HubSpotをMetFormと統合し、より多くのリードを獲得する
公開: 2022-06-05MetFormは、WordPressと統合する無料のCRMプラットフォームであるHubSpotとの統合を開始した後、HubSpotAppMarketplaceにリストされました。 これで、HubSpotをMetFormと統合できます。 ElementorのフォームプラグインであるMetFormを介して構築された柔軟で設計に適したフォームからのリードデータを、コーディングや複雑さを伴わずにHubSpotのCRMに流すことができるようになりました。
スタートアップを構築している場合でも、フリーランサーとして働いている場合でも、中小企業を経営している場合でも、間違いなく会社の成長に集中できます。また、HubSpotの使いやすいCRMの恩恵を受けることができます。 HubSpotを使用すると、より多くの訪問者を引き付け、より多くのリードを獲得し、連絡先データベースを拡大できます。
HubSpotのCRMは、タイムラインで各連絡先を自動的に整理および追跡し、データを充実させてアウトリーチ活動をサポートします。 HubSpotのCRMにリードデータを保存してレポートすることで、デジタルチャネル全体の見込み客や顧客対応のアクティビティをより完全に把握できるため、より深くパーソナライズされたインタラクションを推進できます。
HubSpotを使用して次のこともできます。
- ライブチャットとチャットボットを使用して、サイトの訪問者と1対1でリアルタイムに接続します。
- わかりやすい分析ダッシュボードを使用して、ビジネスの状態を追跡します。
- 連絡先のページビュー、過去の会話などの統一されたタイムラインを表示します。
一方、MetFormはElementorの最も高度なフォームビルダーであり、プラグインの最高の機能はサードパーティの統合です。 このフォームビルダーは、人気のあるすべての電子メールマーケティングツールとCRMツールをサポートして、リード生成プロセスをスムーズかつ高速にします。
最も人気のあるCRMの1つはHubSpotであり、 HubSpotをMetFormと統合することもできます。 MetFormを初めて使用する場合は、HubSpot統合がどのように機能するのか疑問に思われるかもしれません。
この投稿では、HubSpot統合のステップバイステップのプロセスを学習します。
MetFormとは何ですか?
MetFormは、カスタムフォームと調査を最初から作成できるElementorフォームビルダーです。 ドラッグアンドドロップインターフェイスを備えているため、フィールドを簡単に追加または削除できます。 MetFormでは、フォームに条件付きロジックを追加することもできるため、前の質問への回答に基づいてフィールドを表示または非表示にすることができます。 カスタマイズオプションや準備が整ったテンプレートもたくさんあります。
あなたが技術者ではなく、ユーザーからリードを集める最も簡単な方法を探しているなら、MetFormが最良の解決策です。
HubSpotをMetFormと統合する方法は?
次に、HubSpotをMetFormと統合します。 心配しないで! 統合が完了するまでに数分以上かかることはありません。
統合を開始する前に、Elementorがインストールされていることを確認してください。 次に、次の手順に従います。
ステップ1:WordPressダッシュボードにログインします
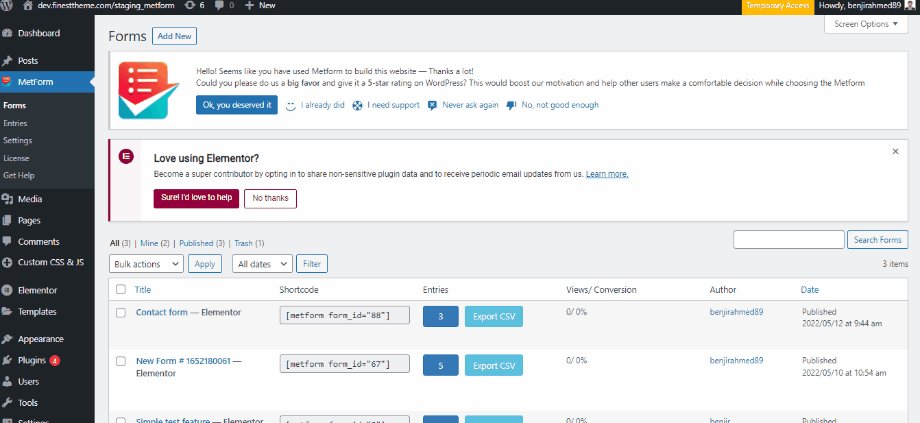
すでにMetFormを使用しているので、WordPressダッシュボードに移動するだけです。 次に、MetFormプラグインダッシュボードに移動します。
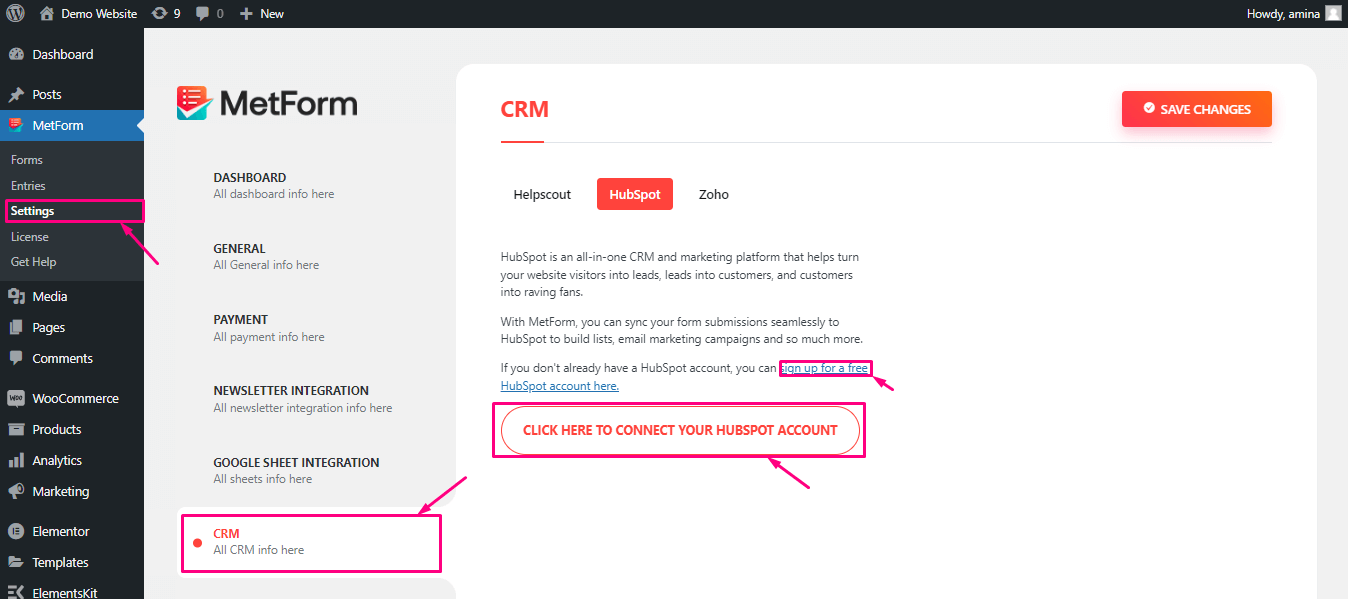
オプションパネルの下に、settingsという名前のオプションが表示されます。 サードパーティツール統合のオプションが表示されます。 HubSpot CRMを統合する場合は、オプションから「CRM」を選択します。

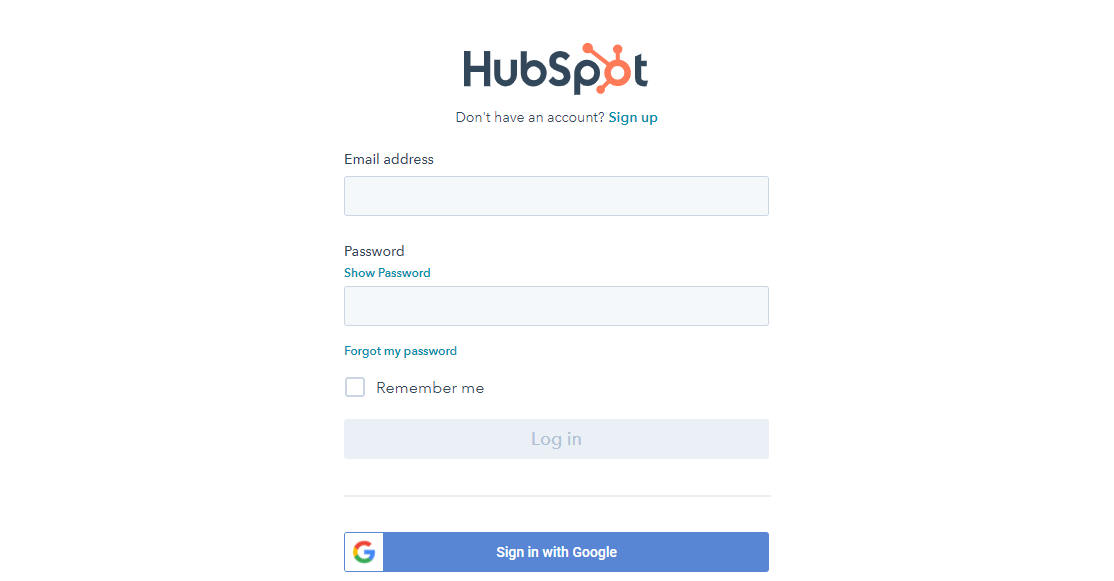
サインインまたはアカウントを作成できるHubSpotサインインページに移動します。
ステップ2:HubSpotのオプションを選択する
オプションを選択すると、「ここをクリックしてHubSpotアカウントに接続する」というテキストのボタンが表示されます。 ボタンをクリックすると、HubSpotダッシュボードに自動的にリダイレクトされます。

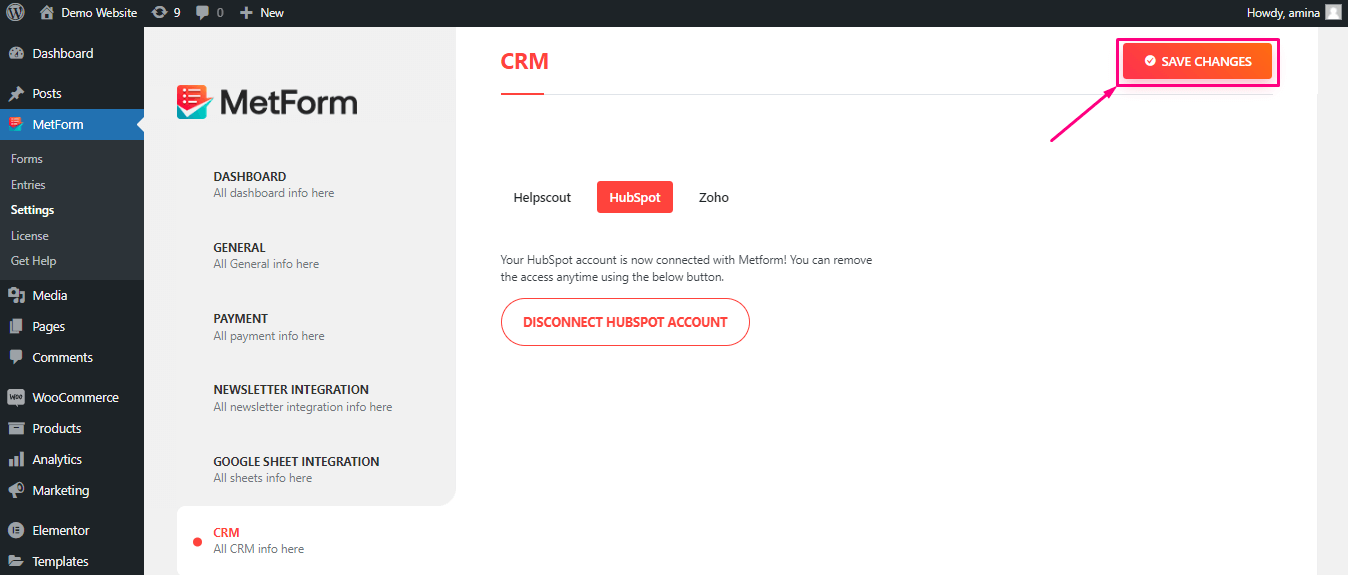
そこで、ログイン資格情報を入力し、アカウントにログインします。 その後、HubSpotはMetFormに接続されます。 次に、 [変更を保存]ボタンを押します。

ステップ3:HubSpot内にフォームを作成する
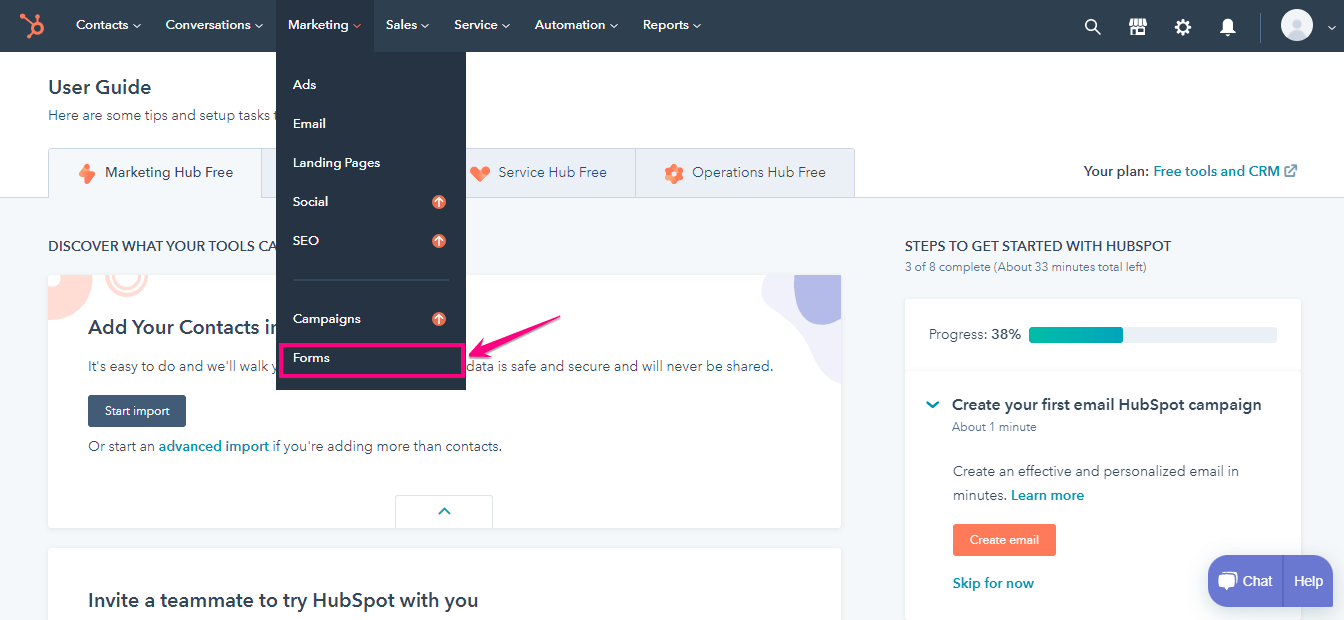
HubSpotの統合に成功すると、HubSpotCRM内にフォームを作成できるようになります。 そのためには、HubSpotダッシュボードに移動し、マーケティングに移動します。

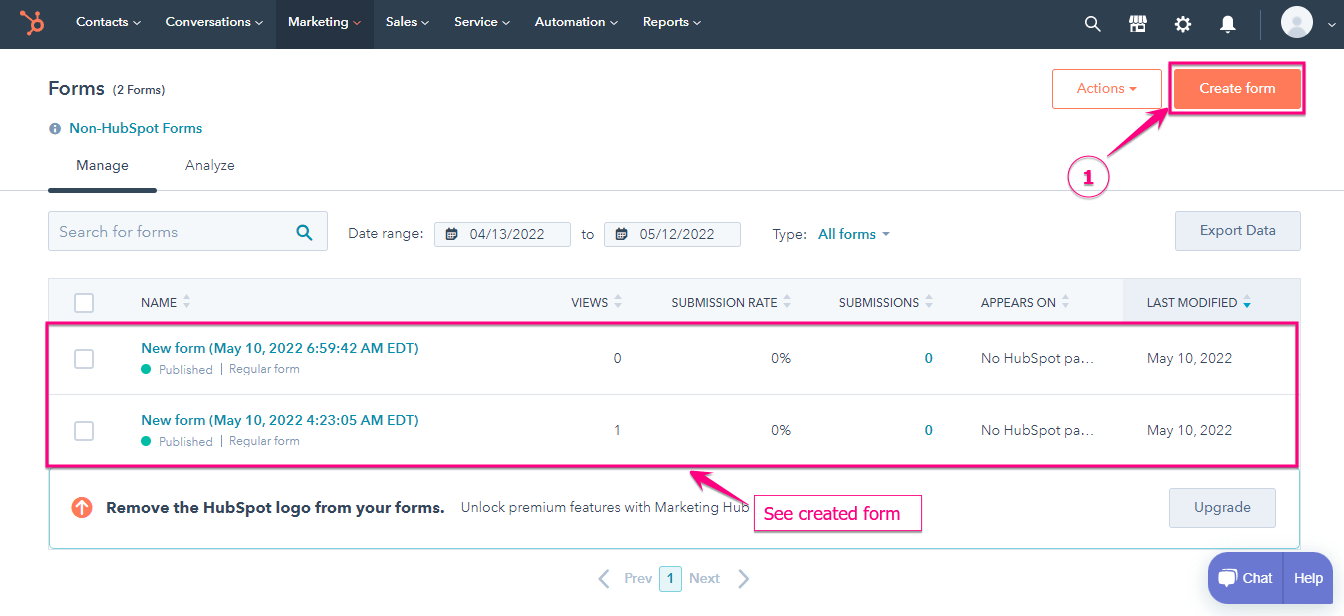
フォームを選択し、「フォームの作成」を選択します。

フォームにはデフォルトのフィールドが表示されます。


今のところ、何もする必要はありません。 残りのタスクは、MetFormフォームビルダー内で実行する必要があります。
ステップ4:MetForm内にフォームを作成する
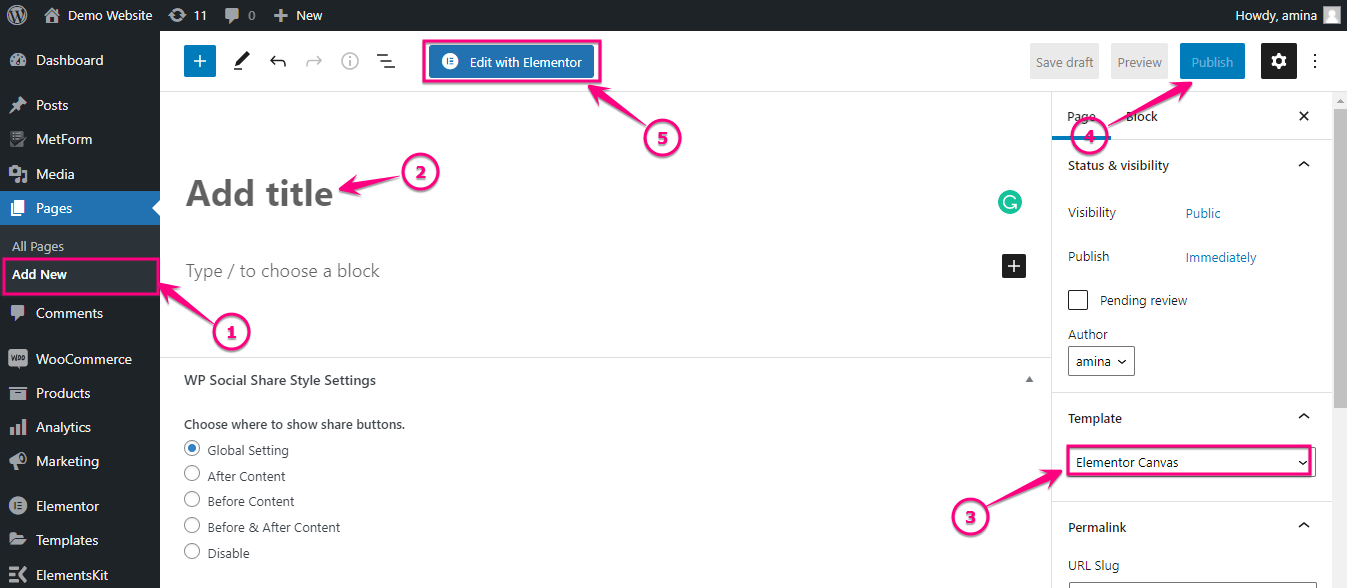
WordPressダッシュボード>ページ>新規追加に移動します。
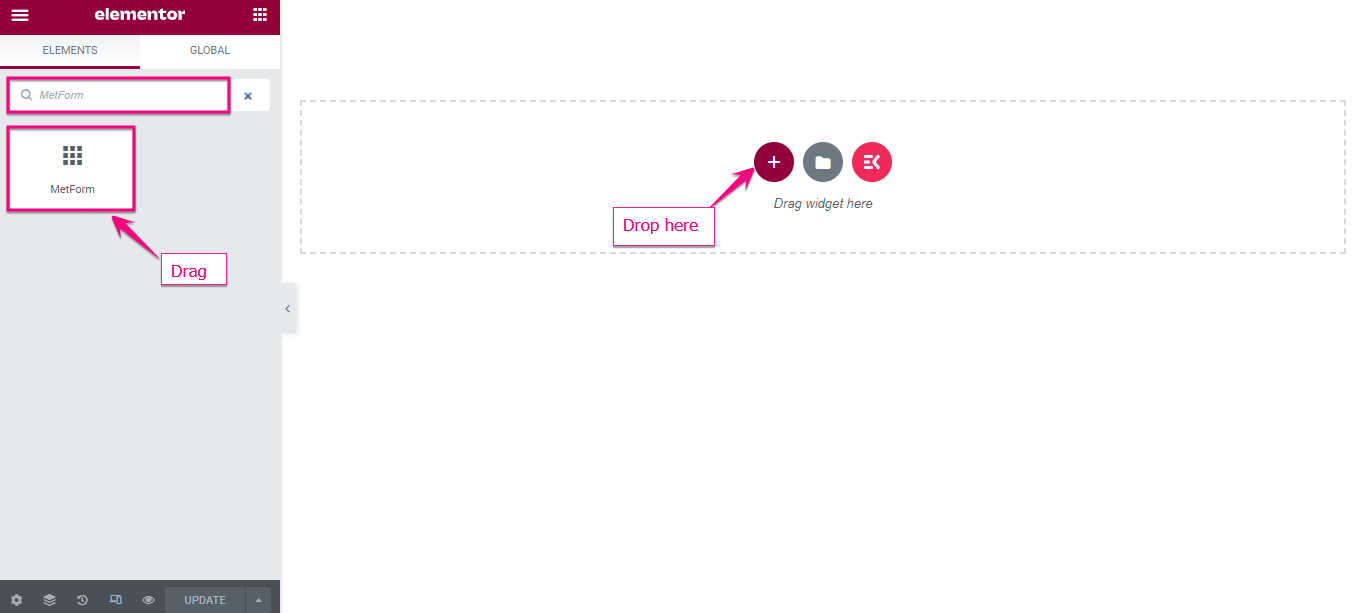
ページに適切なタイトルを付けて、Elementorキャンバスを選択します。 「 Elementorで編集」を選択します。 Elementorページの編集セクションで、MetFormを検索します。 MetFormをページにドラッグアンドドロップします。

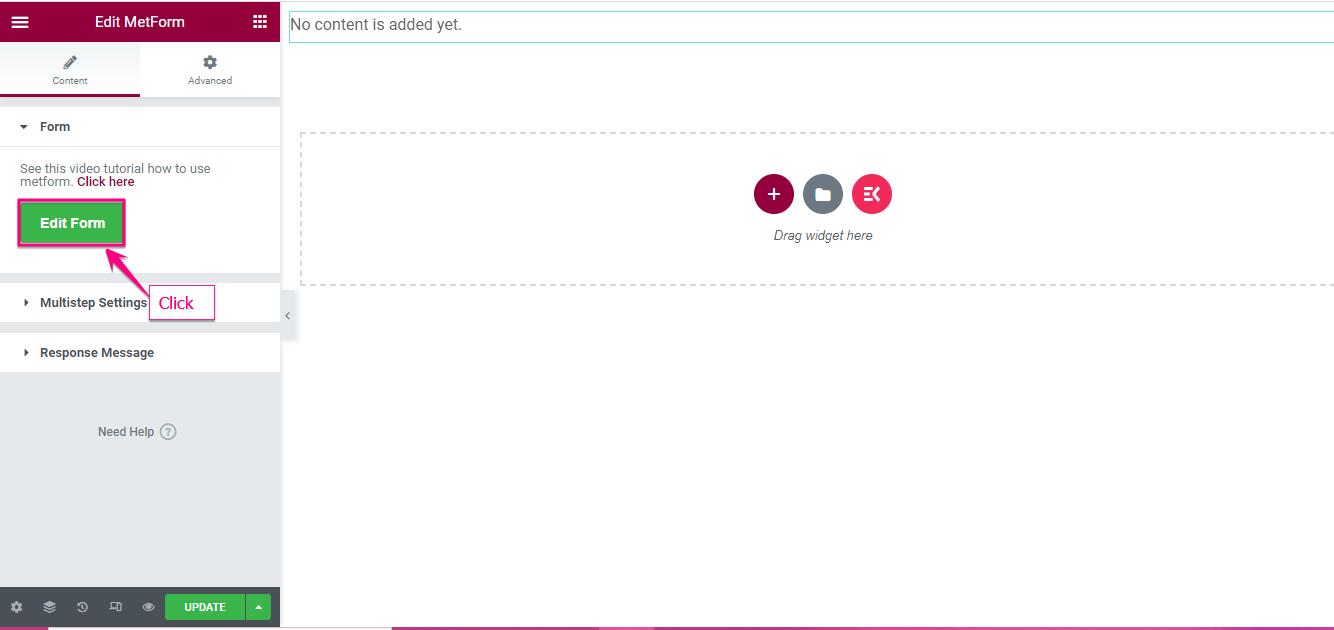
Metformを検索し、MetFormをプラスアイコンにドラッグアンドドロップします。

「フォームの編集」ボタンをクリックします。

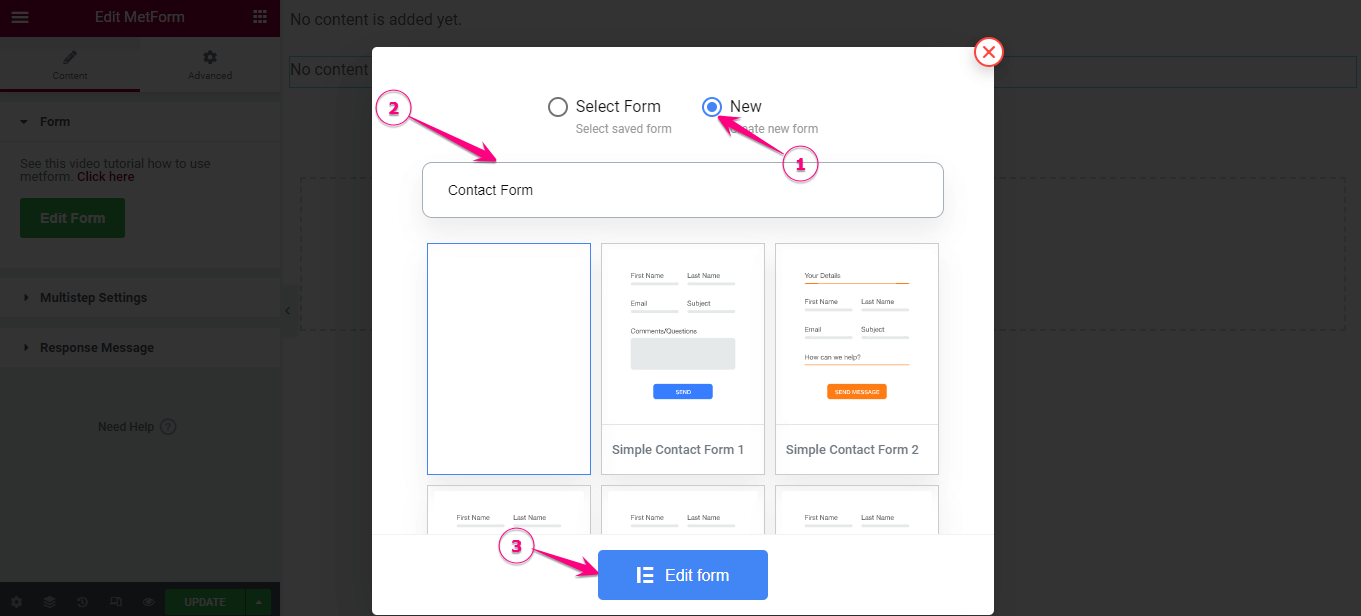
次に、フォームに名前を付けて、 「フォームの編集」を選択します。

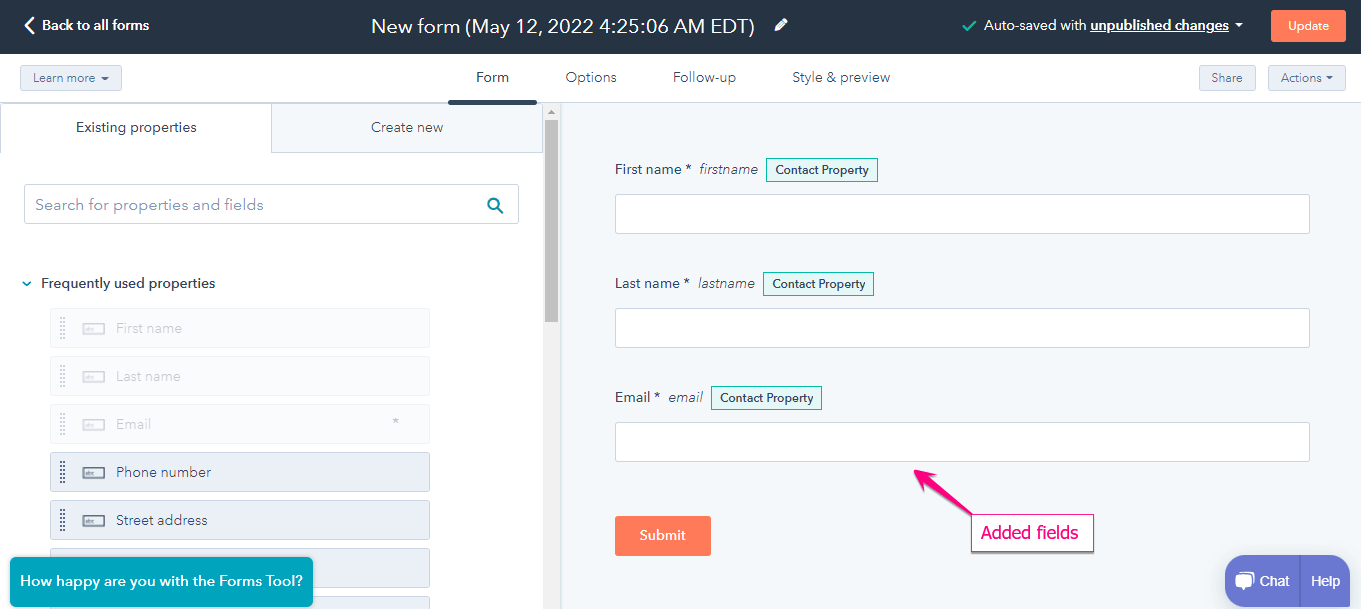
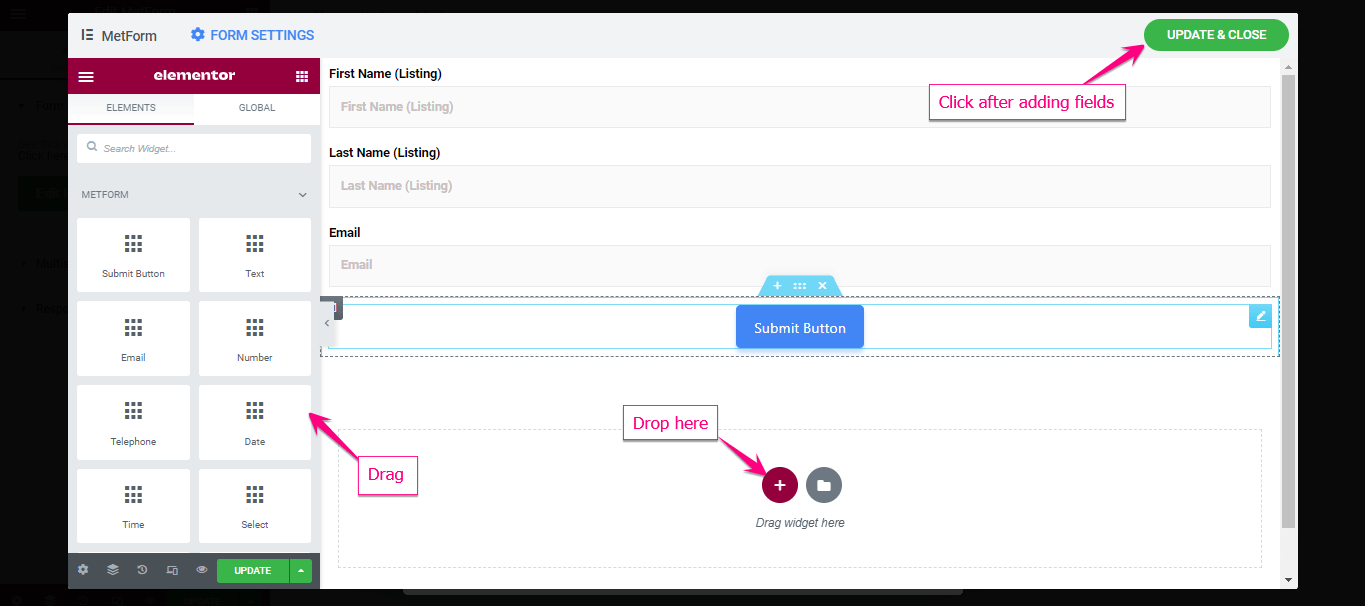
MetFormを使用してフォームを作成するには、[新規]を選択し、HubSpotと同じ[電子メール]、[名]、および[名前]フィールドをドラッグアンドドロップします。

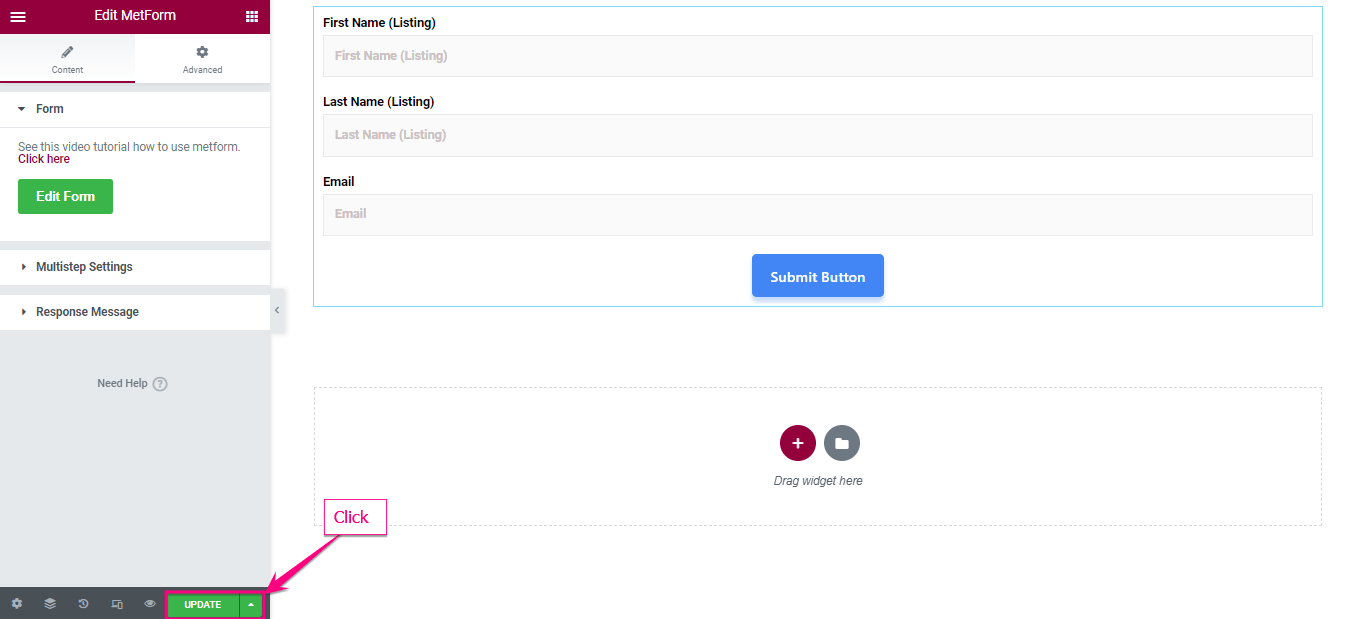
更新して閉じるボタンをクリックします。 フォームを公開します。

ステップ5:HubSpotの連絡先を管理する
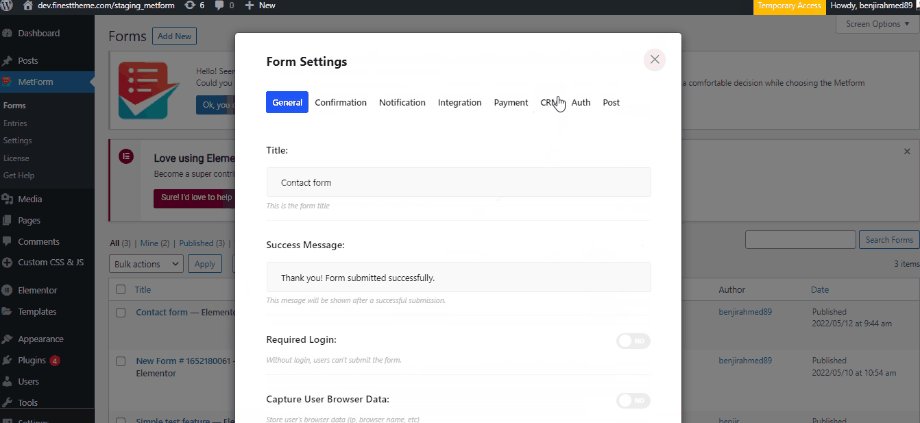
HubSpotの連絡先を管理するには、最初にMetForm>Formsに移動します。 連絡先リストを管理するフォームを編集することを選択します。 [全般]タブに移動し、[エントリの保存]を有効にします。
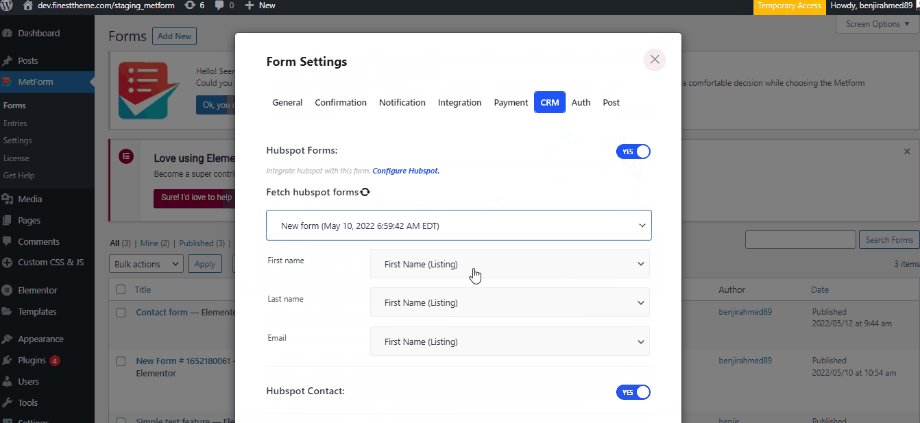
[CRM]タブから、 HubSpotフォームと連絡先を有効にします。 次のステップで、[HubSpotフォームのフェッチ]をクリックし、HubSpotフォームと同じように作成したフォームを選択します。

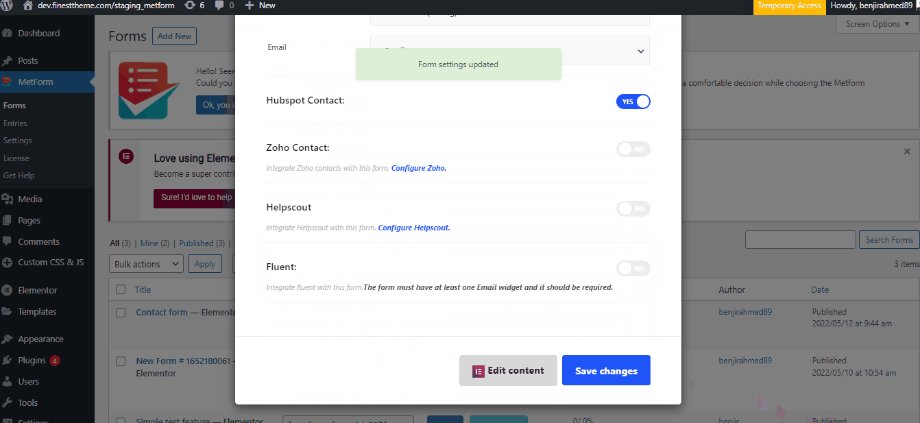
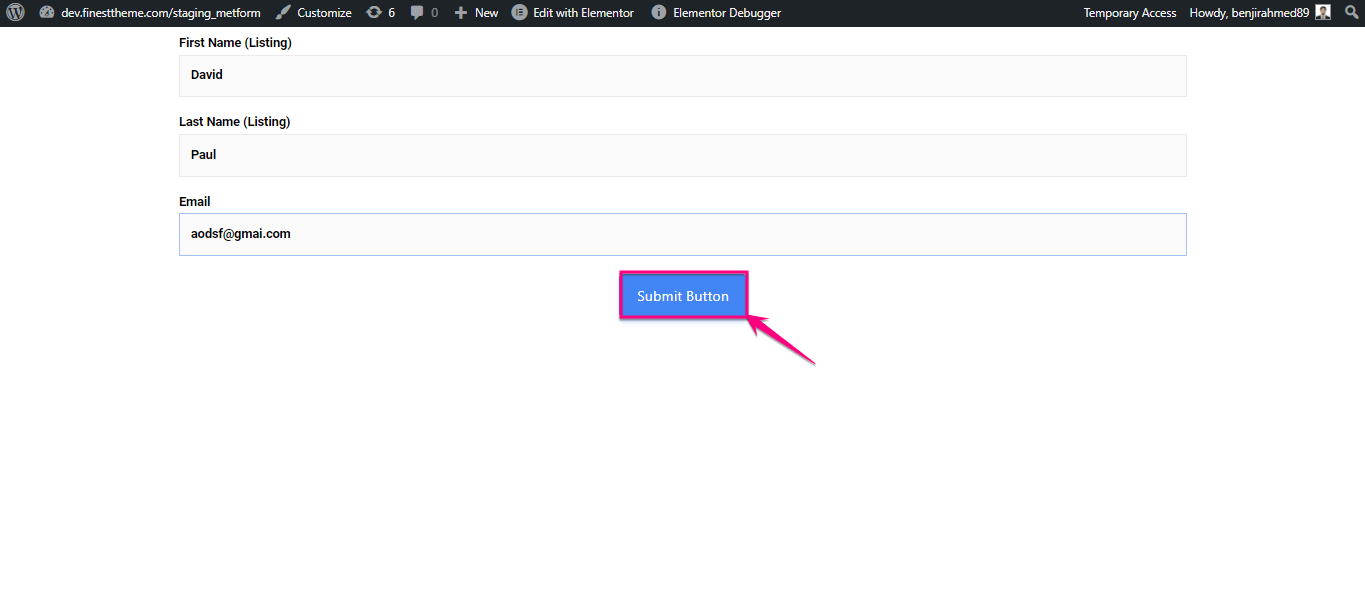
ここで、フォーム設定で、HubSpotフォームと同じようにフィールド名を入力します。 最後に、変更を保存します。 サイトに移動=>フォームに記入し、送信ボタンをクリックします。

すべてが完了し、ユーザーがフォームに入力すると、HubSpotダッシュボード内に連絡先が表示されます。
ステップ6:フォームをテストする
HubSpotの統合はMetFormに対して行われます。 これで、フォームが正しく機能しているかどうかをテストできます。 フォームを追加したWebサイトのページに移動します。 フォームのフィールドに入力して送信します。

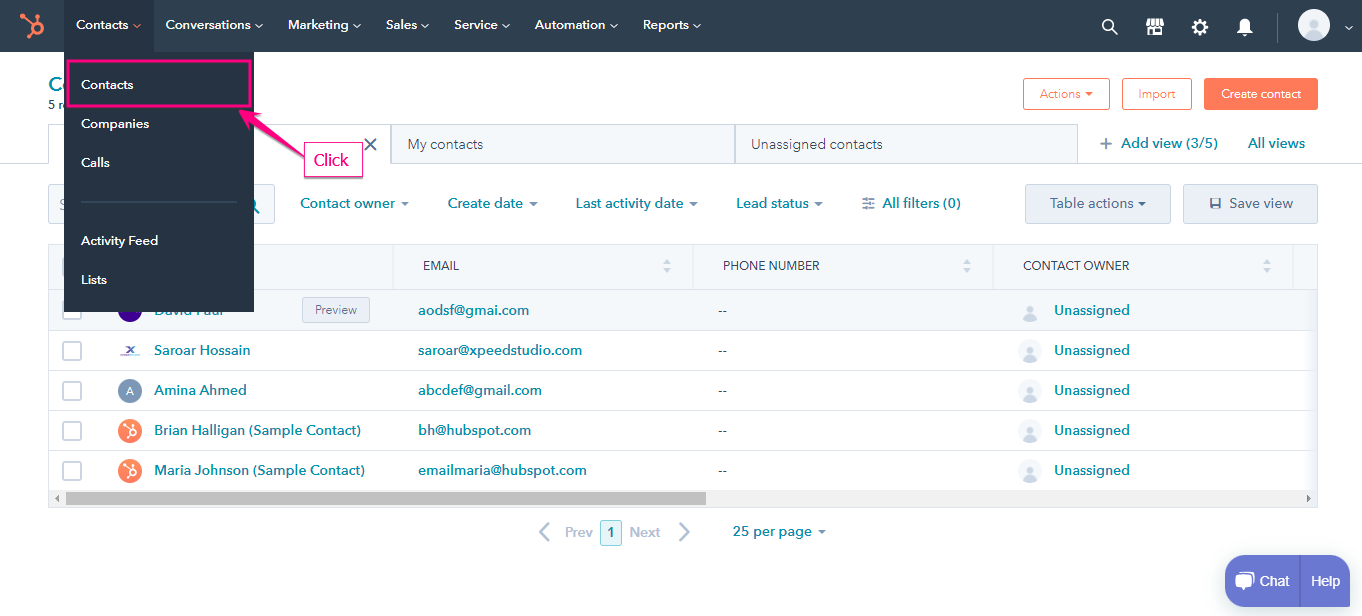
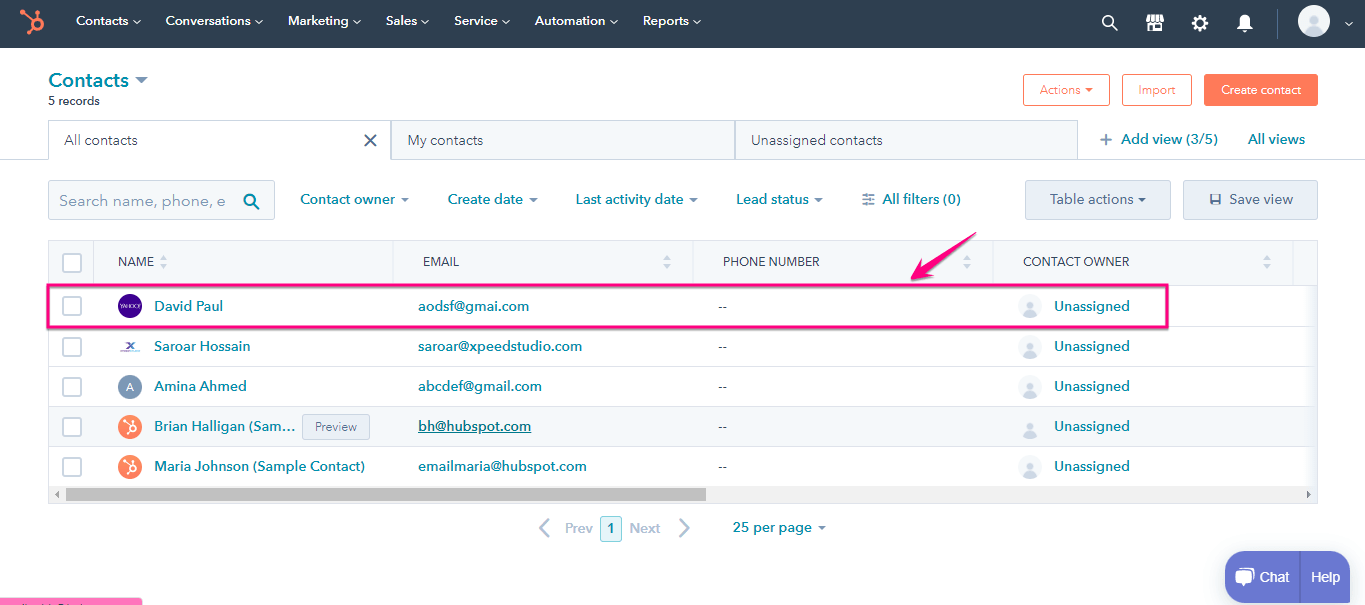
次に、HubSpotダッシュボードに移動すると、送信されたフォームが表示されます。

同様に、Webサイトの訪問者がフォームに入力して送信すると、ダッシュボード内に送信が表示されます。 連絡先リストがより整理され、さらに簡単にアクションを実行できます。
HubSpotをMetFormと統合する利点
上記のすべての手順を確認した後、Metformで同じタイプのフォームを作成できるのに、なぜHubSpotをMetFormと統合する必要があるのか疑問に思われるかもしれません。 さて、HubSpot統合で楽しむことができるいくつかの追加の利点があります。
- 提出物はHubSpotでより整理されます
- 収集したデータからマーケティングキャンペーンを設定できるようになります
- リードコレクションのその他のカスタマイズオプション
- マーケティングキャンペーンを拡大し、リードを最大限に活用することができます
- HubSpotを使用すると、マーケティングファネルをより効率的に作成できます

最後の言葉
最後に、 HubSpotをMetFormと統合する方法を学びました。 このガイドは非常に簡単に理解できるため、誰でもHubSpotの統合を完了することができます。 技術的な知識は必要ありません。 ツールにサインアップし、いくつかのオプションを有効にすることがすべてです。
HubSpot CRMに加えて、他のサードパーティツールも統合できます。 また、モーダルポップアップ、イベント登録フォーム、欠員申請フォームなど、プラグインを使用してすばらしいフォームを作成できます。
