WordPress に Stripe を統合する方法 — ステップバイステップガイド
公開: 2023-03-29WooCommerce ストアを運営している場合、顧客がさまざまな支払いゲートウェイで支払うことができるように、さまざまな支払いオプションを統合する必要があります。
さまざまな支払いゲートウェイ オプションの中で、 Stripe は非常に人気があります。 そのため、Stripe を WordPress に統合する方法を知りたいと思うかもしれません。
このブログ投稿では、いくつかの手順で詳細を共有します。 そのまま、手順に従ってください。
WordPress に Stripe を統合する方法 — ステップバイステップガイド
Stripe 決済の統合を開始する前に、 WooCommerce が正常にインストールされ、WooCommerce 決済のすべての設定が完了していることを確認してください。
ステップ 1: 必要なプラグインをインストールする
最初のステップは、必須プラグインのインストールから始まります。 ここでは、Elementor アドオンである MetForm とプロセスを共有します。 したがって、基本的に 2 つの異なるプラグインが必要になります —
- エレメンター
- メトフォーム
両方のプラグインをインストールし、WordPress ダッシュボード内で有効にします。 アクティベーションが完了すると、Stripe 支払いのすべての機能を利用できます。
ステップ 2: 支払いを設定する
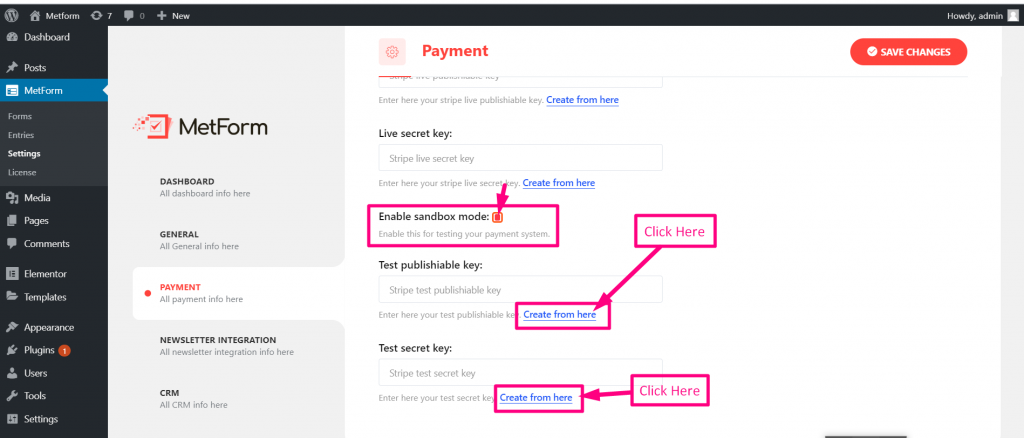
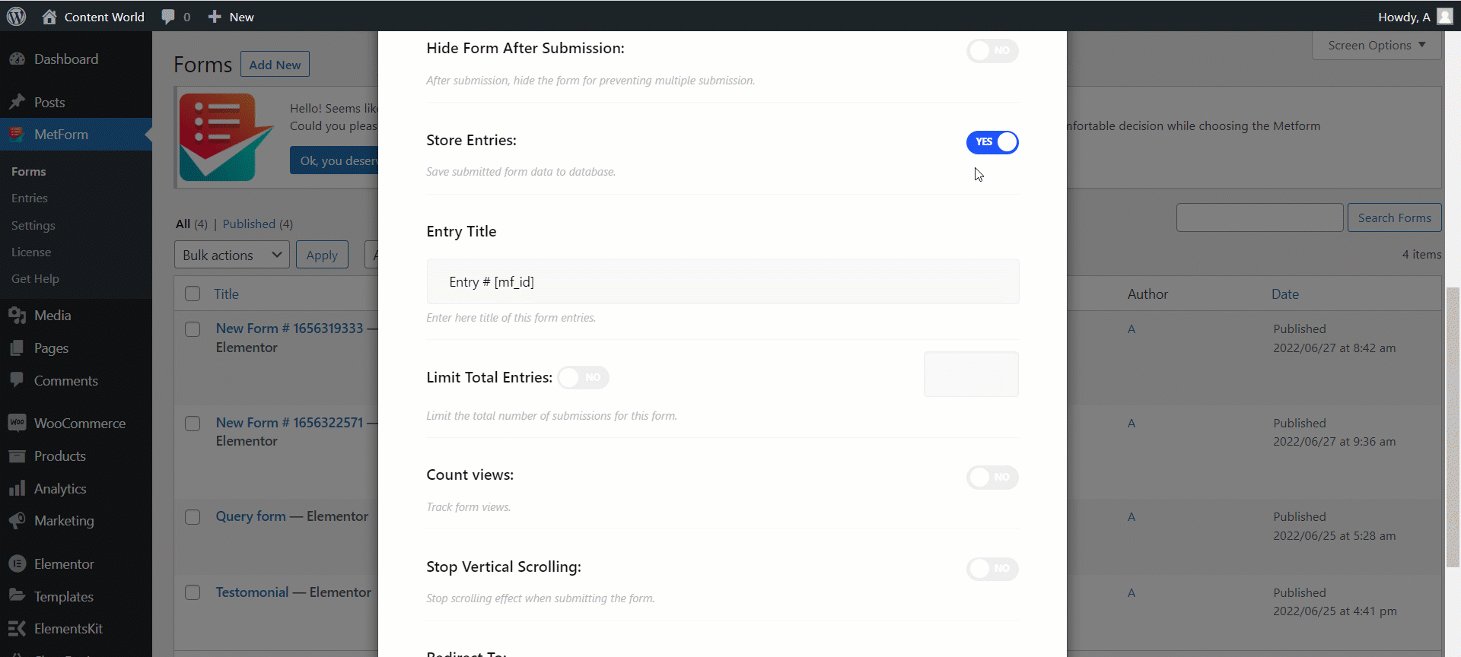
MetForm を正常にインストールすると、WordPress ダッシュボード内にプラグインのオプションが表示されます。 WordPress ダッシュボード > MetFormに移動し、設定を選択します。 さまざまなオプションから、「PAYMENT」という名前のオプションを選択します。

このセクションでは、MetForm の助けを借りて統合できる利用可能な支払いオプションが表示されます。 Stripe を選択し、次のステップに進みます。
ステップ 3: API キーを生成してフィールドに入力する
Stripe の下に、フィールドが表示されます — イメージ URL、ライブ公開可能キー、ライブ秘密鍵、テスト公開可能キー、テスト秘密鍵、および必要に応じてその他の必須フィールド。
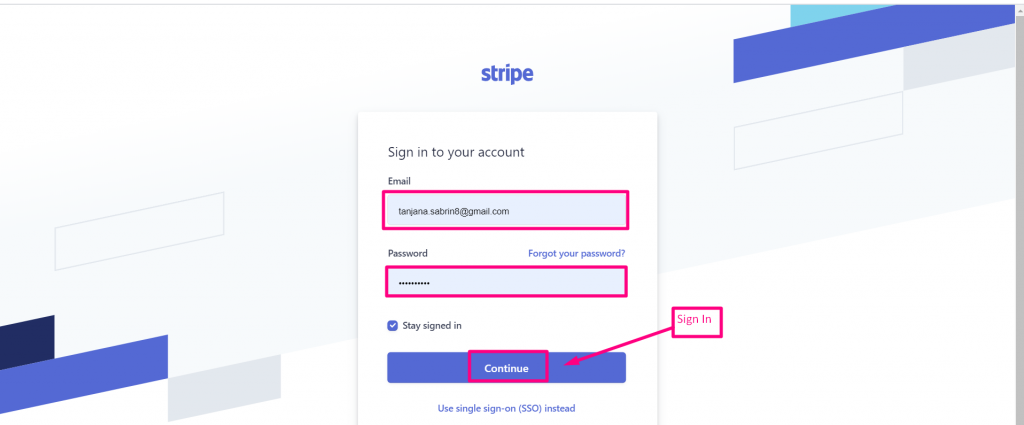
Stripe 支払いの受け取りを開始するには、テスト発行可能キーとテスト秘密キーを生成する必要があります。 これを行うには、ログインして Stripe ダッシュボードに移動します。

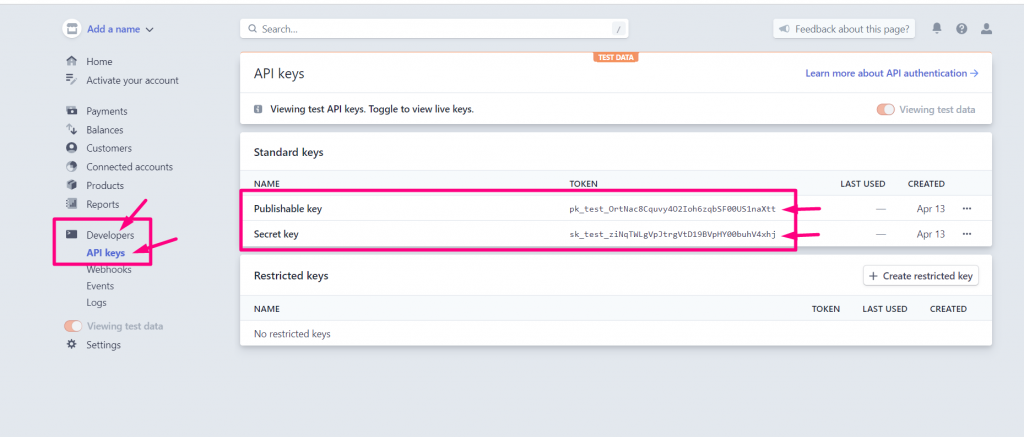
ダッシュボードから、[開発者] > [API キー] に移動します。 そこで、公開可能な鍵と秘密鍵という 2 つの個別の鍵を取得します。

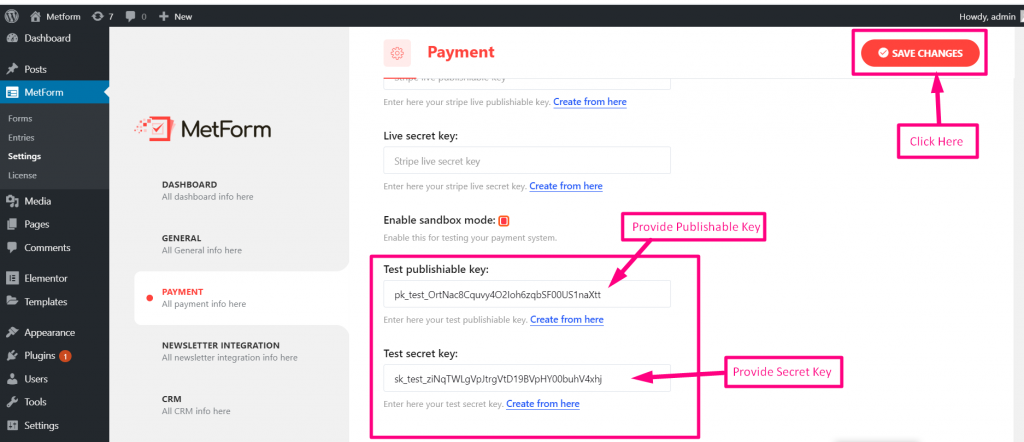
次に、MetForm の設定に移動し、公開可能な鍵を [公開可能な鍵のテスト] フィールドに挿入し、秘密鍵を [秘密鍵のテスト] フィールドに挿入します。


作業が完了したら、変更を保存します。
ステップ 5: 支払いを受け取るためのフォームを設定する
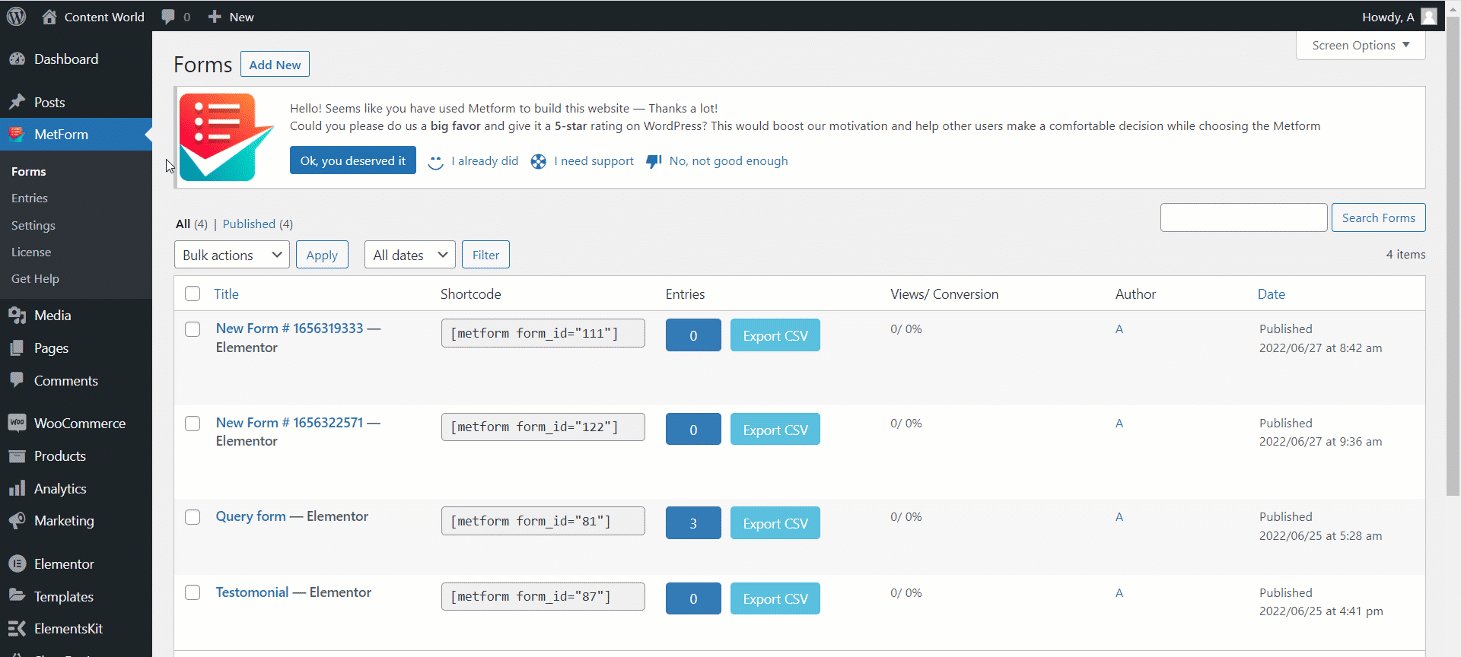
Stripe が WordPress Web サイトに統合されたので、支払いを受け取るフォームを設定します。 このためには、MetForm を使用してフォームを作成する必要があります。
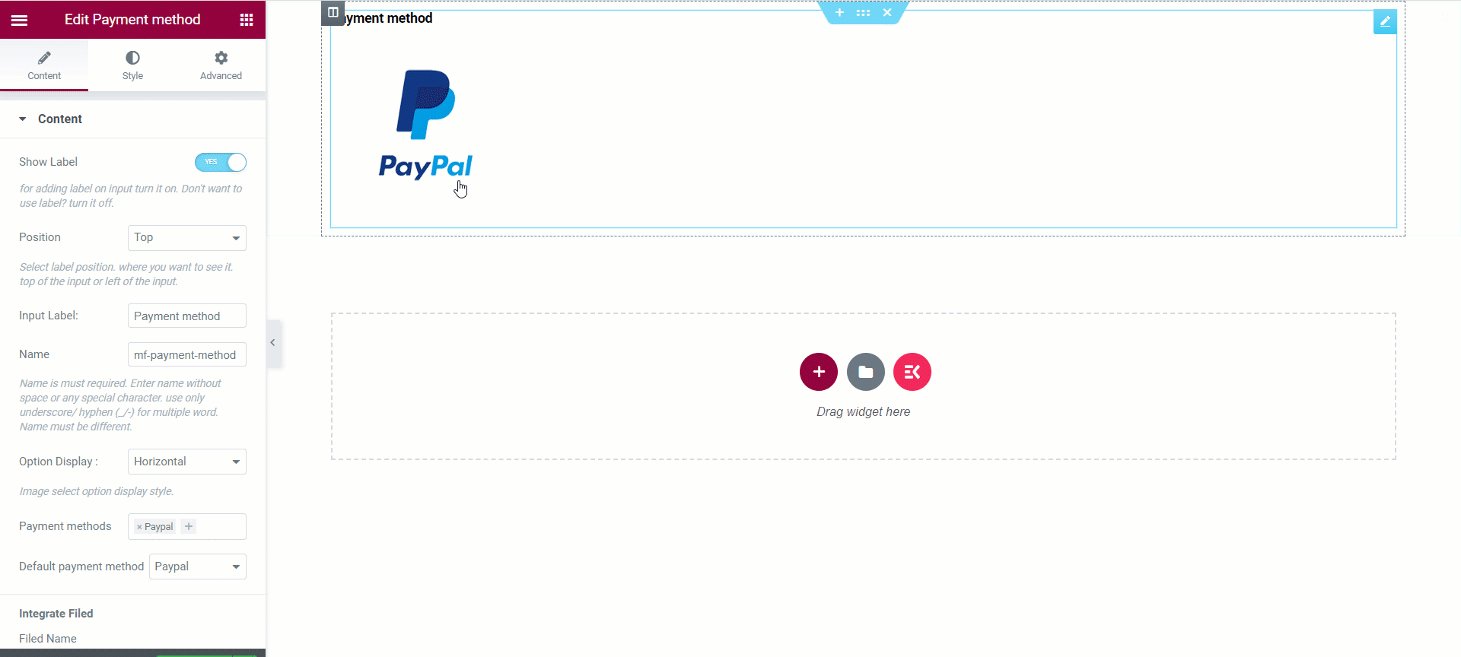
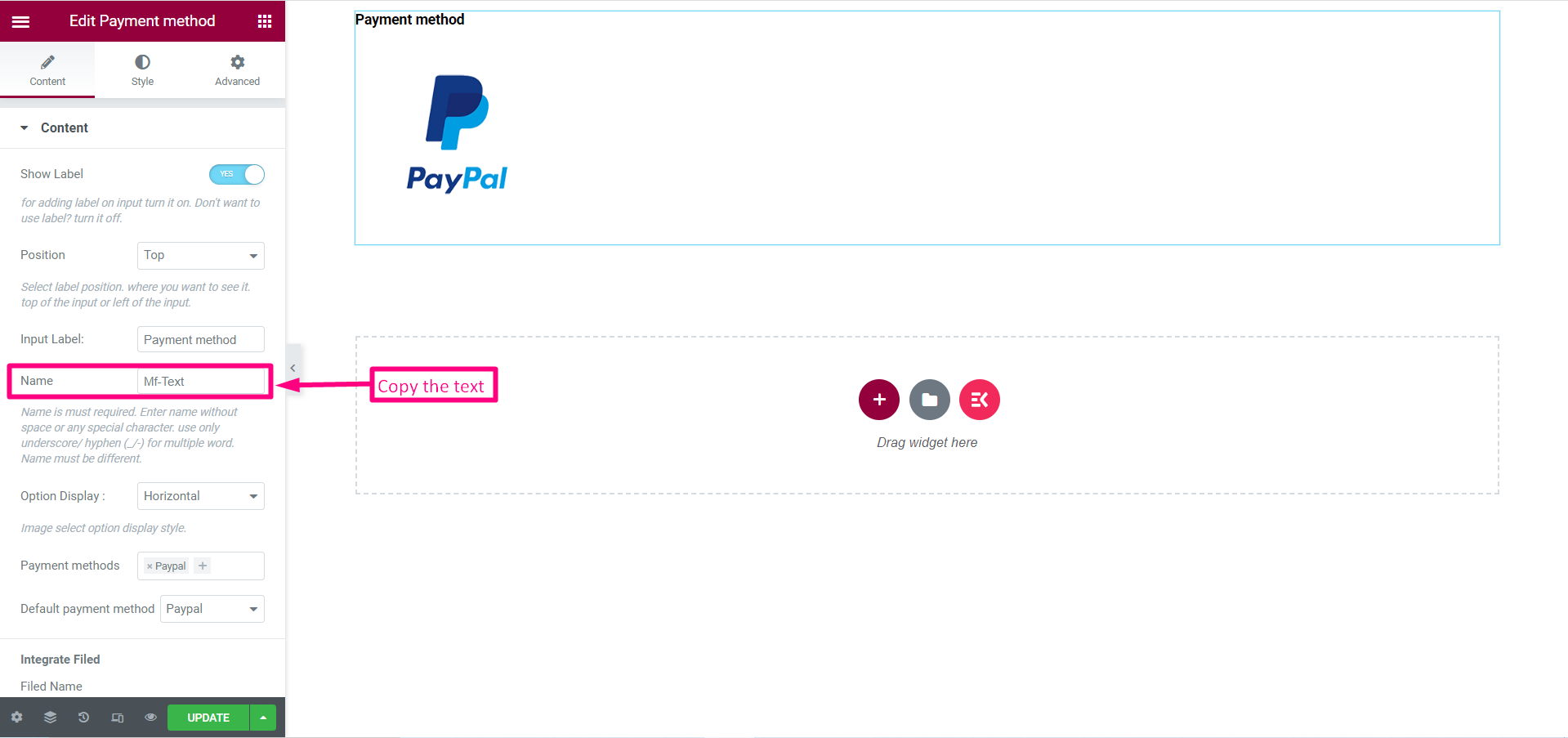
MetForm からフォームを作成し、Elementor で編集を選択します。 ウィジェット パネルで、支払い方法を検索し、入力フィールドをドロップします。

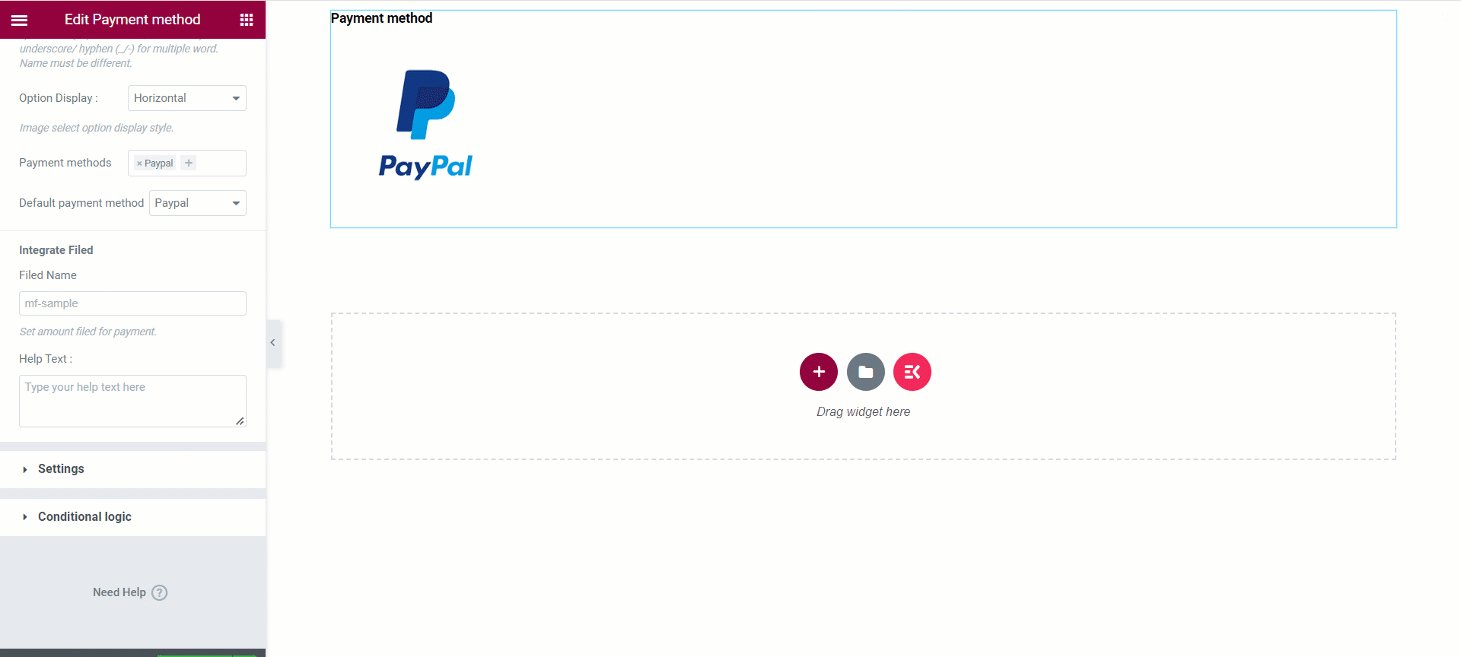
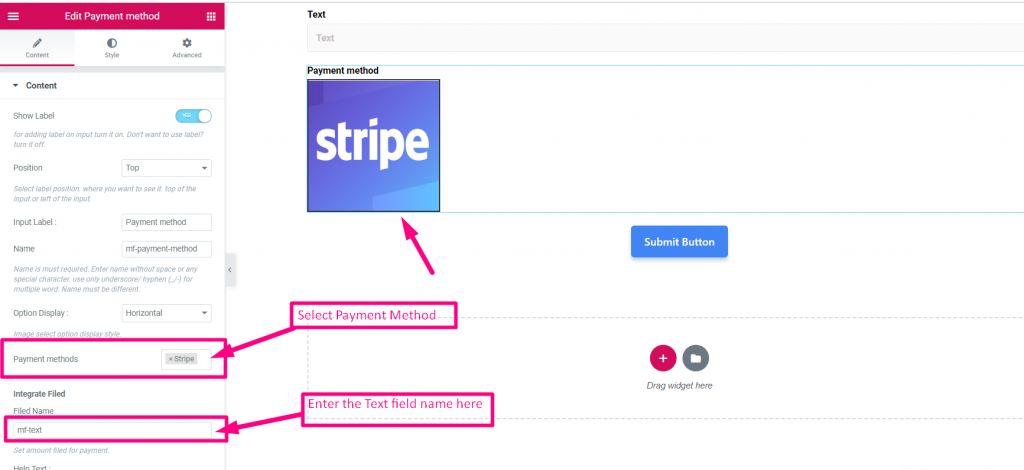
次に、フォームにテキスト フィールドと送信ボタンを追加します。 選択したフォームの名前をコピーして、統合フィールドに挿入します。

決済方法はStripeを選択。 テキスト フィールドをドロップし、コピーしたテキストをテキスト フィールドに入力します。

上記の手順を適切に実行した場合は、Stripe 支払い方法が正常に統合されています。
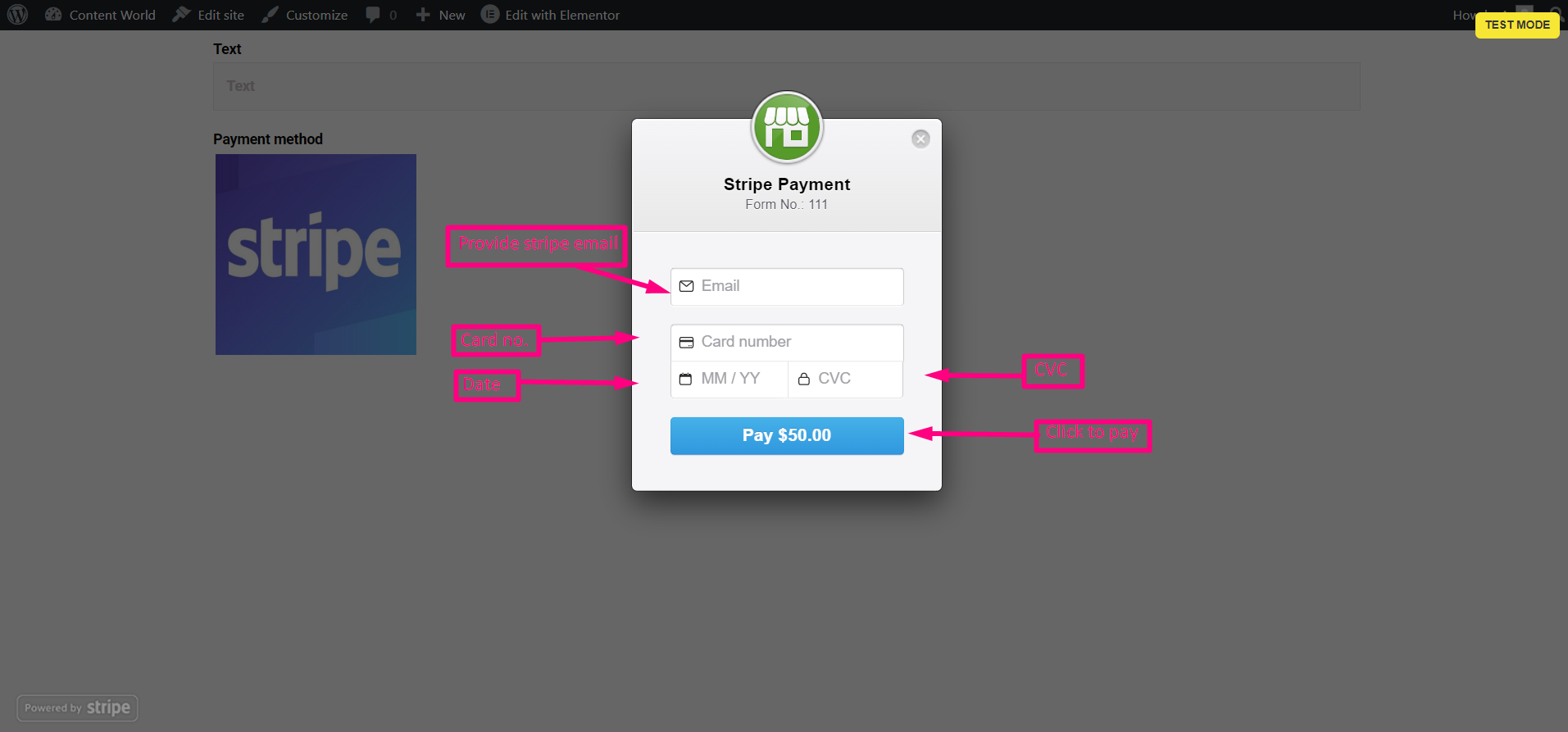
これで、Stripe の支払いが適切に機能しているかどうかをテストできます。 フォームに移動し、支払い金額を入力し、Stripe メール、カード番号、CVC、有効期限を入力して、送信ボタンをクリックします。

支払いは、支払いオプションの下で見つけることができます。または、MetForm の「エントリー」の下で確認することもできます。

MetForm プラグインをもっと活用したいですか? 以下のブログをチェック
- WordPress ウェブサイトでニュースレター フォームを作成する方法 [高速]
- WordPress Quiz Builder を使用して 5 分でクイズを作成する
- HubSpot フォームを使用して見込み客を増やす
- WordPressプラグインを使用してフィードバックフォームを追加する方法
- HubSpot を MetForm と統合して、より多くのリードを獲得
よくある質問
WordPress での Stripe 支払いの統合についてさらに質問がある場合は、次の質問と回答を確認してください。
WooCommerce の支払いは Stripe で機能しますか?
はい、WooCommerce Payments は支払いゲートウェイの 1 つとして Stripe をサポートしているため、追加のプラグインや統合なしで、ストアで直接クレジット カード支払いを受け入れることができます。 Stripe は、人気があり、安全で信頼性の高い支払いゲートウェイであり、売り上げを伸ばし、ビジネスを成長させるのに役立ちます.
Stripe for WordPress は無料ですか?
Stripe for WordPress は無料のプラグインですが、Stripe の支払い処理サービスには、成功したトランザクションごとに 2.9% + 30¢ の従量制料金が適用されます。 この透明な料金体系により、企業はセットアップ料金や月額料金なしで支払い処理コストを簡単に理解し、管理できます。
Stripe は WooCommerce より優れていますか?
ストライプと WooCommerce の支払いの価格を比較するのは困難です。 Stripe は国際取引に 1% を請求しますが、WooCommerce は 1.50% を請求します。 ですから、どちらに行きたいかはあなた次第です。
Stripe は WordPress でどのように機能しますか?
Stripe は、Web サイトで支払いを受け入れることができるプラグインを使用して WordPress に統合できます。 プラグインは、Stripe 支払いフォームをサイトに追加するための使いやすいインターフェイスを提供し、支払いのセキュリティと処理を処理します。 または、ストライプで API を生成し、サードパーティ ツールで支払いを受け取ることができます。
結論
Stripe では、さまざまな顧客から自由に支払いを回収できます。 したがって、ここで提供したガイドに従ってStripeを統合してください。 最終的に顧客に支払いオプションを紹介する前に、自分で試してみる必要があります。
エラーが見つかった場合は、ここに記載されているすべての手順を実行していることを確認してください。
