ストライプをWordPressと統合する方法:2025年の最も簡単な方法
公開: 2025-02-20WordPressサイトで支払いを受け入れることは複雑である必要はありません。 StripeとWP Full Payプラグインを使用すると、わずか数ステップで安全でユーザーフレンドリーな支払いシステムを設定できます。ああ、私はあなたがそれを無料でできると言ったのですか?
このガイドでは、WPフルペイのインストールから支払いフォームのカスタマイズまで、プロセス全体を説明します。 Stripeをサイトに接続し、支払いの処理を開始するための明確で実用的な指示が得られます。
飛び込みましょう
サイトにストライプを追加する前に知っておくべきこと
WordPressサイトにStripeを設定する前に、統合の仕組みに関するいくつかの重要な詳細を理解することが重要です。これらの詳細は、セットアッププロセス、支払い処理、および全体的なユーザーエクスペリエンスに影響を与える可能性があります。
ストライプアカウントとAPIキーが必要です
ストライプをWordPressサイトに接続するには、最初にStripeアカウントを作成する必要があります(無料のアカウント)。アカウントが設定されると、StripeはAPIキーを提供し、システムをサイトに接続するために使用できます。
また、Stripeのテストモードにもアクセスできます。これにより、実際のカードを充電せずにトランザクションをシミュレートできます。ライブ決済を有効にする前に、WP全額の支払いを通じていくつかのテスト支払いを実行することが重要です。
Stripeは複数の支払い方法をサポートしていますが、それらを有効にする必要があります
デフォルトでは、Stripeはカードの支払いを許可しますが、Apple Pay、Google Pay、さらに多くのローカル決済プロセッサもサポートしています。チェックアウト中に提供する場合は、これらのオプションをストライプダッシュボードで有効にする必要があります。
取引手数料はすべての支払いに適用されます
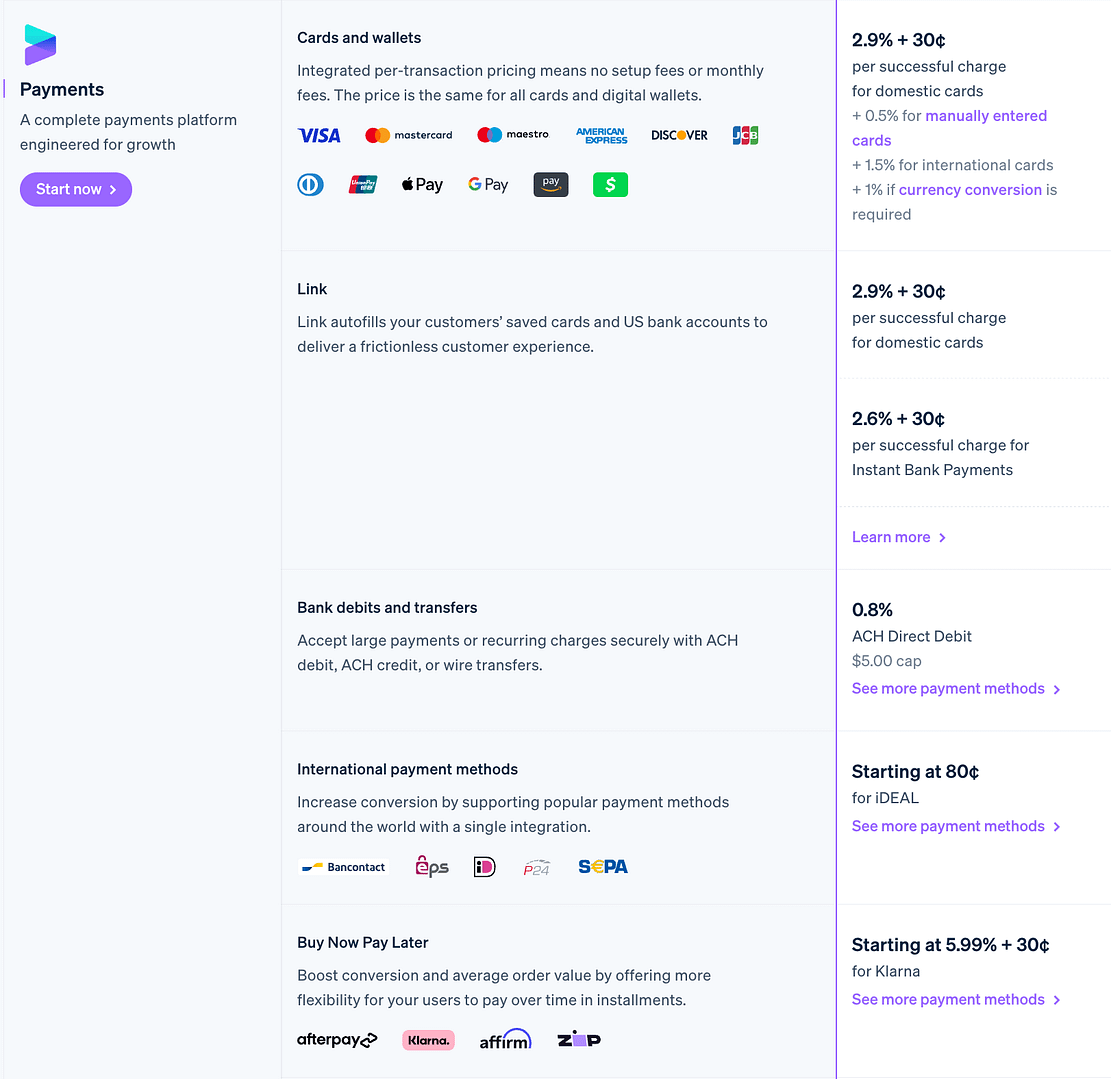
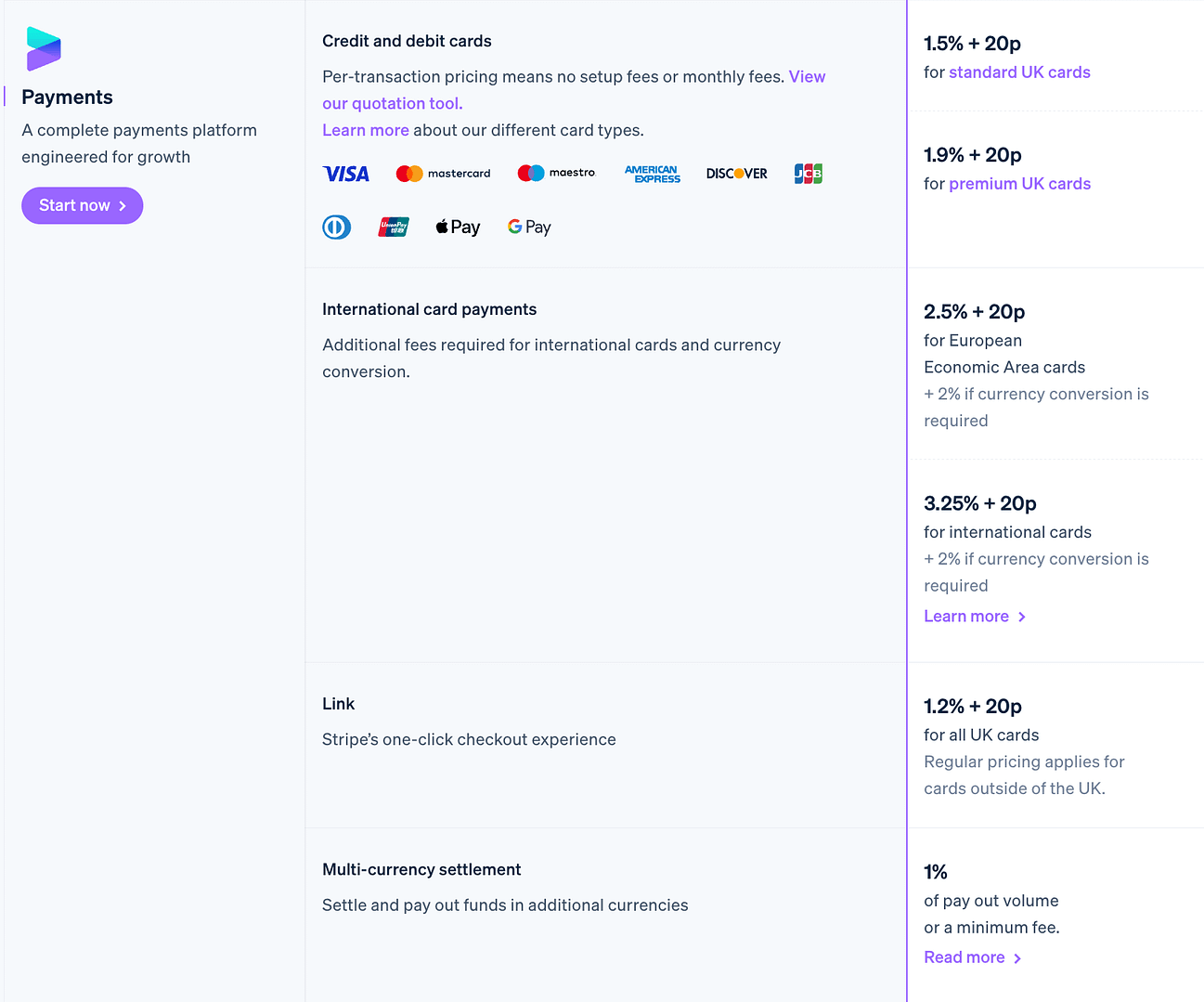
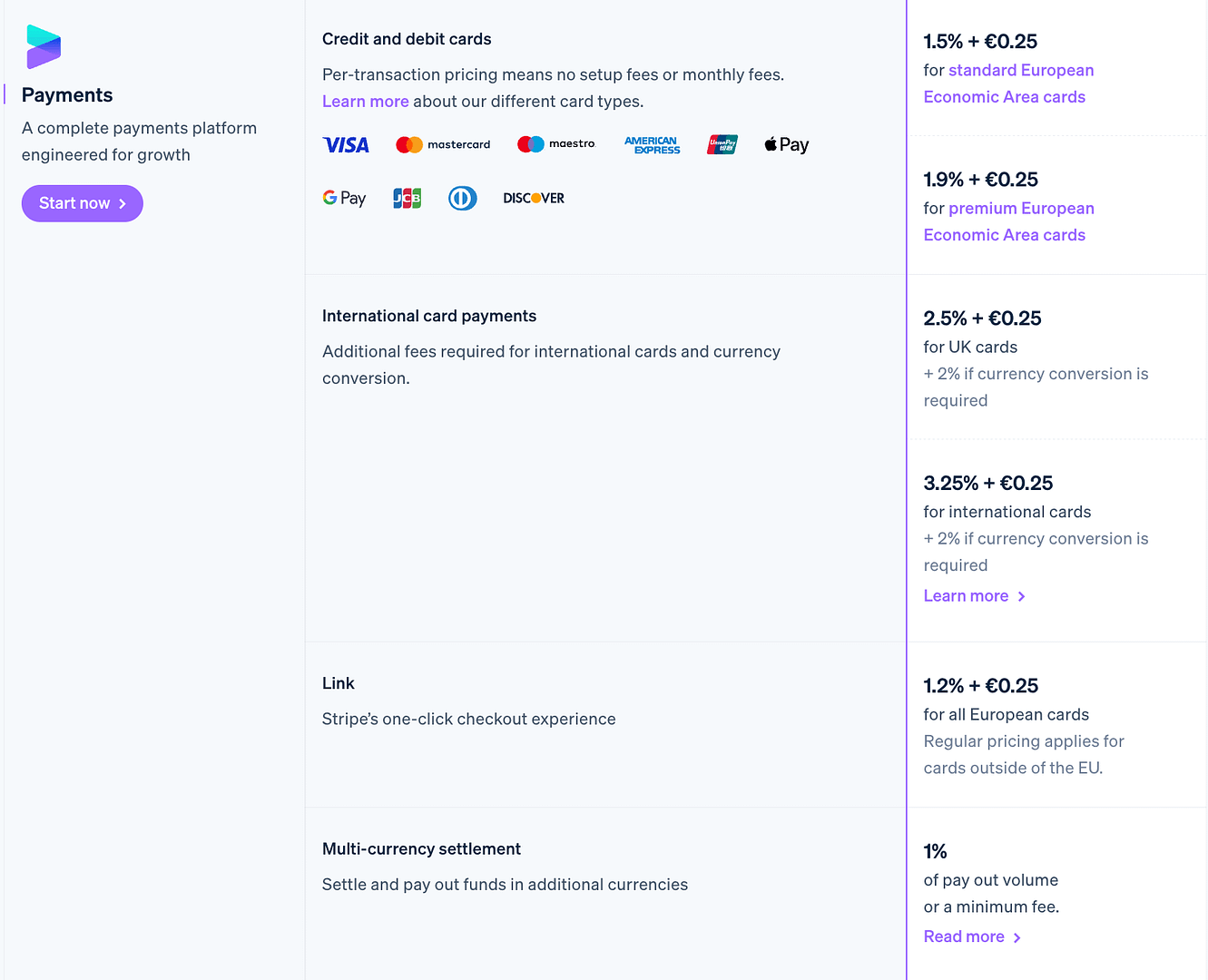
ストライプは無料です…ちょっと。無料でサインアップできますが、Stripeは、成功した取引ごとに標準料金を請求します。これらの料金はあなたが基づいている場所によって異なります:
ここで料金を確認してください。
また、Stripeはすぐに支払いを処理しますが、銀行口座への支払いは通常、国と口座の履歴に応じて2〜7営業日かかります。
ストライプ用のWPフルペイプラグインには無料および有料プランがあります
WPフルペイ、StripeをWordPressと統合するために使用するプラグインは、無料と有料の2つの主要な価格層を提供します。
どちらの層も同じ機能セットを備えています。機能の面でペイウォールの後ろにロックされているものはありません。
違いは、トランザクションコストの処理方法にあります。
- 無料ティア:フル機能(ロックされていない)、Stripeの標準処理手数料の上にトランザクションあたり5%の追加料金。
- 有料プラン:年間79.50ユーロから始まり、完全な機能、ストライプの処理費用に加えて料金はありません。
サイトが最初にどれだけ稼ぐかわからない場合は、フリープランでは、ツールに投資せずに開始するリスクの低い方法を提供します。ただし、販売が拡大すると、有料プランに切り替えると、全体的な取引コストが大幅に削減されます。
WPフルペイプラグインは、Themisleの背後にある同じチームによって維持されています。
ステップ1:ストライプでサインアップします
これは明らかに、ストライプを何かと統合する前に最初に行う必要があることです。
幸いなことに、ストライプを始めることは迅速かつ簡単です:
- Stripe Webサイトにアクセスしてください-Stripe.comに移動して、メインボックスにメールアドレスを入力し、 [今すぐ開始]をクリックします。
- アカウントの作成- メール、名前、安全なパスワードをもう一度入力します。あなたの場所に応じて、Stripeは詳細を求めるかもしれません。
- ビジネスプロファイルを設定します- Stripeは、ビジネス名、タイプ、Webサイトなどの基本的な詳細を尋ねます。
- 利用可能なさまざまな種類の支払いから選択します。これは、1回限りの支払い、繰り返しなどを収集したい場合に選択できる場所です。
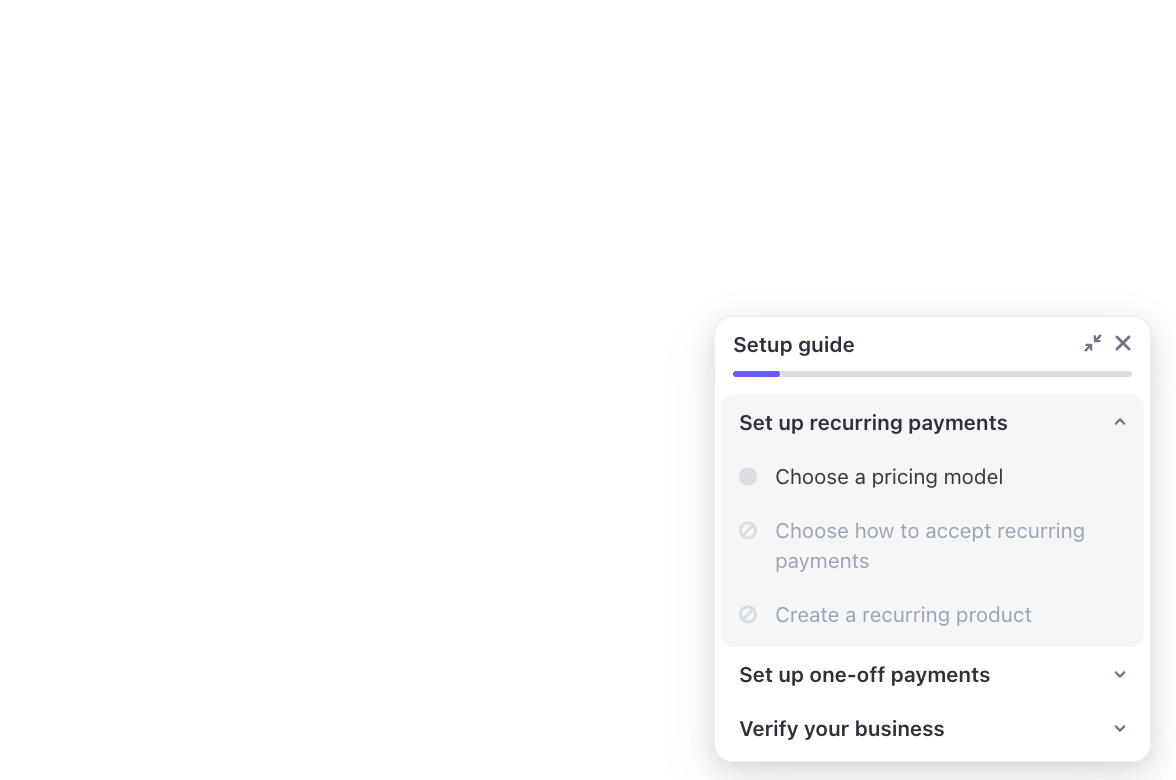
- プロフィールを完成させて確認します。場所と処理する支払いの種類に応じて、ストライプダッシュボードで実行するために必要な追加の手順がある場合があります。セットアップガイドでは、それらを確認します。

アカウントの準備ができたら、ストライプダッシュボードにアクセスできます。そこから、次のステップでAPIキーをつかむことができます。
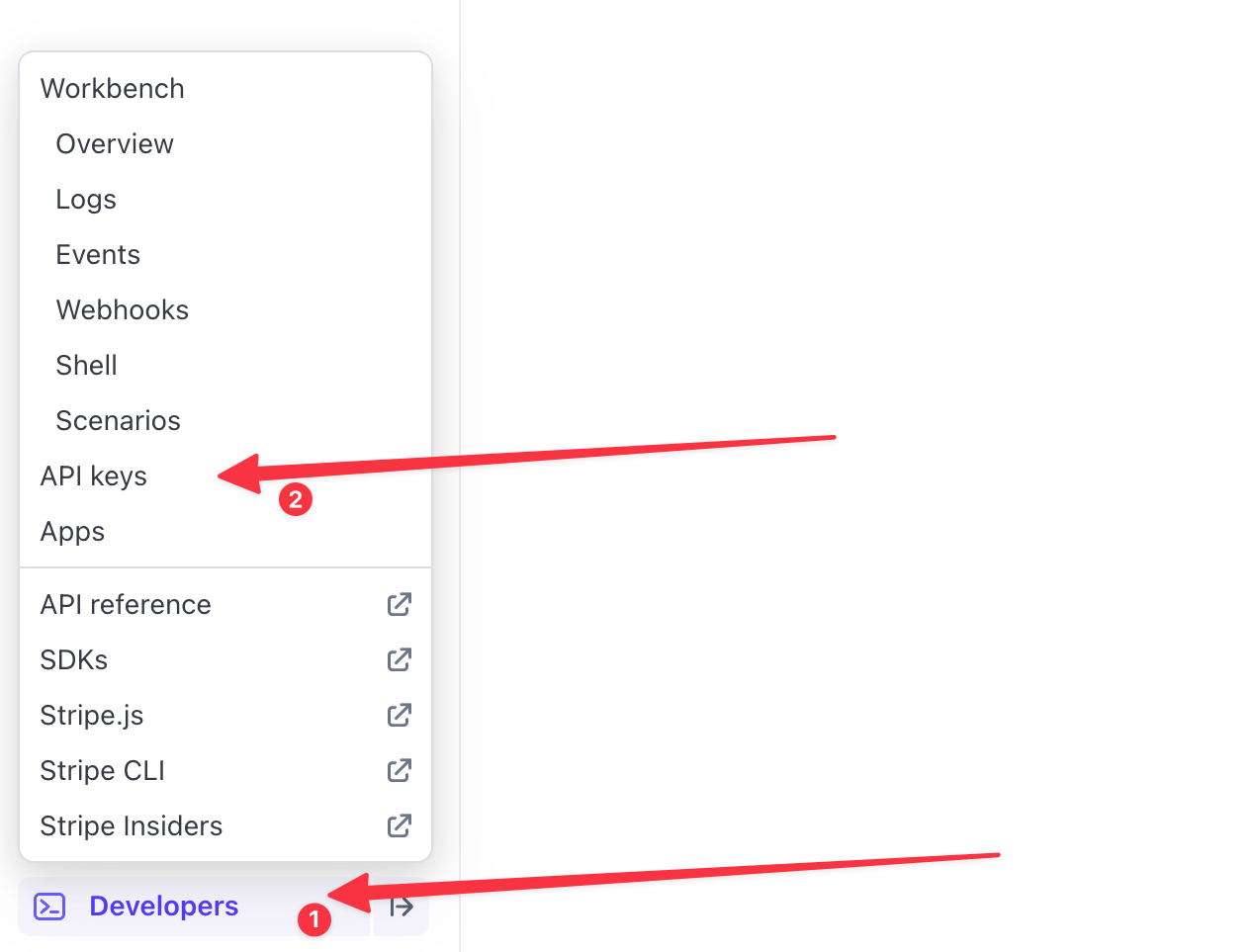
それらを手に入れて、開発者リンク(ストライプダッシュボードの左下隅)をクリックしてから、 APIキーをクリックしてください。

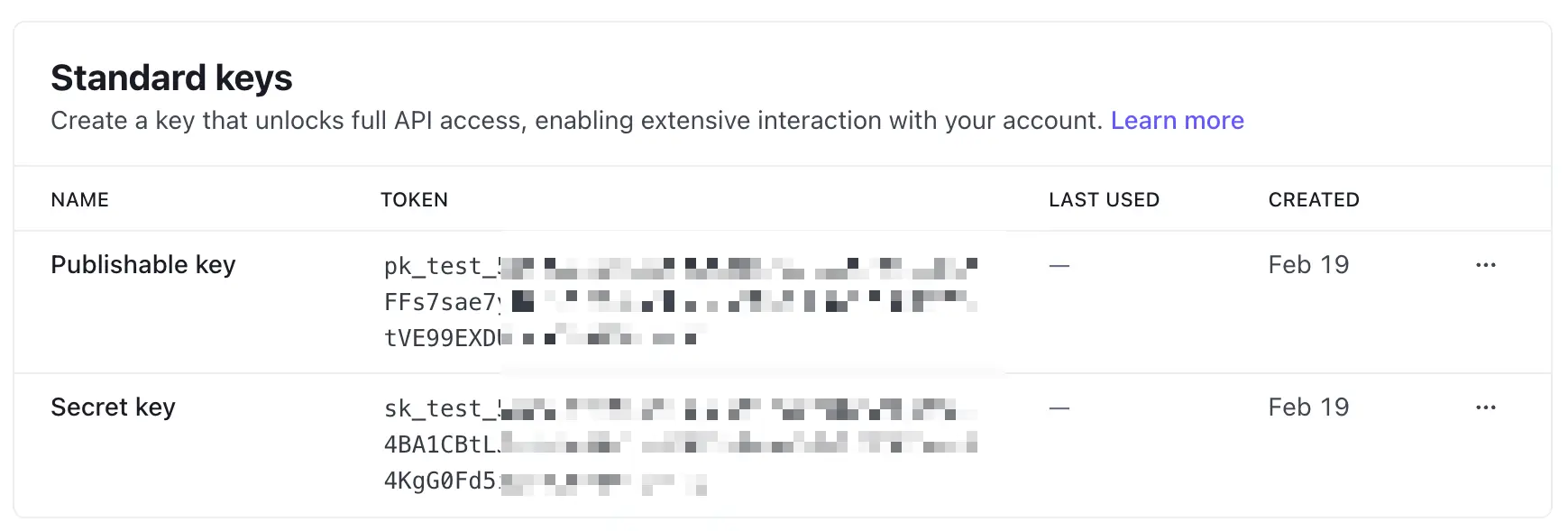
これは、出版可能で秘密の鍵を見る場所です。今のところ、どこかにメモ帳にコピーして貼り付けます。すぐに必要になる場合があります。

ステップ2:WordPressにWP全額をインストールします
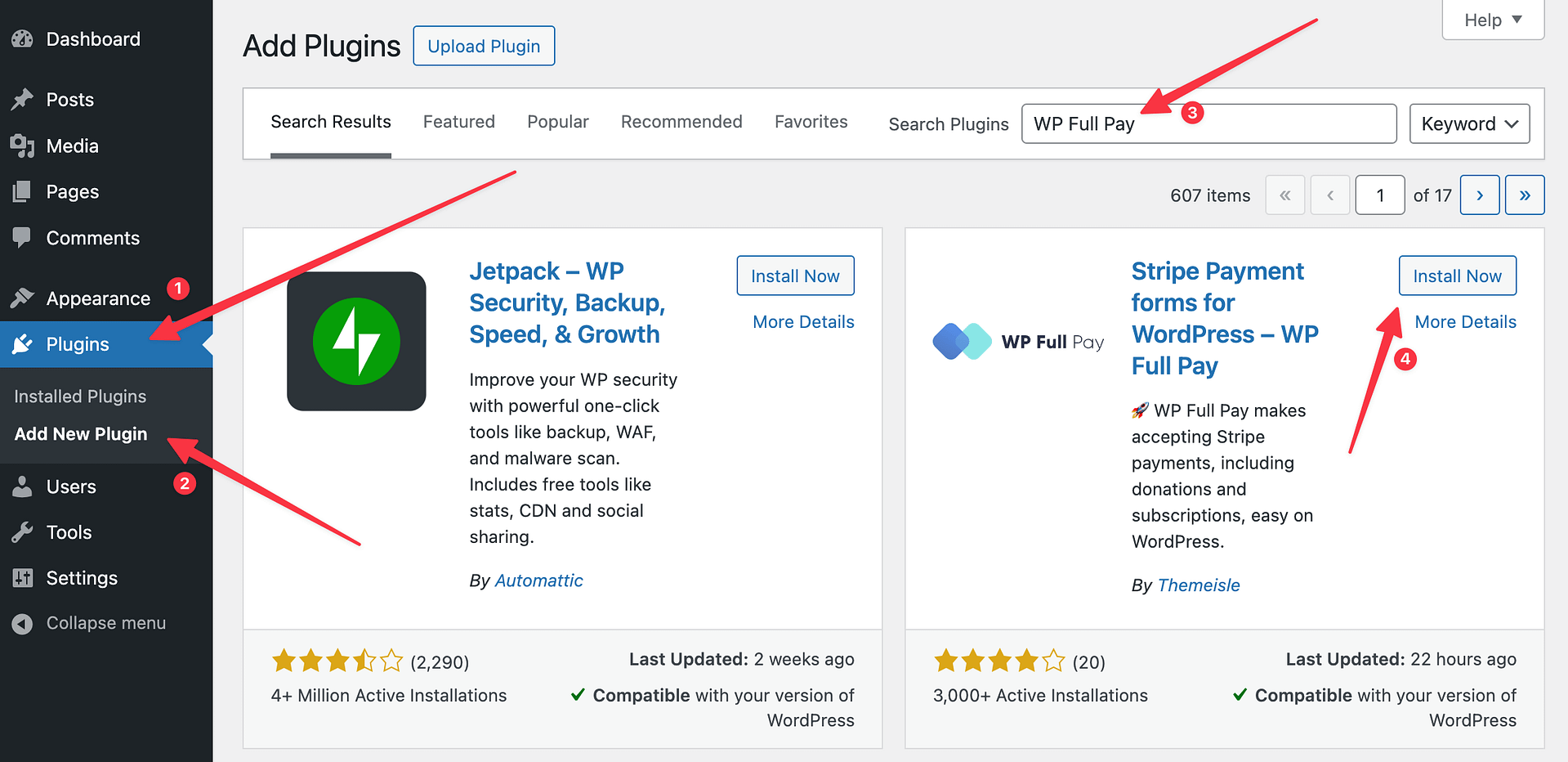
WPフルペイプラグインは、他のWordPressプラグインと同様にインストールします。 WordPressダッシュボードにログインし、プラグインに移動→[新規を追加して、[WPフルペイ]をボックスに入力します。リストにプラグインが表示されます。

今すぐインストールをクリックしてからアクティブにします。
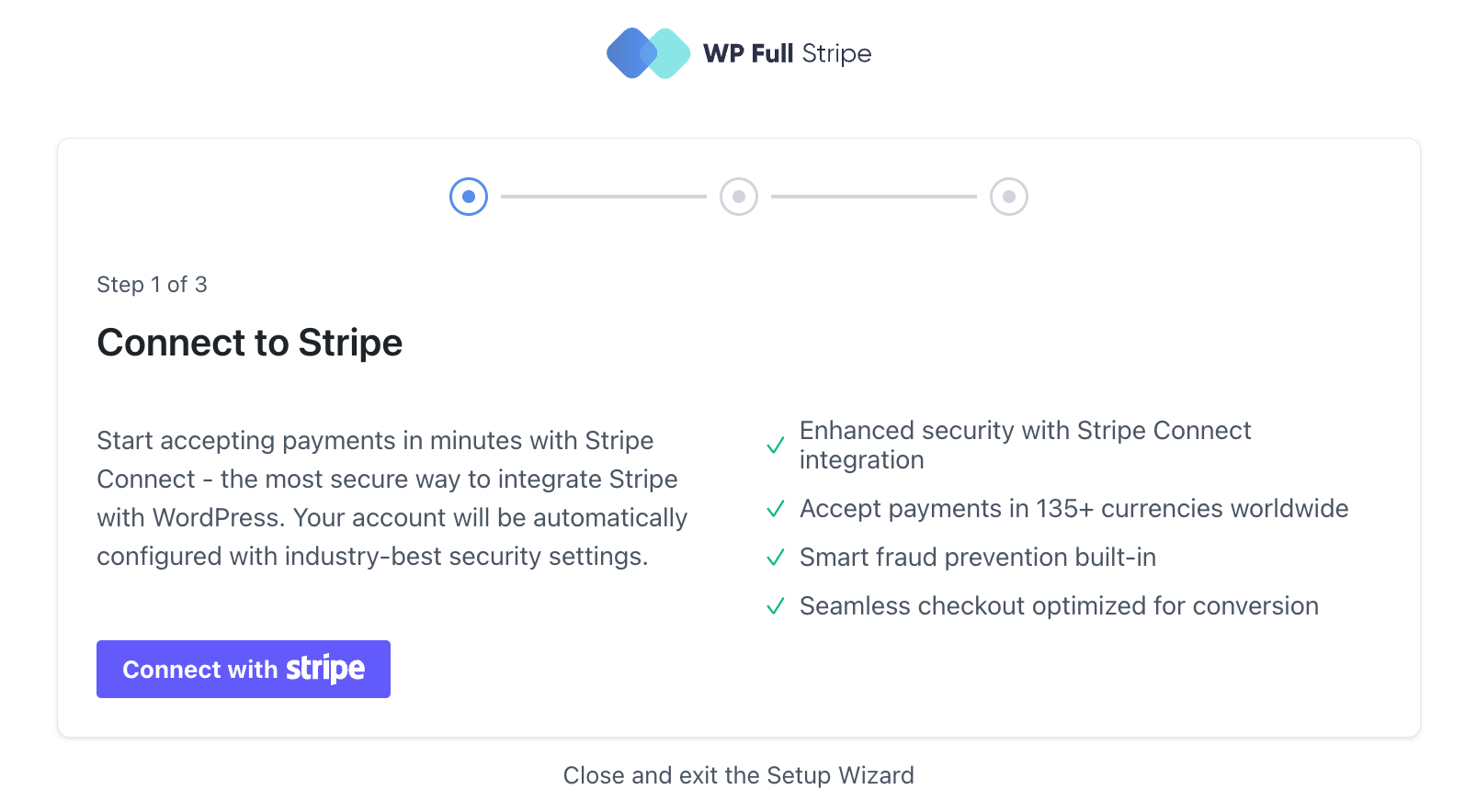
それを行うとすぐに、インスタレーションウィザードに連れて行かれます。

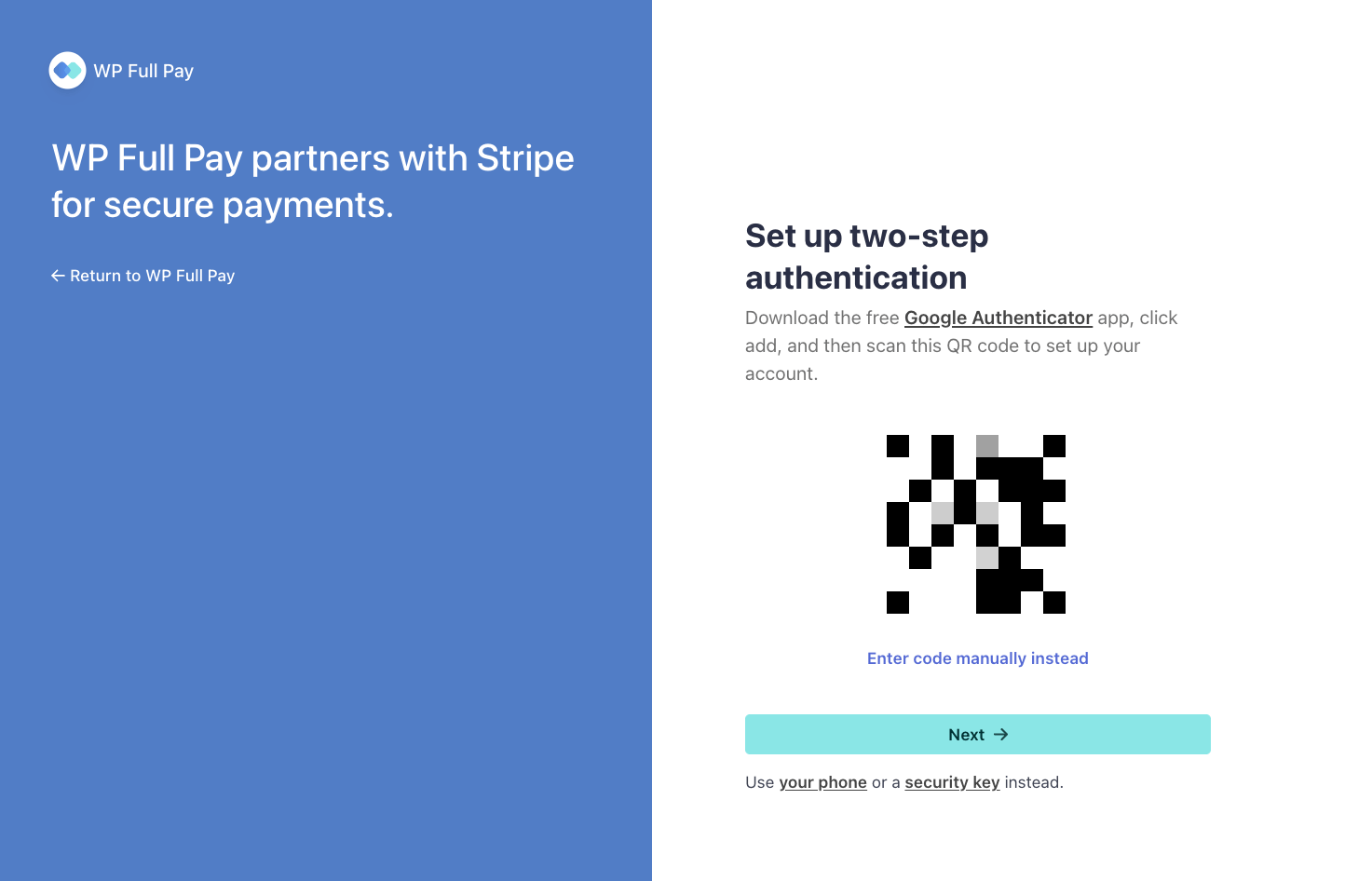
メインボタンをクリックして開始します。 Stripeには、追加の認証手順があります。

それらを通過すると、WPフルペイインターフェイスに戻ります。

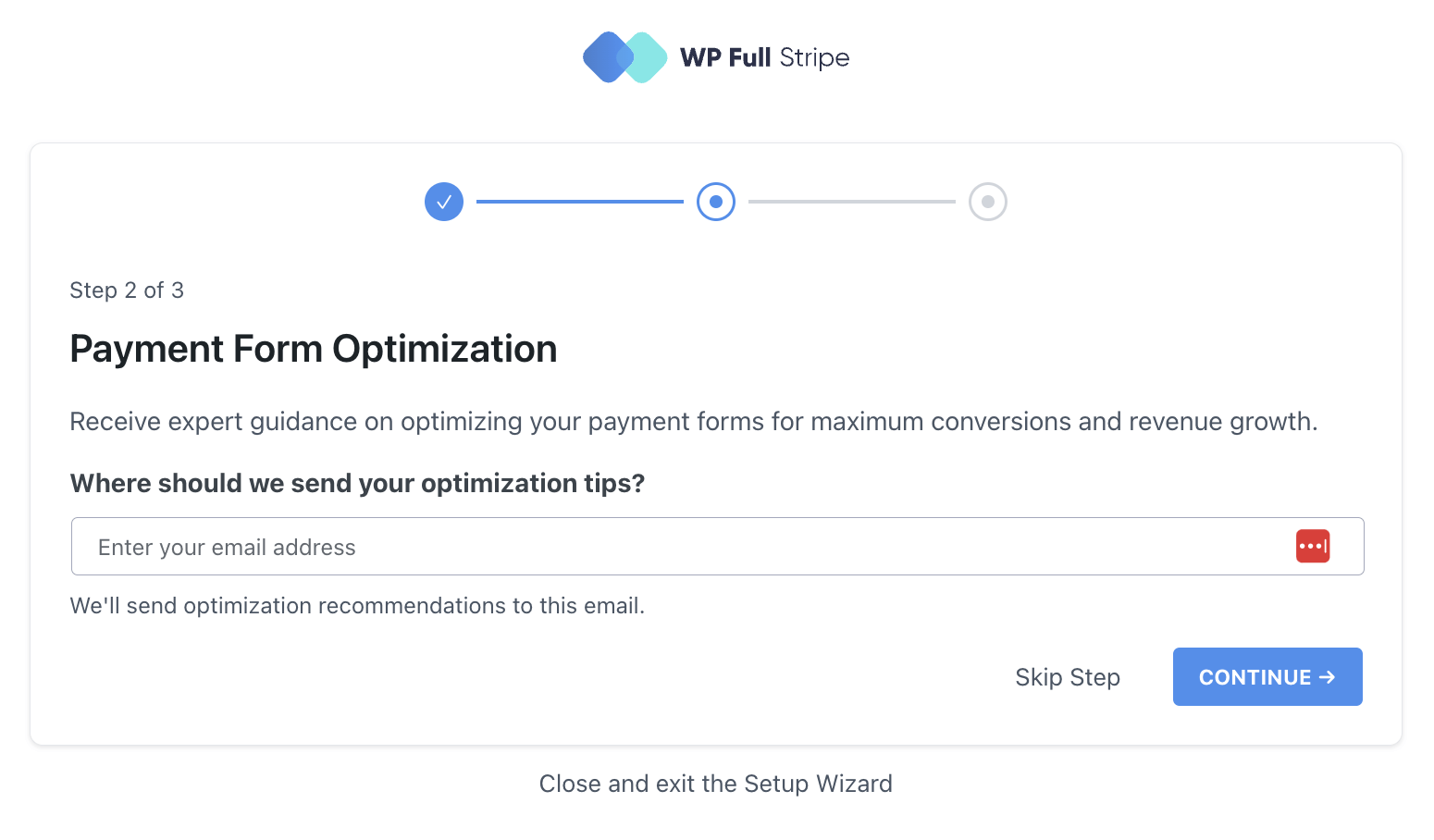
ここには、電子メールで支払いのヒントを購読するオプションがあります。オプションです。
そして、それにより、統合の中核が完了しました!

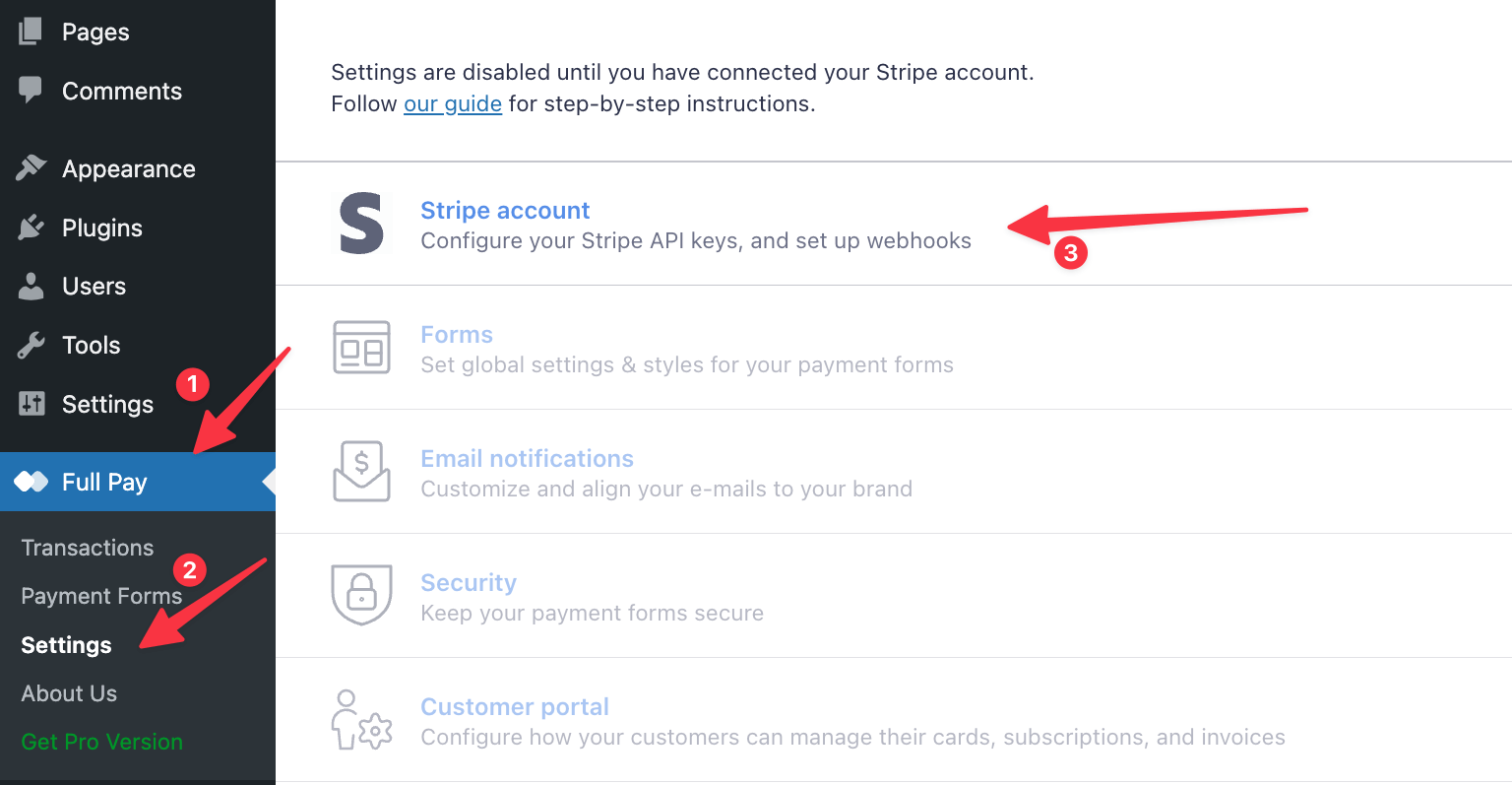
ステップ3:最初の支払いフォームを作成します
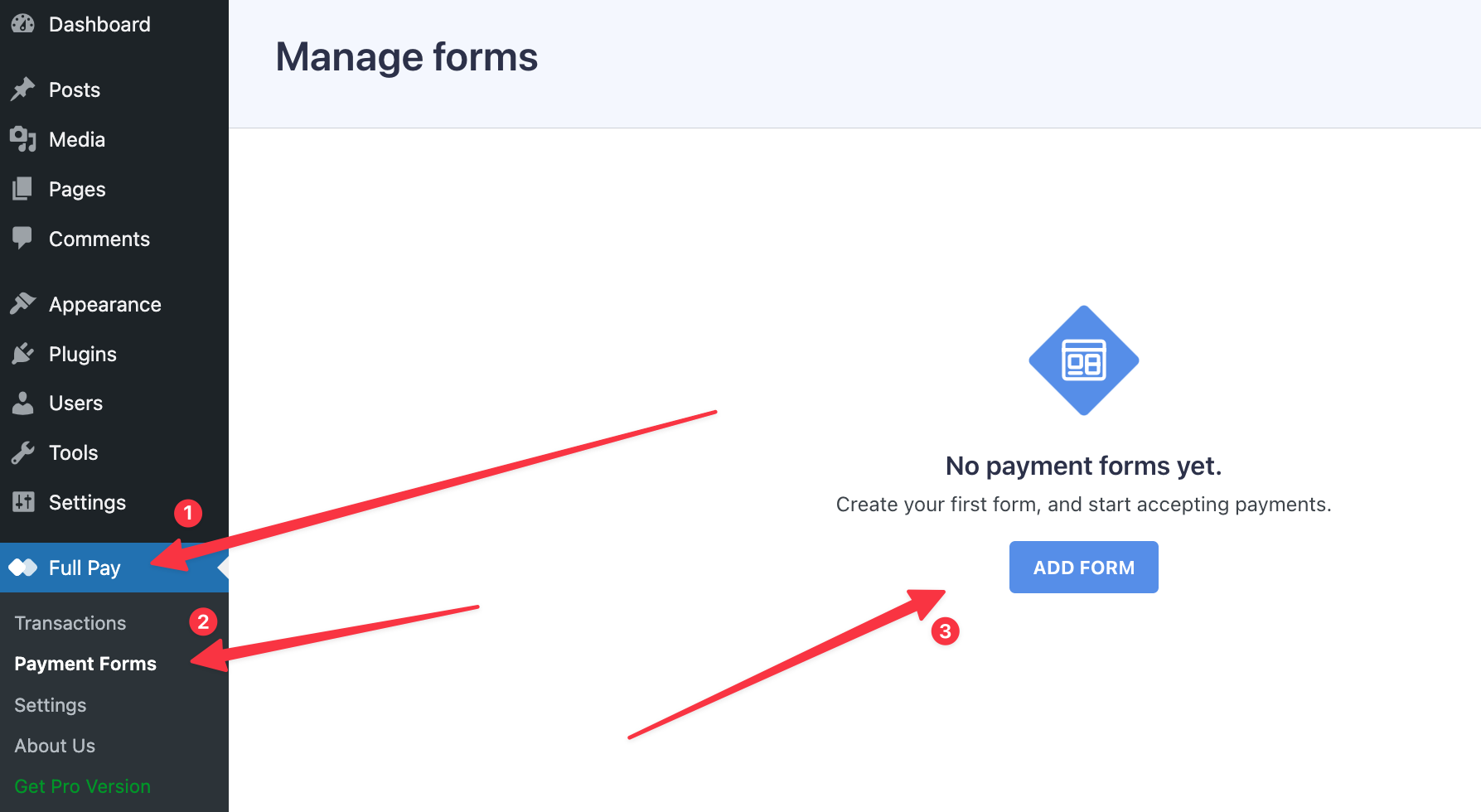
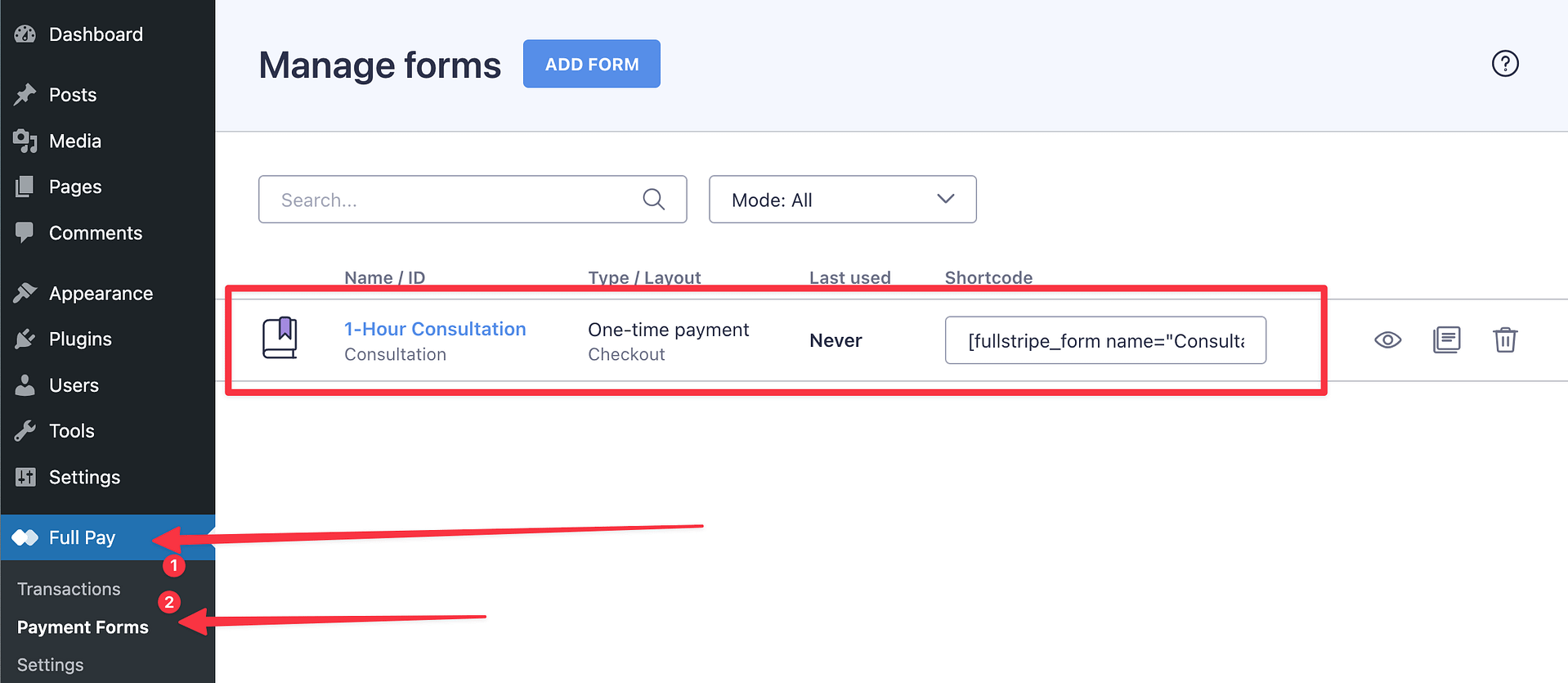
完全な支払い→支払いフォームに移動します。 [フォームの追加]をクリックして開始します。

今、これは私の意見では、WP全額賃金の最良の部分です。そこにはすべての最も便利な種類のフォームがあり、セットアップは非常に簡単です。

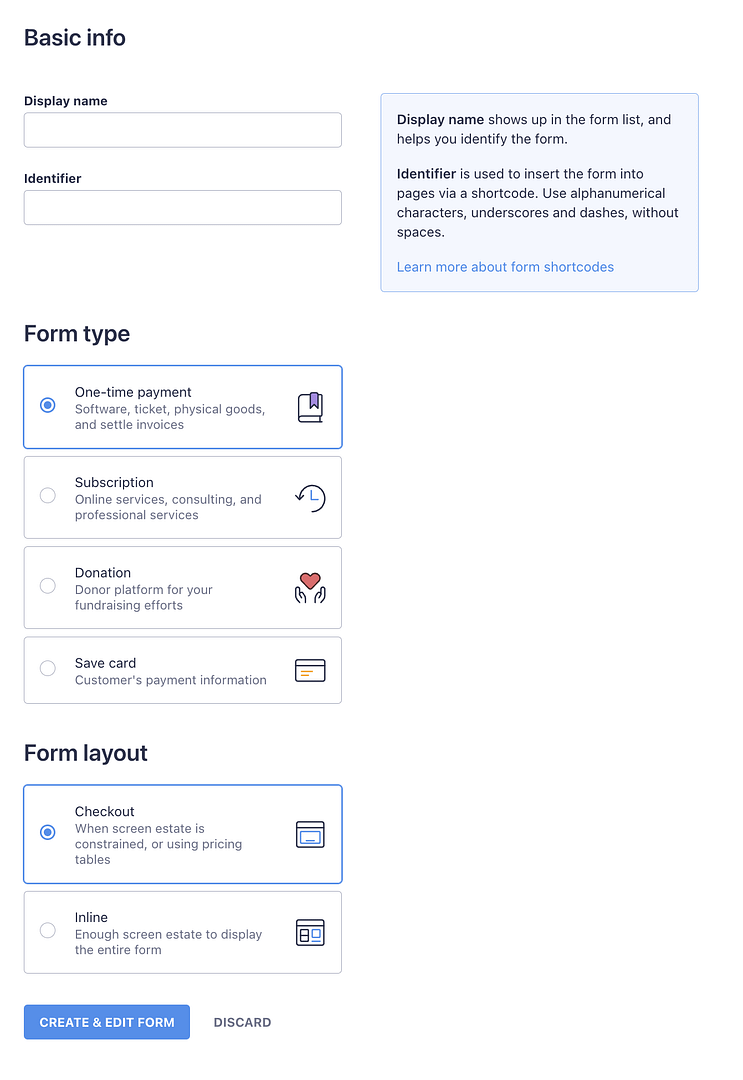
ほとんどの場合、始めたばかりの場合は、1回限りの支払いを作成する必要があります。それを例として使用します。
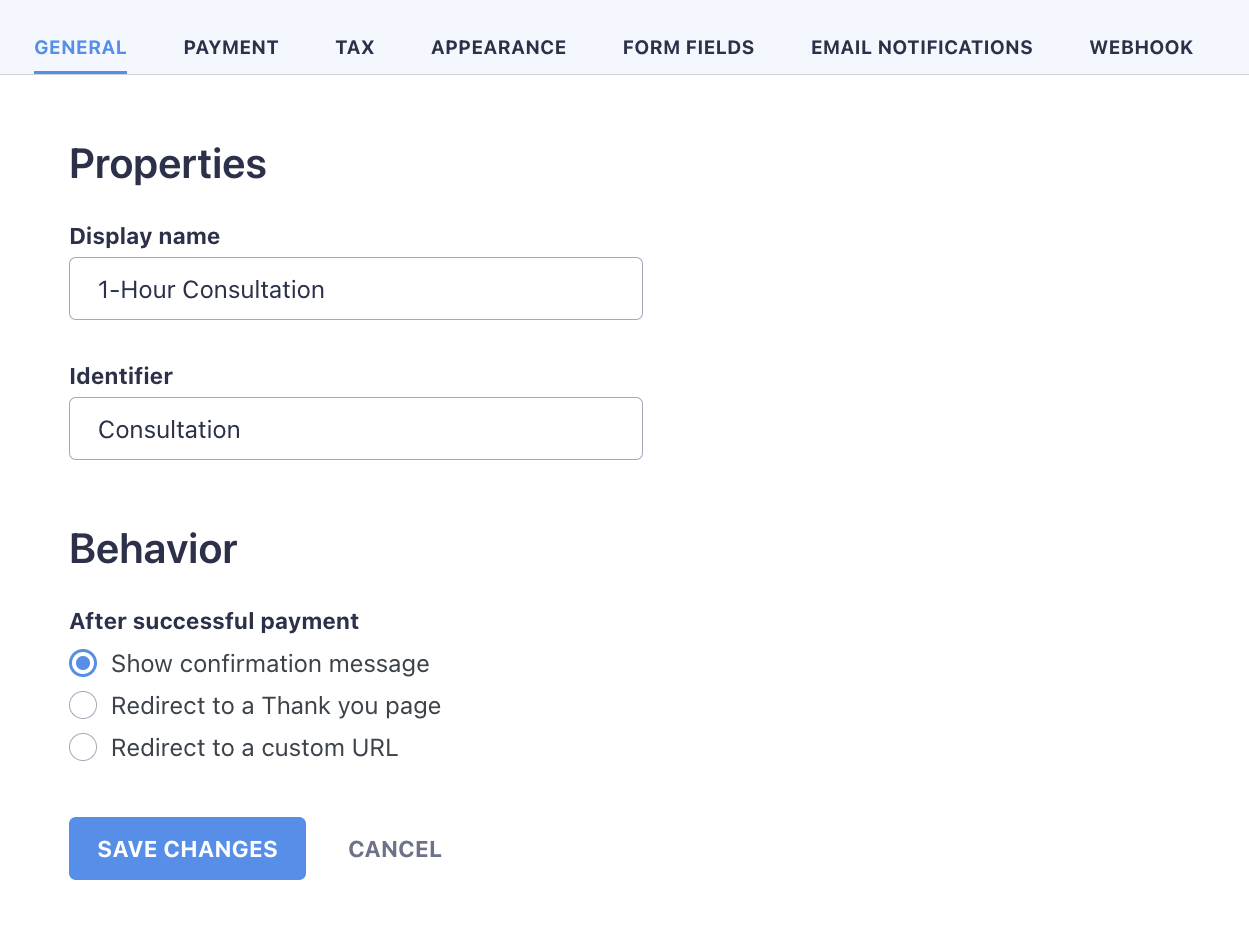
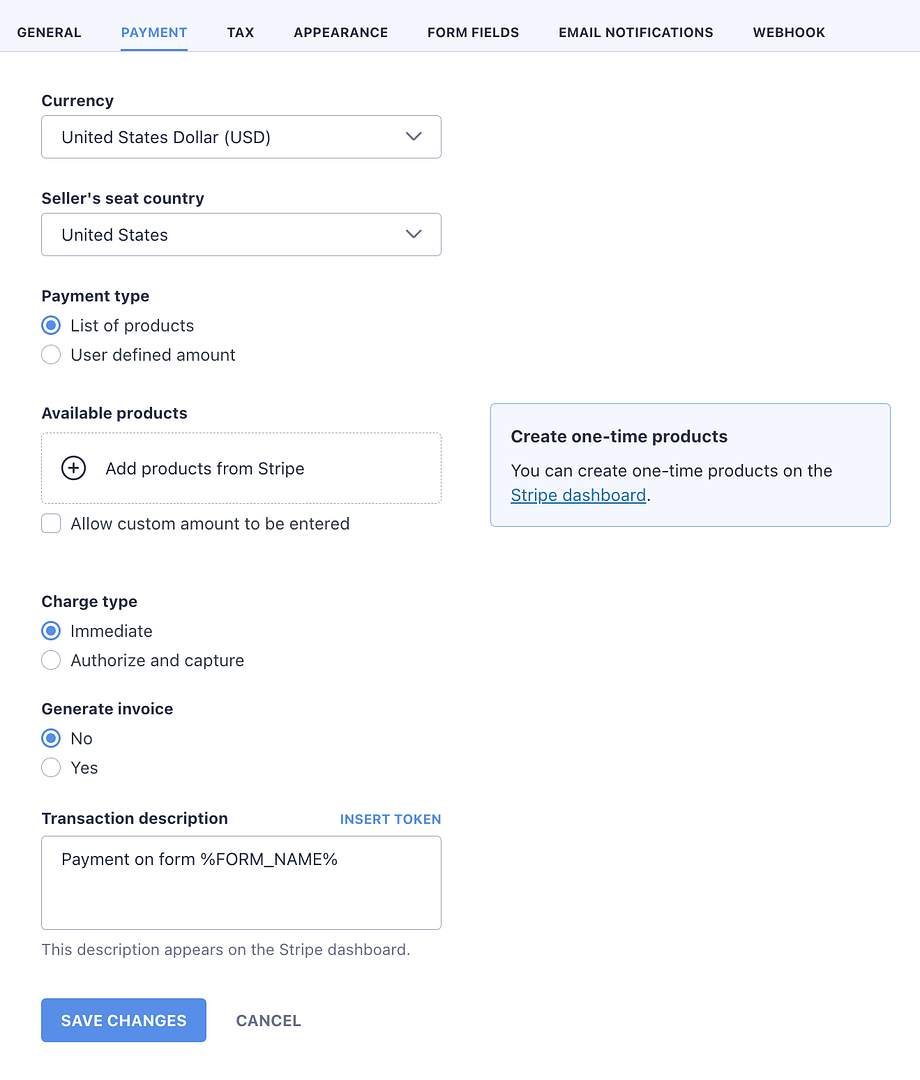
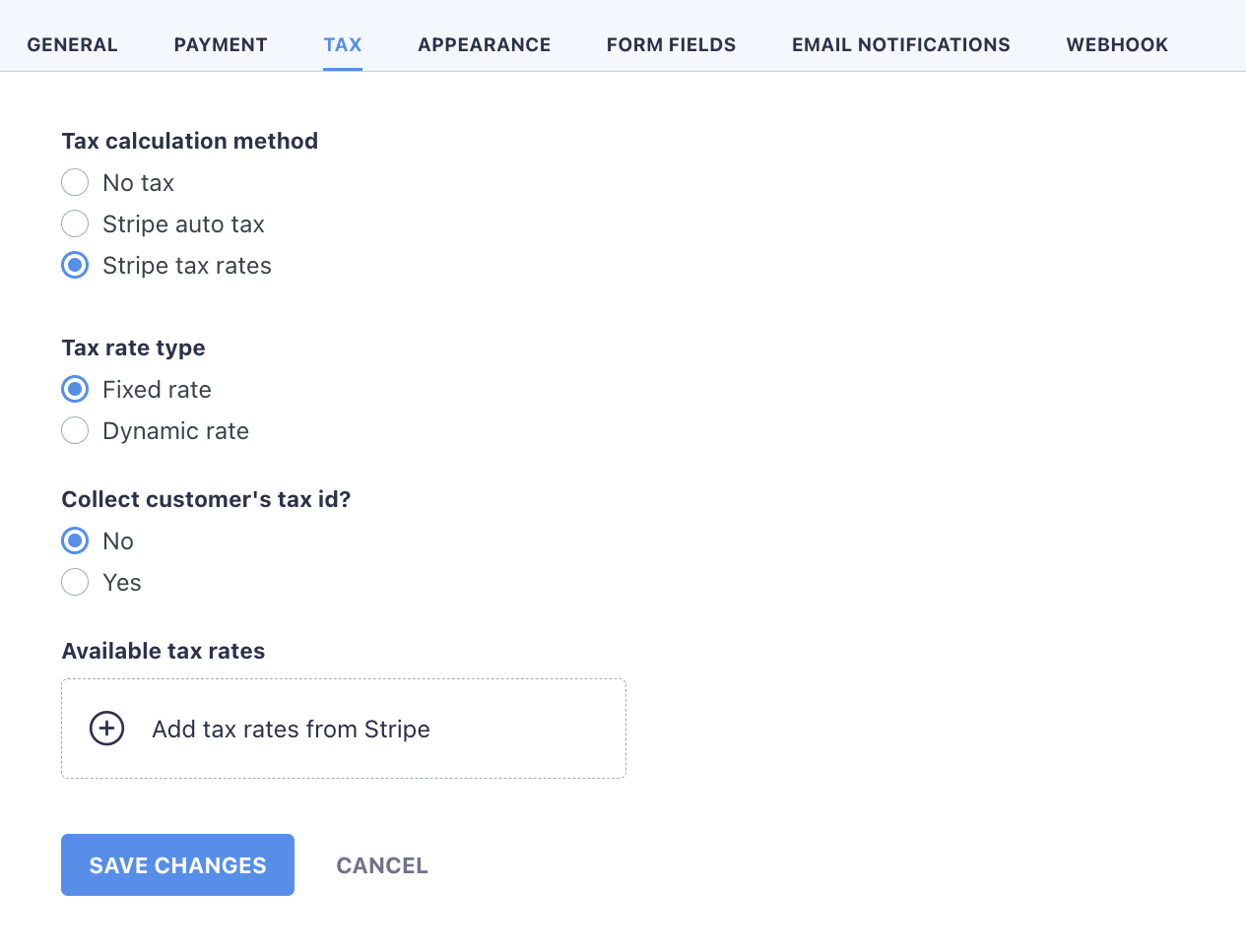
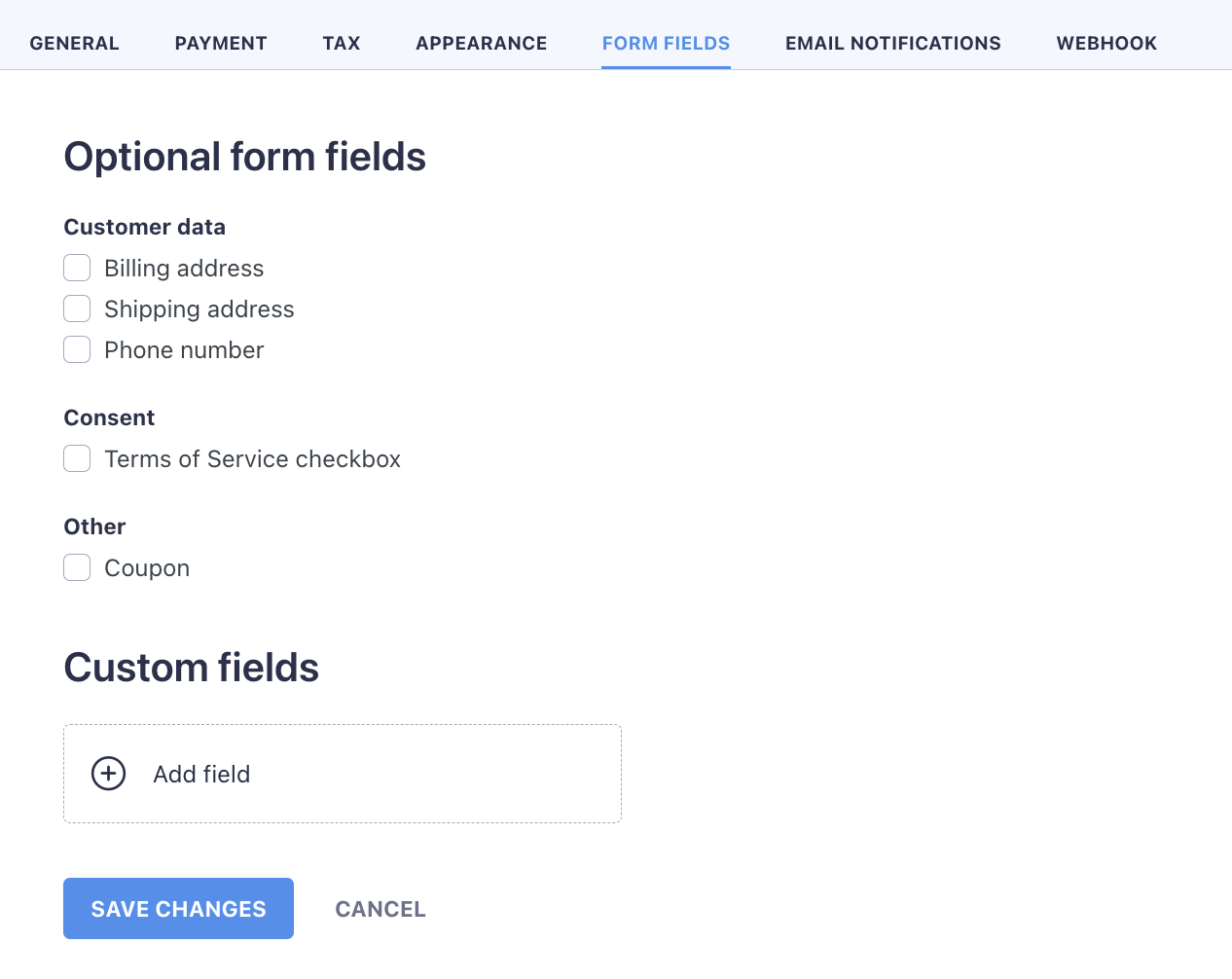
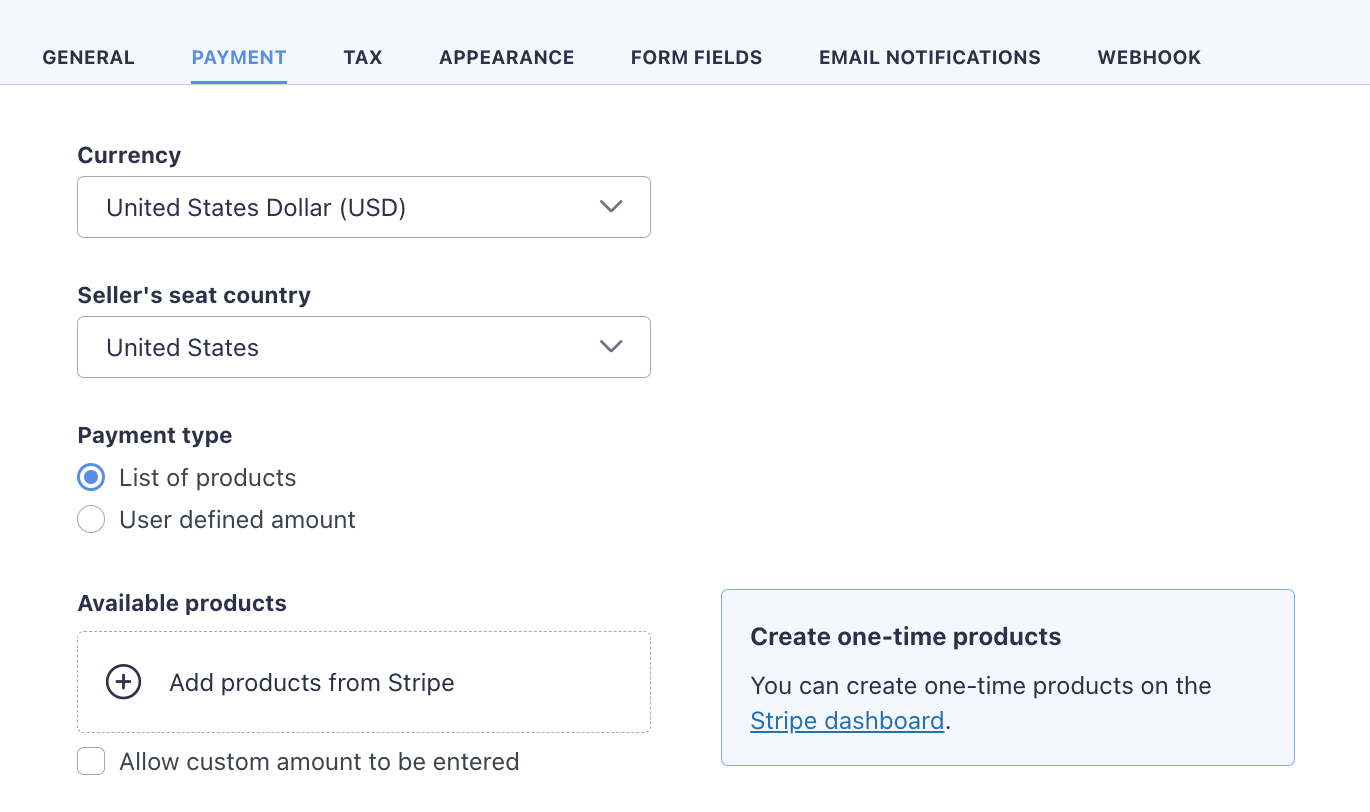
すべてのフォームには、さまざまな設定とカスタマイズがあります。ディスプレイ名のような基本から、支払い設定、税金など:







停止したいと思う要素の1つは、特にWooCommerceが動作することなくこのセットアップを使用する場合は、 Stripe製品を作成することです。

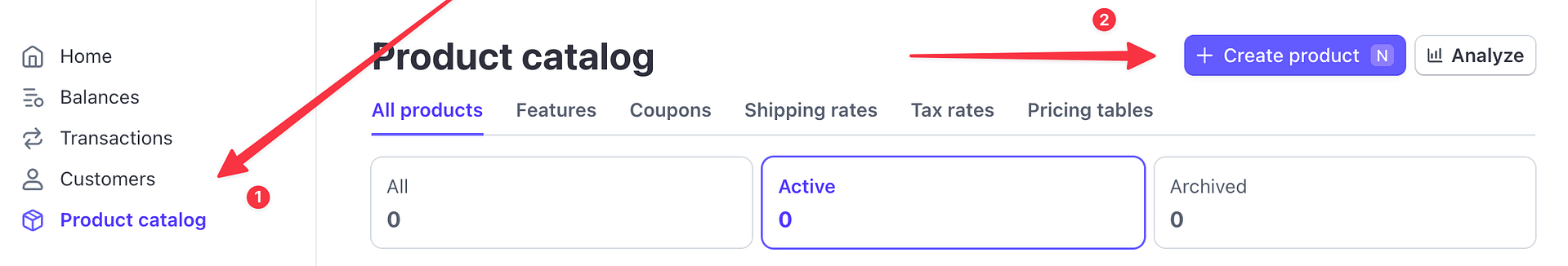
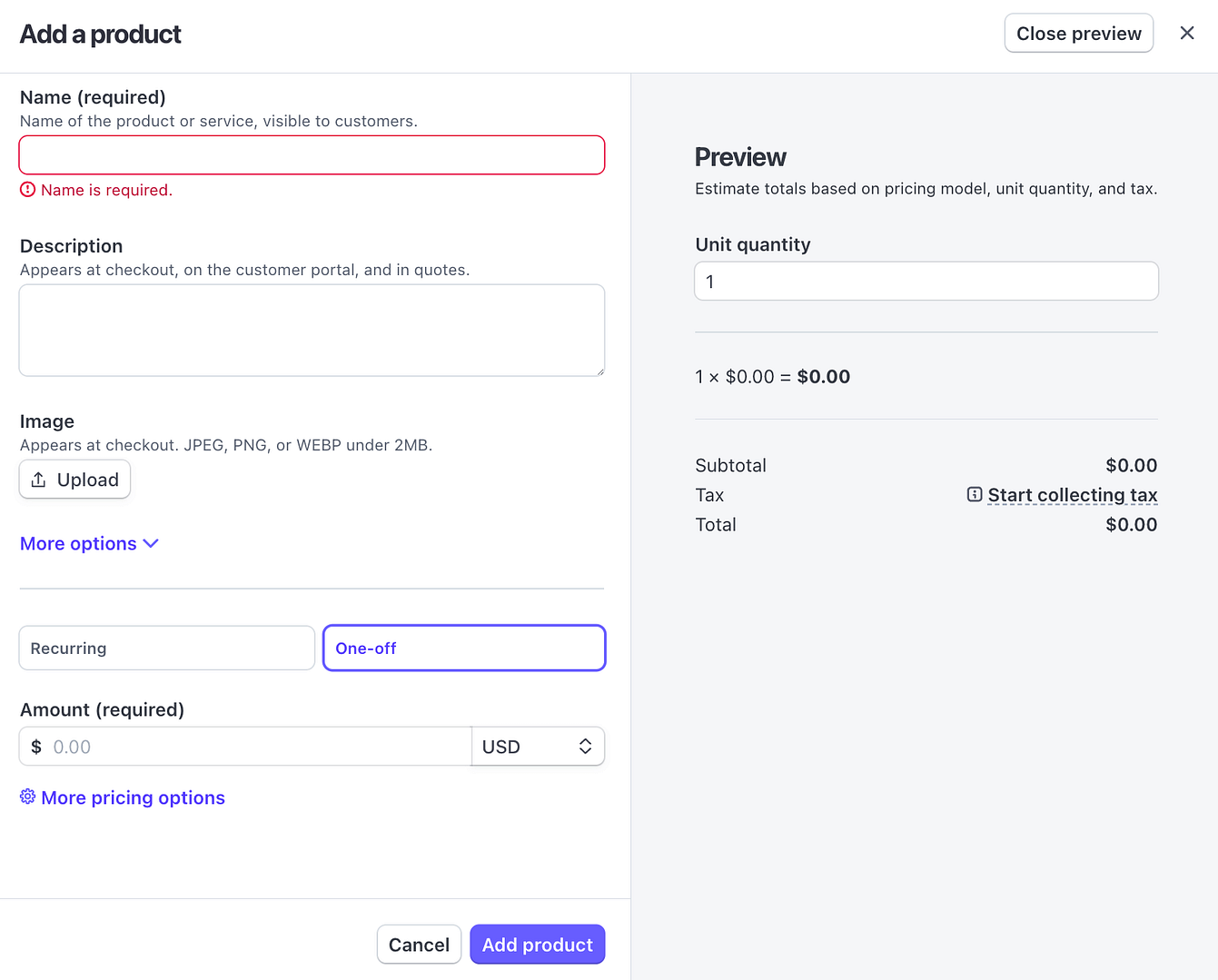
それを行うには、ストライプダッシュボードに戻り、製品カタログにアクセスしてから、 [製品の作成]をクリックします。

そこにいくつかの基本的な設定:

製品が作成されると、WordPressで1回限りの支払いフォームに接続できます。これをWPフルペイ設定の支払いタブで行うことができます。

[+]ボタンをクリックして、リストから製品を選択します。
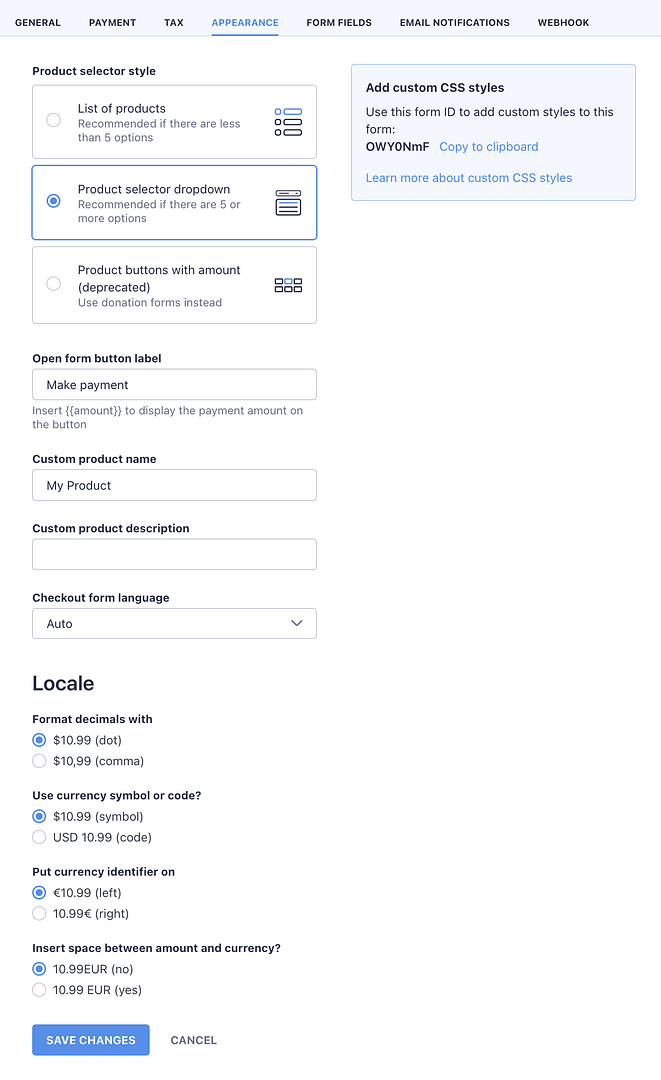
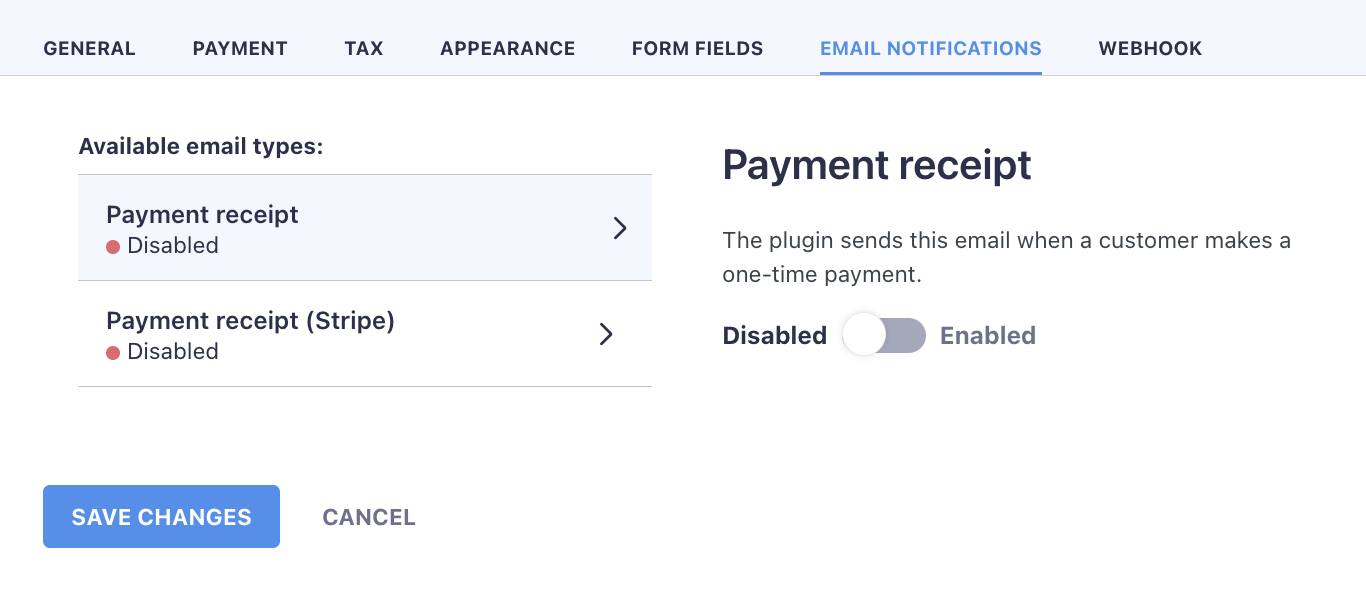
もちろん、フォームのルックアンドフィール、通貨の表示方法などをカスタマイズするために、支払いフォーム設定の他のタブのいずれかをご覧ください。
すべて完了したら、変更をクリックしてください!
WordPressダッシュボードのWPフルペイエリアのリストに新しいフォームが表示されます。

ステップ4:フォームをWordPressページまたは投稿に追加する
上記のスクリーンショットをもう一度見てください。ショートコードフィールドで表示できるコードの一部は、WordPressのどこにでもフォームを埋め込む方法です。
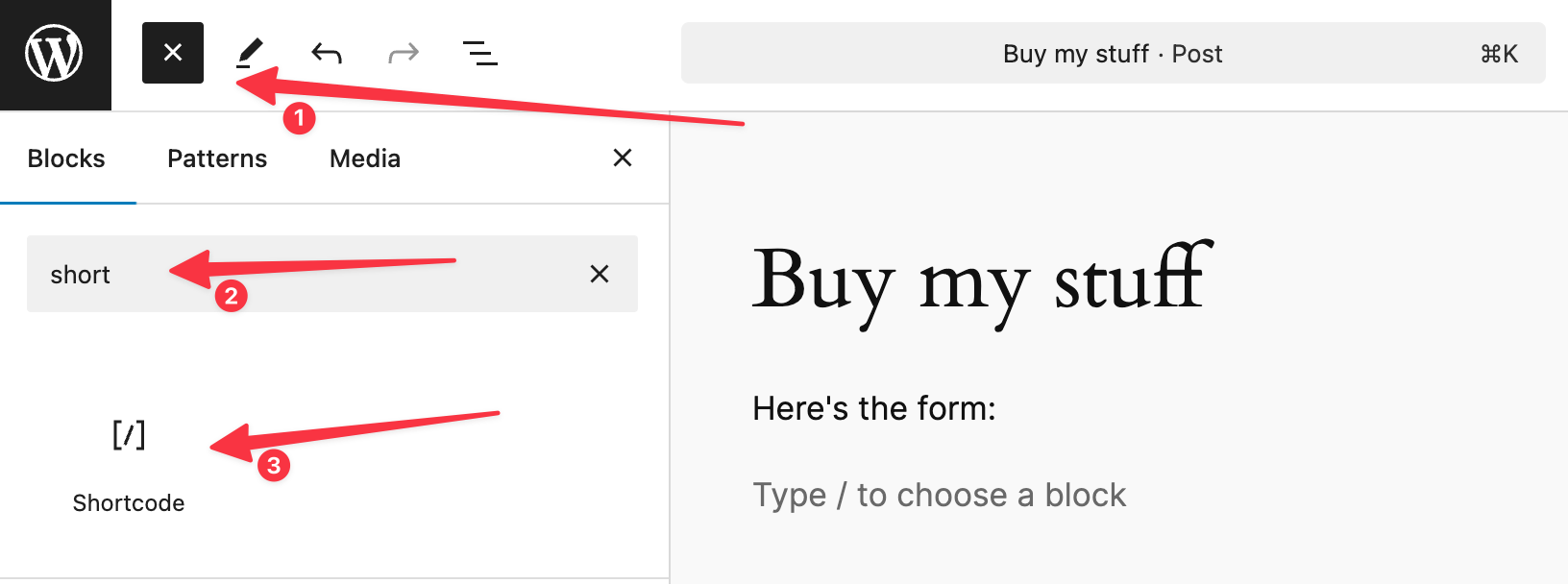
そのコードをコピーして、任意のページまたは投稿に貼り付けます。方法は次のとおりです。
任意の投稿またはページに移動し、ページのコンテンツにショートコードブロックを追加します。

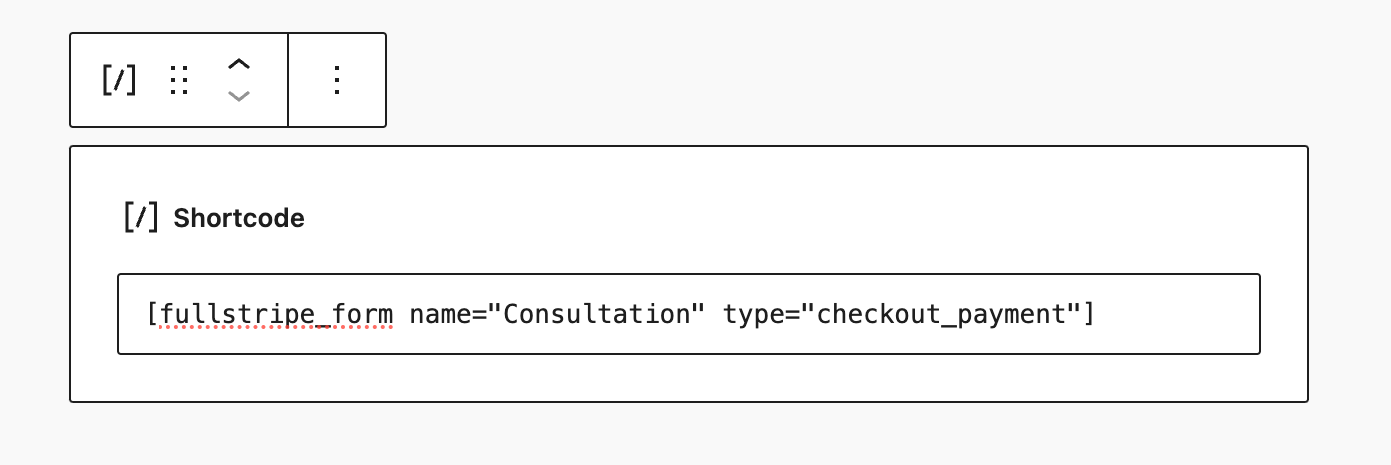
そのショートコードブロック内で、WPフルペイのカスタムフォームコードに貼り付けます。

ページを保存します。
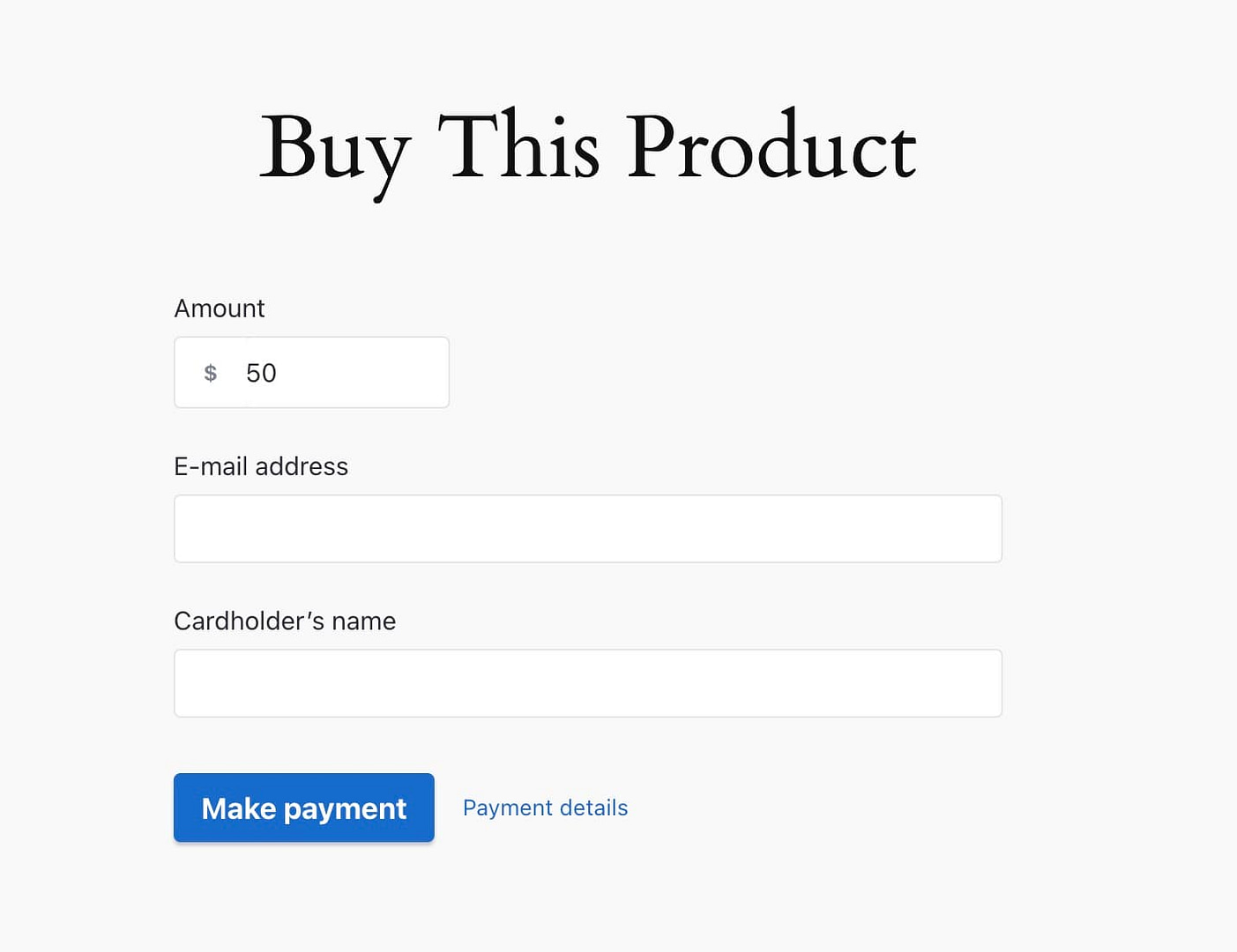
それです!これで、支払いフォームが公開されました。例の例:

完全なプロ!
上記は、WordPressとのメインストライプ統合と、可能な限り最も簡単な方法をすべて設定する方法をまとめたものです。
そうは言っても、WPフルペイは、1回限りの取引以上のものを行います。さまざまなニーズに合わせて、柔軟な支払いオプションがたくさんあります。これが他にできることです:
定期的な支払い
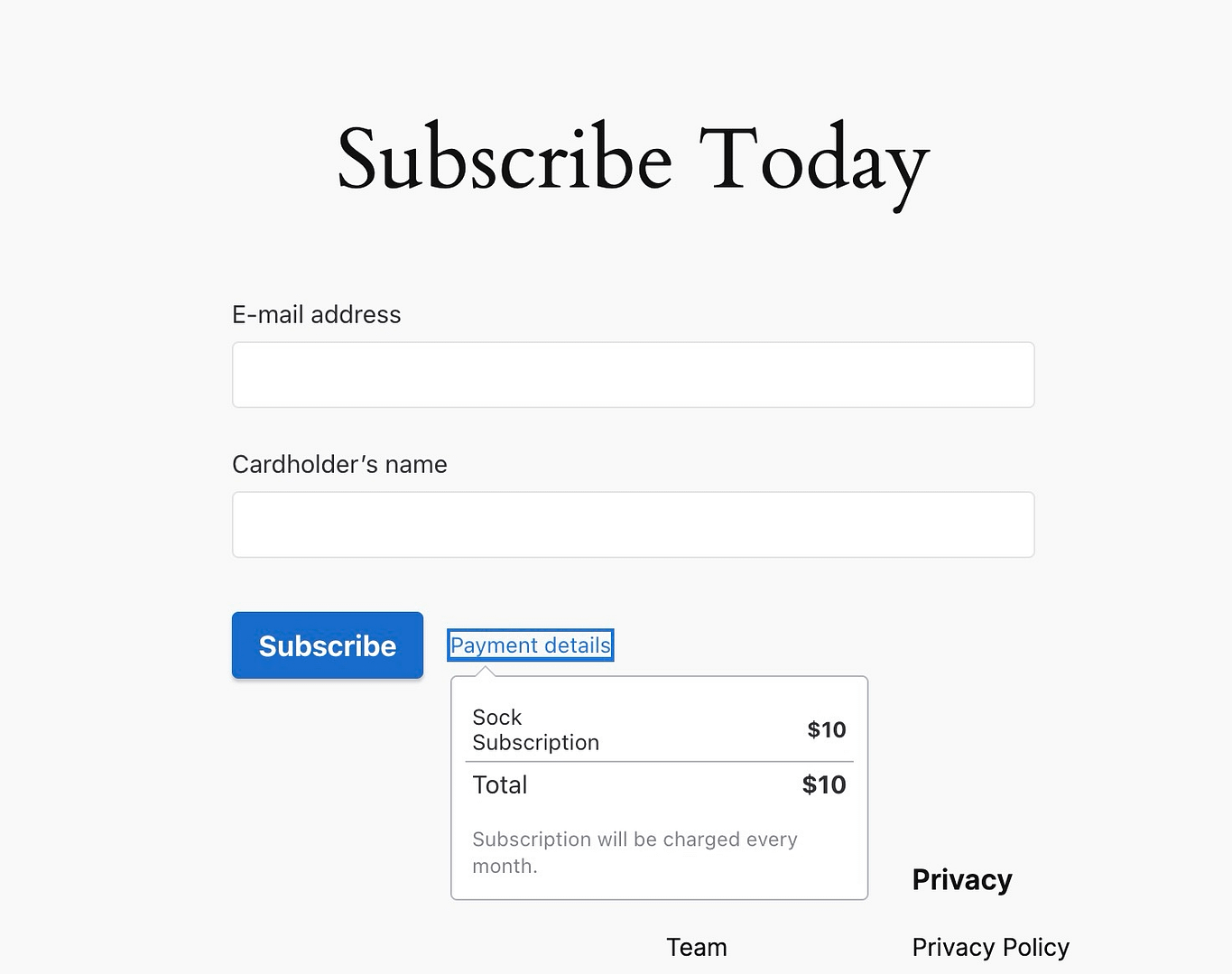
継続的な支払いのためにサブスクリプションフォームを設定します。これは、メンバーシップ、SaaS製品、または毎月、四半期ごと、または毎年請求されるサービスで完全に機能します。請求サイクルをカスタマイズして、提供することができます。

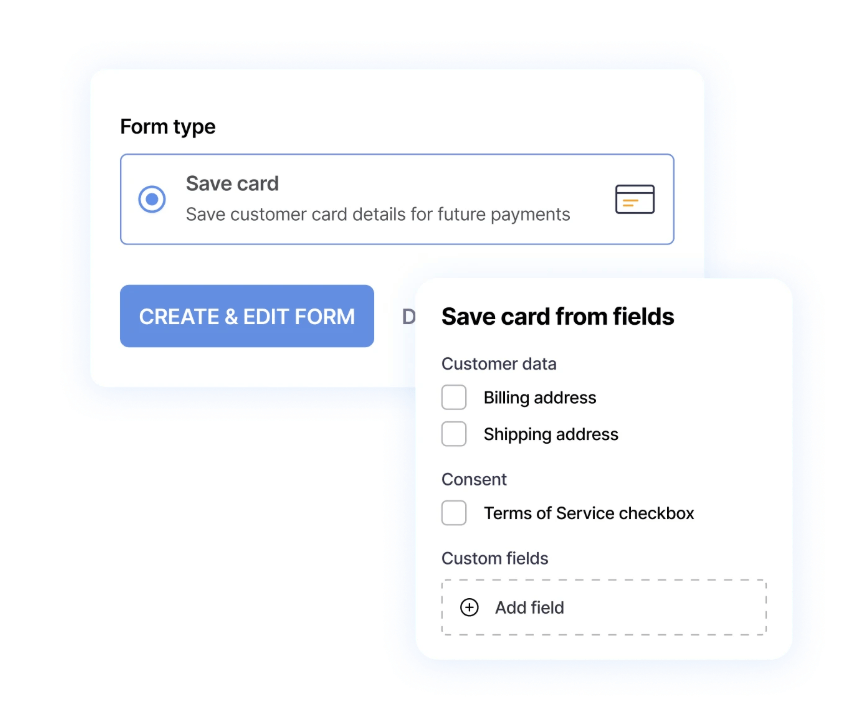
カスタマーカードを保存します
将来の購入のために、顧客が支払いの詳細を安全に保存できるようにすることができます。これにより、チェックアウトをスピードアップするだけでなく、カードの詳細を再度要求することなく、これらの繰り返しの料金やフォローアップの支払いを簡単に処理できます。

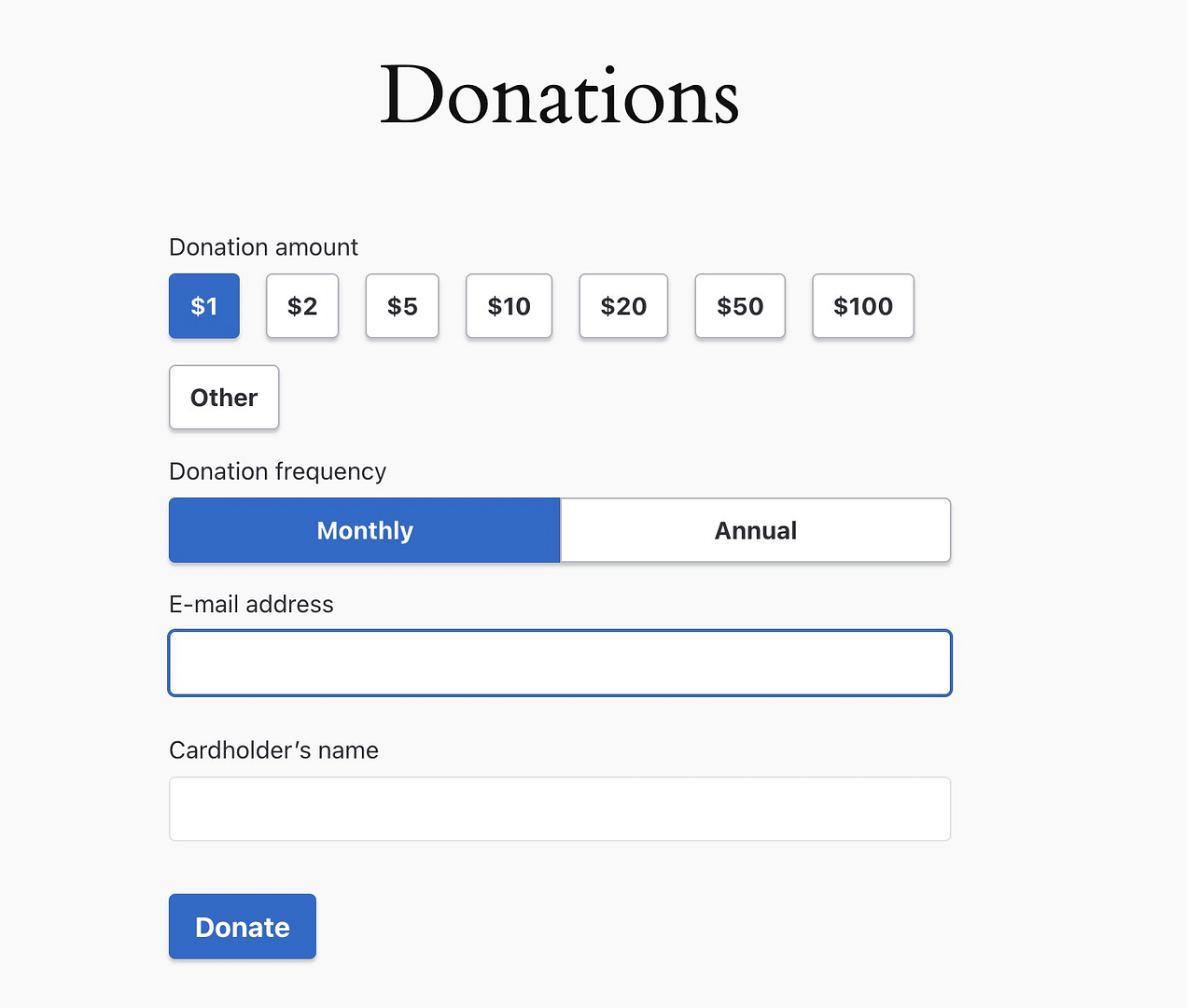
寄付
寄付は、おそらくWP全額の最も興味深い機能の1つです。 1回限りの貢献と繰り返しの貢献の両方に寄付フォームを追加できます。これは、非営利団体、ブロガー、デジタルクリエイター、またはコミュニティからサポートを集めようとしている人に最適です。プリセットの量を提案したり、寄付者に与えたいものを選択させることもできます。

あなたの動き!
WPでWordPressサイトにStripeをセットアップすると、段階的に分解すると複雑になりません。それがすべて稼働したら、あなたは支払いを受け入れる信頼できる安全な方法を持っています。そして、最良の部分は、標準の製品、サービス、サブスクリプション、または寄付で機能することです。
前払い費用なしで開始し、WPフルペイの無料バージョンを使用できます。その後、販売が増加した場合、有料プランに切り替えると、取引手数料を節約できます。 (実際に無料版から始めることをお勧めします。WPフルペイのライセンス設定で、いつでもセットアップを有料の版に変換できます)。
問題に遭遇した場合、StripeとWPの両方のフルペイは、あなたを助けるための確固たるサポートを持っています。知っておくべきです! 😉