WooCommerceをSlackと統合して通知を受け取る方法
公開: 2020-08-30職場のSlackグループとeコマースWebサイトを統合するための最良の方法を探しているなら、あなたは正しい場所に来ました。 ここQuadLayersでは、 SlackをWooCommerceおよびWordPress Webサイトと統合して、職場の生産性を向上させるためのあらゆる手段のリストをまとめました。 新しい注文通知の送信から、WebサイトでのSlackとのチャットサービスの設定まで、このガイドは、ストアを次のレベルに引き上げるのに役立ちます。
なぜWooCommerceをSlackと統合するのですか?

WordPress WebサイトとWooCommerceストアをSlackと統合することで、より良い機会への多くの道が開かれます。 1つは、さまざまなイベントやトリガーのメッセージをSlackワークスペースに自動的に送信するようにサイトを設定できます。 たとえば、顧客が新しいWooCommerceを注文するたびに、Slackチャネルで通知を送信するようにSlack統合を設定できます。 このようにして、すべての注文を1か所で簡単に文書化でき、チームはそれらに迅速に対応できます。
また、すべてのWordPress WebサイトとブログにSlackフィードを設定して、さまざまなトリガーの通知を受け取ることもできます。 新しい投稿が公開されたとき、または誰かがコメントをドロップしたときはいつでも、あなたはあなたがあなたのウェブサイトで直接通知されることができるようにそれを設定することができます。
さらに、 RSSフィードやカスタマーライブチャットをSlackワークスペースに直接設定することもできます。 このようにして、チームはいつでもフィードやライブチャットを確認して、カスタマーサービスを向上させることができます。
WooCommerceをSlackに接続するというアイデアは、チームのアクションとWebサイトを統合するためのより簡単な手段を提供することです。 これにより、チームメンバーとサイト管理者がユーザーの操作やクエリに応答するのがさらに便利になります。 これは、チームが現在の遠隔コラボレーションの状態で作業するための簡単な手段を提供することがどれほど難しいかを考えると、特に困難です。 あなたのオンラインワークスペースとあなたのウェブサイト/ビジネスを統合することはあなたのビジネスに最高の利益を提供するだけです。
メリットを確認したので、 SlackをWooCommerceストアと統合する方法をいくつか見てみましょう。
WooCommerceをSlackと統合する方法は?
WordPressおよびWooCommerceサービスをSlackと統合する方法は複数あります。
- RSSフィードの使用
- 専用のSlack通知プラグイン付き
- Slackチャットプラグインの使用
これらのほとんどは、専用のSlack通知プラグインをインストールする必要がありますが、RSSフィードを使用することもできます。 それでは、これらすべてのサービスを有効にする方法を見てみましょう。
1.RSSフィードを使用してWooCommerceをSlackと統合する
最初の方法は、RSSフィードを使用してSlack通知を設定することです。 RSSフィードを使用すると、ストアをSlackに接続し、Webサイトとビジネスの更新についてチームに通知できます。 これにより、ワークフローをスムーズに実行し続けることができ、ワークグループ全体でWooCommerceストアに関する更新に関する通知を受け取ることができます。
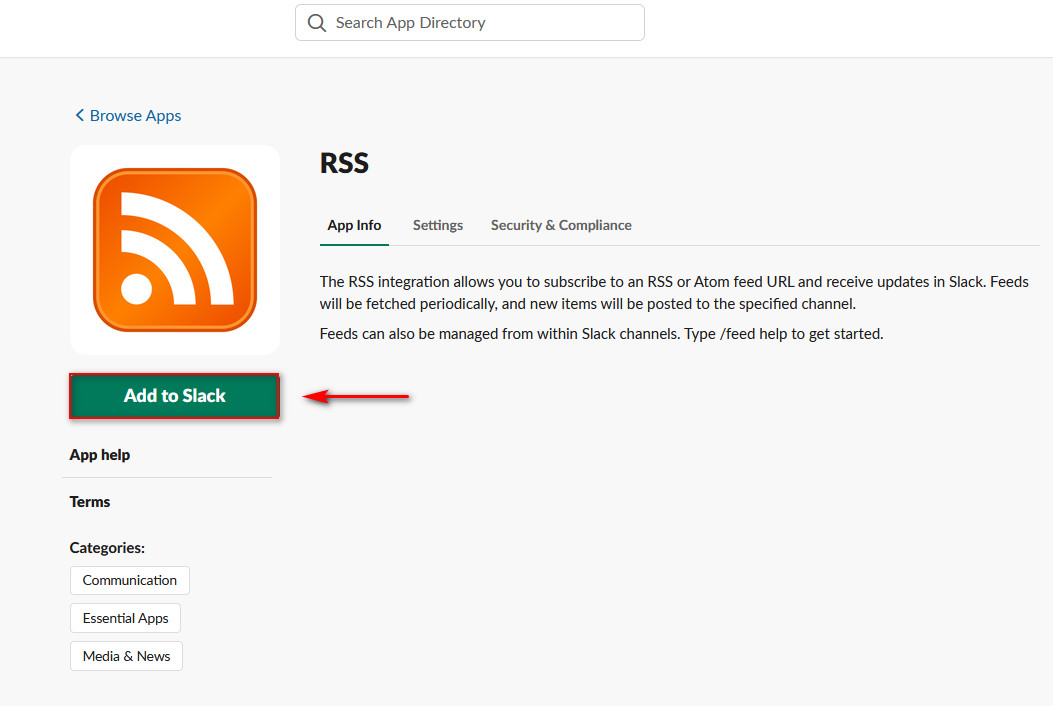
RSSフィードを使用してWooCommerceをSlackに接続するには、まず、RSSフィードアプリをSlackワークスペースに追加する必要があります。 したがって、このWebページを開いて、 RSSフィードのSlackアプリにアクセスしてください。

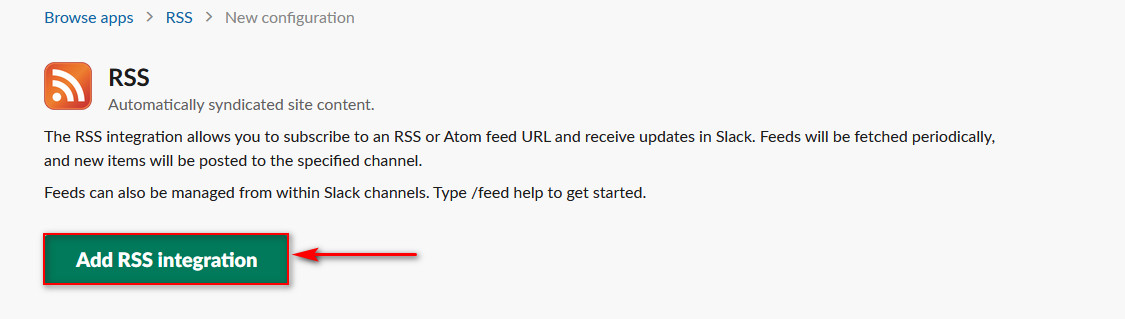
[ Slackに追加]ボタンをクリックすると、アプリが別のページに移動して統合を確認します。 [ RSS統合の追加]をクリックすると、RSSフィードのSlack構成を設定する必要があります。

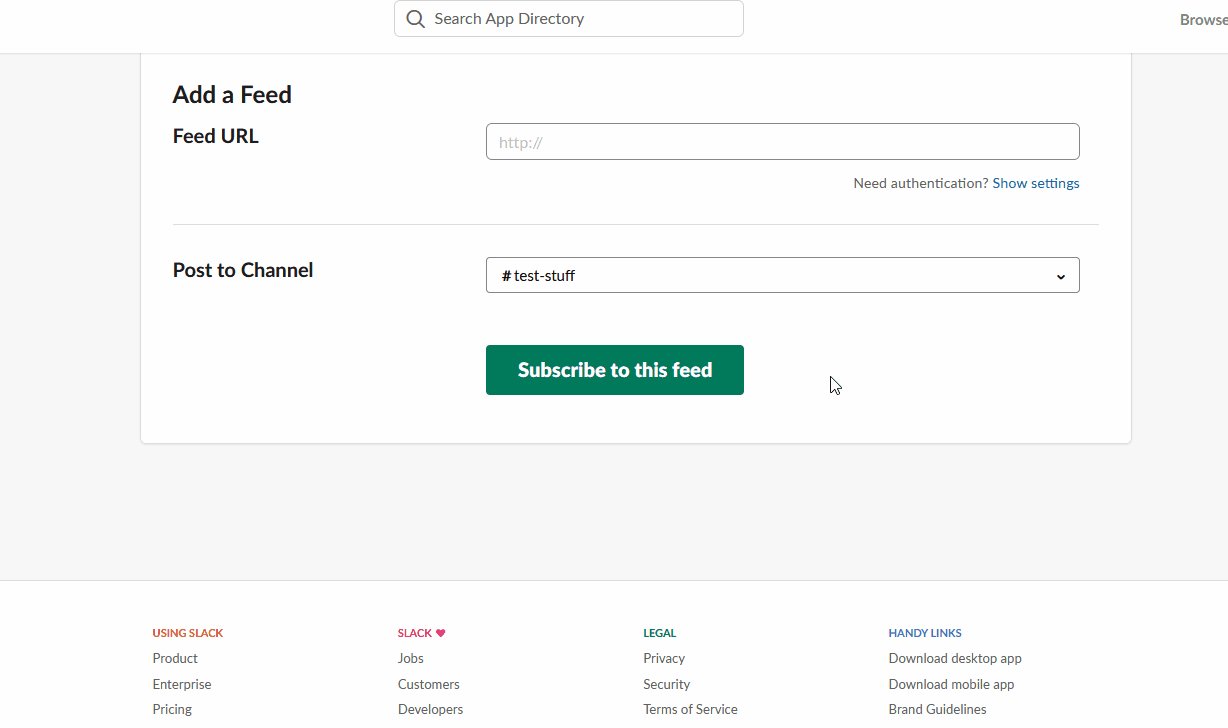
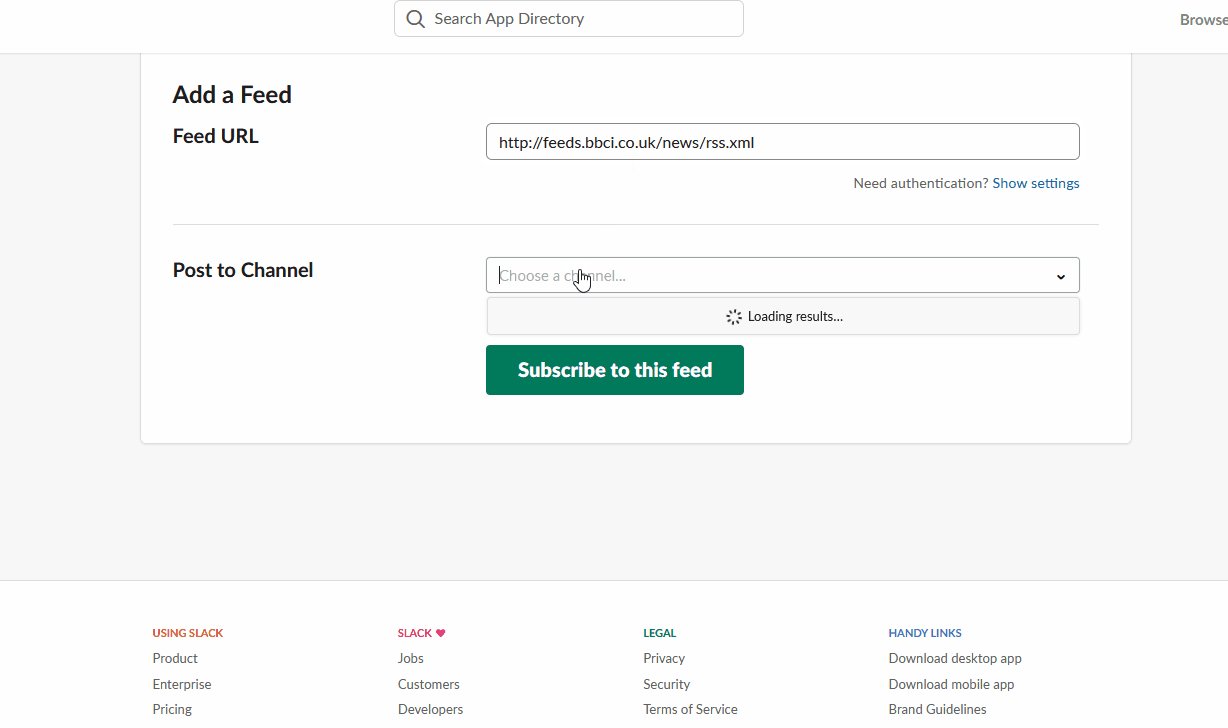
ここで、通知に使用するフィードURLを追加できます。 認証の詳細を追加して、RSSフィードのURLにアクセスすることもできます。 今のところ、テスト目的でBBCのニュースRSSフィードを使用し、それらを#rss-feedsSlackチャネルに投稿します。

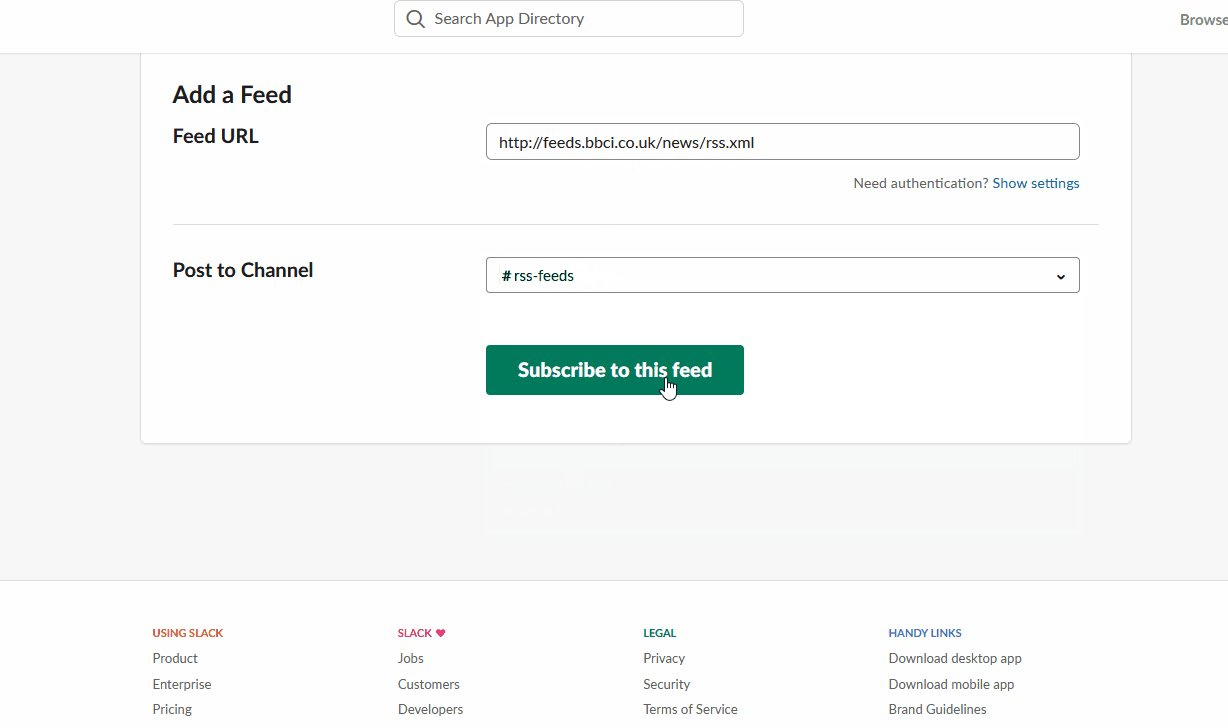
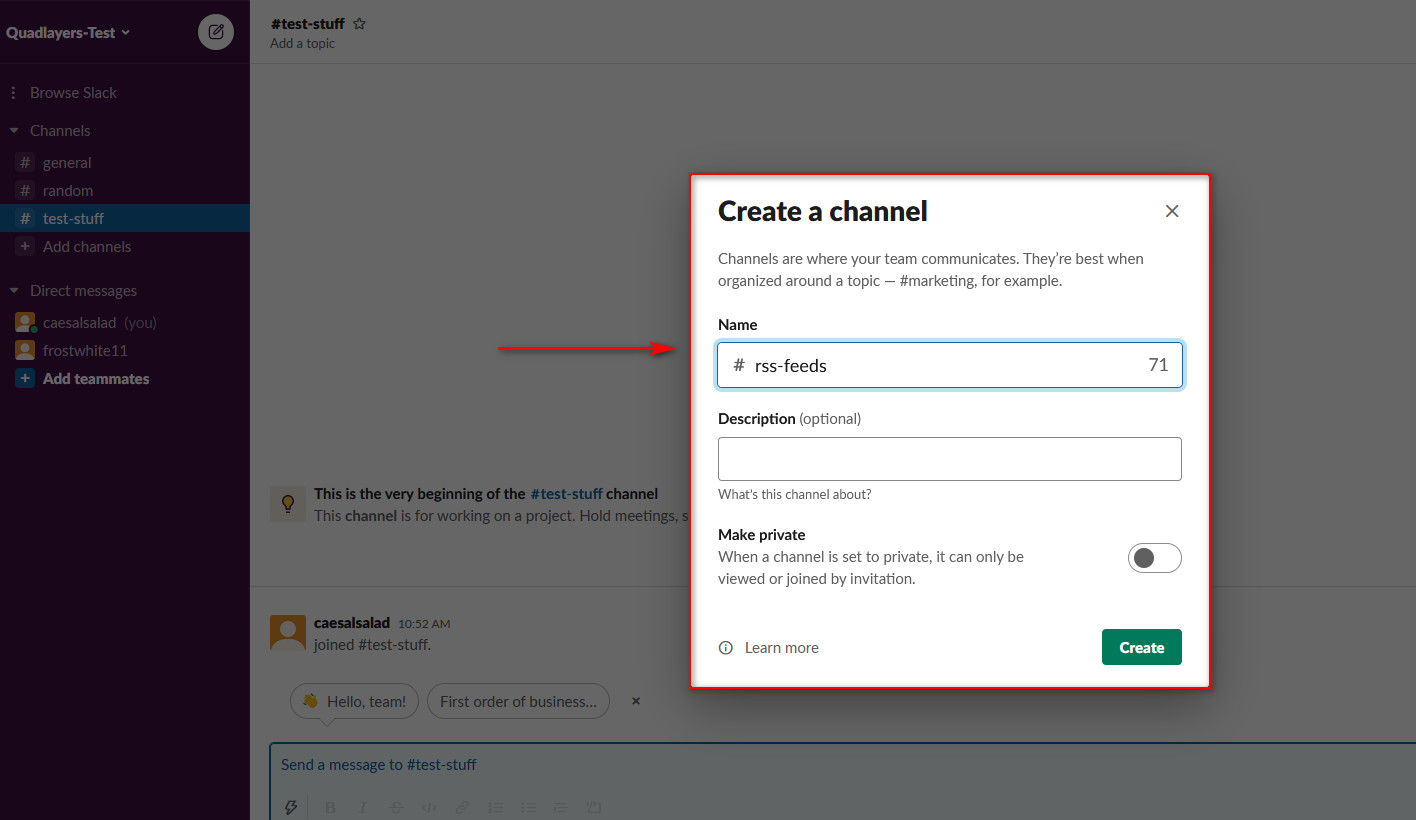
さらに、RSSフィードを任意のSlackチャネルに送信することを選択できます。 原則として、これらすべての通知を一元化するために特定のチャネルを作成することをお勧めします。 ドロップダウンをクリックして、RSSフィード通知を投稿するチャネルを選択するだけです。

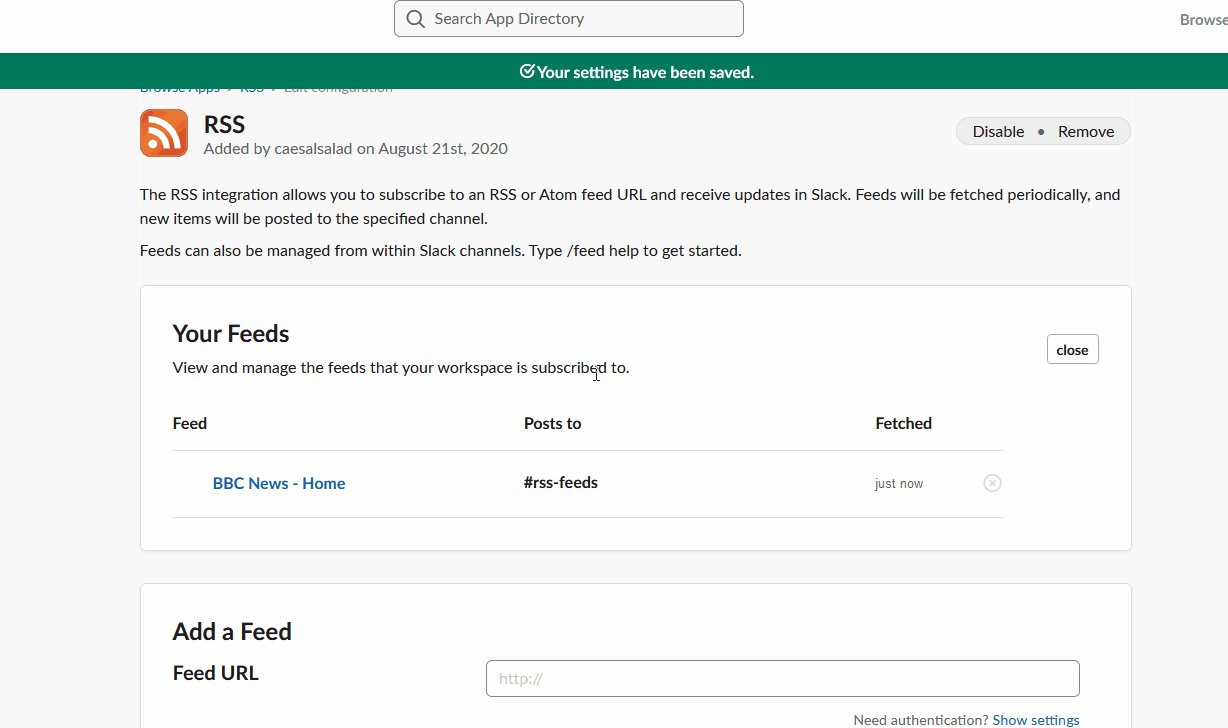
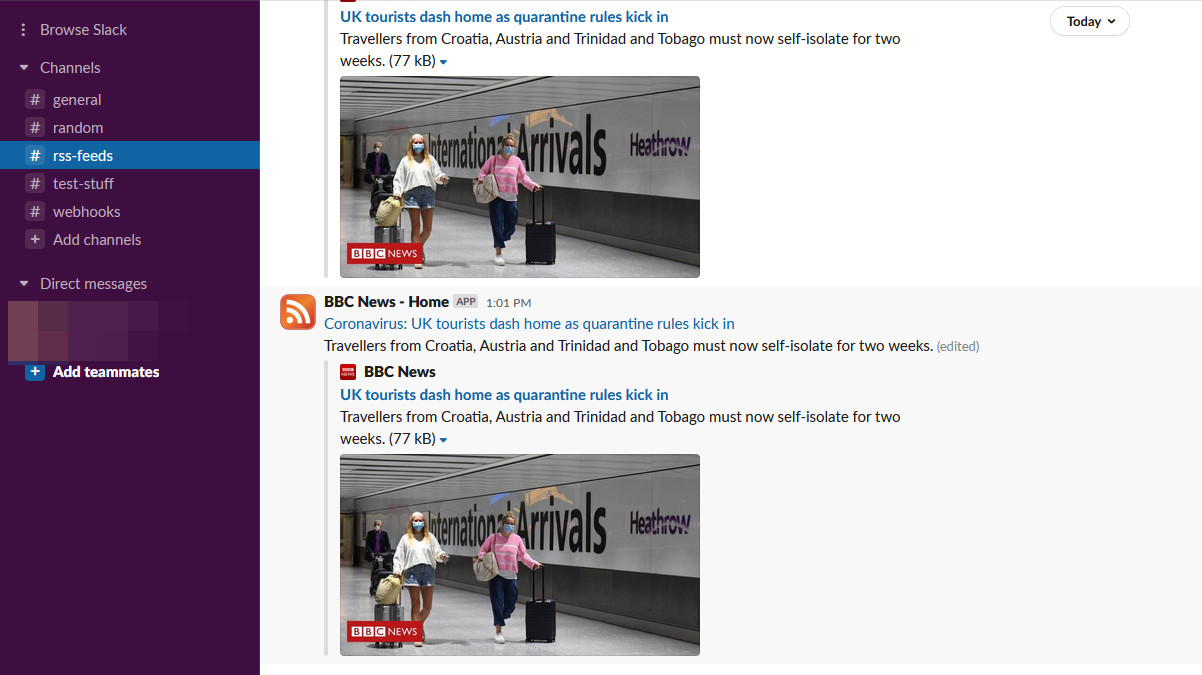
次に、[このフィードを購読]をクリックすると、RSSフィードチャットの準備が整います。 これで、Slackで選択したURLから通知を受け取るはずです。

複数のRSSフィードをSlackと統合できることは注目に値します。 RSSフィードアプリにアクセスし、同じ手順に従ってURLを追加するだけです。
2.専用のWordPressプラグインを使用して、WooCommerceをSlackと統合します
さまざまな専用プラグインを使用してWooCommerceをSlackと統合し、WordPressWebサイトにサイト通知を提供できます。 これらのプラグインはセットアップが非常に簡単で、さまざまなニーズに合わせてチェックアウトできるプラグインがいくつかあります。 たとえば、WP Down Slackアラートプラグイン(WebサイトのいずれかがダウンしたときにSlack通知を送信する)またはSlackライブチャットプラグインを使用できます。
ただし、このガイドでは、 dorzkiによるSlack通知プラグインを使用します。

この無料のプラグインの素晴らしいところは、WordPressのさまざまなアクションやイベントについてSlack通知を送信できることです。 WordPressとプラグインの更新通知からログインとユーザー登録ログインまで。 WooCommerce統合を設定して、新しいWooCommerce注文ごとにSlack通知を受け取ることもできます。 WooCommerceをSlackに接続する簡単な方法をお探しの場合は、このツールから始めることを強くお勧めします。
それでは、このプラグインを設定して使用する方法を見てみましょう。
Slack通知プラグインをインストールする方法
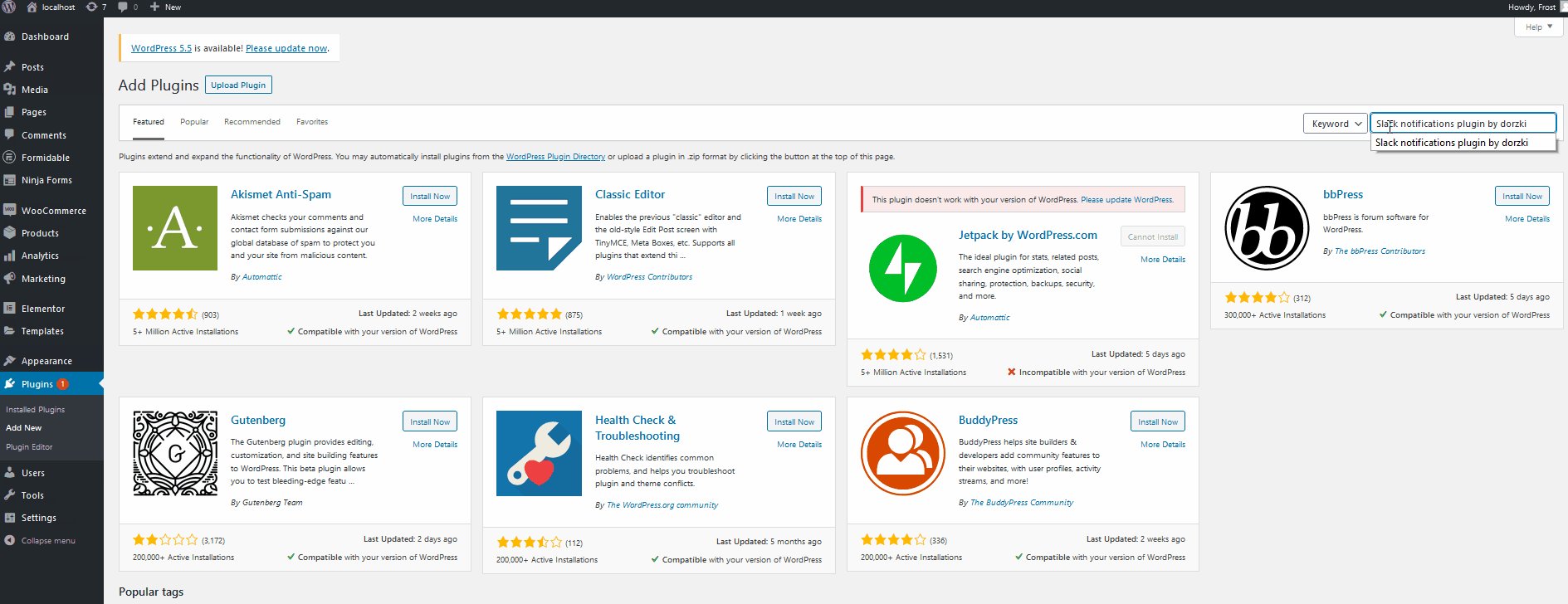
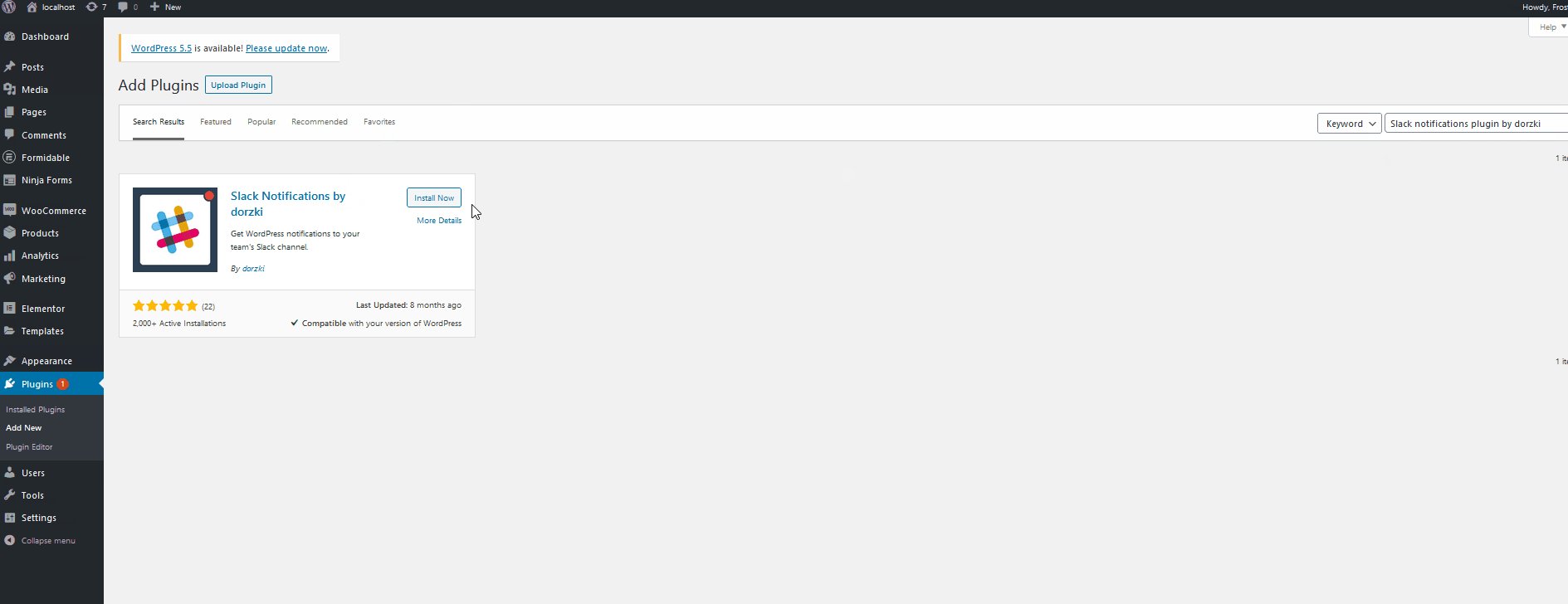
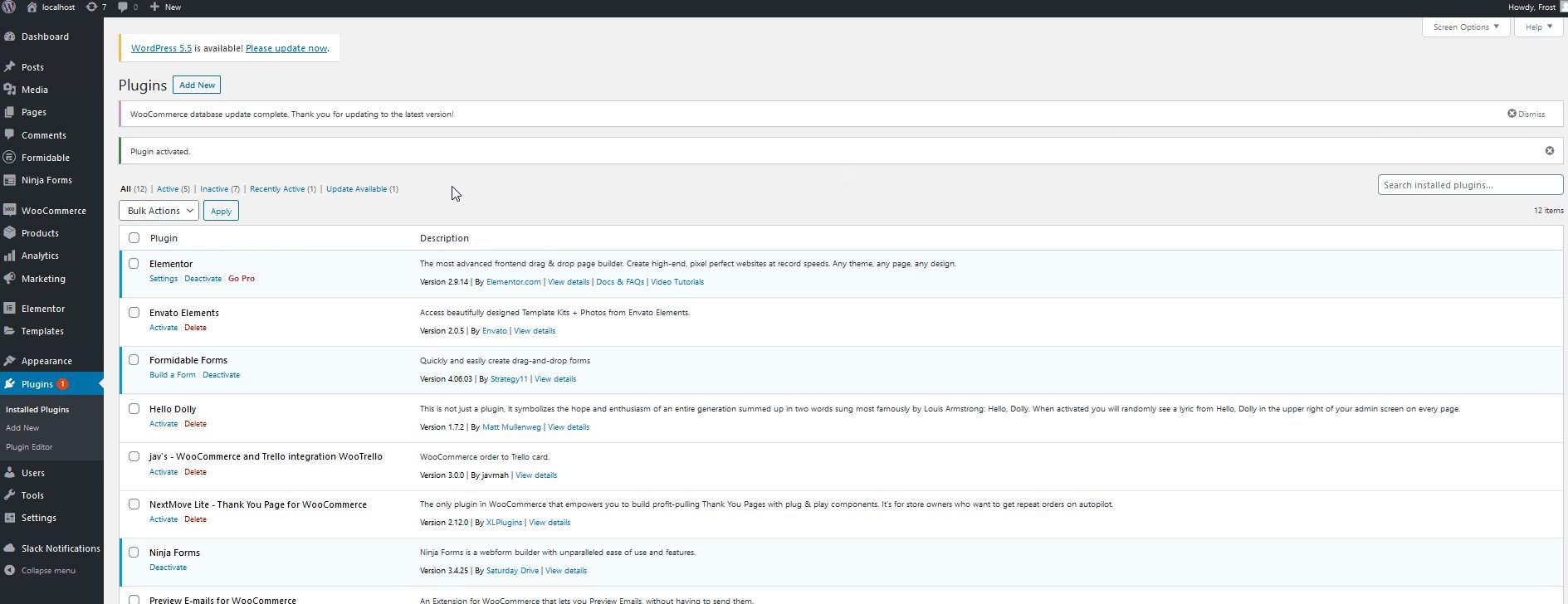
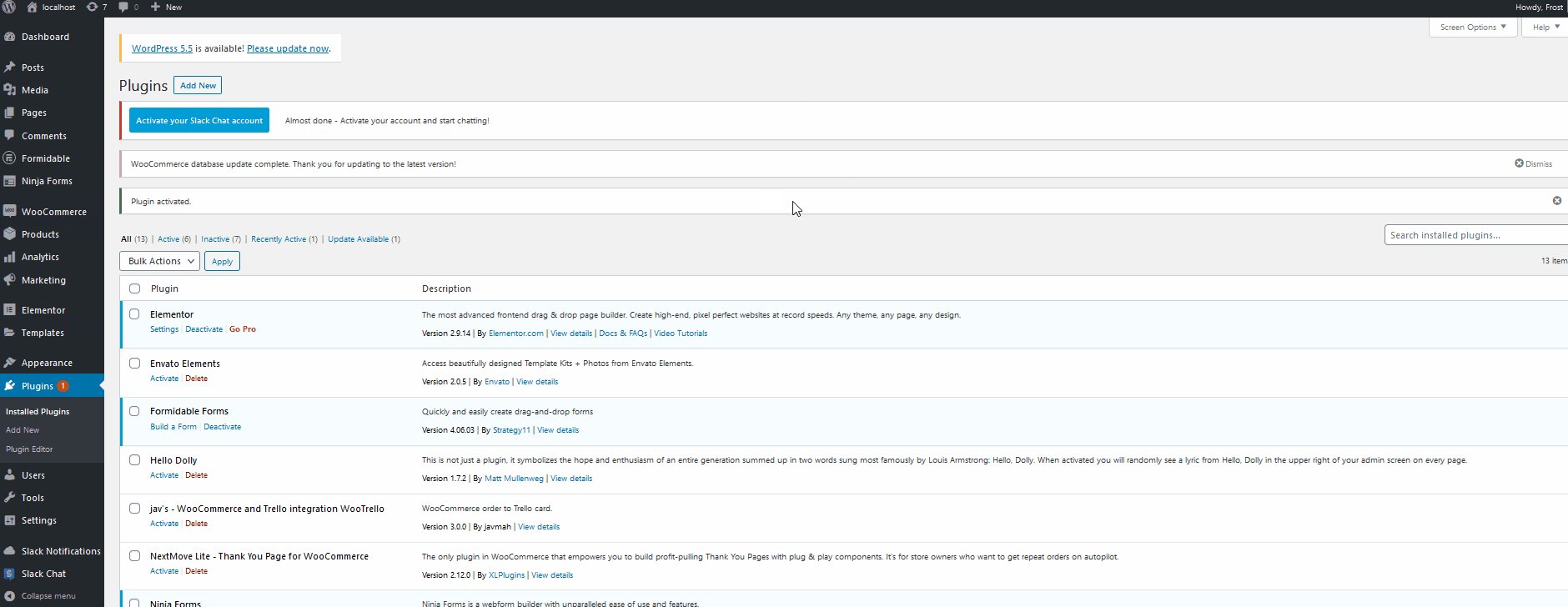
Slack Notificationsプラグインをインストールするには、 WordPress管理ダッシュボードを開き、 [プラグイン]> [新規追加]に移動します。 次に、右上の検索バーを使用して、dorzkiによるSlack通知を検索します。 プラグインの横にある[インストール]ボタンをクリックし、[アクティブ化]を押します。 これで、プラグインがインストールされ、アクティブ化されます。

WebHookとAPIのSlackの設定
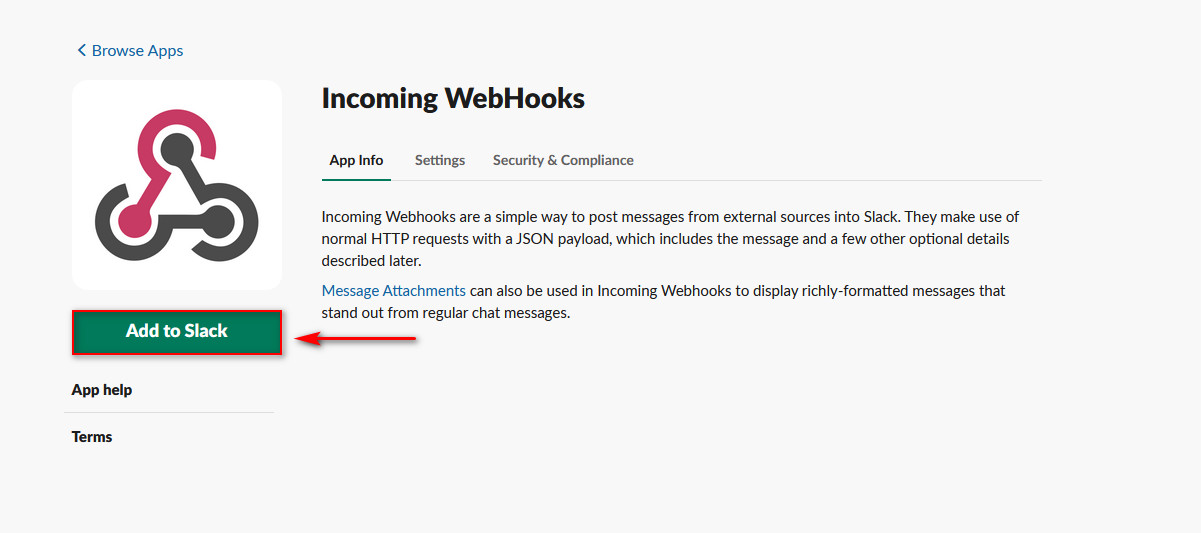
このプロセスを開始する前に、Webhook用にSlackワークスペースを設定する必要があります。 このようにして、SlackワークスペースはさまざまなAPIやツールのWebhookを受け入れて、外部ソースからのメッセージを自動的に投稿できます。 まず、このリンクをクリックして、WebHooks用のアプリをインストールします。
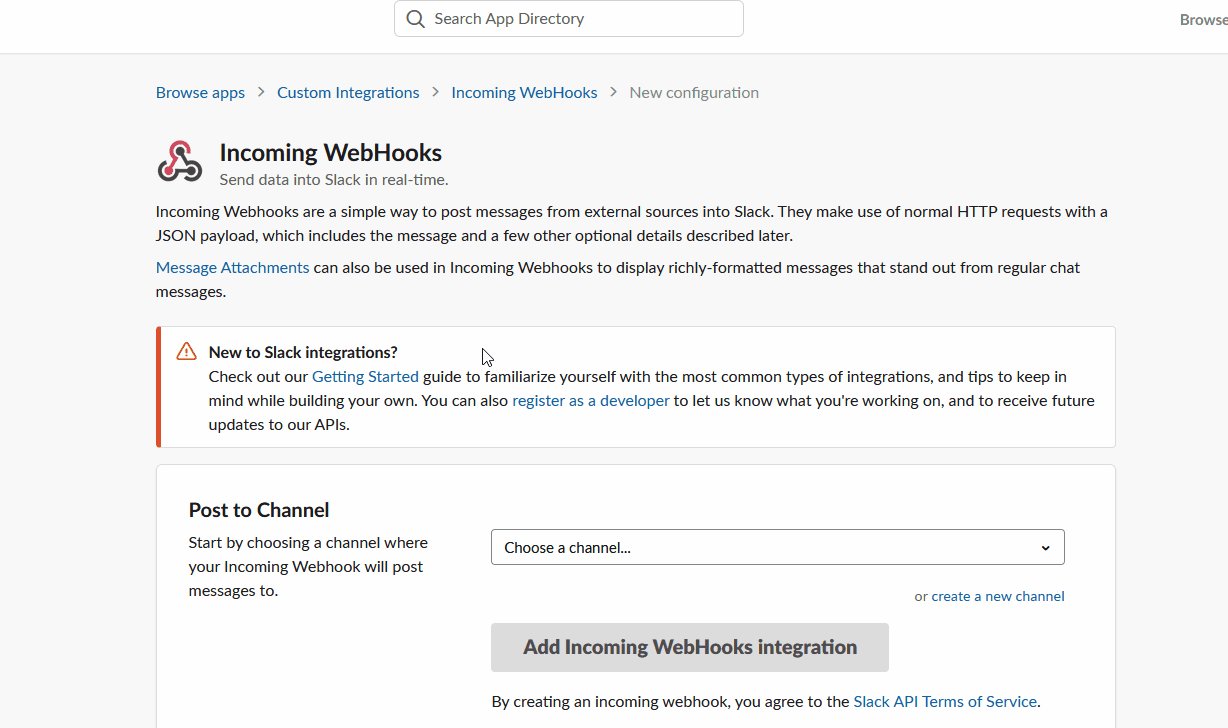
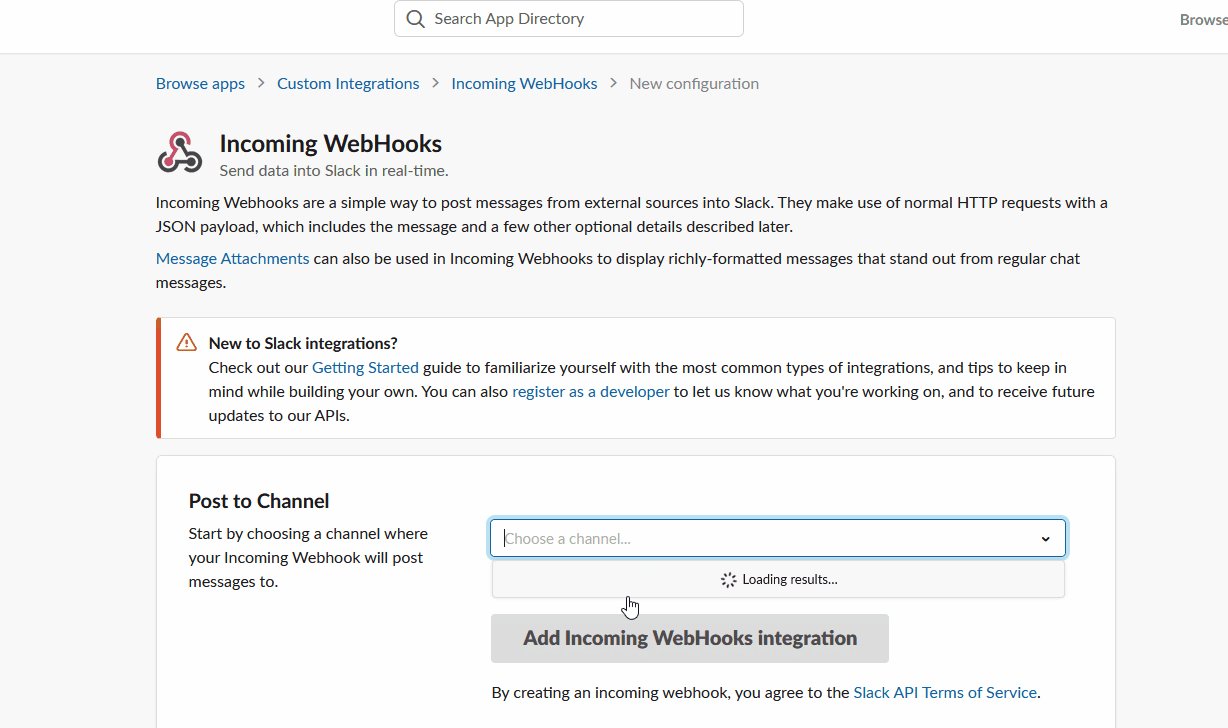
[ Slackに追加]をクリックすると、アプリの構成を設定する必要があります。

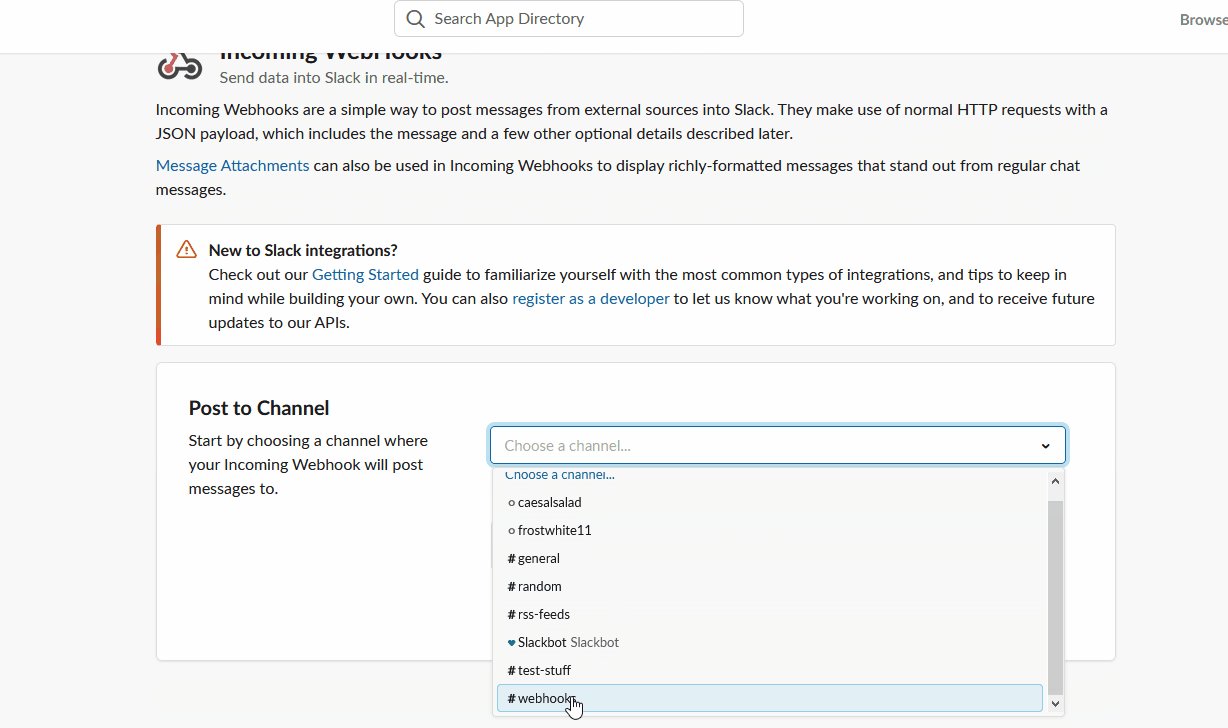
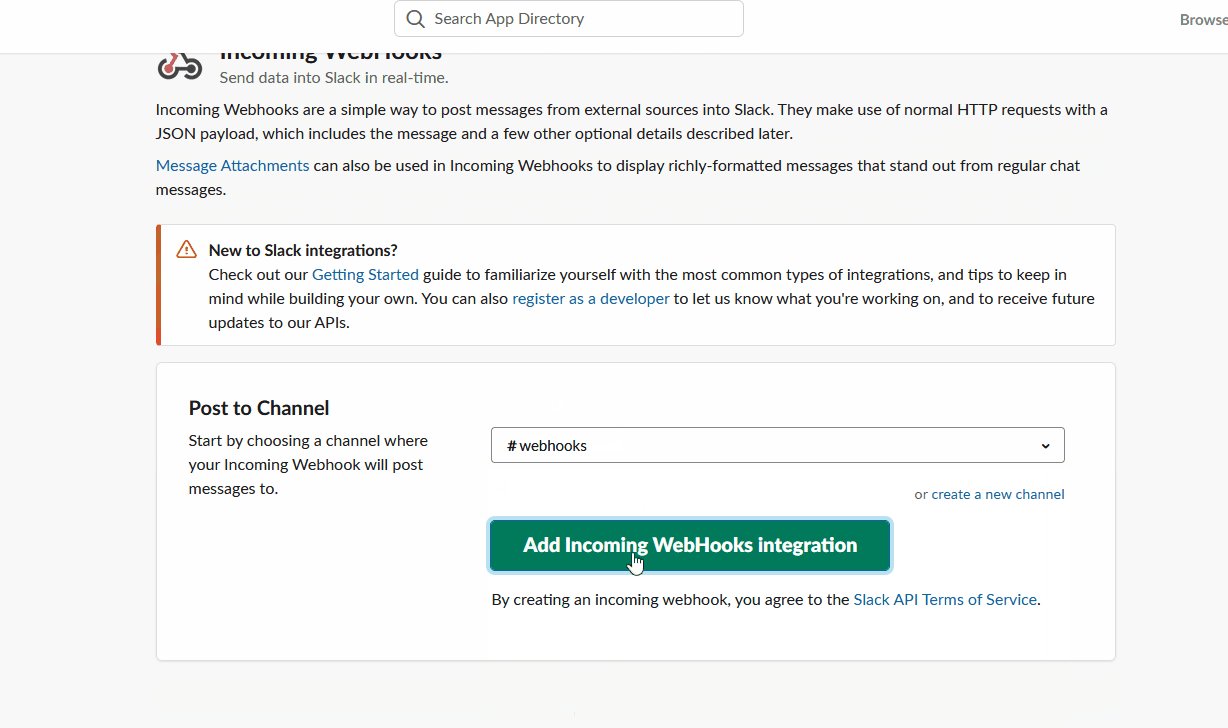
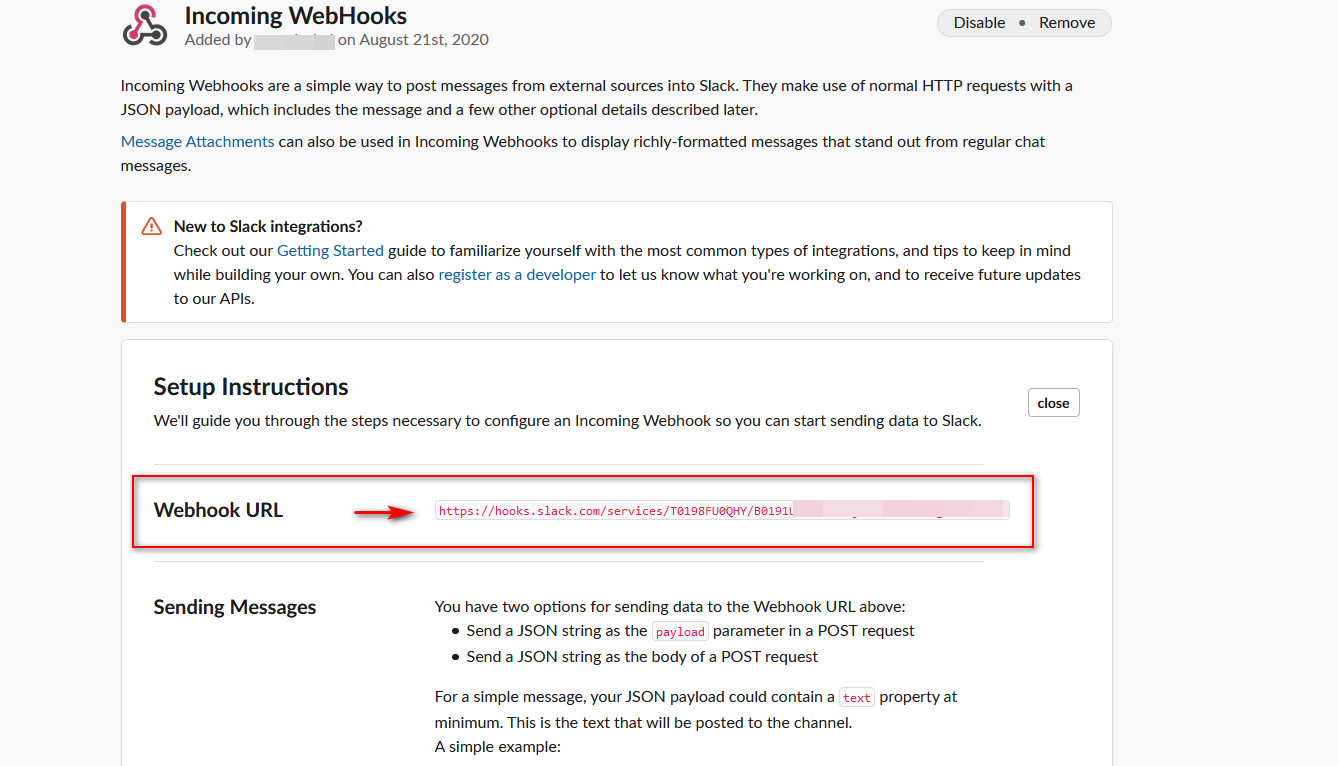
その後、Webhookと統合するチャネルを選択し、[受信WebHooks統合の追加]ボタンをクリックできるようになります。

次に、 WebhookのURLが表示されます。 次のステップで非常に重要になるため、コピーして便利な場所に保存することを忘れないでください。

WordPress管理者でWebhookURLを設定します
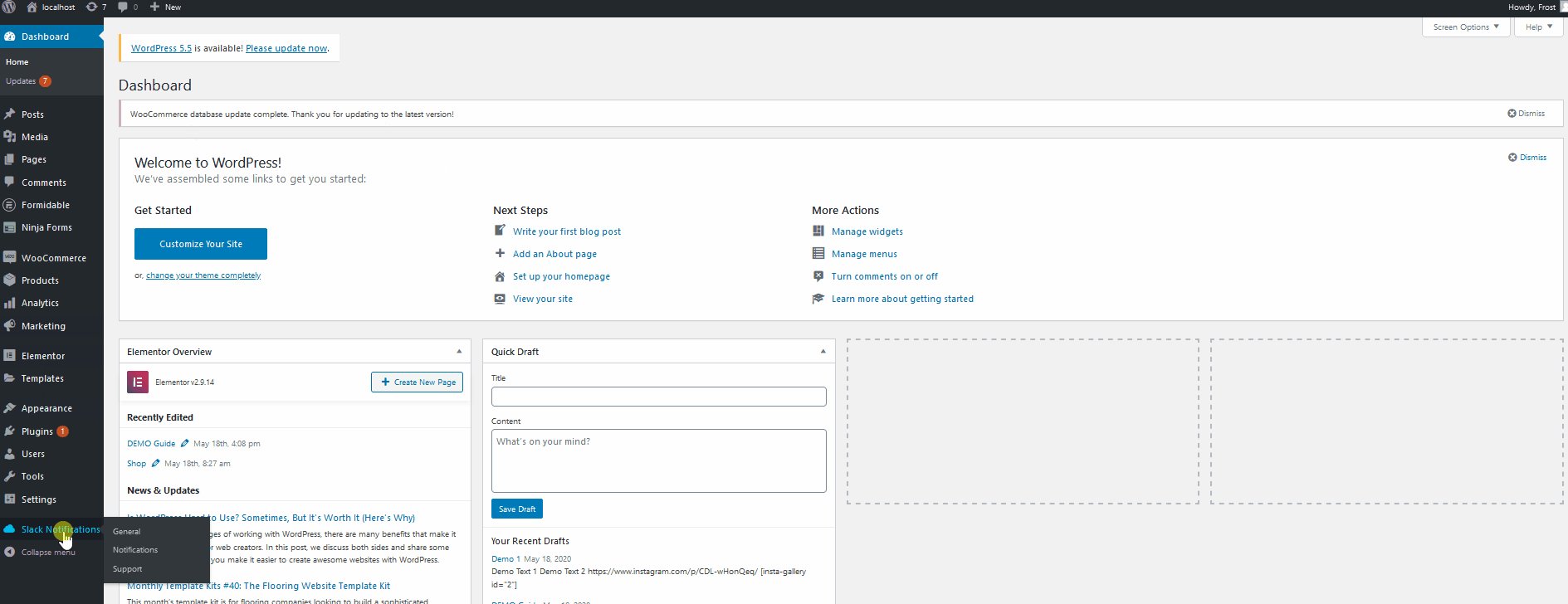
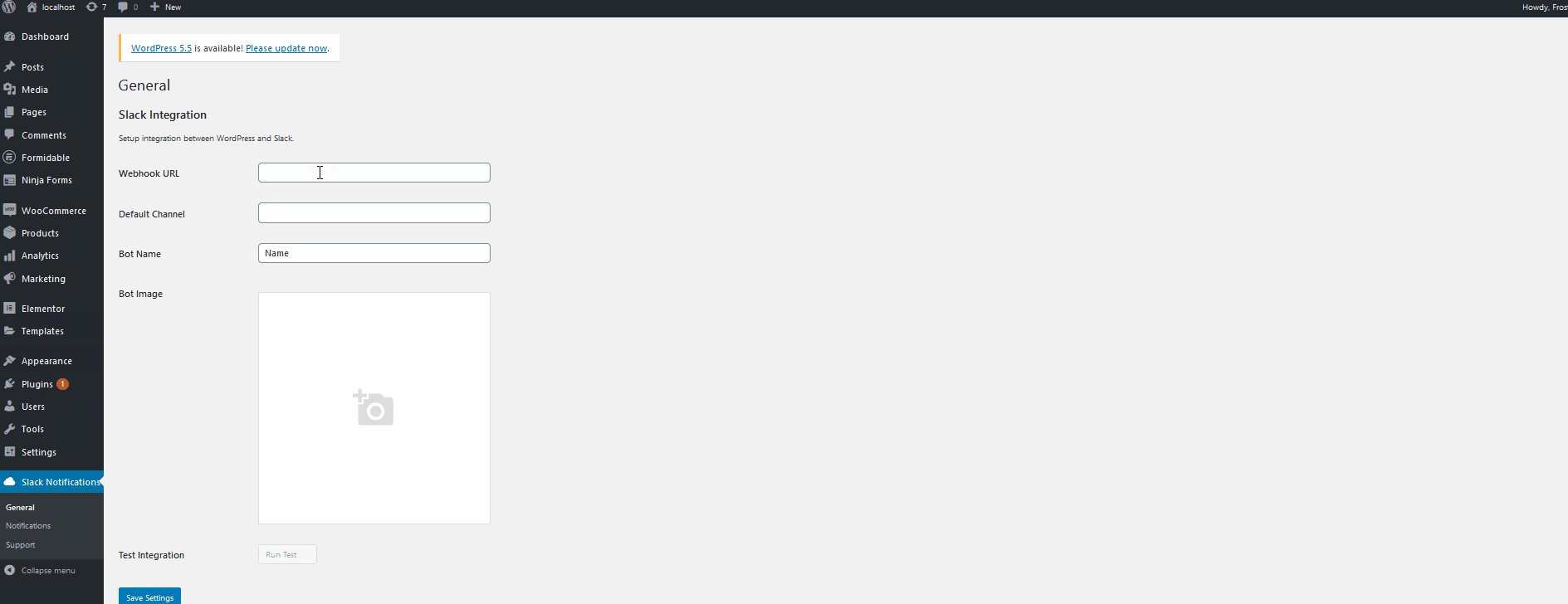
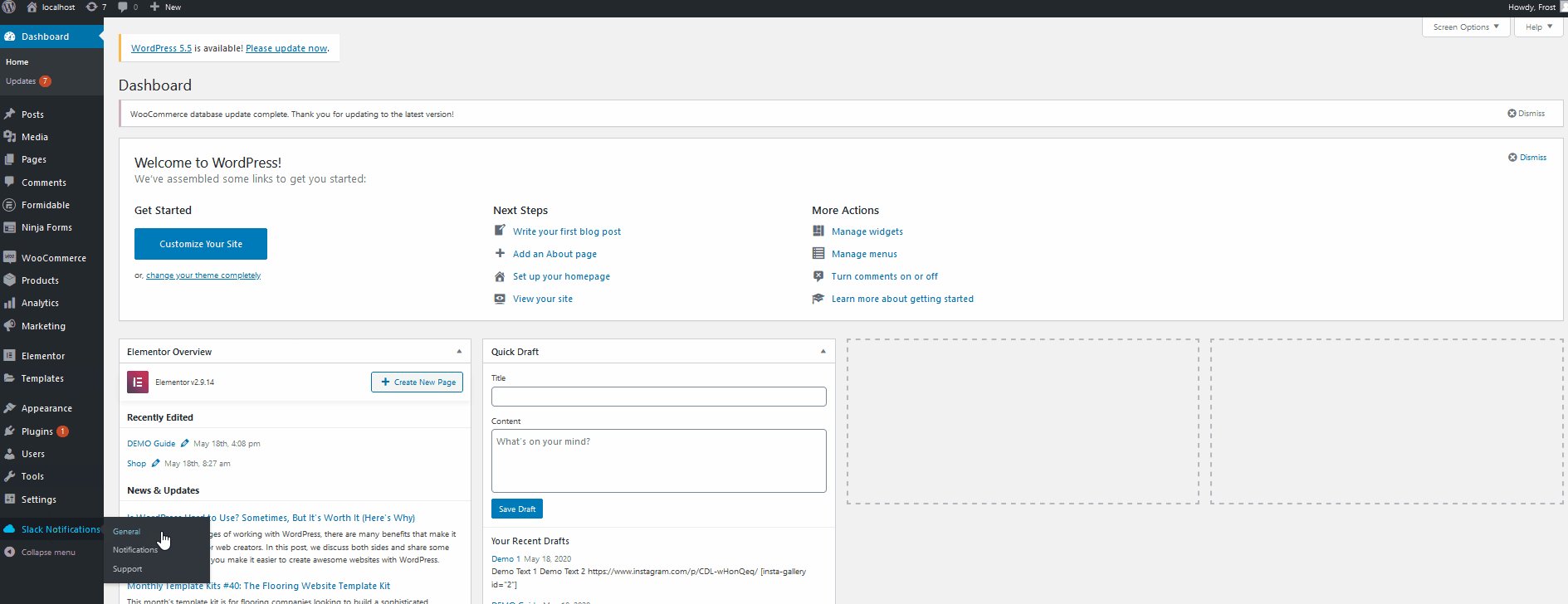
Webhook URLを取得したら、 WordPressをSlackに接続する必要があります。 WordPress管理ダッシュボードを開き、サイドバーの[ Slack通知]をクリックします。

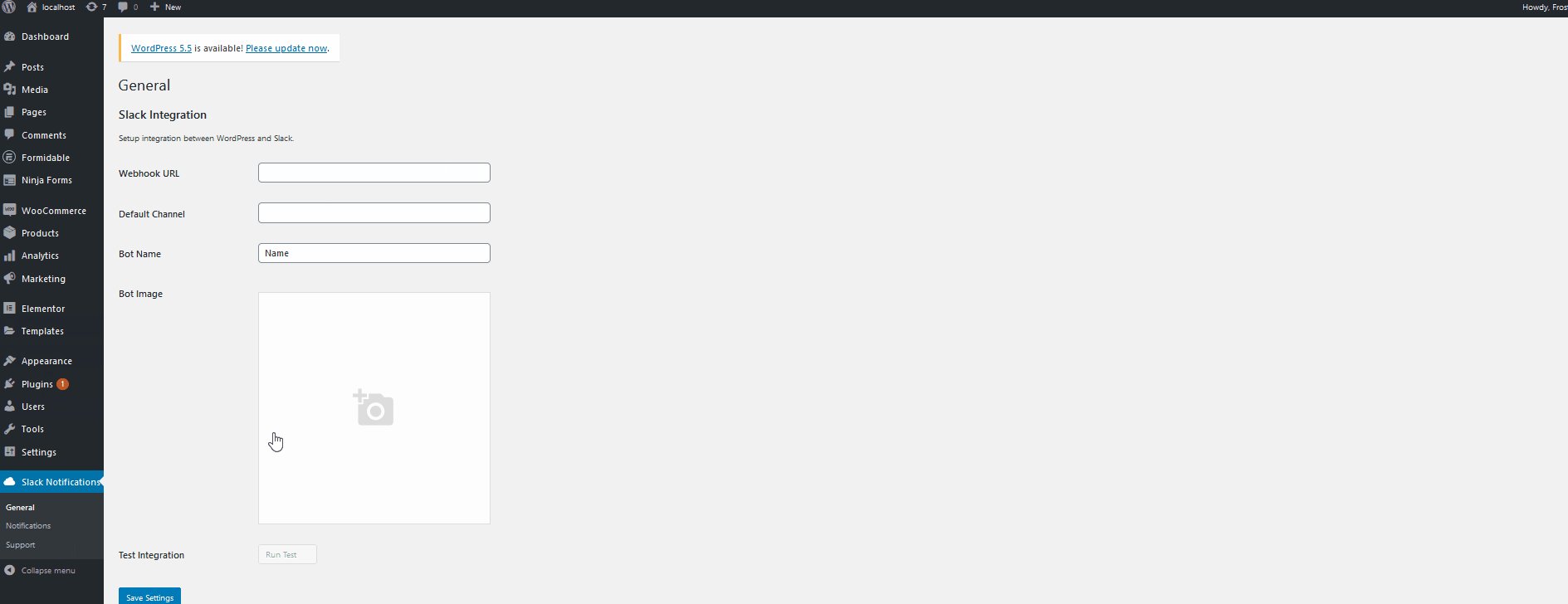
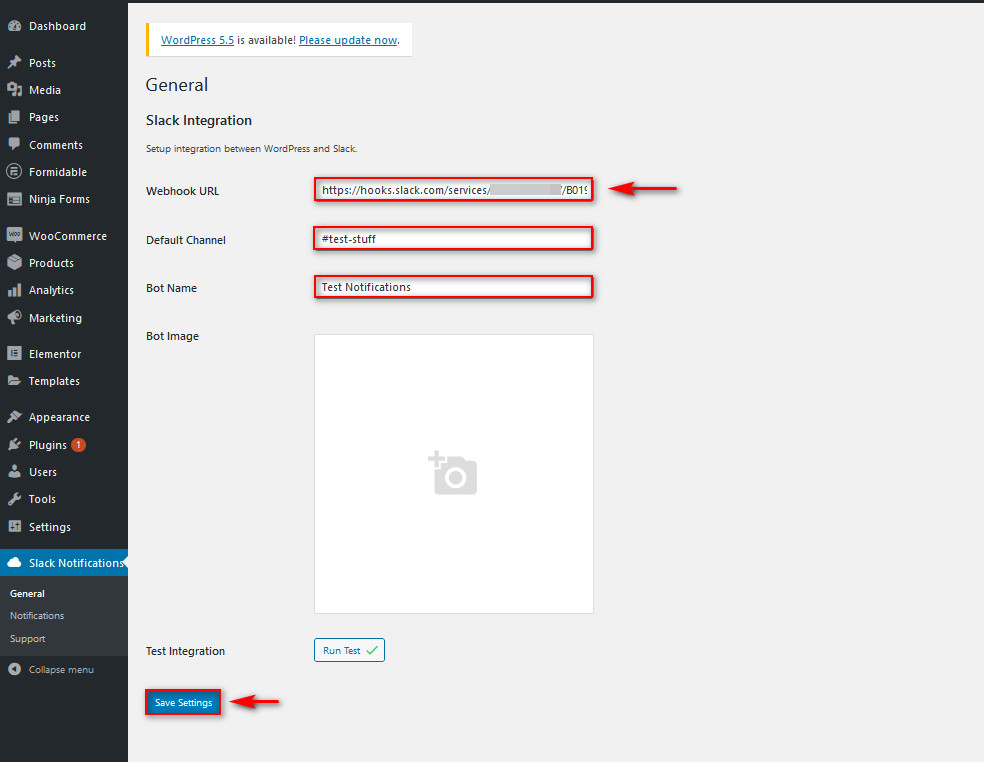
ここで、プラグインをSlackワークスペースと統合できます。 前の手順でコピーしたWebhookURLを[WebhookURL]フィールドに貼り付けるだけです。
プラグインが通知を投稿するデフォルトのチャネルを追加できるようになりました。 #general、#webhooksなど、デフォルトチャネルとして指定するチャネルを入力するだけです。
次に、プラグインにカスタム名を付けたり、Slackワークグループのカスタムイメージを付けたりすることもできます。 その後、[設定の保存]をクリックすると、統合設定がセットアップされます。

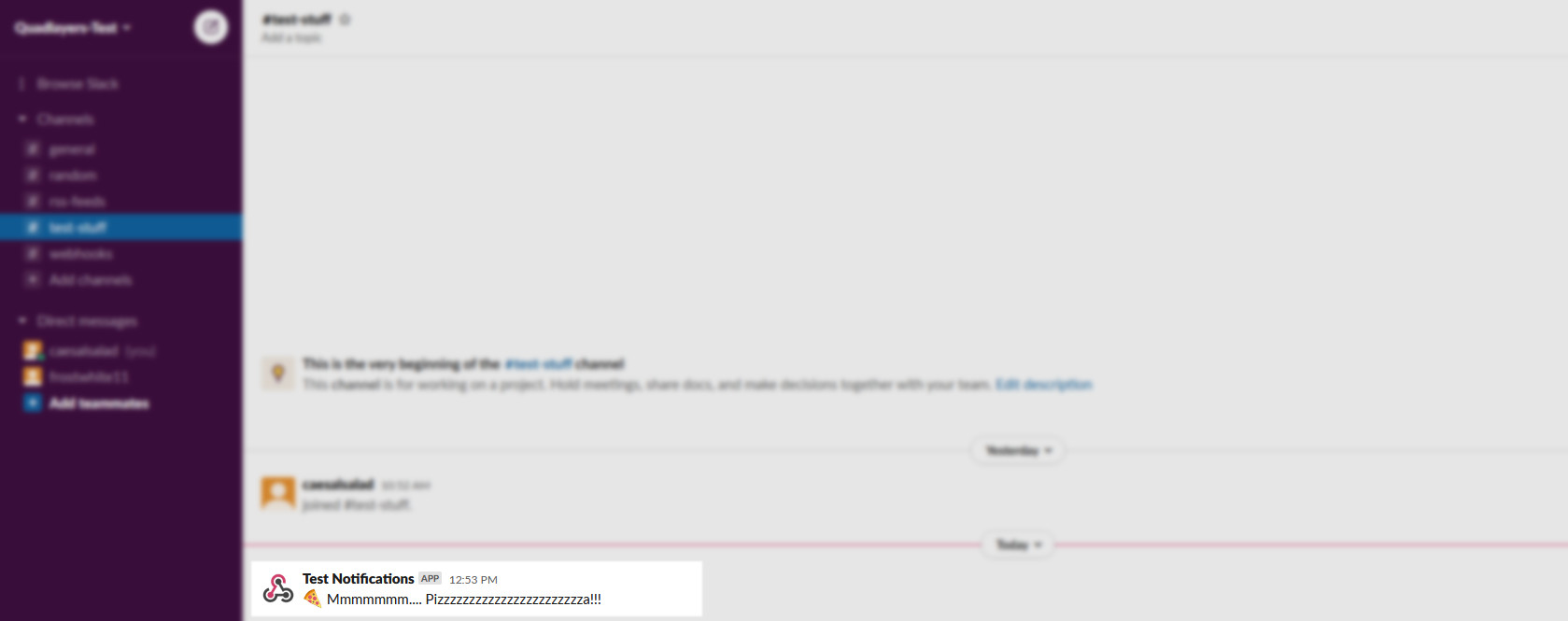
プラグインが機能するかどうかをテストする場合は、[テストの実行]ボタンをクリックすると、選択したSlackチャネルにテスト通知が送信されます。

SlackをWordPressサイトに接続したので、通知を設定する必要があります。
Slackプラグインを使用して受信する通知を設定する
Slack通知プラグインを設定し、Slackチャネルを選択したので、受信する通知を選択する必要があります。 設定でき、さまざまなトリガーによって起動できる通知の膨大なリストがあります。投稿が公開されたときから、新しいコメント、新しいWooCommerceの注文までです。 それでは、それらのいくつかを有効にする方法を見てみましょう。
WordPressダッシュボードで、 [Slack通知]> [通知]に移動します。 ここで、新しい通知を追加してSlackワークスペースにプッシュし、既存の通知を変更できます。

まだ設定されていないので、[新規追加]ボタンをクリックして新しい設定を行います。
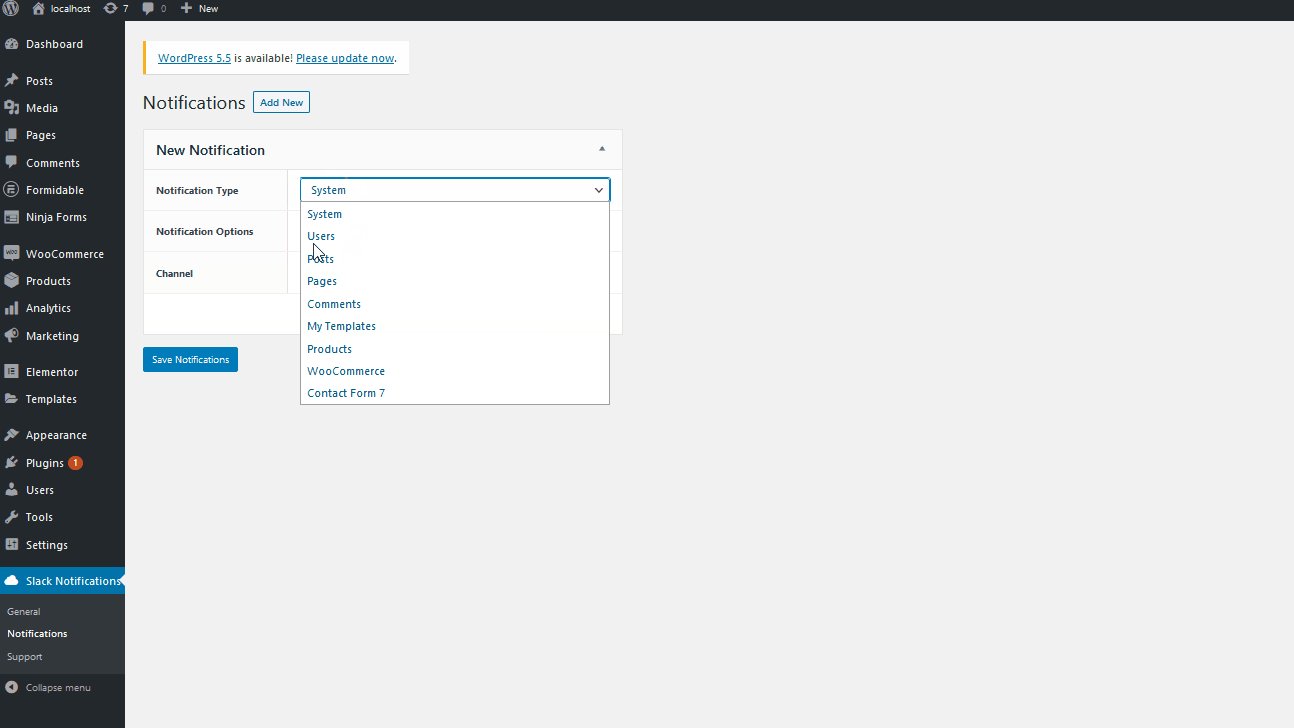
次に、[新しい通知]をクリックします。 通知タイプは、システム通知からユーザーログイン/登録通知まで選択して、通知を投稿することができます。 通知タイプの1つを選択します。
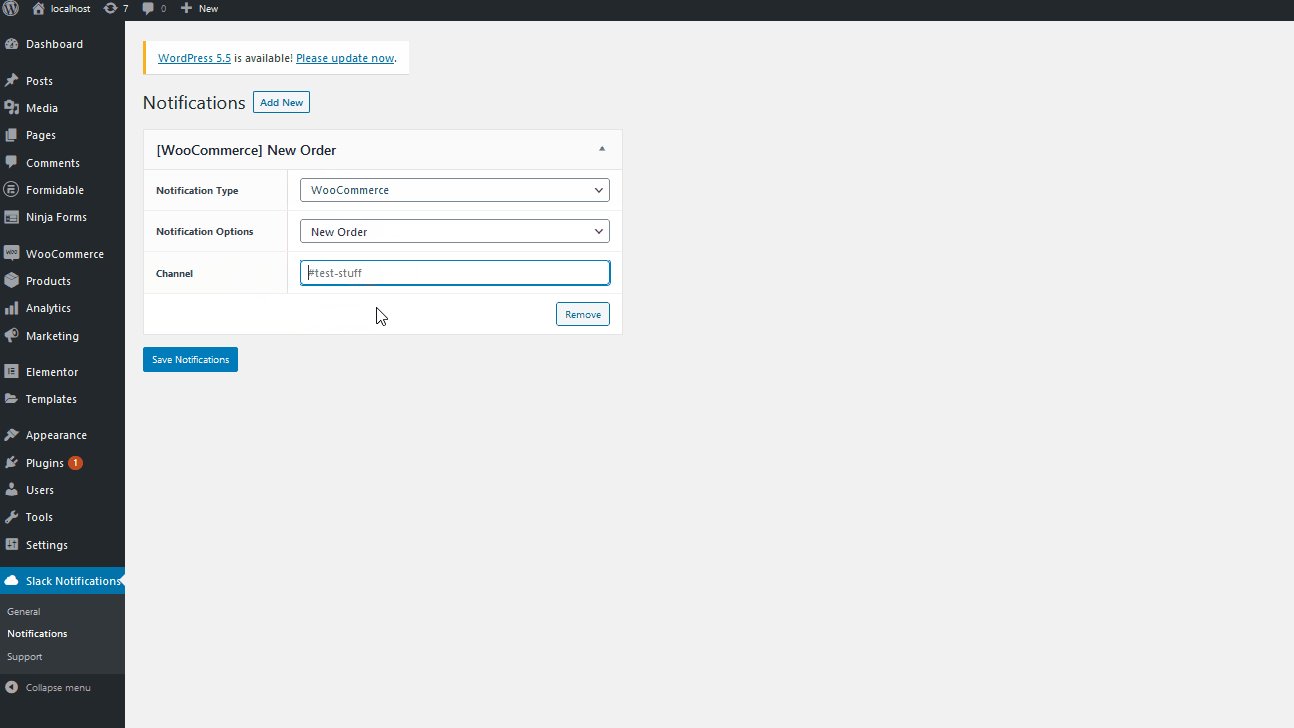
次に、[通知オプション]をクリックすると、その通知タイプで選択できるすべてのオプションが表示されます。 [チャネル]フィールドを使用して、通知の送信先を選択します。 今のところ、 #test-stuffとして設定します。 このフィールドに何も入力しない場合、通知はワークスペースに設定されているデフォルトのチャネルに送信されます。


例として、 WooCommerceで通知タイプを選択してから、通知オプションを[新規注文]として選択し、チャネルを#newordersとして設定できます。 次に、[通知を保存]をクリックすると、準備が整います。
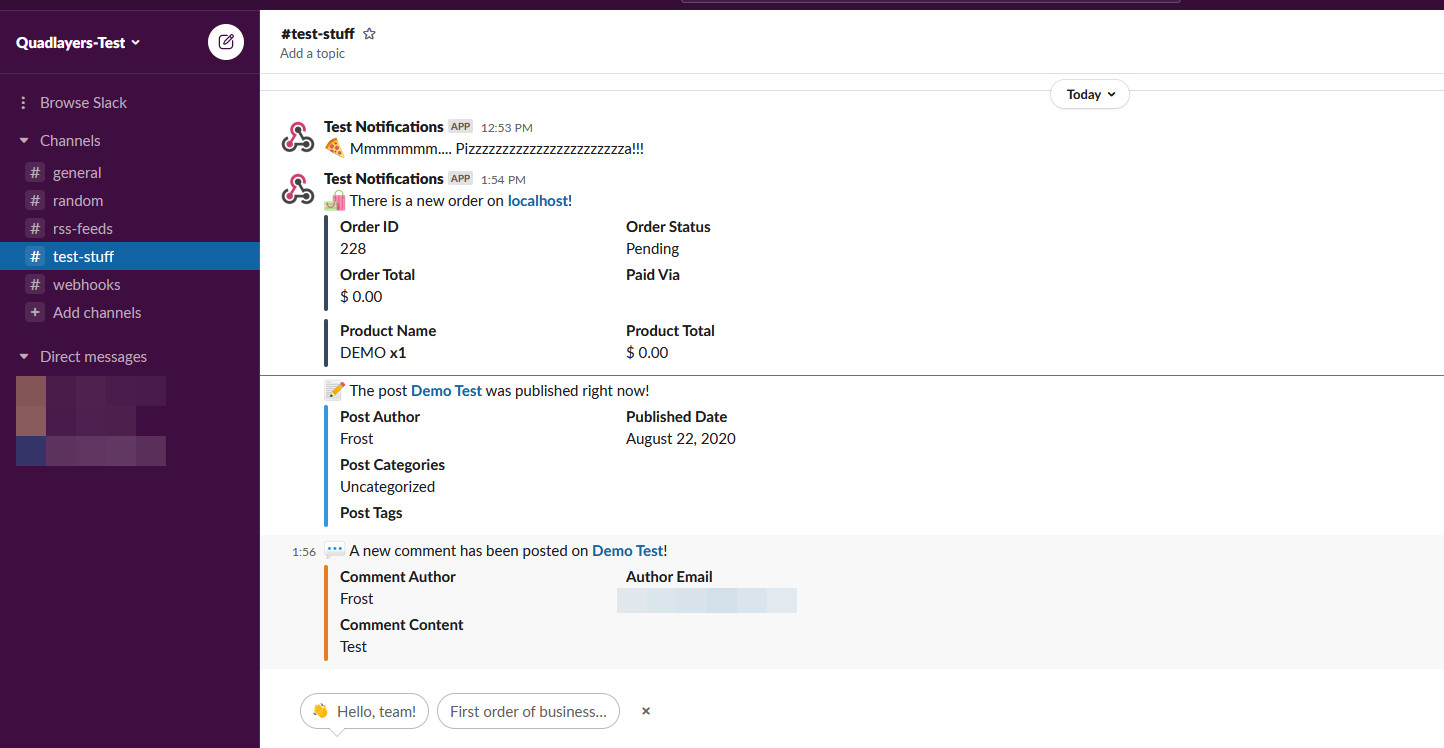
WooCommerceストアをSlackと統合したので、誰かが新しい注文をプッシュするたびに、選択したSlackチャネルで通知を受け取ります。
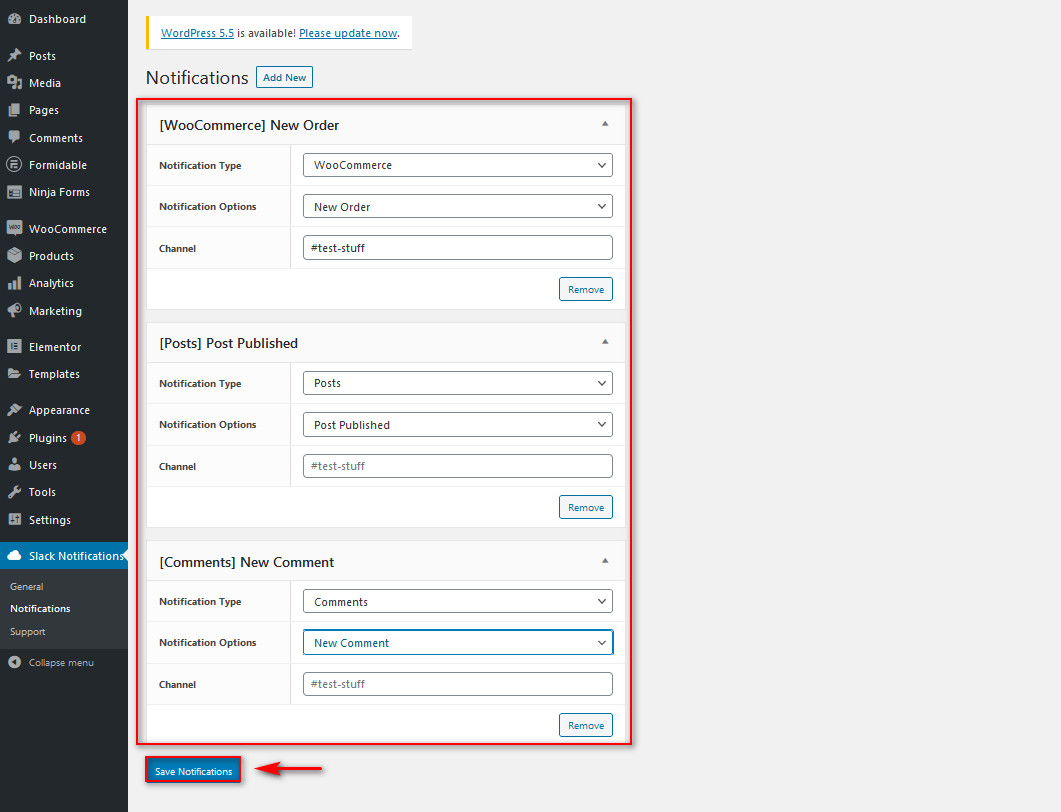
いくつかの通知を追加する
さらに、複数の通知を追加できるため、たとえば、保留中またはキャンセルされた注文に関するアラートを追加できます。 受信する通知を選択したら、必ず[通知の保存]をクリックしてください。 さらに、これらのアラートはいつでも削除できます。 これを行うには、通知を押してから[削除]をクリックします。

もちろん、このメールを使用してプッシュできる通知はこれらだけではありません。 WooCommerceをSlackと統合すると、次のアラートを受け取ることができます。
- 新しいWooCommerceの注文
- WooCommerce製品の在庫が少ない
- WordPressまたはプラグインのアップデートが利用可能
- 新規ユーザー登録
- 新しいコメント
- そしてもっとたくさん
プラグインとそのドキュメントを使用して受信できる通知の全リストを確認して、SlackワークグループでWebサイトに最適な自動フィードを作成してください。

3. Slackチャットプラグインを使用してWooCommerceをSlackと統合します
Slackチャットを使用してSlackをWooCommerceWebサイトに統合することもできます。 このようにして、Slackワークグループを使用してWebサイトのカスタマーチャットを作成し、カスタマーサービスを向上させることができます。 ワークスペースから直接ユーザーとやり取りでき、チームメートはいつでもチャットを引き継ぐことができます。
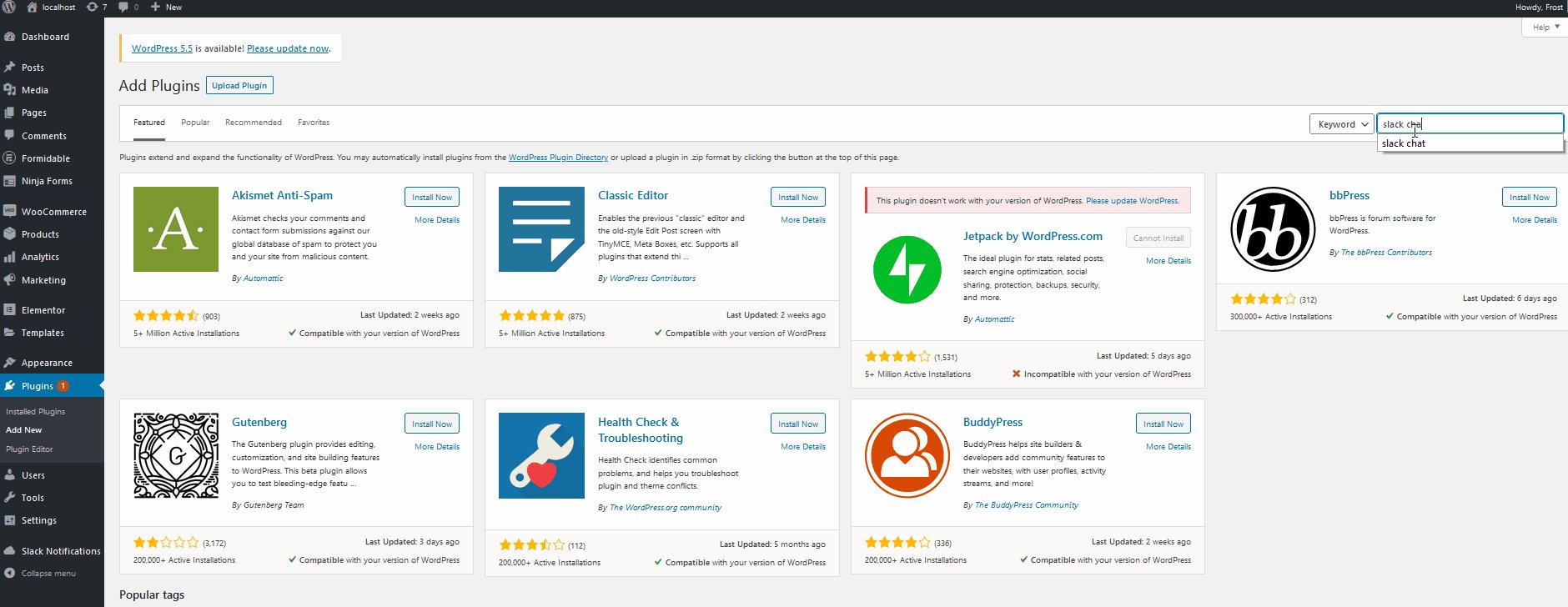
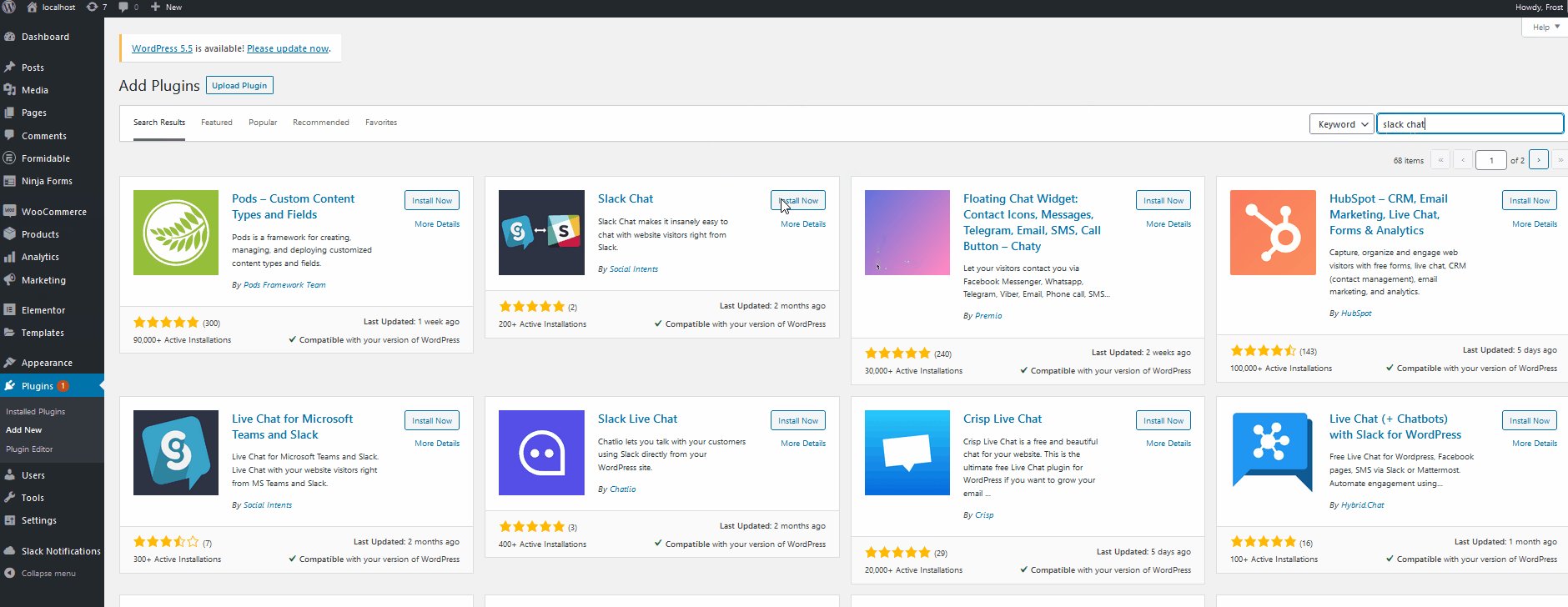
これを行うには、ソーシャルインテントによるSlackチャットプラグインを使用する必要があります。 だから先に進んでプラグインをインストールしてください。 まず、WordPress管理ダッシュボードを開き、[プラグイン]> [新規追加]をクリックします。 次に、検索バーを使用して、 SocialIntentsでSlackチャットプラグインを検索します。 [インストール]をクリックして、[アクティブ化]ボタンを押します。

Slackチャットをアクティブ化するには、WordPressダッシュボードサイドバーのSlackチャットをクリックすると、プラグインによってSocial IntentsDashboardに移動します。
ソーシャルインテントを使用してSlackチャットとライブチャットを設定する
開始する前に、プラグインはソーシャルインテントアカウントにログインするように要求します。 考慮すべき重要なことは、プラグインが完全に無料ではないということです。 最初に15日間の無料トライアルが提供されます。 ただし、その試用期間後も継続する場合は、サービスの料金を支払う必要がある場合があります。 ソーシャルインテント、そのすべての料金プランと機能について詳しくは、こちらをご覧ください。
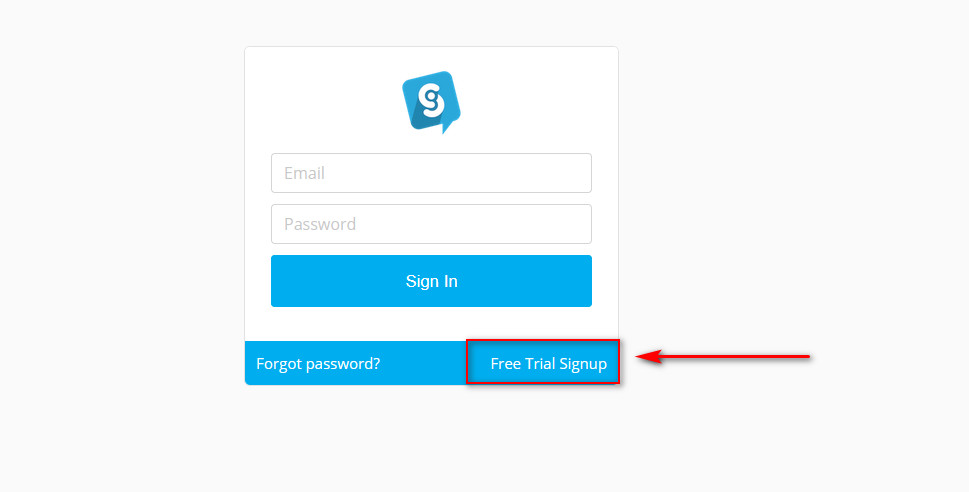
続行する場合は、[無料トライアルサインアップ]オプションをクリックして、トライアルにサインアップしてください。

メールアドレスを入力してアカウントのクレデンシャルを設定すると、サインアップできるようになります。 サインアップすると、Socialintentsが提供するすべてのサービスの使用を開始できます。
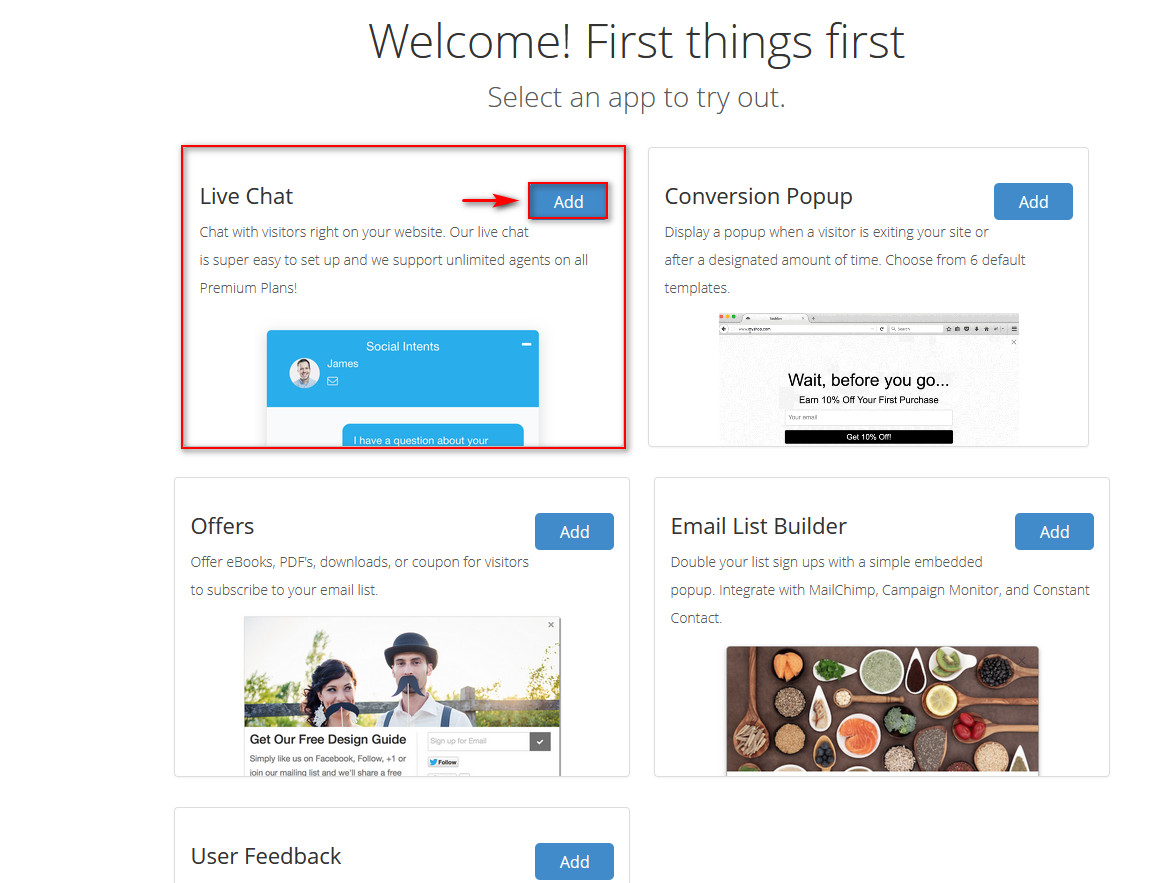
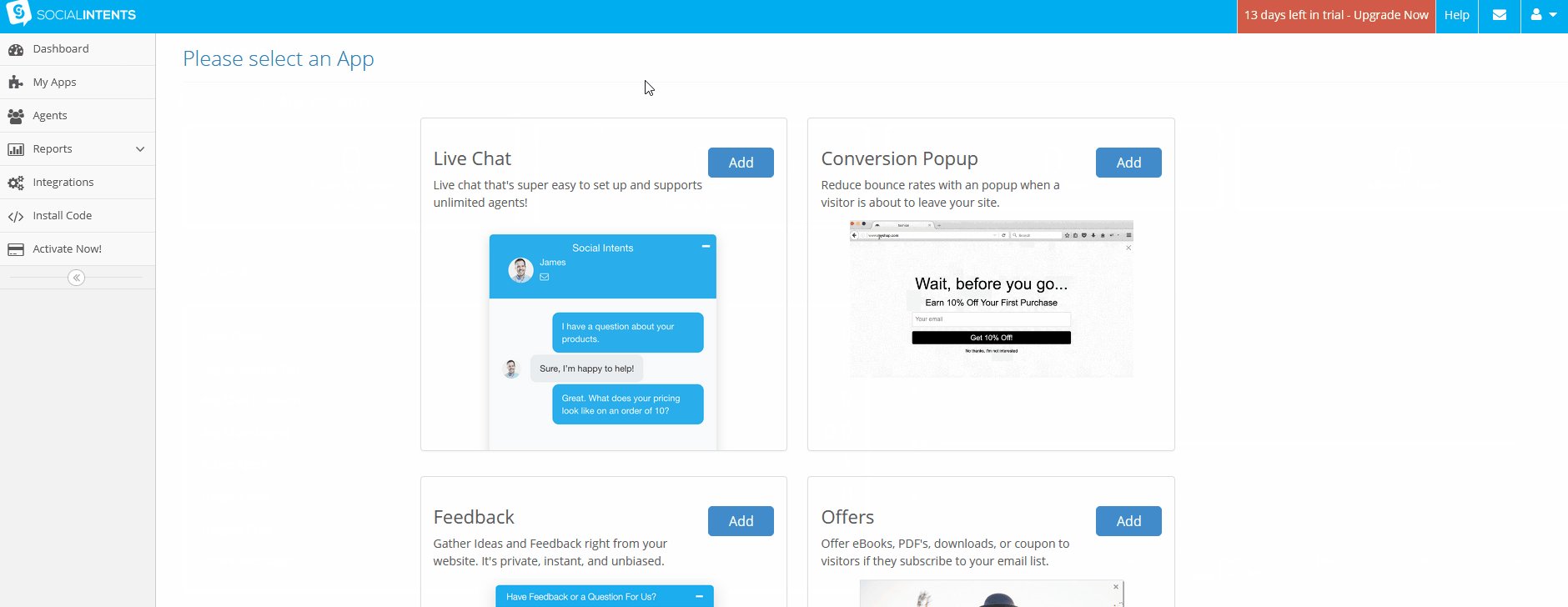
今のところ、横にある[追加]ボタンをクリックしてライブチャットを選択しましょう。

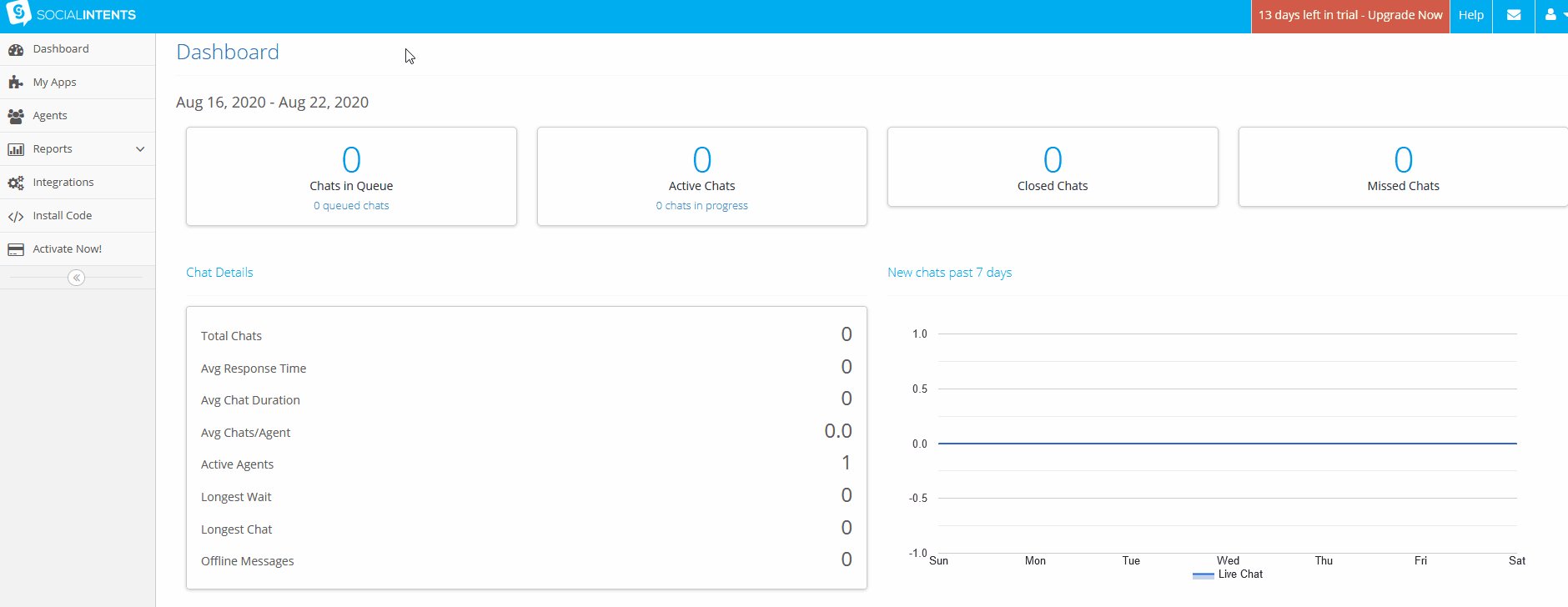
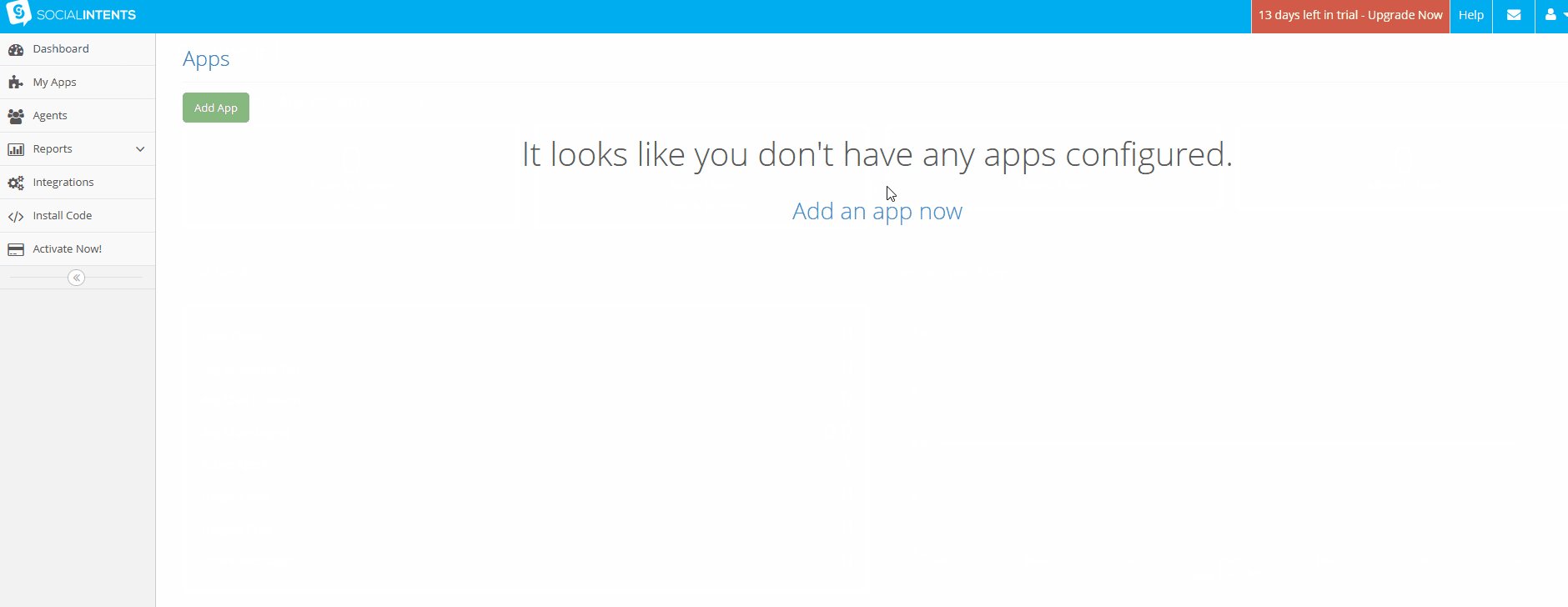
または、このリンクをクリックして、ソーシャルインテントダッシュボードに移動することもできます。 次に、サイドバーの[アプリ]に移動し、[今すぐアプリを追加]を押して同じ画面に移動します。

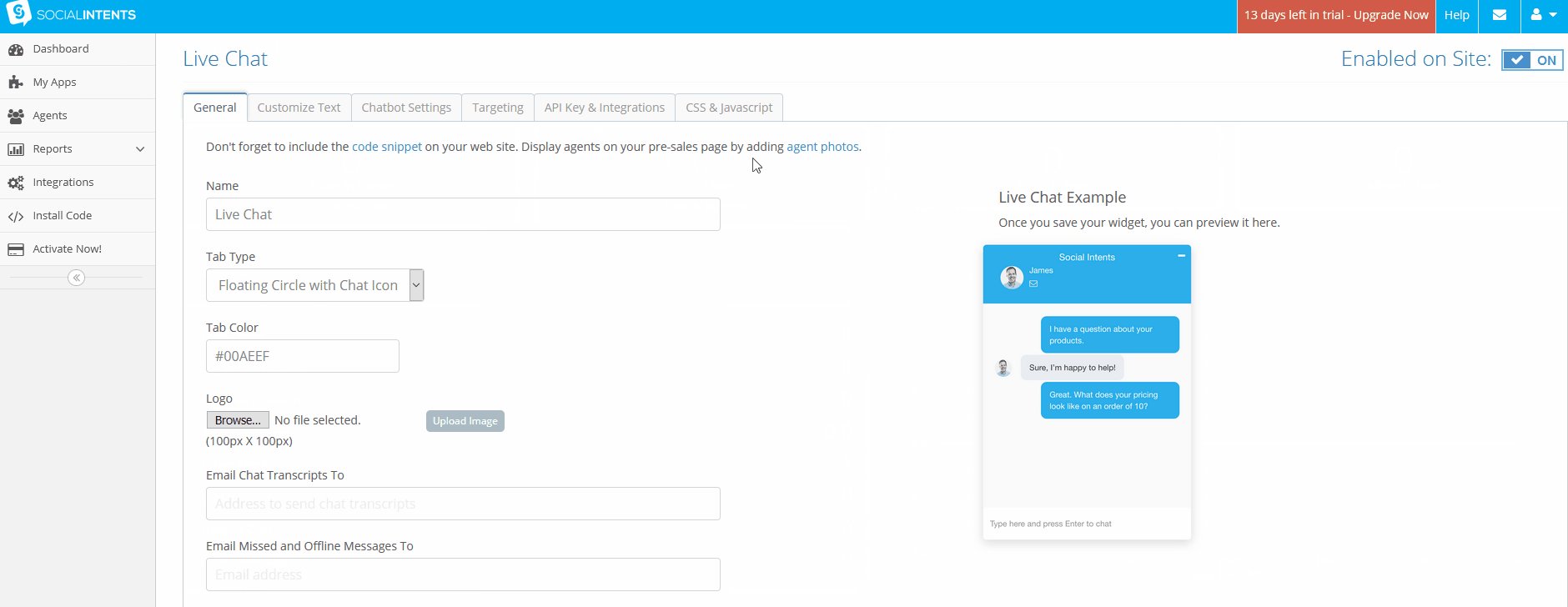
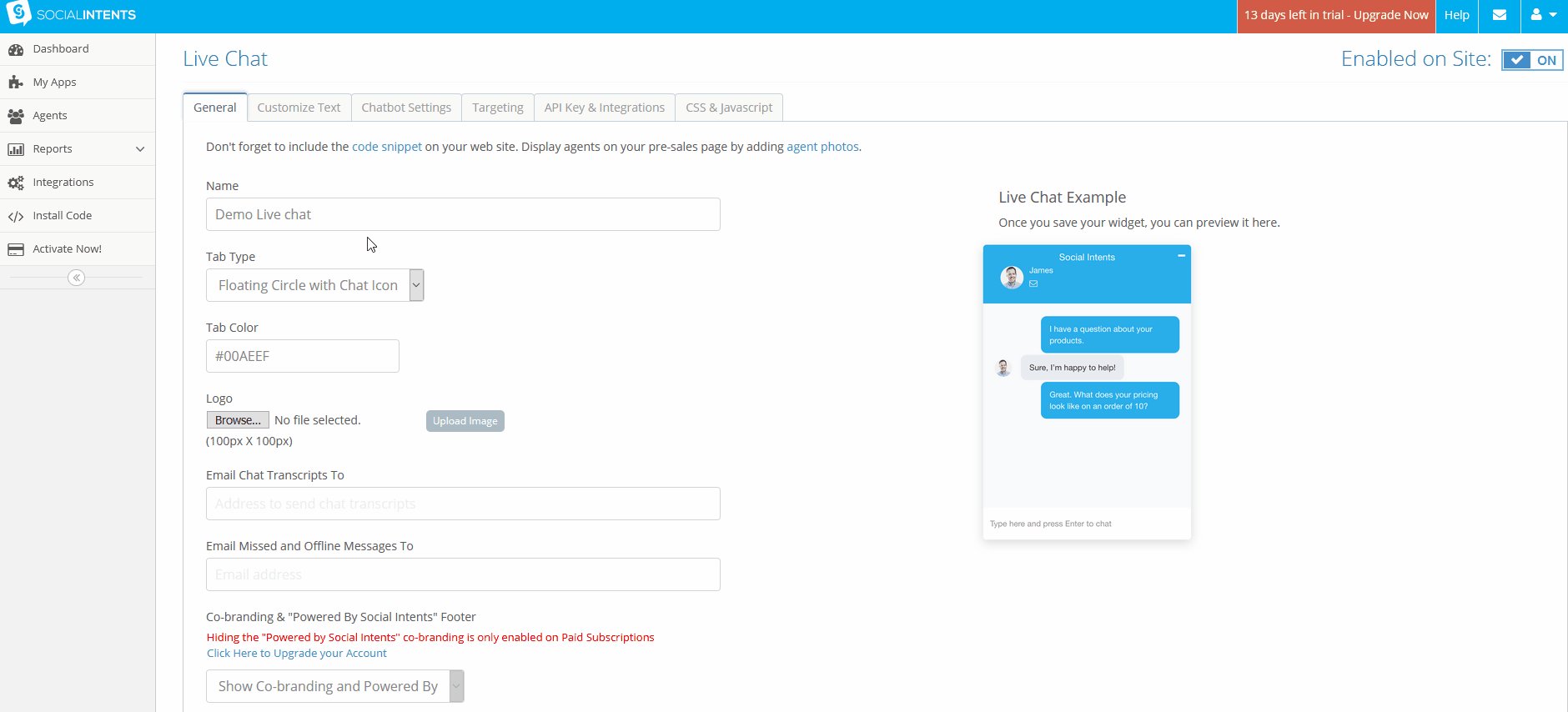
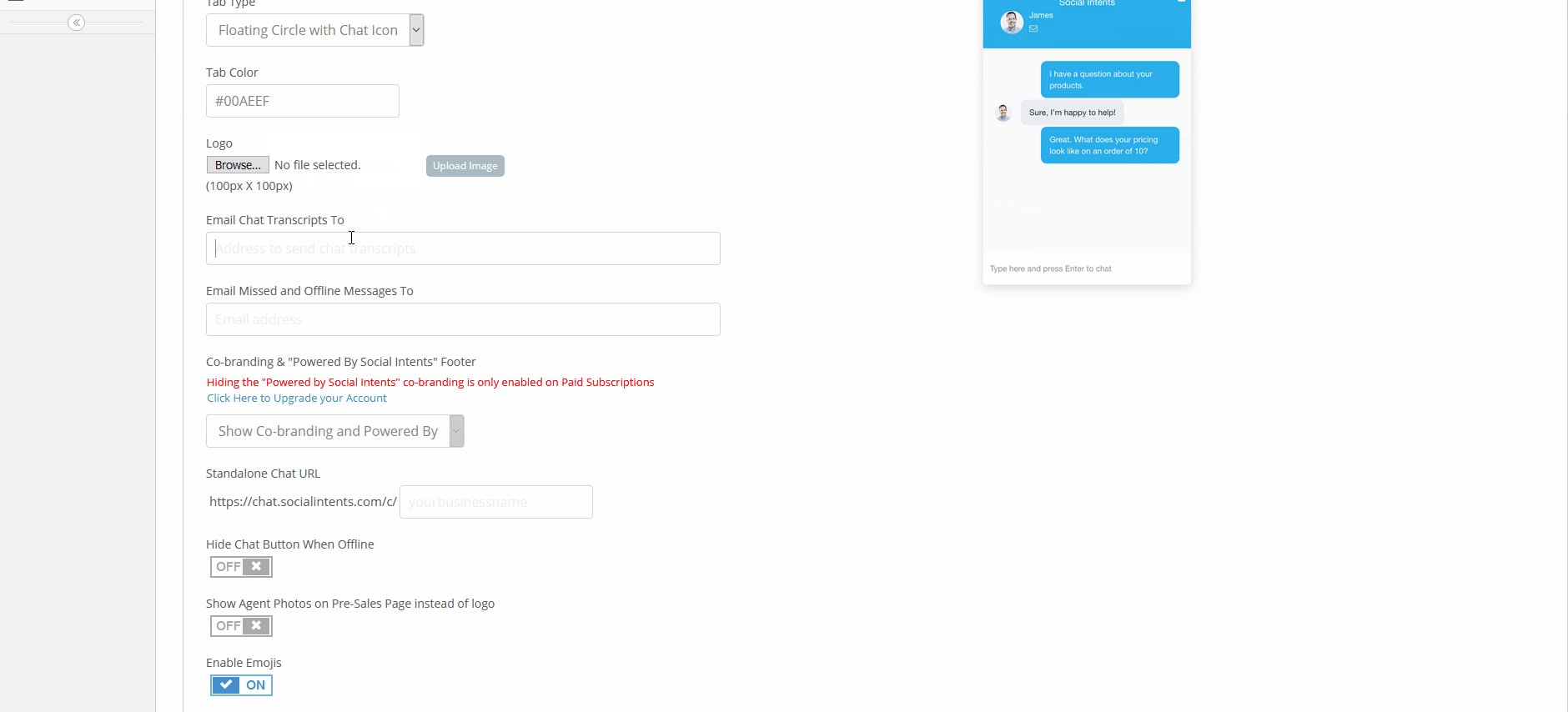
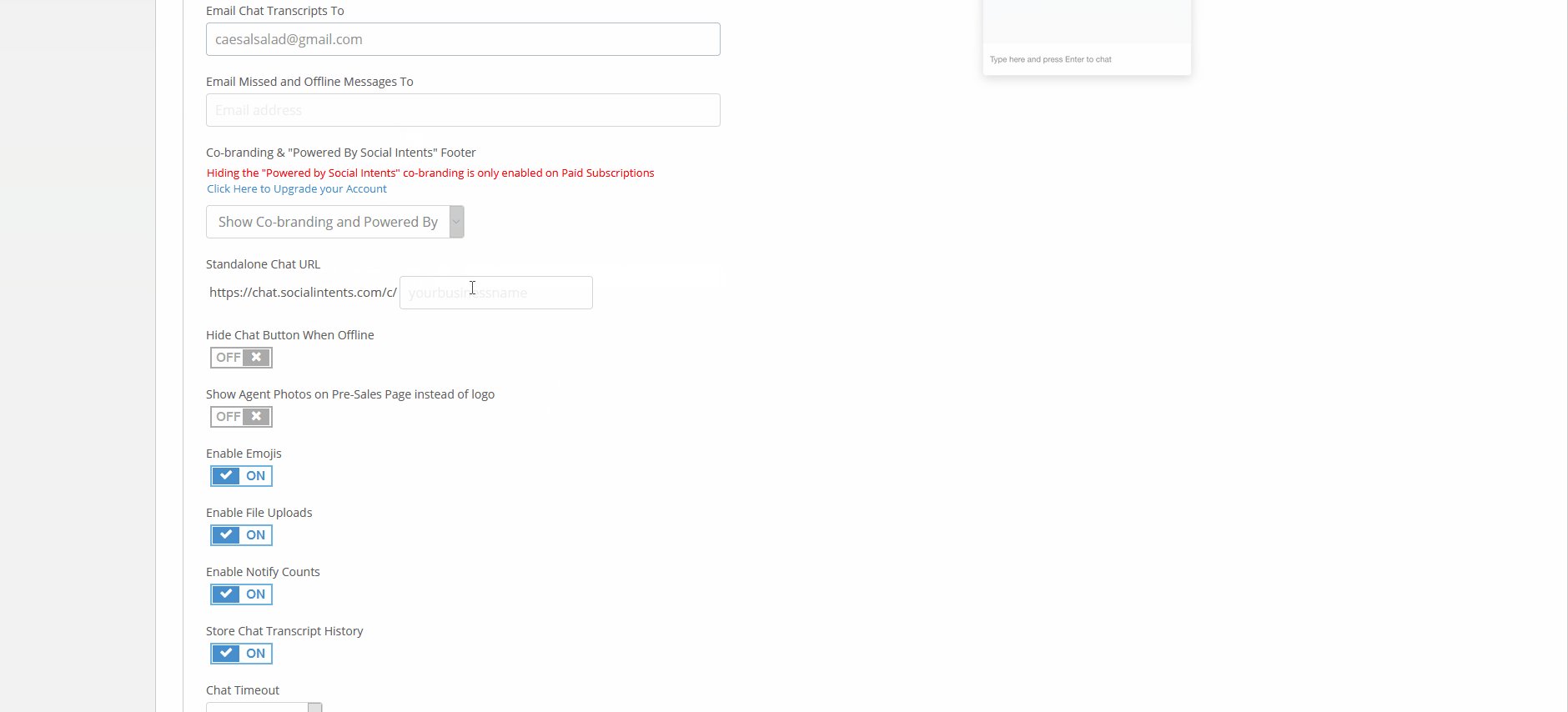
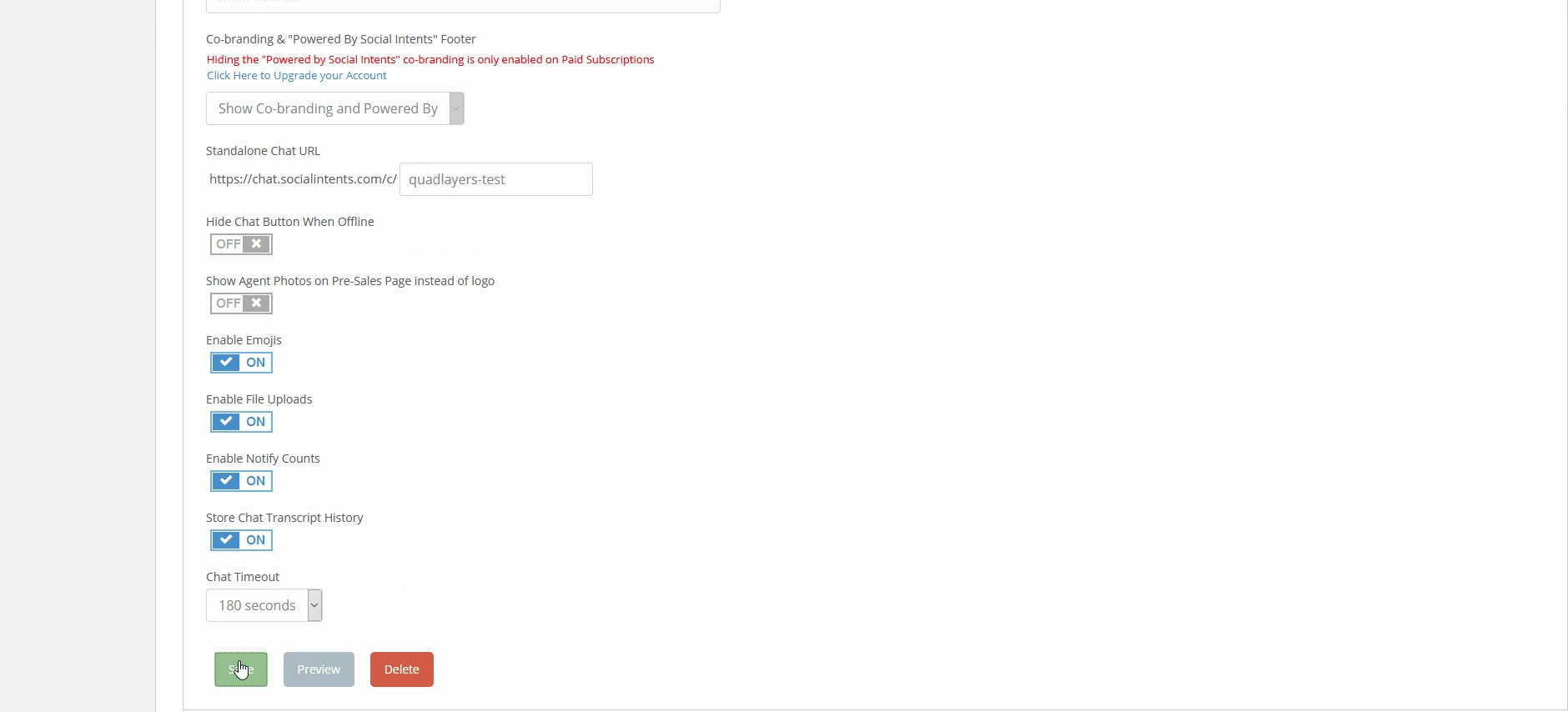
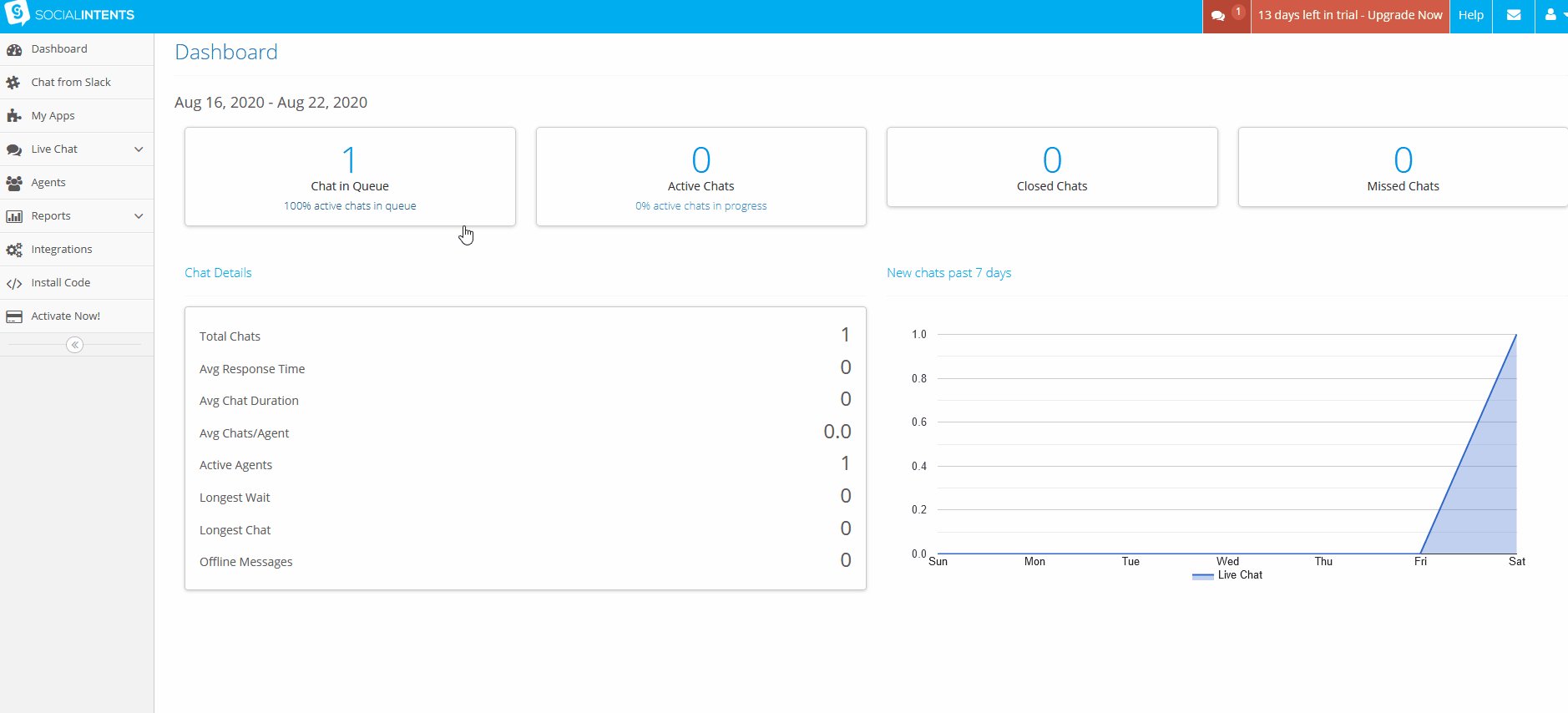
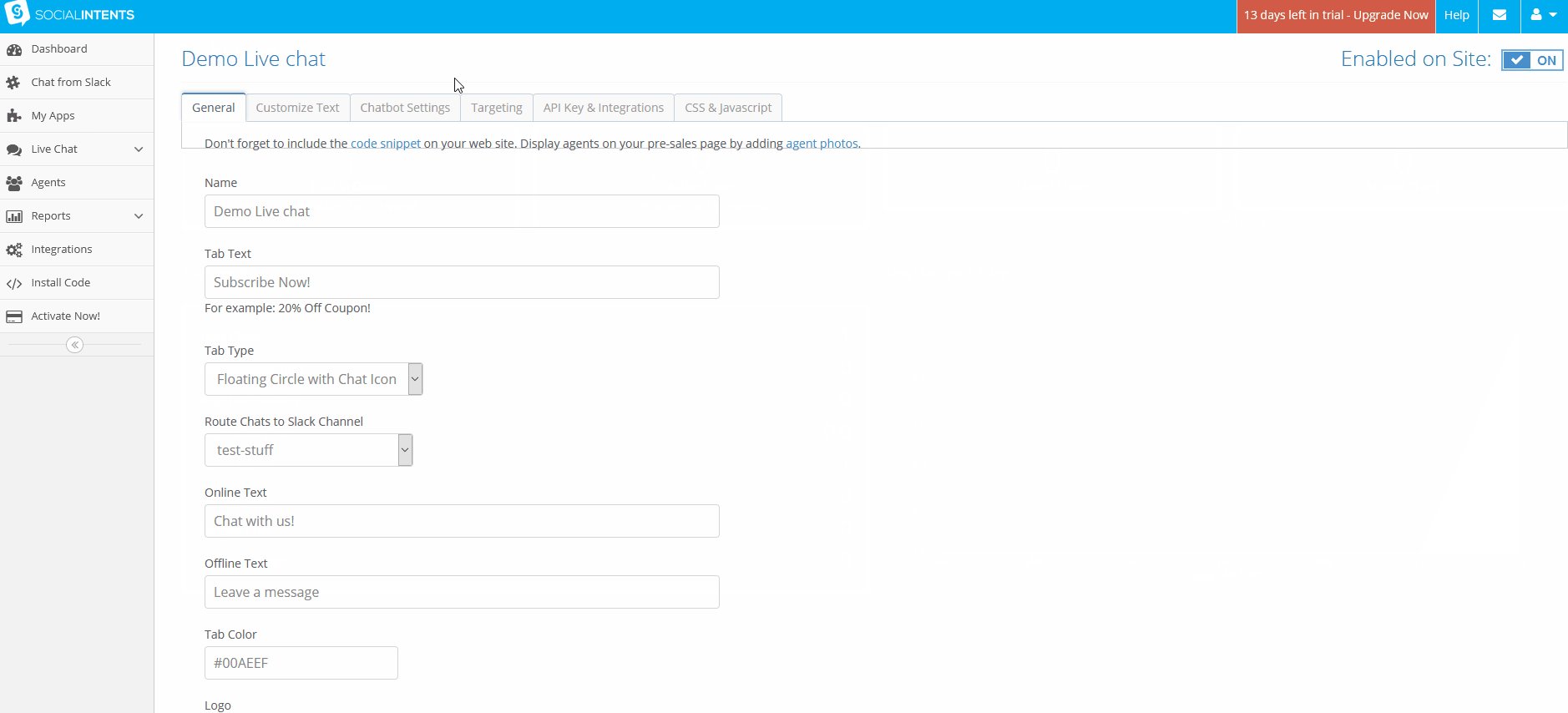
ここで、Slackライブチャットを実行するために、さらにいくつかの詳細を挿入する必要があります。 タブの種類と色、ロゴ、絵文字、ファイルのアップロード、チャットのタイムアウトなどのさまざまなチャットオプションを選択できます。 デモンストレーションのために、ライブチャットを次のように設定します。

次に、[保存]をクリックすると、ライブチャットが開始されます。
SlackチャットをWebサイトと統合する
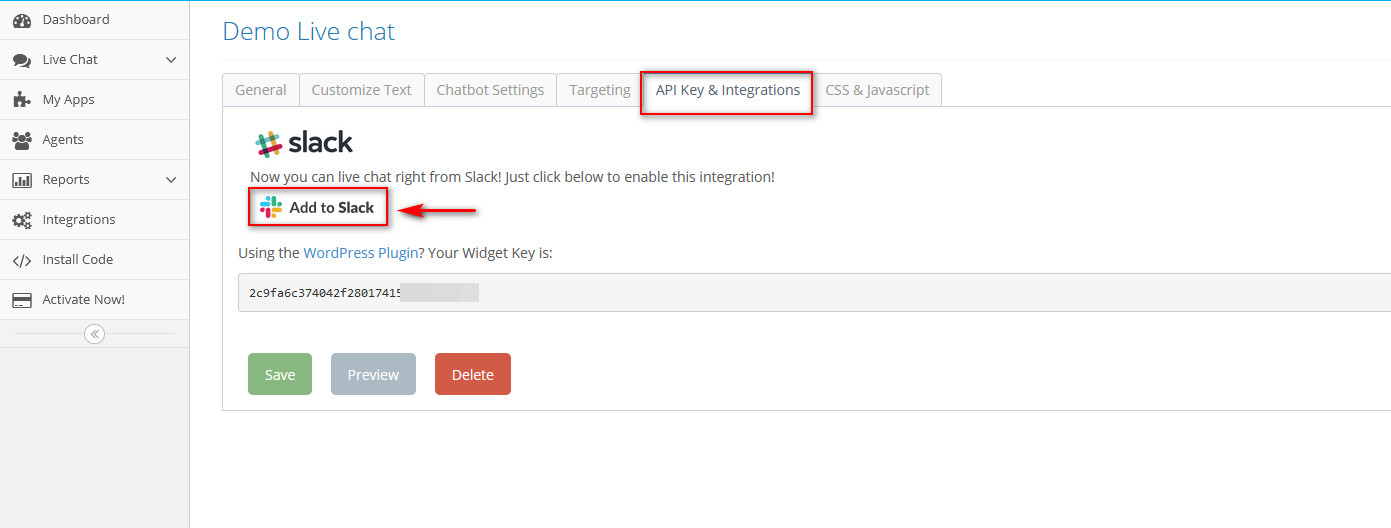
WooCommerceをSlackと統合するには、ライブチャット設定の[ APIと統合]タブに移動します。 [ Slackに追加]ボタンをクリックします。

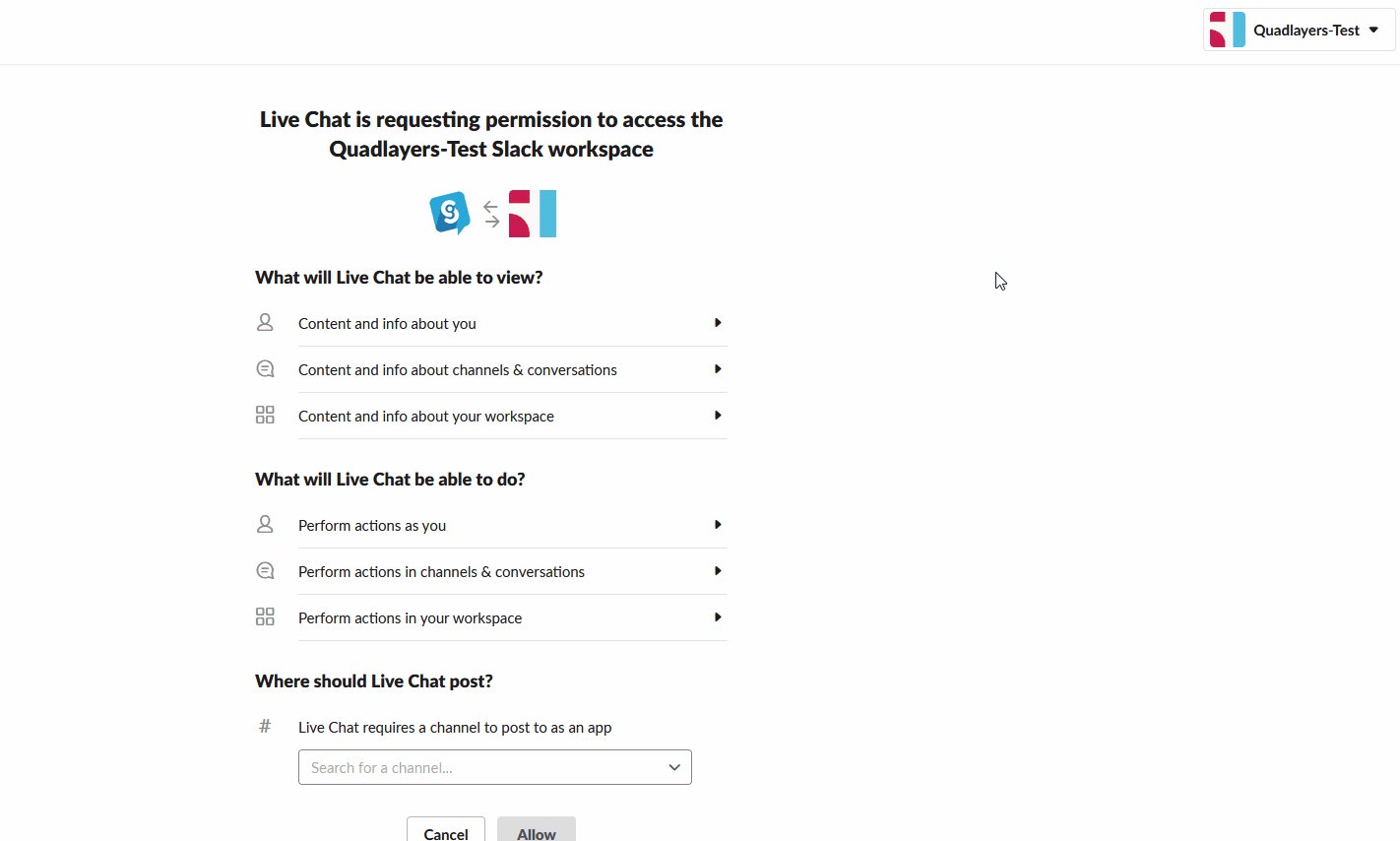
次に、次のウィンドウでSlackワークスペースの許可を求められます。 右上のワークスペースオプションを使用して、APIへのアクセスを許可するワークスペースを選択できます。
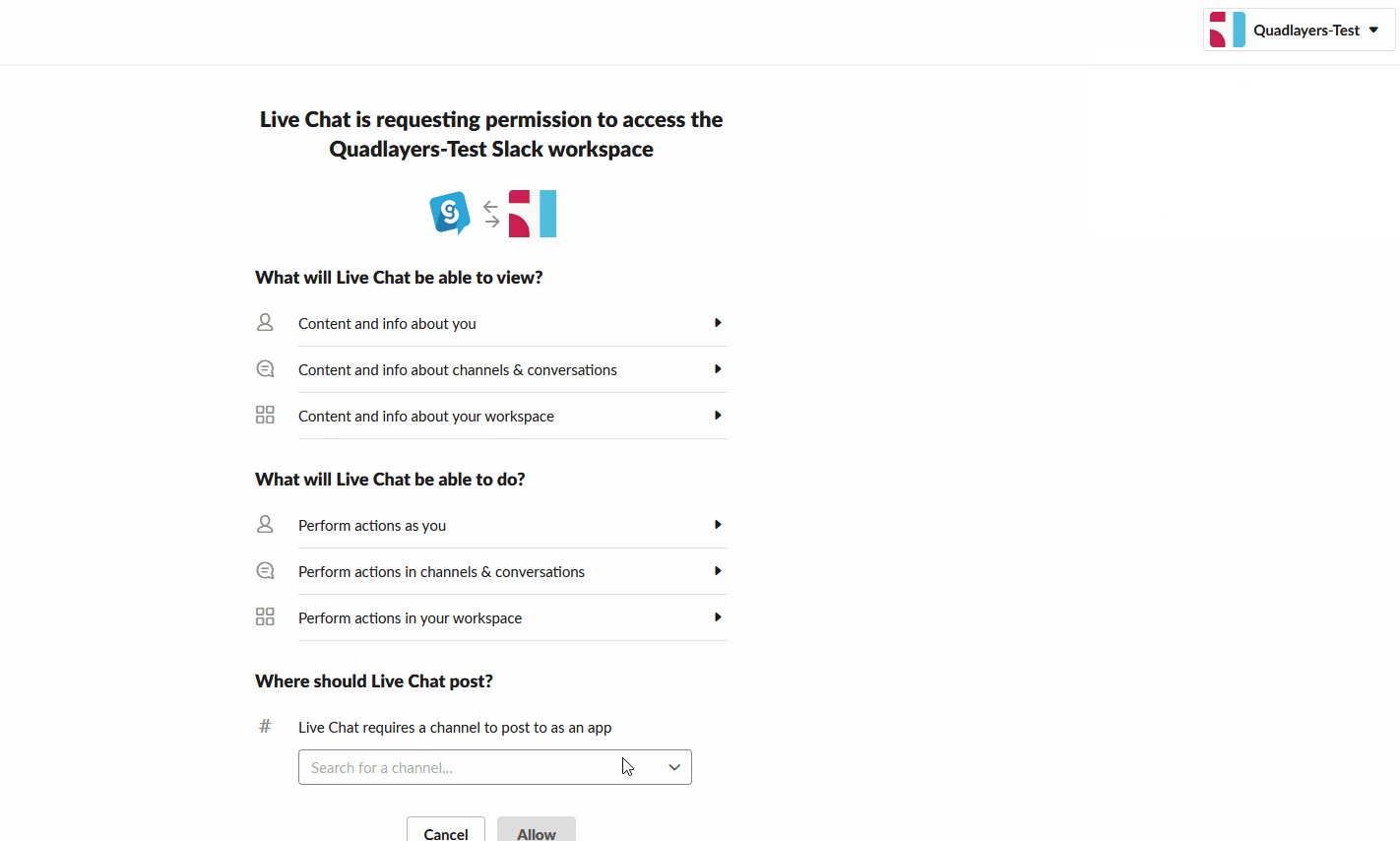
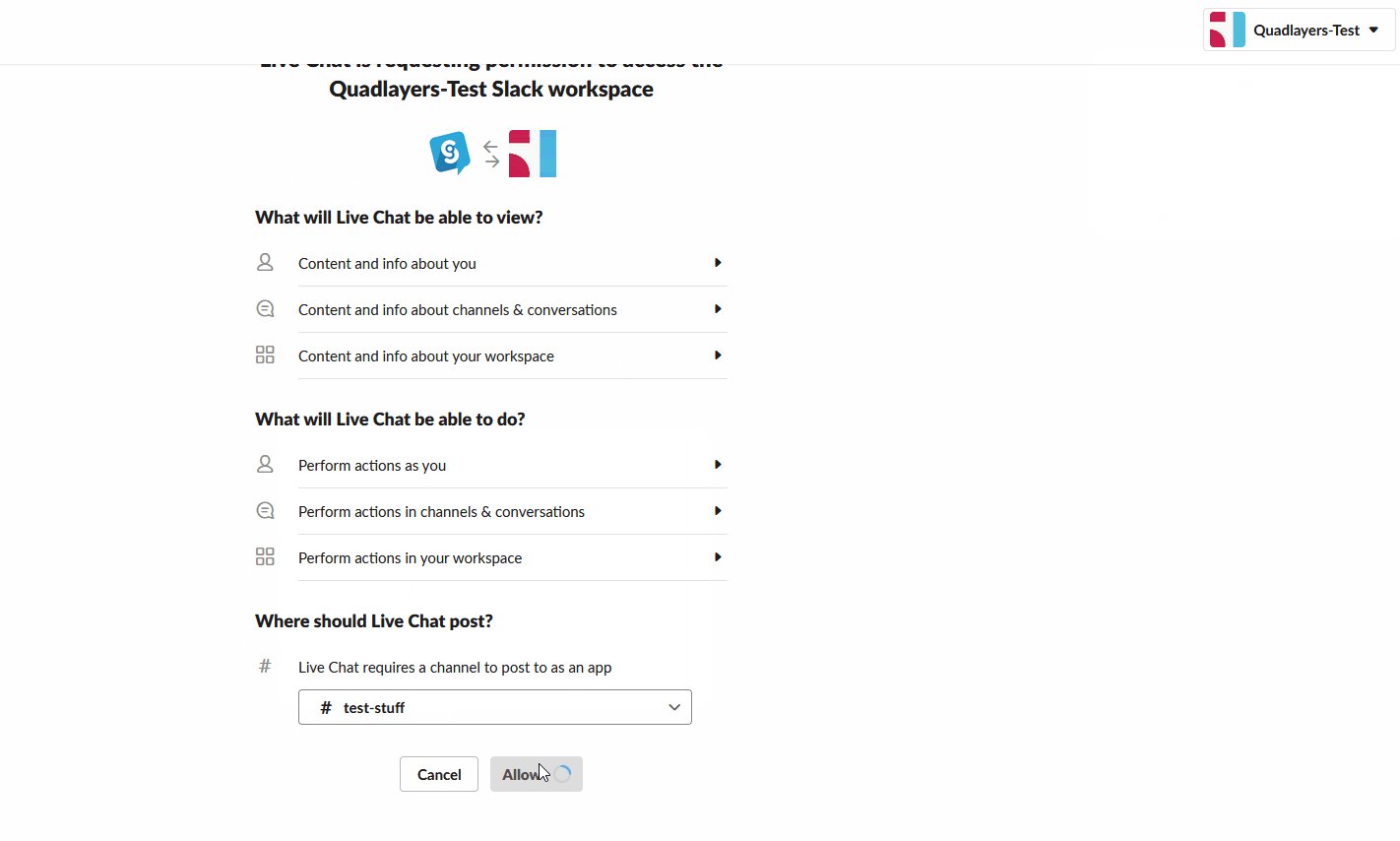
次に、[ライブチャットの投稿場所]の下にあるドロップダウンオプションフィールドを使用して、Slackチャットを統合するチャネルを選択します。 これを行ったら、[許可]をクリックすると、ソーシャルインテントチャットがSlackワークスペースに接続されます。

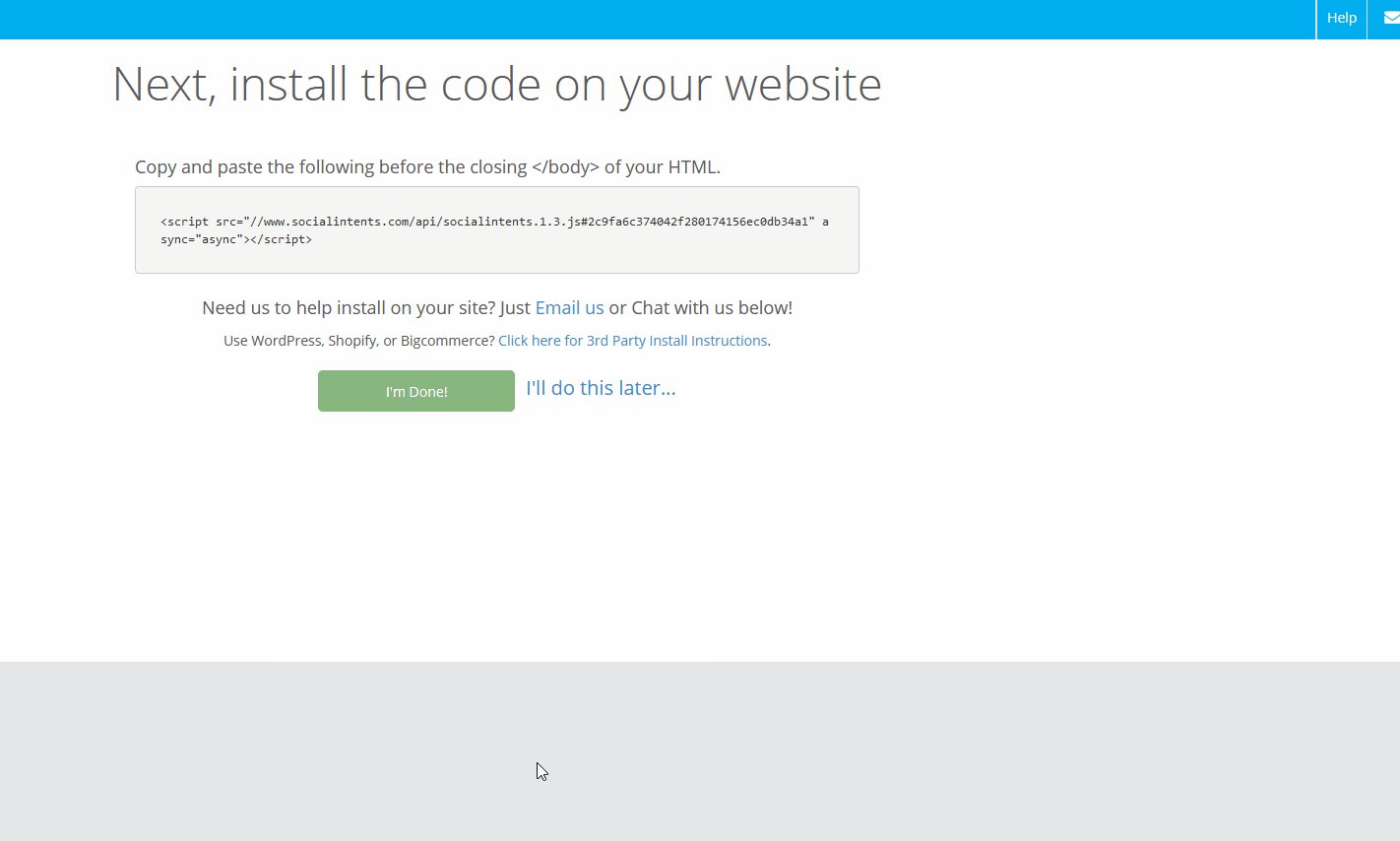
そうすると、アプリは統合を完了するためにWebサイトにコピーするためのいくつかのコードを提供します。 このコードを保存し、[完了]ボタンをクリックして、次の手順に進みます。 ただし、Slackチャットプラグインを使用してSlack統合を設定する場合は、このコードは必要ないことに注意してください。 代わりに、SocialIntentsアプリが提供する別のウィジェットキーを使用します。
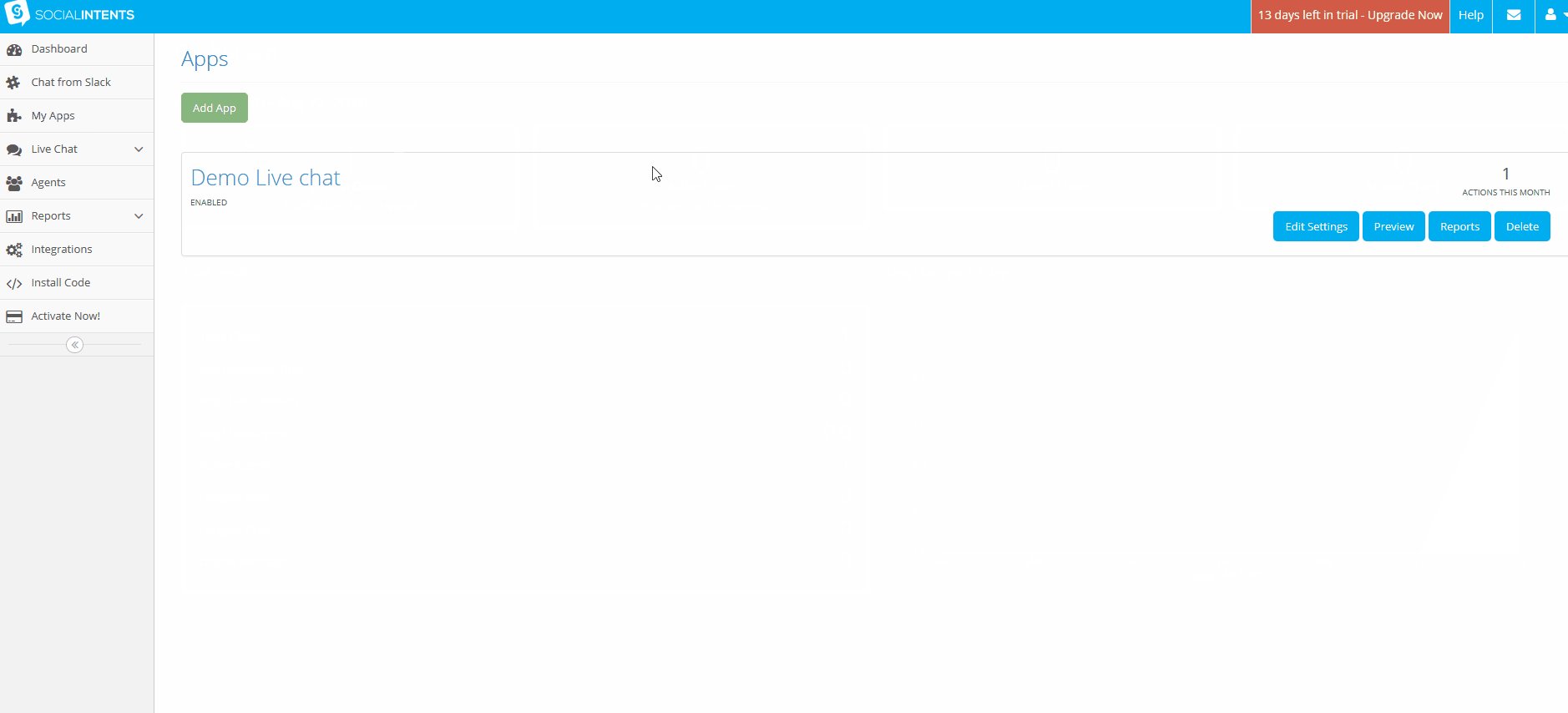
次に、ソーシャルインテントダッシュボードの[マイアプリ]をクリックし、ライブチャットの[設定の編集]を押して、ライブチャットの設定に戻ります。

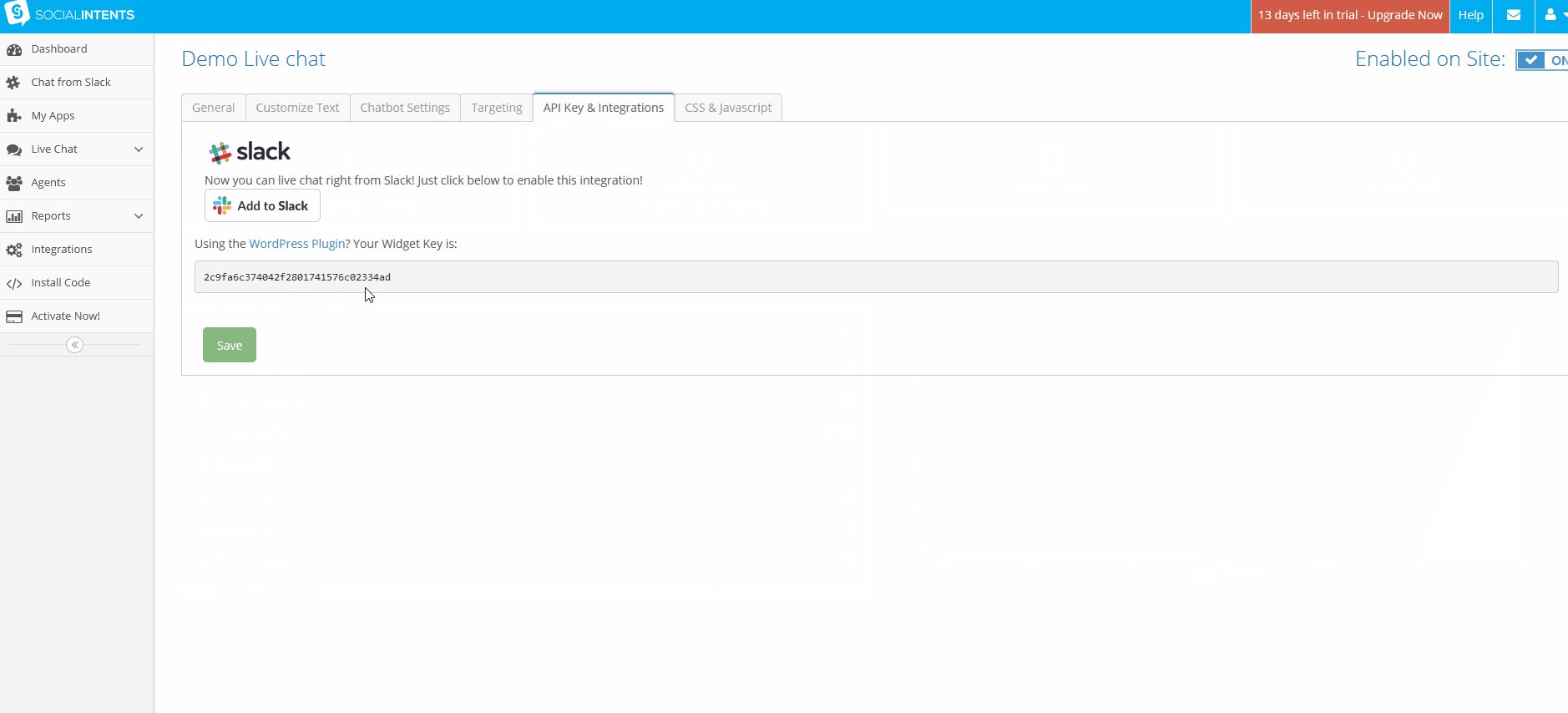
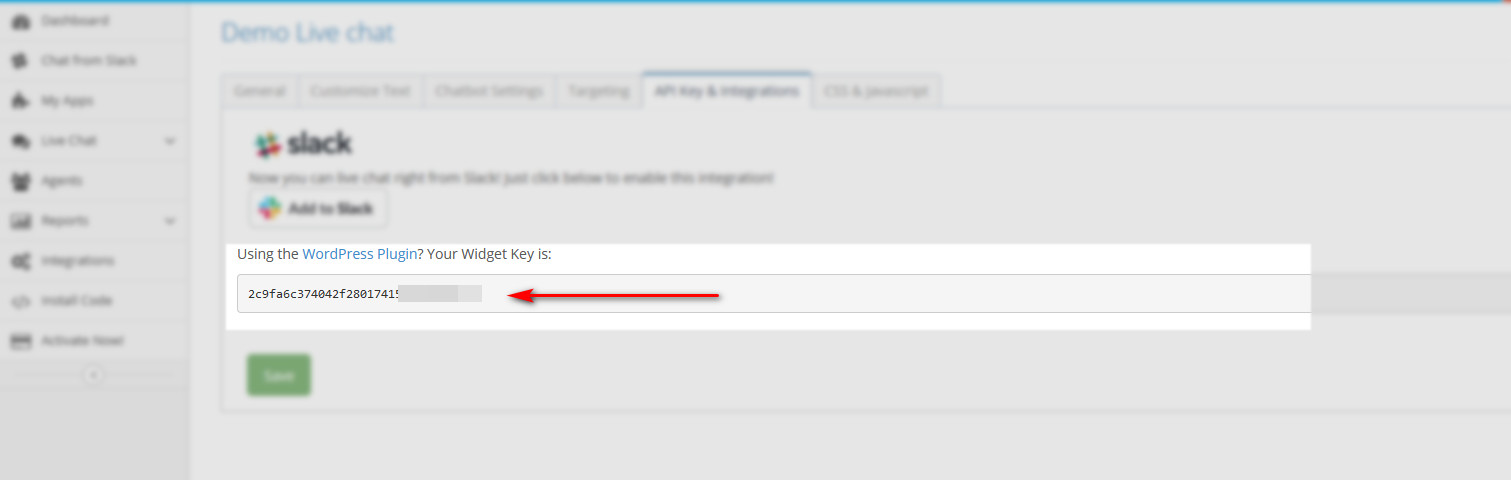
次に、[ APIと統合]タブに移動すると、使用するウィジェットキーが表示されます。 このウィジェットキーをコピーして、 WordPress管理ダッシュボードに移動します。

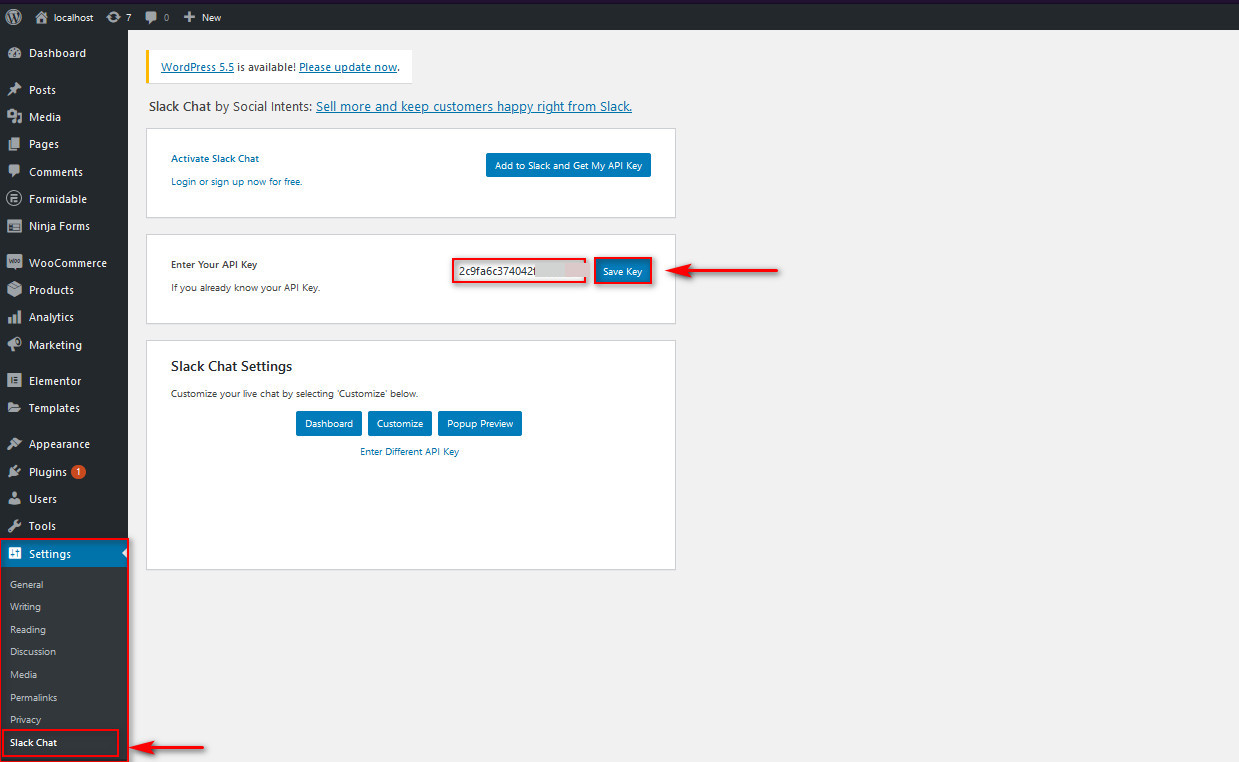
そこに到達したら、サイドバーを使用して、[設定]> [Slackチャット]をクリックします。 以前に保存したチャットAPIキーを貼り付けて、[キーの保存]をクリックします。

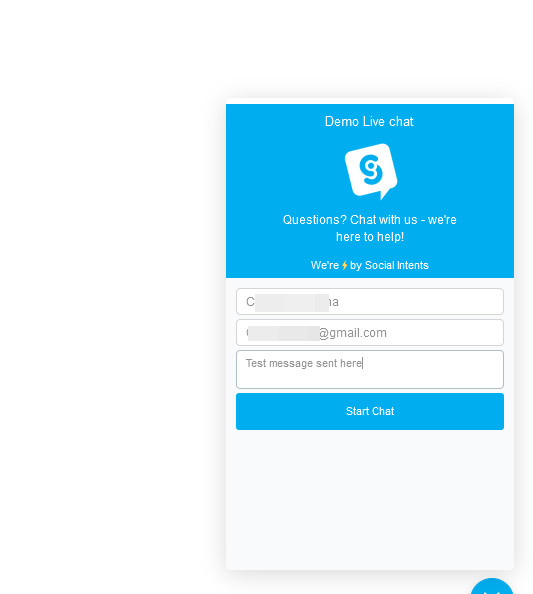
これで、WooCommerceストアでSlackチャットを使用できるようになりました。 続行する前に、チャットがSlackワークスペースで機能することを確認してください。


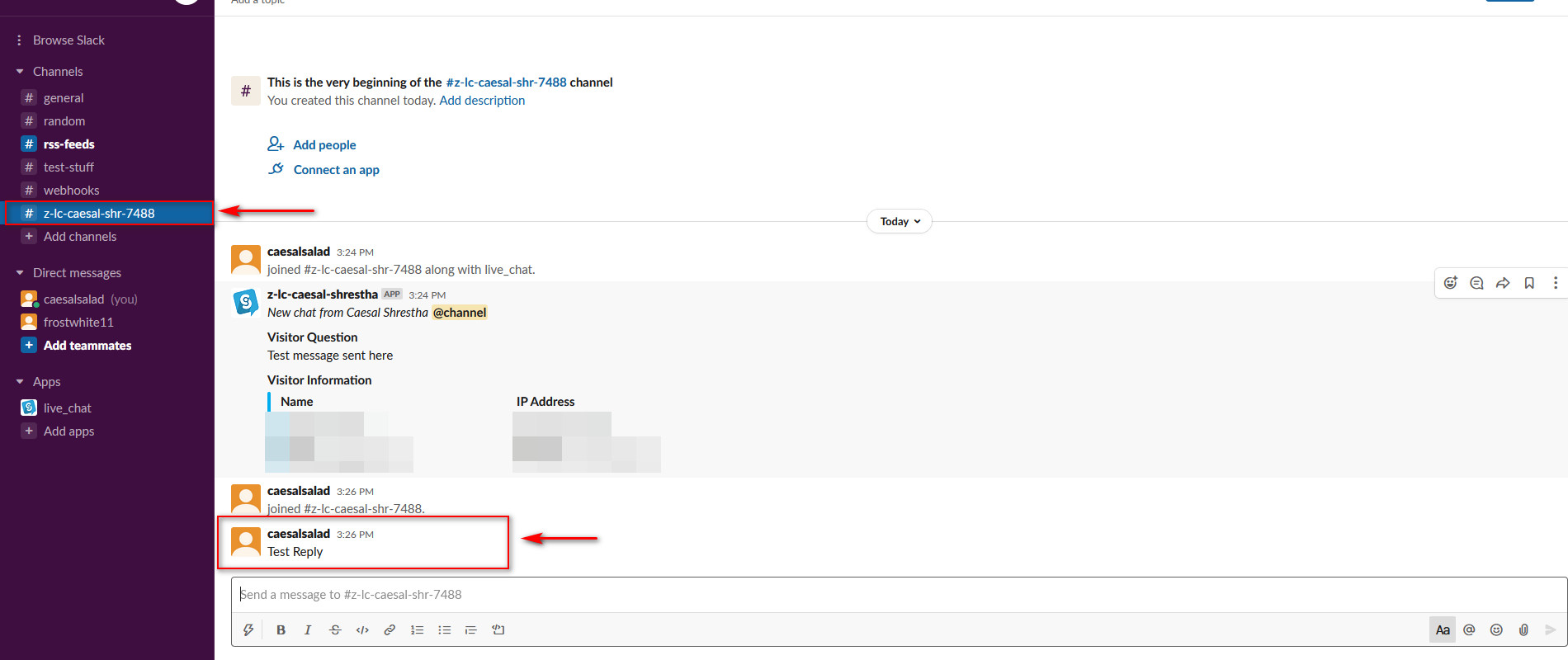
最初のステップ
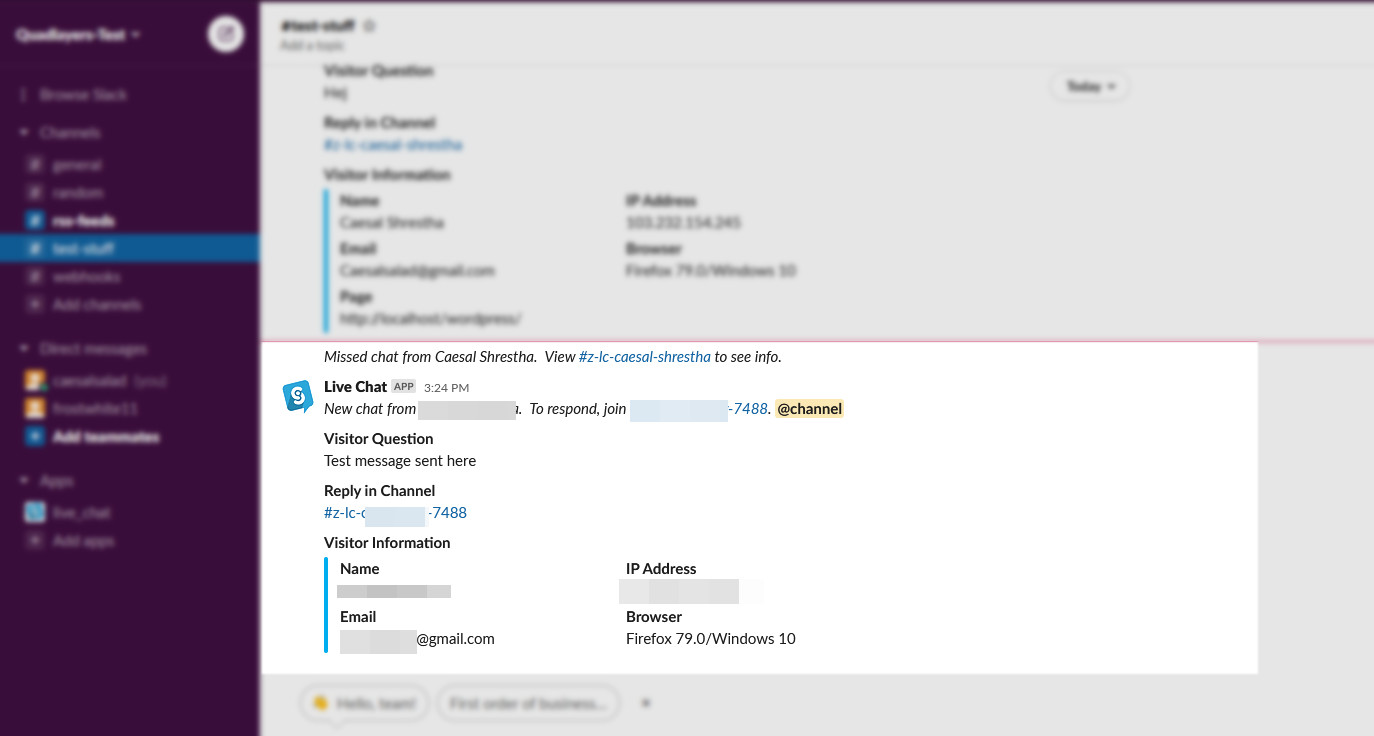
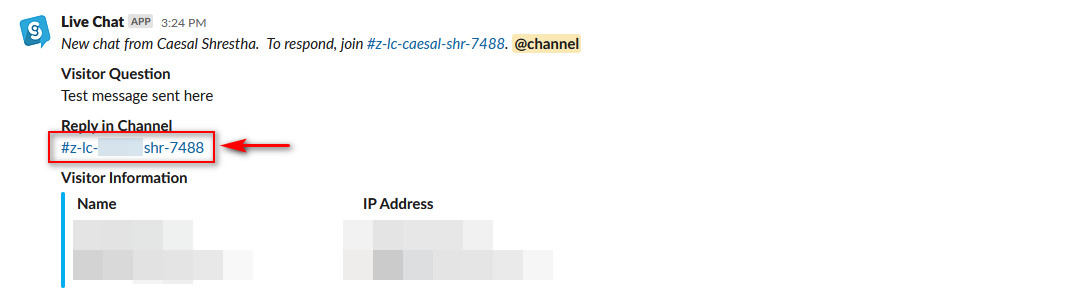
この時点から、アプリで送信されたメッセージに返信できるようになります。 [チャンネルで返信]の下のリンクをクリックするだけで、Slackの下の別のチャットチャンネルに移動します。 そこから、チャットに直接応答して通知を受け取ることができます。

最後に、WhatsAppを使用してライブチャットを作成することもできます。 このオプションに興味がある場合は、最高のWhatsAppチャットプラグインのリストを確認することをお勧めします。
結論
これで、WooCommerceをSlackと統合する方法に関するチュートリアルは終わりです。 これにより、チーム内のコミュニケーションが改善され、ユーザーとのやり取りに迅速に対応できるようになります。
このガイドでは、SlackをWordPressサイトに接続するさまざまな方法を紹介しました。 これらの方法はどれでも完全に自由に使用できます。 それらはすべて異なる目的を果たすため、複数の使用を検討することは悪い考えではありません。
たとえば、RSSフィードを使用して、新しい注文を受け取ったとき、または誰かが投稿にコメントしたときに通知を受け取ることができます。 Slack Notificationsプラグインを使用して、注文が保留中またはキャンセルされたときにアラートを受信することもできます。 最後に、Slackライブチャットを作成し、SocialIntentsを使用してユーザーの質問にすばやく返信することもできます。 その他のツールをお探しの場合は、WordPressに最適なSlackプラグインのリストをご覧ください。
プロセス中に問題が発生した場合は、以下のコメントセクションでお知らせください。 私たちはいつでもあなたを助ける準備ができています!
最後に、Slackワークスペースを統合することだけが、チームの生産性を向上させるためにできることではありません。 TrelloボードとカードをWordPressに埋め込むためのガイド、またはGoogleカレンダーをWordPressに追加するためのチュートリアルも確認できます。