BeaverBuilderをWPGridBuilderと統合する方法(6ステップ)
公開: 2022-05-27WP Grid Builderは、Webサイトのファセット検索を使用して洗練されたグリッドレイアウトを構築できる強力なツールです。 これにより、ユーザーは複数のフィルター基準を適用して検索結果を絞り込むことができます。 直感的なインターフェースを使用して、さまざまな分類、投稿、ユーザーからのWordPressコンテンツをクエリして紹介できます。
この投稿では、WP Grid Builderを紹介し、アドオンを使用してWPGridBuilderをBeaverBuilderと統合する方法について説明します。 また、WPGridBuilderがBeaverBuilderに追加する新しいモジュールの使用方法も示します。 飛び込みましょう!
目次
- WPグリッドビルダーの概要
- BeaverBuilderをWPGridBuilderと統合する方法(6ステップ)
- 1.WPグリッドプラグインを購入してインストールします
- 2.BeaverBuilderアドオンを追加します
- 3.グリッドレイアウトを作成します
- 4. Beaver Builderでページを起動し、グリッドを挿入します
- 5.グリッドまたはモジュールにファセットを追加します
- 6.ページを保存して公開します
- 結論
WPグリッドビルダーの概要
WP Grid Builderは、投稿やページにレスポンシブなグリッドベースのレイアウトを作成するのに役立つプレミアムWordPressプラグインです。

このツールを使用すると、すべてのデバイスで見栄えのする美しく高度なグリッドをすばやく簡単に構築できます。 WP Grid Builderは、そのシンプルなドラッグアンドドロップインターフェイスのおかげで、非常に使いやすいです。
さらに、プラグインには多数のビルド済みテンプレートとレイアウトが付属しているため、すぐに開始できます。 さらにカスタマイズオプションが必要な場合は、WPグリッドビルダーがカスタムCSSやJavaScriptエディターなどの高度な機能を提供します。
WP Grid Builderは、eコマースショップ、ポートフォリオサイト、ブログなどに理想的なツールです。 その主な機能は次のとおりです。
- 高度なフィルタリングシステム
- ファセット検索
- 20以上のファセットタイプ
- カスタムフィールドの統合
- 内蔵ライトボックス
- カードビルダー
- ドラッグアンドドロップビルダー
- ソーシャルシェアリングサポート
最近、WPGridBuilderはBeaverBuilderアドオンをリリースしました。 これにより、ページビルダーを介して洗練されたグリッドレイアウトを追加およびカスタマイズできます。 アドオンを使用して、BeaverThemerアーカイブレイアウトの結果を表示するグリッドを追加することもできます。
BeaverBuilderをWPGridBuilderと統合する方法(6ステップ)
それでは、WPGridBuilderをBeaverBuilderと統合する方法を見てみましょう。 このチュートリアルでは、WebサイトにBeaver Builderがインストールされ、アクティブ化されていることを前提としています。
ステップ1:WPグリッドビルダープラグインを購入してインストールする
最初のステップは、WPGridBuilderプラグインをインストールすることです。 プラグインのWebサイトからプランを購入できます。

すべてのパッケージには、WPGridBuilderアドオンが含まれています。 Beaver Builderに加えて、LearnDash、MapFacetなどの拡張機能をインストールできます。
プラグインを購入したら、.zipファイルをダウンロードして、プラグインページからWordPressサイトにアップロードできます。 次に、[今すぐインストール]、[プラグインのアクティブ化]の順にクリックします。 GridbuilderアイテムがWordPressメニューに追加されます。
ステップ2:BeaverBuilderアドオンを追加する
次のステップは、BeaverBuilderアドオンを追加することです。 WordPressダッシュボードで、[ Gridbuilder] >[アドオン]に移動します。 ここでは、いくつかのページビルダーオプションを含む、利用可能なすべてのアドオンのリストを見つけることができます。
BeaverBuilderのアドオンを選択するだけです。 または、GridBuilderアカウントからBeaverBuilderアドオンをダウンロードして、WordPressサイトにアップロードすることもできます。
WP Grid Builderライセンスがアクティブでない限り、アドオンをインストールできないことに注意してください。
ステップ3:グリッドレイアウトを作成する
WPグリッドビルダーとビーバービルダーアドオンをインストールしたら、グリッドの作成を開始できます。 Gridbuilder > All Gridsに移動し、 Create A Grid :を選択します。
![[すべてのグリッド]画面。](/uploads/article/38833/0GFkgF2uU0TaEcj2.png)
または、ブログ、ポートフォリオ、 eコマースの3つのデモから1つを選択することもできます。 次に、グリッドの設定を構成する必要があります。

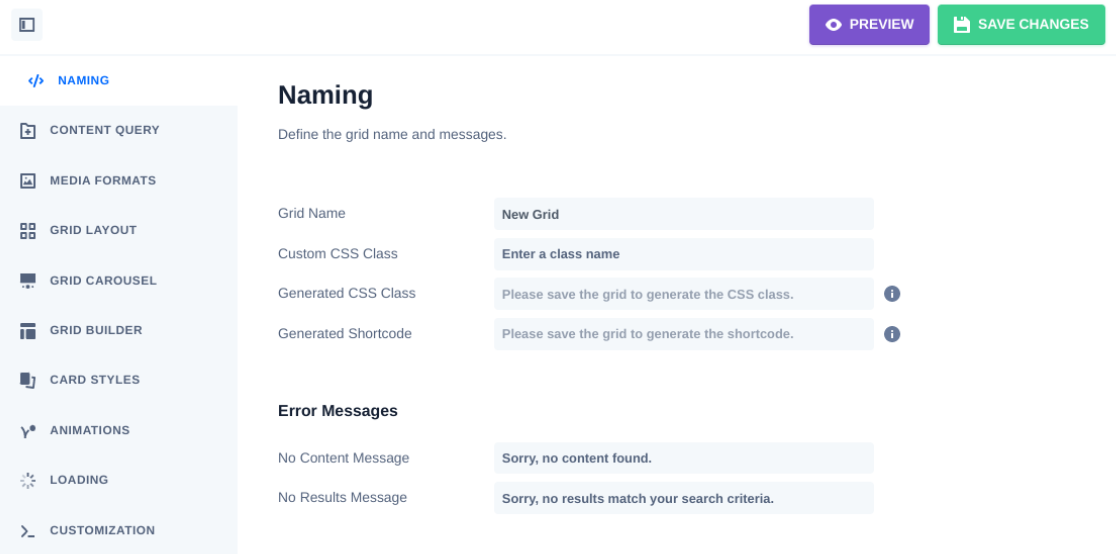
名前を作成することから始めることができます。 [コンテンツクエリ]で、コンテンツタイプ(投稿、用語、またはユーザー)を選択できます。 表示するアイテムの数と順序を選択することもできます。
[グリッドレイアウト]で、レイアウトタイプと、グリッドが全幅であるかどうかを選択できます。 残りのタブをクリックすると、アニメーションを追加したり、カスタムCSSまたはJavaScriptを入力したりするなどして、グリッドをさらにカスタマイズできます。

ファセットを作成する場合は、 Gridbuilder >すべてのファセットに移動できます。
![[すべてのファセット]画面。](/uploads/article/38833/I1INbjbSXFL8a1w0.png)
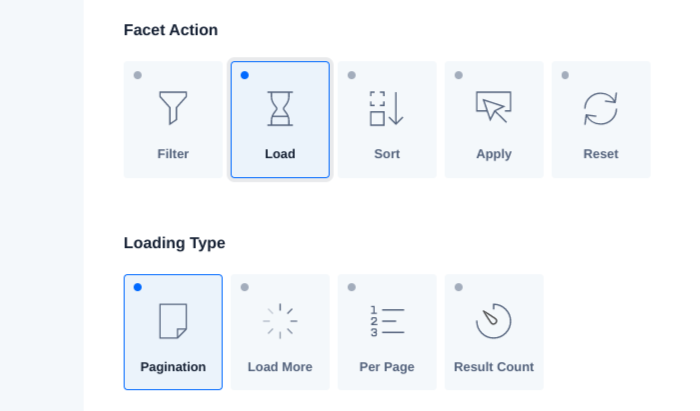
ここで、 [ファセットの作成]を選択して、既存のファセットを表示し、新しいファセットを追加できます。 ファセットに名前を付けたら、[動作]タブを選択し、次のいずれかのアクションを選択できます。
- フィルター
- ロード
- 選別
- 申し込み
- リセット
オプションごとに、機能のタイプを選択できます。 たとえば、フィルタアクションの場合、チェックボックス、ドロップダウン、ボタンなどから選択できます。このオプションを選択すると、ページにモジュールを挿入するたびにファセットがグリッドに自動的に追加されます。
Beaver Builderの他のモジュールにファセットを追加することもできます(グリッドは付属していません)。 この方法については、後ほど詳しく説明します。
完了したら、右上隅にある[変更を保存]ボタンをクリックします。
ステップ4:Beaver Builderでページを起動し、グリッドを挿入します
Beaver Builderアドオンを追加すると、WPGridBuilderは2つの新しいモジュールをページビルダーに自動的に追加します。 これらのモジュールを使用して、BeaverBuilderエディター内でグリッドとファセットをすばやく追加できます。
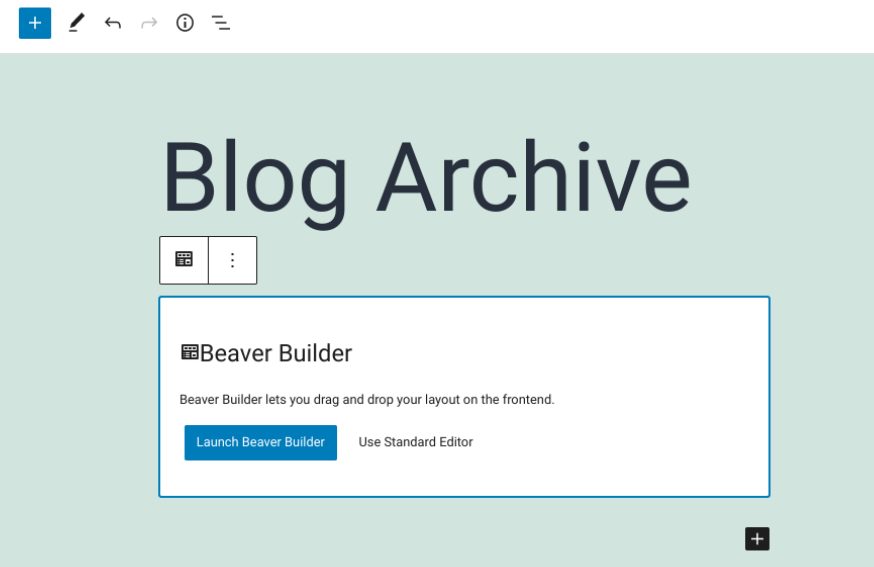
これらのモジュールにアクセスするには、グリッドレイアウトを追加するページまたは投稿に移動し、[ビーバービルダーの起動]を選択します。

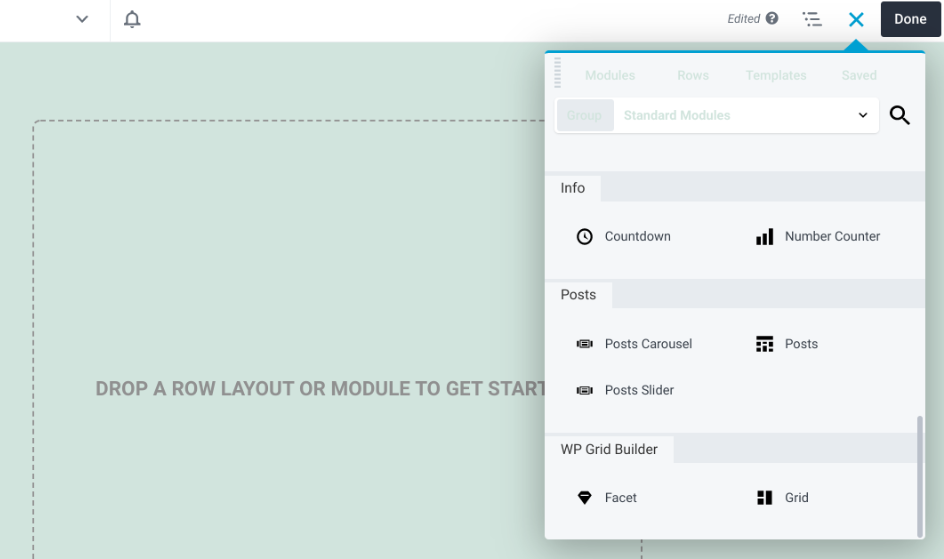
これにより、ビーバービルダーインターフェイスが開きます。 右側のパネルでは、 [WPグリッドビルダー]タブの下に2つのモジュールがあります。

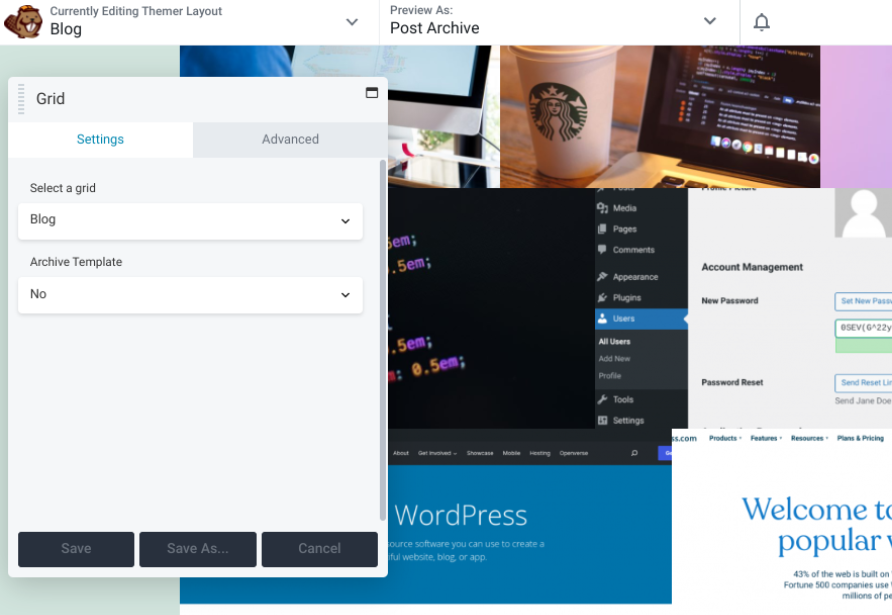
使用するモジュールを選択できます。 たとえば、グリッドモジュールをページにドラッグアンドドロップしてから、ドロップダウンメニューをクリックして、WPグリッドビルダーで作成したグリッドを選択できます。

設定とカスタマイズオプションは、選択したオプションによって異なります。 たとえば、Beaver Themerを使用している場合、グリッドをアーカイブテンプレートと統合することもできます。
ステップ5:グリッドまたはモジュールにファセットを追加する
ファセットを使用すると、ページビルダーからいくつかのモジュールをフィルタリングできます。 これらには以下が含まれます:
- 投稿グリッド
- 投稿スライダー
- WooCommerce
- 投稿カルーセル
- PPコンテンツグリッドモジュール(PowerPack for Beaver Builderプラグイン)
- WooPack Product Gridモジュール(WooPack for Beaver Builderプラグイン)
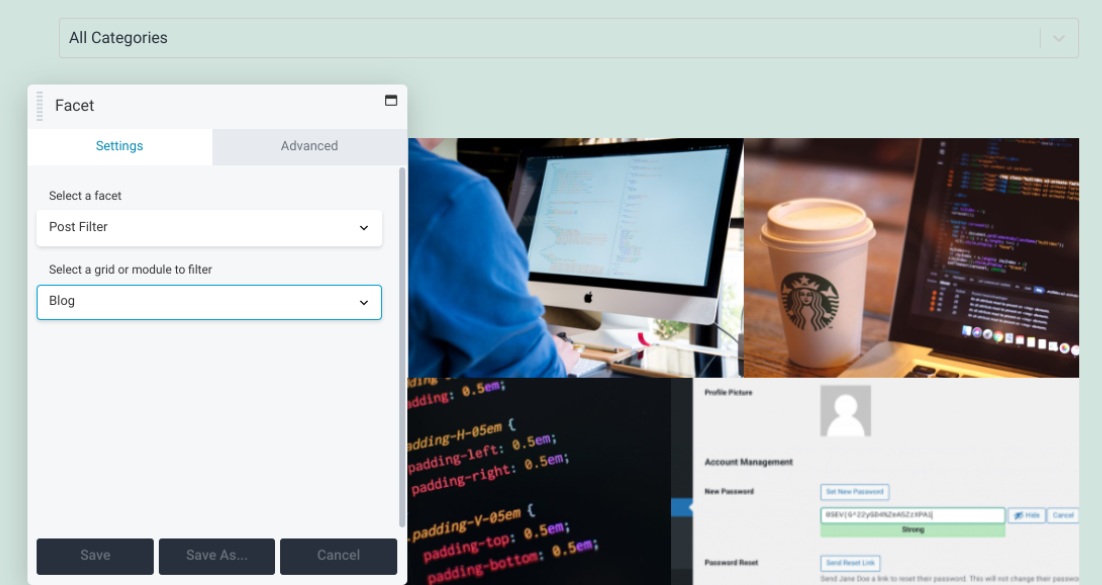
ページビルダーからビーバービルダーモジュールをフィルタリングする方法を見てみましょう。 [モジュール]で、[ WPグリッドビルダー]に移動し、ファセットモジュールをページ上の目的の場所にドラッグアンドドロップします。

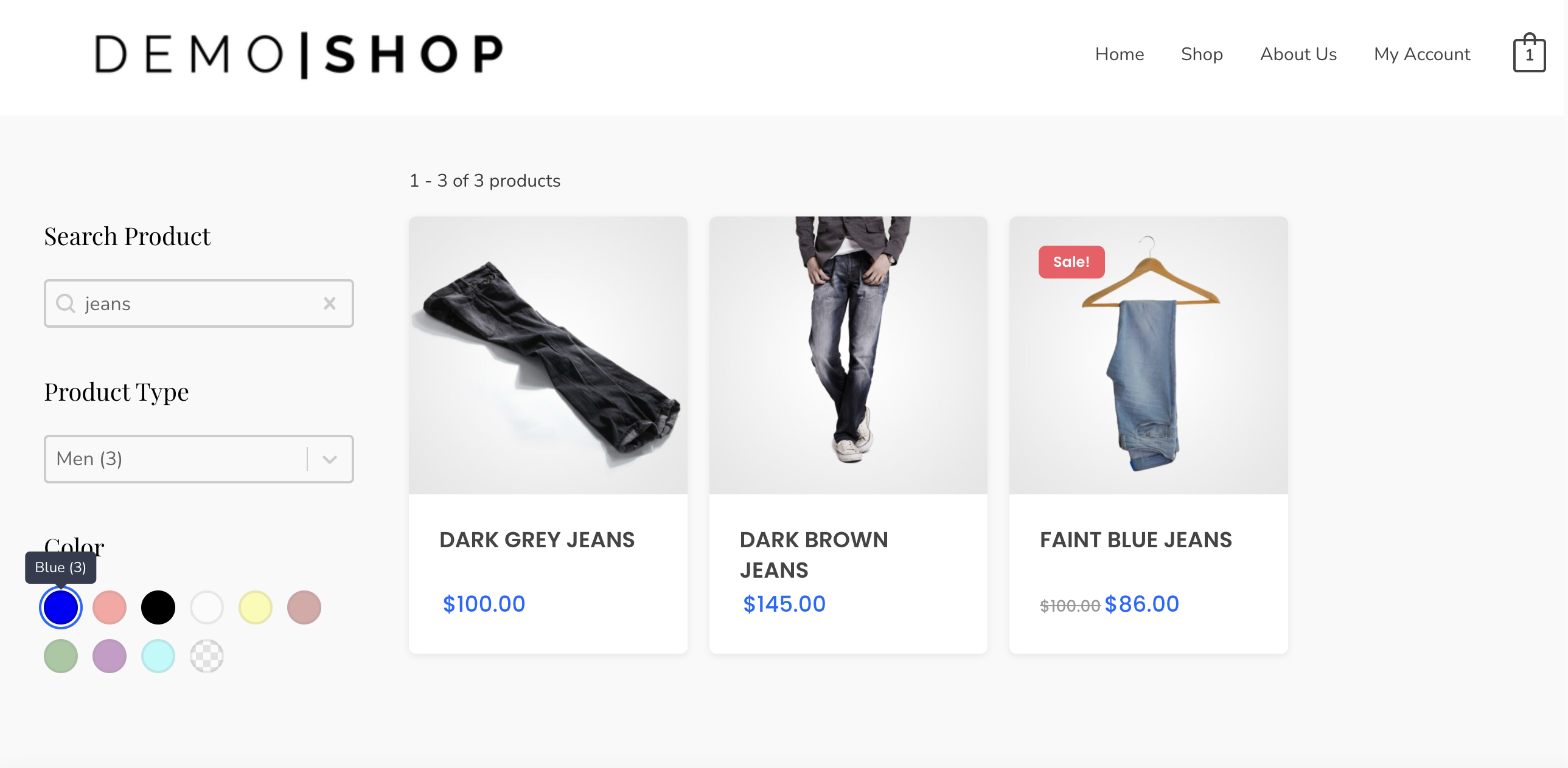
上記の例では、ファセットモジュールを使用して、グリッドの上にポストフィルターを適用しました。 [フィルターするグリッドまたはモジュールの選択]ドロップダウンメニューから、[ブログ]を選択しました。 これで、ユーザーはアーカイブページに表示する投稿のカテゴリを選択できるようになります。
WP Grid Builderは、スクロールまたは「さらにロード」ページネーションスタイルをサポートしていないことに注意してください。 ただし、ファセットを使用してクリックまたはスクロールすると、より多くのコンテンツをロードできます。 このオプションは、ファセットアクションから選択できます。

さらに、BeaverBuilderモジュールに含まれているページ付け機能よりもページ付けファセットを使用できます。 [読み込みタイプ]オプションから[ページネーション]を選択するだけです。
ステップ6:ページを保存して公開する
変更に満足したら、作業内容を保存して公開できます。 画面の左上隅にあるドロップダウンメニューをクリックし、[テンプレートの保存]を選択します。

次に、画面の右上隅にある[完了]ボタンをクリックしてから、[ドラフトを保存]をクリックします。 または、ページを公開する準備ができている場合は、[公開]を選択できます。
結論
Beaver Builderは、見事なページを作成および作成するための堅牢なツールです。 ただし、洗練されたグリッドレイアウトを組み込みたい場合は、WPGridBuilderプラグインとそのBeaverBuilderアドオンを使用できます。
この投稿で説明したように、6つの簡単な手順でBeaverBuilderをWPGridBuilderと統合できます。
- WPGridBuilderプラグインを購入してインストールします。
- BeaverBuilderアドオンを追加します。
- グリッドレイアウトを作成します。
- Beaver Builderでページを起動し、グリッドを挿入します。
- グリッドまたはモジュールにファセットを追加します。
- ページを保存して公開します。
ページビルダープラグインでWPグリッドビルダーを使用することについて質問がありますか? 以下のコメントセクションでお知らせください。
