インタラクティブなグラフの例とその作成方法
公開: 2023-06-06インタラクティブなグラフは、あらゆる組織にとってますます重要になってきています。 これにより、企業は大規模なデータセットを迅速に処理および分析できるようになります。
これらのデータの視覚化は、視覚情報をキャプチャする脳の機能の恩恵を受けます。 次に、読者が正確な結論を導き、信頼できる決定を下せるようにそれらを表示します。
アニメーションは、インタラクティブなグラフにとって基本的な要素です。 これにより、ユーザーは積極的な役割を果たし、表示されたデータのより詳細な分析を実行できるようになります。 フィルターやツールチップなどの効果もエンゲージメントを高めます。
それでは、どのようなアニメーション要素やインタラクティブな要素をグラフに追加できるでしょうか? また、インタラクティブなグラフが価値があり、魅力的なものであることを確認するにはどうすればよいでしょうか?
この記事では、読者のことを念頭に置きながらデータの視覚化を改善するための重要なテクニックを見つけます。 プロジェクトに応じて、どのグラフの種類と要素に焦点を当てるかを理解します。 次に、wpDataTables を使用して、9 つの簡単なステップで最高品質のグラフを作成する方法を学びます。
最後に、公開されている最高のインタラクティブ マップをチェックして、独自のマップを作成するための優れたアイデアを見つけてください。 ただし、その前に、インタラクティブなグラフとは何かを調べてください。
インタラクティブチャートとは何ですか?
その名前が示すように、インタラクティブ グラフにはユーザーのアクションに応答する要素があります。 より魅力的で洞察力に富んだエクスペリエンスを提供します。 また、タブレットやスマートフォンなどのテクノロジー デバイスの多くの機能も採用しています。
こうすることで、ユーザーは使い慣れた方法でチャートを操作できます。 これらのインタラクティブなマップは、データ分析を閲覧者が制御する発見の旅に変えます。 データの概要を調べたり、詳細な検査を実行したりできます。
静的チャートと対話型チャート
静的チャートはデータ視覚化として分類されます。 情報を整理し、解釈を簡素化するのに役立ちます。 そのため、ビジネスレポートなどの印刷文書を補完します。
それでも、これらのマップには移動やインタラクションの可能性が欠けています。 その特性により、小さくて複雑でないデータに最適です。
対照的に、インタラクティブな対応物は複雑なデータを表示し、多くの場合ダッシュボードで合理化されます。 インタラクティブな要素を使用すると、1 つのグラフでさまざまなカテゴリや変数を表すことができます。 これらは、表示されるデータセットのより包括的なコンテキストを提供するのに役立ちます。
インタラクティブなデータ視覚化を向上させるテクニック
インタラクティブなグラフについての理解が深まったので、魅力的なグラフを作成するための主なテクニックを見てみましょう。 視覚化の目的やニーズ、視聴者の好みに応じて使用してください。
静的チャートをアップグレードする
アニメーションチャート
標準の円グラフ、折れ線グラフ、または棒グラフをアニメーション化して、エンゲージメントを向上させることができます。 グラフの種類に関係なく、アニメーション要素を追加することは、ユーザー エクスペリエンスを向上させるために不可欠です。 以下に 2 つの可能性の例を示します。
- インタラクティブなデシジョン ツリー: おそらく、フローチャートを使用したことがあるでしょう。 これらは、複雑なプロセスを段階に分割するのに役立ちます。 デシジョン ツリーも同じ目的を果たし、インタラクティブ性を追加します。
さまざまな状況やプロジェクトに合わせてインタラクティブなデシジョン ツリーを作成できます。 たとえば、訪問者のナビゲーションを容易にするために Web サイトに追加します。 - サンキー チャート: サンキー チャートまたはダイアグラムを使用すると、値のセット間のフローを矢印で表現できます。 変数ごとにグラフを作成したり、メイン トピック内のさまざまなオプションをすべて表示する単一のマップを作成したりできます。
値を低くすると矢印が細くなり、フローが大きくなると矢印が太くなります。 これらのインジケーターは、状況と選択した形式に応じて、方向を変えたり、道を横切ったりします。
視聴者用のツールを追加する
データポイント
グラフ内に配置された図形やオブジェクトによって、グラフ内のデータ ポイントを識別できます。 これらのポイントは、マウスの動きやクリックに反応して展開され、追加の情報が表示されます。
たとえば、折れ線グラフには、主要な点を示す点が含まれる場合があります。 逆に、縦棒グラフでは各列がデータ ポイントを構成する場合があります。 いずれの場合でも、これらのマーカーを使用すると、ユーザーは表示された値をさらに深く調べることができます。
ドリルダウンと階層ナビゲーション
ドリルダウンは、チャートにさまざまな層の情報を含める手法です。 したがって、ユーザーは、概要から始めてさらに詳細に進み、さまざまな複雑さのレベルでデータ値を分析します。
階層ナビゲーションは、グラフを構造化するもう 1 つの方法です。 地理地図や管理地図に使用できます。
フィルタリングと選択のオプション
フィルタリングと選択は、最も基本的な視覚化アドオンの一部です。 これらを使用すると、ユーザーは検索ニーズに応じてさまざまな種類の情報に焦点を当てることができます。 メニューまたはサイドバーのチェックリストを組み込んで、カスタマイズされたイメージを有効にすることができます。
ホバリングによってトリガーされるツールチップ
グラフ上にデータ ポイントを作成した後、ホバリングに応答できるようにすることができます。 次に、洞察に満ちたツールチップを添付して追加情報を提供します。 これらのツールチップには、詳細な説明やタグを含めたり、正確な値を表示したりできます。
アニメーション
スクロールやその他のユーザーアクションによってトリガーされるアニメーションは、ユーザーエクスペリエンスをより魅力的なものにします。 これらは、より多くのデータを明らかにしたり、ビジュアライゼーション内の線や点を強調表示したりするのに役立ちます。
ズームとパン
すべてのビジュアライゼーションでズームを有効にする必要があります。 こうすることで、ユーザーは画像をクリックして拡大できるため、データをより深く理解できるようになります。
また、分析全体を通じて視点を変更したり、視覚化をパンしたりできるようにする必要もあります。 ただし、パンニングを許可できるのは、箱ひげ図や棒グラフなどの軸グラフのみです。
wpDataTables を使用してインタラクティブなグラフを作成する
ブーム! チャート。 彼らはどこにでもいます。 円グラフ。 棒グラフ。 波線が入った派手な折れ線グラフ。
私たちは彼らを愛していますが、彼らを憎んでいます。 しかし、ここでは本当のことを言いましょう – 私たちは彼らを必要としています。
なぜ? なぜなら、グラフがなければ、これらの魅力的な数字やデータはすべて、単なる数字に過ぎないからです。 しかし、チャートではどうでしょうか? 魔法が起こります。 模様が浮かび上がります。 複雑な情報が、一口サイズのわかりやすい部分に変換されます。
ウェブサイトをお持ちですね。 滑らかです、光沢があります。 しかし、インタラクティブなグラフという魔法のタッチが欠けています。 視聴者に関心を持ってもらいたいと考えています。 彼らにデータを探索してもらいたいと考えています。 あなたは彼らに、あなたが美しい顔だけではなく、頭脳の持ち主であることを見せたいのです。
そして、あなたはこれを実現できるツールを求めてウェブの隅々まで探し回っています。
「 wpDataTables 」と入力します。

wpDataTables を使用すると、単にグラフを追加するだけではありません。 インタラクティブなグラフを追加しています。 派手でモダンな、左右にスワイプするようなグラフ。 あらゆる場面、あらゆる種類のデータに対応するグラフ、そして何よりも使いやすいのが特徴です。
では、なぜ待つのでしょうか? 今すぐ wpDataTables 革命に参加して、あなたの Web サイトを平凡なものから素晴らしいものにしましょう。 視聴者に、必要だと思っていなかったインタラクティブなチャート体験を提供します。
wpDataTables を使用してインタラクティブなビジュアライゼーションを構築する 9 つのステップ
wpDataTables を使用してインタラクティブなビジュアライゼーションを作成するには、次の手順に従います。
- 最初のステップは、wpDataTables をインストールし、WordPress Web サイトで開始することです。
- プラグインで、 「チャートの作成」をクリックし、チャートのタイトルを入力し、希望のレンダリング エンジンを選択します。 Google Charts、Highcharts、Chart.js、または ApexCharts.js のいずれかになります。
- グラフの種類のオプションから希望の形式を選択します。 この選択は、選択したレンダリング エンジンによって異なります。
- データ ソースを選択します。 すでに作成したテーブルを使用することも、新しいテーブルを構築することもできます。 この場合、Excel、CSV、JSON ファイル、Google Sheets、MySQL などの他のソースからデータをアップロードします。
- グラフに表示するデータを選択します。 最終的なビジュアライゼーションで表示したい行と列を指定できます。 wpDataTables には、プロセスを容易にするフィルタリングおよびグループ化のオプションもあります。
- グラフのデータ範囲を定義したら、 「次へ」をクリックして「書式設定とプレビュー」に進みます。 このステップでは、画面の右側にチャートが表示されます。 さらに、加えた変更はすぐに表示されます。
- 各カテゴリから次のカテゴリに移動して、グラフに必要なカスタマイズを加えます。 多数の調整オプションがあります。 ライブ プレビュー機能を使用すると、チャートの最終的な外観を確認し、ニーズに応じて変更できます。
- グラフが要件と個人設定を満たしたら、 「保存」をクリックします。 その後、wpDataTables はビジュアライゼーションを WordPress データベースに保存します。 また、そのショートコードも生成します。
- あとは、 「コピー」を選択してショートコードをクリップボードにコピーするだけです。
印象的なインタラクティブなチャートの例
以下に、探索できる優れたインタラクティブなグラフをいくつか示します。
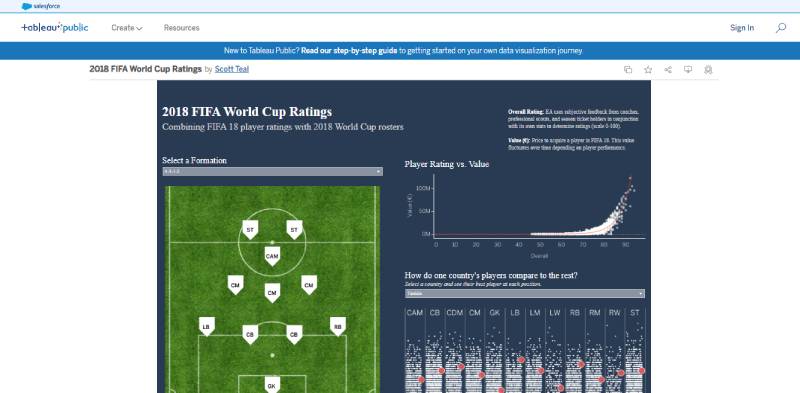
2018 FIFA ワールドカップのレーティング

この Tableau はサッカー ファン向けに、FIFA 18 選手の評価と 2018 年ワールドカップの名簿を統合しています。 フィールド上のプレーヤーの位置の表現と、その評価と価値を表す散布図が表示されます。
各国のプレーヤーを他のプレーヤーと比較するヒートマップもあります。 このタイプのマップはスポーツ分析では一般的です。 Scott Teal が設定したこのビジュアライゼーションは、複雑なデータをわかりやすい形式で表現する方法を示しています。
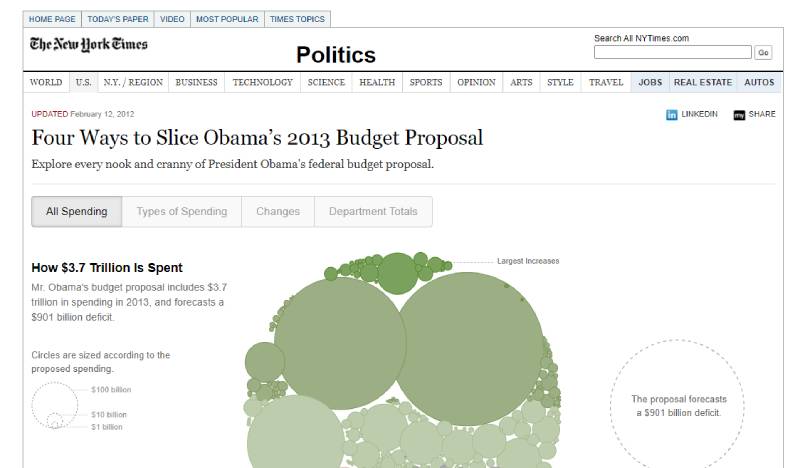
オバマ大統領の2013年予算案を切り分ける4つの方法

この例では、ニューヨーク タイムズのシャン カーター氏による応答バブル チャートは、オバマ大統領の 2013 年度予算案を表しています。
ホバリングに反応するツールチップ、タグ、色があり、資金配分の変更を示します。 バブルのサイズは、提案された経費の額によって異なります。 したがって、最大値は最大のバブルに対応します。
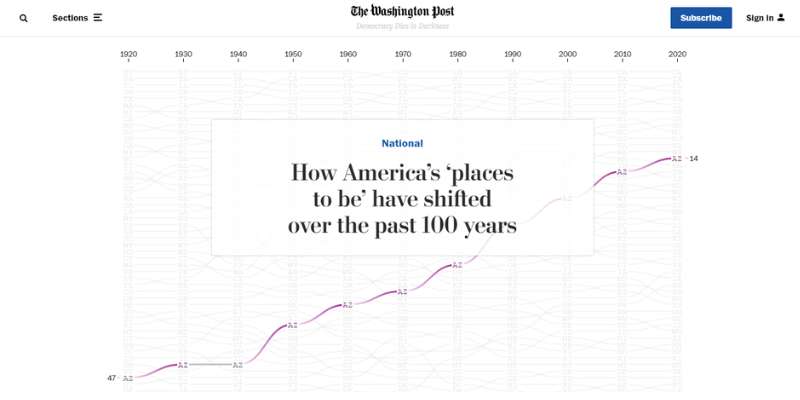
州の人口はどのように変化したか


ワシントン ポストによるこの記事は、過去 100 年間の米国の州人口の進化に焦点を当てています。 スクロールするとアニメーションがアクティブになり、表示される変更を説明するタイムリーなメモが表示されます。
地図は 1920 年の各州の位置を強調表示し、その成長または衰退を色付きの線で強調表示します。 こうすることで、その軌跡を分離して理解することができます。
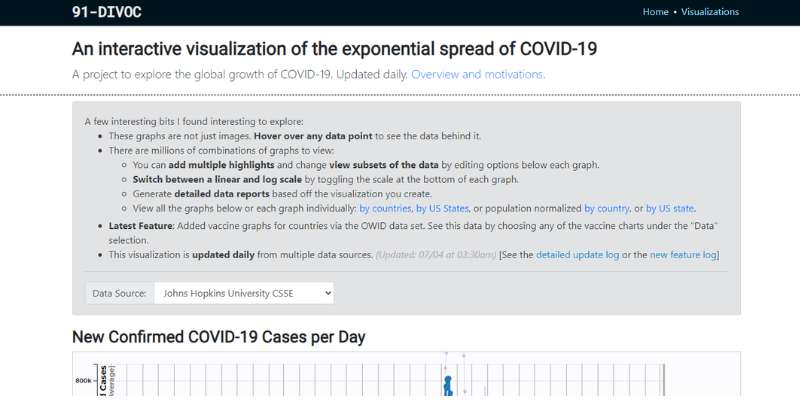
新型コロナウイルス感染症の急激な拡大をインタラクティブに視覚化

ここでは、新型コロナウイルス感染症の世界的な広がりを示す 4 つのインタラクティブなグラフをご覧いただけます。 このプロジェクトは信頼できるデータを重視しています。 その情報源は、ジョンズ・ホプキンス大学、オックスフォード大学、またはアトランティック(新型コロナウイルス追跡プロジェクト)です。
対数スケールまたは線形スケールのいずれかを選択し、国または米国の州ごとにデータをフィルタリングして、詳細なレポートを作成できます。 地図もレスポンシブです。 任意の点の上にマウスを置くと、さらに詳しい情報を確認したり、ハイライトを追加したり、追加のデータを含めたりすることができます。
グラフィックスはダウンロード可能で、ユーザーはアニメーション化してデータの展開が自然に表示されることを確認できます。 このようにして、ユーザーは、利用可能な多数の数字や記録にもかかわらず、新型コロナウイルス感染症の蔓延の推移を理解することができます。
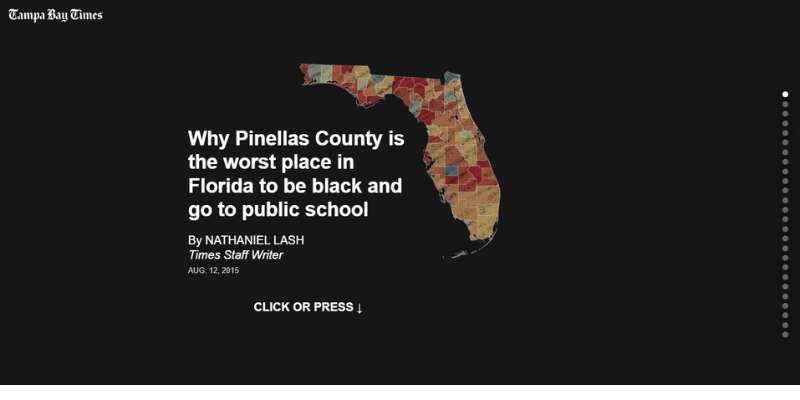
ピネラス郡の公立学校における黒人生徒の不平等

タンパベイ・タイムズのスタッフライター、ナサニエル・ラッシュによる力強いプレゼンテーションをご紹介します。 この研究では、ピネラス郡の公立学校における人種差別の影響を調査しています。 そのため、グラフではいくつかの州およびフロリダ州の他の郡における生徒および学校の成績が強調されています。
ユーザーは、各グラフィックとその情報の影響を理解できます。 率直な説明は明確かつ正確なメッセージを伝えます。
アニメーションとトランジションは、クリックまたはスクロールするとトリガーされます。 彼らは次の表や追加の詳細を明らかにするかもしれません。 この機能は、モバイル デバイスで表示する場合に便利です。 さらに、ソーシャルメディアでのアプリケーションのおかげで、ほとんどのユーザーにはすでに馴染みのあるものです。
スクロールのサポートは、読者の関心をより長く保つための優れた方法です。 また、グラフとデータが主な焦点となるため、情報をより適切に捕捉します。
持続可能性の利点

この例は、ワークフローによる対話型レポートです。 環境、社会、コーポレート・ガバナンス (ESG) がビジネス戦略とどのように関連するかに焦点を当てています。 裏付けとなるデータを描写し、重要な指標を追跡する洞察力に富んだグラフを見つけることができます。
これは、環境に関するベストプラクティスを採用する企業の利点を強調しています。 次に、そうしない場合のデメリットも指摘します。 このプレゼンテーションは 3 つのセクションに分かれており、信頼、リーダーシップ、測定にアプローチします。
視差やフェード効果など、スクロールでトリガーされるトランジションやアニメーションが多数あります。 この例には他のビジュアライゼーションよりも多くのテキストが含まれていますが、裏付けとなる証言が含まれています。 また、ユーザーが現在の状況と傾向を理解するためのコンテキストも提供します。
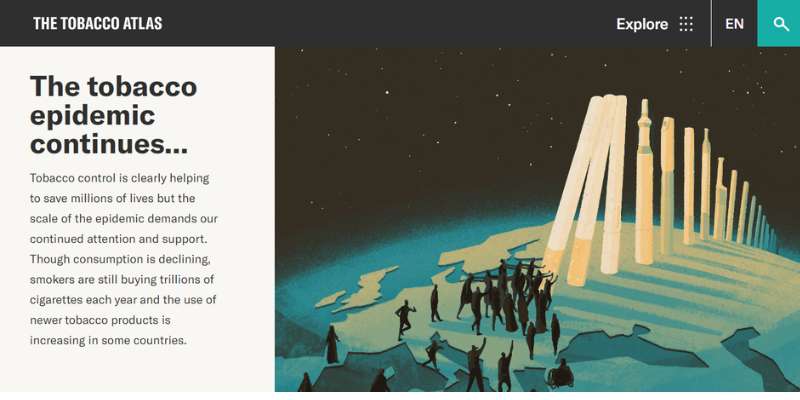
タバコアトラス

タバコ アトラスは、タバコの使用と依存症の危険性についての意識を高めるのに役立ちます。 消費の減少にもかかわらず、この問題は世界中の何百万人もの人々に影響を与え続けています。 視覚化はインパクトがあります。
データと結論を強調するために、グラフ、イラスト、エフェクトを使用します。 垂直レイアウトに沿って展開するため、ユーザーは特定のポイントをクリックして詳細情報にアクセスする必要があります。
水平スライド ギャラリーやインタラクティブな世界地図など、ユーザーと対話する機会が数多くあります。
ヒップホップ最大の語彙

この視覚化では、The Pudding が歌詞に使用されているユニークな単語の数によってラッパーをランク付けしています。 最初のグラフは応答性が高く、アーティストを 1 つの線に沿って集めて語彙の多様性を定義します。
次のグラフは、ラッパーを 2 つの変数 (時代と特定のユニークな単語の間隔) で分けています。 そして最後のものでは、ラップの歌詞の多様性を他の音楽ジャンルと比較しています。 このようにして、プレゼンテーションは貴重な情報とコンテキストを提供します。
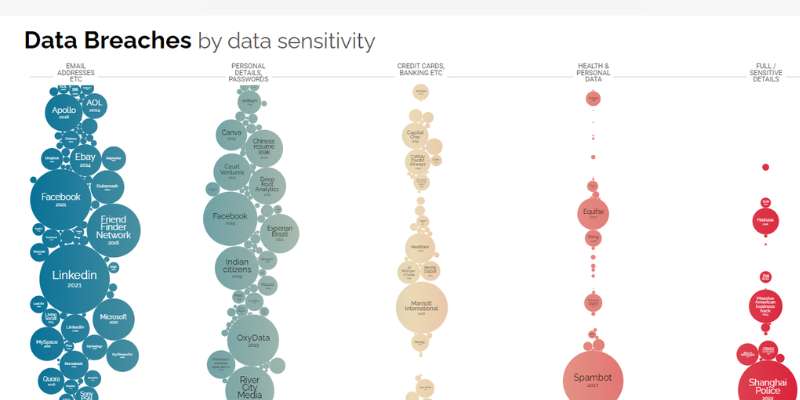
世界最大のデータ侵害とハッキング

Information is Beautiful は、データ視覚化のリファレンスです。 この例は、適切なグラフを選択することが、関連する事実を構造化し、強調するのにどのように役立つかを示しています。 このバブル チャートは、2004 年以降に世界中で発生した最も重大なデータ侵害とハッキングをハイライトしています。
攻撃の衝撃に応じて泡の大きさが変化します。 さらに、すべてのバブルはホバリングに応答します。 各状況の詳細を提供する外部ページにリンクしています。
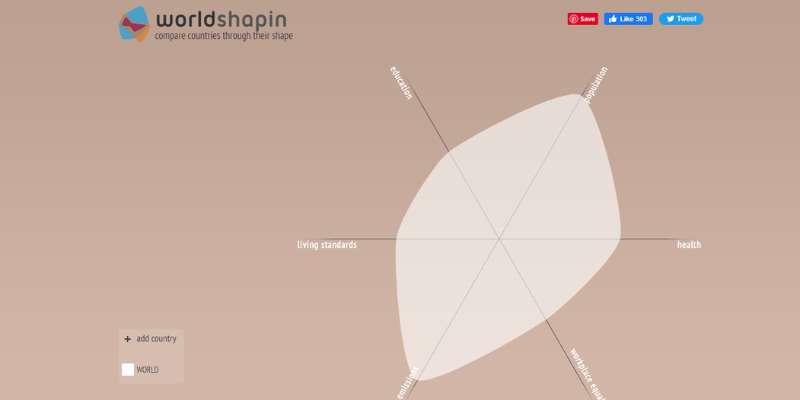
ワールドシェイプ

Worldshapin は、人類の発展と持続可能性を関連付けた有益なチャートです。 人口、教育、生活水準、二酸化炭素排出量、職場の平等、健康に関するデータを収集します。
この情報は人間開発報告書 2011 に基づいており、人間開発指数 (HDI) に基づいています。 そして世界や各国の情勢を描いた独特の形を形成します。
この方法により、比較と評価が容易になります。 特定の国を選択すると、基準の値を指定する別のグラフが表示されます。
インタラクティブチャートに関するよくある質問
インタラクティブなグラフとは何ですか?
インタラクティブなグラフは、ライブでタッチできるデータの画像のようなものです。 これは、実際に操作できるため、私たちが慣れ親しんでいる通常の静的グラフとは異なります。
カーソルを上に置き、項目をクリックすると、詳細が表示されます。 まるで手に持っているかのように、データを操作してさまざまな角度から見ることができます。
インタラクティブなグラフを使用する必要があるのはなぜですか?
インタラクティブなグラフにより、データがより魅力的で理解しやすくなります。 それらは脳の遊び場のようなものです。
表内の数字を見るのはかなり退屈ですよね?
しかし、それらの数字が目の前で動き、変化するのを見ると、さらに面白くなります。 さらに、複雑なデータを理解しやすくする優れた方法です。
インタラクティブなグラフを作成するにはどうすればよいですか?
いくつかの選択肢があります。 コーディングに興味がある場合は、D3.js や Chart.js などのライブラリを使用できます。 あなたがドラッグ アンド ドロップ派なら、wpDataTables が最適です。 どちらを選択するかは、デザインをどの程度制御したいか、そして技術にどれだけ精通しているかによって決まります。
インタラクティブなグラフをカスタマイズできますか?
絶対! インタラクティブなグラフでは、あなたが主役です。 色、サイズ、ラベルなどすべてを選択できます。
絵を描くようなものだと考えてください。ただし、ブラシやペイントを使用する代わりに、データを使用します。 データを自由に見た目を自由に変えることができます。
インタラクティブなグラフにはどのようなデータを使用できますか?
インタラクティブなグラフには、ほぼあらゆる種類のデータを使用できます。 販売数、気象データ、スポーツの統計など、何でも構いません。
何らかの方法で相互に関連する一連のデータ ポイントがある限り、対話型のグラフを作成できます。
適切な種類のインタラクティブ グラフを選択するにはどうすればよいですか?
データが語るストーリーについて考えてみましょう。 いろいろなものを比較していますか? 棒グラフを選択してください。 時間の経過とともに傾向が現れていますか? 折れ線グラフはあなたの味方です。
ストーリーを理解したら、適切なチャートを選択することは、服装に合わせて適切な靴を選ぶのと同じです。
インタラクティブなグラフのツールチップとは何ですか?
ツールチップは、チャート内の秘密のメモのようなものです。 データ ポイントの上にマウスを移動すると、小さなボックスがポップアップして詳細情報が表示されます。
これは、グラフを乱雑に見せることなく、追加の詳細を詰め込む優れた方法です。
インサイダー情報を提供してくれるささやきの相棒がいるようなものです。
インタラクティブなグラフをモバイル対応にするにはどうすればよいですか?
まあ、それは少し難しいですが、完全に実行可能です。 グラフが適切に拡大縮小され、タッチしやすいものであることを確認する必要があります。 一部のツールはこれを自動的に行いますが、自分でコーディングする場合は特に注意する必要があります。
覚えておいてください。大きな画面では適切に見えるものでも、小さな画面では機能しない可能性があります。
アニメーション化されたインタラクティブなグラフはどうなるのでしょうか?
アニメーション チャートは、強化されたインタラクティブ チャートのようなものです。 これらはただそこに座っているだけではなく、移動し、時間の経過に伴うデータの変化を示します。 各ランナーが異なるデータ ポイントであるレースを観戦していることを想像してください。
これは、データに命を吹き込む楽しくダイナミックな方法です。
インタラクティブなグラフを共有できますか?
はい、できます! インタラクティブなグラフが優れている理由の大きな部分を共有することができます。 これらを Web サイトに埋め込んだり、ソーシャル メディアで共有したり、プレゼンテーションに含めたりすることもできます。
使用しているツールの共有設定を必ず確認してください。
インタラクティブチャートに関する結論
インタラクティブなグラフは、個人と組織にとって同様にデータ視覚化の定番です。 これらは重要な情報セットを収集し、さまざまなデバイスで一貫したエクスペリエンスを提供します。
標準の静的チャートを魅力的なアニメーション図に変えることができます。 これらのマップはユーザーのアクションに応答し、複数のレベルの情報を提供します。 したがって、データに対する深い理解を促進し、より多くの情報に基づいた信頼できる意思決定をサポートします。
この記事を通じて、インタラクティブなグラフとは何かを学びました。 また、グラフをより臨場感と価値のあるものにするための最良のテクニックも発見しました。 上記の例から、プロジェクトに適用できる優れたアイデアが得られます。
さらに、ベストセラーのプラグイン wpDataTables を使用してさまざまなグラフを作成する方法もわかりました。 このツールを使用すると、最新のデータを配信し、ユーザーがデータを操作できるようにしながら、スペース、時間、コストを節約できます。
インタラクティブ チャートに関するこの記事を読んで気に入った場合は、次の記事もお読みください。
- Web サイトで使用できる比較グラフの種類
- 使用できるさまざまな種類のチャートとグラフ
- wpDataTables を使用して Web サイトにグラフを簡単に埋め込む方法
