パーソナル Divi コーディング アシスタント、Divi Code AI のご紹介
公開: 2023-10-20本日、私たちは、Visual Builder 内でコードを記述し、CSS を生成し、Divi Web サイトをカスタマイズできる Divi AI ツールセットの新しい機能である Divi Code AI をリリースできることを嬉しく思います。 それは、Divi モジュールのすべてを知り尽くしたフロントエンド Web 開発者の専門家が常に側にいるようなものです。
今すぐ Divi AI を入手
AI が生成したコードを使用して Web サイトをカスタマイズする
Divi のコードフィールドの下に新しい AI アイコンが表示されます。 アイコンをクリックして、Divi AI に何をしてもらいたいかを伝えると、カスタマイズしている要素と編集しているフィールドの種類に応じて、適切に応答します。
たとえば、見出しにグラデーション テキストを追加したい場合は、Divi にはデザイン オプションがありませんが、Divi AI に CSS を書いてもらうことができます。 数秒以内に、見出しに美しいグラデーションが適用されます。
Divi AI と会話を続けて、結果を改良することもできます。 下のビデオの例では、元のグラデーションが微妙すぎると思ったので、Divi AI にもっと鮮やかにするよう依頼しました。 これで完璧に見えます!
完全なカスタム要素の作成
Code モジュールは、HTML、CSS、JavaScript を使って何でもできるため、Divi Code AI が威力を発揮します。 Divi AI に、30 秒後に表示され、ユーザーをニュースレターに招待するポップアップを作成するように依頼できます。 ポップアップがどのように見えるべきかを説明することもできます。 Divi AI は数秒以内にコードを生成し、Web サイト上に訪問者の注意を引く見栄えの良いポップアップが表示されます。
Divi AI は、コード モジュールを使用してあらゆる種類のことを行うことができます。 私のヒーローの見出しにタイピング効果を追加したり、Divi セクションを非表示可能なフローティング サイドバーに変えたりしてはどうでしょうか? Divi AI との会話のコツを掴めば、新たな可能性の領域が開かれます。
すべてのモジュールにフリーフォーム CSS オプションを導入
すべての Divi モジュールに自由形式の CSS オプションを導入しました。これにより、「セレクター」疑似クラスを使用して現在のモジュールとサブ要素のスタイルを設定できるようになります。 たとえば、現在編集中の Blurb モジュールにボックス シャドウを追加し、Blurb 内の IMG 要素と H3 要素のスタイルを設定したい場合は、次のように記述できます。
selector { <span class="webkit-css-property" aria-label="CSS property name: box-shadow">box-shadow</span><span class="styles-name-value-separator">: </span><span class="value" aria-label="CSS property value: 0 10px 20px 0 #000">0 10px 20px 0 #000</span><span class="styles-semicolon">; }</span>
selector img { border-radius: 100px; border: 5px solid #000; }
selector h3 { margin-top: 20px; }

この新しいオプションは、要求を満たし、モジュール全体を一度にカスタマイズするために必要な自由を与えるため、Divi AI にとって優れています。
AI 生成の CSS を使用して任意のモジュールをカスタマイズ
新しい自由形式 CSS フィールド内で Divi Code AI を活用するのは素晴らしいことです。 以下のビデオの例では、Divi AI に一連のカスタマイズを実行するよう依頼しています。 画像の形状を円に変更し、ボックス シャドウを追加し、画像の上に半透明のグラデーション オーバーレイを作成し、ホバー時にズームイン アニメーションを適用するように依頼します。
Divi AI はすべての Divi モジュールの構造とクラスを認識しており、CSS の専門家であるため、多くの場合、これらの困難なタスクを最初の試行で完了するか、少なくとも適切なソリューションの射程距離内に到達することができます。
Divi Code AIはDiviコードベースで微調整されています
Divi Code AI を特別なものにしている点の 1 つは、Divi モジュールのコードベースで微調整されており、他の大規模な言語モデルよりも優れていることです。 Divi モジュール クラスと HTML 出力を認識しているため、曖昧なリクエストをより適切に解釈し、プロンプト内の Divi 用語を認識できます。
たとえば、以下のビデオでは、Divi Code AI に、Blurb モジュールと Button モジュールの外観をカスタマイズするための CSS を書くように依頼しています。 Blurb と Button が何であるかを直感的に理解し、適切なクラスを正確にターゲットにして、最初の試行で私のカスタマイズ要求を実現します。
便利なコーディングのクイックアクション
Divi Code AI には、コードを改良するために使用できる便利なクイック アクションが付属しています。 ワンクリックで自動的に最適化、フォーマットし、古いブラウザとの互換性を向上させます。
Divi AI を使用してプロンプトを使用してコードを変更することもでき、無限の可能性が広がります。
クラウドでコード スニペット ライブラリを構築する
Divi のコード フィールドは Divi Cloud と連携するため、AI が生成したコード スニペットをクラウドに保存して、あらゆる Web サイトで使用できます。 これは、コード スニペットの非常に便利なライブラリを構築するための優れた方法です。
AIの助けを借りたペアプログラム
Divi AI は完璧ではありませんが、問題が発生した場合でも、AI との会話とペアプログラムを継続して、望ましい結果に絞り込むことができます。 Divi AI に「再試行」を依頼することもできます。 再試行するたびにわずかに異なる結果が生成され、数回試行した後に目的の解決策に行き当たることがよくあります。
Web 開発の基本的な知識しかない場合でも、Divi AI を活用して Web サイトをより迅速にカスタマイズしたり、専門家を雇わなければ以前は不可能だった特定の結果を達成したりできます。
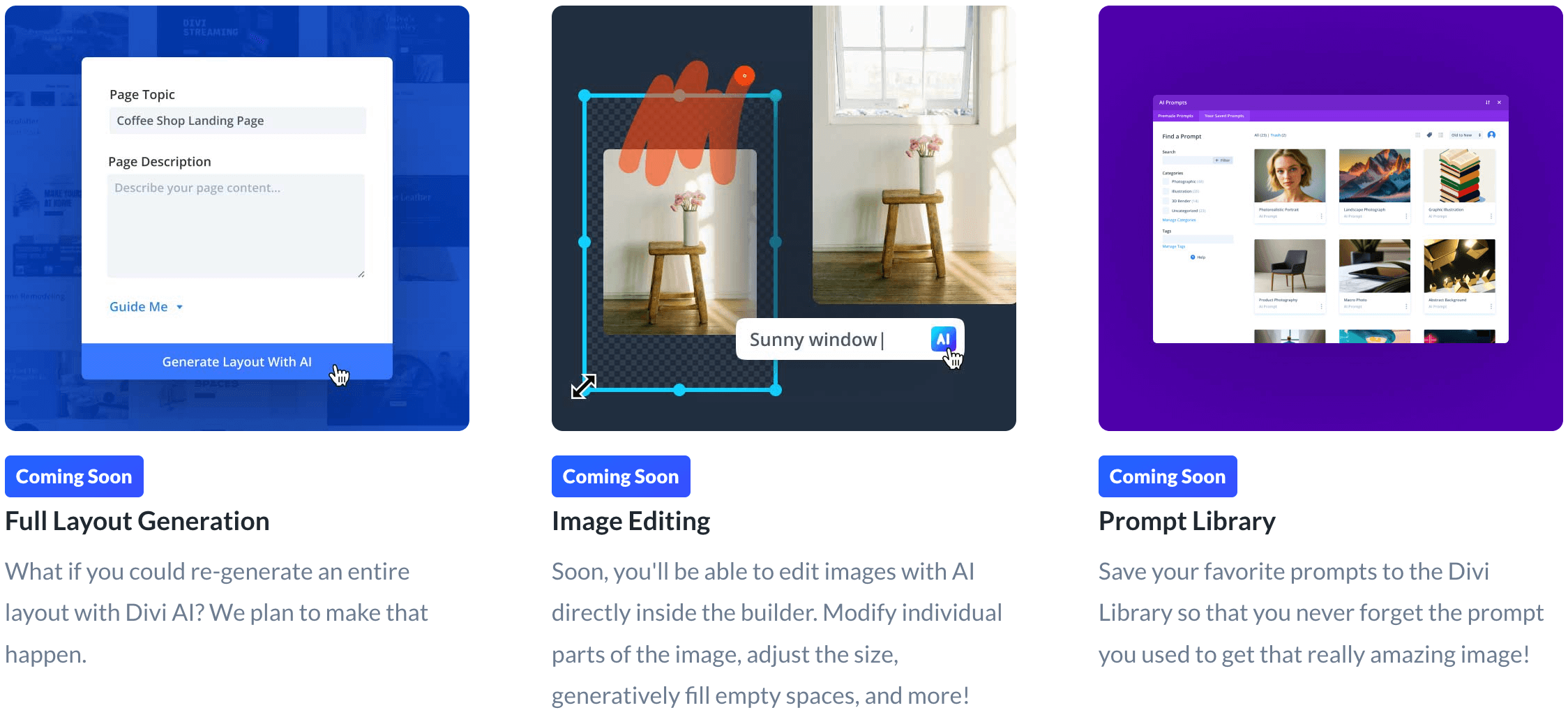
さらに多くの AI 機能が開発中です
私たちは Divi の AI 機能を使い始めたばかりです。 Divi AI は、カスタム コードを使用して画像を生成し、コンテンツを書き込み、Web サイトをカスタマイズできるようになりました。 次に、これらのツールをすべて組み合わせて、完全なレイアウトの生成を容易にします。 今後の更新情報を見逃さないように、必ずフォローして購読してください。 私は常に各新機能について詳しく説明しているので、Divi で Web サイトを運営している場合は、これらの投稿を見逃さないでください。

一週間限定で Divi AI が 40% オフになります!
Divi Code AI のリリースを記念して、来週は Divi AI を 40% オフで提供します。 セールが終了する前に Divi AI を購入すると、年間 115 ドル節約され、その節約は一生固定されます。 さらに、チームメンバー全員が追加料金なしで Divi AI を使用できます。 割引はこちらから