新しいWordPressGutenbergカスタムブロックプラグインの紹介– BlockArt
公開: 2022-05-02BlockArtプラグインは、Gutenbergブロックプラグインであり、Webサイトの構築をより高度なものにします。
プラグインは、初心者でも経験豊富なデザイナーでも、すべての人のために作られています。 さらに、プラグインは非常にシンプルで使いやすいので、誰でも簡単に慣れることができます。
幅広いツールを使用して、目的のサイトを簡単に形成できます。 6つの異なるブロックを使用し、カスタマイズすることもできます。 また、事前に作成されたテンプレートを使用して、コンテンツを変更することもできます。
そうは言っても、BlockArtを完全に理解し、詳しく調べてみましょう。
BlockArtとは何ですか? (新しいWordPress Gutenberg Blocksプラグイン)
投稿/ページの各コンテンツブロックを編集できるデフォルトのWordPressブロックエディターであるGutenbergに精通している必要があります。 段落、ボタン、見出しなどのブロックを追加して、メディアが豊富なコンテンツを作成し、Gutenbergを使用してサイトのレイアウトを形成することはできますが、それでもサイトには不十分な場合があります。
そこで、カスタムのGutenbergWordPressブロックプラグインが非常に便利になります。 そのようなプラグインの中で、BlockArtは、シームレスなWebサイト構築プロセスに必要なすべてのブロックが付属しているプラグインでもあります。

BlockArtを使用すると、プラグインのブロックが非常に軽量で、キャッシュプラグインと完全に互換性があるため、サイトの速度が低下することはありません。 プラグインはWordPressの最新バージョンでうまく機能し、定期的な更新を提供します。 現在、Gutenbergカスタムブロックプラグインには3000以上のアクティブなインストールがあります。
それでは、BlockArtの重要な機能のいくつかを1つずつ見ていきましょう。
BlockArtのいくつかの重要な機能
高度なグーテンベルクブロック:
プラグインは、サイトで使用するのに最も役立つ6つのブロックを提供します。 それぞれを異なるオプションでスタイリングすることができ、それに加えて、設定オプションを試すこともできます。 BlockArtを使用すると、好みに応じて高度なブロックを形作ることができます。
したがって、必要なのは、デザインに最も適したブロックを追加し、設定を構成してスタイルを設定することだけです。 以下では、各ブロックについてさらに詳しく説明します。
既製のテンプレート:
いつでもブロックを選択してカスタマイズできますが、事前に作成されたテンプレートからいつでも始めることができます。 プロのUI/UXデザイナーは、すぐにインポートできるテンプレート、セクション、サイトを美しく作成しているので、それらを使用すると畏敬の念を抱くでしょう。
また、プラグインを使用すると、任意のスターターパックから任意のセクション/ページをページに簡単にインポートできます。 ライブ編集を使用して、行った変更を追跡できることを忘れないでください。 また、プラグインは、簡単に操作できるようにブロックを編集している間、設定に関連するテンプレートを一覧表示します。
レスポンシブ編集:
さまざまな画面サイズとデバイスが利用できることを考えると、応答性の高い編集は非常に必要です。 BlockArtは、必要なコントロールが付属するさまざまなツールを使用して、その領域をカバーします。 余白、フォントサイズ、パディングなどの観点からブロックを調整できます。
デスクトップ、タブレット、モバイルなどでブロックを表示/非表示にすることができます。編集中に、レスポンシブモードでコンテンツをプレビューすることもできます。
任意の要素のスタイル:
好みに応じて要素のスタイルを設定し、無制限のレイアウトの可能性で遊ぶことができます。 さらに、BlockArtを使用すると、全幅でセクション化されたコンテナが含まれます。 背景色、画像、テキストの色などをカスタマイズしてスタイルを設定できます。
さらに、プラグインを使用すると、文字間隔、テキスト変換、フォントの太さなどのタイポグラフィのスタイルを設定できます。要素に水平方向と垂直方向の配置を追加し、em、px、em、%などの単位から選択することもできます。
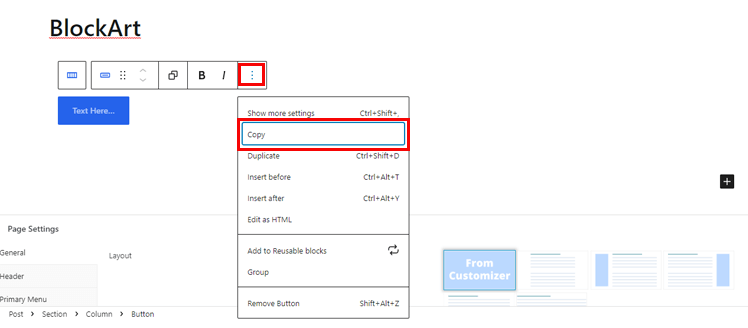
スタイルのコピーと貼り付け:
BlockArtを使用すると、ブロックスタイルをコピーするために必要なのは、ブロックツールバーのボタンをクリックすることだけです。

キーボードショートカットを使用してスタイルをコピーして貼り付けることができます。 Ctrl + C、Ctrl + Alt +V。また、スタイルのコピーと貼り付けは、ブラウザのどのタブでも機能します。
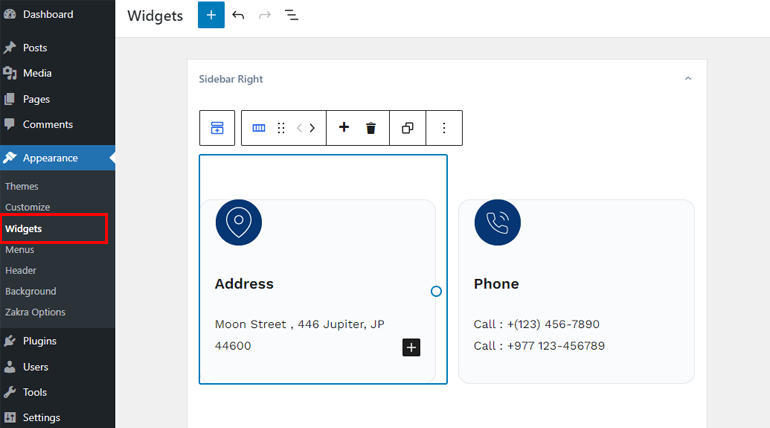
ダッシュボードウィジェット領域とカスタマイザーウィジェットエディター:
BlockArtブロックをウィジェット領域に追加することもできます。 さらに、サイドバーにBlockArtブロックを追加することもできます。

BlockArtのブロックに関する詳細ガイド
BlockArtは、ユーザーに6つの固有のブロックを提供します。 以下に説明します。
- 見出し:このブロックを使用すると、各セクションにタイトルを追加して、ページ/投稿をより明確にすることができます。 H1からH6までのさまざまなマークアップから選択できます。
- 段落:このブロックでは、タイポグラフィ、サイズなどでカスタマイズおよびスタイル設定できる段落を追加できます。
- セクション/列:セクション内に行と列を追加し、さまざまなレイアウトを作成できます。
- 画像:画像はコンテンツをより視覚的に魅力的で刺激的なものにするのに役立つため、このブロックを使用して視聴者との視覚的なコミュニケーションを図ります。
- Button:Buttonを使用して、ユーザーを必要なページにリダイレクトさせることができます。
- 間隔:これを使用すると、ページ/投稿のブロック間にスペースを追加できます。
BlockArtでWordPressページ/投稿を作成するための簡単なガイド
それでは、ブロックを使用してWordPressページ/投稿を作成する方法を見てみましょう。
1.BlockArtをインストールしてアクティブ化します
BlockArtは、ダッシュボードからインストールしてアクティブ化できる無料のプラグインです。 まず、WordPressダッシュボードにログインしてから、 [プラグイン]>>[新規追加]に移動する必要があります。

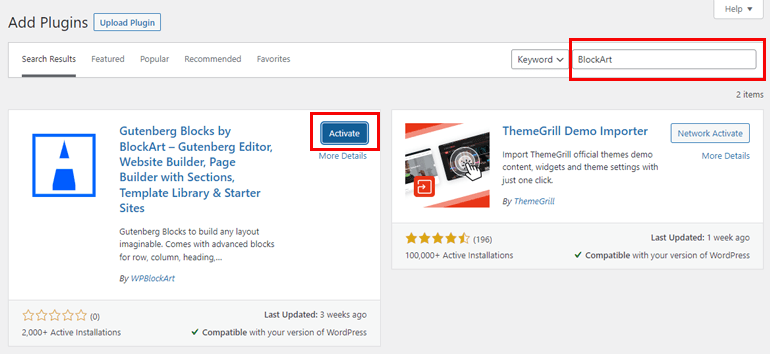
次に、検索バーでBlockArtを検索し、検索結果に表示されたら、[インストール]をクリックし、最後にプラグインをアクティブ化します。

注:プラグインには、人気のある多目的テーマが組み込まれています。 ザクラ。 したがって、テーマを使用する場合は、BlockArtを個別にインストールする必要はありません。
2.BlockArtの使用と使用開始
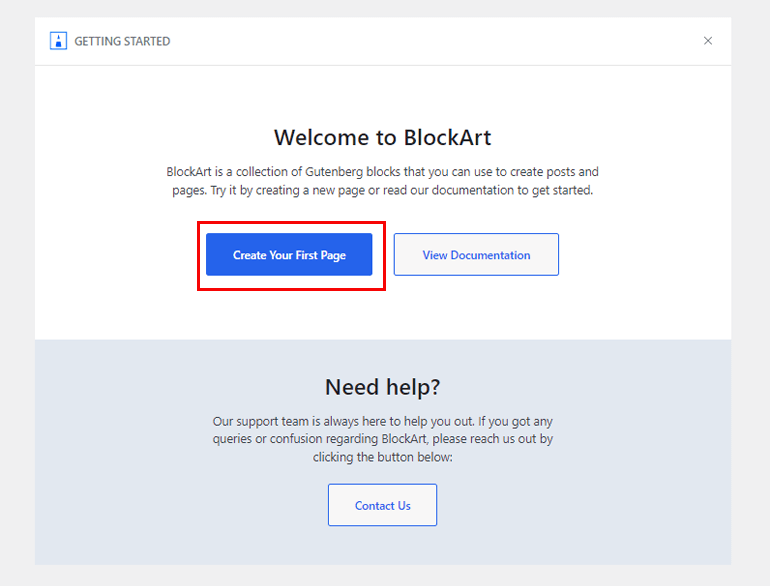
プラグインをアクティブ化したら、今すぐ設定する必要があります。 ダッシュボードにWelcometoBlockArtメッセージが表示されます。次に、ページエディタに移動する[最初のページを作成]ボタンをクリックして開始できます。

プラグインの詳細については、ドキュメントを表示することもできます。 セットアッププロセスについて疑問がある場合は、経験豊富なサポートチームに連絡することもできます。
3.ブロックを使用してページ/投稿を作成します
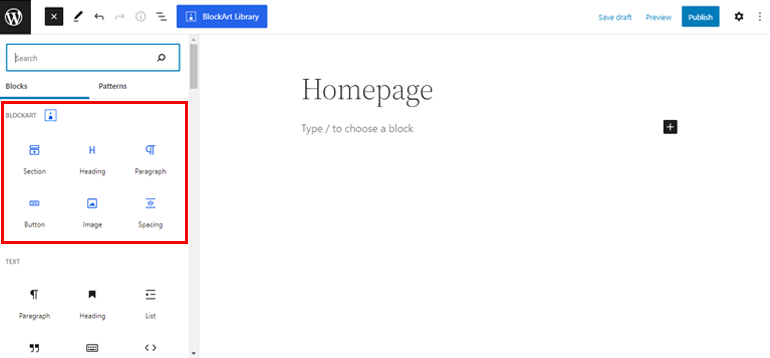
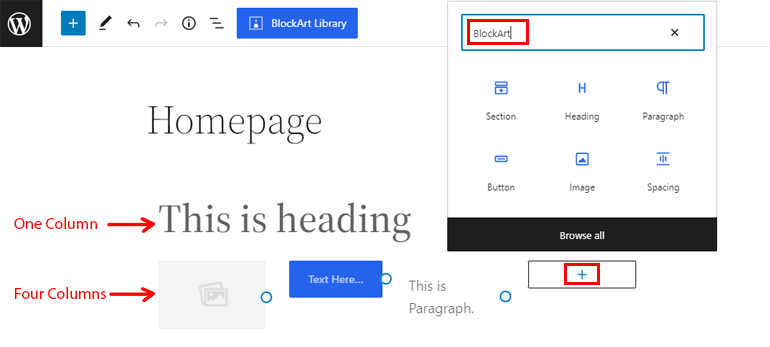
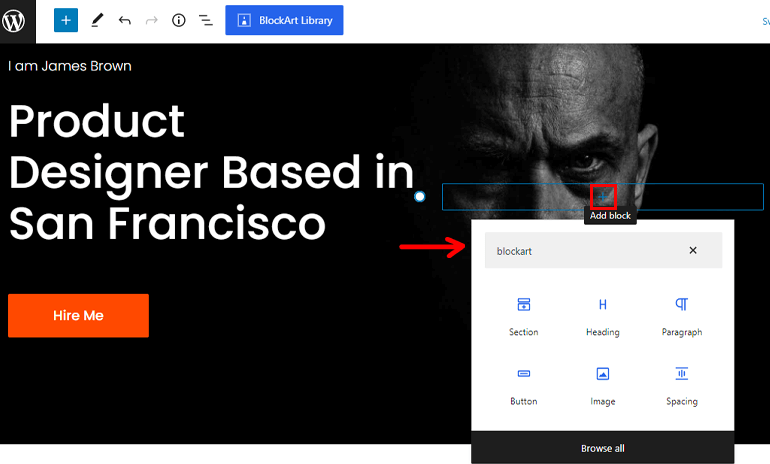
ページエディタで、必要なタイトルを追加できます。 次に、左上の「+」記号をクリックします。 ここで、ページ/投稿の作成に使用できるBlockArtの6つのブロックすべてを確認できます。

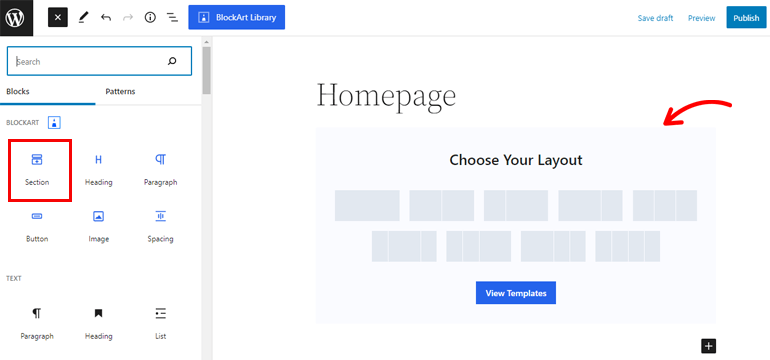
たとえば、 Sectionブロックを選択すると、さまざまなレイアウトを選択でき、1つのセクション内に最大4つの列を追加できます。 セクション内に列を追加するか、セクションをそのままにしておくことができます。


セクションを追加する場合は、段落、画像、ボタン、間隔、見出しなどの他のブロックを追加することもできます。
また、4つの列を追加する場合は、4つのブロックを追加できることを覚えておいてください。

次に、 「+」アイコンをクリックして、列内にブロックを追加します。 次に、検索バーでBlockArtを検索すると、使用できるすべてのブロックが表示されます。 使用したいブロックをクリックすると、準備完了です。
4.ブロック設定を構成します
ブロックの追加が完了したら、ブロック設定を構成する必要があります。
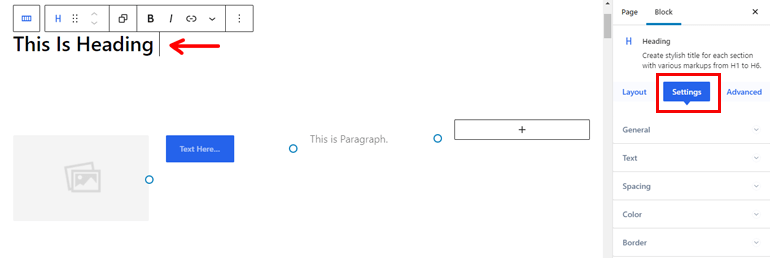
ブロックを選択すると、左側のサイドバーに設定オプションが表示されます。 ブロックごとに異なる設定オプションが表示されます。
見出しブロック
利用可能な設定:
- 一般:この設定では、HTMLマークアップをH1からH6に選択し、テキストのサイズと配置を変更できます。
- テキスト:フォントサイズ、行の高さ、太さ、および高度なタイポグラフィオプションをカスタマイズできます。
- 間隔:左右または上下に余白を追加できます。
- 色:この設定を使用すると、テキストに色を追加したり、背景色を追加したりできます。
- 境界線:このオプションを使用して、境界線の半径とタイプを調整します。 さらに、上、下、左、右に境界線の半径を追加できます。また、この設定でボックスシャドウを有効にすることもできます。

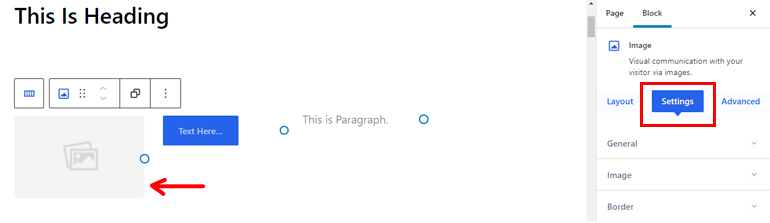
画像ブロック
利用可能な設定:
- 一般: URL、代替テキスト、および配置を追加できます。 さらに、デスクトップおよび外部ソースから画像を追加することもできます。
- 画像:これを使用すると、画像の高さ、幅、最大幅、不透明度、およびオブジェクトフィットをカスタマイズできます。
- 境界線:この設定では、タイプを追加して半径を調整できます。 ボックスシャドウを有効にすることもできます。

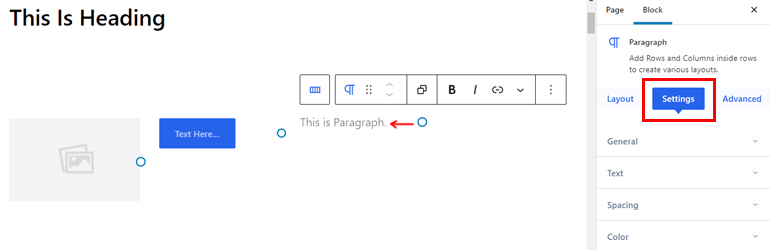
段落ブロック
利用可能な設定:
- 一般:段落の配置を調整するために使用します。
- テキスト:フォントサイズ、ファミリ、行の高さ、太さを追加し、高度なタイポグラフィを調整できます。
- 間隔:これを使用すると、段落の余白を設定できます。
- 色:ホバーカラー、背景色、画像カラーを追加できます。

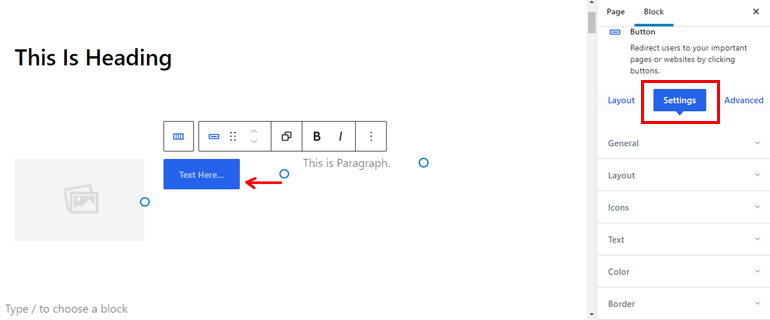
ボタンブロック
利用可能な設定:
- 一般:新しいタブで開くことができるURLリンクを追加できます。
- レイアウト:サイズ、タイプ、および配置を変更できます。
- アイコン:このオプションを有効にすると、さまざまなアイコンが表示されます。 サイズとギャップをカスタマイズして、ボタンの左側/右側にアイコンを配置することもできます。
- テキスト:高度なタイポグラフィオプションとともに、フォントサイズ、ファミリ、太さ、行の高さを変更できます。
- 色:好みの色、背景色または画像、ホバー色を追加できます。
- 境界線:このオプションを使用すると、ボタンのボックスシャドウ、境界線の種類、および半径を有効にできます。

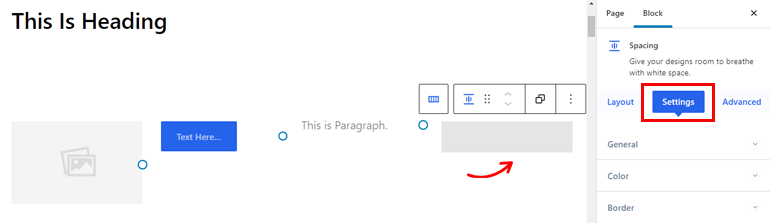
スペーシングブロック:
利用可能な設定:
- 一般:ブロックの高さを調整するために使用します。
- 色:このオプションを使用すると、色、背景画像、色を追加してから、選択したホバー色を追加できます。
- 境界線:ボックスシャドウオプション、半径、およびホバータイプを追加します。

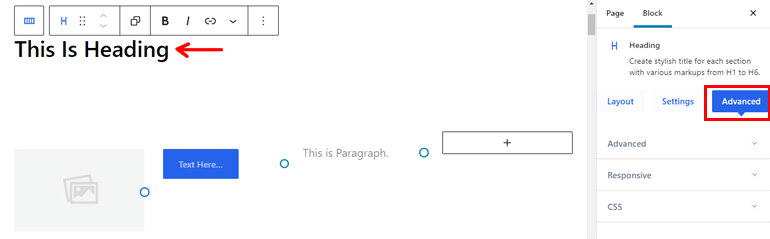
詳細設定
詳細設定は6つのブロックすべてで同じなので、それを見ていきましょう。
- 詳細: 2つのブロックをオーバーラップする場合は、Zインデックスオプションを提供します。 さらに、必要に応じてブロックマージンとパディングを追加できます。
- 応答性: 3つの異なるオプションがあります。 モバイル、タブレット、デスクトップで非表示にします。 これらのオプションのいずれかを有効にすると、ブロックはそのデバイスに表示されません。
- 追加のCSSクラス:コーディングに精通している場合は、CSSクラスを追加できます。

5.ビルド済みのテンプレートを追加します
BlockArtは、ページ/投稿に簡単にインポートできるユニークな外観のテンプレートを提供します。
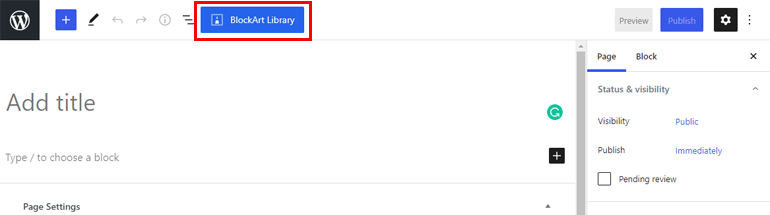
これを行うには、[ページ]メニューに移動し、テンプレートを追加するページにカーソルを合わせて、[編集]オプションを選択します。
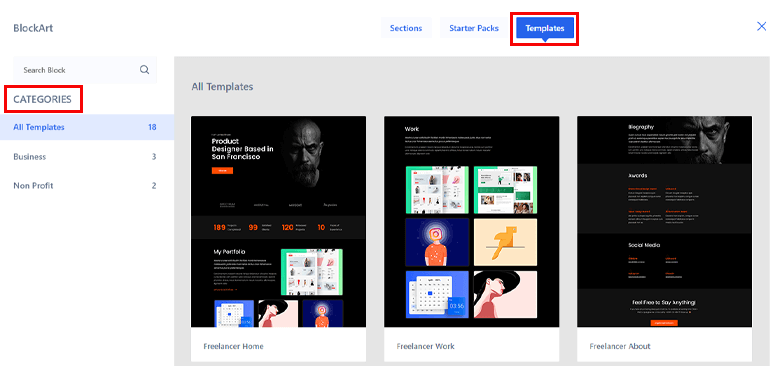
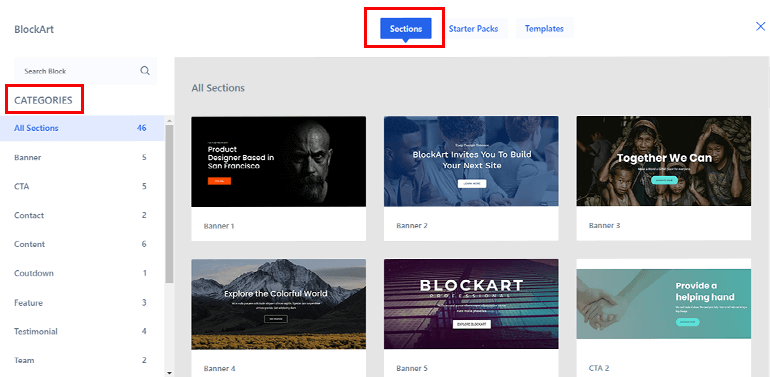
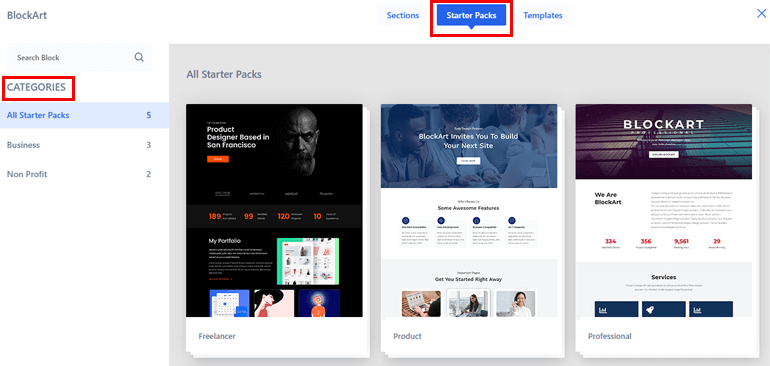
これで、ページの上部に[ BlockArtライブラリ]ボタンが表示されます。 それをクリックすると、テンプレート、セクション、スターターパックをインポートできるポップアップが表示されます。

各テンプレートでは、テンプレートのようにさまざまなオプションから選択できます。 About、Landing Page、ContactPageなどの優れたページを作成できます。

セクションについては、バナー、CTA、連絡先、カウントダウン、機能、紹介文、チーム、サービス、プロジェクト、価格設定、その他、ギャラリーを設定できます。

スターターパックの場合、ビジネスと非営利を含むカテゴリから選択できます。 製品、フリーランサーなどのサイトを作成するために使用できるテンプレートが含まれています。

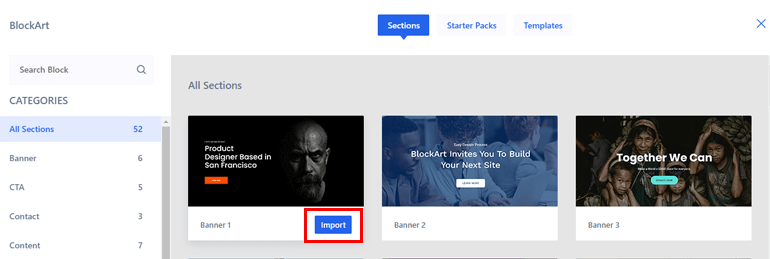
これらの要素をインポートするには、使用するテンプレートにカーソルを合わせて、[インポートオプション]を選択する必要があります。

また、[ブロックの追加]オプションをクリックして設定を構成することにより、テンプレート内にブロックを追加することもできます。

6.ページ/投稿を公開する
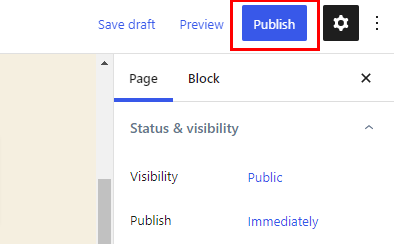
ブロックの追加が完了したら、ページまたは投稿を公開するだけです。
これを行うには、ページの右上にある[公開]ボタンをクリックします。これで完了です。

これは、BlockArtを使用してページ/投稿を正常に作成したことを意味します。
まとめ!
これで終わりです。BlockArtの使用について知っておく必要のあるすべてのことを理解していただければ幸いです。 これは機能豊富なGutenbergブロックプラグインであり、ページや投稿を作成するための多数のブロックとテンプレートを提供します。
また、まだ混乱している場合は、ドキュメントを確認し、サポートチームに連絡してクエリを解決することを忘れないでください。
そうは言っても、BlockArtプラグインをインストールして、サイトのセットアップを開始します。 私たちの記事を楽しんだら、ソーシャルメディアや友人や家族と共有することを忘れないでください。
FacebookやTwitterでフォローして、最新情報を入手することもできます。 行く前に、オンラインコースを教えてお金を稼ぐ方法についての興味深い記事があります。 幸せな読書!
