PostX フルサイト編集サポートのご紹介【WordPress向け】
公開: 2023-08-29WordPress バージョン 6.0には、いくつかの歓迎すべき変更が加えられました。 大きな変更点の 1 つは、「フル サイト編集」機能の導入です。
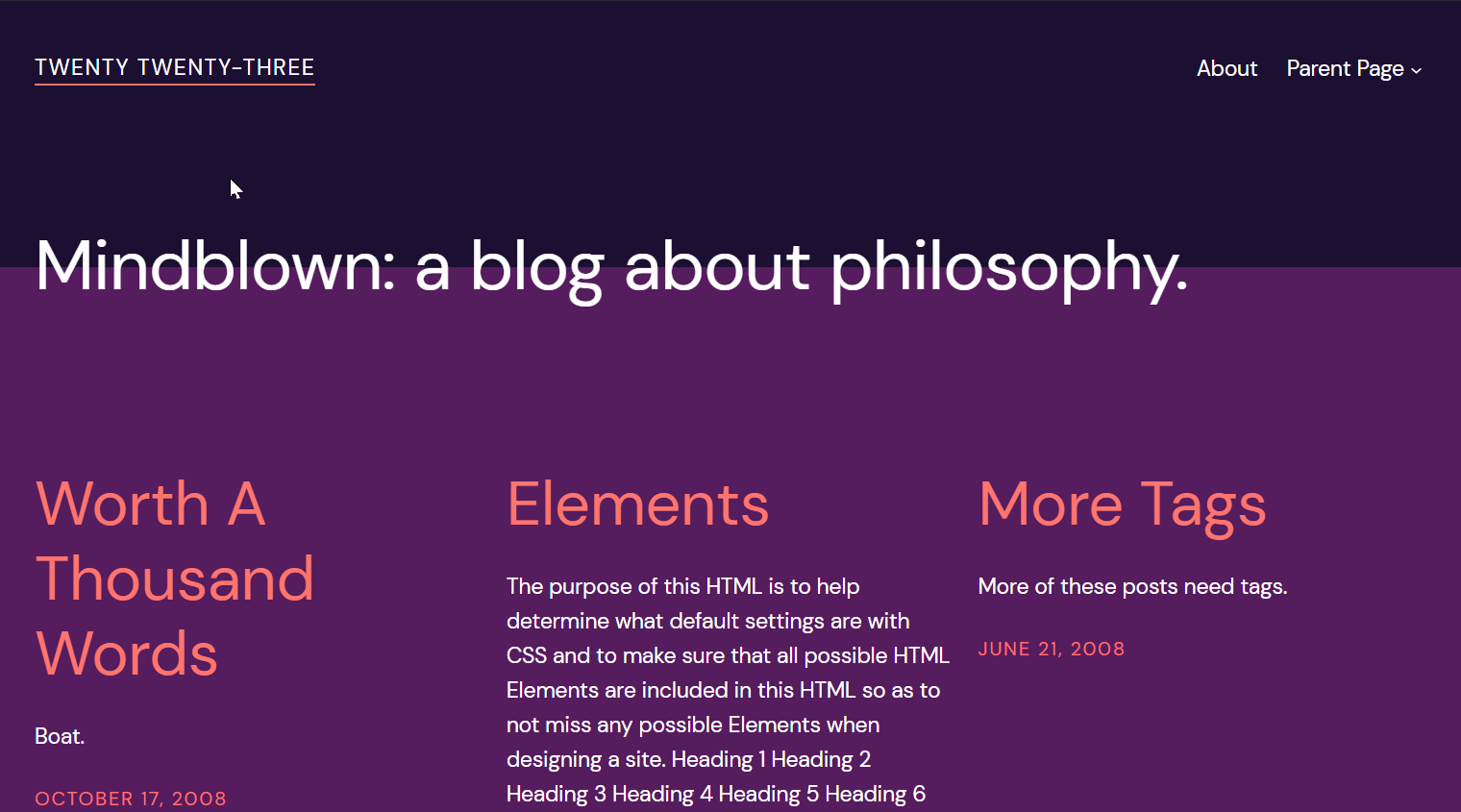
「 Twenty Twenty-two WordPress テーマ」の最初の成功の後、2023 年末までに「 Twenty Twenty-three WordPress テーマ」が登場しました。
2022 WordPress テーマと同じ機能がたくさん搭載されていました。 ただし、これはユーザーにとってより自由な設計が可能な、より無駄のないオプションとして提供されました。
そして、私たちは自由の味をさらに高めるためにここにいます。 私たちは、WordPress 向けのPostX フル サイト編集サポート (FSE) を発表できることを誇りに思います。 WordPress で完全に編集がサポートされているテーマでお気に入りの投稿ブロックを使用できるようになりました。
このサポートがどのように機能するかを見てみましょう。
2023 WordPress テーマを使用した完全なサイト編集
2023 年のデフォルトの WordPress テーマは、洗練された空白の外観をしています。 このテーマを使用すると、テンプレート パーツを使用して WordPress サイト ページを簡単に作成できます。

デフォルトのテーマを使用する場合には、いくつかの利点があります。 結論から言うと、Divi や Elementor のような重いページビルダーに依存する必要はありません。
PostX for WordPress フルサイト編集
もう重いページビルダーに依存する必要はありません。 PostX には FSE が完全にサポートされるようになりました。 PostX ブロックを使用して、完全なサイト編集機能を使用して完全な Web ページを作成できるようになりました。
必要なのは、軽量で豊富なカスタマイズ オプションを提供するPostX Gutenberg ブロック プラグインだけです。
PostX を使用すると、追加のデザイン機能や機能のために追加のプラグインをインストールする必要はありません。 PostX ブロックを使用すると、他のプラグインに依存せずに、見栄えの良いニュース、料理、旅行のブログ サイトを作成できます。
では、 WordPress のフルサイト編集はPostX でどのように機能するのでしょうか? とても簡単です。
PostXフルサイト編集サポート【ブログページ作成】
「 Twenty Twenty-three WordPress テーマ」の完全な編集機能を使用して、PostX でブログ ページを構築します。
始める前に、知っておくべきことがいくつかあります。
テンプレートパーツ
2022 WordPress テーマと同様に、2023 テーマにも WordPress フルサイト編集用のテンプレート パーツがあります。

テンプレート パーツは再利用可能なブロックのようなものです。 そのうちの 1 つに変更を加えると、その変更はすべてのページに反映されます。
たとえば、WordPress Web サイトのすべてのページにまたがるヘッダー テンプレート パーツがある場合、デザインしたとおりにすべてのページに表示されます。 そのテンプレート部分に変更を加えると、すべてのページにわたって変更されます。
これらのテンプレート パーツは、別のページで繰り返し使用できます。 新しいページ テンプレートを構築するプロセスが簡単になります。
こちらもお読みください: WordPress でのサイト全体の編集はどのように機能しますか?
ページテンプレート
ページ テンプレートは、WordPress バージョン 6.0 に付属する新しい追加機能です。 特定のページで使用するテンプレートを選択すると、ページはそのテンプレートを使用してコンテンツを表示します。

ここに例を示します。
新しいホームページを作成するとします。 2023 WordPress テーマでこれを行うには、最初にページ テンプレートを作成する必要があります。 次に、そのページ テンプレートをホームページに追加し、ページを公開/更新するだけです。
これらについては、Web サイトのブログ ページを作成するプロセスを説明しながら、次のセクションで説明します。
その方法は次のとおりです。
フルサイト編集 WordPress テーマをインストールしてアクティブ化する
初めて WordPress を使用する場合 (初めてのインストールの場合)、最新バージョンの WordPress がインストールされている可能性があります (この記事の執筆時点での現在のバージョンは 6.3 です)。

したがって、WordPress サイトには「Twenty Twenty-three WordPress テーマ」がすでにインストールされているはずです。
ただし、別のルートを希望する場合は、他のフルサイト編集テーマを選択することもできます。 ただし、エコシステムの雰囲気を味わうために、デフォルトの WordPress テーマを使用することをお勧めします。
PostX ダイナミック サイト ビルダー プラグインをインストールする
PostX プラグインのインストールは非常に簡単です。 あなたがしなければならないことは、 「プラグイン」>「新規追加」に移動し、「PostX」を検索することだけです。
ただし、PostX の Pro バージョン (より多くの機能、より多くのカスタマイズ!) を使用している場合は、Web サイトから Pro バージョンをインストールする必要があります。
詳細については、ドキュメントを参照してください。
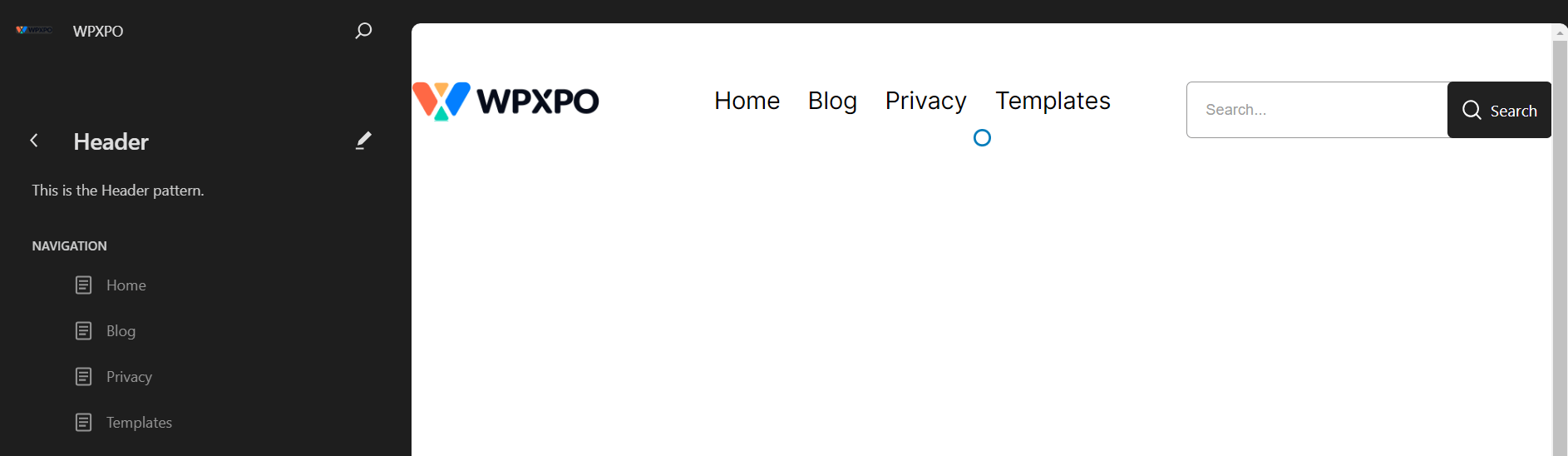
ヘッダーとフッターのテンプレート パーツを作成する
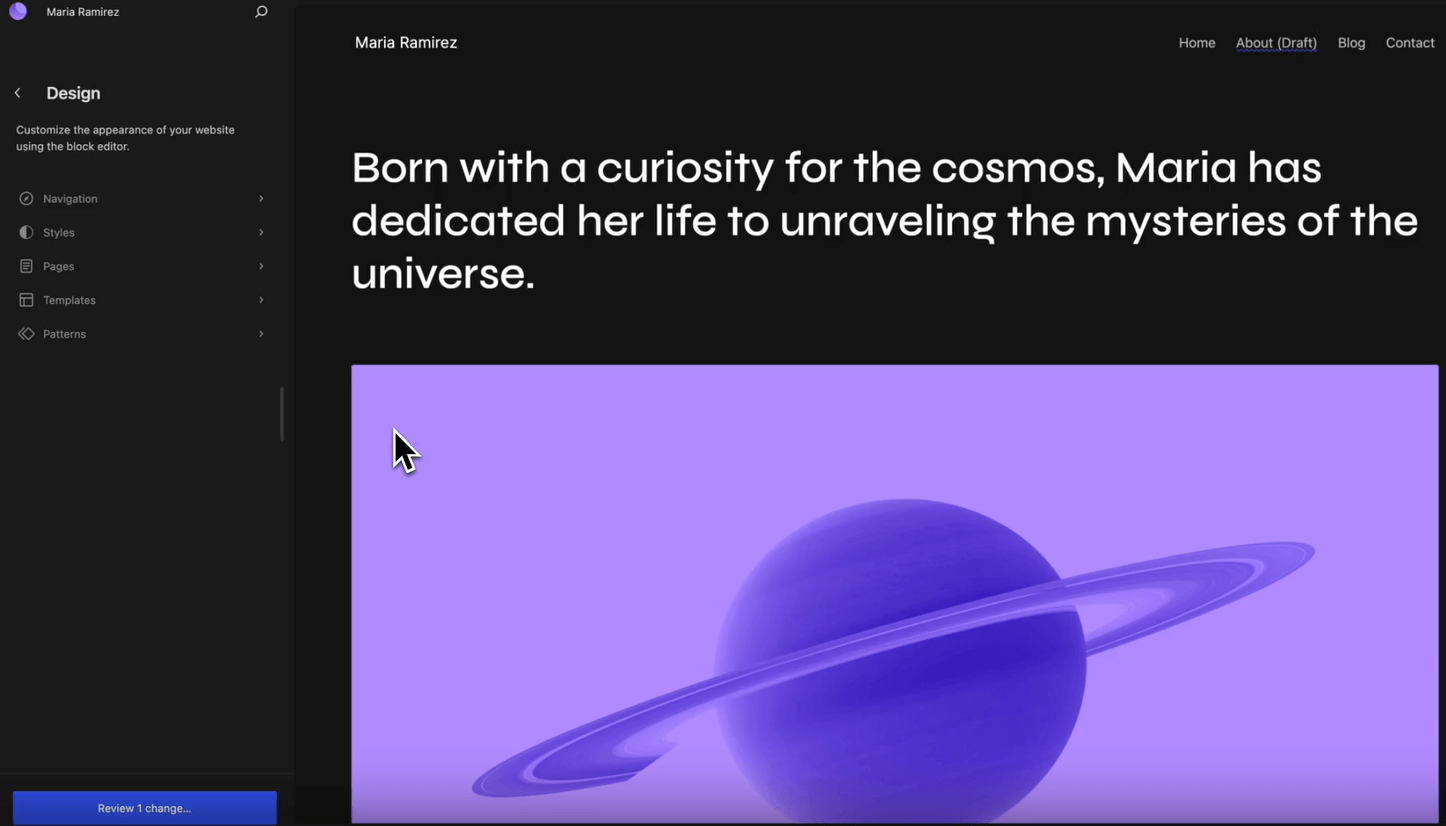
ヘッダーとフッターのテンプレート パーツを作成するには、WordPress ダッシュボードから[外観] > [エディター]に移動する必要があります。 テーマ セクションからエディターにアクセスして、WordPress の完全なサイト編集機能にアクセスすることもできます。
2023 WordPress テーマの「カスタマイズ」ボタンをクリックするだけです。
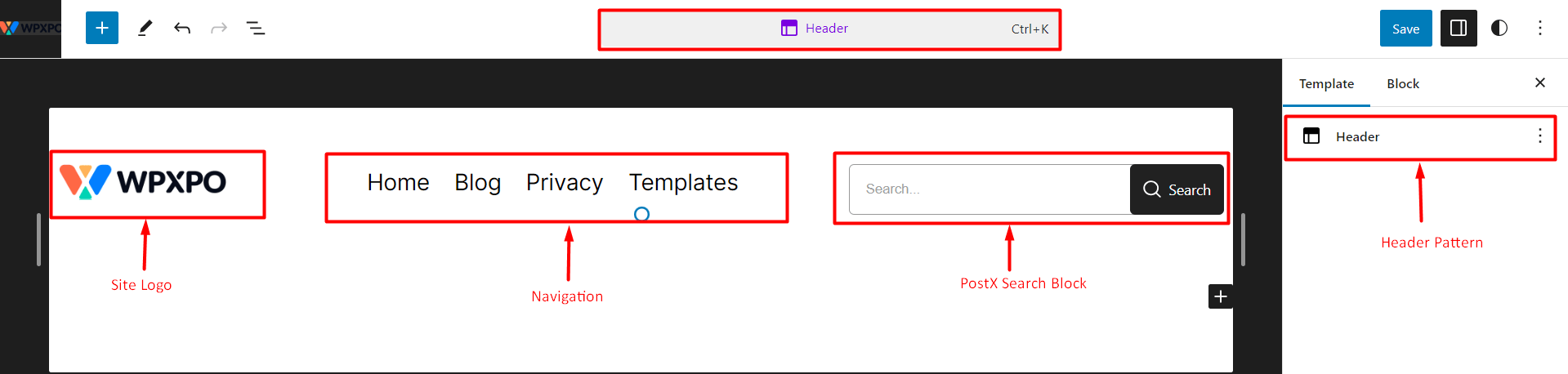
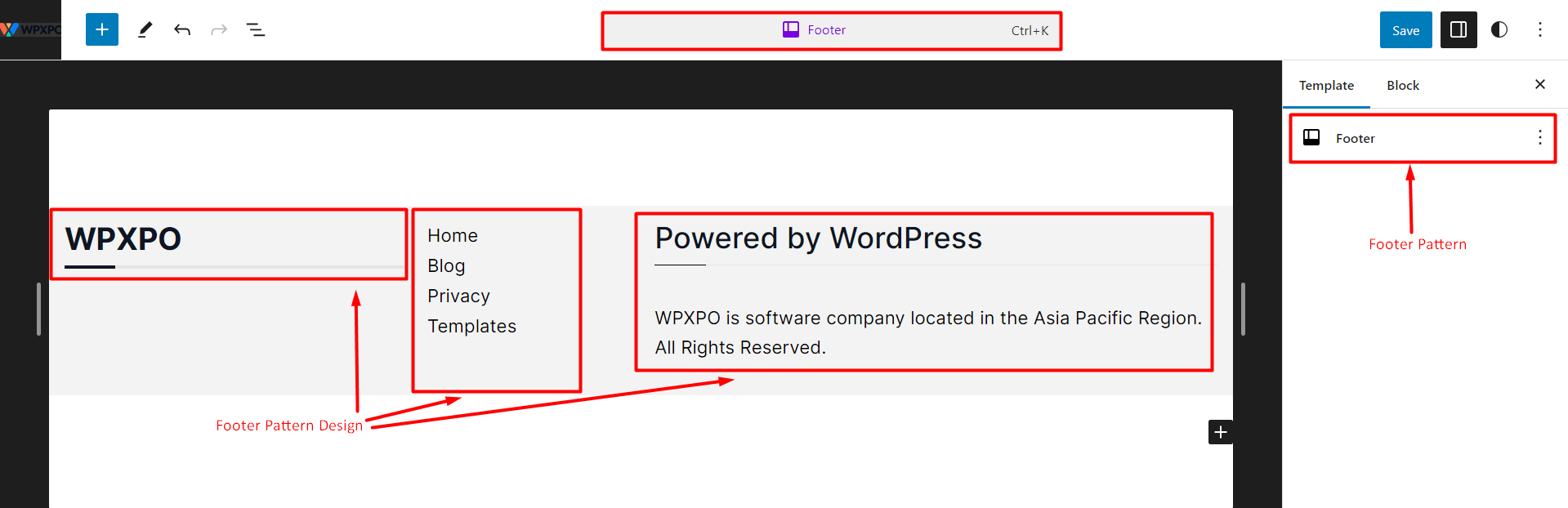
エディターにアクセスすると、 「デザイン」セクションにいくつかのオプションが表示されます。 「パターン」をクリックします。 プレビューページが表示されます。

ここには 2 つのオプションがあります。 1つは「パターン」 、もう1つは「テンプレートパーツ」です。
PostX の行ブロック、検索ブロック、組み込みのナビゲーションパーツとサイト ロゴパーツを使用して、ヘッダーとフッターのテンプレート パーツを作成しました。 ヘッダー部分にもPostX Search Blockを使用しました。

以下についてもお読みください。
1. PostX 行/列ブロックはどのように機能しますか?
2. PostX 高度な検索ブロックの仕組み。
これらのテンプレート パーツをページ テンプレートに追加します
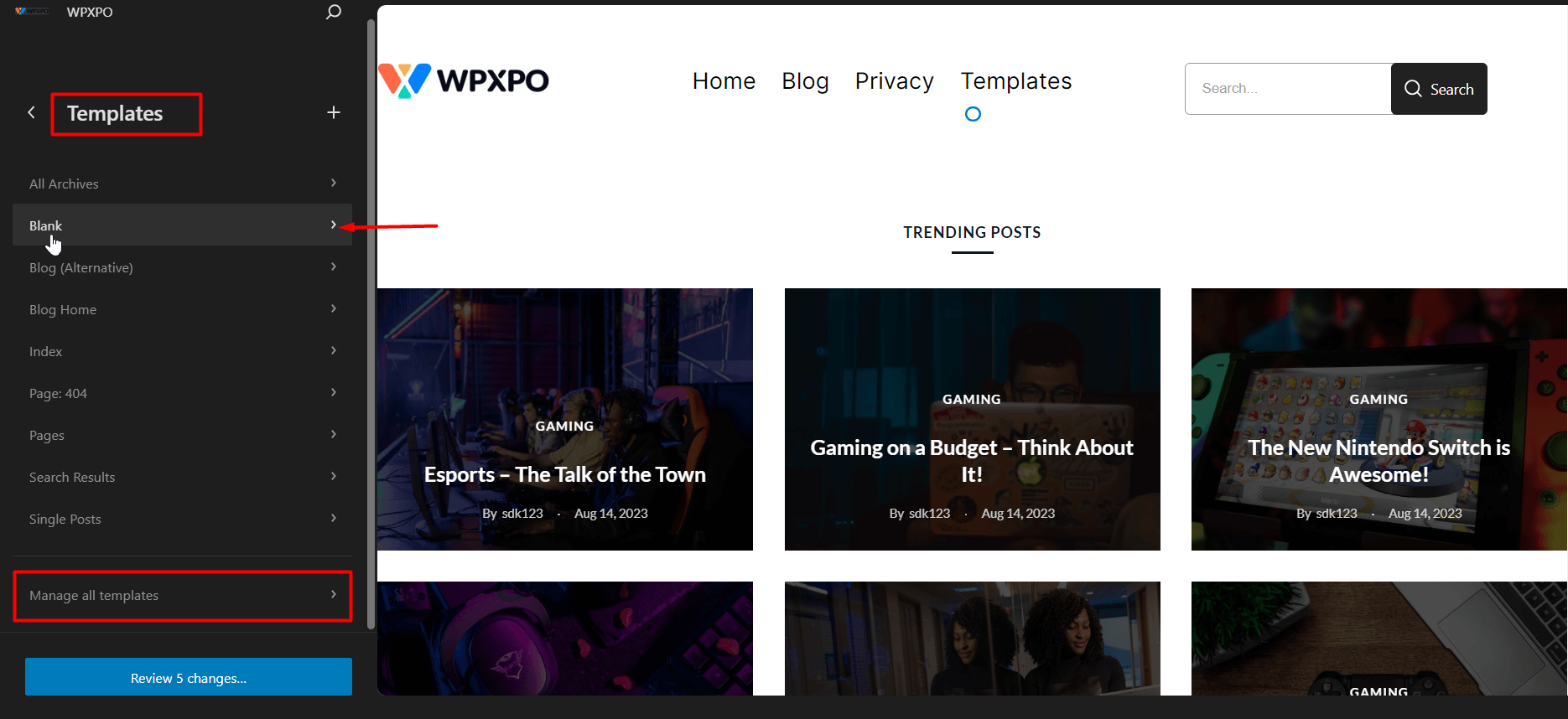
次に、ページ テンプレートを作成します。 テンプレートメニューの「空白」テンプレートを使用することに注意してください。 修正してブログページに使用させていただきます。
その方法は次のとおりです。
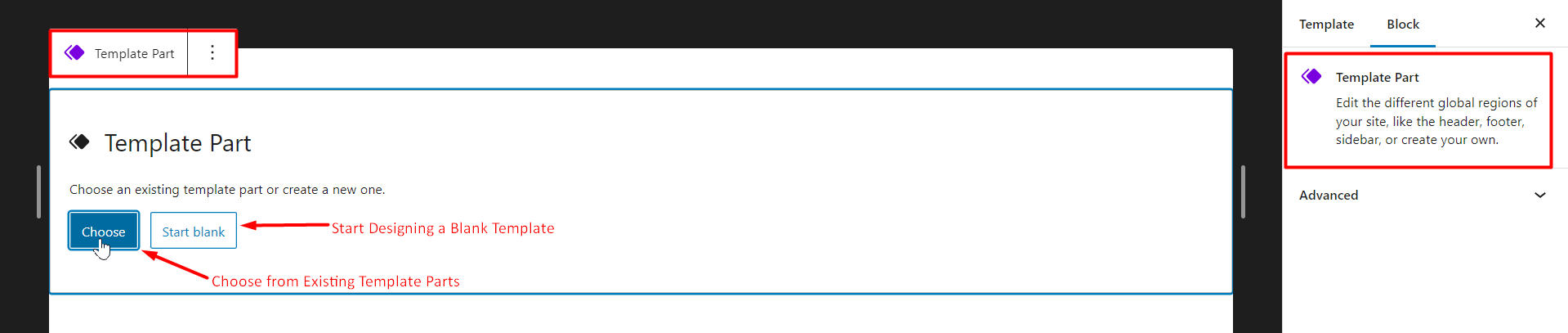
- ブロックメニューからヘッダーテンプレートパーツを追加します。 WordPressテンプレート パーツ ブロックを検索するだけです。 次に、ヘッダー用の既存のテンプレートを選択する必要があります。 それをクリックするだけで、ヘッダー テンプレート部分がページに表示されます。

- 次に、ブログの本文を追加します。ブログの本文の作成には、 PostX Post Grid ブロックと Listブロック、その他のアセットを使用しました。
- 同様にフッターテンプレートパーツを追加します。
![PostX フルサイト編集サポートのご紹介 [WordPress 向け] 9 Blank Template Editing Page](/uploads/article/50960/6vsaWcphNpGmxPpn.png)
- 最後に、ページで使用するテンプレートを保存します。
特定のページでページ テンプレートを使用する
ページ用に作成したテンプレートを使用します。

これを行うには、WordPress ダッシュボードから[ページ] > [すべてのページ]に移動します。 ページを作成していない場合は、 「新規追加」をクリックしてください。 ブログ ページでテンプレートを使用したいので、ブログ ページに移動します。
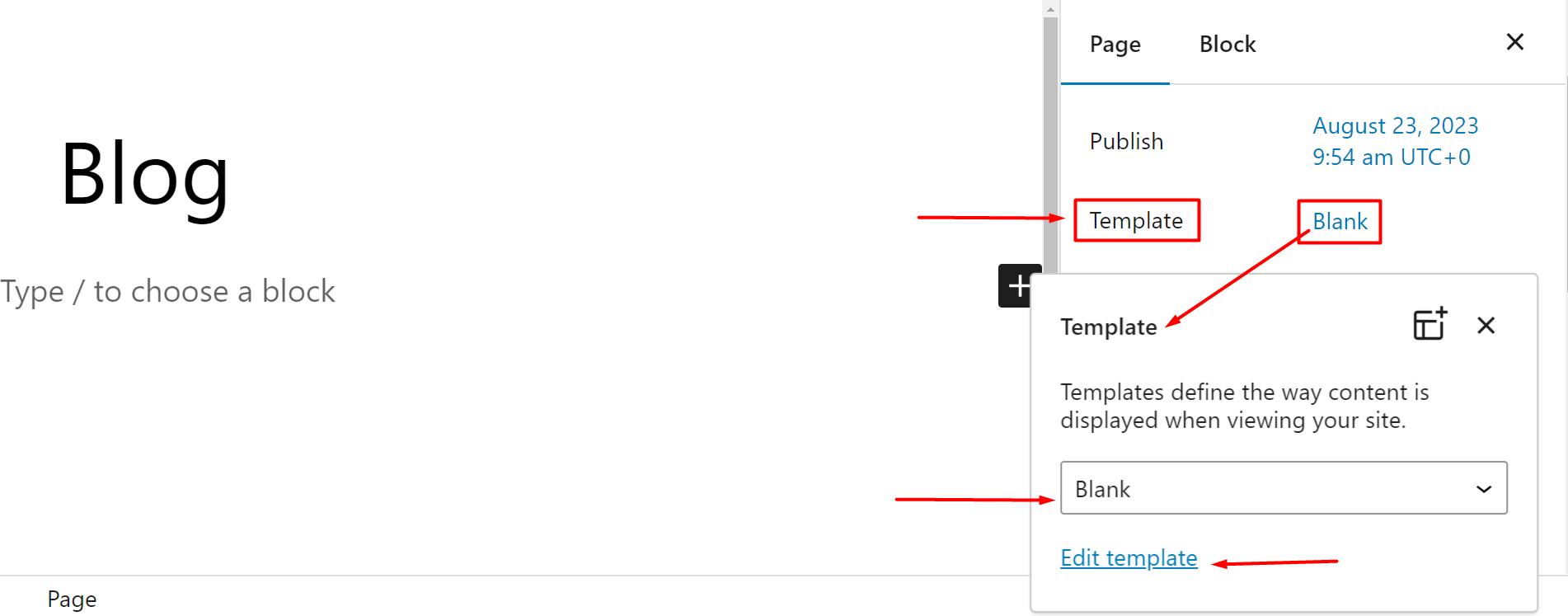
ここでは、右上に設定タブが表示されます。 それをクリックすると、さまざまなページオプションが表示されます。 そこに「テンプレート」オプションが表示されます。

それをクリックすると、さまざまなテンプレート オプションが表示されます。 「Blank」テンプレートを変更したので、メニューからそれを選択し、ページを更新します。
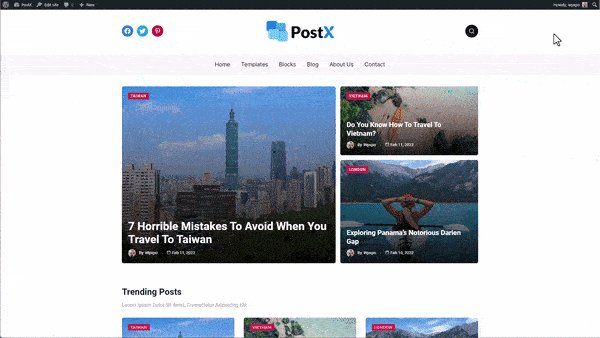
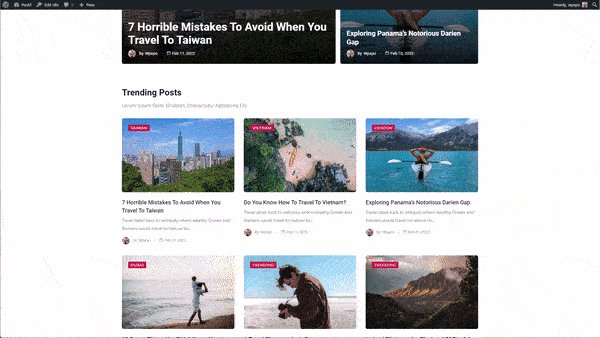
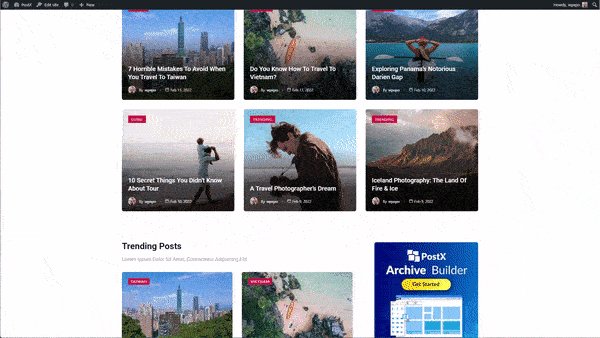
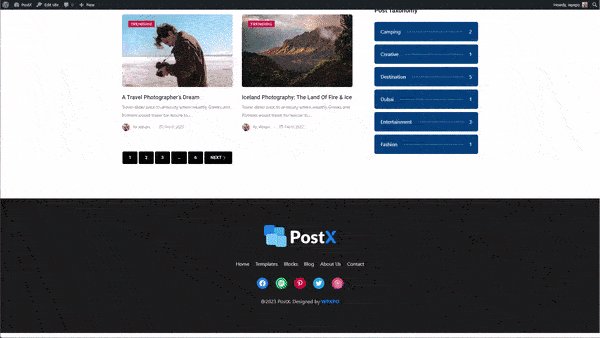
これは、WordPress の完全なサイト編集機能を使用して PostX で構築したサイトです。

最終的な考え
これは、PostX プラグインをフル サイト編集 (FSE) に使用する方法の 1 つにすぎません。 PostX プラグインを使用すると、さらに多くのことができます。
最新の WordPress アップデートの完全な編集機能を使用することを選択した場合、それは簡単ではありません。
PostX のような軽量で使いやすいプラグインを使用すると、作業が容易になります。 既製のアセットは明らかに有利です。
それで、あなたはどう思いますか? コメントセクションで私たちと共有してください。

WordPress 列を使用してインパクトのあるページを作成する: 初心者からプロまで

PostX Beaver Builder の統合: Beaver Builder で Gutenberg ブロックを使用する

WordPress ブログで推定読書時間を表示する方法

WPBakery Page Builder で PostX 統合を使用して Gutenberg ブロックを使用する方法
