Ajax呼び出しの概要
公開: 2021-11-01Ajaxの紹介へようこそ! この記事では、Ajaxの基本と、実際の例での使用方法について説明します。 また、Ajax-PHP呼び出しの例も見ていきます。 このチュートリアルを簡素化するために最善を尽くしましたが、Javascript、PHP、およびWordPressの実用的な知識は、以下の内容を完全に理解する上で非常に重要です。 これを念頭に置いて始めましょう!
Ajaxとは何ですか?
AjaxはAsynchronousJavaScriptandXMLの略です。
Ajaxはプログラミング言語ではありませんが、より優れたWebアプリケーションを作成するために既存のWebテクノロジーを組み合わせた一連の手法です。
Ajaxを使用したWebサイトの改善
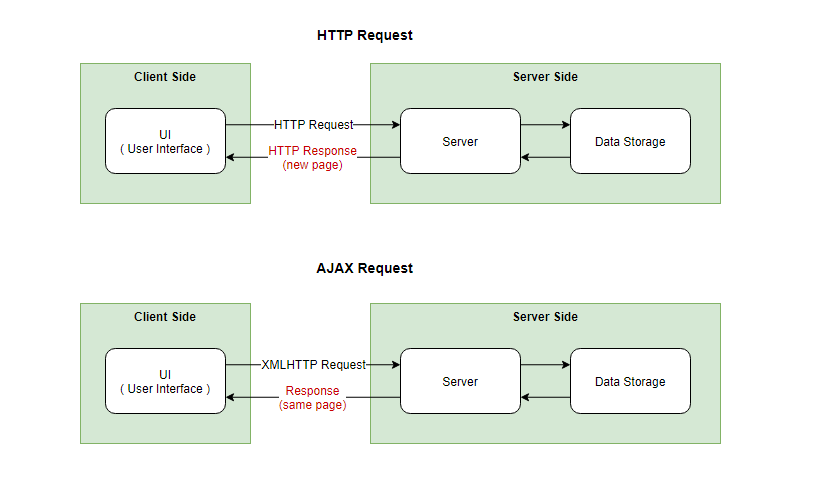
Ajaxにはさまざまな用途があります。 これらの中で、上位の関数の1つはAjax呼び出しです。 Ajax呼び出しを使用すると、Webサイトは、ページをリロードすることなく、ユーザーの操作に応じてコンテンツの一部を更新できます。 そのため、通常のHTTPリクエストとは対照的に、サーバーの応答がWebサイトとの対話を継続するのを待つ必要はありません。

従来、HTTPリクエストはWebサーバーに対して行われ、処理された後、サーバーは更新された出力を新しいページの読み込みで返します。 Ajaxリクエストでは、この一連のアクションはバックグラウンドで非同期に行われるため、ユーザーは中断されません。 これにより、双方向性と応答性が向上し、Webサイトがより動的になります。
Ajaxはどのように機能しますか?
Ajax呼び出しは、エンドユーザーがWebサイトのフロントエンドでアクションを実行することから始まります(たとえば、ボタンをクリックする)。 そのアクションが実行されると、Javascriptイベントがトリガーされ、そのリスナーが関数を呼び出します。
関数内でAjax呼び出しが発生し、XMLを使用して情報がパッケージ化され、リクエストがサーバースクリプトに送信されます。
注:現在、ほとんどすべての場合、JSONはXMLよりも高速で、読みやすく、プログラミングしやすいため、XMLよりも好まれています。
スクリプト内では、PHP、Java、Ruby、Pythonなどのサーバー側スクリプト言語を使用してリクエストが処理されます。
応答はクライアントに返送され、コールバック関数は対応するコンテンツ部分を受信したデータで更新します。
例でこれがどのように機能するかを見てみましょう
簡単なAjax呼び出しの例
記事のタイトルのリストを検索するときに検索結果をリアルタイムで表示できる検索アプリケーションを作成してみましょう。
サーバー側のスクリプト言語としてPHPを使用し、エンドユーザーの観点からこれについて説明します。
ステップ1:HTMLフォーム
まず、ユーザーがテキストと結果を表示する場所を入力するテキストボックスが必要です。 それでは、簡単なHTMLフォームと結果を表示する要素を作成しましょう。
<html> <body> <p><b>Search in articles:</b></p> <form> <input type="text" onkeyup="foundArticles(this.value)"> </form> <p>Articles available: <span></span></p> </body> </html>ステップ2:Javascript関数
ユーザーがテキストを入力すると、可能な場合はリアルタイムの結果が表示されます。 ユーザーがキーボードのキーを離したときに関数を起動するonkeyupJavascriptイベントを使用します。
関数は、プロセスを続行するために、現在のテキストをパラメーターとして取得する必要があります。
<html> <body> <p><b>Search in articles:</b></p> <form> <input type="text" onkeyup="foundArticles(this.value)"> </form> <p>Articles available: <span></span></p> <script type="text/javascript"> function foundArticles(str) { } </script> </body> </html>関数を入力してみましょう。
ステップ3:リクエスト
関数内では、サーバーと対話するために最初にXMLHttpRequestオブジェクトを作成してから、 foundArticles()関数で渡された値を使用して何かを実行する別の関数を呼び出す必要があります。
上記のプロセスでは、サーバーとの対話は、 readyStateプロパティが変更されたときに呼び出されるXMLHttpRequest.onreadyイベントハンドラーを使用して実行されます。 これらの手順をさらに明確にしましょう。
-
readyStateプロパティは、クライアントが存在するXMLHttpRequestの状態を返します。 -
readyStateが変更されるたびに、readystatechangeイベントが発生します。 -
onreadystatechangeプロパティには、readystatechangeイベントが発生したときに呼び出されるイベントハンドラーが含まれています。
ステップ4:リクエストをどうするか
ここで、操作が完了したら何かを行う必要があります。使用可能な状態を確認した後、これを状態4に設定します。
したがって、操作が完了したら、 txtHintのHTML要素内のテキストをサーバーの応答に置き換える必要があります。 これは、リクエストが送信された後にサーバーから受信したテキストを返すresponseTextプロパティを使用する必要がある場合です。

次に、上記で説明したものに対応するfoundArticles()関数内にコードを追加しましょう。
function foundArticles(str) { var xmlhttp = new XMLHttpRequest(); xmlhttp.onreadystatechange = function() { if ( this.readyState == 4 ) { document.getElementById("txtHint").innerHTML = this.responseText; } } }注:ここで、このようにHTMLをエスケープせずにレンダリングすることは、セキュリティ面での悪い習慣であり、コードをできるだけ単純に保つために、このチュートリアルのためにのみこれを行うことを指摘する必要があります。 安全のために、この記事で提供されているコードを実際に使用しないでください。
次に、リクエストをサーバーに送信し、返されたデータを使用する必要があります。
ステップ5:データ
この例では、データはPHPファイルに保存されます。 同じフォルダーの下にdata.phpファイルを作成し、次のコードを含めます。
<?php // We fill in the posts array with the data to look up to $posts = array( "C Language course", "C++ course", "About Bootstrap", "Learn to write HTML", "All about SS", "CSS3 course", "JAVA course", "JavaScript tutorials", "Learn PHP", "MySQL examples", "Learn Python", "AngularJS", "Photoshop Tutorials", "C#", "ASP.NET", "SAP", "ORACLE", "Wordpress CMS for beginners", "Build your own Android app", "All about SEO", "Illustrator", "Flash", "Action Script" ); // We get the requested value from the URL and store it in a variable $req = $_REQUEST["req"]; $autocomplete = ""; // Iterate $posts if $req is not empty if ($req !== "") { $req = strtolower($req); foreach($posts as $name) { $lowname = strtolower($name); if ( strpos( $lowname , $req ) !== false ) { $autocomplete = $name; } } } // Output echo $autocomplete === "" ? "no suggestion" : $autocomplete; $req = $_REQUEST["req"]; ライン。 これは、スクリプトがcustom.jsファイル内のクエリを取得する方法です。これについては後で説明します。
ステップ6:リクエストメソッド
XMLHttpRequestオブジェクトのopen()メソッドを使用してリクエストを初期化し、send()メソッドを使用してサーバーとデータを交換します。
open()メソッドに使用するパラメーターは次のとおりです。
- メソッド。 HTTPリクエストメソッド(「GET」、「POST」、「PUT」、「DELETE」など)を意味します。
- リクエストの送信先のURL。
function foundArticles(str) { var xmlhttp = new XMLHttpRequest(); xmlhttp.onreadystatechange = function() { if ( this.readyState == 4 ) { document.getElementById("txtHint").innerHTML = this.responseText; } } xmlhttp.open("GET", "data.php?req=" + str, true); xmlhttp.send(); }ご覧のとおり、open()メソッドはGETリクエストを「data.php?req=」+strURLに初期化します。
その後、URLは$ req = $ _REQUEST [“ req”]によって使用されます。 値を取得するためのdata.phpファイル内の変数。
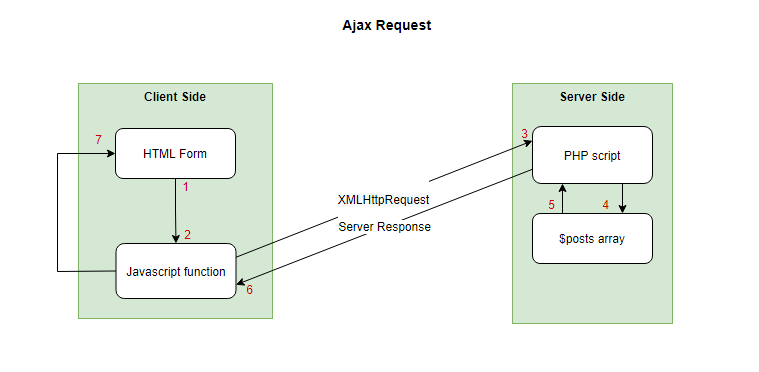
リクエストの例のビジュアルを見てみましょう。

この時点で、フォームは正しく機能するはずです。 入力すると、「コース」という単語の結果は次のようになります。
「C言語コース」、
「C++コース」、
「CSS3コース」、
「JAVAコース」。
結論
これは、Webサイトを構築するときに使用する非常に人気のある手法であるAjaxリクエストの非常に単純な例の例です。 簡単ですが、うまくいけば、このようなリクエストのルーティングをより深く理解できるようになり、独自のコーディングを開始するのに役立つ可能性があります。 次の記事では、WordPress環境でAjaxを再訪しますので、ご期待ください。
