ウェブサイトに魅力的なカラーパレットを作成するためのヒント
公開: 2023-06-21最近はどのウェブサイトを見ても色が見つかります。 色はあらゆる Web サイトの重要な要素であり、ほとんどの Web サイトの配色は色を自然に組み込むのに優れています。
これは Web デザインの静かなストーリーテラーであり、訪問者を魅了し、オンライン旅行の雰囲気を設定します。 それは人々を魅了し、感情を呼び起こし、永続的な印象を残すことができます。 カラー パレット (空白またはグレー) のない Web サイトを想像してください。 鈍く見えて、訪問者にまったく「ピンと来ない」のです。
慎重に作られたカラーパレットは、Web サイトの美しさを高め、特定の感情を呼び起こし、全体的なユーザー エクスペリエンスを向上させることができます。これは、どのような場合でも、どの Web サイトでも必要です。
- Web デザインにおける色彩心理学がすべてです
- さまざまな色の意味を探る
- カラーパレットはブランドの一貫性を提供します
- あなたのウェブサイトに魅力的なカラーパレットを作成するための 10 のヒント
魅力的なカラー パレットを作成することは、単なる芸術的な楽しみではなく、Web サイトの成功を左右する戦略的な決定です。 Web デザインの専門家である必要はありません。時には、既成概念にとらわれずに見て考えることが必要です。
重要なのは、ブランドや対象ユーザーの共感を呼ぶ色を選択することです。 それは、色彩心理学として知られるものの原則と一致することです。
それでは、ウェブサイトに魅力的なカラー パレットを作成するためのヒントを紹介しながら、このカラフルな旅に乗り出しましょう。
Web デザインにおける色彩心理学がすべてです
ヒントに入る前に、色の心理学について簡単に説明します。 Web デザインの世界では、色は非常に大きな力を持っています。 色彩心理学は、色が人間の行動や感情にどのような影響を与えるかを研究しており、Web デザインにおいて重要な役割を果たしています。
色彩心理学を理解することで、その可能性を活用して魅力的で魅力的な Web サイトを作成できます。
さまざまな色の意味を探る
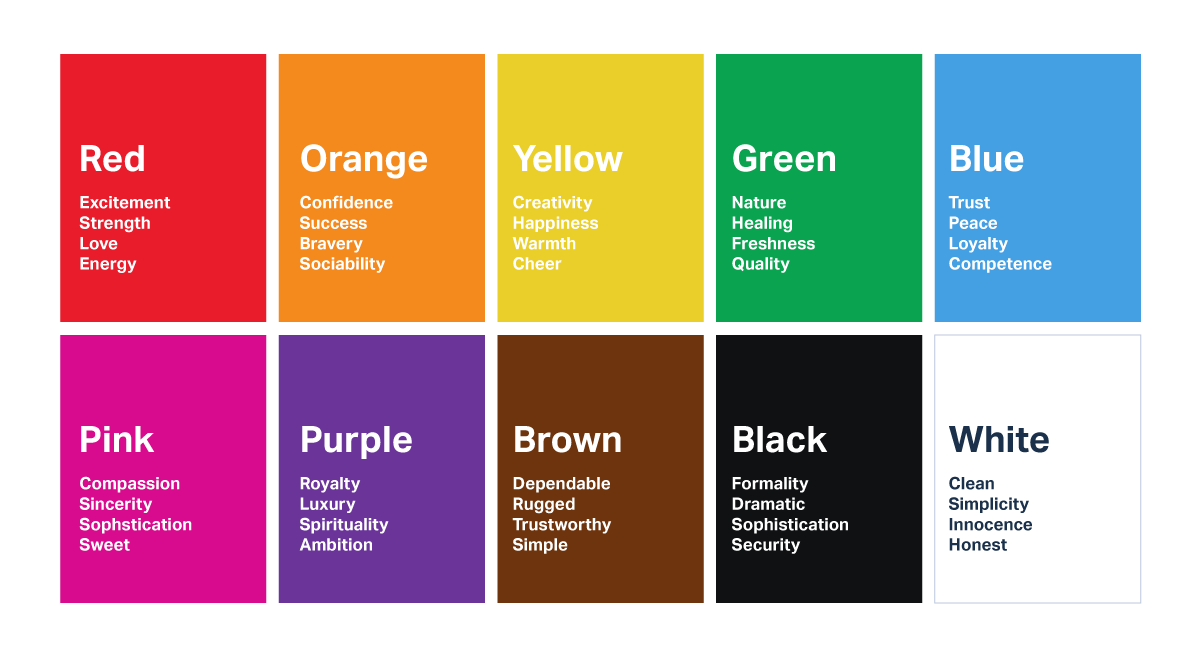
色には、文化や人々によって異なる固有の意味と関連性があります。 さまざまな色に関連する一般的な感情をいくつか見てみましょう。
暖色系:
- 赤: 情熱、エネルギー、興奮と関連付けられることが多い
- オレンジ: 熱意、創造性、暖かさを象徴します。
- 黄色: 幸福感、楽観主義、そしてもちろん暖かさの感情を呼び起こします。
クールな色:
- 青: 静けさ、信頼、信頼性を連想させる
- 緑:成長、調和、自然を象徴
- 紫: 高級感、創造性、精神性を呼び起こす
ニュートラルカラー:
- グレー: バランス、プロ意識、中立性と関連付けられることが多い
- 茶色:土っぽさ、安定感、信頼感を象徴
- ベージュ:素朴さ、落ち着き、親しみやすさをイメージさせる

カラーパレットはブランドの一貫性を提供します
ビジネスの最も重要な側面はその美学です。 これにより、インターネット上のすべてのマーケティング資料にブランドの一貫性と一貫性が生まれます。 カラー パレットが実現する最も重要な点は 2 つあります。
- ブランディング: 色はブランド アイデンティティを効果的に伝えることができます。 たとえば、鮮やかで大胆な色は若々しくエネルギッシュなブランドに適しており、落ち着いた洗練された色はより高級なブランドに適している可能性があります。
- 対象読者: 異なる色は異なる層の共感を呼びます。 カラーパレットを選択するときは、対象となる視聴者の好みや文化的な連想を考慮してください。 たとえば、子供を対象とした Web サイトでは明るく遊び心のある色を組み込むことができますが、専門家を対象とした Web サイトではより落ち着いた洗練された色調を選択することがあります。
あなたのウェブサイトに魅力的なカラーパレットを作成するための 10 のヒント
これはあなたが待っていたリストです。 このセクションでは、視覚要素を目立たせ、訪問者が Web サイトに戻ってくるようにする Web サイトのカラー パレットを作成するための 10 の重要なヒントについて説明します。 これがリストです。
あなたのブランドアイデンティティを理解してください。
- ブランドの個性、価値観、対象ユーザーについて考えてみましょう。
- ウェブサイトのカラーパレットを通じて伝えたい感情やメッセージを特定します。
- 選択した色がブランドの全体的なアイデンティティと一致し、対象ユーザーの共感を呼ぶものであることを確認してください。
色彩心理学を考えてみましょう。
- さまざまな色に関連付けられた感情、連想、文化的意味を探ってください。 これらの原則は特定の感情を呼び起こし、Web サイトに望ましい雰囲気を作り出します。
- 色の好みや解釈は人口統計や文化によって異なることに注意してください。
原色から始めます。
- まず、ブランドを代表し、必要なメッセージを伝える原色を 1 つまたは 2 つ選択します。
- カラーパレット全体のベースとなり、Web サイト全体で目立つように使用できる色を選択してください。
調和のとれたウェブサイトの配色を構築します。
- 原色を補う配色を選択してください。
- 単色、補色、類似色、または 3 色などの Web サイトの配色を試してください。
- パレット内の色がよく混ざり合い、視覚的に心地よいバランスを作り出すようにしてください。
コントラストと階層を作成します。
- コントラストを戦略的に使用して重要な要素を強調し、視覚的な階層を作成します。
- 明るい色と暗い色を組み合わせて読みやすさを高め、重要なコンテンツに注目を集めます。
- CTA ボタンや重要なセクションには対照的な色を使用して目立たせます。
アクセシビリティを考慮してください。
- カラー パレットがアクセシビリティ基準を満たしていることを確認し、視覚障害を持つユーザーに十分な色のコントラストを提供します。 多くの場合、特に WordPress で構築する場合、プラグインを使用して Web サイトのダーク モードや異なる色合いを簡単に作成できます。
- オンライン ツールとリソースを使用して色のコントラスト比をテストし、ユーザーの読みやすさを確認します。
色の数を制限します。
- 視覚的なエクスペリエンスを圧倒する可能性があるため、パレットに多すぎる色を使用しないでください。
- ウェブサイト全体の一貫性と一貫性を維持するには、限られた数の色 (通常は 3 ~ 5 色) に限定してください。
色合いやトーンを試してみましょう。
- 選択した色のさまざまな色合いやトーンを試して、パレットに深みと多様性を加えます。 例外的なデモは Google の Art Palette で、世界中の多くの芸術作品の色を分析しました。
- 明るい色と暗い色のバリエーションを背景、テキスト、アクセントに使用して、視覚的な面白さを生み出すことができます。 コンテンツを背景の異なる色合いで分割したり、背景を補完する画像を追加したりすることもできます。
テストしてフィードバックを収集します。
- HostPapa の共有ホスティング プランのようなテスト Web サイトまたはステージング環境にカラー パレットを実装します。
- ユーザー、同僚、またはフォーカス グループからフィードバックを収集して、色の選択の影響と有効性を評価します。 ソーシャルメディアアンケートも行ってください!
- フィードバックに基づいて調整と改良を加えて、全体的なエクスペリエンスを向上させます。
デザイントレンドを常に最新の状態に保ちます。
- 現在の Web デザインのトレンド、特に色のトレンドに注目してください。
- モダンで関連性の高い色の選択を取り入れて、Web サイトに新鮮さと最新の印象を与えます。
- 流行の色と時代を超越した要素のバランスをとり、時代を超越した魅力を維持します。
結論: 思ったよりも簡単です!
魅力的なカラーパレットを作成することは新しいことではありません。 誰もが自分のウェブサイトでもまさにこの目標を追求しようとしています。 しかし、まったく気にしない傾向のある人もいます。

新しいウェブサイトは単に見た目の美しさだけの問題ではありません。 これは、オンラインでの成功に大きな影響を与える可能性のある戦略的な決定です。 最適な Web ホスティング プランを選択するほど簡単ではありませんが、訪問者の興味を引くカラー パレットを確保することが重要です。
ブランド、対象ユーザー、色彩心理学の原則に沿った色を慎重に選択することで、訪問者がまた戻ってきたくなるような、視覚的に美しく魅力的な Web サイトを作成できます。
色は、Web サイトでのユーザー エクスペリエンスとエンゲージメントを形成する上で重要な役割を果たしますが、コンテンツから焦点を移す必要があるという意味ではありません。 Web サイトのコピーライティングと Web サイトの意図は、依然として Web サイトの最も重要な側面です。
シンプルなブログでは、より落ち着いたパステルカラーを使用することで、訪問者が文章を読みながら一息つけるようにすることができます。 ニュース メディアには、大胆な特集カラーと美的センスがある場合があります。つまり、デバイスに読み込まれた瞬間から注目を集める必要があります。
もう 1 つは、Web サイトのカラー パレットのデザインはエキサイティングで創造的なプロセスであるということです。 あなたが Web デザイナーでなくても、しっかりとした Web サイトビルダー アプリケーションを使用すれば、これを簡単に行うことができます。
しかし、さらに良いのは、ビジョンがある場合、HostPapa が助けてくれるということです。 Do-It-For-Me プランのおかげで、専門家はそれを実現し、何もしなくても素晴らしいものをゼロから作成できます。
結論として、魅力的なカラー パレットを作成すると、芸術、心理学、戦略という3 つの主要な要素のバランスが取れます。 面倒なプロセスである必要はありません。オンライン上には便利なサービスやリソースがたくさんあるので、ほとんど苦労せずに実行できます。 デジタル キャンバスを印象に残る色でペイントしましょう。

