Elementorを使用してWordPresseコマースストアを設計するのは賢明ですか?
公開: 2021-01-11ハードコーディングを使用してWebページまたはWebサイトを作成する時代は終わりました。 人気のあるコンテンツ管理システムまたはCMSであるWordPressの初期には、美的感覚を満たすためにさまざまなテーマレイアウトを使用することしかできませんでした。
しかし、Web開発ツールの世界における最新の発明と革新により、コードを1行も記述せずに、希望どおりにWebサイトを設計できるようになりました。
WordPressエコシステムでは、Webページを最初から設計することも、ページビルダーを使用するだけで既存のWebページの外観を変更することもできます。
Elementorは、あらゆる種類のウィジェットを使用してWebページをデザインする方法を提供できるページビルダーの1つです。
この記事では、HappyElementorアドオンを使用してマーケットプレイスのUIデザインをカスタマイズするのが賢明かどうかを説明します。 では、に飛び込みましょう。
Elementorとは何ですか?
Elementorは、あらゆるタイプのWebページを作成またはカスタマイズできるWordPressプラグインです。 これは、市場で群を抜いて最も人気のあるページビルダーです。
現在までに、世界中に300万人以上のユーザーがいます。 これは、ツールの人気を示しています。 このプラグインを使用すると、HTML要素のCSSを変更したり、単にデザインを変更したりすることもできます。
Elementorがあなたにとって不可欠なのはなぜですか?
- あなたが技術者ではないが、ウェブデザイナーに多くを費やすことなく物事をやりたいのなら、Elementorはあなたの銀行を救うことができます。
- それはどんなWordPressテーマとも互換性があります。
- 利用可能な拡張機能が多数あります。
- HTML、CSS、JavaScript、PHPプログラミング言語の基礎さえ知っている必要はありません。
- ページレイアウトやコンテンツレイアウトを作成する場合は、このために出かける必要があります。
- Elementorでページを作成している間、右側にライブプレビューを表示できます。 つまり、表示されるのはフロントエンドで取得するものです。
- ページや投稿を編集しようとすると、「Elementorで編集」ボタンが表示され、すぐにエディターに移動します。
Elementorに関する一般的な誤解
多くの人は、ElementorがWebサイトを遅くすると考えています。 しかし実際には、それはウェブサイトをそれほど遅くしません。 幸い、Elementorを利用したサイトの速度を上げることができるキャッシュプラグインはたくさんあります。
WP Fast Cacheのような無料のプラグインは、ElementorWebサイトの速度を向上させます。 ただし、プレミアムプラグインであるWP Rocketを使用している場合は、Elementorを搭載したサイトで超高速の読み込み速度が得られる可能性が高くなります。
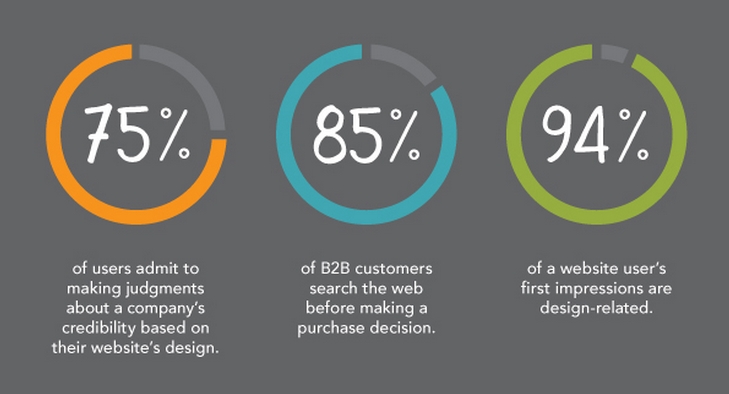
eコマースマーケットプレイスにとって優れたデザインが重要な理由
38.5%で時代遅れのデザイン。 あなたのサイトが時代遅れであるなら、あなたの製品やサービスも時代遅れである可能性が高いという印象があります。
CMSCMEDIA
訪問者を感動させるには、優れた直感的なデザインが必須です。 調査によると、顧客の心に最初の肯定的な印象を与えるのにたった50ミリ秒しかありません。
これがFoxy.ioからの事実です-

このようにデザインが重要な役割を果たしています。
カスタマイズされたデザインをeコマースWebサイトに適用するための戦略
WordPressサイトが稼働していることを前提としています。 WordPressでeコマースサイトをデザインするには、WooCommerceプラグインをインストールする必要があります。 WooCommerceをインストールしてアクティブ化する方法がわからない場合は、この簡単なガイドに従って開始するか、次のビデオチュートリアルに従うこともできます。
WooCommerceをアクティブ化するときに、WooCommerceテーマをインストールする必要がある場合もあります。
WordPressのElementorプラグインを使用してeコマースサイトをカスタマイズするのは簡単なことです。 次の戦略に従ってください。
戦略1:Elementorをインストールしてアクティブ化する
WooCommerceのインストールとアクティブ化が完了したら、Elementorをインストールしてアクティブ化する必要があります。

インストールしてアクティブ化する方法については、このドキュメントを参照してください。
戦略2:Elementorでページを作成する
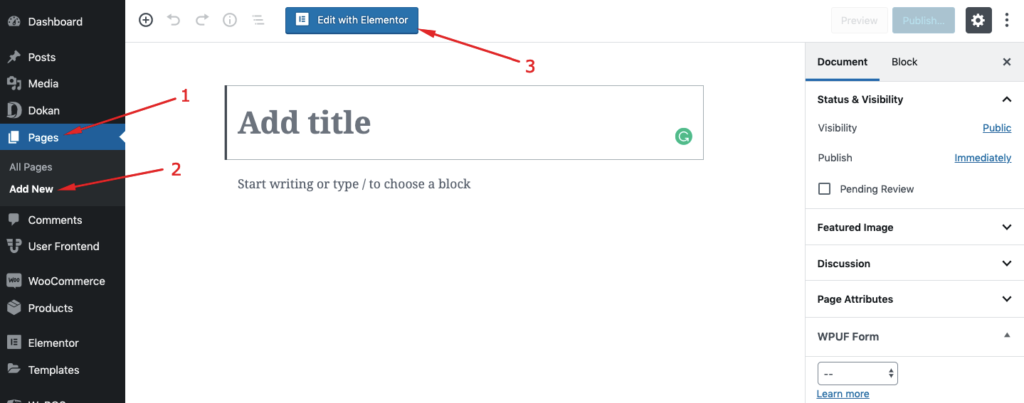
次に、 WP管理ダッシュボード→ページ→新規追加→Elementorで編集に移動します。

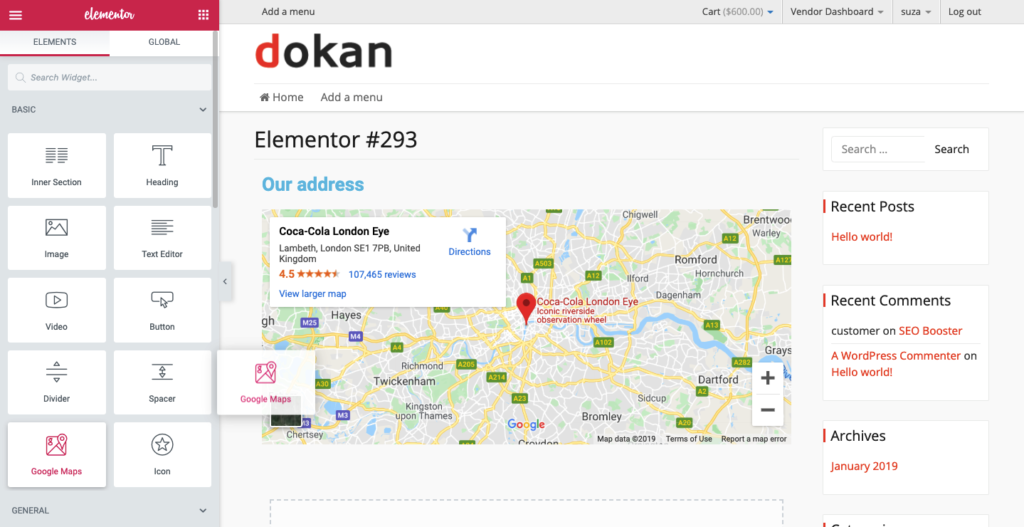
次に、ウィジェットを使用してページを作成します。 それはそれと同じくらい簡単です! ここでは、見出しウィジェットとGoogleマップウィジェットを使用してページを作成しました。

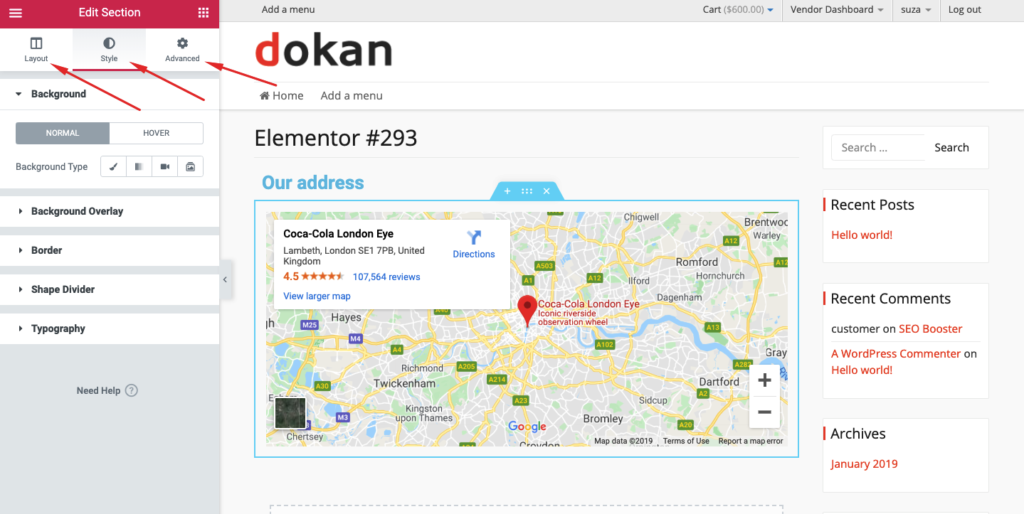
戦略3:ウィジェットの外観を変更する
[レイアウト]、[スタイル]、および[詳細]オプションを使用して、ウィジェットを変更できます。 セクションの幅を制御したり、背景オーバーレイを追加したり、境界線にスタイルを追加したり、図形の仕切りを追加したり、タイポグラフィをいじったりすることができます。

戦略4:フローティング効果を追加する
優れたデザインのランディングページを作成する場合は、マーケットプレイスのページレイアウトにクールなフローティング効果を追加することもできます。 これらのフローティング効果を追加するには、Elementorハッピーアドオンからのいくつかの排他的なスタイルが必要です。
マーケットプレイスで使用できる製品フローティングエフェクトのサンプルを次に示します。

このドキュメントを読んで、HappyElementorAddonsをインストールしてアクティブ化する方法を学ぶことができます。
戦略5:見事な製品レイアウトを構築する
見事な製品レイアウトを使用している場合、顧客がコンバージョンに至る可能性はかなり高くなります。 驚くべき製品レイアウトにより、顧客がサイトから跳ね返る可能性が低くなります。 見事な製品レイアウトを構築する方法については、次のリンクをたどってください。
ハッピーアドオンで見事な製品レイアウトデザインを無料で作成
ボーナスのヒント:WooCommerceストアをマルチセラーマーケットプレイスに変える

プラットフォームを変更せずに、WordPressの単一のストアをマルチベンダーのマーケットプレイスに変えることができることをご存知ですか? Dokanは、夢のマルチベンダーマーケットプレイスを簡単に管理するための信頼できるパートナーになることができます。
Dokanは、WordPressでオンラインビジネスを始めるための最速の方法です。 物理的な製品を持っていたり、専門家を雇ったりすることなく、Amazonのようなマーケットプレイスを所有できます。 低予算で、デジタル、物理、可変に至るまで、あらゆるタイプの製品に対して30分未満で高機能のマーケットプレイスを作成できます。
さらに驚くべきことに、ElementorはDokanと互換性があります。 DokanElementorモジュールをアクティブ化する必要があるのはあなただけです。 このDokanとElementorのデュオを使用すると、AmazonやeBayなどのマルチベンダーマーケットプレイスを数分で簡単に構築できます。
- あなたが写真のウェブサイトを扱っているならば、あなたはこの記事にショットを与えることができます。
- Elementorでカスタマーレビューを紹介したい場合は、この記事を読むことをお勧めします。
- Elementorを使用して見事なスティッキーヘッダーを作成する場合は、この記事を参照してください。
君による
したがって、Elementorを使用してマーケットプレイスのテーマのデフォルトのデザインをカスタマイズする場合、それは明らかに素晴らしいアイデアになると結論付けることができます。
カスタマイズと最適化が適切に行われていれば、Webサイトに問題はありません。 また、Happy Addonsは、すでに人気のあるページビルダーであるElementorのすべての標準に準拠しているため、品質について安心できます。
何を求めている? 試してみて、ElementorHappyAddonsでどのように感じたかをお知らせください。

