Beaver Builder テンプレートの使用がこれまでより簡単になりました。
公開: 2015-05-18ビーバービルダー製品が 25% オフ!セールは終了です...もっと詳しく!


独自のレイアウト テンプレートを保存する機能は、常に Beaver Builder の最も強力で人気のある機能の 1 つです。本日は、独自の Beaver Builder テンプレートの作成をさらに簡単にするテンプレート システムのいくつかの新しい機能強化と、代理店メンバーが待ち望んでいた新しいボーナス機能を発表できることを嬉しく思います。
今日までは、テンプレートを作成、編集、削除する唯一の方法はビルダー インターフェイスでした。このワークフローは確かに機能しますが、テンプレートを操作するには既存のページのビルダーを入力する必要があるため、常に理想的であるとは限りません。新しいテンプレート管理者のおかげで、そのようなことはなくなりました。

では、テンプレート管理者とは一体何なのでしょうか?
テンプレート管理者は、標準の投稿やページと同じようにビルダー テンプレートを作成、編集、削除できるカスタム投稿タイプのインターフェイスです。テンプレートを操作するために既存のページに入る必要はなくなり、WordPress 管理エリア内で直接アクセスして編集できるようになりました。
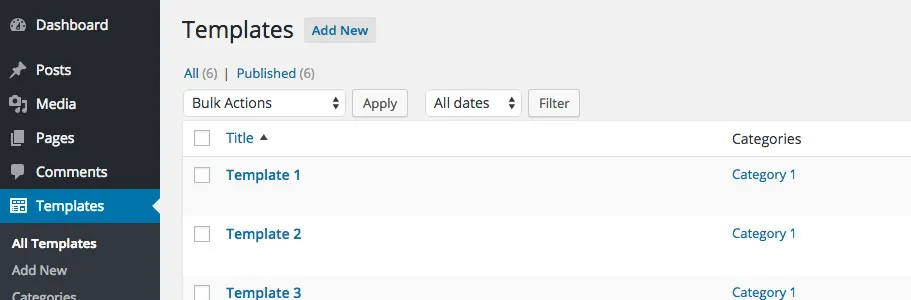
このリリースでは、WordPress 管理領域をできるだけクリーンに保ちたいため、テンプレート管理をデフォルトで無効にしておくことにしました。 [設定] > [ページ ビルダー] > [テンプレート] > [テンプレート管理を有効にする]に移動すると、簡単に有効にできます。この設定が有効になると、WordPress 管理メニューに「テンプレート」という新しいメニュー項目が表示され、ビルダーを起動せずに新しいテンプレートの追加、編集、削除ができるようになります。
WordPress 管理画面でテンプレートを操作するだけでなく、テンプレートを分類して順序付けする機能も提供しています。繰り返しますが、テンプレート自体はカスタム投稿タイプとして保存されるため、標準の投稿やページの場合と同じように機能します。

それはあなたにとって何を意味しますか?
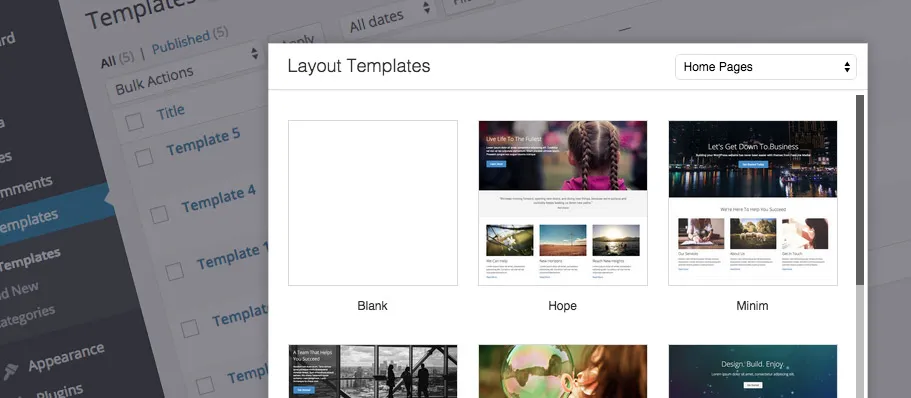
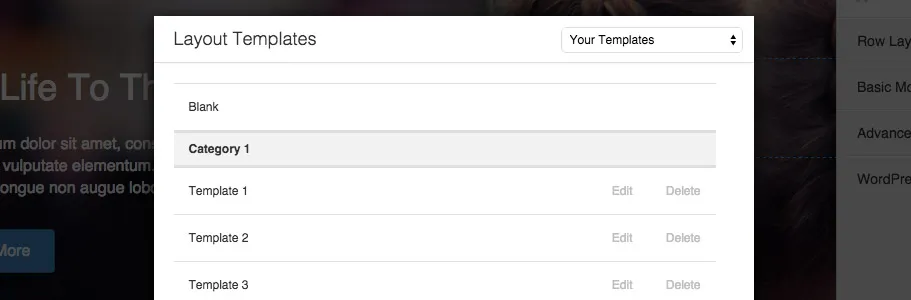
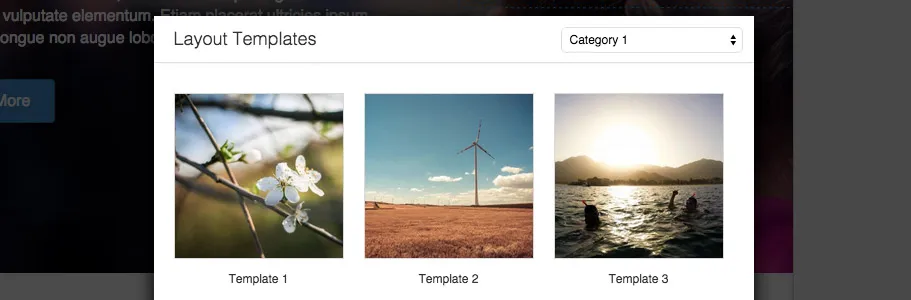
この変更を加える前は、すべてのカスタム テンプレートがテンプレート セレクターのテンプレートのタイトル順に単一のリストに表示されていました。テンプレートがいくつかある場合は問題ありませんが、リストが少し長くなると、少し扱いにくくなります。テンプレートを表示するカテゴリを作成し、並べ替える順序を選択できるようになりました。これにより、新しいページにテンプレートを選択するときに、あなたやクライアントがテンプレートを見つけやすくなります。
ビルダー テンプレートのリビジョンも有効になりました。間違いを犯し、テンプレートのいずれかを以前のバージョンに戻したい場合は、WordPress に組み込まれたリビジョン システムのおかげでそれが可能になりました。
Beaver Builder 1.5.8 リリースの時点で、当社のエージェンシー メンバーは、コア テンプレートとカテゴリを独自のものに置き換えることで、テンプレート セレクターをホワイト ラベル付けできるようになりました。

それで、それはどのように機能するのでしょうか?
マルチサイト インストールのネットワーク管理者には、 [設定] > [ページ ビルダー] > [テンプレート] > [コア テンプレートの上書き]に新しい設定があり、他のすべてのサイトのコア テンプレートを上書きするテンプレートを持つネットワーク上のサイトを選択できます。たとえば、 templates.my-multisite.comにサイトを作成し、そこでテンプレートを構築し、ネットワーク管理設定でそのサイトを選択して、それらのテンプレートがすべてのユーザーに表示されるようにすることができます。
単一サイトのインストールでは、管理画面の[設定] > [ページ ビルダー] > [テンプレート] > [コア テンプレートの上書き]に新しいチェックボックスが表示され、チェックするとコア テンプレートが独自のテンプレートで上書きされます。これを使用して、クライアントの特定のニーズに合わせたカスタム テンプレートを構築し、コア テンプレートの代わりにそれらのみを表示できます。
このリリースでは、テンプレートとは関係のない他の 2 つの機能強化もこっそり導入しました。
私たちの良き友人である Kim Doyal (別名 WordPress Chick) からの提案と、彼女の連絡先とのつながりのおかげで、Subscribe Form モジュールを中小企業向けの Hatchbuck 販売およびマーケティング プラットフォームに統合できるようになりました。これまで聞いたことがない場合は、ぜひチェックしてください。統合に取り組んでいる間、彼らのプラットフォームをテストすることができてうれしかったです。使いやすさとシンプルさに感銘を受けたと言わざるを得ません。
また、シンプルですがよくリクエストされていた機能強化を列に追加しました。これが利用可能になったことをうれしく思います。その強化とは、コラムの写真背景です。
前回の投稿でお話ししたように、今後数か月以内にテンプレート システムに加えたい機能強化がまだいくつかあります。それがどのようなものになるのかについては、まだ初期段階にありますが、その一部が社内で「リンクされたテンプレート」と呼ばれるものを中心に展開することはわかっています。
リンクされたテンプレートを使用すると、1 つまたは複数の行を複数のページにドロップし、それらを 1 か所で編集できます。また、ある種のモジュール テンプレート/プリセット機能や、ページ上の任意の場所にテンプレートをドロップできる機能も検討しています。
まだ完全にはわかりません。このリリースが完了したので、ロードマップを検討し、Uservoice をフォローアップし、毎週のミーティングで次の内容について話し合う予定です。おそらく今後 1 か月ほどでいくつかの小規模な機能リクエストを取り消し、テンプレートでやりたいことを仕上げて、それがすべて完了したら、いくつかの大きなプロジェクトに着手することになるでしょう。
それまでの間、テンプレート システムの機能強化についてのご意見や、次に取り組んでほしいことなどを、以下のコメント欄でお気軽にお知らせください。
ソフトウェアのロジックには限界がありません。おお。
アップデートしていただきありがとうございます。新しいテンプレート システムを試して、次に何が登場するのかを確認するのが待ちきれません。
これは素晴らしいですね、皆さん。 (マルチサイトではなく) 単一サイトで、カスタム テンプレートにサムネイルを追加できますか?

私もそれがとても嬉しいです!史上最高のビルダー!デフォルトのエディタを今すぐ削除できますか?
素晴らしいものだよ、みんな。
BBテンプレートを販売している人を知っていますか?うまくデザインされたテンプレートを購入して、自分の武器庫に加えたいと思っています。
再度、感謝します。
つまり、リンクされたテンプレートでアイデアを正しく理解できれば…つまり、フッターの上に行を追加して、それをオプトイン領域とし、このテンプレートを使用してすべてのページにそれを表示できるということですか?
素晴らしい仕事だ、みんな
代理店レベルへのアップグレードも検討していますが、まずは新しいシステムをチェックするのを楽しみにしています。
これからも素晴らしい仕事を続けてください、
マティス
ここで起こっている新しい変化が大好きです。リンクされたテンプレート機能をリリースするための推定スケジュールはありますか?
それは私が考える最大の作業効率の向上です。リンクされたテンプレート行をヘッダーの下またはフッターの上にフックする機能はありますか?つまり。フル ページ テンプレートではなく、他の完全なテンプレート ページ内に表示されるリンクされたテンプレート行。
質問。ここで行ったようにテンプレートに画像を追加するにはどうすればよいですか: https://14308-presscdn-0-96-pagely.netdna-ssl.com/wp-content/uploads/2015/05/page-builder-templates-custom .jpg
[設定] > [ページ ビルダー] > [テンプレート] > [コア テンプレートの上書き] を有効にしました。そして、カテゴリを含むテンプレートを追加しました。次に、画像をアイキャッチ画像に追加しました。しかし、それは機能しませんでした。
そして、はい、代理店の追加があります..
お知らせ下さい。
ありがとう!!!
ライアン
うわー、ジャスティン、これは素晴らしい追加です。感動した!