JPEG vs PNG vs WEBP: WordPress に最適な画像形式
公開: 2024-09-05Web サイトの所有者は、JPEG か PNG か WEBP の画像形式の間で悩まされることがよくあります。ほとんどの人は違いを理解せず、Web サイトにさまざまな種類の画像をアップロードします。これにより、Web サイトのパフォーマンスが低下し、デザインの一貫性が損なわれます。
また、画像形式もWeb サイトの読み込み時間に影響します。画像の読み込みに時間がかかりすぎると、優れたユーザー エクスペリエンスを提供できません。
そのため、適切な画像形式を選択することが非常に重要です。この記事では、 WEBP、PNG、JPEG の画像形式とその仕組みについて学びます。
最終的には、Web サイトにどの形式の画像をアップロードするかを決定できます。
始めましょう -
JPEG vs PNG vs WEBP: 定義、長所、短所、使いやすさ
まずは、JPEG、PNG、WEBP 画像形式の定義を理解しましょう。
知っておくと良いこと-
可逆圧縮は、情報を失わずにデータのファイル サイズを削減する方法です。可逆圧縮を使用して画像を圧縮すると、元のデータはすべて保存されます。
画像を劣化させることなく元の品質に戻すことができます
また、長所と短所、これらの形式を使用するための理想的なシナリオ、およびいつ使用するかについても説明します。
WEBP

WEBP は、可逆圧縮と非可逆圧縮の両方を提供する最新の画像形式です。高品質を維持しながらファイル サイズを削減するように設計されており、Web での使用に最適です。
WEBP 画像形式の長所:
- 非可逆圧縮と可逆圧縮の両方を提供します
- 可逆オプションと非可逆オプションの両方で透明性をサポートします
- アニメーション画像の作成に使用されます
- ほぼすべての最新ブラウザでサポートされています
- PNG や JPEG よりも小さいファイル サイズが生成されます。
短所:
- 古いブラウザとアプリケーションは WEBP をサポートしていない可能性があります
- WEBP 画像のエンコードとデコードには、より多くの処理能力が必要になる場合があります
- WEBP はまだ JPEG や PNG ほど広く受け入れられていません。
PNG

透明度をサポートするロスレス画像形式。この画像形式は、ロゴやテキストを含むグラフィックなど、明確な背景が必要な画像に最適です。
PNG 画像形式の長所:
- 元の画質を損なうことなく維持します
- 完全な透明性をサポート
- すべての最新ブラウザにわたる幅広い互換性
- 高度なディテールが必要な画像に適しています。
短所:
- PNG ファイルは通常、JPEG や WEBP よりも大きくなります
- PNG はアニメーションをサポートしていません
- 写真画像には最適化されていません。
JPEG (JPG)

非可逆圧縮を使用してファイル サイズを削減する、一般的に使用される画像形式は、ファイル サイズが小さいことが重要な写真や複雑な画像によく使用されます。
JPEG画像形式の長所:
- 画質を維持しながら最適化されたファイルサイズを提供します
- すべてのブラウザで普遍的にサポートされています
- 通常、PNG よりもファイル サイズが小さくなります。
- 最も一般的に使用される画像形式。
短所:
- 非可逆圧縮を使用するため、詳細が著しく失われる可能性があります
- 透明度をサポートしていません
- JPEG はテキストを含む画像には適していません。
まだ明確ではありませんか?以下は、JPEG、PNG、WEBP の比較表で、それぞれの違いをさらに示しています。
JPEG、PNG、WEBP の比較表
| 特徴 | JPEG (JPG) | PNG | WEBP |
|---|---|---|---|
| 画質と圧縮 | 画像の詳細と圧縮アーティファクトの一部が失われる圧縮 | 品質を損なうことなく圧縮 | 可逆圧縮と非可逆圧縮の両方をサポート |
| ブラウザの互換性 | すべての主要なブラウザで広くサポートされています | 最新のブラウザ間でよくサポートされています。古いバージョンでは透過性のサポートが制限されています | 約 95% のブラウザでサポートされています |
| ファイルサイズと読み込み速度 | 効率的な非可逆圧縮によりファイル サイズが小さくなる | 可逆圧縮によりファイルサイズが大きくなる | 品質と圧縮効率のバランスを保ちながらファイル サイズを小さくする |
| 透明性のサポート | 透明度をサポートしていません | 透明度をサポートし、ロゴやオーバーレイ グラフィックに最適です | 可逆オプションと非可逆オプションの両方で透明性をサポート |
| アニメーションのサポート | いいえ | いいえ | はい |
| 色の濃さ | 24 ビット (1,670 万色) | 24 ビットまたは 32 ビット (アルファ チャネルあり) | 24 ビットまたは 32 ビット (アルファ チャネルあり) |
| 使用例 | 写真やグラデーションのある画像に最適 | シャープな線、テキスト、透明度のある画像に最適 | 多用途、写真や透明度のあるグラフィックの両方に適しています |
| 編集と再保存 | 再保存するたびに品質が失われる | 編集を繰り返しても品質を維持 | ロスレスオプションで品質を維持 |
| 処理能力 | 低い | 低い | より高度な処理要件 |
| 画像エディターでのサポート | ユニバーサル | ユニバーサル | ほとんどの最新の画像エディタでサポートされています |
| ファイルサイズの詳細 | 中くらい | 大きい | 小さい |
これらの画像形式はどのようなシナリオに最適ですか?
これら 3 つの形式は、さまざまな種類のシナリオに最適です。
JPEG :
- 写真: JPG は、多くの色とグラデーションを含む画像を効率的に圧縮できるため、写真の頼りになる形式です。
- Web での使用:ファイル サイズが比較的小さく、ページの読み込み時間を短縮できるため、オンライン コンテンツに広く使用されています。
PNG :
- テキスト付きグラフィック: PNG はシャープなエッジとテキストを非常にうまく処理します。ロゴ、インフォグラフィックス、およびテキストやハードエッジが多いその他の画像に最適です。
- 透明度: PNG は透明度をサポートしているため、さまざまな背景とシームレスに融合する画像を作成できます。
- 画像編集: PNG は可逆圧縮を使用するため、画像の品質が維持されます。
WEBP :
- Web パフォーマンスの最適化: WEBP は、品質を大幅に犠牲にすることなくファイル サイズを削減するように設計されています。パフォーマンスが重要な Web での使用に最適です。
- 多用途な画像の使用: WEBP は可逆圧縮と非可逆圧縮の両方をサポートしており、透明度やアニメーションも含まれています。これは、Web 開発者にとって多用途のオプションです。
これらの画像形式を使用する場合
JPEG、PNG、WEBP 画像形式の間で使用する理想的なシナリオはわかりました。これらの画像形式をどのような場合に使用するかについても知っておく必要があります。
JPEG :
- 許容可能な圧縮率を備えた高品質の写真
- ソーシャルメディアとブログ投稿
- 中程度の品質が必要なプリント
PNG:
- 透明性が必要な画像
- 高品質の Web グラフィックス
- 編集中の品質を維持する
WEBP:
- Web サイトの読み込み時間の最適化
- 最新の Web アプリケーション
- 品質とサイズのバランスをとる
これにより、これらの形式の違いに関する混乱が解消されることを願っています。
WordPress に最適な画像形式は何ですか?

WEBP、PNG、JPEG のいずれの最適な画像形式を選択するかは、最終的には、特にファイル サイズと画質の点で、特定のニーズに依存します。
見てみましょう-
WEBP: Web 画像の未来
WEBP は将来の画像形式としてますます認識されており、すべての Web サイトの標準となる見込みです。
優れた圧縮機能を備えているため、JPEG や PNG と比較してファイル サイズが大幅に小さくなり、ストレージ スペースが大幅に節約され、Web サイトのパフォーマンスが向上します。

画像が小さいと読み込み時間が短縮され、ユーザー エクスペリエンスが向上し、SEO ランキングが向上する可能性があります。
ただし、WEBP を採用するには、Web サイト ビルダー、コンテンツ管理システム (CMS)、または画像編集ツールがこの形式を完全にサポートしていることを確認する必要があります。
最新のブラウザのほとんどは WEBP をサポートしていますが、一部の古いブラウザではサポートしていない場合があるため、完全な互換性を確保するには JPEG や PNG などのフォールバック オプションが必要になる場合があります。
JPEG: 写真家にとっての古典的な選択
JPEG は、特にプロの写真家や Web サイト所有者の間で、色の精度と高解像度画像の管理の点で最も人気のある画像形式であり続けています。
複雑な色のグラデーションを含む写真や画像に適しています。
JPEG は画像を効率的に圧縮し、品質とファイル サイズのバランスをとります。そのため、オンライン ポートフォリオ、ソーシャル メディア、および豊かな色とスムーズな移行を維持することが重要なあらゆるコンテキストに最適です。

WEBP ほど圧縮されていませんが、JPEG は汎用的な互換性があり、すべてのプラットフォームやデバイスで使いやすいため、多くのユーザーにとって信頼できる選択肢となっています。
PNG: グラフィックスの多用途性と鮮明さ
PNG は、ロゴ、アイコン、スクリーンショットなど、透明性や鮮明な詳細が必要な画像に最適な形式です。
可逆圧縮による画質の維持に優れており、保存プロセス中にデータが失われず、あらゆる細部が確実に保持されます。
PNG は、カラー パレットが限られている画像や、チャート、グラフ、テキスト オーバーレイなどの鮮明できれいな線が必要な画像に特に役立ちます。 PNG ファイルは WEBP または JPEG 形式よりもサイズが大きくなる傾向がありますが、品質を犠牲にすることができず、透明性が必要な場合には非常に貴重です。
画質の比較: WEBP、PNG、JPEG
画質に基づいて Web サイトに最適な画像形式を選択することは、公開するコンテンツの種類によって異なります。
- 写真コンテンツ: WordPress サイトにカラーの多い画像を投稿する写真家の場合、JPEG が最良の選択肢です。 JPEG 画像は、重要なカラー データを保持しながら、高い圧縮率を実現します。
- グラフィックおよびミニマリスト画像:スクリーンショットまたは最小限の色を使用した画像の場合は、PNG が推奨されます。 PNG は高品質のビジュアルを維持します。
- 最適化されたパフォーマンス:主な目標が、品質をあまり犠牲にすることなく高いパフォーマンスを維持するために画像を圧縮することである場合、WEBP は確実な選択肢です。 WEBP は、良好な画質を維持しながら、JPEG よりも平均 30% 高い圧縮率を達成できます。ただし、サイトに写真やグラフィック デザインのポートフォリオが含まれている場合、WEBP は最良の選択ではない可能性があります。
写真に興味がありますか?自分の写真ウェブサイトを作成して、あなたの才能を世界に示しましょう。
ファイルサイズの比較: WEBP、PNG、JPEG
ファイル サイズに関しては、特に最適化中に選択した圧縮レベルを考慮すると、WEBP は一般的に PNG と JPEG の両方よりも優れています。
- WEBP と PNG: WEBP ロスレス画像は通常、PNG ファイルより 26% 小さくなります。 WebP は、ファイル サイズを削減しながら画質を維持するためのより良いオプションです。
- WEBP と JPEG:非可逆画像の場合、圧縮レベルに応じて、WEBP 画像は JPEG より 25 ~ 34% 小さくなります。たとえば、Google Developers の比較では、JPEG と WEBP のファイル サイズに大きな違いがあり、WEBP の方が一貫してファイル サイズが小さくなっています。
このファイル サイズの削減は、特に WordPress を使用している場合、Web サイトのパフォーマンスに直接影響を与える可能性があります。
画像ファイルが小さいと、Web ページの読み込みが速くなり、ユーザー エクスペリエンスが向上するだけでなく、WordPress SEO も強化されます。 Google はページの読み込み速度をランキング要素として考慮しているため、読み込みが速いサイトは遅いサイトよりも競争力が高くなります。
JPEG、PNG、WEBP の間で正しい選択をする
| 目的 | 推奨フォーマット | 理由 |
|---|---|---|
| ウェブの最適化 | WEBP | Web サイトのパフォーマンスを向上させるために、小さくて高品質の画像に最適です。 |
| 写真の品質 | JPEG | 正確な色再現でプロの写真撮影に最適です。 |
| グラフィックデザイン | PNG | 特に透明度の明瞭さと詳細を維持するのに最適です。 |
適切な形式を選択することは、画像の視覚的な品質と Web サイトのパフォーマンスの両方に影響を与えるため、非常に重要です。各形式の長所と、それがファイル サイズや画質にどのように影響するかを理解すると、特定のニーズに基づいて最も情報に基づいた決定を下すのに役立ちます。
サイトに画像が表示されないのですか?慌てないで!最新のブログ投稿では、画像読み込みの問題を迅速に解決するための効果的なソリューションを提供しています。 ️
WordPress 用に画像を変換する方法
さまざまな画像形式に関する情報をすべて確認したところで、画像形式の変更を検討しているかもしれません。
PNG 画像があり、その画像を WEBP に変換したい場合は、次の手順を実行します。
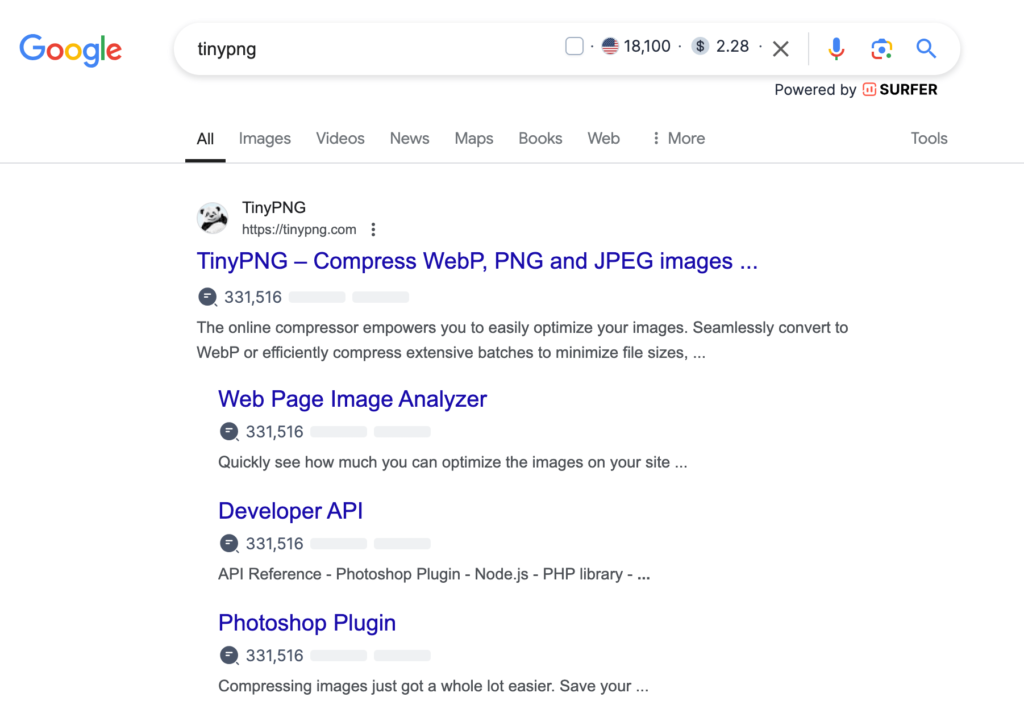
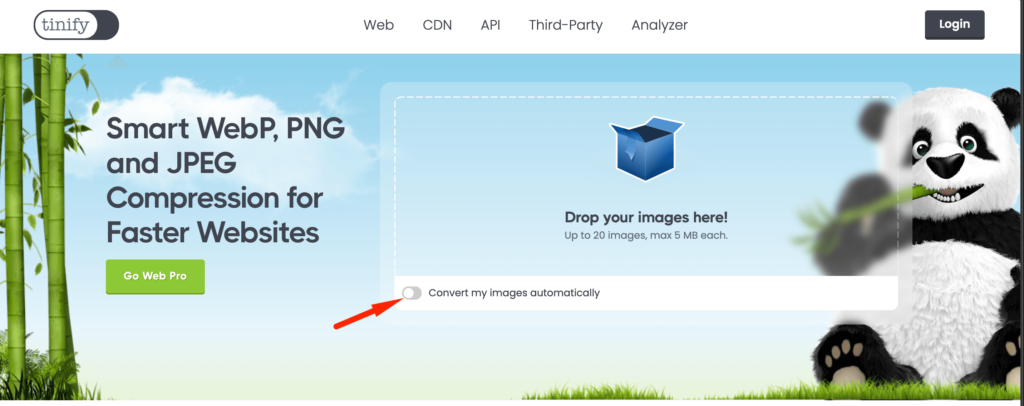
ステップ 1: Google で TinyPNG を検索します
まず、Google で「 TinyPNG 」を検索します。最初の結果は、WebP、PNG、JPEG などの画像の圧縮と変換を可能にする公式 TinyPNG Web サイトになります。リンクをクリックしてサイトにアクセスします。

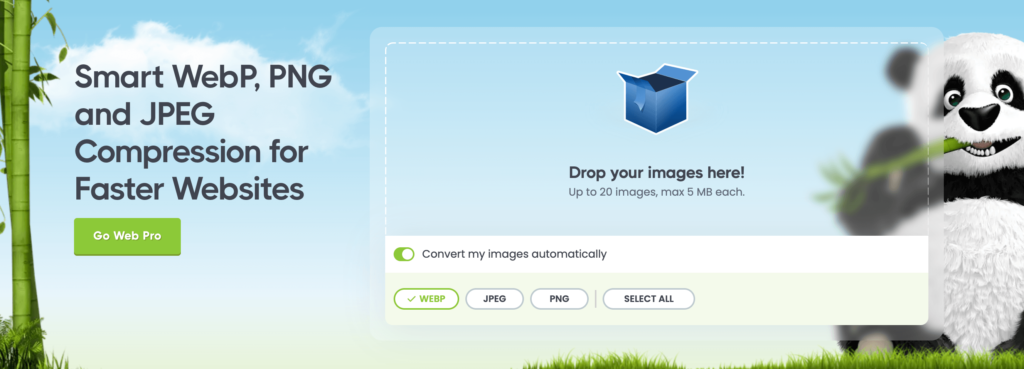
ステップ 2: 変換フォーマットを選択する
アップロードする前に、画像を変換する形式を選択する必要があります。 WebP、JPEG、または PNG を選択できます。 WordPress で最適なパフォーマンスを得るには、品質とファイル サイズのバランスをとるため、画像を WebP に変換することをお勧めします。

ステップ 3: 形式を選択した後に画像をアップロードする
変換形式を選択したら、画像をアップロードする必要があります。画像を (一度に最大 20 枚まで) アップロード ボックスにドラッグ アンド ドロップします。画像サイズが 1 画像あたり 5 MB を超えないようにしてください。

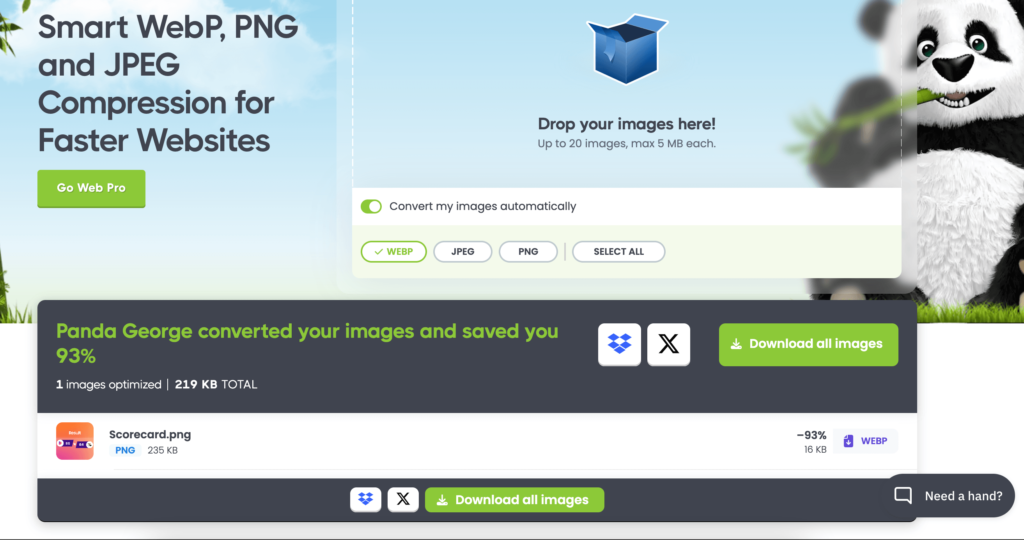
ステップ 4: 圧縮してダウンロードする
画像が変換および圧縮されると、Web サイトにサイズの縮小率が表示されます。 「すべての画像をダウンロード」ボタンをクリックすると、最適化された画像を直接ダウンロードできます。

ステップ 5: WordPress サイトにアップロードする
ダウンロード後、最適化された画像を WordPress メディア ライブラリにアップロードし、ブログ投稿やページ全体で使用すると、読み込み時間が短縮され、パフォーマンスが向上します。
これらの手順に従うことで、画像を WordPress 用に簡単に最適化し、画像の品質を損なうことなくパフォーマンスを向上させることができます。
ただし、他のプラットフォームを使用して画像を変換したい場合は、以下のリストのソフトウェアを試すことができます。
- CloudConvert [ウェブ]
- GIMP [デスクトップ]
- Adobe Photoshop [デスクトップ]
- XnConvert [デスクトップ]
- IrfanView [デスクトップ]
- ImageMagick [デスクトップ]
- スクォッシュ[ウェブ]
- FastStone Photo Resizer [デスクトップ]
- オンライン変換[Web]
- Imagify [WordPress プラグイン]
- スマッシュ[WordPress プラグイン]
- ShortPixel [WordPress プラグイン]
- EWWW 画像オプティマイザー[WordPress プラグイン]
- オプティマス[WordPress プラグイン]
WordPress で画像を使用する方法に関するボーナスヒント
画像はコンテンツにとって重要ですが、多くの Web サイト所有者は高品質のビジュアルの重要性を見落としています。 WordPress に適切な画像形式を選択するだけでなく、画像を強化および最適化するためのヒントをいくつか紹介します。
- 大きな画像を使用すると、サイトの速度が低下する可能性があります。圧縮プラグインを使用して WebP、JPEG、および PNG ファイルを最適化し、パフォーマンスを向上させます。
- 代替テキストは検索エンジンとスクリーン リーダーの画像を説明し、画像が検索結果に表示されるようにすることでアクセシビリティと SEO を向上させます。
- 一貫性とスムーズなユーザー エクスペリエンスを確保するには、サイトに適切な画像サイズを選択してください。
- 不正使用を防ぐには、透かしを追加するか、右クリックを無効にします。
これらのヒントは、Web サイトの可視性を高めるのに役立ちます。
WordPress サイトの画像の遅延読み込みについて興味がある場合は、プラグインを使用して画像を遅延読み込みする方法に関するガイドをお読みください。
JPEG vs PNG vs WEBP: WordPress サイトに適した画像形式を選択してください
Web サイトの所有者は、ユーザーが Web サイトを閲覧する際に優れたエクスペリエンスを提供する必要があります。つまり、読み込み時間が短縮され、Web サイト全体の画像が鮮明で鮮明になります。
だからこそ、適切な画像形式が重要な役割を果たします。特定の形式の画像を WordPress ウェブサイトにアップロードする前に、細心の注意を払って調査する必要があります。
遅い WordPress サイトに悩んでいませんか?最新のブログ投稿で、サイトの速度とパフォーマンスを最適化するための 15 の実用的なハックをご覧ください。
この記事には、決定を下すために必要な情報がすべて記載されています。どの形式を選択するかを論理的に決定するのに役立ちます。
