Kadence テーマでヘッダーとフッター ビルダーを使用する方法?設定を解説!
公開: 2024-08-24
Kadence WordPress テーマのヘッダーとフッター ビルダーの設定を試してみませんか?設定について説明し、読者にスムーズなサイト ナビゲーションを提供するためのシンプルなヘッダーとフッターをカスタマイズしてみましょう。
Kadence テーマのこのユーザーフレンドリーなドラッグ アンド ドロップ ビルダーを使用すると、コーディングの知識がなくても、ブランド アイデンティティに一致するヘッダーとフッターを作成できます。事前に構築された要素により、設計プロセスも高速化されます。
この最高の WordPress テーマを使用して、Web サイトの視覚的な魅力を強化したいと考えていることを嬉しく思います。 Kadence テーマは、要素を完全に制御して、Web アセットの理想的な上部と下部のデザインを生成します。無料とプロの比較を必ずチェックしてください。
では、このデザインビルダーの使い方を見てみましょう。
Kadence ヘッダー ビルダーの使用方法は?
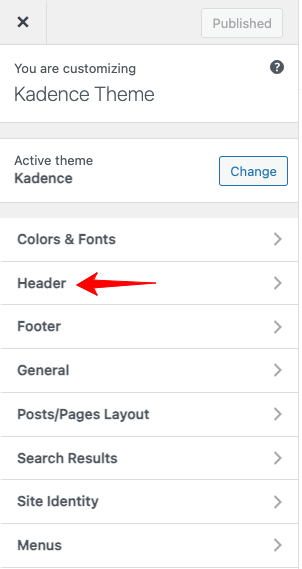
ステップ 1 : WordPress ダッシュボードにログインし、 [外観] > [カスタマイズ] > [ヘッダー]に移動します。

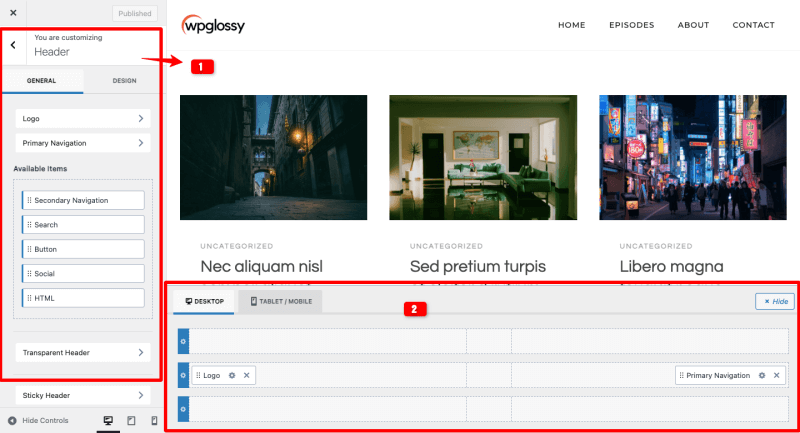
ステップ 2:ヘッダーをクリックすると、2 つのセクション (垂直方向と水平方向) が表示されます。左側の垂直セクションにはヘッダー要素があり、右側の水平セクションにはヘッダー ビルダーがあります。参考までに画像を載せておきます!

ステップ 3:標準の Kadence ヘッダーを確認します (画像を参照)。ここで、独自の外観を得るためにいくつかのカスタマイズを行っていきます。
デフォルトのヘッダー

Kadence WordPress テーマの Header Builder を使用してこのような出力を取得する方法を説明しましょう。
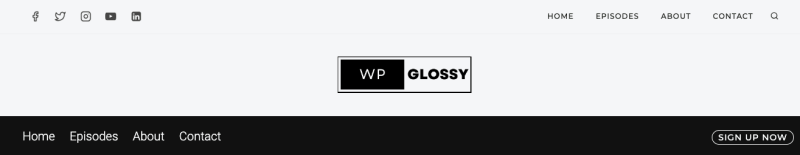
シンプルなカスタマイズされたヘッダー

このサンプル ヘッダーには 3 つのセクションがあります。
ステップ 4:
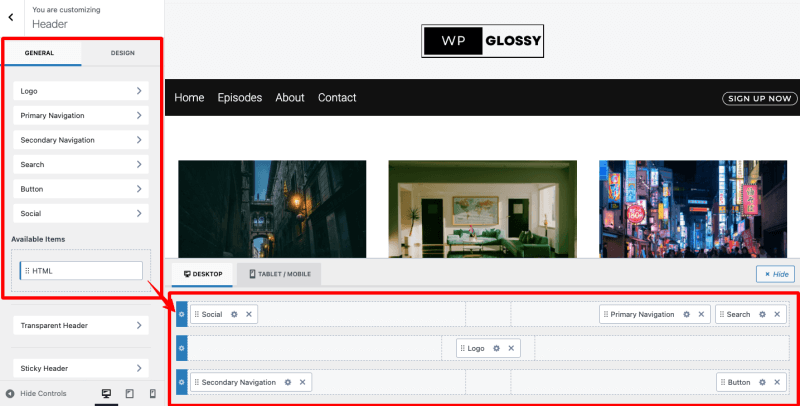
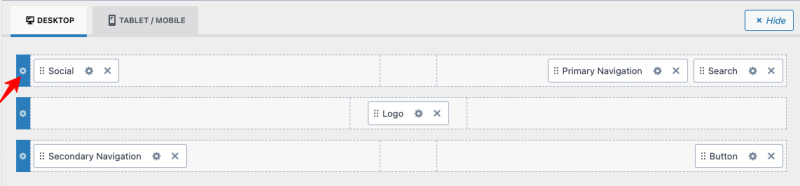
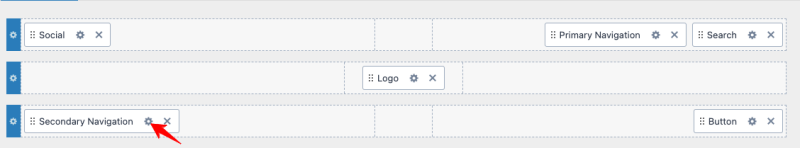
いくつかの要素をヘッダー ビルダー セクションに移動します。下の画像を確認してください。
ヘッダー 左上– ソーシャル メディア アイコン
ヘッダー右上– 主要なナビゲーションと検索バー
ヘッダー中央- ロゴ
ヘッダー左下– 二次ナビゲーション メニュー
ヘッダー右下– サインアップ ボタン

ステップ 5:私 要素を含めた後にデザインを微調整したい。
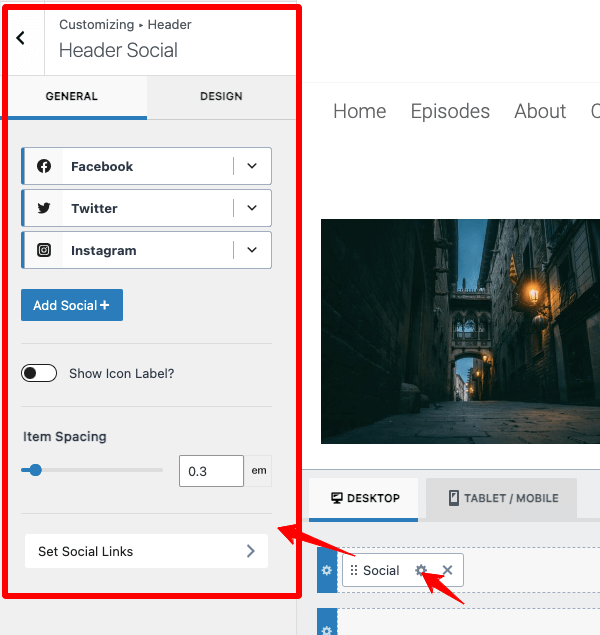
たとえば、ソーシャル アイコンのデザインを変更するには、その要素内の設定アイコンをクリックする必要があります。 (画像内の矢印)

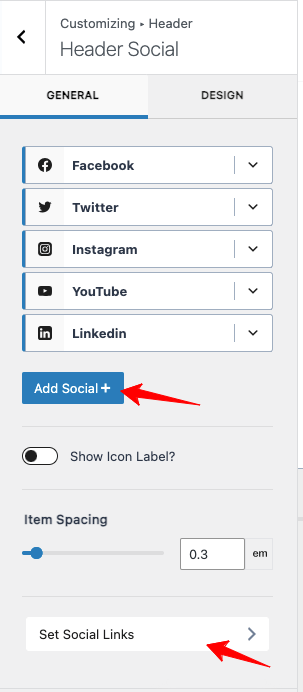
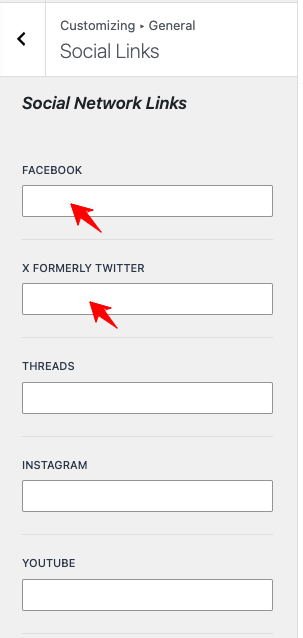
「ソーシャル+を追加」ボタンからソーシャルメディアアイコンを追加できます。

サイトに必要なソーシャル メディア アイコンを挿入した後、「ソーシャル リンクの設定」設定を通じてリンクを追加します。

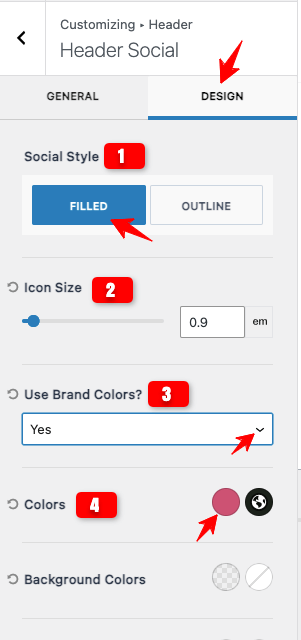
現在、色、サイズ、その他のオプションを変更してソーシャル メディア アイコンをカスタマイズしています。これらの設定は「デザイン」タブで利用できます。

注: ここでは、いくつかの設定のみを示しました。さらにいくつかのオプションが利用可能であり、要件に応じて修正できます。
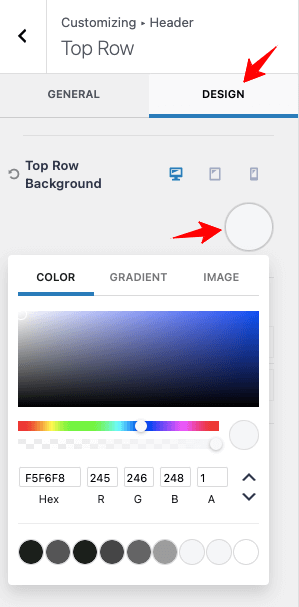
ここで、デザインしているヘッダーの背景色を変更してみましょう。
そのために、トップバーの設定を使用します(下の画像をご覧ください)

「デザイン」タブには、ヘッダーの背景色を変更するオプションがあります。色だけでなく、サイトヘッダーをカスタマイズするための他のデザイン設定もあります。


ここでは、上部のヘッダー セクションの背景色を変更しています。私のヘッダー デザインには 3 つのセクションがあります (上部、中央、下部。ステップバイステップ ガイドの冒頭にサンプル ヘッダーを示しています)。
他の 2 つのセクションの背景色は、[デザイン] タブで各セクションの設定アイコンをクリックして変更しました。
私が使用した背景カラーコードは次のとおりです。
上部ヘッダー – F5F6F8
中間ヘッダー – F5F6F8
下部ヘッダー – 111111
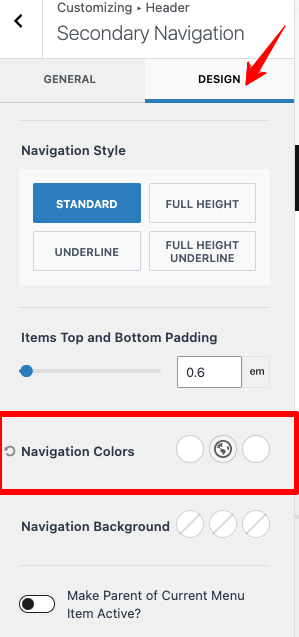
背景色を変更した後、適切なメニューテキストの色を追加できます。下の画像のように、下部のメニュー設定に移動します。

メニューの色、ホバーの色、および現在のメニューの色を変更します。 (参考画像をご確認ください)

「ナビゲーションの色」オプションを使用して、好みの色の組み合わせを固定します。同様に、ボタンのテキストも好みに合わせて変更します。
以上で設定の説明を終わります! Kadence テーマには、Web サイトのすべてをカスタマイズするための詳細な設定が用意されていることを理解する必要があります。
この Kadence ヘッダー ビルダーを賢く使用して、読者の注目を集めるユニークなデザインを手に入れていただければ幸いです。
Kadence フッター ビルダー
ステップ 1 : WordPress ダッシュボードにログインし、 [外観] > [カスタマイズ] > [フッター]に移動します。
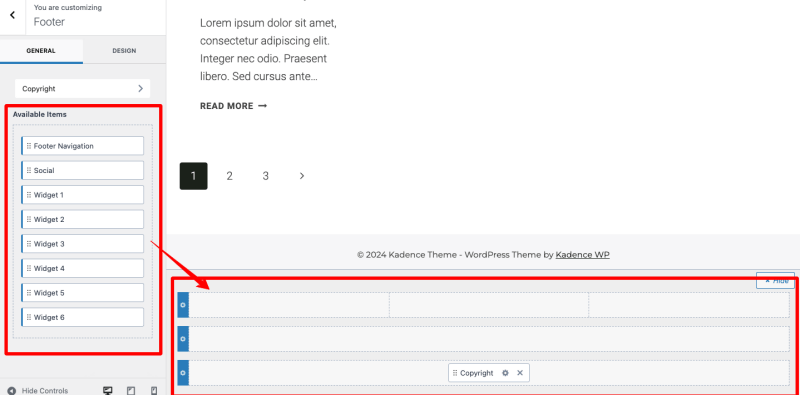
ステップ 2: Kadence テーマのフッター ビルダーを確認します。ヘッダー ビルダーと同様の設定があります。

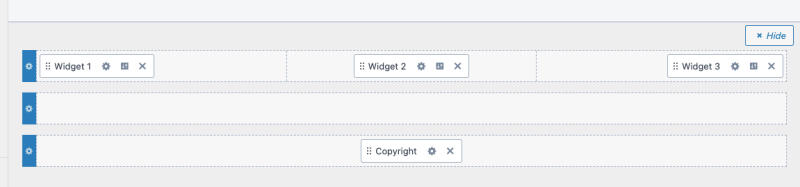
ステップ 3:必要に応じて、ウィジェット要素の位置を交換できます。下の画像を見てください!

Kadence ヘッダーおよびフッター ビルダーのカスタマイズ設定について理解していただければ幸いです。
ビジネスブランディングのパーソナライズを深く掘り下げるために、そのユニークな機能を確認してみましょう。
ヘッダービルダーの機能
ヘッダービルダーには素晴らしい機能があります。デザインすることも可能です
- コンテンツとデザインが異なる最大 3 行の複数のヘッダー セクション。
- 画面サイズごとに異なるヘッダー レイアウト
- 読者の関心を高めるための透明でスティッキーなヘッダー
- 特定の条件に基づいた特定の投稿およびページの条件付きヘッダー
- 好みの色、背景、間隔、境界線、余白を使用してカスタマイズされたヘッダー
これらだけではありません!この優れたドラッグ アンド ドロップ ビルダーには、魅力的な事前構築済みのレイアウトがあり、他の人気のある Woocommerce プラグインと統合して、電子商取引関連の要素を追加できます。
フッタービルダーの機能
Kadence テーマのヘッダー ビルダーと同様に、フッター ビルダーには、ウィジェット、ソーシャル メディア、アイコン、ロゴ、メニューを使用してサイトのフッターをデザインするための素晴らしい設定があります。デザインすることができます
- コンテンツを配置するには、最大 3 行の複数のフッター行が必要です。
- サイト全体のグローバル フッター。
- 特定のページの一意のフッターまたは条件付きフッター
- 訪問者がスクロールしたときに画面の下部に留まるスティッキーフッター
Kadence ヘッダーおよびフッター ビルダーは、コーディングを必要とせずに広範なカスタマイズを行うためのグローバル カラー パレット、ライブ編集、および高度なタイポグラフィも提供します。
よくある質問
1. Kadence テーマのカスタム テンプレートにグローバル ヘッダーとフッターを追加するにはどうすればよいですか?
Kadence テーマでは、ヘッダーとフッターのデザインを完全に制御できます。必要な要素をビルダーに移動できます。カスタム スクリプトがある場合は、 [外観] > [Kadence] > [ヘッダー/フッター スクリプトを有効にする]に移動してコードを追加します。スクリプトはすべてのページでグローバルになります。
2. Kadence テーマのヘッダーとフッターを編集するにはどうすればよいですか?
Kadence テーマには、詳細なカスタマイズ設定を備えた直感的なヘッダーおよびフッター ビルダーが含まれています。ビルダーを使用して、WordPress サイトのパーソナライズされたデザインを取得できます。
3. Kadence テーマの特定のブログ投稿やページに固有のヘッダーを表示できますか?
はい!これは、Kadence の条件付きヘッダー機能を通じて実行できます。
Kadence ヘッダー フッター ビルダーのまとめ
Kadence テーマのヘッダーおよびフッター ビルダーは、実現可能性とカスタマイズ性の点で、必ず使用する WordPress ツールです。その高度な機能と動的なレイアウトに感心し、クライアントの Web サイトに使用したくなります。
テーマは速度パフォーマンスを考慮して最適化されているため、カスタム ヘッダーについて心配する必要はありません。フッターによってサイトの速度が低下する可能性もあります。ビルダーはユーザーフレンドリーですが、一部の高度な機能については少し学習が必要な場合があります。準備をしてください!
私は詳細なテーマ設定オプションが好きなので、このチュートリアルには明確なスクリーンショットを示しました。 Kadence ヘッダー フッター ビルダーの使用に関して問題が発生したりサポートが必要な場合は、コメント セクションから私に連絡してください。物事を成し遂げるために全力を尽くします!
