ナビゲーションなしでランディングページを作成する方法(簡単な方法)
公開: 2022-06-23ナビゲーションなしでランディングページを作成することを検討していますか?
ナビゲーションメニューを使用すると、Webサイトの訪問者は、Webサイトのどのページにアクセスするかを制御できます。 ただし、ランディングページには1つの目標があるため、ナビゲーションメニューを削除すると、コンバージョン率が上がる可能性があります。
この記事では、ナビゲーションなしでランディングページを作成する方法と、ナビゲーションを含めるとコンバージョンの目標が損なわれる理由を説明します。
- 手順1.SeedProdをインストールしてアクティブ化する
- ステップ2.ランディングページテンプレートを選択する
- ステップ4.ランディングページのデザインをカスタマイズする
- 手順5.ページ設定を構成する
- ステップ6.ページを公開する
ランディングページはまだ関連性がありますか?
ランディングページは、デジタルマーケティングに最も確実に関連しています。 優れたランディングページは、トラフィックを促進し、Webサイトの検索エンジン最適化(SEO)を改善し、ブランド認知度を高めることができます。
ランディングページは、潜在的な顧客を特定の製品、サービス、またはオファーに誘導し、行動を促します。 信頼を築き、コンバージョンを改善し、顧客基盤を拡大するチャンスです。
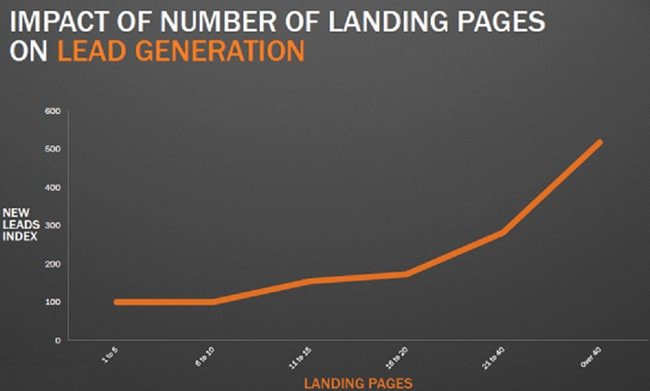
実際、10〜12のランディングページがあると、リードが55%増加する可能性があります。

より多くのランディングページを作成すると、トラフィックをセグメント化し、さまざまなタイプの顧客向けに特定のページを作成できます。
訪問者のコンバージョンの可能性を高めるために探している場合、ランディングページにナビゲーションリンクを含める必要がありますか? 次にその質問に取り組みます。
ランディングページにはナビゲーションが必要ですか?
まず、ページにナビゲーションリンクを含めるかどうかについて、万能の答えはありません。 選択は、ビジネスニーズと目標によって異なります。
ただし、ターゲットオーディエンスが1つの行動を促すフレーズに集中できるようにする場合は、ランディングページのナビゲーションバーを削除することをお勧めします。 その理由を説明させてください。
召喚状(CTA)以外にランディングページにリンクがない場合、訪問者はあなたが望んでいることに気を取られることはありません。 ナビゲーションリンクは、その目標から注意をそらします。
さらに、たとえば、PPC広告キャンペーンでランディングページのトラフィックにお金を払っている場合、費用がかかる可能性があります。 ランディングページへのクリックスルーごとに料金を支払います。訪問者がコンバージョンに至らなかった場合、投資収益率(ROI)は得られません。
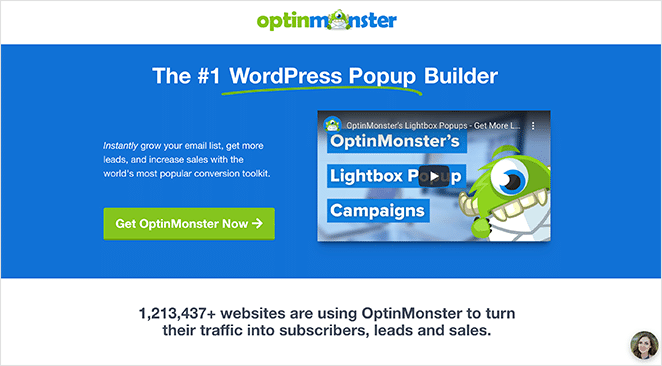
基本的に、ナビゲーションなしでランディングページを作成することは、コンバージョンとROIを向上させるために最適です。 この例では、OptinMonsterは、ナビゲーションのないランディングページを使用して、PPCキャンペーンの獲得単価を大幅に削減しました。

次に作成する方法を説明します。
ナビゲーションなしでランディングページを作成する方法
コンバージョン率の高いランディングページを作成する方法はたくさんありますが、WordPress Webサイトの所有者の場合は、ランディングページビルダープラグインを使用することをお勧めします。

私たちのお気に入りの選択肢は、WordPressに最適なWebサイトビルダーであるSeedProdです。 コードを記述せずに、高品質のランディングページ、柔軟なWebサイトのレイアウト、カスタムのWordPressテーマを作成できます。
SeedProdの視覚的なドラッグアンドドロップページビルダーは使いやすく、ランディングページのデザインを完成させるための多くの機能を提供します。
- 専門的に設計されたランディングページテンプレート
- ソーシャルメディアボタン、オプチンフォーム、CTAボタンなどの30以上のコンテンツブロック
- カスタマイズを高速化するための既成のコンテンツセクション
- 動的テキスト置換
- 近日公開、メンテナンスモード
- 強力なアクセス制御
- Eメールマーケティングの統合
- ドメインマッピング
- もっと。
以下の手順に従って、SeedProdでナビゲーションなしのランディングページを作成します。
手順1.SeedProdをインストールしてアクティブ化する
まず、このリンクをクリックしてSeedProdの使用を開始し、プラグインをコンピューターにダウンロードします。
注: SeedProdには無料バージョンがありますが、高度な機能にはSeedProdProを使用します。
次に、WordPressWebサイトにSeedProdプラグインをインストールしてアクティブ化します。 ヘルプが必要な場合は、WordPressプラグインのインストールに関するこれらの手順に従うことができます。
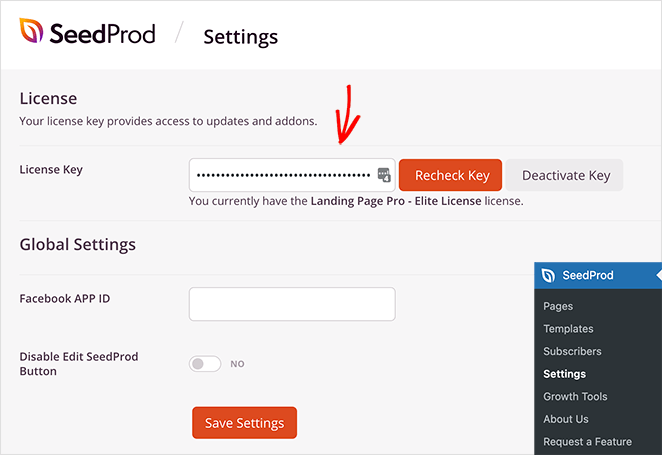
SeedProdをインストールした後、 SeedProd»設定ページに移動します。 このページでライセンスキーを入力して、SeedProdのPro機能をアクティブ化できます。

[キーの確認]ボタンをクリックし、[ SeedProd]»[ランディングページ]に移動して、新しいページを作成します。
ステップ2.ランディングページテンプレートを選択する
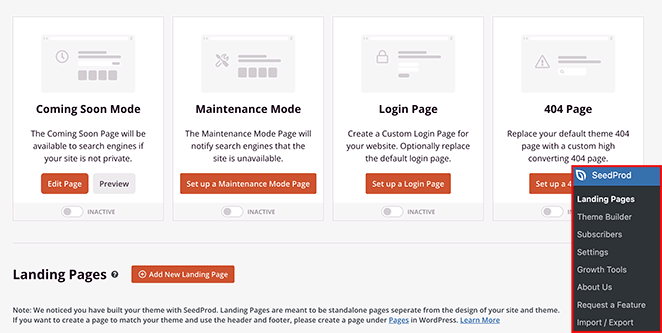
次のページにはいくつかのオプションがあります。

次の4つのページモードのいずれかをアクティブ化できます。
- 近日公開モード
- メンテナンスモード
- ログインページ
- 404ページ
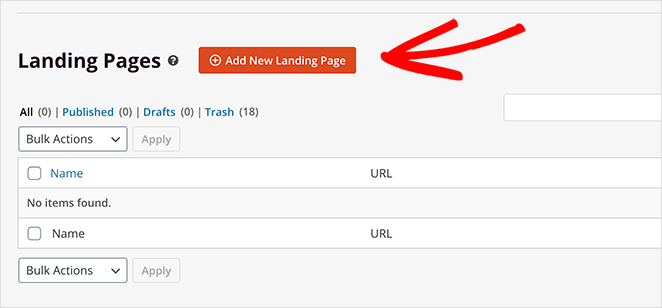
または、任意の目的でスタンドアロンのランディングページを作成できます。 このオプションを使用するので、[新しいランディングページの追加]ボタンをクリックします。

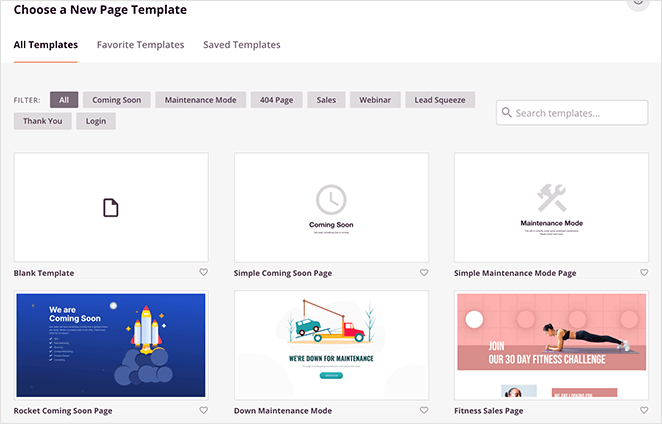
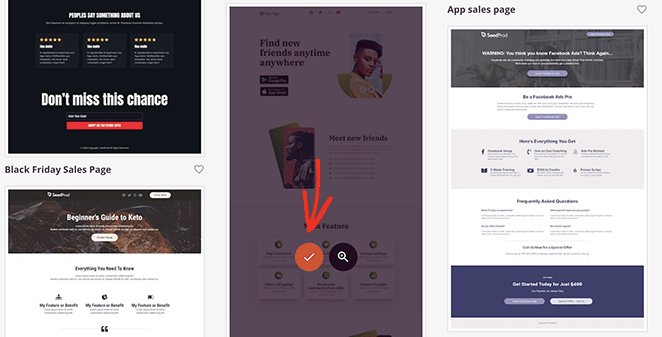
次のページの150以上のランディングページテンプレートから選択して、タイプでデザインをフィルタリングできます。 SeedProdのデザインの多くにはナビゲーションメニューが含まれていませんが、削除がいかに簡単かを示すためにメニューバー付きのメニューを選択します。

気に入ったテンプレートが見つかったら、チェックマークアイコンをクリックします。

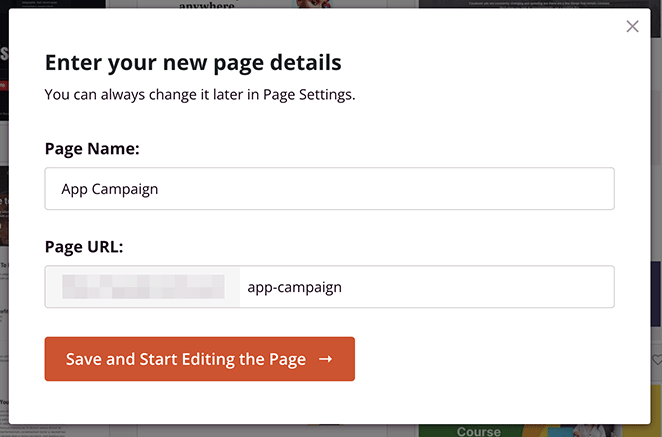
次に、ページ名を入力し、[保存してページの編集を開始]ボタンをクリックします。

ステップ4.ランディングページのデザインをカスタマイズする
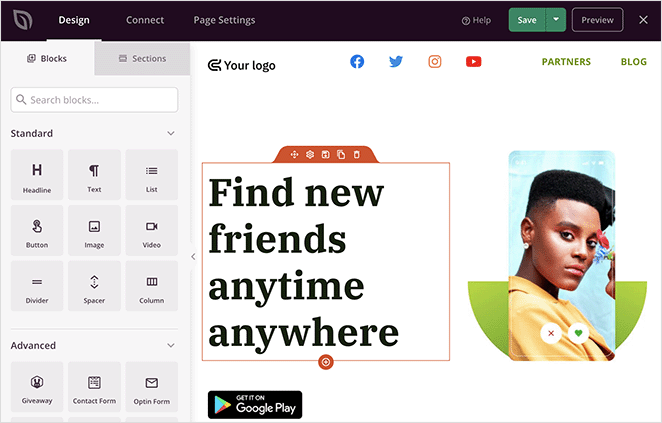
ページがSeedProdのドラッグアンドドロップページビルダーで開きます。

2列のレイアウトには、ページコンテンツをカスタマイズするためのブロックとセクションが左側にあります。 次に、右側にページのライブプレビューが表示されます。

どこでもクリックしてコンテンツを編集できます。 新しいコンテンツの追加は、コンテンツブロックをページにドラッグするのと同じくらい簡単です。
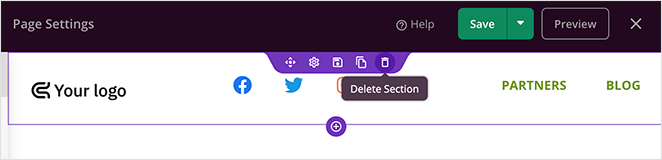
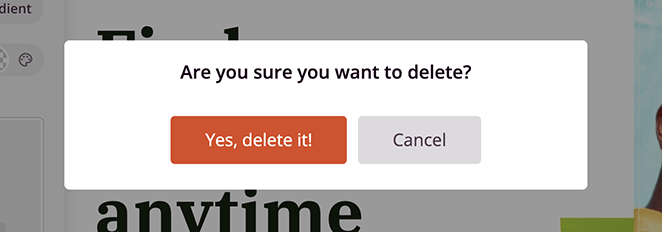
たとえば、2回のクリックでナビゲーションメニューを削除できます。 ナビゲーションセクションにカーソルを合わせ、ゴミ箱アイコンをクリックします。

SeedProdは選択を確認するように要求するので、[はい、削除します]をクリックすると、ランディングページからナビゲーションが削除されます。

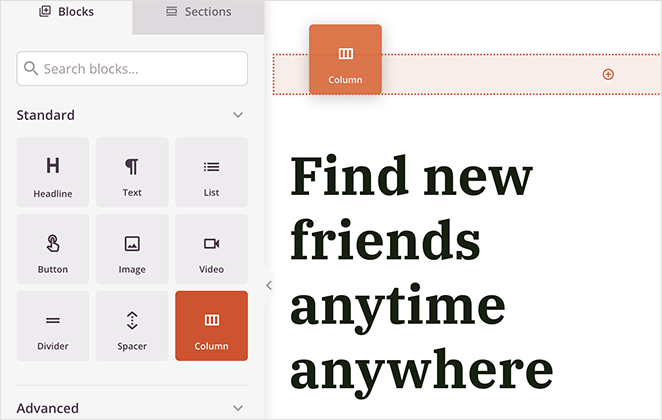
ロゴをページに追加する場合は、列ブロックをプレビューにドラッグして、単一列オプションを選択します。

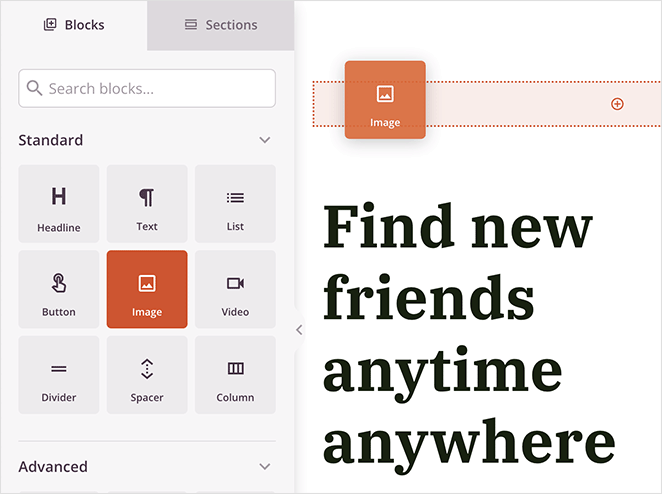
次に、画像ブロックの上にドラッグしてクリックすると、ブロック設定が表示されます。

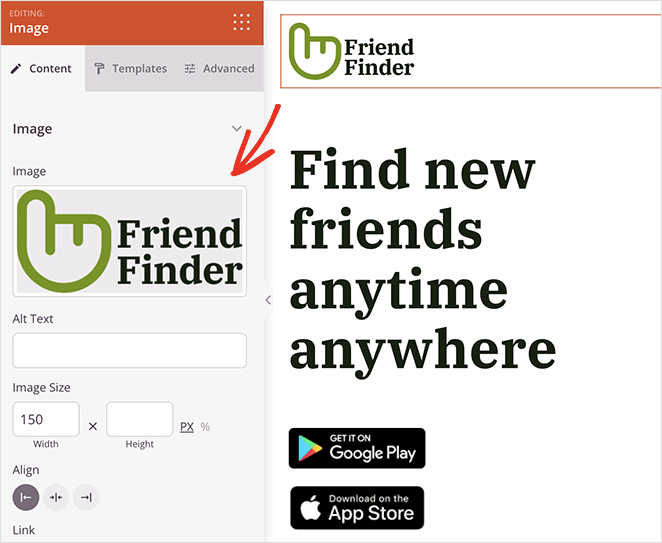
そこから、コンピューターまたはWordPressメディアライブラリからロゴをアップロードできます。

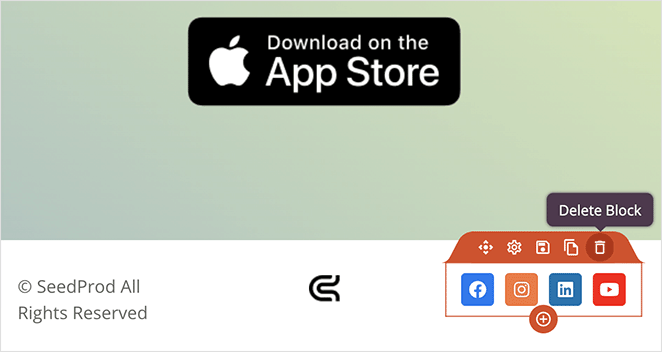
次に、ページフッター領域を見てみましょう。この領域には、含めたくないナビゲーションリンクが含まれていることがよくあります。 私たちのページには、このデザインから削除したいソーシャルメディアプロファイルのリンクがあります。
ソーシャルアイコンブロックにカーソルを合わせ、ゴミ箱アイコンをクリックして削除します。

次に、CTAボタンに置き換えるか、その領域を空白のままにします。

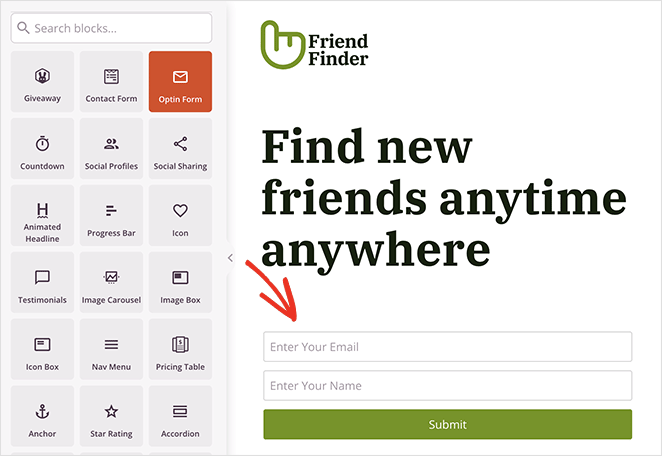
これで、ブランディングとマーケティングの目標に合わせて、残りのデザインをカスタマイズできます。 たとえば、optin-formブロックを使用して、電子メールリストを増やし、リードを生成できます。

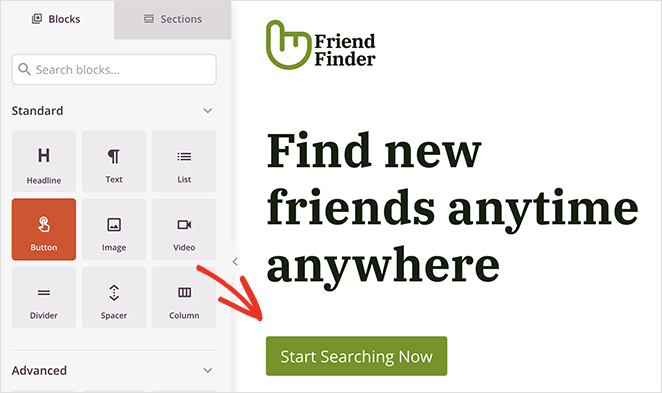
または、チェックアウトまたはアプリのダウンロードページにユーザーを誘導するCTAボタンを追加することもできます。

すべてがどのように見えるかに満足したら、右上隅にある[保存]ボタンをクリックします。

手順5.ページ設定を構成する
SeedProdを使用すると、ランディングページを使用してメーリングリストを簡単に増やすことができます。 あなたのページを多くのEメールマーケティングサービスと簡単に統合することができます。
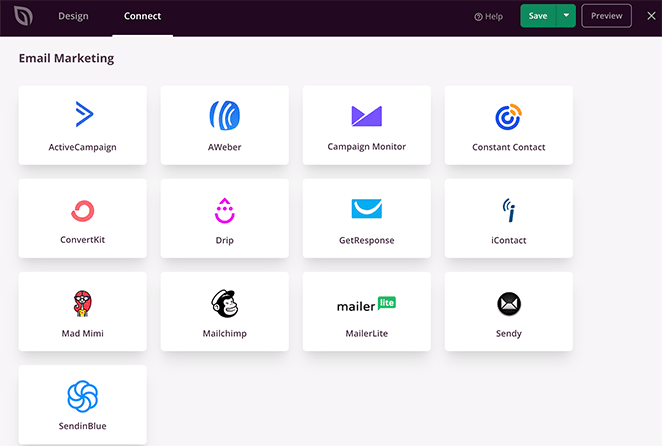
これを行うには、画面上部の[接続]タブをクリックします。 次の画面には、Constant Contact、Mailchimp、GetResponseなど、統合できるすべてのメールプロバイダーが表示されます。

SeedProdのEメールマーケティングドキュメントには、各サービスと統合するためのステップバイステップの説明があります。
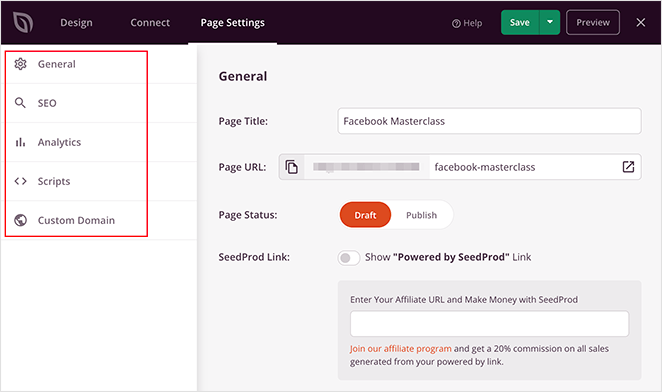
[ページ設定]タブをクリックして、次の設定を構成することもできます。
- 一般設定
- SEO
- 分析
- スクリプト
- カスタムドメイン

次のステップに進む前に、変更を保存することを忘れないでください。
ステップ6.ページを公開する
次に、ページを公開して、WordPressWebサイトで公開します。 [保存]ボタンのドロップダウン矢印をクリックして[公開]をクリックすると、数回クリックするだけでページを公開できます。

ランディングページにアクセスすると、ナビゲーションがないことがわかります。 これにより、訪問者はページの主要なコンバージョン目標に集中できます。

SeedProdとあなたの中小企業
この記事が、ナビゲーションなしでランディングページを作成する方法を学ぶのに役立つことを願っています。 コンバージョン率の高いランディングページを作成する準備はできていますか?
今すぐSeedProdを始めましょう!
SeedProdは、あらゆる方法でビジネスを成長させるためにここにあります。 中小企業向けのヒントについては、ブログをご覧ください。
これが私たちのお気に入りの関連する投稿のいくつかです:
- 9スタートアップランディングページの例とその作成方法
- カウントダウンタイマーでランディングページを作成する方法(5ステップ)
- ランディングページが変換されませんか? すばやく修正するための9つのヒント
読んでくれてありがとう。 ビジネスを成長させるためのより役立つコンテンツについては、YouTube、Twitter、Facebookでフォローしてください。