WordPressの投稿とページに最終更新日を表示する方法
公開: 2022-06-21コンテンツをオンラインで公開するときは、ブログの投稿、ページ、またはメディアが最新で正確であることをユーザーに示す必要があります。
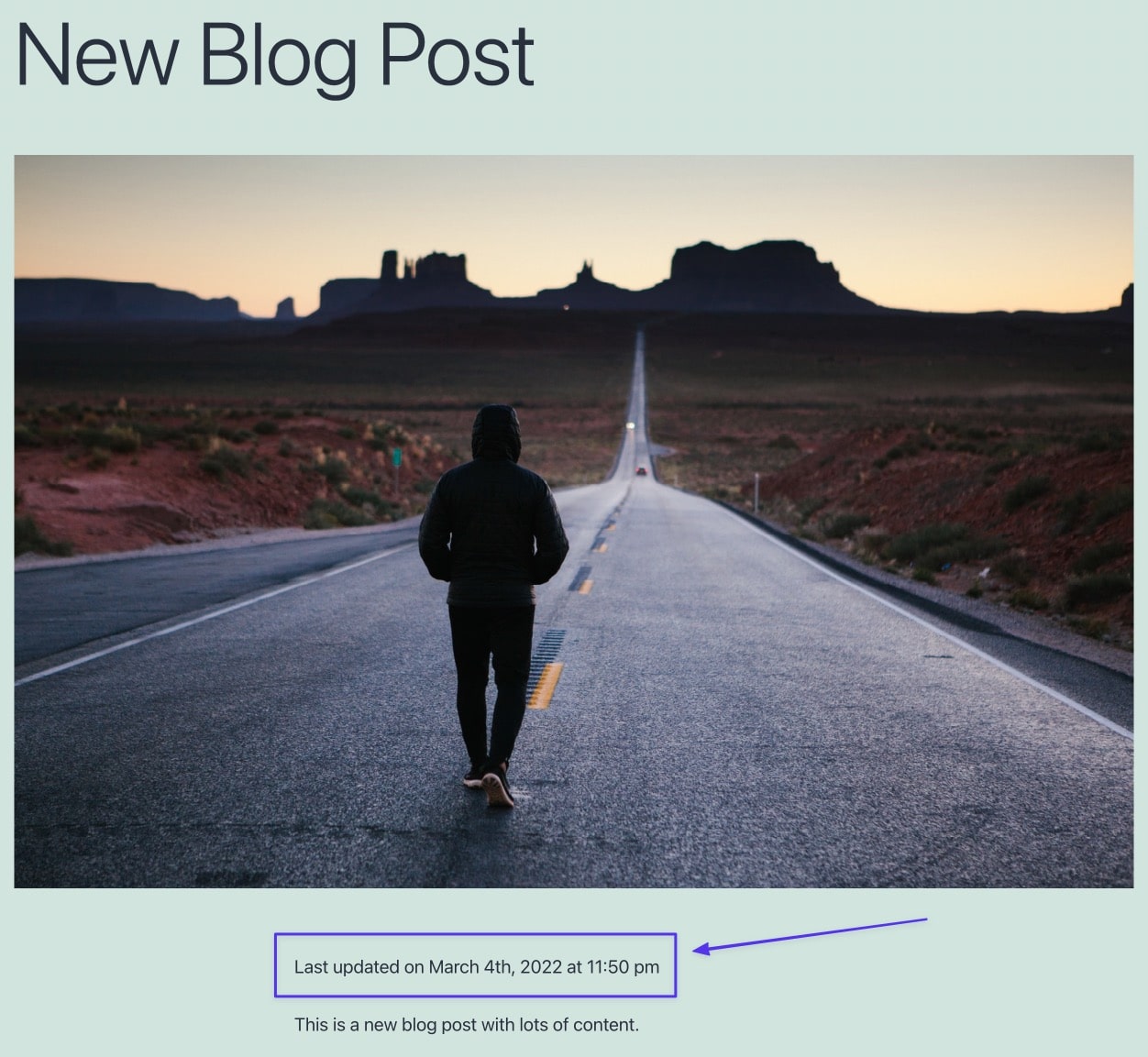
コンテンツの適時性を明らかにする1つの方法は、注目の画像、タイトル、または記事全体の上または下など、WordPressのブログ投稿またはページのどこかに「最終更新日」の日付を表示することです。
このようにして、ユーザーには「公開」日とともに最新の更新日が表示されます。または、公開日を完全に置き換えることができます。
要するに、表示された日付はより最近のものになり、コンテンツが新鮮であり、通過する時間が長すぎないことを読者(および検索エンジン)に示します(リンク切れ、不正確な情報、または古い画像)。
公開日と最終更新日を表示する場所
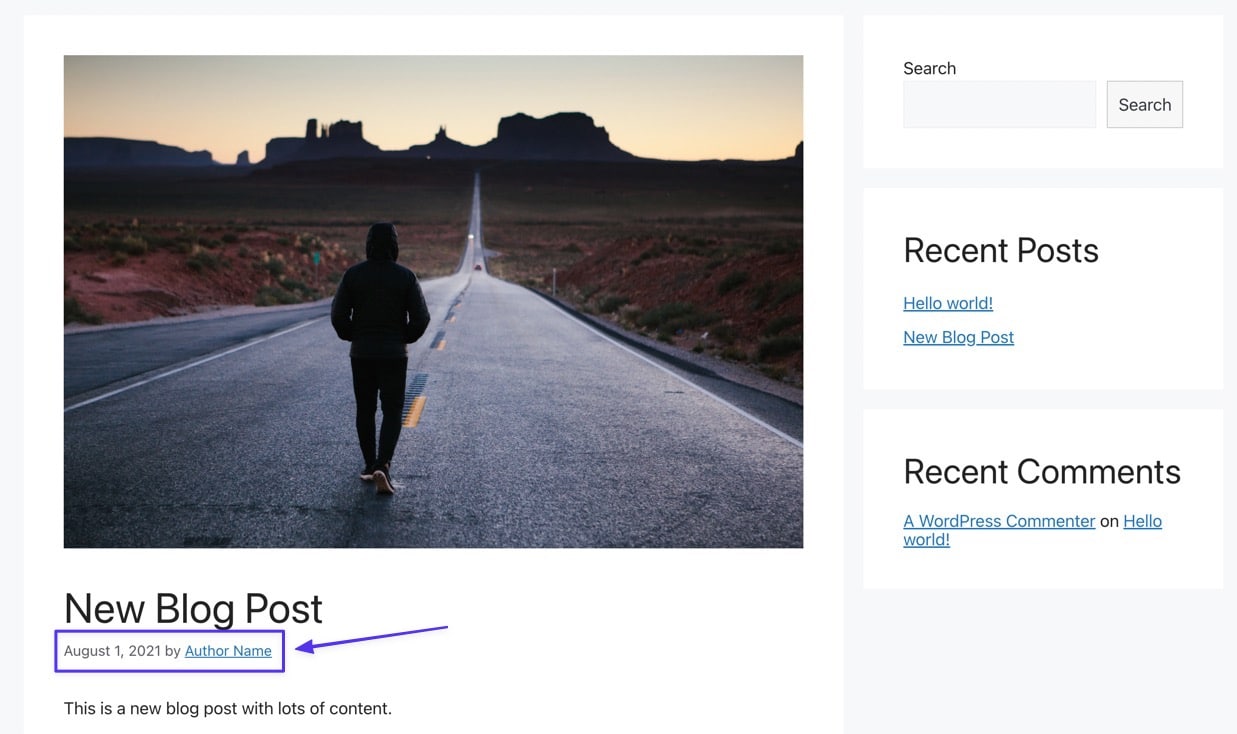
テーマのスタイルによっては、公開日が投稿、ページ、またはその両方に表示される場合があります。 配置は、最も一般的にはタイトルの直後、コンテンツの前であり、多くの場合、署名記事で補完されます。

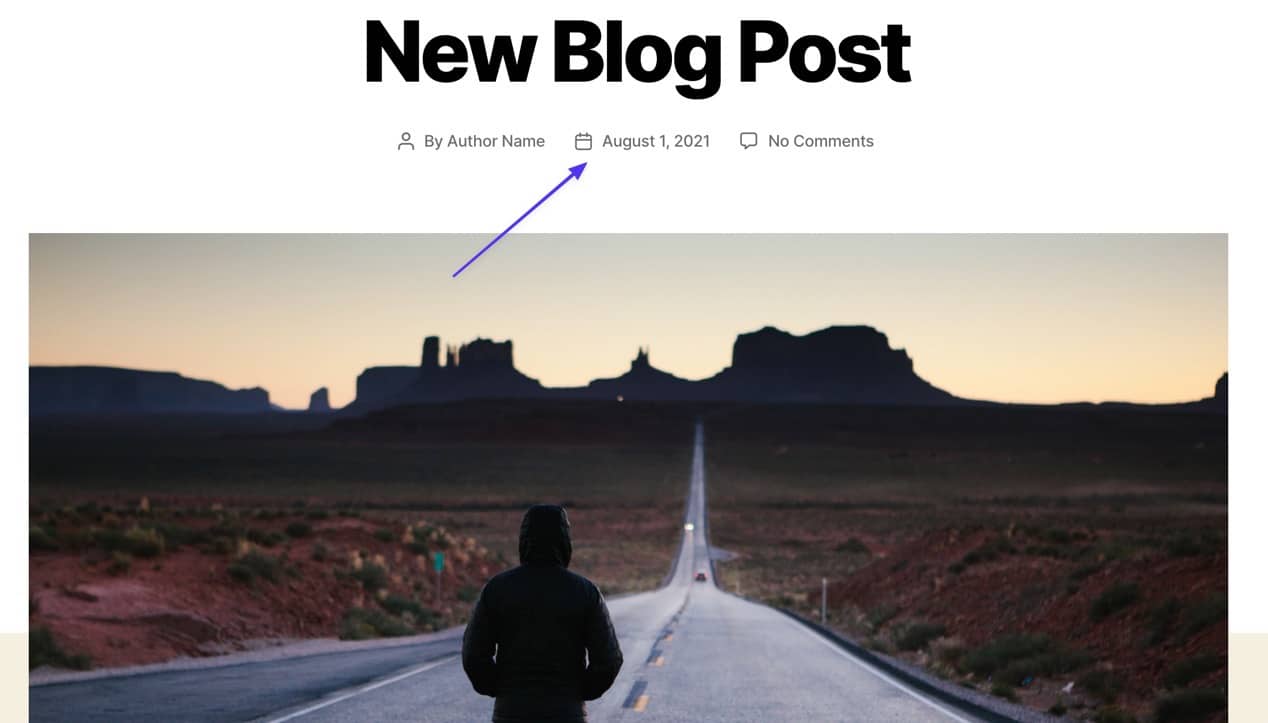
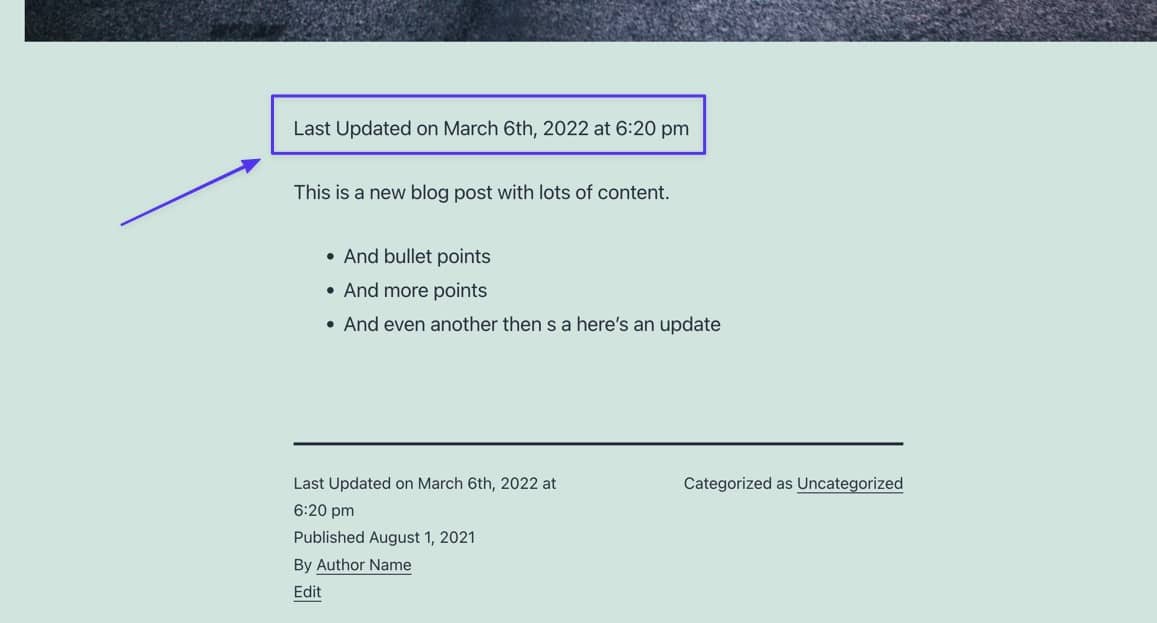
そうは言っても、公開日のスタイルと配置は完全にあなたのテーマに依存します。 下のテーマのように、注目の画像の上にアイコンが表示される場合があります。

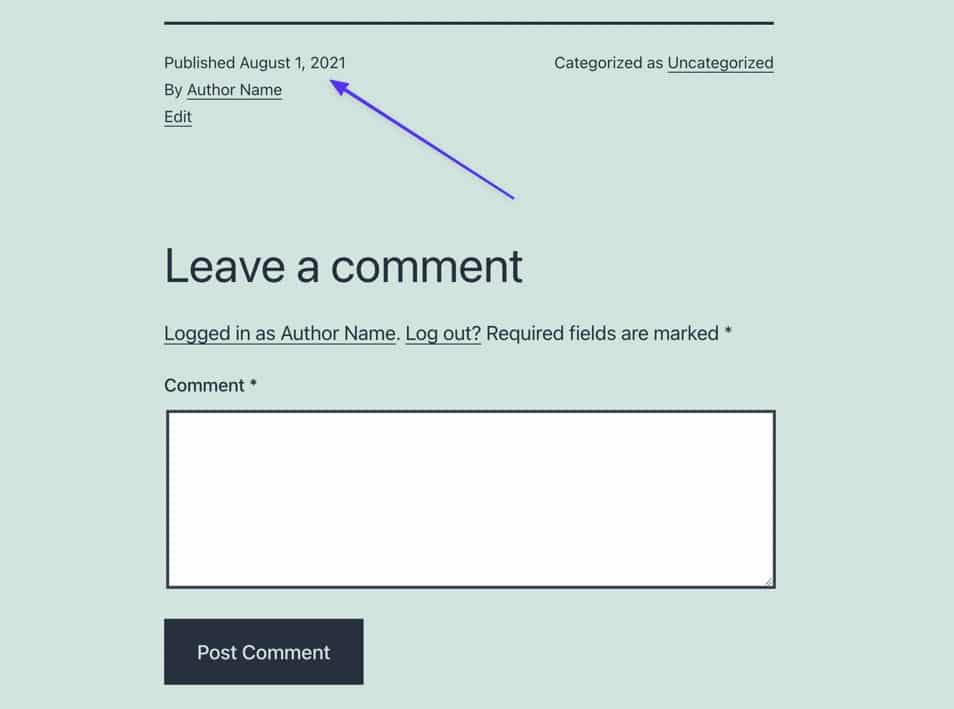
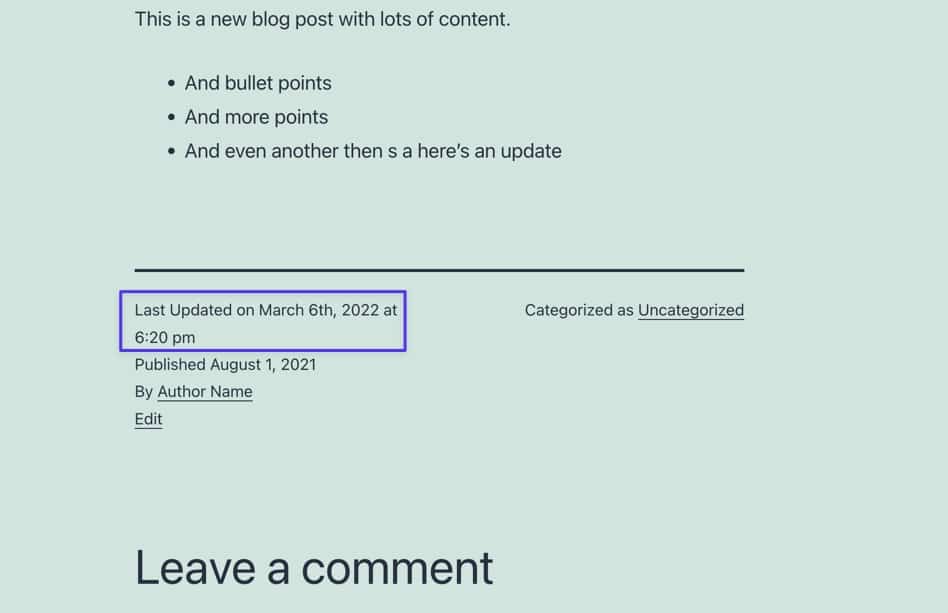
一部のテーマでは、公開日と最終更新日をコンテンツの最後のコメントボックスの直前に配置します。

投稿リストの[日付]列に移動して、バックエンドで公開日を確認することもできます。
![[日付]列には、WordPressダッシュボードに公開された日付が表示されます。](/uploads/article/39773/tjiKMI23LvyoBsus.jpg)
WordPressは、投稿エディター内で公開日も表示します。

この記事では、公開日ではなく「最終更新日」を表示するメリットについて説明します。 また、最終更新日を表示するさまざまな方法を紹介するとともに、Webサイトが最後に更新された日時を確認する方法についても説明します。
それについてすべてを学ぶために読み続けてください!
サイトに「最終更新日」を表示する利点
コンテンツを定期的に更新し、最終更新日を表示すると、サイト所有者、検索エンジンユーザー、および既にWebサイトにアクセスしているユーザーにさまざまなメリットがもたらされます。 検索エンジンがランキングを決定する際に新しさと関連性を考慮することを考えると、SEOの目的にも役立ちます。
ページと投稿に「最終更新日」の日付を表示する主な利点は次のとおりです。
- 最新の日付は公開日よりも正確であり、少し前に公開されたものと比較すると、コンテンツがおそらくより更新されていることを示しています。
- ユーザーはそれが更新された記事であると見て、古い記事であるとは思わないので、クリック率とユーザーが読むのに費やす全体的な時間が増える可能性があります。
- 「最終更新日」の日付は、検索エンジンが結果にそれらの日付を表示し、他のサイトからのリストによって結果が正しく配置されるため、目立つ可能性が高くなります。
- それは検索エンジンに投稿を新鮮であると認識する別の方法を提供します。 もちろん、検索エンジンはコンテンツをクロールします。 しかし、それは常に起こるわけではなく、「最終更新日」の日付は、サイトに加えられた変更を補強します。
- 最近の日付は、壊れたリンク、壊れた画像、およびもはや真実ではないコンテンツなどのコンテンツの問題を排除したという信頼感を提供します。
- コンテンツ(および日付)が更新されると、検索エンジンはサイトをより頻繁にインデックスに登録する傾向があります。 これは難しいルールではありませんが、検索エンジンは常にコンテンツを更新してサイトをログに記録し、より頻繁にクロールすることが知られています。
- あなたのサイト全体があなたの更新された投稿から利益を受け取るので、あなたはより高い全体的な検索ランキングの可能性を高めます。
- 古い日付に気づき、更新が必要であることに気付く可能性があるため、コンテンツを更新するための視覚的な言い訳/リマインダーを提供します。
- 検索エンジンは、同じトピックに関する新しい情報があるたびに新しい投稿を作成するのではなく、古いコンテンツを更新することを好みます。 これにより、コンテンツが重複する可能性がなくなり、SEOを改善するために最新の日付を表示することが最適である理由と結びつきます。
- 一部の出版物(オンライン新聞など)では、修正や新しい情報を含むコンテンツがサイトフィードの上部に表示されるように、「最終更新日」の日付を設定する必要があります。 これは、ユーザーがこれらの更新を見逃さないようにするためです。
WordPressで最終更新日を表示する方法
デフォルトでは、WordPressは新しいコンテンツまたは更新されたコンテンツの最終更新日ではなく、公開日を表示します。 その公開日は、投稿が複数回更新されて数年後であっても残ります。
一部の最新のテーマには、マウスを数回クリックするだけで最終更新日を表示するための組み込み機能があります。 テーマの日付のカスタマイズ設定については、最初にWordPressカスタマイザーを確認することをお勧めします。 しかし、何かが利用できるという保証はありません。
WordPressカスタマイザー内で最終更新日を追加できない場合は、次の方法を使用して追加します。
- Functions.phpファイルとCSSを編集する
- テーマテンプレートにコードを変更して追加する
- プラグイン付き
最初の2つの方法では、サイトのテーマファイルにアクセスする必要があるため、まだ経験がない場合は、WordPressファイル階層(およびそれらを理解する方法)をよく読んでください。
以下の3つの方法を参照して、状況に応じた最善の行動を理解してください。
方法1:テーマのfunctions.phpとCSSを編集する
WordPressで「最終更新日」の日付を追加する最初の方法は、テーマのfunctions.phpファイルにアクセスし、ファイルにコードを追加することです。 別の方法として、そのコードを子テーマまたはサイト固有のプラグインに追加して、テーマを切り替えたり更新したりした場合にコードが消える問題を回避できます。
これらのオプションはすべて同じタイプのCSSコードを使用するため、追加するコードを少し紹介し、 functions.phpファイルに配置する方法を示します。 子テーマまたはサイト固有のプラグインを使用している場合は、同じコードを使用してそれらのファイルを変更するだけです。
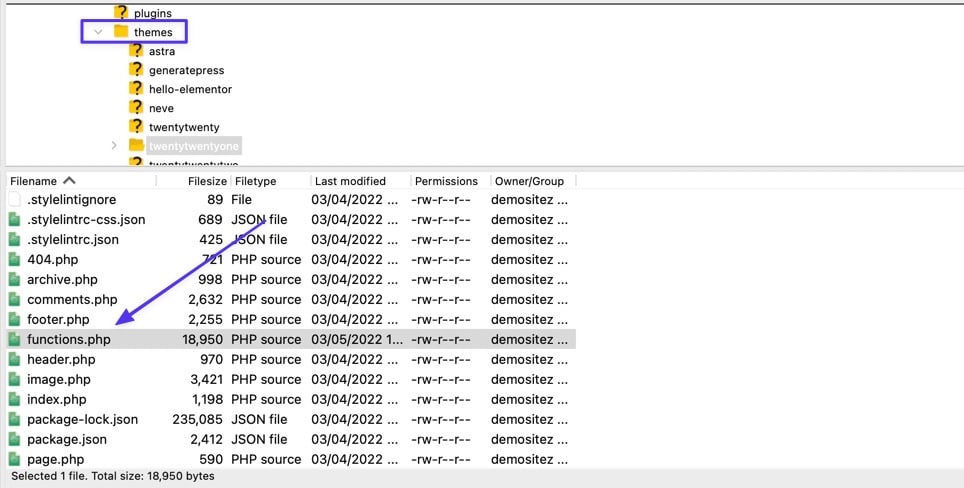
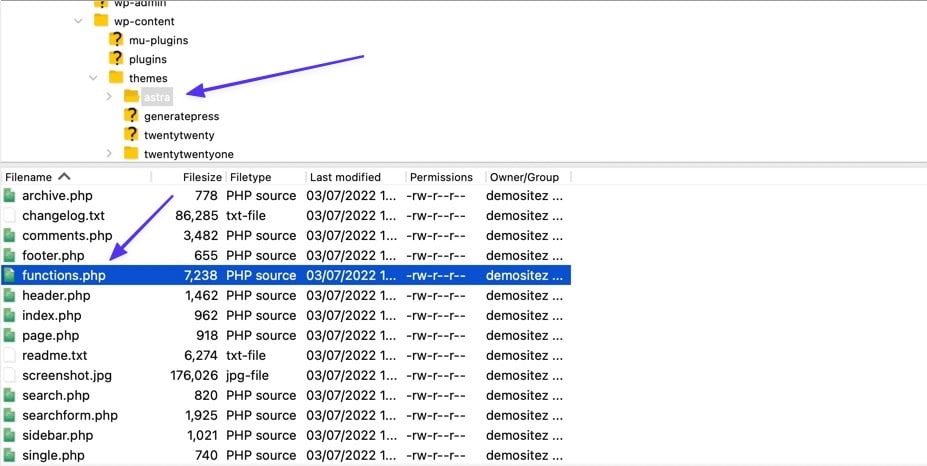
まず、テーマのfunctions.phpファイルに移動します。 features.phpにアクセスする最も簡単な方法は、FTPクライアントを使用してSFTPに接続することです。 通常、FTPクライアントで/www (またはサイト名) > /public > /wp-content > /themes > /theme-nameに移動すると見つかります(このチュートリアルでは/twentytwentyoneを使用しています)。

テキストまたはマークダウンエディターを使用してファイルを開き、次のコードを追加します(このコードは、子テーマ/サイト固有のプラグインを使用している場合にも機能するはずです)。
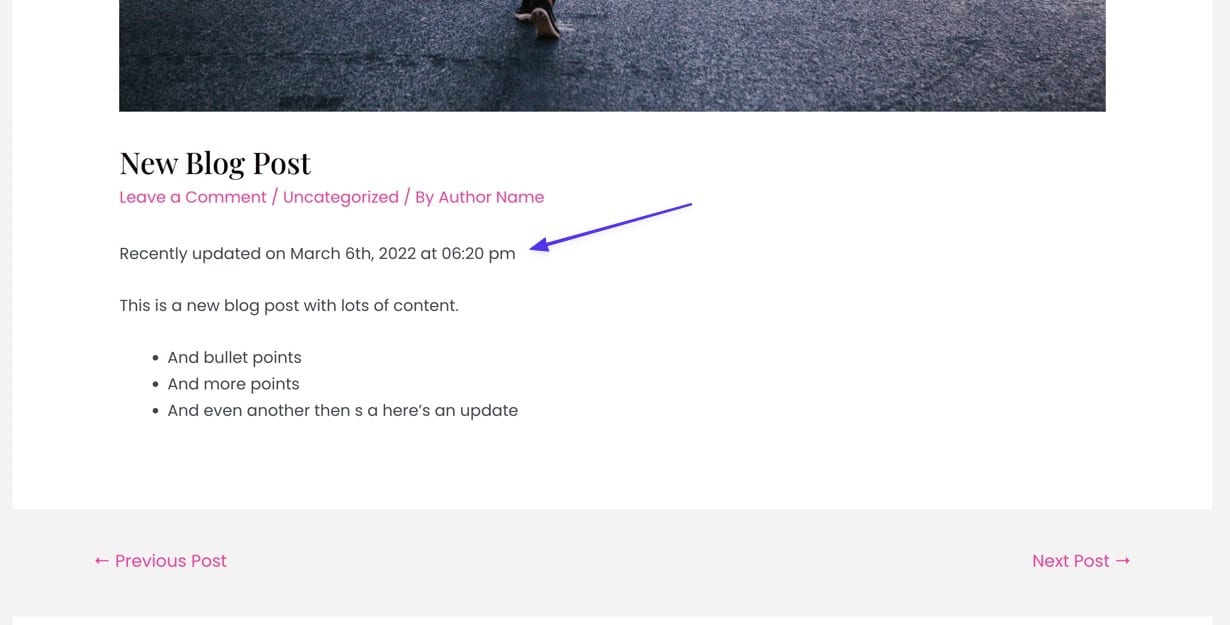
function show_last_updated( $content ) { $u_time = get_the_time('U'); $u_modified_time = get_the_modified_time('U'); if ($u_modified_time >= $u_time + 86400) { $updated_date = get_the_modified_time('F jS, Y'); $updated_time = get_the_modified_time('h:i a'); $custom_content .= '<p class="last-updated-date">Recently updated on '. $updated_date . ' at '. $updated_time .'</p>'; } $custom_content .= $content; return $custom_content; } add_filter( 'the_content', 'show_last_updated' );ファイルを保存してサーバーにアップロードし直します。 その結果、最終更新日は投稿のコンテンツの直前に表示されます。 コードは最初に、公開日と最終更新日が同じであるかどうかを確認します。
それらが同じである場合でも、公開日は単独で表示されます。 それらが異なる場合は、最終更新日が公開日とともに表示されます。

新しい最終更新日のスタイルを変更する方法
Functions.phpの新しいPHPコードにはスタイリングがありませんが、それでもテーマのスタイリングから受け入れられるように見える可能性があります。 そうでない場合は、カスタムCSSコードを挿入して最終更新日のスタイルを設定し、外観を制御することを検討してください。 試してみる、または拡張するためのサンプルコードを次に示します。
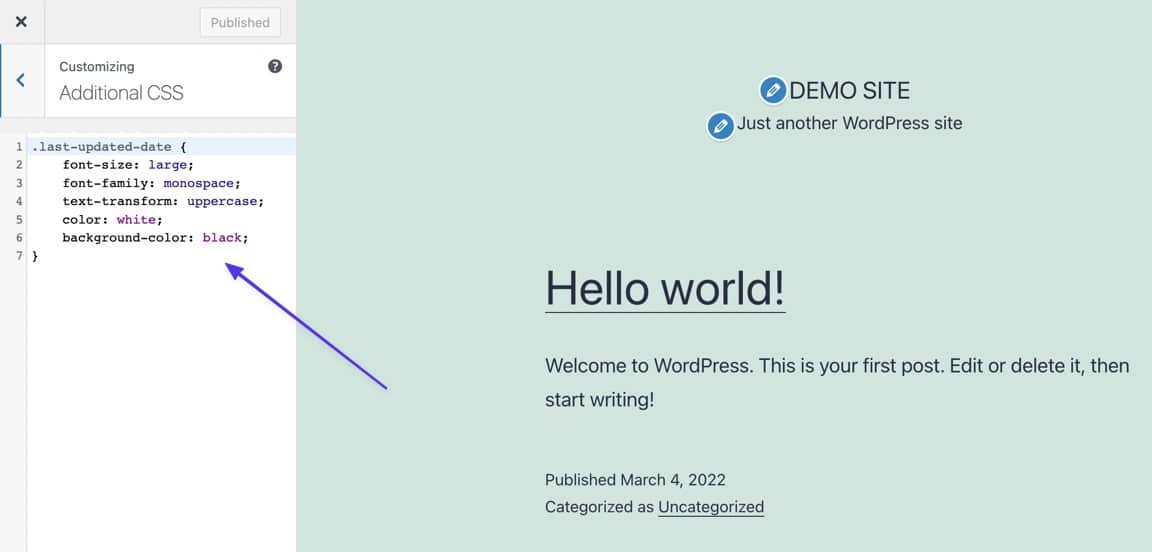
.last-updated-date { font-size: large; font-family: monospace; text-transform: uppercase; color: white; background-color: black; } 関数.phpに挿入されたPHPコードに相関するlast-updated-dateクラスを使用していることに注意してください。 これは独自の目的で変更できますが、CSSコードでも同じクラスを使用するようにしてください。
注:必要に応じてCSSのプロパティと値を変更することは完全に可能です。 これらは単なる例です。
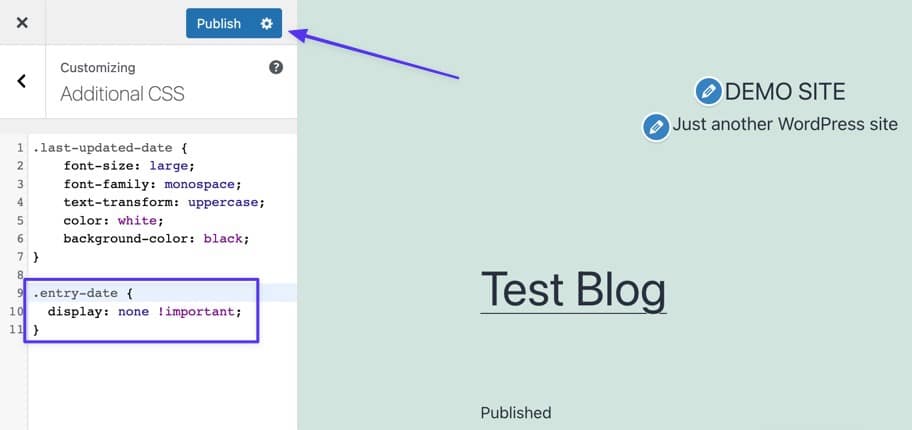
WordPressの[外観]>[カスタマイズ]>[追加のCSS]に移動した後、そのCSSコードをフィールドに挿入します。 これにより、1つのページまたは投稿だけでなく、サイト全体でCSSが有効になります。

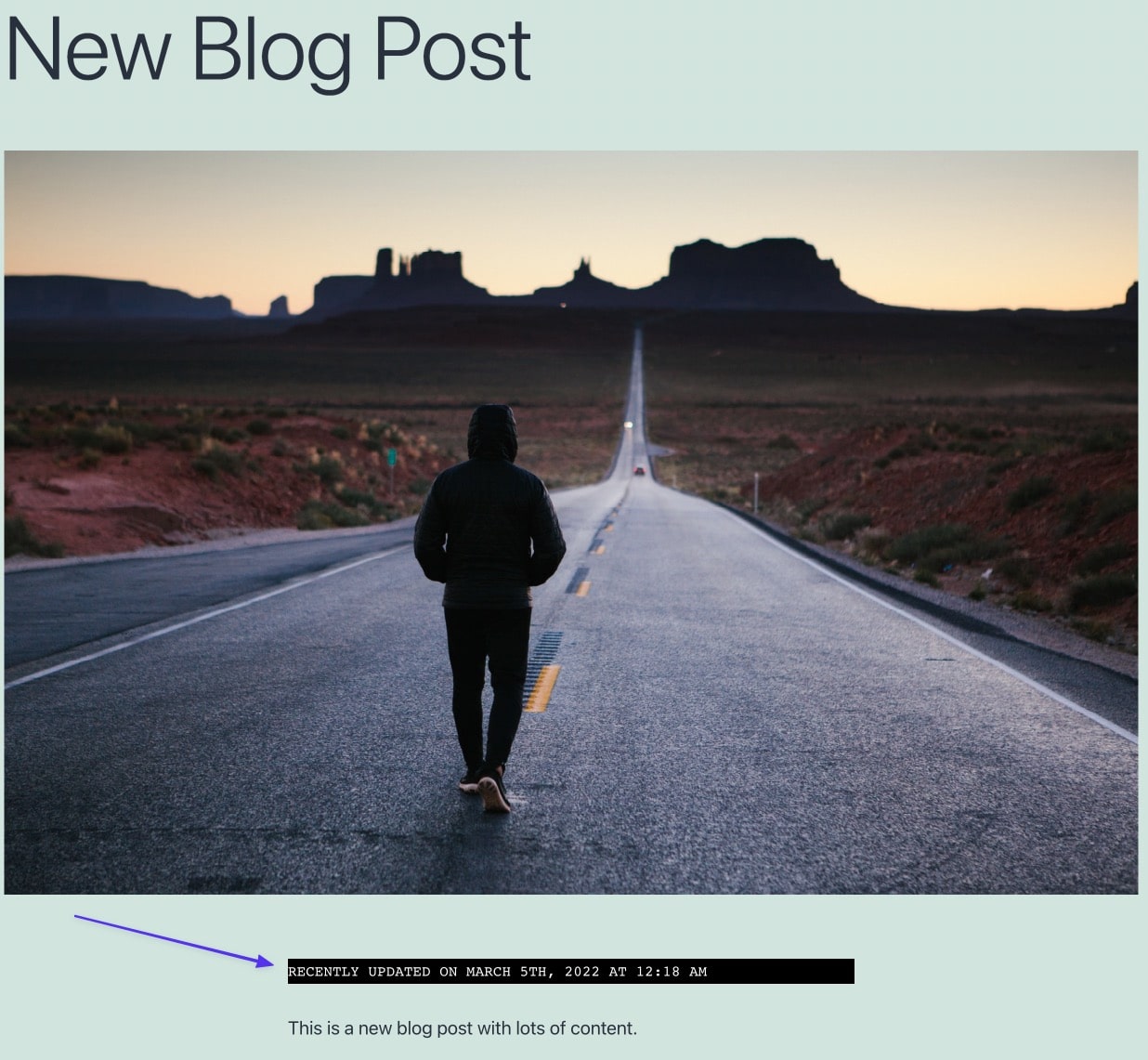
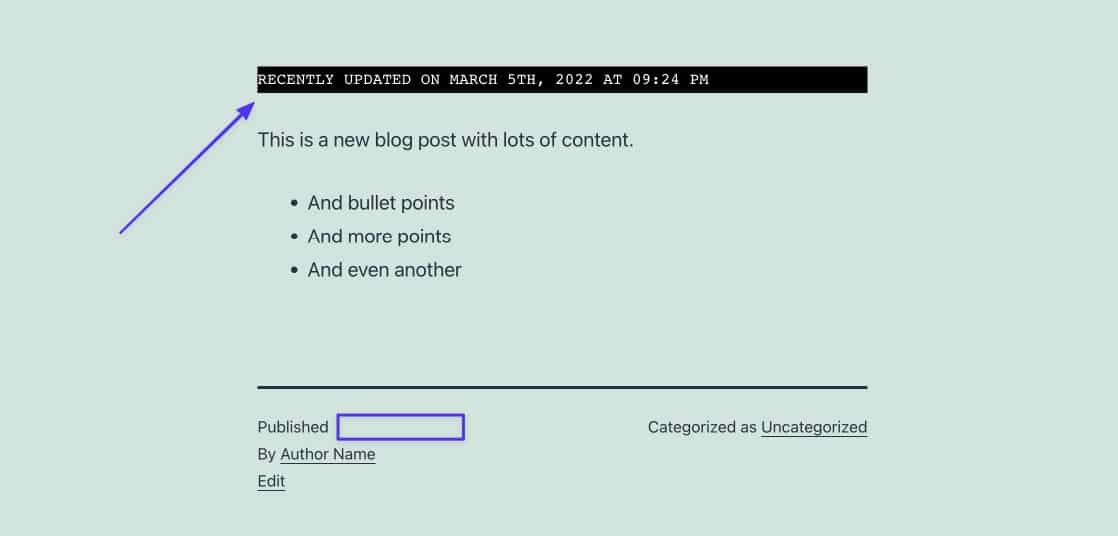
CSSコードを公開した後、これらのスタイルの変更は、最後に更新された日付のすべてのフロントエンドインスタンスに反映されます。 たとえば、背景色、フォントの色、フォントファミリ、フォントサイズを変更し、すべてを大文字に変換しました。

ページおよびその他の非投稿コンテンツから最終更新日を削除する方法
これで、WebサイトのほぼすべてのWebページに最終更新日があることに気付くかもしれません。 ホームページ、製品ページ、会社概要ページ、ショッピングカートなどのページが最後に更新された日時を表示する理由がないことを考えると、これは良くありません。
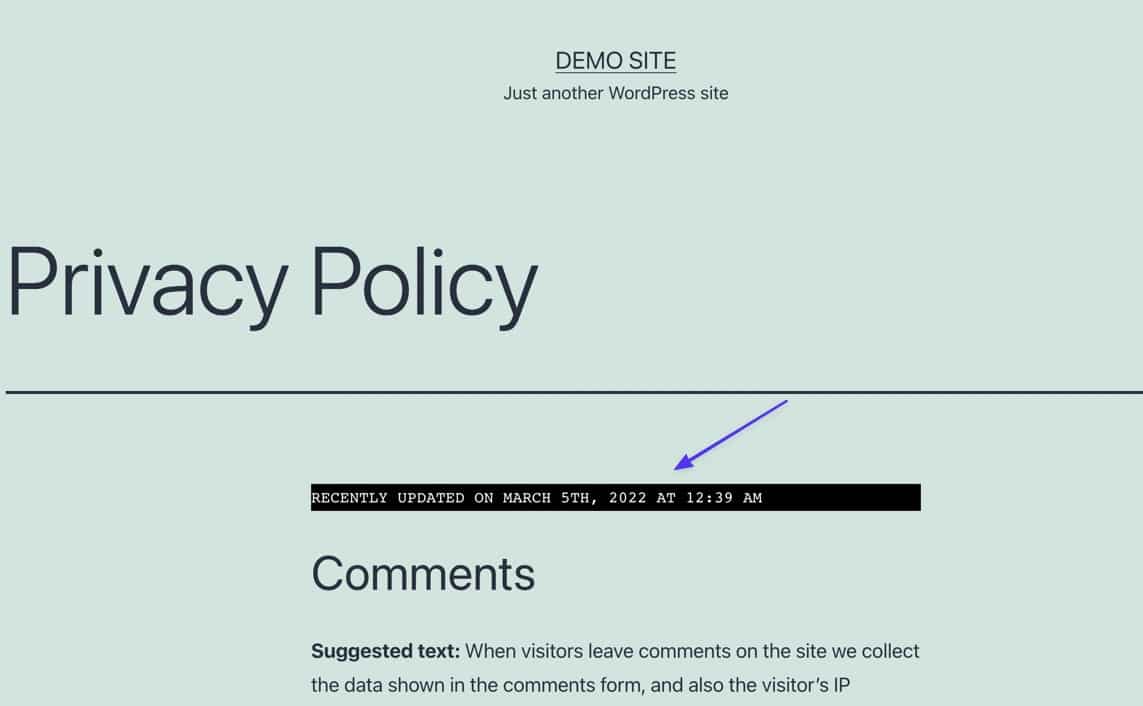
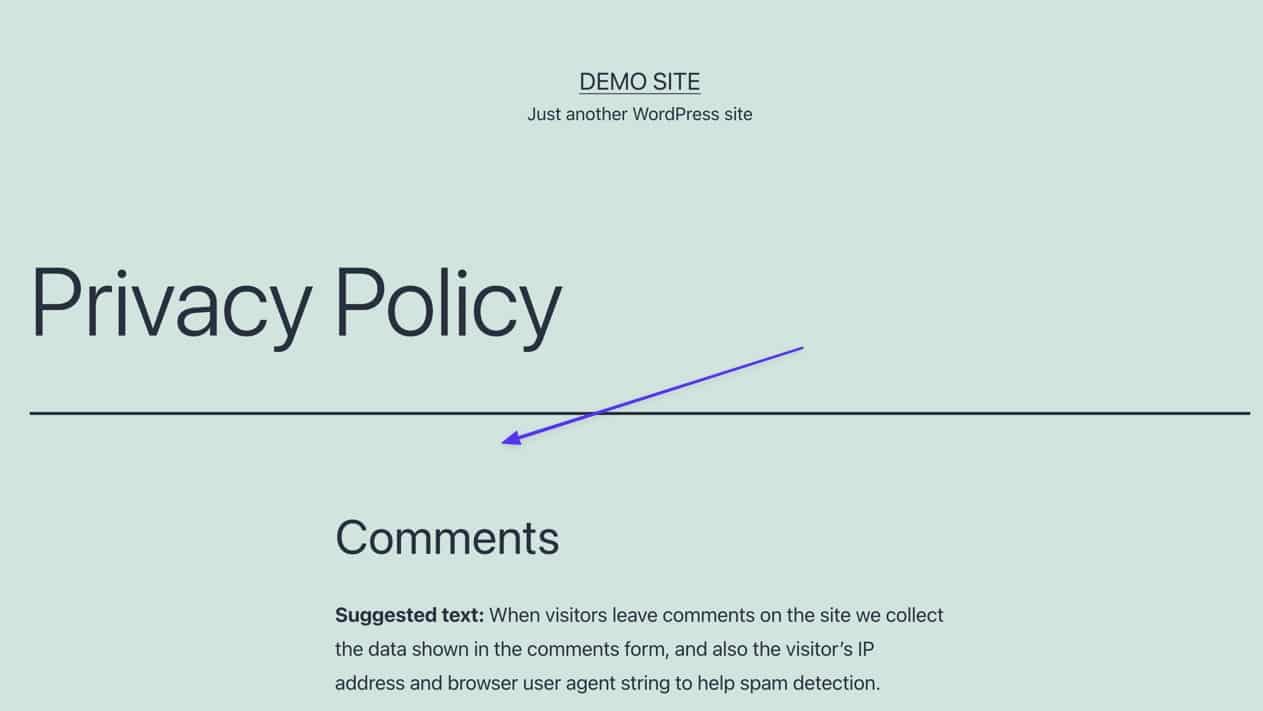
たとえば、このプライバシーポリシーのページには、ページにアクセスした人にとっては役に立たない情報であるにもかかわらず、最後に更新された日時が表示されるようになりました(また、テーマには最初に公開日が表示されませんでした)。

このような状況に陥った場合は、おそらくテーマが原因です。 一部のWordPressテーマは、理由がないため、最後に更新され公開された日付のページを自動的に削除します。 ただし、これらの機能がないテーマになってしまう可能性があります。 その場合、必要なのは、以前に実装されたPHPコードへの単純な追加だけです。
したがって、テーマのfunctions.phpファイルに戻り、これを86400と)の間に追加します。
&& is_singular('post')このような:
function show_last_updated( $content ) { $u_time = get_the_time('U'); $u_modified_time = get_the_modified_time('U'); if ($u_modified_time >= $u_time + 86400 && is_singular('post')) { $updated_date = get_the_modified_time('F jS, Y'); $updated_time = get_the_modified_time('h:i a'); $custom_content .= '<p class="last-updated-date">Recently updated on '. $updated_date . ' at '. $updated_time .'</p>'; } $custom_content .= $content; return $custom_content; } add_filter( 'the_content', 'show_last_updated' );この追加により、最近更新された日付テキストは、投稿ではないすべてのWordPress投稿タイプ(ページや製品など)から非表示になります。

公開日を削除し、最終更新日のみを表示します
最終更新日を追加するコードを実装した後でも、公開日が維持されるのはよくあることです。 いくつかのテーマはそれを削除しますが、それはそれほど一般的ではありません。 問題は、WordPressの投稿に公開日と最終更新日という2つの日付が表示されていることです。
状況によってはこれを許容できる場合もありますが、2つの日付が読者を混乱させる可能性があります。 したがって、公開日を非表示にして、最後に更新された日付を維持することをお勧めします。
これを実現するプラグインはありますが、CSSの修正は単純なものであるため、サイトの1つの要素を削除するためだけにプラグイン全体をインストールすることはお勧めしません。
公開された日付を削除し、最後に更新された日付(以前は上記の方法で追加された)を保持するには、WordPressダッシュボードの[外観]>[カスタマイズ]>[追加のCSS ]に移動します。
このコードを[追加のCSS ]フィールドに貼り付けます。
.entry-date { display: none !important; }これらの変更を有効にするには、[公開]ボタンをクリックします。

これで、公開日が削除されたことが表示されますが、最後に更新された日付は引き続き表示されます。

.entry-date CSSクラス名は幅広いテーマで一般的ですが、すべてのテーマで使用されているわけではないことに注意してください。 したがって、この特定のコードが機能しない場合は、テーマで.entry-dateではないクラス名が使用されている可能性があります。
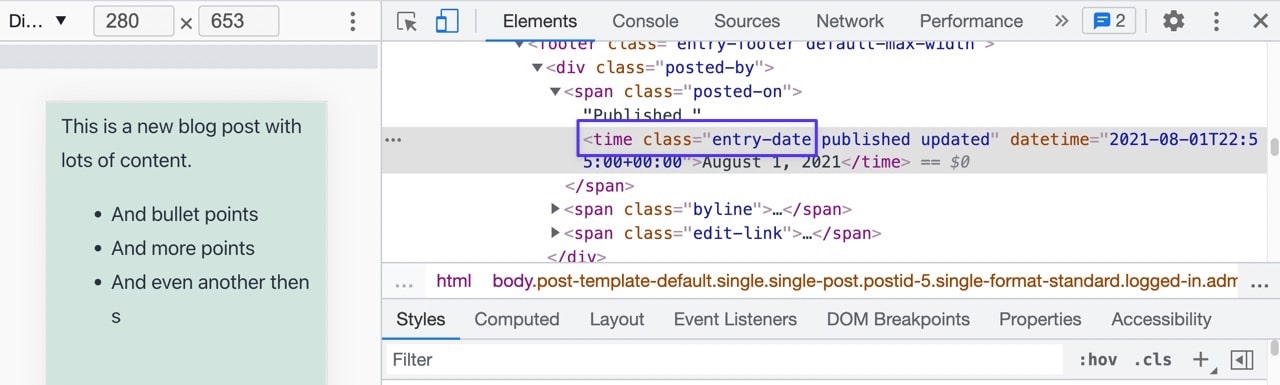
しかし、CSSコードはまだ良いので、あなたがしなければならないのは、あなたのテーマが公開日に使用するクラス名を理解することだけです。 そのためには、ブログ投稿のフロントエンドに移動し、現在表示されている公開日を右クリックします。 [検査]オプションを選択します(これはブラウザによって異なります。Chromeは「検査」を使用し、Firefoxは「要素の検査」を使用します。Safariの場合はOptionキー+ Cを押す必要があります)
![日付を右クリックして、[検査]オプションを選択します](/uploads/article/39773/HK4UHjBM0kot26Fk.jpeg)
これにより、ブラウザの開発者向けツールセクションが表示され、現在のページのコーディング要素、特にクリックしたばかりのページ要素のCSSコードが表示されます。
日付をクリックするとメイン要素として表示されますが、そうでない場合は、 <time class=のセクションを探してください。 公開日のCSSクラスはその直後に表示されます。 この場合、それはentry-dateです。 ただし、開発者は、 post-date 、 posts-date 、 published-dateなどのテーマを作成するときに、これの多くのバリエーションを使用します。

そのクラスのみをコピーします(括弧やその他の要素はコピーしません)。
次のCSSスニペットにコードを貼り付け、 yourthemes-class-nameを置き換えます。 クラス名の前のピリオドを必ず保持してください。
.yourthemes-class-name { display: none; }そして、それでうまくいくはずです!
公開日を取り除くための迅速な(しかし時々効果的な)方法
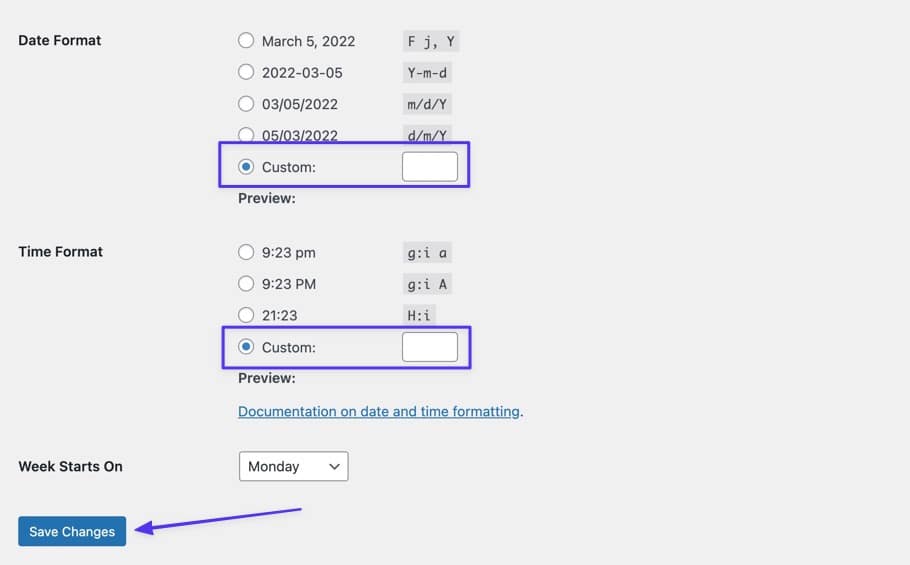
公開された日付を削除し、最後に更新された日付(前の方法から挿入された)を維持するための迅速でコードレスな方法の1つは、WordPressの一般設定で日付の書式設定を完全に削除することです。
WordPressで、 [設定]> [一般]に移動し、[日付形式]セクションと[時刻形式]セクションまでスクロールします。 両方の[カスタム]オプションを選択し、各フィールドのフォーマット例をクリアします。 下部にある[変更を保存]ボタンをクリックします。

その結果、ブログの投稿(またはそのことに関する投稿タイプ)に公開された日付は表示されなくなりますが、関数に最終更新日を表示するために必要なコードを実装している限り、最終更新日は残ります。 phpファイル(この記事の前半で示した)。

方法2:テーマテンプレートを編集する
テーマ開発者は、テーマのファイル内のさまざまなテンプレートを使用して情報を表示します。 ほとんどの場合、テーマテンプレートは、投稿メタデータ(公開日など)がテーマのどこにどのように表示されるかを示します。
いくつかの検索を実行する必要があるかもしれませんが、アイデアは、フロントエンドで投稿の日付と時刻を共有する責任があるテンプレート(およびそのテンプレート内のコード)を見つけることです。 繰り返しになりますが、開発者は使用するテンプレートが異なりますが、次のいずれかのテンプレートで公開された日付コードを確認するのが一般的です。
- index.php
- page.php
- single.php
- archive.php
- content.php
- template-tags.php
- template-functions.php
-
/incフォルダー内のPHPファイル /postフォルダー内のPHPファイル/contentフォルダー内のPHPファイル/excerptフォルダー内のファイル/template-partsフォルダー内のファイル
開発者の裁量(および独自のスタイル)に任されているため、適切なコードがどこにあるかを調べたり、上記のファイルとは異なる名前のファイルを見つけたりする必要があります。
適切なテーマファイルを見つけるためのいくつかのオプションは次のとおりです。
- テーマ開発者にメッセージを送信し、投稿の公開日の出力を制御するテーマテンプレートを尋ねます。 オンラインまたはテーマのユーザーフォーラムで検索を完了することもできます。
- 最も一般的なテーマテンプレートを確認してください。 より単純なテーマの場合は、 index.php 、 page.php 、 single.phpから始めることができますが、最近のほとんどのテーマでは、
/template-parts、/excerpts、/incなどのファイルを使用します。 - FTPクライアントの検索機能を使用して、
posted、time、date、get_the_time、get_the_dateなどのテキストのインスタンスを検索します。
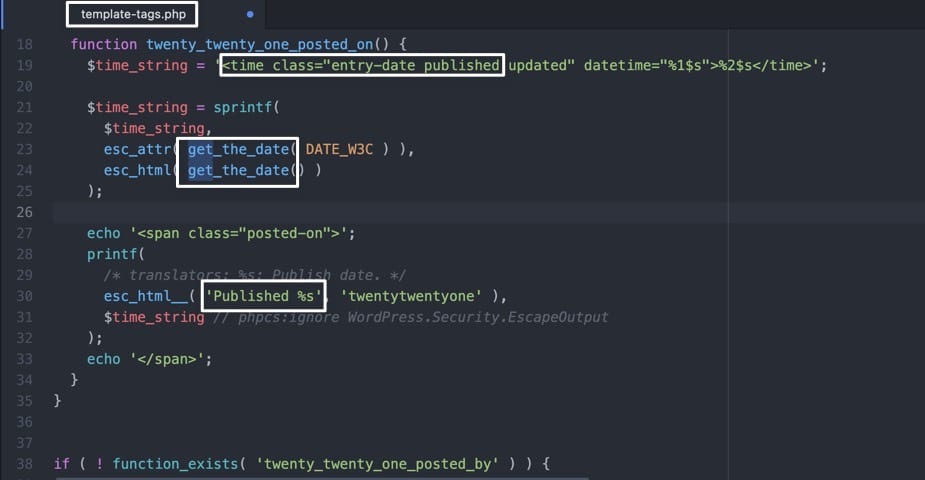
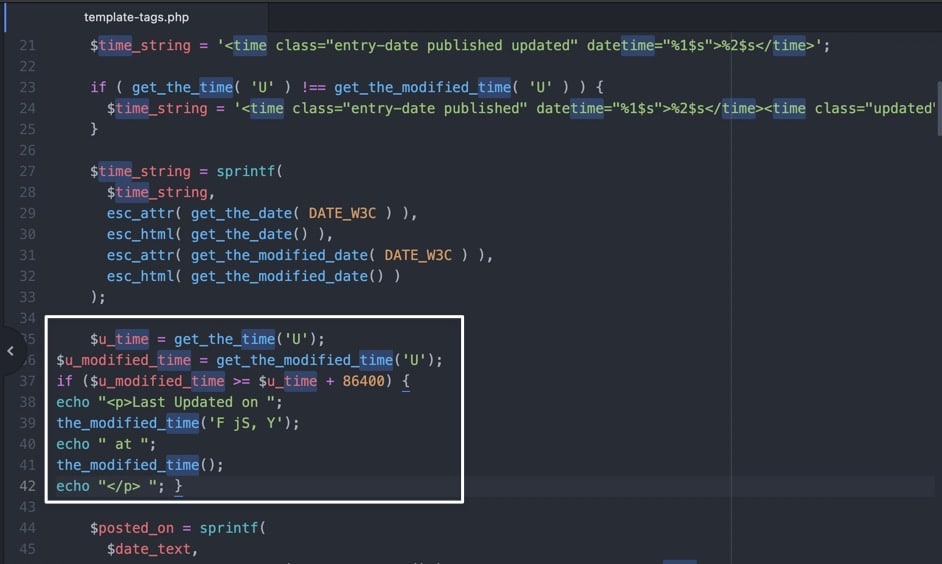
この例では、Twenty Twenty Oneテーマを使用しており、公開された日付コードがtemplate-tags.phpファイルにあることがわかりました。これにより、テーマ開発者による標準化があまり行われていないことがわかります。
このファイルの公開日の指標は次のとおりです。
- 時間クラスへの参照
get_the_dateコード- 「公開された」テキスト

そのようなインジケーターを見つけたら、最後に更新された日付を配置するのに意味のあるコード内の領域を決定します。 通常、公開日がすでに表示されているセクションの前後に新しいコードを挿入することをお勧めします。

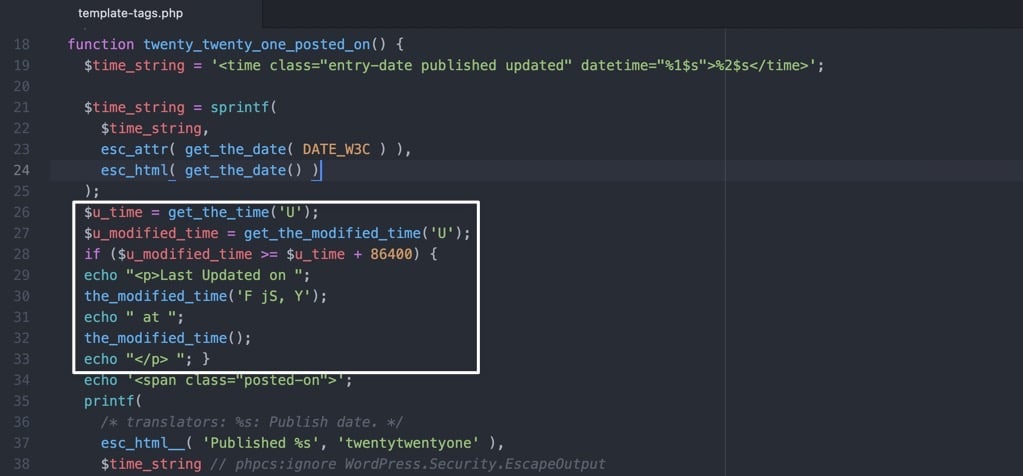
このコードをコピーして、目的の場所に貼り付けます。
$u_time = get_the_time('U'); $u_modified_time = get_the_modified_time('U'); if ($u_modified_time >= $u_time + 86400) { echo "<p>Last Updated on "; the_modified_time('F jS, Y'); echo " at "; the_modified_time(); echo "</p> "; } 
テンプレートファイルの操作は、適切なフォルダを見つけるのに少し時間がかかる傾向がありますが、いくつかの利点があります。主に、最終更新日が実際に複数の領域に表示されることです。
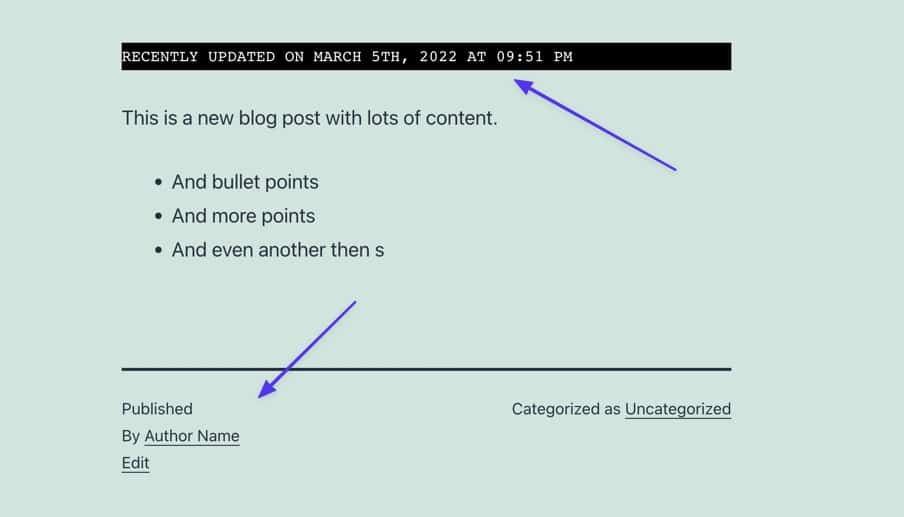
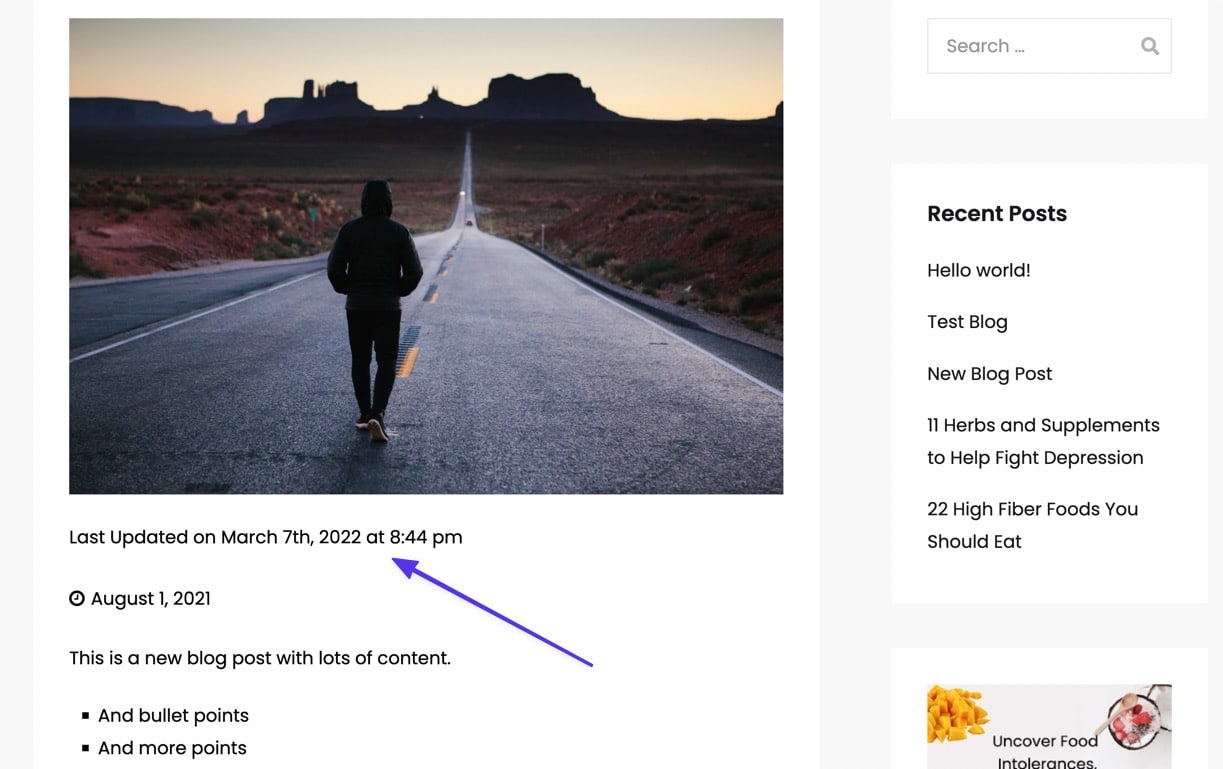
それらの領域の1つは、投稿のコードを挿入した場所です。 この例では、記事の下部、公開日のすぐ上に、最終更新日とテキストが表示されます。

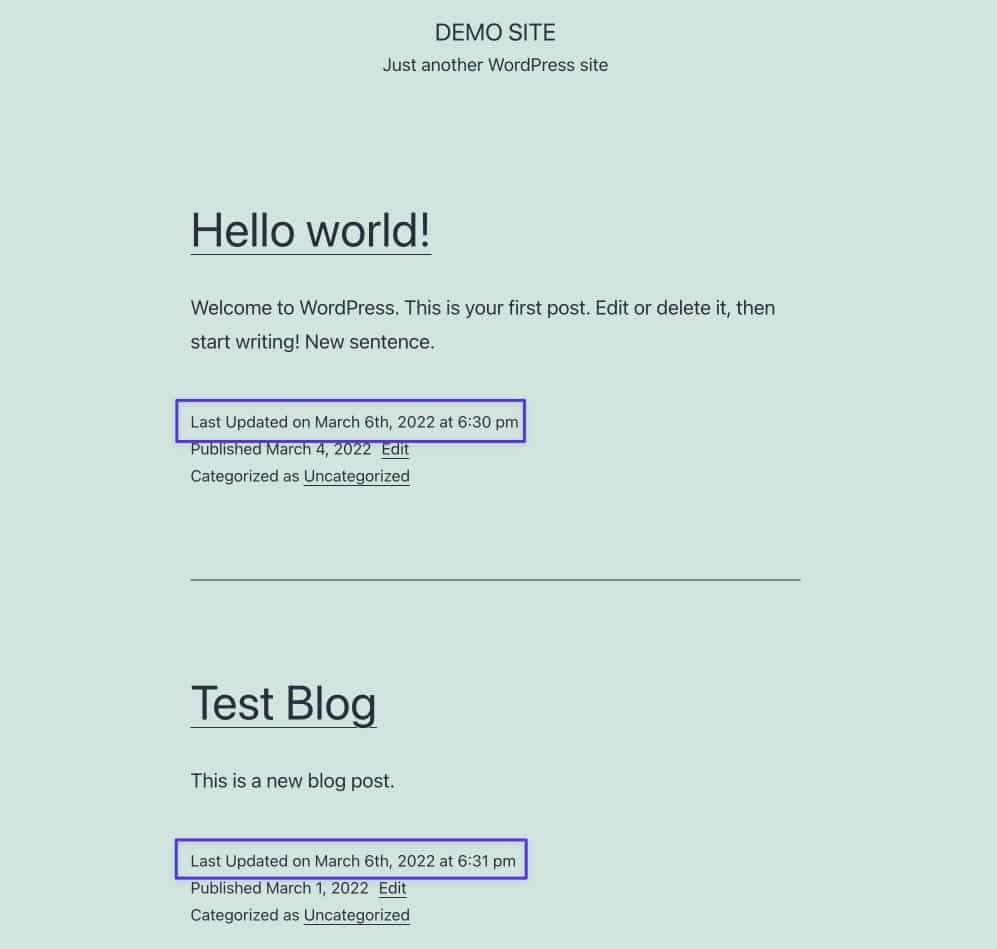
テーマテンプレートを変更すると、メインのブログ/アーカイブページに最終更新日も表示され、すべてのWordPress投稿が順番に一覧表示されます。 したがって、更新されたすべての投稿はリスト内のその日付を明らかにし、サイト訪問者にコンテンツの鮮度についてさらに透明性を与えます。

最終更新日が表示される場所を変更します
テーマテンプレートは、WordPressの投稿に日付がどのように表示されるかを決定しますが、日付が投稿のどこに表示されるかも決定します。
テーマとそのテンプレート構造に依存するため、1つのテーマで、投稿の上部、タイトルのすぐ下、コンテンツの上に、公開日と最終更新日が表示される場合があります。 他のテーマ開発者は、著者の経歴の前のように、またはサイドバーのようにどこかユニークな場所でさえ、日付を下に向かって明らかにすることを選択します。
したがって、テーマテンプレートを使用して、最終更新日または公開日が投稿のどこに配置されるかを調整する必要があります。 これは、メソッド2で挿入したコードを同じPHPファイル内の別の場所に移動することを意味する場合があります。
また、そのPHPファイルは実際には「テンプレートパーツ」ファイルであり、すべてのテンプレートパーツを整理するマスターテンプレートによってプルされ、投稿の形式になります。
以前のTwentyTwentyOneテーマの例を使用すると、 template-tags.phpファイルは、最終的にマスター投稿テーマファイルに挿入される小さな部分にすぎないことは明らかです。 したがって、どのテーマテンプレートが投稿の書式設定を処理するかを開発者に尋ねるか、自分で調査を行うのはあなたの仕事です。
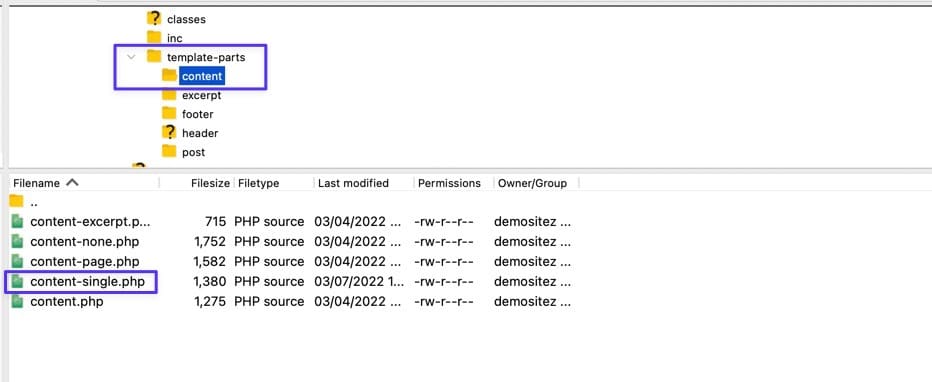
これがすべてのテーマで機能することを保証することはできませんが、 single.php 、 content-single.php 、さらにはpost.phpなどの「マスター」テーマテンプレートを探すための優れた出発点です。
Twenty Twenty Oneテーマの場合、 single.phpが「マスター」テンプレートファイルとしてどのように機能するかを見て、実際に最後に更新されたコードをsingle.phpまたはcontent-single.phpのいずれかに挿入できますが、 content-single.phpはsingle.phpがプルしているテンプレート部分。

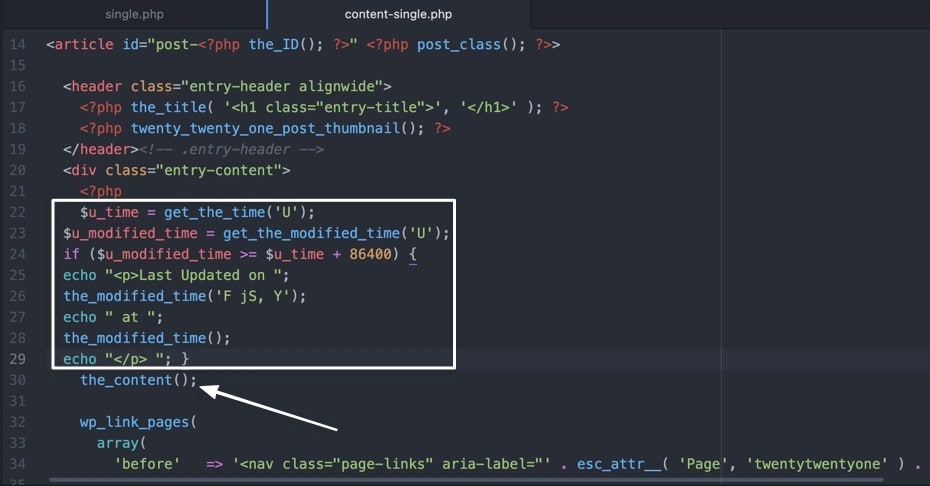
最終更新日の場所を移動するには、方法2に記載されているコードを取得して、目的の場所に貼り付けます。 このファイルにはheaderセクションとthe_contentのスニペットがあることがわかります。そのため、最後に更新された日付コードをこれら2つの間に配置し、日付をコンテンツの下のデフォルトの位置からコンテンツの直前に移動します。

フロントエンドでは、最終更新日が希望の場所に表示されるようになりました。繰り返しの日付を前の場所(下部に向かって)から削除するか、両方をそのままにしておくことができます。

Astraテーマに最終更新日を追加する
テーマテンプレートの使用法(および名前)はテーマごとに異なるため、多目的デザインオプションと速度で人気のあるいくつかのテーマ(Astra、Neve、および)に最終更新日を挿入する方法を示します。 Zakra。
最初のAstraは、無料のスターターテンプレートのライブラリを備えた有名な多目的テーマです。 これらのスターターテンプレートはそれぞれ、テーマテンプレートディレクトリに新しいファイルを追加しますが、基本的な構造は同じです。 このチュートリアルでは、スターターテンプレートをインストールし、各投稿の上部に最終更新日を追加します。
各テーマがどのように機能するかを理解するために、Astraテーマ(Travel Blogスターターテンプレートを使用)には、デフォルトで公開日も表示されません。 とにかく、最終更新日を追加することはできます。 この記事の方法1を使用して日付を挿入するには、FTPクライアントで/wp-content > /themes > /astraに移動します。 Functions.phpファイルを開きます。

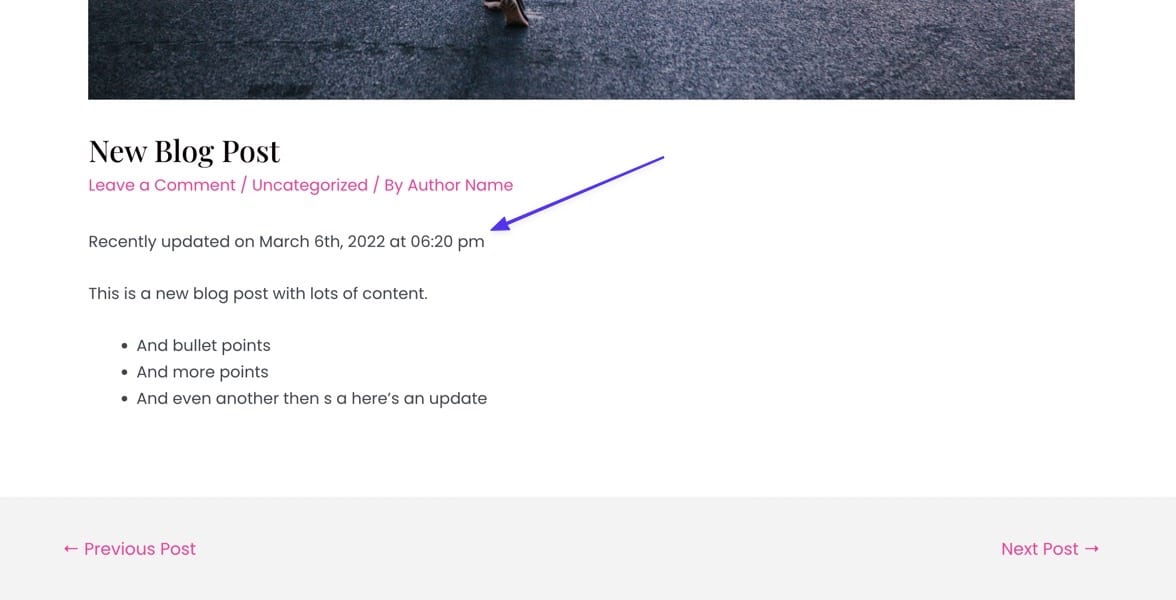
ファイルの最後にメソッド1のコードを貼り付けて、サーバーに保存します。 結果は、ブログ投稿の上部に表示される最終更新日です。

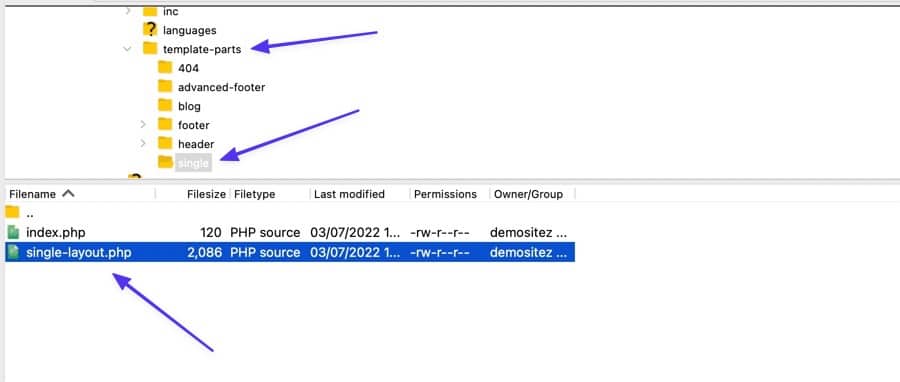
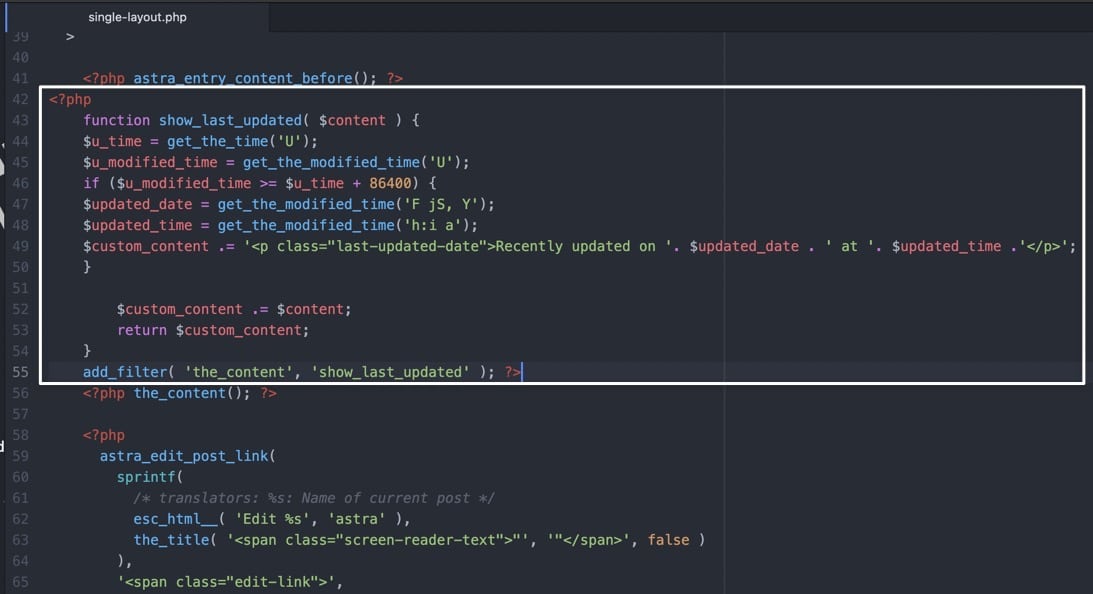
方法2を使用して、 single-layout.phpというテーマテンプレートを見つけます。 /astra > /template-parts > /singleの下にあります。

同じコードを使用していますが、一部のテーマテンプレートでは、PHPコードを使用していることを指定する必要があります。 だから、追加します
次のようになります。
<?php function show_last_updated( $content ) { $u_time = get_the_time('U'); $u_modified_time = get_the_modified_time('U'); if ($u_modified_time >= $u_time + 86400) { $updated_date = get_the_modified_time('F jS, Y'); $updated_time = get_the_modified_time('h:i a'); $custom_content .= '<p class="last-updated-date">Recently updated on '. $updated_date . ' at '. $updated_time .'</p>'; } $custom_content .= $content; return $custom_content; } add_filter( 'the_content', 'show_last_updated' ); the_contentコードを含む行のすぐ上にスニペットを配置します。

その新しいファイルをサーバーに保存してアップロードすると、コンテンツがAstraテーマで開始される前に、最近更新された行が生成されます。

Neveテーマに最終更新日を追加する
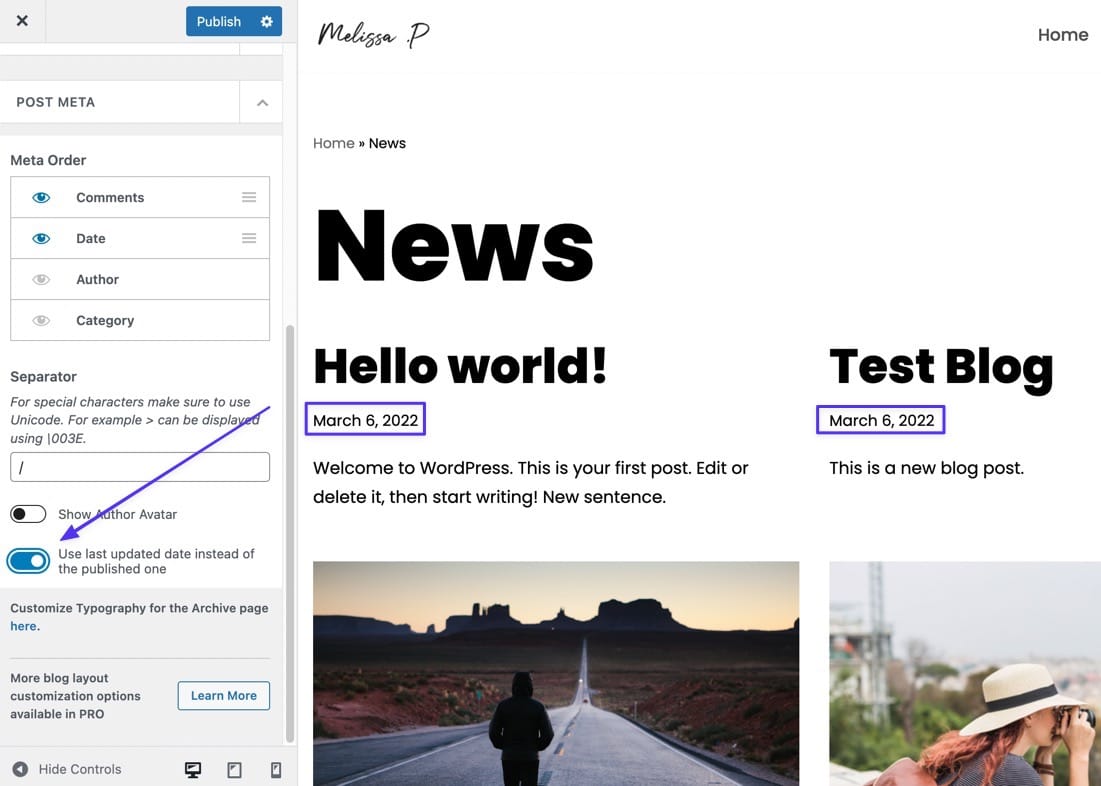
Neveテーマは、コードをいじる前に常にWordPressカスタマイザーをチェックするための優れたリマインダーを提供します。 すべてのテーマはカスタマイザー内に独自の設定を追加するため、最後に更新された日付のみを表示するトグルを見つけることができます。 そして、それはまさにNeveの場合です。
WordPressの設定をオンにするには、 [外観]>[カスタマイズ]>[レイアウト]>[ブログ/アーカイブ]に移動します。 [メタの投稿]ドロップダウンをクリックします。 日付がメタオーダーの下に表示されていることを確認してから、「公開された日付の代わりに最後に更新された日付を使用する」オプションをオンにします。
最新の日付は、ブログページと個々の投稿に表示されます。

ZakraWordPressテーマに最終更新日を追加する
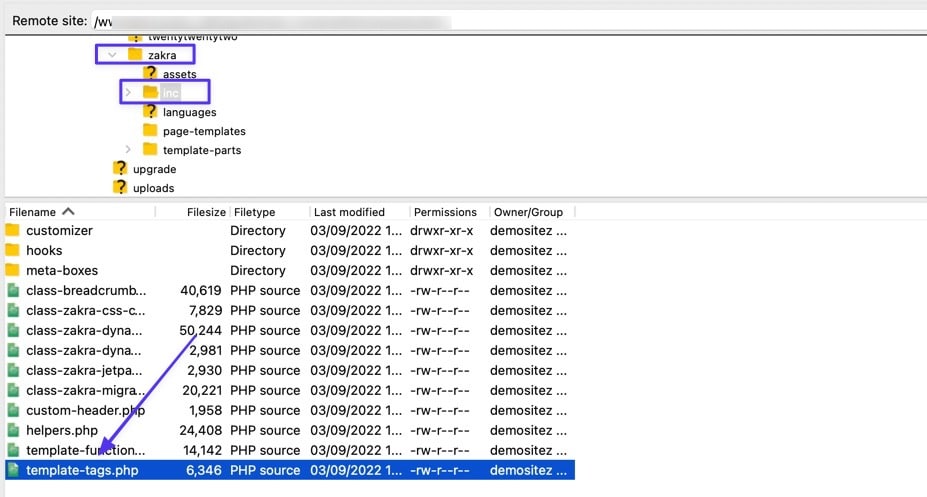
Zakraは、公開日を提供するコードを見つけるために、WordPressファイルの/template-partsフォルダーに移動することを考えるかもしれないもう1つのトリッキーなものです。 ただし、適切な場所は/incフォルダー内にあります。
最終更新日をZakraに追加するには、FTPクライアントを介して接続し、サイトの/themesフォルダーに移動します。 次に、 /zakra > /inc > template-tags.phpに移動します。 編集のためにファイルを開きます。

前に説明したコードを);の間に貼り付けます。 ( get_the_time関数から)および$posted_on = sprintf( 。ファイルをサーバーに保存し直します。

Zakraテーマのすべての投稿のフロントエンドに日付が表示されるようになりました。

それでもテーマデザインの編集に問題がある場合
この記事全体で何度か気付いたかもしれませんが、すべてのテーマには独自のスタイル、CSSコード、およびPHP機能が組み込まれています。 したがって、各テーマがサンプルコードにどのように応答するかを判断することはできません。 さらに、多くのテーマにはすでに適切なスタイルが設定されているか、調整を行わなくても最終更新日が表示されます。
状況に関係なく、最終更新日を処理する際のほとんどの問題は、ハードコードされたテーマファイル、またはファイル内のある種の一意性が原因で発生します。 したがって、多くの場合、テーマ開発者に連絡して、達成しようとしていることについて言及するのが最善です。 多くの場合、特定の状況に必要な適切なCSSまたはPHPコードを使用して迅速なソリューションを提供できます。
方法3:プラグインを使用する
プラグインに依存する前に、上記の方法のいずれかを使用して投稿日を変更することをお勧めします。 これは、追加するすべてのプラグインがパフォーマンスとセキュリティの問題の可能性を高めるためです。 この特定の日付の変更は小さなものであるため、 functions.phpファイルまたはテーマテンプレートを編集するだけの場合は、プラグインを追加しないでください。
そうは言っても、上記の方法のいずれも機能しないか、希望どおりに機能しない場合があります。 その場合は、WP LastModifiedInfoプラグインをインストールしてアクティブ化することを検討してください。
このプラグインは、方程式から当て推量を取り除き、最後に更新された日付を追加し、設定を調整し(公開された日付を置き換えるなど)、日付の外観と配置をフォーマットできるようにします。

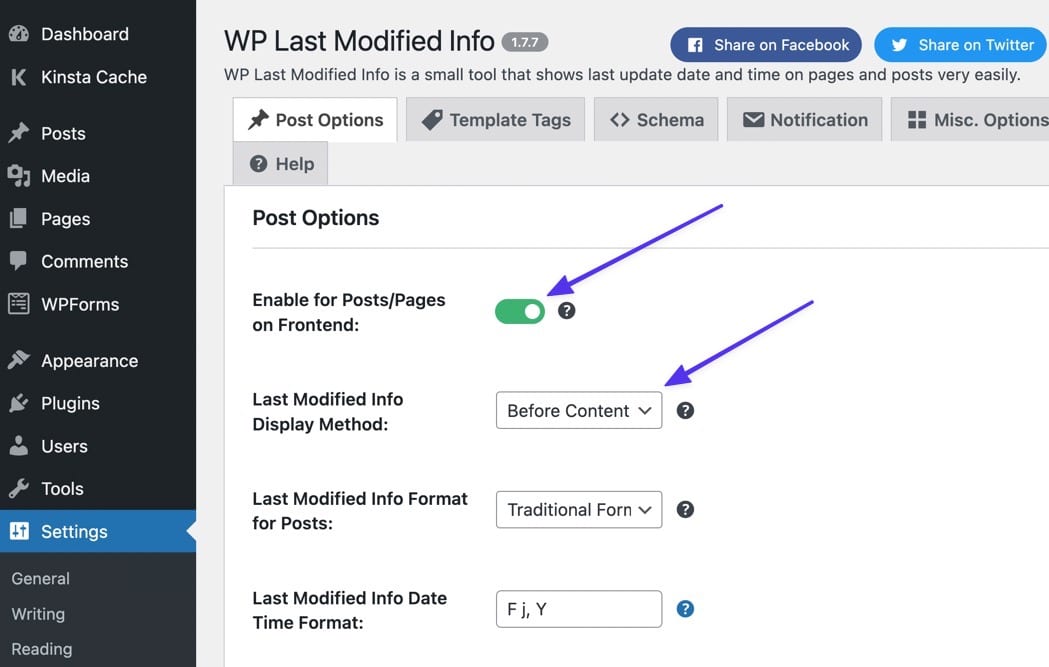
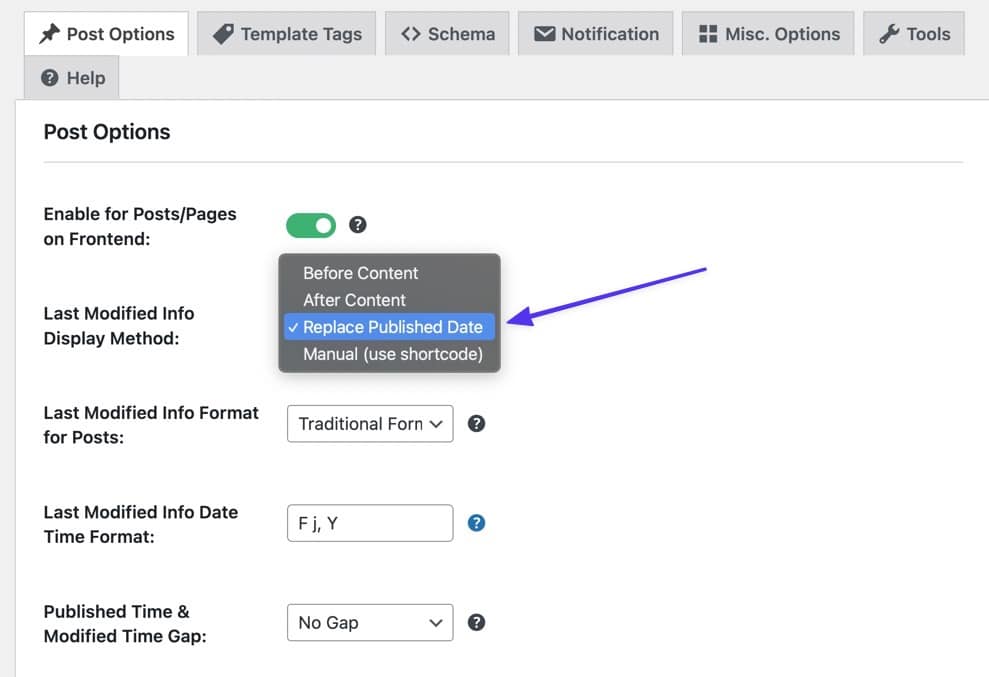
有効になったら、WordPressダッシュボードの[設定]>[WP最終更新情報]に移動します。 [投稿オプション]ページで、[フロントエンドの投稿/ページを有効にする]スイッチをオンにします。

表示方法を次のように変更することもできます。
- コンテンツの前
- コンテンツの後
- 公開日を置き換える
- 手動(ショートコードを使用)
ページを下にスクロールして、次のその他の設定を見つけます。
- 日付の書式設定
- 時間の書式設定
- 時間差

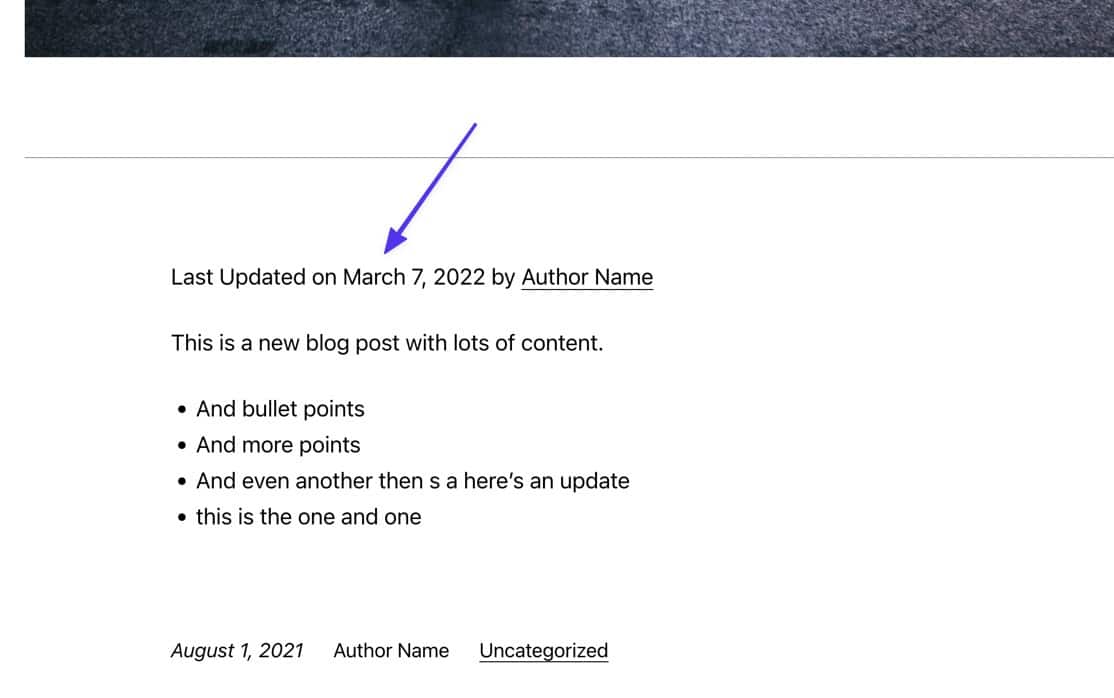
これらの設定を保存して、サイトのフロントエンドで最終更新日を表示します。 何かが正しく見えない場合は、設定に戻って、見たいものに修正するために利用できるものがあるかどうかを確認してください。

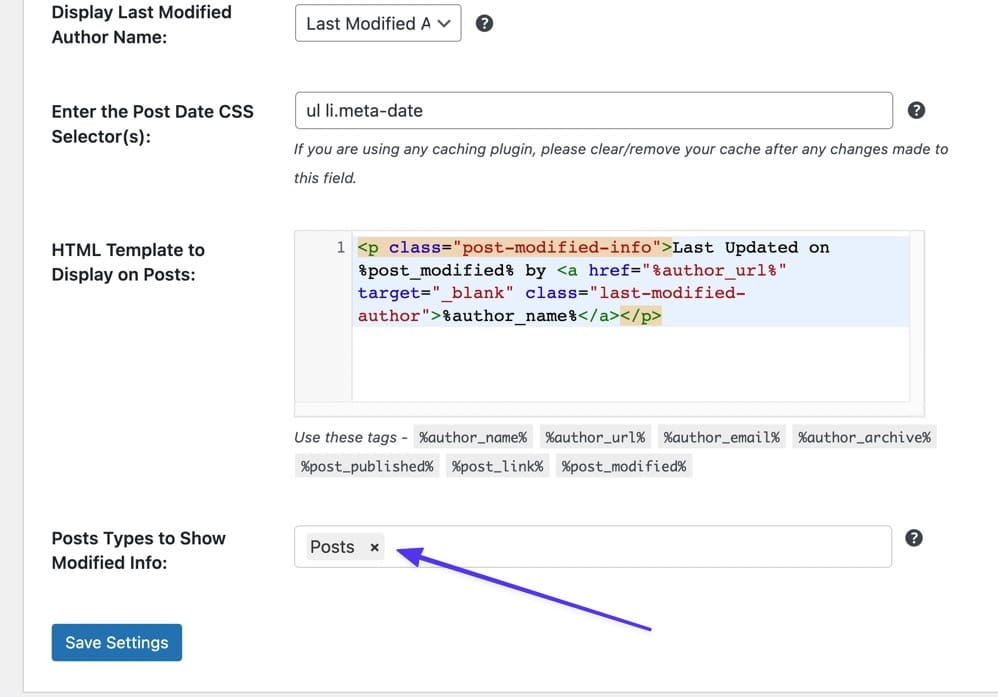
プラグインは自動的に、ページの最終更新日もアクティブにします。 そのデフォルトを削除したい場合は、プラグイン設定に戻って「変更された情報を表示する投稿タイプ」フィールドに入力してください。 フィールドに「投稿」と入力するだけで、ページの投稿タイプで何も更新されないようになります。 すべての変更を設定したら、必ず[設定の保存]ボタンをクリックしてください。

WordPressの投稿またはページが最後に更新された日時を確認する方法
WordPressの投稿に最新の更新日を表示することは1つのことですが、投稿が最後に更新された日時を実際に表示するのはどうでしょうか。 結局のところ、これは変更する必要のある古い投稿を識別するための重要な部分です。
さらに、公開日と最終更新日を確認すると、最終更新日を追加するときに発生する可能性のある問題のトラブルシューティングに役立ちます。 たとえば、この記事のほとんどのコードでは、プルする最終更新日が実際に存在する必要があります。 つまり、投稿が更新されていない場合、日付は表示されません。これは、バックエンドで日付を探すまでわからない場合があります。
WordPressの投稿またはページが最後に更新されたのはいつかを確認するには(上記のメソッドのコードを実装する前であっても)、WordPressダッシュボードの1つの領域に目を向けることができます。
残念ながら、上記のメソッドのコードの一部を実装した場合でも、投稿やページに追加するときに、WordPressはバックエンドに変更日または最終更新日を自動的に表示しません。 WordPressの投稿リストに移動すると、[公開日]列のみが表示されます。
![バックエンドの投稿リストには[公開日]列のみがあります](/uploads/article/39773/hBHt5lZll40dZLiY.jpeg)
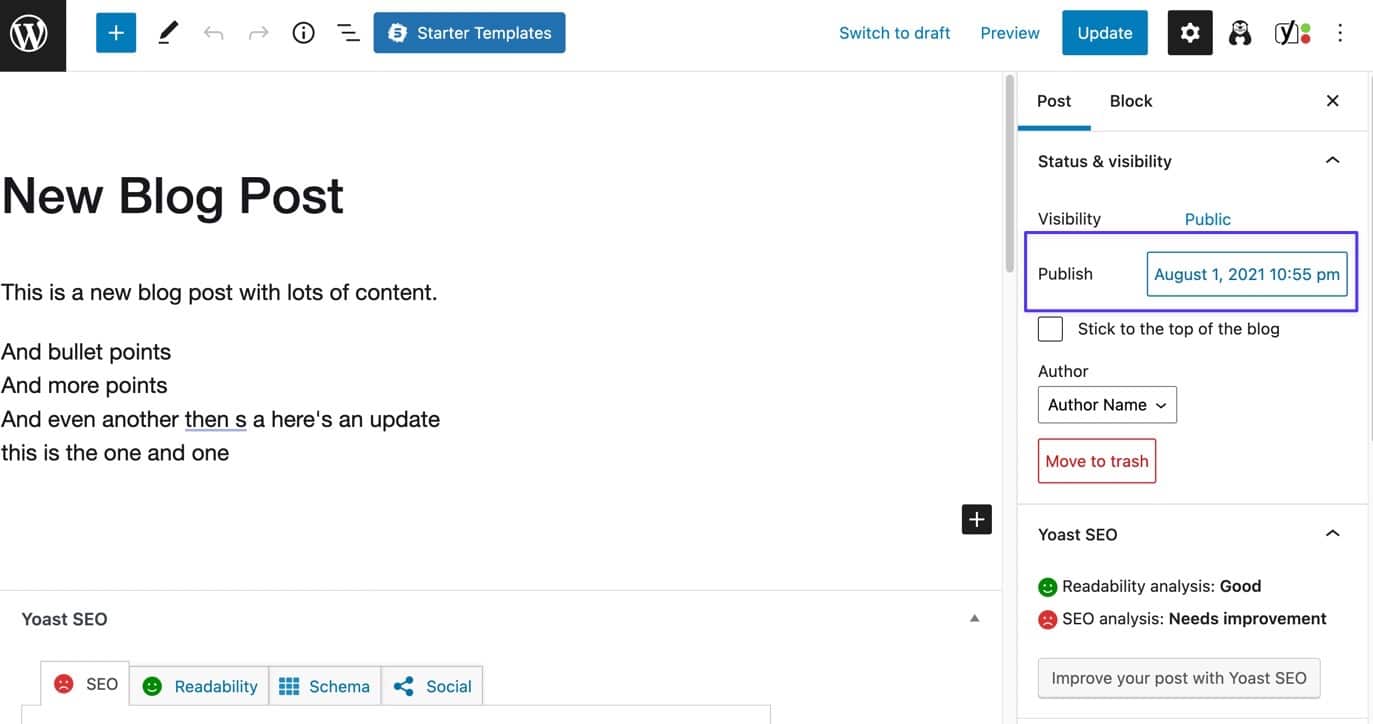
投稿エディタとページエディタについても同じことが言えます。 [投稿]タブを見ると、公開日を確認できますが、最後に更新されたのはいつかはわかりません。

WordPressで最終更新日のアイデアを取得するための組み込みの方法
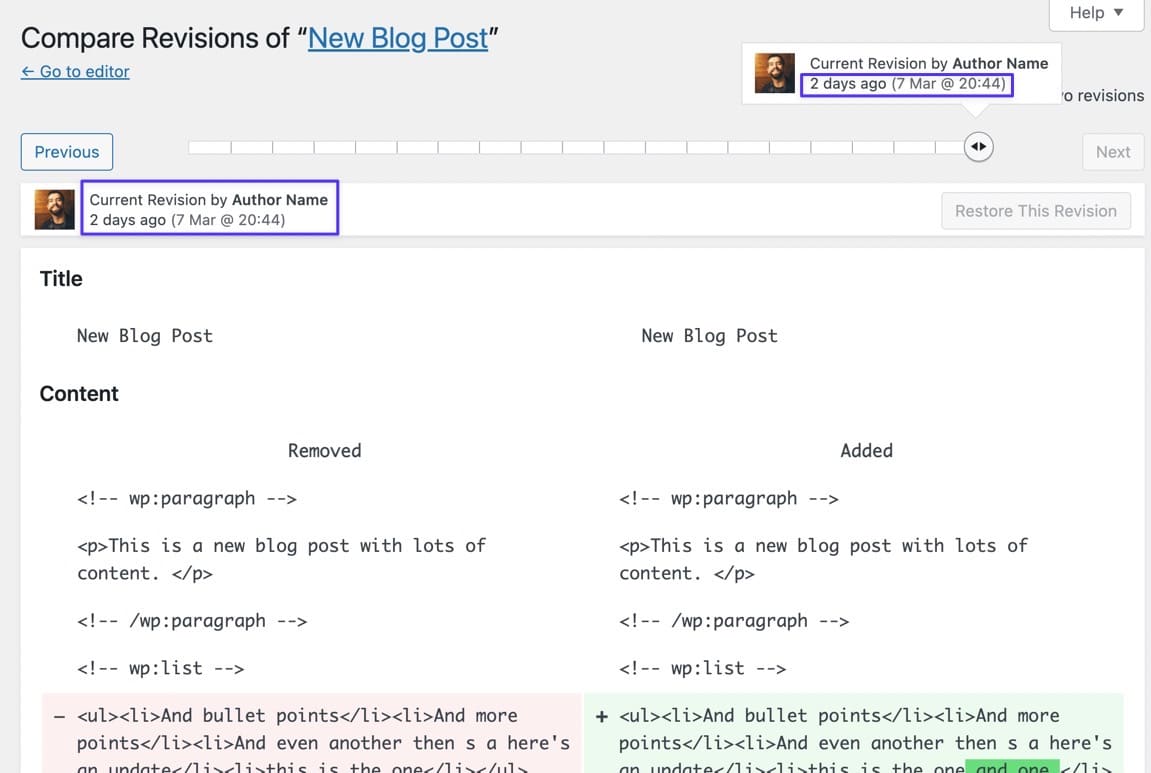
組み込みの表示機能の助けがない場合は、問題の投稿を開いて、右側の[投稿]タブをクリックすることをお勧めします。 下にスクロールして、[リビジョン]ボタンを見つけます。
- [改訂]ボタンが表示されない場合は、更新したことがないことを意味します。
- [改訂]ボタンが表示されたら、それをクリックします。
![リストを表示するには、[リビジョン]ボタンをクリックします](/uploads/article/39773/W348r9tNGry9PWzq.jpeg)
これは最終更新日を見つけることを保証するものではありませんが、この投稿のアクティビティについてかなり良いアイデアを提供します。
Revisions get saved into WordPress whether or not you publish the post, so you may have some revision logs that aren't actually last updated dates. But you can look at the past revisions to see which of them you published most recently, based on the content inside the revision.
Each revision logs the date and time, which you can assume is the last updated date as well.

If you've already implemented the last updated date code from one of the earlier methods, yet you're not seeing a date on the frontend, this is an excellent way to see if the post has an updated date in the first place; if it doesn't, the code won't display anything.
Or Use a Plugin to Find the Last Updated Date on the Backend
The WP Last Modified Info plugin not only adds the Last Modified date to the frontend, but it creates columns and sections throughout the dashboard to make it easier to spot posts you haven't updated in a while.
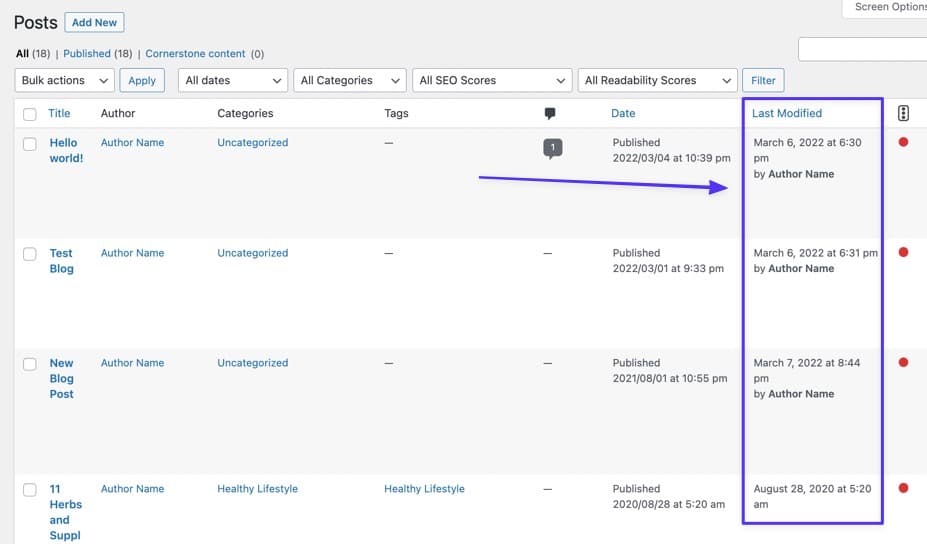
With the WP Last Modified Info plugin installed, navigate to the Posts list in WordPress. Automatically, the plugin generates a new column next to Date called Last Modified .

プラグインはまた、投稿エディタ内に最終更新と呼ばれるタブを表示し、個々の投稿の最終更新日時を表示します。
![投稿エディタ内の[最終更新日]タブ](/uploads/article/39773/JEmJfocUnMrhIqGc.jpeg)
概要
この記事では、次のことを学びました。
- Webサイトが最後に更新された日時を確認する方法
- Webサイトに最終更新日を表示する利点
- 次の方法を使用してWordPressで最終更新日を表示する方法:
- 方法1:テーマのfunctions.phpとCSSを編集する
- 方法2:テーマテンプレートを編集する
- 方法3: WPの最終更新情報などのプラグインを使用する
また、次のヒントについても説明しました。
- 最終更新日のスタイルを変更する方法
- ページや投稿以外のものから最終更新日を削除する方法
- 最終更新日のみが表示されるように公開日を削除する
- 最終更新日が投稿に表示される場所を変更する
最後に、最終更新日を次のようないくつかの人気のあるテーマに追加する方法を示しました。
- トゥエンティトゥエンティ
- 二十二十一
- アストラ
- ネーブ
- ザクラ
WordPress Webサイトで最終更新日を表示する方法についてさらに質問がある場合は、コメントでお知らせください。
