WPMU DEVでWeb開発ビジネスとWebサイトを立ち上げる方法
公開: 2022-10-07独自の WordPress 開発ビジネス用の Web サイトが必要ですか? この記事では、独自のクライアント用のサイトを構築するために使用するのと同じツールを使用して、サイトをすばやく簡単にセットアップする方法を示します.
「何年もプロジェクトの合間に休憩を取っていないので、今は自分のウェブサイトすら持っていません。」 グレッグ、WPMU DEV メンバー
あなたは WordPress 開発者ですが、自分のビジネス用の WordPress ウェブサイトをまだ持っていませんか?
代理店で働いていたり、フリーランスのサイトでサービスを宣伝したことがあり、今まで専門的なビジネス Web サイトを必要としなかったかもしれません。
この記事では、メンバーがクライアントのためにサイトを構築するのを支援するために提供されているのと同じ時間節約ツールを使用して、WordPress Web 開発ビジネス用の Web サイトをすばやく簡単にセットアップする方法を紹介します。
WPMU DEV メンバーおよびホワイト レーベルの再販業者として、当社のツールを使用して独自のサイトを構築することにより、クライアントのサイト構築にどれだけの時間と労力を節約できるかをご自身で体験してください! :)
この記事の手順を完了するまでに、次のことを行います。
- ビジネス用の WordPress サイトをインストールしてセットアップしました。
- サイト コンテンツを追加しました (すべてのサービス パッケージを一覧表示するサービス ページを含む)。
- すべてが機能していることを確認するためにテストとチェックを行いました。
- ビジネスを立ち上げ、新しいクライアントを獲得する準備を整えてください。
次の手順を説明します。
- パート 1 – ホスティング、サイトのインストール、およびドメインのセットアップ
- サイトのホスティングをセットアップする
- 新しい WordPress サイトを作成する
- ドメインを追加して DNS をセットアップする
- テンプレートと構成を使用してサイトを構成する
- パート 2 – サイトにページとコンテンツを追加する
- サービスページを追加
- パート 3 – リリース前のチェックリスト
- 1. サービスの価格設定方法を決定する
- 2. オンボーディングしてクライアントと連携するためのプロセスを用意する
- 3. クライアントへの請求と請求の方法を理解していることを確認してください
- 4. サイトを再確認する
- 5.クライアントを起動して取得を開始する時間
- 信頼できる信頼できるパートナーと一緒に WordPress ビジネスを成長させましょう
さぁ、始めよう…
パート 1 – ホスティング、サイトのインストール、およびドメインのセットアップ
あなたが WPMU DEV メンバーである場合は、新しい Web サイトを迅速かつ簡単にセットアップし、Web 開発ビジネスを開始するために必要なすべてのツール、サービス、およびリソースを既に持っています。 (まだメンバーではありませんか? 無料トライアルにサインアップして、このチュートリアルに従ってください!)
それでは、袖をまくり上げて、始めましょう…
ドメインとウェブサイトのホスティングの設定
WPMU DEV を使用すると、クライアントの新しいドメインを登録し、完全に最適化されたマネージド Web ホスティングをセットアップし、安全で完全に構成された Web サイトをすばやく作成してセットアップすることができます。これらはすべて Hub ダッシュボードを離れずに行うことができます。

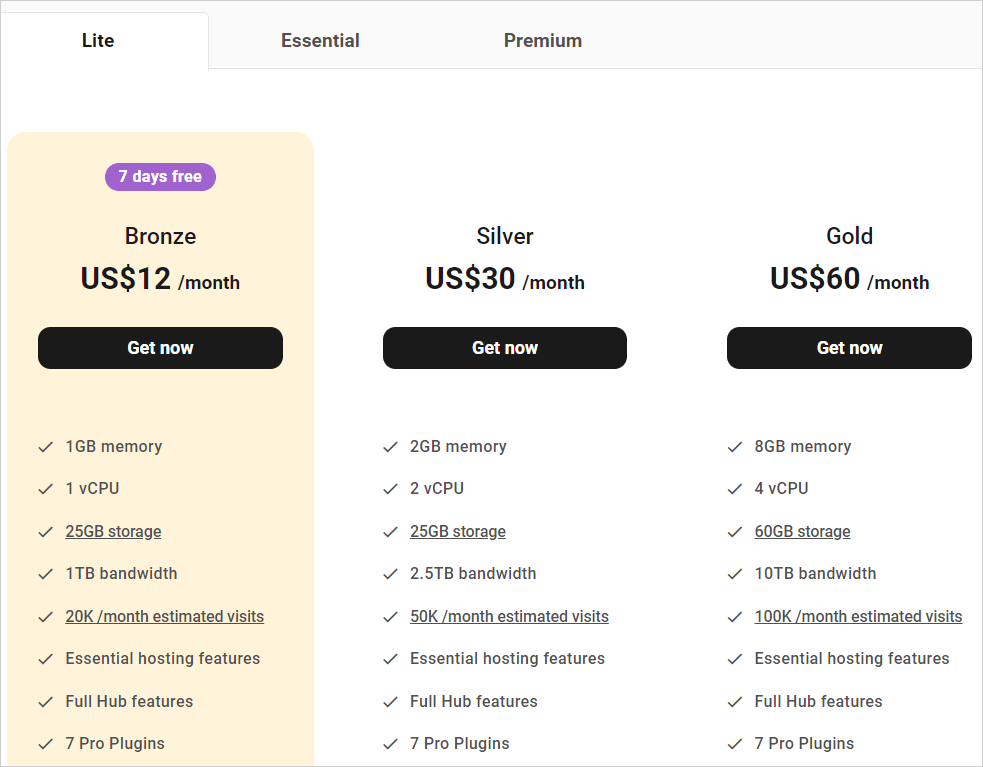
まず、Web サイトのホスティング プランを選択します。
この例では、基本的なビジネス Web サイトをセットアップするため、「ブロンズ」ホスティング プランを選択します。

エージェンシー プランの WPMU DEV メンバーの場合、ホスティング クレジットを使用してブロンズ ホスティング プランを作成できます。 そうでない場合は、7 日間の無料トライアルを利用してブロンズ プランを選択してください。
すごい! ホスティング プランを選択したら、次のステップに進みましょう…
サイトを作成する
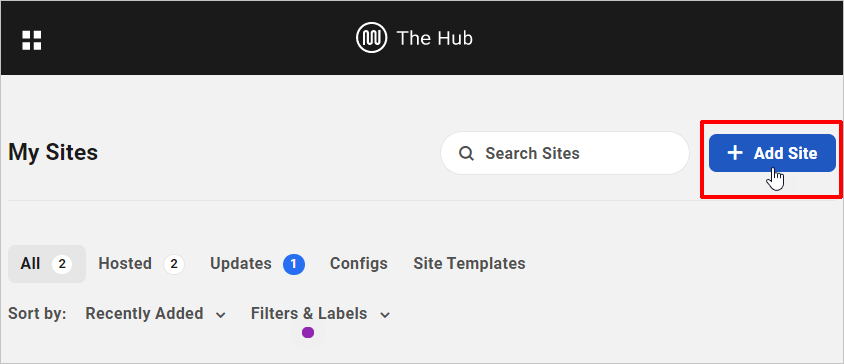
新しいサイトを作成するには、The Hub に移動し、[+ サイトを追加] ボタンをクリックします…

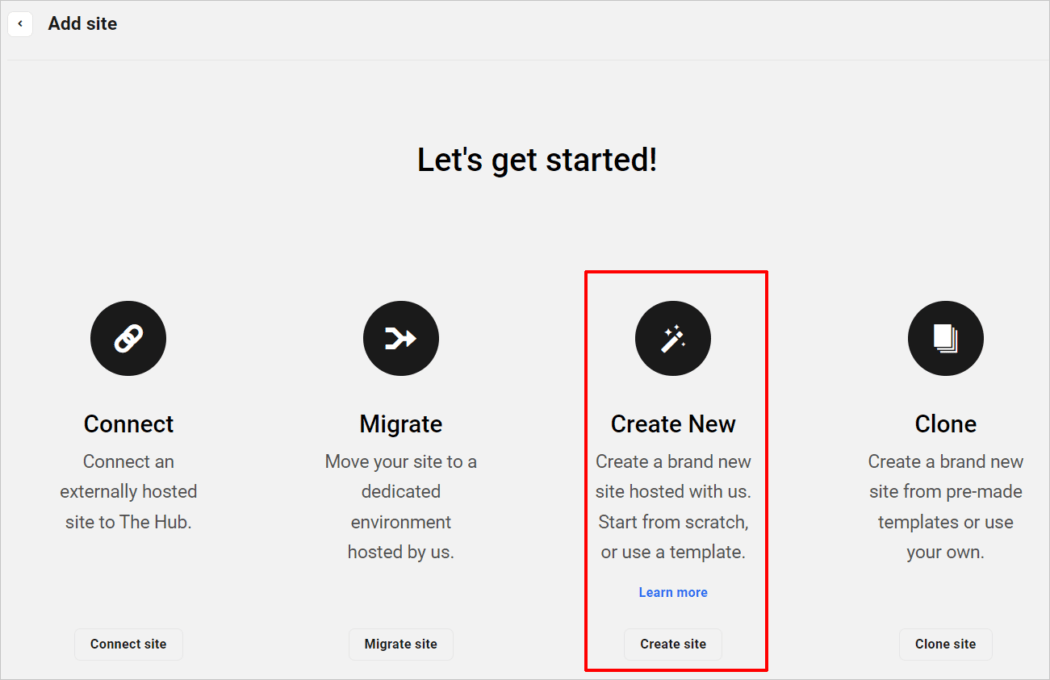
この例では、まったく新しいサイトを作成します。
「新規作成」オプションを選択してください…

新しいサイトをセットアップする方法について段階的なドキュメントを提供しているため、この手順でヘルプが必要な場合はその情報を参照するか、ハブのセットアップ ウィザードに従ってください。
この例では、 freelance-developer.tempurl.hostという一時 URL にサイトをセットアップします。

ドメインを追加
次に、新しいサイトに接続するドメインを追加します (独自の DNS も管理します!)
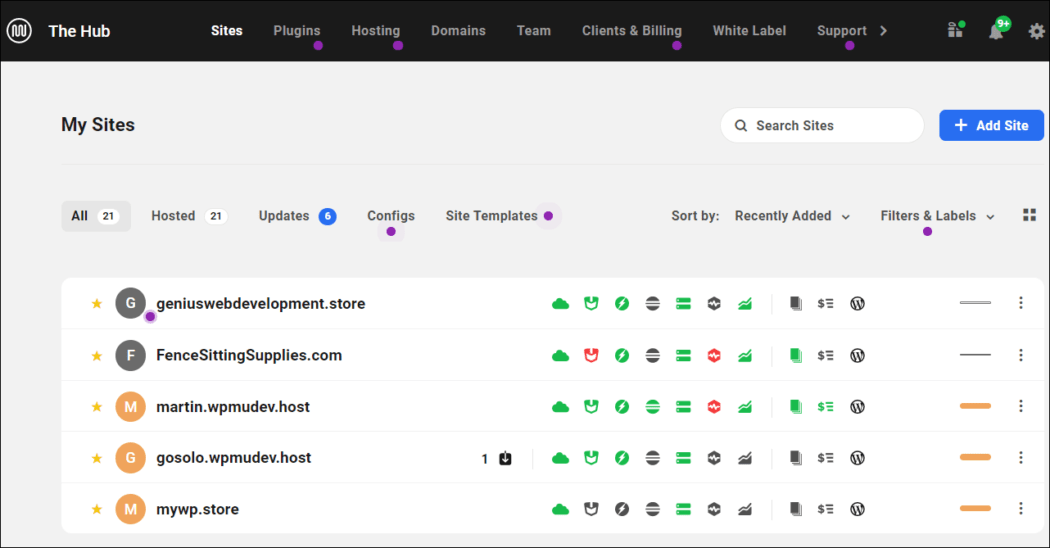
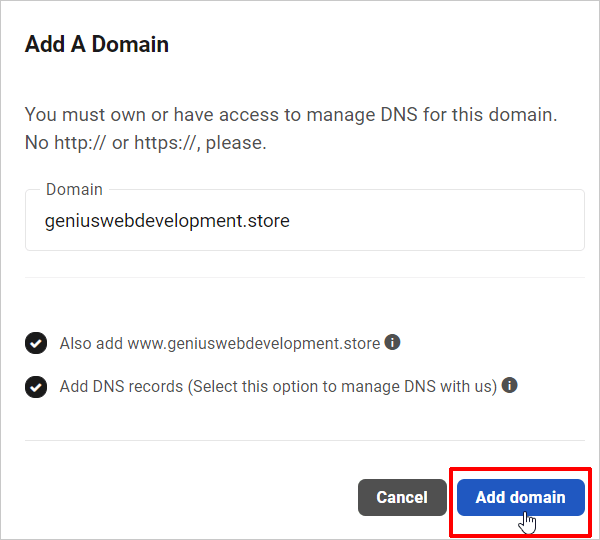
ドメインgeniuswebdevelopment.storeを登録しました。
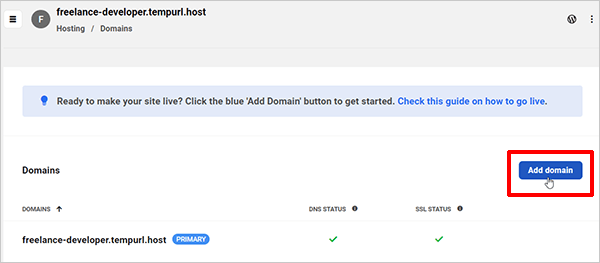
ドメインをホスティングに接続するには、[ホスティング] > [ドメイン] に移動し、[ドメインの追加] ボタンをクリックします。

ドメインの詳細を入力し (オプション: wwwドメインを追加して、ドメインの DNS も管理するかどうかを選択できます)、[ドメインの追加] ボタンをクリックします。

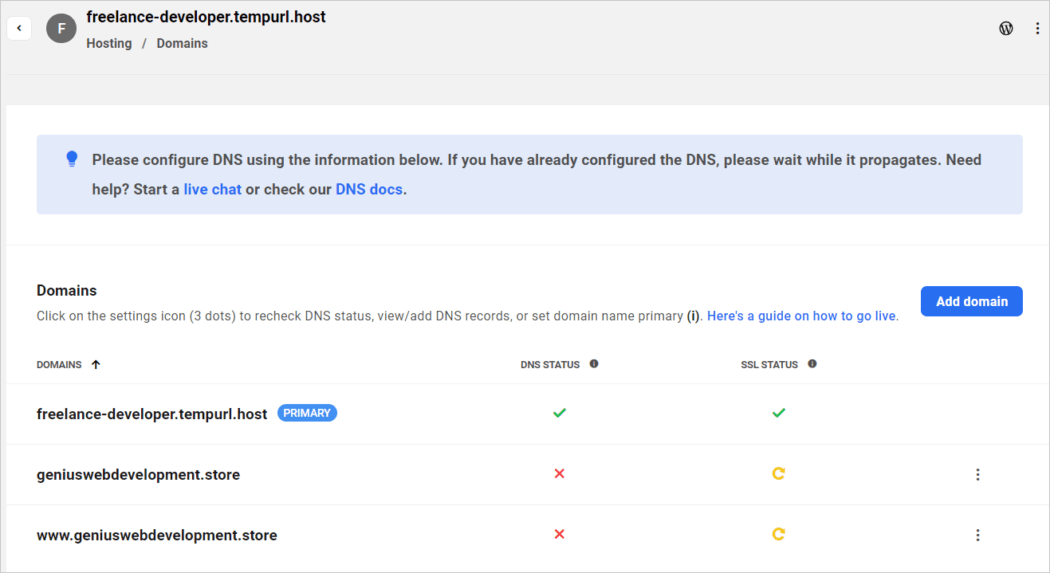
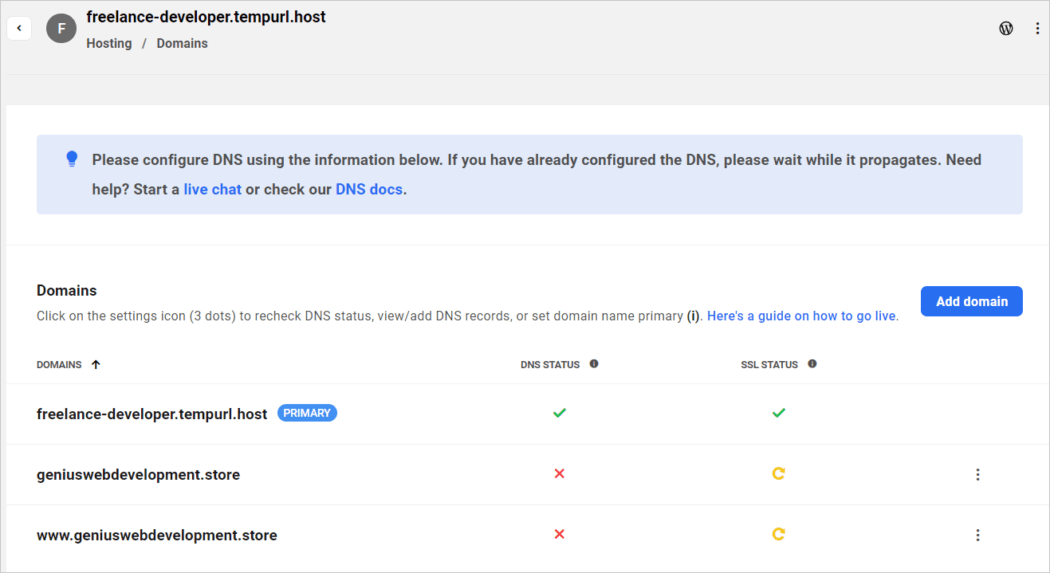
ドメインが [ドメイン] セクションに表示されます。

ドメインを追加したので、あとは DNS が伝播するのを待つだけです。
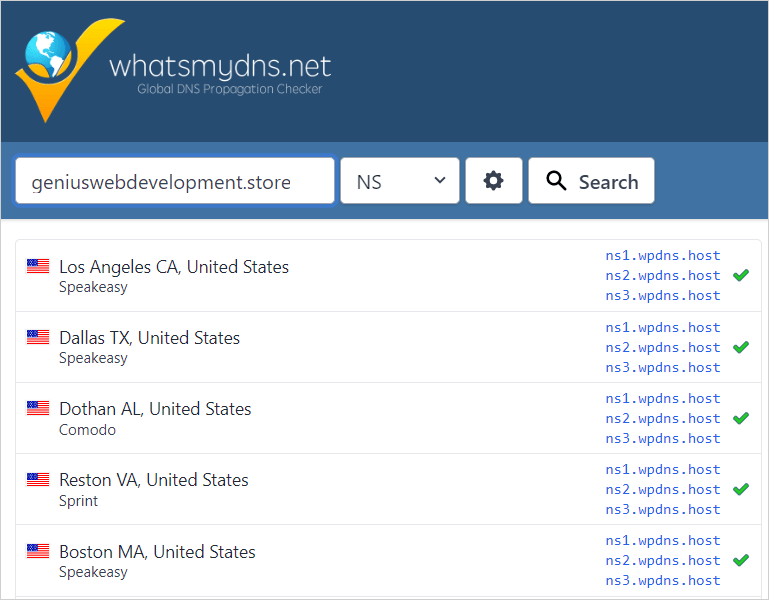
https://www.whatsmydns.net/ などのツールを使用して、ドメインが伝播したかどうかを確認できます。

次のステップは、新しく登録したドメインをサイトのプライマリ ドメインにすることです。
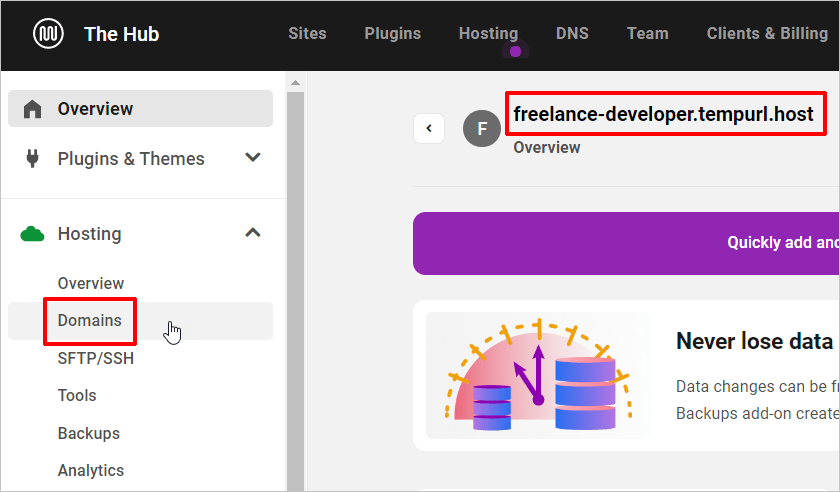
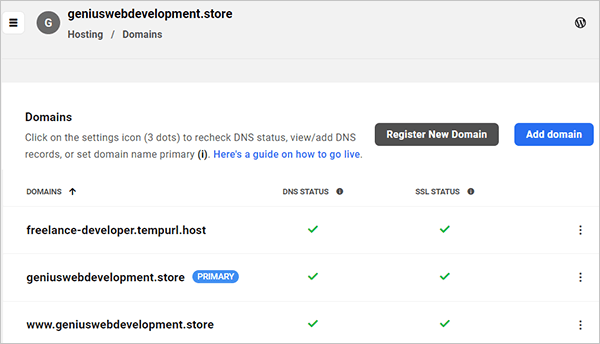
これを行うには、The Hub に移動し、一時ドメインのあるサイトを選択して、[ドメイン] をクリックします。

画面を更新して、サイトの DNS と SSL の両方のステータスを更新します。
無制限の WP サイトを無料で管理

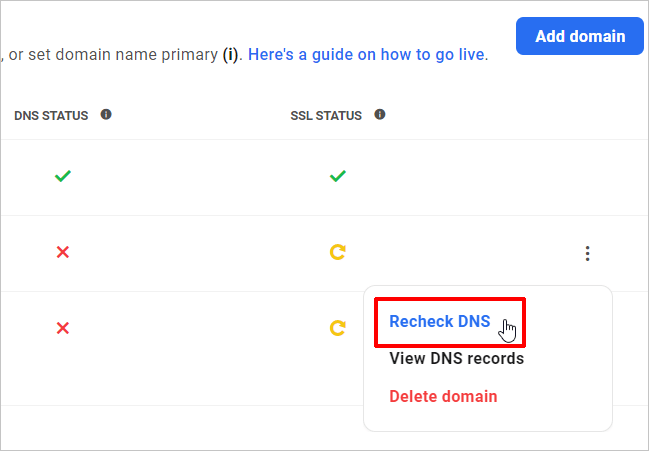
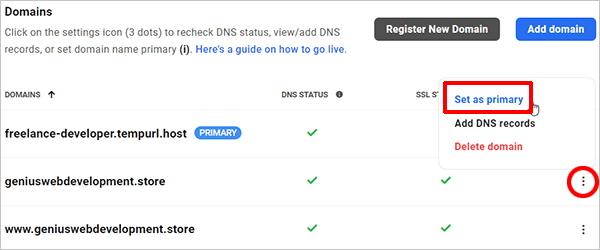
ドメイン名の横にある省略記号 (3 つの縦のドット) をクリックし、[ Recheck DNS …] を選択します。


すべての緑色のチェックマークが表示されているので、サイトを新しく登録したドメイン名に向けましょう。
ドメインの横にある省略記号アイコンをクリックし、[プライマリとして設定] を選択します。

ホスティング、サイト、ドメイン名がすべて接続されました。

ここまでで、The Hub を離れずに次の手順を完了しました。
- サイト用に安全で完全に最適化されたマネージド WordPress ホスティングをセットアップします。
- 新しい WordPress ウェブサイトを作成しました
- 新しいドメイン名を登録し、それを当社の Web サイトに接続しました (この分野でサポートが必要な場合は、ドメインをホスティングに接続するための段階的な手順については、ドキュメントのセクションを参照してください)。
Web サイトの設定を完了するために、あと 1 つの手順を実行する必要があります。それは…
サイトを構成する
このステップでは、ここで説明されているように、テンプレートと構成ツールを使用して、Web サイトを迅速かつ簡単にセットアップすることをお勧めします: WPMU DEV テンプレートで時間を節約し、生産性を向上させる
パート 2 – サイトにページとコンテンツを追加する
Web 開発 Web サイトが稼働したら、次のステップはそれをカスタマイズして、ページとコンテンツ、メニュー、リンクなどを追加することです。
前述のように、テンプレートを使用してサイトのページをすばやく設定できます。

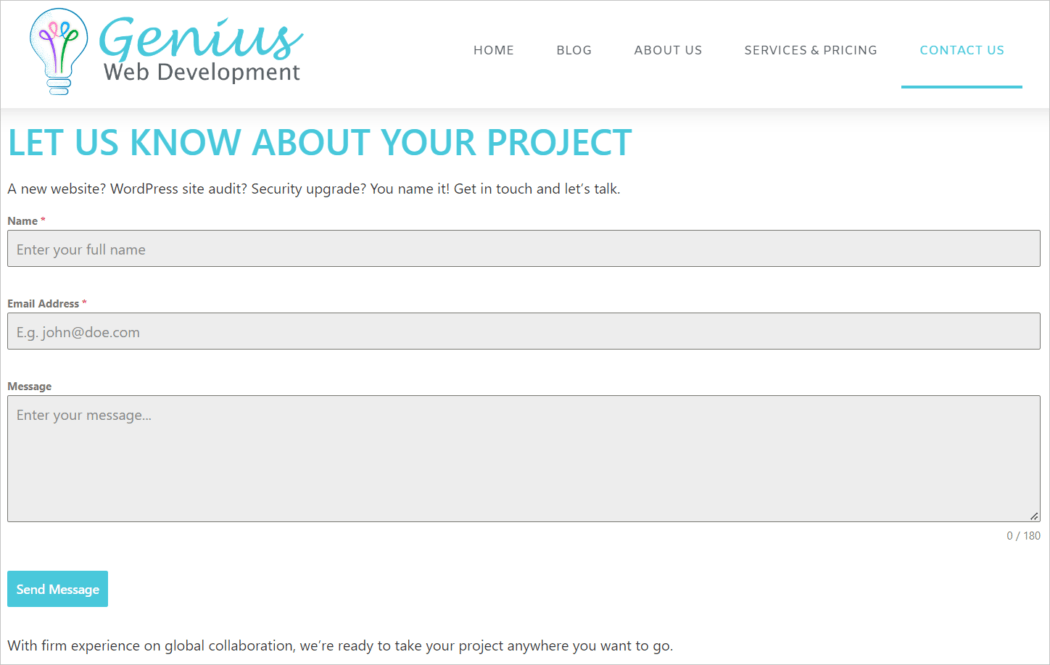
Forminator を使用して、コンテンツ フォームをすばやく設定します。

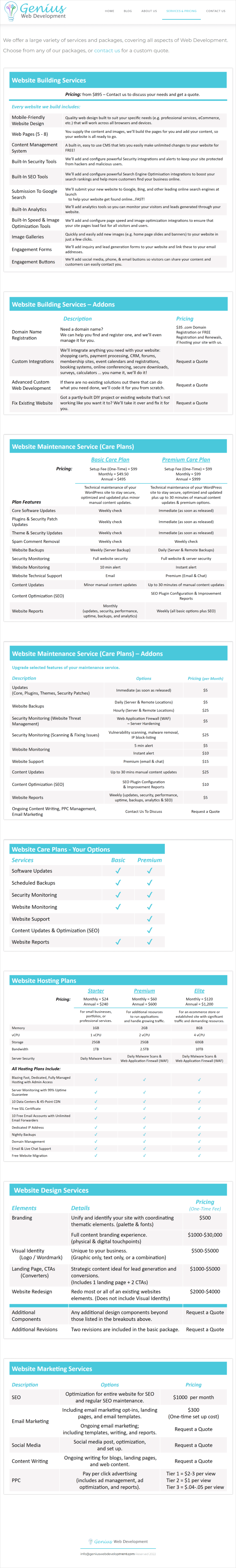
サービスページを追加
ここで何をすべきかはご存じだと思いますので、注意すべき点をいくつかご紹介します。
- サービスページにすべてのサービスをリストする必要があります。
- これらをクライアントの請求セクションに追加して、簡単に請求できるようにします。
クライアントに提供できるさまざまなサービスのパッケージをセットアップする方法については、以下の記事を参照してください。
- クライアントにウェブサイト保守サービスを提供する方法
- Web サイト Web ホスティング サービスをクライアントに提供する方法
- クライアントにウェブサイト構築サービスを提供する方法
- クライアントにデザインサービスを提供する方法
- クライアントに追加サービスを提供する方法

サービスのリストを追加し、微調整、微調整、およびサイトのカスタマイズを少し行うと、ほぼローンチの準備が整います。
パート 3 – ローンチの準備をする
すでに稼働している場合は、これらの手順のいくつかをスキップできます。
それ以外の場合は、正式にローンチする前に、以下の点にチェックを入れることをお勧めします。
1. サービスの価格設定方法を決定する
価格設定は最も重要なステップの 1 つですが、最も難しいステップの 1 つでもあります。
サポートが必要な場合は、このチュートリアルを読んで、WordPress 開発サービスの価格を設定する方法、廃業を回避する方法などを学んでください。
Web 開発サービスの価格設定方法: 決定版ガイド
2. オンボーディングしてクライアントと連携するためのプロセスを用意する
メールのみでクライアントとやり取りする時代は終わりました。 本物のプロのように見せたい場合は、ブランドのクライアント エリアに招待し、VIP 体験を提供します。
このチュートリアルを参照して、クライアントが自分のアカウント、サイト情報にアクセスし、請求書とサブスクリプションを表示し、安全で自己ホスト型のチェックアウト エリアを介してサービスの支払いを行うことができる、ブランド化されたクライアント ポータルを作成する方法を学習してください。
WPMU DEV を使用して完全にブランド化されたカスタマイズされたクライアント ポータルを作成する方法
クライアント ポータル エリアをセットアップしたら、ダミー クライアントをセットアップしてクライアントとしてログインすることをお勧めします。これにより、すべてをチェックして、クライアント ポータルがクライアントに可能な限り最高のユーザー エクスペリエンスを提供することを確認できます。
3. クライアントへの請求と請求の方法を理解していることを確認してください
このチュートリアルを参照して、サービス、価格設定、およびクライアントを支払い処理業者のアカウントと統合することにより、クライアントの請求を設定および自動化する方法を学習してください。
WPMU DEV のクライアント課金により、クライアントの管理と支払いの処理が手間のかからない (そして高速に!)
完了したら、テスト購入を実行することを忘れないでください。
4. サイトを再確認する
サイト上のすべての情報が正しいこと、すべてのナビゲーションとリンクがコンテンツ内で機能していることなどを確認してください。
5.クライアントを起動して取得を開始する時間
上記のすべてを行いましたか?
おめでとうございます…あなたの新しい Web 開発ビジネスは今、飛び立つ準備ができています!
新しいクライアントの獲得を開始するための実用的な手順と実用的なヒントについては、このチュートリアルを参照してください。
信頼できる信頼できるパートナーと一緒に WordPress ビジネスを成長させましょう
ビジネスが成長するにつれて、クライアントに高品質のサービスを提供し続けるために信頼できるソリューションが必要になります。
WPMU DEV は、ホスティング、サイト管理、クライアント請求から、プラグイン、ツール、24 時間年中無休のサポートまで、WordPress ビジネスの成長に集中するために必要なすべてを提供します。
私たちは、あなたが提携できる「オールインワン」のプラットフォームです。 まだ WPMU DEV メンバーでない場合は、リスクのない無料トライアルに今すぐサインアップしてください。
