WordPress用の無駄のない軽量プラグイン
公開: 2022-04-10等方性では、WordPress Webサイトの構築に関して、速度と機能のバランスをとることが大好きです。 この記事では、無駄のない軽量であることが知られている、過去に使用したプラグインについて詳しく説明しました。
ウェブサイトのフロントエンドに最小限のコードを追加することで、訪問者がコードをすばやく読み込むことができます(より良いエクスペリエンスと、ランキングでGoogleが重視するもの)。 このリストは、WordPress Webサイトを構築してきた長年にわたって、開発者と代理店によってキュレーションされました。

試行錯誤の結果、機能を追加する非常に優れたデザインのプラグインがいくつか見つかりましたが、その無駄のないデザインにより、Webサイトの速度への影響は最小限に抑えられています。
WordPress Webサイトのあらゆる側面にアクセスしようとしますが、このリストに追加したい軽量のプラグインがある場合は、コメントセクションでお知らせください。
このリストの各プラグインには、過去にプラグインを使用した理由、現在使用しているプラグイン、およびいくつかの長所と短所が簡単に説明されています。 そうは言っても、すぐに始めましょう。 また、左側の目次を使用して、カテゴリ間を自由に移動してください。
ページビルダー
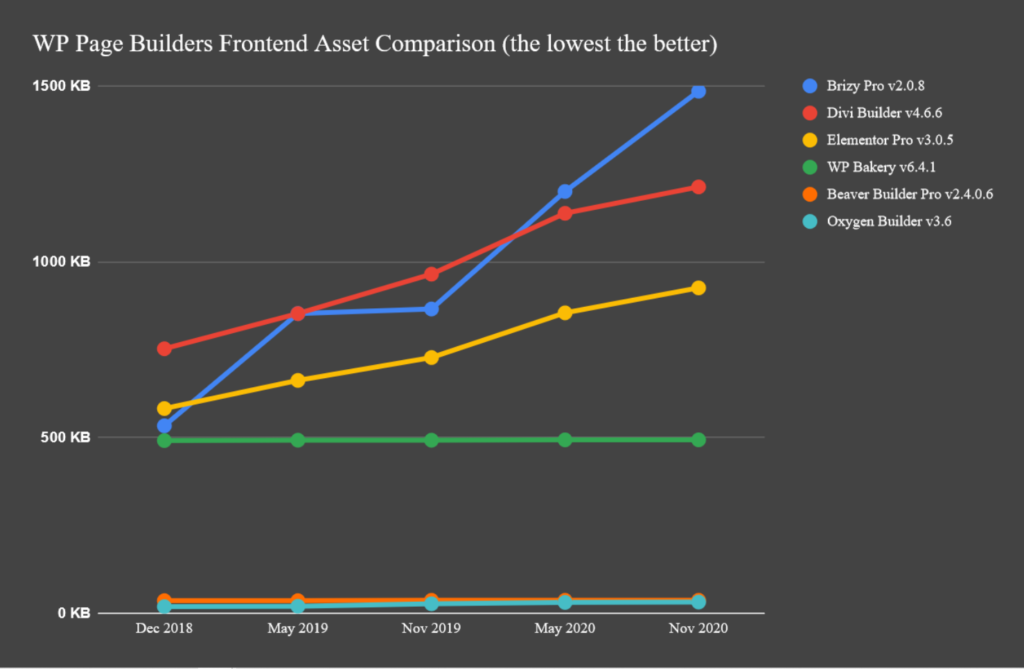
OxygenはWordPressのウェブサイトビルダーです。 主要なページビルダーと比較すると、このツールは、ロードされるフロントエンドアセットの点で最も軽量です。 また、エージェンシーにとって最高の1つであり、非常に柔軟性があり、エージェンシーと開発者向けに作成されています。 現在、WordPress Webサイトの大部分で使用しており、絶対に気に入っています。 経験の浅いユーザーには確かに少し学習曲線がありますが、ツールに付属しているプロはそれ以上の価値があります。
主なセールスポイントは、出力されるクリーンなコードです。 他のページビルダー、特にElementorと比較すると、このために多くのユーザーが切り替えています。
関連:https://isotropic.co/elementor-vs-oxygen/
CSSHeroはあなたの典型的なページビルダーではありません。 代わりに、既存のテーマを変更でき、Oxygenなどのビルダーと連携して機能します。 これは基本的に、グラフィカルユーザーインターフェイスまたはCSSが提供するすべてのものです。 DIV、テキスト、セクションなど、Webサイトを構成するさまざまな要素をポイントしてクリックすると、CSSを簡単に適用できます。
このツールは、テーマファイルを変更しません。 代わりに、既存のファイルの上に配置される独自のスタイルシートを作成します。 作業内容をCSS、LESS、JSONデータとしてエクスポートすることもできます。
速度に関しては、このCSSHeroの開発者は、「技術的な観点から、CSS Heroは、テーマの元のスタイルシートを完全にオーバーライドする単一の静的な追加のCSSスタイルシートのみを生成して有効にします」と述べています。
関連:https://isotropic.co/csshero-and-elementor-powerful-custom-css/

免責事項:以前はビーバーを使用していましたが、ワークフローが優れているため、現在は酸素に向かって揺れる傾向があります。 このリストに表示される理由は、Oxygenのように、信じられないほどクリーンなコードを出力するという単純な事実です。
SupaMikeのテストによると、Oxygenは33KBをロードしますが、BeaverBuilderは38KBのフロントエンドアセットをロードします。
それはバックエンドで非常によく設計されたページビルダーであり、私たちはそれを愛する多くのプロのウェブサイトクリエーターを知っています。
ポップアップ
Boxzillaは、WordPressサイトにポップアップボックスまたはスライドインボックスを追加できるプラグインです。 これは、特に、大量のフロントエンドコードをロードするGreen Popupsのようなものと比較すると、最もクリーンでシンプルなポップアッププラグインの1つです(基本的なポップアップが必要な場合は、非常にやり過ぎです)。
6kBのJavaScriptのみがWebサイトに追加されます。
また、非常に柔軟で拡張可能です。 ショートコード、iFrameなど、ポップアップしたいコンテンツを追加できます。 ボックスは、終了インテントを含む特定のイベントで表示できます(ただし、これはプレミアムアドオンです。
フォーム
Piotnet Formsは非常によくできており、フォームプラグインセクターの比較的新参者です。 そこにあるレガシーフォームソリューションの非常に強力な代替手段(リピーターフィールド、支払い処理などにアクセスできます)、およびビルダーのようなElementorに組み込みます。 驚いたことに、彼らはあなたのサイトのフロントエンドに11.8KBしかロードしません。
私たちのレビューを読んでください:https://isotropic.co/piotnet-forms-review-better-than-legacy-competitors/
このリストにContactForm7を含める義務があると感じています。 世の中で最も人気のあるプラグインの1つであるだけでなく、非常にシンプルでありながら拡張可能です。 それは15.65KBのフロントエンドアセットで提供されます(そのGoogleスプレッドシートによると)。
Contact Form 7よりもさらに肥大化が少ないもので、Lightweight Contact FormにはCSSスタイルシート、余分なファイル、オーバーヘッドがありません。 これは1つのファイルですが、Googleのrecaptchaバージョン3と、JavaScriptクライアント側およびPHPサーバー側の検証と統合されています。
検索エンジン最適化
スリムSEOはまさにそれです-スリム。 これが販売*(まあ、彼らは無料です)の提案です:
「現在、市場にはWordPress用のSEOプラグインがたくさんあります。しかし、これらのプラグインはオプションが多すぎることが多く、通常のユーザーにとっては非常に複雑です。構成セクションにアクセスすると、説明やオプションの迷路に迷い込んでしまいがちです。わからない。その上、広告があります!」
プラグイン全体はわずか40KBで、メタタグ、リダイレクト、OG、画像、スキーマ、サイトマップ、ヘッダーフッターコード、RSSフィードなどをカバーしています。
ソーシャルシェア
ソーシャル共有プラグインの混雑したパックの新参者であるNovashareは、軽量の代替品として販売されています。 私たちはいくつかのコンテンツサイトでそれを使用する機会があり、これが最もスリムでありながら最も完全な機能を備えたソリューションであることを確実に確認できます。 共有数、10以上のネットワークが付属しています...しかし、おそらく最も印象的な機能は、 5KB未満のフロントエンドアセットをロードするという事実です。
それです。 野生。
スクリプトレスソーシャルシェアリング
無料でシンプルなソーシャルシェアプラグインが必要ですか? スクリプトレスが最善の策(またはコードスニペット)-Javascriptはなく、単純なSVGソーシャル共有ボタンだけです。 それらが挿入される場所、それらがどのように表示されるか、そしてどのネットワークを表示するかを選択してください-そしてそれはそれについてです!
GDPR/プライバシー
スライダー
事実上、そこにあるすべてのスライダープラグインは信じられないほど肥大化しています(咳咳Revスライダー)。 代わりに、Slickと呼ばれる簡単なライブラリを使用することをお勧めします(Flickityなどの他のソリューションがたくさんあります)。

バックアップ

本番Webサイトで必要となるすべてのカテゴリのプラグインが含まれているため、Updraftはこの記事にその方法を見出しました。 ただし、バックアッププラグインは、Webサイトのフロントエンドの読み込み速度に実際には影響を与えません。また、updraftProが私たちが見つけた最良のソリューションです。
バックアップに関して軽量のソリューションを本当に探している場合は、自動バックアップが付属しているCloudwaysホスティングを使用してください。
また、WPCLI [wp db export]を使用してDBを簡単にダンプし、[tar-vczfyourbackupfilename.gz。]のようにファイルをアーカイブすることもできます。
安全
WordFenceなどのセキュリティプラグインはサイトのフォントエンドを遅くしますが、間違いなく必要な悪です(Cloudflareビジネスプランにお金を払っており、非常に安全なホスティングを使用している場合を除く)。
これらのツールを一覧表示する代わりに、WordPress内で行われた最近の変更をダッシュボードに直接、または別のページに表示するSimpleHistoryを強調したいと思いました。
シンプルですが、サイトの変更を監査するときに非常に役立ちます。 ハッキングや意図的な攻撃が発生した場合、何がうまくいかなかったのか、何が変更されたのかを簡単に確認できます。 また、失敗したユーザーログインとユーザーデータ消去要求も追跡します。 他の人気のあるプラグインもたくさんサポートされています。
パフォーマンスの最適化
(私たちのお気に入りのセクション、あなたは言うことができませんでしたか?)
無料でシンプルかつ迅速なパフォーマンスソリューション。 プラグインは、CSS / JS、データベース、画像の最適化、およびキャッシュをカバーします。 プロバージョンには、プラグインオーガナイザーのようにさらに多くのものがあります(アセットクリーンアップの主な機能を考えてください)。
Swiftは、結果と使いやすさの完璧なバランスです。 これはワンクリックインストールであり、WordPressWebサイトの速度を自動的に最適化します。
明らかに、よりかさばる(より制御しやすい)ものを探している場合は、W3キャッシュまたはWPRocketを確認することをお勧めします。 しかし、簡単な解決策としては、Swiftが最適です。
WP Speed MattersによるプラグインのFlyingスイートは、ディスク速度をほとんど消費しない非常に便利なツールのコレクションです(そして、フロントエンドの読み込み時間を確実に高速化します-それが設計されています!)。
Flying Scriptsは、ユーザーの操作時にのみスクリプト(キーワードで識別される)をロードします。 Flying Imagesを使用すると、CDN、遅延読み込み、WebPなどに無制限にアクセスできます。 Flying Pagesは、ユーザーがリンクをホバーするとページをプリロードし、知覚速度を向上させます。 私の意見では、これらのプラグインはリポジトリで最も過小評価されています。
HTTPリクエストを減らし、プラグインを無効にし、コードを削除し、データベースを最適化することで、サイトの速度を向上させます。 プラグイン全体は50kbで、サイトのフロントエンドにJavaScriptをロードしません。 スピードに関しては、最後のプッシュに最適です。
データベースをクリーンアップします。これにより、通常、バックエンドエクスペリエンスが高速化されます。
スクリプト管理
無駄のない軽量のプラグインよりも優れているものは何ですか? それを置き換えることができる超単純なコードスニペット。 これらの2つのツールは、業界をリードするスクリプト管理プラグインです(これを使用すると、数十のプラグインを置き換えることができ、サイトを高速化できます)。
コードスニペットは、サイトでPHPコードスニペットを実行するための簡単でクリーンでシンプルな方法です。 これにより、テーマのfunctions.phpファイルにカスタムスニペットを追加する必要がなくなります。 プラグインを削除すると、すべてのスニペットも削除されます(これは私たちが本当に気に入っています)。 OxygenBuilderと完全に連携します。
9月にリリースされたAdvancedScriptsは、ステロイドのコードスニペットです(プラグインがVS Codeとマージされたと考えてください)。
これにより、PHP、CSS、およびJavascriptの記述と組み込みが容易になります。 また、SCSSおよびLESSコードを記述し、カスタムフックを使用して、CDNで提供されるアセットをすばやく追加することもできます。
最近、ほとんどのWordPressサイトに高度なスクリプトを追加し始めました。使用するのは楽しいことです。
その他のユーティリティ
その名前が示すことを実行する非常にシンプルでありながら非常に便利なプラグイン:文字列をリアルタイムで検索して置換します(ページが生成された後、訪問者のブラウザに送信される前)。 通常、これを使用して、大文字と小文字が誤っている単語を置き換えます。 WordPressからWordPressへ。
広告ゾーンを作成してWordPressWebサイトに挿入するためのシンプルで軽量な方法。
投稿をすばやく簡単に移行する方法をお探しの場合は、この非常に小さなプラグインを使用して、投稿をzip形式でエクスポートしてから、新しいインストールに再インポートできます。
WooCommerceショップを運営している場合、Boosterは生活をはるかに楽にし、基本的にオン/オフを切り替えるGUIを備えたコードスニペットのコレクションであるため、フロントエンドへの影響を最小限に抑えます。 100百を超えるモジュールがあり、切り替えたときにフロントエンドにのみ適用されます(最小限のコード)。
