WordPressでブラウザキャッシングを活用する方法(ビデオ付き)
公開: 2021-02-22
最終更新日-2021年7月8日
WordPress Webサイトを所有または運営している場合は、その外観と動作を常に強化する必要があります。 ただし、使用するプラグイン、ページビルダー、コンテンツ要素が多いほど、Webサイトの速度は低下します。
また、読み込みが遅いWebサイトは、Webサイトの見栄えや仕事の重要性に関係なく、訪問者にとって大きな転換点となります。
そのため、WordPress Webサイトを管理するには、見つけることができるすべてのWebサイトのパフォーマンス測定値を利用する必要があります。 そして、取る価値のある重要な手段は、ブラウザのキャッシュを活用することです。
この記事では、それが何を意味するのか、そしてWordPressでブラウザのキャッシュを活用する方法を学びます。
ブラウザのキャッシュとは何ですか?
ユーザーがWebサイトにアクセスするときは常に、画像、JavaScript、CSSなどのリソースをサーバーからコンピューターにアップロードする必要があります。 これは、ユーザーが後続のページとサイト訪問の間に同じリソースを繰り返しロードする必要があることを意味します。
入力:キャッシング。
キャッシュは、ブラウザがWebサイトで利用可能なキャッシュ可能なリソースをローカルに保存する期間を示します。 ユーザーがWebページを要求すると、情報はコンピューターから即座に取得されます。
そうすれば、WordPressのブラウザキャッシュを活用して、より高速なWebサイトパフォーマンスを提供できます。
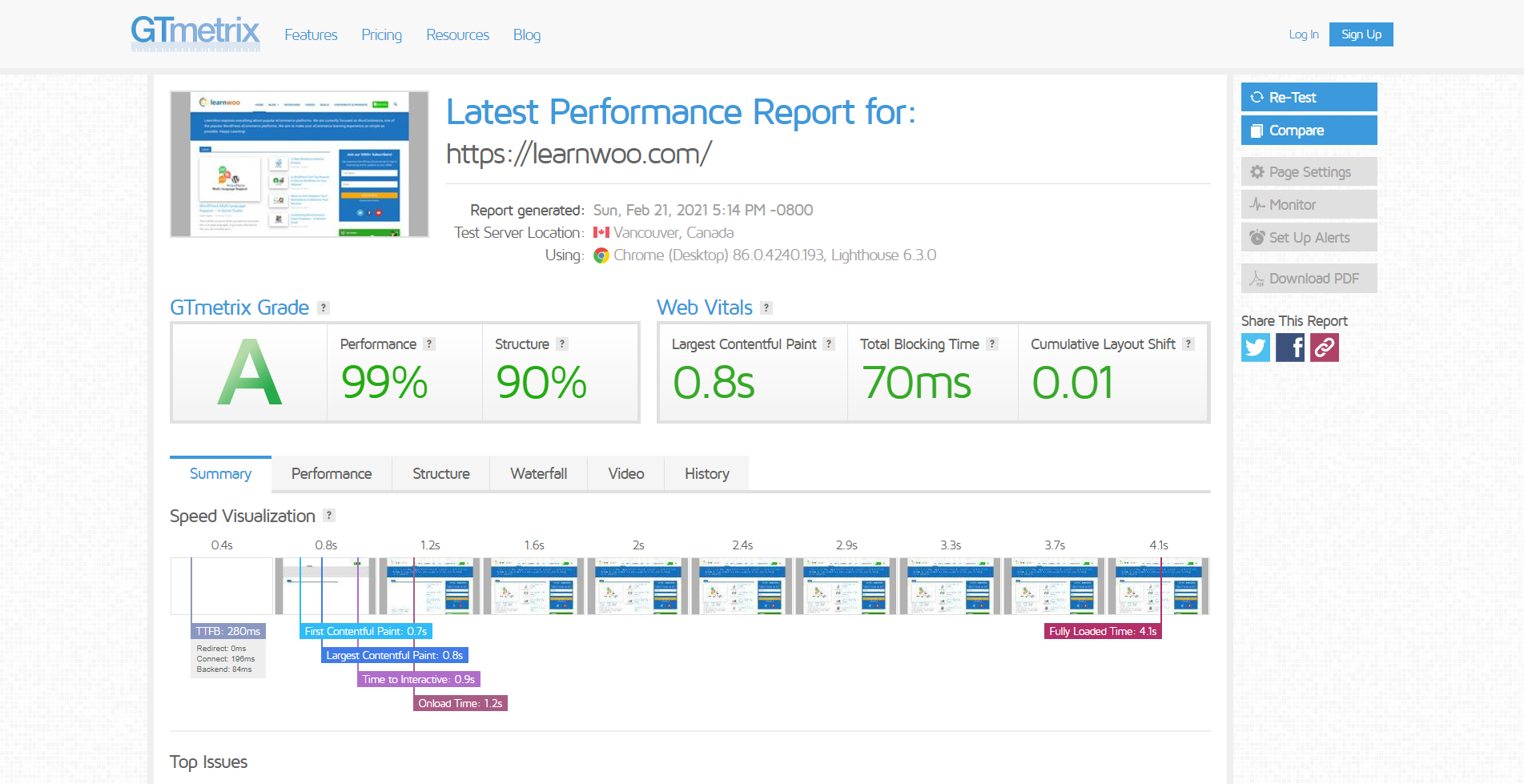
Google PageSpeed InsightsやGTmetrixなどのツールを使用して、Webサイトがすでにブラウザのキャッシュを利用しているかどうかをテストできます。

表示されたフィールドにWebサイトのURLを貼り付けて、[分析]をクリックするだけです。 このツールは、PageSpeedの場合は0〜100のスコア、GTmetrixの場合はアルファベット順のスコアをWebサイトに提供します。
このツールは、Webサイトのパフォーマンスを向上させるための提案も提供します。 一般的な提案は、WordPressでブラウザのキャッシュを活用することを選択することです。 この提案を受け取った場合、これを行う2つの方法があります。
WordPressでブラウザのキャッシュを手動で活用する
.htaccessファイルに少しコードを追加することで、WordPressのブラウザキャッシュを手動で活用できます。 実際、3つの異なる目的のために3つのコードを追加する必要があります。
- Expiresヘッダーを追加する
- キャッシュ制御ヘッダーを追加する
- ETagをオフにする
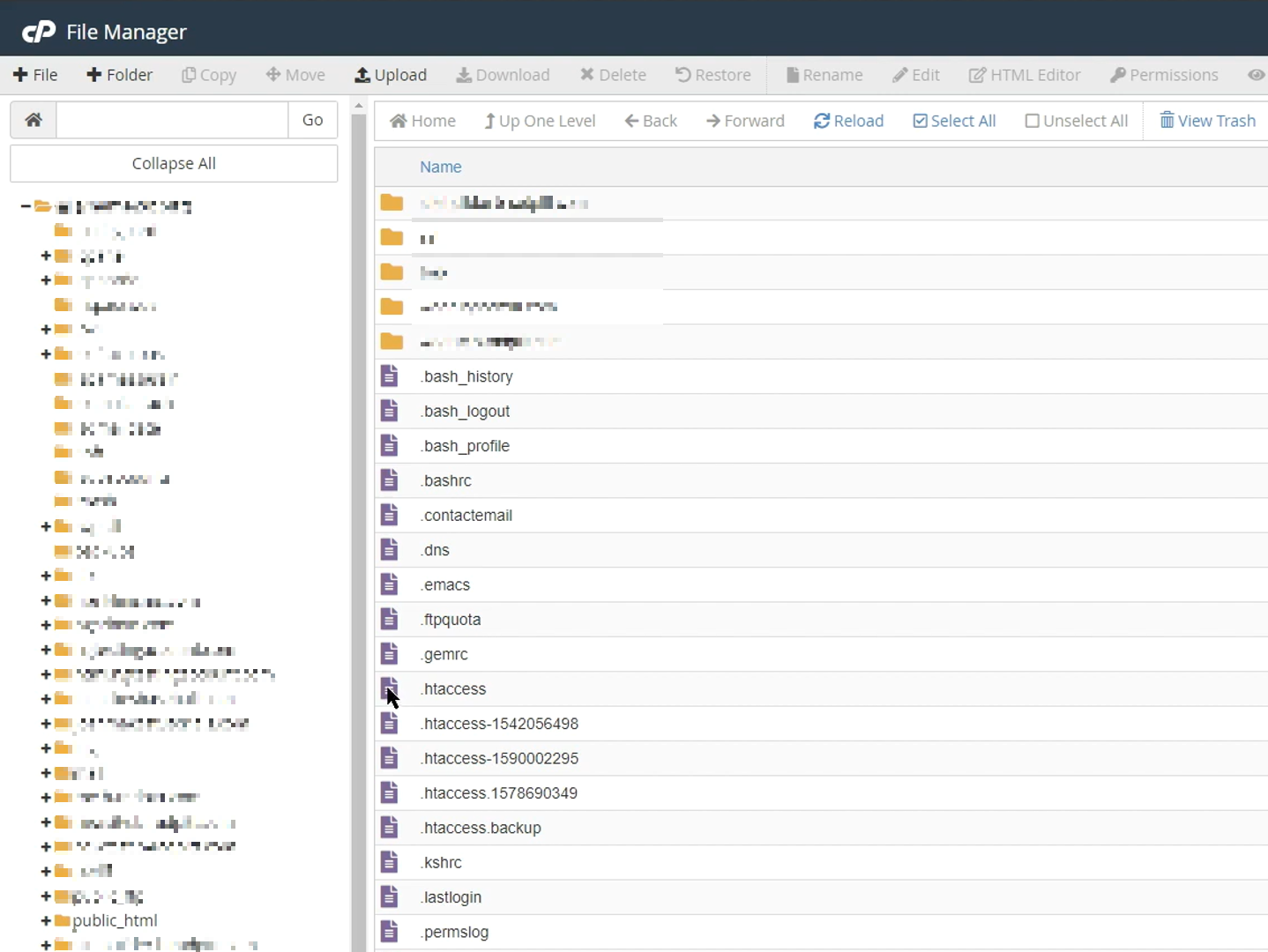
このコードを追加するには、ウェブサイトのファイルにアクセスする必要があります。これは、ホスティングアカウントまたはcPanelにログインすることで実行できます。 ファイルマネージャに移動し、Webサイトの設定で[非表示ファイルをオンにする]オプションを選択する必要があります。
次に、public_htmlフォルダーに.htaccessファイルがあります。 ファイルを右クリックして編集し、以下のコードを追加します。

1.ブラウザのキャッシュコードを追加します
以下のコードをコピーして、.htaccessファイルの内容の最後に貼り付けます。 ファイルに他の変更を加えないでください。
#キャッシュ開始の有効期限をカスタマイズ-必要に応じて期間を調整します <IfModule mod_expires.c> FileETagMTimeサイズ AddOutputFilterByType DEFLATE text / plain text / html text / xml text / css application / xml application / xhtml + xml application / rss + xml application / javascript application / x-javascript ExpiresActive On ExpiresByType text /html"アクセス600秒" ExpiresByType application / xhtml +xml"アクセス600秒" ExpiresByType text /css"アクセス1か月" ExpiresByType text /javascript"アクセス1か月" ExpiresByType text /x-javascript"アクセス1か月" ExpiresByTypeアプリケーション/javascript「アクセス1か月」 ExpiresByType application/x-javascript「アクセス1か月」 ExpiresByType application/x-shockwave-flash「アクセス1か月」 ExpiresByType application/pdf「アクセス1か月」 ExpiresByType image/x-icon「アクセス1年」 ExpiresByType image/jpg「アクセス1年」 ExpiresByType image/jpeg「アクセス1年」 ExpiresByType image/png「アクセス1年」 ExpiresByType image/gif「アクセス1年」 ExpiresDefault「アクセス1か月」 </ IfModule> #Expires cache end
上記のコードは、新しいバージョンをダウンロードする代わりに、ページのキャッシュされたバージョンを提供するようにブラウザに指示します。

設定には、次の更新/有効期限も含まれます。
- HTMLの場合は600秒
- 1か月のCSSとJavaScript
- 画像は1年
これらの有効期限により、訪問者が特定のリソースを頻繁にダウンロードする必要がなくなります。 ただし、必要に応じて有効期限を簡単に編集できます。
2.キャッシュ制御ヘッダーを追加します(Apache)
キャッシュ制御ヘッダーを追加して、リソースのキャッシュ方法、キャッシュされる場所、および有効期限が切れるまでの最大経過時間に関するブラウザーのキャッシュポリシーを指定する必要があります。 ただし、上記ですでに有効期限を指定しているため、ここで繰り返す必要はありません。
次のコードをコピーして貼り付けます。
#BEGINCache-コントロールヘッダー <IfModule mod_expires.c> <IfModule mod_headers.c> <filesMatch "\。(ico | jpe?g | png | gif | swf)$"> ヘッダー追加Cache-Control"public" </ filesMatch> <filesMatch "\。(css)$"> ヘッダー追加Cache-Control"public" </ filesMatch> <filesMatch "\。(js)$"> ヘッダー追加キャッシュコントロール「プライベート」 </ filesMatch> <filesMatch "\。(x?html?| php)$"> ヘッダー追加Cache-Control"private、must-revalidate" </ filesMatch> </ IfModule> </ IfModule>
3.Etagsをオフにします
電子タグをオフにして、ブラウザがファイルを検証する代わりにキャッシュ制御に依存し、ヘッダーを期限切れにするように強制します。 コードは次のとおりです。
<IfModule mod_headers.c> ヘッダー未設定ETag </ IfModule> FileETagなし
NGINXサーバーのブラウザキャッシュ
WebサイトでNGINXが使用されている場合、.htaccessファイルを見つけることができません。 その場合は、/ etc / nginx / sites-enabled / defaultに移動して、以下のコードを貼り付けてください。
サーバー{ 80を聞く; server_name localhost; 位置 / { ルート/usr/ share / nginx / html; index index.html index.htm; } 場所〜* \。(jpg | jpeg | png | gif | ico | css | js)$ { 365dで有効期限が切れます。 } 場所〜* \。(pdf)$ { 30日で有効期限が切れます。 } } キャッシュ制御ヘッダーの追加(NGINX) 場所〜* \。(jpg | jpeg | png | gif | ico | css | js)$ { 90dで有効期限が切れます。 add_header Cache-Control "public、no-transform"; }
NGINXを編集した後、ファイルを保存して、NGINXサーバーでブラウザーのキャッシュを活用します。
プラグインを使用してWordPressでブラウザキャッシュを活用する
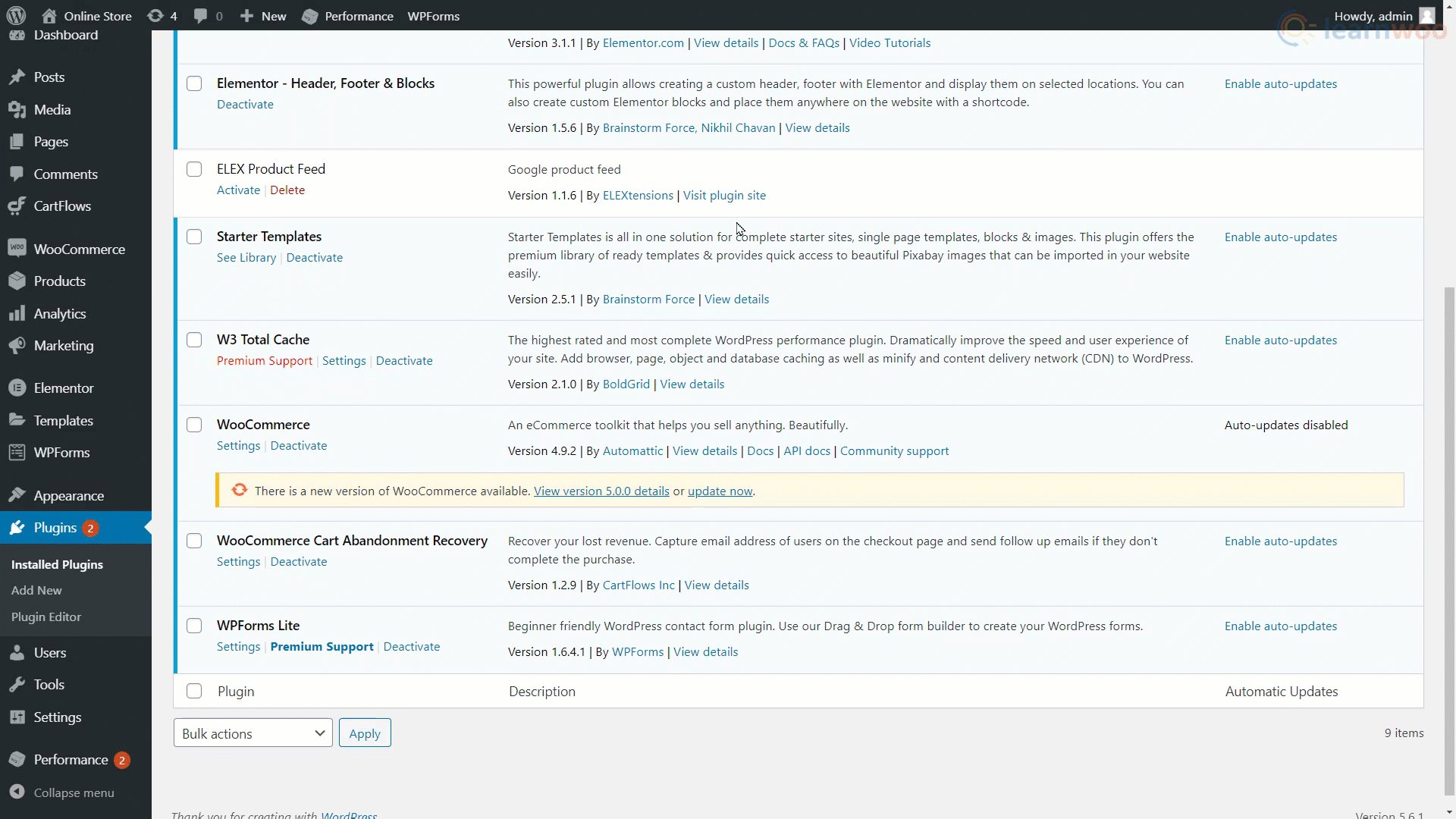
.htaccessファイルを編集すると、Webサイト全体が破損する可能性があるため、非常に危険です。 したがって、不必要なリスクを望まない場合は、 W3TotalCacheやWPFastestCacheなどのプラグインを使用できます。
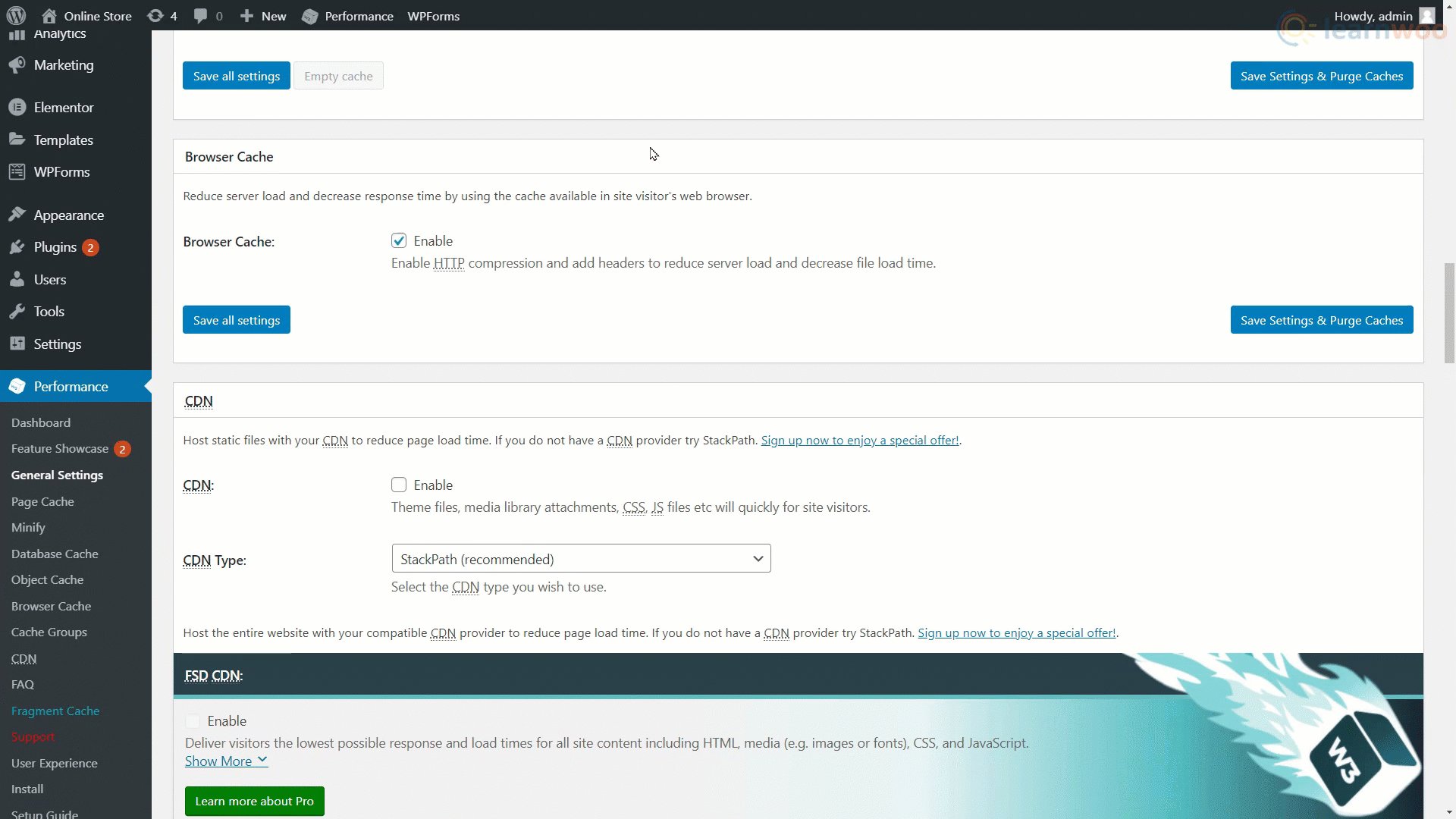
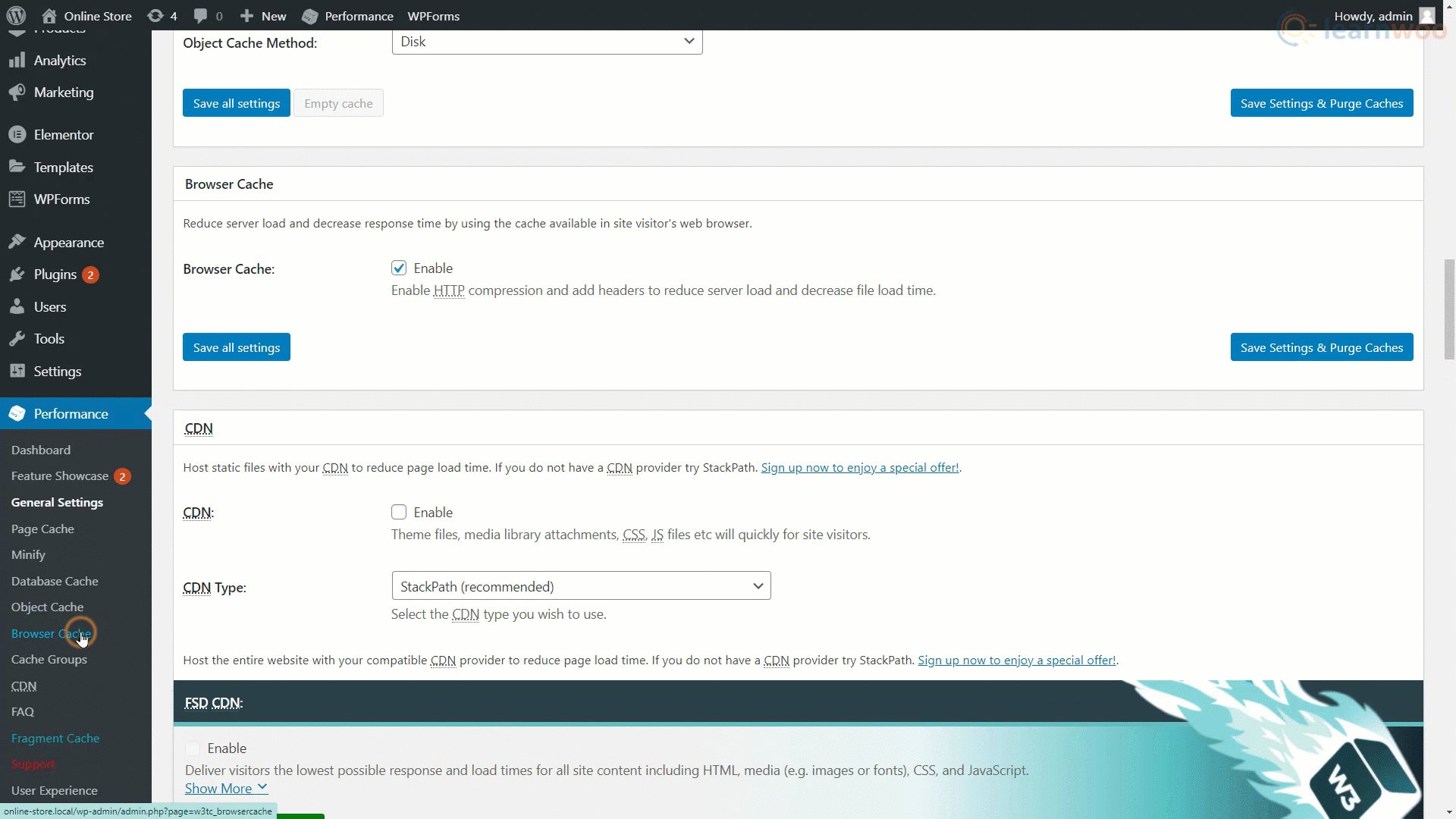
このジョブに最適なプラグインの1つであるW3TotalCacheプラグインを使用して、ブラウザーのキャッシュを活用する方法を次に示します。
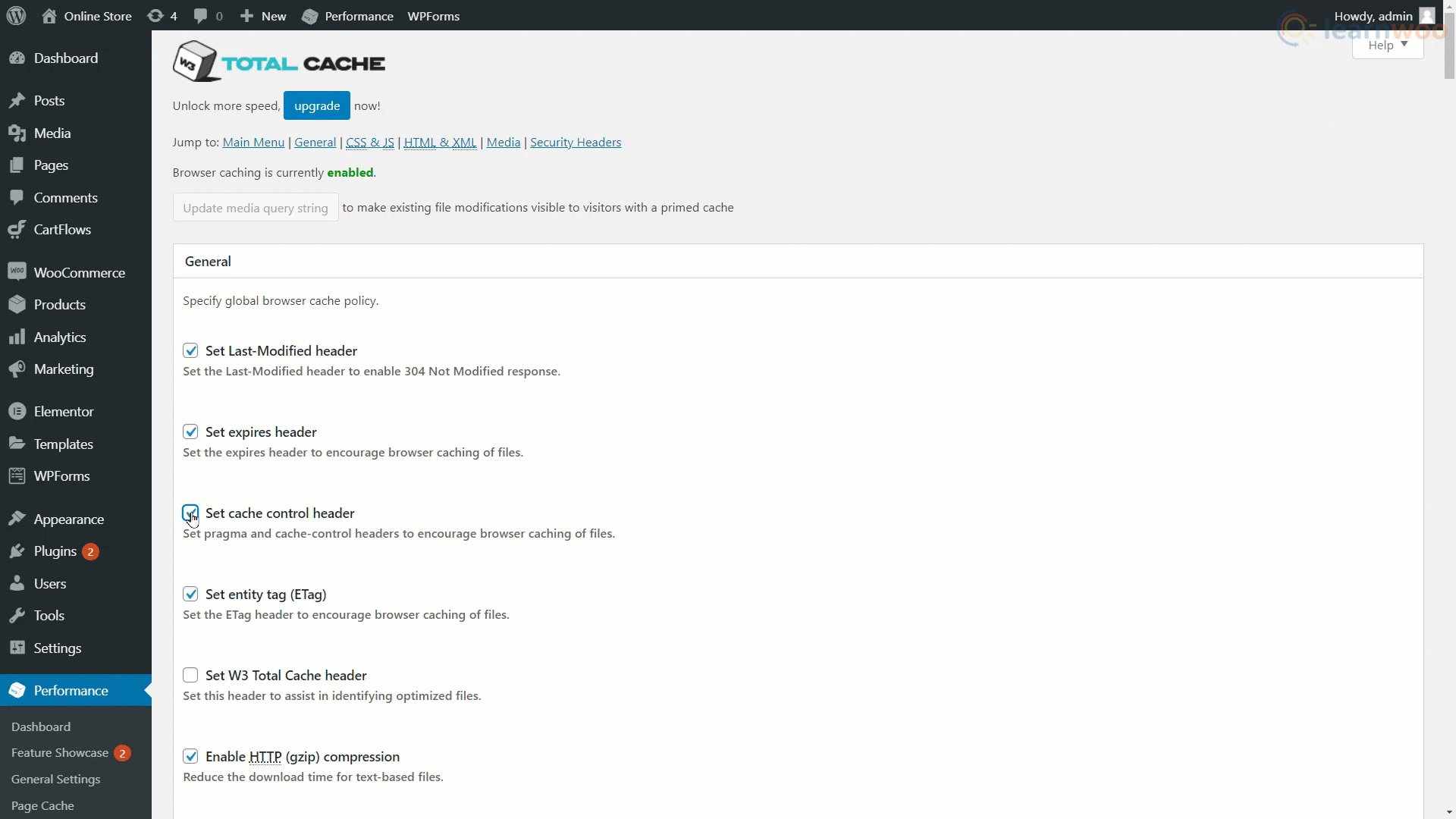
プラグインをインストールした後、その設定ページに移動します。 ここで、ブラウザキャッシュが有効になっていることを確認してください。 次に、サイドバーからブラウザのキャッシュ設定に移動します。 また、expiresヘッダー、キャッシュ制御ヘッダー、およびsete-tagオプションが有効になっていることを確認してください。
変更を加えた場合は、設定を保存します。

これで、WordPressWebサイトのブラウザーキャッシュをうまく活用できました。 InsightsまたはGTmetrixツールを再度使用して、有効になっていることを確認できます。
ビデオバージョンをご希望の場合は、以下のビデオをご覧ください。
参考文献:
- 2021年に最高の無料のWordPressデータベース最適化プラグイン
- WordPressサイトでGZIP圧縮を有効にする方法は?
