WooCommerceレビューのチェックアウト時のロケーションピッカー:顧客のロケーションを検出する
公開: 2022-07-27WooCommerceを使用して現地配送または集荷を提供する場合は、顧客ごとに正確な位置データを用意することが不可欠です。 そのため、WooCommerce専用のロケーションピッカーが必要になる場合があります。
チェックアウト時のロケーションピッカー(略してLPAC)を使用すると、顧客はロケーションを簡単に選択できます(また、必要に応じて、それらのロケーションに基づいて料金を調整できます)。
顧客のブラウザ位置情報サービスを使用して正確な位置を自動的に検出し、それを地図上に表示する「現在地を検出」ボタンを追加できます。 その後、顧客は必要に応じてピンを動かしたり、オートコンプリートアドレスの提案などの他の便利なツールにアクセスしたりできます。
それ以外にも、CheckoutのLocation Pickerには、注文管理ダッシュボードの地図上でユーザーの場所を確認する機能など、WooCommerceストアを改善するための便利な機能が多数含まれています。
また、カスタム描画されたマップリージョンやストアからの距離に基づいて送料を調整する機能など、より高度な機能も利用できます。
Checkoutレビューのハンズオンロケーションピッカーでは、プラグインの機能について詳しく説明し、プラグインがどのように機能するかを正確に示します。
チェックアウトレビューのロケーションピッカー:プラグインは何をしますか?
チェックアウト時のロケーションピッカーの高レベルの価値提案は、あなたとあなたの顧客が正確な配達場所を簡単に設定できるようにすることです。
- 顧客の場合、プラグインはボタンをクリックするだけで自分の場所を自動的に検出し、地図を使用して必要に応じて微調整することができます。 また、複数のアドレスを保存することもできます。これは、頻繁に顧客になる場合に役立ちます。
- 店舗のオーナーの場合、ダッシュボードの地図で配達場所を確認できます。これにより、商品の配達場所を正確に確認しやすくなります。 買い物客の場所に基づいて料金を調整するオプションもあります。
プラグインがそれをどのように実現するかについての詳細は次のとおりです…
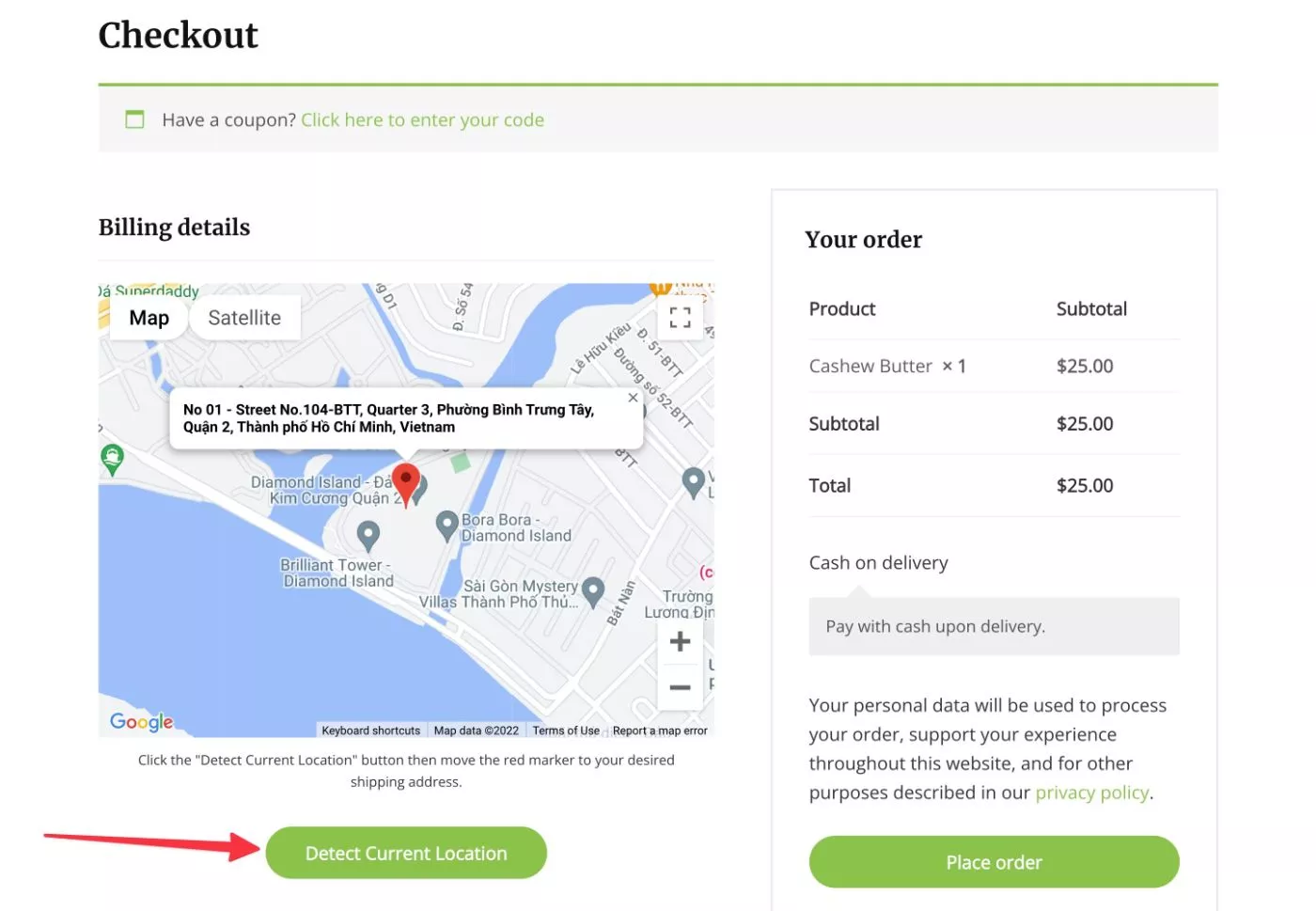
顧客がチェックアウトに行くと、現在地を検出するためのボタンが表示されます。 特定の条件に基づいてこれを表示/非表示にすることもできます。これについては後ほど詳しく説明します。
顧客がボタンをクリックすると、ストアは顧客の物理的な場所を自動的に検出し、その結果を地図に表示します。 最初に、位置情報サービスを要求する標準のブラウザプロンプトが表示されます。
私がそれをテストしたとき、プラグインはベトナムでの私の場所を正確に検出することができました。
必要に応じて、顧客はピンを動かすことで地図上の自分の場所を微調整できます。

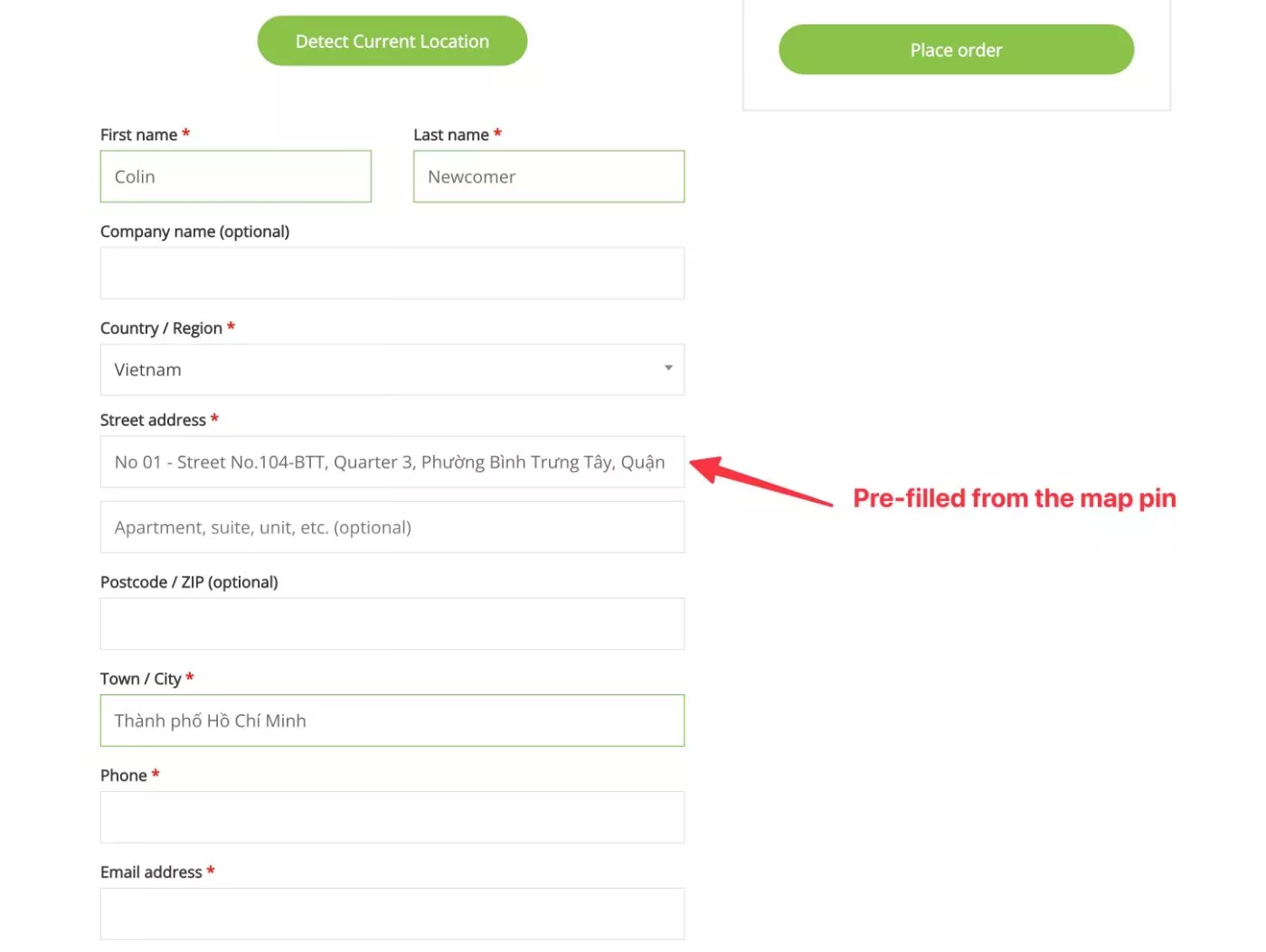
次に、プラグインはGoogle Maps APIを使用して、顧客が地図上で選択した場所に基づいて、顧客の配送先住所や請求先住所を自動的に入力することもできます。
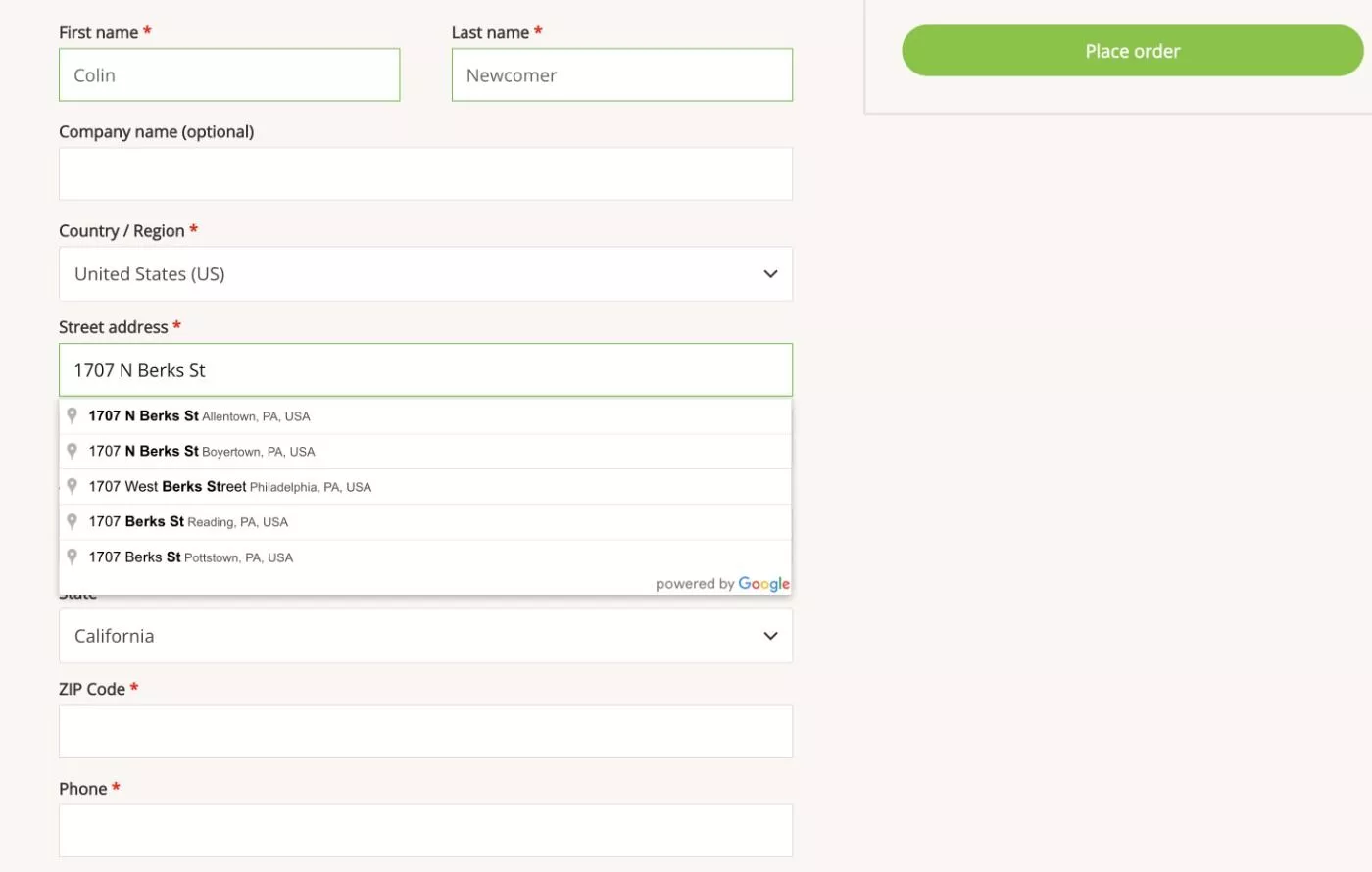
また、住所のオートコンプリートを有効にするオプションもあります。これにより、顧客は入力を開始するときに一致する住所を提案することで、正しい場所を選択できます。 詳細については、以下をご覧ください。
マップピンの位置と同様に、顧客はこれらの詳細を自由に調整できます。
マップを完全に無効にして、そのアプローチが必要な場合はアドレスオートコンプリートを使用することもできます。
ここでは、プラグインが地図の場所に基づいて私の住所を事前に入力していることがわかります。

または、住所のオートコンプリート機能を利用するために、番地のフィールドに入力することもできます。 以下の米国ベースのアドレスでどのように見えるかを確認できます。ここでは、入力するとすぐにアドレスが入力され始めます。
また、提案を特定の地域に限定して、配達しない場所の住所を提案しないようにすることもできます。 オートコンプリートの提案を請求フィールドまたは配送フィールドのみに制限することもできます。

すべての注文でこの機能が必要ない場合は、条件付きロジックを使用して、次のようなさまざまな条件を使用してロケーションピッカーを表示/非表示にすることもできます。
- 配送方法–たとえば、顧客が地域の配送オプションを選択した場合にのみ表示します
- 製品出荷クラス
- クーポンコード
- ゲストの注文
- カートの値
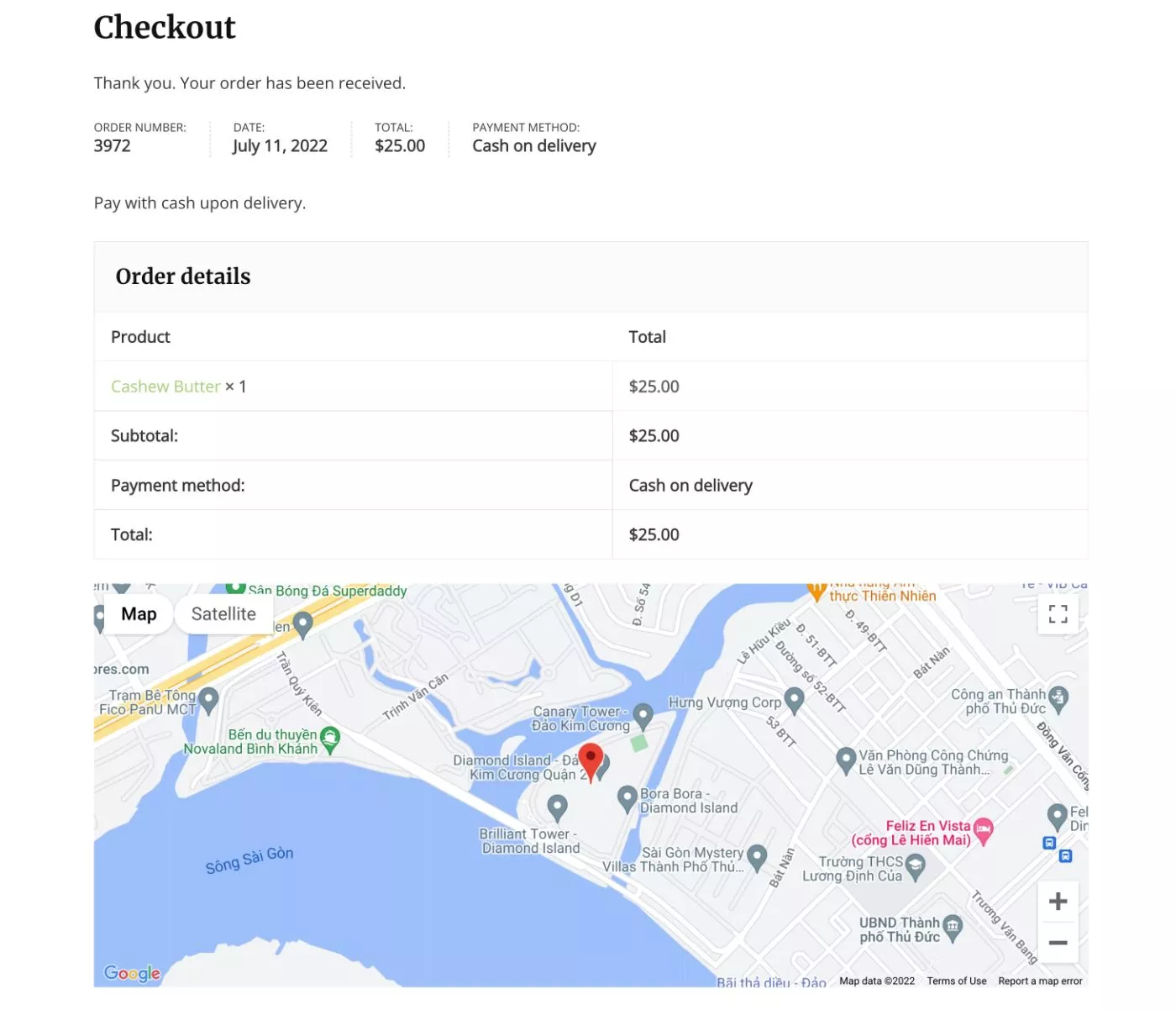
顧客が注文を完了すると、プラグインには、顧客と店舗の所有者の両方が場所を簡単に確認できるようにする機能も付属しています。
顧客は、注文確認ページとマイアカウントエリアに配達場所の地図を表示します。

お客様は、将来の時間を節約するために、複数のアドレスを保存することもできます。 たとえば、「自宅」と「職場」の両方の住所を保存できます。
店舗管理者は、注文管理エリアに地図と、正確なピン位置を示す専用の地図ウィンドウを開くためのボタンも表示されます。

QRコード、ボタン、またはリンクを使用して、管理者向けまたは顧客向けの電子メールに地図の場所へのリンクを含めることもできます。
最後に、プラグインが提供するその他の注目すべき機能をいくつか紹介します。
- 顧客の所在地の地域または距離に基づいて送料を調整するオプション。
- オートコンプリートアドレスオプションを制限するオプション。 たとえば、自分の街からのオートコンプリートの提案しか表示できませんでした。
- カスタマイズ可能なGoogleマップのデザインとマーカーアイコン。
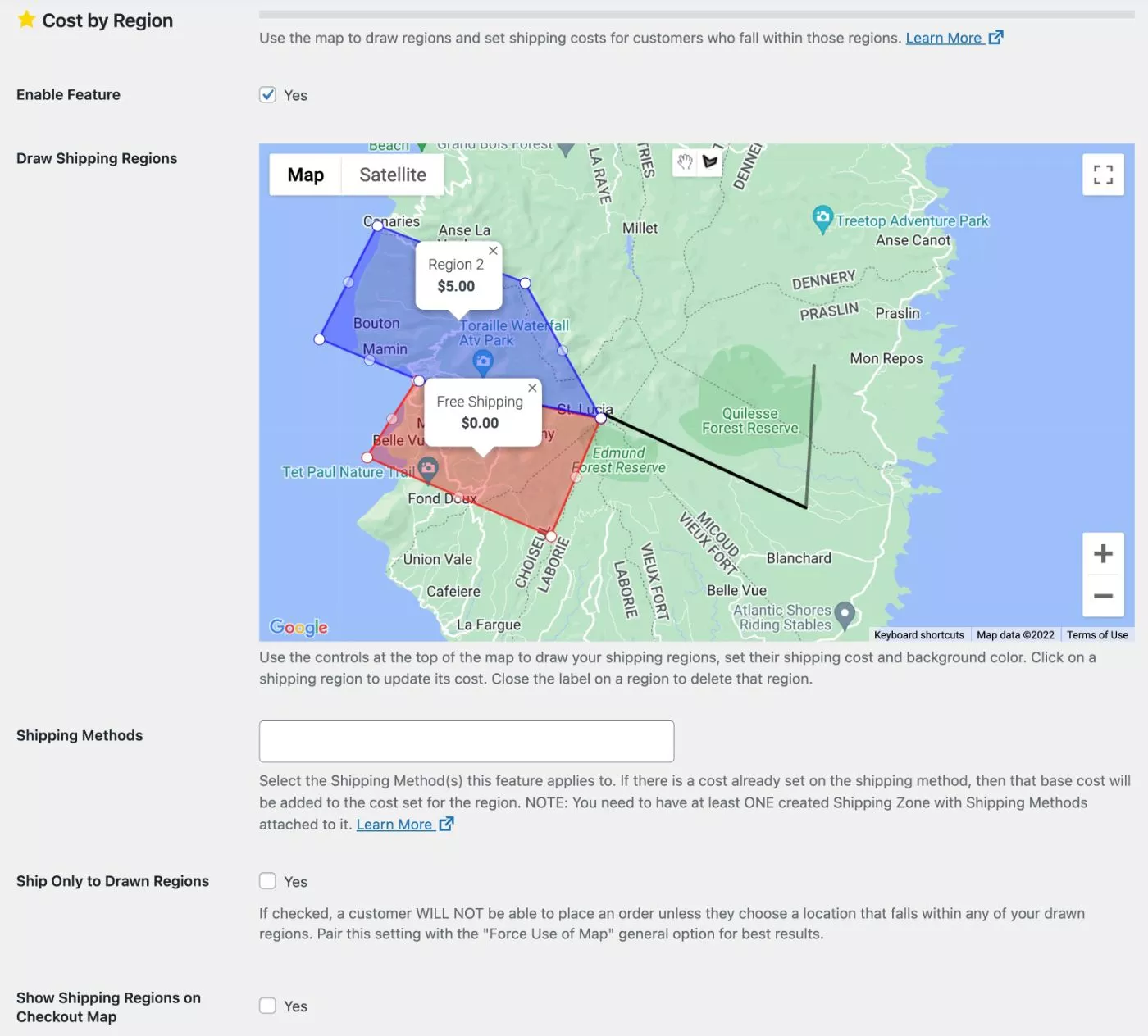
地域または距離に基づく送料
地域や距離に基づいて送料を計算するオプションは非常にユニークなので、詳細に調べる価値があると思います。
配送地域別のコスト機能を使用すると、実際に地図上にカスタム地域を描画し、その場所内のすべての配送に価格を適用できます。 各地域に名前とカスタムカラーを付けることもできます。

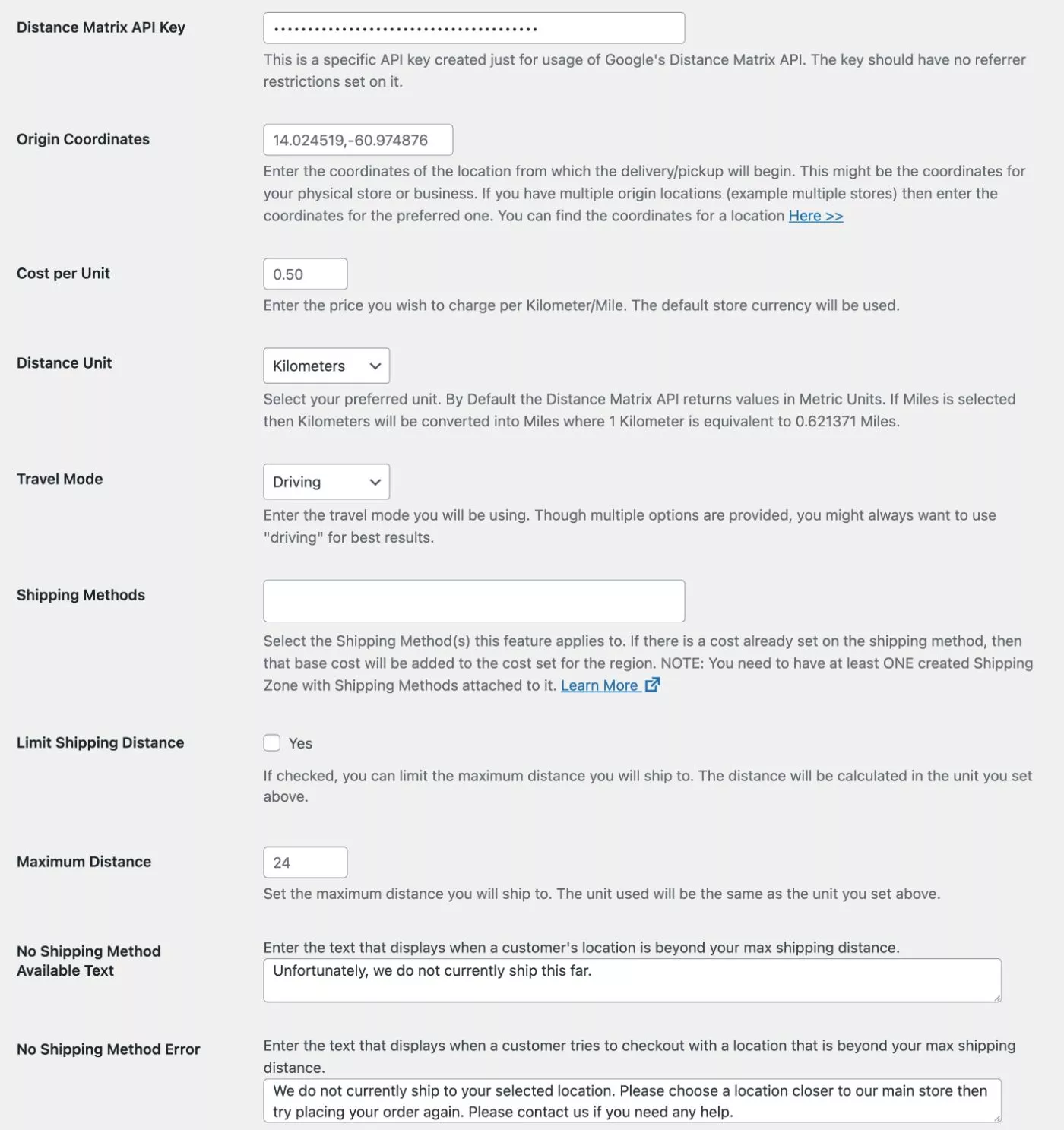
距離によるコスト機能を使用すると、独自の計算を設定して、店舗の場所からの顧客の距離に基づいて価格を自動的に調整できます(これには、複数の店舗の場所のサポートと、顧客が希望する場所を選択できるようにすることが含まれます)。
たとえば、距離1KMあたり$0.50を請求できます。

WooCommerceのロケーションピッカーからメリットを得ることができるサイト
地元の配達や集荷を行うWooCommerceストアは、WooCommerceのロケーションピッカーの恩恵を受けることができると思います。 ただし、具体的な例をお探しの場合は、次のようなメリットのある店舗をいくつかご紹介します。
- フードデリバリーのレストラン注文システムとしてWooCommerceを使用しているレストランまたはカフェ。
- 他の種類の食品配達サービス-オンライン食料品店など。
- 花の配達をしている花屋。
- 家具店、マットレスなど、現地配送が必要な重いアイテム。
- 自家用車サービスまたはタクシー–たとえば、顧客は車のサービスでそれらを受け取る場所を選択します。
- アイテムを顧客に届ける必要があるあらゆるタイプのレンタルサービス。
これらはあなたの創造的なジュースを流すためのほんの少しのアイデアです-それは決して完全なリストではありません。
WooCommerceのチェックアウト時にロケーションピッカーを設定する方法
プラグインの機能がわかったので、ストアでプラグインを設定する方法を見てみましょう。
ほとんどの場合、プラグインをインストールしていくつかの設定を構成するだけです。
ただし、追加された1つの手順は、Google Maps APIキーを作成する必要があることです。これにより、Googleはすべてのマッピングおよびオートコンプリート機能にアクセスできるようにする必要があります。
仕組みは次のとおりです…
1. GoogleCloudConsoleでGoogleMapsAPIキーを作成します
まず、Google Cloud Console(既存のGoogleアカウントを使用してアクセスできます)のWordPressダッシュボードの外から始めます。
そこで、GoogleMapsAPIキーを作成する必要があります。 これを支援するために、LPAC開発者は、ビデオとスクリーンショット付きの書面による指示の両方の形式で詳細なドキュメントを用意しています。 あなたは以下のビデオを見ることができます:
それほど複雑なことではありません。基本的には、いくつかのボタンをクリックするだけです。

予期せぬ事態を避けるために、予算のしきい値を設定することをお勧めします。 Googleは月額200ドルの無料のGoogleMapsPlatformの使用を提供しているため、APIの使用に対して実際にお金を払う必要はほとんどありません。 しかし、予算を設定することはあなたにいくつかの余分な安心を与えるだけです。
開発者は、APIアクセスをWooCommerceストアのみに制限することもお勧めします。これにより、不正使用を防ぐことができます。
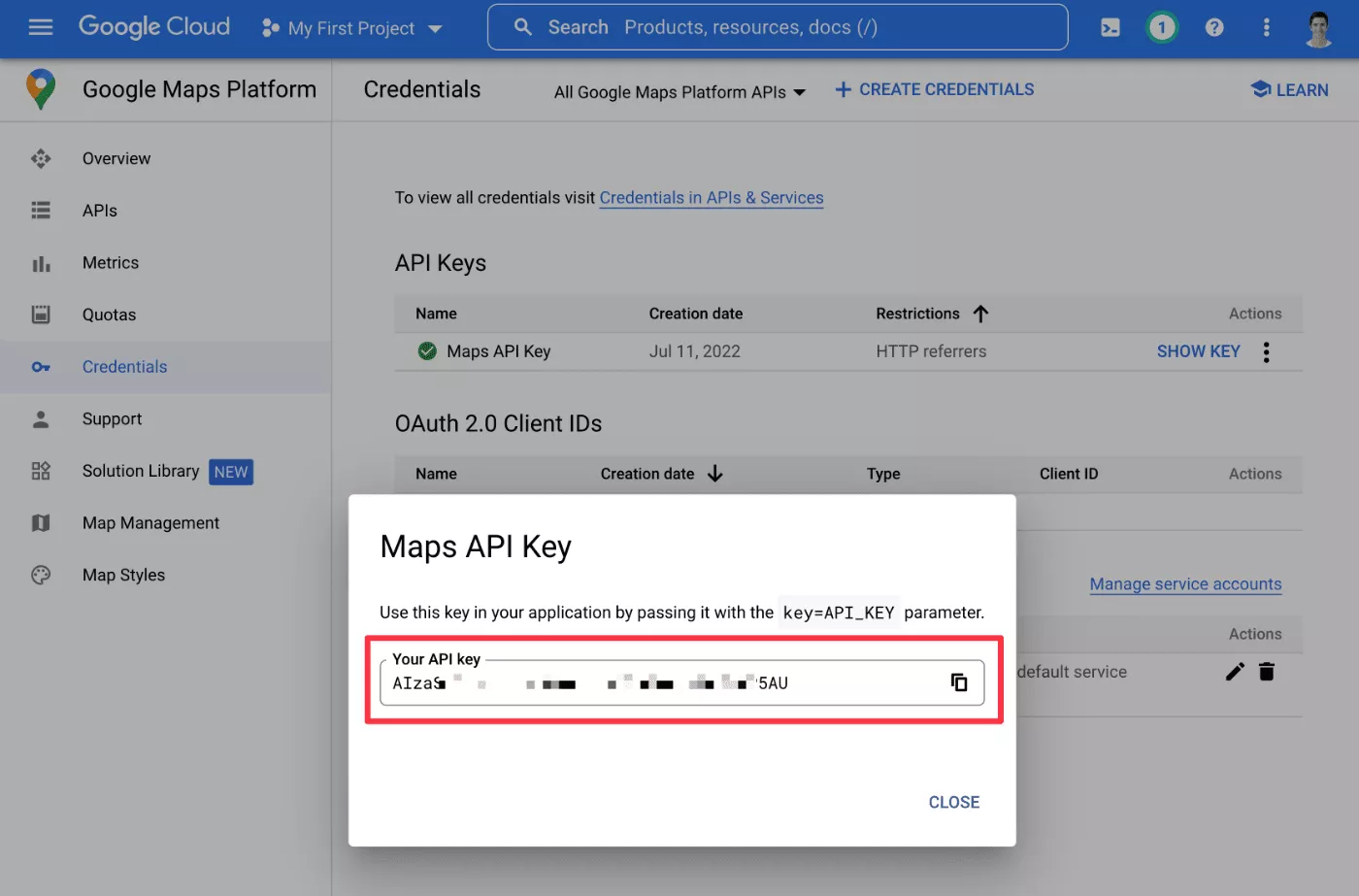
プロセスが完了すると、次のようなAPIキーが必要になります。

WooCommerceのロケーションピッカーを設定するために必要になるため、これを手元に置いてください。
2.プラグインをインストールし、GoogleMapsAPIキーを追加します
Google Maps APIキーを取得したら、ストアのCheckoutプラグインでLocationPickerをインストールできます。
価格については後で詳しく説明しますが、WordPress.orgには無料バージョンと、より多くの機能を備えたプレミアムバージョンがあります。
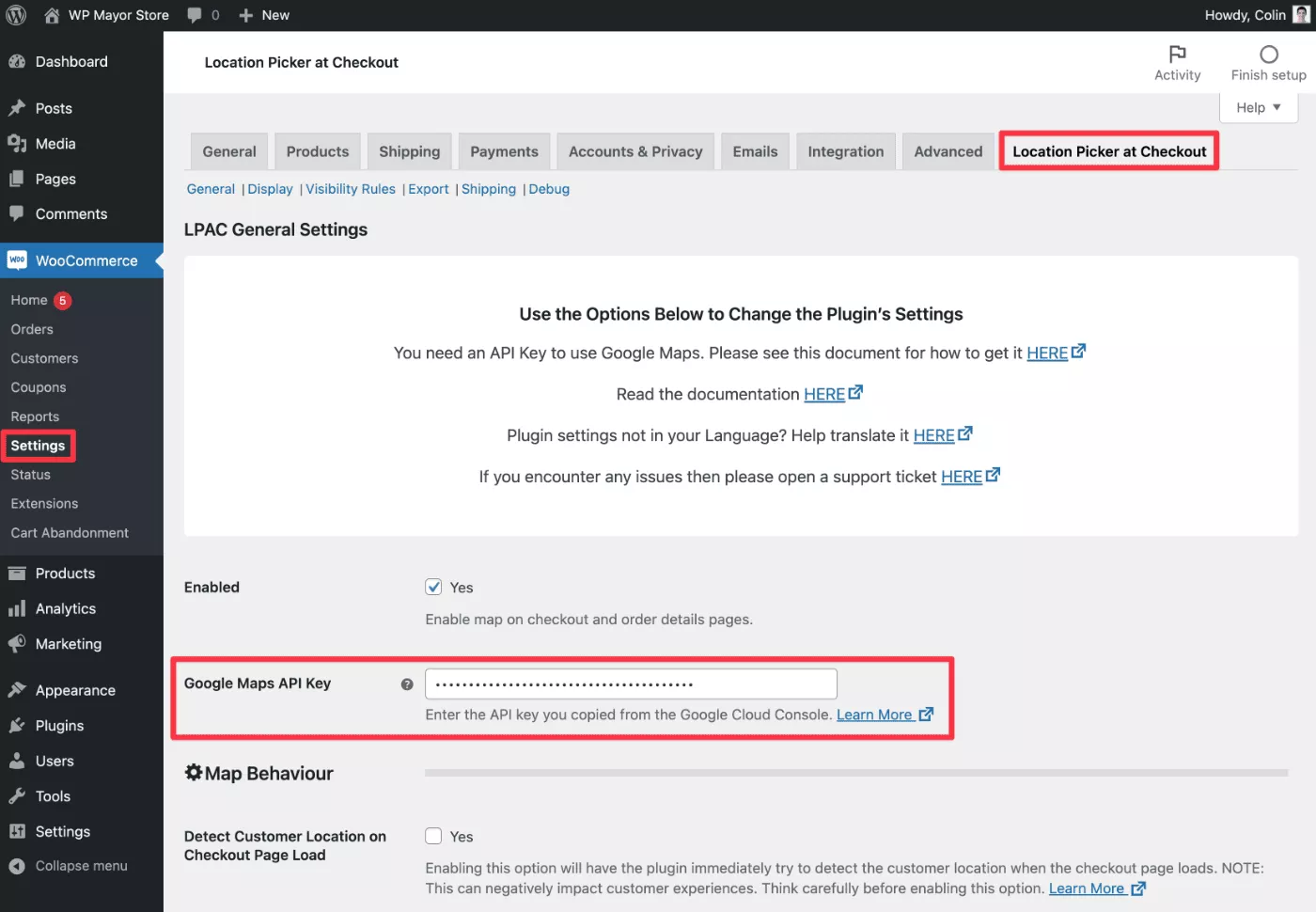
プラグインをアクティブにしたら、 Woocommerce→設定→チェックアウト時のロケーションピッカーに移動します。 次に、Google Maps APIキーをボックスに貼り付けて、設定を保存します。

3.その他のプラグイン設定を構成する
これで、プラグインの他の設定を自由に構成できます。
メインのWooCommerce設定タブの下にアクセスできるさまざまなタブがあることに注意してください。
- 一般–マップの動作の一般設定、オートコンプリートの候補、保存されたアドレスを構成します。
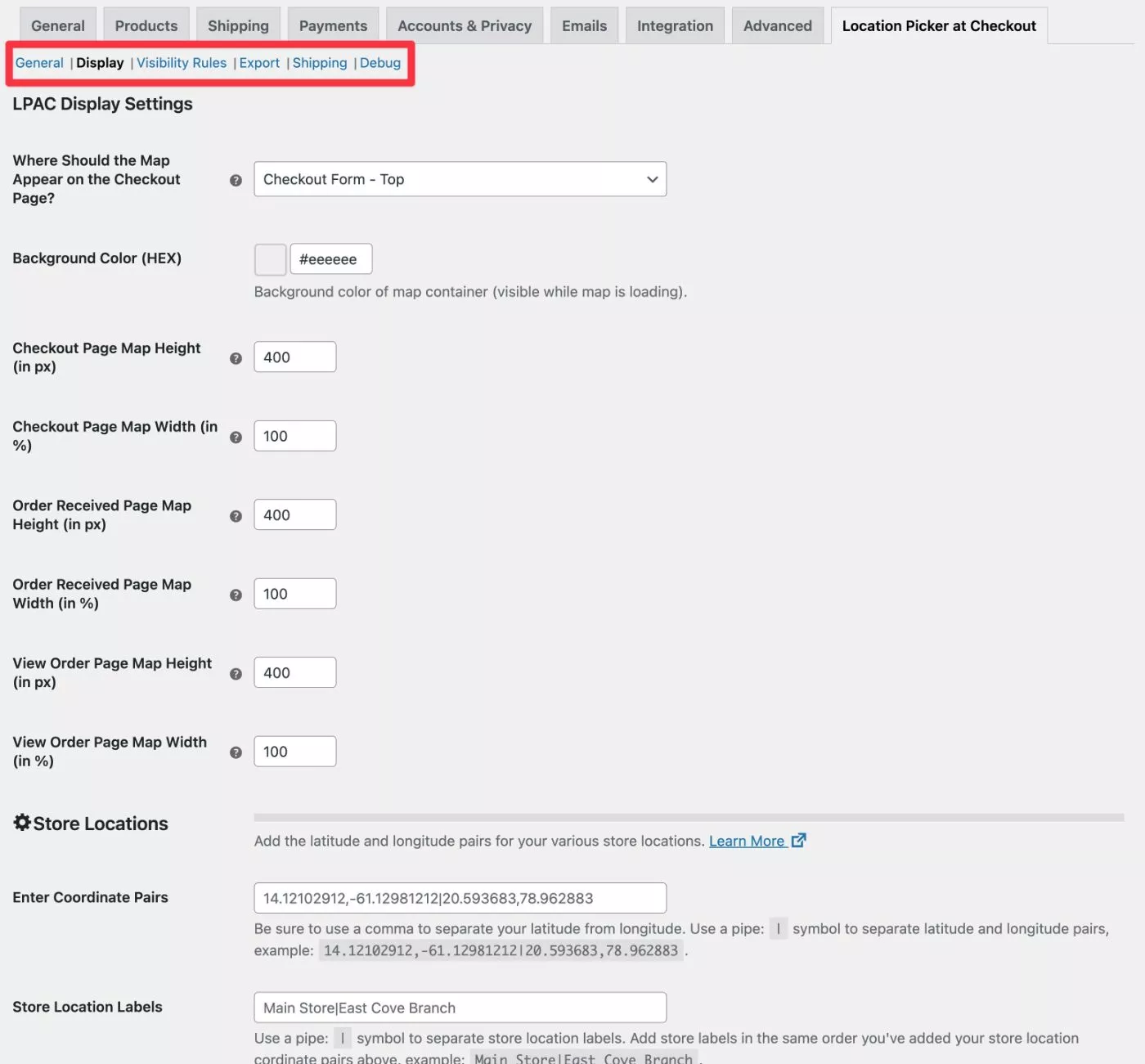
- 表示–地図を表示する場所を制御します。 また、店舗の場所を設定したり、地図やマーカーのアイコンをカスタマイズしたりすることもできます。
- 可視性ルール–必要に応じて、条件付きロジックルールを作成して、配送クラス、ゲスト注文などのさまざまな条件に基づいてマップを表示/非表示にすることができます。
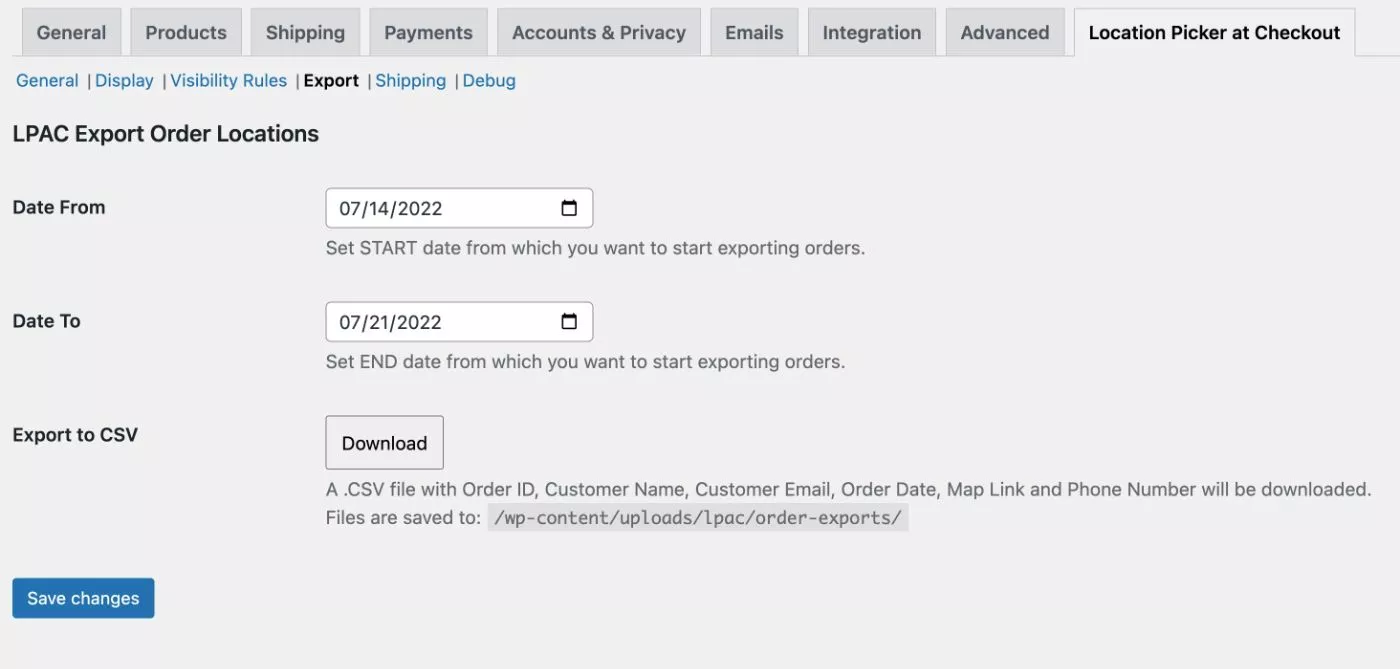
- エクスポート–このタブでは、特定の日付の位置データをCSVファイルにエクスポートできます。 ここには設定はありません–それはユーティリティツールのようなものです。
- 配送–これにより、地図上に配送地域を描画し、それらの地域に基づいてカスタム価格を設定できます。 ここで距離計算によるコストを設定することもできます。

4.プラグインの使用を開始します
セットアップは以上です。
先ほどお見せしたように、今後は注文管理ダッシュボードで特定の場所の詳細にアクセスできるようになります。

必要に応じて、エクスポートツールを使用して注文データをCSVにエクスポートすることもできます。

WooCommerce価格のチェックアウト時のロケーションピッカー
CheckoutのLocationPickerには、WordPress.orgの無料バージョンと、より多くの機能を備えたプレミアムバージョンの両方があります。
無料版はすでにかなり機能しているので、支払う必要はないかもしれません。 プレミアムバージョンにアップグレードした場合に得られる主な機能は次のとおりです。
- 地域または距離によって送料を調整するオプション
- カスタムGoogleマップのデザインとマーカーアイコン
- 注文場所をエクスポートするオプション
- お客様は複数の住所を保存できます
- 配送ゾーンやカートの合計など、ロケーションピッカーを表示/非表示にするためのより高度な条件付きロジックルール
- オートコンプリートの提案を地理的領域に制限するオプション。
最も注目すべきプレミアム機能は、地図上に配送地域を描画して各地域の価格をカスタマイズする機能と、KMあたり0.50ドルなどの距離計算によって配送コストを設定する機能です。
また、顧客が複数のアドレスを保存できるようにする機能にアクセスすることもできます。これは、特定のタイプの顧客にとって便利な場合があります。
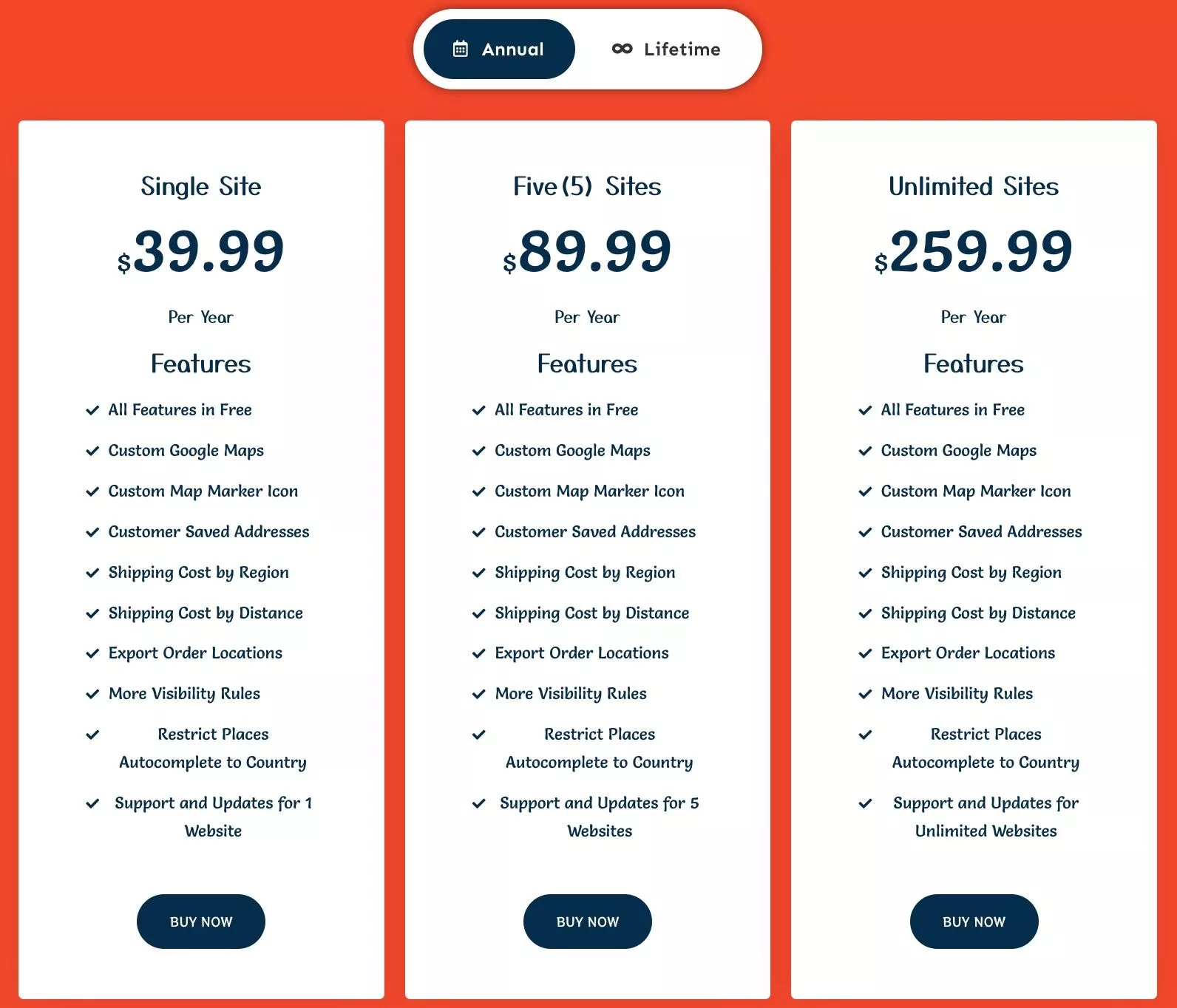
3つのプレミアムプランがあります。 すべてのプランはフル機能です。唯一の違いは、プラグインをアクティブ化できるサイトの数です。
1年間のサポートとアップデートに対して毎年支払うか、生涯ライセンスを購入することができます。
- 1つのサイト–1年間のサポートと更新で$39.99、または生涯で$119.99。
- 5つのサイト– 1年間のサポートと更新で89.99ドル、または生涯で269.99ドル。
- 無制限のサイト– 1年間のサポートと更新で259.99ドル、または生涯で779.99ドル。

すべてのプランには30日間の返金保証が付いているため、購入するリスクはありません。
WooCommerceのチェックアウト時のロケーションピッカーに関する最終的な考え
全体として、WooCommerceのロケーションピッカーが必要な場合は、チェックアウト時のロケーションピケットが最適なオプションだと思います。
セットアッププロセスは私にとってシームレスで、すべての機能が約束どおりに機能しました。
無料版はすでにかなり柔軟性があり、必要なのはそれだけかもしれません。
より高度なユースケースの場合、プレミアムバージョンでは、地域や距離に基づいて配送料を調整できる柔軟性に加えて、顧客が複数の住所を保存できる機能など、前述の他のプレミアム機能を利用できます。
自分で試してみたい場合は、いくつかのオプションがあります。
- 価格表の下にある[無料デモを試す]ボタンをクリックして、完全に機能するデモサイトを起動します。 開発者は、レビューしたInstaWPサービスを使用します。これにより、完全なサンドボックスデモサイトが提供されます。
- WordPress.orgから無料版をインストールします。
- プレミアムバージョンを購入する– 30日間の返金保証があるため、リスクはありません。
以下のボタンを使用して開始することもできます。
