このMailchimpサインアップフォームWordPressプラグインが今必要です
公開: 2022-07-28より多くのことを行うWordPressプラグインからMailchimpサインアップを探していますか? 次に、これはMailchimpの連絡フォームに必要なプラグインです。
つまり、MailchimpアカウントとWordPressサイトがあります。 これで、Mailchimpリストの作成を開始する準備が整いました。
Mailchimpのフォームビルダーに入ります。 ユーザーインターフェイスは少し紛らわしいですが、あなたはそれを理解することができます。 ただし、いくつか欠けているものがあることに気づきました。
ユーザーに自動的にタグを付けるにはどうすればよいですか? できません。
ユーザーを2つの別々のグループに追加できますか? コードを編集せずにはいられません!
チェックボックスを設定することもできますか? 簡単ではありません!
しかし、これらはMailchimpのフォームの制限です。 あなたは彼らと一緒に暮らさなければならないと決めましたよね?
違う! これらの制限を回避する簡単な方法があります。 方法を見つけるために読み続ける必要があります。
待って、WordPress用のMailchimpプラグインはありますか?
MailchimpのWordPressプラグインを使用して、フォームを作成し、Webサイトに表示できます。 プラグインは多くのユーザーにとってうまく機能します。
基本的な目的では、この方法で電子メールアドレスを取得してニュースレターを開始することは問題ありません。
しかし、フォームとMailchimpオーディエンスでもう少しやりたいと思っている場合はどうでしょうか。 ここから問題が発生し始めます。

フォームにカスタムフィールドを追加したいですか?
Mailchimpでこれを行うのは簡単ではないか、場合によっては不可能です。
また、カスタマイズには制限があります。 あなたはいくつかの色を変えて、いくつかのテキストを太字にすることができます、しかしそれはそれの範囲についてです。
ただし、これ以上のことを行うのは簡単です。 必要なのはフォーム作成プラグインだけです。
MailchimpサブスクライブフォームWordPressプラグインが必要な理由
Mailchimpコンタクトフォームビルダーは大丈夫だと思ったかもしれません。 そしてそれは何人かの人々のためです。
ただし、改善の余地がいくつかあります。 そこで、フォームプラグイン(Formidable FormsやWPFormsなど)が登場します。
フォーム作成のIronmanのように、プラグインはプロセスを改善して、サブスクリプションフォームでユーザーにスーパーヒーローのような能力を提供します。

たとえば、サインアップ時に2つの異なるグループにユーザーを追加することについて言及したときのことを覚えていますか? これはあなたの側で余分なコードを取ります。 簡単な方法はありません。
Formidable Formsを使用すると、フォーム内のいくつかの設定を変更するだけです。 コーディングは必要ありません。
また、Mailchimpでのカスタマイズプロセスについても話していません。
限られたオプション、基本的なカスタマイズ、魅力のないインターフェース。
フォームビルダーは反対です。 使用するシンプルなインターフェイスで完全なカスタマイズ。 フォームフィールドを追加し、デザインをカスタマイズして、Webサイト用に無制限のフォームを作成します。
それはまるでMailchimpがあなたの学校の校長であり、一連のルールの中で遊ぶようにあなたに言っているかのようです。
Formidable Formsでは、あなたがプリンシパルであり、ルールを設定します。
最高のMailchimpリストサブスクライブフォームWordPressプラグイン
フォームの見栄えを良くすることは、方程式の一部にすぎません。 Mailchimpオーディエンスをどのように編成するかは別の部分です。
Formidable Formsがピーナッツバターの場合、Mailchimpはゼリーです。 そして、彼らは完璧に一緒に行きます。
サインアップ時に表示している投稿またはページに基づいてユーザーにタグを付けたいですか? Formidable Formsを使用すると、フォームから直接これを行うことができます。
Mailchimpでは、各サブスクライバーに移動してタグを追加する必要があります。 これは効率的でも時間の有効活用でもありません。
オーディエンスをセグメント化すると、よりアクティブな電子メールリストを作成するのに役立ちます。
そして、それはすべての機能でさえありません。 ここにあなたが好きかもしれないいくつかがあります:
- フォームビルダーをドラッグアンドドロップします。 フォームの作成は1、2、3のように簡単です。
- ホワイトラベルフォームビルダー。 サードパーティのブランディングをしたくないですか? その後、簡単に取り外してください!
- ビジュアルフォームスタイラー。 コードを必要とせずにフォームをカスタマイズします。
- 簡単なMailchimp統合。 接続して、稲妻のようにすばやくフォームの作成を開始します。
しかし、恐ろしいフォームを使用してWebサイトにフォームを追加するのがいかに簡単か疑問に思われるかもしれません。
Formidableを使用してWordPressサイトにMailchimpサインアップフォームを追加するにはどうすればよいですか?
簡単。 たった3つのステップがあります:
- Mailchimpを手ごわいフォームと統合する
- Formidableでフォームを作成する
- フォームエディタ内でMailchimp設定を設定します
注意すべき点の1つは、Mailchimpの統合はPlusプランの一部であるため、Mailchimpにアクセスするにはそれを購入する必要があるということです。

ただし、心配しないでください。14日間の返金保証があります。 プラグインが気に入らない場合は、私たちを手に入れてください。私たちはあなたのお金を取り戻します。
ステップ1:Mailchimpを手ごわいフォームと統合する
Formidable Formsをインストールしてアクティブ化したら、Mailchimpが機能するように設定しましょう。
まず、WordPressダッシュボードに移動し、 Formidable →GlobalSettings→ MailChimpに移動します。
ここにMailchimpAPIキーを入力します。 これがどこにあるかわからない場合は、Mailchimpアカウントに移動して[アカウント] → [エクストラ]→[ APIキー]に移動します。 まだ持っていない場合は、[キーの作成]をクリックします。
このキーをコピーして、FormidableプラグインのAPIキーフィールドに貼り付けます。
ステップ2:Formidableでフォームを作成する
さて、MailchimpはFormidableでセットアップされました。
それでは、Mailchimpサインアップフォームとなるフォームを作成しましょう。 Formidable→Formsに移動します。 [新規追加]をクリックします。
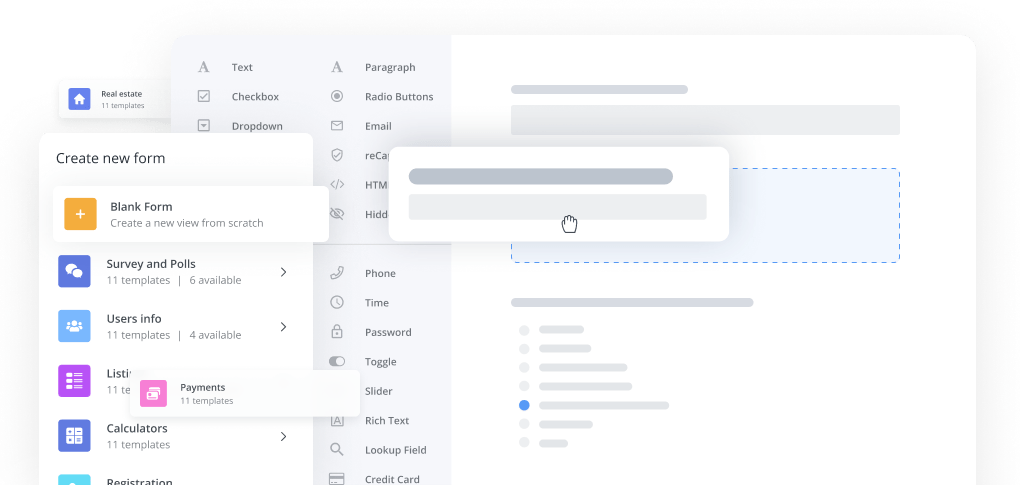
空白のフォームを作成するか、利用可能な150以上のテンプレートの1つから選択できます。
空白のフォームを選択した場合は、フォームに名前を付けてから、[作成]をクリックしてビルドを開始します。
次に、フォームに含めるフィールドを選択します。 それらをフォームキャンバスにドラッグして、ビルドを開始できます。
[更新]をクリックしてフォームを保存します。 ステップ2が完了しました!
ステップ3:フォームエディター内でMailchimp設定を設定する
最後に、作成したフォーム内で、 [設定]→[アクションと通知]→[MailChimp]に移動します。 サブスクライバーを追加するMailchimpリストを選択します。
次に、タグ、シングルまたはダブルオプトインなど、リストに必要なその他の設定を選択します。
そしてそれがすべてです! MailchimpWordPressプラグインにFormidableFormsを使用するのはとても簡単です。
結論
公式のMailchimpサインアップフォームプラグインは優れていますが、それは素晴らしいことではありません。
Formidable Formsを使用すると、見た目と機能において、Mailchimpが提供する能力を超える能力を発揮できます。 この投稿はその方法を示しました。
詳細については、WordPressでのMailchimpお問い合わせフォームの作成に関する投稿をご覧ください。
また、ソーシャルメディアを使用している場合は、FacebookやTwitterでフォローして、WordPressのスキルを向上させる方法に関するアドバイスを入手してください。

 売り上げを伸ばすための20の最高のWooCommerceプラグイン
売り上げを伸ばすための20の最高のWooCommerceプラグイン 強力なデザインのための5つの最高のWordPressポートフォリオプラグイン
強力なデザインのための5つの最高のWordPressポートフォリオプラグイン オンライン試験WordPressプラグイン:質の高いクイズに最適な5つ
オンライン試験WordPressプラグイン:質の高いクイズに最適な5つ