メールリストを強化するための 9 Mailchimp WordPress 統合
公開: 2023-05-15最高の Mailchimp WordPress 統合をお探しですか?
Mailchimp は、WordPress サイトと統合してメール リストを増やすことができる人気のメール マーケティング サービスです。 この記事では、リスト構築の作業を効率化するための WordPress 向けの最適な Mailchimp 統合を紹介します。
Mailchimp でメール リストを作成する理由
電子メール マーケティングは、視聴者と会話し、あなたのことを彼らの心に留めておく効果的な方法です。 購読者のリストを作成することで、あなたの意見を聞きたいと考えている潜在的な顧客やクライアントと直接話すことができます。
さらに、Mailchimp には、ターゲットを絞った電子メール キャンペーンの作成と送信に役立つさまざまな機能があります。 たとえば、セグメンテーション機能を使用すると、電子メール購読者を場所、購入履歴、エンゲージメント レベルごとに整理できます。 これにより、視聴者の共感を呼ぶ、より関連性の高いパーソナライズされたコンテンツを送信できるようになります。
さらに、Mailchimp は、電子メール キャンペーンのパフォーマンスを追跡するのに役立つ詳細な分析を提供します。 電子メールの開封率、クリックスルー率、コンバージョン率を分析して、マーケティング活動と結果を改善することができます。
最後に、Mailchimp は他の多くのプラットフォームやツールと連携し、電子メール マーケティングのニーズに合わせた多用途かつ柔軟なオプションになります。 WordPress Web サイト、ソーシャル メディア チャネル、または e コマース プラットフォームとの統合を検討している場合でも、Mailchimp にはプロセスを容易にする統合機能が用意されている可能性があります。
これを念頭に置いて、中小企業の成長に役立つ主要な Mailchimp WordPress 統合を見てみましょう。
- Mailchimp WordPress 統合の基本
- 最高の Mailchimp WordPress 統合
- WordPress 向けの Mailchimp 統合の追加
Mailchimp WordPress 統合の基本
WordPress で Mailchimp を使用する前に、Mailchimp アカウントを設定する必要があります。
Mailchimp アカウントの作成
これを行うには、Mailchimp Web サイトにアクセスし、 「無料トライアルを開始」ボタンをクリックします。

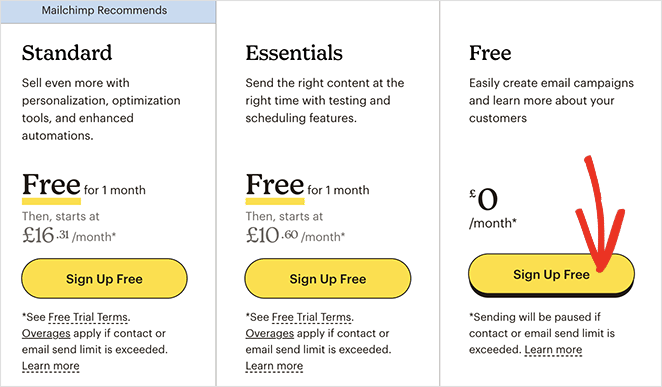
その後、価格ページにアクセスしてプランを選択します。 このガイドを参照するには、 「無料でサインアップ」ボタンをクリックしてください。

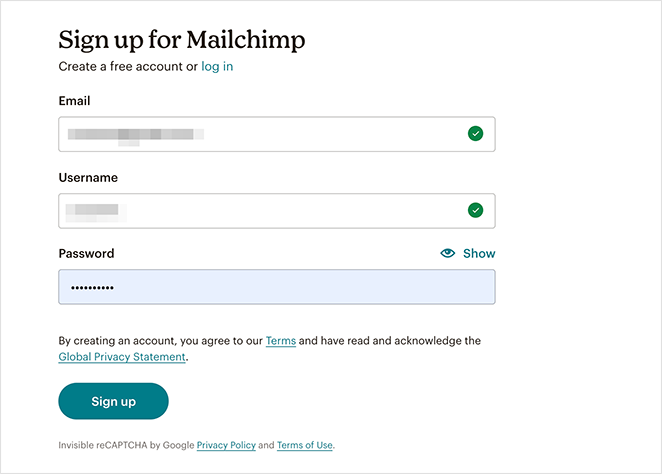
次の画面で、Mailchimp アカウントの電子メール アドレス、ユーザー名、パスワードを入力できます。 また、アカウントを確認するための電子メールも送信されます。

新しいアカウントを確認した後、画面上の指示に従ってセットアップ プロセスを完了します。
アカウントを作成すると、次のような Mailchimp ダッシュボードが表示されます。

Mailchimp 電子メール登録フォームを WordPress に追加する
Mailchimp には、WordPress Web サイトに埋め込むことができる組み込みの購読フォームがあります。
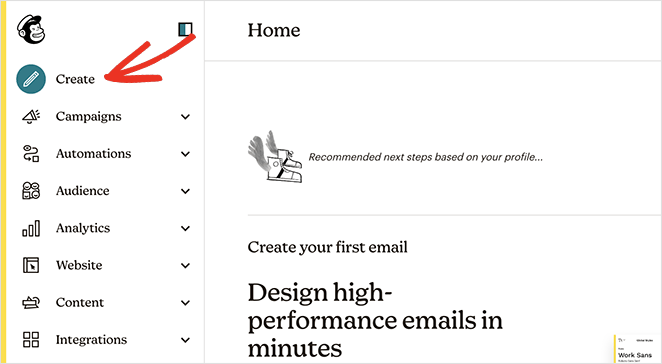
それらを見つけるには、サイドバーの「作成」オプションをクリックします。
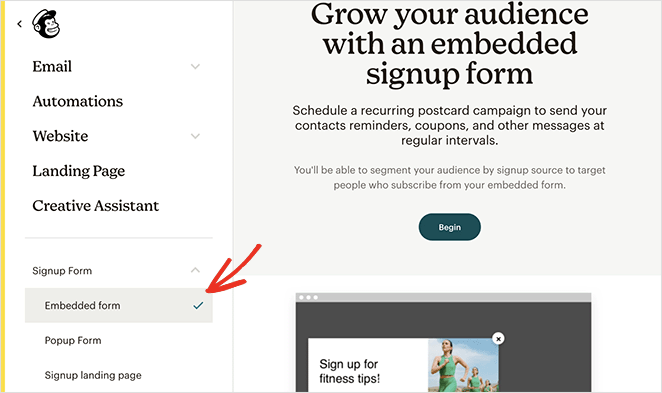
そこから、 [サインアップ フォーム] » [埋め込みフォーム]をクリックし、 [開始]を選択します。

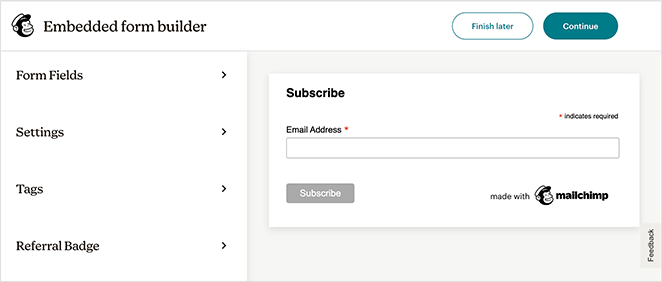
次の画面では、表示するフォーム フィールドとサインアップ フォームのその他のオプションを選択し、 [続行]ボタンをクリックします。

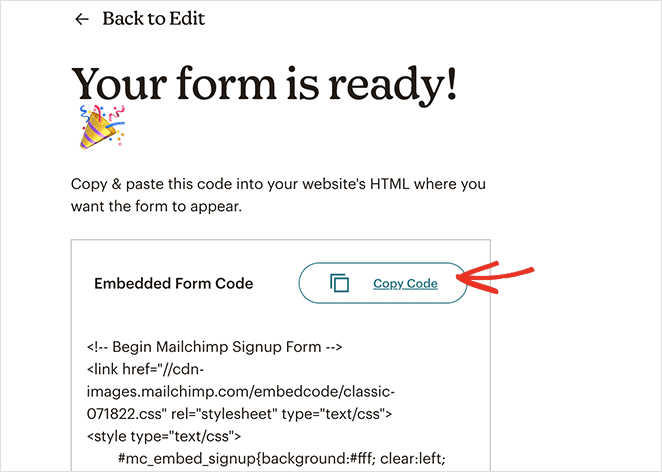
次に、画面に表示されている埋め込みコードをコピーする必要があります。

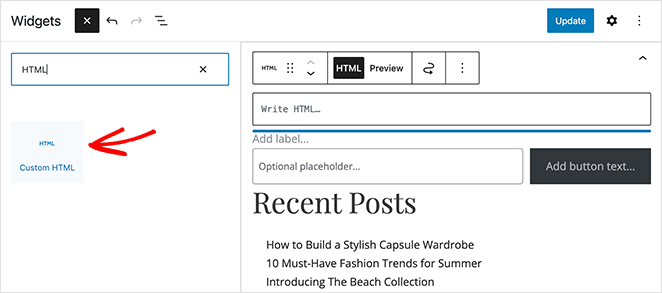
次に、WordPress 管理エリアに移動し、 [外観] » [ウィジェット]ページに移動します。 そこから、カスタム HTMLブロックを見つけて、サイドバーのウィジェット領域に追加します。

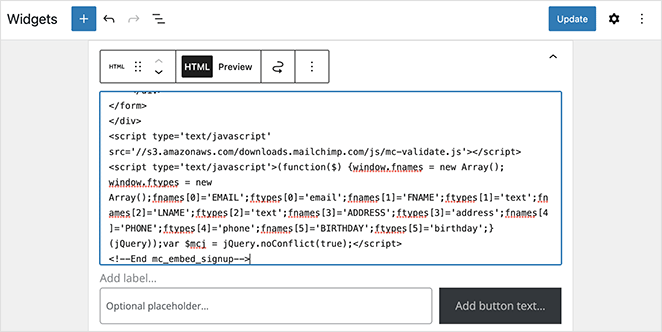
ウィジェット設定内で、前にコピーした Mailchimp 埋め込みコードを貼り付け、 [更新]ボタンをクリックします。

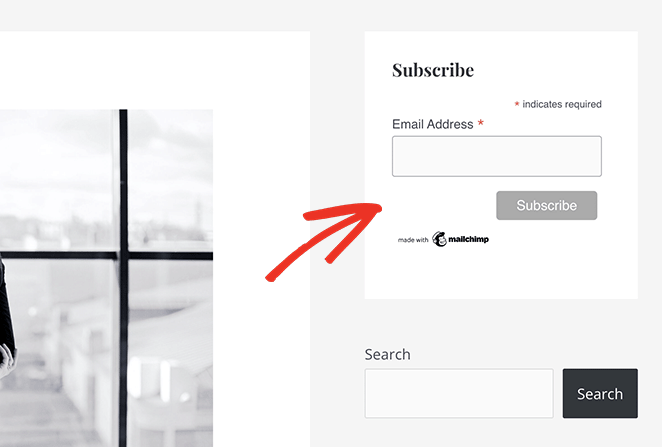
サイトにアクセスすると、WordPress サイドバーにサインアップ フォームが表示され、Mailchimp リストを増やす準備が整います。

最高の Mailchimp WordPress 統合
Mailchimp のサインアップ フォームは、標準の埋め込みコードで正常に動作します。 ただし、取得するフォームは非常に基本的なものであり、カスタマイズ オプションはほとんどありません。 このような状況では、Mailchimp をより適切に機能する他のツールと統合することが最善です。
以下に、お気に入りの Mailchimp 統合のいくつかと、それを WordPress サイトで使用する方法を示します。
1.シードプロッド

SeedProd は、Mailchimp WordPress 統合の中で最も優れたものの 1 つです。 これは強力なドラッグ アンド ドロップ ページ ビルダーで、コードを記述したり開発者を雇ったりすることなく、WordPress サイト全体をカスタマイズできます。
SeedProd を使用すると、コンバージョン率の高いランディング ページ、カスタム ヘッダー、フッター、サイドバーを備えた WordPress テーマ、および WooCommerce ストアを作成でき、簡単な WordPress ブロックを使用して Mailchimp を Web サイトに接続できます。
Mailchimp を SeedProd と統合する方法
まず、少なくとも SeedProd Plus アカウントが必要です。これには Mailchimp 電子メール統合が含まれます。 次に、Web サイトで WordPress プラグインをダウンロードして有効にする必要があります。
サポートが必要な場合は、SeedProd のインストールとアクティブ化に関するナレッジ ベース ガイドを参照してください。
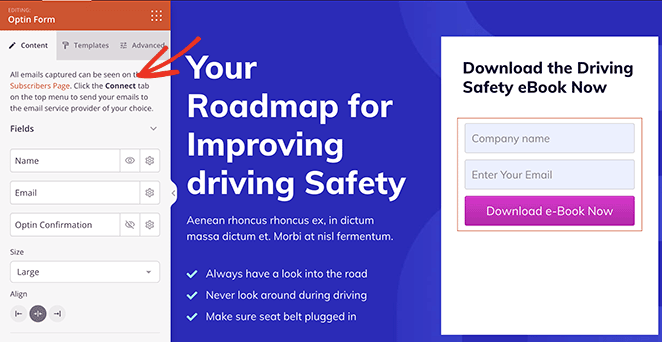
WordPress ウェブサイトで SeedProd を有効にしたら、このガイドに従って WordPress で Mailchimp ランディング ページを作成できます。 ランディング ページ テンプレートを選択し、最初のページを設定し、ドラッグ アンド ドロップ インターフェイスを使用してページにオプトイン フォームを追加する方法を示します。

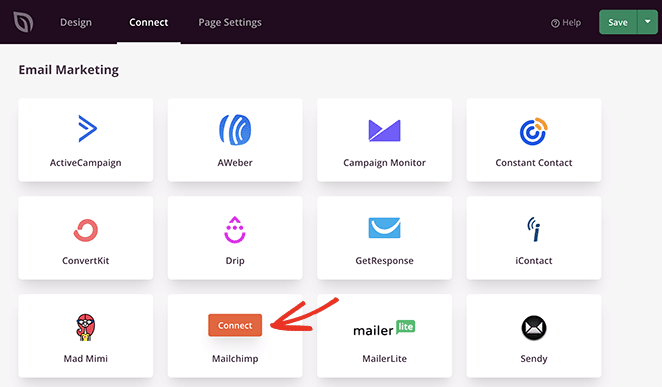
ランディング ページのデザインに満足したら、画面上部の[接続]タブにアクセスします。 そこから、Mailchimp 統合を見つけて、 [接続]をクリックします。

次に、 「新しいアカウントに接続」ボタンをクリックします。
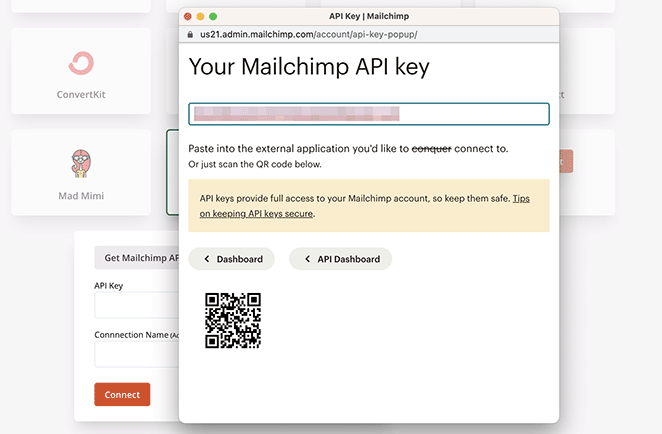
これで、 「Get Mailchimp API Key」ボタンをクリックして、キーを含むポップアップ ウィンドウを開くことができます。

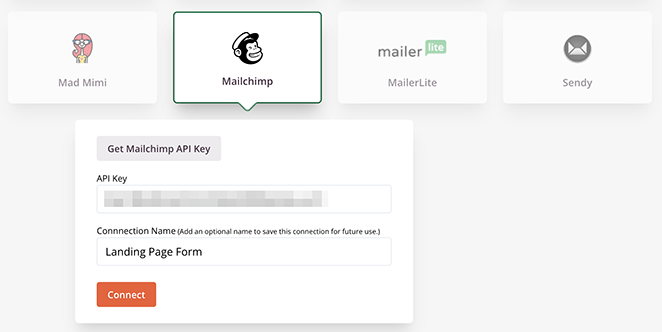
キーをコピーして「API キー」フィールドに貼り付け、 「接続」をクリックするだけです。

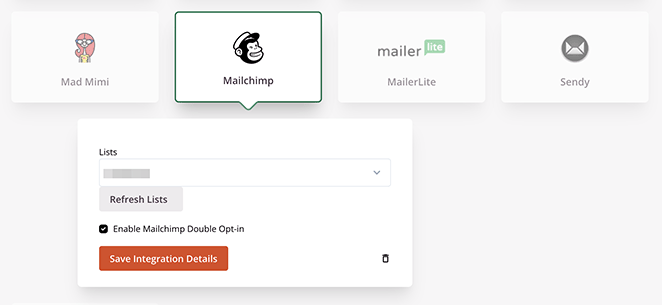
そこから、ドロップダウン メニューからメール リストを選択し、必要に応じて、Mailchimp ダブル オプトイン チェックボックスを有効にします。

[統合の詳細を保存]ボタンをクリックして、Mailchimp リストの設定を保存します。
Mailchimp がランディング ページに統合されたので、デザインのカスタマイズを完了できます。 ページを公開すると、ランディング ページの購読フォームから購読した人は誰でも、Mailchimp のメール リストに自動的に追加されます。

2. オプティンモンスター

OptinMonster は、もう 1 つの強力な Mailchimp WordPress 統合です。 これは、Web サイト訪問者を購読者に変えるのに役立つ、利用可能な最高のコンバージョン最適化ソフトウェアです。
OptinMonster には Mailchimp 統合が組み込まれているため、Mailchimp リストを簡単に増やすことができます。 また、ドラッグ アンド ドロップのキャンペーン ビルダー、無数の既成テンプレート、および適切なタイミングで適切な人にオプトイン フォームを表示するのに役立つターゲティング オプションも付属しています。
たとえば、サイトを離れようとしている WordPress ユーザーにポップアップ フォームを表示したり、特定の場所にいるユーザーに別のマーケティング キャンペーンを表示したりできます。
Mailchimp を OptinMonster と統合する方法
始めるには、まず OptinMonster アカウントにサインアップする必要があります。 それが完了したら、OptinMonster アカウントと Web サイトを接続する OptinMonster WordPress プラグインを Web サイトにインストールする必要があります。
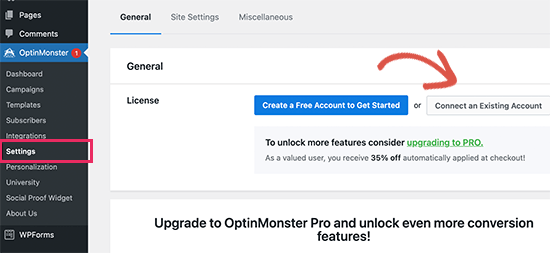
プラグインをアクティブ化した後、 OptinMonster » 設定ページに移動し、既存のアカウントに接続ボタンをクリックします。

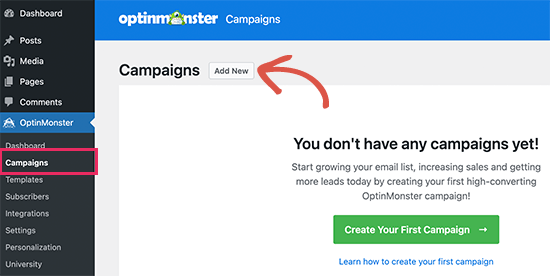
アカウントがリンクされたら、 「新規追加」ボタンをクリックします。

次のようなキャンペーン タイプを選択できるようになりました。
- ライトボックスポップアップ
- フローティングバー
- 全画面表示
- もっと
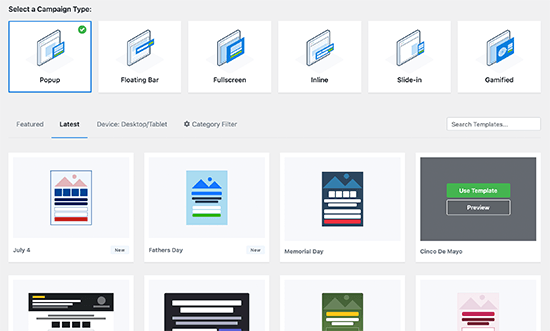
その後、フォームのテンプレートを選択できます。 OptinMonster にはいくつかの美しいテンプレートがあり、キャンペーンのニーズに合わせて簡単にカスタマイズできます。

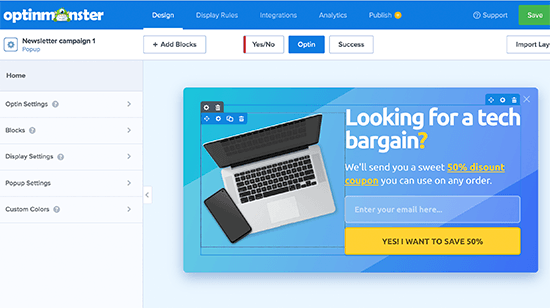
気に入ったテンプレートが見つかったら、名前を付けてキャンペーン ビルダーを開きます。
OptinMonster のドラッグ アンド ドロップ機能を使用すると、任意の場所をクリックしてフォームのデザインをカスタマイズできます。 新しい画像の追加、ボタンの色の変更、要素の追加などを行うことができます。

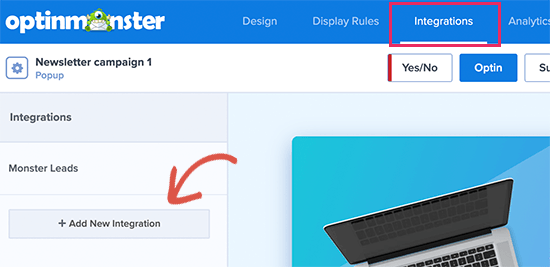
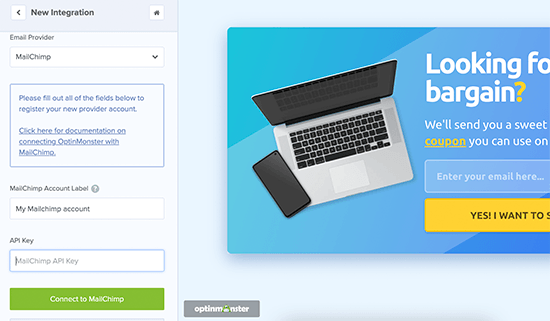
キャンペーンのデザインに満足したら、それを Mailchimp と統合する準備が整います。 これを行うには、 「統合」タブをクリックし、 「新しい統合の追加」ボタンをクリックします。

次に、電子メール サービス プロバイダーとして Mailchimp を選択し、接続に名前を付けます。 そこから、Mailchimp API キーを貼り付け、「Mailchimp に接続」ボタンをクリックします。


プロのヒント: Mailchimp API キーを見つけるには、Mailchimp ダッシュボードにアクセスし、プロフィール アイコンをクリックし、 [追加] » APIキーをクリックします。
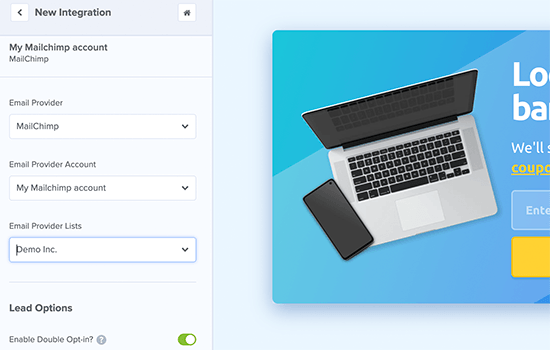
Mailchimp アカウントを接続した後、それを選択し、ドロップダウンからメール リストを選択する必要があります。

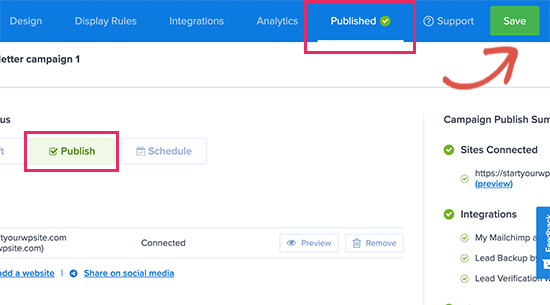
その後、キャンペーンを公開してビルダーを終了できます。

次の画面では、キャンペーンを表示して公開する場所を選択できます。
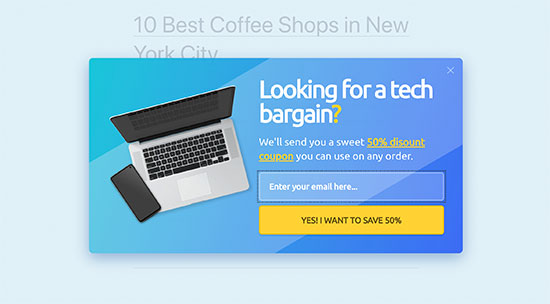
キャンペーンを公開した後、Web サイトにアクセスしてフォームの動作を確認できます。

3.WPフォーム

Mailchimp を WordPress Web サイトと統合するもう 1 つの方法は、WordPress フォームビルダーを使用することです。 WPForms は WordPress に最適なコンタクト フォーム ビルダーで、コードや CSS を記述せずにフォームを簡単に作成できます。
Mailchimp と直接統合されているため、フォームのエントリを Mailchimp メール リストに保存できます。 WPForms を PayPal、Stripe、Square などの一般的な支払いプロセッサに接続することもできます。
Mailchimp を WPForms と統合する方法
始めるには、WordPress サイトに WPForms をインストールしてアクティブ化し、最初のオンライン フォームを構築する必要があります。 これについてサポートが必要な場合は、WPForms でさまざまなフォーム タイプを作成するためのステップバイステップ ガイドがいくつかあります。
- カスタムフィールドを使用したユーザー登録フォームの作成
- イベント登録フォームの作成方法
- 複数ステップのフォームを作成する
- ファイルをアップロードしてフォームを作成する方法
- Typeform スタイルのフォームの作成
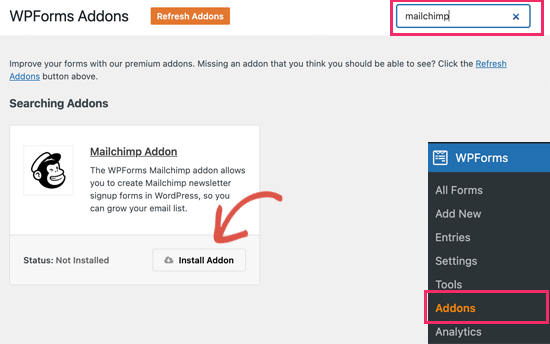
連絡先フォームを作成したら、それを Mailchimp メール リストと統合する必要があります。 これを行うには、 WPForms » アドオンにアクセスし、Mailchimp アドオンをインストールします。

次に、フォームを編集し、 「マーケティング」タブをクリックし、 「Mailchimp」オプションをクリックします。 そこから、 「新しい接続の追加」ボタンをクリックします。
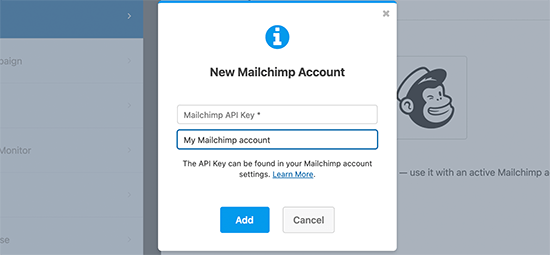
次の画面で、接続に名前を付け、Mailchimp API キーを貼り付けます。

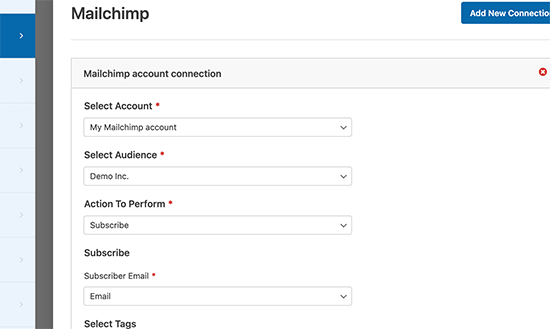
そこから、Mailchimp アカウント、対象者、電子メール フィールドに対応するフォーム フィールドを選択します。

これで、フォーム設定を保存し、フォームビルダーを終了できます。
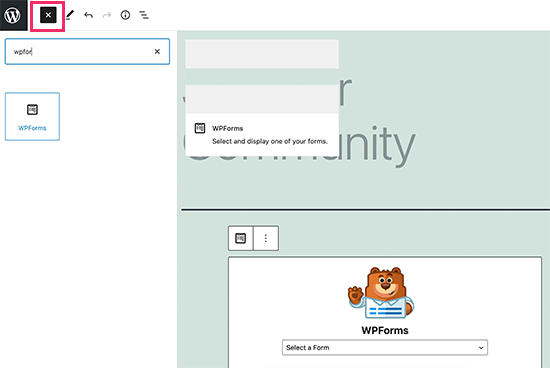
次に、フォームをサイトに埋め込む必要があります。 これを行うには、WPForms WordPress ブロックを投稿、ページ、またはサイドバーに追加します。
たとえば、フォームを連絡先ページに追加するには、ページを作成または編集してから、WPForms ブロックを見つける必要があります。

ブロック内で、ドロップダウン メニューからフォームを選択し、変更を保存または公開します。
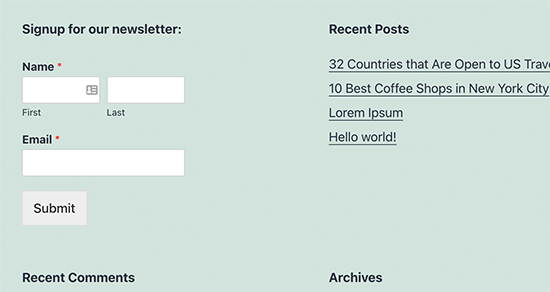
ページにアクセスすると、購読を受け取る準備ができた新しいフォームが表示されます。

4. ラッフルプレス
Mailchimp のメール リストを拡大し、同時に拡散する方法を探している場合は、RafflePress が最適です。

これは最高の WordPress プレゼント プラグインで、バイラルなプレゼントを実行して購読者、ブランド認知度、WordPress Web サイトのトラフィックを増やすことができます。
RafflePress のドラッグ アンド ドロップの景品ビルダーを使用すると、あらゆる景品を実行し、Mailchimp と統合してリストを迅速に増やすことができます。 さらに、数え切れないほどの特典アクションにより、訪問者は次のような方法でさらに多くのチャンスを得ることができます。
- ソーシャルメディアプロフィールをフォローする
- 友達を紹介する
- ソーシャルメディアでの共有
- 特定のページにアクセスする
- コメントを残す
- もっと。
Mailchimp を RafflePress と統合する方法
Mailchimp リストを RafflePress の特典と統合するには、まず RafflePress Pro アカウントが必要です。 そこから、WordPress Web サイトに RafflePress をインストールしてアクティブ化する必要があります。
次に、最初のプレゼントキャンペーンの構築を開始します。 始めるのに役立つように、RafflePress を使用してオンライン コンテストを作成する方法についてのステップバイステップ ガイドを次に示します。
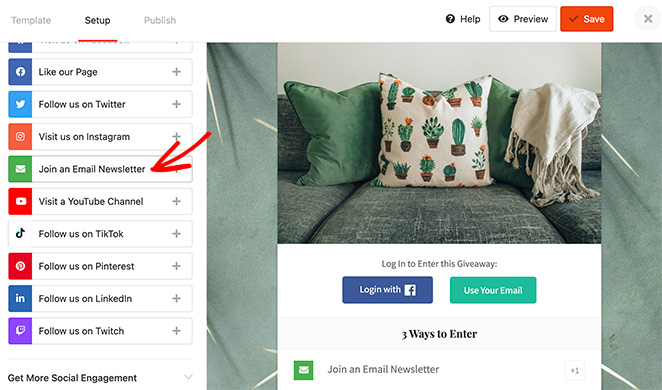
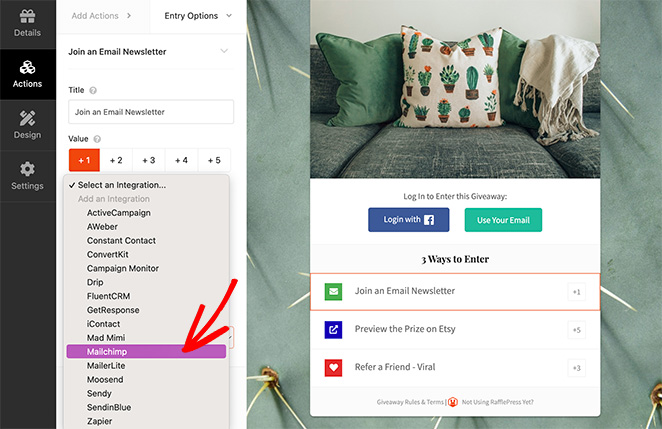
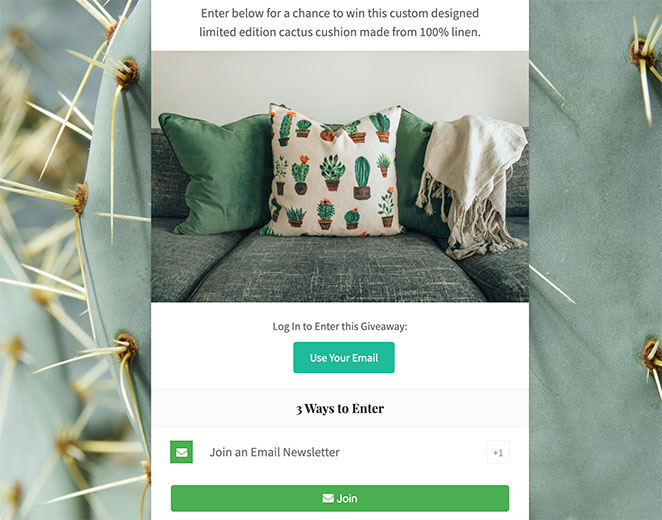
メール リストを増やすプレゼントを作成するには、「メール ニュースレターに参加する」プレゼント アクションを追加する必要があります。

プレゼント ウィジェットに追加した後、[統合の選択] ドロップダウン メニューをクリックし、リストから Mailchimp を選択します。

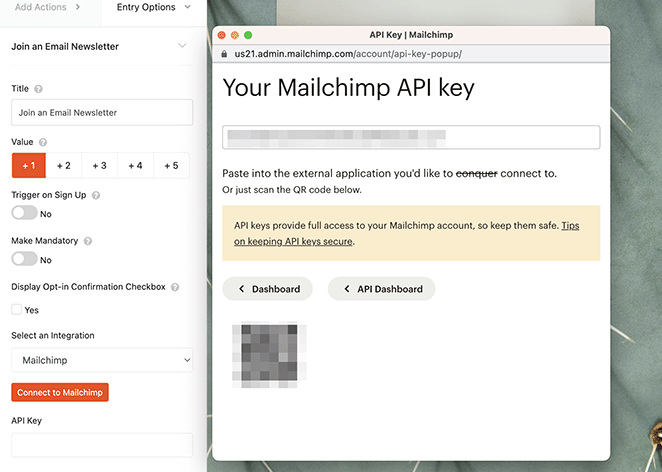
次に、「Mailchimp に接続」ボタンをクリックすると、API キーをコピーできるポップアップ ウィンドウが開きます。

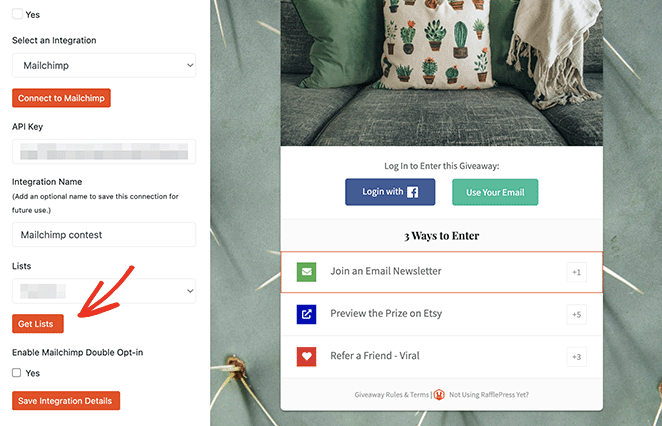
API キーを設定パネルに貼り付けた後、特定の電子メール リストを選択し、ダブル オプトイン チェックボックスを有効にすることができます。

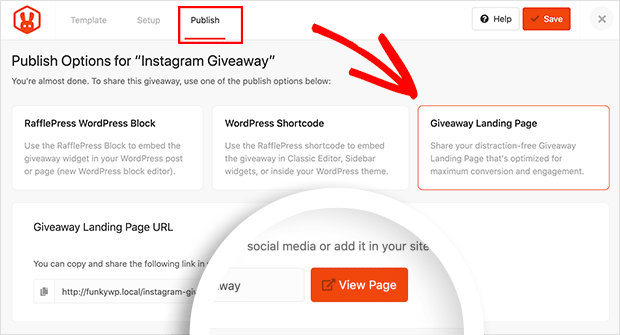
それが完了したら、RafflePress WordPress ブロック、ショートコード、または組み込みのプレゼント用ランディング ページのいずれかを使用してプレゼントを公開できます。
画面上部の「公開」タブをクリックし、指示に従って希望の選択を行うだけです。

プレゼントが開始されると、ニュースレターのサインアップ アクションを通じて参加した人は誰でも、自動的に Mailchimp メール リストに追加されます。

5. 不気味なオートメーター
電子メールは、特に特定のユーザーに合わせてカスタマイズし、適切なタイミングでメッセージを送信する場合に優れたツールです。 また、適切なツールを使用すれば、驚異的なコンバージョン率を実現するターゲットを絞ったマーケティング自動化を実現できます。
たとえば、顧客が購入した後に、類似の製品を提案する電子メールを自動的に送信できます。 または、新しいブログ投稿について自動メールを送信することもできます。
これを行う優れた方法は、Uncanny Automator プラグインを使用することです。 WordPress サイトの自動ワークフローを作成するのに役立ちます。

Uncanny Automator は、人気のある WordPress プラグイン、e コマース プラットフォーム、メンバーシップ プラグイン、および Zapier を備えた数千のアプリとシームレスに連携します。 Mailchimp にも接続できるため、よりスマートな電子メール キャンペーンを数分で作成できます。
Mailchimp を Uncanny Automator と統合する方法
このプラグインの使用を開始するには、WordPress サイトに Uncanny Automator をインストールしてアクティブ化します。
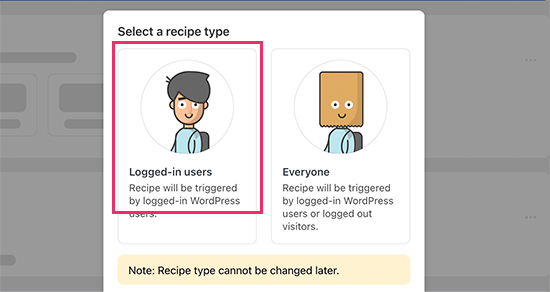
プラグインを有効化した後、WordPress ダッシュボードからAutomator » 新規追加に移動して、最初のレシピを作成します。 そこから、プラグインは、作成したいレシピの種類を選択するよう求めます。

このチュートリアルでは、新しい投稿を公開すると、購読者に自動的に電子メールが送信されます。 これを行うには、まず、ログイン ユーザー オプションを選択します。
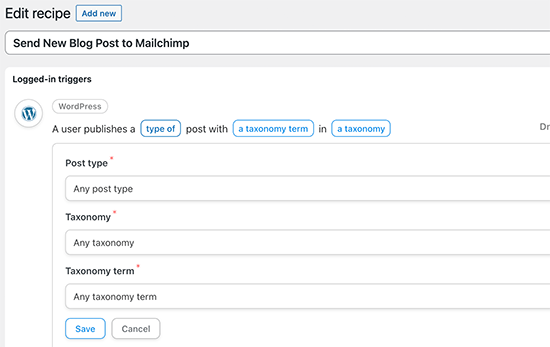
次に、アクションをトリガーする統合として WordPress を選択します。 次に、トリガーとして、ユーザーが投稿を公開するタイミングを選択できます。

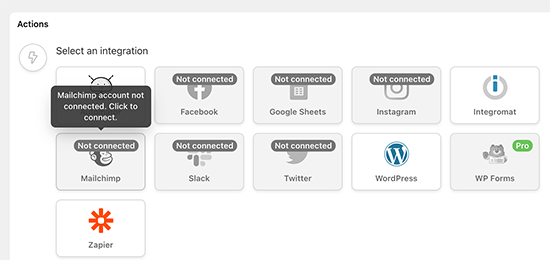
どのアクションをトリガーするかを選択できるようになったので、「Mailchimp」オプションをクリックして Web サイトに接続します。

次に、ポップアップが表示され、画面上の指示に従って接続を完了します。
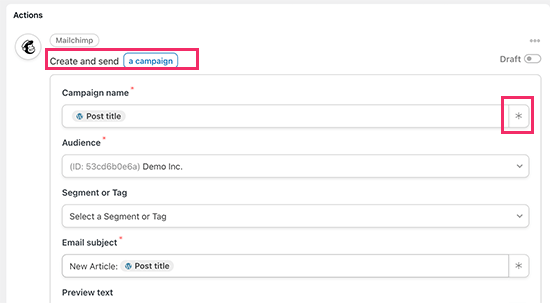
そこから、Mailchimp アカウントで実行したいアクションを選択できます。

上の例では、ブログ投稿のタイトルとカスタム メッセージを含む新しい電子メールを視聴者に送信するように設定しています。
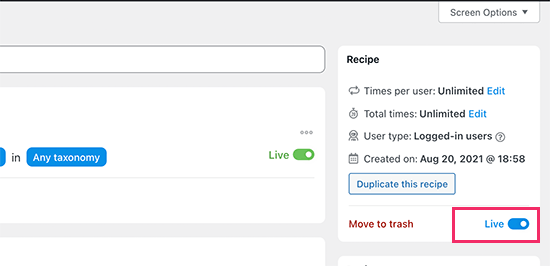
レシピに満足したら、ドラフトからライブに切り替えることができます。

新しい記事を公開するたびに、Mailchimp はすべての詳細を含む電子メール通知を購読者に自動的に送信します。
WordPress 向けの Mailchimp 統合の追加
さらに Mailchimp WordPress との統合をお探しの場合は、次のようなお気に入りの選択肢をいくつかご紹介します。
- Thrive テーマ – Mailchimp リストを、Web サイト ビルダー、リード生成ツール、ランディング ページ ビルダー、クイズ ビルダーなどを含む Thrive の WordPress プラグイン スイートに接続します。
- MemberPress – Mailchimp メール リストを最高の WordPress メンバーシップ プラグインと統合します。
- 恐るべきフォーム – より複雑な WordPress フォームを作成し、Mailchimp リストにリンクします。
- UserFeedback – WordPress でユーザーフレンドリーなアンケートポップアップを表示し、Mailchimp メールリストに連絡先を追加します。
ほら、ありますよ!
このガイドが、中小企業 Web サイトに最適な Mailchimp WordPress 統合を見つけるのに役立つことを願っています。 始める前に、WordPress Web サイトをパスワードで保護する方法に関するこの究極のガイドも気に入っていただけるかもしれません。
読んでくれてありがとう。 ビジネスの成長に役立つコンテンツをさらに入手するには、YouTube、Twitter、Facebook をフォローしてください。