Photoshop で GIF を作成する方法
公開: 2023-03-25GIF を作成する必要があるが、どこから始めればよいかわからないという状況に陥ったことはありませんか? 信じられないかもしれませんが、高品質の gif を作成するのは思っているよりもはるかに簡単です。必要なのは、必要な画像と Photoshop だけです。 わかりやすいガイドでプロセスを簡素化しました. (PS: 私はコンテンツ クリエーターであり、決してデザイナーではないので、私にできることはあなたにもできます!)
Photoshop で gif を作成する方法:
- 画像を Photoshop にアップロードする
- タイムラインウィンドウを開く
- フレーム アニメーションの作成
- フレームごとに新しいレイヤーを作成する
- レイヤーからフレームを作成する
- フレームの長さとループ オプションを選択する
- GIF をプレビューしてテストする
- Photoshop に保存してエクスポート
- 祝う
これらの手順は、今は外国語のように見えるかもしれませんが、簡単に理解できるようにすべての手順を分解しているので、心配する必要はありません。美しく機能的な gif を使用して、このチュートリアルを終了できます。
ステップ 1: Photoshop に画像をアップロードする
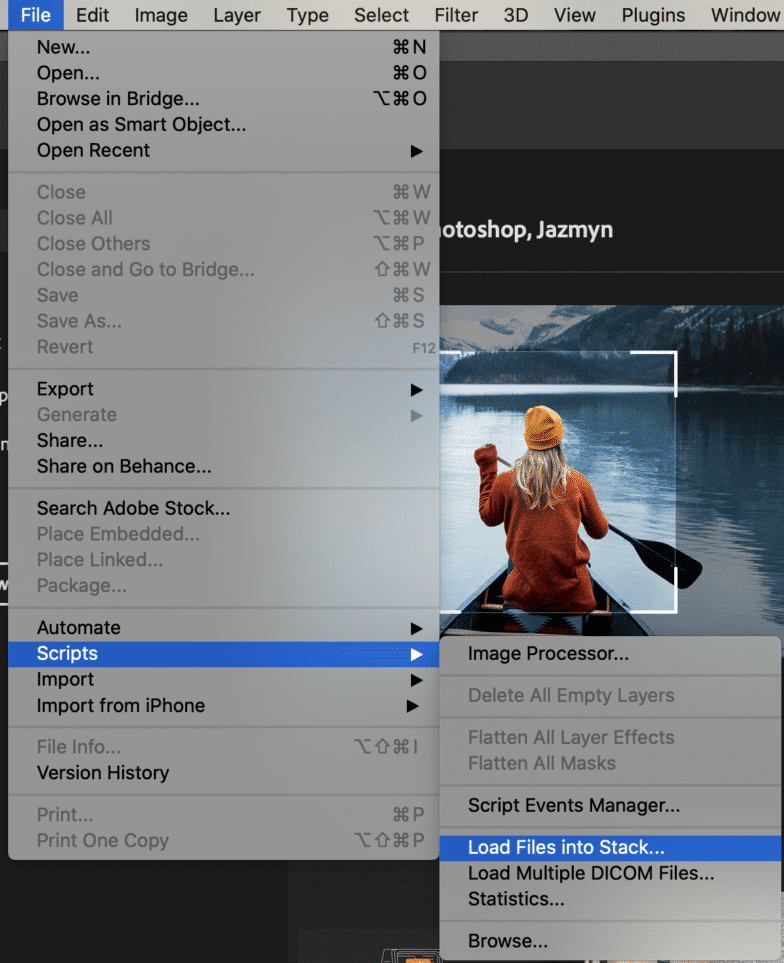
開始するには、新しいドキュメントを作成し、キャンバスのサイズを入力します。これは、エクスポートするときに gif のサイズになるためです。 次に、Photoshop で操作するファイルをアップロードする必要があります。 [ファイル] > [スクリプト] > [ファイルをスタックにロード] に移動します。 アップロードするファイルまたはフォルダーを選択し、[参照] を選択して、使用する各ファイルを選択します。 [OK] をクリックすると、Photoshop は各画像のレイヤーを自動的に作成します。 簡単です。

後で編集するときに混乱しないように、各レイヤーに名前を付けます。 覚えやすい数値またはその他の命名形式を検討してください。
ステップ 2: タイムライン ウィンドウを開く
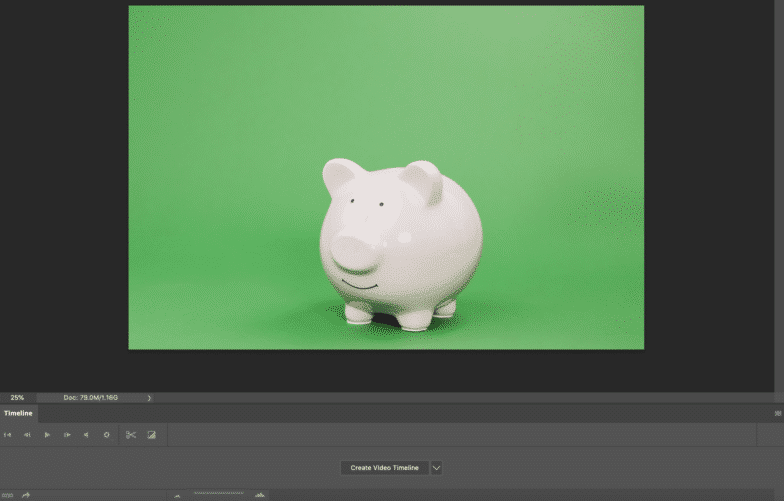
すべての編集はタイムライン ウィンドウで行うため、[ウィンドウ] > [タイムライン] に移動して開始するオプションを選択する必要があります。 これで、画面の下部にタイムライン ウィンドウが次のように表示されます。

タイムラインのレイヤー セクションの上に、アニメーションの再生、サウンド、および解像度設定のコントロールが表示されます。 そのツールバーのはさみアイコンは、再生ヘッド (垂直の赤い線) がある場所でレイヤーを分割します。 最後のアイコン (ツールバーの内側に三角形がある正方形) は、レイヤーをフェードインまたはフェードアウトするためのオプションを有効にします。
1、2 分かけてこれらの設定をいじって、設定が何をするのか、また、まもなく作成される gif にどのように影響するのかを理解してください。
ステップ 3: フレーム アニメーションを作成する
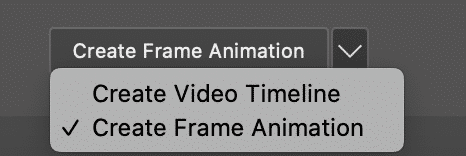
何かをアニメーション化する前に、フレーム アニメーションを作成する機能が必要になります。 これを行うには、[ビデオ タイムラインの作成] にカーソルを合わせ、ドロップダウン矢印を見つけて、[フレーム アニメーションの作成] を選択します。

ステップ 4: フレームごとに新しいレイヤーを作成する
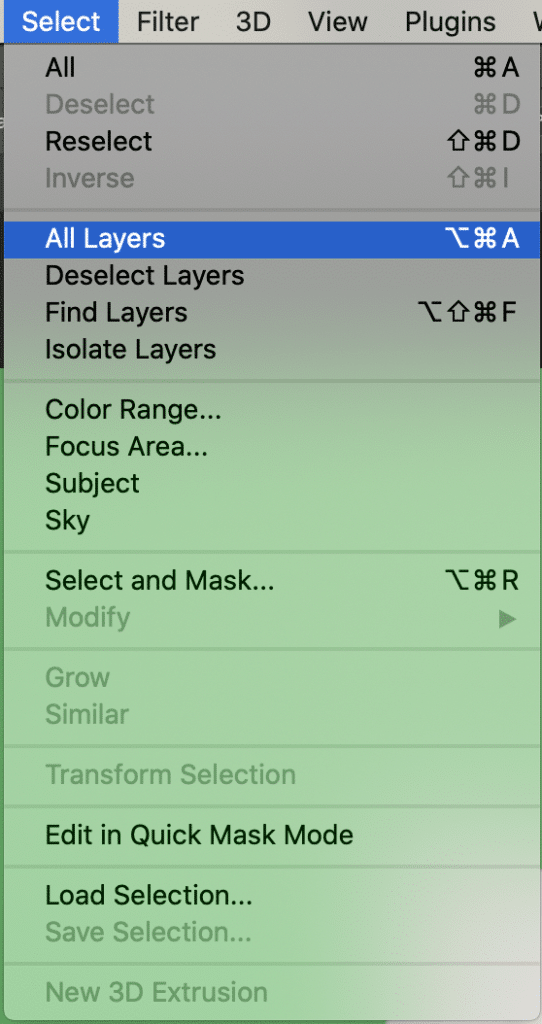
上部のメニューで、[選択]、[すべてのレイヤー] の順に移動します。 すべてのレイヤーが強調表示され、選択されているはずです。

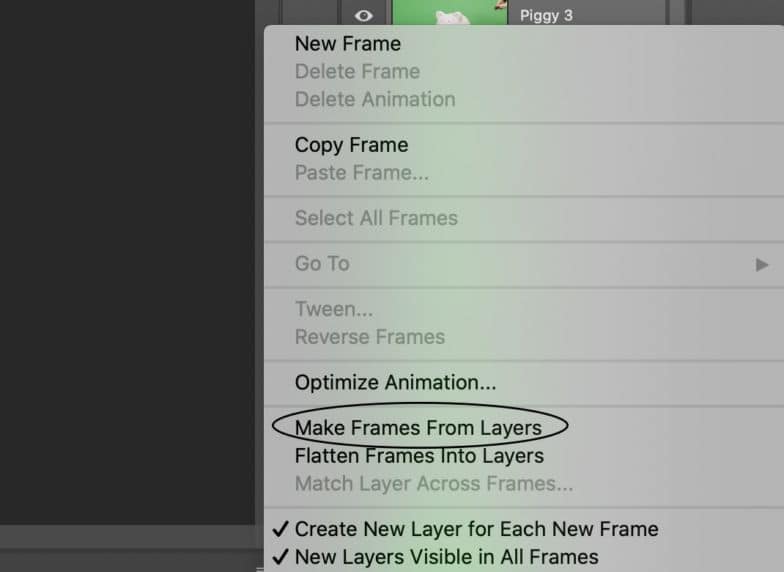
そこから、タイムライン ウィンドウの [メニュー] ボタン (右側の 3 本の水平線) をクリックし、[新しいフレームごとに新しいレイヤーを作成] を選択します。
![タイムライン ウィンドウのメニュー ボタンのスクリーンショットで、[新しいフレームごとに新しいレイヤーを作成] が選択されている](/uploads/article/47033/cP0YZBDGMxHNaFrQ.png)
ステップ 5: レイヤーからフレームを作成する
タイムライン ウィンドウの同じメニューで、[レイヤーからフレームを作成] を選択します。 これにより、作成した各レイヤーがフレームに変わります。

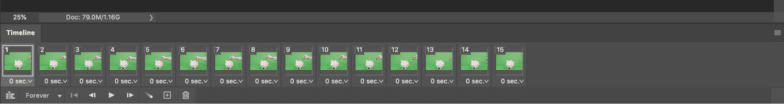
これを行うと、個々のフレームを選択して、必要に応じて編集できます。 アニメーションが単純であればあるほど、必要なフレームは少なくなります。 私の場合、15 フレームありました。


フレームが正しい順序になっていない場合は、フレームをあるべき場所にドラッグして並べ替え、並べ替えます。 次のステップに進む前に、これをほぼ完璧にする必要があります。
ステップ 6: フレーム期間とループ オプションを選択する
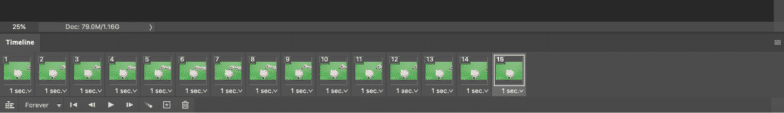
フレームが正しい順序になったので、次は各フレームの再生時間を計算します。 これを行うには、編集するフレームを選択し、フレームの下の矢印をクリックして、ドロップダウンから時間を選択します。 これらのオプションは、.1 秒、.2、.5、1.0 などです。 このアニメーションに適したものを選択し、その特定のフレームの再生速度を選択します。 どのオプションも適切でないと思われる場合は、期間をカスタマイズすることもできます。
私の豚のGIFでは、各フレームが1秒間再生されるようにしました!

GIF をループさせたくない場合は、手順 7 にスキップできます。ただし、GIF をループさせたい場合は、その切り替えを非常に簡単に行うことができます。
フレームの下の左側に、「永遠に」というオプションが表示されます。 デフォルトでは、GIF は永遠にループするので、それが必要な場合は、そのままにして次のステップに進みます。 そうでない場合は、[永遠に] の横にあるドロップダウンをクリックして、[1 回] または [3 回] を選択します。 ループをカスタマイズするオプションもあります。
ステップ 7: GIF のプレビューとテスト
これは間違いなく最も簡単なステップです。 アニメーション GIF をプレビューするには、タイムライン ウィンドウの再生ボタンを押すだけです。 プレイして何かがおかしい場合は、それで問題ありません。 ステップ 5 に戻って、フレームの順序や時間などを調整し続けます。私の場合、各フレームの 1 秒は少し長すぎたので、0.02 秒に切り替えて、必要な場所に移動しました!
ステップ 8: Photoshop に保存してエクスポートする
GIF に満足したら、[ファイル] > [エクスポート] > [Web 用に保存] に移動して傑作を保存します。
![ファイルのスクリーンショット > [エクスポート] > [Web 用に保存] オプションが強調表示されている](/uploads/article/47033/eybktC4hBYWF8n6E.png)
クリックすると、新しいボックスがポップアップします。

このウィンドウで、いくつかのことを行います。
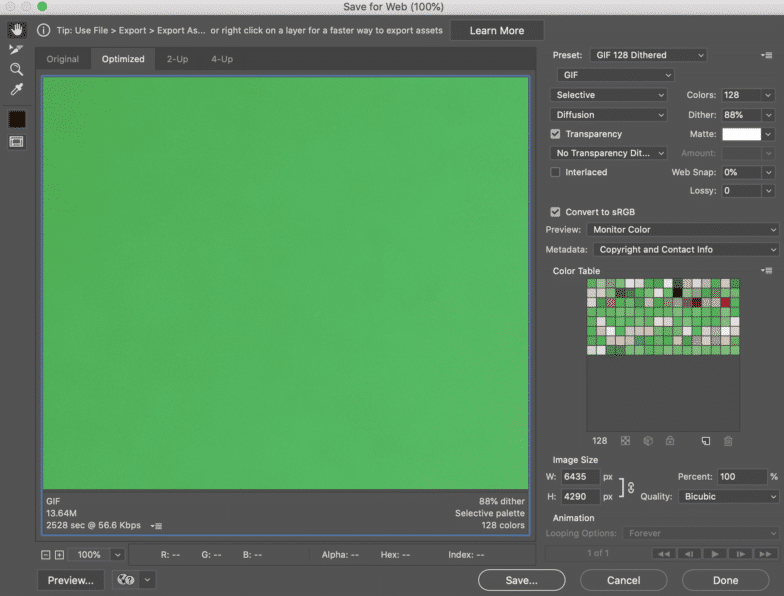
- 右隅の [プリセット] で、保存する gif ファイルの種類を選択します。 gif ファイルの横の数字は、元のファイルと比較して gif の色がどのくらい大きいかを決定します。 ディザリングのパーセンテージを高くすると、より多くの色と詳細が表示されますが、ファイル サイズが大きくなります。 私の gif は無地で高解像度が必要なので、Gif 128 ディザなしを選択します。 また、下部の画像サイズが希望どおりであることを確認する必要があります。
![GIF 128 ディザリングをオンにした [Web 用に保存] ウィンドウのスクリーンショット](/uploads/article/47033/V1oKLh26I7NYqgrt.png)
- 右下隅で、前に選択したループ オプションが目的のものであることを確認します。
- 保存を押します。
GIF をエクスポートするには、[ファイル] > [エクスポート] > [エクスポート] に移動します。 「フォーマット」と表示されている右上隅で、Gif を選択し、[エクスポート] をクリックします。
ステップ8:祝う
おめでとうございます。Photoshop でゼロから gif を作成しました。 お祝いにシャンパンのボトルを手に取り、Photoshopping を楽しんでください!

