Divi要素をスティッキーにする方法は? (ステップバイステップガイド)
公開: 2020-11-10サイトをカスタマイズして要素を修正しますか? このガイドでは、コーディングの有無にかかわらず、Divi要素をスティッキーにする方法を説明します。
最近、Diviを使用してヘッダーをスティッキーにして、ユーザーがコンテンツをナビゲートできるようにする方法を確認しました。 これは良い最初のステップですが、できることはまだまだたくさんあります。 Diviは高度にカスタマイズ可能なテーマであり、WordPressサイトの隅々までパーソナライズできます。 そのため、このチュートリアルでは、Divi要素をスティッキーにするさまざまな方法を見ていきます。
なぜDivi要素を粘着性にするのですか?
デフォルトでは、サイトの要素は固定されていないため、ユーザーが下にスクロールすると、それらの要素は画面から消え、ユーザーには新しいコンテンツが表示されます。 ただし、顧客が必要なものを見つけられるように、サイトで最も重要な要素を常に表示することをお勧めします。 これは、ユーザーが下にスクロールしても、要素が常に画面に固定されることを意味します。 たとえば、メインメニュー、登録フォーム、またはユーザーが必要とする重要な情報を含む列を貼り付けることができます。
アイデアは、訪問者を助けるためにそれらの要素をより見やすくすることです。 粘着性のある要素は、売り上げとコンバージョンを増やすのにも非常に役立ちます。 たとえば、多くのオンラインストアは、売り上げを伸ばすために、オファーや主要なCall-to-Action(CTA)を粘着性のあるものにしています。
Divi要素をスティッキー/固定にする方法は?
Divi要素をスティッキーにする主な方法は2つあります。
- 組み込みのDiviビルダープラグインを使用する
- 少しコーディングして
このガイドでは、両方の方法で要素を固定する方法について説明します。 どちらのオプションでも仕事は終わりますので、自分のスキルに最も適したものを選択してください。
1)DiviBuilderの使用
Divi BuilderにはDiviが付属しているため、すでにこのテーマを使用している場合は、何もインストールする必要はありません。 要素をスティッキーにするには、まずページを作成し、ビジュアルビルダーを使用して要素を追加または削除したり、要素を編集したりする必要があります。 このデモでは、 Accountantと呼ばれる既成のレイアウトパックの1つを使用しますが、ライブページまたは完全に新しいページを使用することもできます。
ページを作成
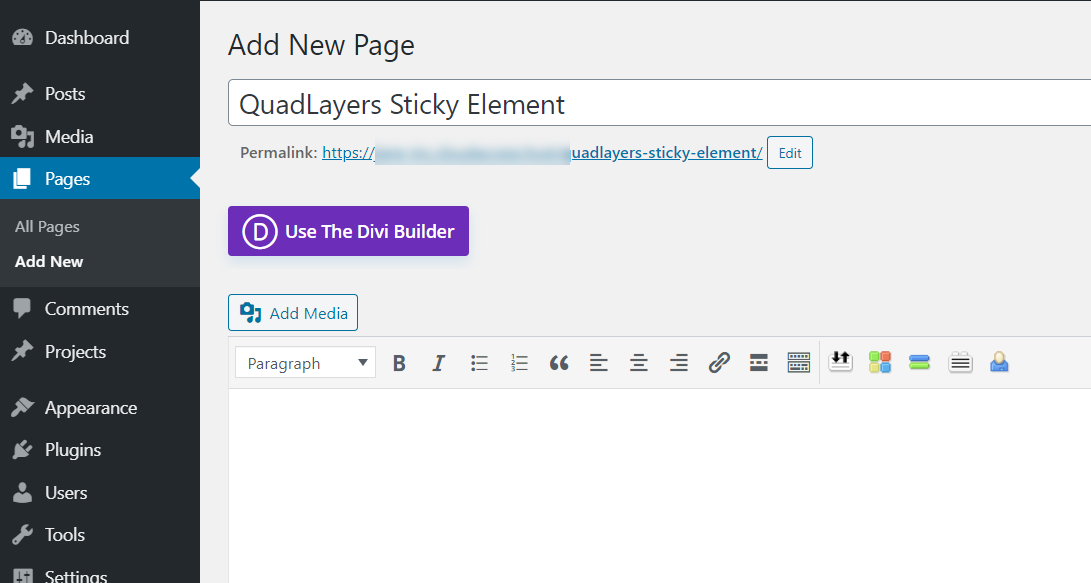
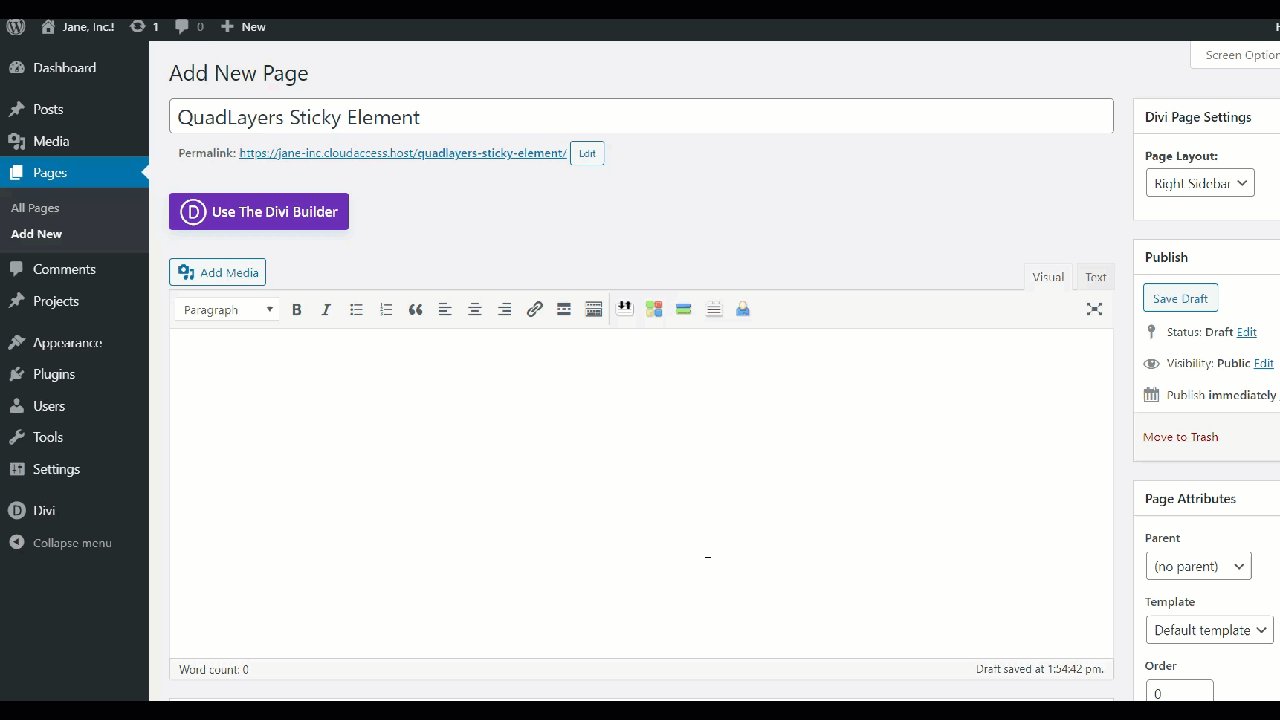
まず、WordPressダッシュボードで、 [ページ]> [新規追加]に移動し、新しいページを作成します。 
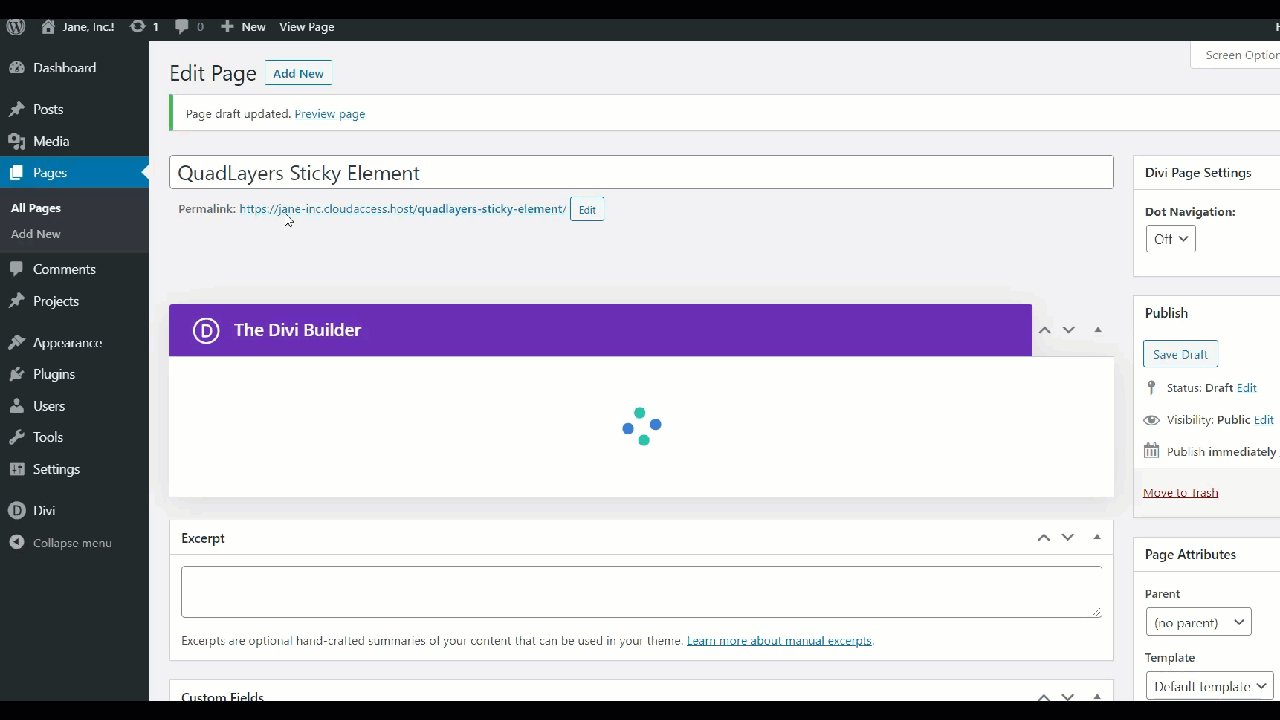
これからはDiviビジュアルビルダーを使用するので、[Diviビルダーを使用]ボタンを押すと、ドラッグアンドドロップのビジュアルビルダーが表示されます。

優先テンプレートのインポート
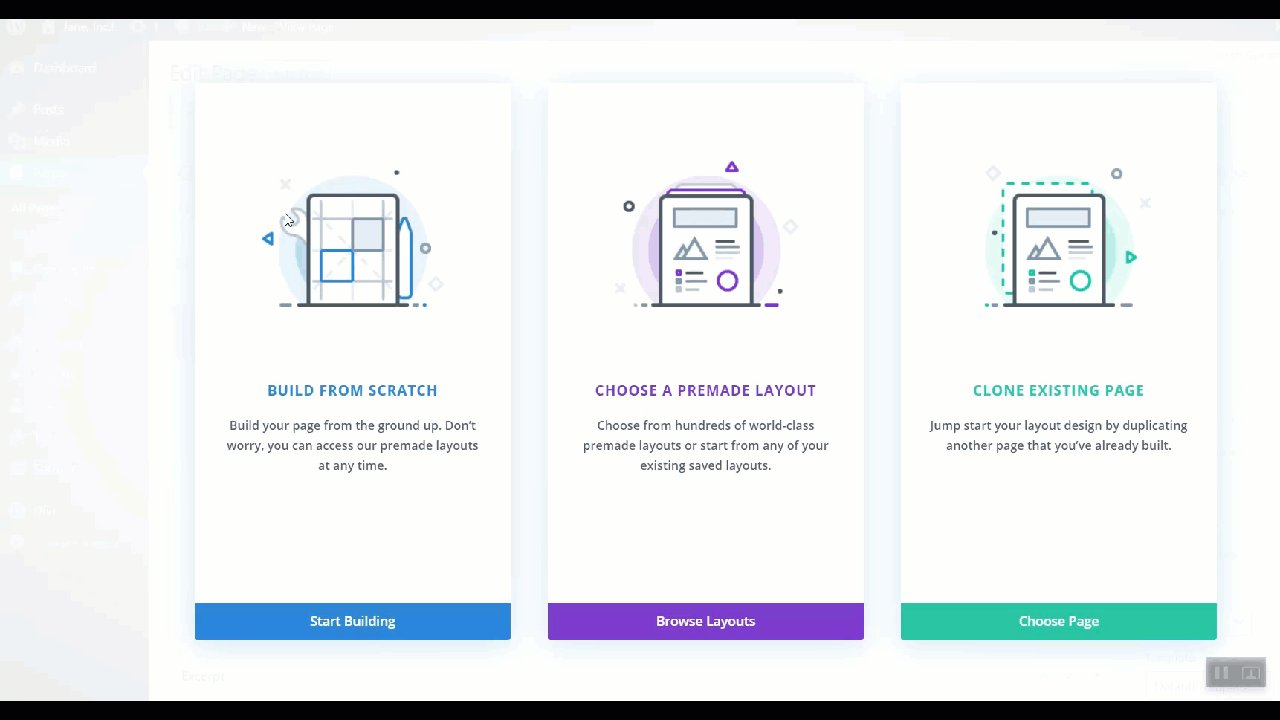
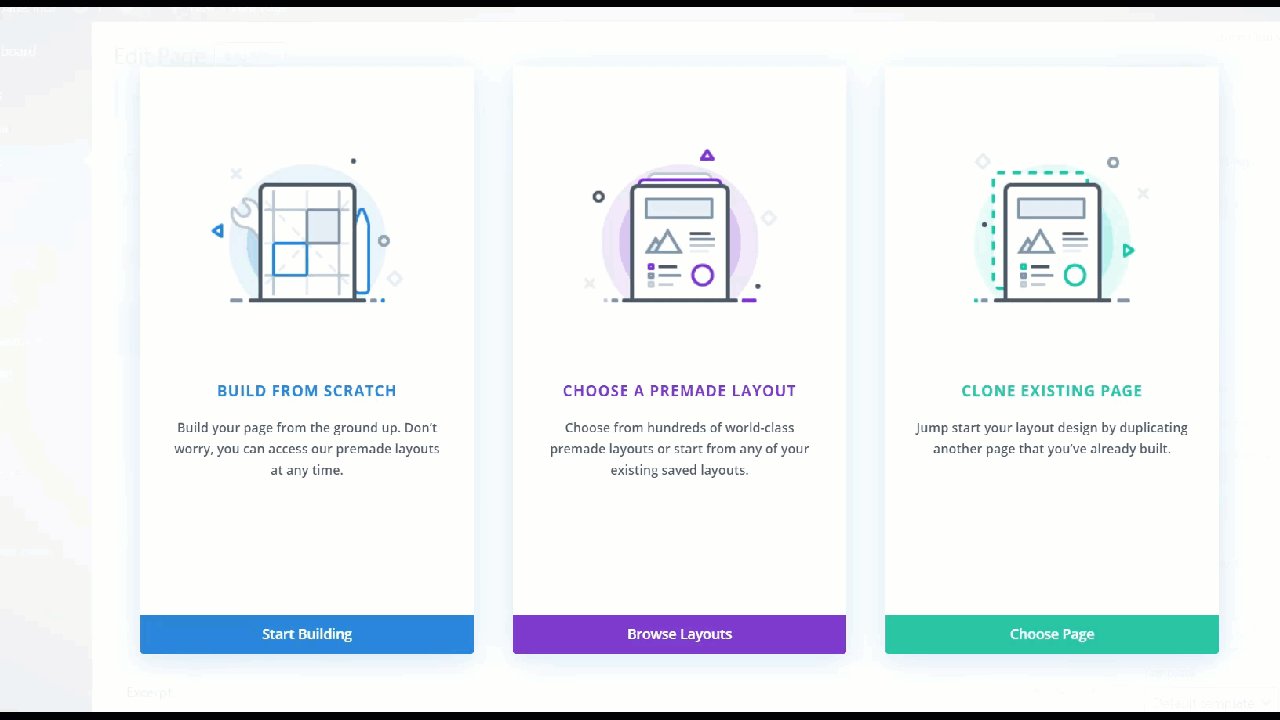
ビルダーが開くと、次の3つのオプションが表示されます。
- ゼロから構築する
- 既製のレイアウトを選択してください
- 既存のページのクローンを作成する
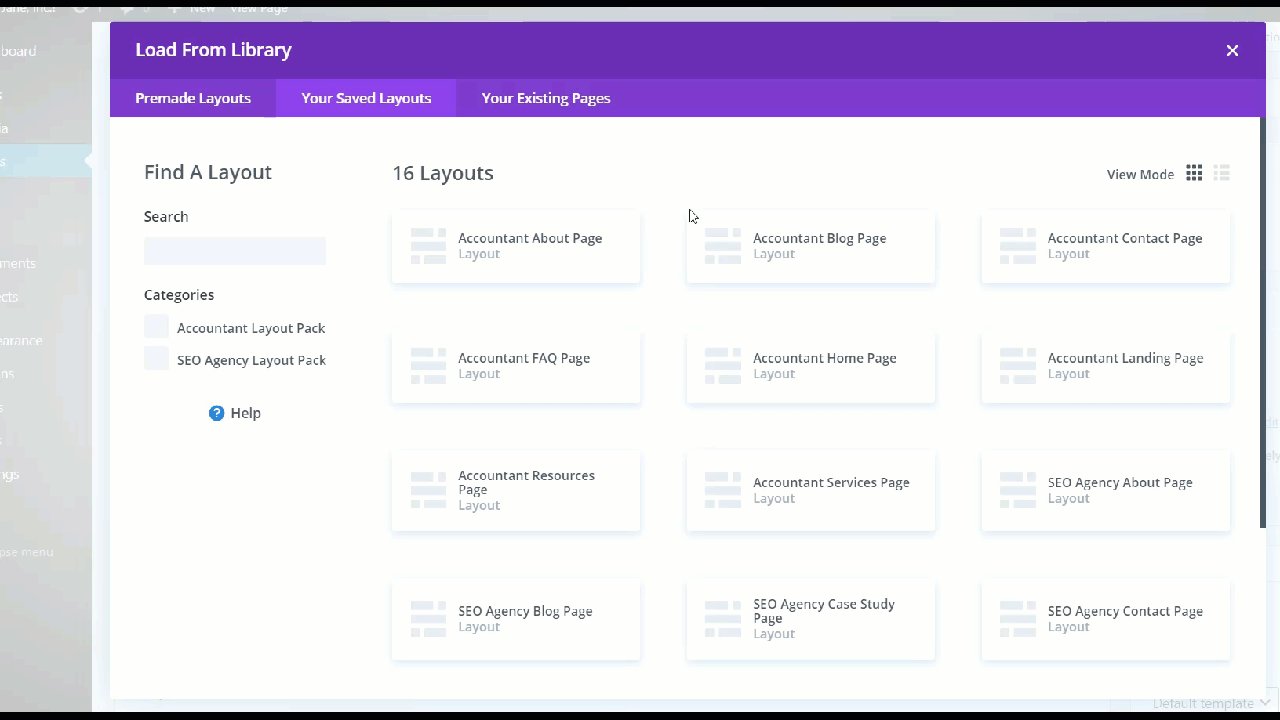
カスタムデザインを作成する場合は、最初のオプションを選択します。 Divi Builderを使用すると、サイトに固有のページデザインを簡単に作成できます。 または、既存のページデザインのクローンを作成するか、作成済みのレイアウトを選択することもできます。 この例では、事前に作成されたレイアウトテンプレート(会計士)を使用します。 したがって、 Accountantテンプレートをインポートするには、[既成のレイアウトを選択]オプションを選択し、リストから好きなものを選択します。

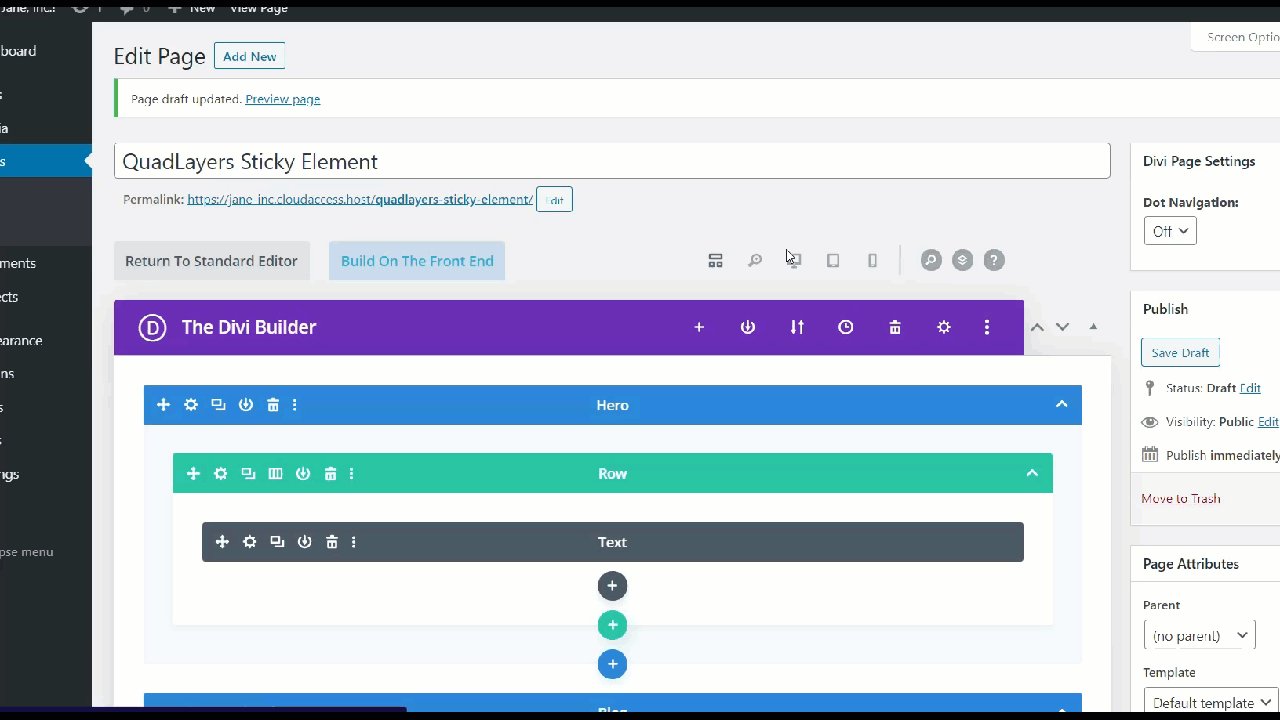
その後、Classic Editorを使用しているため、画面に次のようなものが表示されます。
 ただし、ビジュアルビルダーを使用する方が簡単なので、ビジュアルビルダーに切り替えます。
ただし、ビジュアルビルダーを使用する方が簡単なので、ビジュアルビルダーに切り替えます。
VisualBuilderに切り替えます
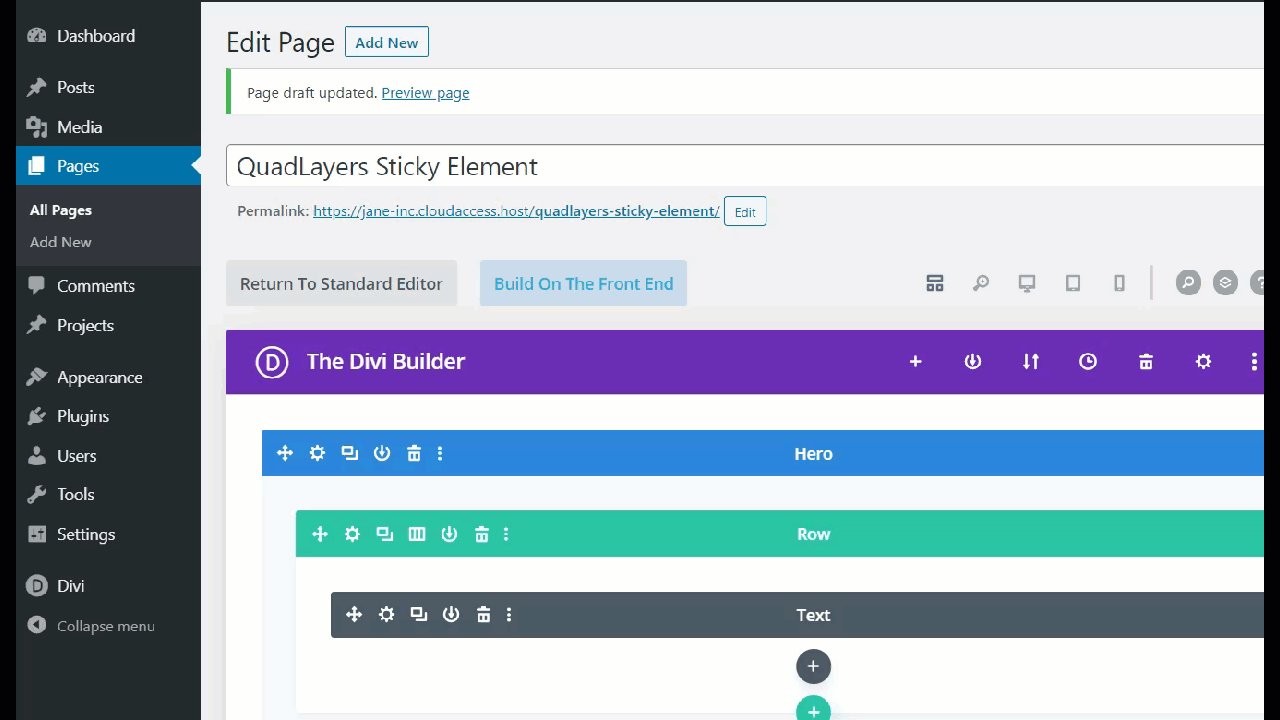
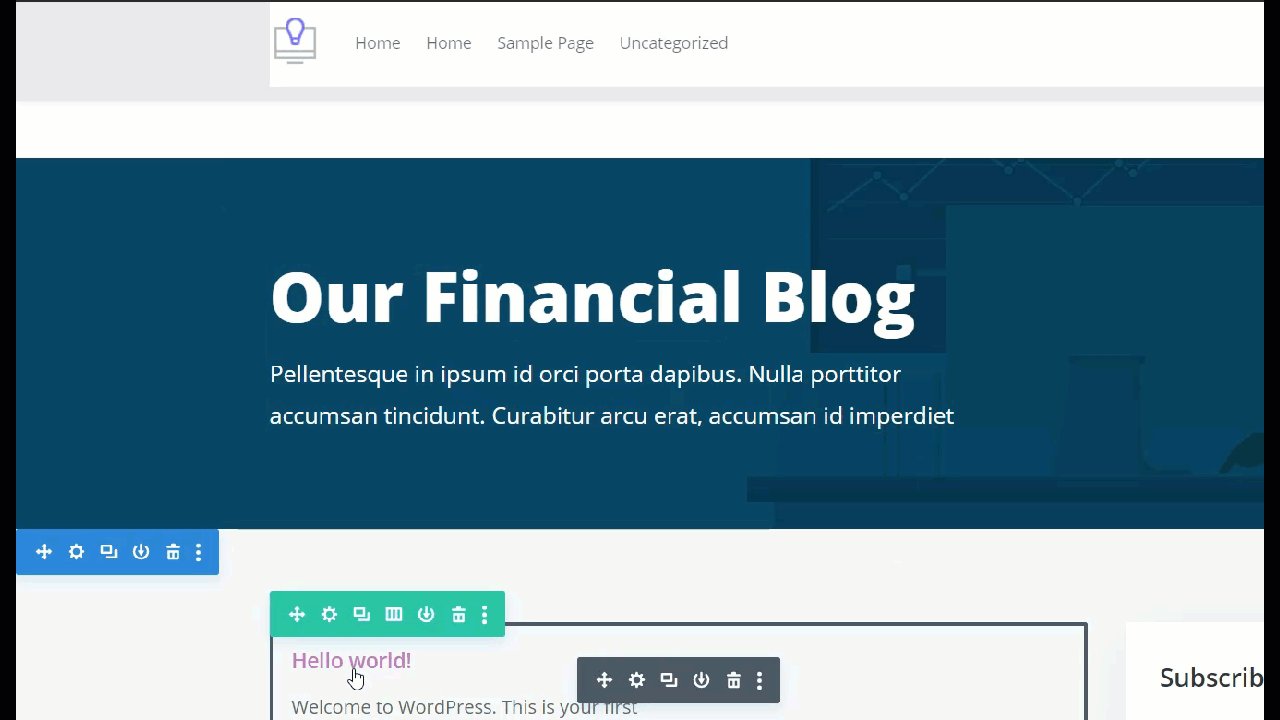
ヘッダーには、 Build On the FrontEndというビジュアルビルダーを使用するオプションが表示されます。 それを押すと、画面がどのように変化するかがわかり、フロントエンドからの変更の結果を簡単に確認できます。

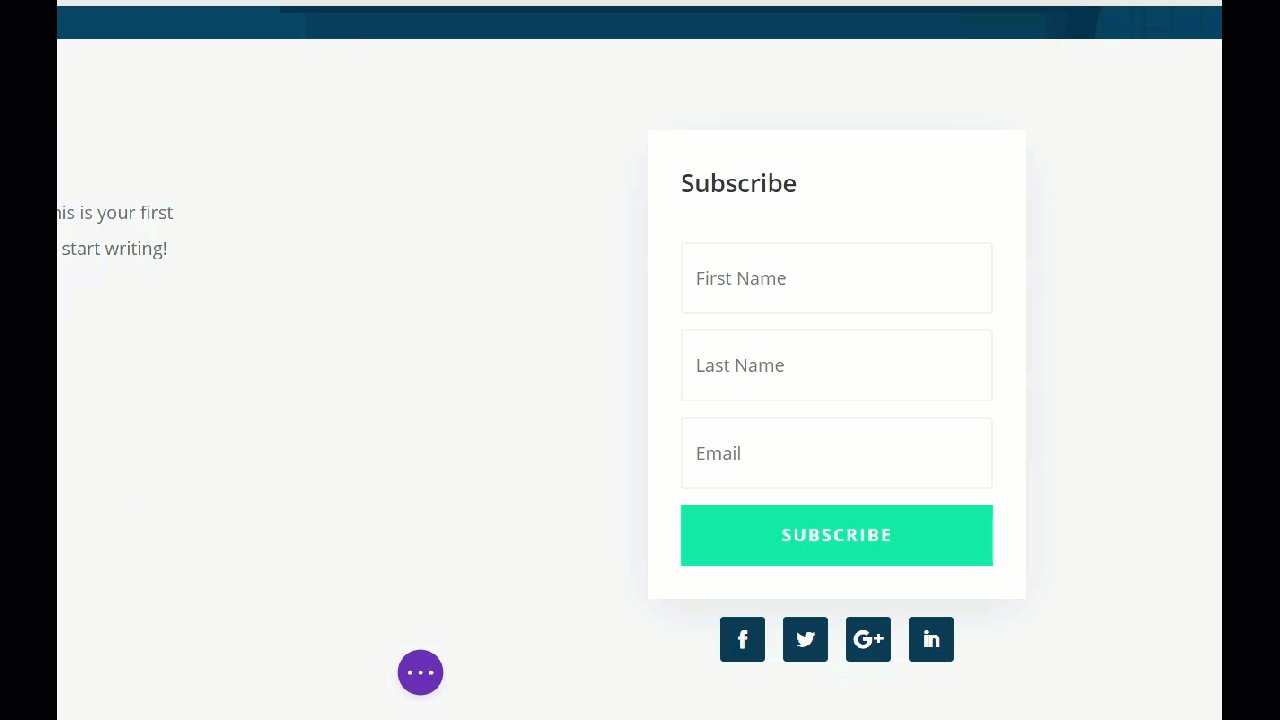
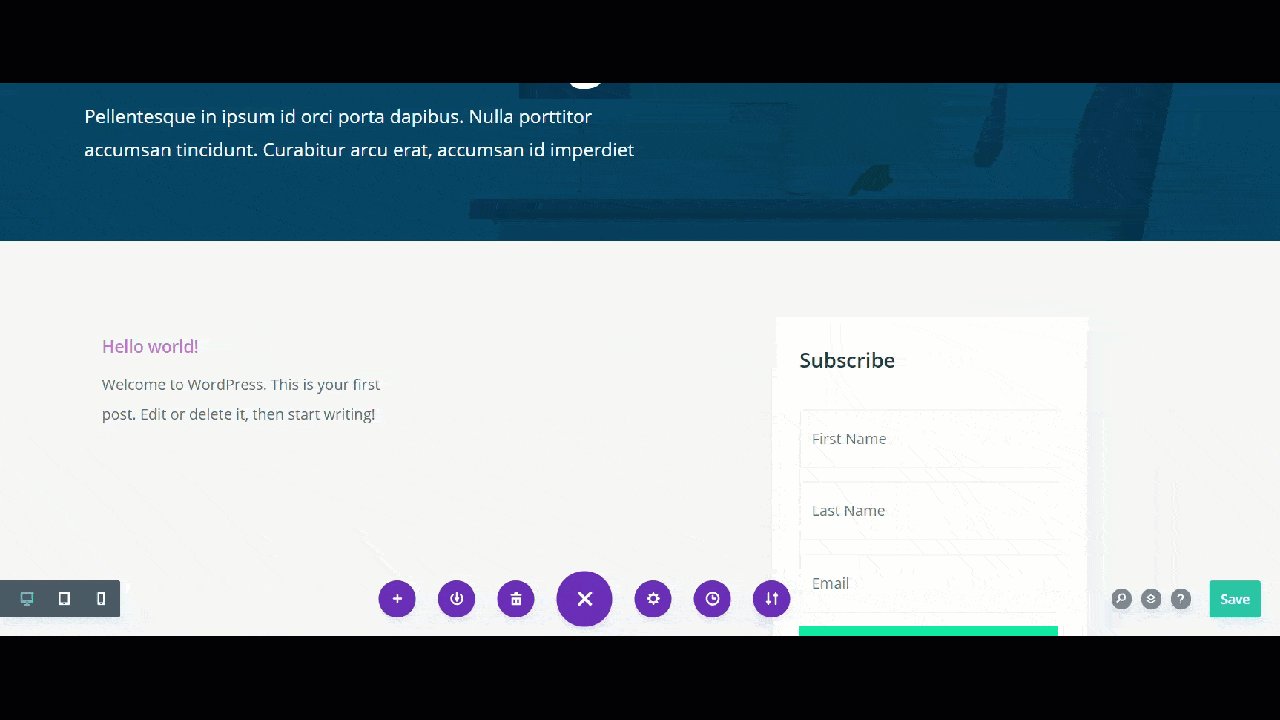
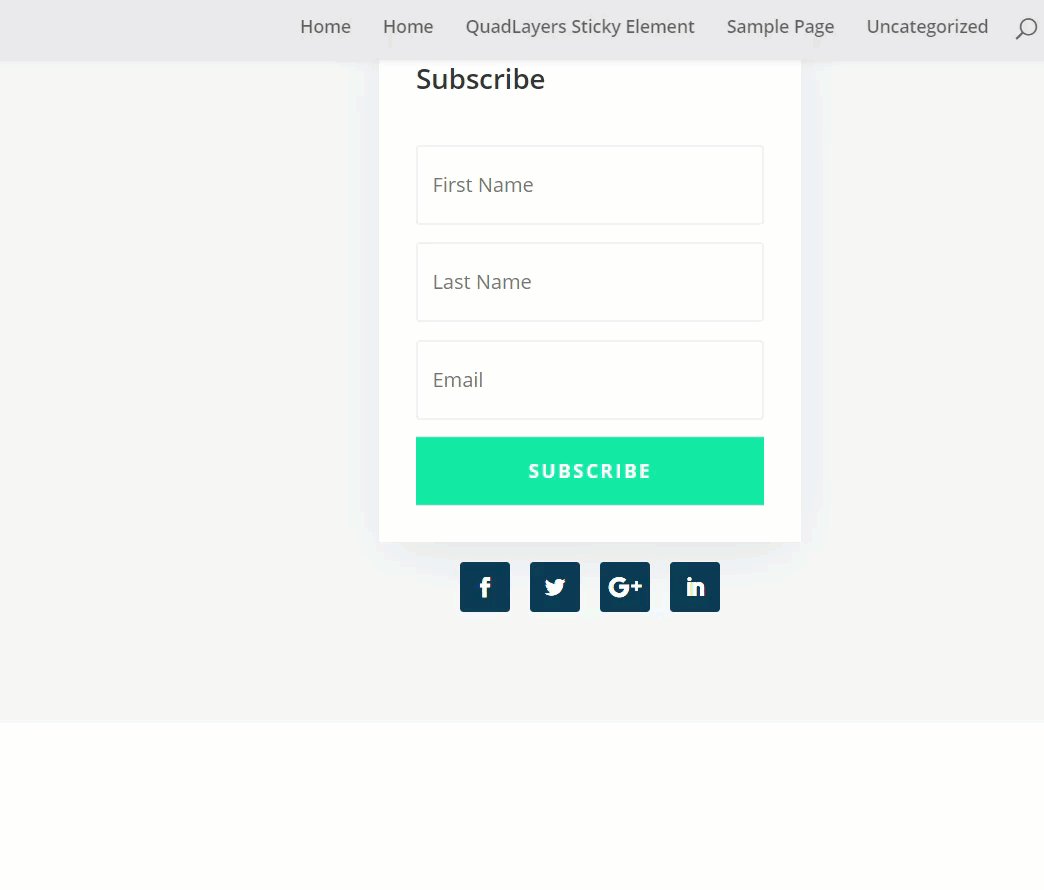
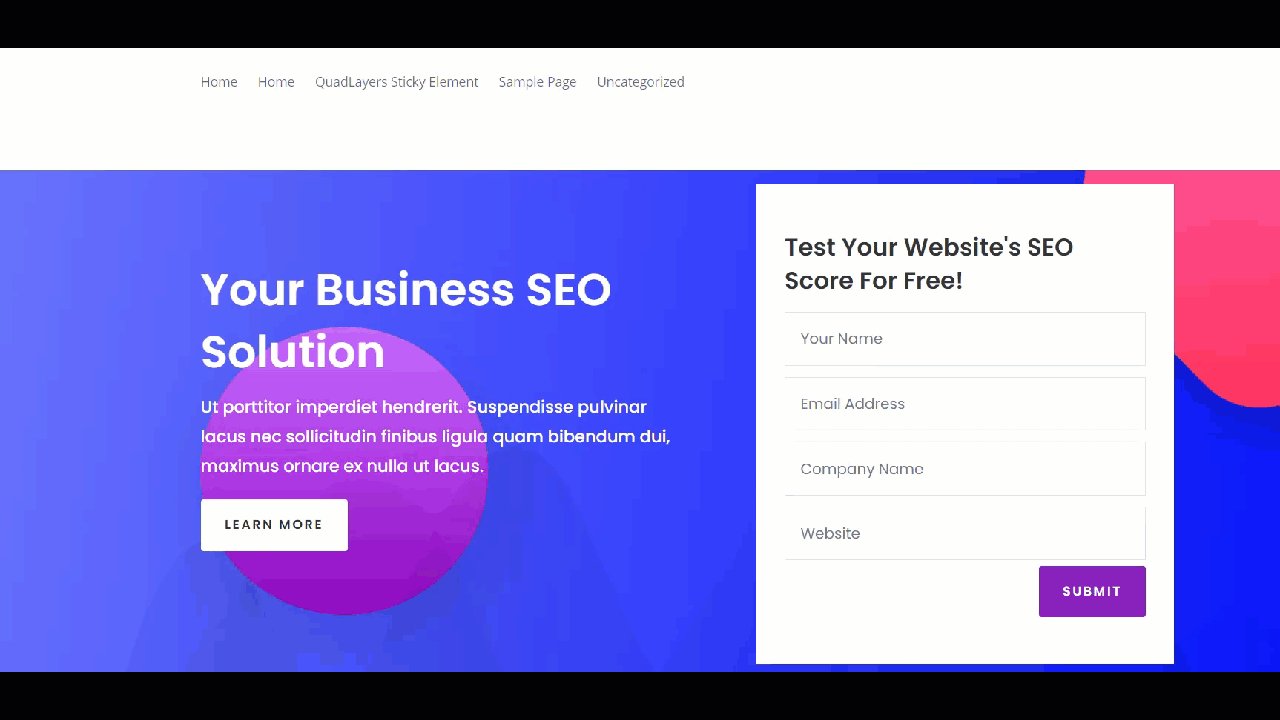
Accountantテンプレートには、右側のサイドバーとニュースレターの登録フォームが付属しています。 ただし、修正されていないため、下にスクロールすると消えます。 それでは、ニュースレターのサインアップボックスをスティッキーにする方法を見てみましょう。

スティッキーメニューのWordPressプラグインをインストールしてアクティブ化する
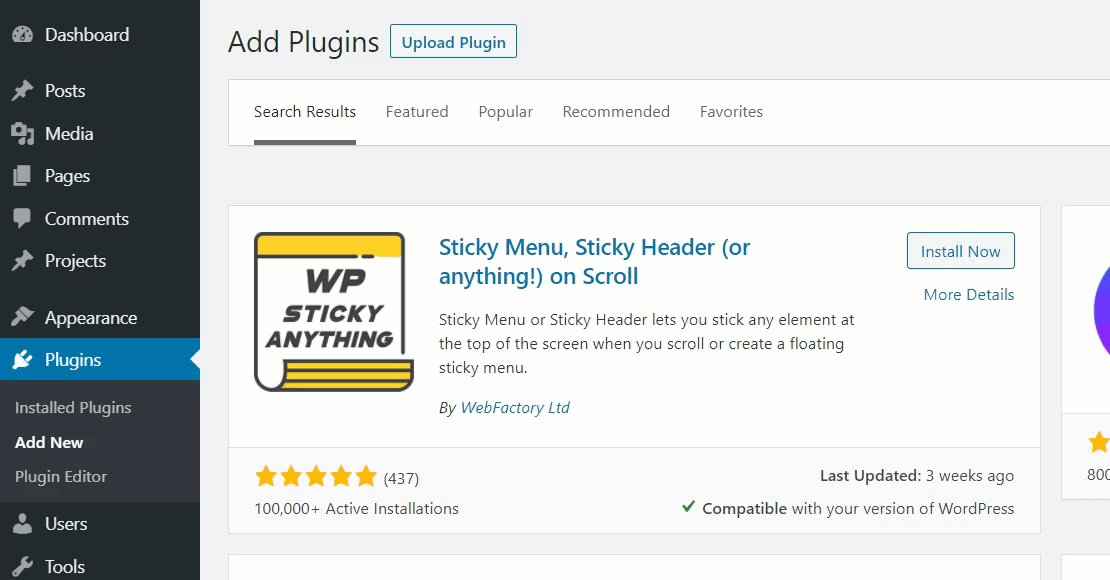
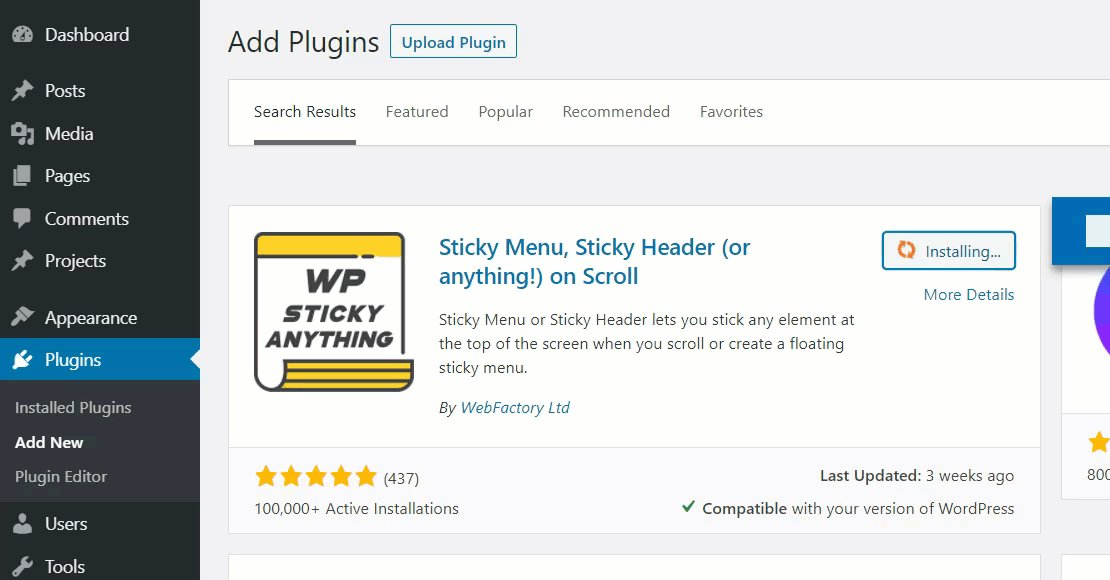
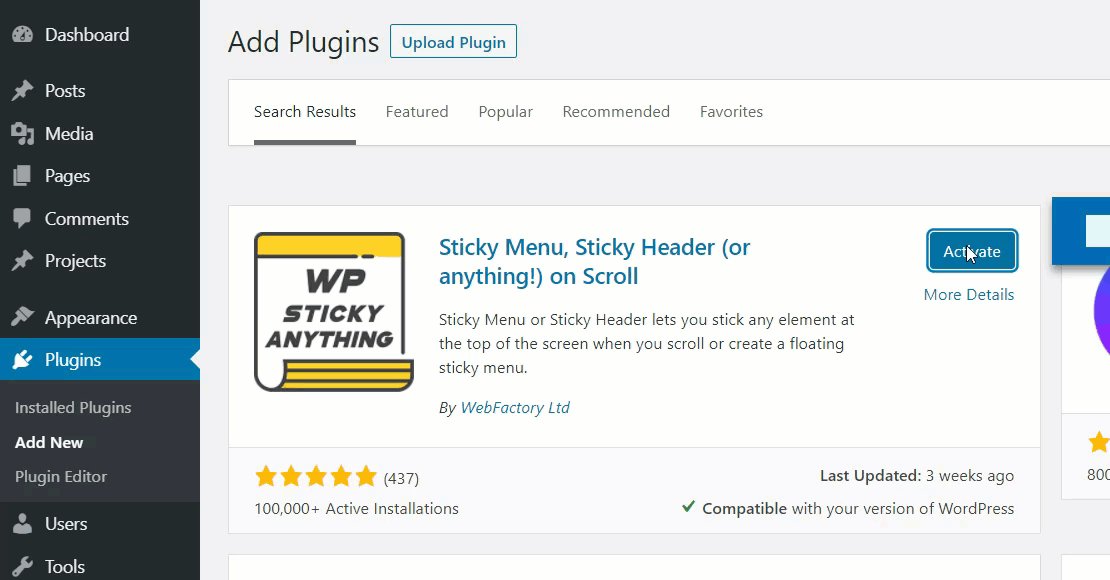
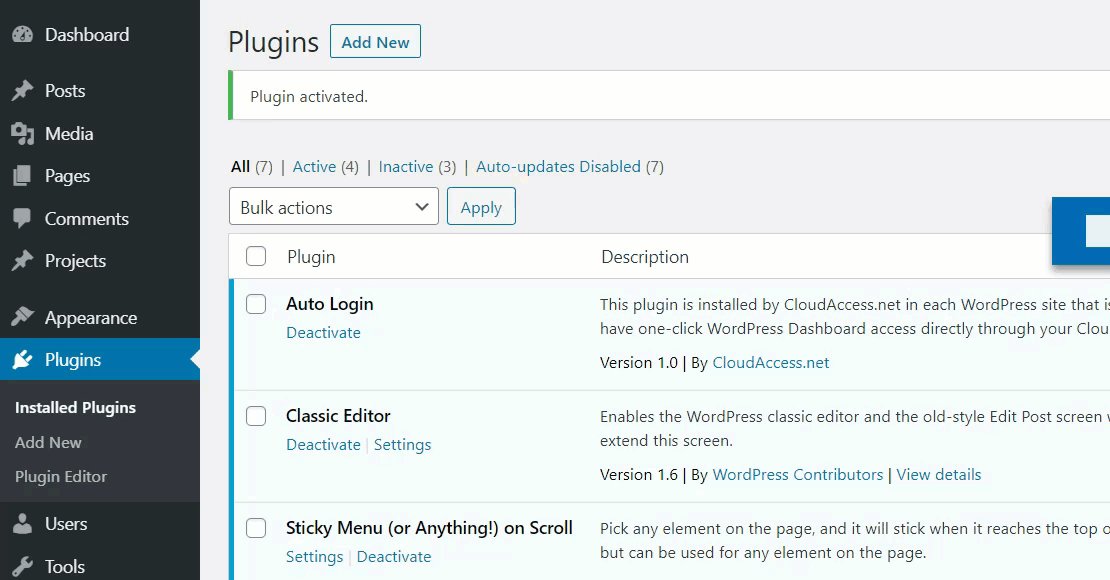
Divi要素をスティッキーにするには、スティッキーメニュープラグインを使用します。 したがって、 WordPressダッシュボードを開き、 [プラグイン]> [新規追加]に移動して、 [スティッキーメニュー]、[スクロールのスティッキーヘッダー]を検索します。 次に、[インストール]をクリックしてアクティブにします。

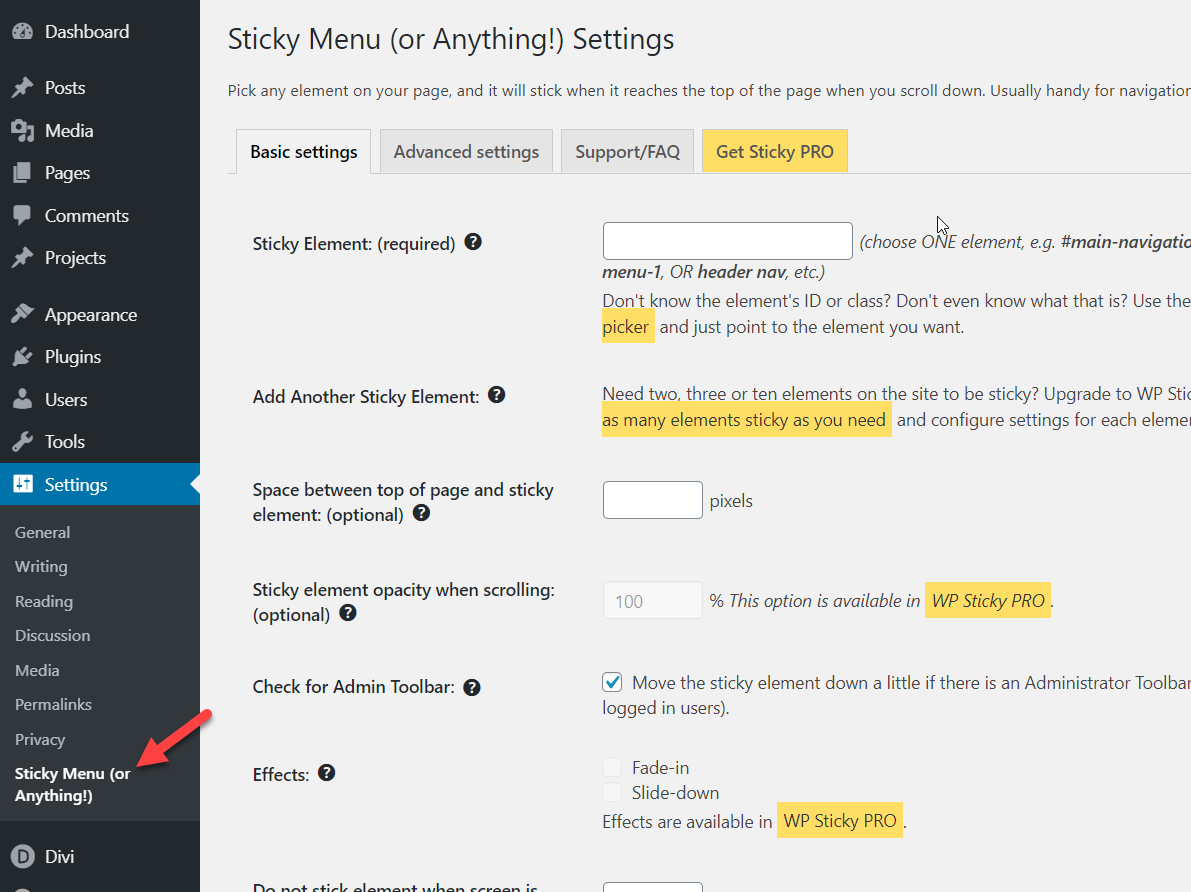
このシンプルなプラグインを使用すると、メニュー、ヘッダー、または任意の要素をすぐにスティッキーにすることができます。 プラグインを設定するには、 [設定]> [スティッキーメニュー](またはその他)に移動します。

スティッキーメニューを設定する
2つの主なカスタマイズ設定オプションがあります。
- 基本
- 高度
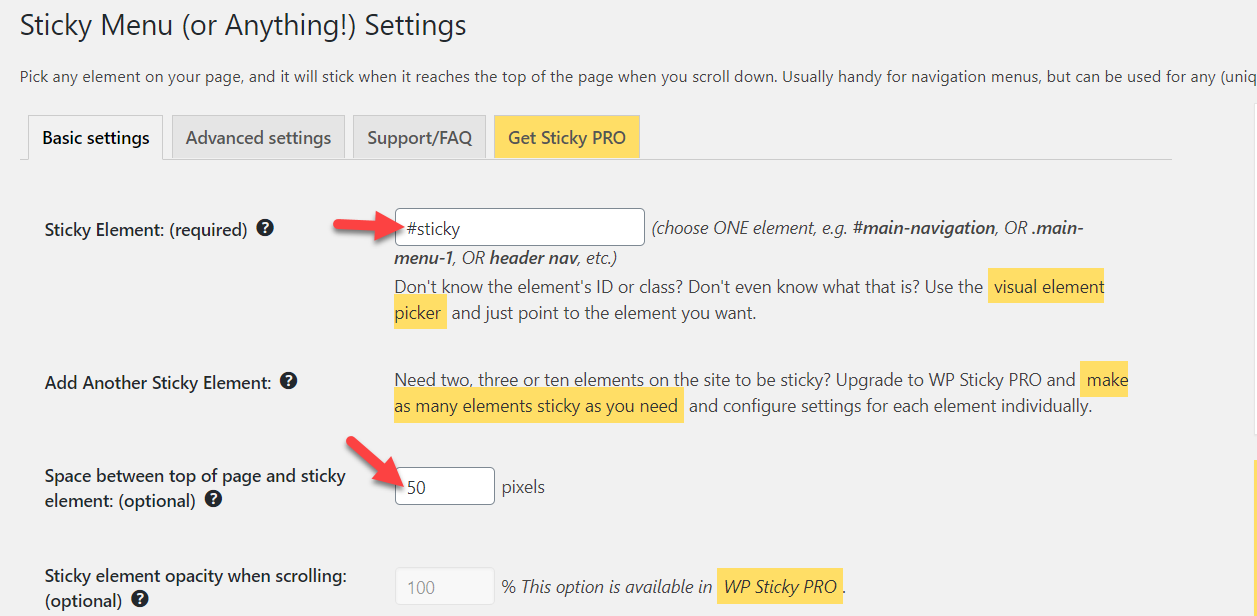
まず、基本設定をカスタマイズする方法を見てみましょう。 スティッキー要素に名前を付ける必要があります。 この例では、これを#stickyと呼び、トップページと要素の間のスペースを50pxに設定します。 間隔がわからなくても心配しないでください。後で変更できます。

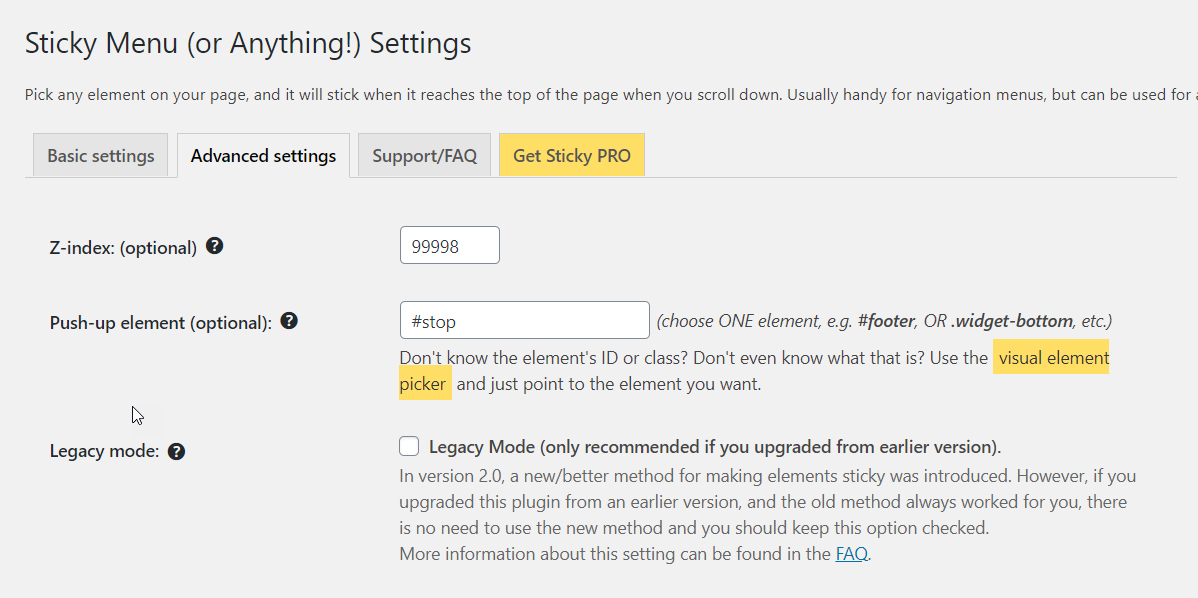
次に、基本設定を保存して、 [詳細設定]タブに移動します。 ここでは、スティッキー要素をもう少し改良します。 たとえば、Z-Indexフィールドを99998に設定し、プッシュアップ要素フィールドに#stopを追加します。 腕立て伏せの要素は、フローティングスティッキーウィジェットを停止するのに役立ちます(これについては後で詳しく説明します)。
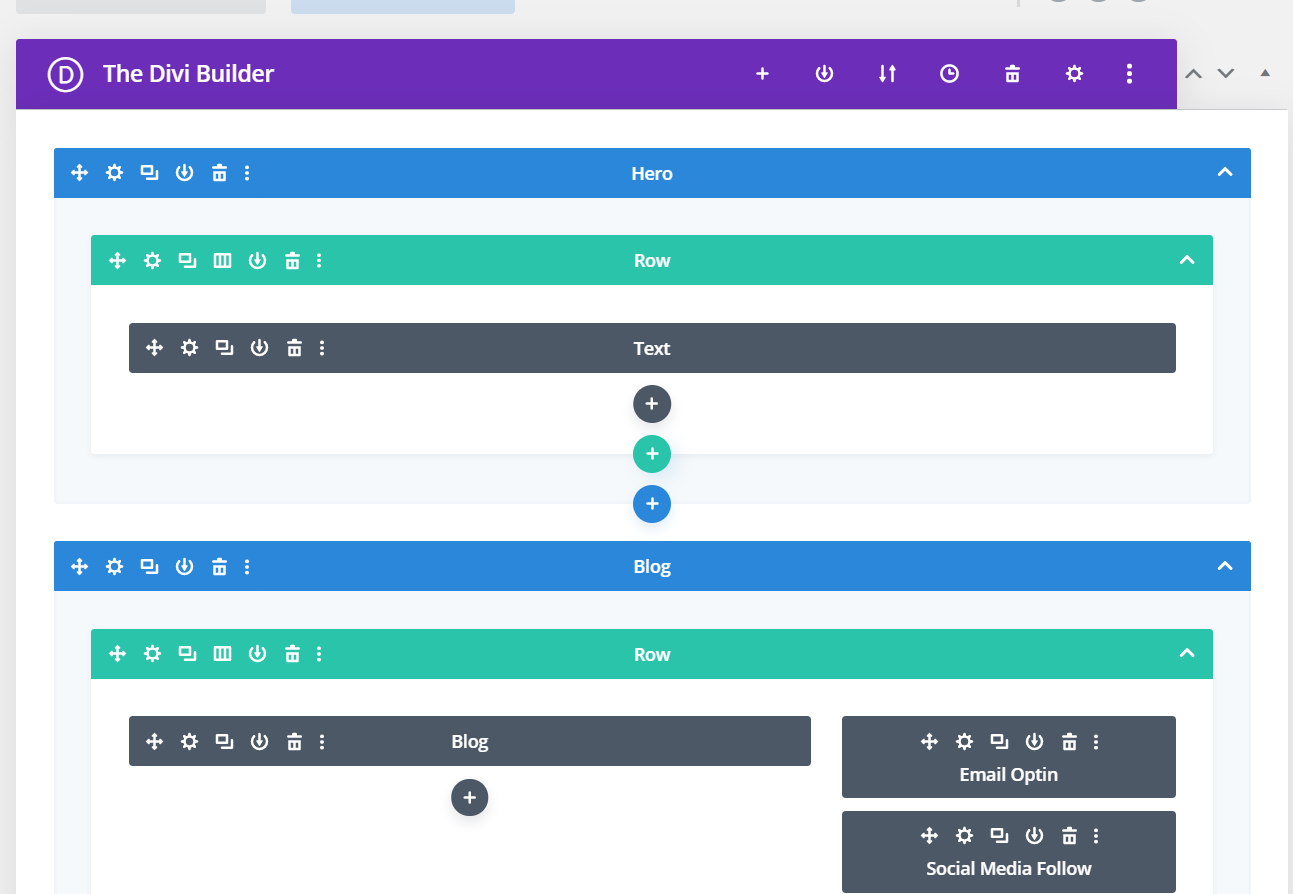
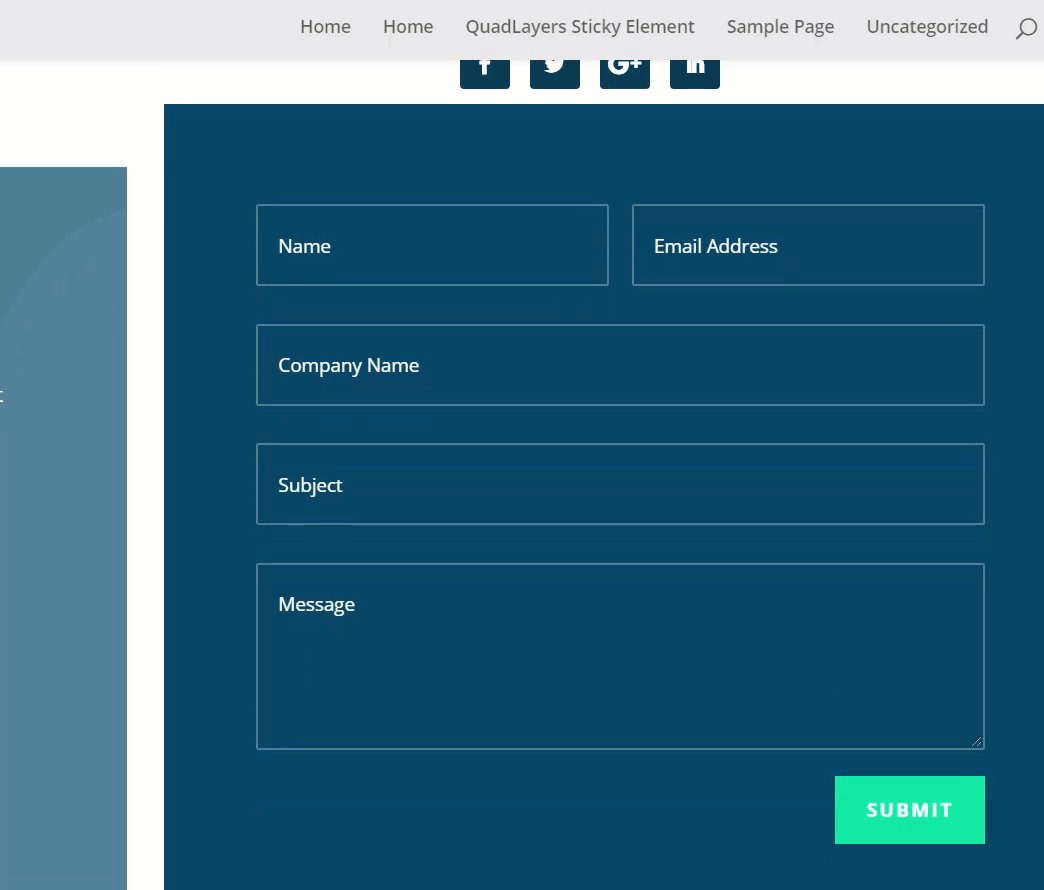
 そこには他にもいくつかのプレミアムカスタマイズオプションがありますが、今のところは触れません。 したがって、これらの値を追加したら、設定を保存して、準備が整います。 その後、Diviビジュアルビルダーを使用して作成したページを開きます。 ニュースレターのサインアップウィジェットにCSSクラスを追加して、スティッキーにします。 2つの列があります。 左側の列にはブログの投稿が表示され、右側の列にはニュースレターの登録バーが表示されます。 したがって、CSSIDを右側の列に適用する必要があります。
そこには他にもいくつかのプレミアムカスタマイズオプションがありますが、今のところは触れません。 したがって、これらの値を追加したら、設定を保存して、準備が整います。 その後、Diviビジュアルビルダーを使用して作成したページを開きます。 ニュースレターのサインアップウィジェットにCSSクラスを追加して、スティッキーにします。 2つの列があります。 左側の列にはブログの投稿が表示され、右側の列にはニュースレターの登録バーが表示されます。 したがって、CSSIDを右側の列に適用する必要があります。
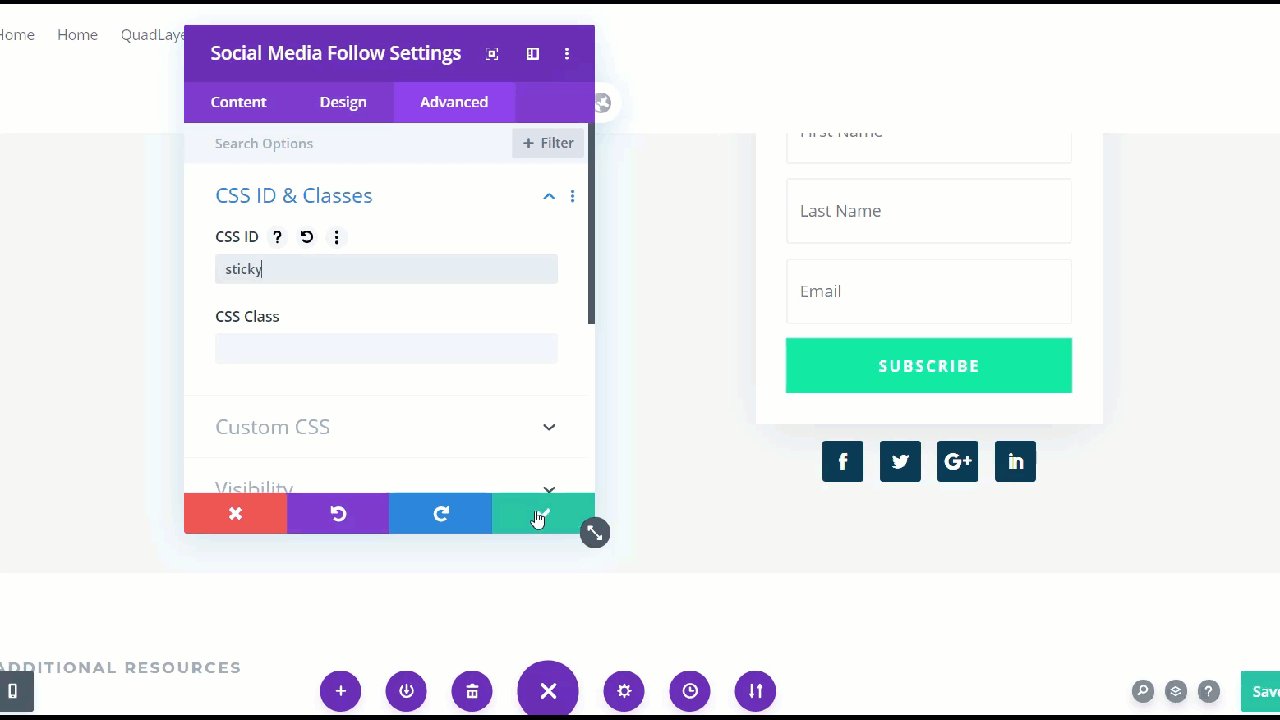
カスタムCSSIDを追加する
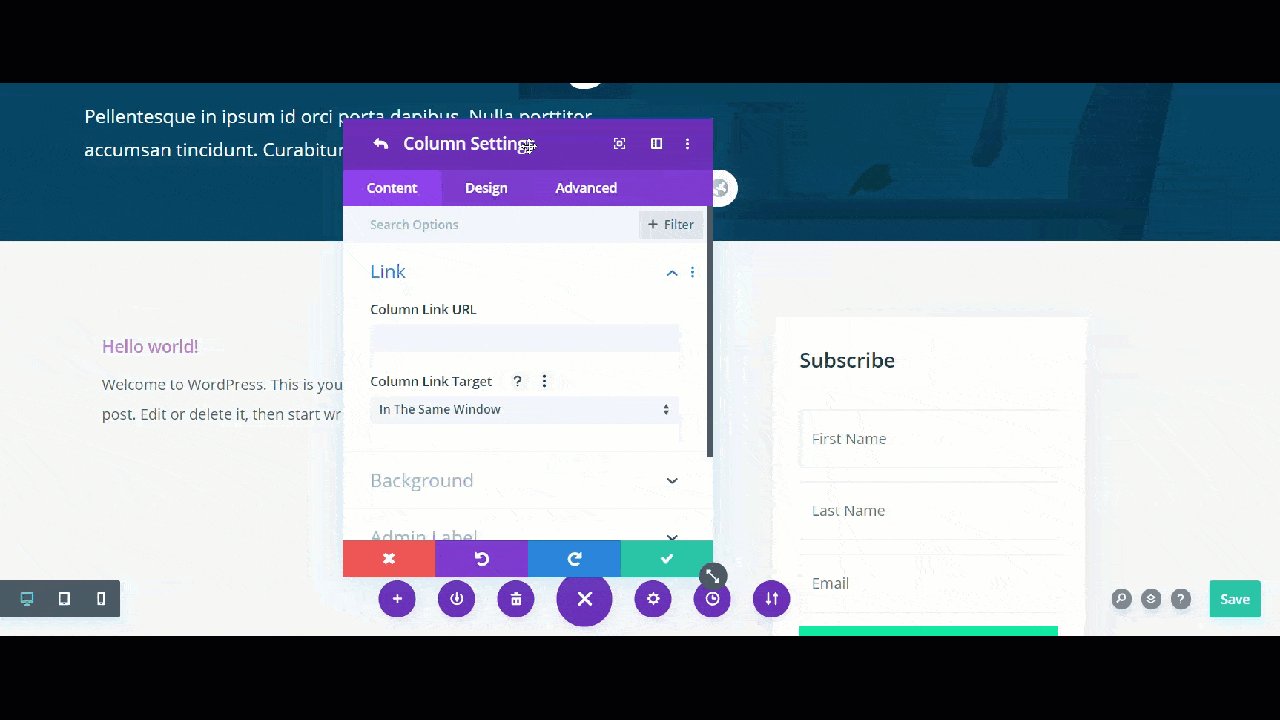
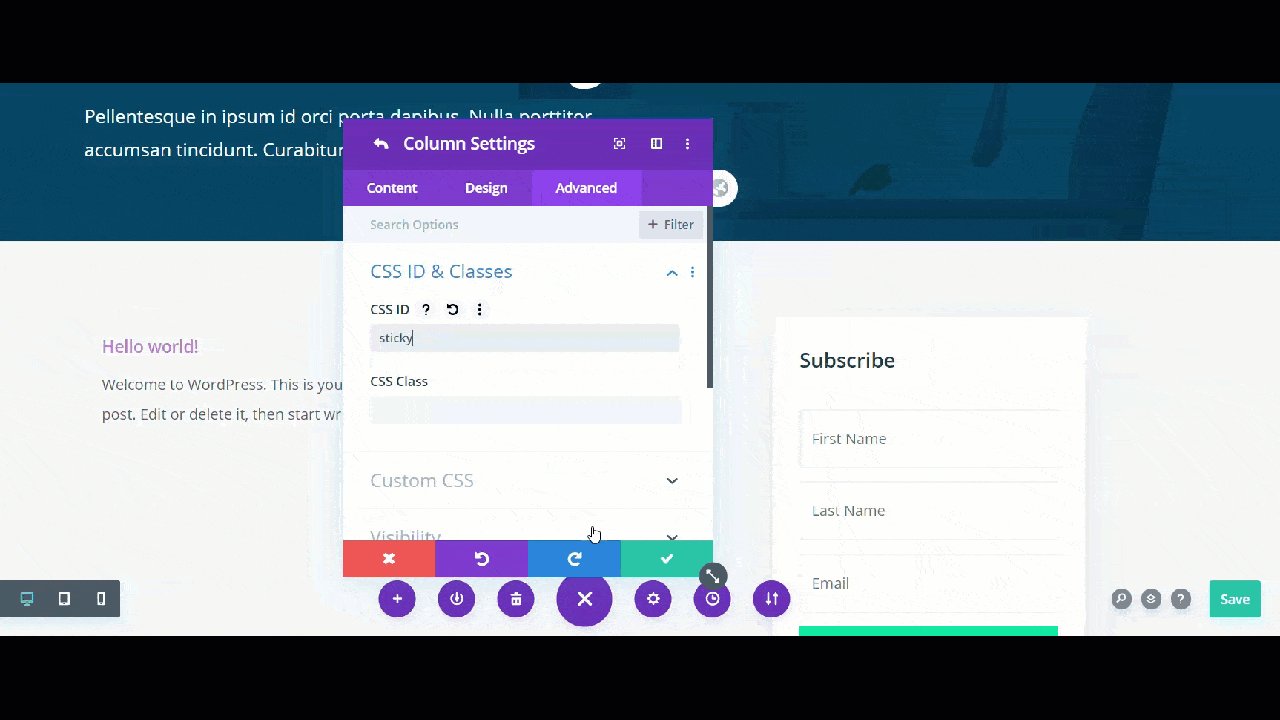
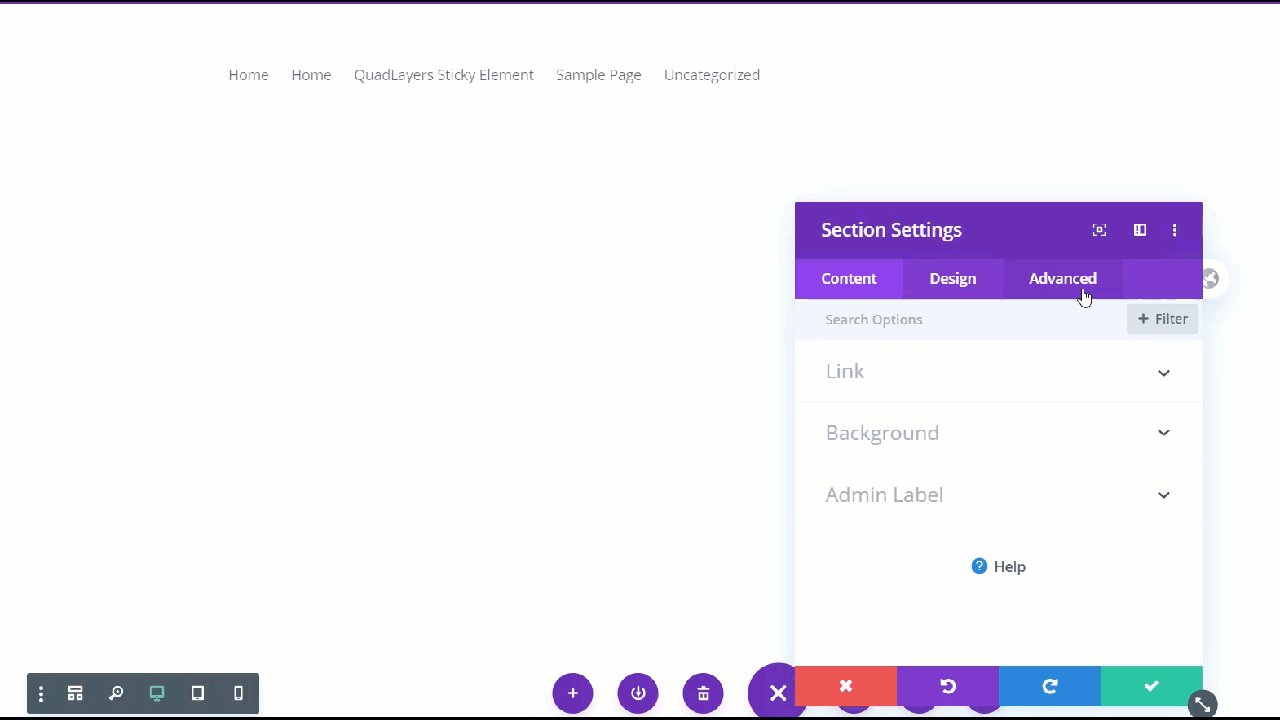
これを行うには、 Divi設定セクションを開き、列2を選択します。 [詳細設定]タブの下に、CSS ID、CSSクラス、およびCSSカスタムコードを追加するセクションが表示されます。 この要素をスティッキーにするには、基本設定で設定したスティッキー要素を追加するだけです。 この例では、CSS IDフィールドにスティッキーを追加し、設定を保存します。

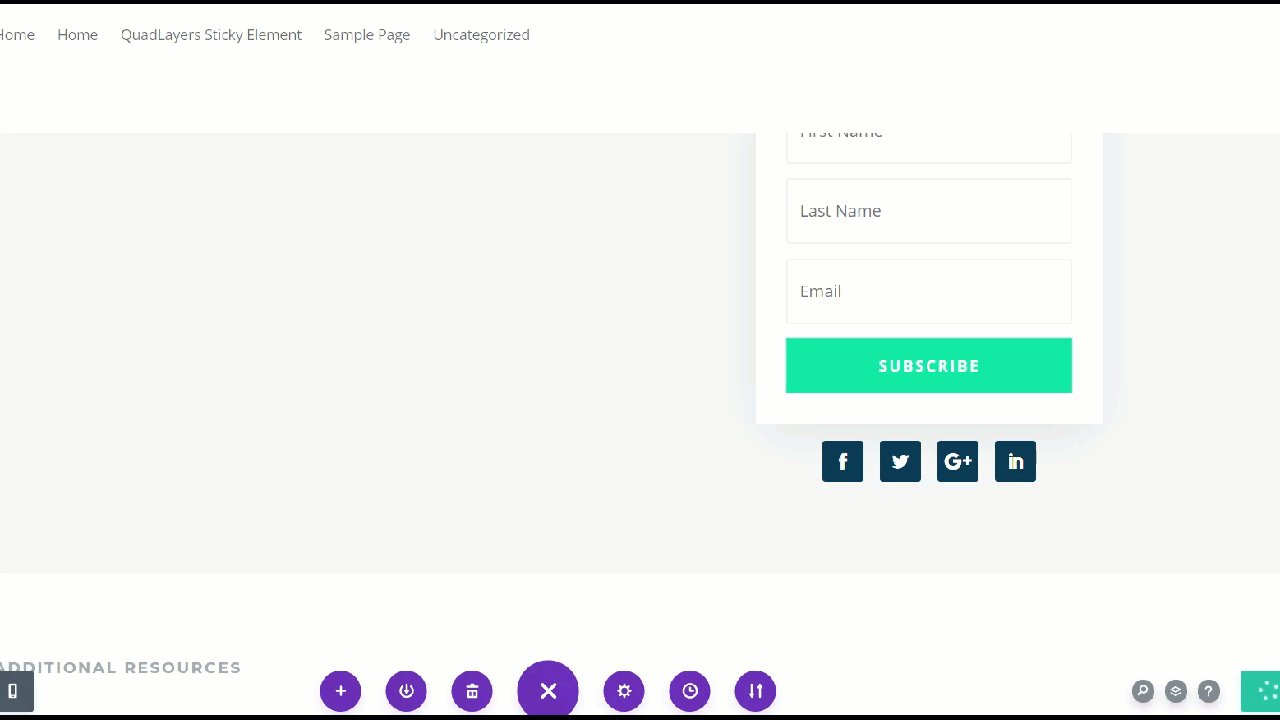
Divi Builderの設定全体を保存してください。保存しないと、機能しません。 次に、ページをプレビューできます。

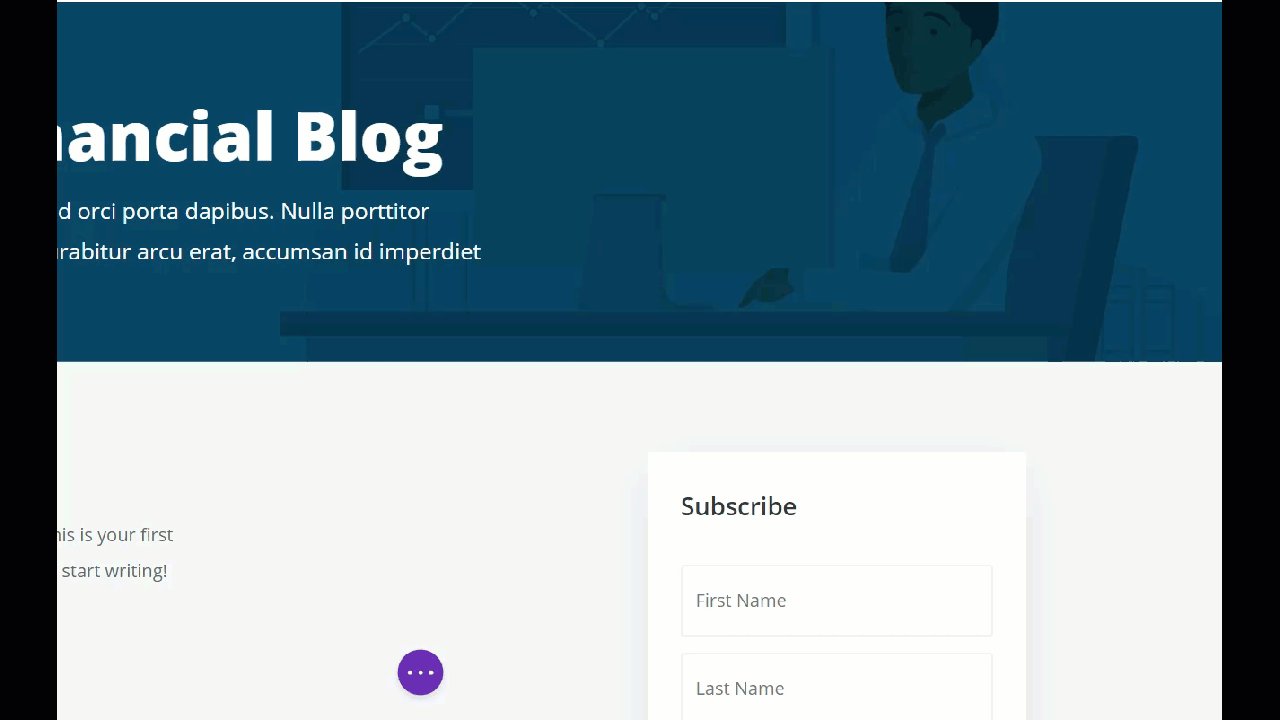
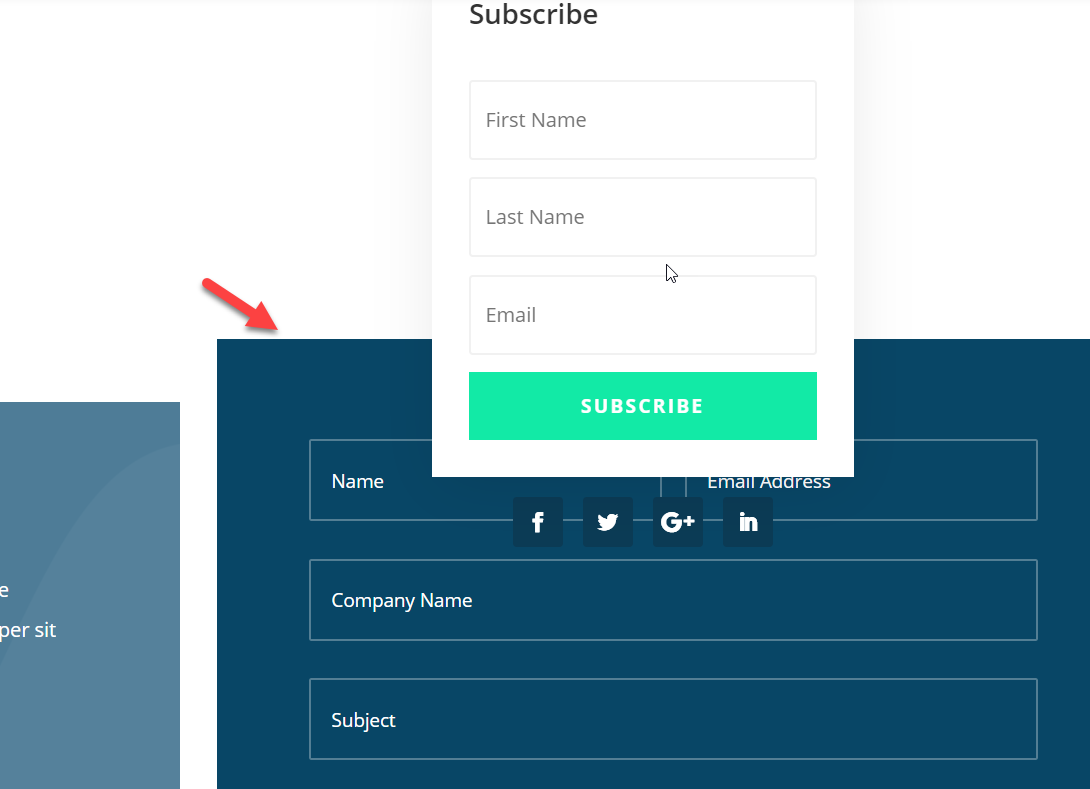
上記のように、ニュースレターの登録フォームは修正されました。 ただし、サイト上の他の要素と重複しているため、いくつか変更を加えます。 これは、詳細設定からの腕立て伏せ要素IDが機能するときです。 この場合、ニュースレターウィジェットをお問い合わせフォームの直前で停止します。

StopCSSを追加します
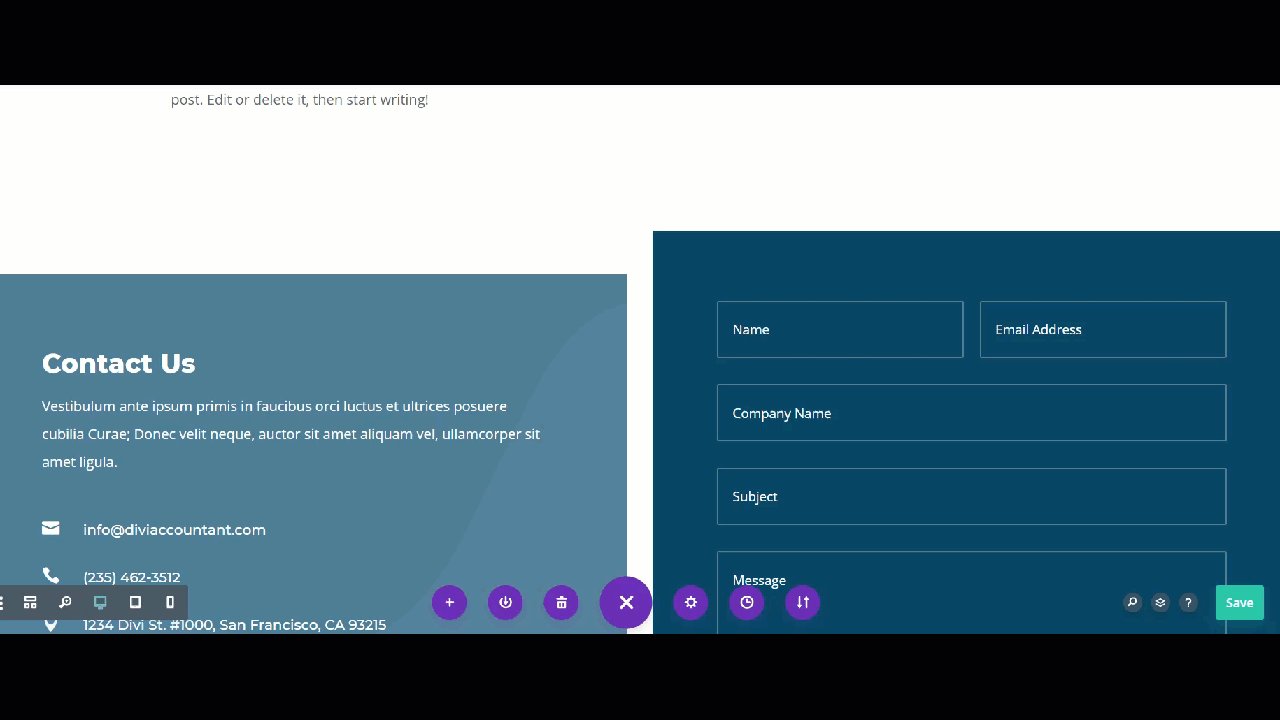
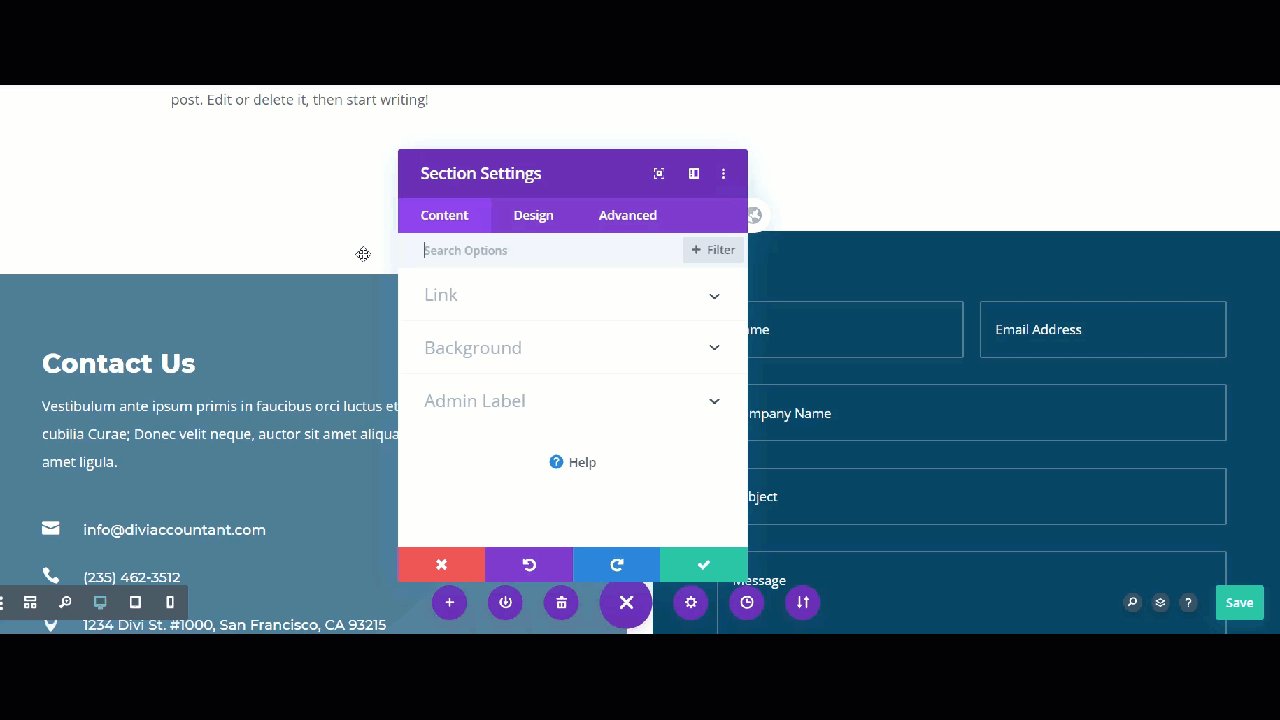
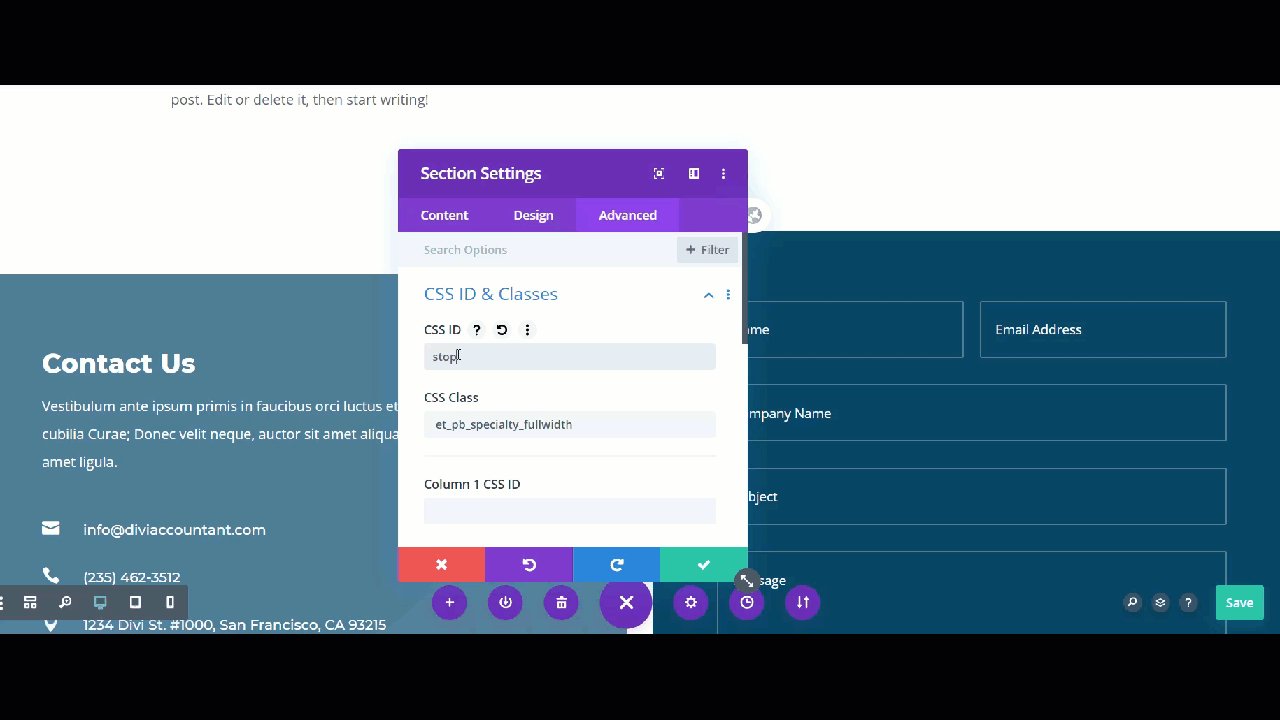
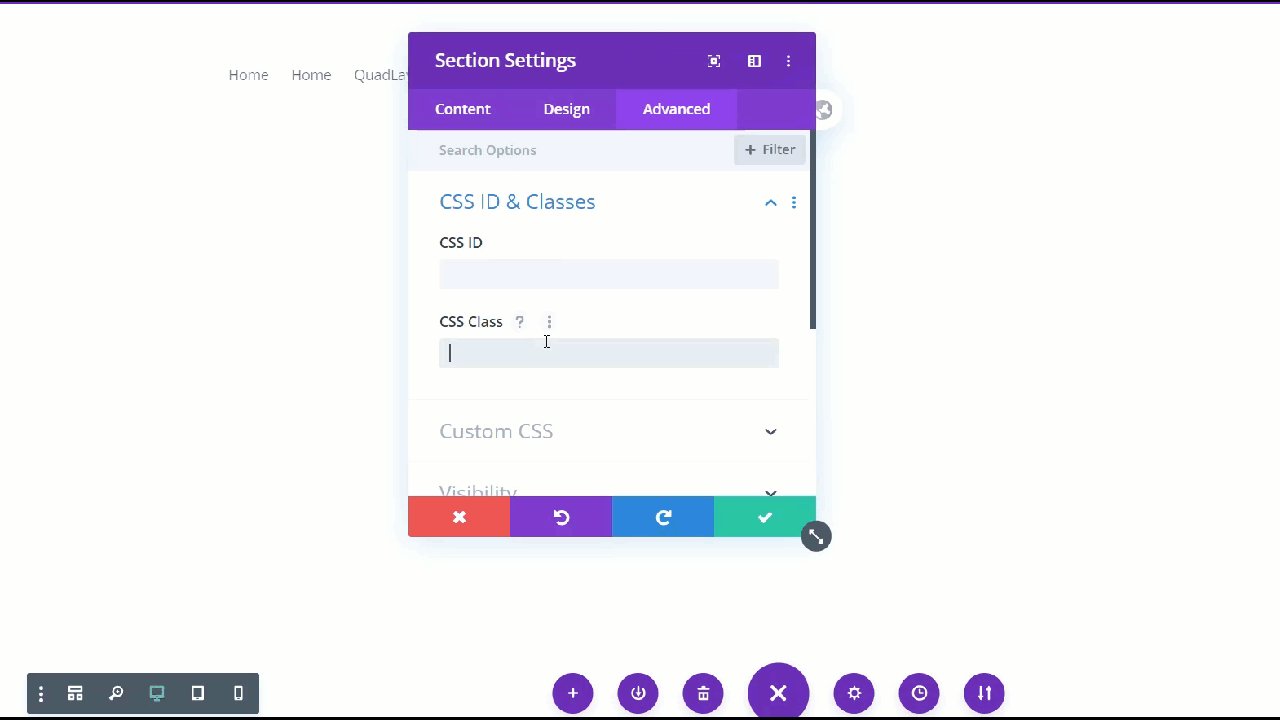
そのため、前に行ったように、お問い合わせフォームのセクションで腕立て伏せのCSSIDについて言及する必要があります。 これを行うには、Diviでニュースレターセクションの設定を開き、 [詳細設定]タブに移動し、CSS IDに停止を追加して、変更を保存します。


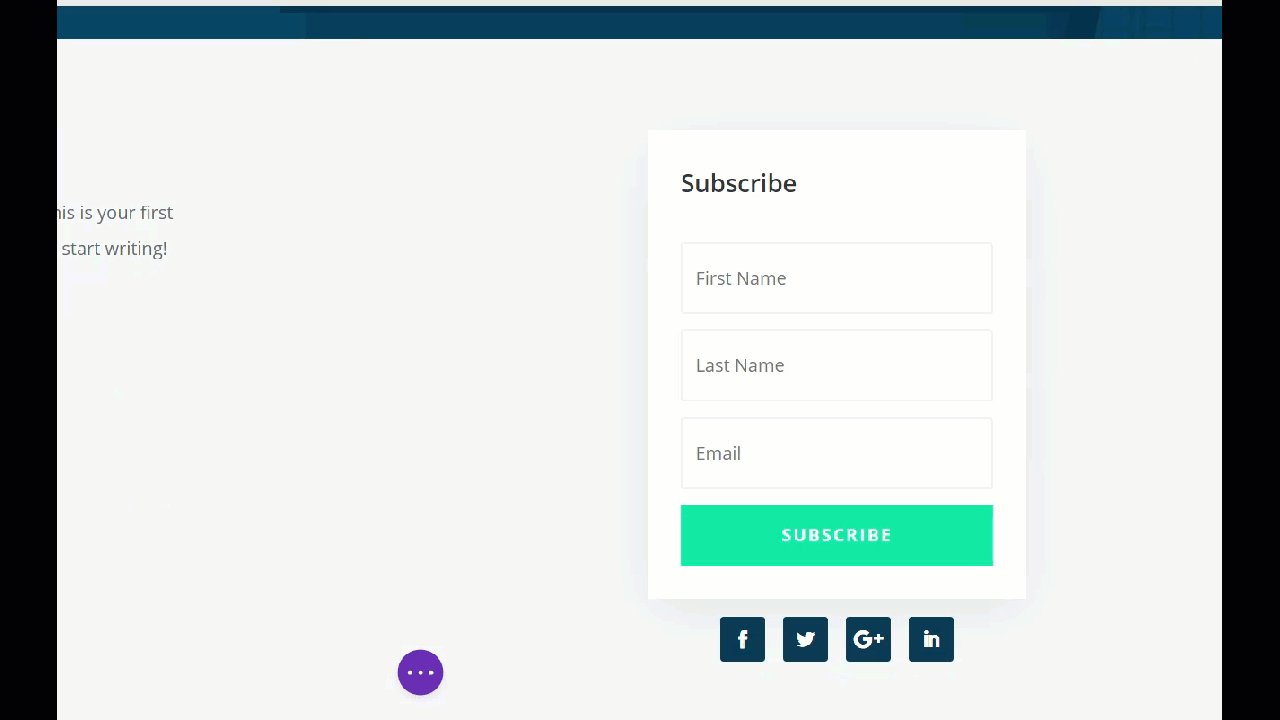
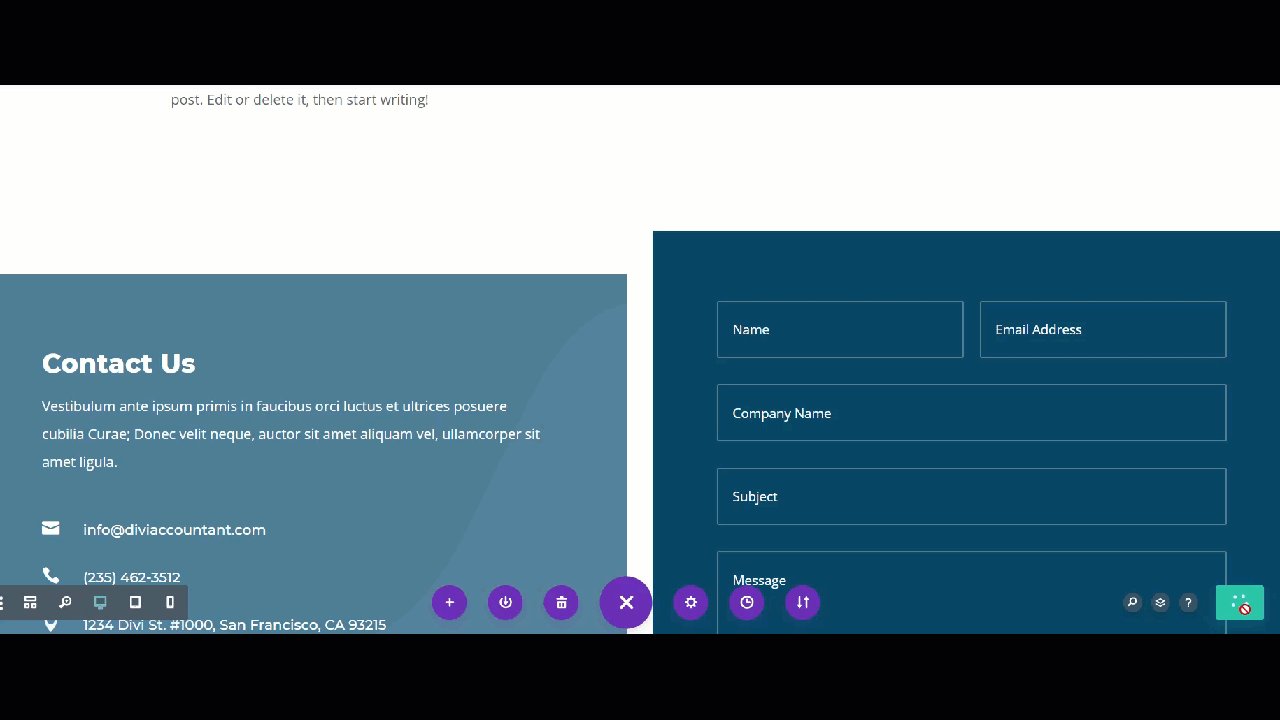
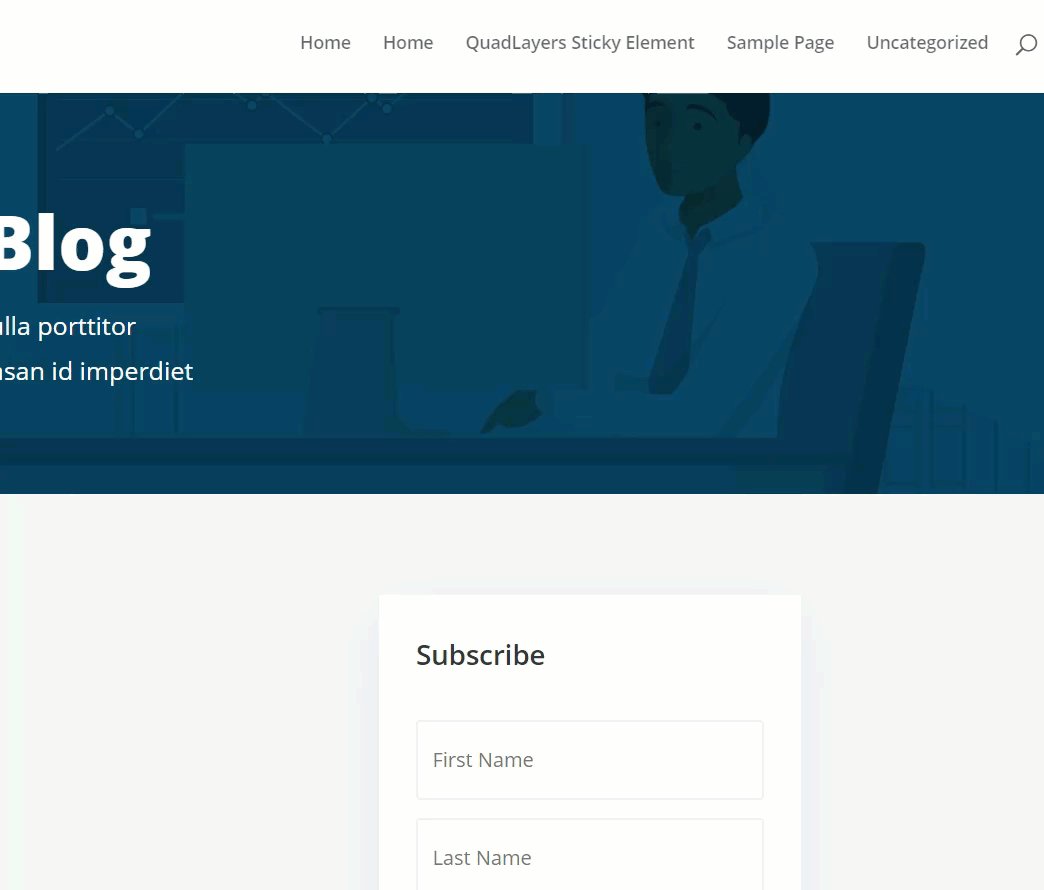
次に、フロントエンドのページを更新すると、ニュースレターの登録ボックスは固定されていますが、お問い合わせフォームに到達すると停止し、サイト上の他のウィジェットと重複していないことがわかります。

同様に、同じ手順に従って、 Divi要素をサイトに固定することができます。 StickyMenuとDiviBuilderを使用してソーシャルアイコンを修正する方法を見てみましょう。
ソーシャルメディアのアイコンを粘着性にする
ソーシャルメディアアイコンを粘着性にするプロセスは非常に似ています。 ただし、開始する前に、無料バージョンのスティッキーメニューでは、同時に1つの要素しかスティッキーにできないことに注意してください。そのため、スティッキーCSSIDを列2から削除することを忘れないでください。
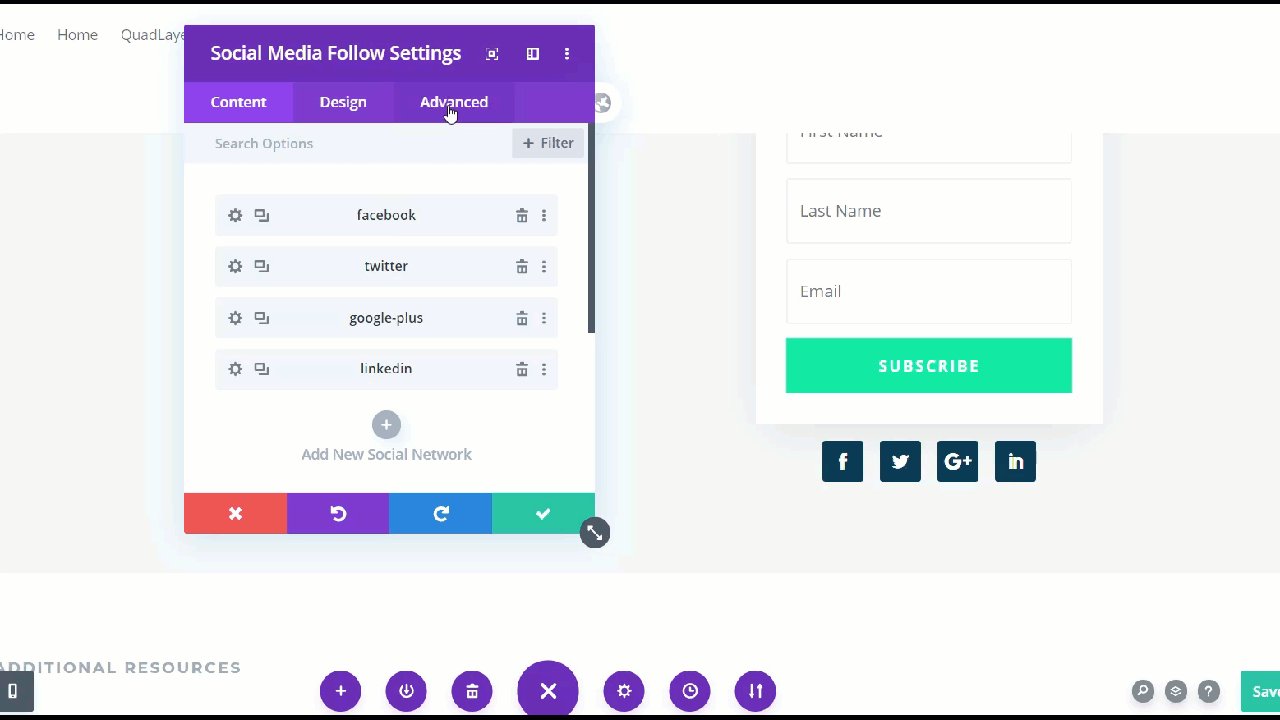
その後、ソーシャルメディアアイコン要素にスティッキーCSSIDを追加する必要があります。 前に行ったように、要素をクリックして[詳細設定]タブに移動し、対応するフィールドにカスタムCSSIDを追加します。

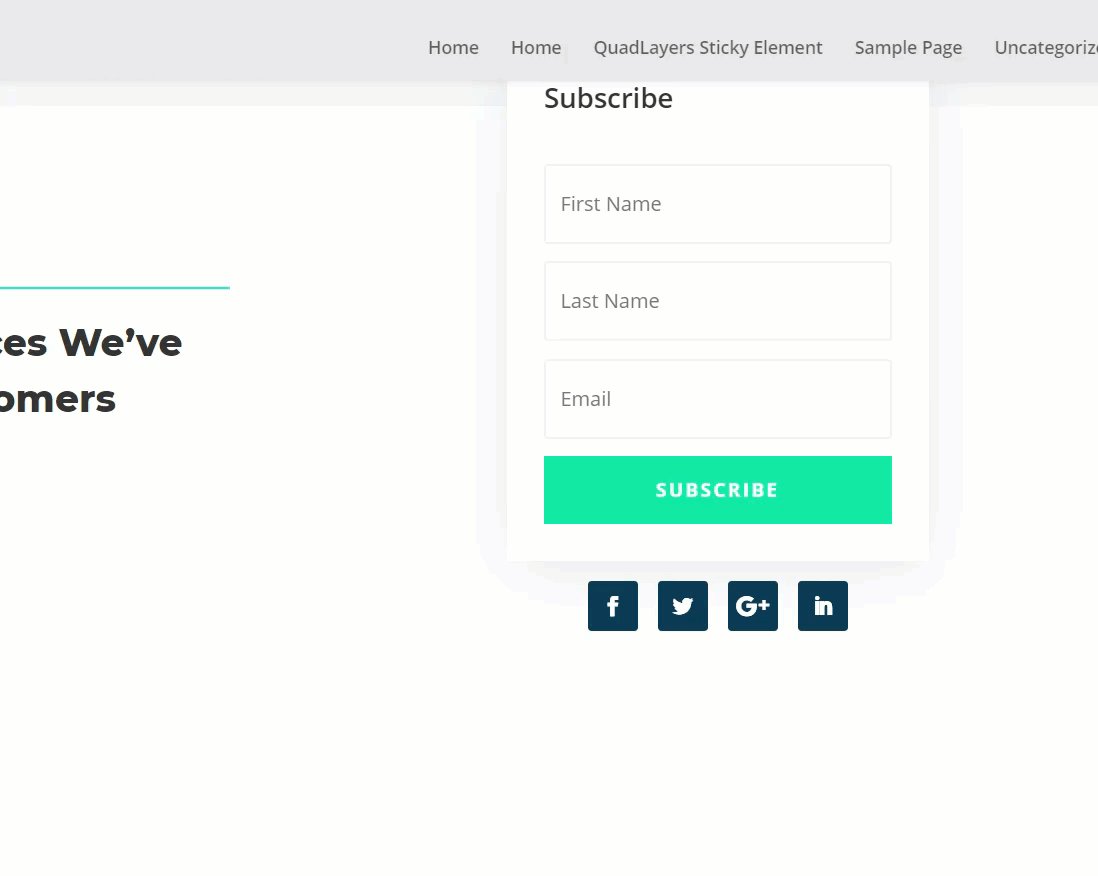
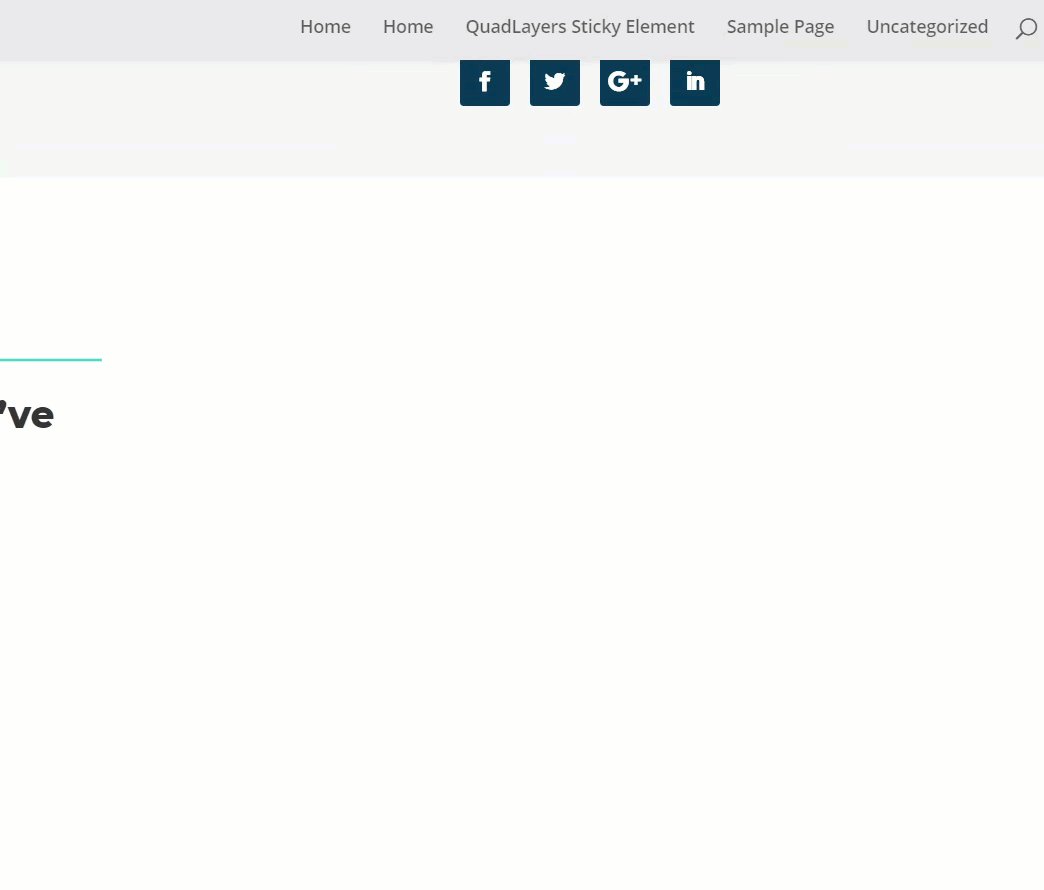
次に、設定を保存し、フロントエンドで結果を確認します。

ご覧のとおり、ソーシャルメディアのアイコンを粘着性のあるものにしました。
プラグインをインストールしたくない場合は、プログラムで要素を修正できます。 それを行う方法を見てみましょう。
2)少しのコーディングでDivi要素をスティッキーにします
このセクションでは、Divi要素をプログラムで固定する方法を説明します。 この場合、ニュースレターの登録ウィジェットを修正する代わりに、少しコーディングしてヘッダーを固定する方法を示します。
カスタムヘッダーを作成する
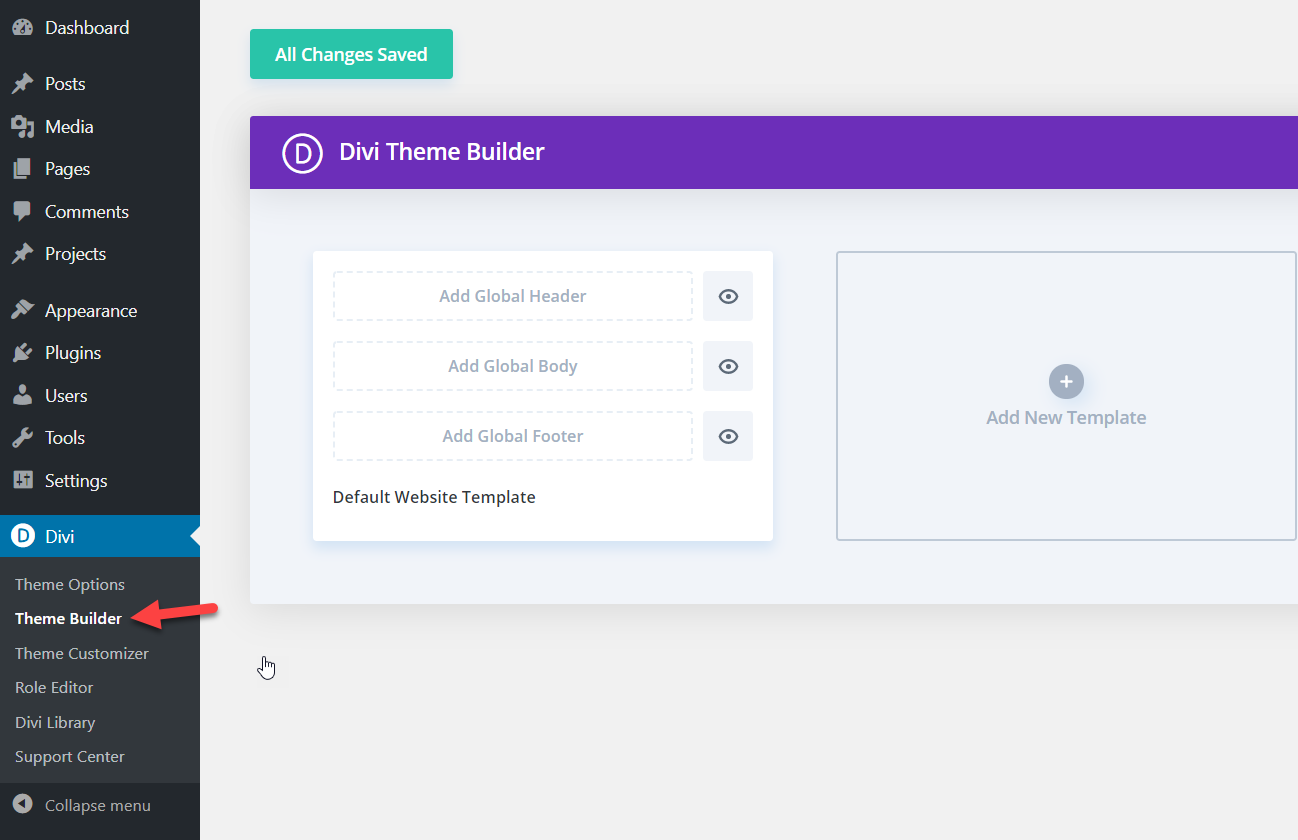
Diviテーマビルダーから、カスタムWebサイトテンプレートを作成できます。

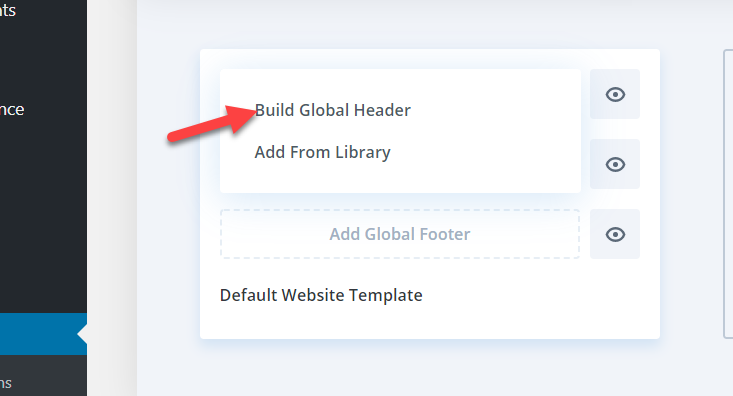
このデモでは、まず、グローバルヘッダーを作成しましょう。

3つのオプションがあります。
- ゼロから構築する
- 既製のレイアウトを選択してください
- 既存のページのクローンを作成する
このデモでは、ヘッダーを最初から作成します。

次のステップでは、ヘッダーに必要な行数を選択する必要があります。
 チュートリアルでは、単一行のレイアウトを選択します。 これまで見てきたように、ヘッダーを作成した後、ヘッダーを編集して、メニュー、画像、カスタムリンクなどの複数の要素を追加できるようになります。 ドラッグアンドドロップのDiviBuilderを使用すると、数回クリックするだけで見出しのサイズとパディングを調整できます。
チュートリアルでは、単一行のレイアウトを選択します。 これまで見てきたように、ヘッダーを作成した後、ヘッダーを編集して、メニュー、画像、カスタムリンクなどの複数の要素を追加できるようになります。 ドラッグアンドドロップのDiviBuilderを使用すると、数回クリックするだけで見出しのサイズとパディングを調整できます。
この例では、ヘッダーにメニューを追加します。

CSSクラスを追加する
先に進む前に、ヘッダーのCSSクラスについて言及する必要があります。 ヘッダー設定から、 [詳細設定]タブに移動し、カスタムCSSクラスを追加します。 カスタムCSSクラスとしてpa-sticky-headerを追加します。

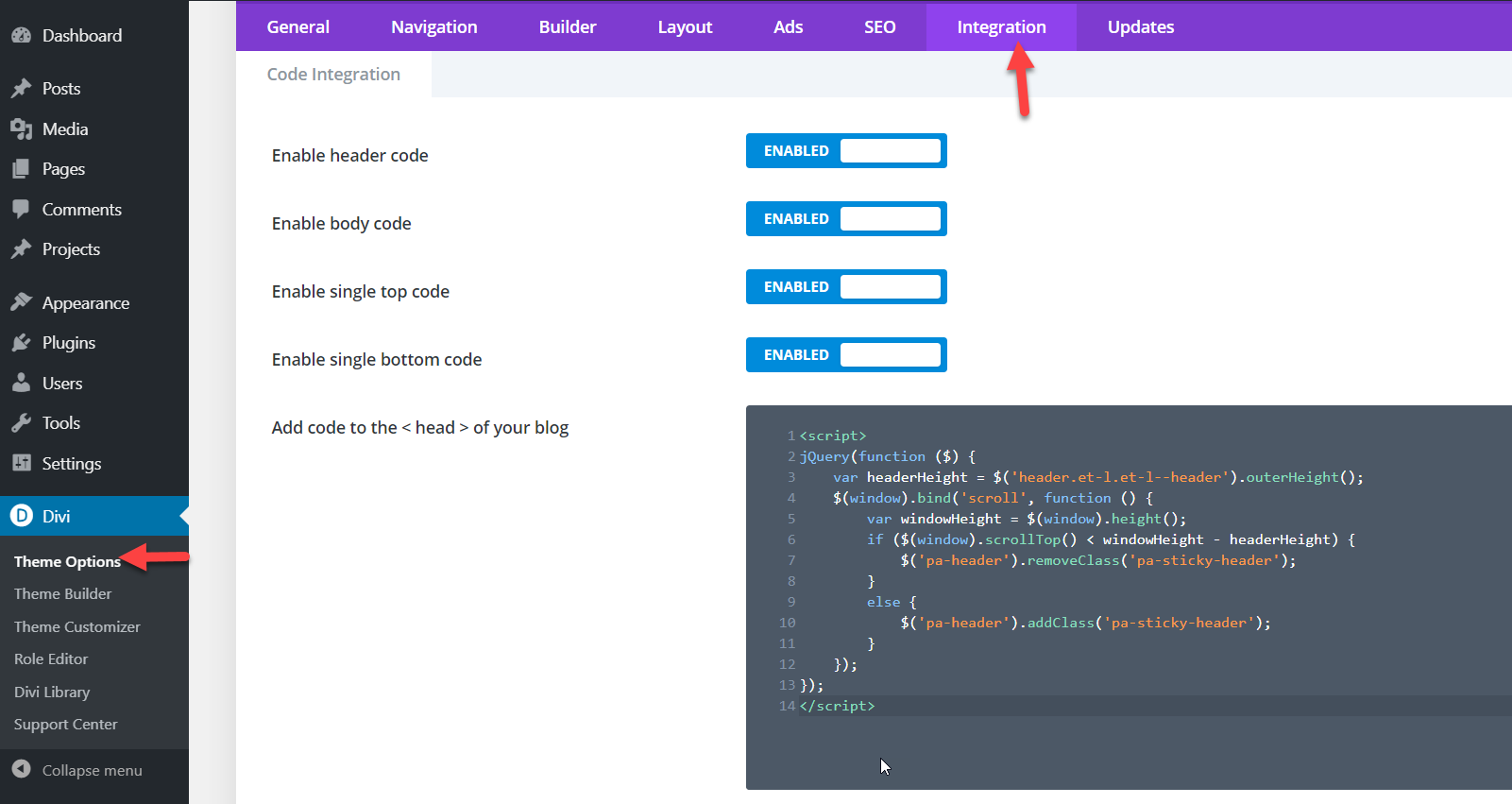
その後、変更を保存すると、Diviテーマオプションに、統合設定の下にコードを挿入するためのセクションが表示されます。
JavaScriptコードを追加する
これで楽しい部分が始まります。 次のJavaScriptコードをコピーします。
<スクリプト>
jQuery(関数($){
var headerHeight = $( 'header.et-l.et-l--header')。outerHeight();
$(window).bind( 'scroll'、function(){
var windowHeight = $(window).height();
if($(window).scrollTop()<windowHeight --headerHeight){
$( 'pa-header')。removeClass( 'pa-sticky-header');
}
それ以外 {
$( 'pa-header')。addClass( 'pa-sticky-header');
}
});
});
</ script>エディターに貼り付けて、変更を保存します。

CSSを追加する
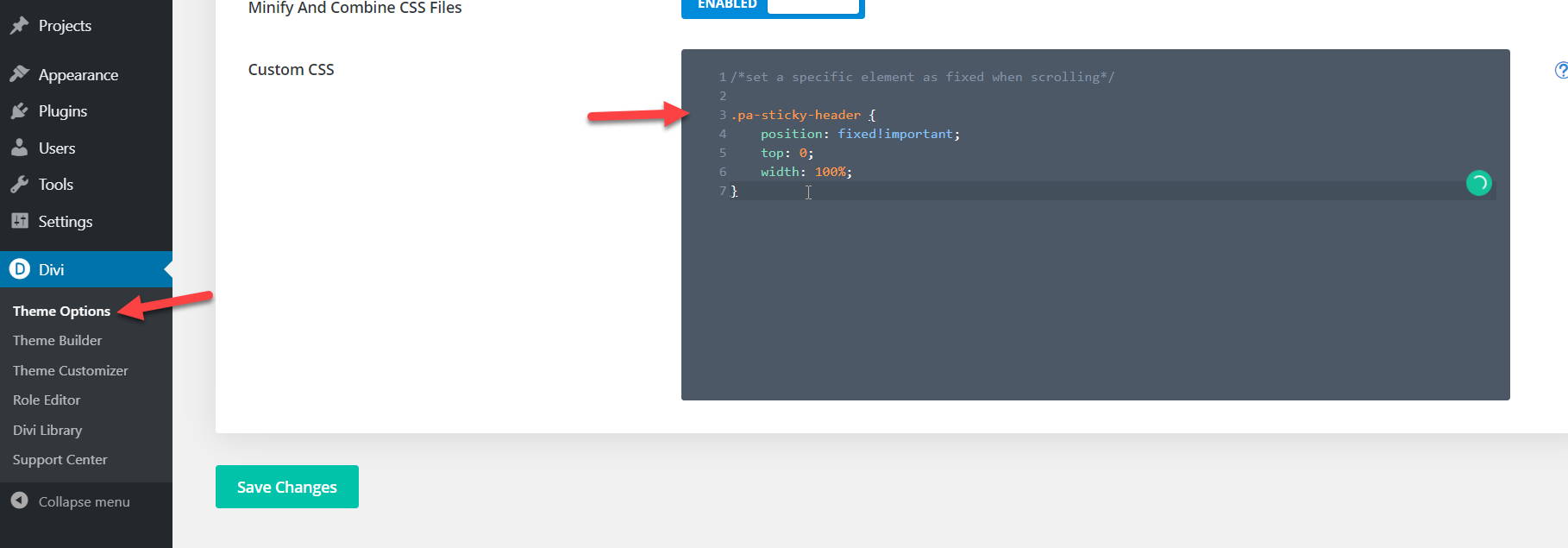
その後、サイトに貼り付けたい要素を設定します。 この場合、ヘッダーを上部に固定するには、次のCSSコードをコピーしてCSSエディターに貼り付け、変更を保存します。
/ *特定の要素を粘着性にする* /
.pa-sticky-header {
位置:固定!重要;
上:0; / *ページの上部からヘッダーまでの距離を設定します* /
幅:100%;
} 
次に、Webサイトのフロントエンドを確認すると、ヘッダーが修正されることがわかります。

さらに、ヘッダーをカスタマイズして、その位置やサイズなどを変更できます。 同様に、コードをベースとして使用し、Diviで他の要素をスティッキーにすることができます。 たとえば、フォーム、ボタン、または列を固定するために使用できます。
推奨事項
これで、Diviインストールでスティッキー要素を作成する方法がわかりましたが、ガイドを終了する前に、いくつかのヒントを見てみましょう。
アニメーションなし
Divi Builderプラグインを使用すると、要素やセクションなどにホバー効果を追加できます。 ただし、スティッキー要素にホバー効果を使用すると、サイトが破損する可能性があるため、お勧めしません。 インストールで技術的な問題が発生している場合は、ホバーアニメーション効果を無効にするだけで、すべてが通常に戻ります。
公開する前に変更をプレビューする
Divi Builderを使用すると、画面上で行った変更を確認できます。 これは、配置が正しく、要素がサイト上の他のウィジェットと重複していないことを確認するのに非常に役立ちます。
無料版の限定スティッキー要素
WPスティッキーメニューの無料バージョンでは、スティッキー要素を1つだけ追加できます。 したがって、Webサイトに要素を追加する場合は、39米ドルから始まるプロバージョンへのアップグレードを検討することをお勧めします。

結論
全体として、一部の要素を修正することは、それらをユーザーに見やすくしたい場合に最適なオプションです。 このチュートリアルでは、Divi要素をスティッキーにする2つのオプションを見てきました。
- DiviBuilderプラグインの使用
- プログラムで
コーディングスキルがない場合は、DiviBuilderプラグインを使用できます。 これは、最も簡単で初心者に優しい方法です。 ライブプレビューモードでは、すべての変更を即座に確認できます。
一方、プラグインをインストールしたくない場合、または単にコーディングしたい場合は、プログラムで任意の要素を修正できます。 JavaScriptコードをベースとして使用し、それをカスタマイズして、必要な要素をスティッキーにします。 CSSコードをテーマのstyle.cssに追加するか、Diviの追加のCSSセクションを使用できます。 その前に、要素でCSSクラスについて言及していることを確認してください。
要素を粘着性にするためにどの方法を使用しましたか? 他に何か知っていますか? 以下のコメントセクションでお知らせください。
このチュートリアルが役に立った場合は、ソーシャルメディアで友達やブロガーの仲間と共有してください。 その他のチュートリアルについては、ブログをご覧ください。
