Elementorで透明なヘッダーを作成する方法
公開: 2022-05-02Elementorで透明なヘッダーを作成する方法を知っていれば、見栄えのするダイナミックメニューバーを作成できます。
平均的なヘッダーとは異なり、Elementorの透明なヘッダーは、訪問者が下にスクロールするとメニューが画面に沿って浮かんでいるのを見るため、より多くのユーザーエンゲージメントをもたらします。
あなたが正しい方法を知っていれば、そのようなヘッダーを作ることは難しい仕事ではありません。
それで、この記事でそれを学びましょう。
なぜヘッダーが重要なのですか?
あなたのウェブサイトには1つの目標があります-あなたのサイトに訪問者を引き付け、あなたが提供しなければならないものに彼らを引き込むことです。
実際、訪問者が探求しなければならないと感じる強力な基盤が必要です。そのため、サイトのバックボーンであるヘッダーを構成する要素に品質の要素を追加する必要があります。
家がゲストを歓迎するのと同じように、優れたヘッダーは、訪問者がどこにいて、サイト全体で何が見つかるかを明確に表示することで、訪問者を歓迎します。
eコマースストアやブログ、ソーシャルメディアプロファイル、フォーラム、または単にポートフォリオWebサイトを所有している場合でも、ナビゲーションを容易にするためのシンプルで適切に配置されたバナーが重要です。
しかし、これはあなたが基本に落ち着くべきだという意味ではありません!
想像力を駆使してヘッダーをカスタマイズし、訪問者を本当に魅了する高度な要素を追加することが必要です。
たとえば、透明なヘッダーは、訪問者がサイトのどこを歩き回っていても、訪問者が旅を続けるための粘着性のあるメニューとして機能します。
Webサイトに長いページがあり、人々がより速く移動する必要がある場合は、透明なヘッダーを追加するのが最善です。
それでは、Elementorで透明なヘッダーを作成する方法を見てみましょう。
透明なヘッダーを選択する理由
ヘッダーにはサイトのアイデンティティが含まれているため、ヘッダーをより魅力的で訪問者に見えるようにすることが不可欠です。
Elementorの透明なヘッダーの場合、訪問者はそれが画面全体で動いているのを見ることができ、ブランディングにより多くの価値を追加します。
この調査では、ウェブサイト全体にブランドを一貫して表示することで、サイトのトラフィックとコンバージョン率が著しく向上していることが示されています。
透明なヘッダーは、この役割に完全に適合します。
それだけでなく、ユーザーが簡単にナビゲートできるようにトップ画面にスティッキーヘッダーが表示されると、ユーザーはWebサイトをより速く移動できます。
したがって、透明なヘッダーにより、柔軟性とユーザーエクスペリエンスが向上します。
これは、ユーザーエクスペリエンスとナビゲーションシステムが改善されたため、Googleがサイトをトップに置くことも意味します。
したがって、通常のヘッダーを粘着性のある透明なヘッダーに変えるだけで、多くのメリットを得ることができます。
透明なヘッダーをデザインするために必要なすべて
飛行機でも宇宙船でもありません。 しかし、Elementorで透明なヘッダーを設計するには、これらのものが必要です-
- WordPressのウェブサイト
- Elementorウェブサイトビルダー(旧Elementorページビルダー)
- エレメントパックライト
- おそらくあなたの時計の6分
実行中のWordPressサイトを取得するのにそれほど時間はかからず、いつでも実行できます。
ElementorPageBuilderの無料版を使用します。費用はかかりません。
デザイン部分には、ElementPackProプラグインの無料バージョンであるElementPackLiteを使用します。
Element Pack Liteは、WordPressサイトのプラグイン検索フィールドにあり、インストールできます。
または、WordPressディレクトリからプラグインをダウンロードして、手動でインストールすることもできます。
両方とも動作します。
それでは、Elementorで透明なヘッダーを作成する方法から始めましょう。
ステップ1:WordPressダッシュボードにメニューを作成する
まず、WordPressでヘッダーメニューを作成する必要があります。
ニーズを満たす場合は、メインメニューバーを使用できます。
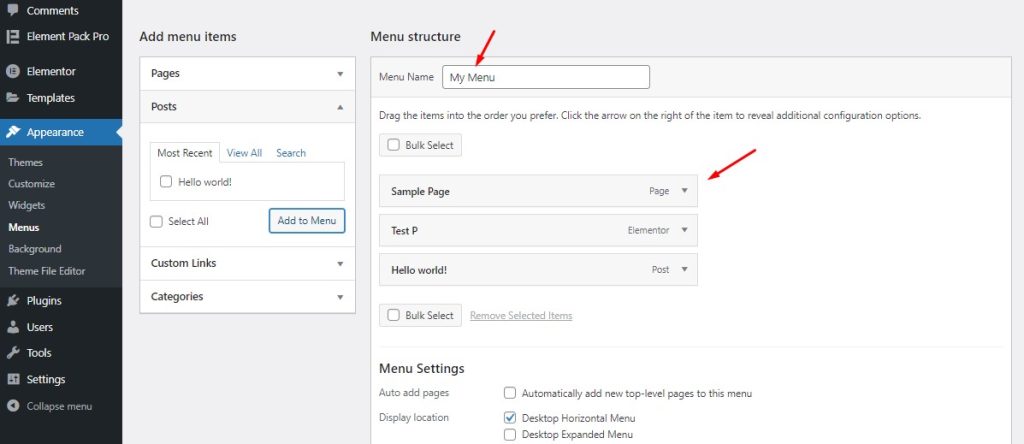
それ以外の場合は、[ダッシュボード]>[外観]>[マヌス]に移動し、ヘッダーのカスタムメニューバーを作成します。

これは、WordPressが提供する主要なメニューエディタであり、必要に応じてメニューコンテンツを作成およびカスタマイズできます。
作成するメニュー名を指定し、クリックしてドラッグすることでメニュー項目を配置できます。
完了したら、WordPressWebサイトのどこからでもメニューを呼び出すことができます。
一方で、
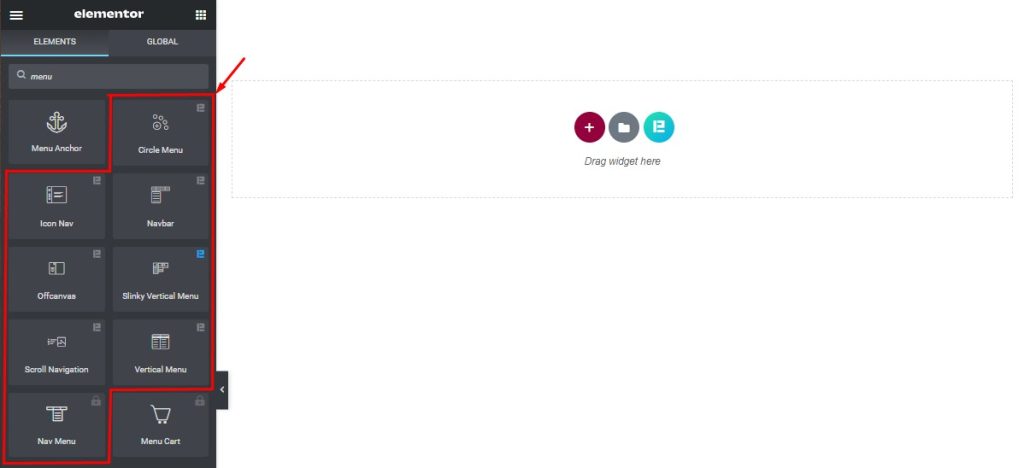
ElementPackプラグインが提供する要素またはウィジェットを使用してメニューをデザインできます。

ページエディタでターゲットページを開くと、ヘッダーの作成に使用できる8つの固有のメニューウィジェットがすべて表示されます。
ここでは、WordPressダッシュボードで作成されたメニューをさまざまな種類の固有のメニューレイアウトで使用することもできます。
または、インターフェイスとコントロールを使用して独自のヘッダーメニューを作成することもできます。
ステップ2:WordPressElementorでヘッダーテンプレートを作成する
Webページでは常にヘッダーを使用するため、ヘッダーをテンプレートにすると、レイアウト設定が適切に保持されます。

Elementorは、テンプレートのコンテンツレイアウトを柔軟に作成およびカスタマイズできます。
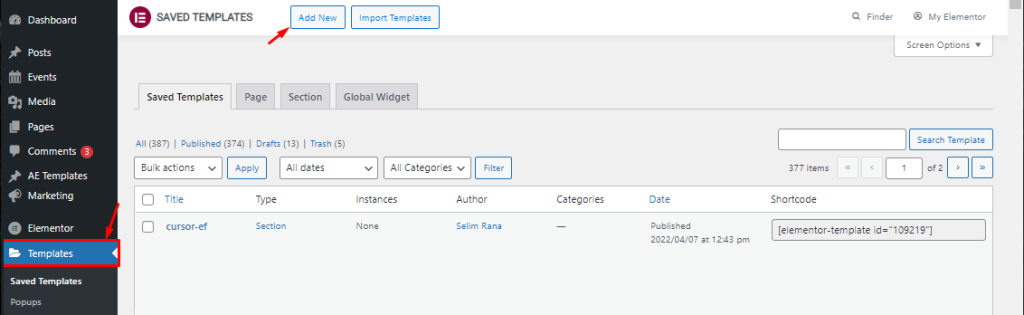
WordPressダッシュボードの[テンプレート]セクションをクリックして、[新規追加]ボタンをクリックするだけです。

ここで、テンプレートに名前を付け、テンプレートタイプとして[ヘッダー]を選択する必要があります。
サイト全体でヘッダーテンプレートを使用するには、条件として「サイト全体」を選択します。
次に、[テンプレートの作成]ボタンをクリックして、ヘッダーのデザインを開始します。
次に、ヘッダーテンプレートをデザインする必要があるElementorPageBuilder内で開いた空白のページが表示されます。
ステップ3:すぐに使えるヘッダーテンプレートデザインを選択する
Elementorで一滴も汗を流さずに透明なヘッダーを作成したい場合は、すぐに使えるテンプレートを使用するのが正しい方法です。
カスタムヘッダーの作成は問題ありませんが、ワークフローを高速化するには、テンプレートを選択して回避するだけです。
ウェブサイトビルダー自体がいくつかの基本的なヘッダーテンプレートを提供していますが、それらは数が十分ではありません。
一方、Element Packは、クリエイティブなアイデアやデザインを備えたヘッダー用のブロックやテンプレートを多数提供しています。
したがって、選択範囲内で一意のヘッダーレイアウトを簡単に選択できます。

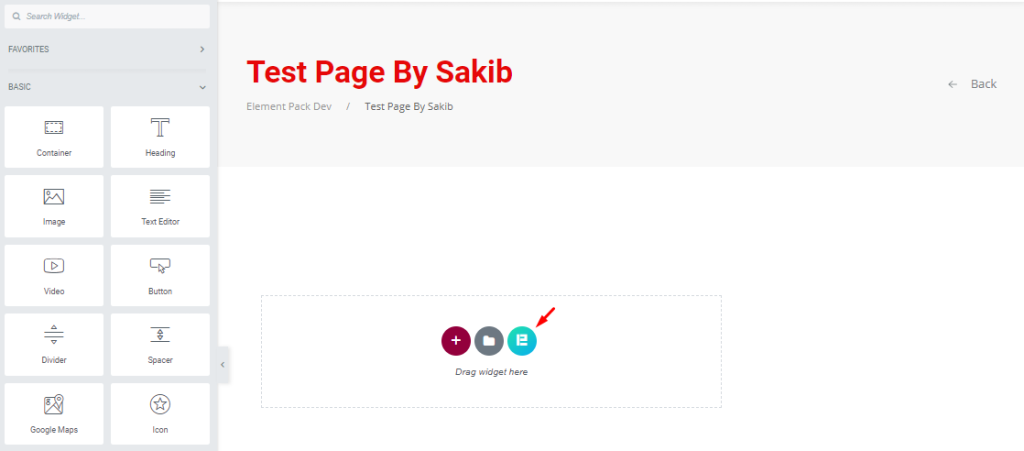
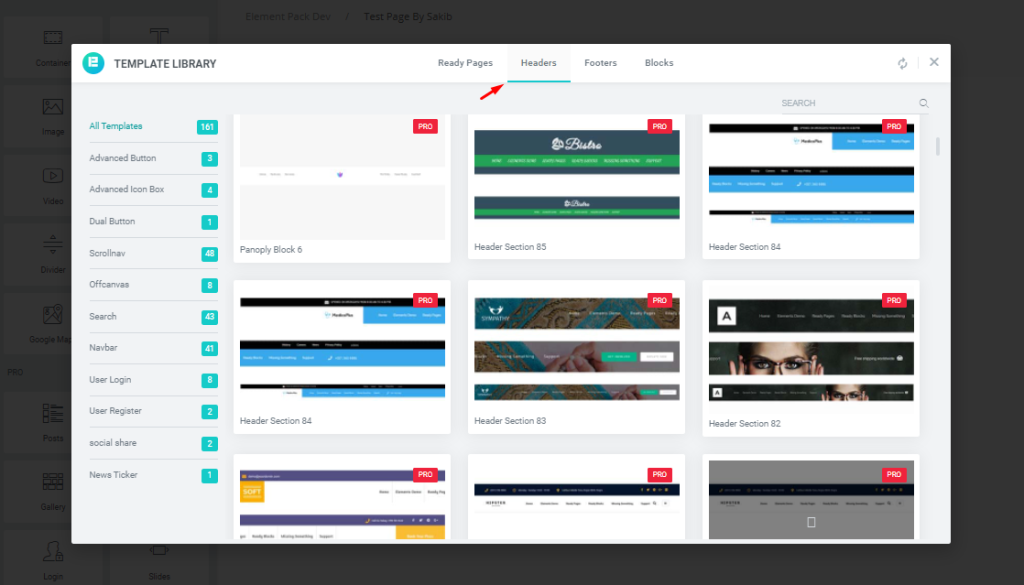
まず、Elementorページエディタでターゲットページを開き、その上のElementPackロゴをクリックします。
アイコンが表示されない場合は、ダッシュボードから機能をアクティブにする必要があります。
[ダッシュボード]>[エレメントパック]>[その他の設定]に移動し、 (エディターで)テンプレートライブラリスイッチをオンにして、設定を保存します。

その後、作成済みのテンプレートがたくさん含まれているポップアップウィンドウが表示されます。
次に、ヘッダーセクションをクリックし、好きなものを選択するまで、何百もの素晴らしいヘッダーデザインをスクロールします。
ヘッダーデザインを選択し、その上の「挿入」ボタンをクリックします。
ステップ4:粘着性のある透明なメニューを作成する
さて、本編の時間です。
ここで、Elementorで透明なヘッダーを作成する方法を正確に学ぶことができます。

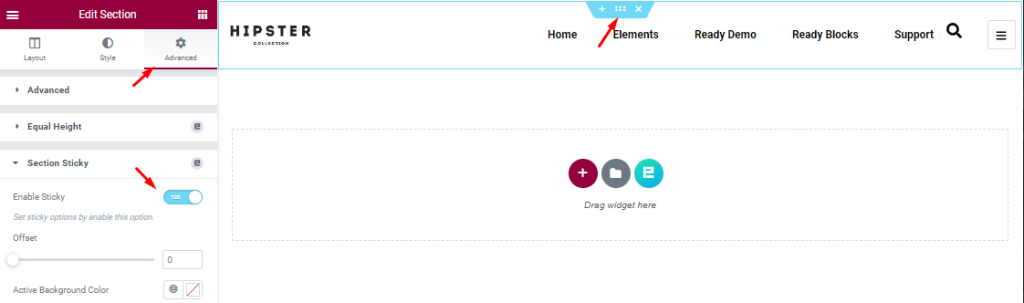
まず、ヘッダーセクション設定アイコンをクリックして、セクションのコントロールを表示します。
次に、[詳細設定]タブに移動し、[セクションスティッキー]オプションをクリックします。
Element Packのセクションスティッキーコントロールは、セクションをページの上部に貼り付け、スクロールに沿って移動します。
このオプションには、色、オフセット、z-indexなどのいくつかのカスタマイズが付属しています。
これで、スティッキーヘッダーができました。

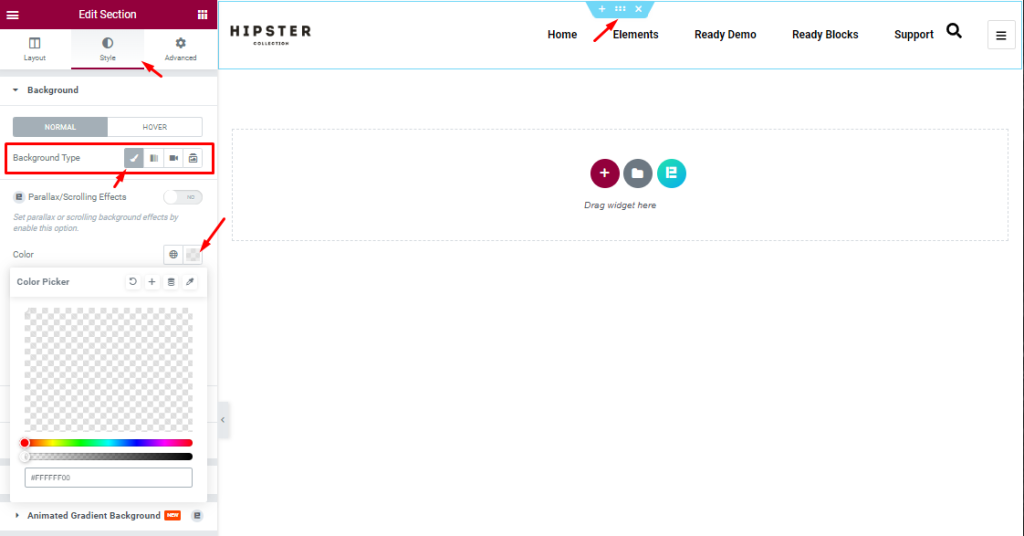
次に、セクション設定内の[スタイル]タブに移動し、ここで背景色オプションを確認します。
ここで、カラーオプションをクリックし、不透明度バーを左側までドラッグします。
これにより、ヘッダーの下の色がすべてクリアされ、背景が透明になります。
この時点で、ヘッダーの準備ができています。
ステップ5:粘着性のある透明なヘッダーをテストする
Elementor作成プロセスの透明ヘッダーの最後の部分は、プレビューページでテストすることです。
デバイスごとにパディングやマージンを調整する必要がある場合があるため、ヘッダーの応答性を再確認してください。
技術的には、Element Packプラグインのすべてのヘッダーテンプレートは応答性が高く、すべてのデバイスに適合します。
ヘッダー要素についても同じことが言えます。
それでおしまい。 ヘッダーの準備ができました!!!
ElementPackアドオンで素晴らしいヘッダーを作成する
うまくいけば、Elementorで透明なヘッダーを作成するプロセス全体を取得できます。
次に、ElementPackプラグインの200以上の必須要素を使用して独自のデザインを試してみましょう。
これを読んでくれてありがとう。
