レスポンシブ画像を作成する方法 (およびそれらが必要な理由)
公開: 2022-09-28あらゆる種類の画面に対応するレスポンシブ画像を作成する理由と方法を知りたいですか? この記事では、各デバイスのレスポンシブ画像の概念、画像をレスポンシブにする方法について説明し、さらにいくつかの画像最適化手法を共有してパフォーマンスを向上させます。
レスポンシブ画像とは何か、なぜ重要なのか
レスポンシブ画像とは、ブラウザーが、ユーザーのデバイス、画面サイズ、向き、ネットワークに基づいて、どの画像を読み込むかを認識していることを意味します。

すべてのデバイス (モバイル、タブレット、デスクトップ) のユーザーに高速な Web ページを提供するには、レスポンシブ イメージが必要です。 画像をレスポンシブにしないと、高解像度のコンピューターやスマートフォンを使用しているユーザーに同じサイズの画像が提供されます。 このユーザーとネットワークに対する適応性の欠如は、パフォーマンスに悪影響を及ぼします。
レスポンシブ画像がパフォーマンスに与える影響
モバイルで大きな画像を最適化し、レスポンシブ画像技術を利用することで、パフォーマンス メトリックが大幅に向上します。
レスポンシブ画像に関するいくつかの事実を共有しましょう!
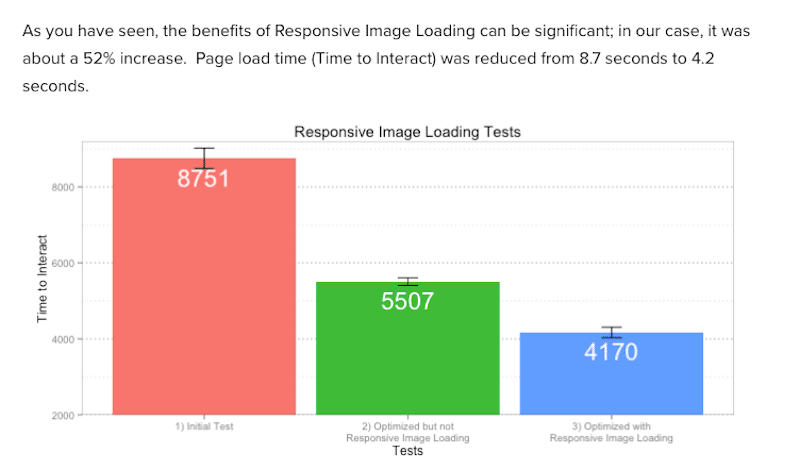
パフォーマンスに関する事実 #1 –レスポンシブ画像はページの読み込み速度を向上させます。
以下の例では、レスポンシブ イメージを使用することのパフォーマンス上の利点を確認できます。
レスポンシブ画像を最適化して提供すると、ページの読み込み速度が 8.7 秒から 4.2 秒に短縮されました (52% の減少)。

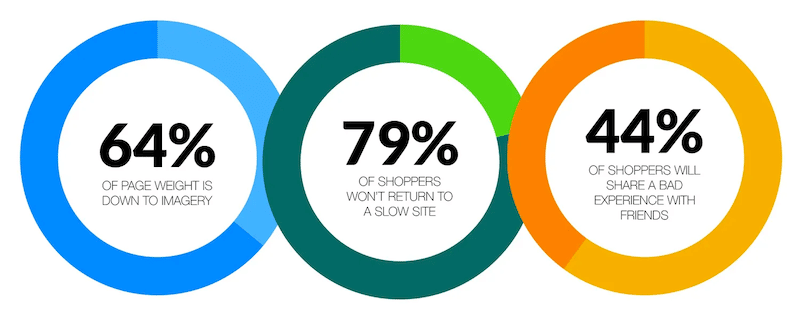
パフォーマンス ファクト 2 – Web ページの読み込み時に、画像は 60% の帯域幅を消費します。
画像は Web ページの主要なリソースであるため、訪問者に適切なサイズで提供する必要があります。 ほぼ 80% が低速の Web サイトに戻ることはありません。ビジネスでこれが発生することは望ましくありません。 サイトのパフォーマンスを最適化するときは、すべての人を含めるようにしてください。レスポンシブ画像は、モバイルや低速接続のユーザーにとってアクセスしやすいことを忘れないでください。

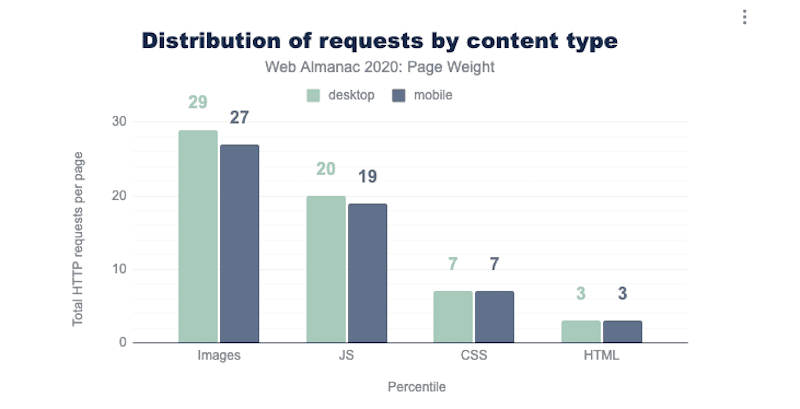
パフォーマンス ファクト #3 – ページあたりの HTTP リクエストの数は、主に画像によって行われます。
高解像度の画像は非常に大きなファイル サイズを生成する可能性があり、ブラウザはこのリソースのダウンロードに長時間ビジー状態になるため、パフォーマンスに大きな影響を与えます。 多くの HTTP リクエストでブラウザーの実行時間が遅くなるのを避けるには、モバイル ユーザーが 2400 ピクセル幅の画像を表示する必要がないように、レスポンシブ画像を提供するようにしてください。

パフォーマンス ファクト #4 –レスポンシブ イメージを提供することは、帯域幅を効率的に使用することを意味します。
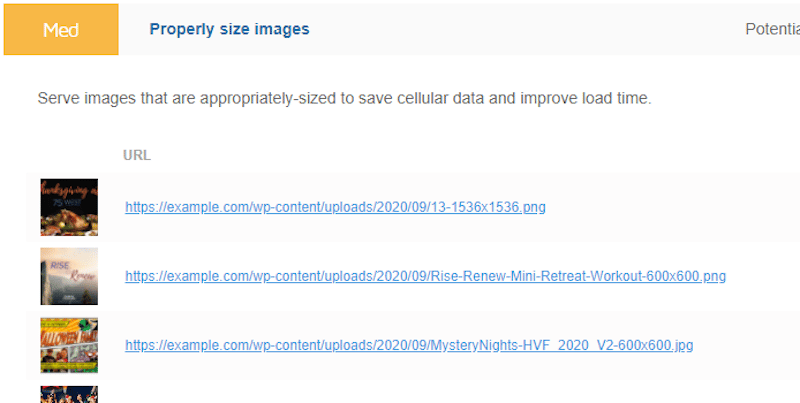
Lighthouse は、画像のサイズを適切に設定し、画像を効率的にエンコードして、モバイル データと帯域幅を節約し、全体的な読み込み時間を改善するように指示します。

多くの場合、画像はパフォーマンスの問題の主な原因です。 そのため、クロスデバイス エクスペリエンスを向上させるには、レスポンシブ イメージを提供することが重要です。 ユーザーのデバイスに応じて画像のサイズを適切に設定すると、すべての主要なパフォーマンス メトリックも改善されるため、訪問者の満足度が向上します。 最後になりましたが、帯域幅の消費も抑えられます。
Web デザインでレスポンシブ画像が重要な理由がわかったので、レスポンシブにする方法を見てみましょう。 次のセクションでは、ウェブ上でレスポンシブ画像を作成して、画像がすばやく読み込まれ、どのデバイスでも見栄えがするようにする方法を学習します。
WordPress でレスポンシブ画像を作成する方法
レスポンシブ画像を作成する最善の方法は、「src」、「srcset」、および「size」属性を使用することです。

しかし、画像をレスポンシブにする方法を説明する前に、レスポンシブ デザインに関する基本的な知識を確認しましょう。
HTML にはレスポンシブ画像用の構文、要素、および属性があり、次のように、さまざまなビューポートにさまざまな画像を提供できます。
- <img> タグ – ページに画像を埋め込むために使用されます。 技術的には、画像は Web ページに挿入されません。 画像はウェブページにリンクされています。
- 「src」属性 – 表示するメディア ファイルの URL を指定します。
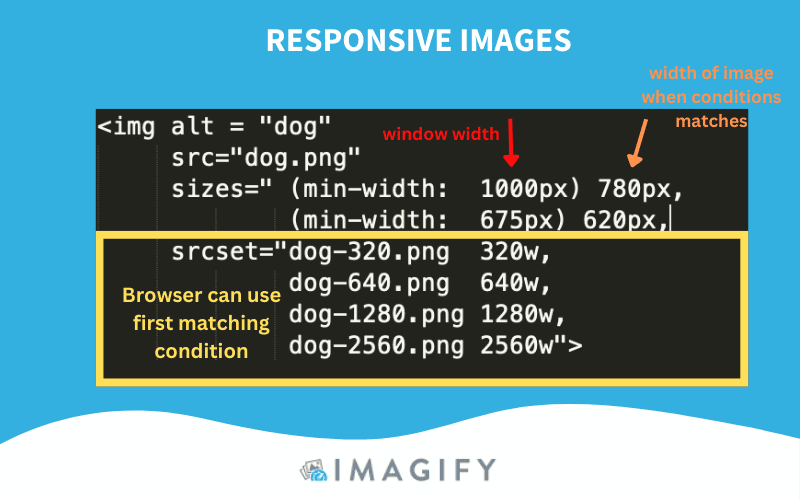
- 「srcset」属性 – この属性は、画像がどのように動作するかをブラウザーに記述します。 ブラウザがブラウザの幅に一致する画像をチェックするように、画像の幅を割り当てます。
- サイズ属性 - 画面の比率に応じて最も効率的な画像を選択するために、画像のサイズを指定します。
- <picture> 要素と <source> 要素 – ブラウザーが使用する画像を指定します。 デバイスの特性に応じて異なるイメージを指定できます。
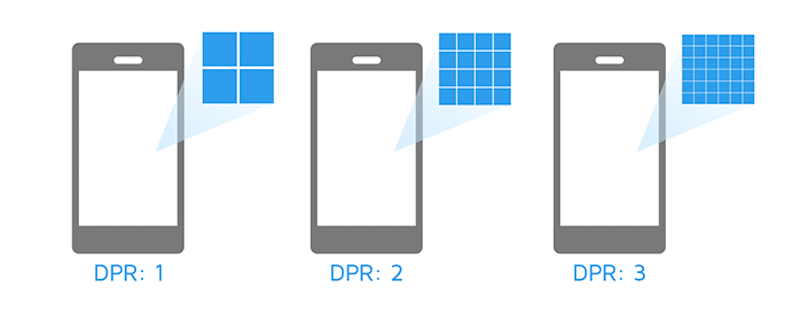
- デバイス ピクセル比 (DPR) – 画面上のピクセル数。

「srcset」および「sizes」属性を使用して画像をレスポンシブにする
Web デザインでは、画像を表示するための基本的なコードは次のようになります。
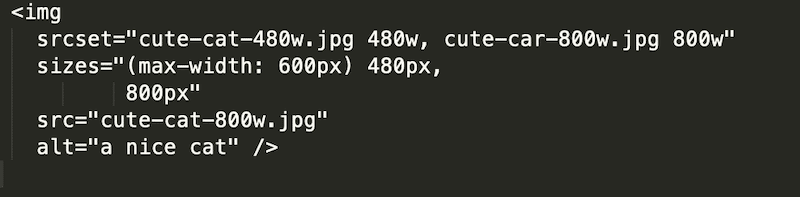
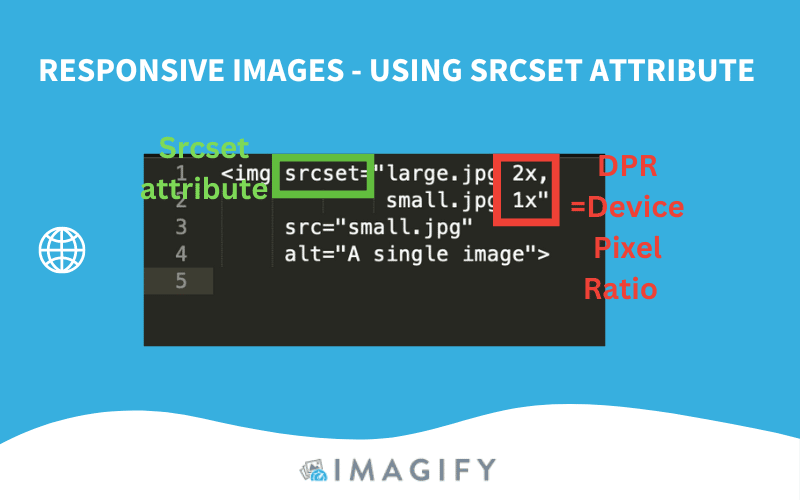
<img src="cute-cat-800w.jpg" alt="a nice cat" />レスポンシブにするために、srcset と size の 2 つの属性を使用して、いくつかの追加のソース画像とヒントを提供できます。 これにより、ブラウザはデバイスの解像度に応じて適切なものを選択できます。 レスポンシブ コードは次のようになります。

もう 1 つの例は、高解像度の画面 (デバイス ピクセル比が 2) のユーザーにのみ高解像度の画像を提供するようにブラウザーに指示する場合です。

平易な英語で言えば、私のコード スニペットはブラウザに次の指示を与えます。
- DPR が 2 の訪問者に large.jpg を表示します。
- DPR が 1 の訪問者に small.jpg を表示します。
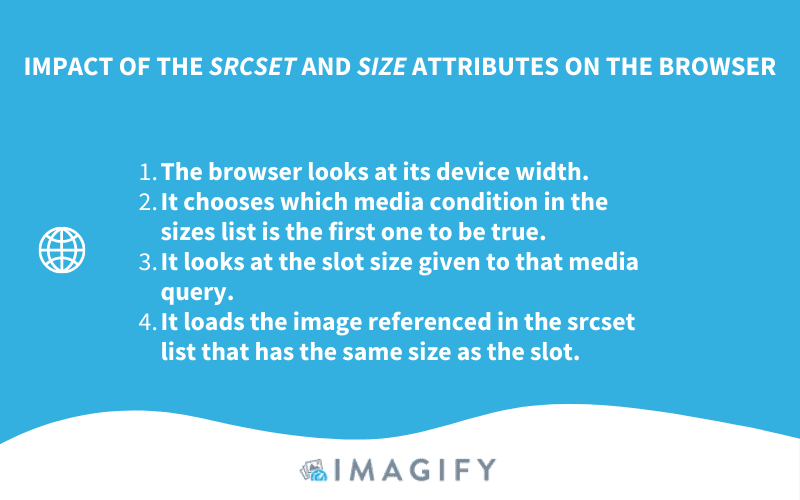
要約すると、ブラウザーが Srcset 属性と Size 属性の両方をフェッチすると、次のようになります。


Bootstrap でレスポンシブ イメージを作成する
Bootstrap は、Web 開発を容易にする無料のフロントエンド フレームワークです。 Bootstrap の画像はimg-fluidクラスでレスポンシブになります。 これはmax-width:100% に適用されます。 高さ: auto ; 親の幅に合わせて拡大縮小するように画像に追加します。
<img src=”image.jpg” alt=”Description” class=”img-fluid”>画面に応じて異なるサイズのレスポンシブ画像
画像の幅をモバイルでは 100%、デスクトップでは最大 500px にしたい場合は、CSS でメディア クエリと呼ばれるものを使用する必要があります。
- 480px 未満のデバイスの場合 (モバイル):
次のコード スニペットを実装します。
@media only screen and (max-width: 480px) { img { width: 100%; } }- 992px より大きいデバイスの場合 (デスクトップ):
@media only screen and (min-width: 992px) { img { width: 500px; } }WordPress でレスポンシブ画像を作成する
WordPress ライブラリに画像をアップロードすると、新しい画像が自動的に小さいサイズにトリミングされます。 たとえば、1500 x 706 の画像をアップロードすると、さまざまな画像サイズは次のようになります。
- フルサイズ – 1500 x 706
- 大 – 500 x 235
- 中 – 300 x 141
- サムネイル – 150 x 150
良いニュースは、WordPress 4.4 以降、生成される画像マークアップの「srcset」属性と「sizes」属性を介して、ネイティブ レスポンシブ画像がサポートされるようになったことです。
WordPress のもう 1 つの良いニュースは、エコシステムの多くのプラグインが画像をさらに最適化するのに役立つことです! それらをレスポンシブにすることは、パフォーマンスの優れた出発点ですが、次のセクションでは、実装するより多くの最適化手法を発見します。
画像を最適化するための追加のヒント
画像オプティマイザーの WordPress プラグインを使用すると、より高速な Web サイトを取得しようとしているすべてのビジネスにメリットがあります。 次の 4 つの画像最適化手法も、Web サイトのパフォーマンスを向上させる上で重要な役割を果たします。
- 遅延読み込みを実装する
- 画像を WebP 形式に変換する
- 画像をスマートに圧縮
- CDN を使用してイメージを効率的に配布する
1.遅延読み込みを実装する
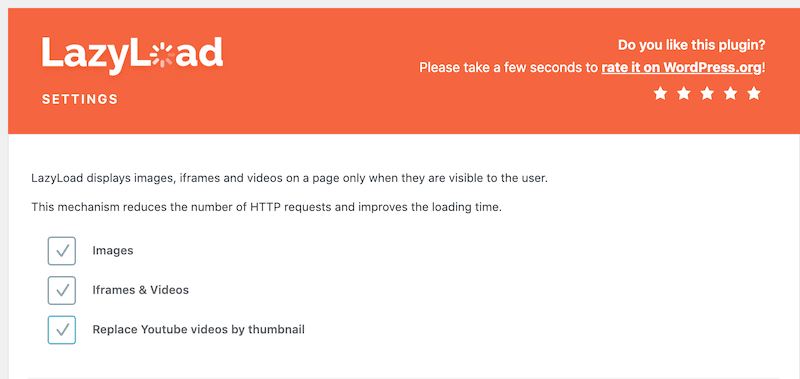
遅延読み込みの基本的な考え方は、ユーザーが必要とするとき (スクロールせずに見える範囲) にのみ画像を読み込むことです。 この例では、画像に遅延読み込みスクリプトを実装できる無料のプラグインである WP Rocket による LazyLoad を紹介しています。

詳細を知りたい場合は、次のプロジェクトで使用できる最高の WordPress 遅延読み込みプラグインの完全なリストを以下に示します.
2. 画像を WebP に変換する
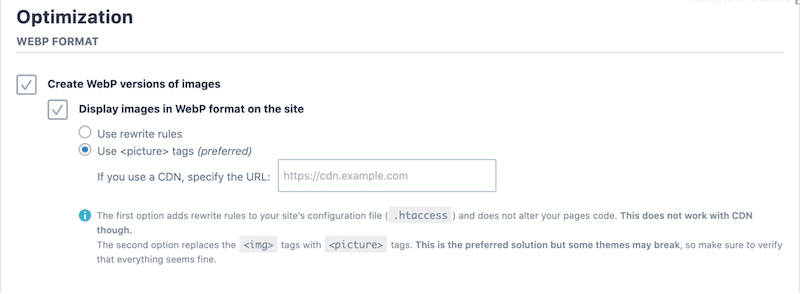
Google は、WebP 圧縮により、JPG 画像よりも 25% から 34% 小さいファイルになると推定しています (同じ品質の場合)。 その結果、画像を WebP に変換すると、大量の KB を節約できます。 写真を変換する最良の方法は、Imagify などの画像最適化 WordPress プラグインを使用することです。
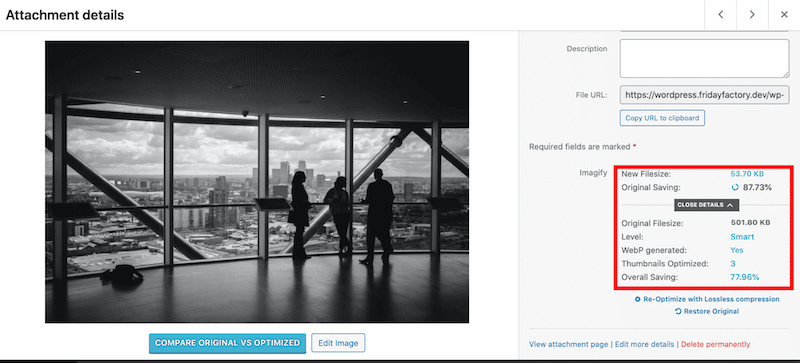
これは、WordPress ダッシュボードからワンクリックで画像の WebP バージョンを作成する Imagify の簡単な例です。

WordPress ライブラリからわかるように、WebP は自動的に生成されます。

3.画像を賢く圧縮する
レスポンシブ画像を提供することは素晴らしいことですが、レスポンシブで圧縮された画像を訪問者に提供するようにしてください! パフォーマンスへの影響は顕著になります。 唯一のアドバイスは、画像がぼやけすぎない圧縮ツールを選択することです。 ユーザー エクスペリエンスに影響を与えない高品質の画像を引き続き提供したいと考えています。
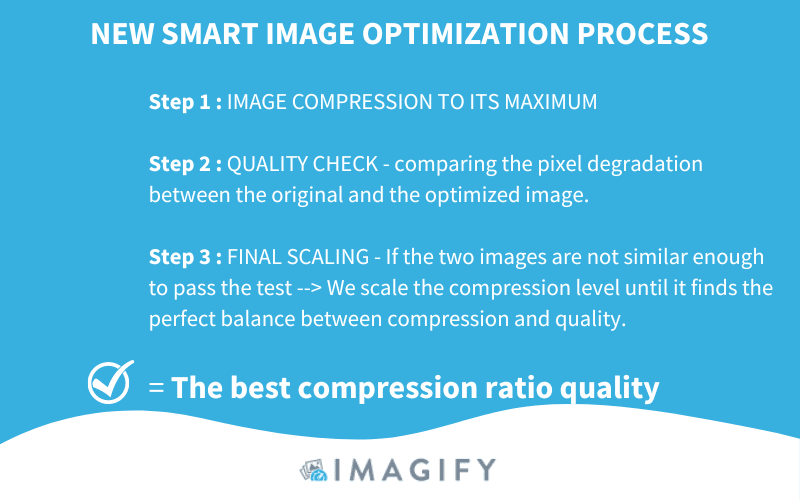
たとえば、Imagify は画質を保持します。 スマート圧縮機能のおかげです。 どの圧縮レベルがニーズに適しているかを心配する必要はありません。 Imagify はすべての面倒な作業を行います。

実際のシナリオでは、Imagify のスマート圧縮により、合計画像サイズの最大 90% を節約できます。

それに加えて、Imagify は、Web サイトの速度をさらに向上させる次の最適化機能も提供します。
- PNG、JPG、GIF、PDF、WebP などの多くの画像形式をサポートします。
- 最適化とサイズ変更は、選択したアップロードまたは既存の画像で自動的に行われます。
- 大きな画像のサイズを自動的に変更して、帯域幅を節約します。
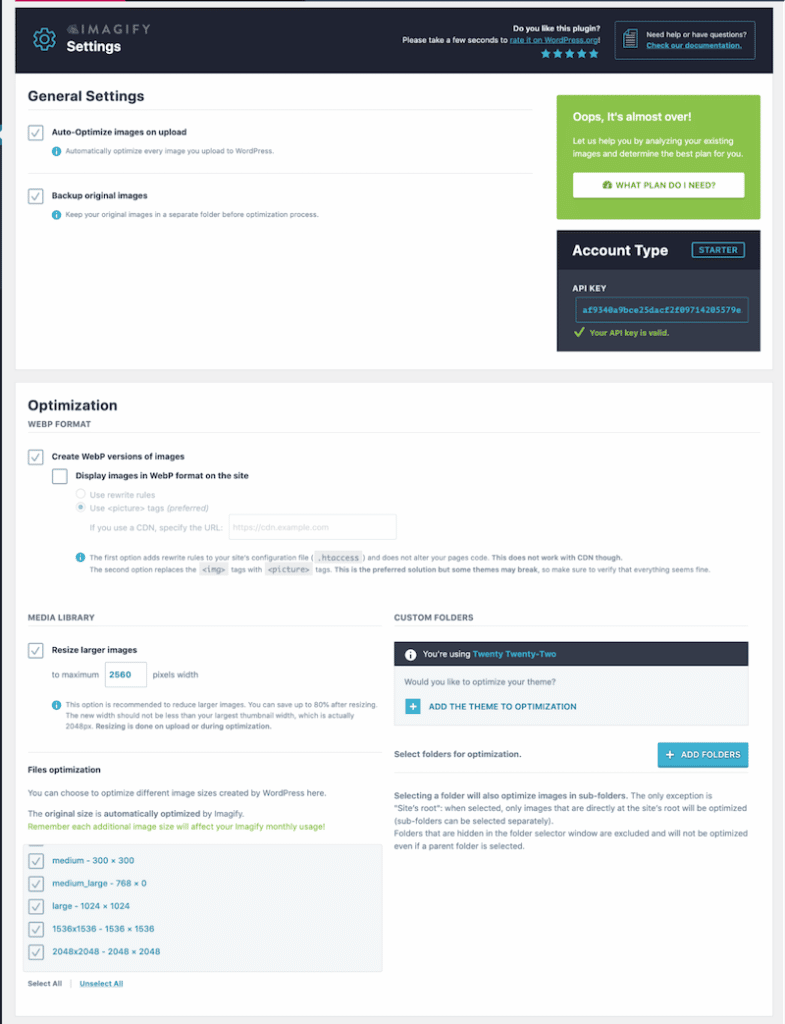
- クリーンで使いやすいインターフェース:

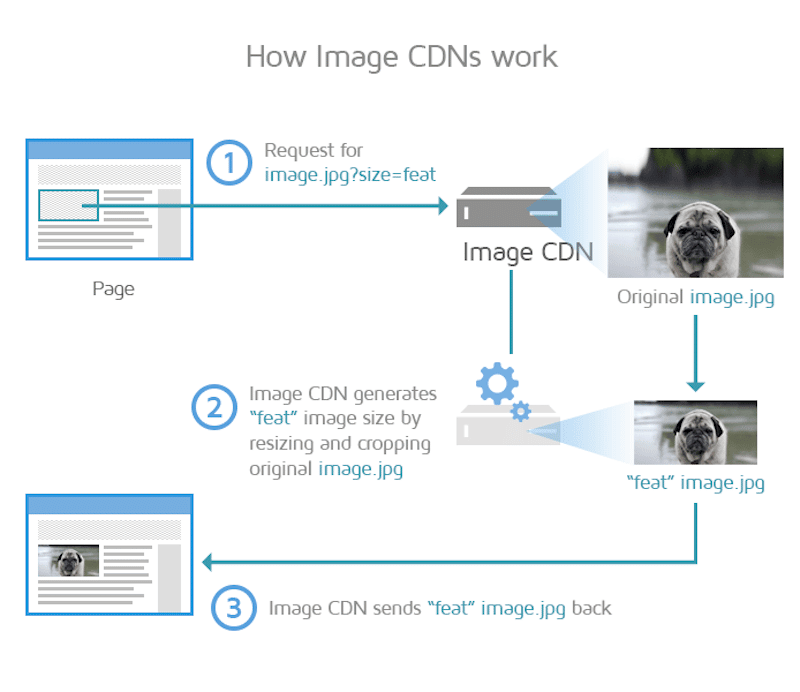
4. CDN を使用して画像を効率的に配布する
CDN は画像のペイロードを減らし、最適化された画像をポイント オブ プレゼンス (PoP) から世界中のユーザーに即座に送信します。 元の画像のサイズをその場で変更およびトリミングして、デバイスに応じて最適なサイズを表示できます。

まとめ
画面の解像度に応じて適切な画像サイズを選択することは、Web サイトのパフォーマンスを向上させる上で非常に重要です。 レスポンシブ画像を提供することで、すべてのデバイスでのユーザー エクスペリエンスが向上します。これは、Google がウェブサイトに期待していることです! より良いランキングと優れた Core Web Vitals を獲得できます。
レスポンシブ画像に加えて、Imagify や WP Rocket の LazyLoad などの他の画像最適化プラグインを使用して、メディアを最適化することを忘れないでください。 Imagify を試してみませんか? 1 か月あたり最大 20 MB の画像は無料で、レスポンシブ画像をさらに最適化することだけがリスクとなります。
