WooCommerce チェックアウトを Shopify のようにする方法
公開: 2023-02-15デフォルトの WooCommerce チェックアウトを Shopify のチェックアウト ページのように見せたいですか?
Shopify は、デザインとユーザー エクスペリエンスに重点を置いています。 その結果、チェックアウト ページはすっきりとシンプルになり、迅速な販売が促進されます。
幸いなことに、チェックアウト ページのデザインにアクセスするためだけに Shopify に切り替える必要はありません。
代わりに、Botiga テーマなどのサードパーティの WooCommerce ツールを使用して、WooCommerce チェックアウト ページに Shopify のようなデザインを実装できます。
このチュートリアルでは、Botiga を使用してデフォルトの WooCommerce チェックアウト ページを Shopify のように見せる方法を紹介します。
1. Botiga WooCommerce テーマをインストールして有効化する
Botiga は機能豊富な WooCommerce テーマで、無料バージョンと Pro バージョンの両方があります。 多数のレイアウト、スタイル、カスタマイズ オプションが用意されているため、顧客に合わせて優れたショッピング エクスペリエンスを提供できます。
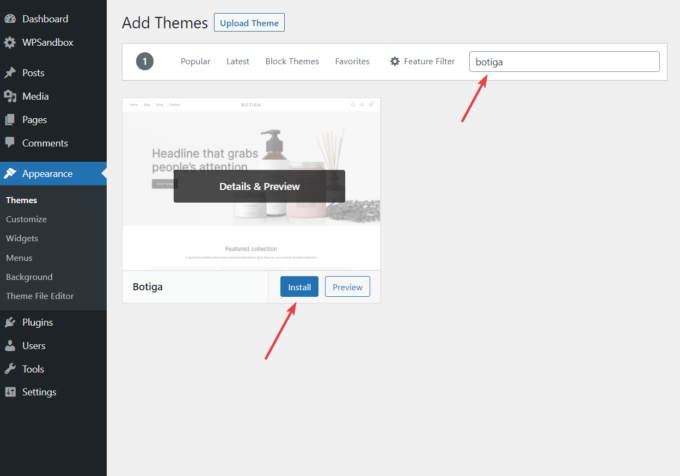
WordPress サイトにインストールするには、ダッシュボードを開き、 [外観] > [テーマ] > [新規追加]に移動します。
テーマの追加管理ページに、検索バーが表示されます。 「Botiga」と入力すると、そのテーマが検索結果に表示されます。
[インストール]ボタンをクリックして、テーマを有効にします。

または、当社の Web サイトから Botiga をダウンロードすることもできます。
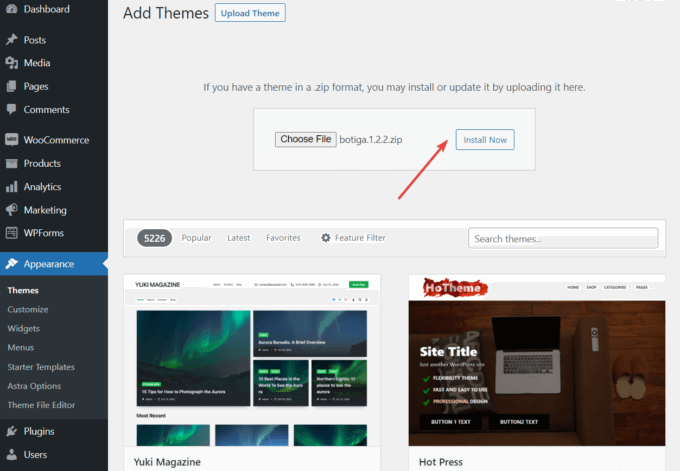
次に、WordPress 管理エリアの[外観] > [テーマ] > [新規追加] > [テーマのアップロード]に移動します。
[ファイルを選択]ボタンをクリックしてテーマをアップロードし、 [今すぐインストール]ボタンをクリックします。

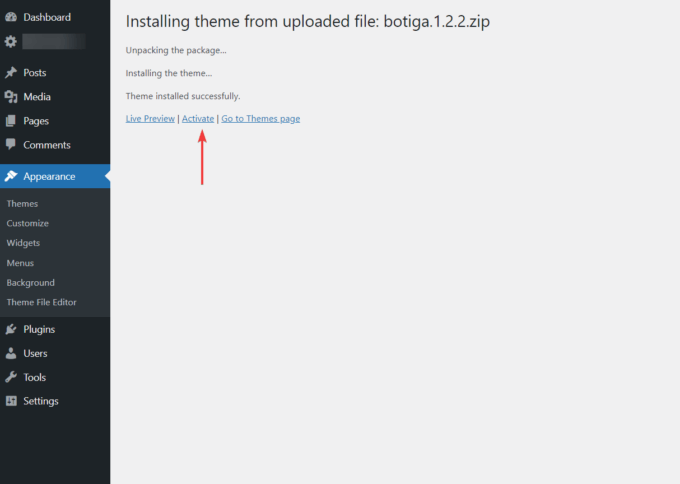
インストールが完了したら、 [Activate]リンクをクリックしてテーマを有効にしてください。

2. Botiga Pro プラグインのインストールと有効化
Botiga Pro は、無料の Botiga テーマに多くのプレミアム機能を追加する WordPress プラグインです。
Shopify スタイルのチェックアウト レイアウトにアクセスするには、テーマとプラグインの両方が必要です。
価格プランは年間 69 ドルからで、Botiga Pro を 1 つの WordPress サイトで使用できます。すべてのプランについては、こちらを参照してください。
購入後、Botiga アカウントからプラグインをダウンロードします。
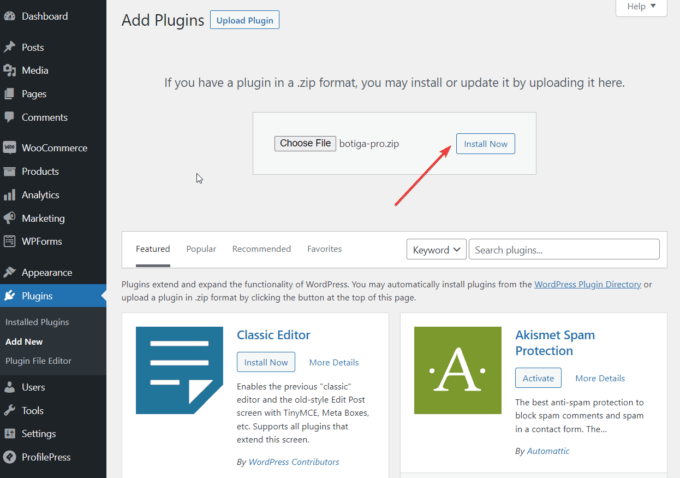
次に、WordPress 管理エリアを開き、 Plugins > Add New > Upload Pluginに移動します。
[ファイルを選択]オプションを使用してプラグインをアップロードし、 [今すぐインストール]ボタンをクリックします。

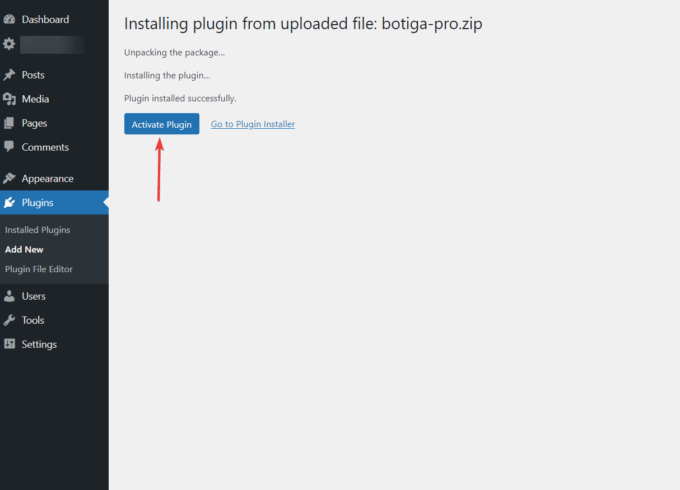
アップロード プロセスが終了したら、 [プラグインを有効にする] ボタンをクリックします。

次に、ライセンス キーをアクティブ化する必要があります。
Botiga アカウントに移動し、ライセンス キーをコピーします。
次に、WordPress ダッシュボードを開き、 [プラグイン] > [Botiga Pro ライセンス]に移動します。 ライセンス キーを入力し、 [変更を保存]ボタンをクリックします。

Botiga Pro プラグインが WordPress サイトにインストールされ、有効化されました。
3. スターター サイトをインポートする (オプション)
スターター サイトまたはデモは、すぐに使用できる、またはわずかに変更して自分に合ったデザインを実現できる、事前に構築された Web サイト デザインです。 サイトをゼロから設計する必要がないため、多くの時間と労力を節約できます。
現在、Botiga は、ビューティー、アパレル、家具、ジュエリー、単一製品、マルチ ベンダーの 6 つのスターター サイトから選択できます。
スターター サイトをインポートせずに Botiga を使用することもできます。この場合、独自のコンテンツを追加し、Botiga のカスタマイザー オプションを使用して設定を構成する必要があります。
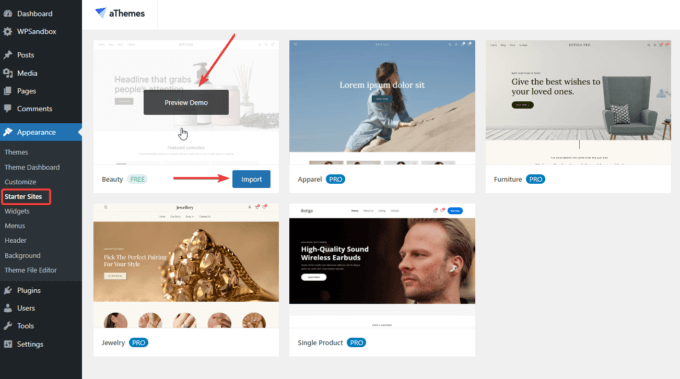
スターター サイトをインポートするには、 [外観] > [スターター サイト]メニューをクリックします。 [デモのプレビュー]ボタンをクリックしてデザインをプレビューし、Web サイトにインストールする場合は[インポート]ボタンをクリックします。

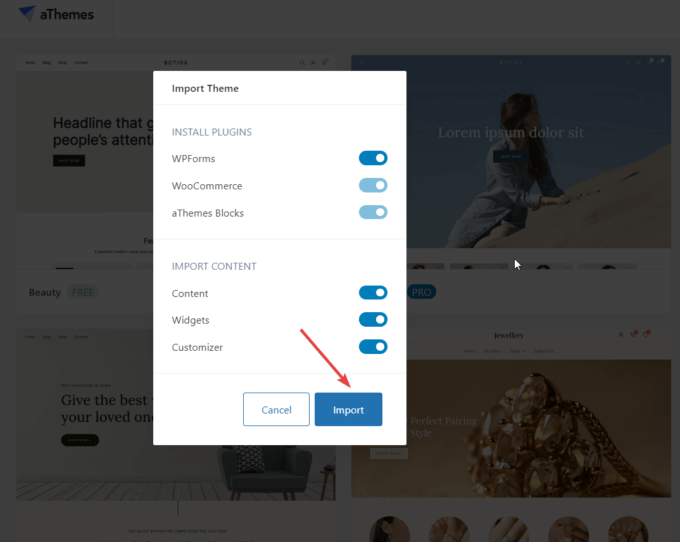
次の瞬間に、サイトにインポートされるすべてのプラグインとコンテンツを示すポップアップが表示されます。
[インポート]ボタンを選択し、プロセスが終了するまで待ちます。

スターター サイトがインポートされたら、ホームページを開いて、WooCommerce ストアの新しいデザインをチェックしてください。
4.カスタマイザーを開く
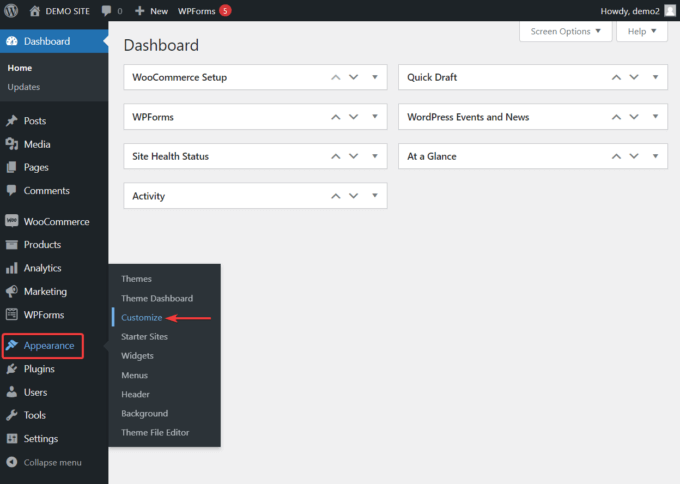
カスタマイザーを開くには、WordPress ダッシュボードで[外観] > [カスタマイズ]メニューをクリックします。


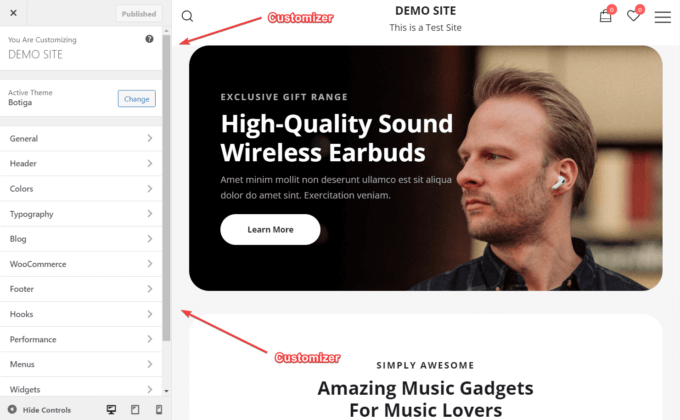
Web サイトのホームページに移動し、カスタマイザー インターフェイスが画面の左側に表示されます。

カスタマイザー メニューには、WooCommerce チェックアウト ページのレイアウトを Shopify チェックアウト ページのようなレイアウトに変換するオプションがあります。
5. チェックアウトページのレイアウトデザインを選択する
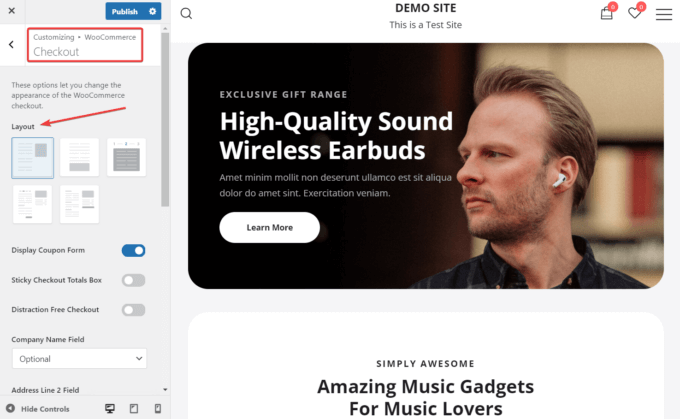
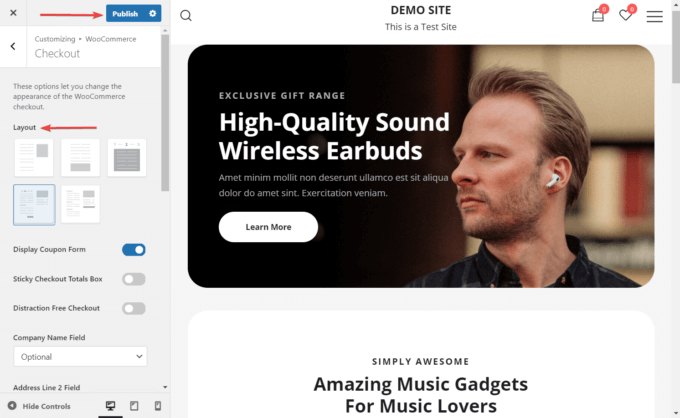
カスタマイザーでWooCommerce > Checkoutに移動します。 ここでは、チェックアウト ページの 5 つのレイアウト オプションが表示されます。

Botiga には、Shopify と同様のユーザー エクスペリエンスを提供する 2 つのチェックアウト ページ レイアウトがあります。
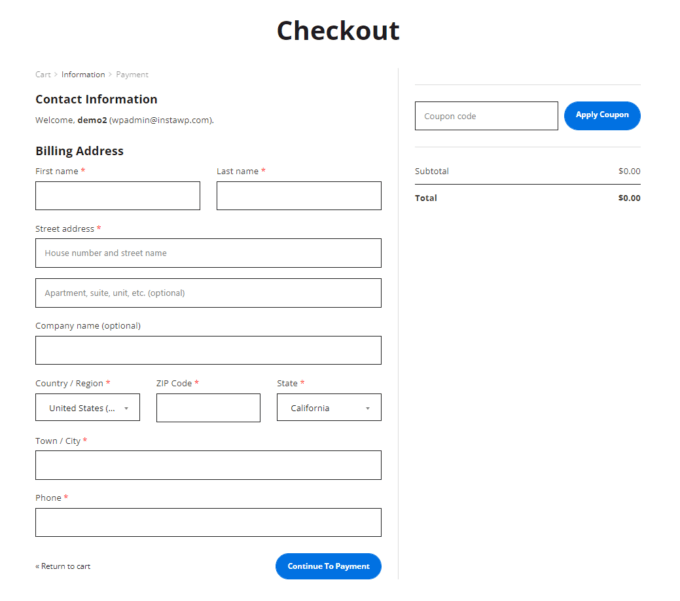
- レイアウト 4 – Shopify マルチステップ チェックアウト。これにより、顧客は情報を段階的に入力できます。
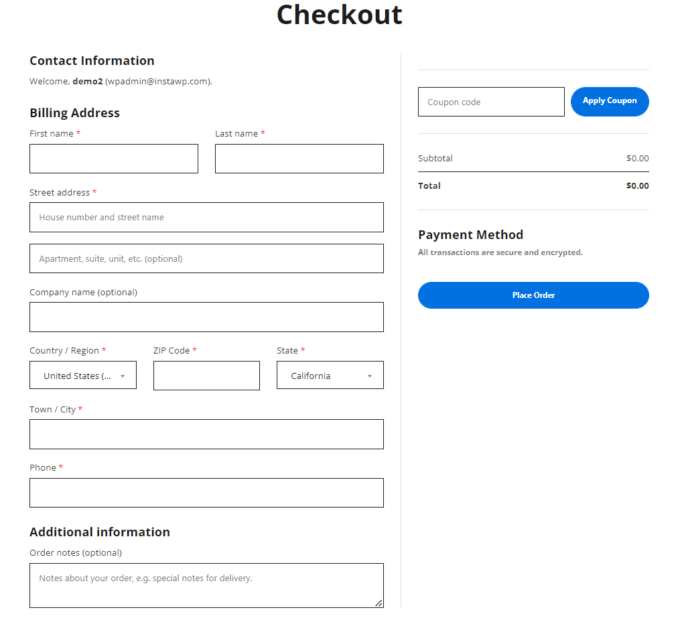
- レイアウト 5 – Shopify ワンステップ チェックアウト。1 ページにすべての情報が含まれます。
Shopify との比較を確認するために、Shopify のチェックアウト ページのスクリーンショットを次に示します。

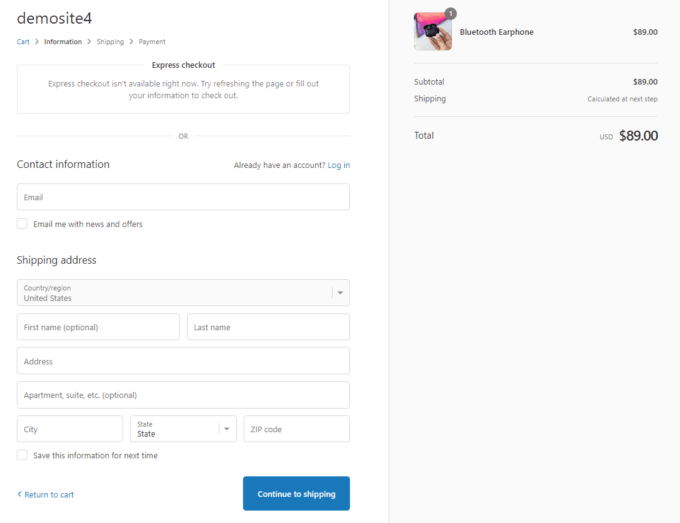
Botiga のマルチステップ Shopify レイアウト(レイアウト 4)の最初のページは次のようになります。

そして、これがLayout 5 、Botiga のワンステップ Shopify のようなチェックアウト ページです。

ニーズに最適なレイアウトを選択し、カスタマイザー インターフェイスの上部にある[公開]ボタンをクリックして、変更を実装します。

それでおしまい。 WooCommerce のチェックアウト ページが Shopify のように見えるようになりました。
6.チェックアウトページでオプション機能を有効または無効にする
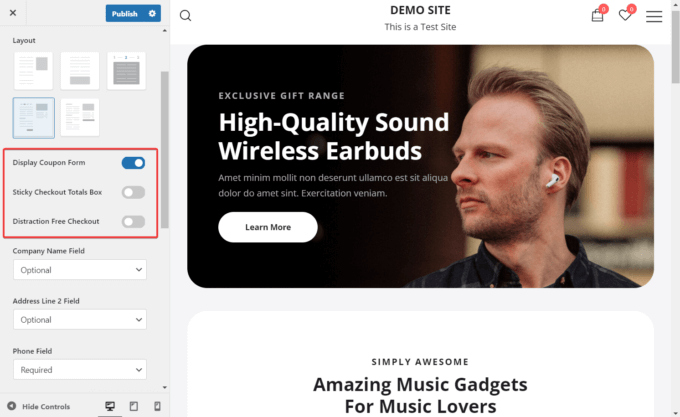
チェックアウト ページで有効または無効にできる機能がいくつかあります。 カスタマイザーのチェックアウト レイアウトのすぐ下にあります。
次の 3 つのオプションをオンまたはオフに切り替えることができます。
- クーポン フォームを表示する– このオプションはデフォルトで有効になっています。 無効にすることを選択できます。
- スティッキー チェックアウト合計ボックス– 合計ボックスをスティッキーにすることができるため、顧客が上下にスクロールしても、ボックスは画面の右側に固定されたままになります。
- 気が散らないチェックアウト– このオプションでは、ヘッダーとフッターのコンテンツが削除され、顧客がチェックアウト プロセスに集中できるようになります。

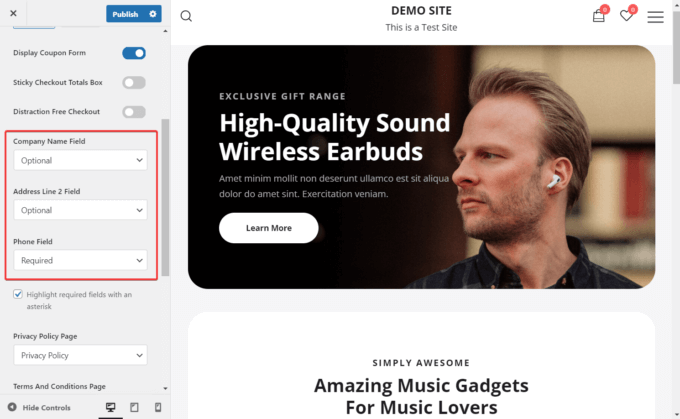
次の 3 つのフォーム フィールドをrequired 、 optional 、またはhiddenに設定することもできます。
- 会社名
- 住所2
- 電話

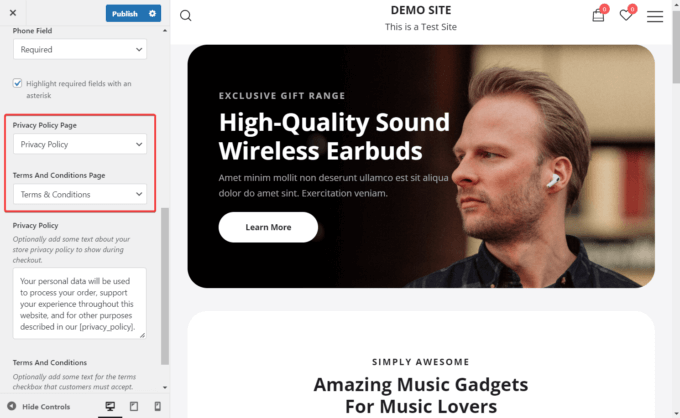
最後に、2 つの重要な法的文書をチェックアウト ページに追加できます。
- プライバシーポリシー
- 規約と条件
最初に、 [ページ] > [新規追加]メニューからこれらのページを作成する必要があります。 次に、ドロップダウンに表示され、チェックアウト ページに追加できます。

結論
WooCommerce は優れた e コマース プラットフォームですが、ストアの特定の領域を改善したい場合は、サードパーティのツールが大いに役立ちます。
たとえば、Botiga を使用して、デフォルトの WooCommerce チェックアウト ページを、クリーンでシンプルな Shopify チェックアウト エクスペリエンスに似たものにすることができます。
Botiga は、コンバージョン率の高いオンライン ストアを構築するために設計された強力な WooCommerce テーマです。 テーマは無料ですが、高度な機能を有効にするには、プレミアム Botiga Pro プラグインとペアリングする必要があります.
Botiga の Shopify のようなチェックアウト ページ レイアウトを使用するには、テーマとプラグインの両方が必要です。
それらを Web サイトにインストールし、スターター サイトをインポートして、カスタマイザーからチェックアウト レイアウトを有効にします。
これらの手順を実行すると、Shopify のようなチェックアウト ページが WooCommerce ストアですぐに稼働します!
