ShopifyのようなWooCommerceチェックアウトを作成する方法
公開: 2021-10-07チェックアウトを変更してShopifyのように見せたいですか? 私たちはあなたにぴったりのチュートリアルを持っています。 このガイドでは、ShopifyのようにWooCommerceをチェックアウトする方法を紹介します。
WooCommerceは、多数のカスタマイズオプションを備えた最も柔軟なeコマースプラットフォームの1つです。 しかし、時には、これらすべての特典がサイト管理者や顧客にとって圧倒される可能性があります。 たとえば、多くのフィールドを含む複雑なチェックアウトページが、コンバージョン率に影響を与える可能性があることはすでに見てきました。 そのため、不要なフィールドを削除し、チェックアウトをクリーンでシンプルに保つ必要があります。
これは、非常にシンプルなチェックアウトページを持つShopifyのような他のプラットフォームにとって有利な場合があります。 たとえば、チェックアウトをカスタマイズして1ページのチェックアウトを作成することはできますが、Shopifyのようなチェックアウトページを好むユーザーもいます。 幸いなことに、WooCommerceの非常に高い柔軟性により、Shopifyが提供するようなチェックアウトを行うことができます。
その方法を説明する前に、WooCommerceとShopifyのチェックアウトページの違いを見てみましょう。
WooCommerceチェックアウトとShopifyチェックアウト
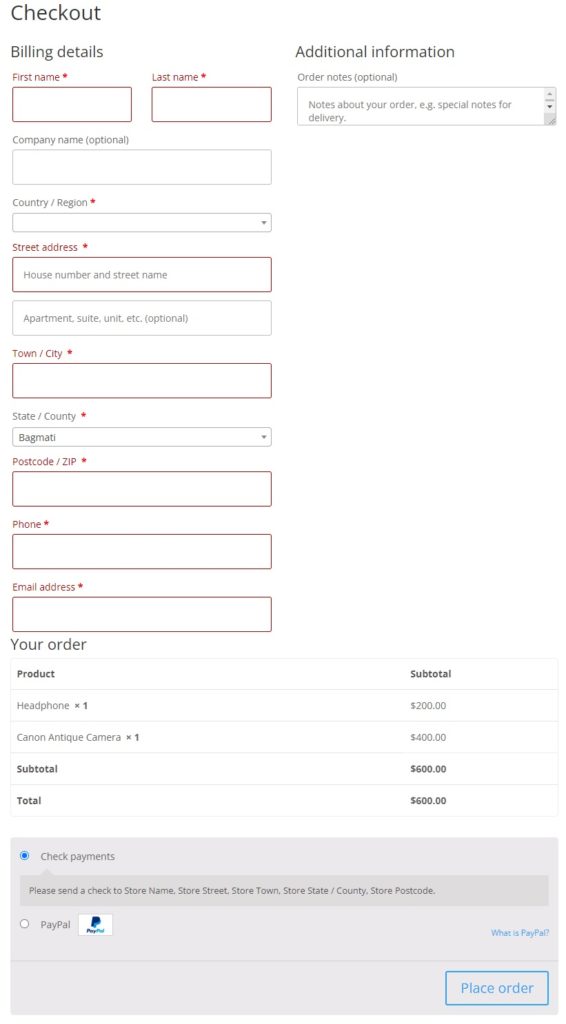
WooCommerceに多くのチェックアウトフィールドを追加できることはすでにご存知でしょう。 ただし、追加しすぎると、長くて複雑なチェックアウトページが表示される可能性があります。 これにより、カートの放棄が増え、コンバージョン率に影響を与える可能性があります。これは、ユーザーが非常に多くのフィールドに入力するのが面倒な場合があるためです。

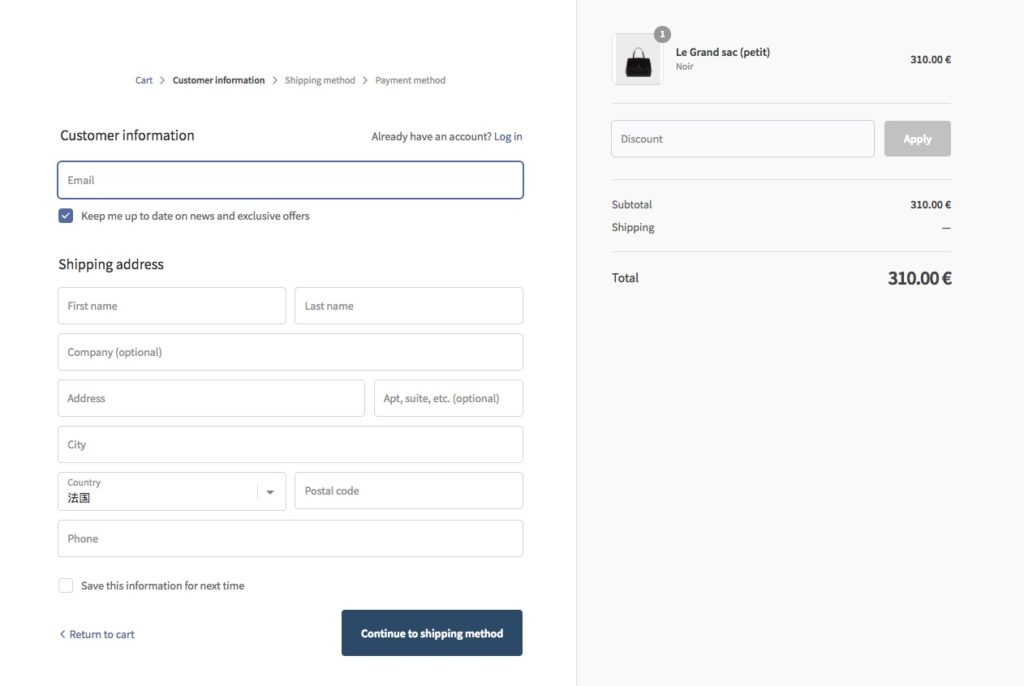
一方、デフォルトのShopifyチェックアウトページを見ると、必要なチェックアウトフィールドのみを備えたシンプルで美しいデザインになっています。 それに比べて、WooCommerceのチェックアウトページは、より効率的にするために確実に改善することができます。

幸いなことに、WooCommerceには多くのカスタマイズオプションがあるため、WooCommerceのチェックアウトをShopifyのように簡単に見せることができます。
ShopifyのようなWooCommerceチェックアウトを作成する方法
WooCommerceでShopifyチェックアウトを作成する最も簡単な方法は、プラグインを使用することです。 WordPressには、チェックアウトをカスタマイズするために使用できる多くのプラグインが用意されています。 このセクションでは、WooCommerceのチェックアウトをShopifyのように見せるためのいくつかの最良のツールを分析します。
WooCommerceブロック

WooCommerce Blocksは、Automatticによって開発された無料のプラグインです。 WooCommerce用に特別に設計された多くのグーテンベルクブロックと、チェックアウト専用のブロックがあります。
チェックアウトブロックの助けを借りて、WooCommerceチェックアウトをShopifyチェックアウトのように簡単に見せることができます。 デフォルトでは、同様のレイアウトとコンテンツセクションがあり、変換が非常に簡単になります。 このツールは、チェックアウトブロックのさまざまなオプションも提供するため、ニーズに合わせてカスタマイズできます。
主な機能
- 簡略化されたチェックアウトブロック
- 複数の製品ブロックオプション
- カテゴリ別および製品ブロック別のレビュー
- 素晴らしいサポート
価格
これは、WordPressリポジトリからダウンロードできる無料のプラグインです。
CheckoutWC

CheckoutWCは、WooCommerceチェックアウトをカスタマイズするための最も人気のあるプラグインの1つです。 Shopifyに触発されたいくつかのテンプレートが付属しているため、それらを使用してWooCommerceチェックアウトをShopifyのように見せることができます。
このプラグインには、レスポンシブデザインと、ほとんどの主要なWordPressプラグインおよびテーマとの優れた互換性オプションもあります。 さらに、パスワードジェネレータ、アドレスオートコンプリート機能など、顧客にとって便利なオプションが付属しています。
主な機能
- 複数のチェックアウトページテンプレート
- 完全なレスポンシブデザイン
- アドレスオートコンプリート
- カートの編集
価格
CheckoutWCは、月額15米ドルまたは年額149米ドルから始まるプレミアムプラグインです。 また、30日間の返金保証、無料アップデート、1つのサイトのサポートも含まれています。
プラグインを使用してWooCommerceでShopifyチェックアウトを作成する
このチュートリアルでは、 WooCommerce Blocksを使用して、ShopifyのようなWooCommerceチェックアウトを作成します。 これは、WooCommerceストアを編集するための多くの機能と専用のチェックアウトブロックを備えた優れた無料のプラグインです。
始める前に、サイトがWooCommerceを適切に設定していることを確認してください。 また、Diviテーマを使用するため、別のテーマを使用すると、一部のページとオプションがWebサイトで異なる場合があることに注意してください。 ただし、問題なく手順を実行できるはずです。
1.WooCommerceブロックをインストールしてアクティブ化する
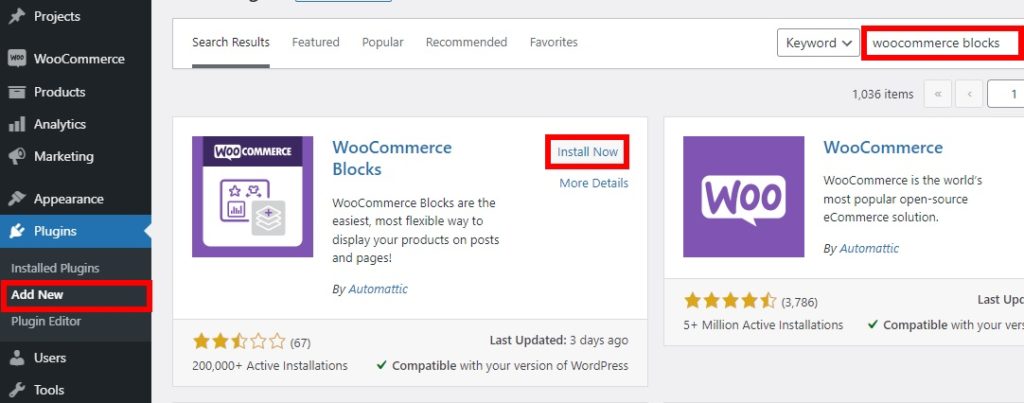
まず、プラグインをインストールしてアクティブ化します。 そのためには、WordPressダッシュボードで[プラグイン]> [新規追加]に移動し、WooCommerceBlocksプラグインを検索します。 見つかったら、 [今すぐインストール]をクリックしてインストールします。

インストールが完了したら、プラグインをアクティブ化します。 このプロセスについてさらに情報が必要な場合は、WordPressプラグインを手動でインストールする方法に関するガイドをご覧ください。
2.チェックアウトページを構成およびカスタマイズします
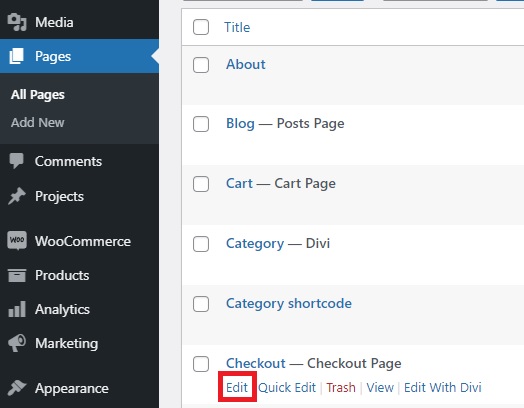
これで、ダッシュボードの[ページ]に移動し、[チェックアウト]ページを見つけて、[編集]を押すだけです。

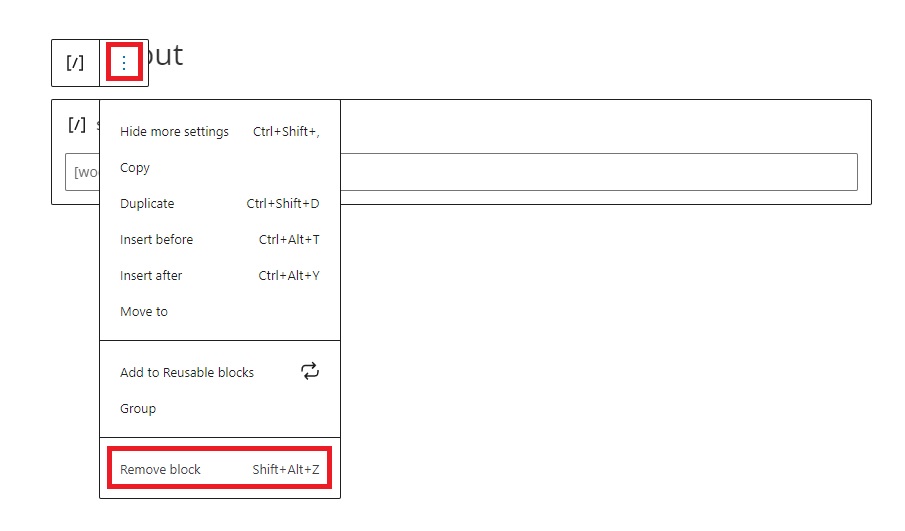
次に、デフォルトのWooCommerceチェックアウトページのショートコードがここに表示されます。 WooCommerceのチェックアウトをShopifyのように見せたいので、ショートコードを削除する必要があります。 削除するには、ショートコードをクリックし、 3つの縦のドットを押してオプションを開きます。
次に、[ブロックの削除]をクリックしてショートコードを削除します。 または、オプションのショートカットに示されているように、ブロックをクリックしてからCtrl + Alt + Zを押すこともできます。

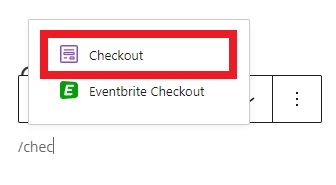
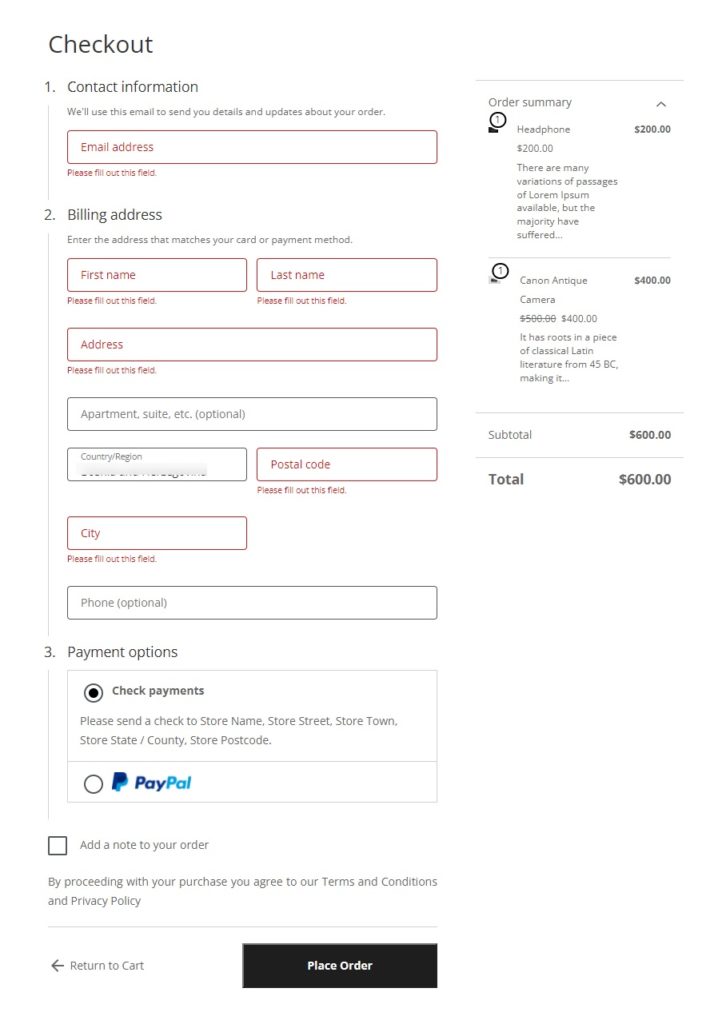
その後、「 + 」アイコンをクリックするか、「 / 」と入力して新しいブロックを追加し、「チェックアウト」を検索します。 チェックアウトブロックを選択し、ページを更新します。 WooCommerceでShopifyに着想を得た新しいチェックアウトページを見ることができます。

これで、2つのオプションがあります。そのままにするか、カスタマイズします。 編集方法を見てみましょう。
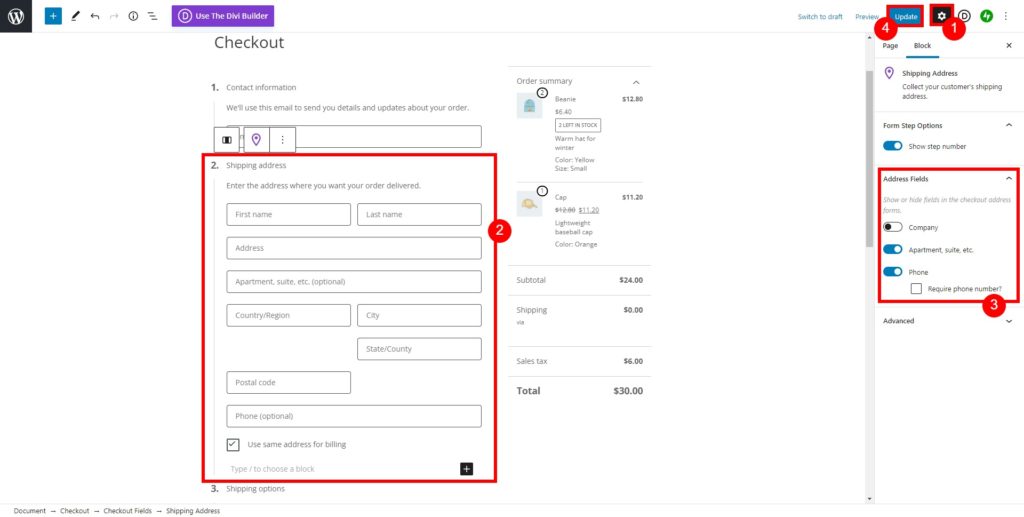
まず、画面の右上隅にある設定アイコンを開きます。 ページとブロックの設定が右側のサイドバーに表示されます。 次に、ブロックの1つをクリックすると、ブロック設定サイドバーから特定のブロックの編集を開始できます。
たとえば、配送先住所のフィールドを編集する場合は、配送先住所ブロックを押すだけで、右側のサイドバーに利用可能なすべての設定が表示されます。 そこから、チェックアウトページのフィールドエディタを表示または非表示にできます。


必要な変更をすべて行ったら、ページを更新します。 フロントエンドからチェックアウトをチェックアウトすると、Spotifyに着想を得た新しいチェックアウトページが表示されます。

上級者向けのヒント:カートページとチェックアウトページを一致させます
カートページがある場合は、カートページに対して上記のプロセスを繰り返し、チェックアウトとカートページの両方のスタイルに一致させることができます。
WordPressダッシュボードで、[ページ]に移動し、カートページを見つけて、デフォルトのWooCommerceカートページのショートコードを削除します。 次に、カートページで新しいカートブロックを追加して更新します。
お持ちの商品やサービスの種類によって異なりますが、原則としてカートページをスキップしてチェックアウトプロセスを短縮することをお勧めします。 これについて詳しく知りたい場合は、WooCommerceのカートページをスキップする方法に関するガイドをご覧ください。
ShopifyのようなWooCommerceチェックアウトを作成する別の方法
チェックアウトページを編集してカスタマイズするのは大変な作業だと思われる場合は、別の方法があります。 プレミアムプラグインであるCheckoutWCを使用して、WooCommerceのチェックアウトをShopifyのように見せることができます。
そのためには、有料商品なので、いずれかのプランに加入する必要があります。 また、7日間の無料トライアルを使用して、ツールが必要なものを提供しているかどうかをテストすることもできます。
次に、CheckoutWCを使用してWooCommerceでShopifyチェックアウトを作成するプロセスを見てみましょう。
1.CheckoutWCをインストールしてアクティブ化します
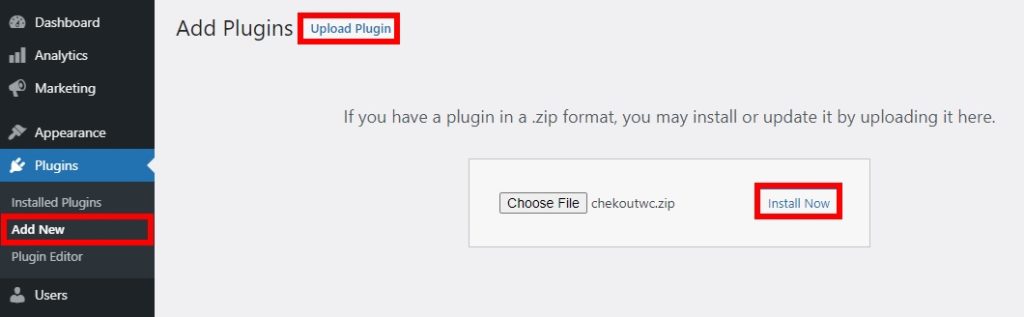
まず、プラグインをアクティブにしてインストールし、プラグインの使用を開始する必要があります。 ダッシュボードで、[プラグイン] > [新規追加]に移動し、[プラグインのアップロード]をクリックします。 購入時にダウンロードしたzipファイルをアップロードし、アップロードが完了したら、 [今すぐインストール]を押します。

インストールが完了したら、プラグインをアクティブ化します。 繰り返しになりますが、このプロセスに疑問がある場合は、WordPressプラグインを手動でインストールするためのガイドをご覧ください。
2.チェックアウトテンプレートを選択します
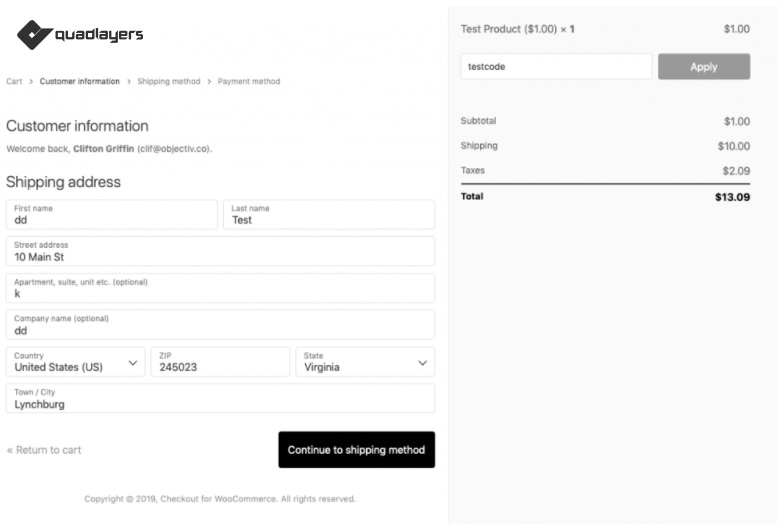
このプラグインの主な利点は、Shopifyのチェックアウトページを念頭に置いて特別に設計されたチェックアウトテンプレートがあることです。 テンプレートは4つありますので、お店に合ったものを選んでください。
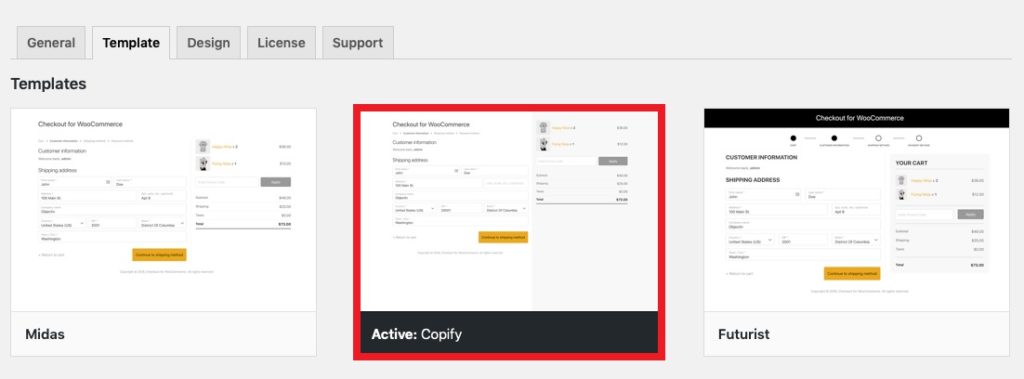
WordPressダッシュボードの[設定]> [WooCommerceのチェックアウト]> [テンプレート]に移動するだけで、次の4つのテンプレートオプションが表示されます。
- ディフォルト
- 未来派
- Copify
- ガラス
CopifyテンプレートはShopifyチェックアウトページに最もよく似ていますが、他の3つにもShopify要素がいくつかあります。

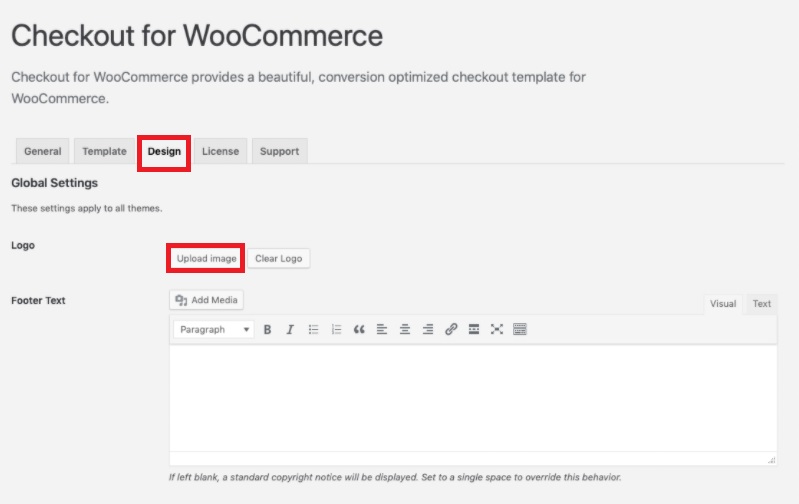
テンプレートを選択したら、ロゴを使用してテンプレートをカスタマイズします。 [デザイン]タブを開き、[ロゴのアップロード]をクリックします。 画像をアップロードしたら、必ず変更を保存してください。

それでおしまい! フロントエンドからチェックアウトをチェックすると、WooCommerceストアにShopifyチェックアウトページが表示されます。

ボーナス:WooCommerceチェックアウトフィールドを削除
最後に、チェックアウトからいくつかのフィールドを削除する方法を見てみましょう。
WooCommerceのチェックアウトをShopifyのようにしたくないが、チェックアウトページを簡素化し、不要なフィールドを非表示にしたいとします。 これによりチェックアウトプロセスが高速化されるため、コンバージョン率を高め、カートの放棄を減らすことができます。
チェックアウトを削除する最も簡単な方法は、 WooCommerce CheckoutManagerプラグインを使用することです。

このツールを使用すると、必要に応じてチェックアウトフィールドを追加、非表示、および編集することにより、チェックアウトページを簡単にカスタマイズできます。
プラグインをインストールしてアクティブ化する
まず、 [プラグイン]> [新規追加]に移動して、プラグインを検索します。 次に、それをインストールしてアクティブ化します。 これはフリーミアムツールであるため、無料バージョンをダウンロードするか、より高度な機能を備えたプレミアムプランの1つを入手して、わずか19米ドル(1回払い)で開始できます。
チェックアウトページを編集する
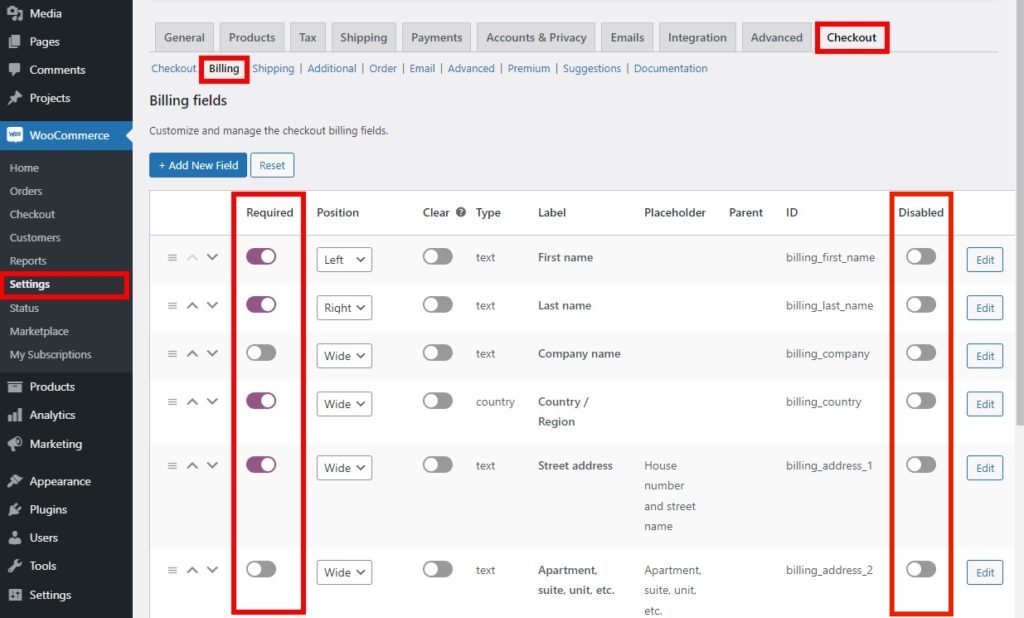
プラグインをインストールしたら、 WooCommerce> Settingsに移動し、 Checkoutタブを開きます。 WooCommerceチェックアウトページを編集するためのすべてのオプションが表示されます。
さらに、ほとんどのチェックアウトフィールドが表示されるため、[請求]タブに移動します。 [請求]タブに移動し、[無効]トグルを使用して、必要なチェックアウトフィールドを削除します。 [必須]トグルを使用して、それらを必須にすることも、必須にしないこともできます。

選択に満足したら、変更を保存することを忘れないでください。 次に、フロントエンドからチェックアウトを確認すると、新しいチェックアウトページが表示されます。
このプロセスについてさらにサポートが必要な場合は、WooCommerceチェックアウトフィールドを削除するためのガイドをご覧ください。 既存のフィールドを追加または編集せずにフィールドのみを削除する場合は、ダイレクトチェックアウトと呼ばれる別のプラグインを使用できます。
結論
要約すると、デフォルトのShopifyチェックアウトはWooCommerceのものよりもクリーンでシンプルです。 このガイドでは、WooCommerceのチェックアウトをストアのShopifyのように見せることができる方法を説明しました。 そのための最も便利な方法はプラグインを使用することであり、2つの異なるツールを使用するプロセスを示しました。
WooCommerce Blocksは無料で、ブロックを使用してチェックアウトページを編集しますが、 CheckoutWCは、チェックアウトページをカスタマイズするのに役立つ複数のチェックアウトテンプレートが付属するプレミアムプラグインです。 どちらのプラグインも仕事をこなし、非常に使いやすいので、ニーズに最適なプラグインを選択してください。
さらに、WooCommerceのチェックアウトフィールドを削除して、チェックアウトページをさらにカスタマイズし、コンバージョン率を向上させる方法も示しました。 これにより、チェックアウトページが簡単になり、チェックアウトプロセスが高速化されます。
チェックアウトを最大限に活用する方法の詳細については、WooCommerceチェックアウトページを編集する方法をご覧ください。 この投稿を楽しんだら、次のチュートリアルをチェックしてください。
- WooCommerceの1ページのチェックアウトを作成する方法
- チェックアウトに手数料を追加するさまざまな方法
- WooCommerceチェックアウトに条件付きフィールドを追加する方法
