ウェブサイトの応答性を高め、超高速にする方法: ヒントと解決策
公開: 2024-06-04ウェブサイトをレスポンシブにする方法を知りたいですか? 素晴らしい! レスポンシブ デザインはもはやトレンドではありません。 それは必需品になりました。
私たちは皆、モバイル向けに最適化された Web サイトを使用する際に、小さなテキスト、間違った位置の画像、到達できないボタンなどのフラストレーションを経験したことがあります。
あなたは何を そのようなサイトに出会ったらどうしますか?
閲覧をやめて閲覧を中止し、別のサイトで必要な情報や製品を見つけてください。
自分のビジネスではこのようなことが起こってほしくありません。だからこそ、次の Web サイトではモバイルファーストのアプローチを採用する必要があります。 サイトがすでに構築されている場合でも心配する必要はありません。 応答性を高めるのに遅すぎるということはありません。 あなたに役立つ実践的なヒントがいくつかあります。
レスポンシブ Web デザインとは何ですか?
レスポンシブ デザインとは、使用するデバイス (スマートフォン、タブレット、デスクトップ、テレビ) に関係なく、Web サイトのコンテンツが画面に完全に適応することを意味します。 これは、Web サイトをあらゆる解像度に調整することを意味します。 柔軟なレイアウト、適応可能な画像、メディア クエリを使用して、画面サイズに基づいてサイトのデザインを調整します。
簡単に言えば、レスポンシブ Web デザインとは、Web サイトの見栄えが良く、どのデバイスでも適切に機能することを保証します。
| ヒント – レスポンシブデザインにより、コンテンツがデスクトップからモバイルにスムーズに移行し、使いやすさと機能性が維持されます。 – レイアウトとコンテンツは、ユーザーの画面上の利用可能なスペースに基づいて自動的にサイズ変更されます。 |
レスポンシブ Web サイトが重要な理由
サイトがどのデバイスでも適切に表示され、機能するためには、応答性の高い Web サイトが不可欠です。 しかし、それはユーザーエクスペリエンスを超えたものです。 レスポンシブな Web サイトが重要である理由は他にもいくつかあります。 最も重要なものを見てみましょう:
1. モバイル ユーザーが検索エンジンのトラフィックを支配
モバイル ユーザーが市場を支配しているため、レスポンシブなサイトの作成が戦略の中心となる必要があります。 すべてのデザインは「モバイルファースト」である必要があります。 このアプローチでは、最小の画面サイズに合わせて設計することから始めて、その後、徐々に大きな画面に合わせて設計を適応させます。
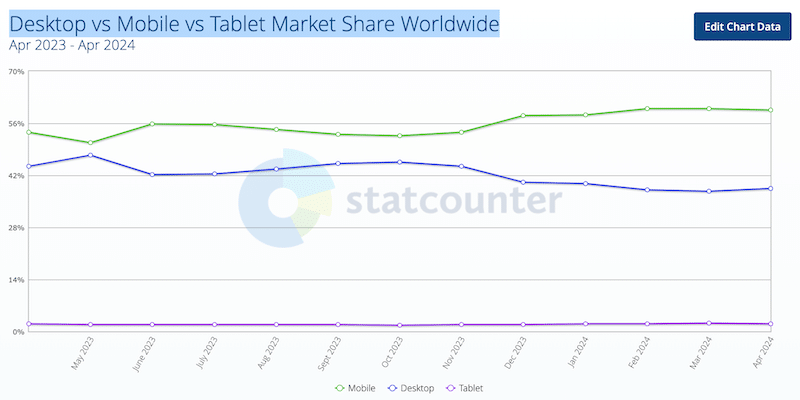
Statcounter によると、2024 年には、デスクトップの 40% に対して、携帯電話が 58% の市場シェアで優勢になると予想されています。

2. ユーザーエクスペリエンスの向上
レスポンシブデザインにより、ユーザーはモバイルやタブレットで快適なエクスペリエンスを得ることができます。 モバイルでのエンゲージメントの向上、サイト訪問の延長、コンバージョン率の向上につながる可能性があります。 UXcam の統計調査からもわかるように、モバイル ユーザーはデザインとページ速度に関して高い期待を持っています。
- 消費者の 83% は、すべてのデバイスにわたるシームレスなユーザー エクスペリエンスが重要であると考えています。
- 消費者の 85% は、企業のモバイル Web サイトはデスクトップ Web サイトと同等 (またはそれ以上) であるべきだと考えています。
Googleは次のようにも述べています。
- スマートフォン ユーザーの 75% は、スマートフォンの使用中にすぐに情報が得られることを期待しています。 だからこそ、高速なモバイル サイトが必要なのです。
3. スピードとSEOの向上
Google などの検索エンジンは、モバイル フレンドリーな Web サイトを優先します。 レスポンシブ デザインを使用すると、サイトの検索エンジンのランキングが向上し、潜在的な顧客がオンラインで見つけやすくなります。
さらに、レスポンシブ デザインはコンテンツ配信を最適化するため、モバイル デバイスでのページの読み込み時間が短縮されることがよくあります。 ページ速度は検索エンジンのランキング要素であるため、読み込みが速いページは上位にランクされる可能性が高くなります。

4. 最適化されたソーシャルメディア広告
ソーシャル メディアで広告を掲載する場合、トラフィックのほとんどはモバイル ユーザーから来る可能性があります。 ランディング ページは応答性が高く、モバイルでも適切に表示される必要があります。 そうしないとユーザーが離れてしまい、マーケティングに費やしたすべての努力が無駄になってしまいます。
ウェブサイトがレスポンシブかどうかを確認する方法 (6 つの簡単なヒント)
あなたのサイトがレスポンシブかどうか知りたいですか? Web サイトの応答性を確認するには、さまざまなデバイスでサイトがどのように表示されるかを確認する必要があります。 従うべき 6 つの簡単なヒントを次に示します。
- ブラウザ ウィンドウのサイズを変更する: ブラウザ ウィンドウのサイズを手動で調整して、レイアウトがさまざまな画面サイズに適応するかどうかを確認します。
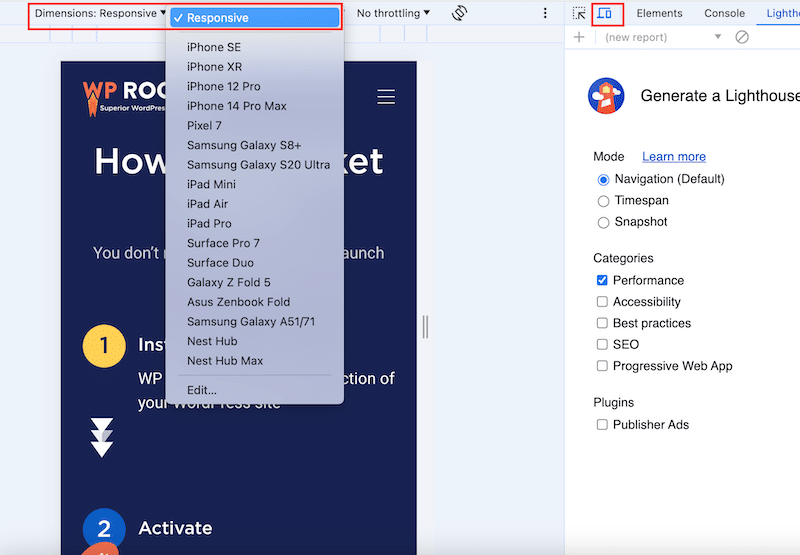
- ブラウザ開発者ツールを使用する: ほとんどのブラウザには、さまざまなデバイス画面をシミュレートするためのツール (Chrome の DevTools など) が組み込まれています。

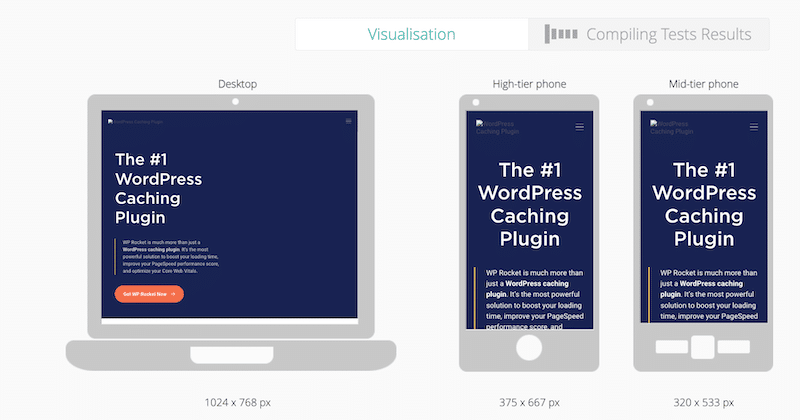
- オンラインの応答性テスト ツールを使用する: 応答性をチェックするには、Responsinator や mobiReady などのツールを使用します。 サイトの URL を追加するだけで、コンテンツがさまざまな画面でどのように表示されるかを視覚化できます。

- 実際のデバイスでテストする: Web サイトをスマートフォン、タブレット、デスクトップにロードし、いくつかのシナリオを実行してみます。
- 「タッチ」要素を確認する: リンク、ボタン、その他のインタラクティブな要素がタッチ スクリーン上で簡単にタップできることを確認します。
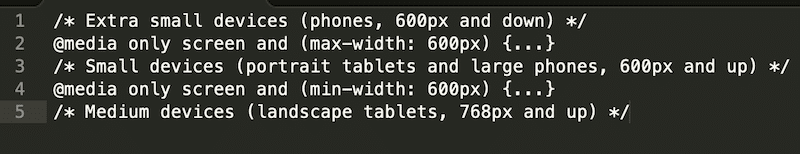
- ブレークポイントを探す: CSS メディア クエリがさまざまな画面サイズで正しく適用されていることを確認します。 たとえば、コードを調べると、デバイスごとにいくつかの行が表示されるはずです。

さて、あなたのウェブサイトの調子はどうですか? テストしましたか? 解像度を変更したときにコンテンツとレイアウトが滑らかでないと感じた場合は、いくつかの調整が必要になる場合があります。 ここからは次の部分、つまりウェブサイトの応答性を高める方法に進みます。
ウェブサイトをレスポンシブにする方法
すでに作成されている Web サイトをレスポンシブにするには、レスポンシブ デザインの 4 つの主要な構成要素を実装する必要があります。 このセクションでは、Web サイトをレスポンシブにするために何が必要かについて説明します。
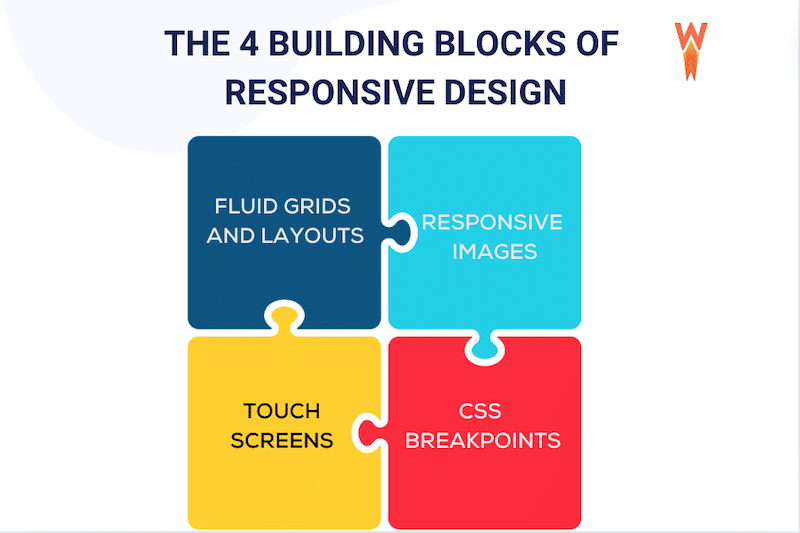
レスポンシブ デザインの 4 つの主要コンポーネント
レスポンシブ デザインは最初は難しそうに思えるかもしれませんが、基本を理解できるように各コンポーネントを見ていきます。 詳細に入る前に、簡単な概要を次に示します。
- レスポンシブな画像を提供する: 「srcset」属性を使用して画像をさまざまな画面サイズに適応させる方法を学びます。
- タッチスクリーンを考慮してください。デスクトップで動作するものがモバイルでは動作しない可能性があります。
- 滑らかなグリッドとレイアウトを作成する: レイアウトはどのデバイスでも適切に表示される必要があります。
- CSS ブレークポイント (またはメディア クエリ ブレークポイント) : さまざまな画面幅にスタイルを適用する方法を説明します。

各コンポーネントを分解してみましょう!
1. レスポンシブ画像
主なアイデアは、さまざまな画面サイズや解像度に合わせて完全に拡大縮小できる画像を使用することです。 これを行うには、さまざまなブラウザ状況で使用する画像のリストを指定する「srcset」属性を使用する必要があります。
したがって、画像をレスポンシブにするには、次のように記述できます。
<img src="black-cat-800w.jpg" alt="a cute black cat" />コードの内訳は次のとおりです。
- 画像ファイル名 (black-cat-480w.jpg)
- Scret属性。利用可能な画像のリストを示します。
- Size属性は、一連のメディア条件 (画面幅など) を定義し、特定のメディア条件が真の場合にどの画像サイズを選択する必要があるかを示します。
- メディア条件 (max-width:600px) は、潜在的な画面サイズを記述し、「ビューポートの幅が 600 ピクセル以下の場合に、この特定の画像サイズが表示される」ことを意味します。
2. タッチスクリーンを検討する
Web サイトをレスポンシブにする場合は、タッチスクリーンを考慮してください。 ほぼすべてのモバイル デバイスは、タッチ入力を使用してアクションを実行します。
たとえば、ヒーローのヘッダーに行動喚起ボタンがあると想像してください。 デスクトップでは、このボタンは目立つため、簡単にクリックできます。 さて、モバイルではどう見えるでしょうか? モバイル画面では、ボタンなどの小さな要素を簡単に検出して選択できるようにする必要があります。
3. CSS ブレークポイント (またはメディア クエリ ブレークポイント)
レスポンシブ デザインのブレークポイントは、Web サイトのコンテンツとデザインが可能な限り最高のユーザー エクスペリエンスを提供するように適応するポイントです。 ブレークポイントは CSS で定義されたピクセル値であり、応答性の高い Web サイトがこれらの値に「到達」すると、さまざまなデバイス間で Web サイトの視覚的な魅力を維持するための変換が行われます。

たとえば、ブレークポイントを使用すると、一部の要素を表示または非表示にしたり、フォント サイズを変更したり、グローバル サイトのレイアウトを変更したりできます。
| ヒント: ブレークポイントは、コンテンツや画像が歪んだり、切れたり、隠れたりするのを防ぎます。 |
ただし、すべての画面と解像度にブレークポイントを設定することはほぼ不可能であるため、デスクトップ、モバイル、タブレットのデバイス解像度で使用される最も一般的なブレークポイントを次に示します。
- 1920×1080 (8.89%)
- 1366×768 (8.44%)
- 360×640 (7.28%)
- 414×896 (4.58%)
- 1536×864 (3.88%)
- 375×667 (3.75%)
レスポンシブ ブレークポイントを追加するためのベスト プラクティス
- モバイルファーストのアプローチ: 小さな画面向けに設計を開始し、次に大きな画面向けにスケールアップします。 これによりプロセスが簡素化され、コア機能が優先されます。 モバイル デザインをデスクトップ用に拡張することも、その逆よりも簡単です。
- min-width または max-width を指定したメディア クエリを使用して、コードを特定の画面サイズに合わせて調整します。
- 摩擦を減らす: 流動的なレイアウトを実装し、不要な要素を削除して乱雑さを減らし、ユーザー エクスペリエンスを向上させます。
- 主要なメニュー オプションに優先順位を付けます。
- フォームを簡素化します。
- 主要な行動喚起 (CTA) を強調表示します。
- モバイルでの検索とフィルター機能を改善します。
- コンテンツ主導型ブレークポイント: 特定のデバイス サイズではなく、コンテンツのニーズに基づいてブレークポイントを設定します。 コンテンツが最適な表示と使いやすさを実現するために必要な場合は、レイアウトを調整します。
- データを使用する: Web サイトにアクセスする最も一般的なデバイスに基づいてブレークポイントを確認したい場合は、Google Analytics で[オーディエンス] > [テクノロジー] > [ブラウザと OS] > [画面解像度]から実行できます。
4. 流動的なグリッドとレイアウトを作成する
流動的なグリッド レイアウトを使用すると、デスクトップ、タブレット、携帯電話などのさまざまなデバイスに異なるレイアウトを作成できます。 流動的なグリッドは、スケーラブルな高さと幅を持つ列に分割されており、テキストと要素は画面サイズに基づいて調整されます。 このアプローチにより、デバイス間でサイトの視覚的な一貫性が保たれます。
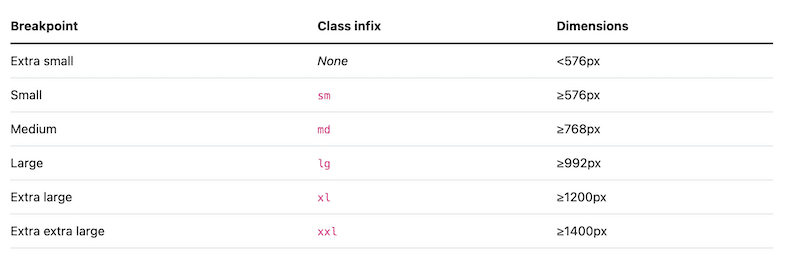
たとえば、CSS グリッドやブートストラップなどのフレームワークを使用して、構造を壊さずに伸縮するデザインを作成できます。 参考までに、ブートストラップには 6 つのデフォルト ブレークポイントが含まれています。

したがって、レスポンシブなサイトを作成するには、たとえば、Bootstrap を使用して流体グリッドを作成する必要があります。 以下に例を示します。
// X-Small devices (portrait phones, less than 576px) // No media query for `xs` since this is the default in Bootstrap // Small devices (landscape phones, 576px and up) @media (min-width: 576px) { ... } // Medium devices (tablets, 768px and up) @media (min-width: 768px) { ... } // Large devices (desktops, 992px and up) @media (min-width: 992px) { ... } // X-Large devices (large desktops, 1200px and up) @media (min-width: 1200px) { ... }レスポンシブ デザインの 5 つの課題 (+ ソリューション)
レスポンシブ デザインには、特定のテクニックと優れたコーディング スキルが必要です。 モバイルで見栄えの良い Web サイトを構築する際の最も一般的な 5 つの課題とその解決策をリストしました。
1. ナビゲーションの問題
問題: ナビゲーション メニューは、その構造を変更せずに、さまざまな画面サイズに合わせて拡大縮小する必要があります。 一貫性のないナビゲーションはユーザーを混乱させ、ブランド体験を混乱させる可能性があります。
解決策: 情報アーキテクチャに焦点を当てて、すべてのデバイスでのアクセシビリティを確保します。 データを使用して効果的なナビゲーションを設計し、複数のデバイスで応答性のテストを実施して、発売前にアクセシビリティを向上させます。
2. さまざまなデバイスでのビジュアルレンダリング
問題: パディングやマージンなどの要素は、デスクトップでは適切に見えるが、モバイル デバイスでは適切に表示されない場合があります (例: デスクトップでは空白が多すぎ、モバイルでは空白がありません)。
解決策:デバイス間で均一性を維持するには、高さと幅に固定ピクセル値の代わりにパーセンテージを使用します。 また、さまざまなブラウザーやデバイスでサイトがどのように見えるかをテストすることをお勧めします。
3. スケーラブルな画像では詳細や品質が失われる可能性があります
問題: 画像を拡大縮小すると品質と鮮明さが失われ、ユーザー エクスペリエンスが低下します。
解決策: 画像をトリミングし、固定ピクセル値の代わりに幅と高さのパーセンテージを使用します。 画像がデバイスに応じて適切に調整されるようにします。 Imagify などの強力な画像最適化プラグインを使用すると、画質には影響しませんが、ファイル サイズが大幅に削減されます。
4. コーディングスキルが必要です
問題: レスポンシブ デザインには、コーディングの知識が必要です。 たとえば、CSS とブートストラップを理解することは、流動的なグリッドを作成したり、画像に「srcset」属性を追加したりするために不可欠です。
解決策: WordPress エディターを使用するか、テーマまたはページ ビルダーを選択して、大規模なコーディングを行わずに応答性の高いサイトを直接構築します。
| WordPress に最適な 12 のレスポンシブ テーマをチェックしてください。 |
5. パフォーマンスへの影響
問題: Web ページにはより多くのコンテンツが含まれ、デスクトップとモバイル デバイスの両方からのトラフィックが増加するため、Web ページの応答性が低下することがあります。
解決策: 大きな画像、ビデオ、GIF など、帯域幅を多く消費する要素を削除します。 画像とコードを最適化し、キャッシュを実装します。 (次のセクションでは、パフォーマンスについて知っておくべきことをすべて説明します。)
| モバイル サイトの読み込みを高速化する方法を学びましょう。 |
ウェブサイトを超高速にすることを忘れないでください
レスポンシブ デザインでは、さまざまなデバイスに対応するために、より多くのコードとアセットが必要になります。 ただし、レスポンシブ デザインを適切に実行し、いくつかの速度最適化手法と組み合わせると、読み込み速度を向上させることができます。
コードを使わずにレスポンシブ サイトのパフォーマンスを向上させる方法をお探しの場合は、WP Rocket などの WordPress パフォーマンス プラグインを使用できます。 アクティブ化すると、パフォーマンスのベスト プラクティスの 80% が適用され、面倒な作業はすべて実行されます。 WordPress 管理画面の直感的なインターフェースからいくつかのボックスにチェックを入れるだけです。
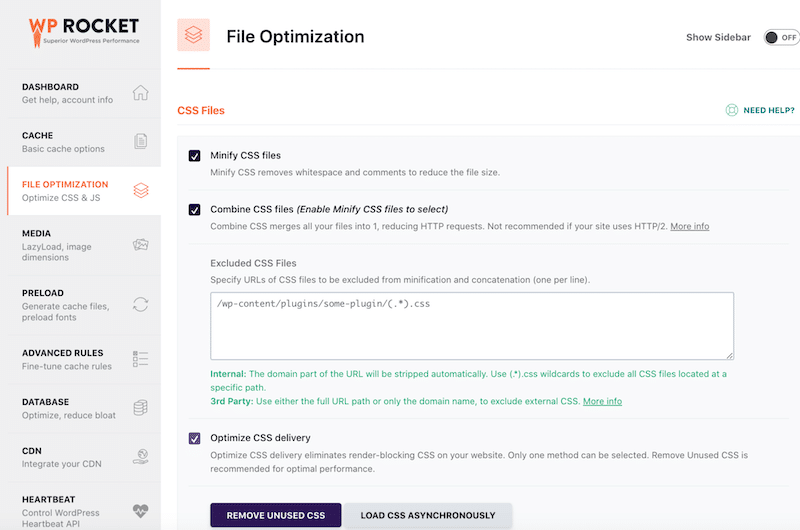
たとえば、WP Rocket がレスポンシブ サイトのパフォーマンスの向上にどのように役立つかを次に示します。
1. キャッシュを自動的に実装する
WP Rocket は、頻繁にアクセスされる Web サイトのデータをユーザーの近くに保存し、毎回すべてを最初から取得する必要がないため、ページの読み込みを高速化します。
2. レスポンシブ コードを最適化する
レスポンシブなサイトにはさらに多くのコードがあるため、コードの最適化は不可欠です。 この手法には、Web サイトのコードをクリーンアップしてパフォーマンスと効率を向上させることが含まれます。 これは、次の 4 つの主な方法で実行できます。
- CSS および JS の縮小: コードの縮小には、HTML、CSS、JavaScript ファイルから余分なスペースやコメントなどの不要なものを削除することが含まれます。 ファイルが小さくなり、ダウンロードが速くなるため、訪問者にとって Web サイトの読み込みが速くなります。
- 未使用の CSS を減らす: このプロセスでは、各ページで使用されている CSS のみを保持しながら、不要な CSS とスタイルシートをすべて削除します。
- Defer JavaScript : これは、特定の JavaScript コードを実行する前に、すぐにロードする必要があるコンテンツを優先するようにブラウザーに指示するのと似ています。 その結果、画像やテキストなどの重要な要素が最初に表示されます。
- JavaScript の遅延: 遅延させることで、必要になるまで特定の JavaScript の読み込みを保留します。 これにより、重要でないスクリプトによって最初のページの読み込みが遅くなるのを防ぎます。

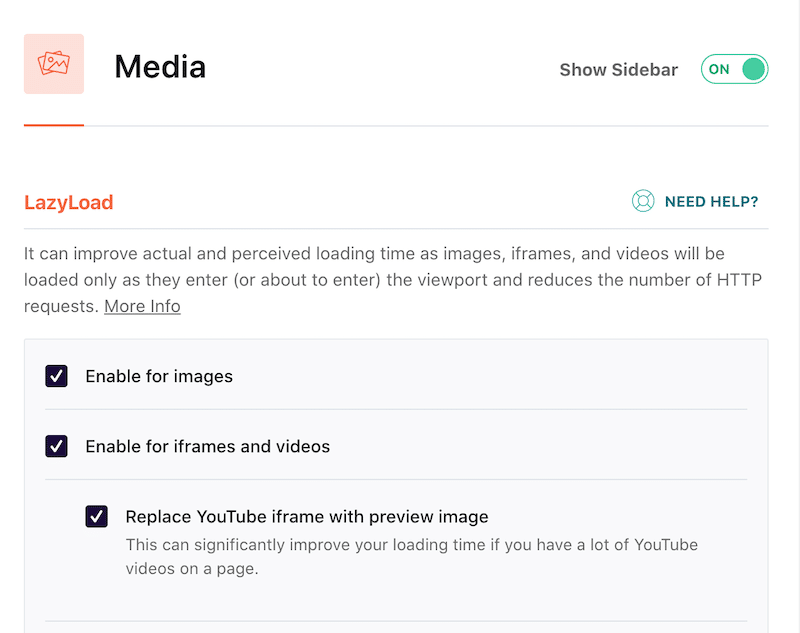
3. 画像に遅延読み込みを追加する
遅延読み込みでは、ページ上のすべての画像とビデオを同時に読み込むのではなく、下にスクロールするまで待機します。 この手法を使用すると、ブラウザーはその時点で必要なメディアのみを読み込むため、時間とデータが節約され、ページの読み込みが速くなります。

まとめ
結論として、レスポンシブ デザインでは、Web サイトがさまざまなデバイスにシームレスに適応し、ユーザーに最適なブラウジング エクスペリエンスを提供します。 レスポンシブ デザインの重要性について説明し、キャッシュ、コードの縮小、遅延読み込みを使用して高速でレスポンシブなサイトを構築するためのヒントを提供しました。
これらの速度最適化テクニックをレスポンシブ デザインに組み込むことで、さまざまなデバイス間で高速な読み込み時間を維持し、ユーザーの満足度とエンゲージメントを向上させることができます。 WP Rocket のようなプラグインを使用すると、コーディング スキルに関係なく、誰でもこれらの最適化にアクセスできるようになります。
WP Rocket は 14 日間の返金保証も提供しているため、リスクなくプラグインを試すことができます。
