ブロブ画像の作成(Webデザインチュートリアル)
公開: 2022-04-10このチュートリアルでは、WebサイトにBLOB画像を追加するために使用できるいくつかの方法について説明します。 過去数年間で、多くの主要なSAAS製品がこの独自の形状を採用しているため、Webサイトにblobを組み込むことが人気を博しています。
多くの人が、2010年代半ばから続いている主なフラット/角度のあるUIトレンドとは正反対だと言っています。
Psst! これが私たちが作っているものです。 画像はランダムです。別のページに更新してください。
通常、画像はブロブの前に配置されるか、ブロブ内で特別にマスクされます。 私たちの最近のWebデザインプロジェクトでは、ブロブ画像を使用してWebサイトにモダンなタッチを追加し、ブロブ画像(または基本的なブロブ形状)をWebサイトに追加するために使用できる主な方法のいくつかについて説明したいと思いました。 。
ブロブを使用するWebサイトの例
多くのWebサイトは、識別可能なコーナーやエッジのない画像を使用して、この傾向を一般的なデザインに取り入れています。 野生で見られるこの傾向のいくつかの例を次に示します。

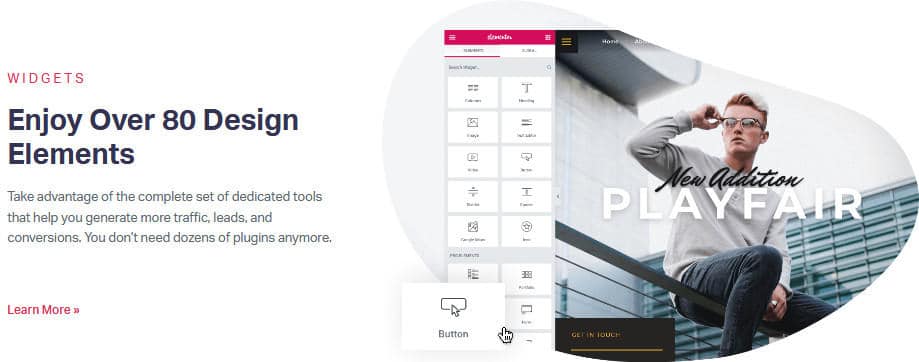
ElementorのWebサイトでは、ツールのスクリーンショットを上に重ねながら、背景として単色の写真ブロブを含む独自のブロブ画像を使用しています。 これにより、ビジュアル全体に優れた3D効果がもたらされます。

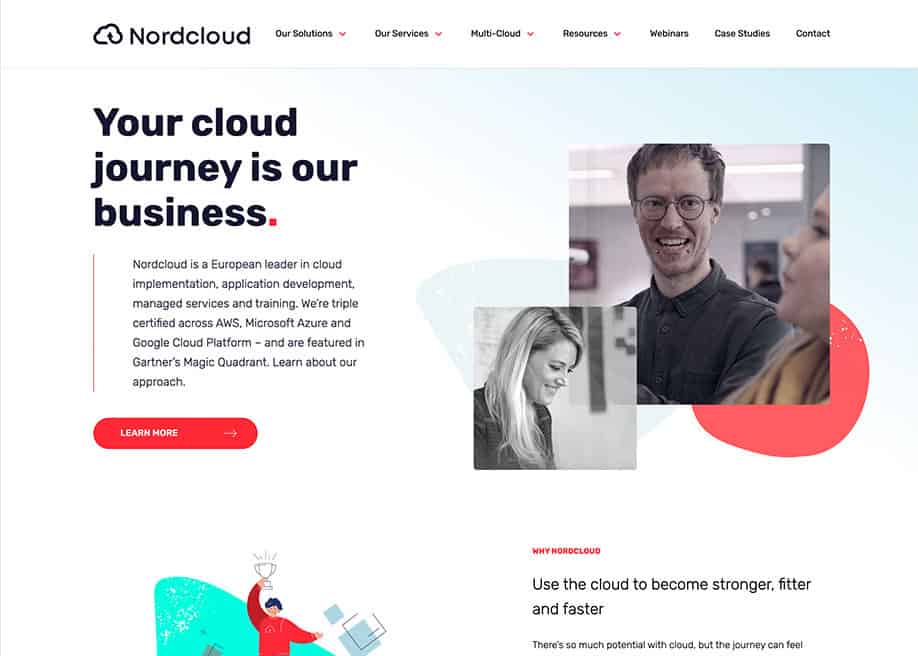
ヨーロッパの大手クラウド実装会社であるNordcloudは、Webサイト全体にBLOBを組み込んでいます。

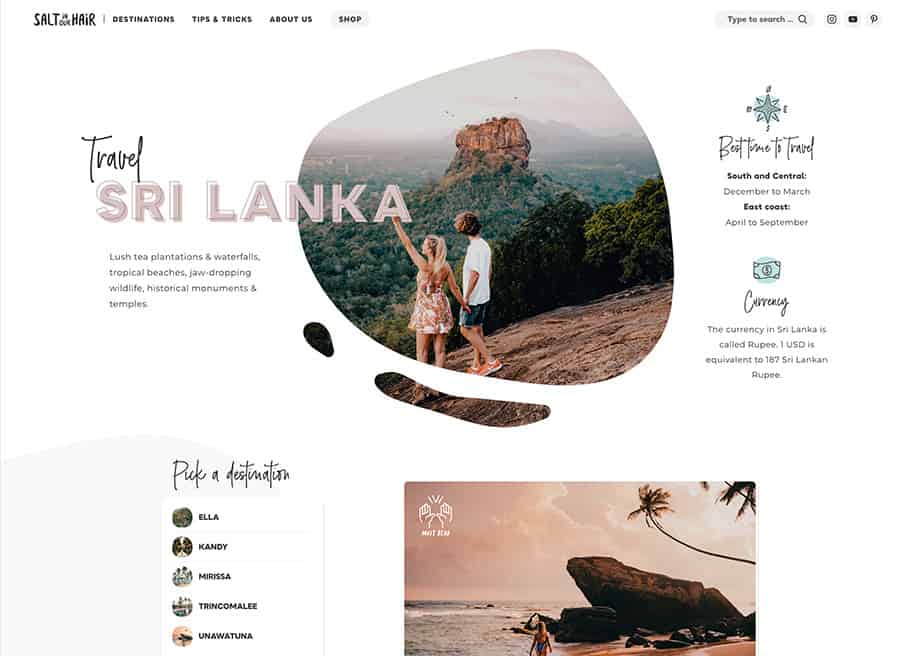
SaltInOurHair、受賞歴のあるブログでは、画像のブロブを注目の画像として使用しています。
いくつかの視覚的な例に注目したので、Webサイトのblobとblob画像を簡単に生成するために使用できるいくつかの方法を実行してみましょう。
Blobmakerでブロブを作成する
単純なblobを(画像をマスクせずに)組み込む場合は、Blobmakerと呼ばれるWebアプリケーションを使用して簡単に組み込むことができます。
歪み、ポイント数、ポイント間の違い、色を選択して、Webサイトの完全にランダムなブロブを作成できます。 次に、SVGコードをコピーして貼り付けるか、SVGとしてダウンロードし、任意の画像形式に変換してからサイトに再アップロードすることで、これをWebサイトに簡単に実装できます。
このツールは、基準に基づいて完全にランダムなBLOBを作成するため、優れています。つまり、Webサイトで適切に機能するBLOBが見つかるまで、このツールを切り替えることができます。 その場で色を設定することもできます。これにより、WebサイトのSVGブロブを作成するためのオールインワンソリューションになります。
このアプリケーションで数秒で生成したいくつかのBLOBを次に示します。
画像ブロブの作成(方法1)
Webサイトで使用する画像のようなブロブを作成する場合は、Photoshopを使用してブログ上で画像をマスクすることで簡単に作成できます。
まず、ブロブメーカーアプリを使用してランダムなブロブを生成します。 色は関係ありませんが、複雑さとコントラストが希望どおりに設定されていることを確認してください。
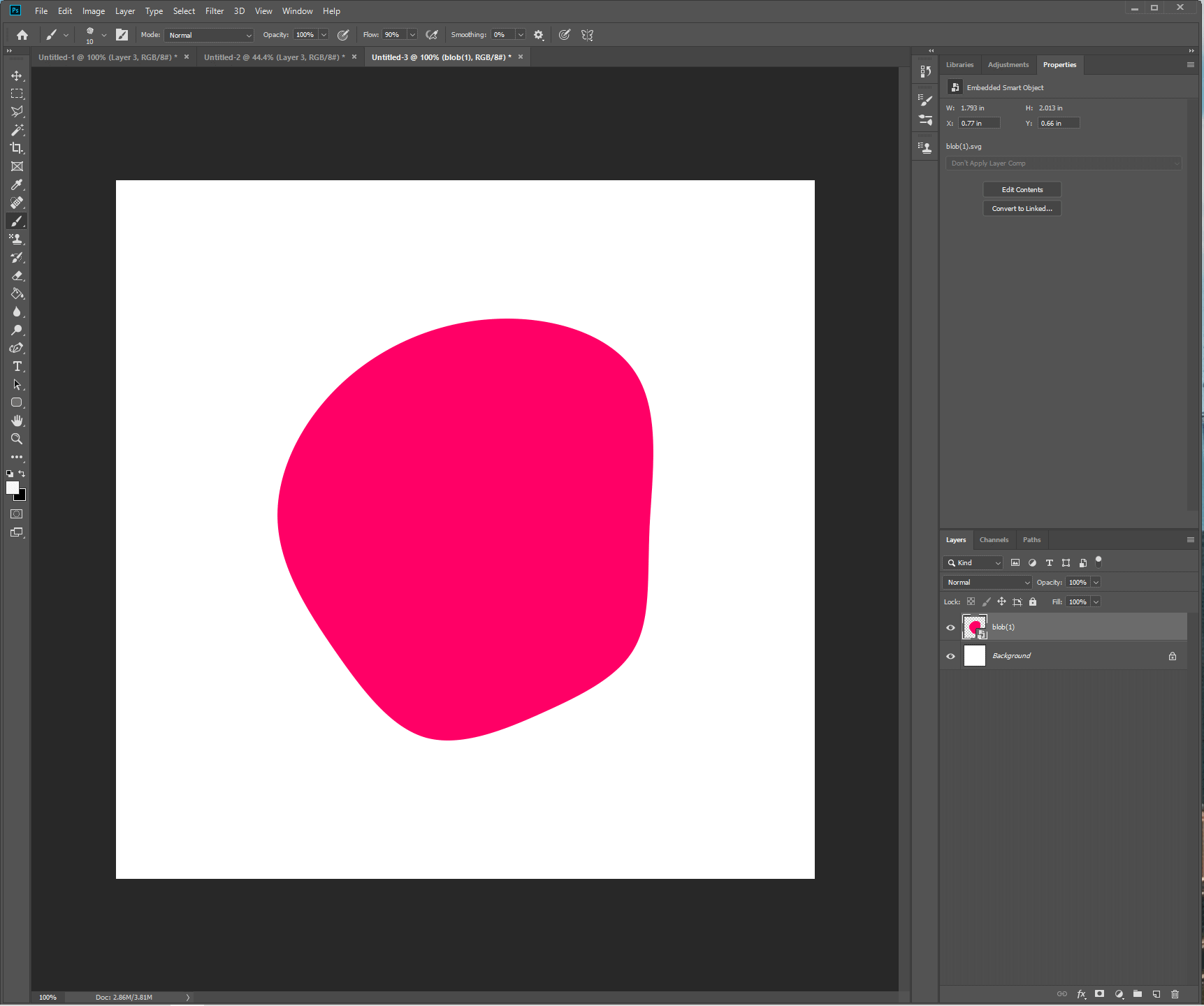
ブロブを見つけたら、コンピューターにダウンロードしてPhotoshopをロードします。 SVGブロブをPhotoshopキャンバスに直接配置します(PNGをエクスポートするため、ここでのサイズは重要ではないため、標準の1000 x 1000ピクセルのキャンバスを使用することをお勧めします)。

ブロブがキャンバス上に配置されたら、ブロブと重なるレイヤーに画像をインポートするだけです。 その画像レイヤーを右クリックして、下のブロブに適用するクリッピングマスクを作成します。 これで、ブロブサイズの画像ができました。

これをすばやくエクスポートするには、blobレイヤーの画像をマージして右クリックし、[PNGとしてすばやくエクスポート]を選択します。 これで、Webサイトで使用できる画像ブロブのPNG形式ができました。
この画像をさらにカスタマイズするには、グラデーションオーバーレイを追加するか、上部のブロブによってトリミングされた画像を下部からオーバーフローさせて3D効果を作成します。
「かっこいいけど、Photoshopを持っていないので、ブロブ画像を作成するためだけにお金をかけたくない」とお考えかもしれません。 そのため、HTMLと少量のエルボーグリースを使用してブロブ画像を作成できる方法2があります。
SVGとHTMLを使用したBLOB画像の作成
Photoshopのルートを検討しておらず、SVGを使用してBLOBを表示できる場合は、クリップパスを使用し、SVG BLOBの真上に画像をマスクすることで、これを簡単に行うこともできます。
これを行うには、アプリを使用してBLOBを生成してから、次のコードを編集します。
<svg viewBox= "0 0 250 250" xmlns= "http://www.w3.org/2000/svg" > < defs > < clipPath id = "user-space" clipPathUnits = "userSpaceOnUse" > <パスフィル= "#FF0066" d = " M49.5 、-65.4C58.2、-51.8,55.1、-30.5,54.2、-12.9C53.4,4.7,54.7,18.5,49.1,28.6C43.6、 38.6,31.1,44.8,17.6,50.9C4.1,57、-10.5,62.8、-22.5,59.5C-34.5,56.1、-44.1,43.5、-53.7,29.7C-63.3,15.8、-73,0.6、 -73.4、-15.7C-73.8、-32、-65、-49.4、-51.2、-62.2C-37.4、-75、-18.7、-83.1,0.9、-84.1C20.4、-85.2,40.9、- 79.1,49.5、-65.4Z " transform = " translate(100 100) "
</ clipPath >
</ defs >
<画像の幅= "100%"高さ= "100%" keepAspectRatio = "xMinYMinスライス" xlink:href = "https://source.unsplash.com/random" clip-path = "url(#user-space)" />
</ svg >
コード言語: JavaScript ( javascript ) パスをblobmakerアプリによって生成されたパスに置き換えます。 パスは、実際にブロブを作成することになります。 次に、image要素で、XLinkURLを自分の写真へのパスに置き換えます。 現在、Unsplash APIを使用して、ブロブをランダムな画像で埋めるように設定されています(このページを更新すると、画像が変更されます)。 コードの他の要素を微調整することもできますが、ブロブ型の画像をWebサイトに追加するためのすばやく簡単な方法を探している場合は、これは優れたオプションです。

ただし、JPEG用のPNGなどの形式をレイヤー化または使用する場合は、Photoshopルートを使用する方がおそらく適切なオプションです。
この要素をWebサイトに追加するには、HTMLコードをコピーしてサイトに貼り付けるだけです。 たとえば、Elementorを使用している場合は、HTML要素を使用してこれを行うことができます。 Gutenbergを使用している場合は、GutenbergHTMLブロックを使用してこれを行うことができます。 これをテーマPHPに直接スローすることもできます。
サイズを操作するには、CSSを使用して要素全体を変換するか、ビューボックスの属性値の変更を増やします(値を増やすと、BLOBが小さくなります)。
あなたのウェブサイトに組み込む他のクールなブロブ効果
追加のブロブ画像効果(または一般的なブロブ効果)を探している場合は、CodePenで見つけたビット内のいくつかのコードがあります。 それらをWebサイトにインストールするには、通常、CSSをスタイルシートに追加し、HTMLを効果を表示する場所に追加し、JavaScriptをスタンドアロンスクリプトを使用するか、HTMLスクリプトタグを介して組み込む必要があります。
JavaScriptを使用すると、このBLOBはユーザーのマウス入力に応答します。 マウスでタッチすると、ブロブは反対方向に移動して反応し、フォーム全体に波を発生させます。
このブロブアニメーションはさらに一歩進んで、動き、流れるようなフォトリアリスティックな3Dレンダリングを作成します。 コードペンのタイトルは「AIアシスタントブロブ」ですが、Webサイトのどこにでも組み込むことができるクールな視覚効果です。
Webサイトに組み込む背景のような独自のブロブを探している場合、このコードペニーは、SVG、背景画像、およびアニメーションのコレクションを使用して、独自の効果を作成します。 ブロブは画面上で浮かんでいて、互いに交差して接続しています。
結論
BLOB、画像BLOB、またはアニメーションBLOBをWebサイトに追加する場合、この記事では、これを行うための複数の方法を紹介しているはずです。 Photoshopの方法を使用して画像のブロブを作成することは、PNG画像を生成しようとしている場合に最適ですが、SVGのマスキングは、WebサイトでSVGを使用する必要があるため完全にオンラインで実行できます。
また、Codepensを利用して、高度なアニメーションBLOBをWebサイトに組み込むこともできます。 ブログ、ウェブサイト、ウェブデザインに関して質問がある場合は、以下のコメントでお問い合わせください。
