アシスタントの新しいコード アプリ: WordPress でコード スニペットを簡単に管理
公開: 2024-09-09すべての Beaver Builder 製品が 25% オフ... 急いでセールが間もなく終了します!もっと詳しく知る


WordPress 開発の世界では、適切なツールを使用することで大きな違いが生まれます。だからこそ、アシスタントの新しいコード アプリのリリースを発表できることを嬉しく思います。これは、コーディング ワークフローを合理化し、WordPress でのコード スニペットの管理を容易にするように設計された多用途で強力なツールです。
コード アプリはアシスタント プラグイン内にあり、Web サイトの CSS および JavaScript コード スニペットを作成、編集、管理できます。コード アプリを使用すると、新しいスニペットを簡単に追加し、特定のセクションに割り当て、アクティベーション ステータスを制御できます。機能には、スニペットの複製、エクスポート、ライブラリへの保存 (Assistant Pro を使用) が含まれます。直感的なインターフェイスにより、有効なスニペットと無効なスニペットをすばやく切り替えることができ、Web サイトのカスタマイズ プロセスを合理化します。
その革新的な機能のいくつかを詳しく見てみましょう。
コード スニペットをアシスタント プロ ライブラリに保存できることはすでにご存知かもしれません。コード アプリの追加により、WordPress サイトのコード スニペットをすべてアシスタント プラグイン内で簡単に追加、編集、管理できるようになりました。

コード アプリは、Web サイトのすべてのコード スニペットをアクセスしやすい 1 か所に保存することで、複数のプラグインの必要性をなくし、生産性を向上させます。
これらの機能に加えて、アシスタントのコード アプリは、開発者を念頭に設計された洗練された直感的なインターフェイスも提供します。経験豊富なプロでも、初心者でも、コード アプリはナビゲートしやすく、使いやすいと感じていただけると思います。
Assistant Code App は、カスタム CSS と JavaScript スニペットを使用して Web サイトを強化するシームレスな方法を提供します。始めるのは簡単です:

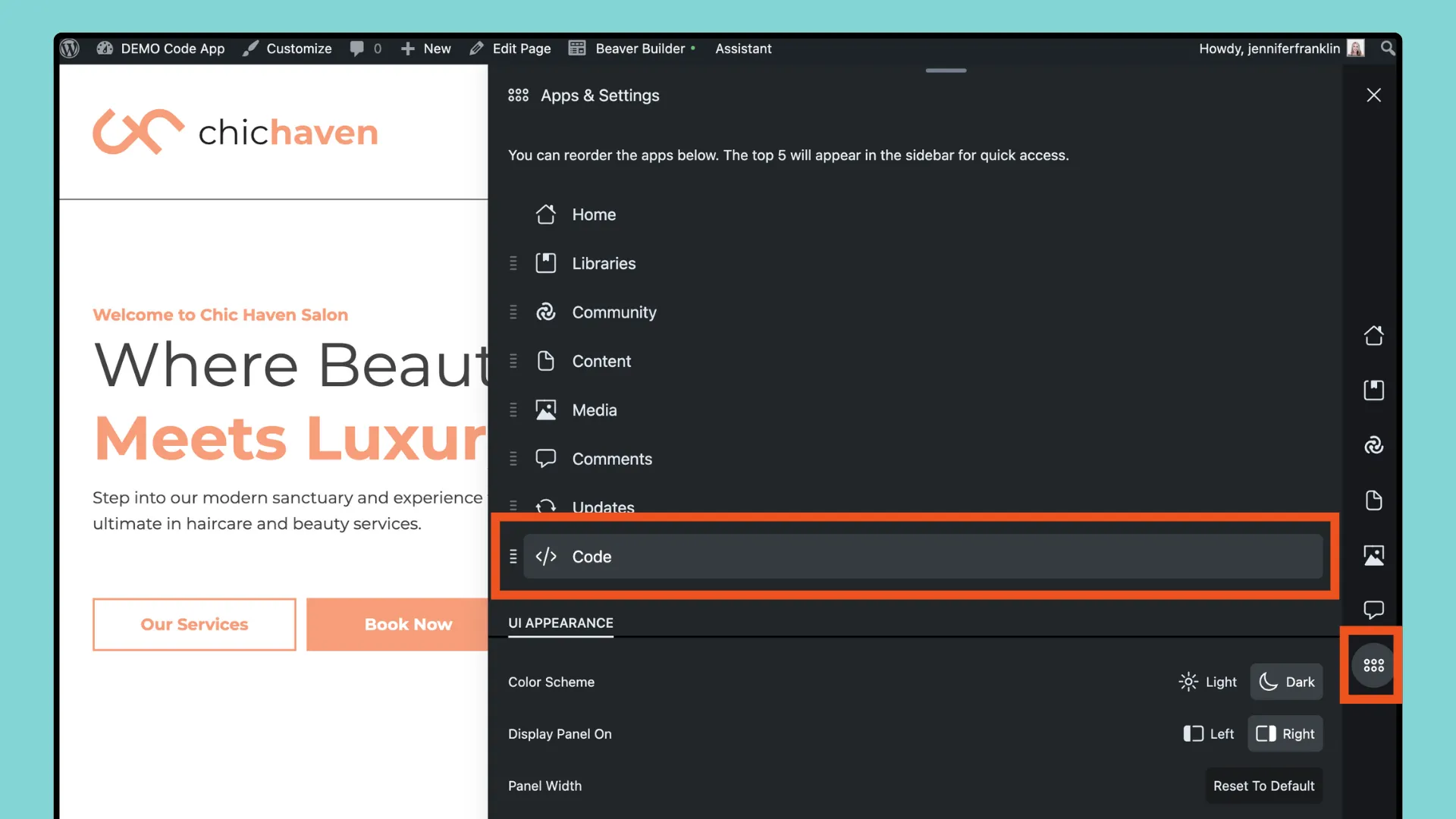
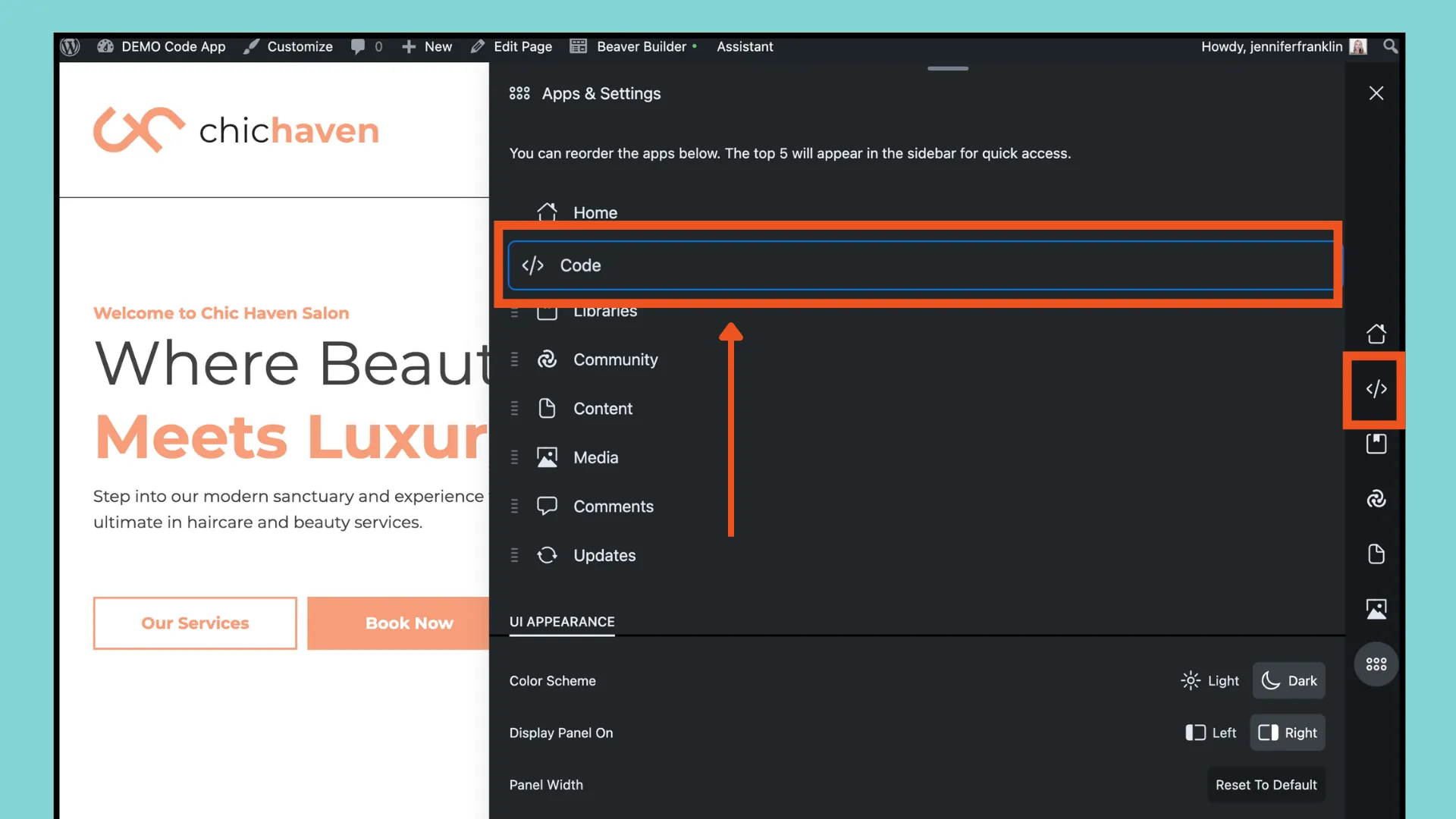
まだアシスタント プラグインをインストールしてアクティブ化していない場合は、インストールしてアクティブ化してください。インストールしたら、鉛筆アイコンをクリックしてアシスタント サイドバーを開きます。 [アプリと設定] に移動し、アプリのリストで[コード]をクリックします。

Code App アイコンをサイドバーに表示したい場合は、Code App をリストの上にドラッグすることでアプリの順序を変更できることに注意してください。

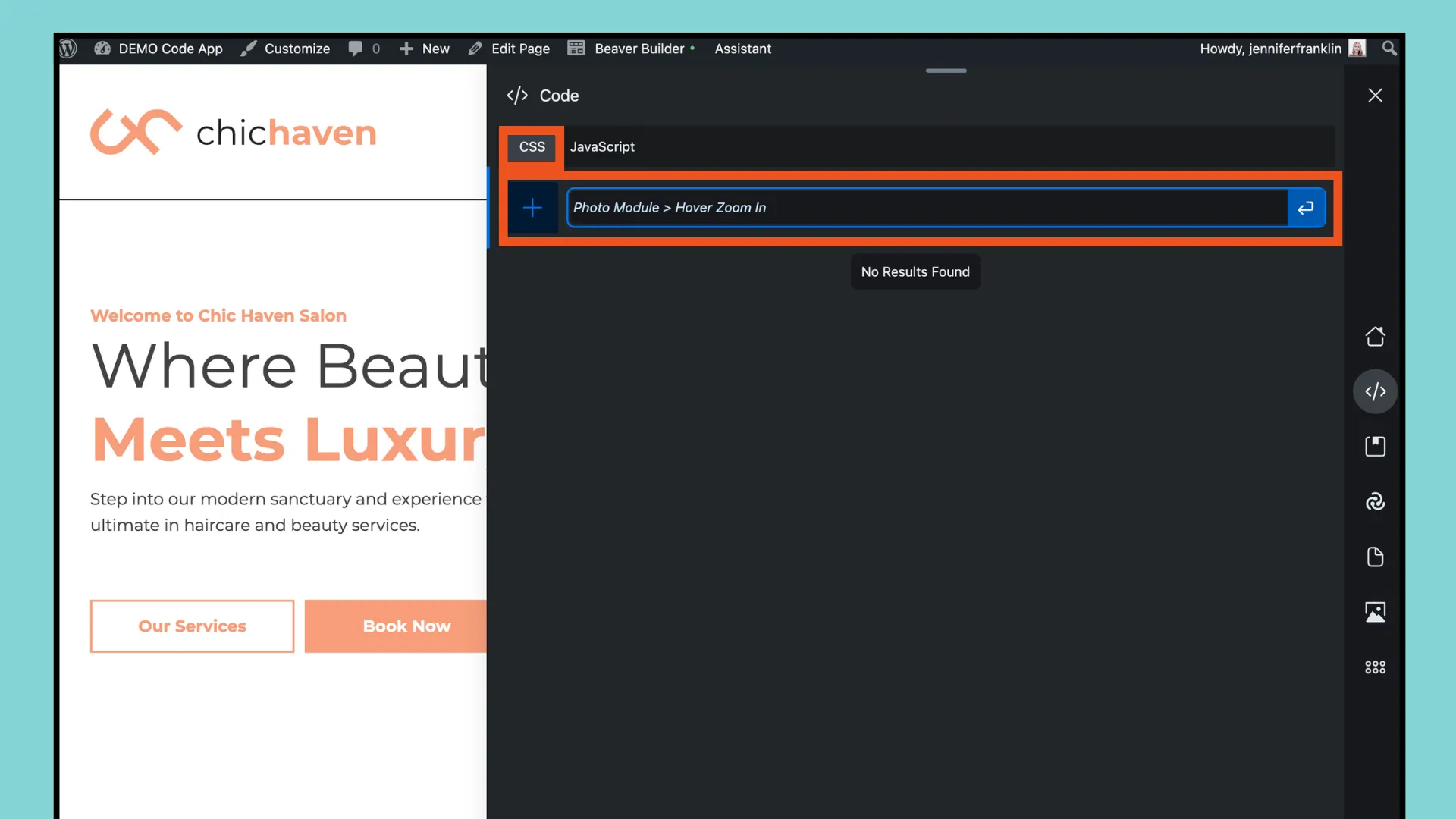
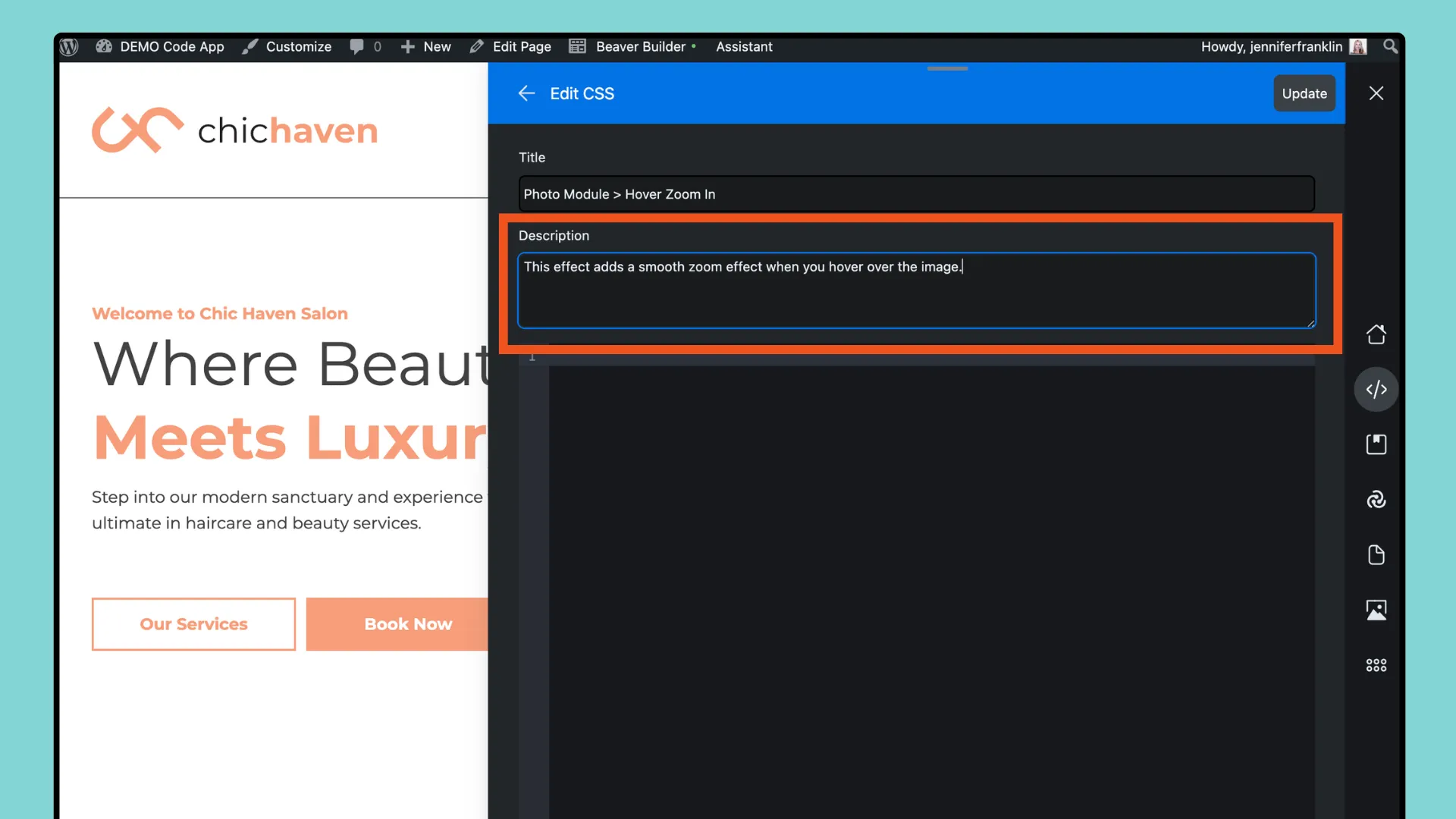
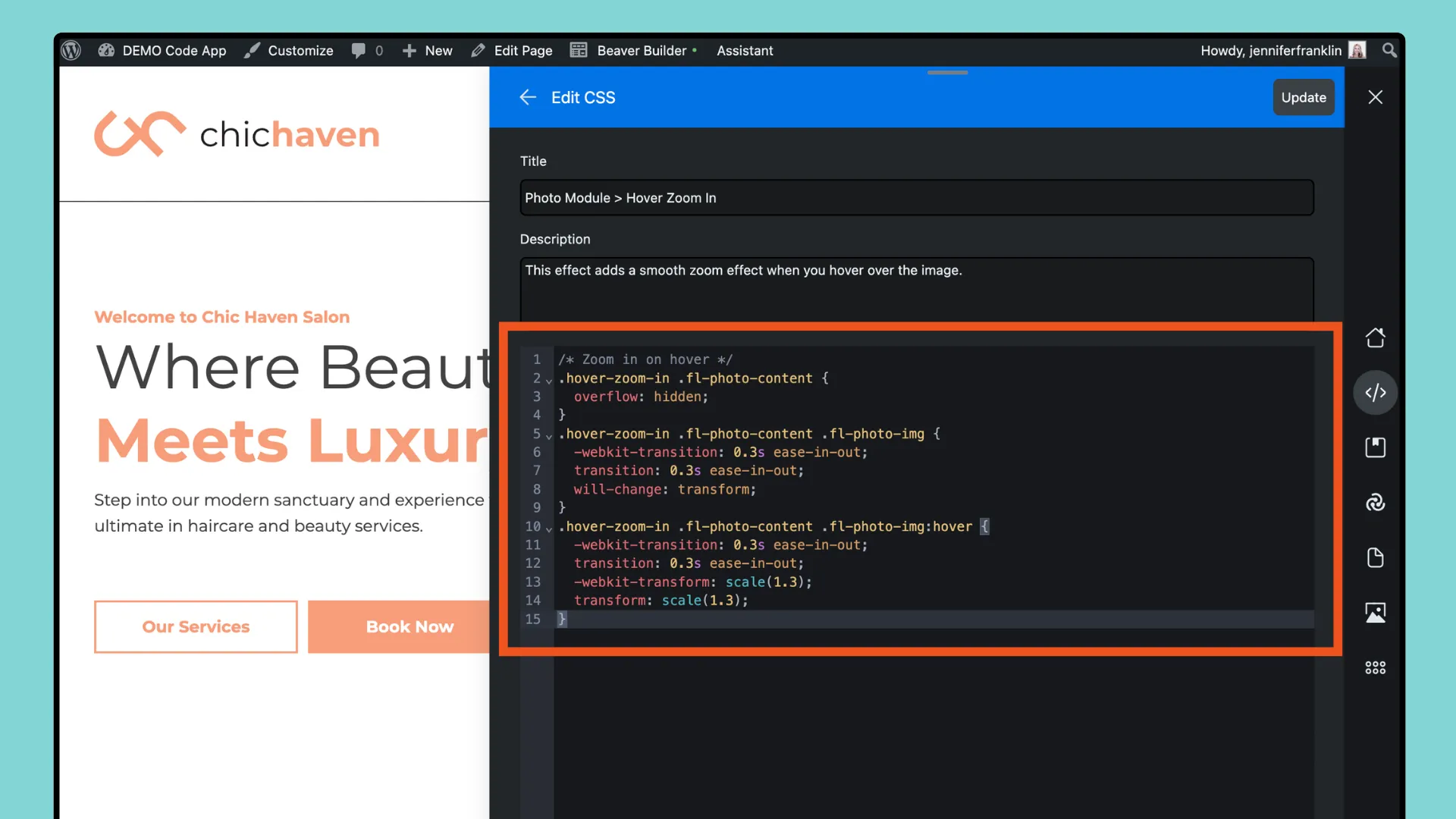
これで、最初のコード スニペットを作成する準備が整いました。この例では、まず CSS タブが選択されていることを確認し、次にタイトルを入力して、戻るボタンをクリックして CSS ファイルを作成しましょう。

次の画面では、コード アプリが以下を受け入れていることがわかります。


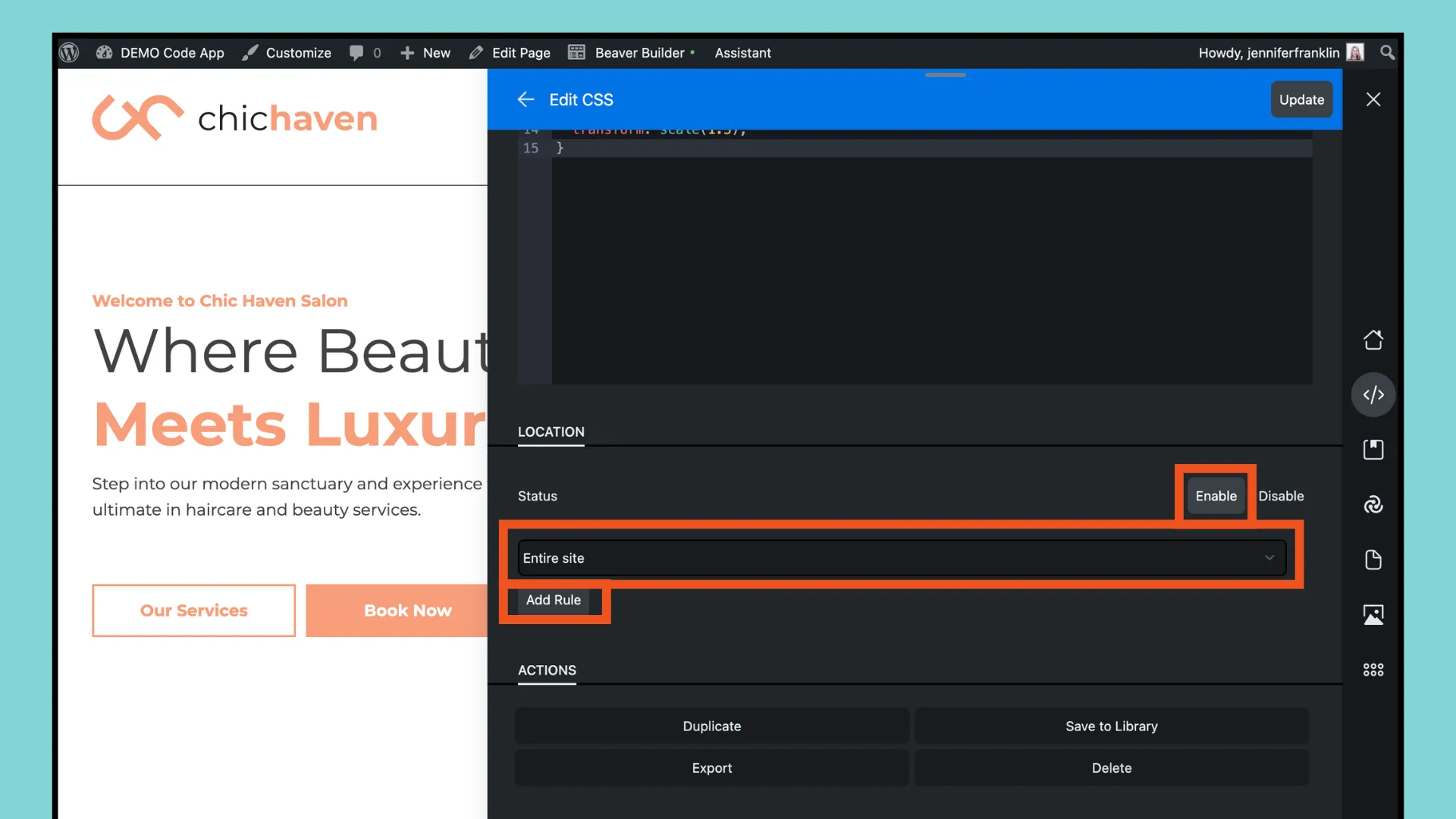
「場所」セクションまで下にスクロールし、ステータスとルールをスニペットに割り当てます。

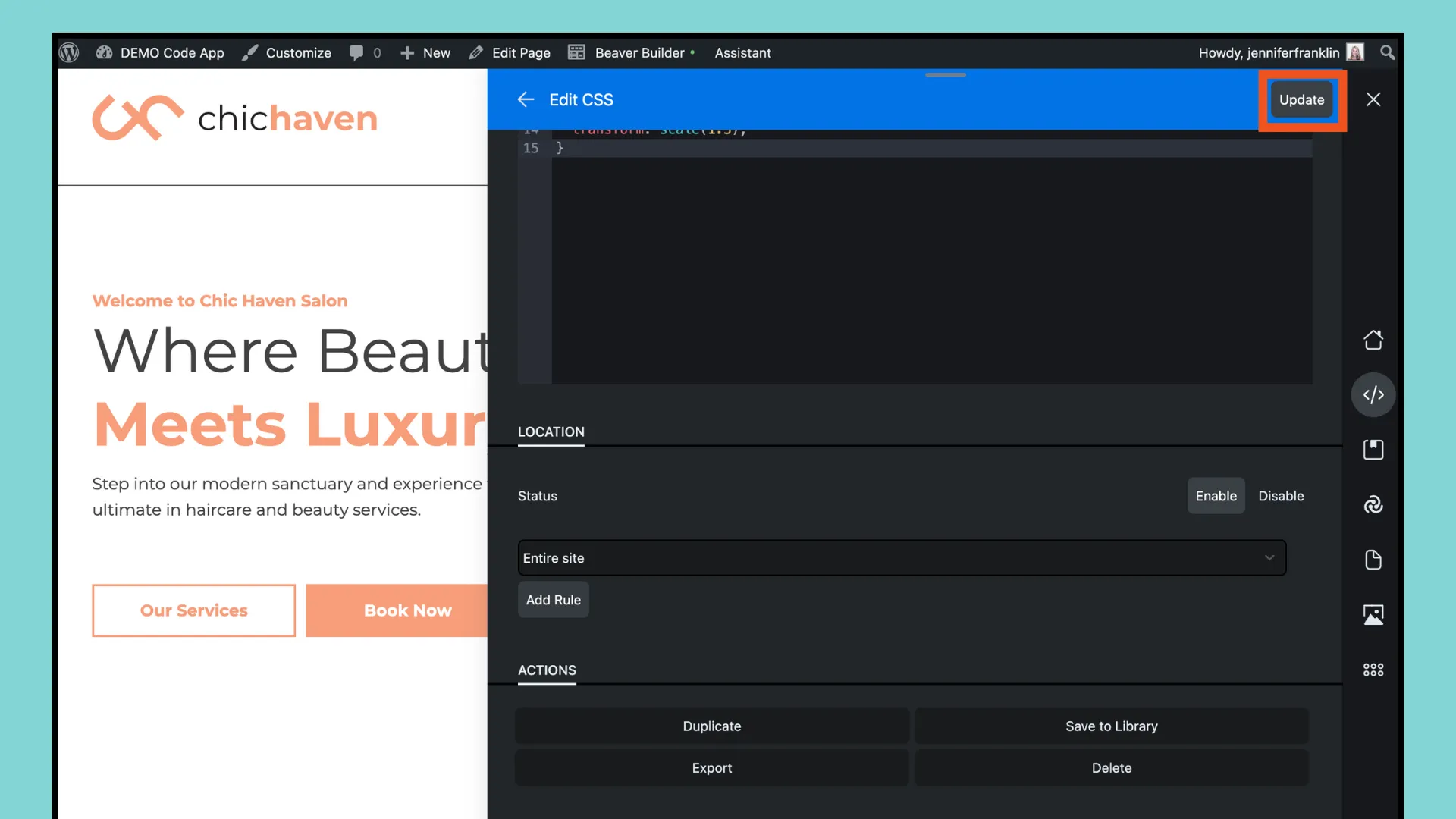
Assistant Code App 内でコード スニペットの追加が完了したら、右上隅にある [更新] ボタンをクリックして変更を保存します。

次に、変更を有効にするためにページを更新します。
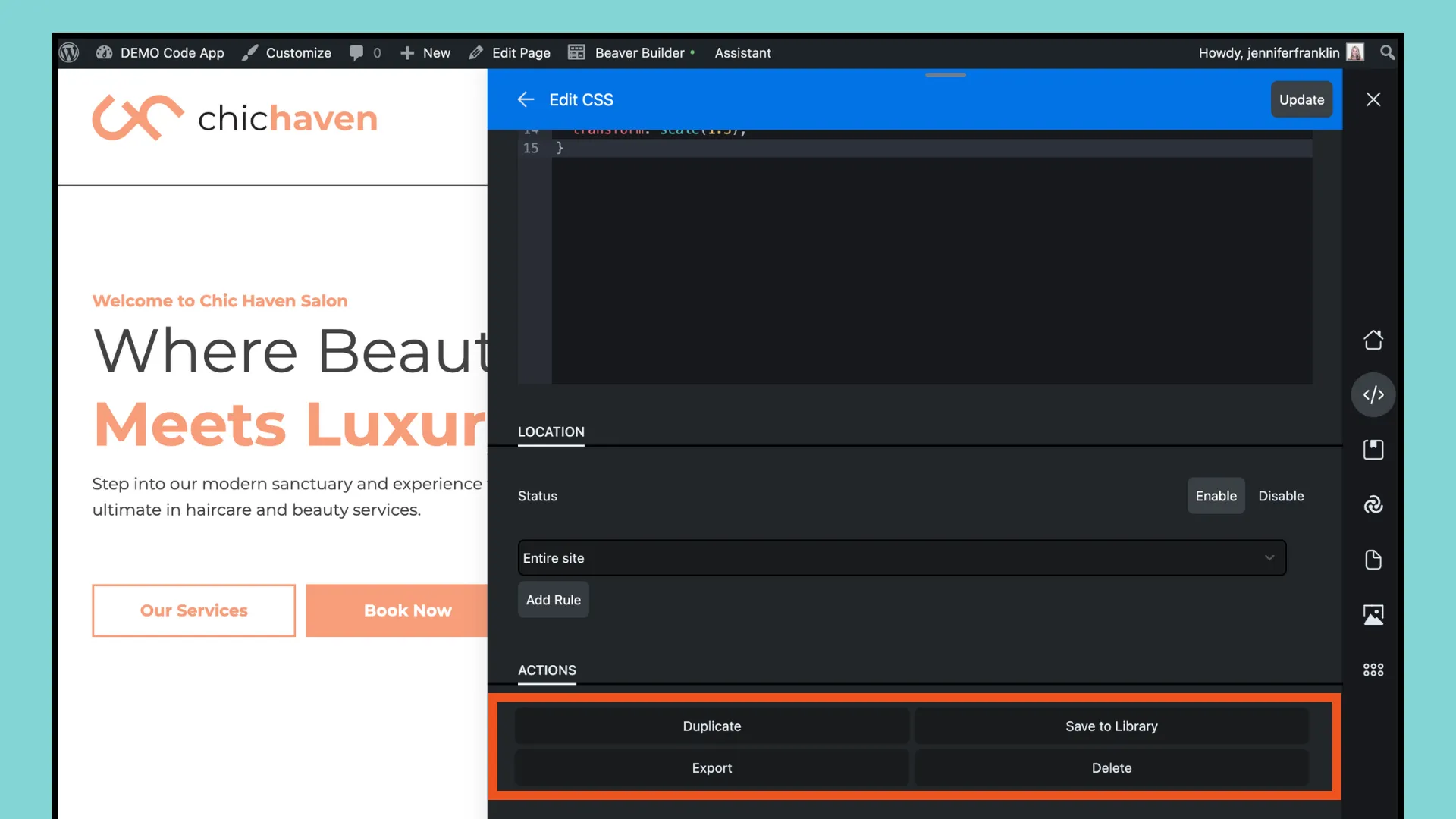
コード アプリを使用して最初のコード スニペットを追加した後、いくつかの追加機能を試してみましょう。 「場所」セクションを過ぎて下にスクロールして、「アクション」セクション内のオプションを見つけます。

ここでは、アシスタント プロを使用して有効化、複製、エクスポート、ライブラリへの保存などのスニペット設定を管理できるため、Web サイトのカスタマイズをより柔軟に制御できるようになります。
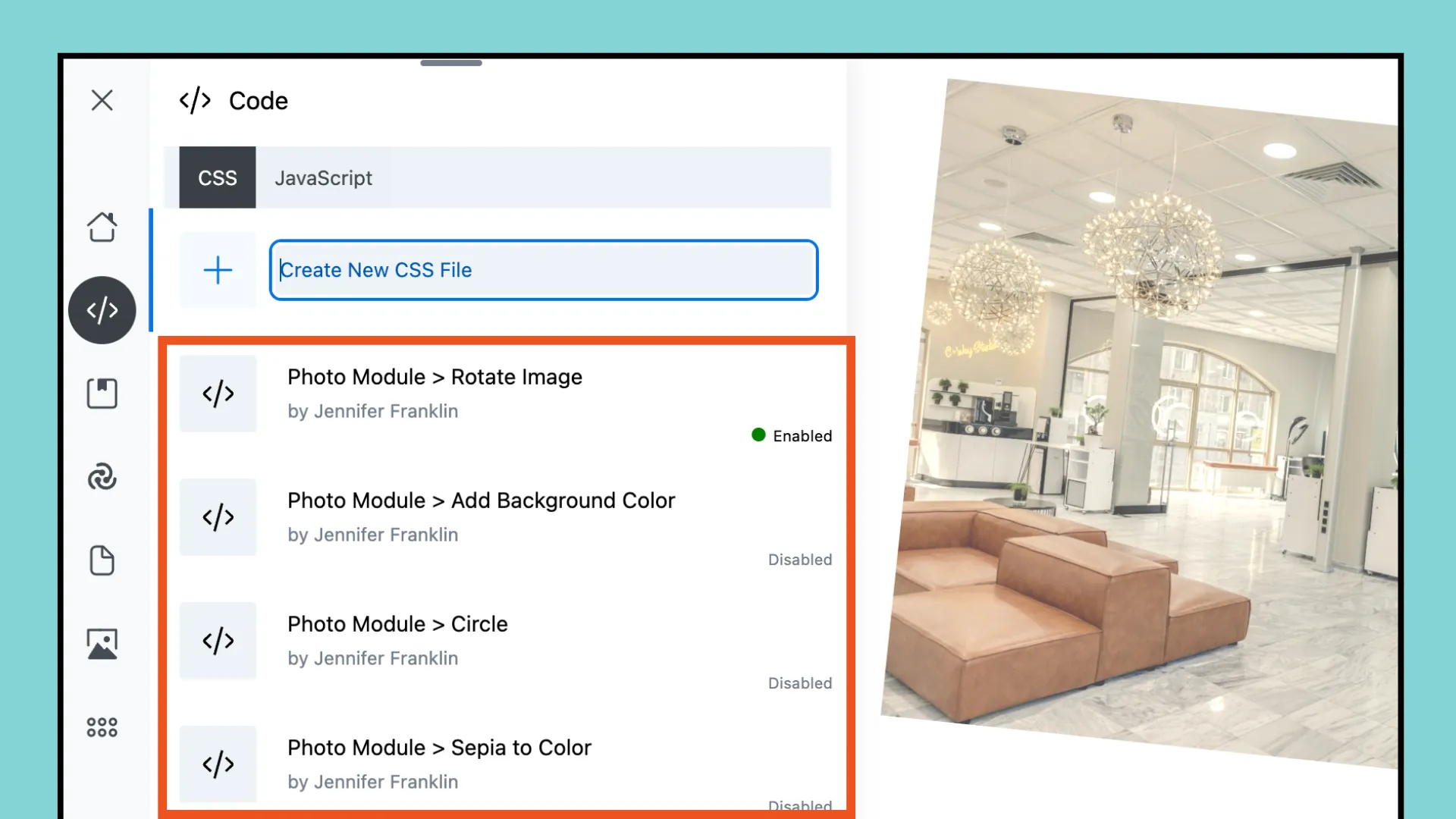
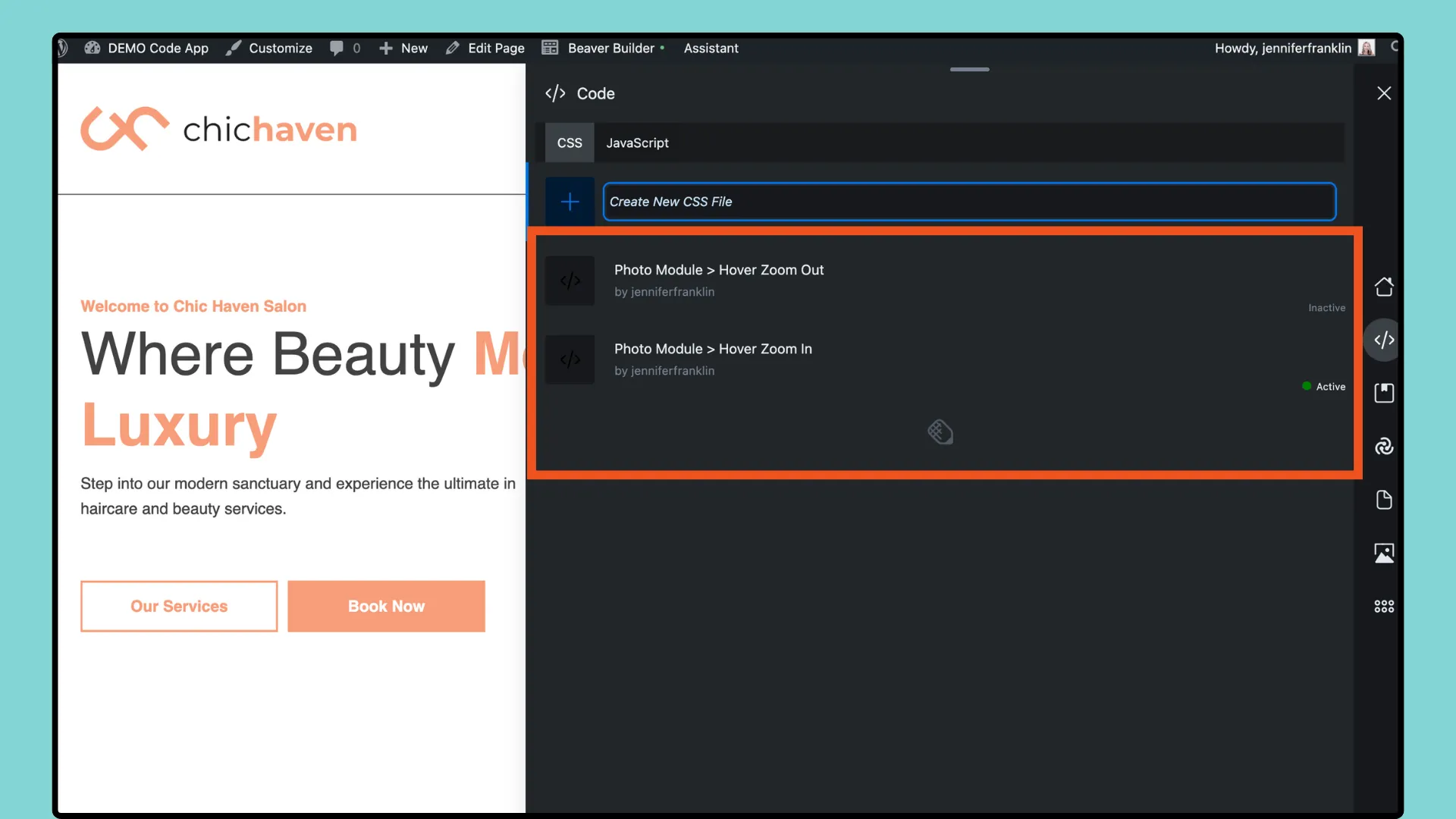
コード アプリ アイコンをクリックすると、すべてのコード スニペットがリスト ビューで 1 か所に表示されます。

リスト ビューでは、各スニペットを個別に編集することなく、個々のスニペットのオンとオフを切り替えることができるため、時間と労力を節約できることに注意してください。スニペットが無効な場合は「無効」と表示され、有効な場合は緑色の点で「有効」と表示されます。そのインジケーターをクリックすると、すぐに切り替えることができます。
WordPress には、機能を強化したり、要素をスタイル化したり、Web サイトにインタラクティブ性を追加したりするために一般的に使用される CSS および JavaScript コード スニペットが多数あります。よくある例をいくつか示します。
これらはほんの数例であり、WordPress サイトをカスタマイズおよび強化するために使用できる CSS および JavaScript スニペットは他にも無数にあります。いつものように、開始する前に必ずサイトのバックアップを作成し、追加するコードが適切にテストされ、既存のテーマやプラグインと競合しないことを確認してください。
Web デザインのワークフローを次のレベルに引き上げる準備はできていますか?アシスタント プラグインの最新の追加であるCode App以外に探す必要はありません。次の WordPress プロジェクトに取り組んでいる場合でも、コーディングの課題のトラブルシューティングを行っている場合でも、このツールはワークフローを合理化し、生産性を向上させるように設計されています。
しかし、それだけではありません。無料の Assistant Pro アカウントを使用すると、開発プロセスを強化するためにさらに多くの機能を利用できるようになります。他の Web 開発者と一緒に貴重な時間を取り戻し、プロジェクトを簡単に整理しましょう。もう待つ必要はありません – 今すぐサインアップして、その違いをご自身で体験してください!