WordPress に Meet The Team ページを追加する方法
公開: 2023-02-16チームの紹介ページを WordPress ウェブサイトに追加しますか?
Web サイトのチーム紹介ページまたはセクションを使用すると、訪問者は小規模ビジネスの背後にあるチームについて詳しく知ることができます。 これにより、潜在的な顧客に対して、よりプロフェッショナルで、透明性があり、信頼できるように見せることができます。
この記事では、WordPress サイトにミーティング ページを作成する方法を順を追って説明します。
- Web サイトにチーム紹介ページを作成する理由
- チーム紹介ページの例
- WordPress でチーム紹介ページを作成するにはどうすればよいですか?
Web サイトにチーム紹介ページを作成する理由
WordPress ウェブサイトに高品質のミーティング ページを配置すると、いくつかの利点が得られます。
- パーソナライゼーション:チーム紹介ページを使用すると、ビジネスやクリエイティブ エージェンシーの背後にいる人々を紹介することができ、視聴者にとってより個人的で親しみやすいものになります。
- 透明性:チーム メンバーの顔と背景を紹介することで、ビジネス プラクティスに対するオープン性と信頼を示しています。
- 信頼の構築: チーム メンバーを紹介することで、聴衆との信頼と信頼を築くことができます。
- 従業員の士気:チーム メンバーを紹介することで、組織やデジタル エージェンシーによって認識され、評価されていると感じられるため、従業員の士気を高めることができます。
- 検索エンジン最適化 (SEO) の向上:独自のコンテンツを含む個々のチーム メンバー ページを含めると、検索エンジンがインデックスに追加するページが提供されるため、Web サイトの検索エンジン最適化も向上します。
結論として、ミート ザ チーム ページは、Web サイトのパーソナライゼーション、透明性、信頼、従業員の士気、および SEO を向上させることができます。
チーム紹介ページの例
効果的なチーム ページがどのように見えるかの例が必要な場合は、適切な場所にいます。 以下に、あなたのウェブサイトのデザインにインスピレーションを与える素晴らしいミート ザ チーム ページの例をいくつか紹介します。
1. 素晴らしい動機

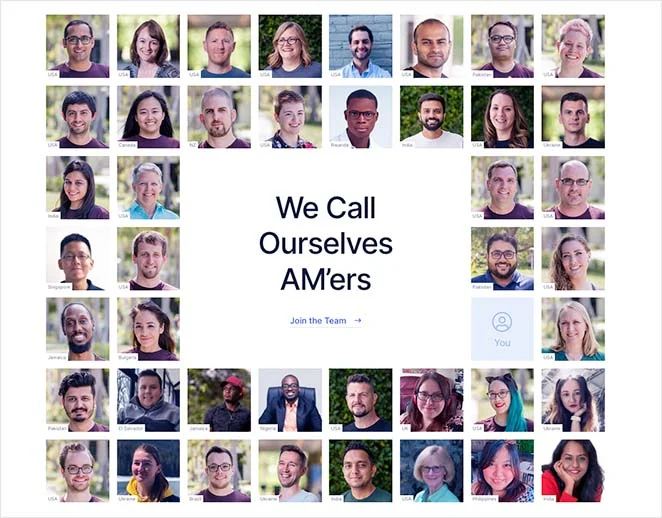
Awesome Motive には、ホームページと概要ページにチーム セクションがあり、ウェブサイトの訪問者が会社の文化と精神を理解するのに役立ちます。 チーム セクションには、個々のチーム メンバーのプロフィール写真のグリッドと、そのメンバーの世界中の場所を示すラベルが表示されます。
このアプローチの利点は、グローバルに分散したチームであるという会社の中核的な側面の 1 つを示すことです。
2.デジタルマーマレード

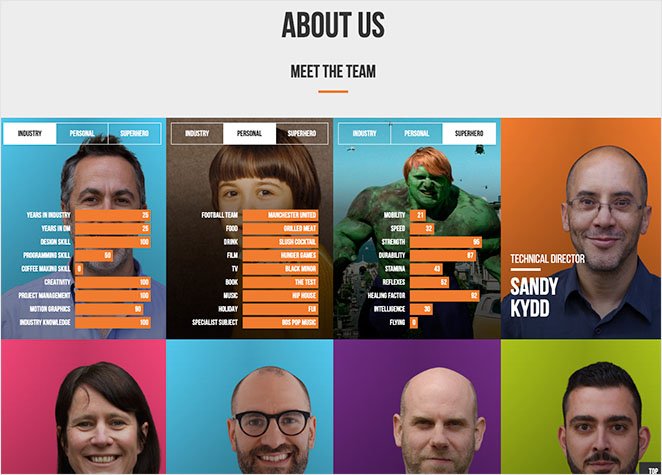
受賞歴のあるデジタル マーケティング エージェンシーの Digital Marmalade には、楽しく活気のあるデザインのクリエイティブ チーム ページがあります。 チームの顔写真は、Web デザインに一致する均一なグリッドで再び表示されます。
ただし、このページのデザインが異なるのはアニメーション効果です。 訪問者を別のページに誘導する代わりに、各画像が反転してタブ付きのレイアウトが表示され、メンバーの業界、個人、スーパーヒーローの詳細に関する情報が表示されます。
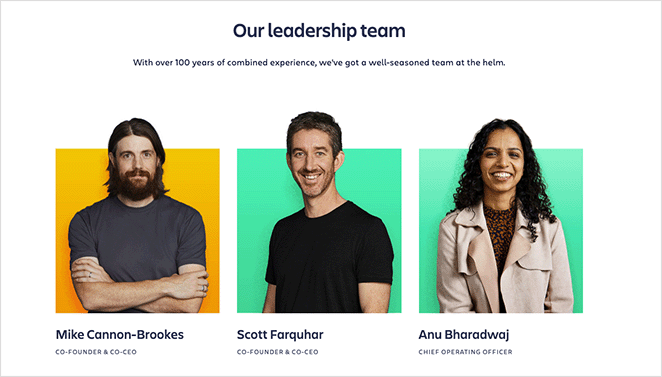
3. エッツィー

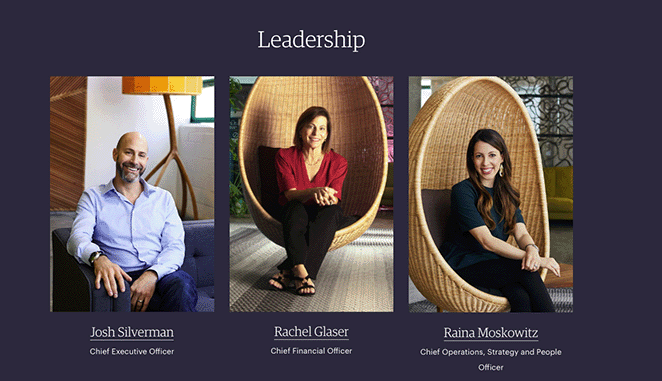
Etsy のチーム ページには、そのリーダーシップ チームの高品質な画像が掲載されています。 各顔写真には個人の名前と役職が含まれており、クリックすると専用ページに移動して詳細を確認できます。
ページのさらに下には、会社の残りの従業員からの個々のチームの写真が掲載された大規模なセクションがあります。 各画像にカーソルを合わせると、スポットライト効果があり、画像が際立ちます。
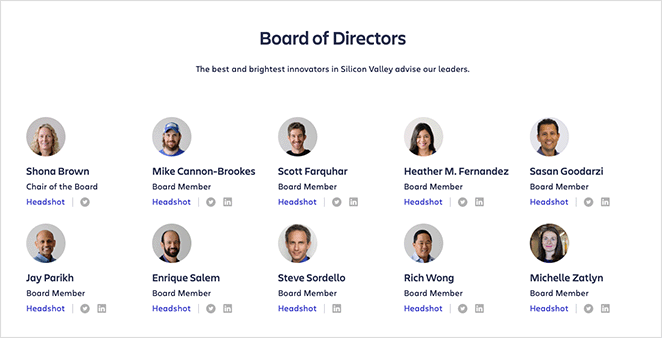
4.アトラシアン

アトラシアンのチーム紹介ページには、リーダーシップと取締役会のための 2 つのチーム セクションもあります。 リーダーシップ セクションでは、顔写真ごとにホバー効果があり、各写真をクリックすると、詳細情報とソーシャル メディア リンクを含むポップアップが表示されます。
取締役会のセクションには、チームの小さな写真、名前、役職、および Twitter と LinkedIn のプロフィールへのリンクが掲載されています。

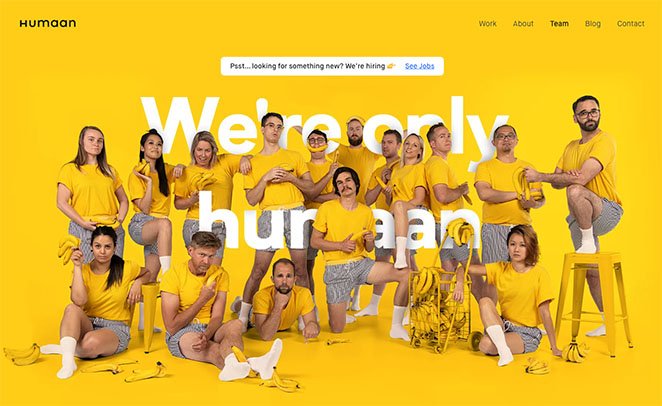
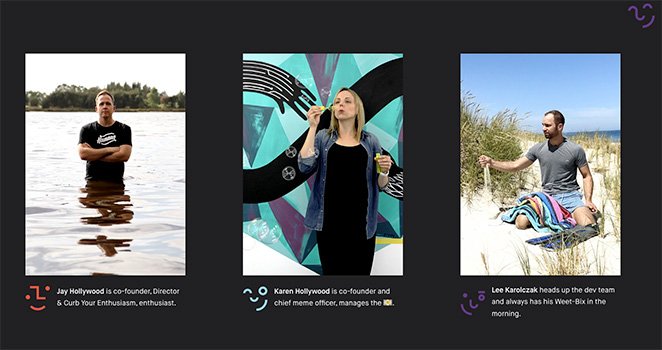
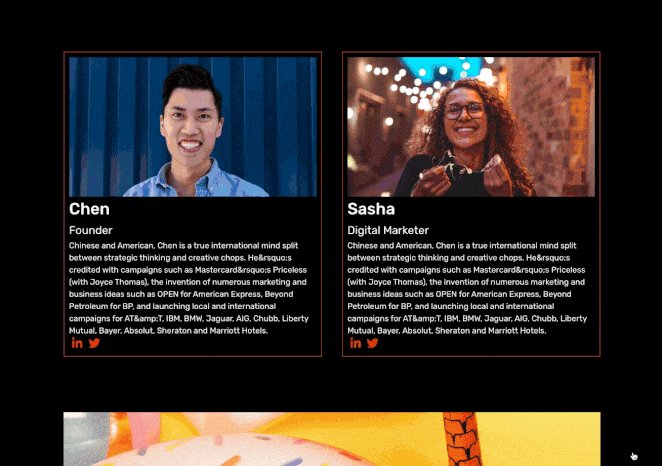
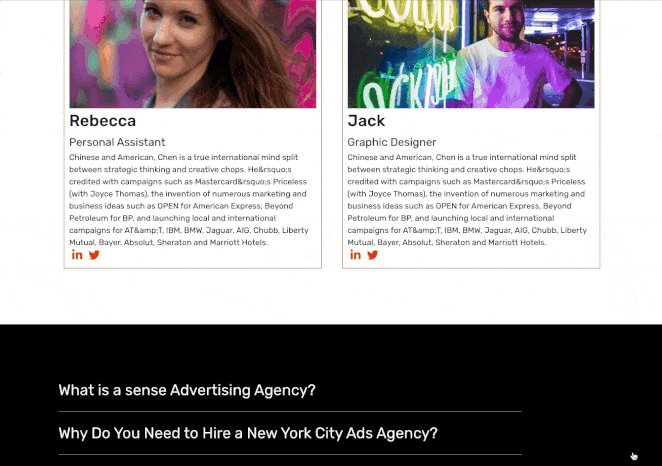
5.ヒューマーン

クリエイティブ グラフィック デザイン エージェンシーである Humaan のチーム ページの例との出会いが気に入っています。 会社の個性を完璧に反映した、楽しく風変わりなデザインです。
各チーム メンバーの写真は、簡単な名前と説明を含むアニメーション GIF です。 ランディング ページには、追加のチームの写真と連絡先情報も含まれています。

魅力的なミーティング チーム ページがどのように見えるかについてよく理解できたので、WordPress サイト用に作成する方法を学びましょう。
WordPress でチーム紹介ページを作成するにはどうすればよいですか?
WordPress でミート ザ チーム ページを作成する最も簡単な方法の 1 つは、ドラッグ アンド ドロップ ページ ビルダーを使用することです。 確かに、デフォルトの WordPress ブロック エディターを使用してチーム ページを作成できますが、最適なページをデザインするためのカスタマイズ オプションが不足していることに気付くでしょう。

SeedProd のような WordPress ページ ビルダーには、CSS や HTML を使用せずにページのあらゆる部分を簡単にカスタマイズできる無数のカスタマイズ機能が含まれています。 さらに、デザインの変更をリアルタイムで確認できる視覚的なユーザー インターフェイスを備えています。
特に SeedProd は、次の強力な機能を提供します。
- 視覚的なドラッグ アンド ドロップ ページ ビルダー
- WordPress テーマビルダー
- モバイル対応ページ テンプレート
- ポイントアンドクリックのカスタマイズオプション
- ライブ モバイル プレビュー
- 近日公開&メンテナンスモード
- メールマーケティングの統合
- 組み込みのサブスクライバー管理
- そして、はるかに。
これらの初心者向けの機能により、WordPress でチームのミーティング ページを作成するために SeedProd を使用します。 そのため、以下の手順に従って飛び込んでください。
ステップ 1. SeedProd をインストールしてアクティブ化する
まず、SeedProd の価格設定ページにアクセスして、プラグインをコンピューターにダウンロードします。 次に、WordPress ウェブサイトにプラグインをインストールする必要があります。
これについてサポートが必要な場合は、SeedProd プラグインのインストールに関する説明を参照してください。 このガイドでは、SeedProd ライセンスをアクティブにしてプレミアム機能のロックを解除する方法も示します。
ステップ 2. WordPress テンプレートを選択する
SeedProd をインストールしたら、WordPress サイトをどのようにカスタマイズするかを決める必要があります。 新しい WordPress テーマを作成して現在の Web デザインを置き換えるか、ページ ビルダーを使用して個々のランディング ページ ページを作成することができます。
このアプローチを採用する場合は、次の手順に従って、SeedProd でランディング ページを作成できます。
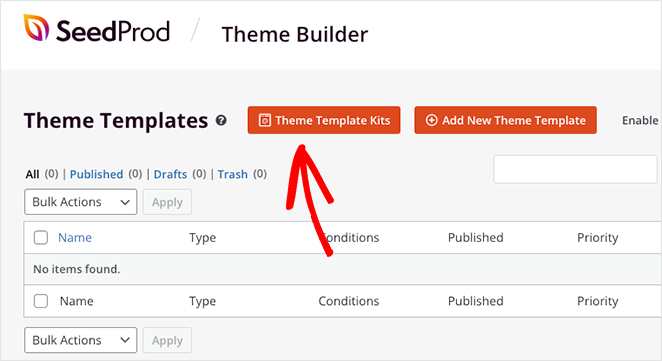
このチュートリアルでは、テーマ ビルダーを使用して完全な Web サイト デザインを即座に構築し、ドラッグ アンド ドロップ エディターでテーマの各部分をカスタマイズします。 先に進むには、 SeedProd » Theme Builderに進み、 [テーマ テンプレート キット]ボタンをクリックします。

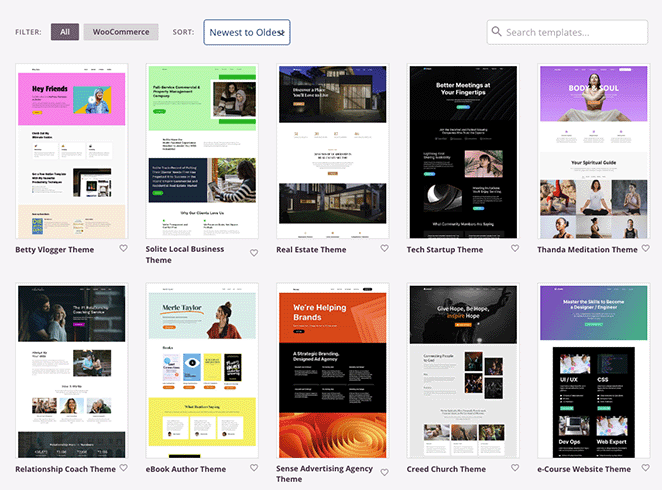
次の画面では、完全な WordPress Web サイトを構築するために必要なものがすべて揃ったさまざまな Web サイト テンプレートが表示されます。 ドロップダウン メニューをクリックするか、検索ボックスを使用してキーワードでテンプレートを検索することにより、それらをフィルタリングできます。

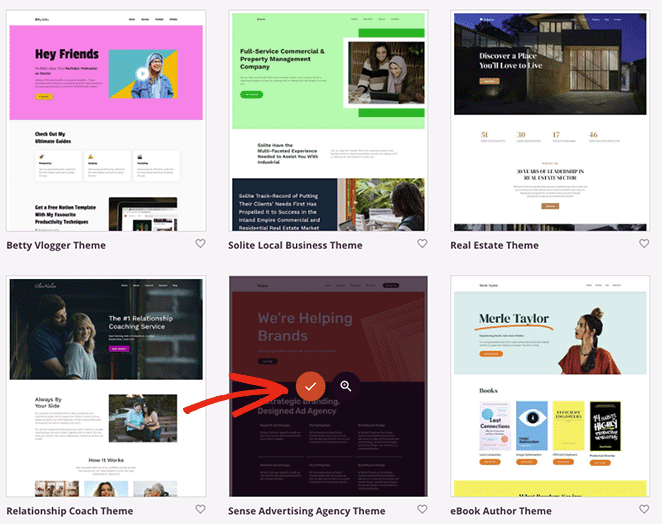
気に入ったテンプレートが見つかったら、その上にカーソルを置き、チェックマーク アイコンをクリックします。

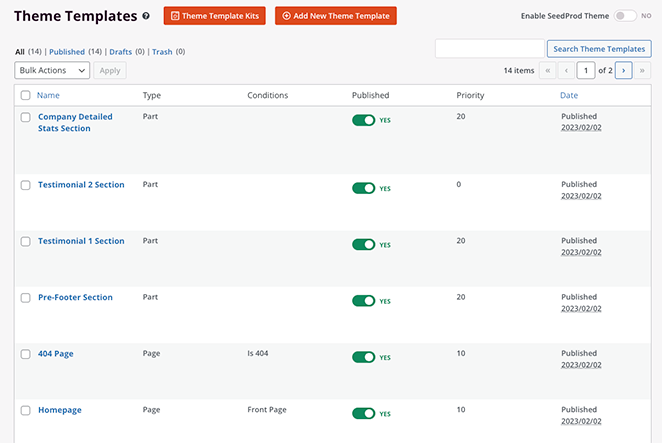
SeedProd は即座にテンプレートをインポートし、そのすべての部分をテーマ ビルダー ダッシュボードに表示します。


ご覧のとおり、各テンプレート パーツは完全にカスタマイズ可能です。 各テンプレートの条件を変更して、表示したい場所にのみ表示することもできます。
たとえば、複数のサイドバー テンプレートを作成して、Web サイトの特定の部分にのみ表示することができます。
ステップ 3. チーム ページを作成する
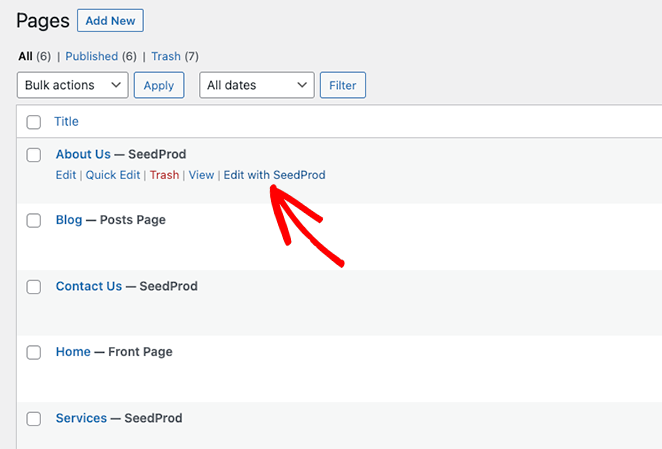
それでは、ページ » すべてのページ画面にアクセスしてください。 このページには、サービス、連絡先、仕事、ブログなど、Web サイト キットに付属のさまざまなコンテンツ ページが表示されます。
このガイドでは、About Us ページをカスタマイズして、チーム紹介ページに変えます。 これを行うには、 [SeedProd で編集]リンクをクリックします。

ステップ 4. Meet the Team ページをカスタマイズする
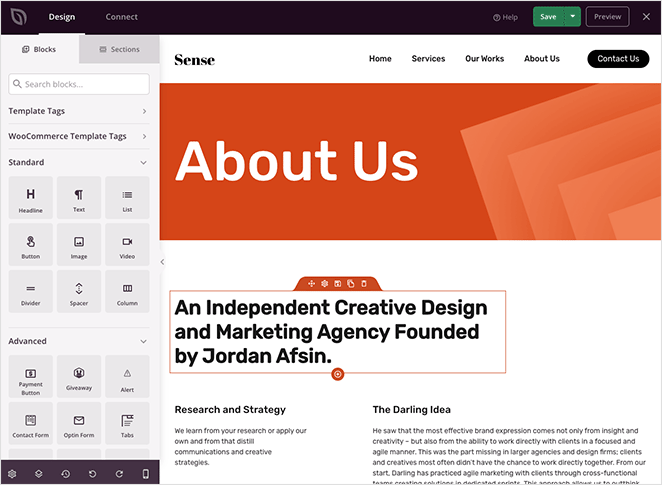
ページは SeedProd のドラッグ アンド ドロップ ビルダーで開き、右側にライブ プレビュー、左側にブロック、セクション、および設定が表示されます。

ここで、チーム ページを編集し、そのデザインをカスタマイズできます。 そうするのは信じられないほど簡単です。 プレビューで任意のデザイン要素をクリックすると、その設定が画面の左側に表示され、編集できるようになります。
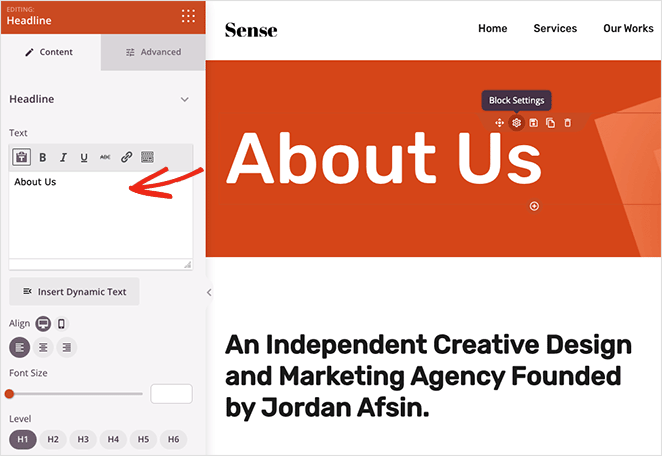
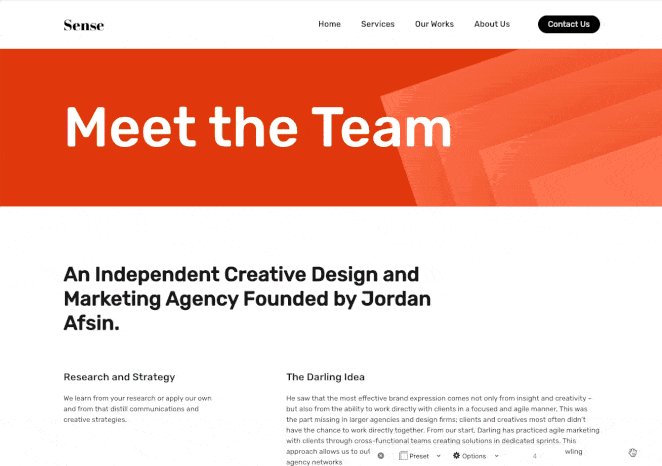
たとえば、見出し要素をクリックして、左側のテキスト ボックスでヘッダーを「Meet the Team」などに変更できます。

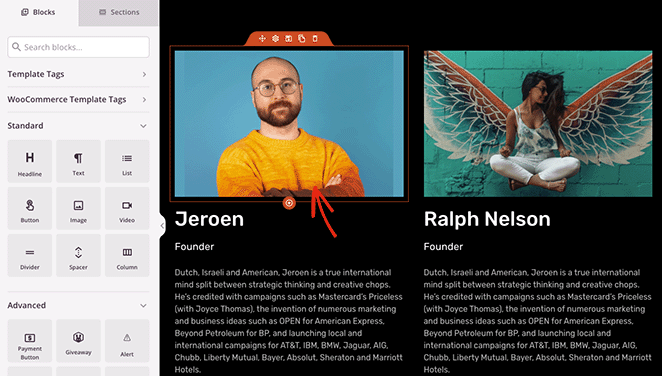
ページを下にスクロールすると、このテンプレートにはチーム メンバー情報のセクションが既に含まれていることがわかります。

ただし、これらのセクションでは、画像、見出し、テキスト ブロックなど、複数のデザイン要素を使用しています。 各個人のソーシャル メディア アカウントへのリンクなど、これらの領域にさらに情報を追加する可能性があります。
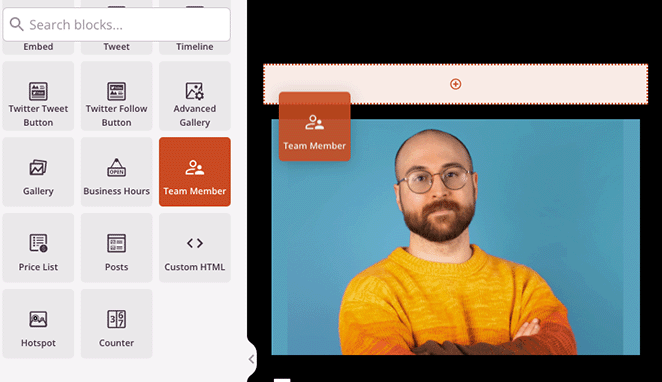
そのため、このセクションを SeedProd のチーム メンバーブロックに置き換えます。 左側のサイドバーからブロックをドラッグして、ページ上の所定の位置にドラッグするだけです。

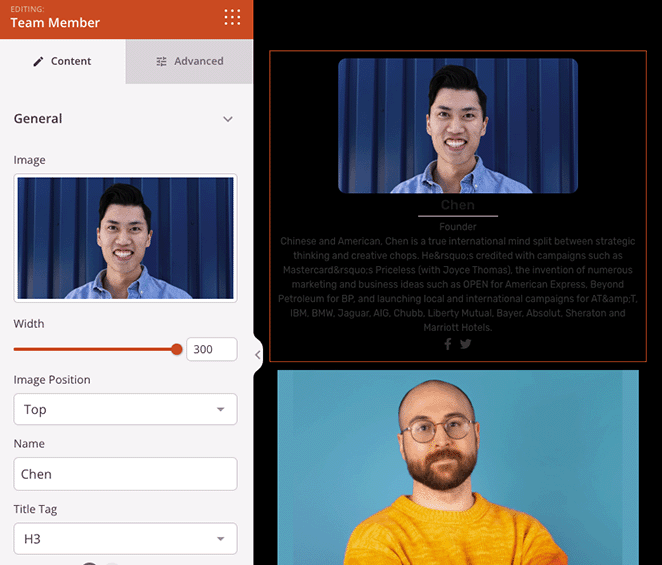
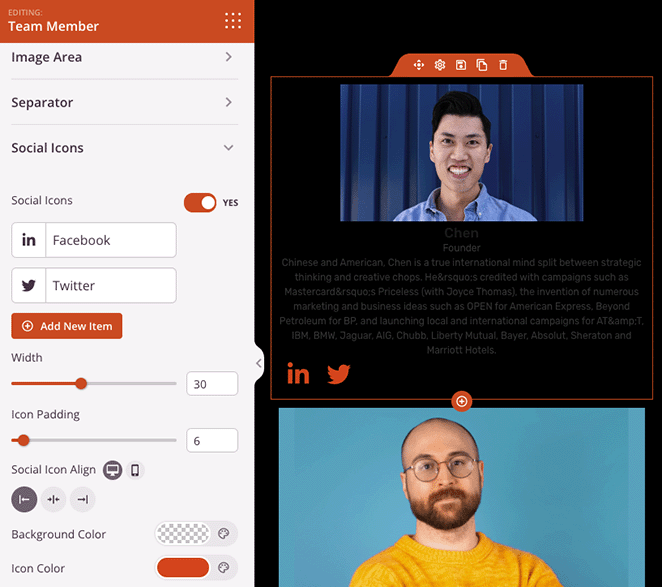
そこから、ブロック設定をカスタマイズして、チームに関する詳細を含めることができます. 顔写真をアップロードし、指定または役職を追加し、詳細な説明を含めることができます。

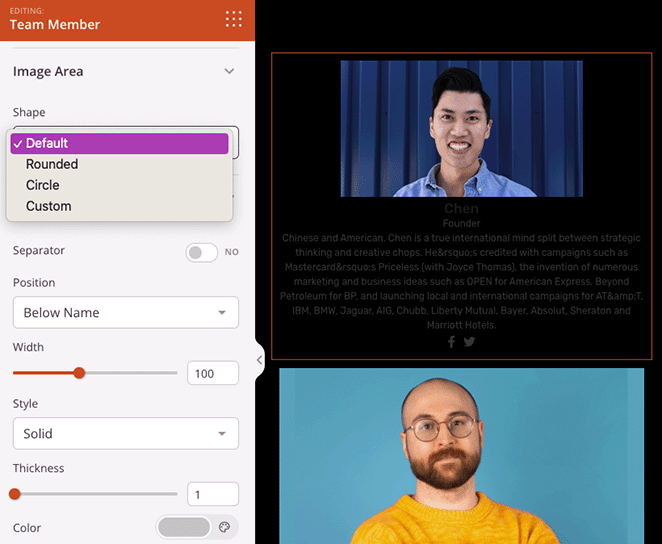
その他の設定には、画像の形状の変更、セパレーターのカスタマイズまたは非表示が含まれます。

さらに、各チーム メンバーのソーシャル メディア リンクを追加して、訪問者がソーシャル アップデートを表示できるようにすることもできます。

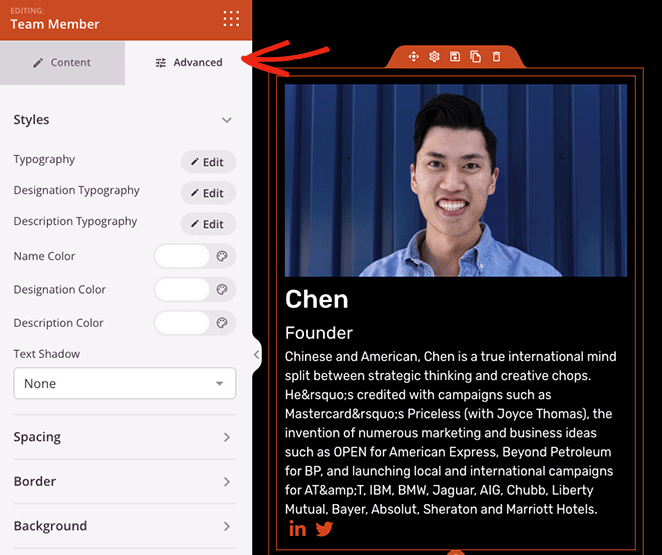
さらに多くのカスタマイズ オプションについては、 [詳細設定]タブをクリックします。 ここでは、さまざまなテキスト要素のサイズと色を変更したり、ブロックの背景色を調整したり、境界線や間隔を追加したりできます.

次に、チームの残りのメンバーにさらにチーム メンバー ブロックを追加しましょう。
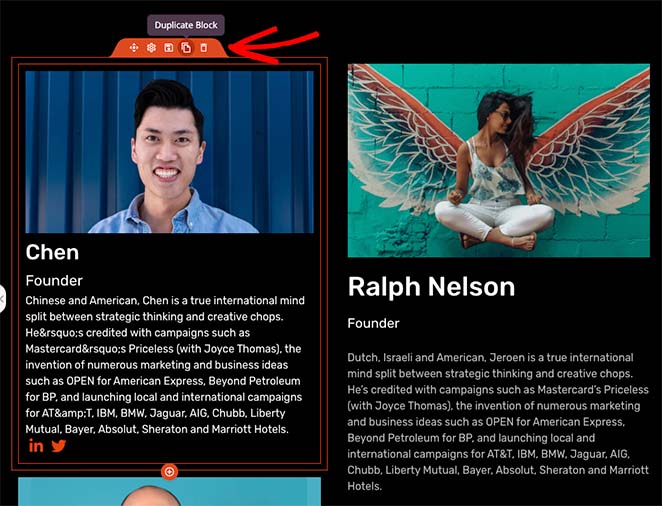
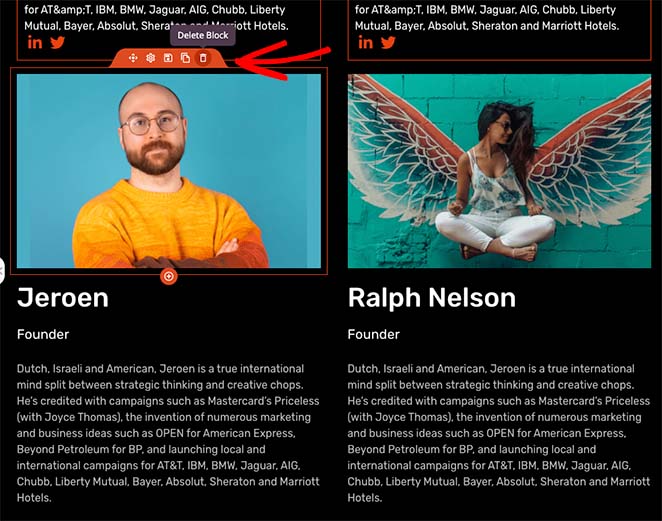
ただし、プロセスを高速化するには、作成したばかりのブロックにカーソルを合わせて、複製アイコンをクリックします。 ブロックの正確なコピーがオリジナルの下に表示され、独自のカスタマイズが行われます。

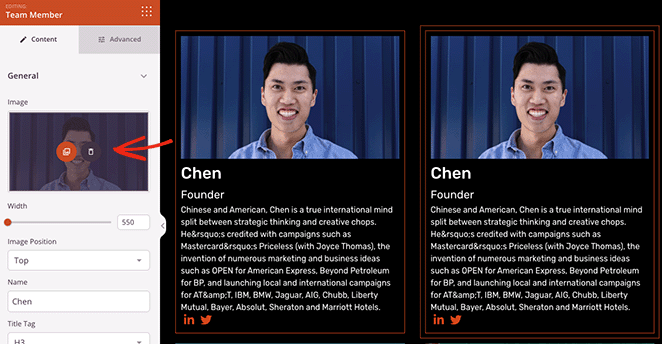
そこから任意の場所にドラッグし、クリックして次のチーム メンバーに関する情報を追加できます。

残りのチーム メンバーについて、この手順を繰り返します。 デザインに満足したら、ゴミ箱アイコンをクリックして、不要になったブロックを削除できます。

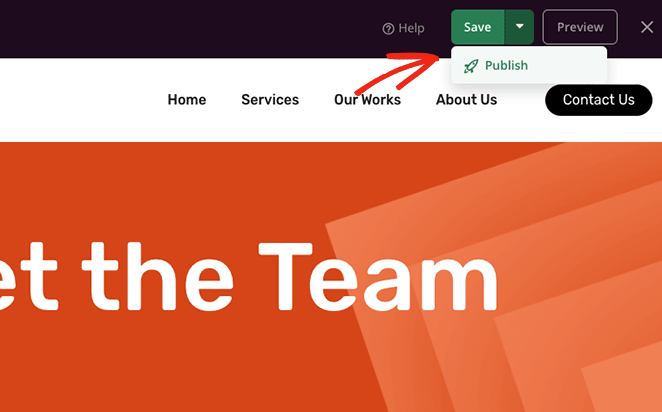
これで、ページの上部にある[保存]ボタンをクリックして、変更を保存できます。 ページがまだない場合は、ドロップダウンをクリックして[公開]を選択できます。

Landing Page Builder を使用してチーム ページを作成している場合は、これ以上の手順を実行する必要はありません。 あなたのページはあなたのウェブサイトで公開されている必要があります。
ただし、テーマ ビルダーを使用している場合は、ブログ ページ、ホームページ、ヘッダー、フッター、およびその他のセクションを含む、サイトの残りの部分をカスタマイズする必要があります。
その後、以下の最終ステップに従ってテーマを公開できます。
ステップ 5. WordPress でチーム メンバー ページを公開する
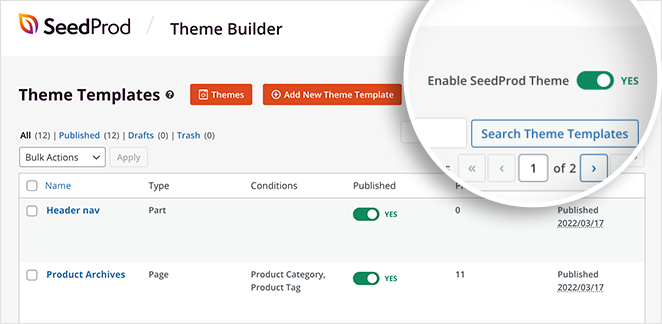
WordPress ダッシュボードからSeedProd » Theme Builderに移動し、 Enable SeedProd Themeトグルを見つけます。 [はい] と表示されるまでトグルをクリックします。

新しい WordPress テーマが Web サイトで公開されました。 これで、チーム メンバーのページにアクセスして、その外観を確認できます。

おめでとう!
このチュートリアルでは、WordPress でチームのミーティング ページを作成する方法を学びました。 これで、会社の信頼、信頼性、コンバージョンを向上させることができます。
SeedProd を使用すると、WordPress ページを簡単に作成できます。 初心者に優しいインターフェイスと豊富なカスタマイズ オプションにより、あらゆる企業がコードなしで完璧な WordPress サイトを構築できます。
行く前に、WordPress に最適なビジネス電話システムのこの便利なリストも気に入っていただけるかもしれません。
読んでくれてありがとう。 YouTube、Twitter、Facebook でフォローして、ビジネスの成長に役立つコンテンツを入手してください。