WordPress で「Meet the Team」ページを作成する方法
公開: 2023-04-21中小企業を経営している場合は、サイトにミーティング ページを作成すると、より親しみやすい印象を与えることができます。 さらに、各従業員のスキルを強調して、潜在的な顧客にあなたがすべてニッチの専門家であることを示す必要があります. ただし、チーム全体を目立たせる方法がわからない場合があります。
幸いなことに、効果的で見栄えの良いミーティング チーム ページを作成するのに Web デザイナーである必要はありません。 いくつかの実際の例を見て、いくつかの簡単なアドバイスに従うことで、魅力的なプロファイルを設計し、可能な限り最良の方法で従業員を紹介できるはずです.

この投稿では、インパクトのあるミート ザ チームのページをいくつか見ていきます。 次に、自分のチームにスポットライトを当てるのに役立つヒントをいくつか紹介します。 始めましょう!
効果的なミート ザ チーム ページの好例
あらゆる種類の Web デザインと同様に、ミーティング ページを作成する前に、実際の例をいくつか見ることをお勧めします。 もちろん、他のページのレプリカを作成することを目的としているのではなく、それらからインスピレーションを得て、それらの最高の機能のいくつかを実装することを目的としています.
それを念頭に置いて、強力なミート・ザ・チーム・セクションを備えたいくつかの Web サイトを見てみましょう。
- ルミナリー
- デジタルマーマレード
- フマーン
- 塩漬け石
- 文章
- デジタルノーカット
- 電気パルプ
- 群衆
- FCINQ
- ラテラル
1. ルミナリー
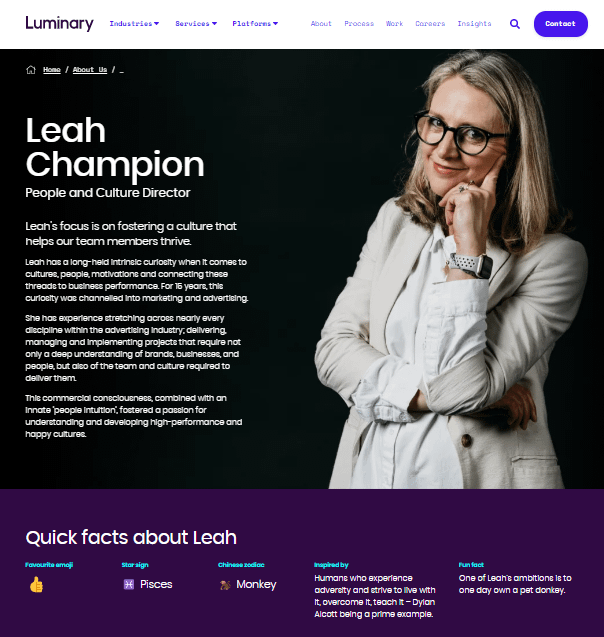
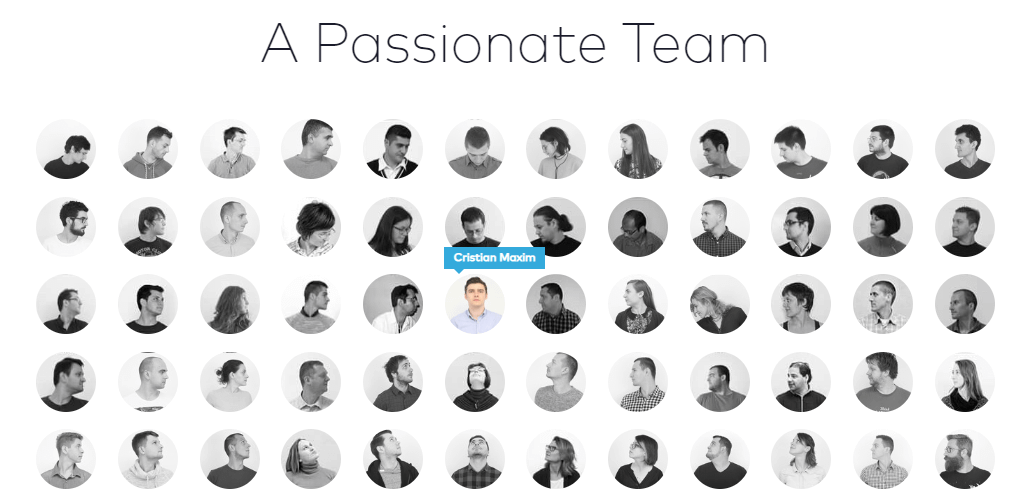
Luminary は、かなり大きなチームを持つデジタル エージェンシーです。 Web サイトでは、すべてのメンバーが黒の背景にプロファイル写真のグリッドに表示されます。

ユーザーは写真をクリックして、その特定のチーム メンバーとその専門分野について詳しく知ることができます。

ご覧のとおり、プロファイルは非常に精巧で、従業員の専門的経歴と価値観に関する情報を提供しています。 ただし、各メンバーの性格特性を強調する「クイック ファクト」セクションもあります。
この例は、経験豊富な従業員に信頼を与えるプロファイルを作成すると同時に、楽しい事実を少し非公式に注入できることを示しています。
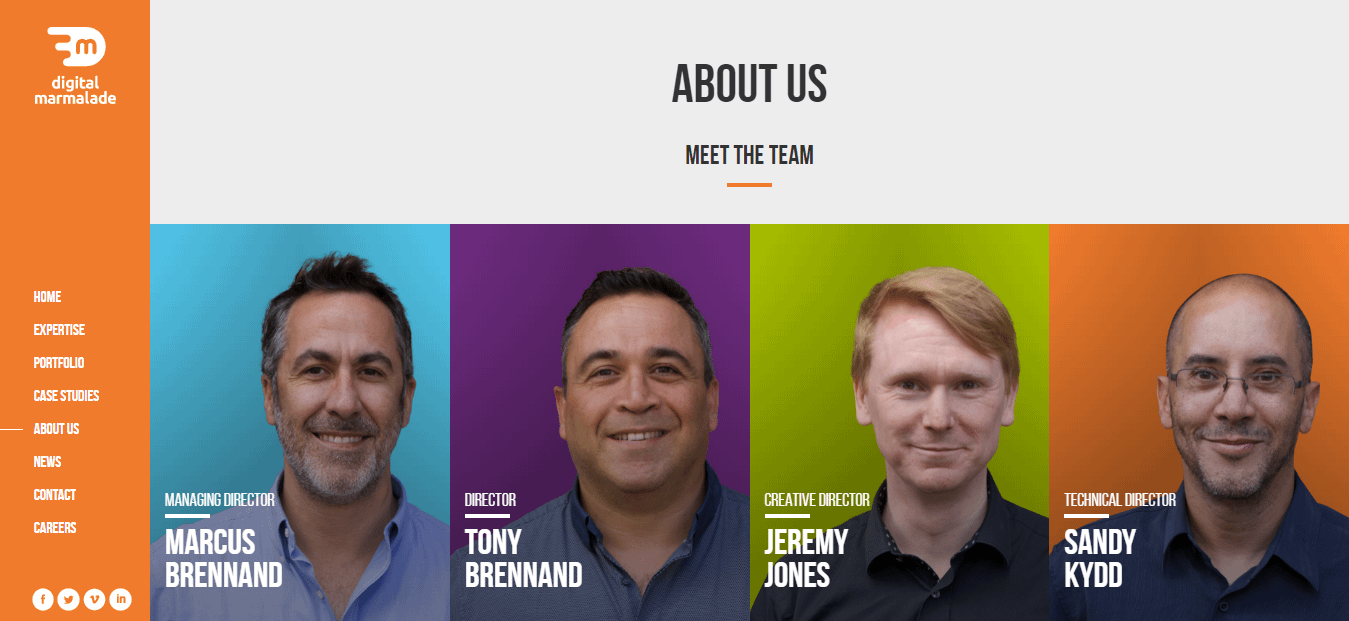
2.デジタルマーマレード
次に、デジタル代理店サイトの別の例を見てみましょう。 繰り返しますが、チーム メンバーの顔写真を含むフォト ギャラリーがあります。

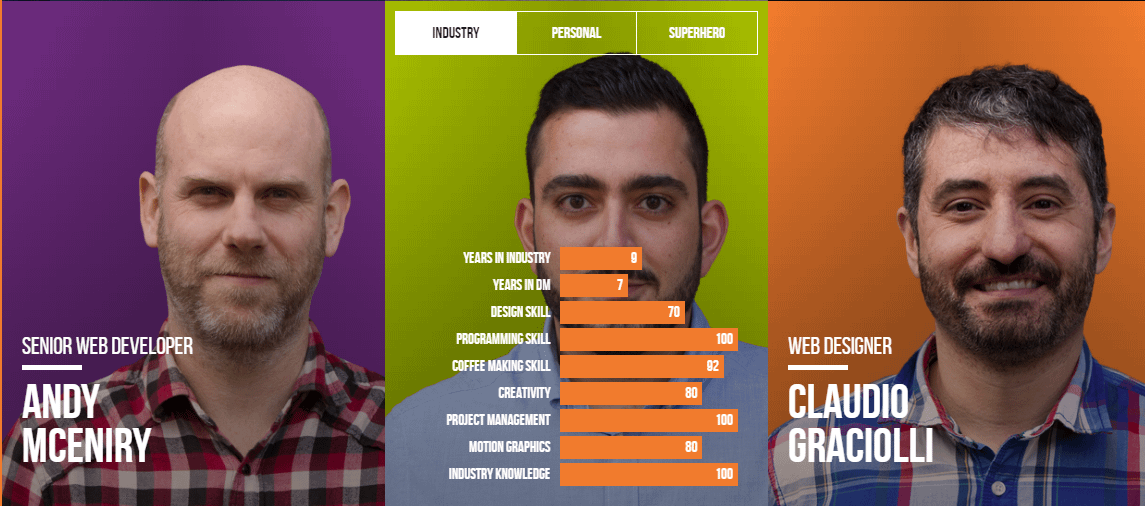
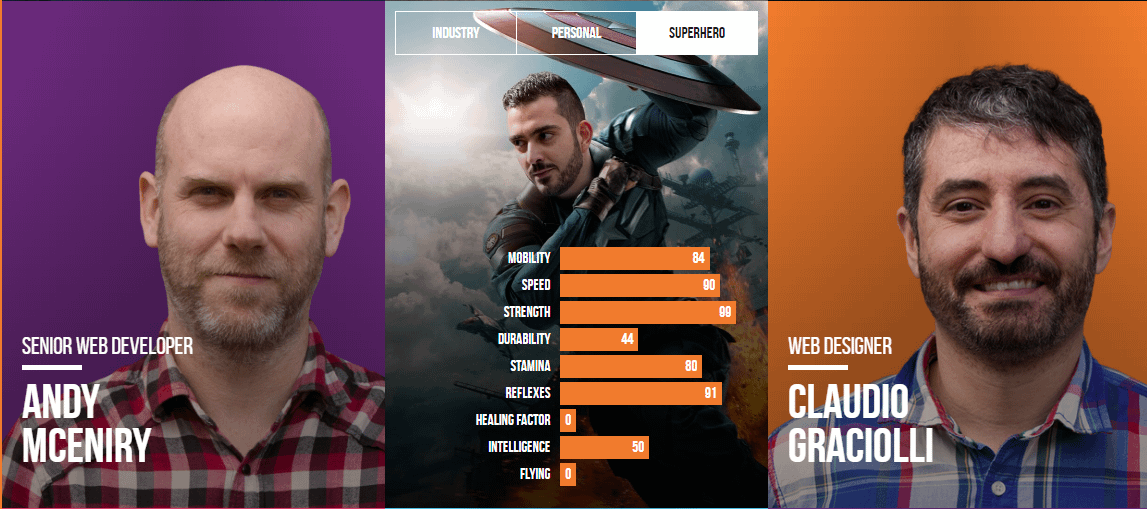
ただし、デジタル マーマレードはカラフルな背景を使用してページをより面白くしています。 さらに、フリップ カードを使用して、各従業員に関する情報を提示します。 写真をクリックすると、そのチーム メンバーに関する主要な指標と評価が表示されます。

このページには、個人の好みや各個人の超能力をリストすることで、楽しさとユーモアも組み込まれています。 これらには、子供時代の写真と、従業員の顔が重ねられた架空のヒーローの画像が添付されています。

デジタル エージェンシーまたはマーケティング エージェンシーを運営している場合は、ミーティング ページでインタラクティブな要素を使用することで、独自のコンテンツを作成できる可能性があることを見込み顧客に示すことができます。
3.ヒューマーン
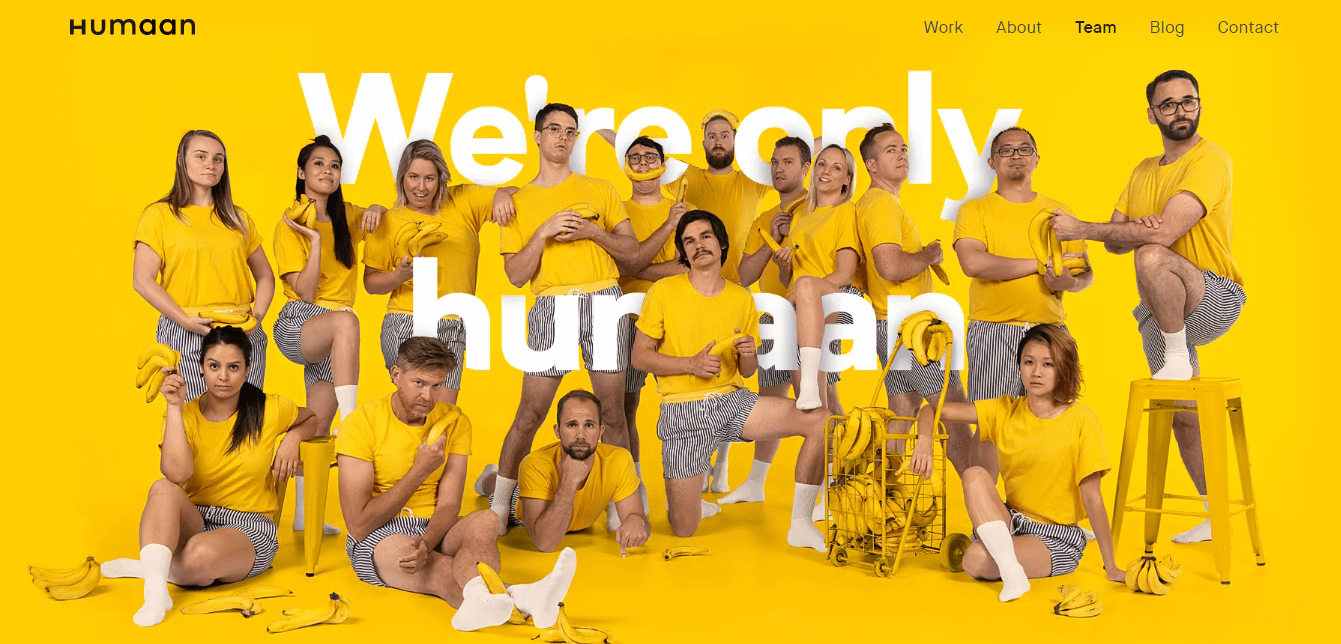
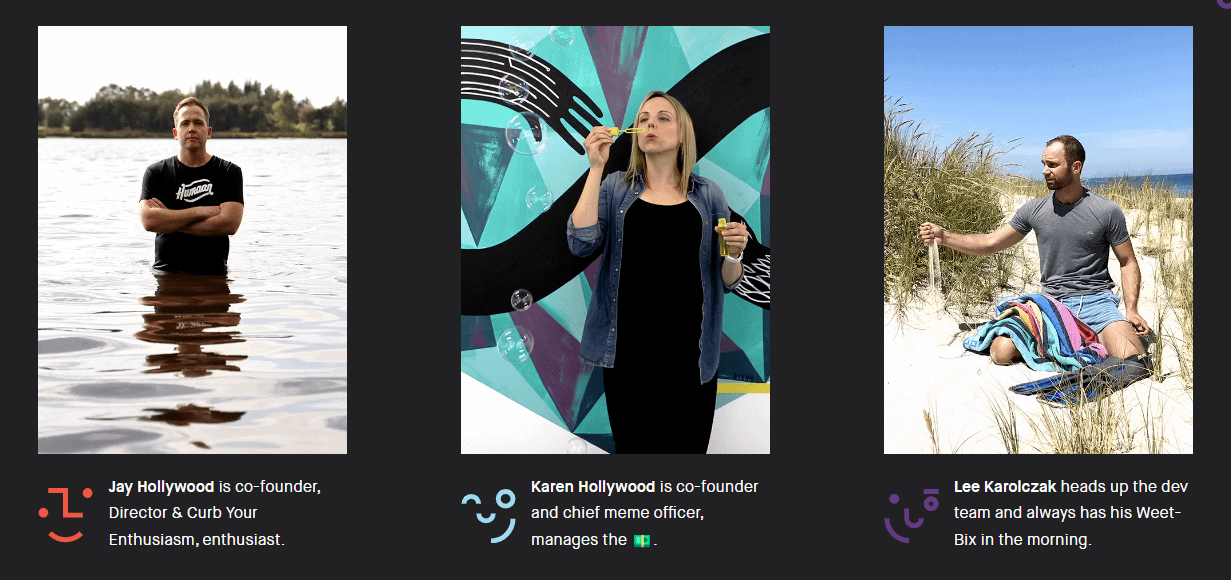
Humaan のチーム紹介ページは、会社のブランド イメージに沿ったヒーロー セクションを備えた、楽しくてカジュアルなページです。

さらに、従来の顔写真の代わりに GIF を使用し、各プロファイルには 1 文のバイラインが含まれています。

この例が示すように、影響を与えるために精巧なプロファイルを作成する必要はありません。 チームの個性と専門知識を伝えるには、簡単な説明と面白い画像で十分です。
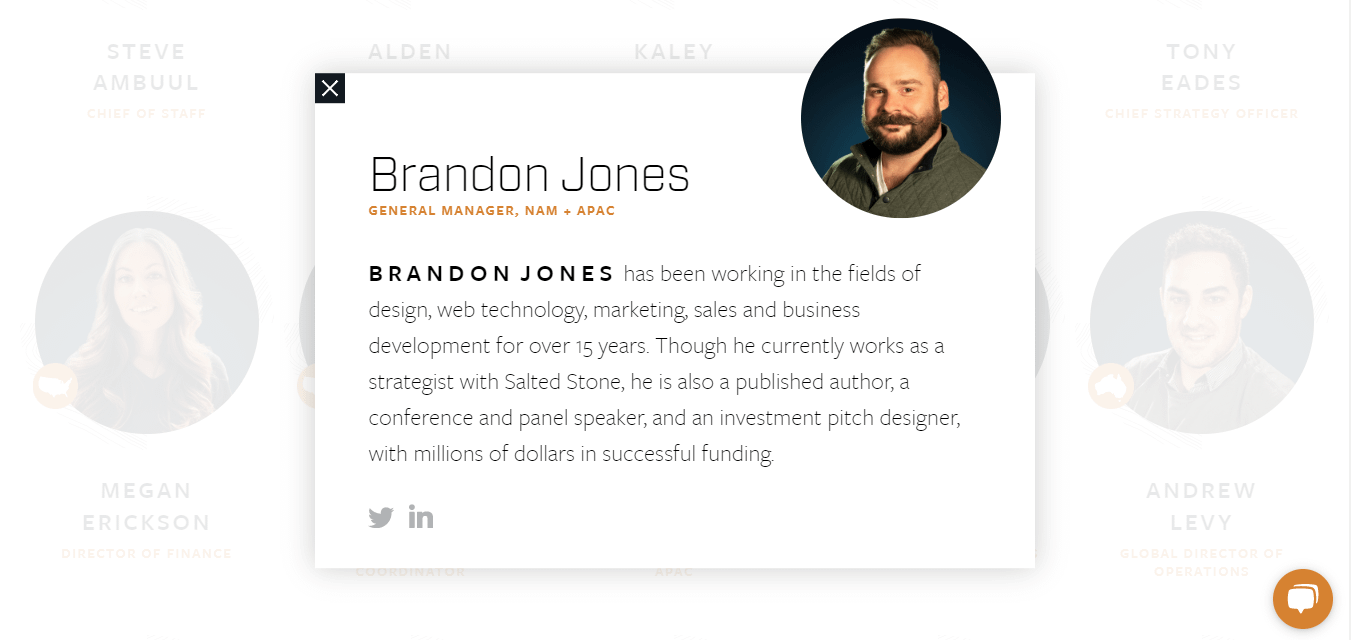
4.ソルテッドストーン
より正式なチームのミーティング ページを作成する場合は、SaltedStone の次の例をご覧ください。

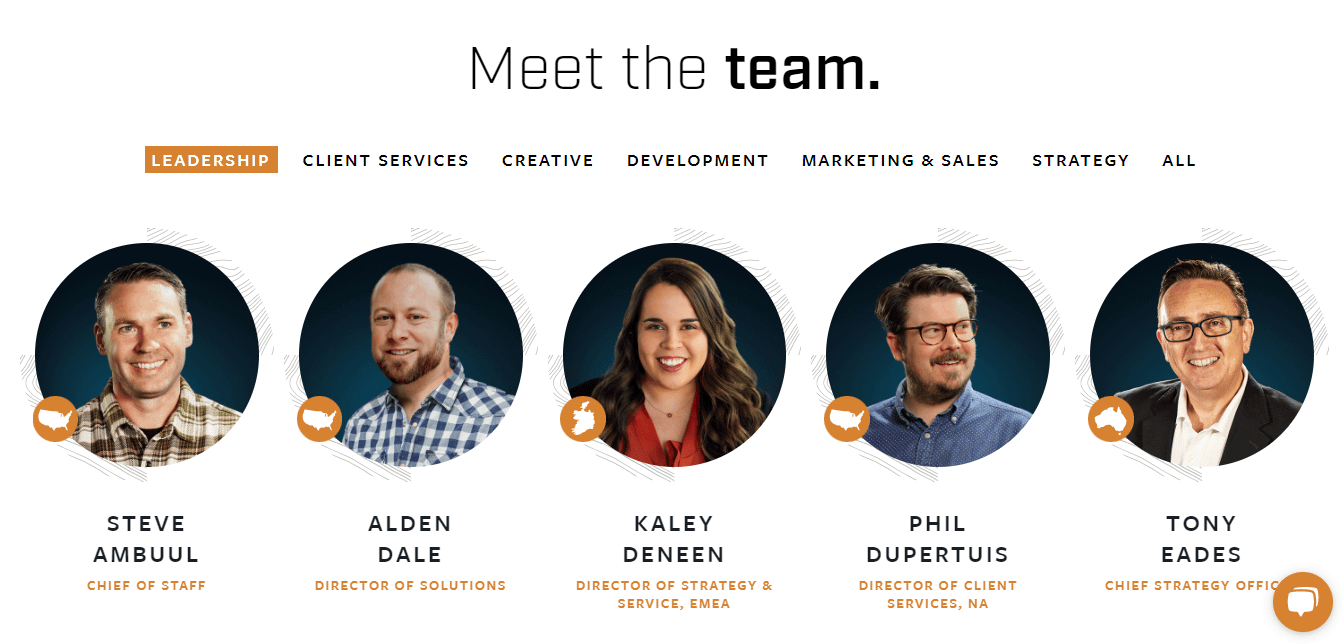
フルネームと役職を伴うプロの顔写真を使用しています。 さらに、プロファイルはさまざまな部門の下にファイルされています。
画像をクリックすると、その特定の従業員に関する詳細情報とソーシャル アカウントへのリンクを含むポップアップ ウィンドウが表示されます。

SaltedStone にはかなりの数のチームを持つ複数の部門があるため、このレイアウトはチーム全体の概要を把握するのに役立ち、物事をきちんと整理するのに役立ちます。
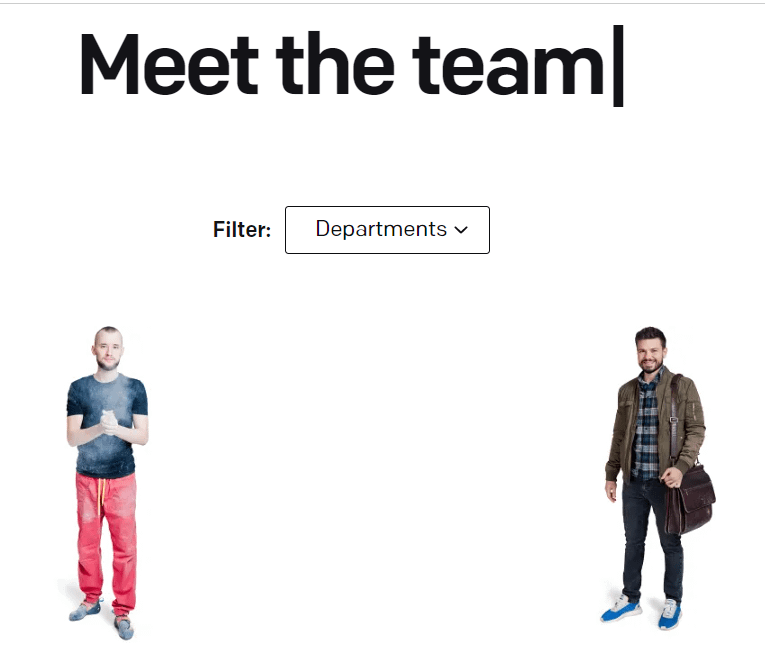
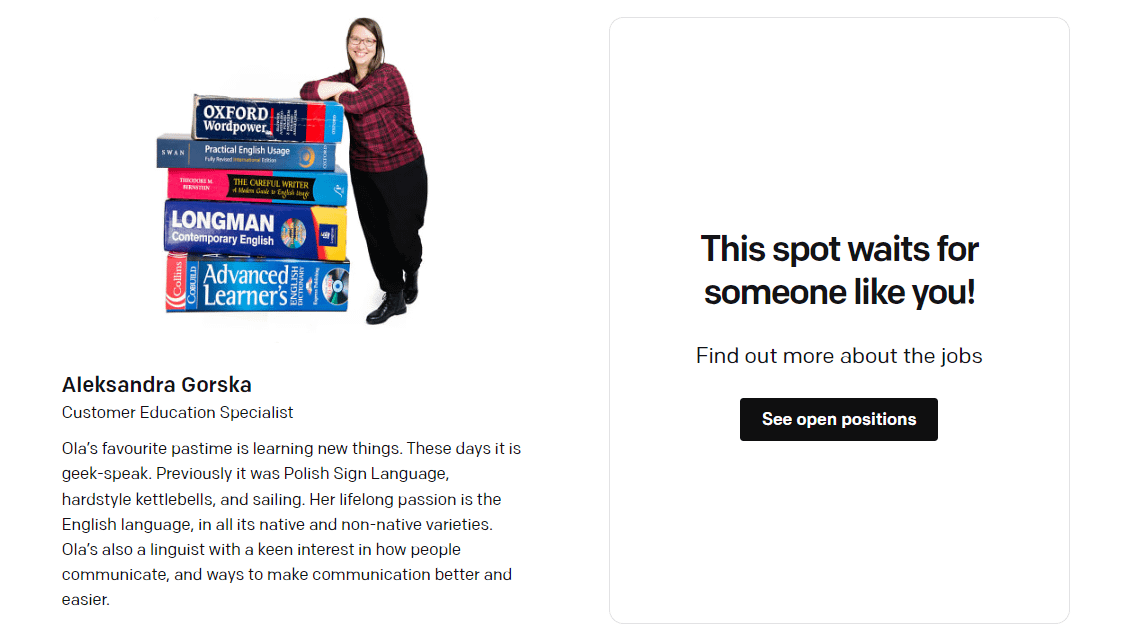
5. テキスト
テキストは、空白の白い背景に黒いテキストを使用して、チームのミーティングページにミニマリストのデザインを使用しています. ユーザーがさまざまな部門を閲覧できるようにするフィルターもあります。

プロファイルは、チーム メンバーの興味とスキルに重点を置いた、楽しく非公式なものです。

さらに、Text はこのページを、ユーザーを社内の募集職種に誘導する機会として使用しています。 チームに参加する新しい人を常に探している場合は、強力な行動を促すフレーズ (CTA) をページに追加できます。
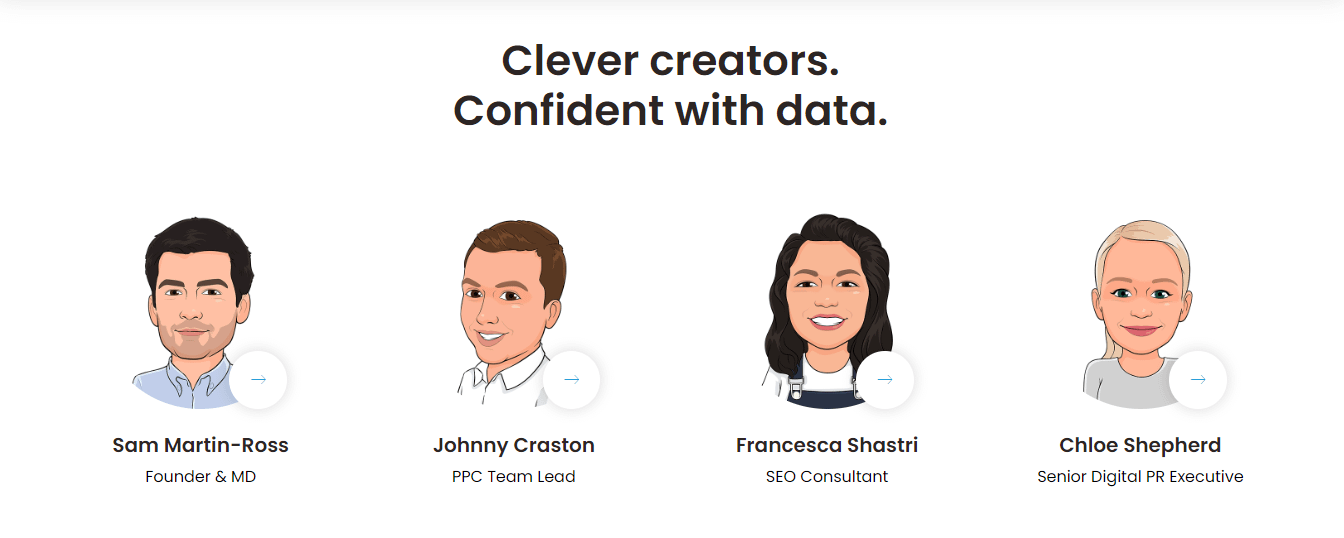
6.デジタルノーカット
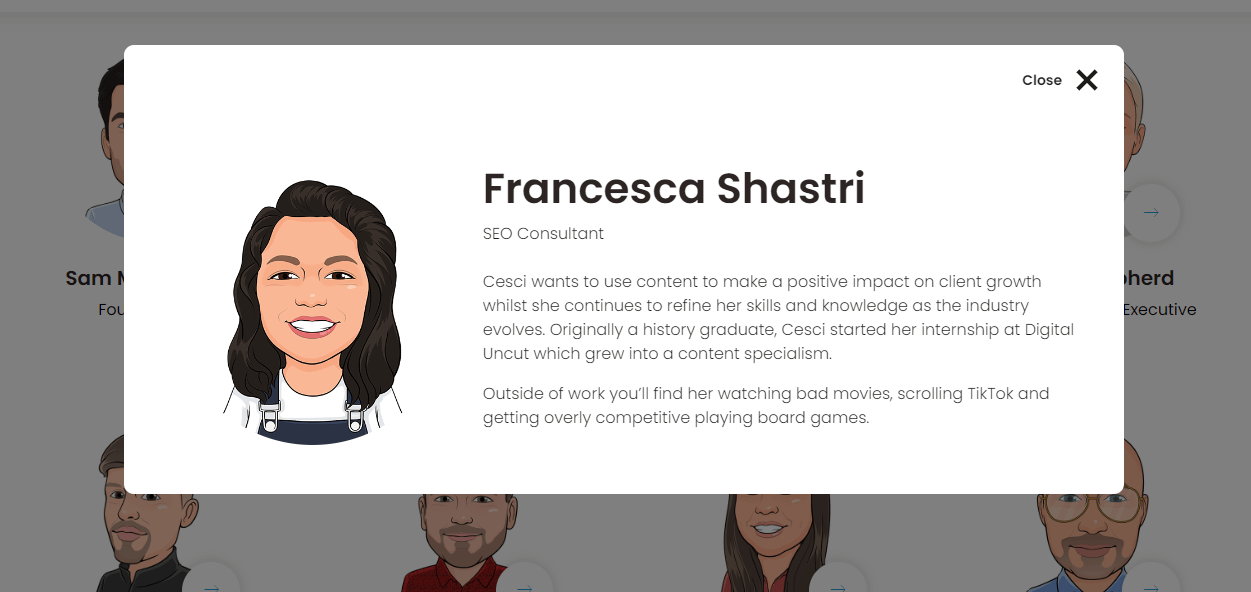
あなたがグラフィック デザイナーまたはアーティストである場合は、サイトのチーム紹介ページで自分のスキルを紹介できます。 たとえば、Digital Uncut では、写真の代わりにチーム メンバーのイラストを使用しています。

ただし、簡単な略歴で各従業員の専門知識を強調することで、物事を専門的に保つことができます。

さらに、Digital Uncut は、プロファイルごとにポップアップ ウィンドウを使用します。 これにより、メインの About ページを整然とした状態に保つことができます。
7. 電気パルプ
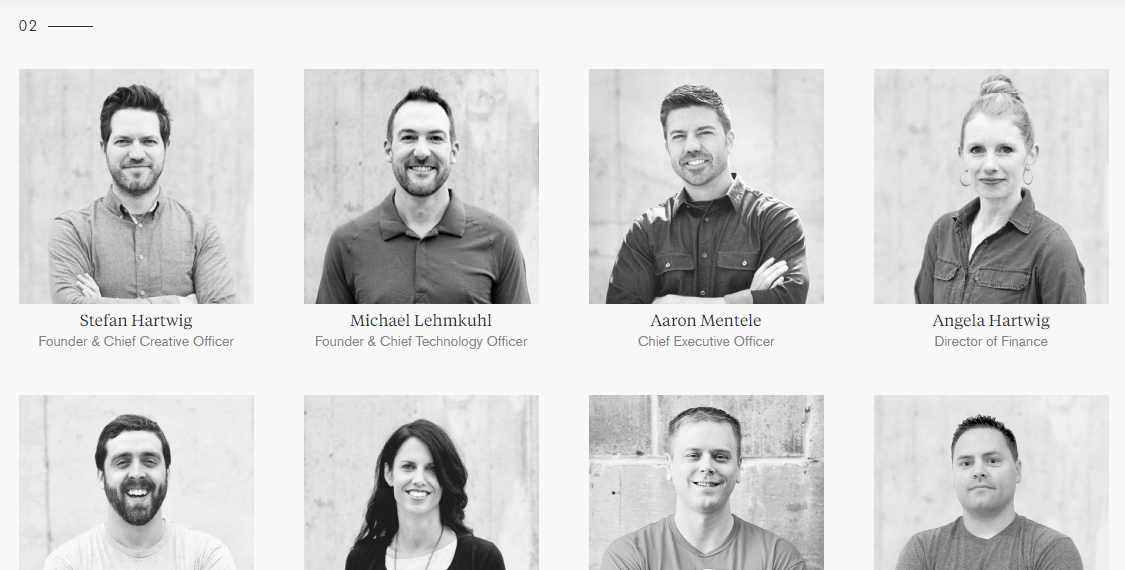
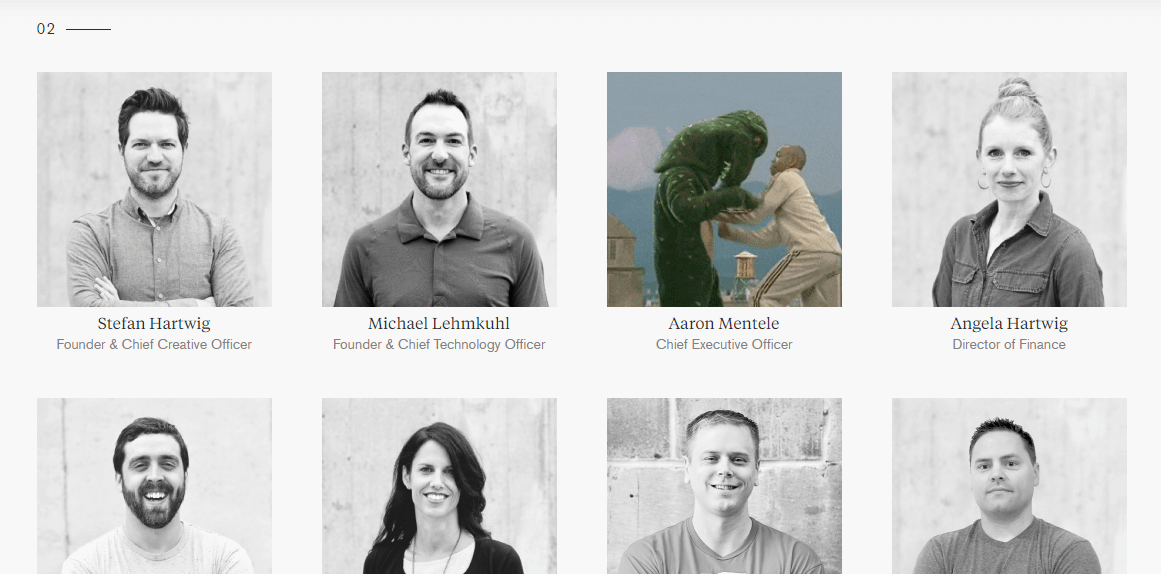
一見したところ、Electric Pulp のチーム紹介ページは非常にフォーマルに見え、プロの白黒写真が掲載されています。

ただし、画像にカーソルを合わせると、驚くかもしれません。

すべての従業員の写真にはミームが付随しています。 これは、真面目すぎる印象を与えることなく、プロフェッショナルなイメージを投影する効果的な方法です。
8.群衆
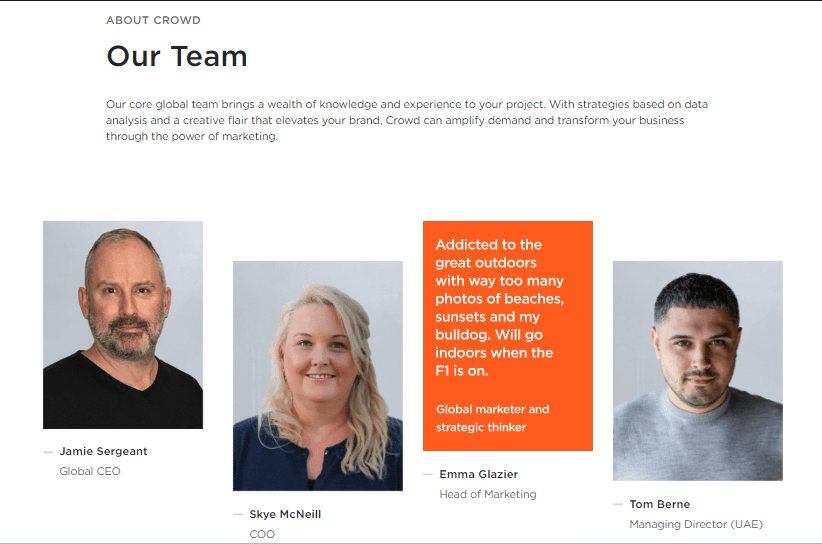
Crowd は、チームのミーティング ページでフリップ カードを効果的に使用する別のサイトです。 プロフィール写真にカーソルを合わせると、国籍や受賞歴など、その従業員に関するいくつかの興味深い事実が表示されます。

これは、チームを紹介するためのシンプルかつ効果的な方法です。 さらに、ページ上のテキストの量を制限したい場合に特に便利です。
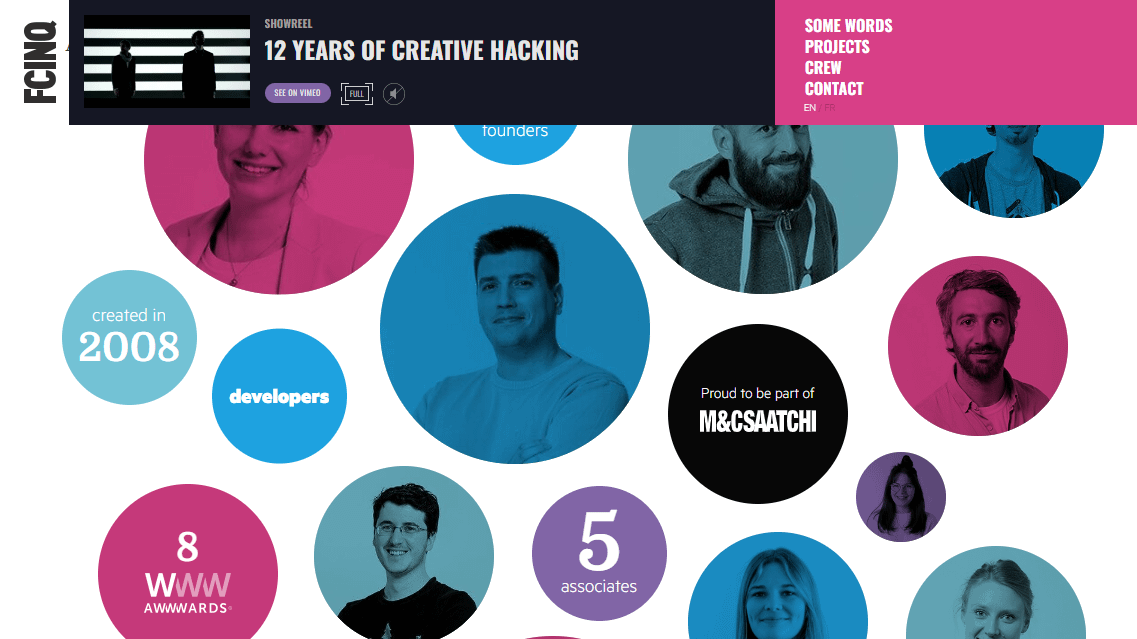
9. FCINQ
FCINQ は、非常にユニークなセクションを持つ 1 ページの Web サイトです。 個々のチーム メンバーの写真は、会社に関するいくつかの重要な事実と共に「吹き出し」で表示されます。


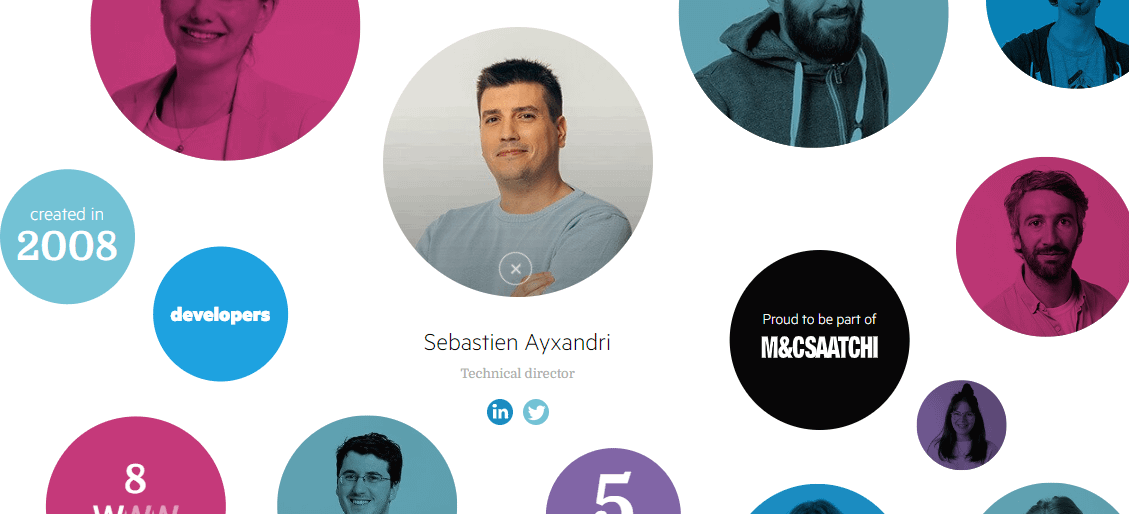
画像をクリックすると、従業員の名前、役職、ソーシャル メディアへのリンクを含むキャプションが表示されます。

さらに、ページを下にスクロールするとこれらの要素が読み込まれるため、よりスムーズなユーザー エクスペリエンスが実現します。 この例は、1 ページのサイトと大規模なチームであっても、ユーザーを圧倒することなく効果的なチームのミーティング ページを作成できることを示しています。
10.ラテラル
最後に、ラテラルを見てみましょう。 ここでは、チームの小さなアニメーション写真を含むグリッドがあります。 画像に移動すると、その個人の名前だけが表示され、他には何も表示されません:

このデザインを選択する理由はさまざまです。 チームの多様性を強調したいだけかもしれません。 または、テキストを最小限に抑えてビジュアルに集中することもできます。
WordPress でチーム紹介ページを作成する方法
強力な例をいくつか見てきたので、WordPress でチームのミーティング ページを作成するためのヒントについて説明しましょう。
- 事前に作成された「チームに会う」セクションでテーマを選択してください
- 有益で魅力的なプロフィールを作成する
- アニメーションでページをよりインタラクティブにします ️
1. 事前に作成された「チームに会う」セクションでテーマを選択します
ほとんどの WordPress テーマには「概要」ページが付属しています。 ただし、専用のミート ザ チーム ページが必要な場合は、この機能を提供するテーマを探すことをお勧めします。 このように、自分で構築するのに時間を費やす必要はありません。既存のデザインを簡単にカスタマイズできます。
たとえば、Neve にはいくつかのスターター サイトがあり、プロフェッショナル向けのチーム セクションがあります。

さらに、さまざまなデモの要素を組み合わせて組み合わせることができます。 好きなサイトにチーム セクションがない場合は、別の Neve テンプレートからこの要素をインポートできます。
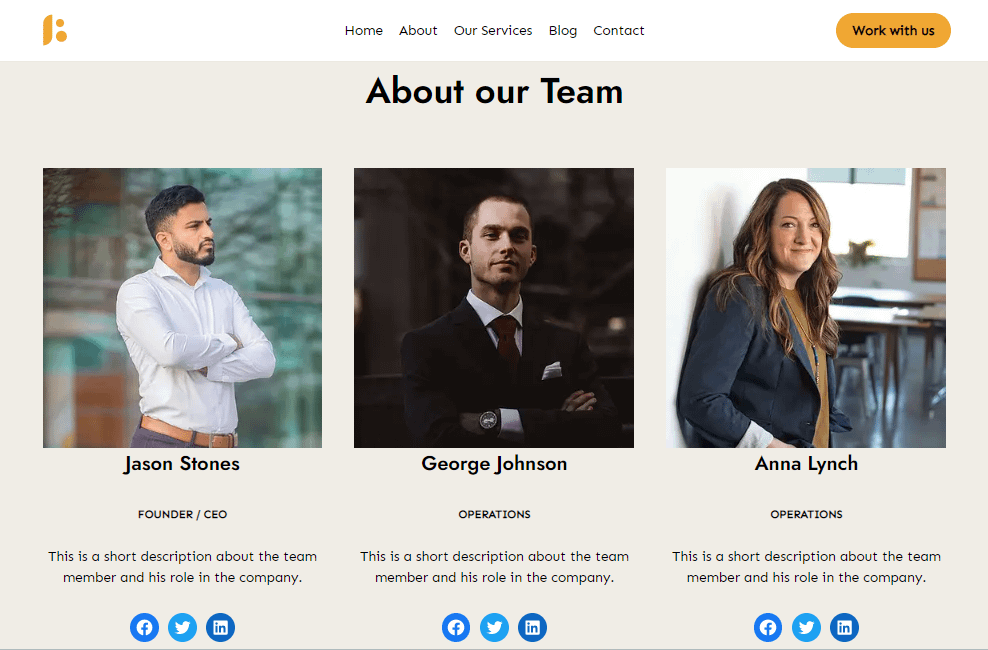
2.有益で魅力的なプロフィールを作成する
楽しいページを作成したい場合でも、よりフォーマルなトーンを維持したい場合でも、チームのプロフィールが有益で魅力的なものであることが重要です。 通常、ユーザーはこのページをチェックして、会社の背後にいる人々について詳しく学びます。
BIOS が深刻すぎると、一部のユーザーは少し威圧感を覚える可能性があります。 一方、物事を少しくだけたものにすると、親しみやすくなるかもしれません。
ただし、ユーモアや楽しい事実だけに焦点を当てたチーム ページのデザインは避けたほうがよいでしょう。 ほとんどのユーザーは、あなたの会社の専門知識に関心を持つことを忘れないでください。
各従業員の知識とスキルを強調することで、潜在的なクライアントは、あなたのチームがプロジェクトとニーズに適しているかどうかを判断できます. 高品質のポートレートを使用すると、良い印象を与えることもできます。
3. アニメーションでページをよりインタラクティブにする ️
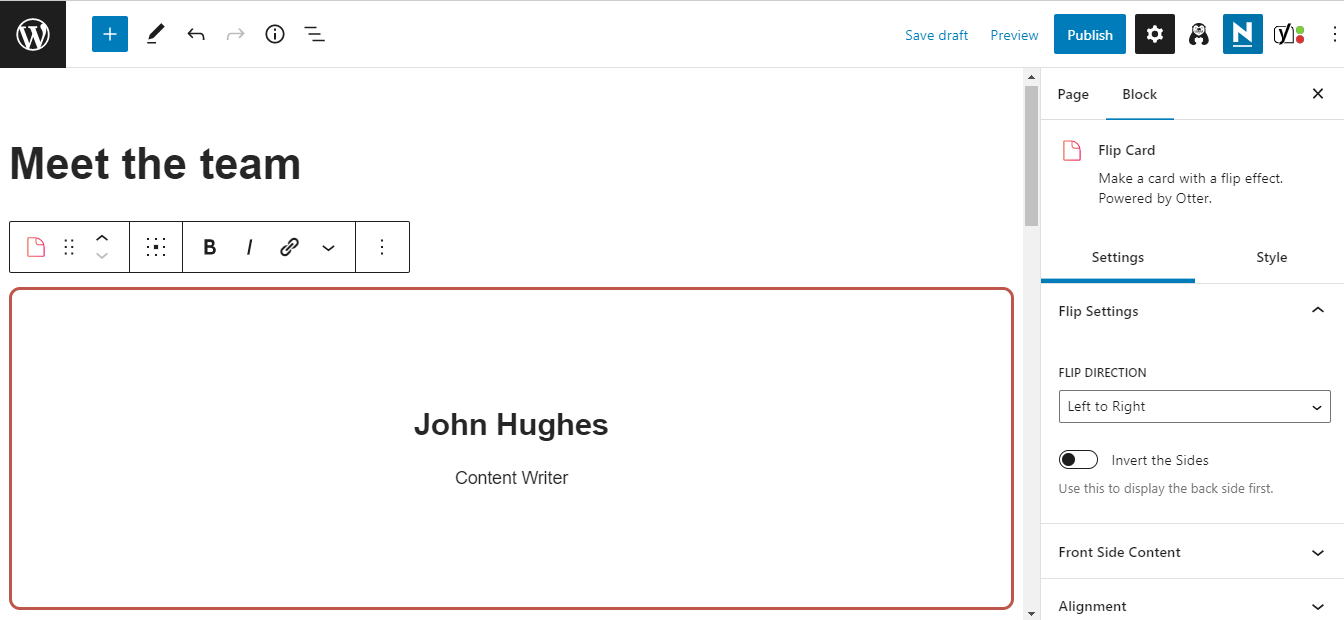
この投稿のいくつかの例で示されているように、フリップ カードなどの楽しい要素は、インタラクティブでクリーンなページを作成するのに役立ちます。 ただし、デフォルトの WordPress エディターは、アニメーション機能の追加に関しては少し制限があります。
幸いなことに、Otter Blocks などのプラグインを使用してページにアニメーションを追加できます。 これは、ブロック エディターから直接アクセスできるページ ビルディング ブロックのコレクションです。 たとえば、Flip Block を使用すると、チーム プロファイル用のアニメーション カードを作成できます。

表面に名前と役職を表示し、裏面にいくつかの重要な詳細または簡単な略歴を提供できます。 さらに、さまざまな反転効果など、いくつかのカスタマイズ オプションがあります。
Otter Blocks を使用すると、Lottie のアニメーションをチーム紹介ページに追加したり、各メンバーの詳細を含むポップアップを作成したりすることもできます。 さらに良いことに、これらの機能のほとんどは無料で利用できます。
結論
チーム紹介ページを作成すると、ビジネスを「人間味のあるものにする」ことができます。 これにより、潜在的なクライアントはブランドの背後にいる人々を垣間見ることができ、関連するチームメンバーに連絡を取ることができます. したがって、このページを使用して、各従業員のスキルと個性を紹介できます。
要約すると、開始に役立つ重要なヒントがいくつかあります。
- Neve のように、事前に作成されたミート ザ チーム セクションでテーマを選択します。
- 魅力的なチーム メンバーのプロフィールを作成します。
- Otter Blocks などのプラグインを使用して、ページをアニメーションでよりインタラクティブにします。
WordPress でのチーム紹介ページの作成について質問がありますか? 以下のコメントセクションでお知らせください!
…
WordPress サイトの高速化に関する短期集中コースに参加することを忘れないでください。 以下で詳細をご覧ください。
