うまく設計されたメガメニューの10の例
公開: 2022-04-08eコマースのWebサイトにアクセスしているときに、メニューバーに多くのカテゴリが表示されている場合があります。 特定のカテゴリにカーソルを合わせると、さらに多くのカテゴリを含む大きなドロップダウンメニューが表示されます。 これはメガメニューと呼ばれます。
メガメニューは、ユーザーがWebサイトの下位レベルのサブページ、カテゴリ、およびサブカテゴリをナビゲートするようにガイドするために使用されるWeb要素です。 eコマース、ニュース、ホテルなどの大手Webサイトのほとんどは、メガメニューを使用しています。
メガメニューはあなたのウェブサイトのUXデザインと接続されたユーザーを長い間改善します。 ただし、コンテンツブロック、スライダー、画像、アイコン、ビデオなどを現代のメガメニューに追加することもできます。
このブログでは、10の異なるWebサイトの10のよく構成されたメガメニューの例を紹介します。
それに加えて、この記事ではこれらのトピックについても説明します-
- メガメニューを使用する理由と時期
- 10の良いメガメニューの例
- メガメニューのベストプラクティス
- ElementorとHappyアドオンを使用してWordPressでメガメニューを作成する方法
- メガメニューに関するFAQ
基本から始めましょう。
Webサイトでメガメニューを使用する理由と時期
あなたのウェブサイトが多くのカテゴリーとサブカテゴリーを扱っているなら、メガメニューはあなたのウェブサイトナビゲーションを設定するための正しい選択でしょう。
メガメニューは、重要なWebサイト要素を表示するオプションを提供するだけでなく、Webサイトユーザーが必要なデータを見つけるのにも役立ちます。 したがって、ユーザーエクスペリエンスが向上します。 一般的に、eコマース、ホテル、レストラン、および多くのWebコンテンツを扱うその他のWebサイトでメガメニューを見ることができます。
メガメニューを使用する必要がある可能性のある領域を次に示します。 あなたはできる、
- eコマースWebサイトのメガメニューを作成します
- オンラインストアの多くの製品カテゴリを表示する
- メガメニューを使用して、ブログや雑誌のWebサイトにトピックやカテゴリを表示します
- 大規模な企業Webサイト用のメガメニューを追加します
- ホテルのウェブサイトで客室と宿泊施設を紹介するメガメニューをデザインする
WordPressでメニューを作成する方法を学びます。
10の良いメガメニューの例
ブログのこの部分では、優れたメガメニューの例を紹介します。 ここでは、さまざまな種類のWebサイトを選択しました。 これは最終的に、メガメニューのさまざまなユースケースを確認するのに役立ちます。
- InVision
- ドリブル
- weDevs
- アディダス
- フィグマ
- アサナ
- ボビーブラウン
- eBay
- フードネットワーク
- Evernote
始めましょう:
1. InVision
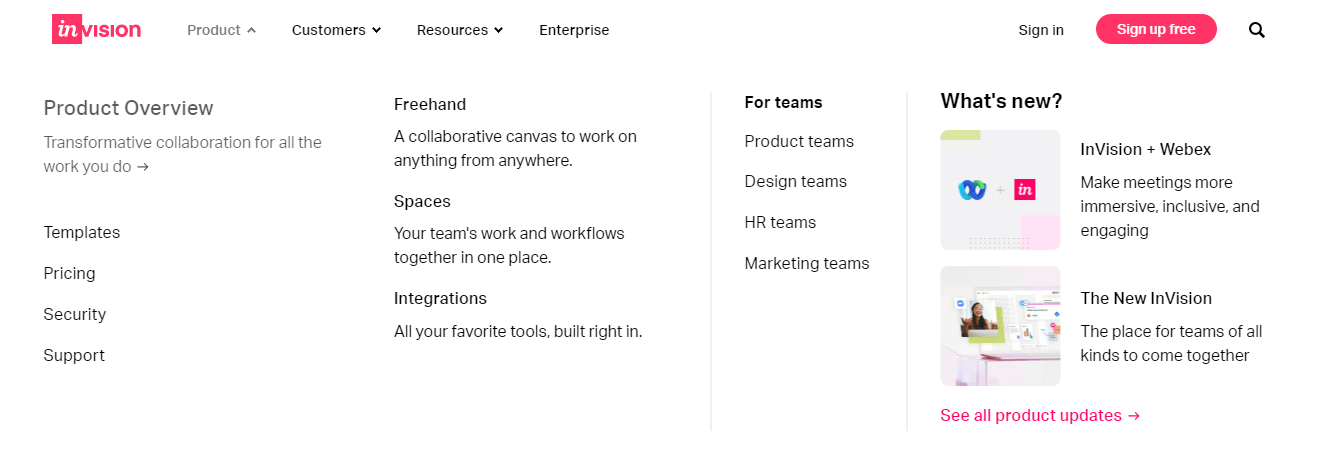
InVisionは、ワークフローシステム全体を一元化するプロジェクト処理ソリューションを主に提供する人気のあるWebサイトです。 それは多くの重要な内部ページをリンクした組織化されたメガメニューを持っています。 [製品]メニュー項目の下に、[製品の概要]、[フリーハンド]、 [チーム向け]などの3つの異なるカテゴリの下に多くの内部ページがあることがわかります。

製品メニュー項目には、InVision製品のアップデートを見つける製品アップデートを表示するオプションもあります。 最終的に、これはユーザーがWebサイトを簡単にナビゲートするのに役立つ理想的なメガメニューの例です。
2.ドリブル
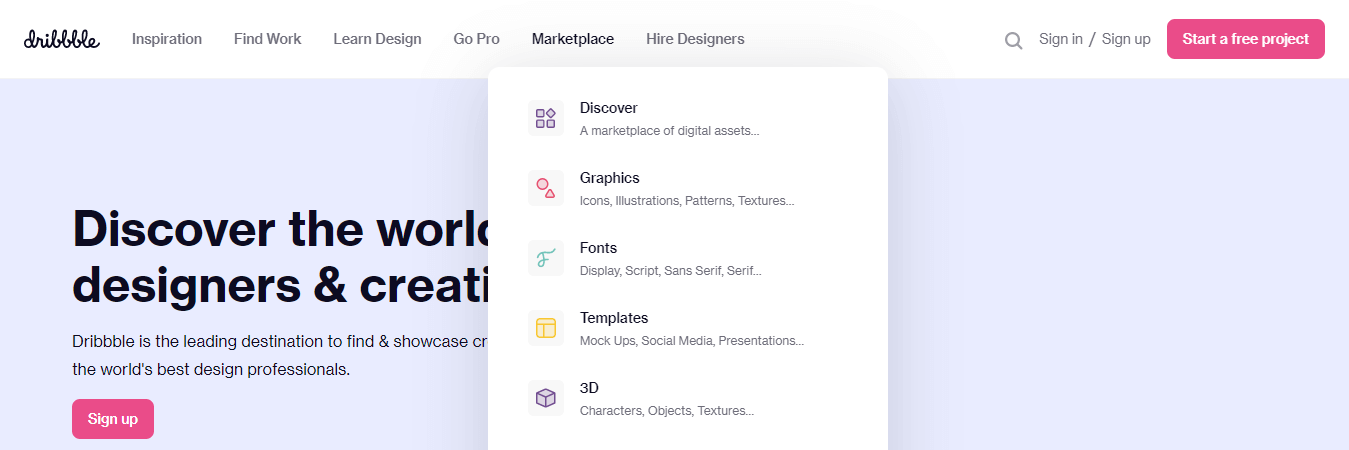
デザイナーが自分の作品を展示できるドリブルの世界的に人気のあるマーケットプレイス。 それはユーザーエクスペリエンスを向上させる美しいメガメニューデザインを持っています。 マーケットプレイスなどの単一のメニュー項目の下に、内部ページリンクとページの簡単な説明が付いたアイコンが表示されます。

ただし、このメニューには、特定のカテゴリを表示する別の領域があります。 要するに、それは良いメガメニューのもう一つの素晴らしい例です。
3. weDevs
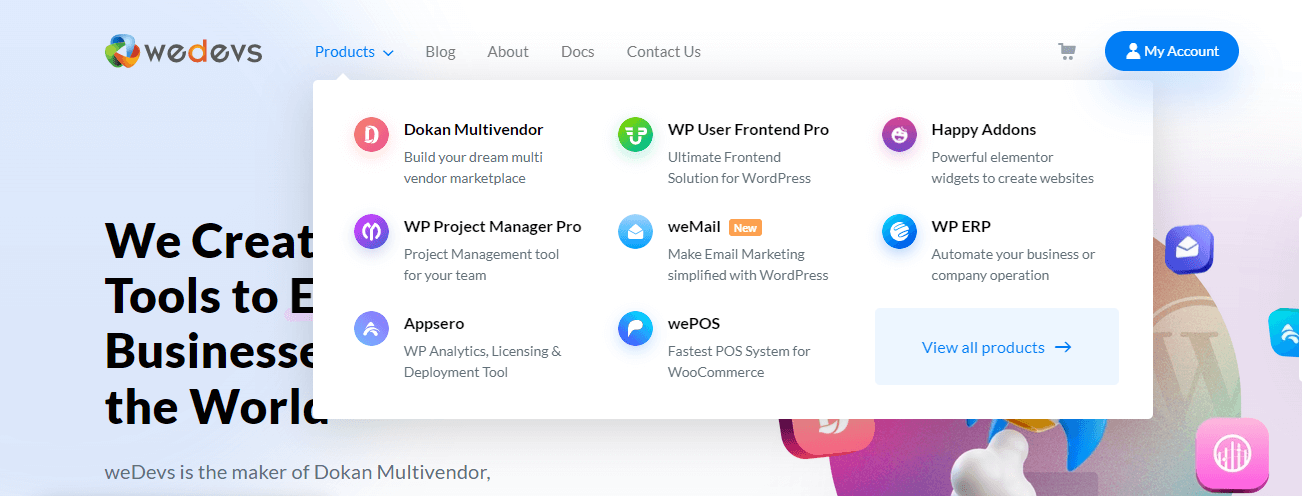
weDevsは、DokanMultivendorMarketplaceプラグインを含むいくつかの優れた製品を構築した人気のあるWordPress製品ベースの企業の1つです。 とても清潔でシンプルなメガメニューが付いています。 [製品]メニュー項目の下に、製品ロゴと簡単なタグラインが表示された複数の製品があることに気付くでしょう。

また、製品ページに移動するための[すべての製品を表示]へのリンクがあります。 応答性が高いので、小さなデバイスでも簡単に使用できます。
4.アディダス
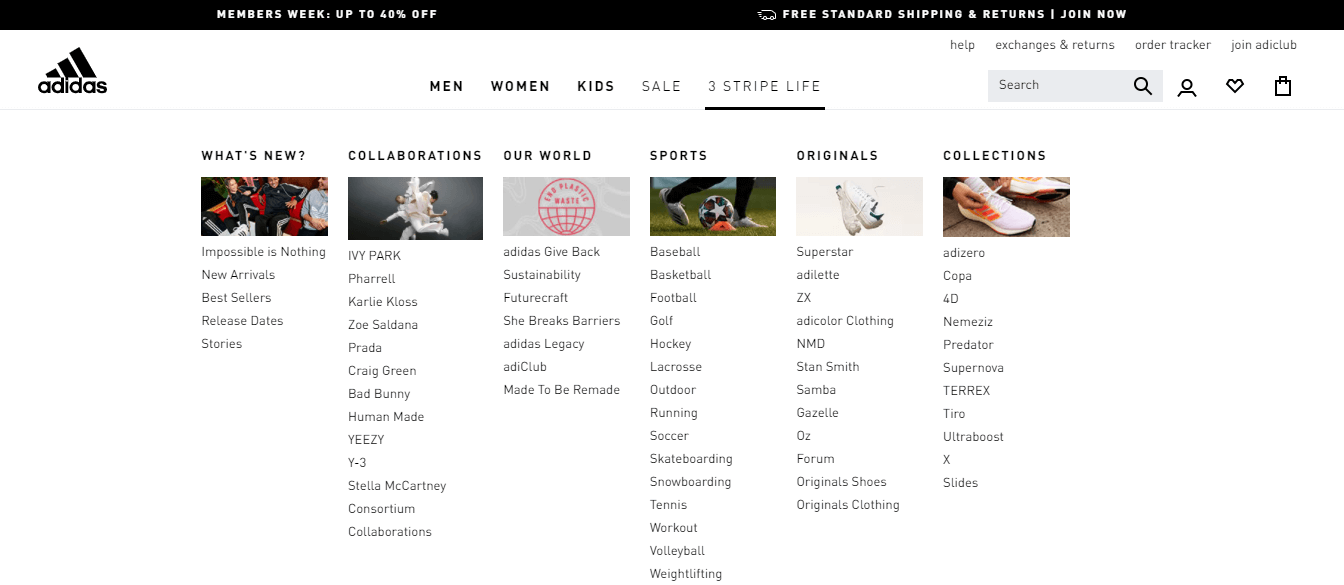
アディダスは、世界で最も人気のあるスポーツブランドの1つです。 アディダスの公式ウェブサイトにアクセスしてメニューエリアにアクセスすると、メガメニューが表示されます。 それはよく組織されています。

3 STRIPE LIFEメニュー項目には、新機能、コラボレーション、私たちの世界、スポーツ、オリジナル、コレクションなどの6つのカテゴリがあります。 各カテゴリにはいくつかの内部ページがあり、画像で始まります。
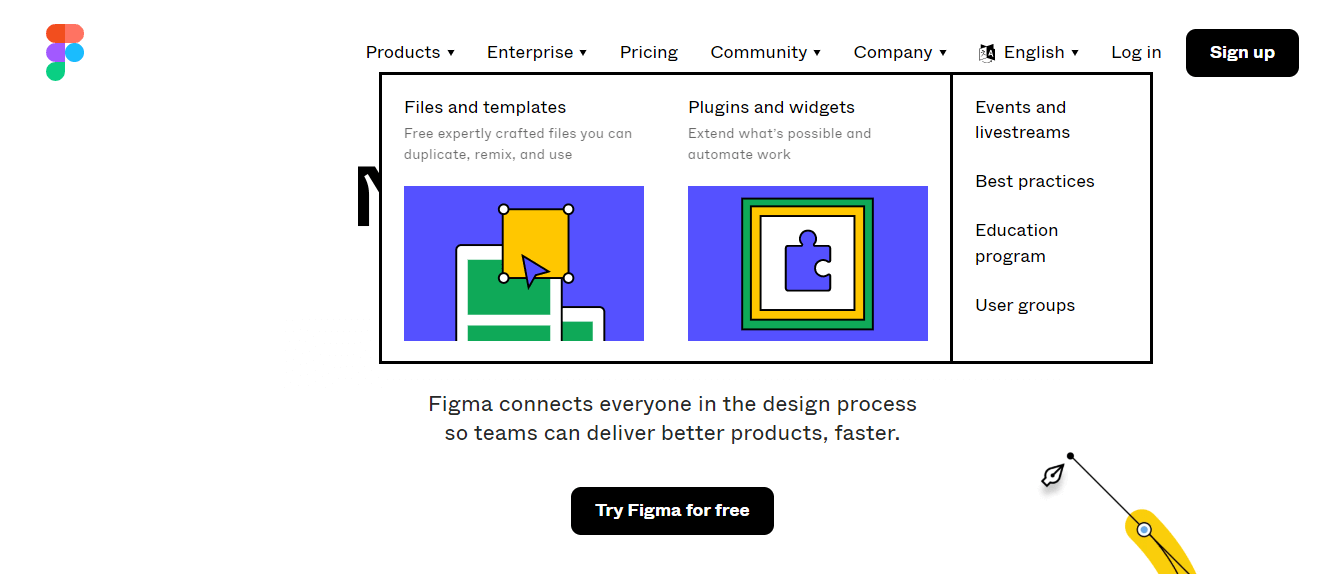
5.フィグマ
Figmaは人気のあるデザインツールです。 彼らのウェブサイトでは、彼らは便利なメガメニューを使用して、重要なウェブサイトのコンテンツを表示しています。 彼らのメガメニューは他とは異なります。

ここでは、インフォグラフィックを使用してユーザーエクスペリエンスを向上させています。 また、実線の境界線を使用してメニューセクションを区切ります。
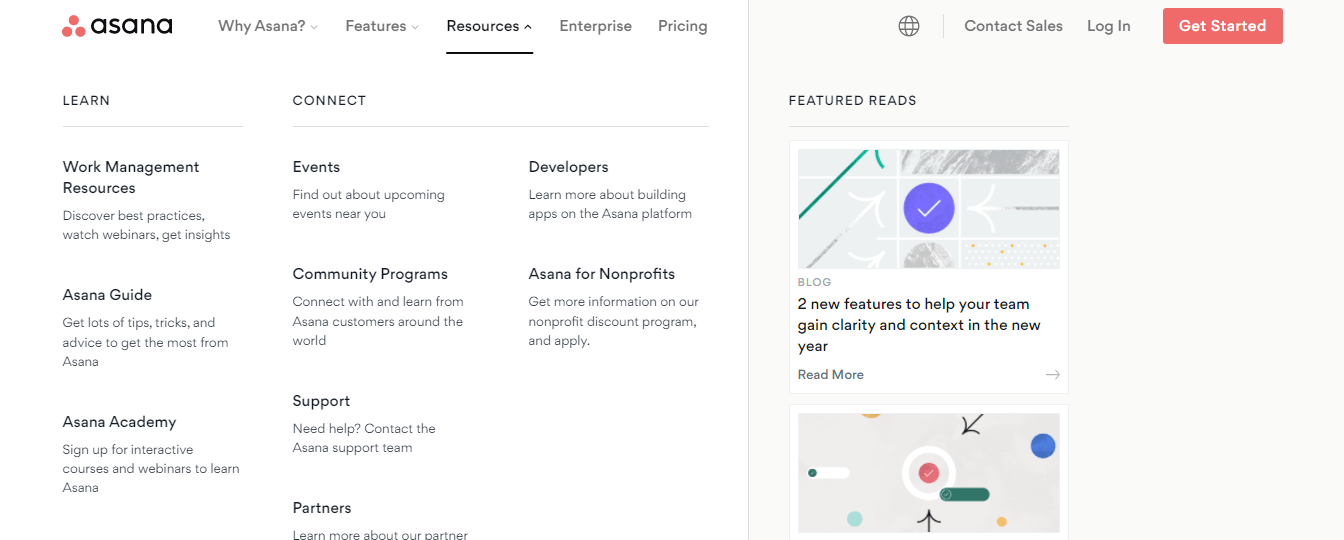
6.アサナ
Asanaは、チームとその作業を管理するために作成された、有名なWebおよびモバイル作業管理プラットフォームです。 この人気のウェブサイトには、大規模なメガメニューがあります。 それは多くの必要なウェブサイトの内容を表示します。

Resoucesのメインメニュー項目の下にあるメガメニューには、 LEARNとCONNECTの2つのカテゴリを使用した2次元のメニューコンテンツが表示されます。 これらのカテゴリの両方には、体系的にリストされている多くの内部ページがあります。 ただし、Webサイトの機能ブログ投稿を紹介するためのFEATUREDREADSオプションもあります。
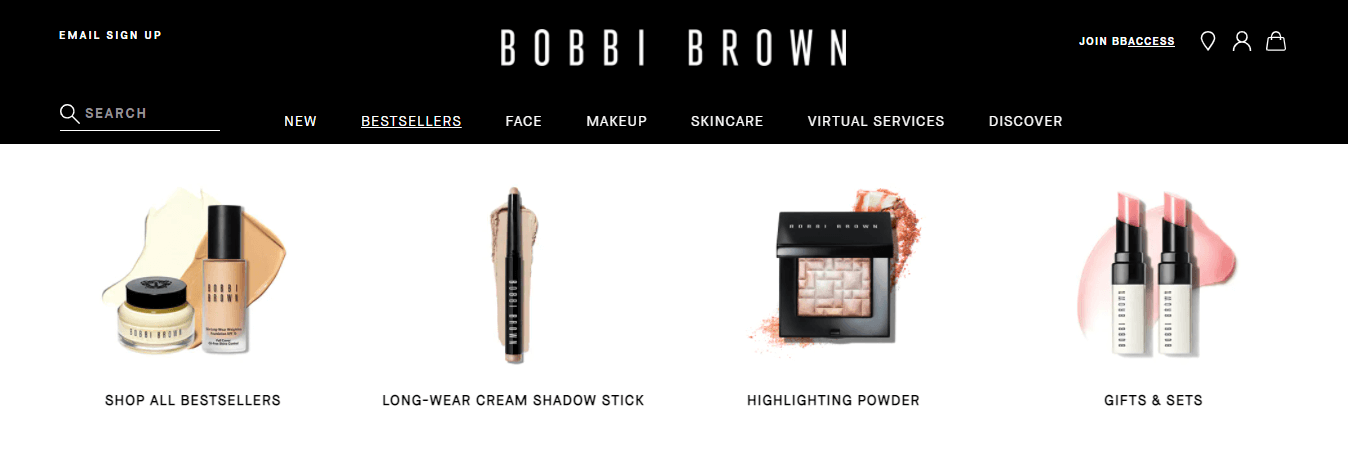
7.ボビーブラウン
ボビイブラウンは、現代のメガメニューのもう1つの優れた例です。 主に化粧品を販売するオンラインストアです。 このウェブサイトには、デザインは非常にシンプルですがまばゆいばかりのメガメニューがあります。

画像とカテゴリ名でコスメティックアイテムを表示します。 また、レスポンシブデザインにも重点を置いているため、誰でも携帯電話やタブレットを使用してメガメニューにアクセスできます。
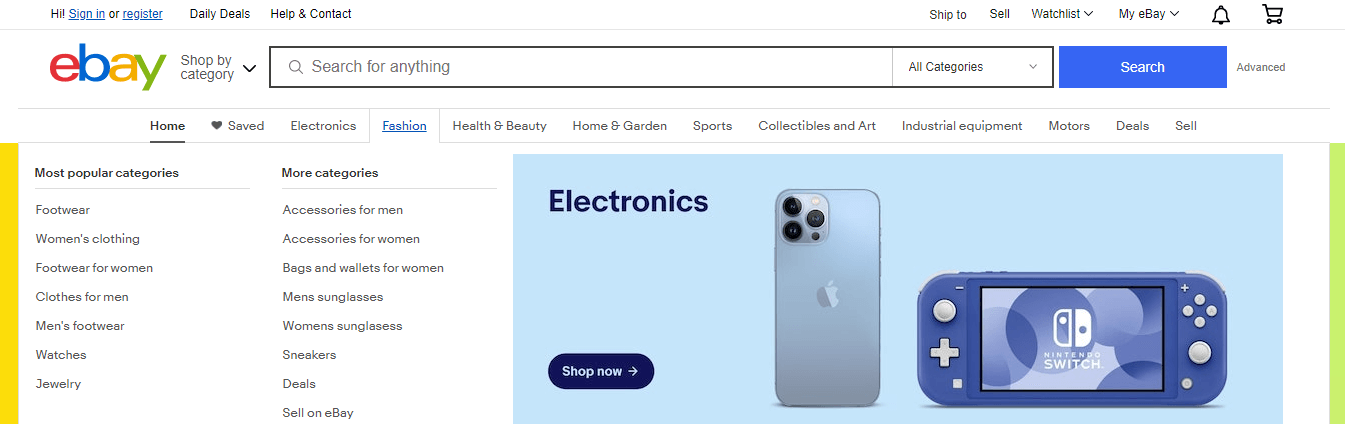
8.eBay
あなたのほとんどは、世界最大のeコマースブランドの1つであるeBayに精通しています。 このトップeコマースウェブサイトには豊富なメガメニューがあります。 各メインメニュー項目の下にメガメニューがあります。 ファッションメニューに焦点を当てます。

このメニュー項目の下には、最も人気のあるカテゴリとその他のカテゴリを紹介するために使用される大きなサイズのメガメニューがあります。 また、これら2つのカテゴリには、メニュー項目としてもリストされている多数のサブカテゴリがあります。 ただし、顧客の注意を引く注目の製品も表示されます。
読む:eBay:グローバルEコマースビジネスリーダーになるための魔法の旅
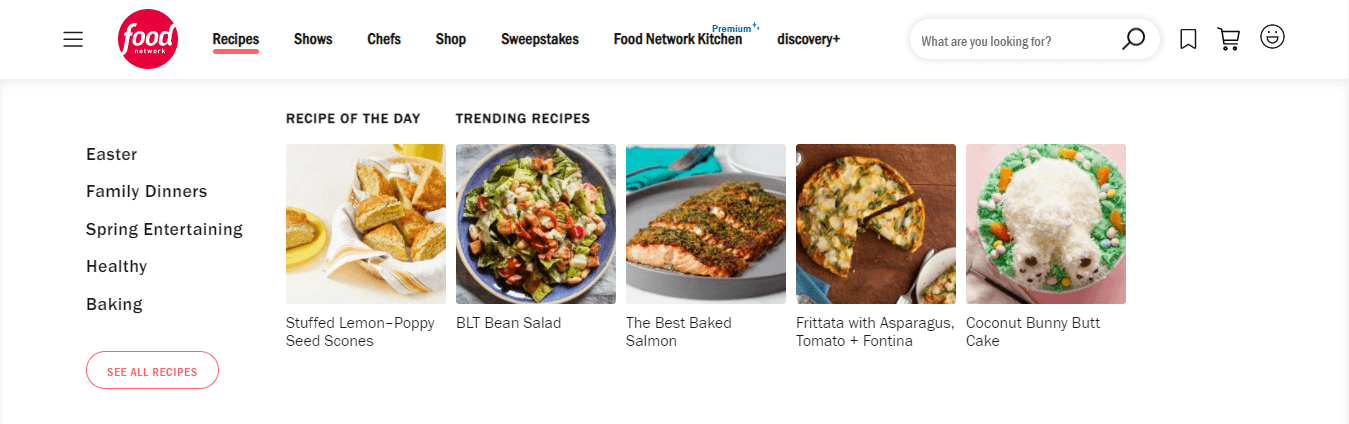
9.フードネットワーク
フードネットワークは、レストランのフードメニューを表示するメガメニューを備えたレストランのウェブサイトです。 レシピメニュー項目の下に、今日のレシピとトレンドレシピを共有するメガメニューがあります。

彼らのメガメニューのプレゼンテーションは非常に象徴的であり、各レシピには顧客を引き付けるイメージがあります。 ただし、他のレシピリストを表示するオプションもあり、すべてのレシピを表示するボタンがあります。
WordPressとElementorを使用してレストランのウェブサイトを作成する方法の詳細をご覧ください。
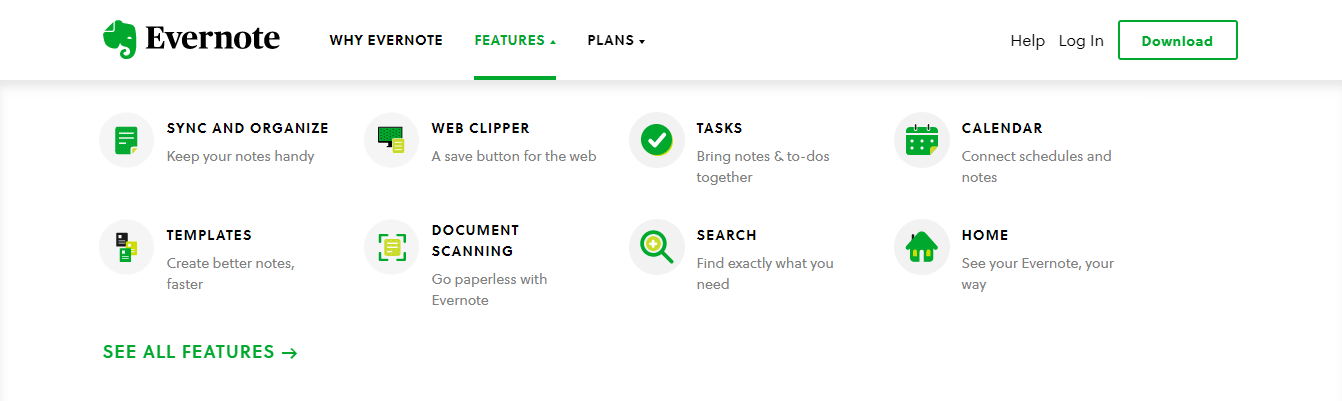
10.Evernote
Evernoteは、プロジェクト管理、整理、メモ取り、アーカイブ、およびタスク管理のために特別に作成されたツールです。 このウェブサイトには、その貴重な機能を表示するための見事なメガメニューがあります。


これは、ユニークな緑色のアイコン、機能名、短いタグラインが付いた美しいメガメニューです。 また、 Evernoteのすべての機能を確認するには、[すべての機能を表示]リンクがあります。
5つ以上のメガメニューのベストプラクティス
あなたの必要性に基づいて、あなたはあなたのウェブサイトのメガメニューを作成することができます。 ただし、メガメニューが適切に設計され、応答性が高く、使いやすいことを確認してください。 メガメニューを完璧にするために、以下のヒントに従う必要があります。
- ユーザーがスキャンできるようにメガメニューをシンプルに保つ
- レスポンシブデザインに焦点を当てる
- より魅力的なものにするためにアイコン/画像を追加してみてください
- 1つのリンクカラーを使用する
- リンクが近すぎないようにしてください
- すべてのメニュー項目が一度に表示されることを確認し、スクロールをスキップします
- 1つのトリガーオプションを使用してホバーするか、クリックします
ボーナス:ElementorとHappyアドオンを使用してWordPressでメガメニューを作成する方法
当時、WordPressWebサイトのメガメニューを作成するのは大変なことでした。 カスタムコードを記述し、サードパーティのプラグインをインストールする必要があります。また、ジョブを適切に完了するために専門家を雇う必要がある場合もあります。
しかし、現在のシナリオは異なります。 ElementorとHappyAddonsを使用して、独自のWebサイトメガメニューを効率的に設計できます。
Happy Addonsは、人気があり急成長しているElementorアドオンの1つで、並外れたウィジェットHappyMegaMenuが付属しています。 この高度なウィジェットを使用すると、リアルタイムでメガメニューを作成できます。 このドラッグアンドドロップウィジェットを使用すると、アイコン、バッジ、画像、および保存されたElementorテンプレートをメガメニューに追加できます。
ただし、レスポンシブデザインにも重点を置いているため、ユーザーはモバイルやその他の小型デバイスを使用してWebサイトのメガメニューに簡単にアクセスできます。
Happy Mega Menuウィジェットを使用すると、上記の例weDevs、Adidas、Dribbble、InVisionなどのような大規模なメガメニューを作成できます。
なぜ待っているのですか? このステップバイステップのビデオチュートリアルを見て、WordPressでメガメニューを作成する方法を学びましょう。
Happy Mega Menuのドキュメントを読み、このウィジェットを正しく使用する方法を学びます。
メガメニューに関するFAQ
メガメニューに関して、人々がオンラインでよく尋ねる質問はたくさんあります。 ここでは、メガメニューについてさらに学ぶのに役立つ可能性のあるいくつかの一般的な質問に回答しました。
1.メガメニューとは何ですか?
メガメニューは、Webサイトの膨大な内部ページリンクを紹介するために使用される大規模なドロップダウンナビゲーションメニューです。 デフォルトのWordPressサブメニューまたはドロップダウンメニューとは異なります。 メガメニューでは、アイコン、画像、およびその他の高度な機能を追加して、Webサイトのナビゲーション領域を装飾できます。
これにより、Webサイトの訪問者は、メインメニューを使用してWebサイトの最も深いセクションにアクセスできます。 ただし、メガメニューは、Webサイトの使いやすさを向上させ、売り上げを伸ばし、コンバージョンを増やし、訪問者がWebサイトをより長く閲覧するのに役立ちます。
2. WordPress Webサイトのメガメニューを作成するにはどうすればよいですか?
メガメニュープラグインを使用して、Webサイトのメガメニューを作成できます。 ただし、Elementorユーザーの場合は、HappyAddonsのHappyMegaMenuウィジェットを使用してメガメニューを作成するだけです。 これについてはすでに説明しました。 私たちのブログの上記の部分に従ってください。
3.メガメニューはSEOに良いですか悪いですか?
基本的に、ウェブサイトのメガメニューはウェブサイトのランキングに影響を与えません。 しかし、それはあなたのウェブサイトのナビゲーションを改善するのに役立ちます。 それがSEOに良いと言える理由です。
一方、メガメニューのコードは、主にWebサイトに表示されるときに最初に読み込まれます。 メガメニューには多くの内部ページやその他の必要なWeb要素がリストされているため、Webサイトの速度が低下します。
そのため、GoogleはあなたのウェブサイトのSEOをスコアリングするためにページの読み込み時間を測定するので、SEOにとっては悪いことです。
4.メガメニューを使用する必要がありますか?
それはあなたの目的に依存します。 通常、メガメニューは、eコマース、ブログ、雑誌、ニュースなどの大規模なWebサイトに使用されます。そのようなWebサイトまたは大規模なコンテンツベースのWebサイトがある場合は、メガメニューを使用する必要があります。
5.メガメニューはElementorで動作しますか?
はい、メガメニューはElementorと完全に互換性があります。
メガメニューを使用してウェブサイトのナビゲーションを完成させる方法を学ぶ
このブログでは、10の優れたメガメニューの例をリストしました。 だからあなたはメガメニューについて正しい考えを得ることができます。 ただし、メガメニューを使用する理由と時期、メガメニューのベストプラクティスなど、メガメニューに関するいくつかの必要な情報についても説明し、メガメニューでオンラインでよく聞かれる一般的な質問に回答しました。
それとは別に、Elementorを使用してWordPressでメガメニューを作成する方法について説明しました。 現在、HappyAddonsのHappyMega Menuウィジェットを使用して、Elementorユーザーがメガメニューを作成することは難しくありません。
この投稿が気に入ったら、ソーシャルチャネルで共有してください。 また、WordPressとElementorに関するより便利なブログを入手するために、ニュースレターに参加することを忘れないでください。
ニュースレターを購読する
Elementorの最新ニュースとアップデートを入手する
