JavaScript を最小化する方法: 初心者開発者向けのステップバイステップ ガイド
公開: 2023-04-21ページのパフォーマンスを改善する方法を探している Web またはアプリの開発者である場合、真剣に検討したい改善の 1 つは JavaScript の縮小です。 この投稿では、現在の技術スタックに応じて、JavaScript を縮小する方法と、JavaScript を縮小するために使用できるツールを紹介します。
また、JavaScript のミニフィケーションとは何か、なぜそれを行う必要があるのかを知っておくとよいので、まずはそれから始めましょう。 ツールにジャンプしたい場合は、以下の目次リンクを自由に使用してください。

目次:
- JavaScript を縮小する理由#
- JavaScript 縮小の利点 #
- 縮小と難読化 #
- JavaScript を縮小するオンライン ツール #
- 他のツールやサービスで JavaScript を縮小する #
JavaScript を縮小する理由
既に触れたように、コードの縮小は Web ページのパフォーマンスと速度を改善する 1 つの方法です。 JavaScript の縮小がどのように見えるかを示すために、一般的な JavaScript デバウンス関数である次のコード例を見てください。
let doResizeResult = () => { console .log( window .innerWidth); } // main function let debounce = ( callback, delay ) => { let myTimeout; return () => { clearTimeout(myTimeout); myTimeout = setTimeout( () => { callback() }, delay); }; }; let doDebounce = debounce( () => doResizeResult(), 1000 ) window .addEventListener( 'resize' , () => doDebounce()); コード言語: JavaScript ( javascript )上記のコードは読みやすく、適切なインデントがあり、演算子間にスペースがあり、特定のコード行間にダブル スペースがあります。 JavaScript をこのように記述する必要はありませんが、読みやすくなります。 この例では、コード内にコメントも含まれています。
JavaScript ミニファイヤを使用してそのコードを縮小するとしたら、次のようになります。
let doResizeResult= () => { console .log( window .innerWidth)},debounce= ( e,d )=> { let n; return () => {clearTimeout(n),n=setTimeout( () => {e()},d)}},doDebounce=debounce( () => doResizeResult(), 1e3 ); window .addEventListener( "resize" ,()=>doDebounce()); コード言語: JavaScript ( javascript )読みやすいバージョンのコード スニペットをオンラインの JavaScript ミニファイアーに貼り付けました (後の例を参照)。 ミニファイヤは、まったく同じコード片の別のバージョンを生成しました。ただし、コードは縮小されています。 これは、不要なスペースと改行が削除され、コードができるだけ小さくなることを意味します。 この場合、コードのコメントも削除されました。
編集および保守する予定の JavaScript は決して縮小しないことに注意してください。 これは逆効果です。 JavaScript の縮小は、本番 Web サイトにプッシュするコード用です。 開発者環境で JavaScript を使用している場合は、コードの縮小前のバージョンをそのまま保持します。
JavaScript 縮小の利点
上記のようなスニペットを縮小すると、ファイル サイズがどれだけ節約されるかがわかります。
- 縮小前:384バイト
- 縮小後:232バイト
これは縮小のみを目的としており、gzip などの他の形式の圧縮は含まれていません。 これは、変数名、関数名、およびコードの他の部分のサイズを縮小する形式の縮小も使用しません。 この種の改善が何百行ものコードで行われると想像してみてください。 単純な縮小だけで、アプリのパフォーマンスが大幅に向上します。
これは、JavaScript を縮小する方法を調べたい理由を十分に示しているはずです。 しかし、JavaScript を圧縮するために使用できるツールを紹介する前に、もう 1 つの関連トピックについて簡単に説明します。
縮小と難読化
JavaScript の縮小は、JavaScript の難読化と同じではありません。 そうは言っても、縮小すると JavaScript が読みにくくなるのは事実です。 しかし、完全に「難読化」されているわけではなく、JavaScript コードを美しくする (つまり、「非縮小化」する) のは簡単です。 JavaScript の難読化はかなり異なって見えます。
前のセクションと同じスニペットに戻りましょう。 このスニペットをオンラインの JavaScript 難読化ツールで実行すると、次のようになります。
var _0xc3ef=[ "\x69\x6E\x6E\x65\x72\x57\x69\x64\x74\x68" , "\x6C\x6F\x67" , "\x72\x65\x73\x69\x7A\x65" , "\x61\x64\x64\x45\x76\x65\x6E\x74\x4C\x69\x73\x74\x65\x6E\x65\x72" ]; let doResizeResult= () => { console [_0xc3ef[ 1 ]]( window [_0xc3ef[ 0 ]])}; let debounce= ( _0xf855x3,_0xf855x4 )=> { let _0xf855x5; return () => {clearTimeout(_0xf855x5);_0xf855x5= setTimeout( () => {_0xf855x3()},_0xf855x4)}}; let doDebounce=debounce( () => { return doResizeResult()}, 1000 ); window [_0xc3ef[ 3 ]](_0xc3ef[ 2 ],()=>{ return doDebounce()}) コード言語: JavaScript ( javascript )コードの一部はそのまま残っていますが、ほとんどのコードは完全に異なっており、判読できません。
JavaScript の難読化の目的は、他の人がコードを「盗む」ことを許可しないと同時に、コードを縮小することです。 しかし、コードは技術的に「難読化解除」できるため、これはやや無意味な試みです。 また、フロントエンド テクノロジはオープン Web プラットフォームの一部であるため、JavaScript コードを著作権で保護することは困難です。
したがって、JavaScript のみを縮小できます。 ほとんどの場合、JavaScript の難読化はやり過ぎです。
JavaScript を縮小するオンライン ツール
JavaScript をミニファイする理由とその利点に関する基本事項を説明したので、次に便利なオンライン ツールについて考えてみましょう。 これらを使用すると、数回クリックするだけで、通常の JavaScript コードを縮小コードに即座に変換できます。
リストされているツールの多くは同様に機能しますが、コードを追加する方法 (アップロード、直接入力など) が異なります。 また、一部のツールには、難読化のオプションなど、特定のタイプの縮小のための構成オプションがあります。
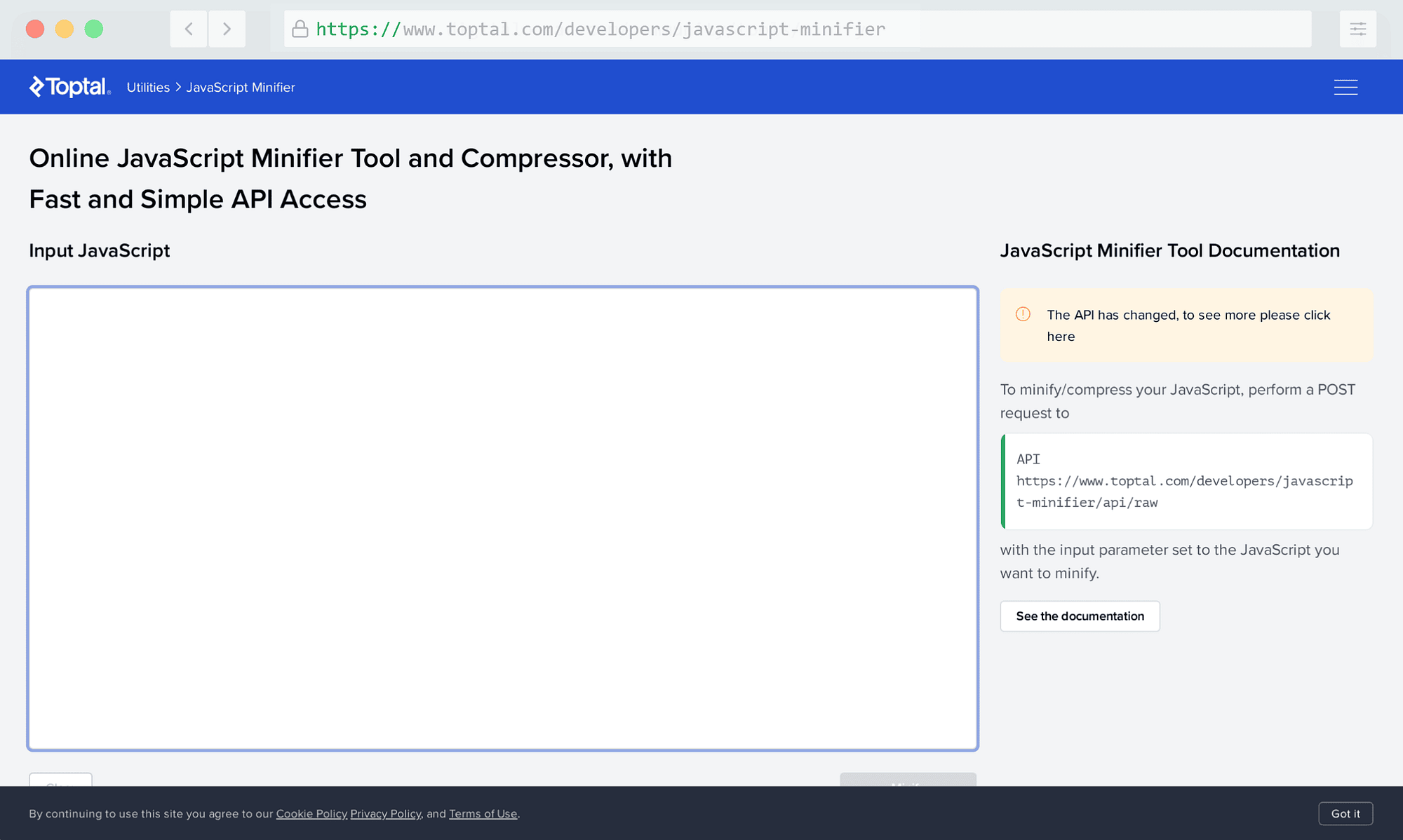
Toptal JavaScript ミニファイアー
Toptal のこのオンライン縮小サービスでは、JavaScript をページ上で直接縮小できます。 また、API を使用して POST リクエストを使用して縮小するオプションもあります。

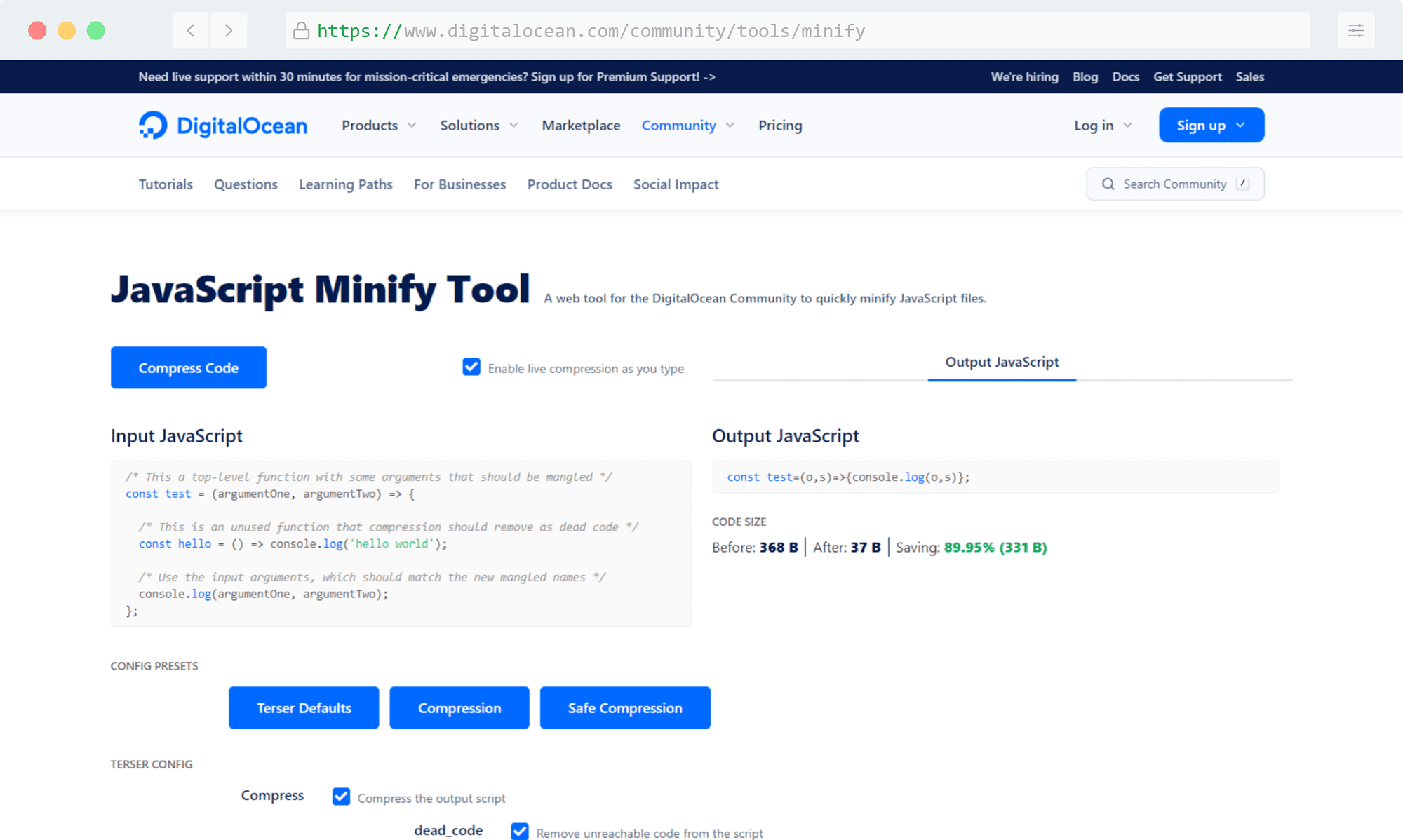
Digital Ocean の JavaScript 縮小ツール
Digital Ocean 縮小ツールは、未使用のコードや不要なconsole.log()ステートメントを縮小とともに削除する機能など、さまざまな構成設定を提供します。 迅速な縮小のために、3 つの構成プリセットから選択することもできます。

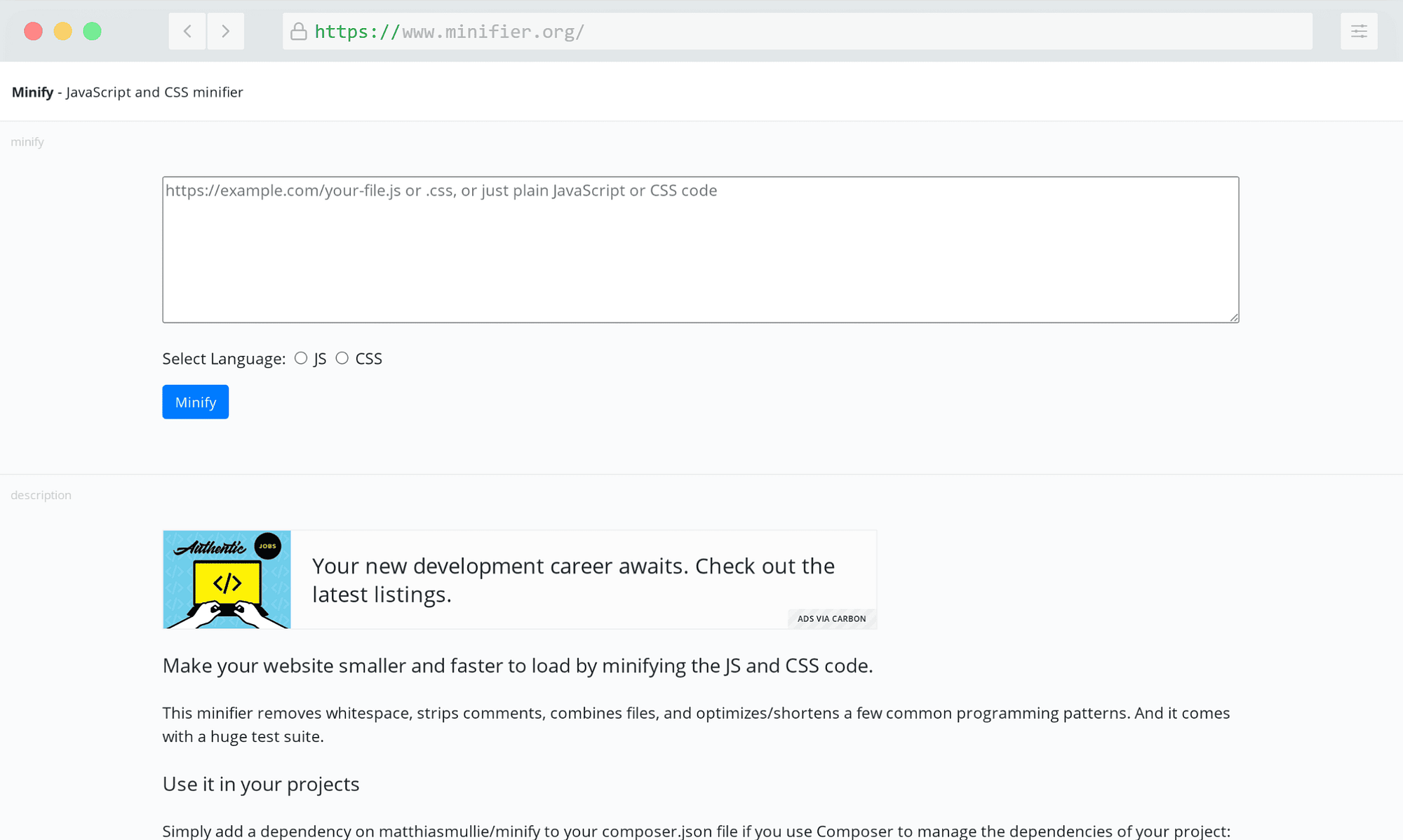
縮小する
Minify は、CSS も縮小するシンプルな JavaScript 縮小ツールです。 ホームページ ツールを使用してオンラインで直接使用することも、複数のファイルを縮小して結合できる CLI ツールとして使用することもできます。 これにはテストスイートも含まれています。


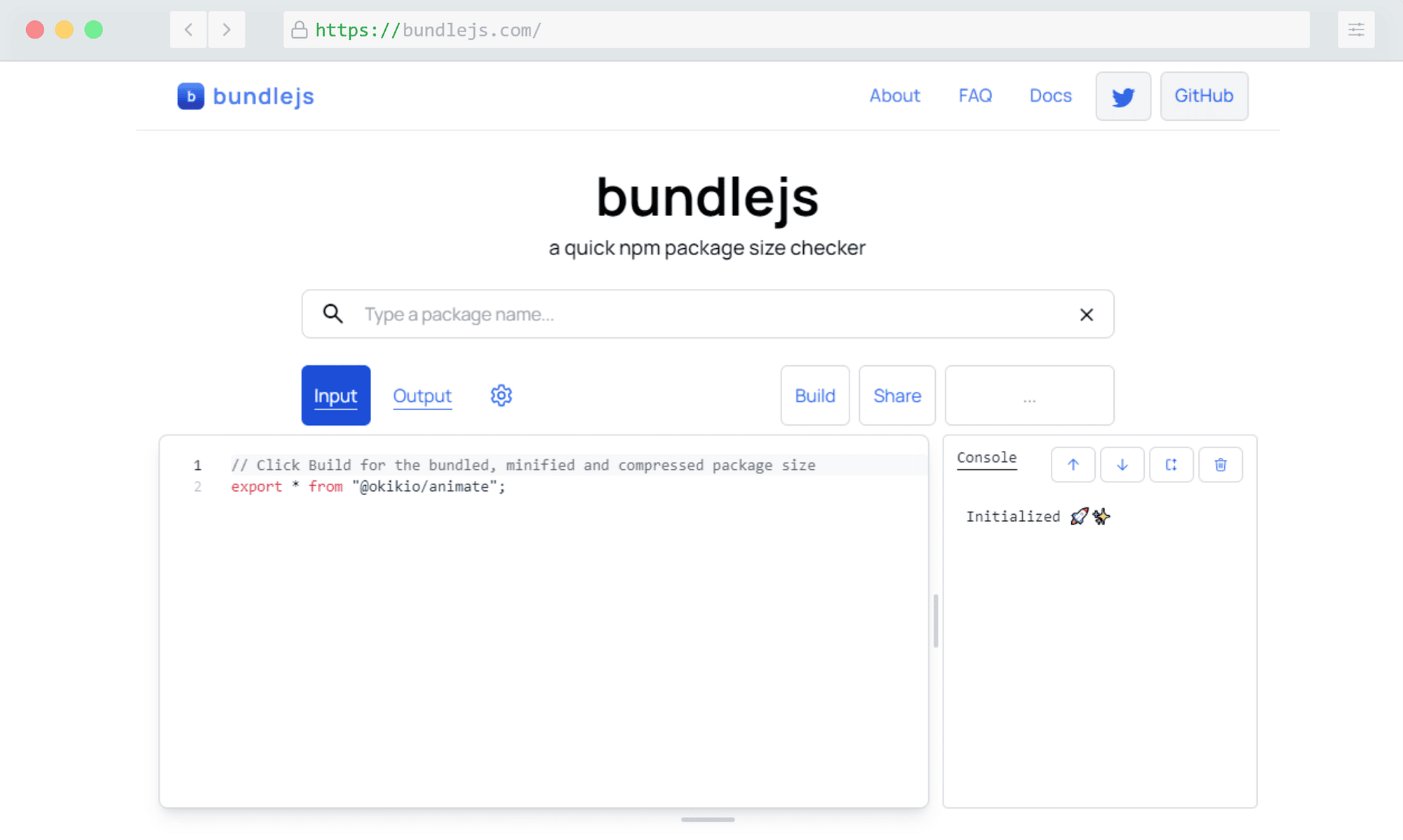
bundlejs
bundlejs は、このリストの他の JavaScript 縮小ツールとは異なります。 これにより、すべてのパッケージを結合して縮小した後、バンドルのサイズがどのくらいになるかをインタラクティブにテストできます。 ミニファイヤとして、または単にバンドル サイズ チェッカーとして使用でき、さまざまな構成オプションがあります。

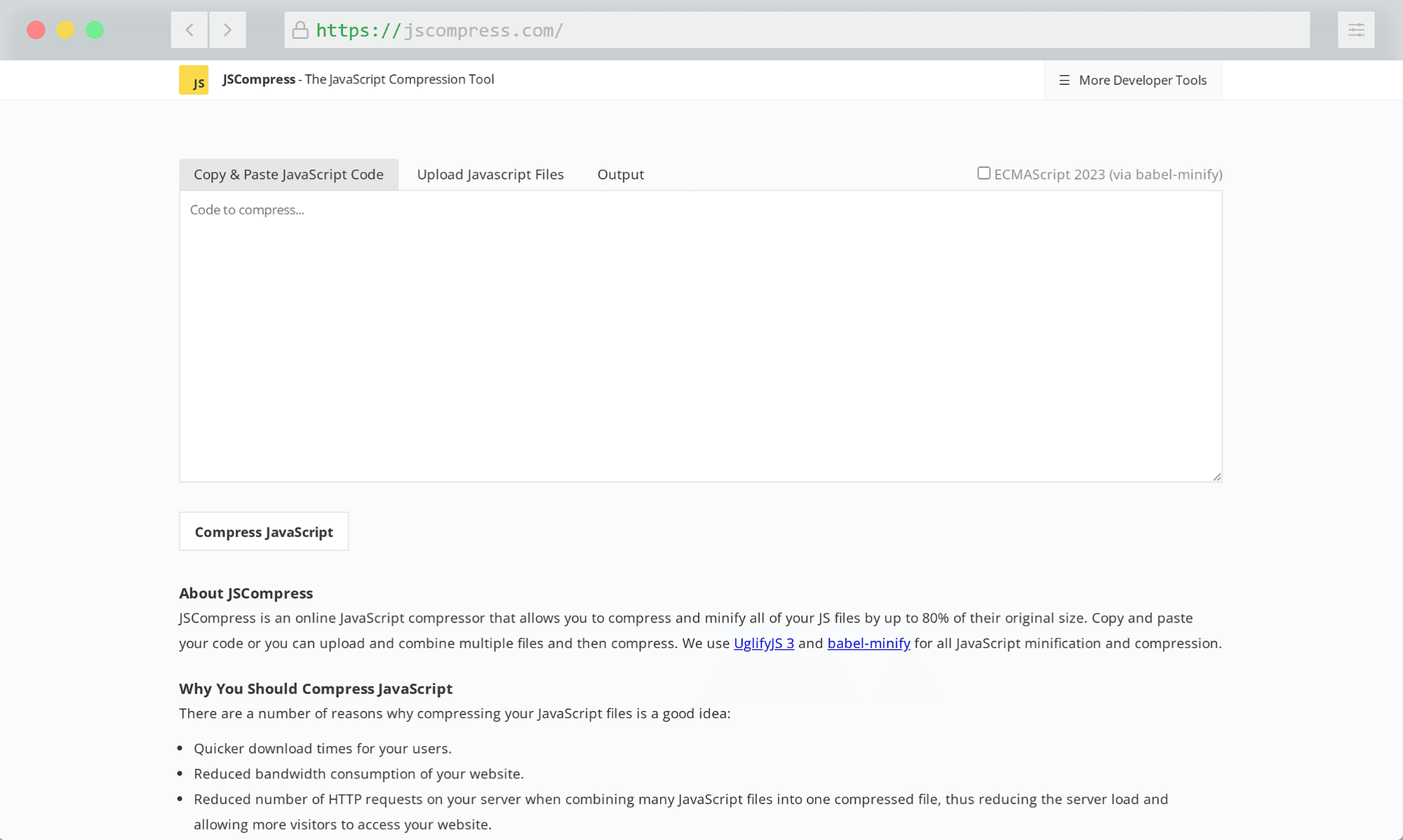
JS圧縮
JSCompress は、内部で UglifyJS と babel-minify を使用するオンライン JavaScript ミニファイアーです。 このツールを使用すると、JavaScript をコピーして貼り付けるか、1 つまたは複数のファイルをアップロードしてファイルを結合し、縮小および圧縮することができます。

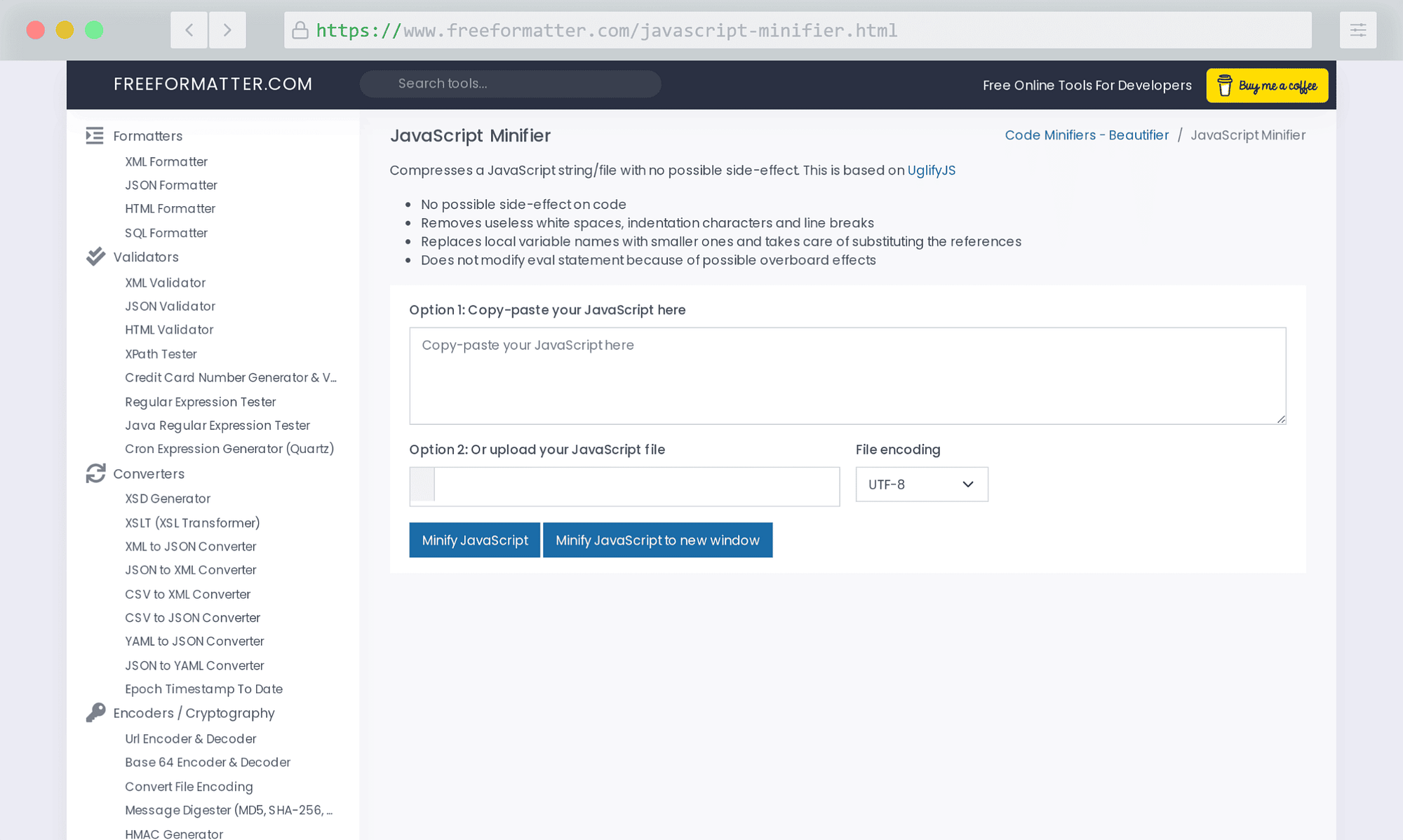
FreeFormatter.com による JavaScript ミニファイアー
このオンライン縮小ツールを使用すると、直接コピー/貼り付けするか、ファイルをアップロードして縮小できます。 ファイルのエンコーディングのタイプを選択できます。これにより、コード内の変数名が調整されて小さくなり、最適化が向上します。

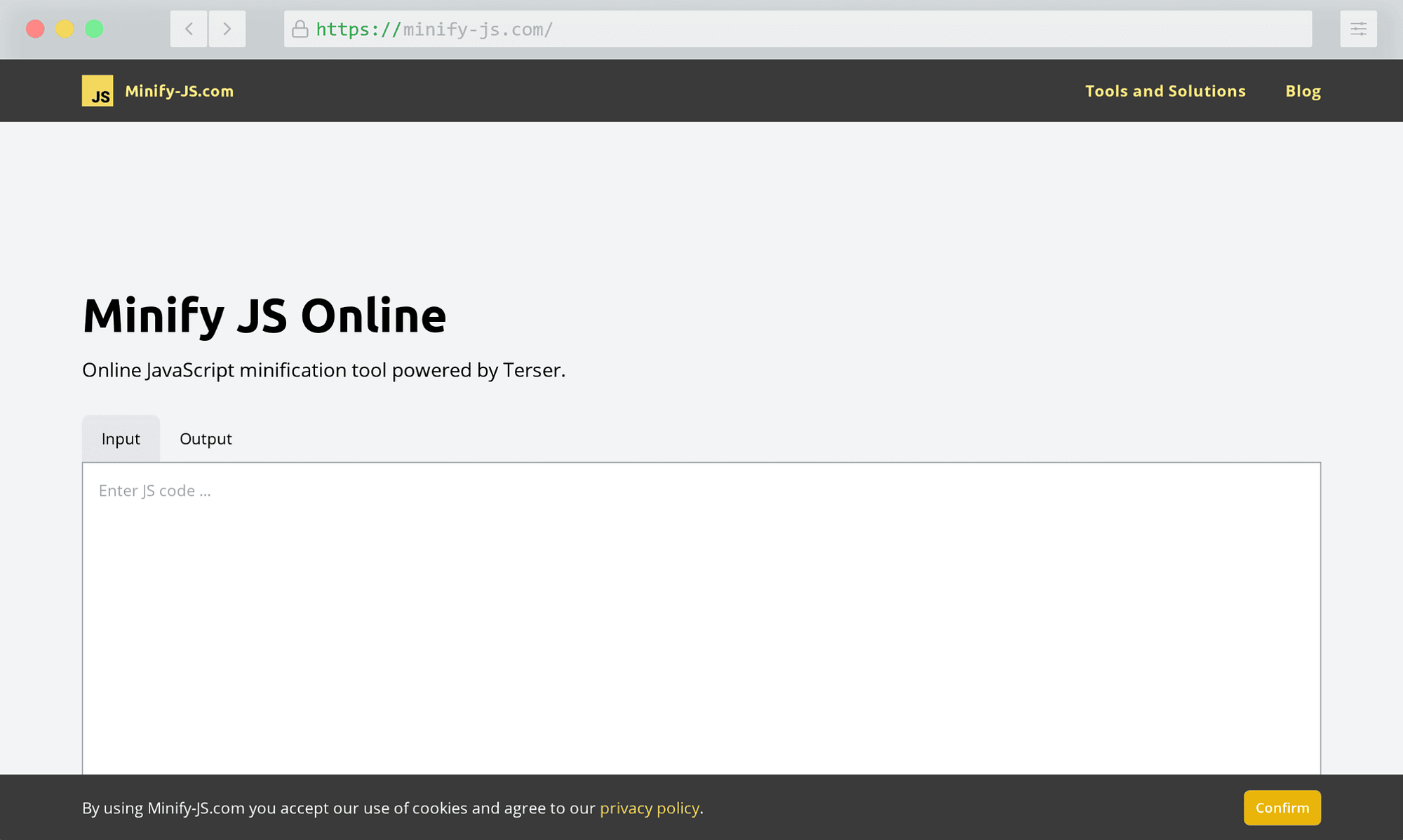
JSオンラインを縮小する
コピー/貼り付けによって JavaScript を縮小するためのシンプルなツール。 これはこれらのツールと同じくらい簡単で、特定の JavaScript ライブラリがどのように縮小されるかを確認できるいくつかのワンクリック テストも含まれています。

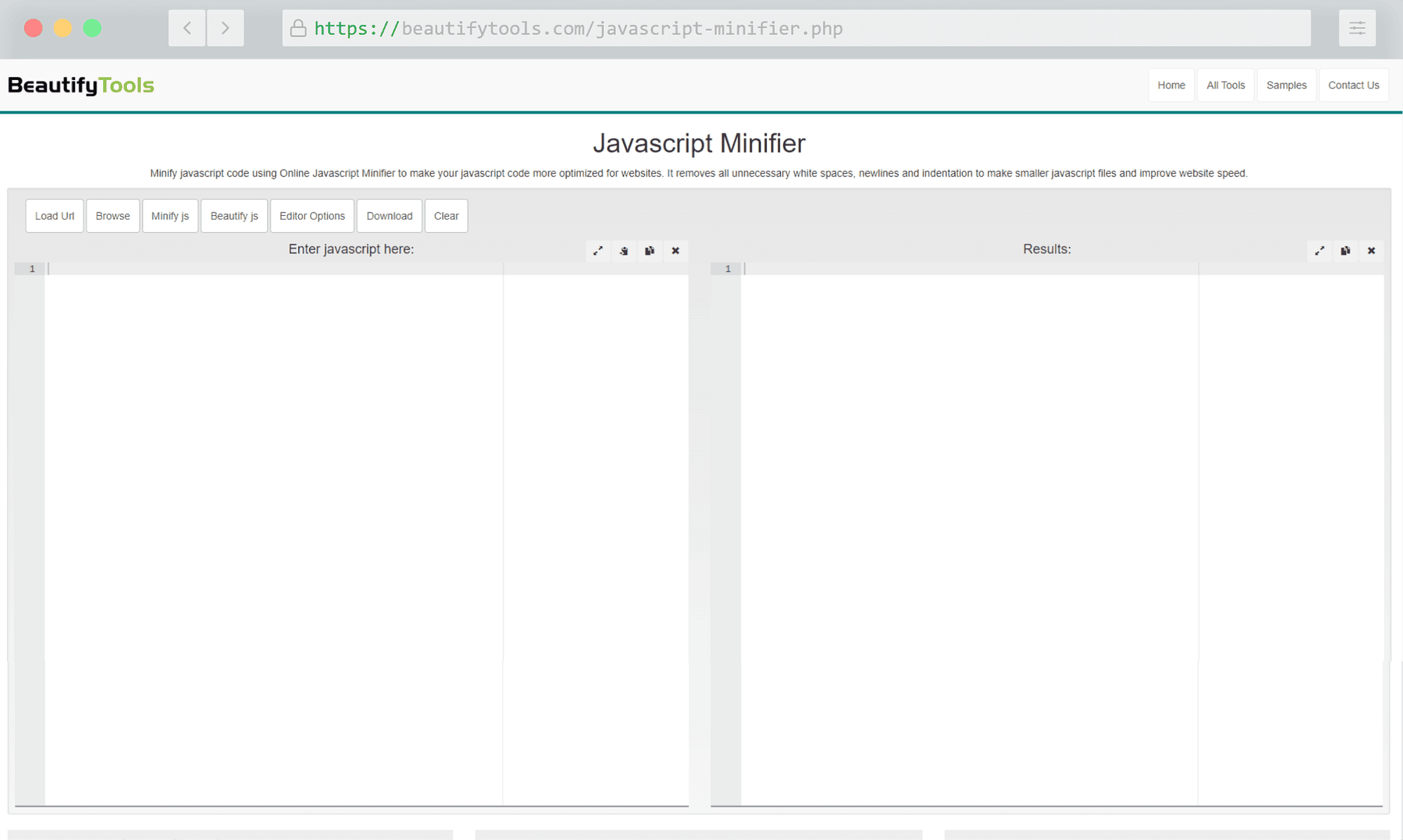
BeautifyTools による JavaScript ミニファイア
このオンライン縮小ツールは JavaScript を即座に縮小し、複数の方法でコードを入力するオプションがあります。 コピー/貼り付け、URL 経由のロード、またはローカル JavaScript ファイルのロードが可能です。

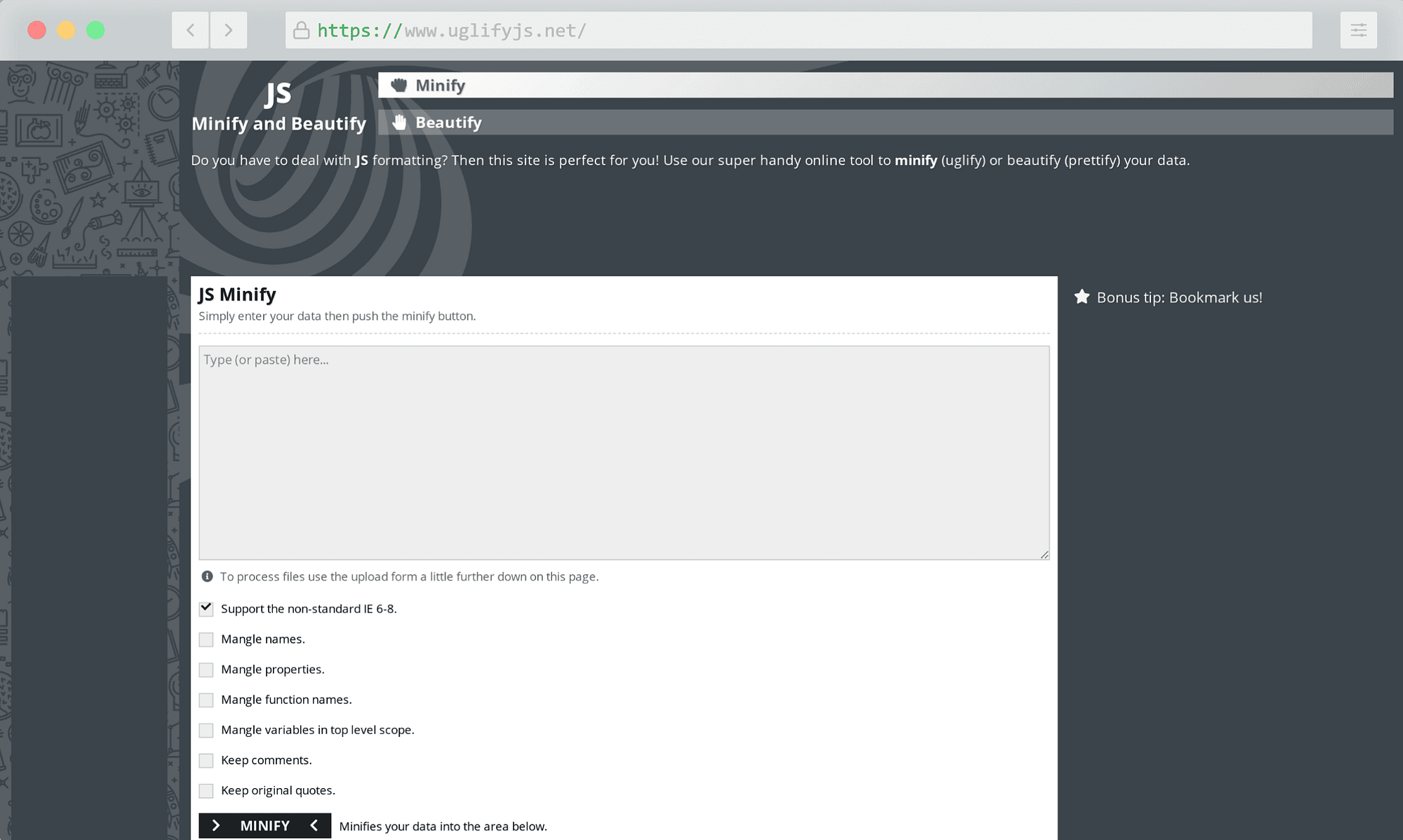
JS ミニファイ
このツールを使用すると、直接入力して縮小したり、JavaScript ファイルをアップロードしたりできます。 便利なことに、さまざまなボックスをチェックして、コードのさまざまな部分を「マングル」し (難読化と同様)、コメントや元の引用を保持するオプションもあります。

他のツールやサービスで JavaScript を縮小する
ほとんどの場合、Web サイトの CMS またはビルド システムが配置されると、JavaScript の縮小は手動ではなく自動的に行われます。 これは、セットアップに応じて、プラグインとビルド ツールによって可能になります。
たとえば、WordPress Web サイトを実行している場合、ファイルのキャッシュ、圧縮、そしてもちろん CSS と JavaScript の縮小など、一連のオプションを提供するプラグインがあります。
Webpack、Parcel.js、esbuild、Snowpack など、利用可能な多くのビルド ツールのいずれかを使用すると、縮小は自動的に行われます。 開発コードは縮小されませんが、変更を本番環境にプッシュする準備が整うと、JavaScript の縮小など、選択した機能を使用して新しいコードが自動的にビルドされます。
ビルド プロセスの一部として JavaScript を縮小するときに使用できる一般的なツールの 1 つは、前述の UgliifyJS です。 これは、多くのツールが内部で使用するフル機能のコンプレッサー/ミニファイアーであり、自分で使用することもできます。

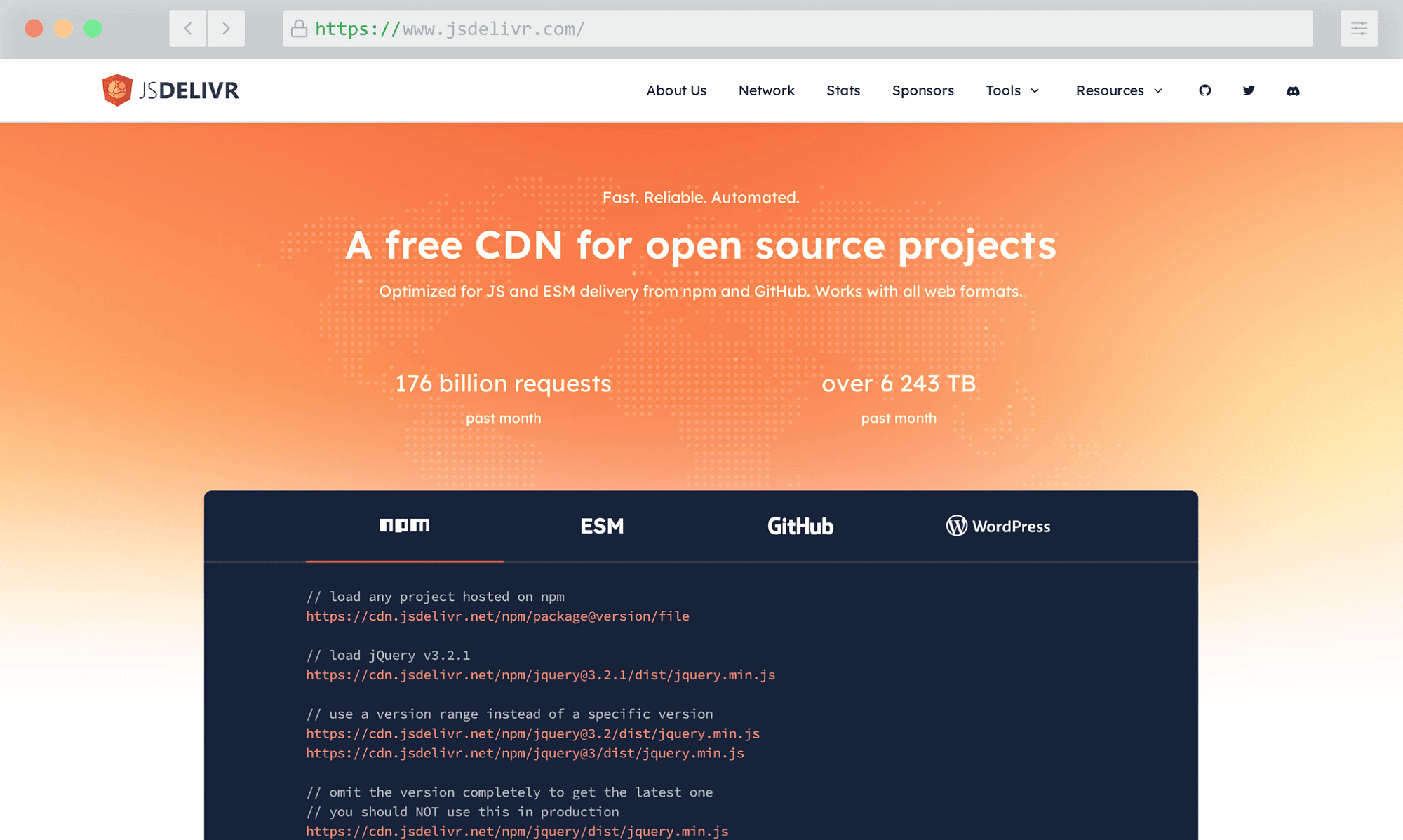
また、コンテンツ配信ネットワーク (CDN) や、Web サイトから提供される JavaScript を自動的に縮小できる関連サービスもあります。 これは、オンザフライの画像最適化に似ています。

そのようなサービスの 1 つが JsDelivr です。 JsDelivr は、オープンソース プロジェクトでは無料で、npm と GitHub から JavaScript コンテンツを配信するために最適化された高速な CDN です。 ドキュメントで説明されているように:
最初に、ファイルの縮小版を見つけようとします… (拡張子を削除し、同じファイル
.min.jsを探します)。 見つからない場合は、自分自身を縮小します。
これにより、配信自体によって強力なパフォーマンスが提供され、必要に応じて縮小されます。
JavaScript を縮小する方法のまとめ
上記のツールと提案が、Web サイトやアプリで JavaScript を縮小する方法とその利点を理解するのに役立つことを願っています. 上に示したように、JavaScript を縮小するために使用できるツールは多数あります。 これらの一部は、インタラクティブに使用できるオンライン ツールです。 その他は、大規模な Web サイト構築システムの一部であり、CMS を使用する場合もあります。
いずれにせよ、JavaScript の縮小は、より高速に読み込まれるコンテンツを提供し、全体的なユーザー エクスペリエンスを向上させることで、ユーザーに利益をもたらします。
…
WordPress サイトの高速化に関する短期集中コースに参加することを忘れないでください。 以下で詳細をご覧ください。
