JavaScriptを縮小する方法—推奨されるツールと方法
公開: 2022-05-03ほとんどのユーザーはエレガントなWebブラウジング体験を望んでおり、JavaScriptは開発者がこの高度な体験を提供するために長い間愛用されてきました。
ただし、JavaScriptは、サイトの見栄えを良くするためだけのものではありません。 また、Webサイトのパフォーマンスと成功に直接影響します。 Webサイトの高速化またはページの読み込み時間の短縮(JavaScript開発の中核となる2つの概念)は、ユーザーエクスペリエンスを向上させるための重要な要素です。
最短期間でウェブサイトのパフォーマンスを向上させたい場合は、JavaScriptの縮小に精通する必要があります。 機能を変更することなく、JavaScriptソースコードから不要な文字をすべて除外するのに役立ちます。 さらに、Webサイトの読み込み時間と帯域幅の使用量が削減されます。
JavaScriptの縮小には注意が必要です。 この記事では、WordPressおよびWordPress以外のWebサイトのJavaScriptコードを縮小するのに役立つコースを作成します。
JavaScriptとは何ですか?

JavaScriptは、クライアント側とサーバー側の両方でインタラクティブなWebサイトを作成するためのテキスト指向のスクリプト言語です。 これは、ほとんどの言語よりも習得が簡単で複雑でない言語であり、その広範な使用法を説明しています。
HTMLとCSSはWebサイトの構造を構築しますが、JavaScriptは、ユーザーを引き付けるためにWebサイトに双方向性をもたらす複雑な機能を追加します。 たとえば、JavaScriptは、スクロールビデオジュークボックス、2D / 3Dビデオ、インタラクティブマップなどの複雑な要素を提供します。
特に、WebブラウザはJavaScriptを理解できます。 したがって、HTMLやCSSと並んで、Web開発に興味があるかどうかを選択するのは熟達した選択です。 すべてのブラウザで障害物なしに実行される高度にインタラクティブなWebサイトを作成する必要がある場合は、JavaScriptが最も信頼できるオプションです。
コードミニファイとは何ですか?
最小化は最小化とも呼ばれます。 コードの縮小とは、コードを最適化してスペースを節約し、ページの読み込み時間を短縮し、Webサイトの帯域幅の使用量を減らすことを意味します。 ただし、最大の懸念事項は、機能を変更せずにコードを最小化することです。
コードの縮小は、HTML、CSS、およびこれから説明するJavaScriptを含むすべてのコアプログラミングテクノロジーで可能です。 ただし、プロセスは瞬時ではありません。 コードを機能的に保ちながら、コードをよりコンパクトにするための作業がいくつかあります。
JavaScriptコードを縮小するには、コードを解析して圧縮し、出力を取得する必要があります。 一度それが縮小されると、肉眼ではほとんど読めなくなるはずです。 不要な空白、コメント、改行文字、および最初にコードを読みやすくしたすべてのものを削除しました。
コードにさらに変更を加える必要がある場合もあります。たとえば、関数のインライン化、ブロック区切り文字の削除、暗黙的な条件の使用、ローカル変数の書き換えなどです。
縮小されていないJavaScriptコード例と縮小されたJavaScriptコード例
いくつかのサンプルコードを見てみましょう。 この最初のブロックは、通常の、縮小されていないJavaScriptです。
// program to check if the string is palindrome or not function checkPalindrome(str) { // find the length of a string const len = string.length; // loop through half of the string for (let i = 0; i < len / 2; i++) { // check if first and last string are same if (string[i] !== string[len - 1 - i]) { return 'It is not a palindrome'; } } return 'It is a palindrome'; } // take input const string = prompt('Enter a string: '); // call the function const value = checkPalindrome(string); console.log(value);それでは、同じコードが縮小された後、どのように見えるかを見てみましょう。
function checkPalindrome(n){const t=string.length;for(let n=0;n<t/2;n++) if(string[n]!==string[t-1-n])return"It is not a palindrome";return"It is a palindrome"} const string=prompt("Enter a string: "), value=checkPalindrome(string);console.log(value);ご覧のとおり、コードの2番目のブロックははるかに小さくコンパクトです。 つまり、読み込みとレンダリングがより高速になり、ページの読み込み時間が短縮され、コンテンツが高速化されます。
ここでは、529バイトを324バイトに減らし、205バイトの空き領域を確保し、ページの負荷をほぼ40%削減しました。
それは、529ページの本を324ページの本に凝縮するようなものです。 もちろん、人間はそれを読むのに苦労しますが、機械は問題なくそれをスピードアップします。
複数のJavaScriptファイルを個別の縮小ファイルに接続する場合、コードの縮小により、サーバーへのHTTPリクエストの数が減少します。 これにより、サイトの帯域幅消費量も削減されます。 さらに、コードの縮小により、スクリプトの実行時間が短縮されます。これにより、Time to First Byte(TTFB)が短縮されます。
なぜJavaScriptコードを縮小する必要があるのですか?
最初のコードを書いている間、ほとんどの開発者は主に物事を成し遂げることに焦点を合わせています。 その道では、彼らは多くのコメント、間隔、変数を使用して、将来コードを操作する他の人がコードを読みやすくする傾向があります。
優れたプログラミング言語であるにもかかわらず、JavaScriptはWebページの速度を低下させることでWebページに影響を与えます。 スペースを取り戻し、ページの読み込み速度を向上させるには、JavaScriptコードを縮小する必要があります。
JavaScriptコードの縮小版では、ファイルサイズを最大30〜90%削減できます。 その結果、JavaScriptの縮小化は、すべての開発者にとっておなじみの儀式になりました。
すべての主要なJavaScriptライブラリ開発者(Angular、Bootstrapなど)は、実稼働展開用にJavaScriptの縮小バージョンを提供しています。 そして、それぞれがこれを示すためにmin.js拡張子を使用します。
JavaScriptコードを縮小する利点
JavaScriptミニファイを採用した後に達成するメリットの概要は次のとおりです。
- ページの読み込み時間の短縮
- あなたのウェブサイトのより少ない帯域幅消費
- スクリプト実行時間の短縮
- サーバーへのHTTPリクエストが少なくなります(そしてサーバーへの負荷が軽くなります)
- 盗難防止(縮小または醜いバージョンは、再利用のために読み取りおよび盗むのが複雑です)
JavaScriptの縮小、縮小、圧縮の違い
JavaScriptの縮小、醜化、または圧縮は、機能が似ています。 ただし、目的は異なります。
JavaScriptの醜化は、コードを書き直して人間が読めないようにします。 このプロセスでは、空白、セミコロン、コメントを削除し、変数とインライン関数の名前を変更してコードを読みにくくします。
JavaScriptには、コードを自動的に醜くするためのUglifyJSというライブラリがあります。 パフォーマンスが向上し、読みやすさが低下して、コードが安全になり、泥棒にとって魅力的ではなくなります。
圧縮は、縮小化や醜化とは異なります。 GZIPのような圧縮アルゴリズムを使用して、コードをバイナリ形式に書き直し、はるかに小さく、より高速にロードできるようにします。
縮小とは空白とコメントを減らすことを意味しますが、コードを完全に醜くすると、関数名や変数名などを変更して判読できない形式に変換します。圧縮により、コードがバイナリに書き換えられ、ファイルサイズが小さくなります。
縮小と圧縮はどちらも元に戻すことができます。つまり、コードを元の形式に戻すことができますが、醜化は元に戻せません。
JavaScriptコードを縮小する方法
JavaScriptコードはさまざまな方法で縮小できます。 これらの各方法は、他の方法とは異なるアプローチを採用しています。
大きなJavaScriptファイルのすべてのコードを手動で縮小することはほぼ不可能です。 JavaScriptファイルを手動で縮小することは、非常に時間がかかるため、小さなファイルに対してのみ可能です。
手動のJavaScript縮小プロセスを開始するには、お気に入りのテキストエディターでJavaScriptファイルを開き、すべてのスペースを1つずつ手動で削除します。 JavaScriptファイルに設定されているすべてのスペースとコメントを削除するには、数分かかります。 これらのテキストエディタの中には、正規表現をサポートしているものもあり、プロセスを大幅にスピードアップする可能性があります。
もう1つのオプションは、コンピューターにミニファイツールをインストールし、コマンドラインから使用することです。 縮小するファイルを選択し、宛先ファイルと一緒にコマンドラインスイッチに追加する必要があります。 その後、縮小ツールが残りの処理を行います。
JavaScriptを手動で縮小する方法:上位5つのツール
開発者は、コードを縮小してパフォーマンスを向上させるために、いくつかのJavaScript縮小ツールに依存しています。 ただし、各開発者にはそれぞれの好みがあり、異なるツールを選択します。 JavaScriptの縮小ツールはたくさんありますが、それらはすべて異なる性質を持っているため、選択を慎重に検討する必要があります。
これらのツールをランキングやカテゴリ別にリストしているわけではありません。 最も効果的で人気のあるJavaScriptミニファイツールのみが含まれています。
Webパフォーマンスの向上に役立つ最高のJavaScriptミニファイツールを次に示します。
1. JSMin
JSMinは、JavaScriptコードを縮小し、コードを可能な限り軽量化するための専用のコマンドラインJavaScript縮小ツールおよびライブラリです。 JSMinをグローバルスクリプトとしてインストールするだけで、コードからすべての空白と不要なコメントが非常に効果的に削除されます。 その結果、JavaScriptファイルのサイズを即座に約50%削減できます。
したがって、サイズを小さくすると、すばやくダウンロードできるようになります。 また、新しい文学的な自己文書をダウンロードするコストとして、よりコミュニケーションのとれたプログラミングスタイルの増加に気付くでしょう。
ただし、JSMinには、最適な節約が得られないという1つの欠点があります。 アルゴリズムが単純なため、多くの改行文字は変更されません。 そうしないと、コードに新しいバグが発生する可能性があります。
2. Microsoft Ajax Minify
Microsoft Ajax Minifierを使用すると、JavaScriptファイルとCSSファイルの両方のサイズを小さくすることで、Webアプリケーションのパフォーマンスを向上させることができます。 コメント、不要なスペース、セミコロン、関数、および括弧を削除します。
ローカル変数の短縮に加えて、関数名、引用符/二重引用符、隣接する変数宣言の組み合わせにより、実行されていないコードが削除されます。
AjaxMinを使用すると、生産性を分析し、バックグラウンドでJSミニファイアを充電できます。 そして、縮小が完了すると、生産性フォルダーを開くことができます。

3.GoogleClosureコンパイラ
GoogleClosureCompilerはもう1つの優れたJavaScriptミニファイツールです。 高速ダウンロードとスムーズなパフォーマンスのためにJavaScriptを作成します。 また、構文と変更可能な提案を検証し、デッドコードとタイプを削除し、JavaScriptの欠点について通知します。 このツールは、JavaScriptを収集して評価し、冗長なコードを削除して、書き直します。
また、違法なJavaScriptや潜在的に危険な操作に対する警告を提供します。 さらに、これは通常のJavaScriptからより優れた縮小されたJavaScriptへの適切なコンパイラです。
4.YUIコンプレッサー
YUIコンプレッサーは、コマンドラインのJavaScriptおよびCSSミニファイツールであり、他のほとんどのツールよりも高い圧縮率を保証します。 これはJavaで記述された縮小ツールであり、ソースJavaScriptファイルをトークン化するためにRhinoに依存しています。
まず、YUIはソースJavaScriptファイルを調べて、その構成を決定します。 次に、トークンストリームを出力します。 次に、可能な限り多くの空白文字を削除し、すべてのローカル記号を1(または2、または3)文字の記号に置き換えます。
YUI Compressorはオープンソースであるため、ソースコードを調べて、その動作を確認できます。 さらに、YUIは、雄弁な圧縮率を備えた最も安全なJavaScriptミニファイツールです。
5. UglifyJS
UglifyJSは、最も人気のあるJavaScriptミニファイツールの1つです。 JavaScriptコードを解析、縮小、圧縮できます。 さらに、このツールは、元のコードに戻るために圧縮しながらソースマップファイルを生成します。
また、複数の入力ファイルを同時に取得し、最初に入力ファイルを解析してから、オプションを解析することもできます。
UglifyJSは入力ファイルを順番に解析し、圧縮オプションを適用します。 ファイルは同じグローバルスコープで解析されます。つまり、あるファイルから別のファイルで宣言された変数/関数への参照が適切に照合されます。
JavaScriptを自動的に縮小する方法:トップ5オンラインツール
コードをオンラインで圧縮するためのオンラインJavaScriptミニファイアは豊富にあります。 ほとんどすべてのオンラインJavaScriptミニファイツールは、同様のミニファイプロセスに従います。
まず、JavaScriptソースコードをコピーして貼り付けるか、ツールにソースコードファイルをアップロードします。 次に、オプションが利用可能な場合は、ミニファイツールの設定を最適化して、特定の要件ベースの出力を取得します。
最後に、その縮小されたファイルを取得して、元の拡張コードの代わりにWebサイトで使用します(ただし、念のため、元のソースコードファイルを保管しておく必要があります)。
Webパフォーマンスを向上させるのに役立つ5つの最高のオンラインJavaScriptミニファイツールを次に示します。 これらのツールを特定の順序やカテゴリでリストしているわけではありませんが、最も人気があり効果的なJavaScriptミニファイソリューションのみを含めています。
1. Toptal JavaScript Minifier

Toptal JavaScript Minifierは、効率的でありながら簡単なオンラインJavaScriptミニファイアを提供し、JavaScriptを数秒で凝縮できます。 また、将来使用するためにコードを.jsファイルに変換することもできます。
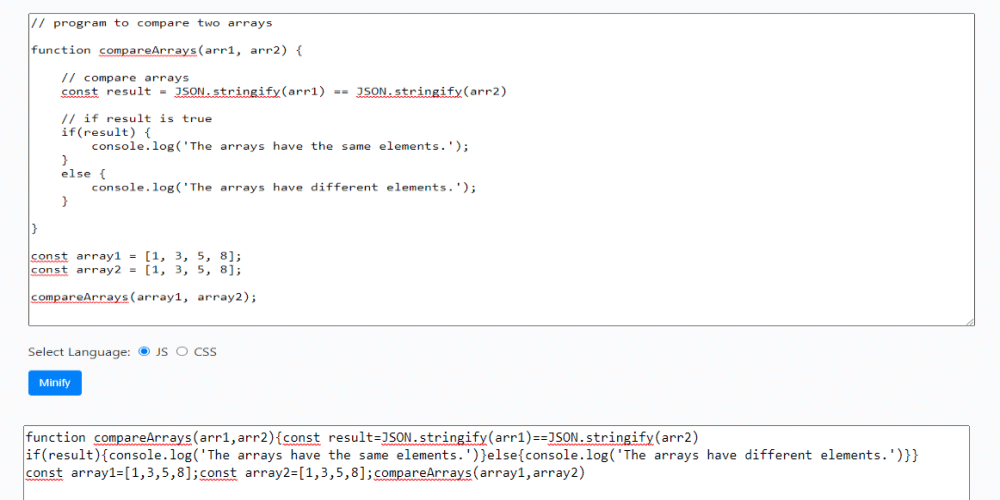
2. JSCompress

JSCompressは、JavaScriptのサイズを最小化して80%削減できます。 コードを貼り付けるか、縮小するために.jsファイルをアップロードできるシンプルなクリックアンドゴーインターフェイスを提供します。 縮小された出力は、 .jsファイルではなく、クリーンでコピー可能なコードとして受信されます。 特に、このツールはUglifyJSとBabel-minifyを使用してJavaScriptを縮小および圧縮します。
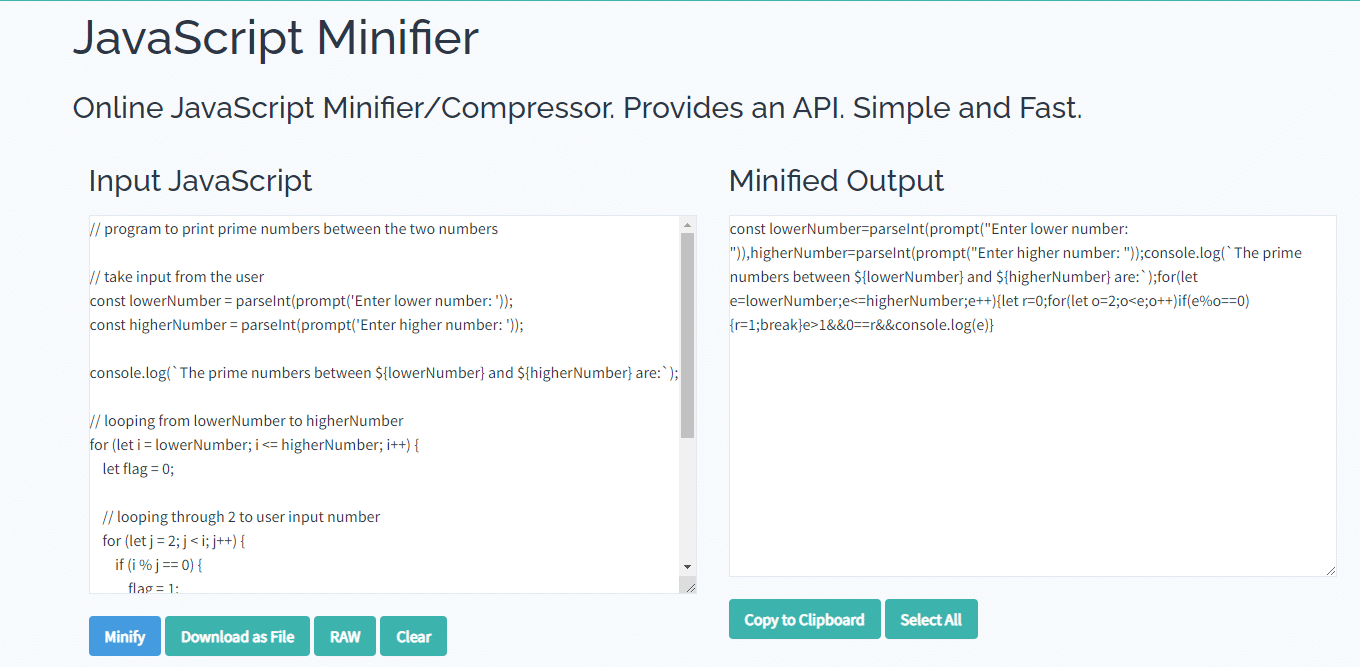
3. Minifier.org

Minfier.orgは、コードを縮小するために利用できる最も単純なJavaScriptミニファイアの1つです。 複数のメソッドを使用してJavaScriptコードを縮小します。 このツールは、縮小の前後の両方でJavaScriptコードのサイズに重みを付けます。 次に、縮小後のスクリプトのゲインを計算し、画面に表示します。
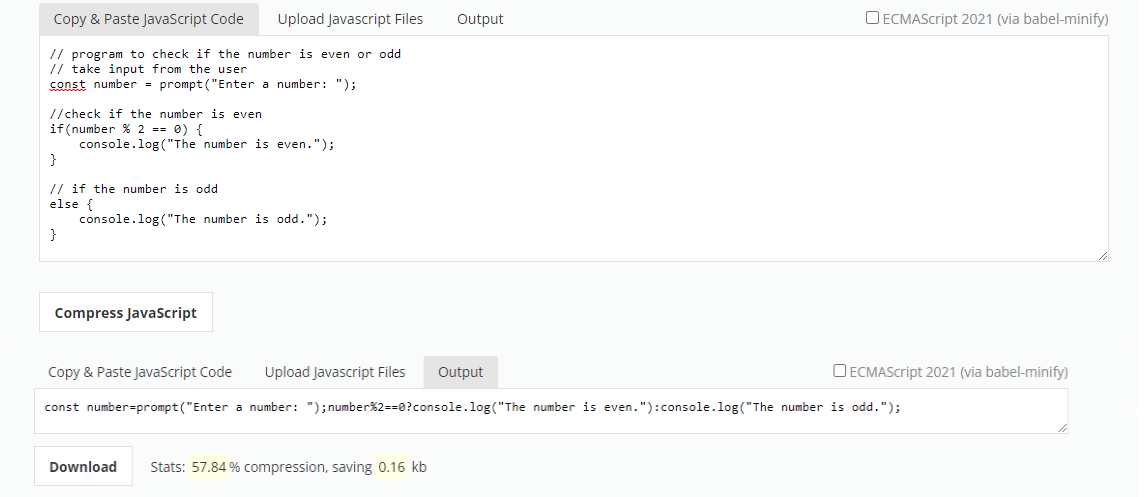
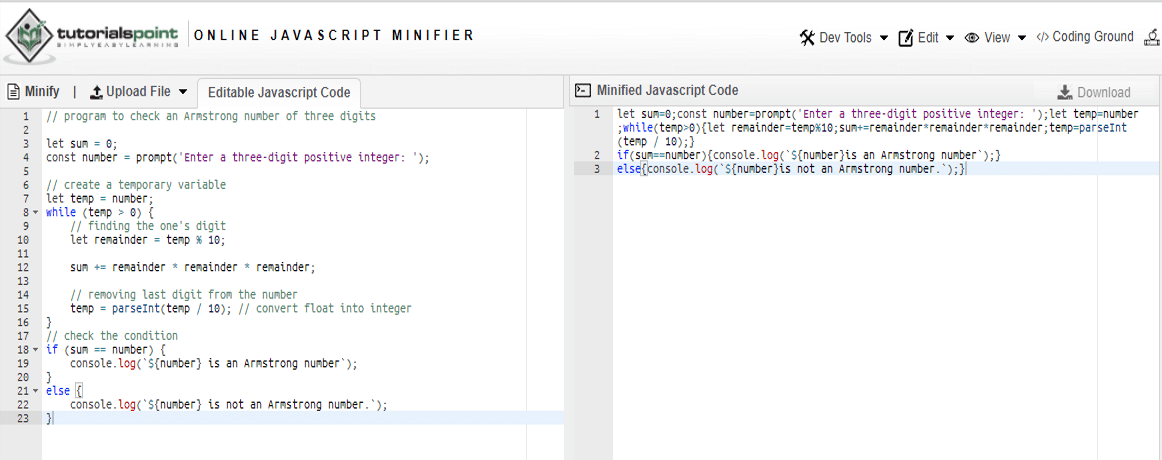
4. TutorialsPoint Online JavaScriptMinifier

.jsファイルを入力するか、URLを指定するか、生のコードをTutorialsPointJavaScriptミニファイアツールに直接貼り付けることができます。 ツールには、必要に応じて直接コーディングするための編集可能なフィールドがあります。 さらに、シングルクリックのミニファイオプションがあり、ミニファイされたコードを.jsファイルでダウンロードできます。
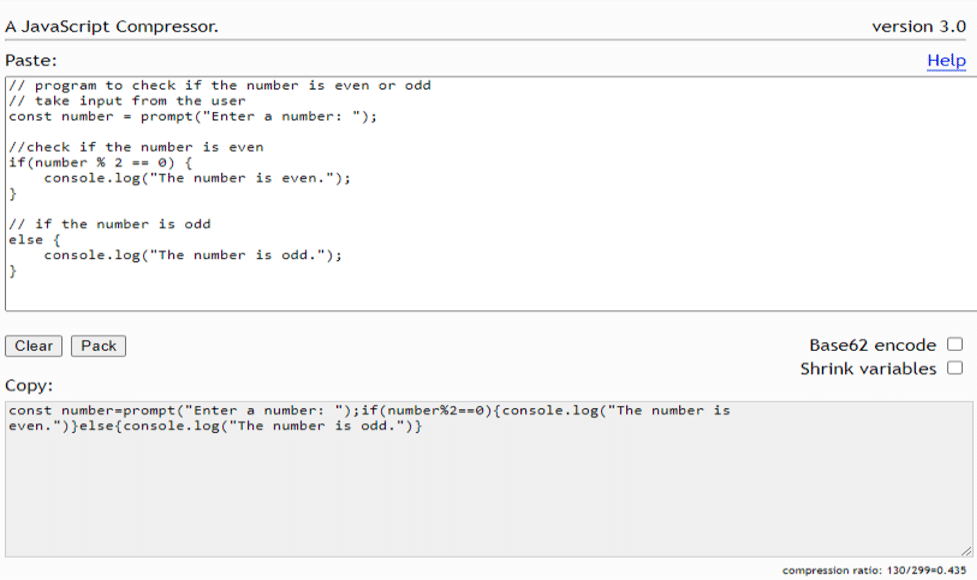
5.パッカー:Dean Edwards JavaScript Compressor

JavaScriptコードを圧縮する必要がある場合、Dean EdwardsのPackerは、最も満足のいくオンラインJavaScript圧縮エクスペリエンスの1つを提供します。 JavaScriptトークン/アトム、およびビットとバイトのパターンで動作します。
さらに、コードを縮小しながら、Base62のエンコードと変数の縮小オプションを実装できます。 JSコードを縮小するには、それをコピーしてJavaScriptに貼り付け、パックボタンを押します。 縮小されたコードが自動的に生成されます。
WordPressでJavaScriptを縮小する方法:トップ5のツールとプラグイン
JavaScriptの縮小は、WordPressの別の手順に従います。 JavaScriptを縮小するには、ホストのサポートまたはWordPressプラグインのインストールが必要です。 WordPressミニファイプラグインをインストールすると、ミニファイプロセスが自動的に処理されます。
多数のJavaScriptミニファイWordPressプラグインがあります。 これらのプラグインのほとんどは、縮小するための同じ手順に従い、WordPressダッシュボードから実行できます。
WordPressでJavaScriptを変更するための最も効果的なツールのいくつかを見てみましょう。
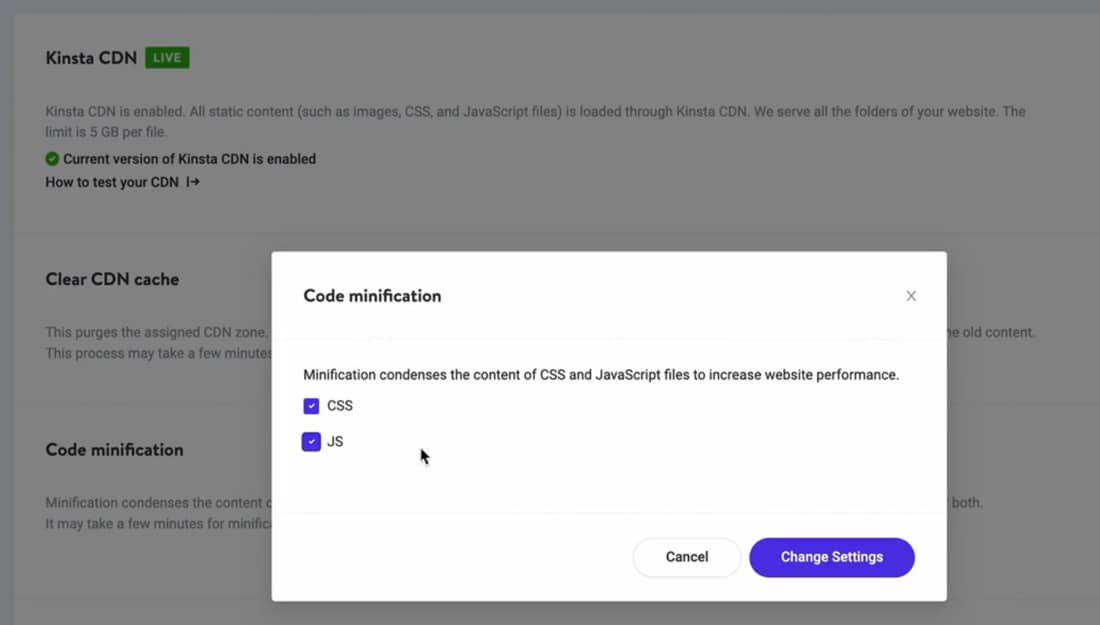
1.MyKinstaでのコードの縮小

Kinstaをご利用の場合は、コード縮小機能を使用して、サイトのJSファイルとCSSファイルを縮小できます。 Kinsta CDNを有効にして、MyKinstaダッシュボックスのいくつかのチェックボックスをオンにするだけです。 サードパーティのプラグインをインストールする必要はありません—ファイルが最小化されます。
この縮小は、KinstaCDNにも電力を供給するCloudflareのエッジネットワークで発生します。 縮小されたすべてのファイルもCloudflareのネットワークにキャッシュされ、追加のパフォーマンス上の利点に変換されます。
2.W3トータルキャッシュ

W3 Total Cacheを使用すると、JavaScript、CSS、およびHTMLをきめ細かく制御して縮小できます。 さらに、インライン、埋め込み、またはサードパーティのJavaScriptまたはCSSコードを縮小することができます。 また、縮小化とは別に、ページの読み込みを高速化するためにJavaScriptとCSSを延期します。 さらに、プラグインはWordPressWebサイトに複数のJavaScriptミニファイの機会を提供します。
3.WP-最適化

WP-OptimizeはWordPress最適化プラグインであり、キャッシュをクリアしてWordPress Webサイトを最適化するとともに、CSSとJavaScriptを縮小する高度な縮小ツールを提供します。 また、CSSとJavaScriptを延期することができます。 その結果、サイトはメインページの読み込み後に重要ではないアセットを読み込み、ページのパフォーマンスを向上させます。
4.最適化

Autoptimizeは、非集約CSSとJavaScriptを集約、最小化、およびキャッシュして、ページの読み込み時間を短縮し、Webサイトのパフォーマンスを向上させるWordPress最小化プラグインです。 スクリプトを縮小してキャッシュし、重要なJavaScriptをインライン化し、集約されていないJavaScriptを非同期化できます。
主にWebサイトのパフォーマンスに焦点を当てるWordPressJavaScriptミニファイプラグインを楽しみにしている場合は、Autoptimizeが最適です。
5. Fast VelocityMinify

Fast Velocity Minifyは、WordPressユーザーに高度なJavaScript、CSS、およびHTMLの縮小を提供します。 キャッシュされていない最初のリクエストが発生したときに、フロントエンドでミニファイを実行します。 その上、プラグインは簡単なユーザーインターフェースとシンプルな使いやすさを備えています。
概要
Webページから究極のパフォーマンスを得るには、細部に注意を払う必要があります。 したがって、HTML、CSS、およびJavaScriptを縮小すると、Webサイトのパフォーマンスのやることリストに入ることができます。
JavaScriptの縮小に役立つ多数のツールとプラグインについて説明しました。 ただし、前述の各ツールまたはプラグインは同じ目的を果たし、効率的に動作します。
JavaScriptの縮小には注意が必要ですが、このガイドは
ユースケースに基づいて、このリストからツールを選択し、JavaScriptコードの縮小を開始して、Webサイトのパフォーマンスを向上させます。
あなたが好きなJavaScriptミニファイツールやWordPressミニファイプラグインを見逃したことがありますか? コメント欄でお知らせください!
