ミニマリズム vs マキシマリズム: ウェブデザインのトレンドガイド
公開: 2022-12-09ページ ビルダー テンプレートとデザイン アセットをクラウドに保存します。 Assistant.Proを始めましょう


ミニマリズム vs マキシマリズム: 正反対の手法を含む 2 つの最大の Web デザイン トレンド。 デザイナーとして、大胆で人目を引く視覚的要素に集中するか、不必要に気を散らすものを避けるかを決めるのは難しい場合があります。 ミニマリズムとマキシマリズムの主な違いを比較すると、どちらが新しい訪問者により良い印象を与えるかを簡単に選択できます.
Web デザインの原則として、ミニマリズムでは、最小限の要素を使用して最大の効果を達成するために、シンプルな線、きれいなフォント、フラットな背景を使用します。 まったく対照的に、マキシマリズムは、大胆な色、印象的なフォント、派手な背景の使用など、豊かさに焦点を当てています。
この投稿では、Web デザインにおけるミニマリズムとマキシマリズムの両方を紹介します。 次に、それらの主な違いと、それぞれを使用する理由について説明します。 始めましょう!
目次:
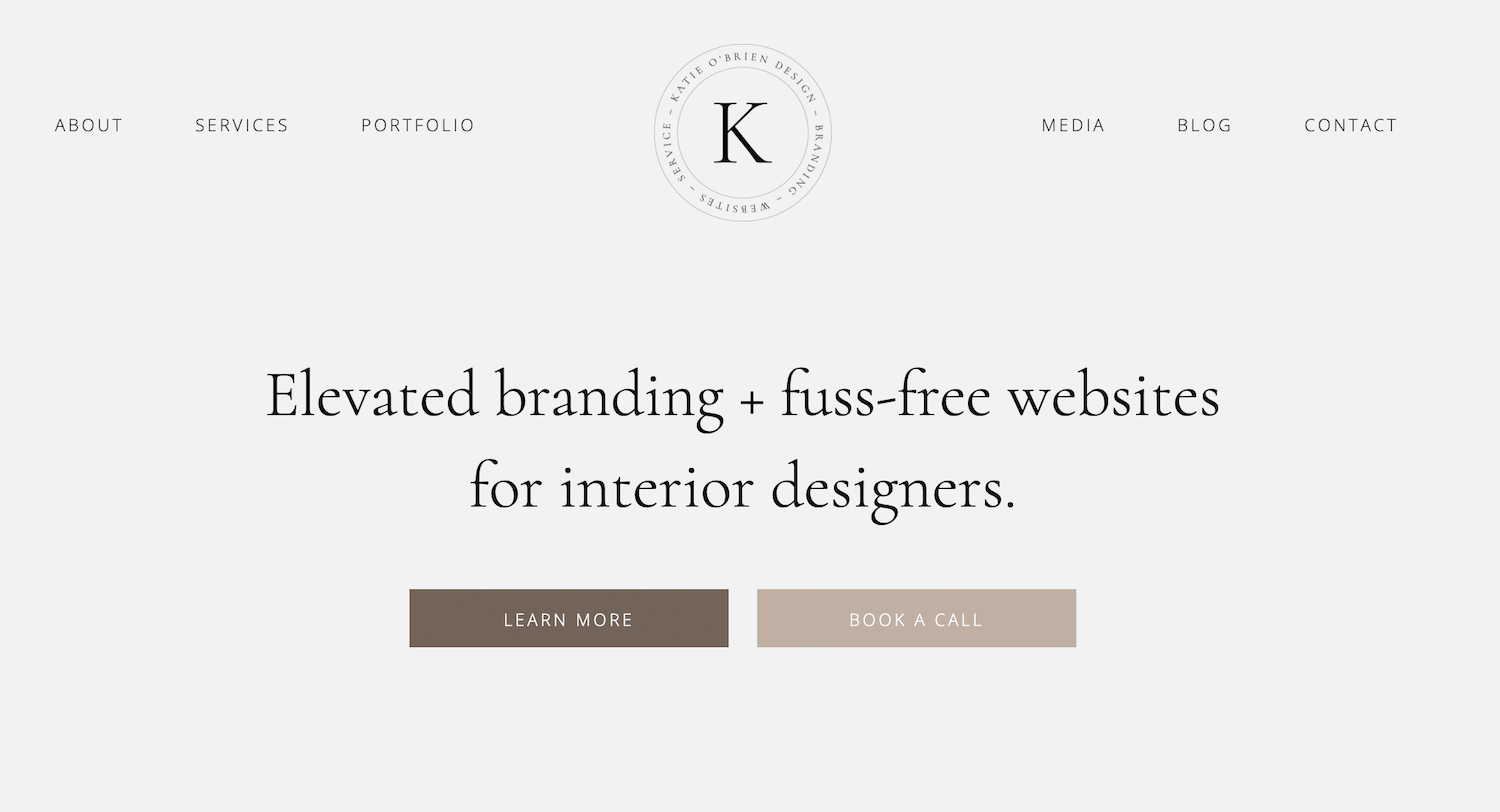
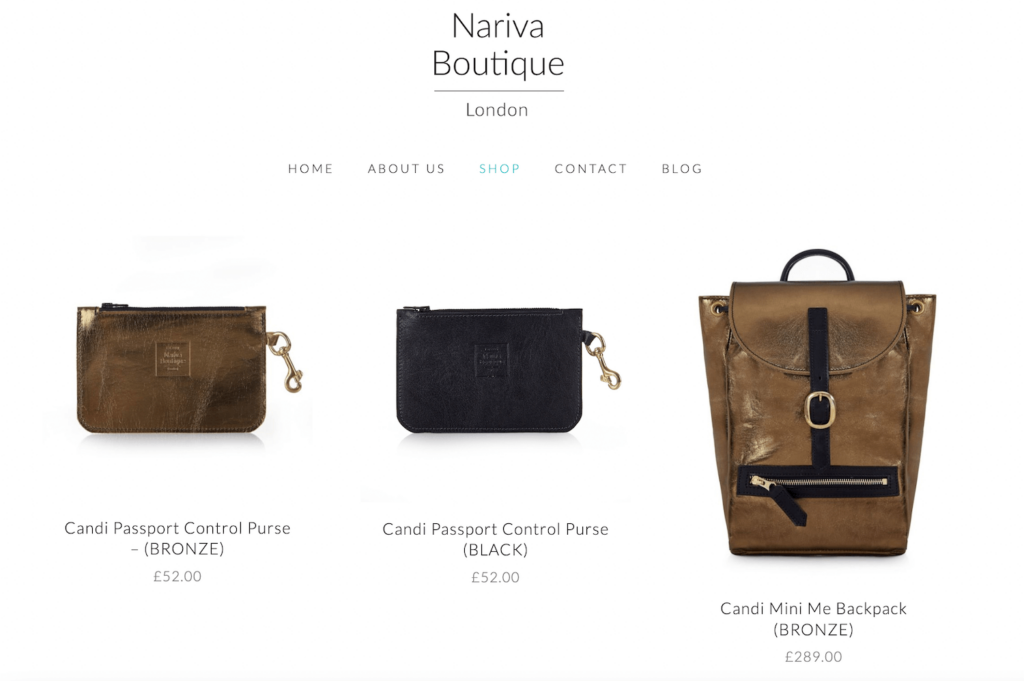
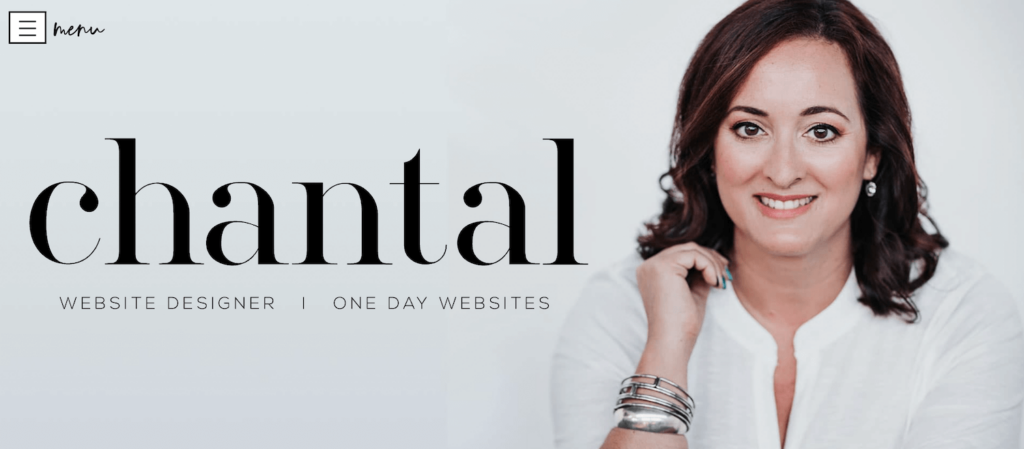
ミニマリズムは、シンプルさによって定義されるスタイルです。 基本的に、Web デザインを最も重要な要素に絞り込みます。

最小限の Web デザインの目標は、不必要で気を散らす機能を排除することです。 ミニマリストの Web サイトでは、控えめなカラー パレット、余白、フラットなグラフィック インターフェースを使用することがよくあります。 これにより、訪問者のエクスペリエンスが圧倒的に少なくなります。

ミニマリズムを念頭に置いてデザインするときは、少ないほど良いです。 魅力的でない白黒の背景に固執する必要はありませんが、ミニマリストのウェブサイトは通常、デザインから離れてしまいます. 派手で派手なスタイルではなく、落ち着いた雰囲気で幅広いユーザー層にアピール。
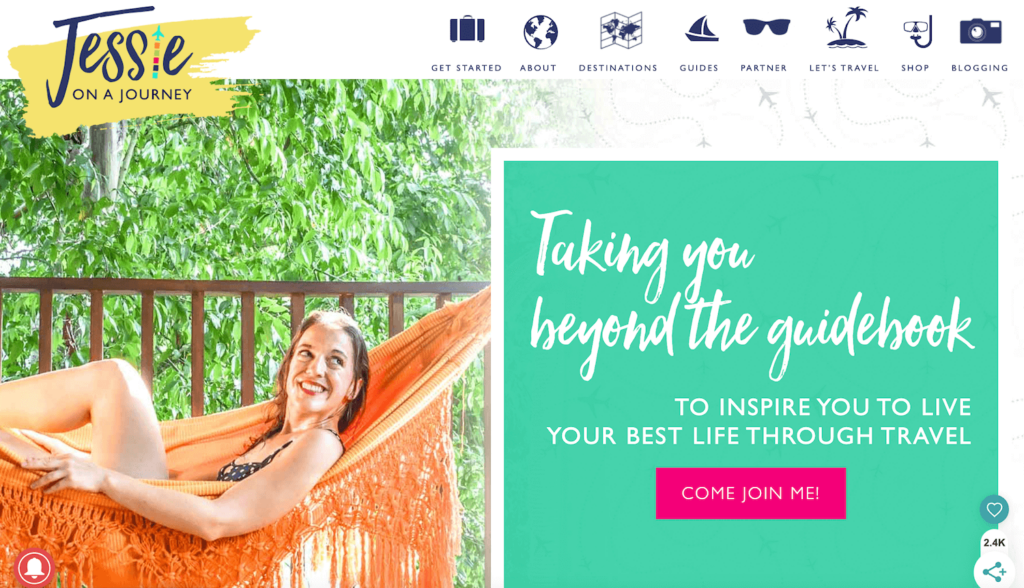
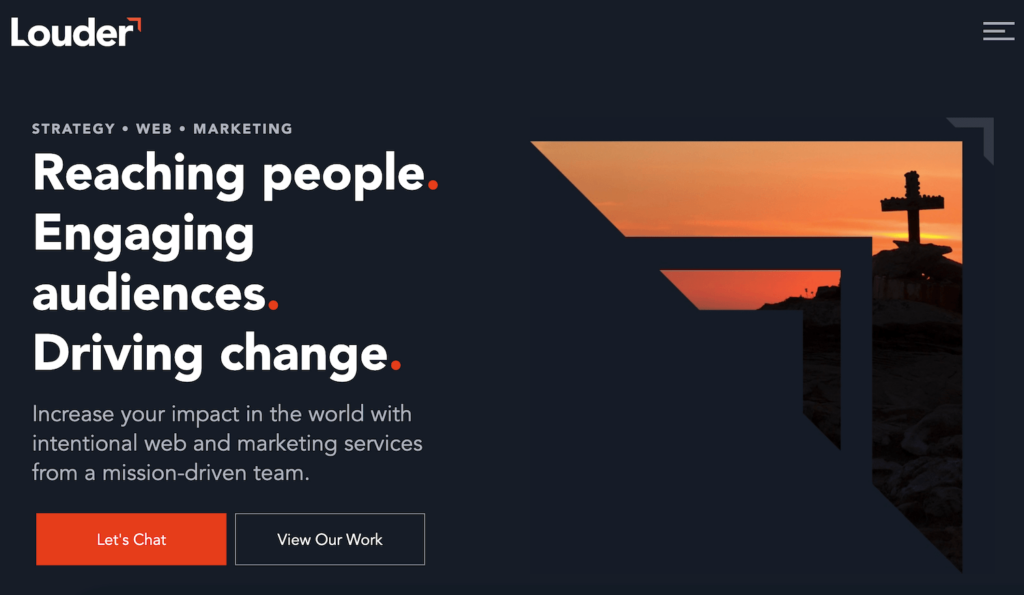
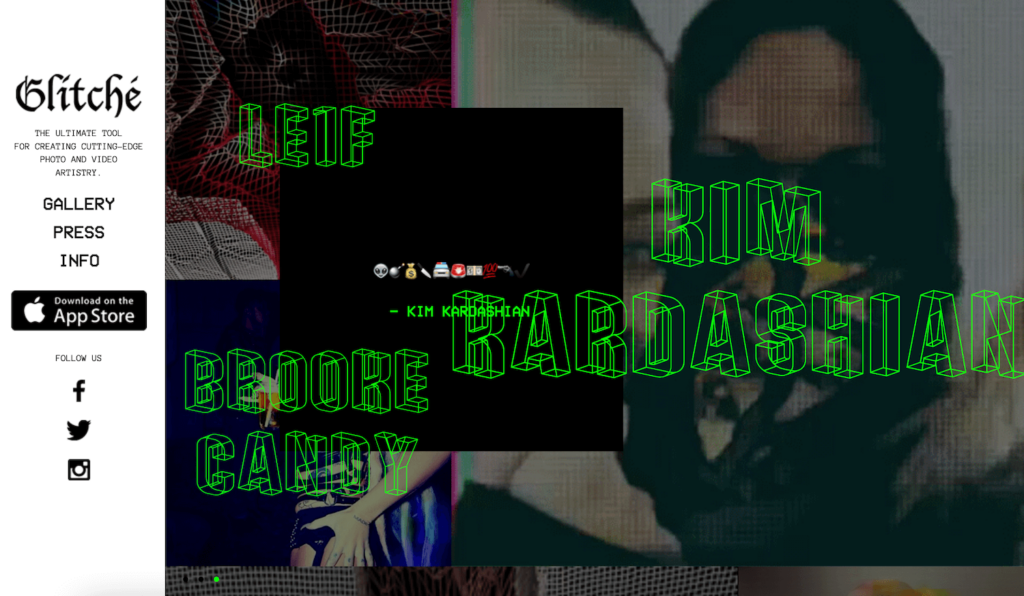
ミニマリズムと比較すると、マキシマリズムは完全に反対です。 このデザイン スタイルは、大胆な色、フォント、およびユーザー インターフェイス (UI) 要素によって、訪問者の注意を即座に引くことを目的としています。
ミニマリストのウェブサイトはそのデザインから注意をそらしますが、マキシマリストのサイトは人目を引く効果があります。 マキシマリズムは、スタイル、テクスチャ、カラー パレットの派手な (時には過剰な) 組み合わせを使用することで、「すごい」要素を追加します。

最終的な目標は、独自の Web サイトを持つことです。 マキシマリストのデザインは使いやすさに重点を置くべきですが、サイトを競合他社から際立たせることもできます。 マキシマリズムは、より控えめで普遍的に魅力的である代わりに、風変わりで楽しく、独特です.
ミニマリストとマキシマリストの Web デザインの基本的な特徴がわかったところで、もう少し深く掘り下げてみましょう。 2 つのスタイルの主な違いを理解すると、クライアントの Web サイトのデザイン方法をより簡単に決定できます。
ミニマリズムでは、バランスの取れたニュートラルな配色が表示されます。 これらの Web サイトには、見ていて落ち着く無料のパレットが掲載されています。

シンプルなサイトは明るい色を使用できますが、控えめにします。 通常、これは行動喚起ボタンなどの最も重要な要素のみを強調表示します。
一方、マキシマリストのウェブサイトを見て最初に気付くのは、その大胆な配色です。 このデザイン スタイルは、多くの場合、明るく風変わりな組み合わせを示しており、すぐに目を引きます。

マキシマリズムでは、「優れた」デザイン プラクティスの境界を押し広げる、対照的で積極的な色合いがときどき見られます。 大衆にアピールするために控えめなトーンを使用することを提案するデザイナーもいますが、マキシマリストは独自の Web サイトを開発したいと考えています。 これにより、一部のユーザーにとって望ましくない実験計画が作成される可能性があります。
これら 2 つのデザイン トレンドのどちらかを決定するときは、オーディエンスを考慮するのが最善です。 さまざまなユーザーを引き付けたい場合は、最小限のカラー パレットを使用することをお勧めします。 スペクトルの反対側では、マキシマリズムはすぐに独特になり、ブランドの認知度を向上させることができます.
さらに、ミニマリストの Web サイトは余白の使用で知られています。 これは、デザイン内のさまざまな要素を自然に分離する空の領域です。

多くの場合、ホワイト スペースはサイトの重要な情報を強調することができます。 乱雑なテキストやメディアに圧倒されることなく、訪問者がコンテンツをナビゲートするのに役立ちます。
マキシマリズムでは、組織化された混沌が存在する可能性があります。 ネガティブ スペースの代わりに、さまざまな大胆な視覚要素の組み合わせが表示されます。

多くの場合、マキシマリストのデザインには非常に多くのテクスチャ、フォント、および色が含まれているため、読者にとって圧倒されてしまいます。 この創造的な自由があると、簡単に行き過ぎて、あまりにも多くの機能を含めることができます。
したがって、マキシマリストの Web サイトを開発するときは、そのナビゲーション、読みやすさ、および使用可能な要素を必ずテストする必要があります。 経験を積むにつれて、マキシマリズムに関してどこに線を引くべきかを学ぶでしょう。
ウェブサイトの特定のセクションでは、自由に機能を使いこなしてください。 ただし、読者が別のページをスクロールしたり表示したりするときに、使いやすさを最大化するために、より多くのネガティブ スペースを含めることができます。
一部のデザイナーは、重要でない要素を削除または非表示にすることを選択します。 たとえば、最小限のサイトでは、ナビゲーション メニューを隠してスペースを節約することがあります。 さらに、これにより、よりクリーンなホームページを提供できます。

一方、マキシマリストのデザインには多くの UI 要素が含まれることがあります。 さまざまなフォント、画像、ビデオ、およびその他の機能を組み合わせて使用すると、Web サイトが雑然としてナビゲートしにくくなる可能性があります。

デザイナーとしてのあなたの仕事は、ユーザーが関わりたくなる記憶に残る Web サイトを作成することです。 最大限のアプローチには、注目を集めるビジュアル デザインが含まれますが、混乱を招く UI 機能で訪問者を疎外しないようにすることが重要です。
ミニマリズムは視覚的に快適ですが、必要な要素をすべて含めるようにしてください。 訪問者が特定の情報を探しに来た場合、その情報を見つけるために Web サイト全体をふるいにかけようとはしません。 一言で言えば、インターフェイスはシンプルでありながら使いやすいものにするのが最善です。
ミニマリストの Web サイトには、よりシンプルで読みやすいフォントが使用されます。 特定の見出しは他の見出しよりも大きく太字になっている場合がありますが、気を散らす要素は多くありません。

あるいは、マキシマリズムの目標は注目を集めることであるため、派手で独特なタイポグラフィを特徴とすることができます。 これにより、ウェブサイトの雰囲気とブランディングをすぐに表現できます。

さらに、同じページにさまざまなフォント、サイズ、色が混在している場合があります。 マキシマリストのデザインに関して言えば、創造的な境界は事実上ありません。
どちらの手法にも長所と短所があるため、慎重に設計することが重要です。 マキシマリストのタイポグラフィはユニークですが、あいまいなフォントはコンテンツを読みにくくする可能性があります。 ミニマリズムでは、より安全なフォント オプションを使用できますが、これらは少し退屈な場合があります。
ウェブサイトをデザインしていると、どのスタイルが最適なオプションか分からないことがあります。 ミニマリズムとマキシマリズムの両方に利点と落とし穴がある可能性があるため、始める前にそれぞれを分析することをお勧めします.
| 特徴 | ミニマリズム | マキシマリズム |
| 大胆な色 | コールトゥアクションボタンに限定 | はい |
| ホワイトスペース | はい | 限定 |
| 最小限の UI 要素 | はい | いいえ |
| 独特のタイポグラフィ | 重要な見出しに限定 | はい |
| マスアピール | はい | いいえ |
| より創造的な自由 | いいえ | はい |
ミニマリスト スタイルを使用すると、Web サイトをシンプルかつ簡単に保つことができます。 これにより、設計プロセスの時間を節約できます。 さらに、すべての訪問者がポジティブなブラウジング エクスペリエンスを享受できるようにします。
ミニマリズムは、大学のウェブサイトやビジネスにとって効果的な選択肢となります。 これらはトラフィックが多く、さまざまな訪問者がいるため、デザインを明確でナビゲートしやすくする必要があります。
ただし、創造性を発揮する余地はあまりありません。 あなたがアーティストやグラフィック デザイナーであれば、さまざまな色、フォント、テクスチャを試して、自分のスキルをアピールしたいと思うでしょう。 マキシマリストのアプローチは、大胆な個性や独自のブランドにアピールできます。
マキシマリズムのためにデザインしている場合、気を散らす視覚要素をあまりにも多く追加するのはかなり簡単です。 あなたの個人的なスタイルに合うかもしれませんが、不快なグラフィックや色を使用しないようにしてください. やりすぎると、ウェブサイトの直帰率が大幅に上昇する可能性があります。
Web サイトをデザインする際に、間違ったスタイルを選択すると、ナビゲーション、読みやすさ、またはブランドの認知度に悪影響を及ぼす可能性があります。 マキシマリズムはクリエイティブな自由と独自のブランド ビジュアルを提供できますが、ミニマリズムは雑然としたものを取り除き、ネガティブ スペースを最適化することができます。 この 2 つのどちらかを決定するには、特定の視聴者にとってどちらが理想的かを考える必要があります。
復習すると、ミニマリストとマキシマリストの Web デザインの主な違いは次のとおりです。
より創造的な柔軟性が必要な場合は、ミニマリズムよりもマキシマリズムの方が優れたデザインの選択肢になる可能性があります。 このスタイルには、大胆で派手なビジュアルが含まれており、ウェブサイトをよりユニークで若々しく、魅力的なものにすることができます. ただし、色、テクスチャ、UI 要素が多すぎる Web デザインは比較的簡単に飽和状態になります。
Web デザインでは、ミニマリズムは、シンプルさ、明快さ、使いやすさに重点を置いたスタイルの選択です。 最小限の Web サイトでは、インターフェイスから不要な要素を削除し、ユーザー エクスペリエンス (UX) を向上させるために、より多くのネガティブ スペースを含めます。
ミニマリストのデザインは、重要でない要素を排除し、新しい訪問者を圧倒するのを避けることができます. 多くの場合、使いやすい普遍的な美的 Web サイトに貢献します。 究極的には、ミニマルなデザインはより機能的ですが、ユニークさや記憶に残るものではないかもしれません.