ミニマリストの Web デザインのインスピレーションの探究
公開: 2022-08-03生活哲学としてのミニマリズムは、現代において非常に人気があり、その影響はウェブデザインを含む多くの業界や分野に広がっています。 Web デザインにおけるミニマリズムの本質は、よく使われる「less is more」というフレーズによく表れています。 この広く普及している傾向は、すっきりとした外観と操作感を備えた、美しくデザインされたプロフェッショナルな Web サイトを支持しています。
シンプルでしばしばモノクロのカラー パレット、控えめながらも大胆なタイポグラフィ、厳選されたいくつかの要素、および 1 つの焦点を含めることに基づいていますが、Web サイトのミニマリズムは簡単には達成できません。 いくつかの要素を選択し、それらを組み合わせてエレガントで強力なウェブサイトを作成するには、多くの経験と才能が必要です。 幸いなことに、ミニマリストの Web デザインのインスピレーションを見つけるのは難しくありません。美しい例がたくさんあります。
ミニマリストの美学とは別に、Web デザインのミニマリズムには、見過ごされがちな多くの利点があります。 ミニマリストの Web サイトの最も顕著な利点には、より直感的なナビゲーション、読み込み時間の短縮、より集中したユーザー エクスペリエンス、よりプロフェッショナルな外観などがあります。
- 10 ミニマリストのウェブサイトの例
- 最小限の WordPress テーマ
キム・デロ

このリストは、典型的な最小限の Web サイトのようには見えないミニマリストの Web サイトから始めましょう。 多くの人が、最小限のサイトに寒色系のカラー パレットを期待し、活発さをあまり期待していませんが、 Kim Deroはそれらが間違っていることを証明しています。 彼のページは色であふれていますが、サイトはとてもきちんとしていてエレガントです。
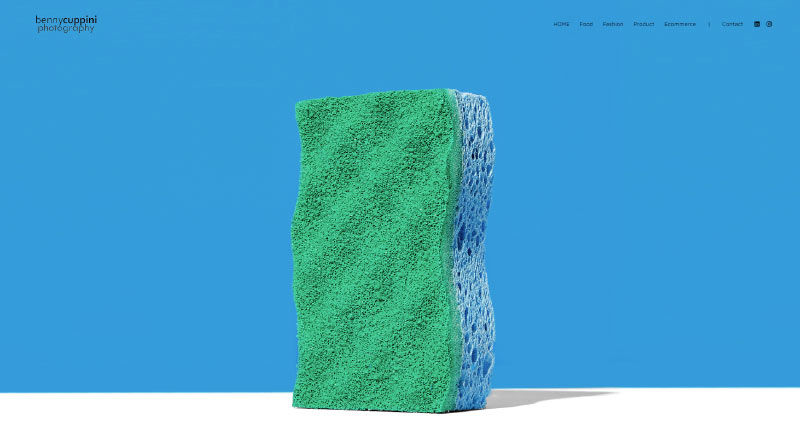
ベニー・クッピーニ

Benny Cuppini の Web サイトは、ミニマルなビジュアル階層の好例です。 画像カルーセルが登場し、視聴者が作者の作品の美しさに魅了され続けるようにします。 ニュートラルなフォントカラーと共鳴するイメージの背景が、生き生きとした雰囲気を作り出しています。
マルセル・スタイネッガー

写真家マルセル・シュタイネッガーの印象的な作品は、彼のミニマルなウェブサイトで印象的に描かれています. これは、ミニマリストの Web デザインのインスピレーションの好例です。 彼の写真を巧みに組み合わせることで、ミニマルなフレームワークを保ちながら、ドラマチックな雰囲気を実現しています。
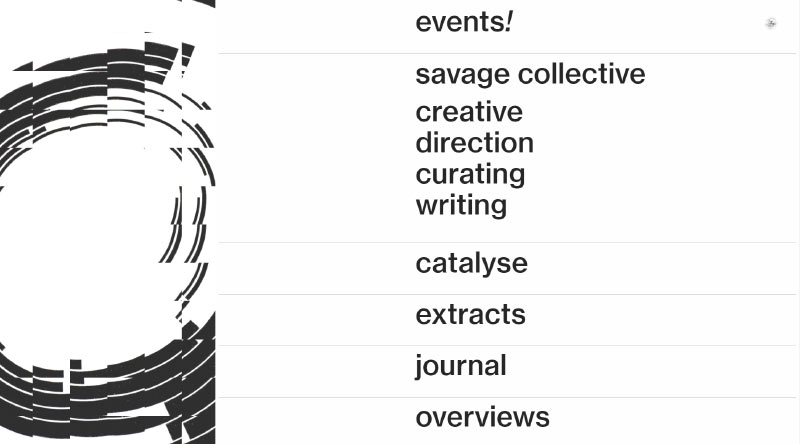
サヴァグ・コレクティブ

Savag Collectiveのサイトは、グラフィック アートとイラストを最大限に活用し、魅力的で非常に魅力的な雰囲気を作り出しています。 ウェブサイトのシンプルでシャープなランディング ページは、強い黒線と太字のフォントを基調としています。
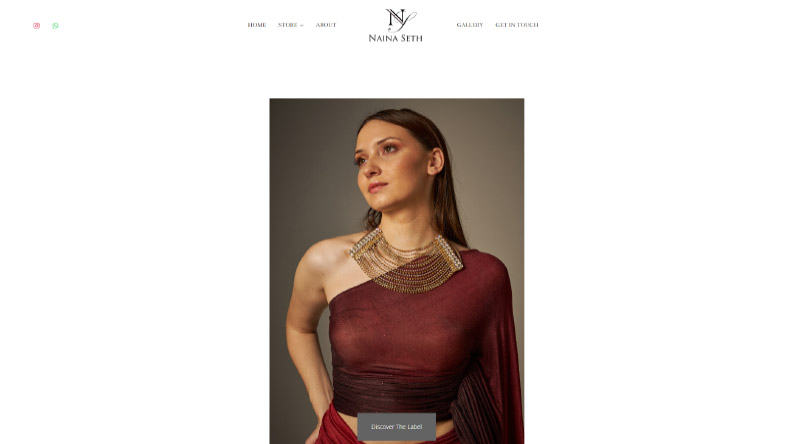
ナイナ・セス

Naina のファッション WooCommerce Web サイトでは、ミニマリストの美学を最大限に活用して、各ファッション アイテムが細部にまで注意を払って表現されていることを確認しています。 エレガントで上品なイメージは、ミニマルなフレームワークで見事に強調されています。
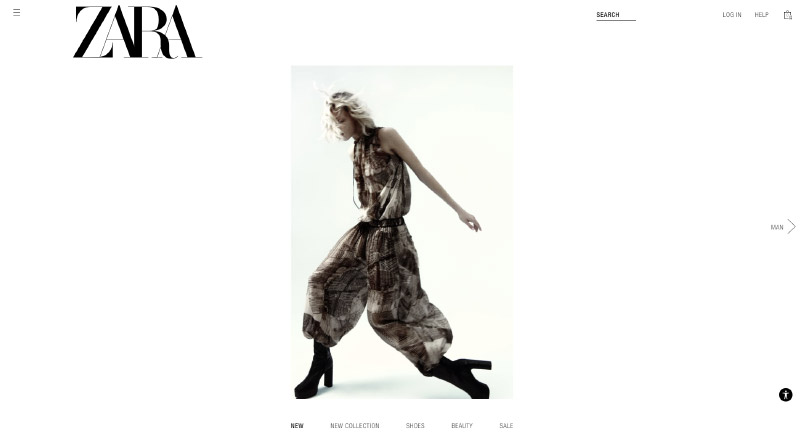
ザラ

Zaraのような世界的に有名なブランドでさえ、訪問者の注意を即座に捉えるために、多くの余白と大きなフルスクリーン ビデオを備えた最小限の Web サイト デザインを採用しています。 独自のナビゲーション システムも、ユーザー エクスペリエンスを非常にスムーズにします。
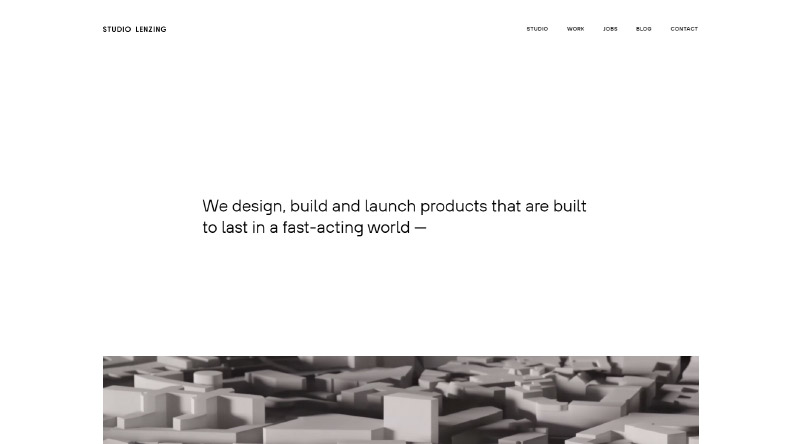
スタジオ レンチング

ミニマルな Web デザインを極限まで進めたときにどのように見えるかを確認したい場合は、 Studio Lenzing のサイトをチェックしてください。 ロゴやアイコンがなく、魅力的な画像や動画がたくさんあるすっきりとしたセクションで構成されています。 ウェブサイト上のコピーでさえ最小限です。

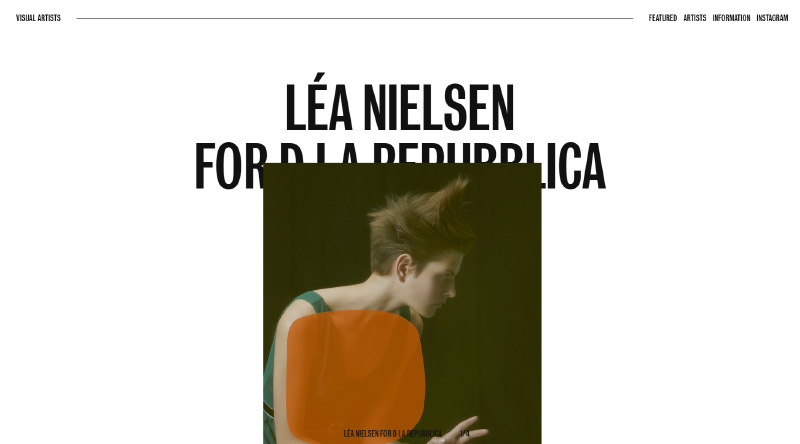
ビジュアルアーティスト

このVisual Artists の Web サイトは、スマートなスクロール アニメーションに基づいています。 これらの素敵なアニメーションは、画像とテキストに興味深いコンテキストを提供します。 ヘッダーもテキストと実線のみで構成されているため、訪問者はアートに集中できます。
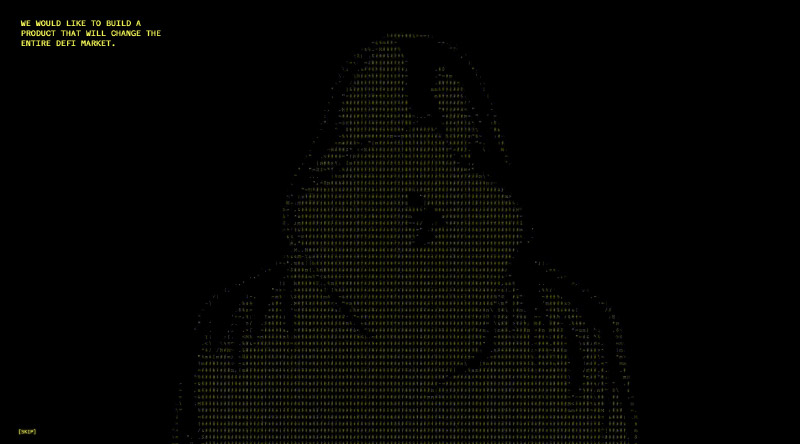
ハピワン

これは、すべての最小限の Web サイトが白い背景に基づく必要があるわけではないという別の例です。 Hapi Oneは、ニュアンスのあるアニメーションで強化されたテクスチャ背景から始まります。 印象的な背景のため、このサイトは一見最小限に見えませんが、実際には最小限の美学を非常にスマートに使用しています.
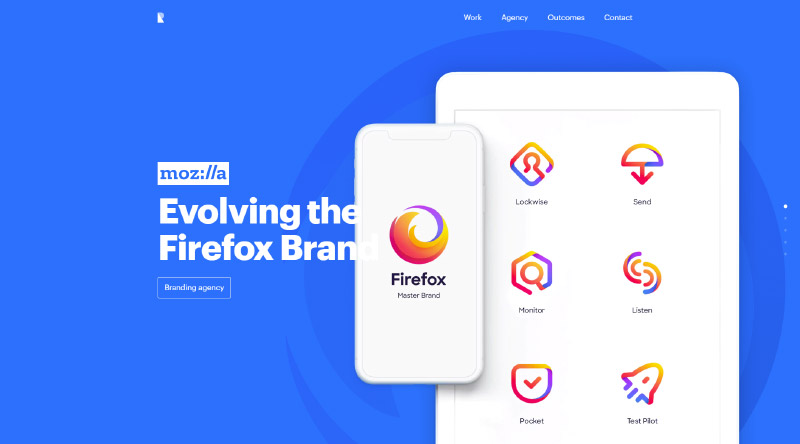
ラモーション

色とミニマリズムは相性がよく、 Ramotionのウェブサイトはその好例です。 全画面構成と迫力ある映像がポイントです。 ヘッダーは非常にシンプルで、アイコンやロゴはありません。
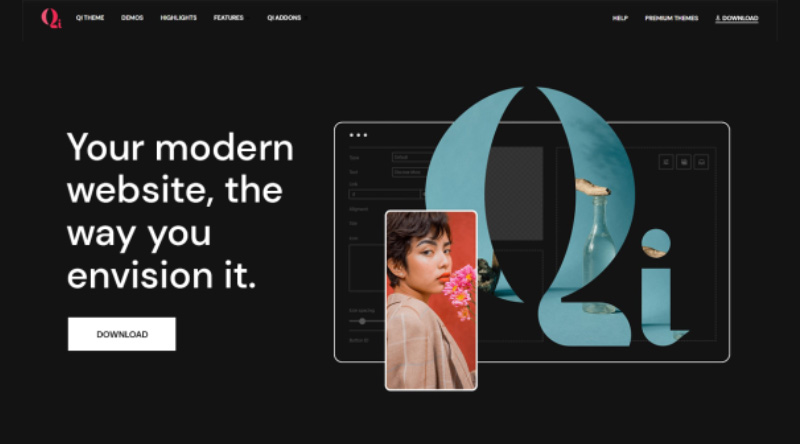
気のテーマ

エレガントで高度にカスタマイズ可能なQi テーマを使用すると、あらゆるタイプの Web サイトを簡単に作成できます。 このプレミアム WP テンプレートには、多くのスタイリング機能と、無制限のタイポグラフィと色のオプションが付属しています。 さらに、選択できる 50 のプレミアム デモが用意されており、その多くは最小限の Web デザイン フレームワークに適合します。
さまざまな業界のニーズに応えるために作成されたこのテーマを使用すると、プロジェクトの紹介、製品の販売、またはサービスの説明をクリーンで最小限の方法で簡単に行うことができます。
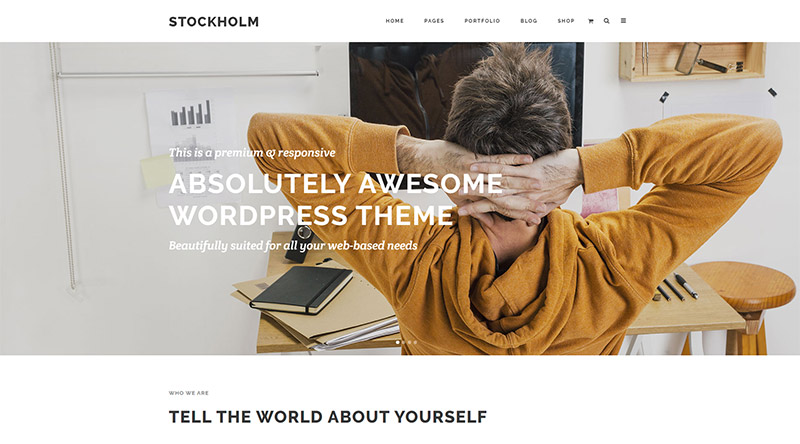
ストックホルム

Stockholmは ThemeForest の多目的ベストセラーの 1 つであり、その理由を理解するのは難しくありません。 この強力なマルチコンセプト テーマには115 以上のスタイリッシュなデモが含まれているため、1 つのテーマであらゆるタイプの Web サイトを作成できます。 ミニマルなデザイン スタイルと無限のカスタマイズ オプションにより、あらゆる種類の美しい Web サイトを簡単に作成できます。
結論は
ミニマルなウェブサイト デザインの可能性をお楽しみいただけたでしょうか。 時間をかけて、特に気に入っている Web サイトとテーマを分析して、Web サイトに何を求めているかを正確に把握することをお勧めします。 ご不明な点がございましたら、コメント欄からお気軽にお問い合わせください。
この記事がお役に立てば幸いです。 よろしければ、こちらの記事も合わせてご覧ください!
- チェックアウトするStorybrand Webサイトの例
- さまざまなビジネス向けの無料の WordPress テーマ
- クリエイティブニッチ向けの個人ポートフォリオウェブサイトの例
