15 以上のミニマリスト Web サイトの例 (およびそれらから学べること)
公開: 2022-12-05訪問者を感動させるために複雑な Web サイトは必要ありません。 基本的なデザインは、注意を引き、コンバージョンを促進するのに効果的です。 ただし、いくつかのミニマリスト Web サイトの例を分析しないと、サイトをシンプルに保つのに苦労する可能性があります。
幸いなことに、私たちはあなたのために宿題をしました。 ミニマリスト サイトのリストをまとめたので、実際の例からインスピレーションを得て、ページをより効果的に整理できます。
この投稿では、ミニマリスト Web サイトの主な機能のいくつかについて説明します。 次に、Web 上の最良の例をいくつか見て、そこから何を学べるかについて説明します。 始めましょう:
ウェブサイトを「ミニマリスト」にするものは何ですか?
あなたはおそらくミニマリズムに精通しています。 アート、インテリア デザイン、またはライフスタイルの選択に適用されるかどうかにかかわらず、この美学は物事を最小限に抑えることです。
Web デザインでは、ミニマリズムはクリーンでシンプルなページを持つサイトを指します。 通常、ミニマリストの Web サイトには、ホームページ、概要セクション、連絡先情報などの最も重要な要素のみが含まれています。
ただし、これらの基本的な Web サイトで共有されるその他の共通機能があります。
- 十分な余白のある無地の背景
- 最大 2 つのフォントと色
- 短い段落
- 重要な情報のみを含むショップ ページまたは製品カタログ
ミニマリズムは、ブログやプロのポートフォリオから e コマース サイトやオンライン ショップまで、あらゆる種類の Web サイトで使用できます。 秘訣は、同じページで多くの要素を使用しないようにすることです。
もちろん、これはおそらく言うは易く行うは難しです。 したがって、インスピレーションを得るために、ミニマリストのウェブサイトの例をいくつか見てみると役立つかもしれません。
15以上のミニマリストのウェブサイトの例
Web 上のミニマリスト Web サイトの最良の例をいくつかまとめました。 各サイトを見て、そこから学べることを見てみましょう。
- ヌーボマガジン
- マイカ・ジョンソン
- イグナント
- 悪い言葉
- キム・デロ
- フィリップ・ハウス
- ミニマリッシモ
- スーピマ
- ピボットの設計
- その場で
- 鋳造所
- スタジオニド
- パラベル
- ティンカー
- ETQ
- ベルグレイビアグループ
- アレックス・コーベン
1.ヌーボマガジン

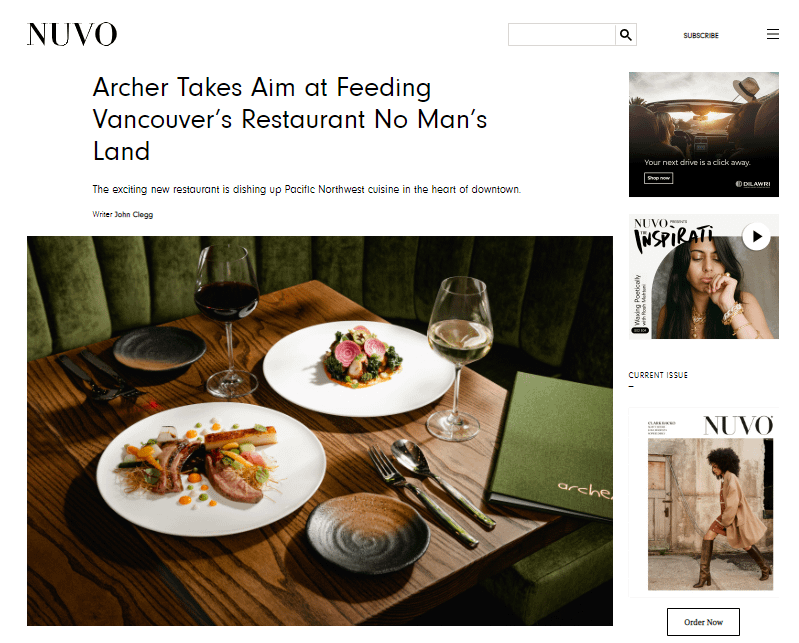
Nuvo は非常にきれいなレイアウトのオンライン マガジンです。 白と黒の配色と、セリフとサンセリフの 2 つの主要なフォント タイプを使用します。 さらに、各投稿はいくつかの段落と厳選された高品質の画像で構成されています。 このミニマルなデザインは、背景に対して写真を目立たせるのに役立ちます。
2. マイカ・ジョンソン

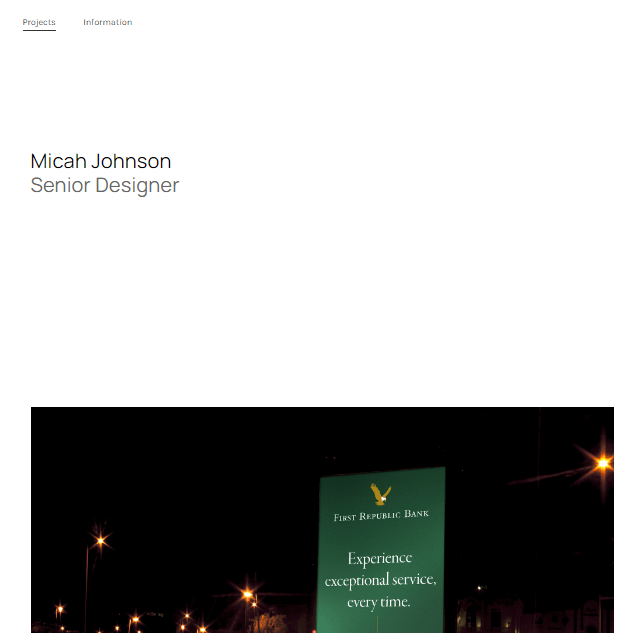
Micah Johnson は、ミニマリストのポートフォリオ Web サイトの好例です。 ヘッダーは、アーティストの名前、職業、および 2 つのページへのリンクを含む空白のスペースです。 さらに、主にアーティストの作品に焦点が当てられており、高品質の写真がサイトの大部分を占めています。
3. イグナント

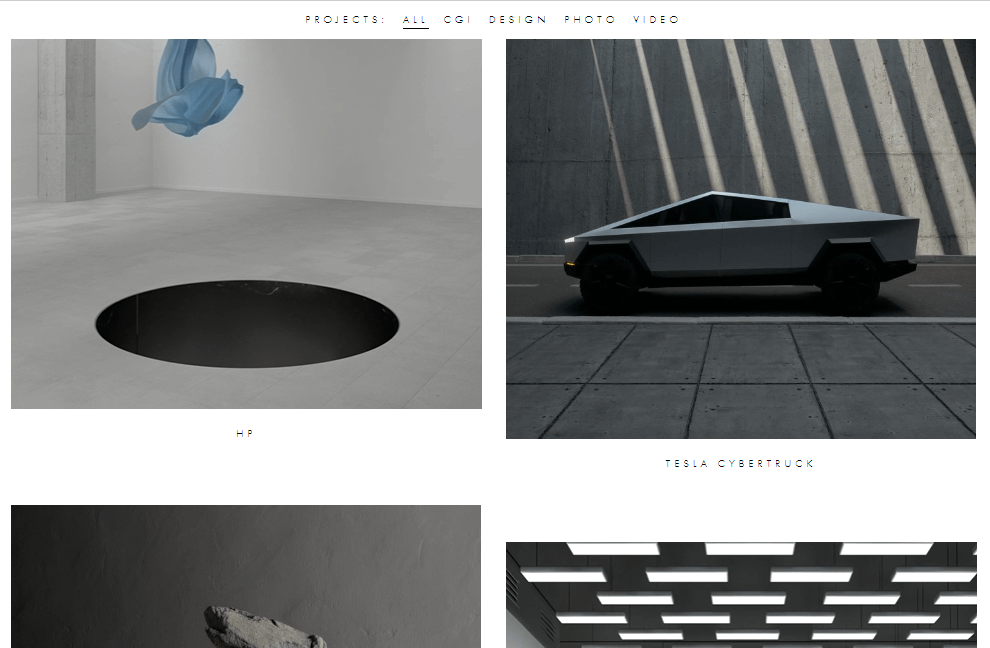
IGNANT は、可能な限り最も基本的な方法で作品を紹介する制作会社です。白い背景に対する過去のプロジェクトのフォト ギャラリーです。 お気づきかもしれませんが、これはポートフォリオ サイトに共通するテーマです。 必要最小限のレイアウトは、作業に集中し、訪問者の目を引くのに役立ちます。
4. 悪態

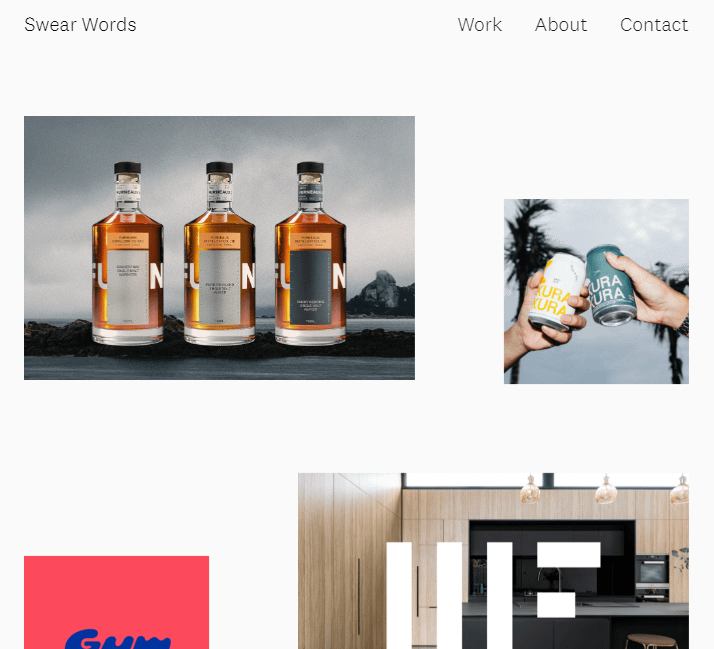
Swear Wordsは、パッケージデザインを専門とするデザインスタジオです。 そのウェブサイトは、灰色の背景とシンプルなメニューという非常に基本的なレイアウトを使用しています。 ページを下にスクロールすると画像が読み込まれ、About ページと Contact ページがスライダー ウィンドウとして開きます。 ミニマルでエキサイティングなデザインが必要な場合は、これらのマイナーなアニメーション効果をサイトに追加することを検討してください。
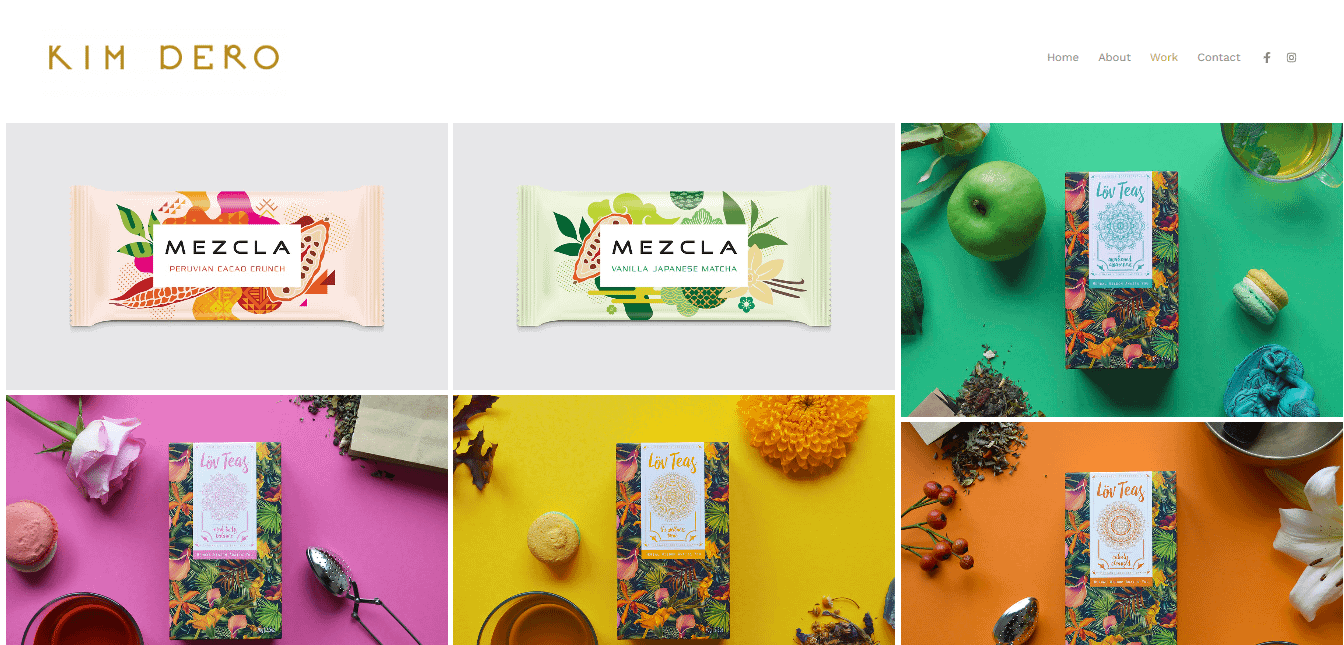
5. キム・デロ

Kim Dero は、独立したパッケージ デザイナーです。 アーティストは、カラフルで複雑なデザインを作成し、白い背景とすっきりとしたギャラリー グリッドを備えたミニマリスト サイトで紹介しています。 画像には多くの要素 (モチーフ、鮮やかな色など) が含まれているため、シンプルなレイアウトでバランスを取ることができます。
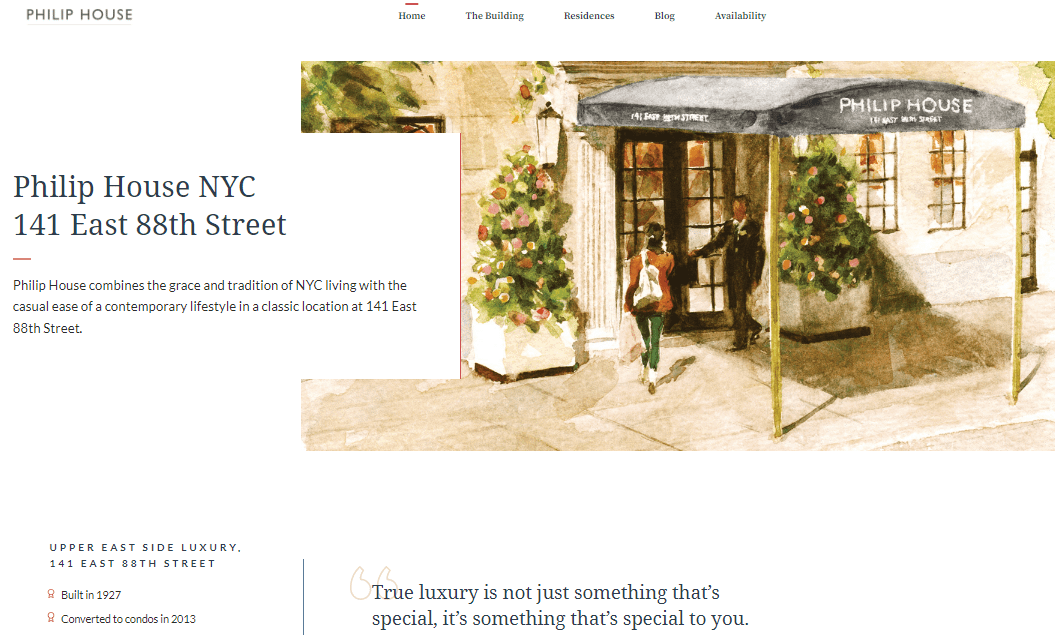
6. フィリップ・ハウス

別のミニマリスト Web サイトの例を見てみましょう。 今回ご紹介するのは、シンプルでエレガントな敷地を持つ高級コンドミニアムチェーン、フィリップハウスです。 引用や画像バナーなどの要素は、デザインをより面白くするのに役立ちます. これは、きれいなレイアウトを維持しながら、サイトでさまざまな機能を使用できることを示しています。
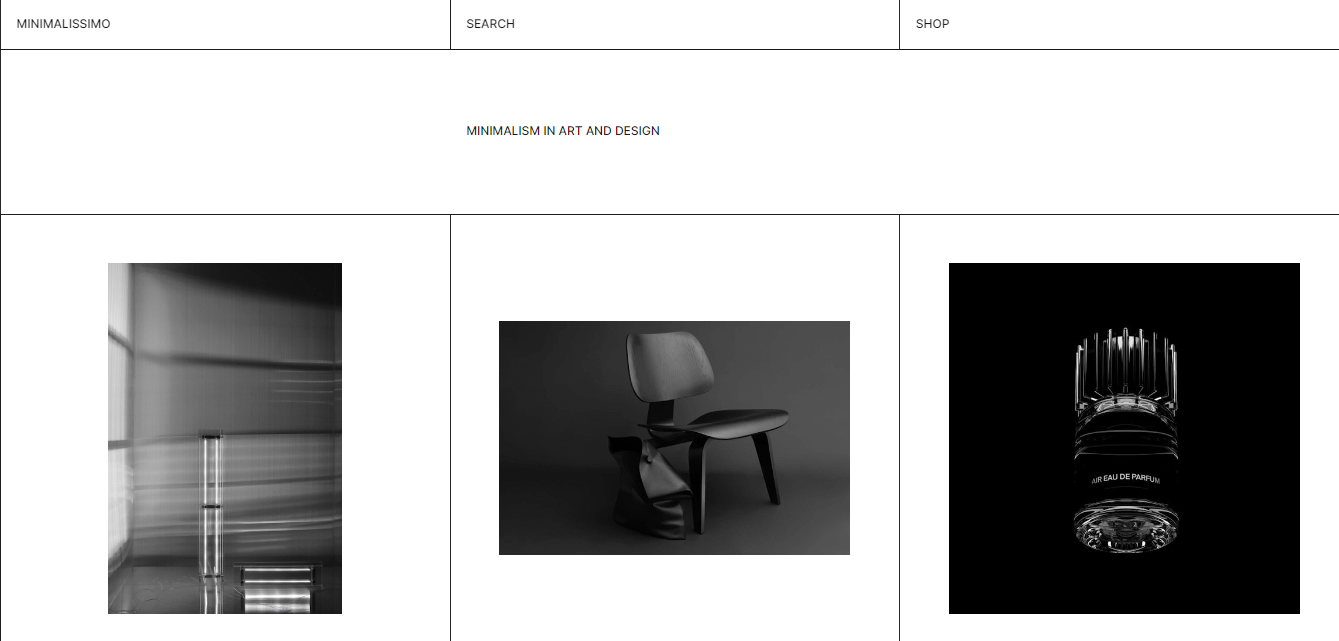
7. ミニマリッシモ

Minimalissimo はその名の通り、ミニマルな生活とデザインに特化したブランドで、ウェブサイトにも反映されています。 サイトのすべてのセクションは基本的な表で表示され、白い背景に黒い線とテキストが表示されます。 サイトでテーブルを使用すると、コンテンツをよりきれいに整理し、ミニマルな美学を作成するのに役立ちます。
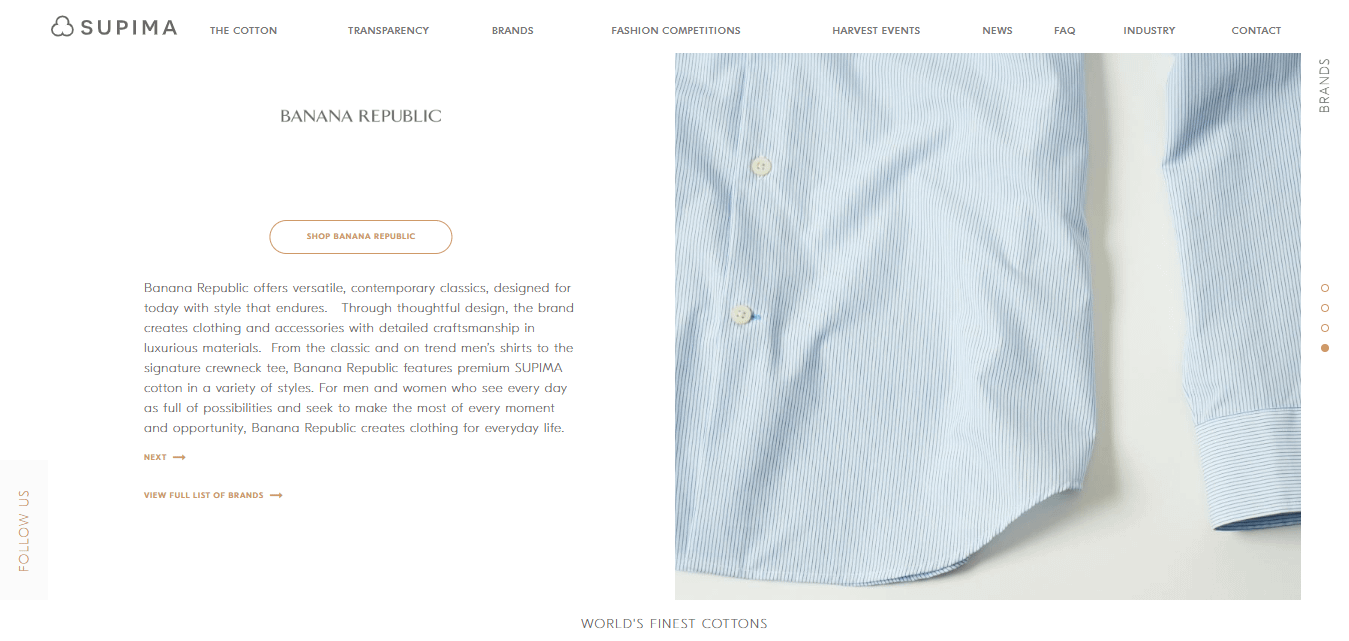
8.スーピマ

スーマは、持続可能な方法で栽培されたコットンを衣料品ブランドに供給する会社です。 このサイトには多くの情報がありますが、読者を圧倒しないようにきちんと定義されたセクションで表示されます。 Web サイトには、ビデオや画像などのインタラクティブな要素も含まれています。 コンテンツの多いサイトを計画している場合は、ホワイト スペースとセクションをうまく利用して、コンテンツをより「消化しやすい」ものにする必要があります。
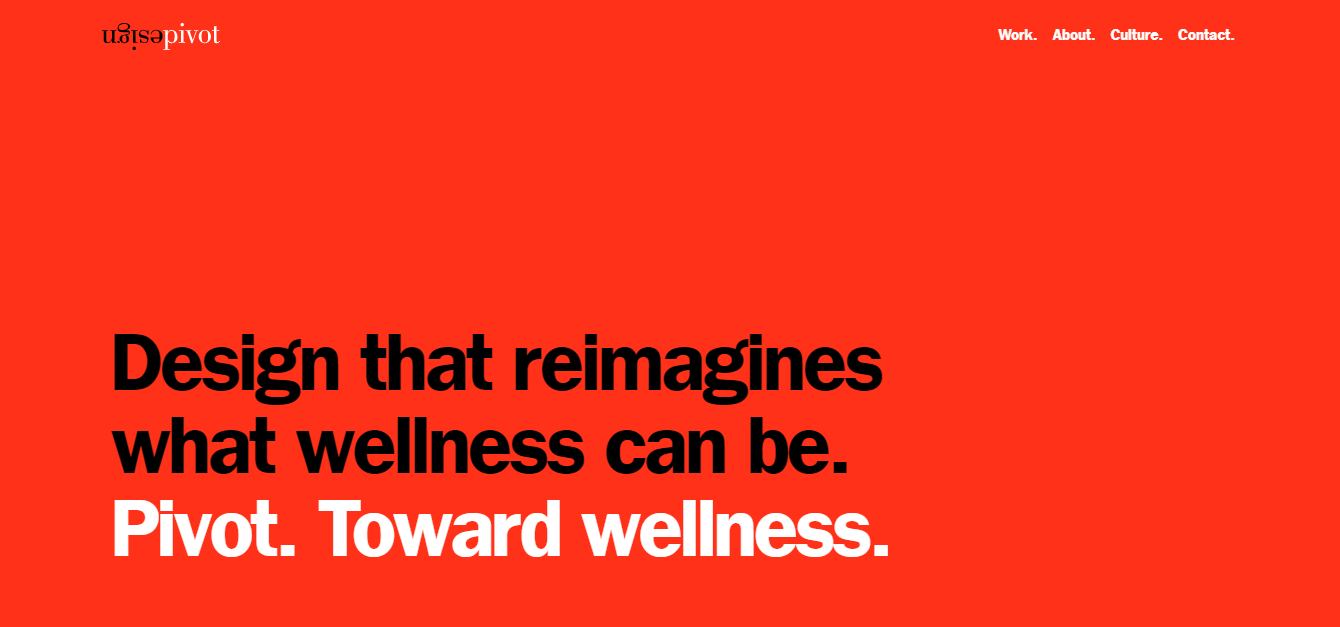
9. ピボットの設計

ミニマリストのウェブサイトの例のリストの次は、Pivot Design です。 このウェブサイトは太字のテキストと色を使用しており、デザインを使いすぎることなく、サイトに少し個性を加えることができることを証明しています.

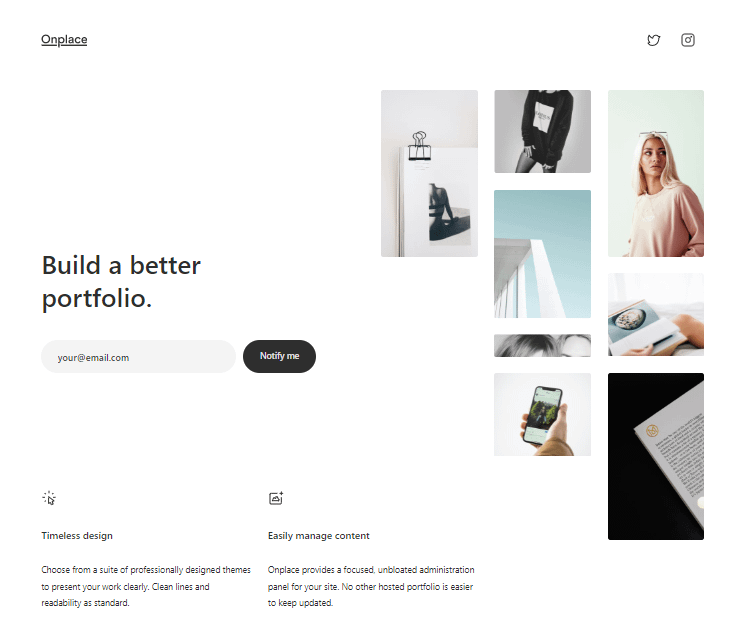
10.オンプレイス

Onplace は、プロフェッショナルなポートフォリオの作成に役立つアプリです。 基本的なレイアウトでアプリのすべての機能を一覧表示する 1 ページの Web サイトがあります。 右側のアニメーション写真は、インタラクティブな要素をサイトに追加します。 ここでの教訓は、製品を販売している場合、印象を与えるために複雑な Web サイトは必要ないということです。提供する機能に焦点を当てる必要があります。
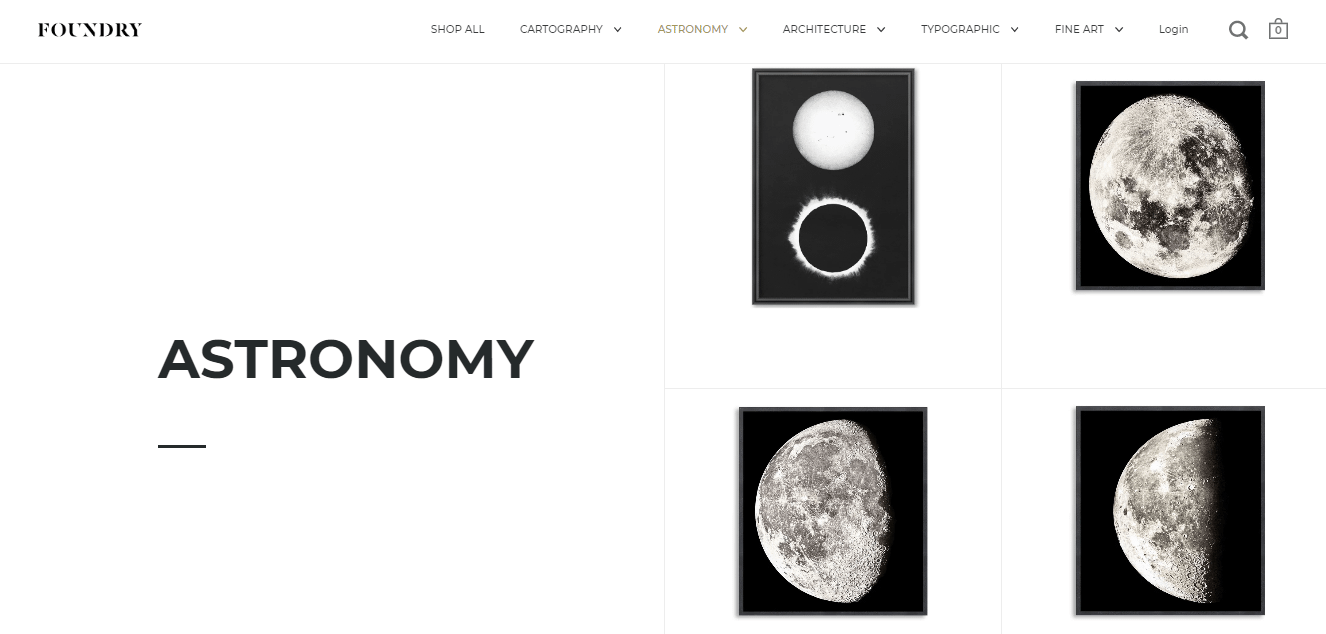
11.鋳造所

Foundry は版画を販売するオンライン ショップです。 その製品カタログは非常に単純で、製品画像を単純なグリッドで表示します。 写真にカーソルを合わせると、プリントの名前と価格が表示されます。 最小限のショップが必要な場合は、ショップのメイン ページに詳細を表示しすぎないようにし、代わりに商品ページに表示するだけにします。
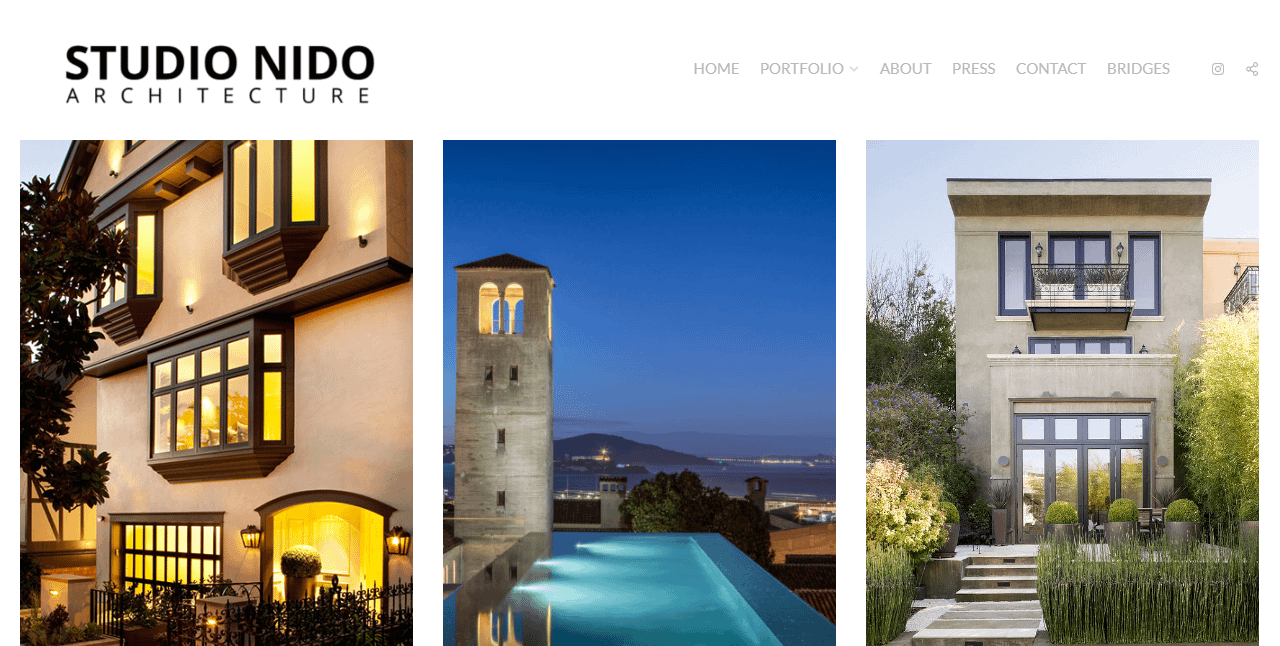
12.スタジオニド

Studio Nido は、建築家が手がけた住宅を紹介するポートフォリオ Web サイトです。 このサイトには複数の写真とごくわずかなテキストしか含まれていません。 このデザインの選択は、リードを生成するためにサイトに情報を入力する必要がないことを示しています。画像だけで話せます! これは、この種の最高のミニマリスト Web サイトの例の 1 つであり、「作品がそれ自体を物語る」場合にインスピレーションを得るのに最適な選択肢です。
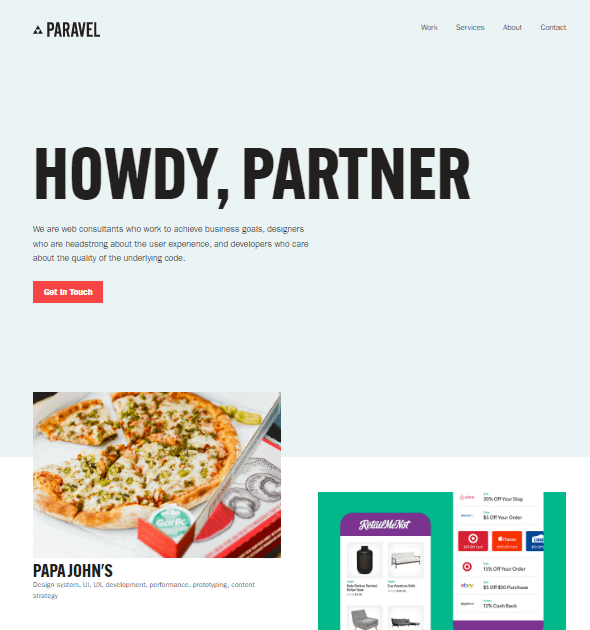
13. パラベル

Paravel は、企業がサイトのユーザー エクスペリエンス (UX) を向上させるのに役立つ Web コンサルティング サービスです。 ウェブサイトは非常にユーザーフレンドリーで、直線的なレイアウトで会社のプロジェクトやサービスを案内してくれます。 Web デザイナーまたは開発者は、自分のサイトが魅力的で直感的なデザインの優れた例になることを望んでいます。
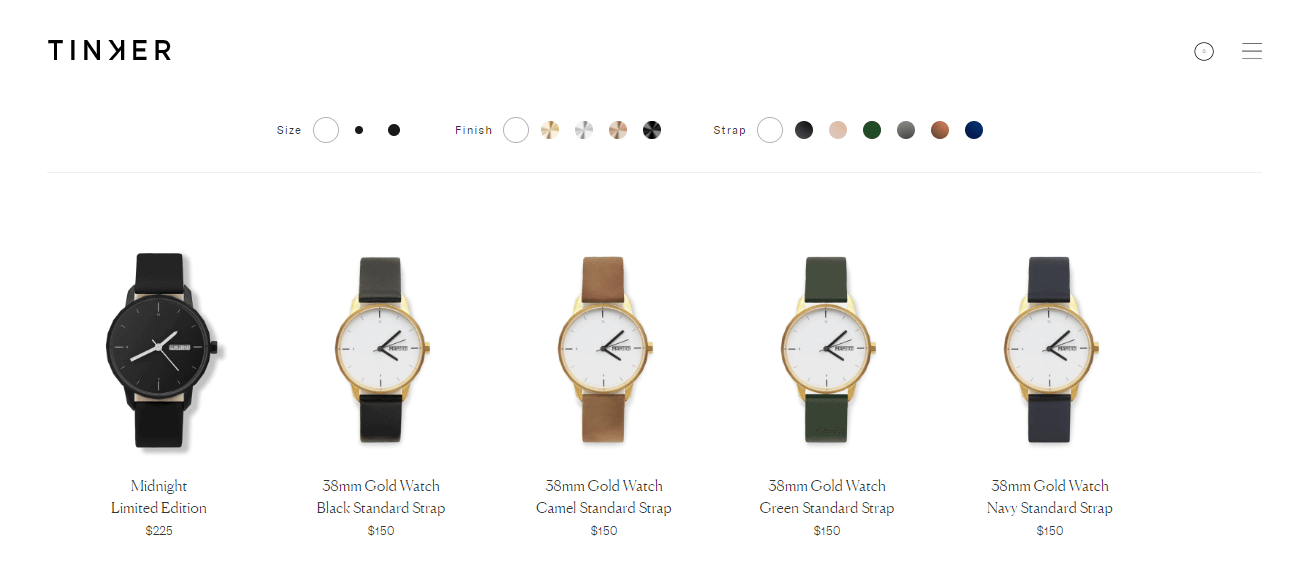
14.ティンカー

ミニマリストのオンライン ストアの別の例を見てみましょう。 Tinker のショップ ページは非常に分かりやすく、白い背景に時計が均一なグリッドで表示されています。 上部で、ユーザーはサイズ、金属の種類、および色を選択できます。 さらに、ハンバーガー ボタンをクリックするとサイド ウィンドウにメニューが表示されます。 このシンプルさは、非常に合理化されたショッピング体験を生み出します。
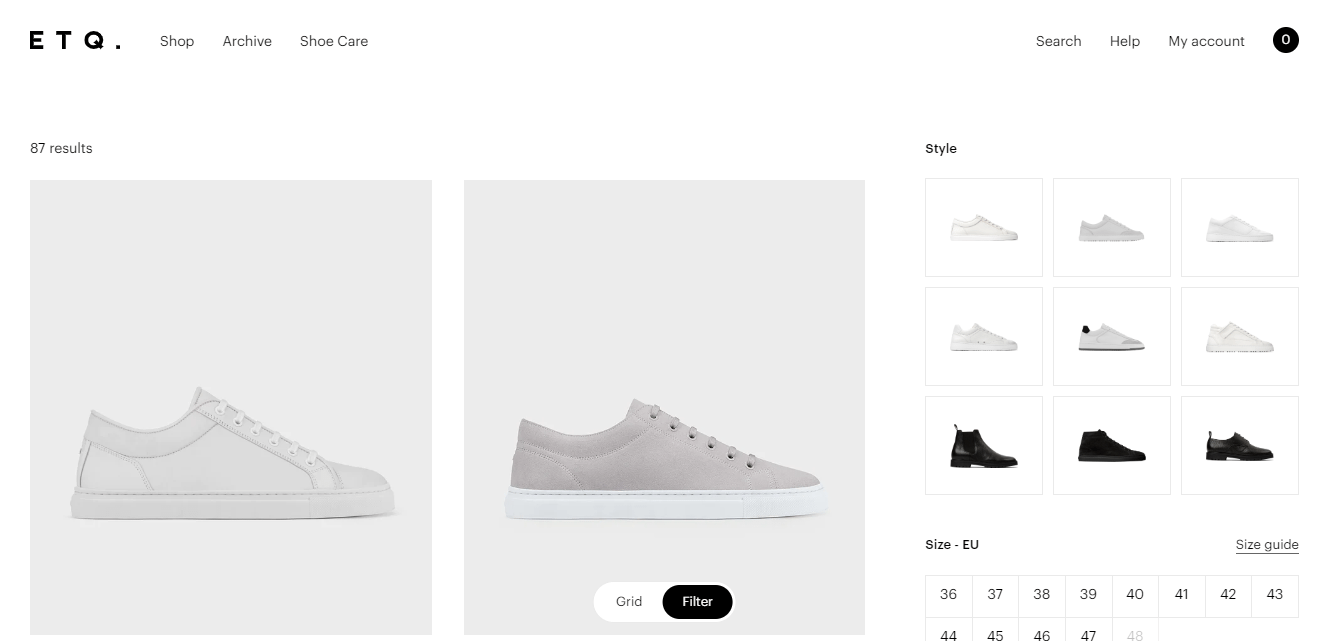
15.ETQ

ETQ はミニマリスト デザインのオンライン ショップです。 グレーの配色で、製品カタログにシンプルなグリッドを使用しています。 また、スタイル、サイズ、およびその他の属性を選択するフィルター パネルもあります。 これらのオプションは、ページを整理するために表にまとめられています。
16. ベルグラヴィア・グループ

Belgravia は、ビジュアルに大きく依存する Web サイトを持つ不動産会社です。 そのページには、主にプロパティの写真と重要な詳細を含む小さなテキストが含まれています. ホームページには画像のスライドショーもあり、このミニマリストのサイトに居心地の良さを与えています.
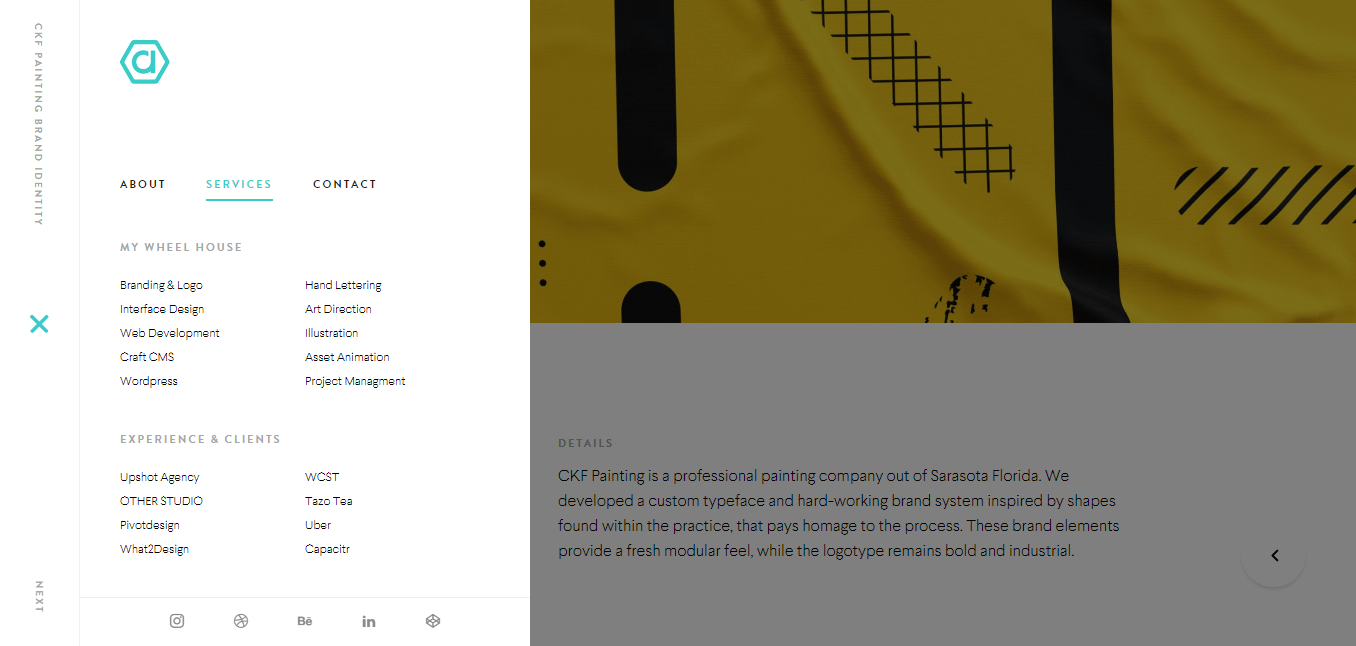
17. アレックス・コーベン

ミニマリストのウェブサイトの例のリストの最後は、Alex Coven のポートフォリオです。 このサイトのインタラクティブなデザインにより、ユーザーは下にスクロールして矢印を使用してコンテンツをナビゲートするように促されます。 メニューはサイド ウィンドウで開き、簡単な略歴、サービスの概要、連絡先の詳細が含まれています。 このようにして、ユーザーはすべての重要な情報を同じ場所で表示できます。
ミニマリストのウェブサイトを作成する方法
ミニマリストの Web サイトの例をいくつか見てきましたが、独自の Web サイトを作成するにはどうすればよいか疑問に思っているかもしれません。 いつものように、WordPress でサイトを構築することをお勧めします。 このコンテンツ管理システム (CMS) には、無料で使用できる幅広いミニマリスト テーマが付属しています。
たとえば、Raft はクリーンで軽量な WordPress テーマで、ミニマリズムにインスパイアされたブログ、e コマース サイト、ポートフォリオなどに使用できます。

さまざまなスタイル バリエーションから選択して、ミニマリストな配色を作成できます。 さらに、テーマはブロックベースであるため、WordPress サイトエディターでカスタマイズしたり、無料の Otter Blocks プラグインを使用して必要な機能を追加したりできます.
ただし、ミニマリストのウェブサイトを作成することは、きれいなレイアウトを選択することだけではありません. また、サイトのコンテンツとページの量を制限する必要があります。 したがって、訪問者と共有する情報を考慮し、最も重要で関連性の高いコンテンツのみを含める必要があります。
これらのミニマリストのウェブサイトの例からインスピレーションを得てください
シンプルなサイト デザインは、ページの最も重要な情報に注意を引くのに役立ちます。 さらに、より合理化されたレイアウトが作成されるため、ユーザー エクスペリエンスが向上し、より多くのコンバージョンにつながる可能性があります。
この投稿では、ミニマリストのウェブサイトの例をいくつか見ました。 ポートフォリオサイトは、ページで使用するテキストの量を最小限に抑え、高品質の写真を優先する傾向があります. 一方、Tinker や Foundry などのオンライン ショップは、商品カタログにきちんとしたグリッドとシンプルなフィルター オプションを使用しています。
ミニマリストのウェブサイトの作成について質問がありますか? あなた自身のミニマリストのウェブサイトの例を共有したいですか? 以下のコメントセクションでお知らせください!
