避けるべき誤解を招くデータ視覚化の例
公開: 2022-07-27データの視覚化は、複雑なデータ資料を分析および伝達するための不可欠なツールです。 ただし、注意する必要があります。 間違った方法で行われると、情報が歪んだり、誤って伝えられたりします。
悲しいことに、意図的にデータを誤って表現するためにデータの視覚化を使用する人もいます。 彼らは議題を持っているか、彼ら自身の意見を促進したいと思っています。 他の誤解を招くデータの視覚化は、データの提示方法の誤りまたは理解の欠如の結果です。 デザインは美しく魅力的かもしれませんが、情報の明確な伝達には不適切かもしれません。
誤解を招くデータの視覚化が明らかな場合があります。 時にはそれはより微妙です。 優れたデータ視覚化がどのように見えるか、そしてデータを表現するための最良の方法は何かを知ることは有用です。
この記事では、重要な教訓を教えることができる誤解を招くデータ視覚化の例を紹介します。
スケールの切り捨て
棒グラフは、最も一般的なデータ視覚化の例の一部です。 バーの高さを比較することで、相対的なサイズをすばやく把握できます。 それらは簡単に作成でき、誰もが理解できます。
この例の棒グラフは、コカ・コーラが過去数年間に獲得した純収益を比較しています。 垂直スケールは0から480億まで実行されます。 それは論理的で正しいです。 次の例のY軸は280億から始まり、次の年の収益成長は成層圏に膨れ上がったように見えます。
wpDataTablesで作成されたグラフ
縦軸の一部を切り取ると、バーごとのサイズの違いが強調されます。 このトリックを使用して、データの違いが実際よりも大きいと人々を騙します。
wpDataTablesで作成されたグラフ
これは別の例です。 2017年から2018年までの地域ごとのAppleの収益を比較します。一見したところ、Appleはヨーロッパよりも日本ではるかに優れたパフォーマンスを示したようです。
それは本当ですか、それともこれは不十分なデータ視覚化の例ですか? よく見ると、Y軸が切り捨てられていることがわかります。 これにより、データの不実表示が発生します。
これは実際にどのように見えるべきかです:
wpDataTablesで作成されたグラフ
Y軸の操作
y軸をさらに操作すると、データの視覚化の誤りが増えます。 縦軸全体を表示しても、すべての意味が失われるように変更することができます。 1つの方法は、データの違いを強調しすぎるようにスケールを変更することです。
この軸の変更は、悪いデータの視覚化の非常に一般的な例です。 ソーシャルメディアはこの不実表示でいっぱいです。 それは誤った物語を押し出します。
たとえば、誰かがグラフで小さな温度変化を表す場合があります。 曲線をできるだけ重要でないものにするために、-10°Cから100°Cの範囲の垂直スケールを使用します。 これは、地球温暖化の影響を否定するための一般的なトリックです。
小さな変更は大きな影響を及ぼし、データセットの背後にあるストーリーを変える可能性があります。 これらの例を見てください。 700点中634点のクレジットスコア

850点満点中634点のクレジットスコアと同じようには見えません。

関連データを非表示にする
データについて嘘をつくのは悪いことです。 しかし、データポイントは目的に合わないため、データポイントを除外するのと同じくらい悪いです。
一部のデータを省略すると、肯定的な情報の特定の部分に聴衆の注意が集中します。 それには、正確さと完全なストーリーの理解が犠牲になります。 すべてのデータポイントには伝えるべきストーリーがあり、重要な情報を伝えることができます。 ただし、関連するコンテキストがない場合、各データポイントは誤解を招く可能性があります。
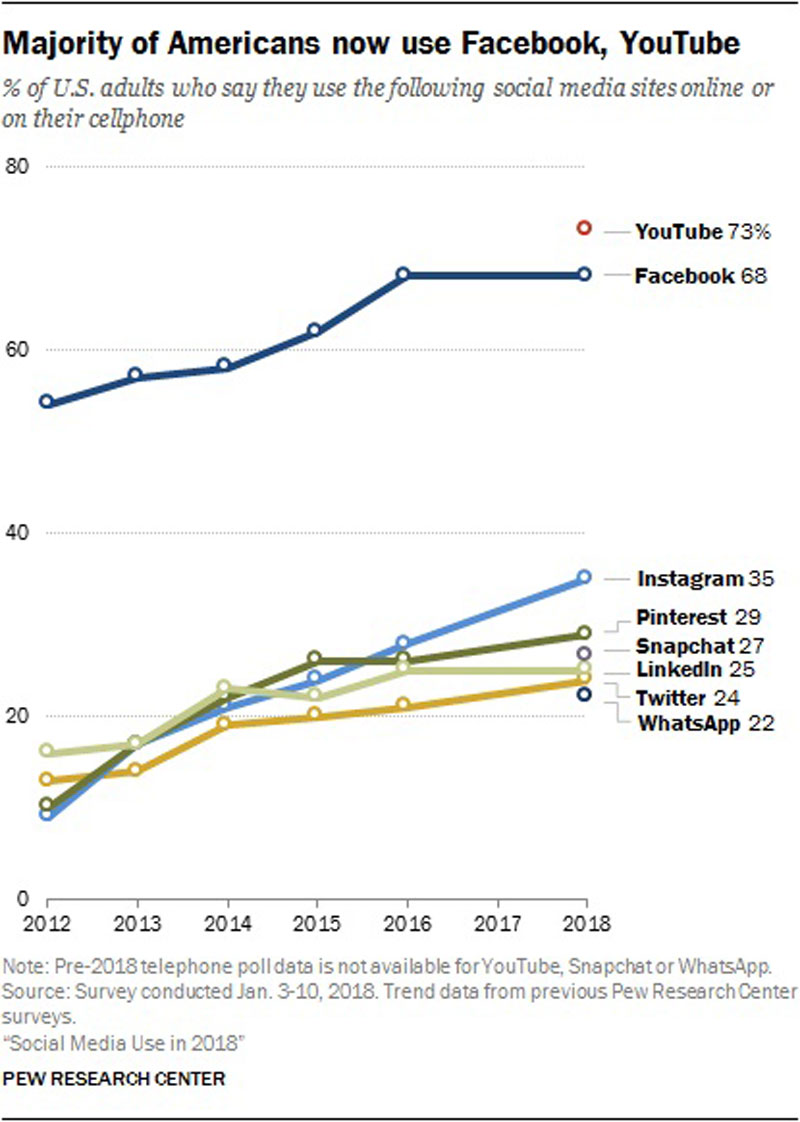
誤解を招くデータ視覚化の例のリストで、この次の例を分析します。 2018年、ピュー研究所はソーシャルメディアの使用に関する調査を発表しました。

データ視覚化の悪い例は、アメリカ人の68%がFacebookを使用しているという事実を強調しすぎるでしょう。
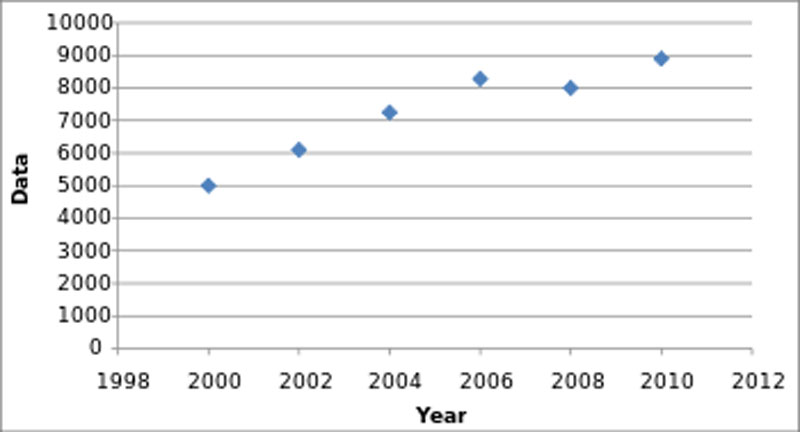
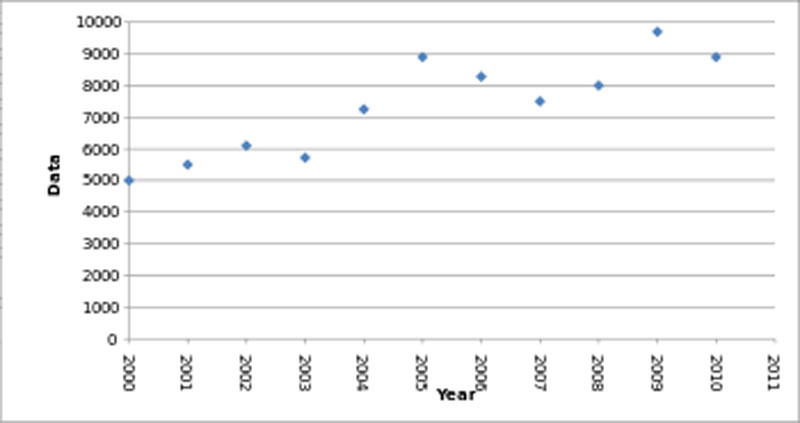
この例は、誰かがデータポイントを省略して、成長の進行について異なる印象を与える方法を示しています。 2年ごとのデータポイントを表示すると、よりスムーズな成長が見られます

毎年ではなく。 しかし、それは現実がどのように見えるかではありません。

企業は、売上や利益の大きな外れ値を除外することで、この誤解を招くデータの視覚化を使用しています。 それは会社がそれよりも安定していて予測可能であるように見えます。 それは市場の真の気まぐれさを覆い隠します。 データを視覚化するときは、必ずすべての情報にアクセスできるようにしてください。
あなたの美しいデータはオンラインに値する
wpDataTablesはそれをそのようにすることができます。 レスポンシブな表やグラフを作成するためのWordPressプラグインの第1位であるのには十分な理由があります。

そして、このようなことをするのは本当に簡単です:
- テーブルデータを提供します
- 構成およびカスタマイズ
- 投稿またはページで公開する
そして、それは美しいだけでなく、実用的でもあります。 最大数百万行の大きなテーブルを作成することも、高度なフィルターと検索を使用することも、ワイルドにして編集可能にすることもできます。
「ええ、でも私はExcelが好きすぎて、ウェブサイトにはそのようなものはありません」。 ええ、あります。 ExcelやGoogleスプレッドシートのように条件付き書式を使用できます。
データを使ってグラフも作成できると言いましたか? そして、それはほんの一部です。 他にもたくさんの機能があります。
相関関係と因果関係
データ間の相関関係を示すことは、視聴者がトピックをよりよく理解するのに役立つ良い方法です。 これを行うには、1つのグラフにデータセットのオーバーレイを作成します。 口頭と視覚の説明の組み合わせは、視聴者が特定の重要なつながりを作るのに役立ちます。 警告もあります。 オーバーレイが多すぎると、接続が強調表示されるのではなく、情報が不明瞭になります。
wpDataTablesで作成されたグラフ
間違った方法で使用された場合、オーバーレイはそこにない原因を暗示する可能性があります。 これはよく知られた例です。 これは、アイスクリームの消費と暴力犯罪との関係を示唆しています。 実際には、どちらも温暖な気候の結果です。
原因は、データの相関関係と同じではありません。 データセットがどんどん大きくなっている今、相関関係ははるかに強調されています。 2つの現象の間に真の因果関係を確立するよりも、相関関係を検出する方が簡単です。
因果関係が相関関係と等しくない重要な理由があります。 2つの変数を比較すると、3番目の交絡変数の存在がわかりにくくなる可能性があります。
不明な3番目の変数は、他の2つの変数に影響を与える可能性があります。 それは、2つの間に因果関係が存在することを示唆している可能性があります。 その3番目の変数の存在に誰も気付かない可能性があり、因果関係を確立することは不可能です。
さくらんぼ狩り

チェリーピッキングは、既知の多くの誤解を招くデータ視覚化の例の1つです。 このデータ視覚化フォームでは、特定のソースまたは情報が省略されています。
目的は、よりクリーンな、またはより予測可能な結果のセットを表示し、存在しない傾向またはパターンを抽出することです。 それは不正直であり、客観的ではありません。 結果は不正確で不完全になり、実際の知識を伝えません。
チェリーピッキングは、製薬業界でよく見られる悪いデータの視覚化の一形態です。 注意深いレビューは、臨床試験結果の提示でそれを示すことができます。 例は抗うつ薬です。 同じ薬の政府資金による調査の結果とデータを比較することによって明らかになります。
上記の例は、データのチェリーピッキングがいかに危険であるかを示しています。 臨床試験は、特定の微妙な複雑さを明らかにすることができます。 これらは、純粋なデータを考慮することによってのみ抽出できます。
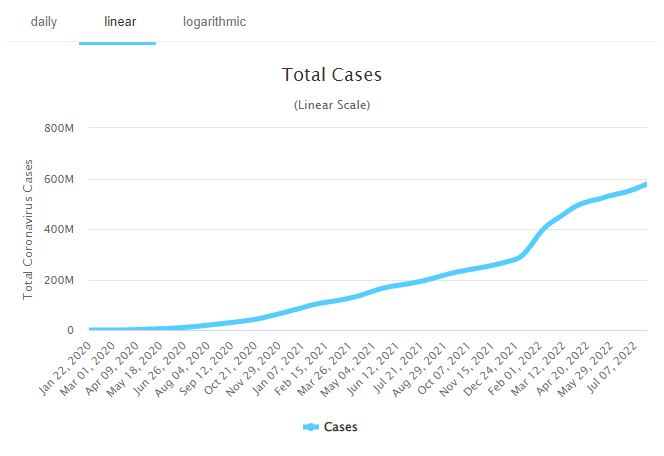
不明確な対数スケーリング
直線軸上の2点間の値は常に同じです。 対数目盛の場合。 2点間の値は、特定のパターンによって異なります。 これは、線形スケールと対数スケールの違いを確認する最も簡単な方法です。
これは、対数表現が誤解を招くデータ視覚化の一形態であることを意味するものではありません。 これは、データセット内の重要な関係を抽出するための非常に効果的な方法です。 もちろん、グラフが対数目盛を使用していることを示すことは重要です。 そうでない場合は、データの重要性が失われる可能性があります。
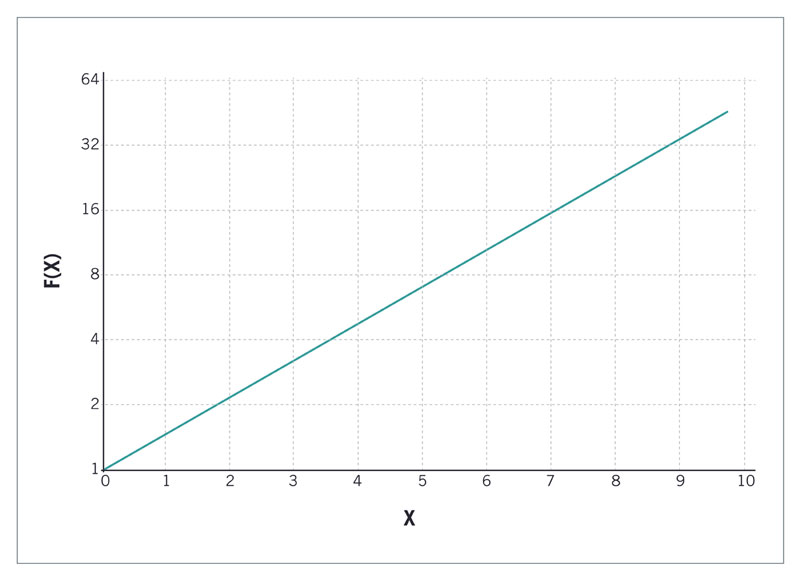
以下の2つのグラフは、同じデータを表示する2つの方法を示しています。 1つは線形スケールを使用します。

もう1つは対数目盛を使用します。 どちらの表現も本質的には正しいですが、見た目は異なります。


教訓は、対数目盛を使用できるということですが、どういうわけか、それを視聴者に明確にする必要があります。
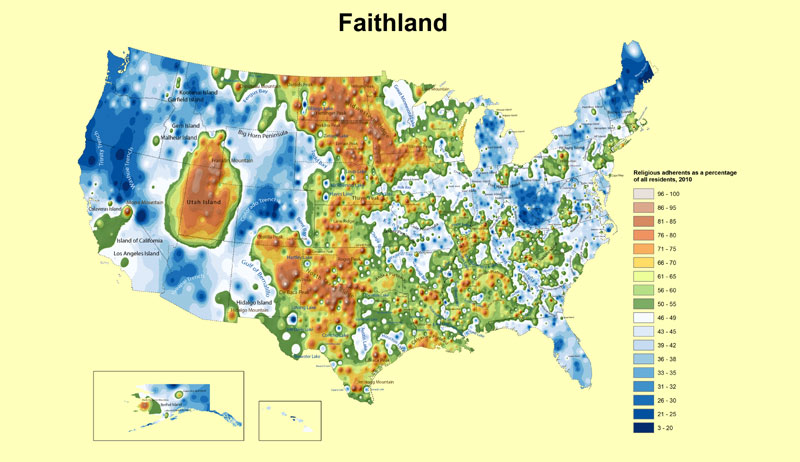
型破りな視覚化
データ視覚化要素は、人間の心理に影響を及ぼします。 色、フォント、アイコンはすべて、特定のより深い意味を持っています。 それらは、視聴者が情報を認識する方法に影響を与えます。 これらの事実を無視または悪用することは、誤解を招くデータ視覚化の例です。
データの視覚化の重要性を過小評価してはなりません。 脳が新しい情報を取り込むと、特定のデザイン要素の意味を分析するのに時間がかかります。
創造的であることは良いことであり、データの視覚化に意味を加えることができます。 ただし、この例のように、通常の視覚的関連付けの通常とは異なるアプリケーションで視聴者の注意をそらさないでください。

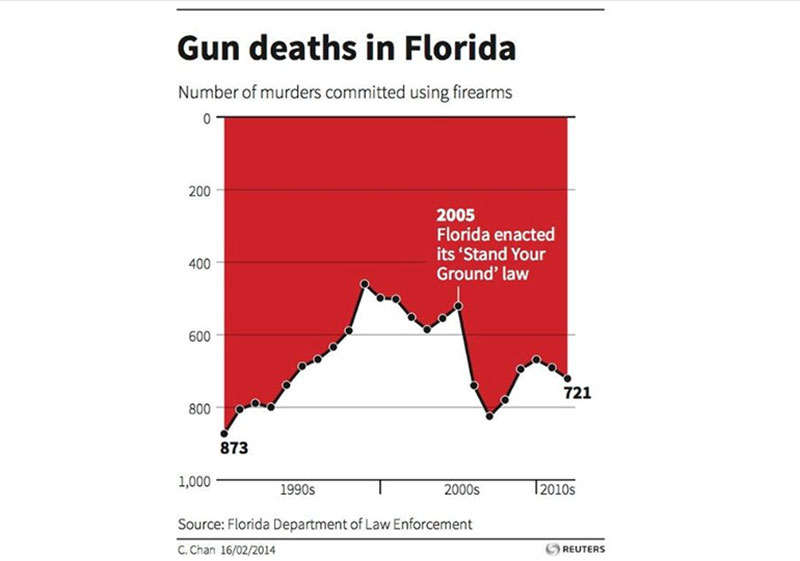
またはこれは銃の死についてです。

2番目の例は、メーカーが水面下で何を言おうとしているのかが明らかであるため、最悪の例の1つです。 それは型破りな逆さまの表現です。 反対のことが当てはまる場合、フロリダでは銃による死亡が減少しているという印象を与えます。
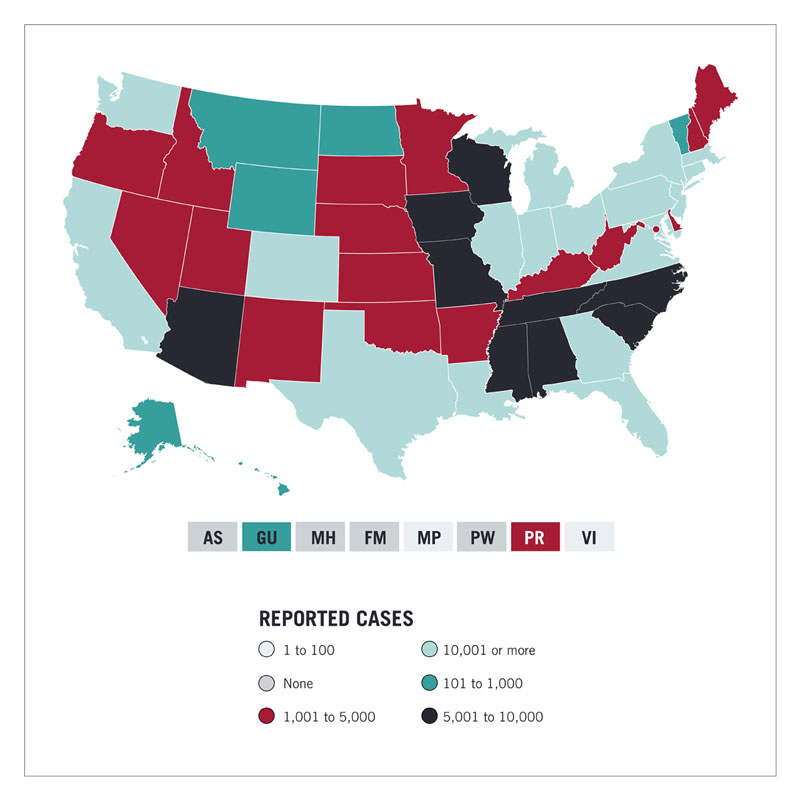
これは別の例です。 これは、州ごとのウイルス感染率を示す米国の地図を示しています。

さまざまな色でレートを示します。 同様のマップでは、同じ色の異なる色合いが濃度を示しています。 色が濃いほど、感染率は高くなります。 このマップはこの規則に従っていません。 結果は非常に混乱し、誤解を招く可能性があります。
誤解を招く円グラフ
誤解を招くデータ視覚化の例に関して最も一般的なものの1つは、円グラフです。 定義上、完全な円グラフは常に合計100%を表します。 これは、複数の回答を含む調査結果を表示するために円グラフを使用する場合、混乱または誤解を招く可能性があります。
このチャートの例は正しいです。
wpDataTablesで作成されたグラフ
円グラフのパーセンテージは合計で100%になります。 ここで、質問の1つで候補者に複数の回答が許可される調査を想像してみてください。 たとえば、「より良い経済状況のためにどこに移動しますか?」 たとえば、オーストラリアとヨーロッパのように、2つの答えを出す人もいます。 その後、円グラフは機能しなくなります。
誰かがこのチャートタイプを使用すると、情報が歪んで不正確になります。 この場合、ベン図の方が適しています。
累積データと年間データ
累積表現は、連続する入力を追加します。 その場合、グラフはデータポイントごとに上がります。
年次データには、特定の年の絶対データ結果が表示されます。 グラフは上下する可能性があります。 場合によっては、これは結果のより正直な表現である可能性があります。
Worldometer COVID-19グラフは、この点を説明するのに役立ちます。

そして確かに、累積グラフはパンデミック期間中に非常に人気がありました。
また、多くの企業は累積グラフを使用して結果を誇示しています。 それは販売結果を彼らより良く見せますが、彼らにあなたを騙してはいけません。
2013年、AppleのCEOであるTim Cookは、累積データの視覚化を使用してiPadの売上を示したため、多くの批判を受けました。 多くの人々は、Appleが自社製品の売り上げの減少を隠そうとしていると感じていました。
正しい方法で表示すれば、累積データ表現を表示することに何の問題もありません。 たとえば、成長の変化を強調します。 使用する前に、何を見せたいのか、どんな印象を与えたいのかを考えてください。
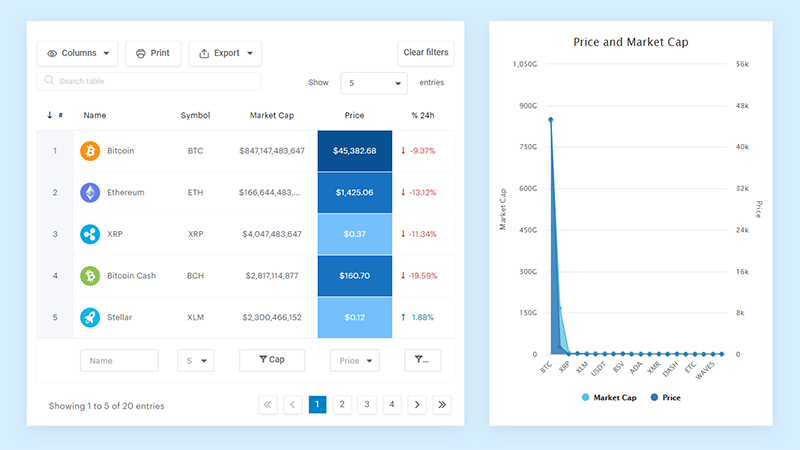
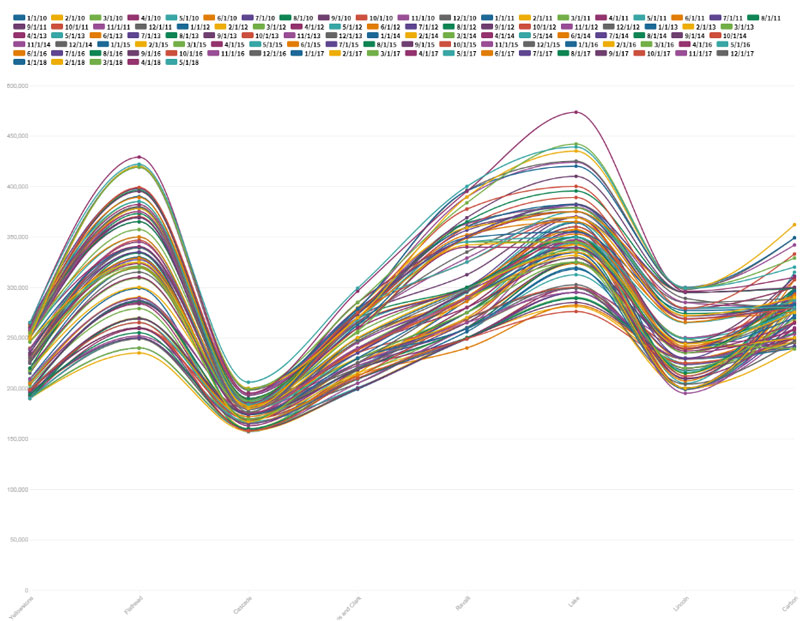
変数が多すぎます
視覚的なデータ表現の設計を行うときは、大きな決定を下す必要があります。 何を含め、何を除外しますか? あなたは正直になりたい、 しかし、プレゼンテーションも明確でなければなりません。 データが多ければ多いほど、詳細が興味深いほど、決定は難しくなります。
これはそれをしない方法の例です。

グラフに含まれる情報が多すぎるため、線によってデータポイントを区別するのが困難になります。 設計者が一部のデータを隠そうとしたのではないかと思うかもしれません。 それが目的だったとしたら、彼らはうまくいったかもしれません。 とにかく、結果は役に立たない。
よく調べてみると、グラフは長期間にわたる受験生の数と範囲を表しています。 重要なのは、大学がマイノリティグループからより多くの学生を受け入れ、収入が少ないということでした。 検査の結果、これらのグループ内で平均スコアが増加したことがわかりました。
データの視覚化に取り組み始めるときは、最初に何を表示したいのか、それを実現するためにどのデータが必要なのかを考えてください。 データ変数の数によって、使用するデータの視覚化の種類が決まります。 では、私の主張を明確に伝えるには、どのデータ形式が最も効果的かを自問してみてください。
3Dグラフィックスの誤った使用
あなたの聴衆が3Dグラフを気に入るはずです。 ただし、3次元データの視覚化を使用する場合は注意が必要です。 これが理由です。
この例を見てください。

左側にあるように、3Dグラフは、グラフの他の部分をブロックすることにより、データを不明瞭にする可能性があります。 これは、3Dグラフが自然空間を模倣しているためです。 これは、重要なデータポイントへの視覚的なアクセスが許可されていない場合に問題になります。 これにより、誤った階層が作成され、特定の情報が強調される可能性があります。
歪みは、3次元データの視覚化に関連するもう1つの問題です。 短縮の結果です。 これは写真では一般的です。なぜなら、私たちに近いオブジェクトは遠くにあるオブジェクトよりも大きく見えるからです。 しかし、データの視覚化では、これは問題です。 存在しない階層の印象を与え、データの関係を歪めます。
間違ったチャートタイプの使用
円グラフは、2〜3個のアイテムがある場合に最適に機能します。 これは、人間の目で区別するのに適した数値です。 ほとんどの人は、4つ以上の項目がある円グラフを理解するのに苦労します。 この円グラフはその要点を例示しています。
wpDataTablesで作成されたグラフ
中国とその他のどちらが大きいですか?
特定のデータ型は、特定のグラフの種類を要求します。 特定のグラフタイプは、異なる種類のデータを表示するのに役立ちます。 間違った視覚化アプローチを使用しようとすると、大きな問題が発生する可能性があります。
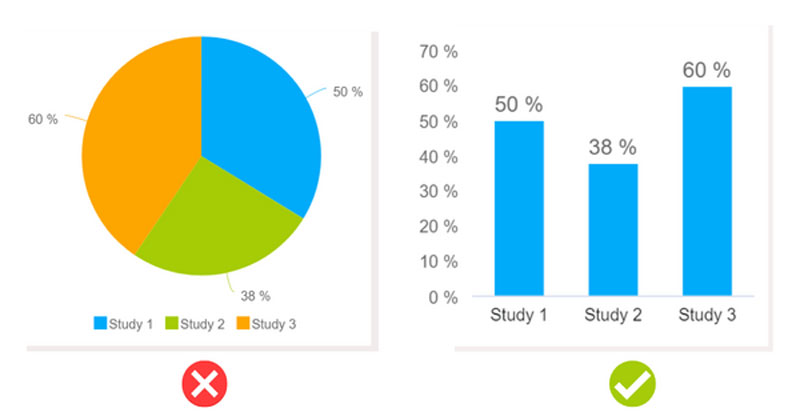
ほとんどの場合、データの種類によって、データを視覚化する方法が決まります。 まず、データが定性的(記述的)であるか定量的(測定)であるかを検討します。 定性的情報は、円グラフや棒グラフに役立ちます。 定量的データにはヒストグラムとチャートを使用するのが最善です。
この例を見てください。

円グラフと棒グラフで同じデータが表示されます。 円グラフは、最良のデータ視覚化オプションではありません。 棒グラフは、より正確な方法で数値を表します。 円グラフのデータは常に合計で100%になりますが、ここではそうではありません。
注釈を使用しない
注釈を使用するかどうかはあなた次第です。 それを行うことは義務ではありませんが、それは良い習慣です。 チャートを作成するたびにそれを行うことを習慣にしてください。
さまざまな背景を持つ人々があなたのデータの視覚化を見るでしょう。 ビジュアルだけを見る人もいれば、もう少し情報が欲しい人もいます。 彼らは彼らが持っている疑問を明確にするためにテキストと数字を必要とするかもしれません。
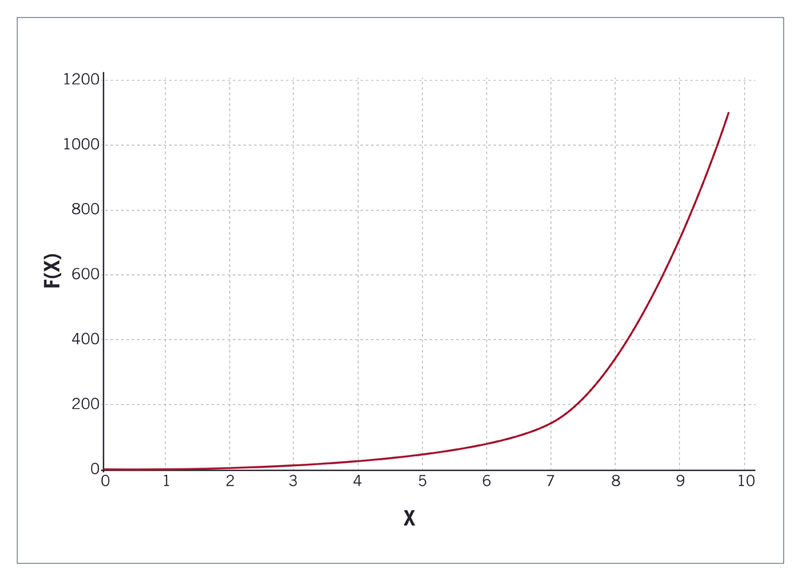
これがポイントを説明する例です。
wpDataTablesで作成されたグラフ
すべてが良好に見え、データが正しく表示されます。 しかし、データ自体を見ると、2019年になぜこんなに大きなスパイクがあるのか不思議に思うかもしれません。注釈は問題を明確にするのに役立ちます。
これらの誤解を招くデータ視覚化の例の後の結論
人々がデータを操作して誤って伝えようとする方法はたくさんあります。 上記の13の誤解を招くデータ視覚化の例は、最も一般的な例です。
他の人が犯した過ちから教訓を学びましょう。 同じものを作らないことを決心してください。そうすれば、ダッシュボードとプレゼンテーションにエラーがなくなります。 あなたの聴衆を念頭に置いて、あなたが彼らに伝えたいことについて考えることを忘れないでください。
この知識があれば、データを正しい方法で表現し、他の人がより多くの情報に基づいて選択できるようにすることができます。
誤解を招くデータ視覚化の例に関するこの記事を読んで楽しんだ場合は、次の記事も読む必要があります。
- 知っておく必要のあるデータ視覚化のベストプラクティス
- 使用する優れたデータ視覚化カラーパレットの例
- チェックアウトする印象的なデータ視覚化の例
