シームレスな UX のためのモバイル フレンドリーなテーブルの設計
公開: 2023-10-30象を小型冷蔵庫に押し込んでみたことがありますか? そうですね、データ テーブルをモバイルで適切に動作させるのは、時々同じように感じることがあります。 モバイル対応のテーブルは、ただあれば便利というだけではありません。 それらは現代の Web デザインの心臓部です。
人々がこれまで以上に携帯電話に釘付けになっている世界では、洗練された機能的なデータを小さな画面に表示するのは非常に困難です。
考えてみてください – 数え切れないほどの企業、クリエイター、コーヒーショップの思想家は、自分の主張を伝えるために非常に明確なテーブルに依存しています。 チャレンジ? これらのテーブルを応答性が高く、読みやすく、そして、ちょっとセクシーなものにします。
この記事を最後まで読んでいただければ、お使いの携帯電話にフィットするだけでなく、ユーザー エクスペリエンス全体を向上させるクラフト テーブルの詳細を詳しく知ることができます。
課題を解明する
ああ、モバイル デバイスでテーブルを揺るがすことに熱心ですか? わかりました。まずつまずくかもしれない課題の水たまりに深く飛び込んでみましょう。
モバイル画面の制約
モバイル画面はそのような歌姫になる可能性がありますよね? 常に注意を要求します。
画面サイズと解像度の課題

モバイルにはさまざまなサイズと形状があります。 大きいものもあれば、小さいものもあります。 そして、それぞれがあなたのテーブルを見せたいと思っています。
しかし、これほど小さなスペースにすべての情報を詰め込む必要があるでしょうか? それが本当の頭の体操です。
タッチスクリーンのインタラクションのニュアンス
指が太いです。 クールなマウス ポインタほど正確ではありません。 したがって、モバイル対応のテーブルを設計するときは、太い指が遊べるスペースを確保する必要があります。
ボタンを十分な大きさにし、要素の間隔を空けて、別のボタンを押そうとしたときに誤って他のものをタップしないようにしてください。
データプレゼンテーションのジレンマ
ここで事態は少し劇的になります。
情報密度のバランスを取る

すべてを見せたいと思うかもしれませんが、少ないほど豊かになることを覚えておいてください。 特にモバイルでは。 それはバランスをとる行為です。
一方で、大量のデータが得られます。 もう一方では、「いや、合わないよ」というような画面が表示されます。 したがって、微調整し、適応させ、創造力を発揮してください。
データの可読性の確保
目を細めるのは遠くにいる有名人を見つけるためであり、表を読むためではありません。 それで、テーブルにある情報は?
弾けるはずです。 明確にしてください。 大胆になります。 ただし、シンプルであること。 象形文字を解読しているような気分になることは誰も望んでいません。
モバイル ユーザーの考え方を解読する
よし、大きな技術的課題に取り組みました。 では、ユーザーの心の中に入ってみましょう。 シャーロックに少し似ていますが、よりクールです。
モバイル閲覧行動のパターン
モバイルを使用している人々は外出中です。 素早い覗き見、集中力の持続時間の短縮、スワイプとタップの多さ。
彼らは電車の中、カフェにいるかもしれません、あるいは、本当のことを言うと、トイレにいるかもしれません。
彼らは自分の情報をすぐに知りたいと思っています。 モバイル対応のテーブルはありますか? 彼らはこのリズムに合わせて踊らなければなりません。
モバイル データ テーブルに対するユーザーの期待
マジックショーに行って、何のトリックも見られないことを想像してみてください。 それはダサいですよね? モバイル ユーザーには、それぞれが期待する独自の魔法があります。 彼らは明快さ、スピード、そしてシンプルさを求めています。
すべて、モバイル対応のきちんとしたテーブルで提供されます。
バランスをとる: 情報とシンプルさ
ダブルチョコレートファッジケーキとサラダのどちらかを選ぶようなものです。 どちらも素晴らしいですが、理由は異なります。 情報はケーキです。 濃厚で、重厚で、とても美味しいです。
シンプルなのはシャキシャキサラダ。 軽くて爽やか。 二人は結婚しますか? 勝利のコンボを手に入れました。 モバイル フレンドリーなテーブルでは、ユーザーがケーキを持っているような気分になり、それを食べているような気分になれる必要があります。 サラダボウルに。
あなたの美しいデータはオンラインに置く価値があります
wpDataTables はそれを実現できます。 これがレスポンシブな表やグラフを作成するための WordPress プラグインのナンバーワンであるのには十分な理由があります。

そして、次のようなことを行うのは非常に簡単です。
- テーブルデータを提供します
- 設定してカスタマイズする
- 投稿またはページで公開する
そして、美しいだけでなく実用的でもあります。 最大数百万行の大きなテーブルを作成したり、高度なフィルターや検索を使用したり、思い切って編集可能にしたりすることもできます。
「そうですね、でも私は Excel が好きすぎるだけで、Web サイトにはそのようなものはありません。」 はい、あります。 Excel や Google スプレッドシートと同様に条件付き書式を使用できます。
データを使用してグラフも作成できると言いましたか? そしてそれはほんの一部です。 他にもたくさんの機能があります。
モバイルテーブルの中心となる設計原則
さて、奥深くまで潜ってみましょう。 これらのテーブルをモバイル上で美しく見せるための核となるもの、バックボーン。
データの優先順位付け
ああ、お気に入りを選ぶ芸術ですね! モバイル画面では、何が目立つか、何が目立たないかを選択することがすべてです。
重要な情報を強調表示する
あなたが親友に最も興味深いゴシップを話しているところを想像してみてください。 天気から始まるわけではないですよね? 良いものに真っ直ぐ飛び込んでください。
同様に、モバイル対応のテーブルでは、最も重要で見逃せないデータを前面に押し出します。 それを輝かせて!
冗長データの削除
さて、あなたが私と同じなら、クローゼットには着ない服がいっぱいあるでしょう。 片づけの時間です! テーブルについても同じように考えてください。 綿毛を取り除き、目立つ部分だけを残します。 要は断捨離です。
アダプティブデザイン戦略
柔軟性こそが勝負です。 ヨガテーブルでもモバイル対応テーブルでも、壊れずに曲げられることが不可欠です。
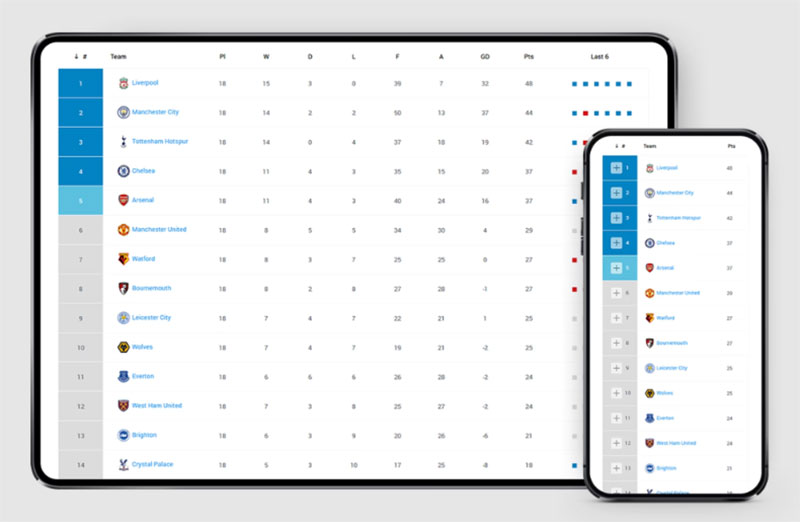
デバイス間の応答性
携帯電話は雪の結晶のようなものです。 同じものは二つとありません。 小さな昔ながらのモバイルであっても、最新の大画面ガジェットであっても、テーブルは威勢よく見える必要があります。 どこから見ても、適応してフィットする必要があります。
コンテンツへの動的な適応性
服を試着して気に入ったのに、靴を変えたら、突然すべてが違ってしまったという経験はありませんか? はい、コンテンツはそれほどうるさいものになる可能性があります。
モバイル対応のテーブルは、表示されているデータを柔軟に操作し、コンテンツに基づいてテーブルの溝を変える必要があります。
革新的な設計ソリューション
ここで私たちは内なるユニコーンを解き放ちます。 ワイルドになって、固定観念にとらわれずに考えてみましょう。
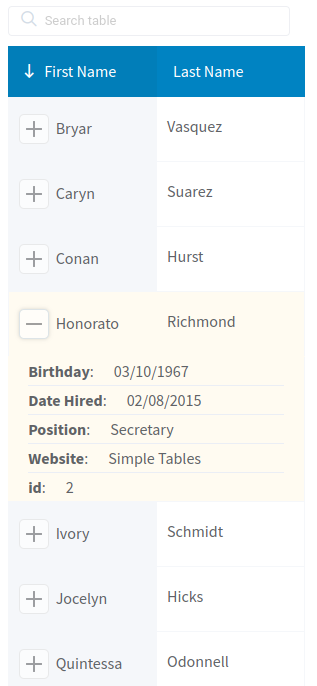
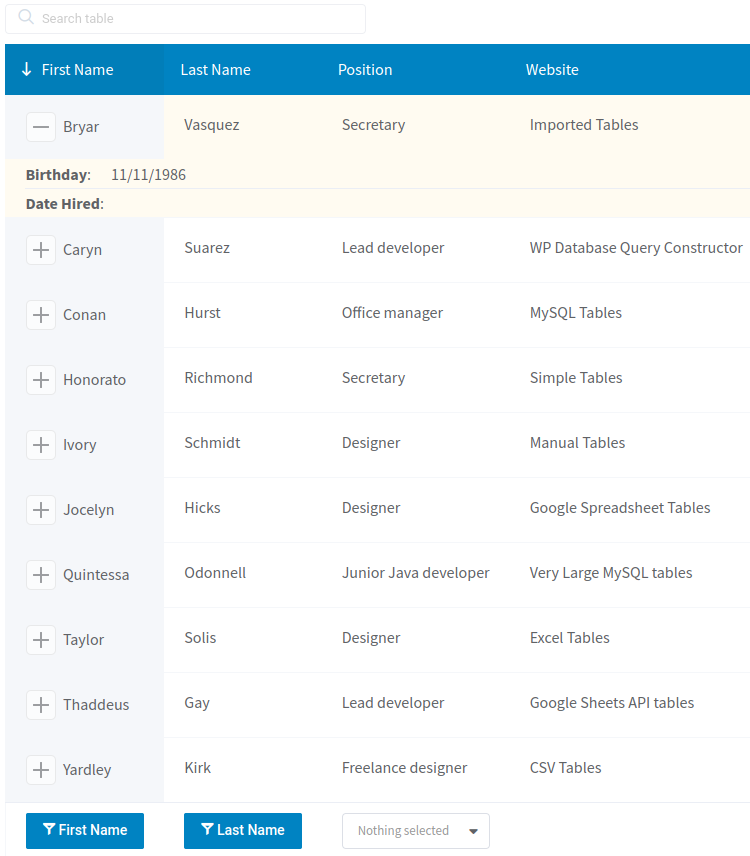
折りたたんで積み重ね可能なテーブル
わかりました、我慢してください。 テーブルを何層ものサンドイッチのように想像してください。 モバイル画面では、おいしい具材がすべて見えるように、サンドイッチを積み上げずに平らに配置する必要があるかもしれません。 理にかなっていますか?
高密度データのプレゼンテーションの利点
窮屈に感じさせずにデータを詰め込みますか? それは芸術です。 折りたたんで積み重ね可能なデザインにより、必要なものがすべて散らかることなく表示されます。
小さなスーツケースに1週間分の衣装を詰め込むようなものです。 魔法ですよね?

ユースケースと実装
さて、実生活の話をしましょう。 飛行機を予約しているとします。 日付、料金、停留所などすべてを確認したいと考えています。 しかし、すべてきちんとしています。
積み重ね可能なテーブルはまさにそれを行い、画面を圧迫することなくすべてを表示します。
可動テーブル
左にスライドします。 右にスライドします。 それはダンスの動きではありません。 それは可動式テーブルの溝です!
幅広いデータセットに対応
パノラマ写真を考えてみましょう。ただしデータ用です。 表示したいものが山ほどあり、垂直方向にスクロールしても処理しきれない場合があります。 可動テーブルを導入します。 ビートを逃さずにデータをスライドさせます。
ユーザーナビゲーションの強化
巨大なショッピングモールで迷ったことはありますか? 可動テーブルは、「You Are Here」マップのようなものです。 自分がどこにいるのかを知らせ、行きたい場所を見つけるのに役立ち、ドライブを確実に楽しめるようにします。
ユーザー中心のテーブル
私たちは皆、ユニークです。 雪の結晶、覚えていますか? モバイル対応のテーブルでは、すべてのユーザーをユニークな宝石のように扱う必要があります。
パーソナライズされたビューとコントロール
ミックステープが流行っていた頃のことを覚えていますか? あなただけのために厳選した曲。 テーブルがそれを行った場合を想像してください。
あなたが見たいものを、あなたが見たい方法で正確に表示します。
ユーザーの好みに基づいた動的コンテンツ
部屋に入ると音楽がお気に入りの曲に切り替わるようなものです。 テーブルはユーザーと調和するものでなければなりません。
数字がすべての場合は、数字を見せてください。 視覚的なものであれば、きちんとしたグラフが考えられます。 仕立ての完成度!
ビジュアルおよびインタラクティブな UX の強化

絵を描きましょう。 いや、本当に。 モバイル対応のテーブルが画面上でどのように表示され、どのように感じられるべきであるかを視覚化してみましょう。
タイポグラフィーに関する考慮事項
フォントはウェブのムードリングのようなものです。 彼らが雰囲気を決めたのです。
フォントの選択とサイズ
それで、ロックコンサートよりも派手な衣装を着ている友人がいます。 クレイジーなパターンもすべて。 しかし、その後、別の友人は? すべてはミニマルシック。 フォントもなんか同じですね。
あなたに向かって叫ぶ人もいれば、ささやき声をあげる人もいます。 テーブルの雰囲気に応じて、マッチするフォントを選択してください。 大きすぎるとうるさく感じます。 小さすぎると、ロックコンサートでささやき声を聞こうとしているようなものです。
読みやすさと明瞭さの確保
それはすべて、そのクリアで鮮明な外観に関するものです。 雨が降った後の晴れた日に外を眺めるような。 データは、プレイリストのお気に入りの曲のタイトルを読むように、読みやすいものである必要があります。
視覚的な合図とインジケーター

それはパンくずリストのようなものです。あるいは、ゲームのキャラクターが道を案内する光るコインを見つけたときのようなものです。
視覚的な手がかりは、モバイル対応テーブルの輝くコインです。
ナビゲーションのための標識
ウェブサイトで迷ってしまうのは楽しいことではありません。 とらえどころのない情報を見つけようと、一生懸命に追いかけたことはありますか?
ええ、いいえ、ブエノ。 太字のヘッダーやアイコンなどの視覚的な標識は、北極星のようなものになります。 あなたを追跡し、データの海を案内します。
アイコン、色、視覚的な階層
虹をイメージしてください。 これらすべての色が完璧に重ねられています。 あなたのテーブルは? それは同じはずです。 特定の部分が飛び出す一方で、他の部分は混ざり合います。
色を賢く使用すると、階層を設定できます。 アイコンについてはどうでしょうか? トップのチェリーが、さらなる透明感を与えます。
インタラクティブな要素
インタラクティブ性。 それは映画を見ることとビデオゲームをすることの違いです。 1つは受動的で、もう1つは? あなたは運転席にいます。
タッチフレンドリーなコントロール
「プル」と書かれたドアを押そうとしているような、ぎこちないボタンですか? 完全にダメだ。 モバイルではすべてがスムーズに感じられるはずです。 お気に入りの写真をスワイプするような感じです。
コントロールを大きく、触感があり、バターのように滑らかにします。
ユーザーアクションのフィードバックメカニズム
渓谷に向かって叫び、その反響を待ったことがありますか? それがフィードバックです。 誰かがモバイルフレンドリーなテーブルを操作するとき、テーブルが自分のことを「聞いた」かどうかを知りたいと考えます。
もしかしたら、それは微妙な色の変化、小さな振動、または楽しいアニメーションかもしれません。 認めてうなずいてください。
モバイル対応テーブルに関するよくある質問
なぜモバイル対応テーブルについて大騒ぎするのでしょうか?
真剣に、なぜモバイル上のテーブルについて話題になっているのでしょうか? まあ、モバイルは未来ではありません。 それは今です。
地球上の半分以上の人がスマートフォンで情報にアクセスしているため、データはおしゃれで機能的である必要があります。 テーブルが不安定に見えたり、操作しにくい場合は、氷が太陽で溶けるよりも早く視聴者を失う危険があります。
すべてのテーブルはデフォルトでモバイル対応ではないのでしょうか?
そう思いますよね? でもね。 ほとんどの標準的なテーブルは、小さな画面に魔法のように自動的に調整されません。
デスクトップなどのより大きな風景向けに設計されています。 モバイルフレンドリーにするということは、携帯電話上で見栄えがするように調整して調整することを意味します。
これらのテーブルの最大の課題は何ですか?
サイズが重要です! モバイルの画面は小さな領域です。 鮮明で読みやすく、昔ながらのピンチズームダンスを必要としない表を作成したいですか?
それがゲームです。 さらに、タッチスクリーン ナビゲーションを追加すると、ジグソーパズルが完成します。
全部潰すことはできないの?
魅力的ですね? しかし、データを潰しても、目を細めるユーザーが増えるだけです。 モバイル対応のテーブルには、単にサイズを変更するだけでは不十分です。
並べ替えたり、列を折りたたんだり、カード レイアウトに切り替えたりすることを考えてください。 それは単なる絞りではなく、全体の再考です。
これらのテーブルはすべての電話機で機能しますか?
一言で言えば、「対応力」です。 これにより、テーブルがカメレオンのように変形し、さまざまなデバイスに適応します。
適切なデザインを使えば、テーブルは iPhone から Android、そしてその間のあらゆるものにスムーズに対応できるはずです。
タブレットについてはどうですか?
ああ、あの辺獄の装置だ! 電話とも言えませんし、コンピュータとも言えません。 しかし恐れることはありません。 適切にデザインされたモバイル対応テーブルは、タブレットでも美しく見えるはずです。
それはすべて流体デザインに関するものです、ベイビー。
ユーザーフレンドリーであることを確認するにはどうすればよいですか?
ミックスですよ。 指のタップ ゾーン (誤って間違ったものをクリックすることは誰も望んでいません)、読みやすさ、および迅速なロード時間を考慮してください。
ユーザーエクスペリエンスが重要であることを忘れないでください。 バターのように滑らかで、昼のように透明であれば、あなたは黄金色です。
デザインで創造性を発揮できますか?
はい、そうです! 機能性だけではありません。 アイコン、色、カスタム タイポグラフィーを使用して個性を加えます。
ただし、創造性は明快さを妨げるものではなく、明快さを高めるものであることを忘れないでください。
役立つツールはありますか?
もちろんです! 世の中には、すぐに手を貸してくれるプラグインやフレームワークがたくさんあります。 特にコーディングが苦手な場合は、命の恩人になる可能性があります。
エコシステムに飛び込んで、自分の雰囲気に合ったものを見つけてください。
モバイル テーブルのトレンドを把握するにはどうすればよいですか?
ああ、デザインの世界。 常に変化し、常に進化します。 Web デザインのブログ、フォーラム、コースで最新情報を入手してください。 ユーザーの行動にも注目してください。 結局のところ、スワイプしたりタップしたりするのは彼らです。 好奇心を持ち続ければ、ゲームの先を行くことができます。
モバイルフレンドリーなテーブルに関する結論
踊るようなことはありません。モバイル対応のテーブルは、デジタル時代の縁の下の力持ちです。
これらは、不格好で静的なエンティティから動的なダイナモに変化し、複雑なデータと外出先でのスムーズなアクセス性の間のギャップを橋渡ししました。
私たちは、その進化、挑戦、そしてデザインの核心に迫る旅をしてきました。
- 今? データがモバイル画面の範囲にシームレスに溶け込んでいるのを見るたびに、この適応性の驚異に少しうなずいてみてください。
- モバイル環境は、砂漠の嵐の中の砂丘のように、常に変化していることに留意してください。 したがって、常に最新の情報を入手し、好奇心を持ち続けることが重要です。
