モバイル SEO 監査: モバイル ランキングの向上のための 12 ステップ ガイド
公開: 2024-11-06ウェブサーフィンにデスクトップコンピュータよりもスマートフォンを使用する人の方が多く、Googleはモバイルバージョンに基づいてウェブサイトをランク付けしています。したがって、検索結果で良い成績を収め、視聴者に優れたユーザー エクスペリエンスを提供したい場合は、モバイル SEO 監査の方法を学ぶことが絶対に必要です。
そのため、この記事では、モバイル SEO 監査とは具体的に何なのか、特により一般的な監査と比較して、監査の一部である理由、および監査を行う必要がある理由について説明します。その後、サイトのモバイル SEO を検査する方法について明確な手順を説明します。目的は、モバイルのランキングやユーザー エクスペリエンスを妨げる可能性のある問題を特定し、是正措置を講じることができるようにすることです。
モバイルSEO監査?あれは何でしょう?
モバイル SEO を監査するということは、Web サイトのパフォーマンス、ユーザー エクスペリエンス、特にモバイル デバイスでの検索の最適化について的を絞ったレビューを行うことを意味します。標準的な SEO 監査とは異なり、モバイル デバイスを使用してサイトにアクセスしている視聴者のその部分に特有の影響を与える要因に焦点を当てます。
その一部を次に示します。
- テクニカル SEO – Web サイトのモバイル固有の技術的側面を評価します。
- モバイルの使いやすさ– モバイル ユーザーは小さな画面でサイトを見ます。監査の一環として、サイトがユーザーにとってナビゲートしやすい状態に保たれ、コンテンツが快適に利用できるようになることが保証されます。
- 読み込み速度– モバイル デバイスではインターネット アクセスが遅くなることが多いため、優れたパフォーマンスと高速読み込みの Web サイトを提供することが特に重要です。
- ユーザーの行動– モバイル ユーザーはサイトで何をしていますか?彼らはどのページにアクセスしますか?彼らはどこで降車しますか?このような質問は、Web サイトをモバイル フレンドリーにするためにどのように改善できるかを理解するのに役立ちます。
- トラフィックとキーワードのパフォーマンス– スマートフォンでの検索方法とデスクトップ コンピューターでの検索方法は異なります。この監査の一部は、キーワード、ランキング、トラフィックの違い、検索結果での表示をチェックすることです。
モバイル SEO 監査を実行する方法
一般的な SEO 監査の実施方法に関する記事がすでにあることに注意してください。これまでサイトの SEO をチェックしたことがない場合は、そこから始めるとよいでしょう。以下のヒントはすべて、Web サイトのモバイル SEO を改善することを特に目的としているため、それを探している場合は、そのまま読み続けてください。
1. サイトクロールを実行する
サイト クロールは SEO 監査の基礎です。モバイルの場合は、小さな画面でのユーザー エクスペリエンスに影響を与える次のような問題に特に注意する必要があります。
- ビューポートの構成– コンテンツがモバイル画面上で適切に拡大縮小されるように、ビューポート タグが正しく構成されていることを確認します。
- タッチ ターゲットのサイズ– ボタンとリンクがタップしやすいように十分な間隔とサイズがあることを確認します。
- コンテンツ サイズ– ビューポートの幅より小さいまたは大きいコンテンツを含むページを検索します。
- モバイル メタ タグ– タイトル タグとメタ ディスクリプションを評価して、モバイル検索結果の文字制限内に収まることを確認します。
Screaming Frog と Sitebulb はどちらもこれを行うための優れたツールです。どちらも、モバイル ユーザーに影響を与える技術的な SEO の問題について教えてくれます。

2. モバイルのデザインを確認する
モバイル デバイス向けにデザインを調整するにはいくつかの方法があります。これについては、モバイル SEO チェックリストで詳しく説明します。最も一般的で推奨される解決策は、レスポンシブ デザインを使用することです。ここでは、すべての訪問者が同じ Web サイトにアクセスし、コンテンツは画面に合わせて自動的にサイズ変更されます。

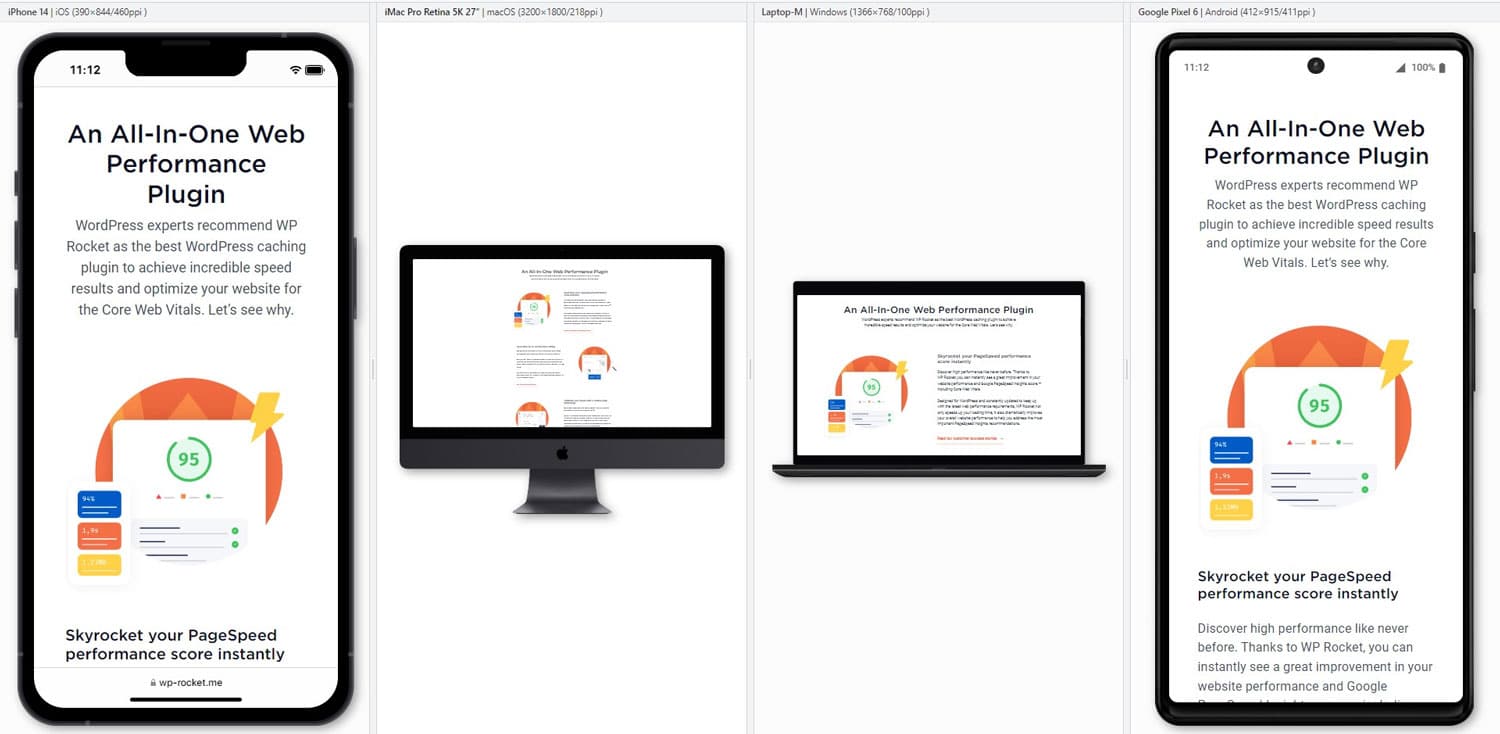
最新の WordPress テーマを使用している場合は、この部分はすでに処理されているはずです。ただし、特にデザインをカスタマイズしている場合は、モバイル デザインを監査するのに役立ちます。さまざまなモバイル デバイスでアクセスし、さまざまな画面の向きでページをテストします。あるいは、Blisk などのツールを使用して、異なるセットアップでテストを同時に実行します。

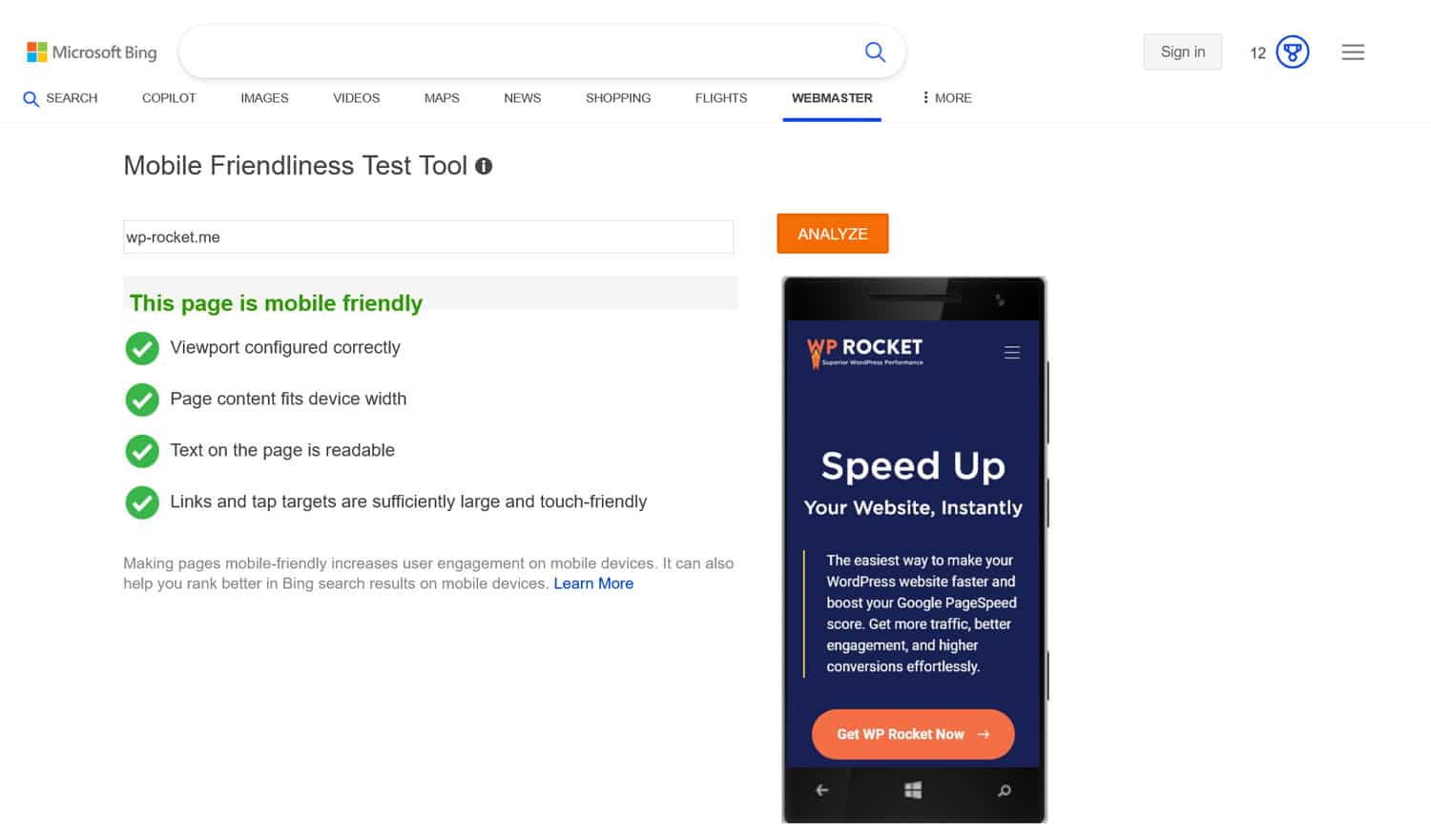
レイアウト、ボタン、リンクのサイズ、フォントが読みやすい大きさであること、すべてのページにアクセスして移動しやすいことを重視します。つまり、モバイル ユーザーの立場に立って、サイトが優れたエクスペリエンスを提供するかどうかを確認してください。もう 1 つの便利なツールは、Bing のモバイル テスト ツールです。

3. ウェブサイトのパフォーマンスを分析する
優れたモバイル SEO には、高速読み込みサイトが不可欠です。訪問者は、パフォーマンスが少し遅くなる可能性があるモバイルを含め、Web サイトがすぐに読み込まれることを期待しています。また、速度はページエクスペリエンスの一部であり、重要なランキング要素です。
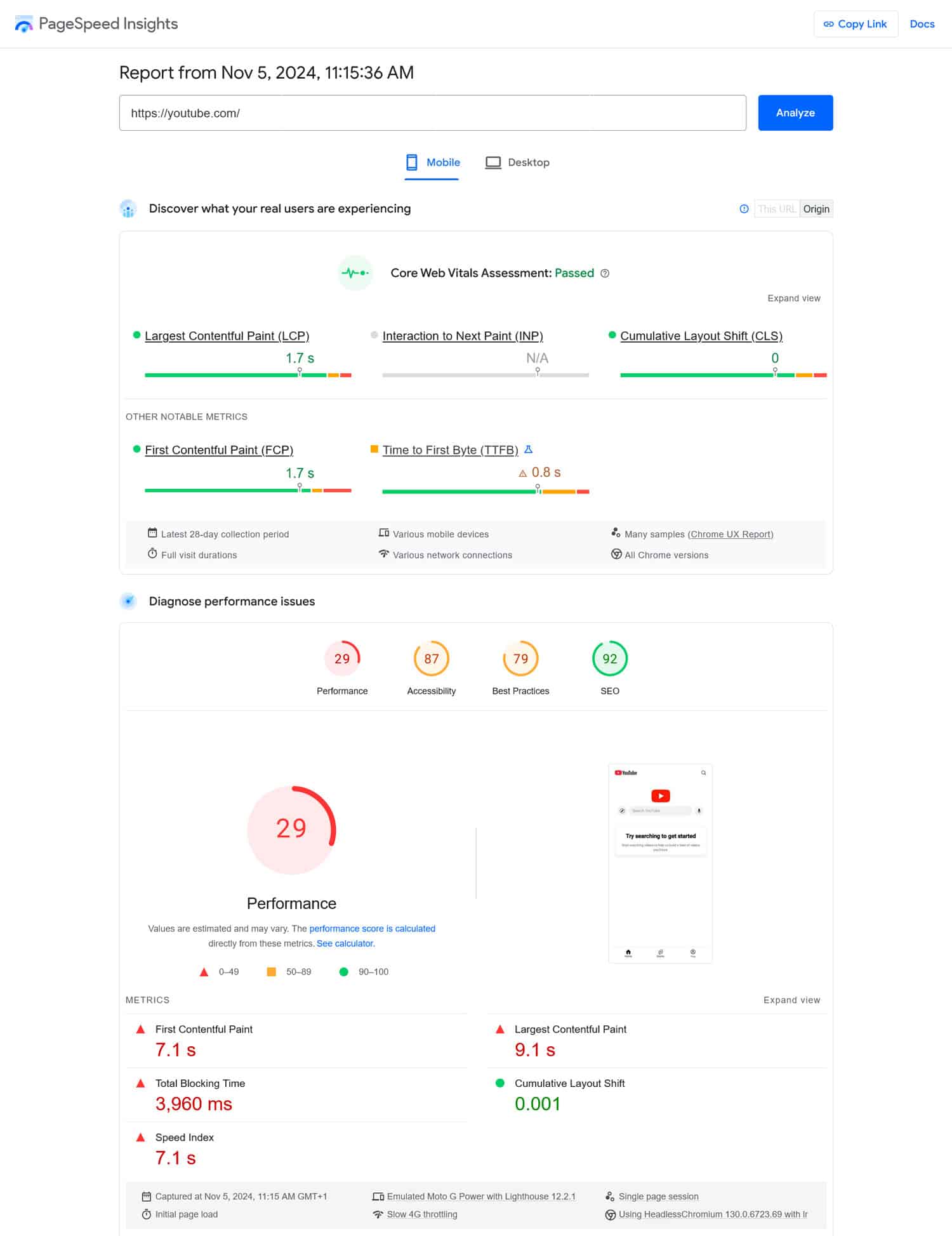
したがって、監査の一環として、Web サイトのスピード テストが行われます。そのための優れたツールは、Core Web Vitals を含むデスクトップとモバイルのパフォーマンスを個別に測定する PageSpeed Insights です。追加のツールはここで見つけることができます。

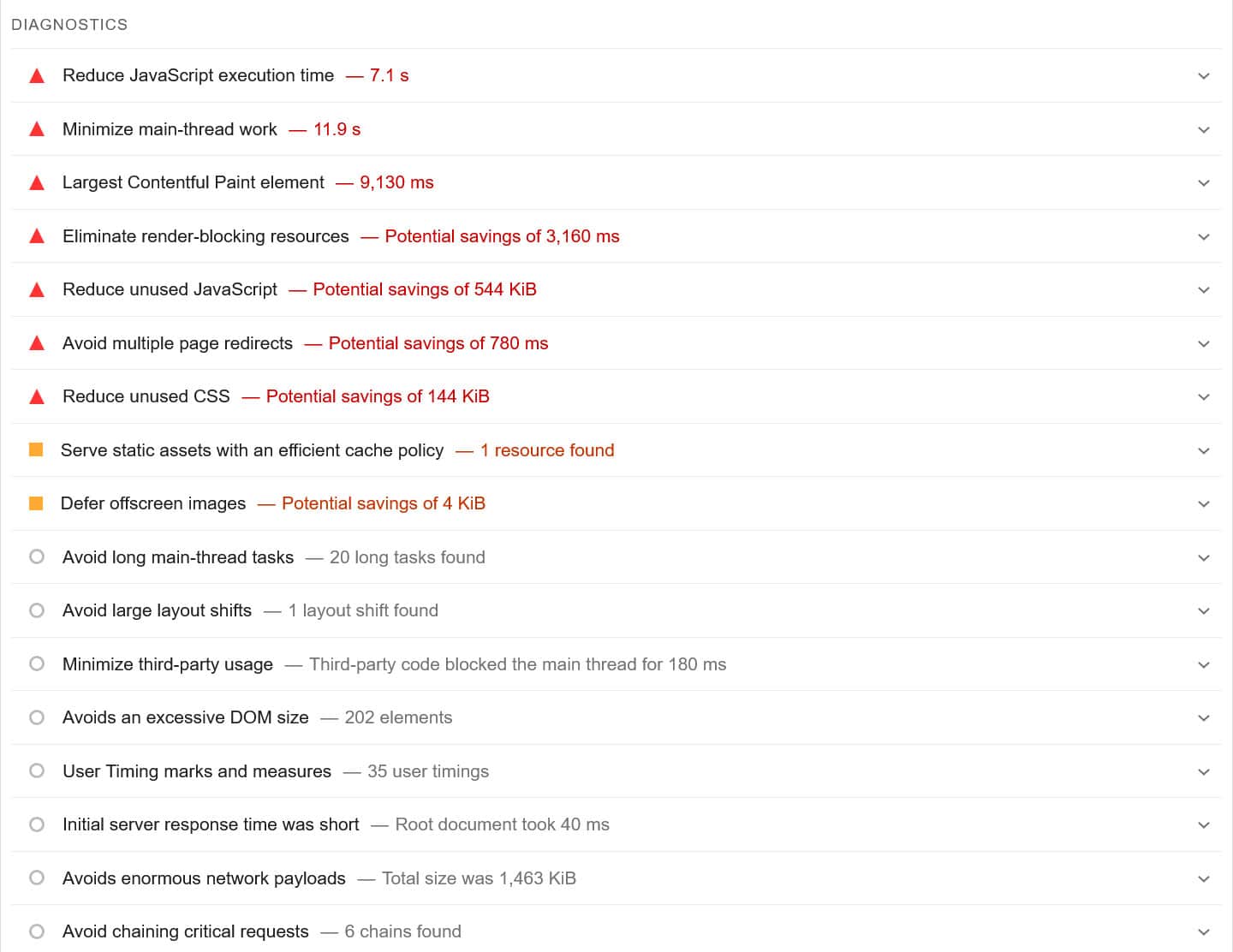
PageSpeed Insights を使用してサイトを実行すると (最も重要なページをすべてテストしてください)、サイト上のパフォーマンス上の問題とその解決策の詳細なリストが表示されます。

サイトを高速化するには、キャッシュ、CSS および JavaScript ファイルの縮小、画像やビデオの遅延読み込み、コンテンツ配信ネットワーク (CDN) の使用など、さまざまな方法があります。
威圧的に聞こえますか?
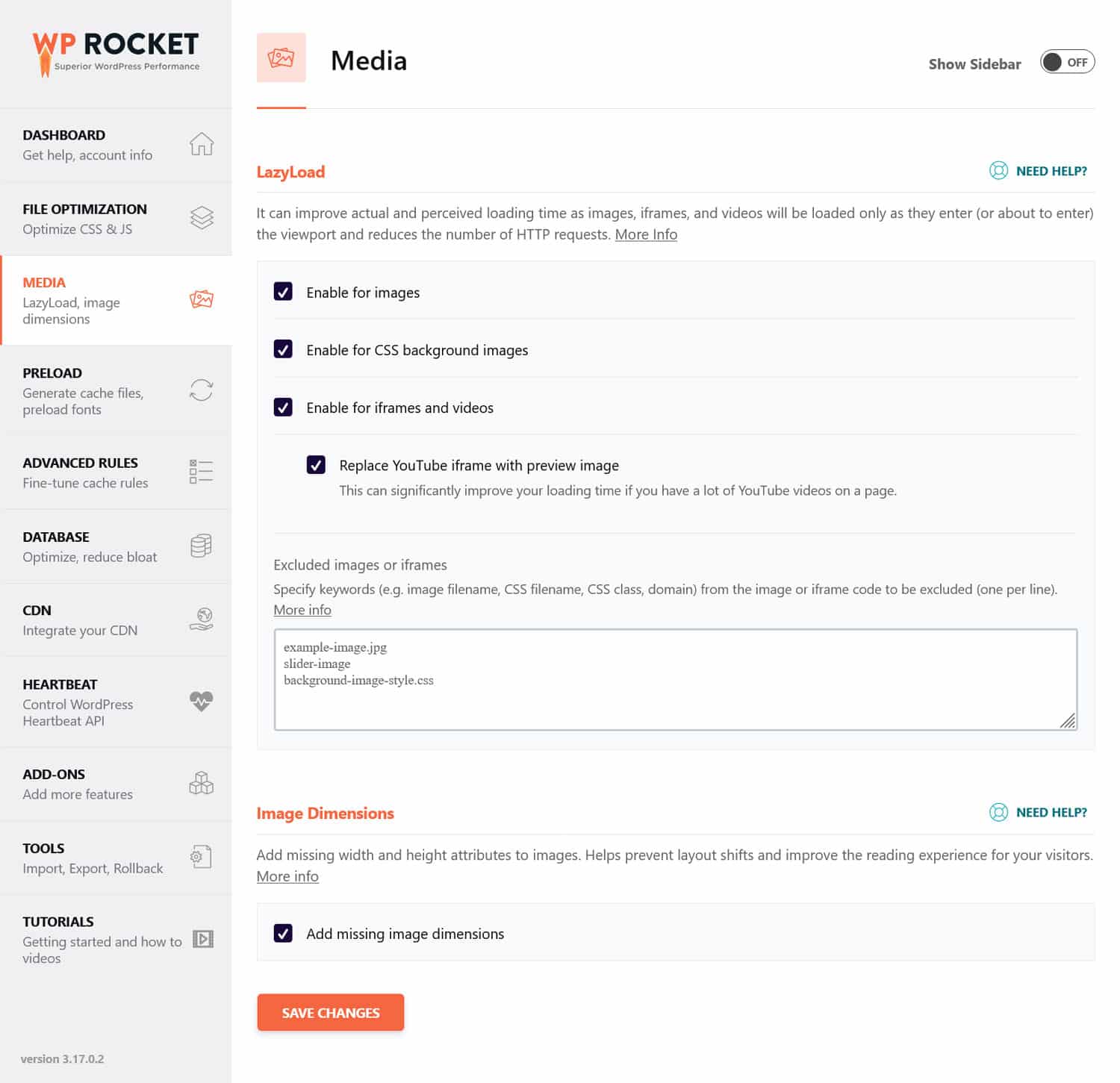
限界を感じたら、WP Rocket のようなパフォーマンス プラグインを検討してください。上記のすべてを実行でき、使いやすいインターフェイスで最適化のオンとオフを簡単に切り替えることができます。

さらに、WP Rocket はアクティブ化した直後に多くの速度向上を自動的に実装します。自動化機能には次のようなものがあります。
- ブラウザとサーバーのキャッシュ (専用のモバイル キャッシュを使用)
- GZIP圧縮
- 最大コンテンツフル ペイントを改善するための、スクロールせずに見える範囲の重要な画像の最適化
- 自動遅延レンダリング (Interaction to Next Paint スコアを向上させるため)。
基本的に、何もしなくてもウェブサイトが高速化されることを意味します。
モバイルで Web サイトの読み込みを高速化するためのもう 1 つの重要なステップは、画像を最適化することです。つまり、適切なファイル形式を使用し、ファイルを圧縮し、サイズを調整する必要があります。
このための便利なソリューションをお探しの場合は、姉妹プラグイン Imagify が最適な候補です。メディア ライブラリ内の画像とサイトにアップロードした画像の両方を圧縮およびサイズ変更できます。デフォルトのスマート圧縮は品質とパフォーマンスのバランスをとりますが、好みに合わせて調整することもできます。
さらに、Imagify は画像を次世代形式の WebP に自動的に変換します。別の最新の画像タイプである Avif を選択するオプションもあります。
| 次世代の画像フォーマットに興味がありますか?専用の記事を読んで、WebP と AVIF の主な違いを明らかにし、各形式が何を提供するのかを完全に理解してください。 |
4. 視聴者がどのようなデバイスを使用しているかを知る
ユーザーがサイトの閲覧にどのデバイスを使用しているかを理解すると、どこに最適化の取り組みを集中すべきかについて貴重な洞察が得られます。
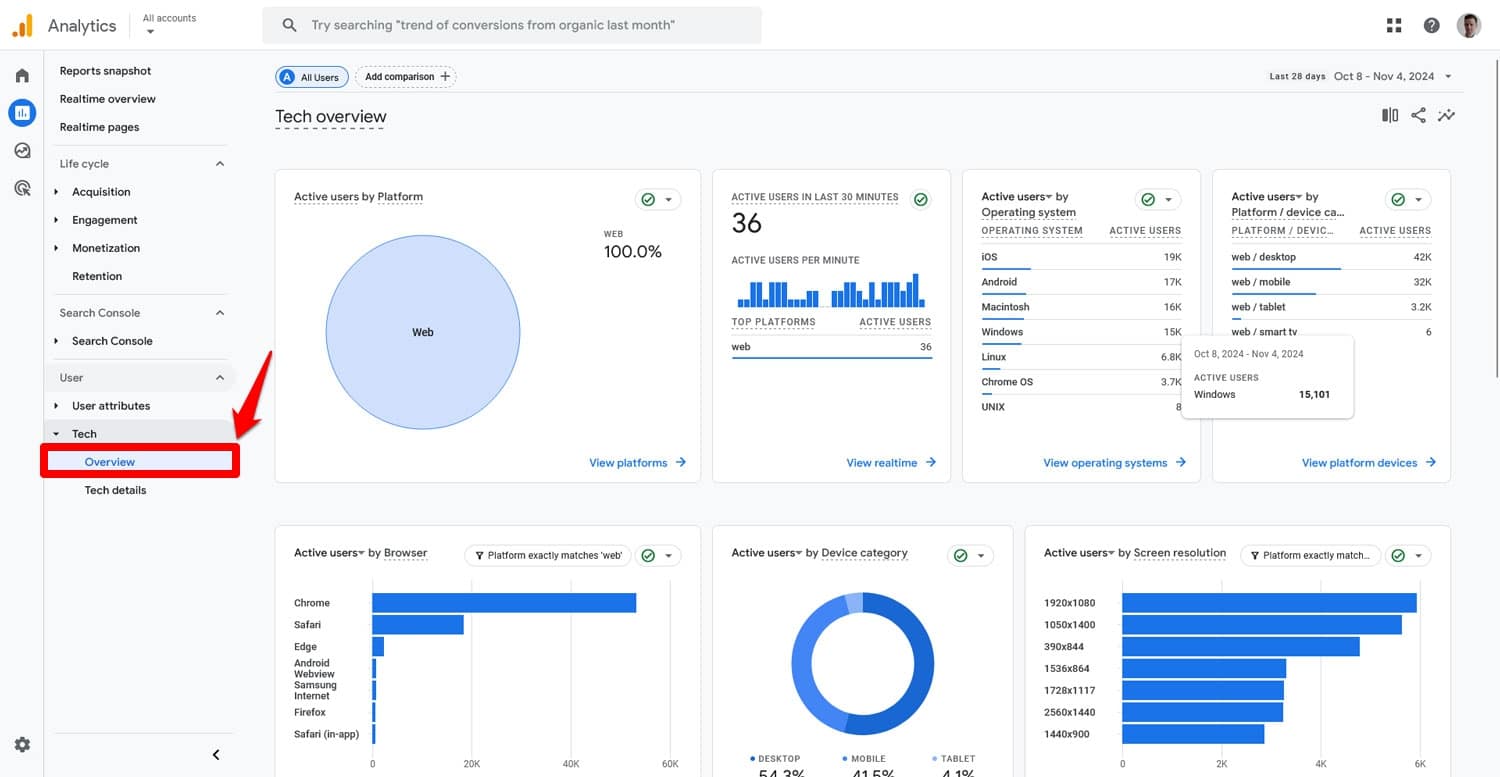
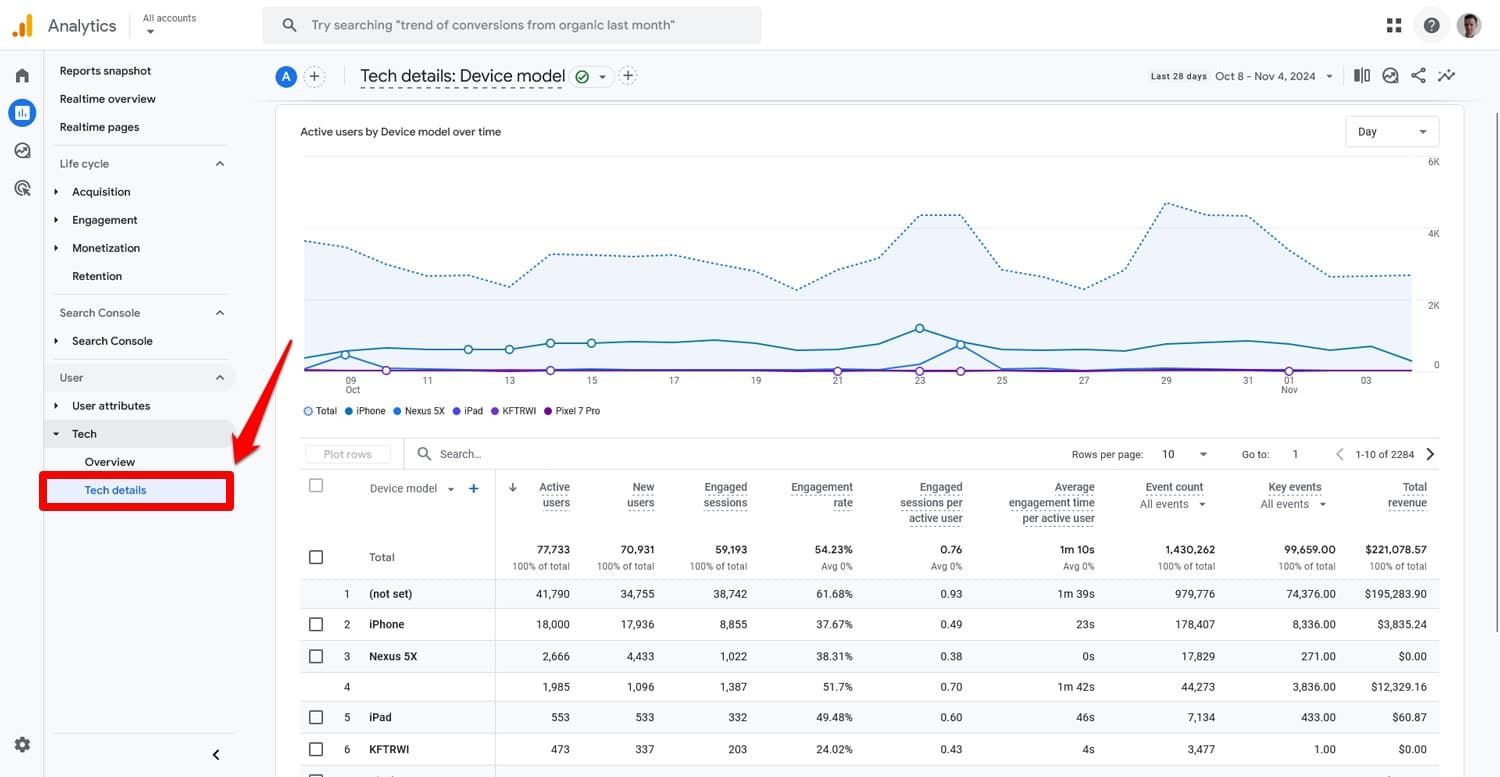
この情報はどこで入手しますか? Google Analytics の[レポート] > [ユーザー] > [技術]で。

これにより、サイトのモバイル トラフィックのシェア、ユーザーのオペレーティング システム、ブラウザ、画面解像度の概要が得られます。さらに、 [技術の詳細]でこのデータをさらにドリルダウンして、正確なデバイス モデル、OS バージョンを確認し、この情報を相互参照することができます。

これは、ユーザーの期待にもっと応える方法を見つけるために行います。たとえば、訪問者の大部分が iPhone を使用している場合は、iOS との互換性のテストと最適化を優先できます。このデータは、モバイル デザインなどでどの画面解像度をターゲットにすべきかを示すこともできます。
5. デスクトップとモバイルのトラフィックを比較する
すでに Google Analytics を使用しているので、ここでデスクトップとモバイル デバイスからのトラフィックを比較して続けましょう。そうすることで、モバイル訪問者に影響を与える、これまで気づかなかった問題を発見できる可能性があります。
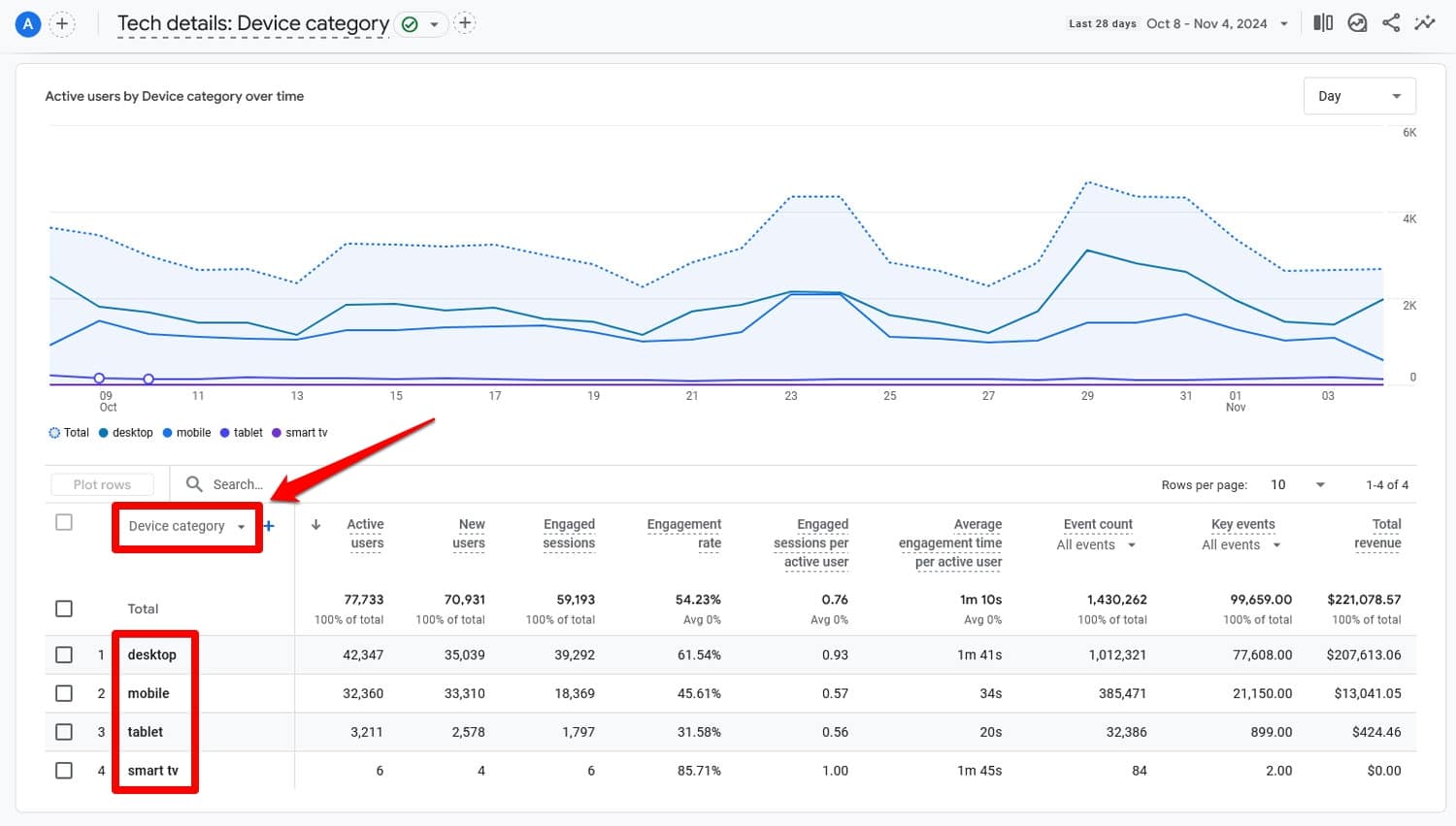
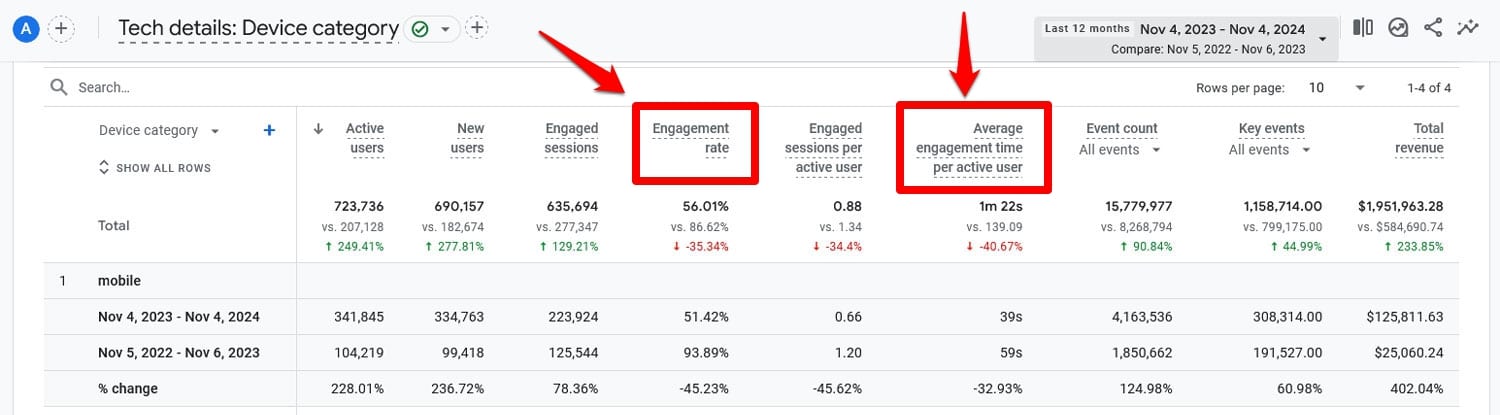
[技術の詳細]で、ドロップダウン メニューを使用してデバイス カテゴリレポートを開き、デスクトップ、モバイル、その他のデバイスごとにトラフィックを分類して表示します。

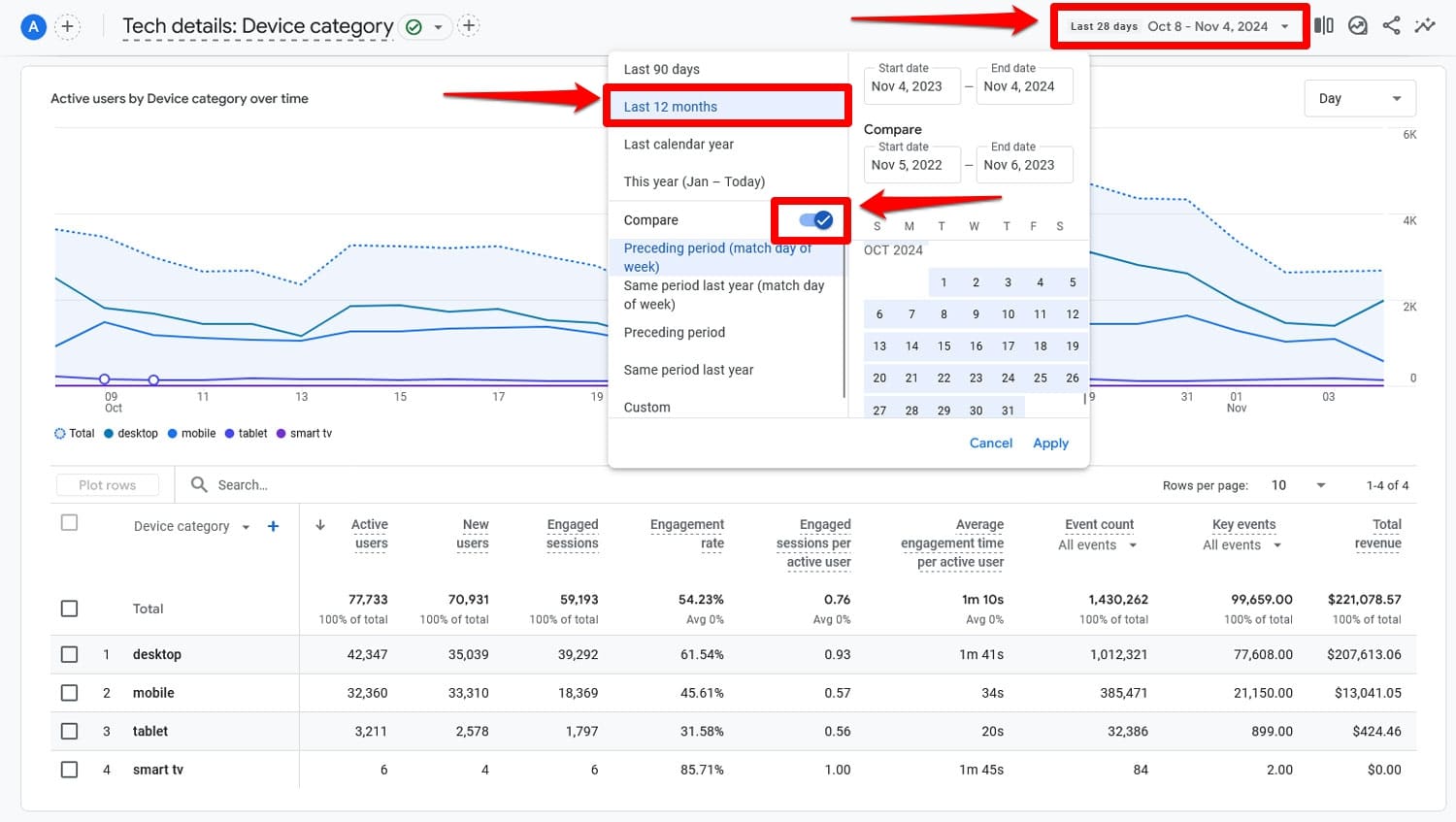
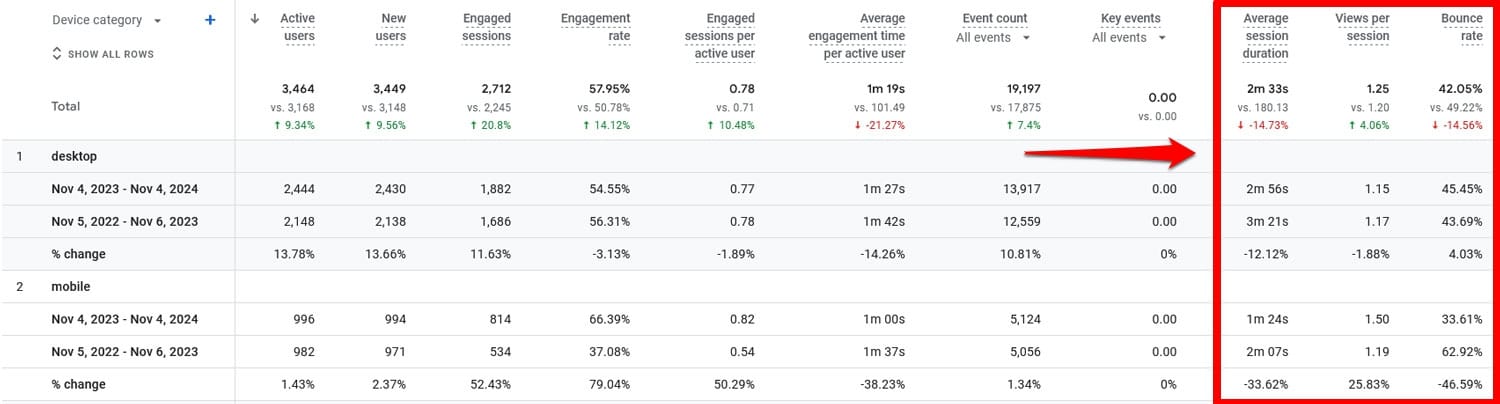
次に、上部で日付範囲を過去 12 か月に設定し、前の期間との比較も有効にします。

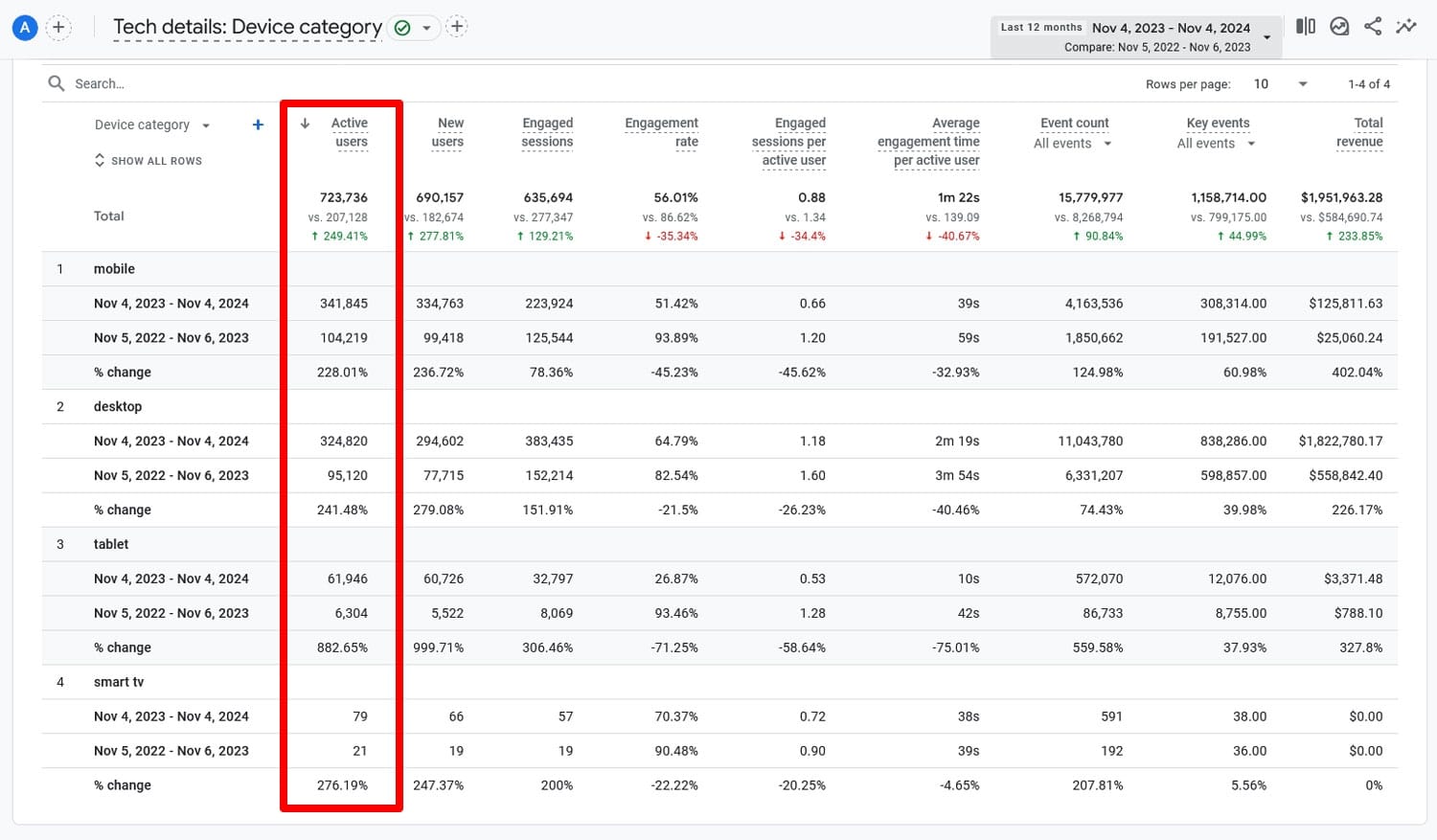
[適用]をクリックすると、さまざまなデバイス カテゴリからのトラフィックがその期間にどのように変化したか、およびその期間のすべてのメトリクスを確認できます。

たとえば、モバイル トラフィックが大幅に減少している一方で、全体的なトラフィックが増加していることに気付いた場合、それは修正が必要なモバイル SEO の問題を示しています。
6. ユーザーの行動を調査する
Google Analytics では、純粋なトラフィックに加えて、ユーザーが Web サイトで何を行っているか、小さな画面でコンテンツにどの程度関与しているかについての詳細な情報も提供します。
たとえば、同じレポートで、訪問者のエンゲージメント率と平均エンゲージメント時間を比較することもできます。

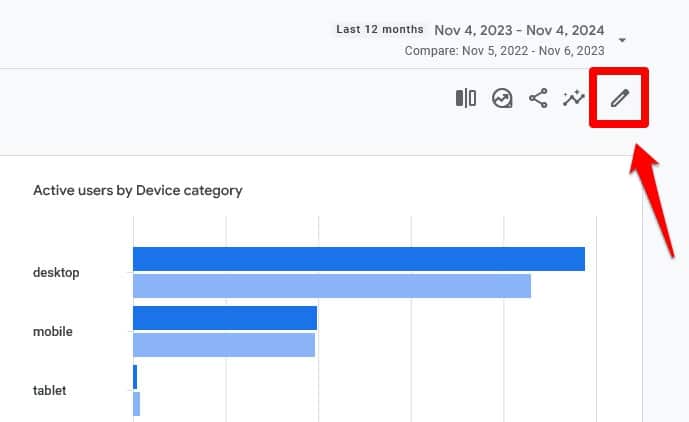
さらに、レポートをカスタマイズすることで、レポートにさらに多くの指標を追加できます。これを行うには、右上隅にある鉛筆アイコンをクリックします。

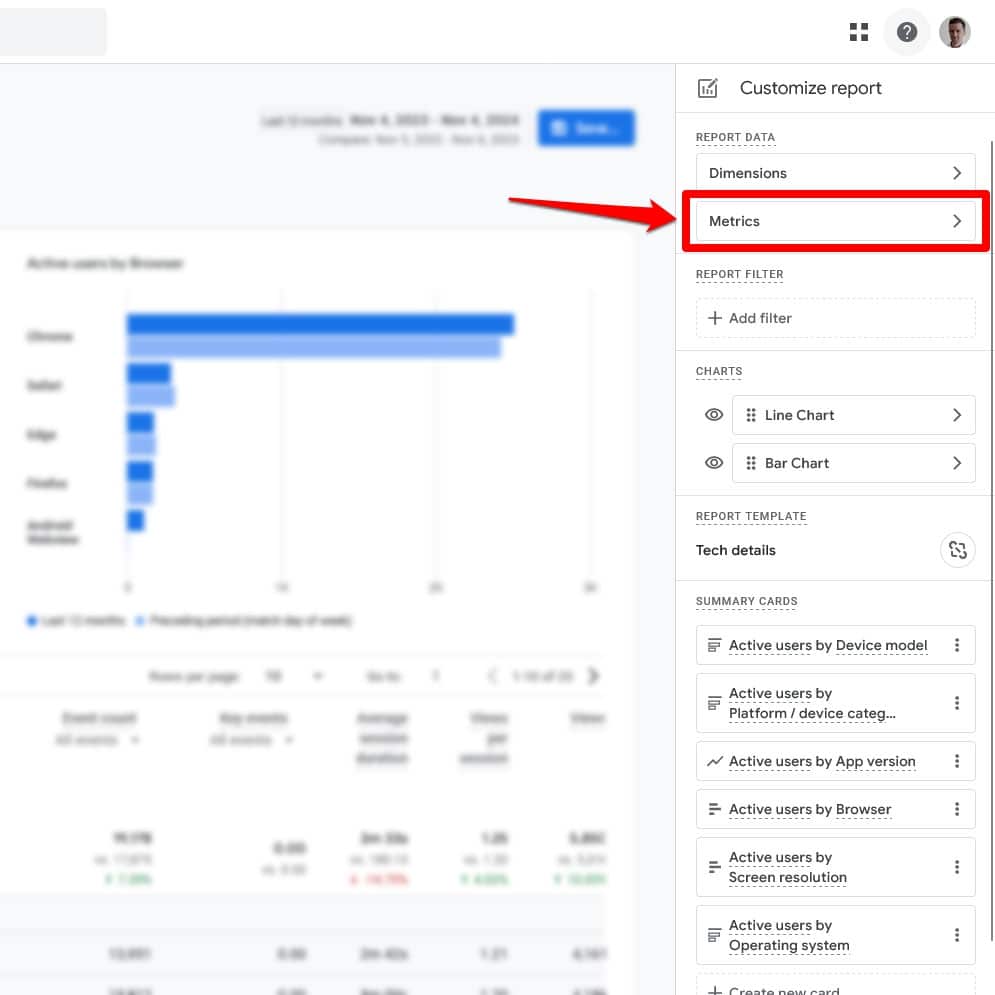
開いたウィンドウで、 「レポート データ」の下にある「メトリック」をクリックします。


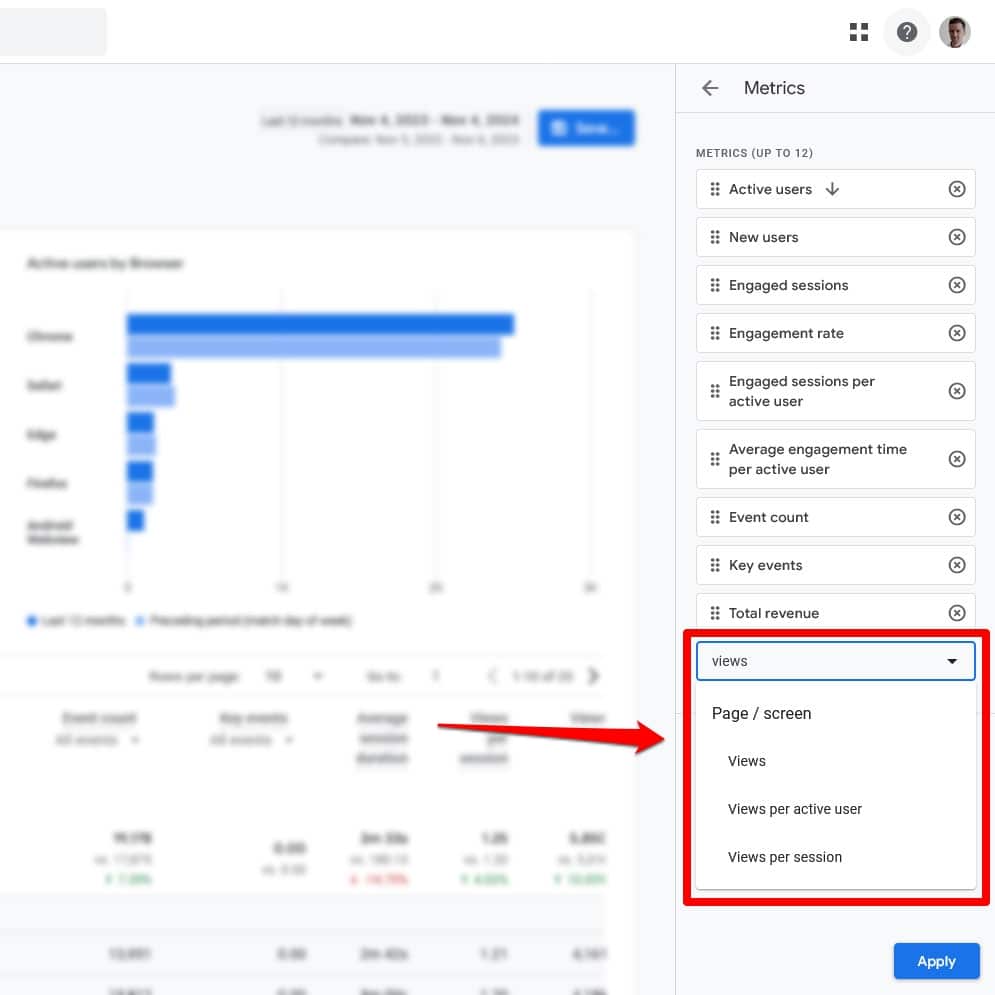
次の画面では、レポートにメトリクスを追加したり、レポートからメトリクスを削除したり、順序を変更したりできます。

ユーザーがサイト滞在中に閲覧したページ数、直帰率などを意味するセッションあたりのビュー数などの指標を追加できます。これらはすべて、サイトでのユーザーの行動と、それがデスクトップとモバイルでどのように異なるかをさらに理解するのに役立ちます。

個別ページを確認する
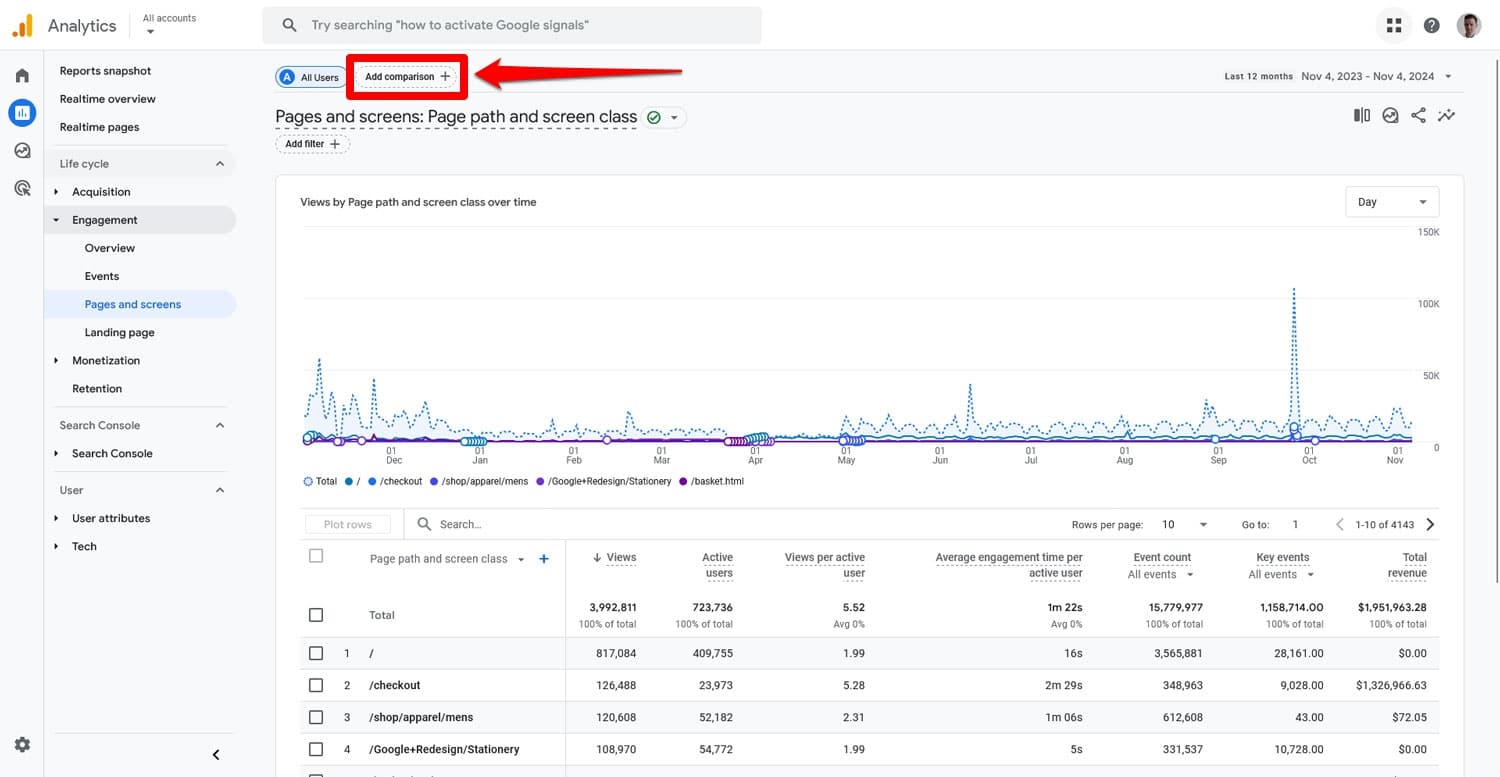
個々のページについて、モバイルとデスクトップのユーザー行動を比較することもできます。そのためには、 [エンゲージメント] > [ページ] > [ページと画面]に移動し、 [比較の追加]をクリックします。

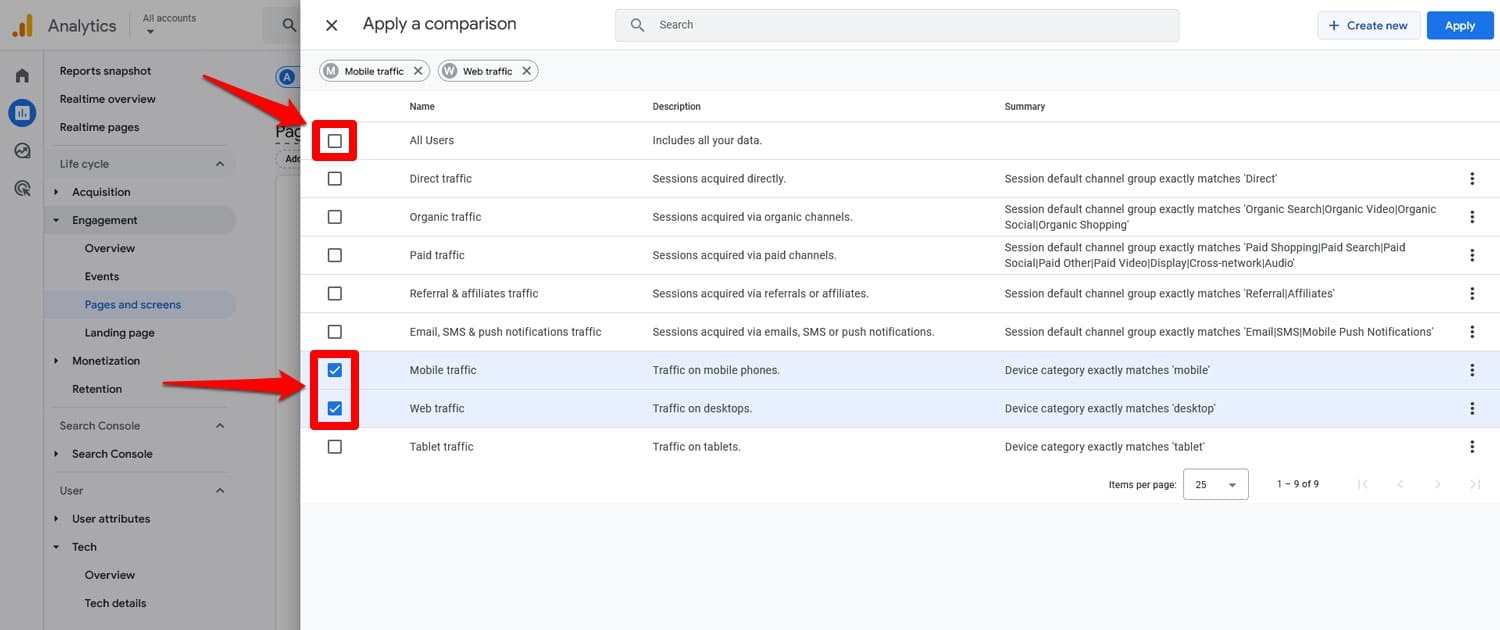
開いたフライイン ウィンドウで、モバイル トラフィックとWeb トラフィックのボックスにチェックを入れます (必要に応じてタブレットを含めることもできます)。 [すべてのユーザー] のチェックを外します。

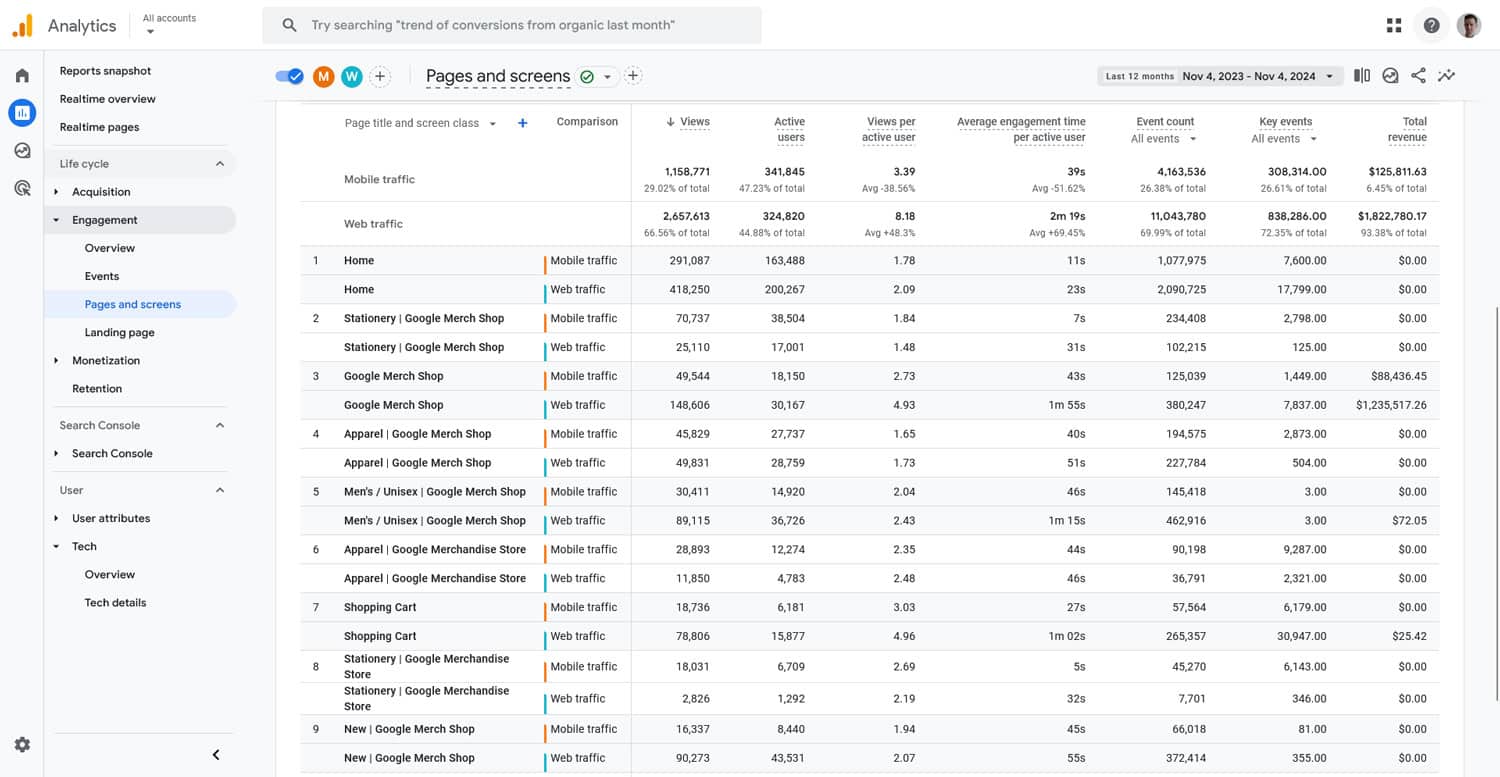
[適用]をクリックして画面に戻ると、各ページにこれら 2 つのディメンションが表示されます。

ここでも、レポートをカスタマイズすることで、表示される指標を変更できます。
これで何がわかるでしょうか?
ここからモバイル SEO について学べることは次のとおりです。
- モバイルでのエンゲージメント率の低下または平均エンゲージメント時間の短縮は、読み込み時間の遅さやコンテンツの読みやすさの問題を示している可能性があります。
- ページの訪問数が少ないと、モバイルでのサイトのナビゲーションがうまくいかないという問題が発生する可能性があります。
- 一部のページが他のページよりもモバイル ユーザーに対してはるかに優れたパフォーマンスを示している場合は、サイトの残りの部分でエミュレートできる違いを確認してください。
分析から収集できる情報はたくさんありますが、追跡できる指標はこれらだけではありません。また、上位のランディング ページと終了ページ、スクロールの深さ、コンバージョン率を調査することもできます。
7. モバイルとデスクトップのランキングを監査する
モバイルとデスクトップのランキングは大きく異なる可能性があり、モバイル SEO のどこを改善する必要があるかを理解するのに役立ちます。
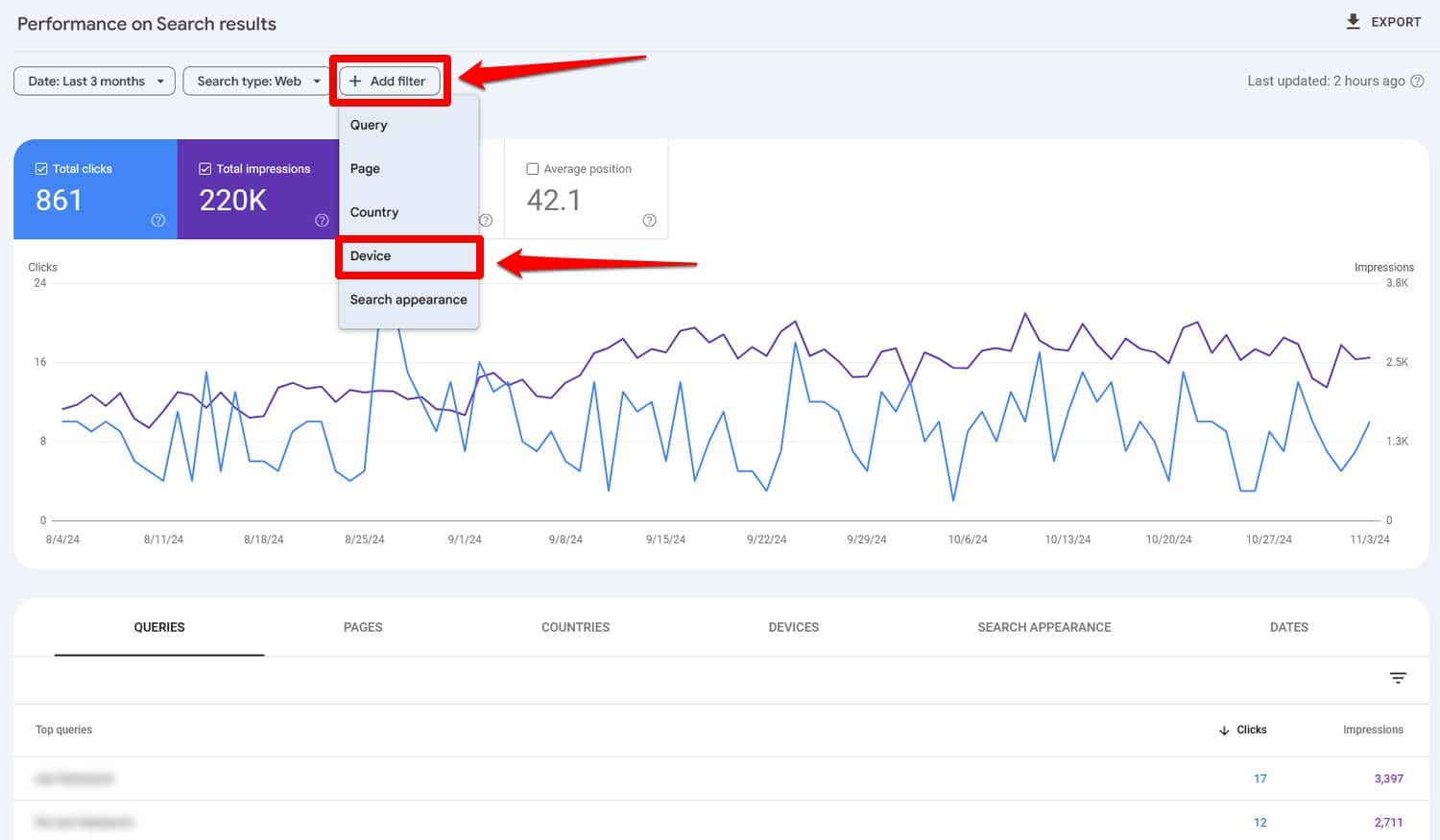
これを無料で確認できる方法は、Google Search Consoleです。 [フィルターの追加]をクリックして[デバイス]を選択すると、検索結果で Google でのサイトのパフォーマンスを比較できます。

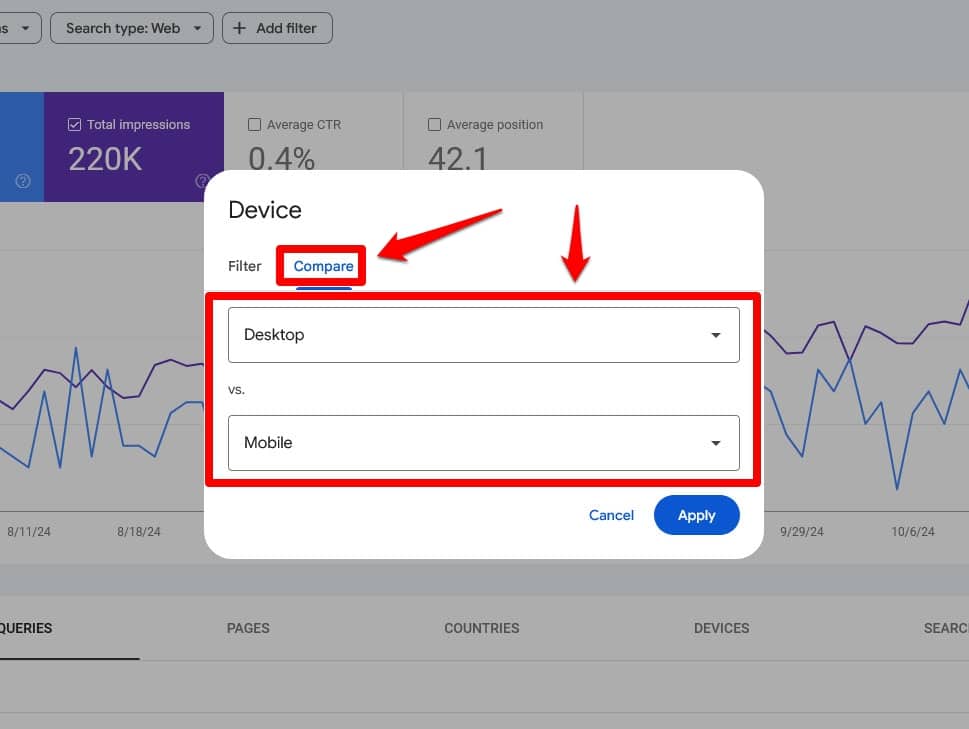
その後、 [比較]タブに移動し、ドロップダウン メニューが[デスクトップ]と[モバイル]に設定されていることを確認します。

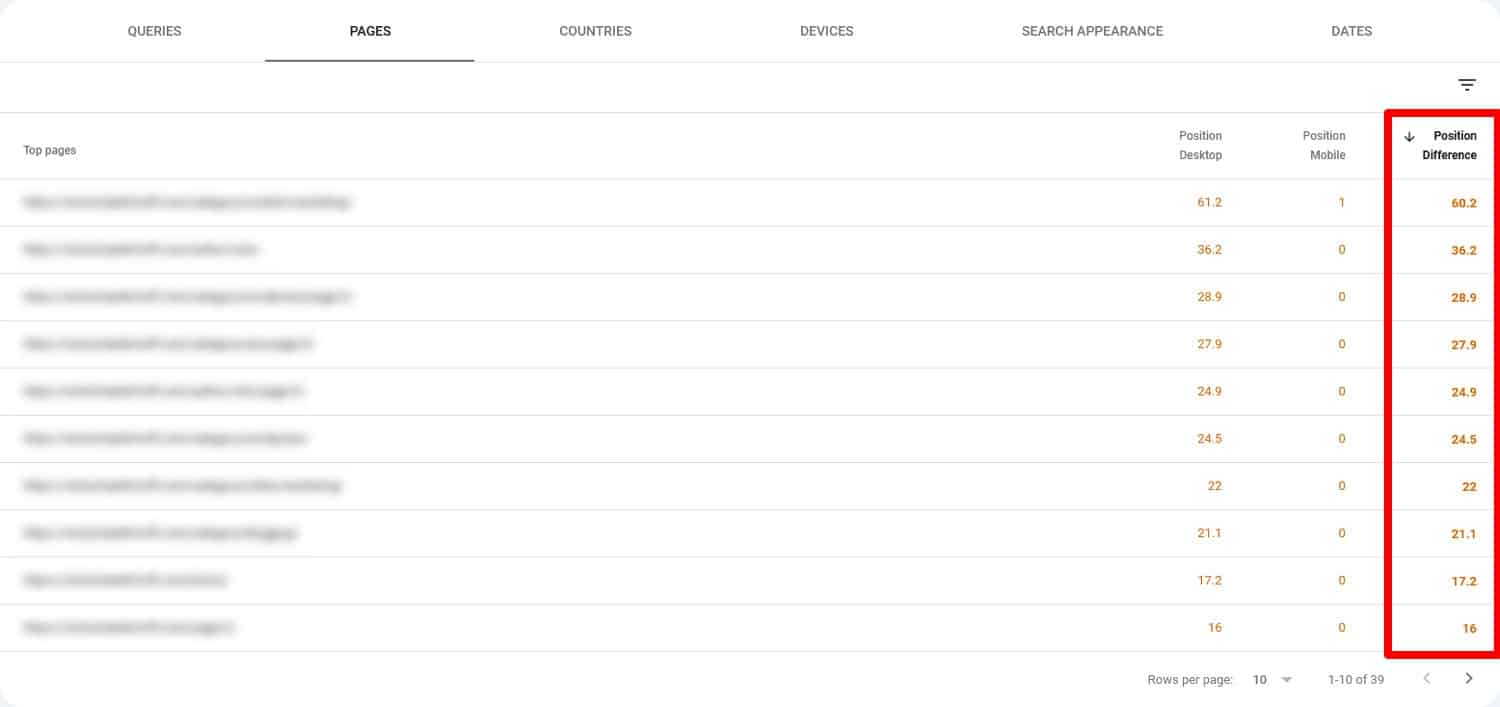
[平均掲載順位]がアクティブな状態で、下にスクロールしてキーワードとページの両方のランキングを比較できます。位置の不一致も表示され、それによってリストをフィルタリングすることもできます。

こうすることで、モバイルとデスクトップでどのページの違いを調べるべきかがわかります。これについてさらに詳細な洞察が必要な場合は、Ahrefs や Semrush などの有料ツールを使用することもできます。
8. キーワードの違いを確認する
Google Search Console では、ランキングの違いだけでなく、キーワードがモバイルとデスクトップで異なるかどうかについての情報も得られます。
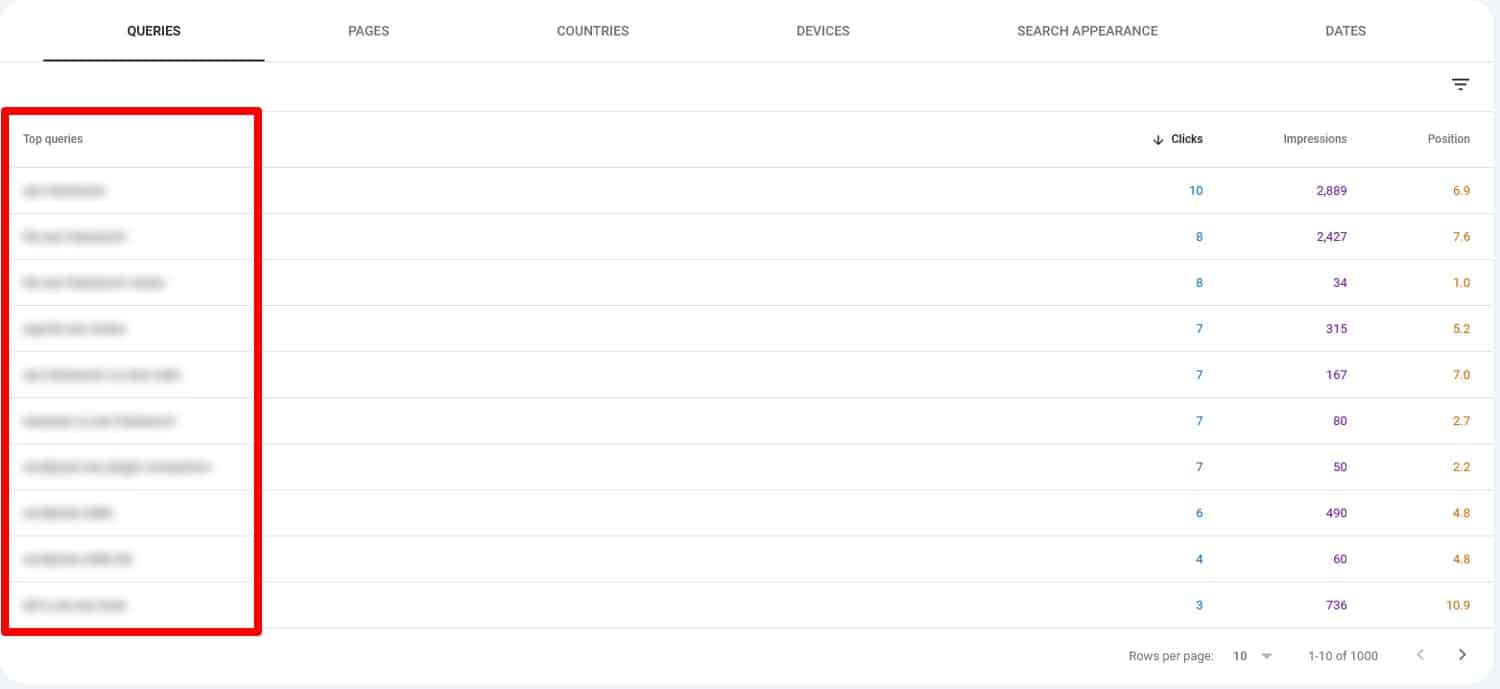
これを確認するには、結果をもう一度フィルタリングするだけですが、今回はデバイスの種類を比較せず、デスクトップとモバイルの検索を連続して調べます。 [クエリ]タブまで下にスクロールして、デスクトップ ユーザーとモバイル ユーザーがサイトを検索するクエリをそれぞれ確認します。

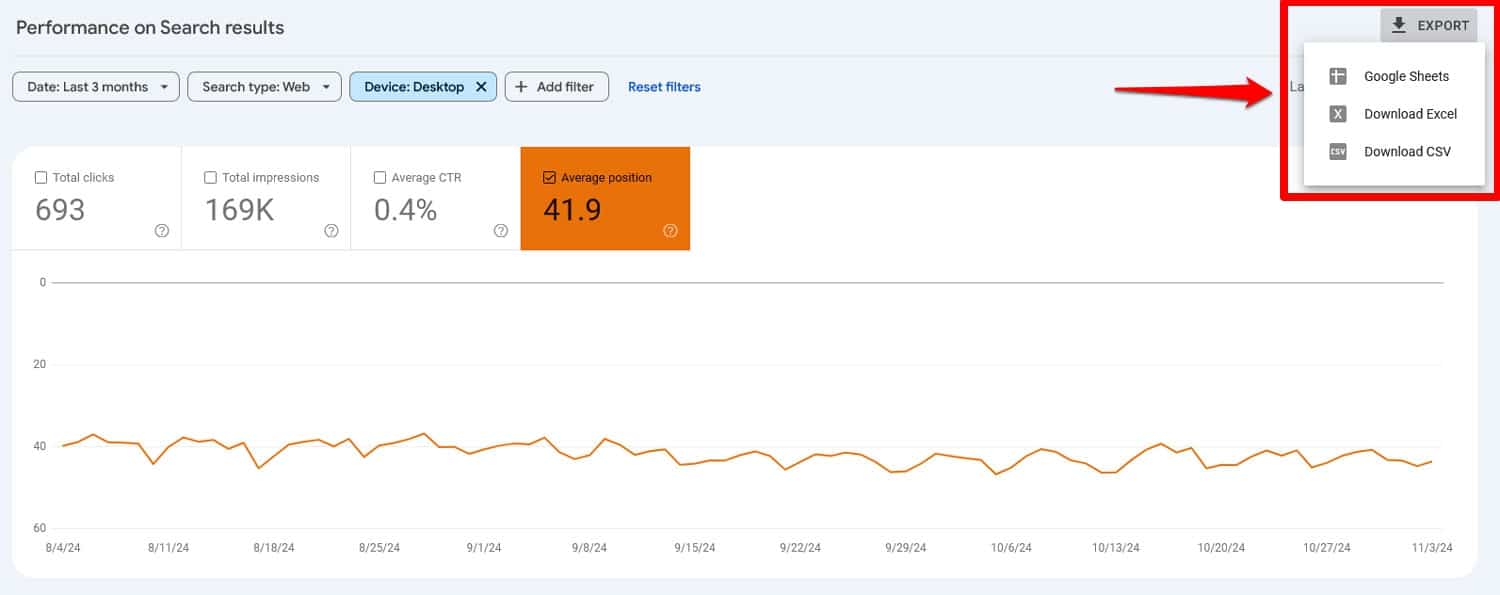
比較を容易にするために、右上隅にある[エクスポート]ボタンを使用して結果を簡単にエクスポートできます。Google スプレッドシートに直接エクスポートすることもできます。

これは、位置情報に焦点を当てた検索、音声検索を使用した検索、またはモバイルで頻繁に発生する同様のクエリに特に関係します。そうすれば、スマートフォンで検索するユーザーにとってページの関連性を高めるために、ページに何を含めるべきかが分かります。
9. クリックスルー率を比較する
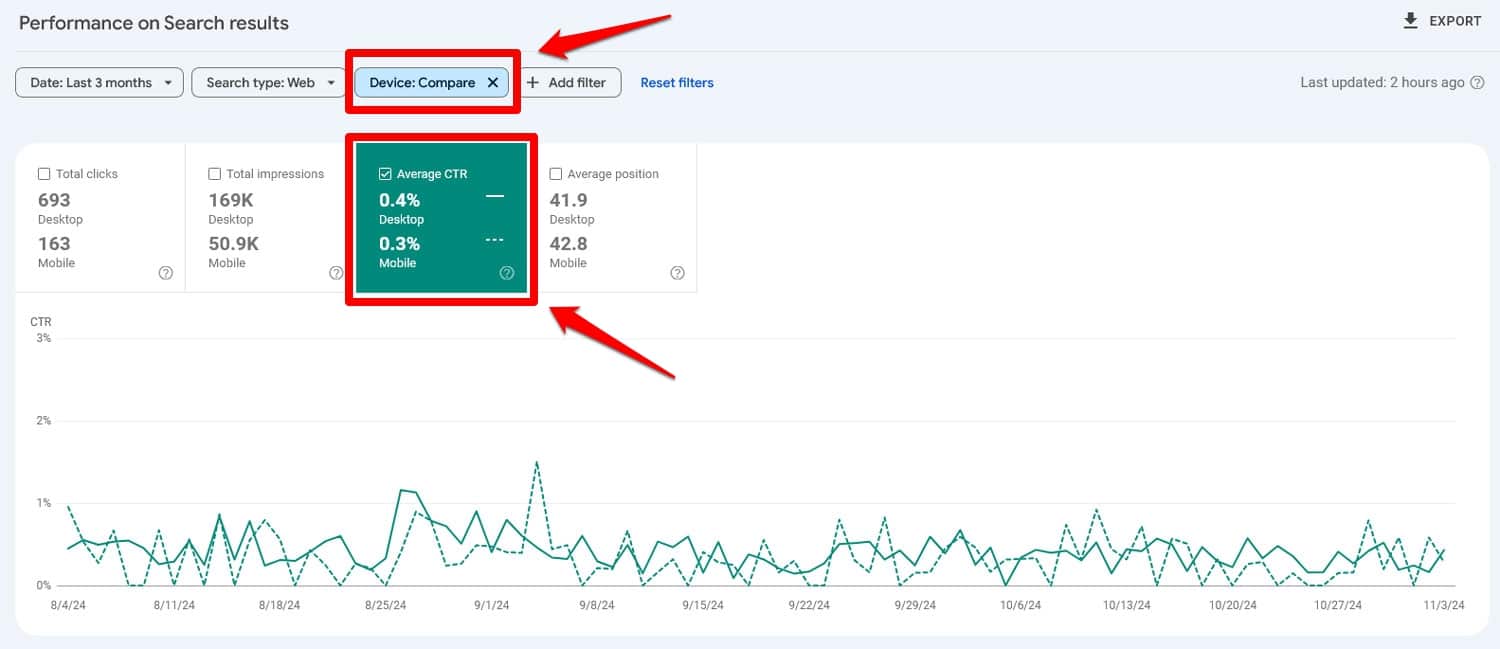
おそらく、Search Console が提供できる最後の情報、それがクリックスルー率 (CTR) であることにすでに気づいているでしょう。これは、Google であなたのリンクが検索結果に表示されたときにクリックする人の割合です。チェックボックスをオンにし、以前と同様に比較フィルターを設定することで、モバイルとデスクトップの CTR を簡単に比較できます。

違いが大きい場合は、タイトルが切り取られている、構造化データが欠落している、または同様の問題が原因で、モバイル検索結果でページが魅力的に見えないことを示している可能性があります。
10. コンテンツ監査を行う
モバイル ユーザーはコンテンツを流し読みする傾向があるため、ページが小さい画面でも読みやすく、ナビゲートしやすいことを確認することが、すべてのモバイル SEO 監査の一部である必要があります。考慮すべき点は次のとおりです。
- 重要なコンテンツを最初に表示する– 訪問者はせっかちで、あまりスクロールしたくないので、重要な情報に到達する必要がないようにします。
- 簡潔に– とりとめのない話は避け、すぐに要点を説明します。
- コンテンツ構造の最適化– 長い段落を分割し、見出し、リスト、箇条書きを使用してコンテンツを読みやすくします。
それでは、最初にどのページを監査すべきかという疑問が残ります。
最も重要なものと一緒に、下に向かって進んでください。 Google Analytics の平均エンゲージメント時間を、最も改善が必要なコンテンツの指標として使用することもできます。
11. 構造化データをテストする
構造化データまたはスキーマ マークアップを使用すると、画像、評価、パンくずリスト、その他の情報を検索エンジン内に表示できます。

これは、クリックスルー率を向上させ、検索結果でページを目立たせるための優れた方法です。
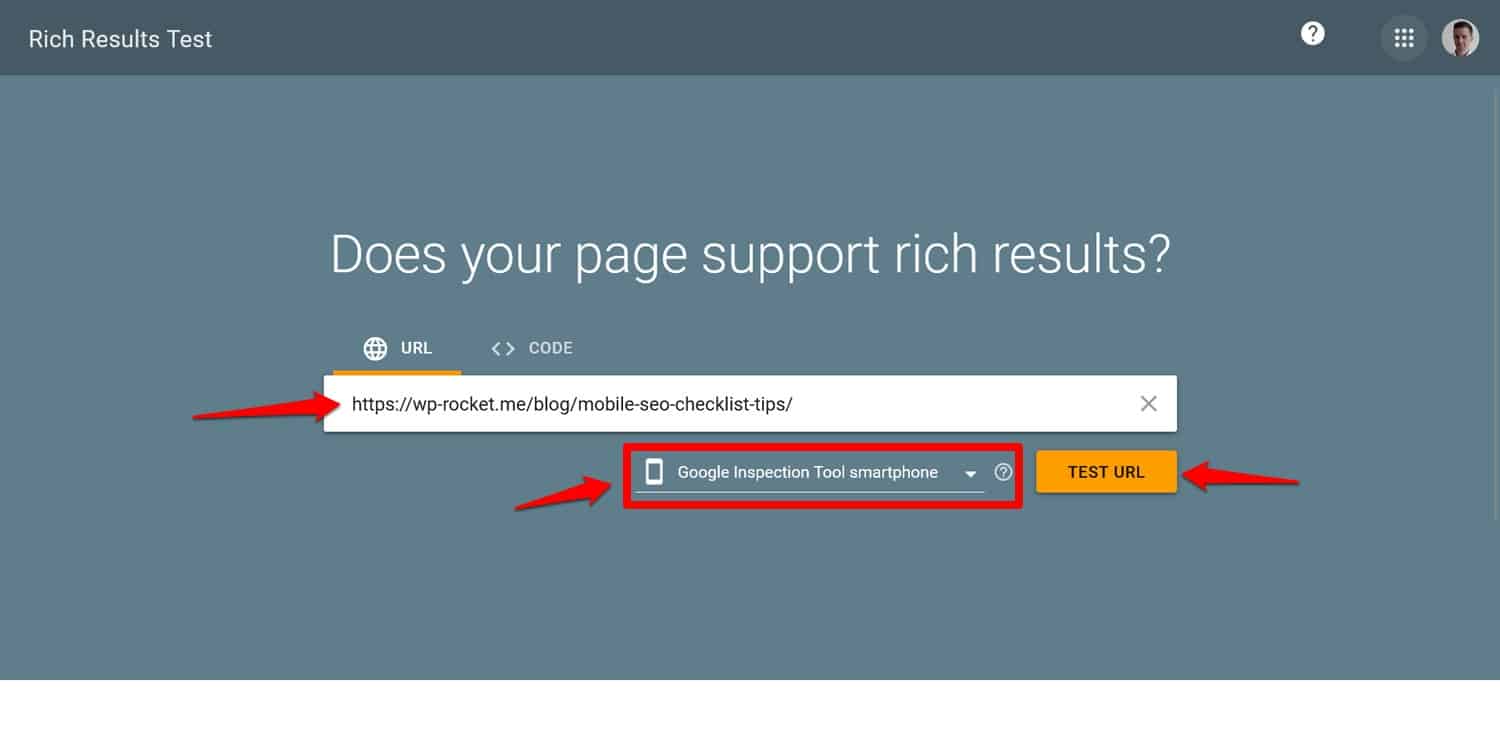
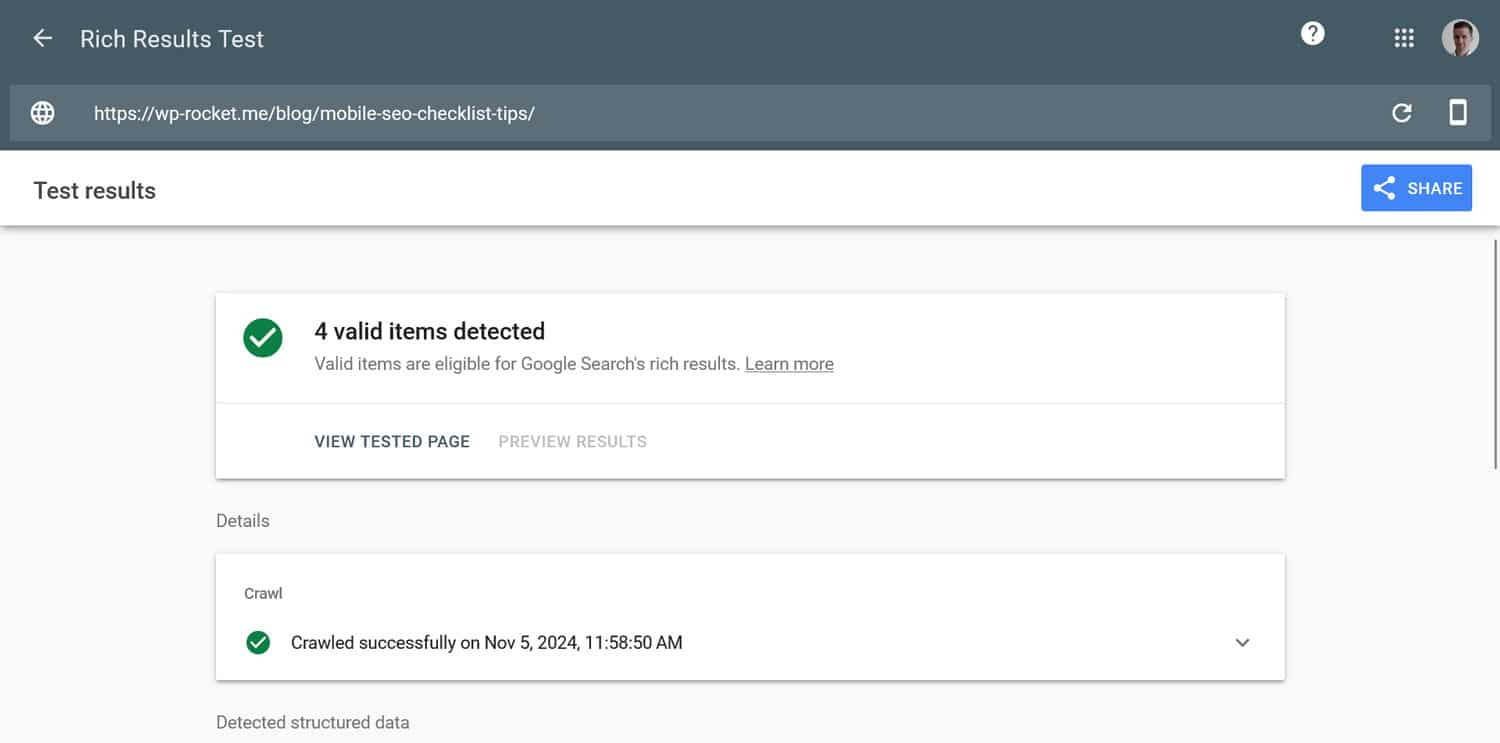
Web サイトに構造化データを実装しても何も効果がないようであれば、問題があるかどうかを調査する価値があります。これには、Google のリッチリザルト テスト ツールを使用できます。 URL を入力し、下部でユーザー エージェントを選択し (デスクトップとモバイルを個別にテストできます)、テストを実行するだけです。

短時間で構造化データが検証され、すべてが正しく構成されているかどうかがわかります。

12. インタースティシャル/ポップアップの使用を確認する
モバイル SEO 監査の最後の部分は、ポップアップの使用状況を確認することです。
なぜそれほど重要なのでしょうか?
画面とタッチコントロールが小さいと、閉じるのが難しくなり、より多くのスペースを占めるため、ユーザーエクスペリエンスに大きな影響を与えます。そのため、Google はモバイルでの使用に関するガイドラインを設けており、それに従わない場合は罰則を受ける可能性があります。

それを避けるには:
- エントリ時のポップアップを制限する– 特にユーザーがサイトにアクセスした直後に、ページ全体を覆う全画面ポップアップを避けます。代わりに、ユーザー エクスペリエンスを妨げない、小さくて無視できるバナーや埋め込み CTA を使用してください。
- ユーザーの意図にリンクする– ポップアップを使用する必要がある場合は、CTA をクリックするなどのユーザーのアクションに基づいてポップアップをトリガーします。
- モバイル デバイス向けに最適化– 快適にタップできる十分な大きさの明確な「X」ボタンを使用して、モバイル画面上でポップアップを簡単に消去できるようにします。
サイトのモバイル SEO を早めに監査しましょう
モバイル SEO 監査の実施は、サイトがモバイル ファースト Web 環境のニーズを満たしていることを確認するために不可欠です。このリストのすべての指標は、モバイル検索結果でのサイトのパフォーマンスとスマートフォンでのユーザー エクスペリエンスを理解するのに役立ちます。この情報を使用して、前向きな変化を加えてください。
絶対に無視してはいけない領域は、ページの読み込み速度です。モバイルで Web サイトを高速化するのに苦労している場合は、WP Rocket を試してみてください。 14 日間の返金保証が付いているので、リスクなく完全に試すことができます。
