モバイル SEO の究極のガイド
公開: 2022-08-23過去 10 年間で、モバイル デバイスは人々がインターネットを閲覧する最も簡単な方法になりました。 census.gov によると、アメリカの世帯の 68% 以上がモバイル デバイスを使用して検索しています。 2025 年までに、世界の 4 分の 3 がスマートフォンを使用してインターネットにアクセスすると推定されています。 Web およびマーケティングの専門家は、モバイル SEO を検討する際に、これらの統計を念頭に置く必要があります。
この投稿では、モバイル SEO とは何か、なぜそれが重要なのかを説明します。 さらに、モバイル ファーストの考え方で Web サイトを構築する際のベスト プラクティスについても説明します。 始めましょう。
目次
- モバイルSEOとは?
- モバイルSEOの重要性
- SERPにおけるモバイルSEOとデスクトップSEO
- データ分析を使用してモバイル SEO 戦略を支援する
- モバイル デバイスの Google アナリティクスを表示する方法
- モバイル SEO のベスト プラクティス
- モバイル SEO に関するよくある質問
モバイルSEOとは?
モバイル検索エンジン最適化 (SEO) は、デスクトップよりも小さな画面のデバイスで、検索結果における Web ページの外観と位置を改善するために設計されたマーケティング担当者が使用する方法です。 競争の激しいインターネットの世界で成功するには、優れた SEO テクニックが不可欠です。

モバイル SEO は、ユーザーの位置情報、モバイル デバイスの画面サイズ、およびオペレーティング システムを利用して検索エンジンのランキングを上げるという点で、デスクトップとは少し異なります。 優れた開発者は、Web サイトを設計する際にモバイル ファーストのアプローチを使用します。これにより、使用するプラットフォームに関係なく、すべての潜在的な訪問者にコンテンツが正常に配信される可能性が高くなります。
モバイルSEOの重要性
前述したように、モバイル ユーザーの数は急速に増加しています。 これは、ウェブサイトを検索結果で上位にランク付けしたい、またはまったく表示したくない場合は、モバイル デバイス用に最適化する必要があることを意味します。
モバイル SEO は Google にとって重要ですか?
ご存知かもしれませんが、Google は 2018 年にアルゴリズムを変更し、モバイル ファーストの考え方を取り入れました。 これは基本的に、Google サイトのクローラーが、サイトが SERP でどの程度ランク付けされるべきかを判断する際に、最初にモバイル サイトを探すことを意味します。 つまり、モバイル ファーストの SEO 戦略を使用して、SEO 用にモバイル サイトを最適化する必要があります。 そうでない場合、あなたのサイトはそうであるサイトに後れをとることになります。 モバイル SEO 最適化の最初の最善のステップの 1 つは、サイトをできるだけモバイル フレンドリーにすることです。
モバイルファーストの考え方に関しては、他にも考慮すべき点があります。 SEO 監査を実施し、最初の 1 バイトまでの時間 (TTFB)、累積レイアウト シフト (CLS)、サイトの速度などのコア Web バイタルを十分に理解することは、モバイル検索結果用に Web サイトを最適化する際に重要です。 さらに、レスポンシブ デザイン、キーワード トラッキング、ユーザーの改善が重要です。

モバイル SEO とデスクトップ SEO: SERP の違い
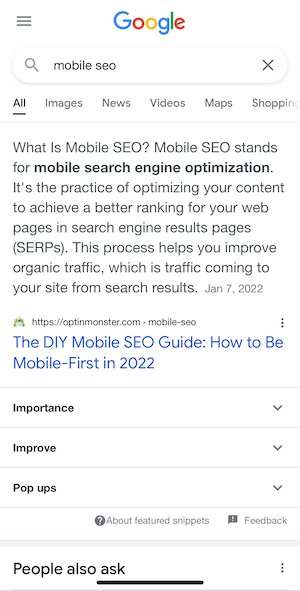
マーケティングの専門家は、デスクトップとモバイルの両方で、検索エンジンの結果ページ (SERP) でのランク付けを考慮する必要があることに注意する必要があります。 両者にはいくつかの違いがあります。 まず、Google やその他の検索エンジンは、検索に使用しているデバイスによって異なるユーザーの期待に基づいて結果を表示します。 たとえば、モバイルの検索結果には通常、写真やビデオが含まれます。 結果はカードのように設定されます。 このため、モバイルの結果はより多くの垂直方向のスペースを占有します。 結果が大きいほど、結果が少なくなり、スクロールが多くなります。 通常、ユーザーはスクロールしなくても画面に 2 ~ 3 件の結果が表示されます。 潜在的な訪問者に最初の数回の検索結果内でコンテンツを見つけてもらいたいため、優れたモバイル SEO が非常に重要になります。

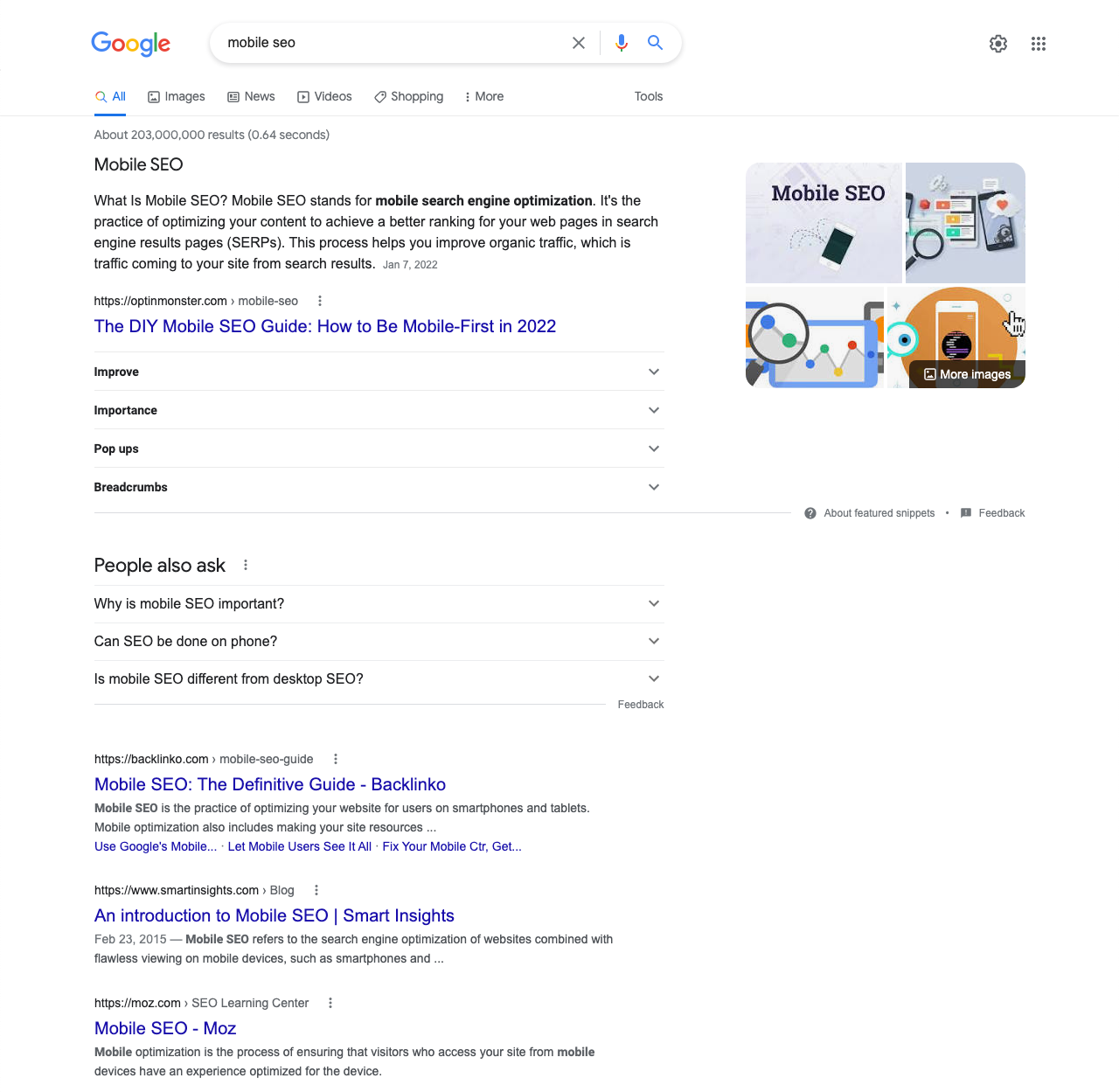
または、デスクトップの結果は通常、数行のテキストのみです。 これにより、より多くの結果を表示できます。 デスクトップ ユーザーは、最初のページにすべての結果を表示するために 2 ~ 3 回しかスクロールできない可能性があります。 最近、人々はより多くスクロールするように条件付けられていますが、それはモバイル デバイスには必ずしも当てはまりません。 何かを検索する必要があるとき、人は最初に最も近いデバイスを手に取る傾向があり、ほとんどの場合、それはスマートフォンです。
最初のスクロールでコンテンツが公開されない場合、収益を逃している可能性があります。

モバイル SEO で考慮すべきもう 1 つの側面は、クリック率 (CTR) です。 上位 3 位以内にランキングされると、モバイル ユーザーに確実にコンテンツが表示されます。 一般に、モバイル デバイスのクリック率はデスクトップよりも大幅に低くなります。 考えられる理由の 1 つは、モバイルの結果がカードのようなデザインと境界線で見やすくなったことです。 別の理由として、モバイルの検索結果に画像が含まれていることが考えられます。
データ分析を使用してモバイル SEO 戦略を支援する
優れた SEO テクニックは、モバイルだけでなくデスクトップでも重要です。 そうは言っても、モバイルデバイスを定期的に使用する人の割合が高いため、優れたモバイル SEO 戦略を持つことが重要です。 データ分析を使用すると、正しい方向に進むことができます。 最初のステップは、サイトの訪問者の何パーセントがモバイル デバイスであなたを見つけたかを判断することです。 Google アナリティクスには、この目標を達成するための優れたツールがあります。 Google アナリティクスでウェブサイトのウェブ プロパティを設定していない場合は、設定する必要があります。
Google のユニバーサル アナリティクスは来年、データの処理を停止することに注意してください。 実績のあるバージョンのアナリティクスに代わるものについて詳しくは、Google アナリティクス 4 に関する投稿をご覧ください。
Google アナリティクスでモバイル デバイスの使用状況を表示する方法
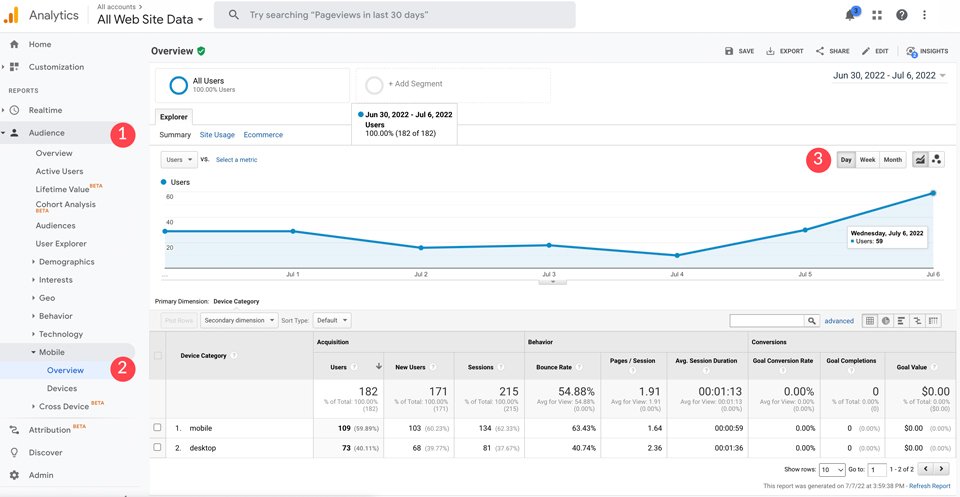
まず、Analytics アカウントにログインして、ウェブ プロパティを選択します。 そこから、 Audience 、次にmobileをクリックします。 概要では、現在の日、週、または月にサイトにアクセスしたユーザーの数を確認できます。

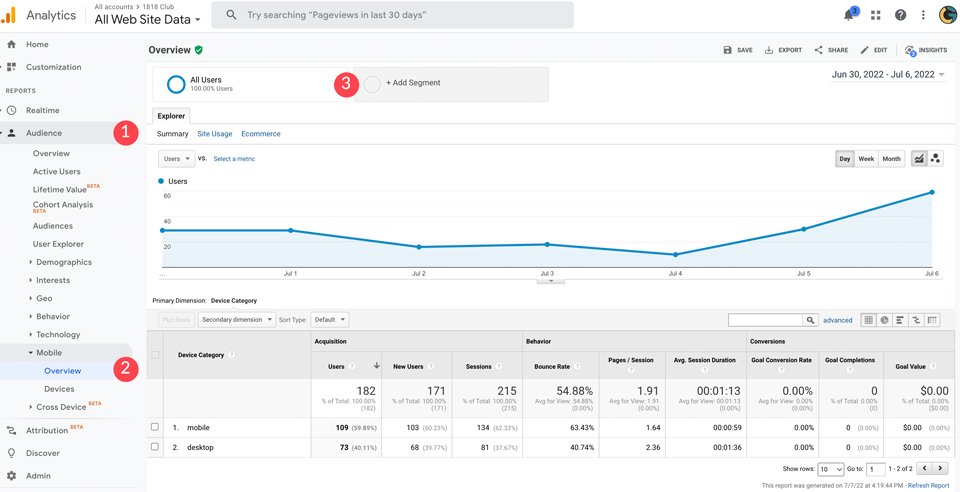
すべてのユーザーをモバイル ユーザーと比較するには、[ + セグメントを追加] をクリックしてモバイル トラフィック ビューを追加します。

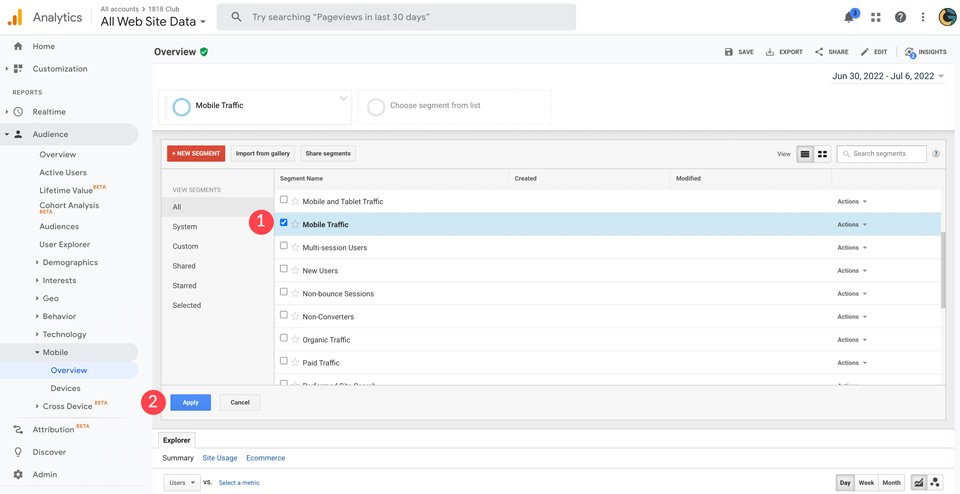
ダイアログ ボックスが表示されたら、[モバイル トラフィック] を選択し、[適用] をクリックします。 これにより、モバイル デバイスからサイトにアクセスしているユーザーの割合を確認できます。

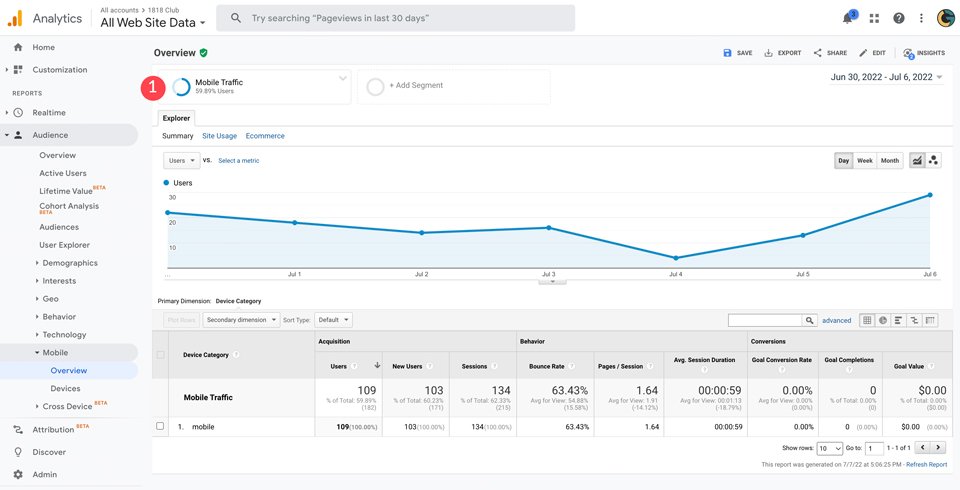
この例では、サイト訪問者の 60% 近くがモバイル デバイスを使用していることがわかります。

モバイル SEO のベスト プラクティス
サイトにモバイル SEO 戦略を実装することを決定したら、サイトのコンテンツがモバイル デバイスの検索結果で上位に表示されるようにするために、いくつかの重要なことを行う必要があります。 役立つ無料の SEO ツールがいくつかありますが、最善の策は、WordPress 用の高品質の SEO プラグインに投資することです。 また、避けるべきいくつかの SEO プラクティスに慣れるのにも時間がかかります。
ここでは、モバイル SEO 戦略を改善し、サイトの訪問者がモバイル デバイスで検索したときにコンテンツを見つけられるようにするために従うべきベスト プラクティスをいくつか見ていきましょう。
1.モバイルサイトSEOのページ速度・読み込み時間の改善
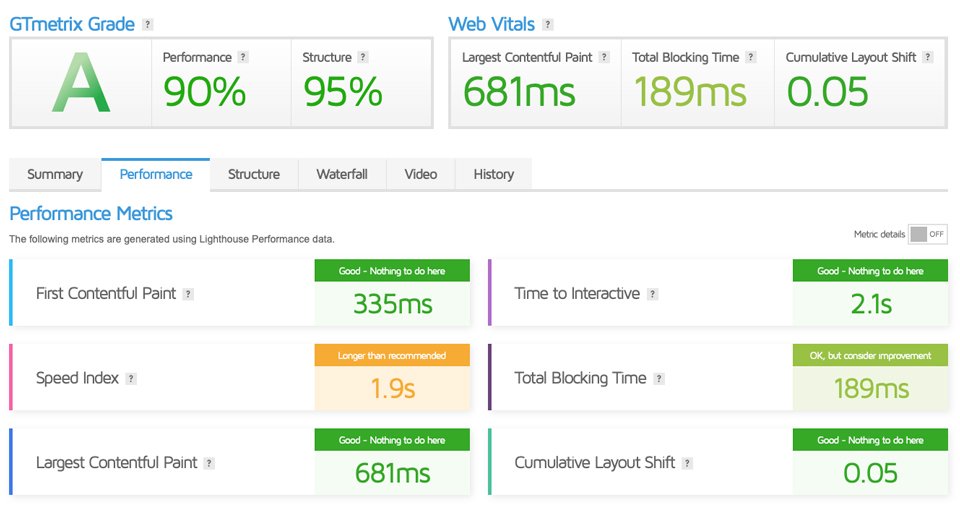
ページ速度は、モバイル SEO 用に Web サイトを最適化する際に考慮すべき最も重要な要素の 1 つです。 平均して、読み込みに 3 秒以上かかると、モバイル ユーザーの 53% がサイトから直帰します。 そのため、ページ速度を改善するための対策を講じることが重要です。 最初に注目すべきは、画像の最適化です。 画像が大きい場合、サイトの速度が大幅に低下します。 次に、YouTube や Vimeo で動画をホストすることを検討してください。 サイトでホストされているビデオは、サイトの速度に関して大きな要因です。 さらに、高速化されたモバイル ページ (AMP) の作成を検討してください。 Google の AMP プラグインは、ウェブサイトを高速化し、モバイル ユーザーにコンテンツをより速く配信するのに役立ちます。 さらに、GTmetrix などのツールを使用して負荷テストを実行できます。 これは、ページの読み込み時間を短縮するために必要な手順を決定するのに役立ちます。

2. SERPのタイトル、URL、メタディスクリプションを最適化する
画面サイズは、モバイル SEO と SERP にとって重要な要素であることを覚えておくことが重要です。 モバイル デバイスで見出しが大きいサイズに設定されていないことを確認します。 大きなタイトルを持つことは、あまりにも多くの貴重な不動産を占有します。 SERP リストやスニペットについても同じことが言えます。 Yoast のような SEO プラグインを使用すると、SERP でスニペットを最適化するのに役立ちます。 これにより、SEO タイトル、メタ ディスクリプション、および URL を最適化できます。 検索エンジンの結果ページ (SERP) は、モバイル デバイスではあまり凝縮されていないことに注意してください。

3. モバイル デバイス用にサイトを構成する
過去に、コンテンツの少ない Web サイトを表示したり、画面サイズにより最適化されたコンテンツを配信したりするために、SEO 用に別のモバイル サイトを提唱する開発者もいました。 このような状況では、デスクトップまたはモバイル バージョンのサイトにユーザーを誘導するランディング ページがあります。 オペレーティング システムと応答性の高い WordPress テーマの進歩により、これは不要になりました。 非常に時間がかかるだけでなく、適切に行わないと、Google はそれを重複コンテンツと見なし、検索ランキングを台無しにする可能性があります。
コンテンツを適切に配信するもう 1 つの方法は、動的配信を使用することです。 ユーザーをまったく別のサイトに誘導する代わりに、使用しているデバイスと互換性のある異なる CSS ルールと HTML のセットを含むバージョンが表示されます。 これの欠点は、物事が計画どおりに機能するという保証がないことです。 動的な配信サイトでは、使用しているデバイスに関係なくデスクトップ バージョンを表示するのが一般的です。
サイトをモバイル SEO 向けに構成する最も一般的な最適な方法は、手間をかけずにサイトをモバイル向けに最適化できるレスポンシブ デザインを使用することです。
4. レスポンシブ Web デザインを使用する
幸いなことに、WordPress を使用している場合は、この部分をカバーしている可能性があります。 そうでない場合は、独自の Divi などのレスポンシブ テーマを使用して Web サイトをレスポンシブに設計し、すべてのプラットフォーム サイズで適切に変換されることを検討してください。 静的な HTML サイトを構築している場合は、メディア クエリとフレックス ディスプレイ CSS を使用して、デスクトップだけでなく、タブレットやスマートフォンでも Web サイトが適切に表示されるようにすることができます。

5. ポップアップを使わない
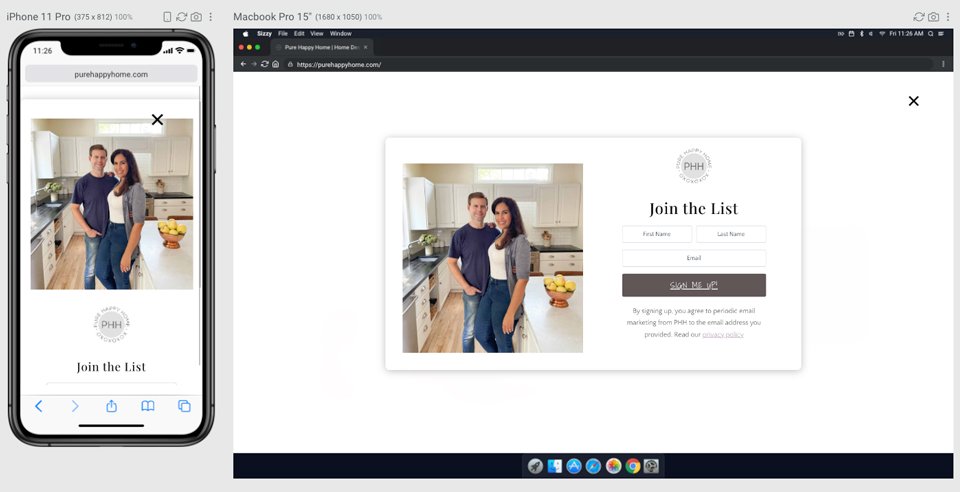
ポップアップは、クライアントのエンゲージメントを高めたり、サイトでプロモーションを宣伝したりするのに適した方法です。 そうは言っても、これらの要素はモバイル ユーザーにとって最適なものではないかもしれません。 ポップアップは多くのスペースを占有するため、送信しようとしているメッセージが制限される可能性があります。 さらに、直帰率 (サイト滞在時間) の増加につながる可能性があります。

6. インパクトを最大化するデザイン
サイト訪問者が必要なときに関連情報にアクセスできるように、ボタンと行動を促すフレーズ (CTA) を適切に使用してください。 ボタンや CTA が指の大きなユーザーには小さすぎると、潜在的な売上やクリック率を逃してしまいます。 モバイル ユーザーにあまりにも多くの選択肢を与えないでください。 より大きな効果を得るために、CTA の数を制限します。 紹介したいコンテンツに優先順位を付け、それ以外は最小限に抑えます。
7. ローカル モバイル SEO 向けに最適化する
前述のように、モバイル SEO はデスクトップ SEO とは異なり、ユーザーの位置情報に基づく位置情報を使用します。 そのため、サイトをローカル seo 用に最適化することが不可欠です。 少なくとも、ウェブサイトのメタデータ (通常はフッター) に会社名、住所、電話番号を含めて、ローカル検索結果用にウェブサイトを最適化する必要があります。 より高度な戦術については、Google マイ ビジネス ページを申請し、スキーマ マークアップを使用して SERP にリッチ スニペットを作成することを検討する必要があります。

8. CSS と Javascript はそのままにしておく
数年前まで、ほとんどの開発者は CSS、Javascript、および一部の画像をブロックしていました。これは、一部のモバイル オペレーティング システムが適切に処理できないためです。 ありがたいことに、スマートフォンの製造元とオペレーティング システムの更新により、この問題は広く解消されています。 Google は、ユーザーが見ているすべてのコンテンツを識別できるようにしたいと考えているため、何かを非表示にすることはお勧めできません。 これを行うと、ドメイン オーソリティが低下し、検索結果のランキングが低下する可能性があります。
モバイル SEO に関するよくある質問
モバイル SEO の重要性を説明し、優れたモバイル SEO 戦略のヒントをいくつか提供したので、Web サイトの SEO ニーズに取り組む準備ができているはずです。 ただし、SEO の世界に足を踏み入れたばかりで、それについてできる限りのことを学びたい場合は、SEO ウィザードになるために受講できる最高の SEO トレーニング コースに関する投稿をご覧ください。
まだ質問がありますか? 答えがあります。
モバイル用とデスクトップ用の URL とサイト デザインを別々にする必要がありますか?
いいえ。これは時代遅れの原則であり、現在の Web デザインの原則には当てはまりません。 多くの WordPress テーマがレスポンシブになり、デザイナーや開発者はデスクトップとモバイル デバイスの両方で完璧に表示される豪華なコンテンツを作成できます。 静的 Web サイトの場合、ブートストラップまたは CSS フレックス プロパティを使用すると、開発者はモバイル デバイスでコンテンツを効果的に表示できます。
トラフィックのほとんどがデスクトップ ユーザーから来ている場合はどうすればよいですか?
この場合、Google アナリティクスでウェブサイトを追跡して、モバイル デバイスでの直帰率を確認します。 さらに、Google のモバイル フレンドリー テストを使用して改善点を探します。 モバイル デバイスからサイトへのトラフィックが多くない場合は、より多くの人にリーチする大きなチャンスを逃していることになります。 最後に、必要に応じてデザインやコンテンツを調整し、モバイル サイトの訪問者数を増やします。
モバイル サイトの SEO に Google AMP を使用する必要がありますか?
場合によります。 高速化されたモバイル ページ (AMP) の使用には、長所と短所があります。 利点の 1 つは、検索ランキングの上昇を確認できることです。 さらに、画像の多いコンテンツを提供しないことで、サーバー リソースを節約できます。 最後に、ページの読み込みが速くなる可能性があります。 それはすべて素晴らしいことですが、AMP を使用することのマイナス面は何ですか? まず、コンテンツを最小限に抑えます。 これは、ウェブサイトがグラフィック要素のログなしで主に情報提供を目的としている場合には問題ありません。 たとえば、ニュース Web サイトでは AMP を使用すると大きなメリットが得られる可能性があります。 一方、サイトのインタラクティブ性が高い場合は、AMP を避け、キャッシュなどの他の方法を使用してサイトを高速化することをお勧めします。
モバイル用に別のコンテンツを作成する必要がありますか?
場合によります。 サイトの訪問者に、モバイル デバイスにより適したまったく異なるコンテンツを表示させたい場合は、そうです。 Divi などの WordPress テーマを使用すると、デザイナーは可視性オプションを使用して、デスクトップ、タブレット、またはモバイル デバイスでコンテンツを表示または非表示にすることができます。 これは、画面サイズに基づいてサイトの訪問者にさまざまなエクスペリエンスを提供する優れた方法です。 さらに、モバイルファーストのデザインでコンテンツを作成できます。
「レスポンシブ デザイン」とは何ですか? モバイル SEO に適していますか?
レスポンシブ デザインとは、デスクトップ、タブレット、モバイルのすべてのプラットフォームでデザインがどのように機能するかを表す用語です。 モバイル SEO に関しては、レスポンシブ デザインの原則を使用することが絶対に重要です。 前述したように、すべてのインターネット検索の大部分はスマートフォンによって開始されます。 検索結果のランキングだけでなく、全体的なユーザー エクスペリエンスにとっても重要です。
SERPにおけるモバイルSEOとデスクトップSEOの違いは?
モバイル SEO では、検索結果に表示されるときにユーザーの場所が考慮されます。 さらに、Web 開発者は、SEO タイトル、URL の長さ、およびメタ ディスクリプションの長さがスペースを取りすぎないようにする必要があります。 通常、モバイル デバイスでは上位 3 つの結果のみが表示されますが、デスクトップではさらに多くの結果が表示されることに注意してください。
検索エンジンはモバイル サイトを異なる方法でインデックスに登録しますか?
はい。 検索エンジンは、デスクトップよりもモバイルの最適化に基づいて検索結果を表示し始めています。 たとえば、Google のアルゴリズムは、最初にモバイルの拡張機能を探すように設計されています。 サイトがモバイル ユーザーにとって使いにくいと判断された場合は、スキップされます。 モバイル ファーストのインデックス作成により、レスポンシブな Web サイトを持つサイトは、そうでないサイトよりもはるかに上位にランクされます。
モバイル トラフィックの量を知るにはどうすればよいですか?
上記のように、Google アナリティクスを使用してモバイル ユーザーの割合を特定できます。 これは、誰がサイトを使用しているか、メッセージを受け取るのに十分な時間サイトに滞在しているかどうかを判断するための非常に便利なツールです。 セグメントを設定して、デバイス別のモバイル ユーザーの内訳と直帰率を判断できます。
トラフィックのほとんどがデスクトップである場合、モバイル SEO を優先する必要がありますか?
はい。 Google は 2018 年にモバイル ファーストの手法を制定して以来、モバイルの最適化を第一に積極的に優先してきました。 モバイルからの訪問者は多くないかもしれませんが、それは彼らが試みていないという意味ではありません。 サイトがモバイル フレンドリーでない場合、スマートフォンやタブレットからサイトのコンテンツにアクセスしようとしても、サイトを見ることができない可能性があります。 ご覧のとおり、ユーザーが検索しているキーワードがあったとしても、モバイル デバイス用に最適化されていない限り、Google はサイトを表示しません。
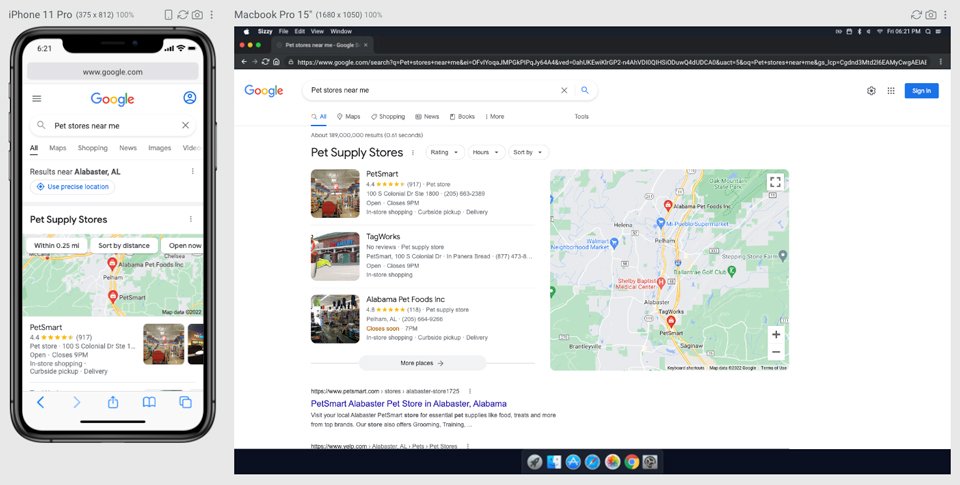
ローカル モバイル SEO の仕組み
「近くのペット ショップ」や「アトランタのコーヒー ショップ」などの検索キーワードを使用したことがある場合、最初に表示される結果はモバイル向けに最適化された Web サイトです。 検索基準を満たす他のペット ショップやコーヒー ショップがあるかもしれませんが、それらがモバイル ファーストの要件に適合しない場合は、表示されません。 それがモバイルSEOのしくみです。 検索エンジンは、ウェブサイトに埋め込まれたローカル メタデータと、モバイル フレンドリーなデザインを使用して、それらの検索結果を最初に提供します。 詳細については、ローカル SEO の完全ガイドをご覧ください。
折りたたみ可能なアコーディオン モジュールとタブはインデックス化されますか?
はい。 デザイナーや開発者は、Web サイトでアコーディオンやタブを使用して大量のコンテンツを圧縮することがあります。 これらのモジュールは、スマートフォンなどの小さな画面向けに設計する場合に特に役立ちます。 幸いなことに、このコンテンツは引き続き検索可能で、検索エンジンによってインデックスが作成されます。
まとめ
お分かりのように、モバイル SEO は SEO 戦略全体の重要な部分です。 スマートフォンの使用が世界中で爆発的に増加しているため、開発者やマーケティング担当者は、Web サイトを設計および開発する際にモバイル ファーストの考え方を実践することが不可欠です。 概要を説明したヒントと、キーワードと Web サイト分析の綿密な評価を組み合わせることで、スマートフォン ユーザーが検索結果で Web サイトのコンテンツを見つける可能性を大幅に高めることができます。
モバイル デバイス向けの最適化を検討する際、どのような手順を踏んでいますか? 以下のコメントセクションで音を鳴らしてください。
