30以上の最新のウェブサイトの配色
公開: 2023-04-07Web サイト用の最新の Web サイト配色をお探しですか? やってみよう!
あるウェブサイトが他のウェブサイトよりも好きな理由を考えたことはありますか? 内容だけでなくデザインにもこだわり! 実際、意思決定の 60% 以上は、色とビジュアルだけに基づいています。 したがって、ウェブサイトのパフォーマンスを向上させたい場合は、ウェブサイトに適した配色を選択することが非常に重要です。
でも心配はいりません! 私たちはあなたを助けるためにここにいます! 配色理論の基本を説明し、モダンでユニークな Web サイトの配色の 30 以上の例を紹介します。 あなたのクリエイティブな力が湧いてくることをお約束します!

目次
あなたのウェブサイトのための30以上の素晴らしい色の組み合わせ
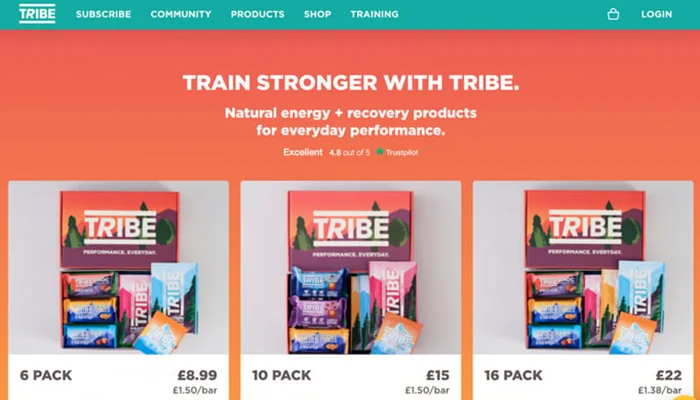
鮮やかで親しみやすい:コーラルとターコイズ

青と緑のどちらにするか迷っている場合は、中間の色を試してみてはいかがでしょうか。 ティールは、色彩理論によると、両方の長所をブレンドした素晴らしい選択です。
青は、深呼吸してリラックスするなど、私たちを落ち着かせてくれることで知られています。 一方、緑は自然と有機的な雰囲気を感じさせてくれます。 Tribe のWeb サイトをチェックすると、カラー ホイール上で等間隔に配置された 4 色を使用していることに気付くでしょう。これにより、デザインにバランスと調和が生まれます。
大胆で楽しい: 鮮やかな赤と黄色

黄色は実際、ウェブサイトのデザインで最も注目を集める色の 1 つであることをご存知ですか? レゴ、マクドナルド、ケンタッキーフライド チキン、ウェンディーズ、バーガー キングなどの多くの有名ブランドは、鮮やかな赤と黄色の組み合わせを使用して、群集から目立つようにしています。 レゴのウェブサイトは、この 2 つの大胆な色をデザインに取り入れて素晴らしい仕事をしていると思います。
ホワイトスペースと背景を使用することで、コントラストが色を際立たせます。 この 2 つの色は似ていますが、互いによく引き立て合っています。 Web ページで十分な余白を使用すると、非常にスムーズで楽しいユーザー エクスペリエンスを実現できます。
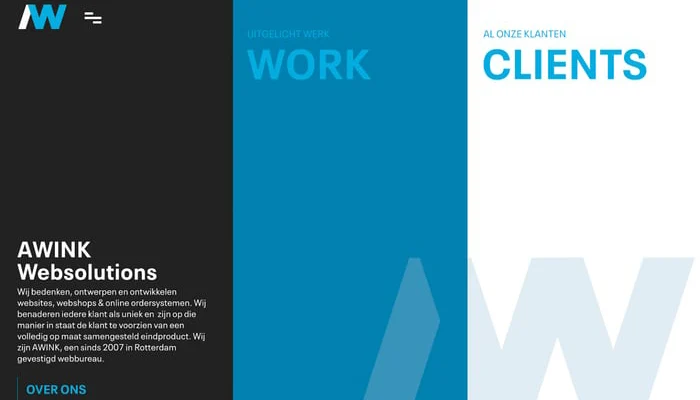
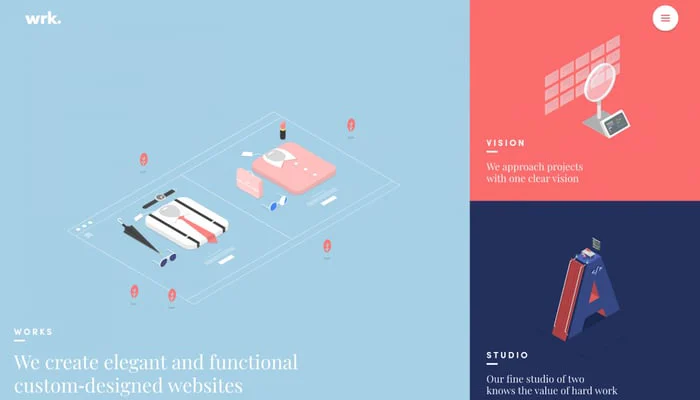
現在と活気:白、黒、スカイブルー

オランダの Web 開発者であるAwink は、Web サイトのトライアド カラー パレットを使ってクールなことをしています。 彼らはスカイブルーの色合いを主要な色にし、青、黒、白のさまざまな色調でそれを支えています.
Awinkはメインカラーを1色に絞ることで、シンプルで使いやすいデザインに仕上げました。 他の色合いと組み合わせたメインカラーは、ウェブデザインに最適な洗練された機能的な配色を提供します.
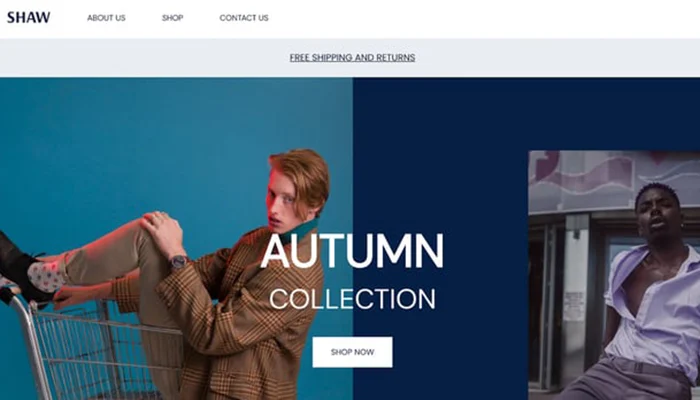
洗練されたシックな: ホワイトとダークブルー

Shawのオンライン ストアは、きれいな白地にダーク ブルーとティール色の組み合わせがとても素敵な外観で、とてもよく似合います。
ブルーの色合いは、平和と生産性の感覚を呼び起こすことで知られており、男性に好まれることが多い色であり、店舗のターゲットである都会的でファッショナブルで現代的な男性に適しています。
Shaw の Web デザインは、顧客とその好みについての理解を適切に示しています。 さらに、Shaw の Web サイトでは、衣服だけでなく、製品を着用することによる独自のライフスタイルと態度も提供しています。
伝統的で真っ白:白とロイヤルブルー

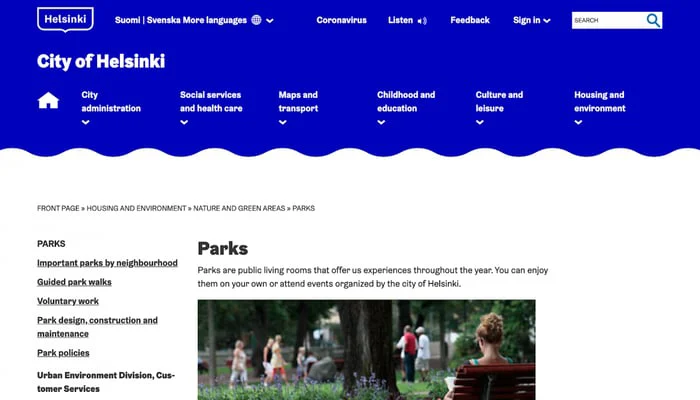
青は、さまざまな方法で使用できる非常に用途の広い色です。 ヘルシンキ市のウェブサイトの単色配色は、効果的な使用方法の好例です。
ロイヤル ブルーは非常に落ち着いた色で、市の行政ウェブサイトに最適です。 また、人々が Web サイトで情報を見つけやすくなります。 市が官僚をみんなにとってより楽しいものにしているのは素晴らしいことです!
対峙と静けさ:コーラルとフォレストグリーン

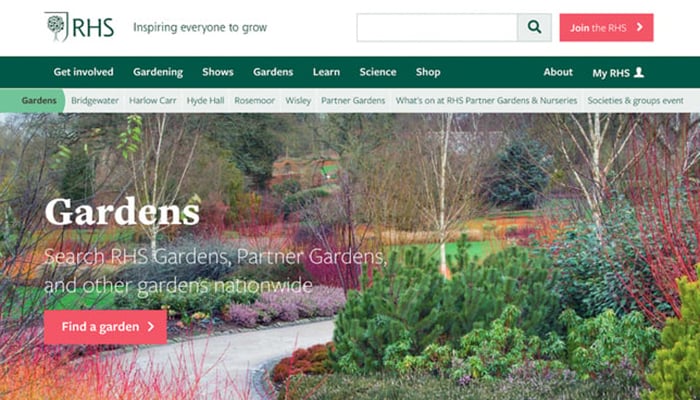
ウェブサイトのデザインに濃い緑の色合いを使用すると、環境セクターの企業が目立つようになることをご存知ですか? これは、緑が自然と関連付けられることが多く、環境にやさしいという感覚を伝えるのに役立つからです。 王立園芸協会 (RHS) は、この好例です。 彼らのウェブサイトの配色は、自然への焦点を反映したアースグリーンを特徴としています。
CTA ボタンとリボンに補色のコーラル アクセント カラーを追加することで、RHS は今後のイベントやメンバーシップのサインアップなどの重要な情報に注目を集めます。 美しい配色は、視覚的にも魅力的であると同時に、社会の価値と使命を強化します。 誰にとっても、特に私のような自然を愛する人にとっては、ウィンウィンです!
ラブリーでコーディネート: ダークブルーとパステルピンク

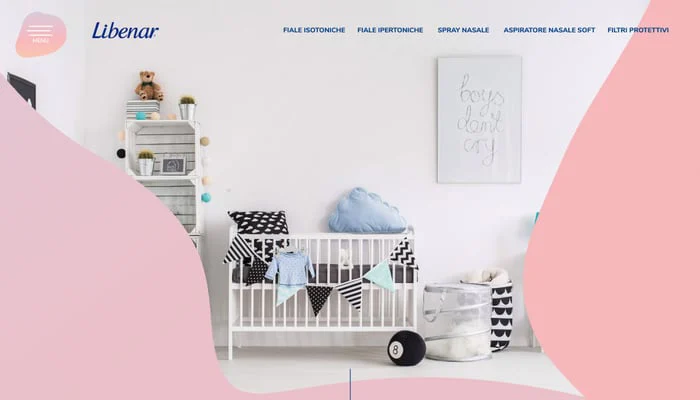
Libenarの Web サイトの配色が素晴らしいとあなたが言う理由はよくわかります。 私も好きなところが2つあります!
まず、とても柔らかいピンクの背景のようなパステルカラーの使用は、本当に無邪気でかわいい雰囲気を醸し出しています. 子供向けに作られたものを披露するのに最適です。
第二に、その濃い青色は、CTA ボタンやメニュー バーなどの重要な要素を強調するのに最適で、ユーザーがサイトを非常に簡単にナビゲートできるようにします。 本当に賢い行動です。
ミニマリストでスタイリッシュ: ダークグレーとベージュ

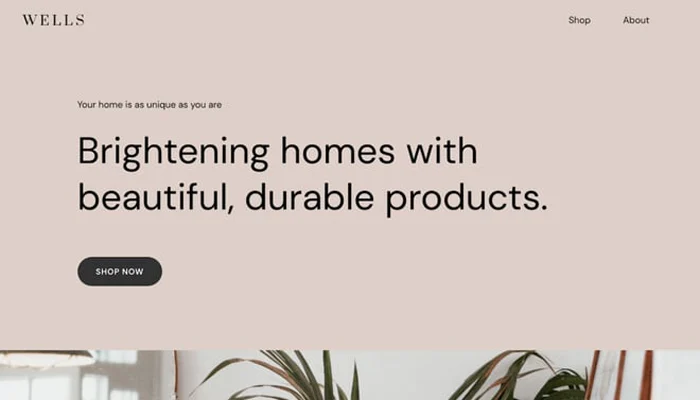
ベージュは最近流行りの色で、ウェブサイトで使うのに最適な色です。 周囲の色によって涼しく感じたり暖かく感じたりできるため、デザイナーはベージュやトープの色調で作業するのが大好きです。 ベージュは、すべての注目を集めるわけではなく、代わりにウェブサイトの他の要素を強調するため、ウェブサイトの背景に特に理想的です.
オンライン ストアのWells は、ウェブサイトにベージュの配色を採用しています。 この色を使用することで、製品の写真と暗い CTA ボタンをユニークなものにし、顧客が探しているものを簡単に閲覧して見つけられるようにしました。
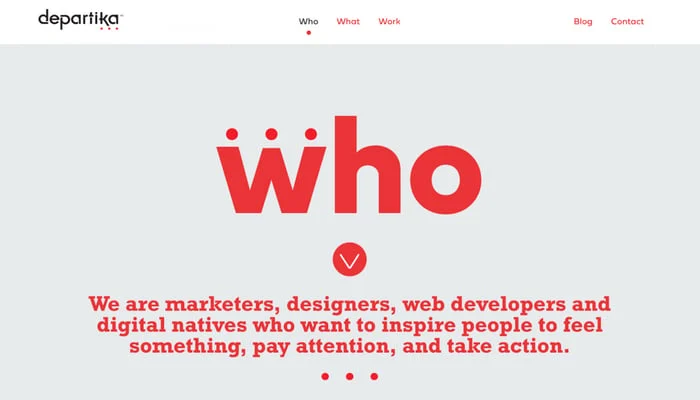
印象的で注目すべき: 赤と灰色

Departikaのウェブサイトのデザインは、少ないほど多くのことができることを証明しています。 ニュートラルな色(この場合はグレー)を主要な色相として使用することで、ブランドの鮮やかな赤のアクセント カラーが際立ち、訪問者の目を引きます。 コントラストは、視覚的な魅力を維持しながら、鮮明でモダンな外観をもたらします。
生き生きとした、または大胆な性格の Web サイトを目指している場合は、ニュートラルな背景色と鮮やかなテキスト色を使用することで、ユニークで忘れられない配色を作成できます。
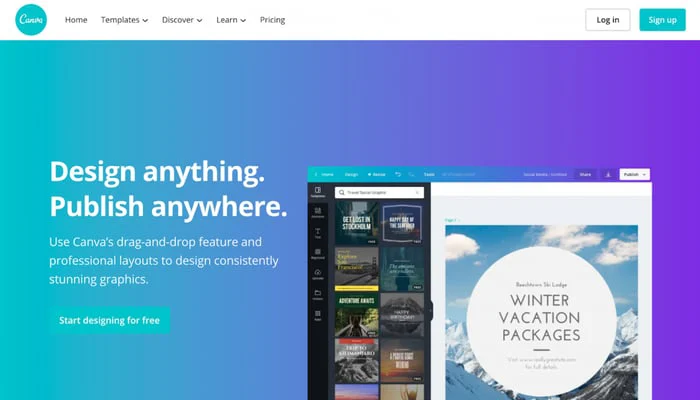
ダイナミックで爽快:パープルグラデーションとライトブルー

Canvaがデザインの世界で君臨しているのは、特徴的なカラー パレットで青と紫を巧みに使用したおかげです。 グラデーション効果とパステル カラーが効果的に使用されており、Canva ブルーはブランドの代名詞とも言える絶対的な注目を集めています。
グラデーションを使用すると、デザイナーは、同じ色のさまざまな色合いやトーンを使用する素晴らしい配色を作成できます。 Canva の一貫した青の使用は非常に象徴的であるため、「Canva 青」という用語は、ほとんどのグラフィック デザイナーにすぐに認識されます。
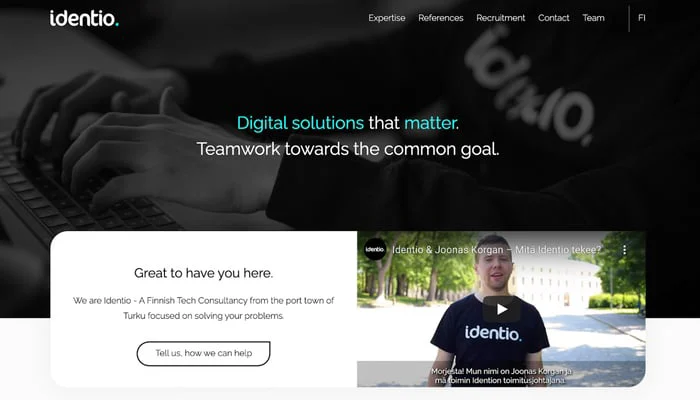
なめらかで最小限: ターコイズのアクセント、黒と白

ターコイズとティールは、特に白または黒の背景と組み合わせると、最近の多くの Web デザイナーにとって頼りになる色かもしれません。 しかし、あなたのウェブサイトを本当に目立たせたいなら、 Identioからインスピレーションを得て、代わりにお気に入りの色合いをアクセント カラーとして使用してみませんか?
このフィンテック企業は、物事をシンプルかつ革新的に保つ方法を知っており、黒、白、およびターコイズのヒントのみを特徴とするミニマリストの Web デザインを使用しています。 このような限られた配色を使用すると、最高の Web サイト デザインにつながる可能性があります。例として Apple を見てください。
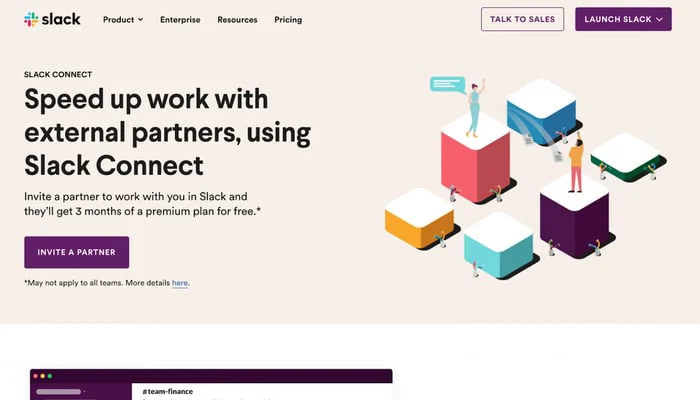
意外性と希少性:パープルとベージュ

思いがけない色の組み合わせでさえ驚くべき効果を発揮する場合があります。Slackのブランド カラーはまさにその例です。
最初の色の選択に多くの注意と考慮が払われたことは明らかです。これはたまたま美しい紫の色合いです。 また、ソフトウェア アズ ア サービスの熾烈な世界で競争する場合、印象的で認識しやすいブランドを持つことが重要です。 Slack が使用するような適切な色の組み合わせは、訪問者があなたのブランドを覚えて、より多くの訪問を続けるのに役立ちます!
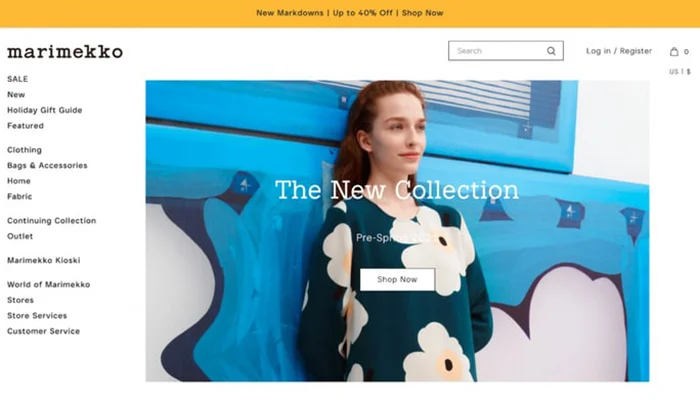
カリカリと印象的な: 白と黒

ウェブサイトのデザインに関しては、一からやり直す必要がない場合もあります。 たとえば、マリメッコは、シンプルなフォントを使用した厳密な白黒デザインを使用しています。 多くの色や派手な機能に頼る代わりに、明るい製品写真と小さな色のポップを使用して、e コマース Web サイトを面白くダイナミックに見せています。
このアプローチは製品に焦点を当てており、提供するものを紹介したいWebサイトに最適です. オンライン ストアでもポートフォリオ Web サイトでも、白黒の配色はうまく機能し、コンテンツを目立たせることができます。 試してみて、どのように機能するかを確認してください!
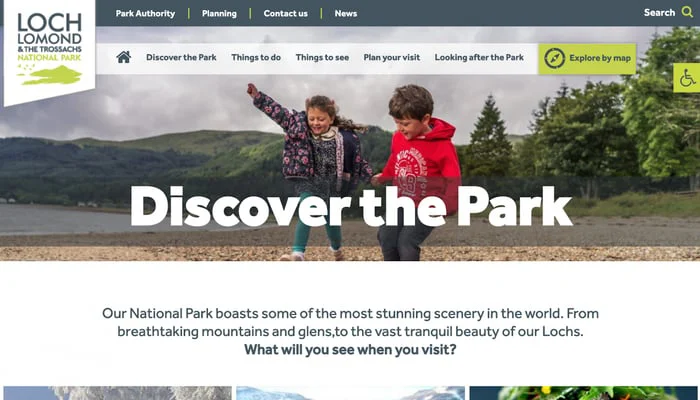
穏やかでオーガニック:グレーとオリーブグリーン

緑はしばしば自然と関連付けられるため、国立公園のウェブサイトに最適です。 さらに、緑には人間の脳を落ち着かせる効果があることが科学的に証明されています。
この国立公園のウェブサイトでは、オリーブ グリーンとニュートラル グレーを組み合わせて、自然で平和な落ち着いた配色を作成しています。 しかし、落ち着くからといって、機能的でないわけではありません! 緑と黄色のアクセントにより、すべての重要な情報が見やすく、見つけやすくなっています。
この配色は双方にメリットがあります。見栄えも機能も優れているだけでなく、訪問者に安心感を与えます。
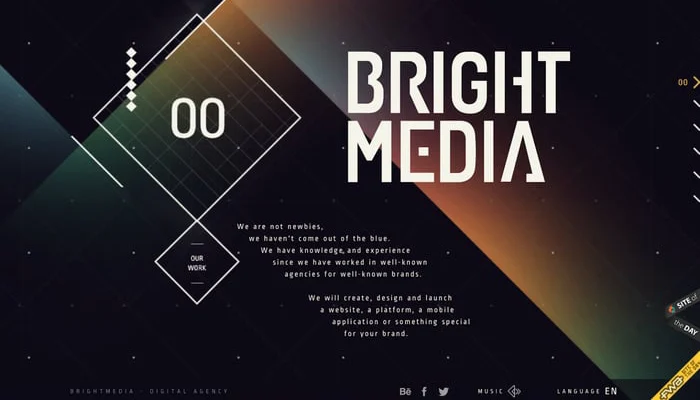
大胆さの色合い: ゴールドとブラック

Bright Mediaの Web サイトの配色は、主に黒を基調としているため、皮肉に聞こえるかもしれません。 ただし、これはウェブサイトが退屈で暗いという意味ではありません。 それどころか、落ち着いたアクセントカラーと、緑、黄、赤、青を含む虹色のグラデーションを巧みに使用することで、ウェブサイトは洗練された高級感のある外観になっています。
これらの色合いの彩度を下げることにより、色は暗い背景に対して微妙だが印象的な効果を生み出し、金と白のテキストをはっきりと際立たせます.
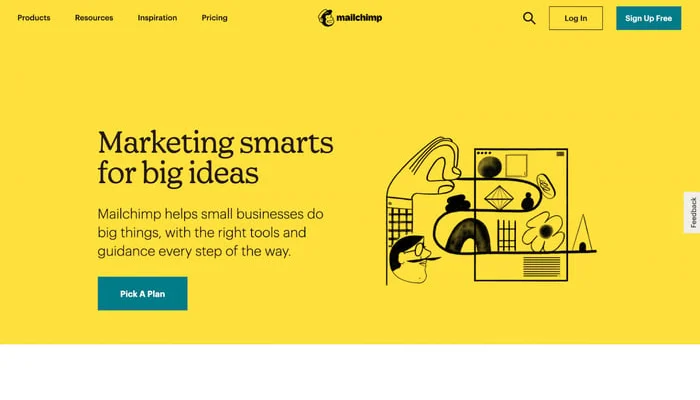
勇気と輝き:ティールブルーとサンシャインイエロー

Mailchimpの Web サイトは、大胆なアクセント カラーがどのようなデザインにも命とエネルギーを加えることができる素晴らしい例です。 ティール ブルーとサンシャインの印象的なパレットを使用することで、このウェブサイトは活気に満ちたさわやかなスタイルで際立っています。
ホワイトスペースを巧みに使用することで、これらの色が本当に輝き、黄色の色合いが訪問者の注目を集めます. ティール ブルーは Web サイトの CTA ボタンにも巧みに組み込まれているため、簡単に見つけてクリックしやすくなっています。
カラー パレットは、太陽の光、バナナ、熱帯のジャングルを連想させる明るく陽気な色合いで、Mailchimp のブランド アイデンティティにも適しています。 Mailchimp の精神を完璧に捉えた、楽しく魅力的な配色です。
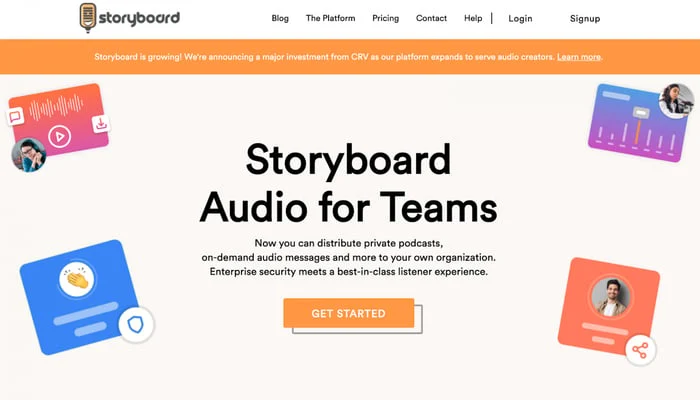
若々しく元気に:グラデーションブルーとブライトオレンジ

多くのデザインは影響を与えるために単一の色に依存していますが、ストーリーボードは補色スキームで異なるアプローチをとっています。
鮮やかなオレンジとクールなブルーが相まって、サイト全体に心地よいコントラストを生み出しています。 グラデーションは、小さなデザイン要素に深みと興味を持たせるためにも使用され、ページに命を吹き込みます。

また、重要なボタンを目立たせるために、ほとんどの CTA ボタンにブランドの特徴であるオレンジ色を使用し、ベージュと白の落ち着いた背景に対してポップな色を提供しています。
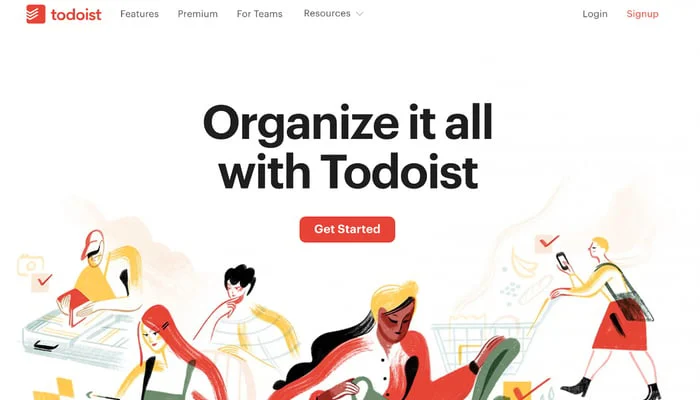
素朴で魅力的:イエロー、グリーン、レッド

グラフィック デザインに 1 つの色だけを選択するのに苦労している場合は、 Todoistからヒントを得て、すべての色を使用してみませんか? トライアド カラー スキームを使用すると、Web サイトに活気に満ちた魅力的な外観を与えることができ、さまざまな色相を組み合わせたり対比したりする無限の可能性を秘めています。
Todoist の場合、主な色は赤ですが、サイト全体に黄色と緑の色合いを取り入れ、各セクションとイラストをユニークで人目を引く方法で生き生きとさせています。
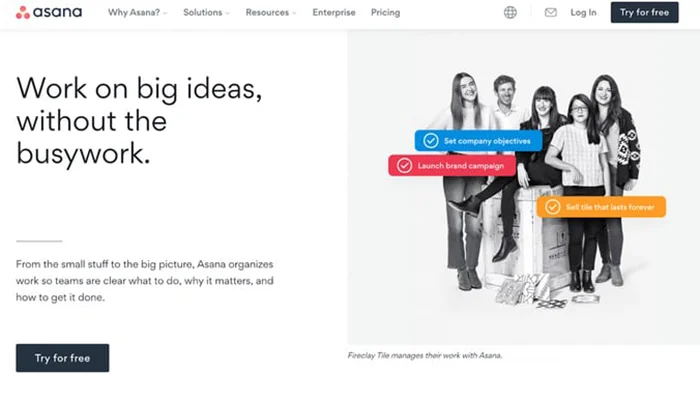
寛大でエレガント:グレーと白

場合によっては、Web サイトの配色を大胆または予想外にする必要はありません。 ニュートラルなパレットを選択することで、 Asana がサイトで行ったように、ウェブサイトに開放感と軽快さを生み出すことができます。
Asana の配色はシンプルでクリーンで、Web デザインだけでなく、ヒーロー画像にも現れています。 Asana の製品特典のスニペットは、鮮やかな色合いの唯一のソースであり、ユーザーが Asana を選ぶべき理由を見事に強調しています。 これらのスニペットは、Asana の製品管理ツールのタスクに似せて設計されており、色が一致しています。
ファンキーな猫の楽しみ: ピンクとオレンジ

素敵で華やかなフラミンゴのパブロに会ったことがありますか? 彼をチェックする必要があります ! 彼のウェブサイトは、人目を引く配色を作成する方法の完璧な例であり、類似性とトライアドの両方を備えていますが、独自のひねりが加えられています!
カラー ホイール上で隣り合うピンクとオレンジの色合いを使用することで、Pablo の Web サイトは自然に見事に見えます。 しかし、彼はそれだけではありません! 彼はターコイズブルーのポップを追加して、訪問者の注目を集め、その特別な力を加えています!
結局のところ、パブロは素晴らしすぎて無視できません! この派手なフラミンゴからインスピレーションを得て、彼のように印象的でユニークで完璧なウェブサイトの配色を作成しましょう.
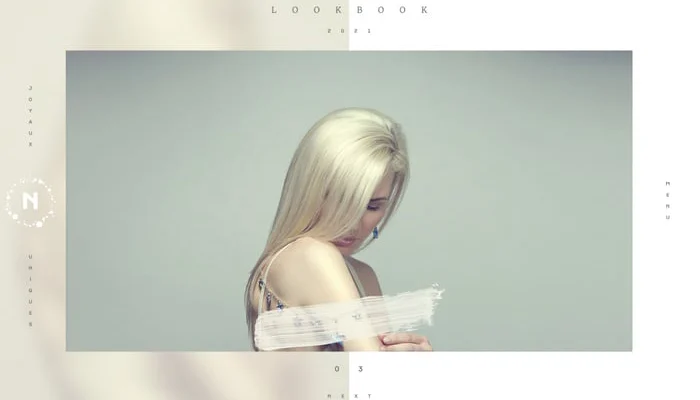
オーガニックで微妙:モスグリーンとオリーブ

洗練された Web サイトのカラー パレットを探しているなら、 Namaleの見事な例を参考にしてください。 このジュエリー起業家は、厳選された配色で印象的な、シームレスで前衛的なムードボード Web サイトを作成しました。
ベージュ、オリーブ、モスグリーンの色合いの調和のとれた組み合わせは視覚的に魅力的で、十分な余白により商品画像が主役になります。 落ち着いた緑は静けさを呼び起こし、訪問者に穏やかで魅惑的なブラウジング体験をもたらします。
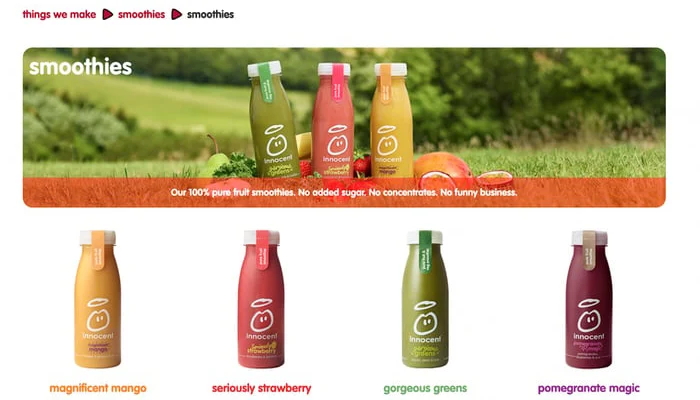
はつらつと遊び心: 赤と白

人気の飲料ブランドであるInnocent は、ホワイト スペースと色のテーマを巧みに利用して、ブランドを新鮮で魅力的なものにしています。 ブランドのパレットは主に白と赤ですが、視覚的に興味深いものにするためにさまざまな手法を採用しています。
余白を多く使用することで、個々の商品の色が際立ち、ブランドは商品の色を付属のテキストと一致させます。 たとえば、訪問者は、「真剣にイチゴ」のスムージーのページが赤で飾られているか、「ゴージャスなグリーン」のページが青々とした緑の色合いで満たされていることを期待できます.
その結果、視覚的にまとまりがあり、見栄えが良く、ナビゲートしやすく、視覚的に刺激的な Web サイトができあがります。
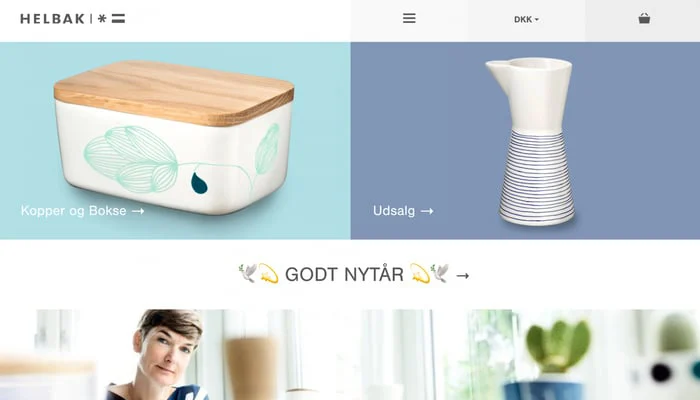
洗練された信頼性の高い: コーンフラワー ブルーとターコイズ

ビジネスを反映するため、Web サイトに適した色を選択することが重要です。 たとえば、e コマース サイトのHelbakは、落ち着いた青色をデザインに使用して、ブランドにぴったりのユニークなショッピング体験を生み出しています。
素晴らしい点の 1 つは、Web サイトのデザインで使用している色が多くの製品でも使用されていることです。これにより、ブランドのスタイル ガイドに従っているように、すべてが一貫してまとまりのあるものになっています。 Helbak は、思慮深いブランディングが Web サイトのデザインだけでなく、ブランド アイデンティティ全体を合理化する方法を示しており、従うべき輝かしい例となっています。
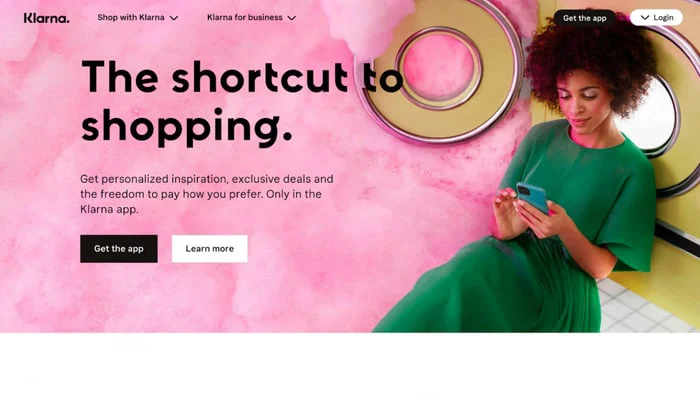
なめらかでエネルギッシュ:ブラック&ホットピンク

それはすべての配色についてです! 最高のものは、テキストがどの投稿や画面でも読みやすいことを確認します. しかし、特にピンクのような明るい色合いでは、色を組み合わせるのが難しい場合があります.
Klarna 、しかし、彼らはそれを完全に理解しました! 彼らのウェブサイトの配色は、デザインを支配する大胆なピンクを揺るがし、CTAとタイプには黒と白が使用されています. ウェブサイトのデザインを輝かせるのに、無数の異なる色合いは必要ないことを思い出してください. 場合によっては、強いベースカラーがすべての面倒な作業を行うことがあります.
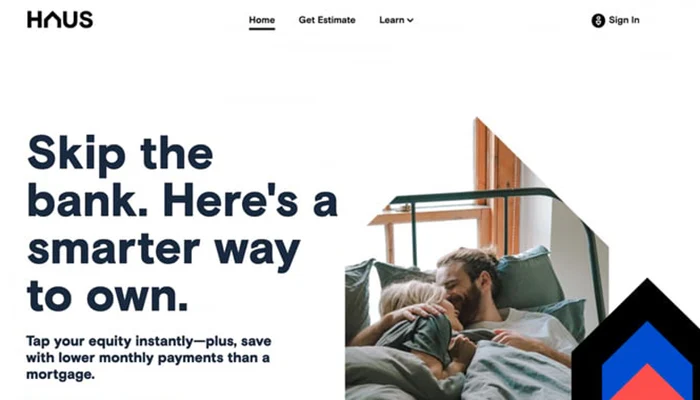
カラフルなノスタルジア: 赤、青、黒

HAUS は、トライアディックな Web サイトの配色でインパクトを与える方法を確実に知っています。 彼らが選んだ大胆な赤と青は本当に目を引きますが、全体的なデザインは依然として開放感と開放感を維持しています.
どうやってやっているの? まあ、彼らは巧みに多くの空白を使用し、コピーセクションを短くて魅力的にしています. これにより、鮮やかな色との完璧なバランスが生まれ、目を引く魅力的なデザインになっています。
流線型で調和のとれた: ベイビー ブルー、ネイビー ブルー、レッド

フランスのウェブサイトデザインチームは、色の選択で素晴らしい仕事をしました! ウェブサイトを際立たせる対照的な色合いを使用して、2 つの主要な色を非常にクールな方法で組み合わせています。 落ち着いた青色の背景に対して、色は特に印象的です。
赤と青の調和のとれた相互作用は、デザインに印象的でありながら親しみやすい雰囲気を与えます。 彩度レベルは完全にバランスが取れており、白いテキストが目立ち、サイト全体で読みやすいままになっています.
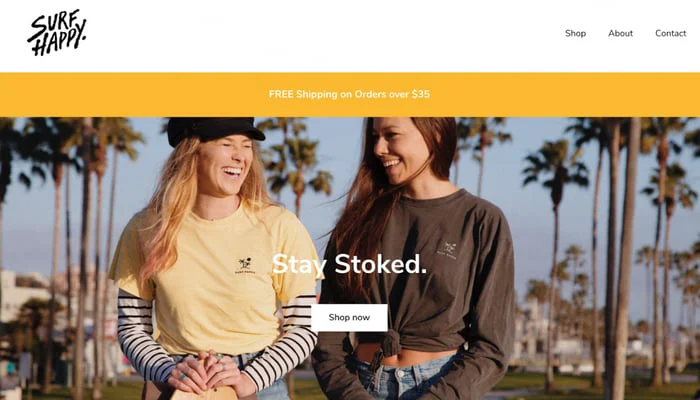
鮮やかなコントラスト: 白と黄色

会社の使命と価値を真に捉える完璧な配色をお探しですか? これ以上探さない!
グルーヴィーな T シャツとアパレルの店、 Surf Happyについて教えてください。 彼らの明るい黄色の太陽に照らされた写真は、太陽が降り注ぐサンディエゴのルーツと完全に調和しており、その良い雰囲気を生き生きとさせています. カラーパレットは完全に派手で、サーファーにとって安全で幸せな空間を作るという使命と完全に一致しているため、誰もが笑顔で波に乗ることができます.
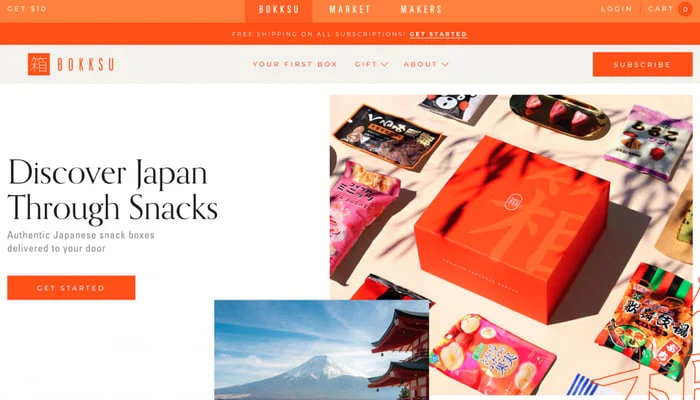
若返りと記憶に残る:白と焦げたオレンジ

最近では、スナックを含むすべてのサブスクリプションボックスがあることを知っていますか? さて、日本のスナックボックスブランドであるボックスはまったく違います! 彼らは、キットカットの典型的なかわいいアニメの箱には行きませんでした.
代わりに、彼らはこの明るく燃えるようなオレンジ色を選びました。 また、白やベージュなどの落ち着いたニュートラルな色でバランスをとっているため、ウェブサイト全体が圧倒されることなく注目を集めているように見えます.
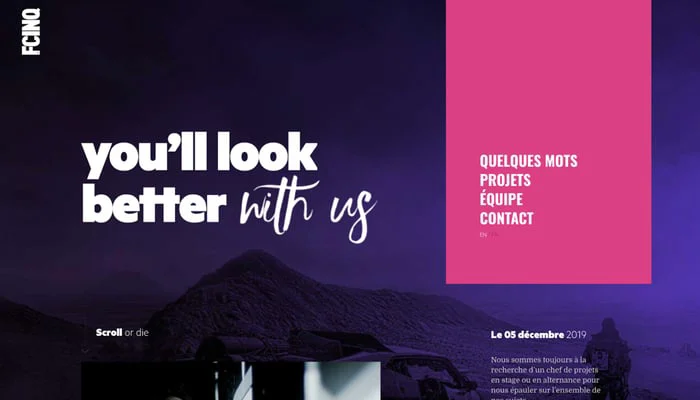
活力と現代性:ピンクとダークパープル

魅惑的でミステリアスな雰囲気と鮮やかな色のバーストを備えたウェブサイトをデザインしたい場合は、 FCINQ以外に探す必要はありません。 このフランスのデザイン スタジオは、ユーザーがサイトにアクセスした瞬間から確実に注目を集める、私のお気に入りの暗い Web サイトの配色の 1 つを作成しました。
類似の配色はここでは星であり、暖色の花のように、自然界で一緒に簡単に見つけることができる紫とピンクの色合いです! この外観を実現するには、お気に入りの暗い色を選択し、カラー パレット ジェネレーターを使用します。
ときどき、本当に明るくて美しく見える色の組み合わせに出くわすことがあります。また、それらは非常によく調和しているように見えますが、同時にそれらの間に大きな違いを生み出しています!
鮮やかで面白い: ピンクの色合いと明るい緑

クリエイティブなデザインとアニメーションのスタジオであるPanicは、ウェブサイトで注目を集める技術を確立しました。 グリーンとピンクの鮮やかな色合いが目を引きます。
これらの鮮やかなトーンがそれ自体を物語っているので、追加のアクセント カラーは必要ありません。 この大胆で楽しいアプローチは、Panic のブランドが創造性、遊び心、そしてリスクを冒すことにすべてあることを訪問者に伝えます。 混雑したオンライン環境で目立ち、記憶に残る印象を残すのは賢い戦略です。
ウェブデザインで明るい色を使用することは、ブランドの個性を伝え、あなたを際立たせる強力な方法です!
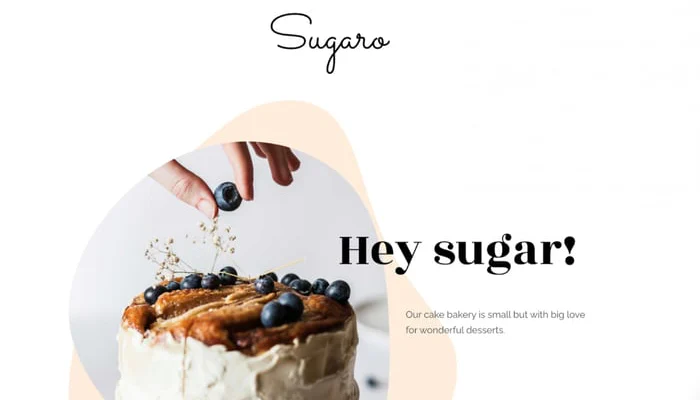
優しくて空気のような: ブルーパステルとピンク

ベーカリーといえば、甘くて美味しいものばかりですよね? ですから、パステル カラーがベーカリーのウェブサイトの配色に魔法のように機能するのは驚くことではありません。
Sugaroのデザインのように、カフェのおいしい商品写真を微妙に模倣して強調するために、柔らかい色が使用されています。 適切なフォントと組み合わせると、完全なパッケージになります。
Sugaro のエレガントな筆記体フォントは完璧な仕上げで、Web サイトのデザインにさらなる魅力を加えています。
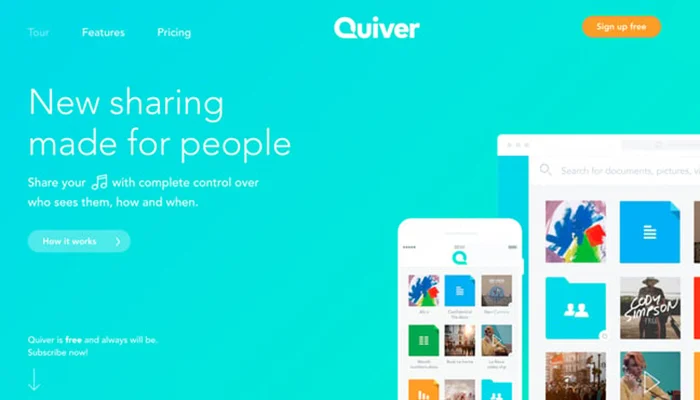
フレッシュで革新的:ターコイズとブライトブルー

Quiverのランディング ページは、落ち着いたクールな配色になっています。 到着すると、ターコイズとライトブルーの背景で迎えられ、安心感があり、すぐに信頼を確立するのに役立ちます.
安全なファイル共有に重点を置いている企業にとっては、信頼感がすぐに伝わるため、賢明な選択です。 さらに、彼らがウェブサイト用に選んだ色は、モダンで若々しい雰囲気でありながら、ハイテクでもあります。 勝負の組み合わせです!
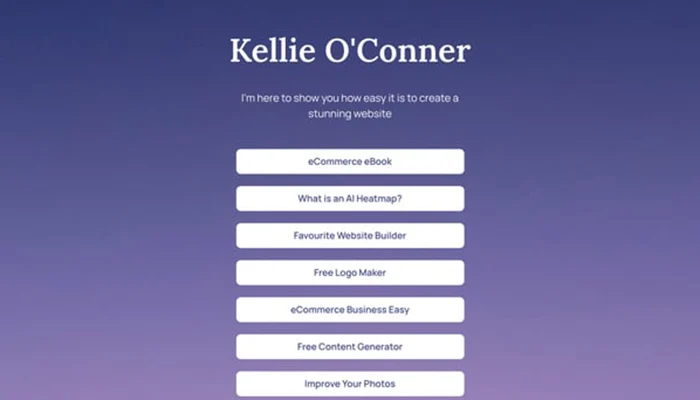
秘密主義とロイヤル:白とパステルパープル

デザインの色を選択する際には、シンプルさが重要な場合があります。 例として、このランディング ページを取り上げます。 背景に使われたパステルパープルの優しい色合いが、神秘的でワクワクする要素を加えています。
暗いベースカラーとのコントラストにより、訪問者が意図したマーケティングメッセージから気をそらすことなく、白いテキストとボタンを簡単に見たりフォローしたりできます. シームレスで効果的なユーザー エクスペリエンスを作成することがすべてです。
エネルギッシュで鮮やか: 青とオレンジのアクセント

Web サイトの配色に合わせて、さまざまな色を試してみてください。 「A Short Journey」プロジェクトのランディング ページは、オレンジとブルーの色合いがどのように調和して機能するかを示す好例です。
意外な組み合わせに見えるかもしれませんが、鮮やかな色と組み合わせると、訪れる人の目をひきます。 オレンジ色を背景色として使用することで、ウェブサイトの他の要素が目立ち、注目を集めることができます。 ウェブサイトの作成者は、訪問者が明るいオレンジ色とは対照的なアイテムに集中することを意図的に望んでいます.
色を巧みに使い、エネルギッシュで魅力的なデザインを作り出し、印象に残ります。
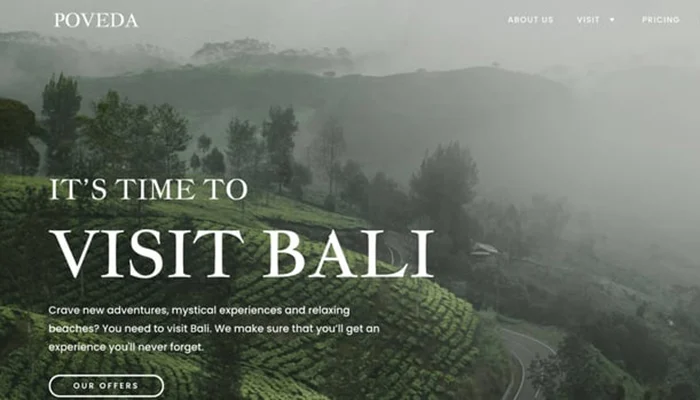
フレッシュで純粋: ホワイトとダークグリーン

ビジネスの色を選択するときは、業界に適した色を検討することが重要です。 たとえば、旅行代理店のPovedaが良い例です。 彼らは、バリの森を連想させる青々とした緑の色合いを Web デザインに巧みに使用し、彼らが提供する旅行体験の魅力的な視覚的表現を作成しています。
この巧妙なアプローチにより、訪問者が予約を決定する前であっても、旅行の雰囲気を売り込むことができます。 これは、潜在的な顧客の注目と関心を最初から捉えるための戦略的な方法です。
革新的で前衛的:ティールとクールブルー

あなたのブランドをすぐにトップ ビジネス パートナーのように見せたいですか? このクリエイティブエージェンシーは、その印象を生み出す方法を正確に知っています。
人目を引く色合いと洗練されたウェブサイトのデザインにより、潜在的な顧客に自信を持ってトレンディでエッジの効いた雰囲気を醸し出しています. 青は通常、静けさと平和に関連付けられていますが、エージェンシーである詳細は、安定性と信頼性を独特の方法で象徴するために使用しています。
大胆な色を選択することは、彼らがプロフェッショナルで才能のあるクリエイティブ エージェンシーであることを示すため、Details にとって賢明な選択です。 彼らは色の心理学を巧妙な方法で使用して、ブランド イメージをより魅力的にし、Web サイトにアクセスする人々に自分が何をしているかを知っていることを証明しています。
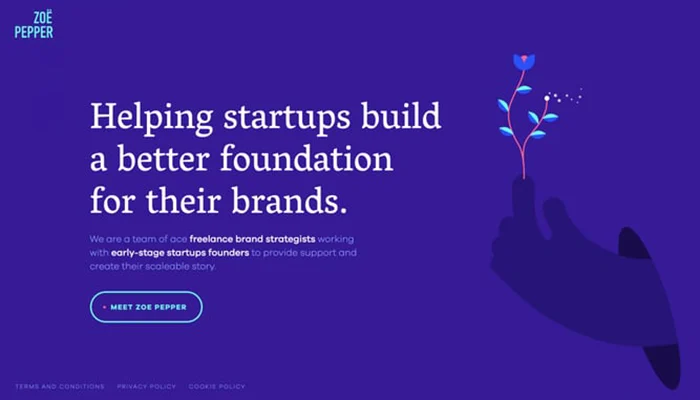
トレンディで探索的:パープルとネオンブルー

Zoe Pepperのポートフォリオ Web サイトでは、配色は洗練された実験的なものです。 このサイトは、明るい色と落ち着いた青と紫のユニークな組み合わせを特徴としています. 背景に紫色の単色を巧みに使用することで、同様のスタイルで作成されたイラストがシームレスに溶け込み、ランディング ページに深みを加えることができます。
Web サイトの暗い背景は、鮮やかなアクセント カラーが飛び出す素晴らしい背景を提供します。 ボタン、アイコン、ロゴには鮮やかなブルーを選択し、派手すぎずに大胆なタッチをデザインに加えています。 これにより、サイトで使用される色の多様性が増し、訪問者に強い印象を与えます。
これは本当に注目を集め、Zoe Pepper のポートフォリオ サイトを際立たせる強力な配色です。
エレガントで控えめ: ブラックとライムグリーン

ReputationSquadの Web サイトにアクセスすると、最初は 1 つの色だけを使用していると思うかもしれません。 しかし、さらに調べてみると、彼らが実際にスマートな原色と二次色を選択していることに気付くでしょう。
CTAセクションとボタンに鮮やかなライムグリーンの色合いを使用することで、暗い背景に対して非常に目立ちます. この巧妙な色の使い方は、ユーザーを導き、重要なボタンを簡単に見つけて操作できるようにします。
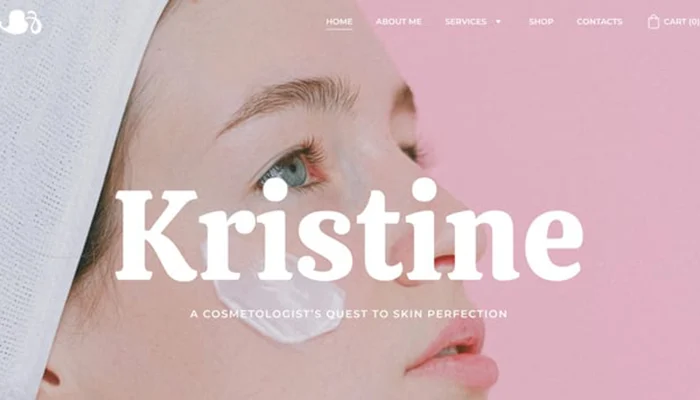
繊細でチャーミング:白と淡いピンク

この美容師のサイトと同じように、Web サイトの配色を選択する際に、理想的な顧客を考慮することもお勧めします。
このウェブサイトは若い女性にアピールするように設計されているため、柔らかいピンクやその他の肌の色を使用して、女性的で若々しい外観を作り出しています. サイトに最適な色を選択するには、業界の色の傾向を常に把握し、理想的な顧客の色の好みを理解することが重要です。
結論:今あなたのウェブサイトに最適な最新のウェブサイトの配色を選択してください
ウェブサイトに最適な配色を選択することに関しては、顧客を満足させながら、独自のスタイルと個性を表現することがすべてです!
上記の素晴らしいオプションがいくつかあります。 鮮やかで親しみやすい雰囲気を出したいなら、コーラルとターコイズを組み合わせるといいでしょう! 洗練された上品な外観には、白と濃い青が最適です。 伝統的で完璧な雰囲気がお好みなら、白とロイヤル ブルーがぴったりです。
大胆で楽しいものには、鮮やかな赤と黄色を選ぶことができます。 モダンで活気に満ちたものにしたい場合は、白、黒、スカイブルーが効果的です。 対照的で落ち着いたものを探しているなら、サンゴと森の緑が素晴らしいコントラストを作ることができます!
どんな配色を選んでも、楽しんで自分を表現することを忘れないでください。 幸せなウェブサイトのデザイン!
続きを読む: Mac 用ビデオ ダウンローダー: 最も人気のある 10 件
お問い合わせ先:
ウェブサイト:https://thimpress.com/
ファンページ: https://www.facebook.com/ThimPress
ユーチューブ: https://www.youtube.com/c/ThimPressDesign
ツイッター:https://twitter.com/thimpress
