WordPress ブロックテーマを変更する方法 (JSON 初心者ガイド)
公開: 2023-06-28WordPress サイト エディター (別名フルサイト編集) とブロック テーマの出現により、WordPress ユーザーが Web サイトとテーマを変更する方法について考える方法が劇的に変わりました。
最近では、 style.cssとfunctions.phpの代わりに、ブロック テーマの新しい中央ファイル、 theme.jsonがあります。 さらに、変更を加えるには、CSS や PHP の代わりに、新しいタイプのマークアップに精通している必要があります。 その名前はJSONです。
それは恐ろしいように聞こえるかもしれませんが、良いニュースは、JSON が実際には非常に親しみやすいということです。 少しの技術的な理解と粘り強さがあれば、自分でテーマを理解し、変更を開始することはそれほど難しくありません。
より早くそこに到達できるように、この投稿は、JSON と WordPress での JSON の使用方法の完全な初心者向けガイドです。 特に、JSON とは正確には何なのか、WordPress ブロックテーマでtheme.jsonファイルがどの機能を果たすのか、そしてそれを使用してテーマを変更する方法について説明します。
深呼吸して心を開いてください、きっと大丈夫です。
JSONとは何ですか?

まずは部屋の中の象から始めましょう。 JSON というとき、正確には何を指しているのでしょうか?
特に WordPress JSON REST API に関連して、これについて聞いたことがあるかもしれません。 JSON ( JavaScript Object Notationの略) は、軽量のデータ交換形式です。 つまり、異なるシステム、アプリケーション、またはプラットフォーム間でデータを表現、保存、交換する方法です。
XML や CSV など、このような形式は他にもあります。 しかし、JSON の特別な点、そして JSON が近年非常に人気になっている理由は、機械による解析や生成だけでなく、人間による読み取りや書き込みも簡単であることです。 詳細については以下をご覧ください。
JSON は JavaScript に由来しますが、現在では言語に依存しない形式になっています。 現在、ほとんどのプログラミング言語には、JSON データを解析して生成するためのサポートまたはライブラリが組み込まれています。 これも、Web アプリケーションやデータ送信用の API で広く使用されている理由の 1 つです。
基本的な JSON 構文
前述したように、JSON は実際には非常に単純です。 これは基本的にデータをキーと値のペアで表示します。つまり、 "color": "#ffffff"など、何かの名前を与え、その値がどのような値を持っているかを表示します。 CSS を使用したことがある場合は、このタイプの形式に非常に見覚えがあるはずです。
それ以外に、JSON マークアップには次の機能があります。
- キーは文字列、つまり単語を意味し、値は文字列、数値、ブール値 (true または false)、null、配列 (値のリストを意味する)、または別の JSON オブジェクトにすることができます。
- JSON オブジェクトは中括弧 (「{}」) で区切られますが、配列では角括弧 (「[]」) が使用されます。
- キーと文字列値は二重引用符で囲まれます。
- データ形式は厳密であり、標準構文から逸脱すると解析エラーが発生します。
すでに喪失感を感じていますか? わかりやすくするために例を見てみましょう。
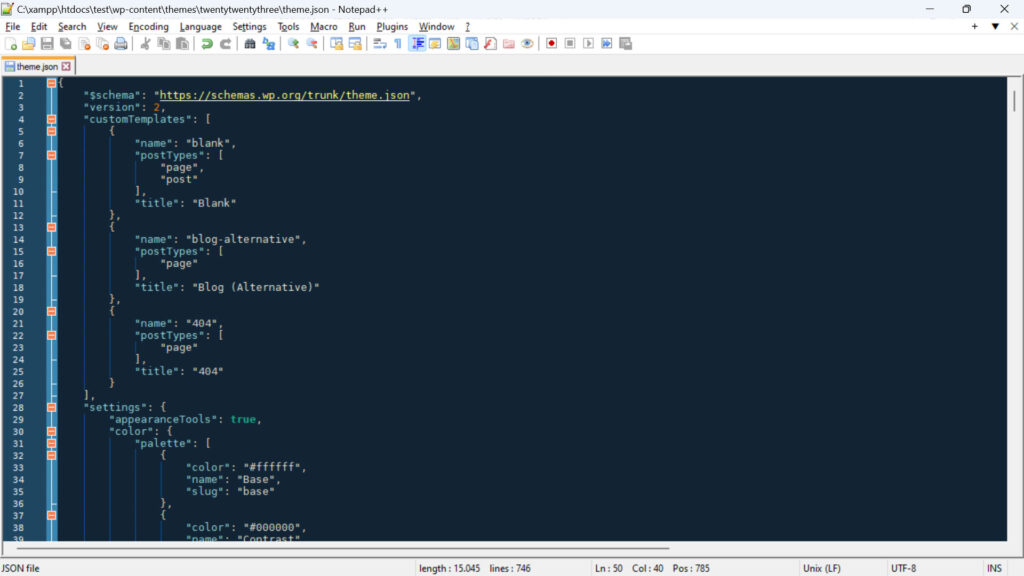
{ "version": 2, "settings": { "color": { "palette": [ { "color": "#ffffff", "name": "Base", "slug": "base" }, { "color": "#000000", "name": "Contrast", "slug": "contrast" }, ], }, "styles": { "color": { "background": "var(--wp--preset--color--base)", "text": "var(--wp--preset--color--contrast)" }, } } 上記はまずファイルのバージョンを定義します。 これはsettingsとstylesセクションに分かれており、どちらも特定の色を定義します。 settings部分では、色がサブカテゴリpaletteに割り当てられ、複数の色と、 nameおよびslugと呼ばれる値を含む配列として表示されます。
stylesセグメントは 2 つの色 ( background用に 1 つ、 text用に 1 つ) を定義します。 どちらも変数としてのみ指定されます。 上記のすべての書式設定が適用され、どのキーと値が一緒に属しているかを簡単に理解できることがわかります。
それはまったく理解できますか? そのとおりなので、良いニュースは、上記の例が WordPress から直接取得されたものであるということです。 したがって、理解するのが不可能ではないと思われる場合は、JSON を使用して WordPress ブロック テーマを変更する準備ができています。
WordPressのtheme.jsonファイルとは何ですか?
フルサイト編集/サイト エディターとブロック テーマの導入以来、WordPress プラットフォームではテクノロジーの変化が起こっています。 CSS や PHP の代わりに、JavaScript や JSON に依存して処理を行うことが増えています。
その最良の例は、 theme.jsonです。 これは、グローバル スタイルと設定の管理に役立つブロック テーマの構成ファイルです。 これにより、テーマ開発者は、サイト全体およびテーマ全体の単一ブロックのデフォルトのスタイル、オプション、構成を定義できます。

そうすることで、 theme.jsonテーマの外観と、ユーザーが独自に変更を加えるために使用できるオプションの両方を変更できます。 これにより、特にここで設定した内容はサイトのフロントエンドと背面の WordPress エディターの両方に適用されるため、ブロック テーマを構築および変更するための単一の中心的な方法が得られます。 さらに、WordPress はファイル内のマークアップを読み取り、必要な CSS スタイルを作成します。
以前は、エディターと Web サイトのフロントエンドは異なるスタイル シートを使用しており、それらを個別に管理する必要がありました。 さらに、テーマ開発者は、WordPress カスタマイザーを使用する場合でも、さまざまな方法で設定を提供しました。

新しい統合アプローチにより、ユーザーはより調和のとれたエクスペリエンスを得ることができます。
もちろん、ファイルの末尾が示すように、 theme.json JSON で記述されています。 そのため、このテーマを操作してテーマをブロックする方法を学びたい場合は、そのテーマが記述されているマークアップについてよく理解しておく必要があります。これについては、この投稿の残りの部分で説明します。
theme.json の構造
theme.jsonファイルには、設定、スタイル、カスタム テンプレート/テンプレート パーツという 3 つの主要な部分があります。 各セクションで制御できる内容は次のとおりです。
- 設定— グローバル スタイル、つまり使用可能なカラー パレット、フォント ファミリとサイズ、その他のテキスト オプション、テーマの幅、間隔、境界線が含まれます。 基本的に、テーマの外観を変更するための基本的なコントロールです。 個々のブロックに対しても同じことを行うことができ、カスタム CSS 変数を設定することもできます。
- スタイル— ここでは、テーマのデフォルトのスタイルを定義します。これは、上記のオプションの多くに使用するデフォルト値を意味します。 たとえば、テーマの背景色と、見出しと本文テキストに使用するフォント ファミリを設定できます。 繰り返しますが、単一ブロックでも同じことが可能です。 これは基本的に
style.css行っていたことです。 - カスタム テンプレートとテンプレート パーツ— テーマで使用できるページ テンプレートとテンプレート パーツを定義し、テーマが付随する HTML ファイルを指すようにします。
JSON を使用して WordPress ブロックテーマをカスタマイズする
これが WordPress ブロックテーマの変更にどのように関連しているかをより深く理解するために、いくつかの実践的な例を見てみましょう。
ローカルカスタムフォントをロードしてテーマのタイポグラフィを変更する
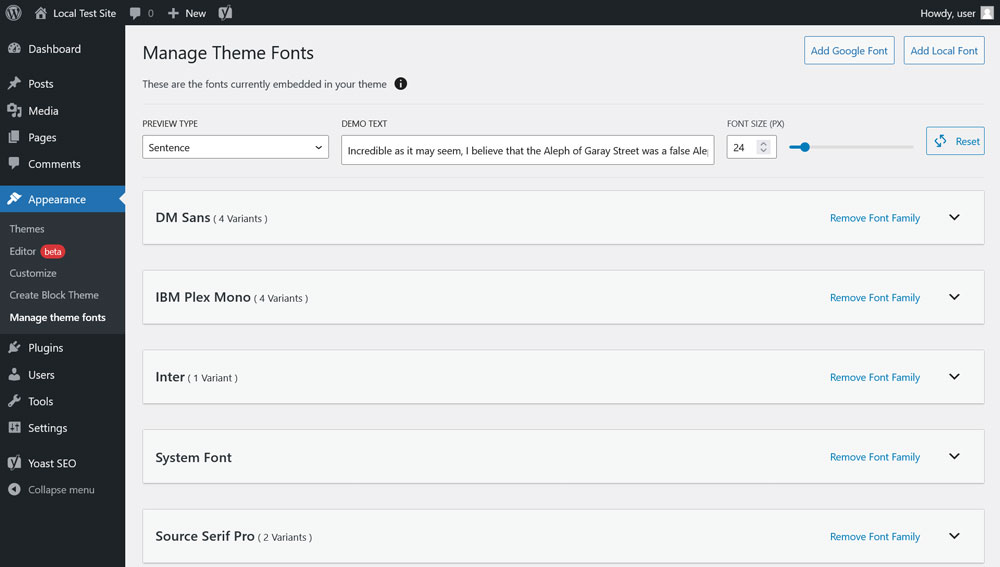
最初に行うことは、サーバー上に配置されたいくつかのフォント ファイルをロードして、テーマに別の種類のタイポグラフィを導入することです。 さらに詳しく知りたい場合に備えて、このトピックに関する詳細な記事があるので、ここでは少し短いバージョンを掲載します。
そのためのオプションは、 settings > typographyのtheme.json内にあり、次にfontFamiliesの下にあります。
{ "version": 2, "settings": { "typography": { "fontFamilies": { } } } }ブロック テーマでは、次の値を使用して新しいフォントを追加します。
-
fontFamily— これは、CSS マークアップに表示される新しいフォントの名前です。 フォールバック フォントを含めることもできます。 -
name— WordPress エディターに表示されるフォント名。 -
slug— WordPress がカスタム CSS プロパティを作成するために使用する一意の識別子。 -
fontFace— これは CSS の@font-faceルールに対応します。 これは実際にフォントをキューに入れる部分です。
fontFace機能するためには、その他のいくつかの情報を含める必要があります。
-
fontFamily— フォントの名前を再度示します。 -
fontWeight— スペースで区切られた利用可能なフォントのウェイトのリスト。 -
fontStyle(オプション) — ここでfont-style属性 (normalまたはitalicを設定できます。 -
fontStretch(オプション) — たとえば、圧縮バージョンを持つフォント ファミリの場合。 -
src— ローカル フォント ファイルへのパス。
以下にその例を示します。
{ "version": 2, "settings": { "typography": { "fontFamilies": [ { "fontFamily": "Advent Pro", "slug": "advent-pro", "fontFace": [ { "fontFamily": "Advent Pro", "fontStyle": "normal", "fontWeight": "400", "src": [ "file:./fonts/advent-pro-v20-latin-regular.woff" ] }, { "fontFamily": "Advent Pro", "fontStyle": "italic", "fontWeight": "400", "src": [ "file:./fonts/advent-pro-v20-latin-italic.woff" ] } ] } ] } } } たとえば、異なるスタイルをロードするために、 fontFaceに複数のフォント ファイルを含めることができることに注意してください。 前述したように、中括弧とカンマで区切る必要があります。
マークアップを手動で変更せずにローカルの Google フォントをテーマに追加する方法として、Create Block Theme プラグインを使用することもできます。

ホバーとフォーカスのスタイルを変更する
次に、WordPress ブロックテーマのリンクやボタンなどの要素のホバースタイルとフォーカススタイルを変更する方法を扱いたいと思います。 この記事の執筆時点では、これはまだ WordPress Core に含まれていないことに注意してください。 これを利用したい場合は、最新の改良点と機能を使用できるように Gutenberg プラグインをインストールする必要があります。
ホバー スタイルとフォーカス スタイルを変更するには、疑似要素:hover 、 :focus 、 :active 、およびoutlineプロパティの場合は:visited使用できます。 この設定は、 styles >「 elements > linkの下の「 themes.jsonまたはbuttonにあります。
{ "version": 2, "styles": { "elements": { "button": { }, "link": { } } } }リンクのスタイルを定義する方法は次のとおりです。
"styles": { "elements": { "link": { ":hover": { "typography": { "textDecoration": "none" } }, ":focus": { "outline": { "width": "2px", "color": "#111", "style": "solid" } }, ":active": { "color": { "text": "var(--wp--preset--color--secondary)" }, "typography": { "textDecoration": "none" } } } } }上記のマークアップは次のことを行います。
- それは、誰かがマウスカーソルを長時間移動させたときに、リンクに下線を引くべきではないと述べています。
-
focus状態では、幅 2 ピクセル、実線、カラー コード#111111のアウトラインが追加されます。 - アクティブな場合、リンク テキストは CSS 変数で定義された色を持ち、ここでも
text-decoration値を持たないように設定されます。
ブロックテーマの色の変更
この例では、カスタム カラー パレットを導入し、ユーザーが独自のカラー オプションを作成するオプションを無効にします。 たとえば、Web サイトの全員が承認されたブランド カラーのみを使用し、Web サイトのデザインに他のものを導入しないようにするためにこれを行います。 また、特定のブロックや要素に色を追加して、それらがどのように見えるかを事前に決定できるようにする方法についても説明します。
標準の WordPress カラー設定を理解する

これを行うには、まず、Gutenberg でデフォルトでどのようなカラー パレットが使用できるかを知る必要があります。 これらは:
- WordPress のデフォルトのカラーパレット— これはいつでも利用できます。 テーマが切り替わった場合でも優先される色を提供します。 そのため、ブロックパターンに使用されます。
- テーマのカラー パレット— テーマに同梱されており、使用しているテーマに合わせてカスタマイズされます。
- ユーザー カラー パレット— 利用可能なカラー ピッカーを介してユーザーが追加した色。 これらは、 [カラー] > [パレット]のグローバル スタイルで定義できます。
ブロックまたはグローバル スタイルのカラー オプションにアクセスすると、これらの 1 つまたは複数が常に表示されます。
カラーオプションの削除
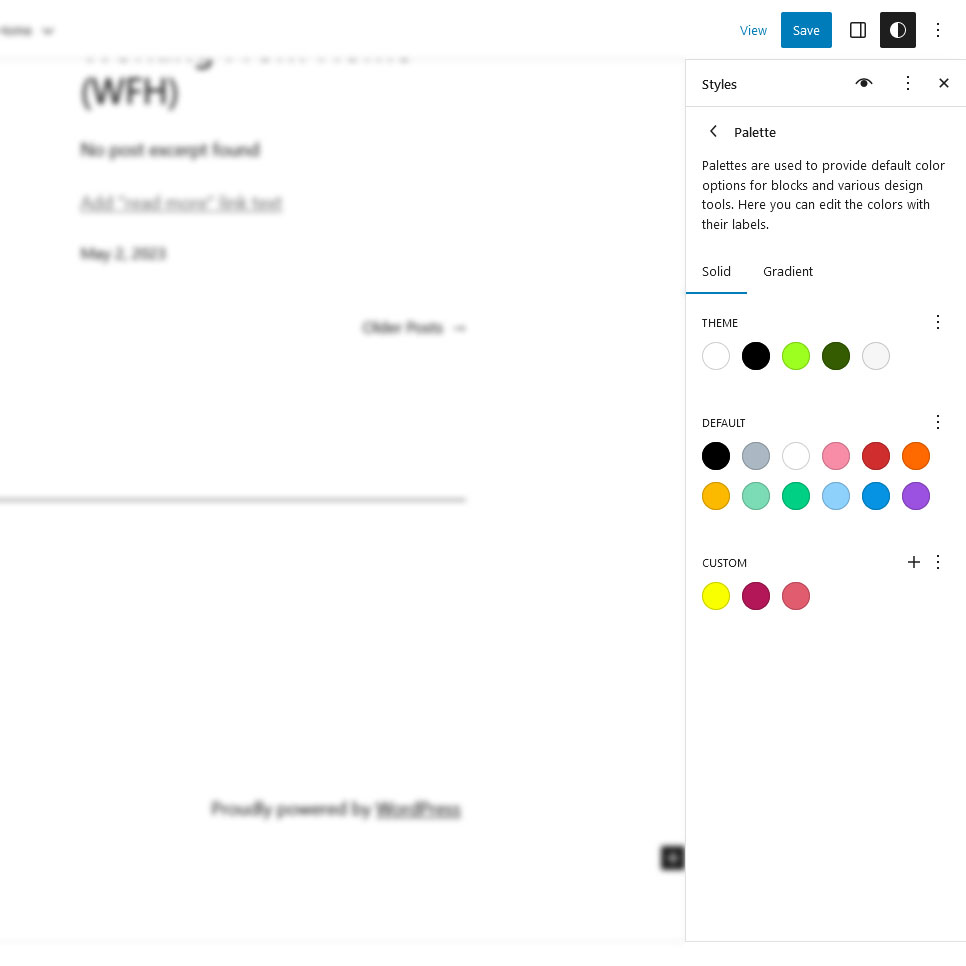
まずデフォルトのカラーパレットとグラデーションを非表示にしましょう。 次のようにsettingsとcolorでこれを行うことができます。
{ "version": 2, "settings": { "color": { "defaultPalette": false, "defaultGradients": false } } }他の多くのオプションと同様に、これを単一のブロックに対して行うことも可能です。 たとえば、見出しブロックの場合は次のようになります。
{ "version": 2, "settings": { "blocks": { "core/heading": { "color": { "defaultPalette": false } } } } }さらに、カスタム カラー ピッカーを無効にして、Web サイト ユーザーが独自の色を作成して使用しないようにすることもできます。
{ "version": 2, "settings": { "color": { "custom": false, "customGradient": false, "defaultPalette": false, "defaultGradients": false } } }上記のマークアップを入力すると、テーマカラーを除く通常の色のオプションがすべて使用できなくなります。


カスタムカラーパレットの追加
次に、独自のカラーパレットを追加します。 これを、 theme.json内の同じ場所で行います。 paletteキーを追加し、含める各色のスラッグ、色、名前を含む配列を追加します。
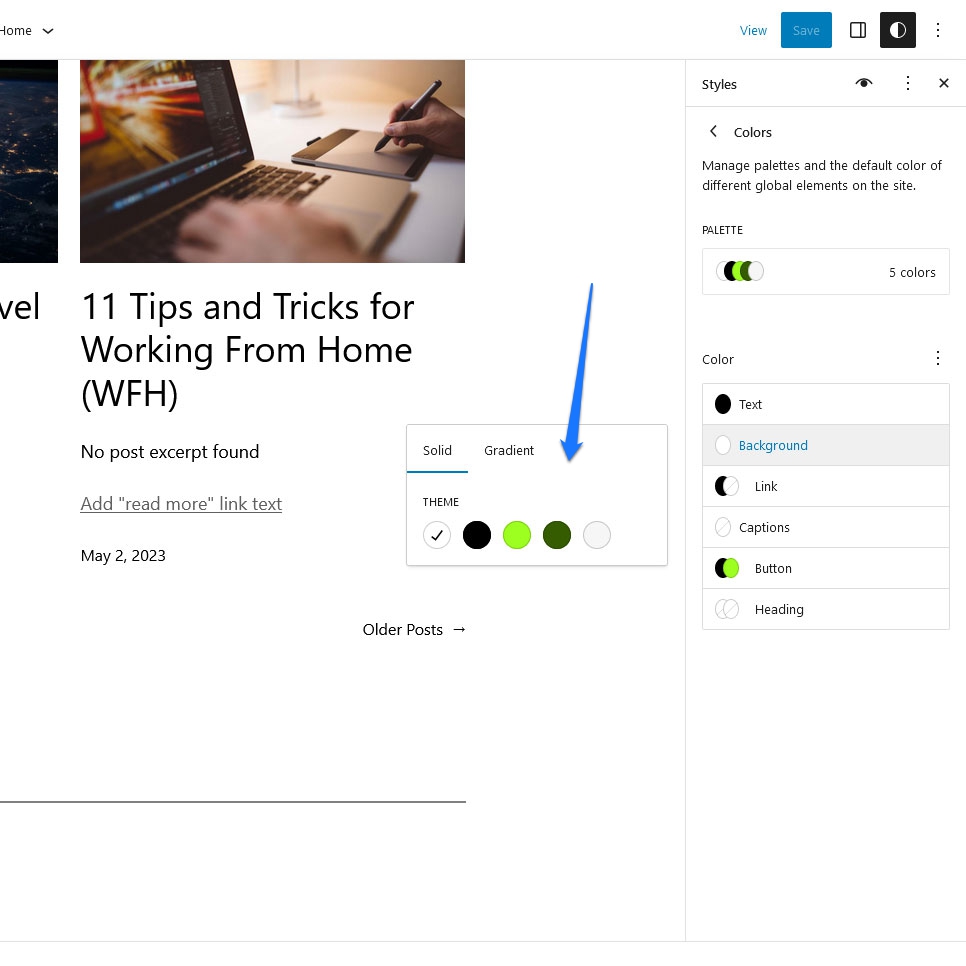
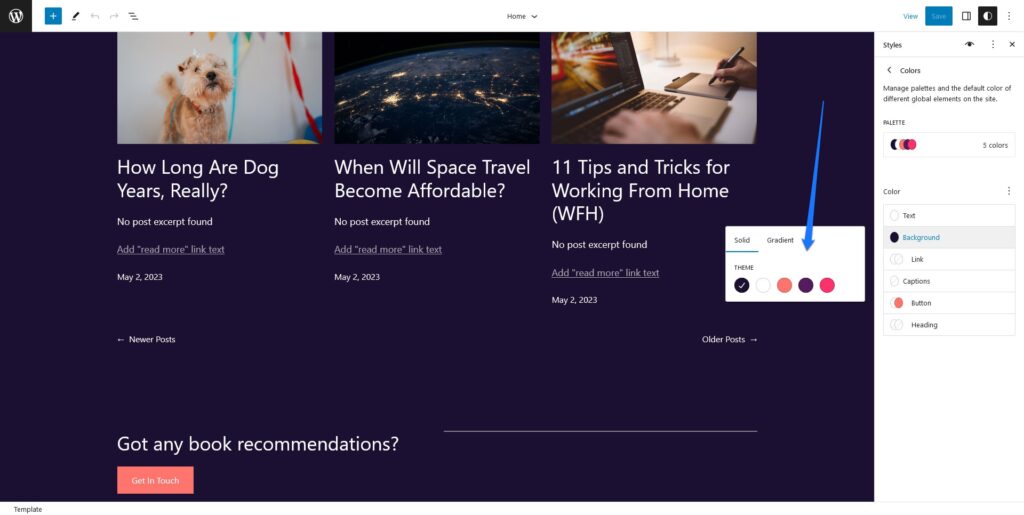
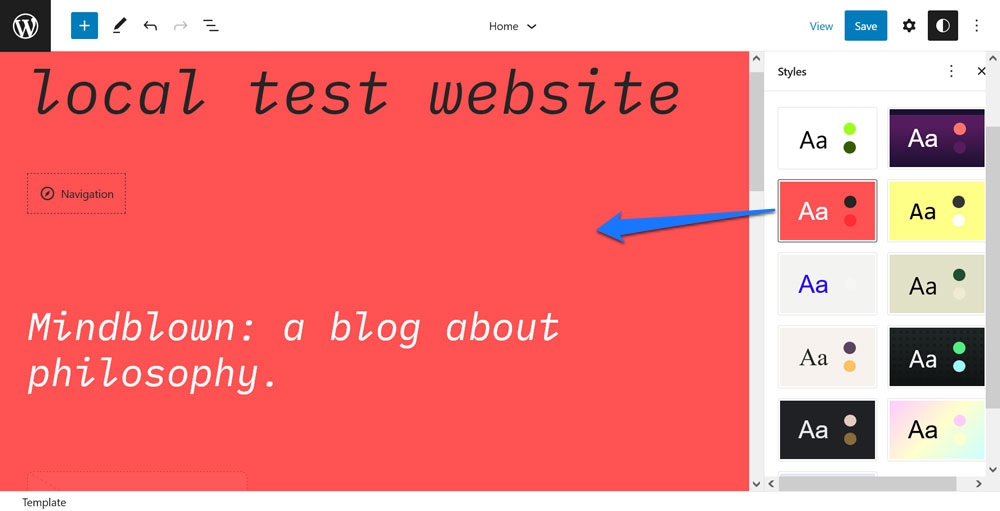
{ "version": 2, "settings": { "color": { "palette": [ { "color": "#1B1031", "name": "Base", "slug": "base" }, { "color": "#FFFFFF", "name": "Contrast", "slug": "contrast" }, { "color": "#FF746D", "name": "Primary", "slug": "primary" }, { "color": "#551C5E", "name": "Secondary", "slug": "secondary" }, { "color": "#FB326B", "name": "Tertiary", "slug": "tertiary" } ] } } } これがtheme.jsonに存在すると、バックエンドで独自の色のオプションが見つかります (この場合、サイトにも適用されます)。

グラデーションやダブルトーンに対しても同じことができます。 ほとんどの場合、ほぼすべての CSS カラー宣言を使用できます。 16 進数、RGB/A、色の名前など、CSS 変数も含めて何でも構いません。 ダブルトーンのみが 16 進数と RGB のカラー値を厳密に受け取ります。
さらに、単一のブロックに対しても同じことを行うことができます (名前とスラッグがサイト全体の設定のものとは異なることを確認してください)。
{ "version": 2, "settings": { "color": { "blocks": { "core/paragraph": { "color": { "palette": [ { "color": "#1B1031", "name": "Block base", "slug": "block-base" }, { "color": "#FFFFFF", "name": "Block contrast", "slug": "block-contrast" }, { "color": "#FF746D", "name": "Block primary", "slug": "block-primary" } ] } } } } } }デフォルトの色の設定
最後に、ブロックとページ要素のデフォルトの色を設定する方法について説明します。 引用ブロックの背景とテキストの色を変更する方法は次のとおりです。
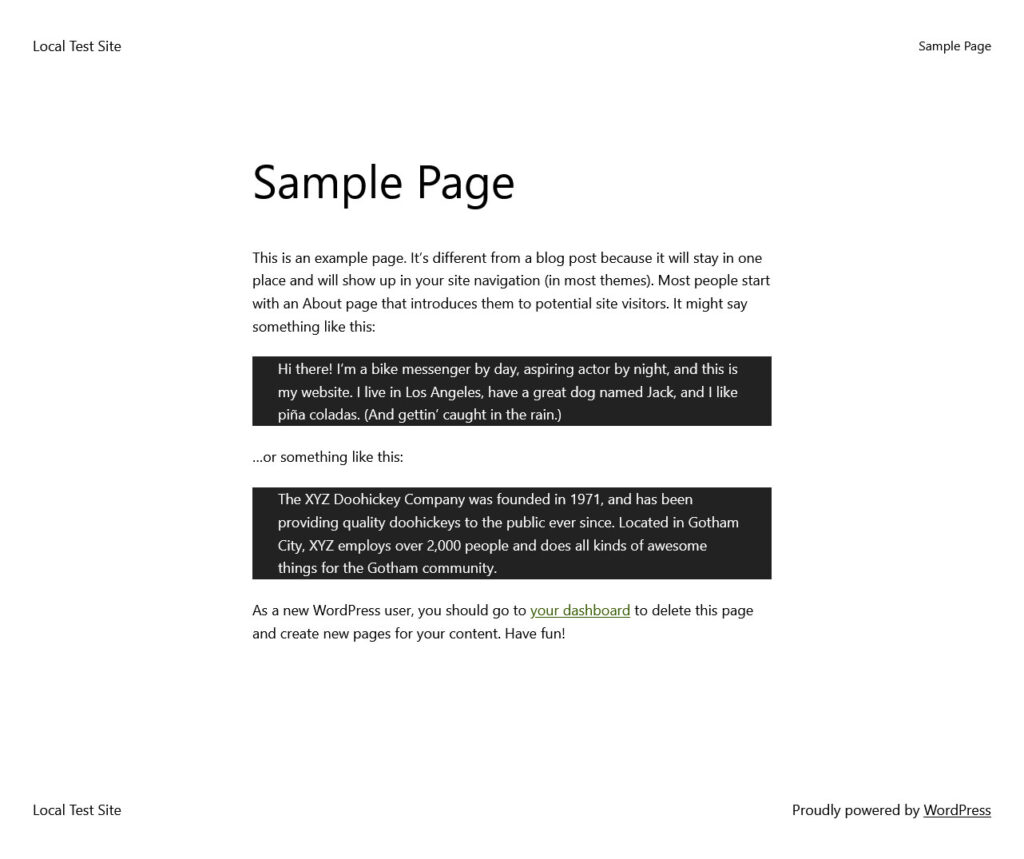
{ "version": 2, "styles": { "blocks": { "core/quote": { "color": { "background": "#222", "text": "#fff" } } } } } ご覧のとおり、デフォルトの色の設定はstylesセクションで行われます。 ここでは、 blocksの下のcore/quoteブロックをターゲットにし、背景とテキストの色を定義しています。 ページ上では次のようになります。

ちなみに、 theme.jsonで他にどのような設定をいじれるかを知りたい場合は、開発者ハンドブックを参照してください。
追加のテーマ スタイルの導入
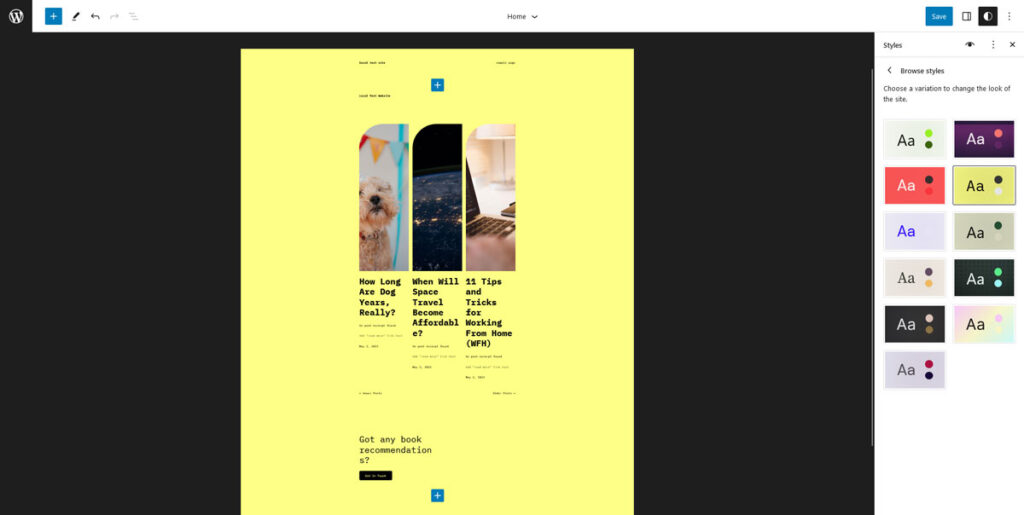
サイト エディターの最も優れた機能の 1 つは、スタイルのバリエーションを提供できることです。 これらにより、WordPress ユーザーはボタンを 1 回クリックするだけでテーマの外観 (色、フォント、ブロック スタイル) を完全に変更できます。

Twenty Twenty-Three にはそれらが大量に付属しています。
これをテーマに実装するにはどうすればよいでしょうか? 追加のtheme.jsonファイルを含めることで簡単になります。

いくつかのメモ:
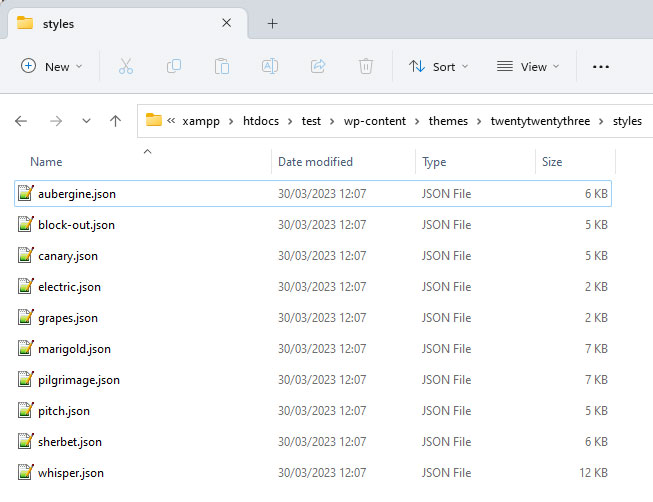
- WordPress が追加のファイルを取得するには、それらのファイルをテーマフォルダー内の
stylesというディレクトリ内に配置する必要があります。 - 追加のファイルはメイン ファイルに加えて読み込まれ、含まれているスタイルをオーバーライドします。 つまり、実際に変更したい部分のマークアップのみを含める必要があります。 これは子テーマと似ています。
- 新しいファイルには、
.jsonで終わる限り、任意の名前を付けることができます。 サイト エディターは、バックエンドでの表示名としてファイル名 (拡張子なし) を自動的に使用します。 ただし、ファイルの先頭に"title": "[your preferred name]"を追加することで、カスタム名を含めることもできます。
たとえば、Twenty Twenty-Three に同梱されているスタイル バリエーションの 1 つの (短縮された) コンテンツは次のとおりです。
{ "$schema": "https://schemas.wp.org/trunk/theme.json", "version": 2, "title": "Canary", "settings": { "color": { "duotone": [ { ... } ], "palette": [ ... ] }, "layout": { "wideSize": "650px" }, "typography": { "fontSizes": [ ... ] } }, "styles": { "blocks": { ... }, "elements": { "button": { ... }, "h1": { "typography": { "fontSize": "var(--wp--preset--font-size--small)" } }, "h2": { "typography": { "fontSize": "var(--wp--preset--font-size--small)" } }, "h3": { "typography": { "fontSize": "var(--wp--preset--font-size--small)" } }, "h4": { "typography": { "fontSize": "var(--wp--preset--font-size--small)" } }, "heading": { "typography": { "fontWeight": "700" } }, "link": { "typography": { "textDecoration": "none" } } }, "typography": { "fontFamily": "var(--wp--preset--font-family--ibm-plex-mono)", "fontSize": "var(--wp--preset--font-size--small)" } } } これは、「Canary」テーマ スタイルのtheme.jsonです。 ご覧のとおり、新しいダブルトーンとカラー パレットが導入され、レイアウトの幅が調整され、フォント サイズが調整されます。 また、ボタン、見出し、リンクなどのいくつかのブロックや要素のスタイルも調整します。 最後に、テーマ全体のフォント サイズも変更します。
テーマの外観を大幅に調整するには、これだけで十分です。

同時に、テーマ バリエーション ファイルはこれらすべてを約 250 行のマークアップで実行しますが、Twenty Twenty-Three の元のtheme.jsonは 700 行を超えます。
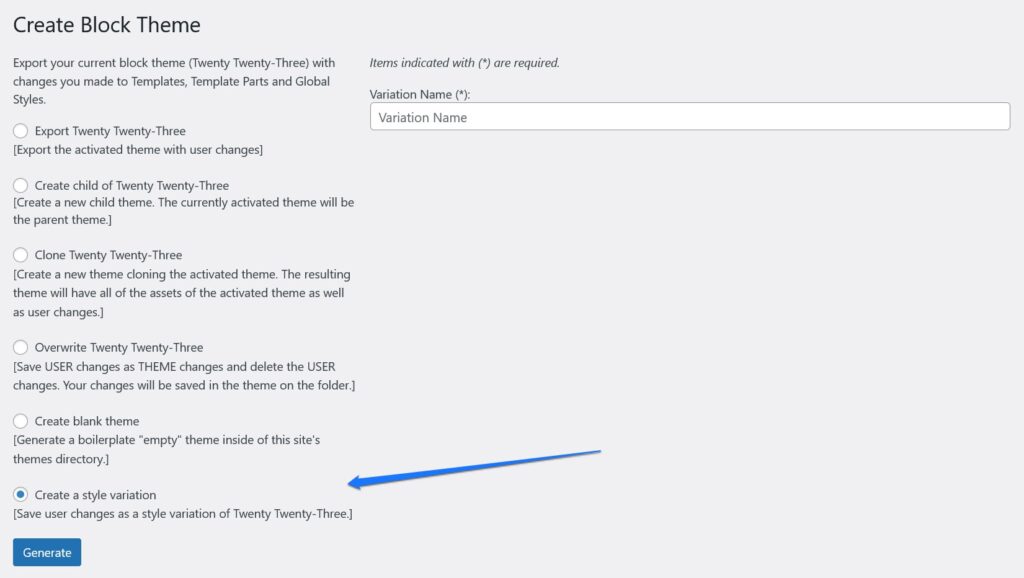
ちなみに、テーマのバリエーションを作成する別のオプションは、前述の Create Block Theme プラグインを使用することです。 現在変更されたデザインをバリエーションとしてエクスポートし、他の Web サイトで使用することができます。

個々のブロックのスタイルを変更する
単一のブロックに変更を加える方法についてはすでに上で説明しました。 ここでより一般的に正式に言及すると、それぞれblocks下にあるsettingsとstylesで単一のブロックを変更できます。
{ "version": 2, "styles": { "blocks": { "core/paragraph": { "typography": { "letterSpacing": "-0.019rem" "textTransform": "uppercase" } } } } }上記のマークアップが実際にどのように見えるかは次のとおりです。

core/blocknameを介してブロックをターゲットにすることができます。たとえば、段落ブロックのcore/paragraphです。 すべてのコア ブロックの名前はここで見つけることができます。
テンプレートパーツとテンプレートの追加
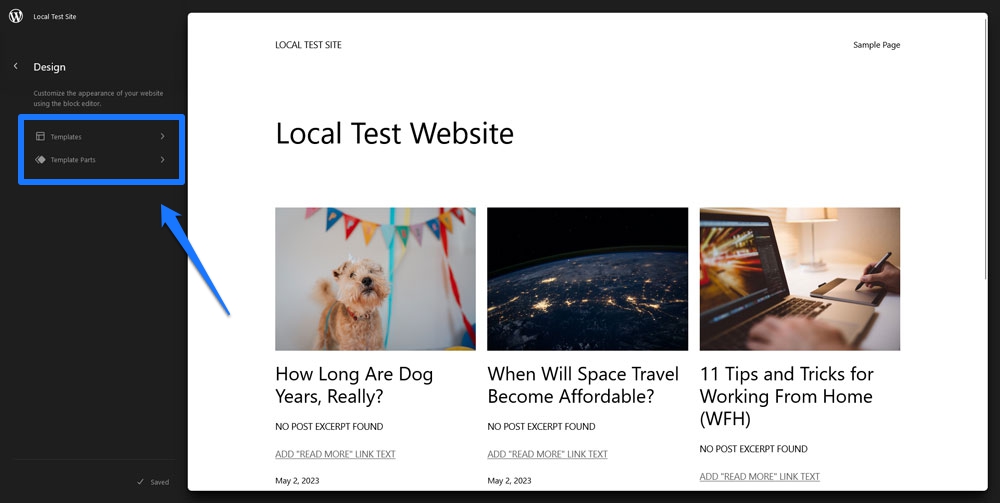
theme.jsonによるブロック テーマの変更に関して最後に説明したいのは、テンプレートとテンプレート パーツを追加する機能です。 これらは、サイト エディターの左上隅にある WordPress ロゴをクリックすると、オプションとして表示されます。

当然のことながら、テーマに表示するには、それらをどこかに登録する必要があります。これも、 theme.json内で行われます。 正確な場所は、 templatePartsおよびcustomTemplatesの下にあります。 これらはファイルの基本レベルに配置され、 versionと同じ意味になります。
{ "version": 2, "customTemplates": [ { "name": "blog-alternative", "postTypes": [ "page" ], "title": "Blog (Alternative)" }, { "name": "404", "postTypes": [ "page" ], "title": "404" } ], "templateParts": [ { "area": "header", "name": "header", "title": "Header" }, { "area": "footer", "name": "footer", "title": "Footer" }, { "area": "uncategorized", "name": "comments", "title": "Comments" } ] } templatePartsの下の各エントリは 3 つのキーを取ります。
-
name— これは、このテンプレート パーツのファイルの名前/スラッグです。たとえば、「small-header」と入力した場合、ファイルの名前はsmall-header.htmlにする必要があります。 -
area— これは、サイト編集者が各パーツをどこに割り当てるかを知るために重要です。templatePartsheader、footer、およびuncategorized3 つの領域を認識します。 最初の 2 つのいずれかを指定しない場合、テンプレート パーツはデフォルトで後者になります。 -
title— これはエディターに表示されるテンプレート パーツの名前です。わかりやすいものにしてください。
customTemplatesの下のオブジェクトも次の 3 つの属性を取ります。
-
name—templatePartsと同じ。 関連付けられた HTML ファイルの名前に対応する必要があります。 -
title— これも上記と同じで、エディターに表示されます。 -
postTypes—postやpageなど、このカスタム テンプレートがサポートする投稿タイプの配列。
カスタム テンプレートとテンプレート パーツ ファイルは、それぞれテーマ ディレクトリのtemplatesフォルダーとpartsフォルダー内に配置する必要があります。 ブロック マークアップからそれらを構築する必要があります。これは、ビジュアル エディターで作成してエクスポートすることによっても行うことができます。 詳細については、こちらをご覧ください。
WordPress のテーマ.json ジェネレーター

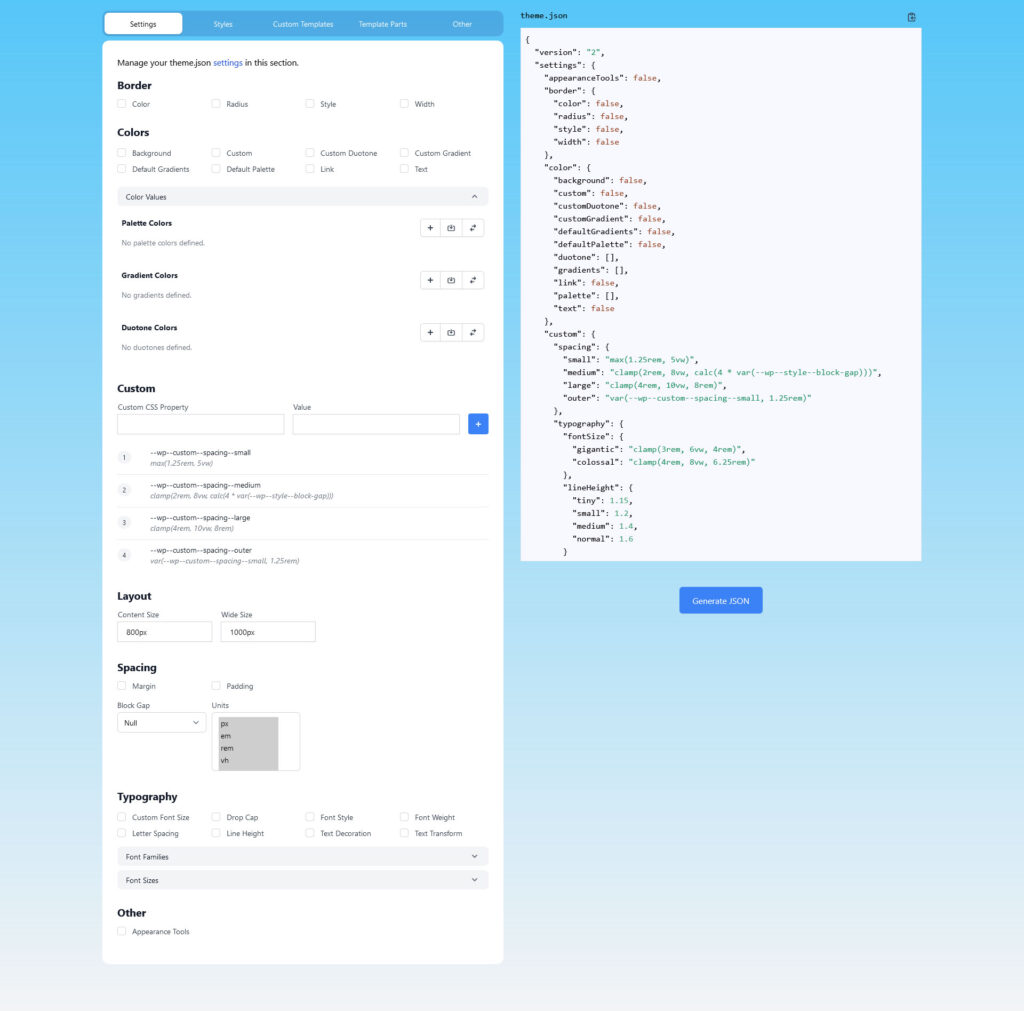
独自のtheme.jsonを作成する場合は、プロセスを迅速化するために役立つツールを以下に示します。 これらを使用すると、ビジュアル ユーザー インターフェイスから設定とスタイルを選択するだけで、対応するtheme.jsonファイルをテーマにダウンロードまたはコピーできます。
- ThemeGen ブロック テーマ ジェネレーター
- WPTurbo テーマ.json ジェネレーター
資力
JSON の詳細と、それを WordPress ブロックテーマで使用する方法については、次のリソースを確認してください。
- Mozilla Developer Network: JSON の操作
- JSON.org
- サイト全体の編集
- ブロックエディターハンドブック
JSON を使用して WordPress ブロックテーマを変更する準備はできていますか?
ブロック テーマの変更は、クラシック テーマの操作とは大きく異なります。 多くの作業は、 functions.phpとstyle.cssの代わりに、 theme.jsonと HTML ファイルで行われます。
これは、特に JSON に慣れていない場合、最初は少し怖気づくかもしれません。 ただし、上で説明したように、マークアップは非常に簡単に理解でき、慣れることができます。 また、テーマの外観と動作に大幅な変更を加える強力な方法も提供します。
上記の例を参考にして、それらのいくつかを自分で実装できると感じていただければ幸いです。
以前に JSON マークアップ経由で WordPress テーマを変更したことがありますか? コメント欄でお気軽にあなたの経験を共有してください!
