最も便利なウェブサイトのデザインテンプレート:数分以内にあなたのアイデアを形作る
公開: 2020-06-28ホワイト氏が医者であり、医療Webサイトを作成したいとします。 彼は医者なので、コーディングの専門知識がない可能性があります。 しかし、医療ウェブサイトを持つことは、以前より多くの人々にサービスを提供する彼の可能性を拡大します。 さて、彼は何をすべきですか?
まあ、プロの開発者を雇うことは解決策かもしれません。 しかし、適切な人を確保することは、面倒で費用もかかります。 その場合は、自分でやることでポケットを節約できます。 実際、コーディングを必要としないため、すぐに使用できるWebサイトテンプレートを使用してサイトを簡単に構築できます。 それはあなたの時間とお金の両方を節約します。
これが、無料のテンプレートを使用するWebサイトビルダーが最近絶大な人気を博している理由です。 事前に作成された構造により、Webサイトの開発は、初心者でも簡単に実行できます。
今日、私たちはそれらすべての「ミスター。 うまく設計されたウェブサイトを所有したいが、さらに進むための適切な知識を持っていない「ホワイト」。 ウェブサイトを開発する際に考慮すべきアイデアと、 Elemenetor&HappyAddonsの事前に作成されたテンプレートを使用してそれらを実行する方法を調べてみましょう。
しかしその前に私に答えさせてください-
オンラインプレゼンスがない場合はどうなりますか

ほとんどの消費者は、より賢明な購入決定を下すのに役立つ情報をオンラインで探しています。 実際、eコマース財団によると、消費者の88%は、オンラインまたは店舗で購入する前に商品情報を調べています。 この購買行動の傾向は、今日のビジネスにとってWebサイトの重要性を強調しています。
個人のウェブサイトを持っていない場合、あなたはすでに88%の消費者にリーチするのに遅れをとっています。
あなたがウェブサイトを持っていない今日の時代では、彼らがオンラインまたはオフラインで買い物をしている間、バイヤーの大部分はあなたを考慮すらしません。 今、ウェブサイトはビジネスのアイデンティティになります。 これは、世界中の人々とつながるための優れた方法です。
また、美しいグラフィックで製品やサービスを詳細に紹介することもできます。 それはあなたのビジネスのためにより多くの新しい顧客を引き付け、あなたのブランドを彼らにとって信頼できるものにするでしょう。 それはあなたのビジネスを急速に成長させるのに有益でしょう。 つまり、この競争の激しい世界で持続するには、優れた機能を備えた強力なオンラインプレゼンスを確保する必要があります。
これらは、まだWebサイトを持っていない場合に見逃してしまう重要な要素です。
あなたがウェブサイトを構築するときに考慮すべき基本的なアイデア

ほとんどすべてのウェブサイトには、いくつかの基本的なアイデアが含まれています。 たとえば、ロゴがなければ、ウェブサイトを想像することすらできませんよね? したがって、いくつかの共通のキーポイントを維持する必要があります。
これらは、スマートWebサイトの背後にある基本的な考え方です-
- あなたの訪問者を助けるための簡単なナビゲーション
- あなたのウェブサイトの原動力として機能性を作りなさい
- 印象を作成するためのヘッダーとフッターのデザイン
- ビジュアルデザインを追加して、Webサイトをより魅力的にします
- SEOにやさしいウェブサイトを作成する
- 簡単に通知されるようにコンテンツを設定する
- 人々があなたに連絡できるように連絡フォームを設定する
- 定期的な訪問者を獲得するためにアクティブなブログを維持する
あなたのウェブサイトのデザインと構造をカスタマイズするための詳細に入りましょう。
1.訪問者を支援する簡単なナビゲーション
ウェブサイトのデザインはナビゲートしやすく、メニュー項目はどのページからでも簡単にアクセスできる必要があります。 視聴者は、自分がWebサイトのどこにいるかを常に正確に把握し、自分が行きたい場所に簡単にアクセスできる必要があります。 サイトマップは素晴らしいアイデアであり、可能な場合は使用されます。
2.あなたのウェブサイトの原動力として機能性を作りなさい
機能について考えるとき、考慮すべきことがいくつかあります。 そのような-
- ウェブサイトは文字通り機能していますか?
- 読み込みの問題や壊れたリンクはありますか?
- サイトのセキュリティ機能はビジネスニーズに適していますか?
これらの運用上の問題に加えて、ユーザーの視点からWebサイトの機能を表示することが重要です。 お問い合わせフォーム、調査、および顧客フィードバックセクションが正しく機能しているかどうかを確認します。 これらの機能上の問題の1つまたはすべてが、顧客にサイトを離れるように促す可能性があります。
3.印象を作成するためのヘッダーとフッターのデザイン
ほとんどの場合、Webページはヘッダーで始まり、フッターで終わります。 適切に設計されたヘッダーは、訪問者がサイトに滞在する時間を増やすことに影響を与える可能性があります。 それどころか、あなたの著作権、ソーシャルアイコン、およびその他の重要な情報は、フッター側に反映する必要があります。
4.ビジュアルデザインを追加して、Webサイトをより魅力的にします
あなたのウェブサイトはあなたの訪問者を感動させそしてあなたのビジネスが信頼できて専門的であることを彼らに知らせるために約1/10秒を持っています。
ただし、やりすぎないことが重要です。 スクロールするテキスト、アニメーション、およびフラッシュイントロは、Webデザインでは控えめに使用し、最大の効果を得るためのポイントを強調するためにのみ使用する必要があります。
5.SEOに適したWebサイトを作成します
多くの場合、検索エンジンはほとんどのWebサイトの最大のトラフィックソースです。 Googleやその他の検索エンジンは、高度なアルゴリズムを使用して、検索結果で最も関連性の高いページを理解し、ランク付けします。
あなたのコンテンツがうまく最適化されていない場合、誰かが関連するキーワードで検索するときに検索エンジンはそれらをプルアップしません。 その結果、そのすべてのトラフィックを逃すことになります。 すべてのビジネスオーナーにとって、ウェブサイトの検索エンジンを使いやすくすることは非常に重要です。 サイトのトラフィックを最大化できるようにします。
6.通知を簡単に受け取るようにコンテンツを設定する
これはあなたのウェブサイトのバックボーンです。 あなたのコンテンツはあなたの検索エンジンの配置において主要な役割を果たします。 そのため、コンテンツは有益で、読みやすく、簡潔である必要があります。 よく考えられたウェブコンテンツとコピーは、あなたのウェブサイトを魅力的で効果的で人気のあるものにするために何よりも役立ちます。
7.他の人があなたに連絡できるように連絡フォームを設定します
真に効果的なウェブサイトのデザインは、訪問者をすぐに引き付け、すべてのページを通して彼らの注意を引き付け続けるだけでなく、あなたに連絡するように彼らに影響を与えます。 一部の必須フィールドのみを含むお問い合わせフォームをWebサイトに含めます。 訪問者がフォームに記入するだけで簡単にクエリを送信できるようにします。
8.定期的な訪問者を獲得するためにアクティブなブログを維持します
オンサイトのブログは、最新の製品、会社のイベント、および業界関連の情報について顧客に通知します。 読者とつながり、読者にあなたのブランドとの交流を促すことは、効果的に素晴らしいことです。 読者に新鮮で役立つ魅力的なコンテンツを定期的に提供することで、あなたのブランドは信頼できるリソースおよび業界の権威になります。
すぐに使えるウェブサイトデザインテンプレートであなたの創造的なアイデアを実装する

すでに述べたように、複数のWebサイトデザインテンプレートを使用して、あらゆるタイプのWebサイトを作成できます。 既成のウェブサイトデザインテンプレートをインターフェイスにドラッグして、表示したいとおりに変更するだけです。 それでおしまい。
考慮すべき最も有用なテンプレート-
- バナーデザイン
- 私たちに関しては
- 機能リスト
- 製品とサービス
- チームに会う
- FAQセクション
- 近日公開ブロックなど
ここで、いくつかの例を示して、サイトを数分で設計する方法を明確に理解できるようにします。 始めましょう。
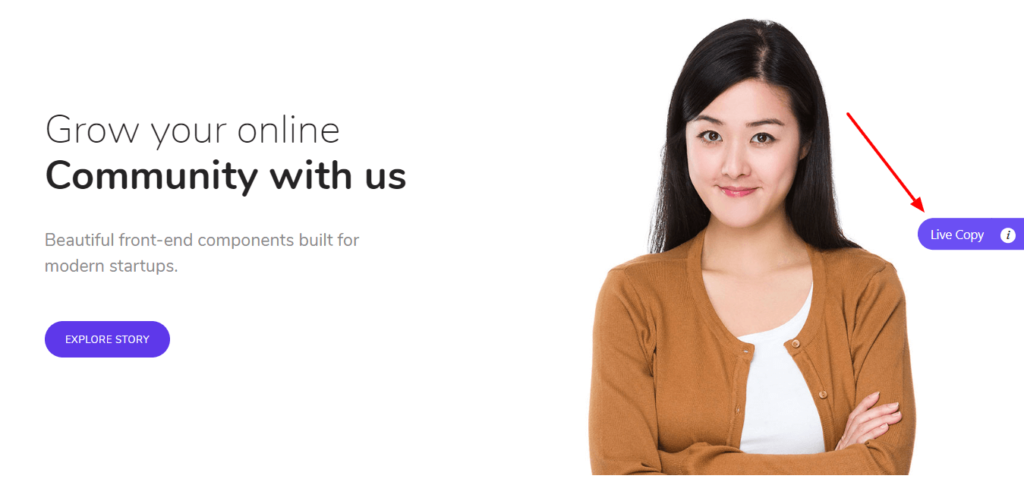
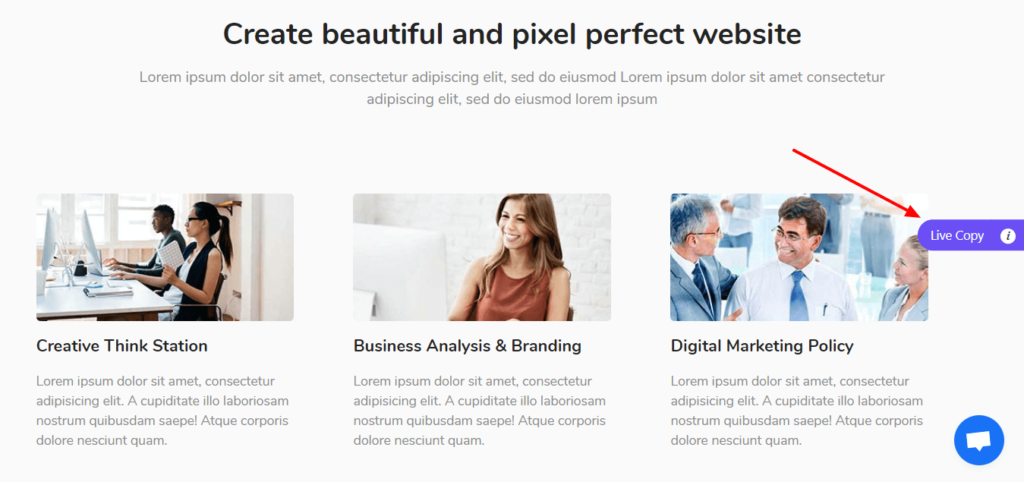
バナーデザイン
あなたのホームページのバナーはあなたのウェブサイトの門番であり、非常に重要な仕事をしています。 それは訪問者があなたのウェブサイトをより深く掘り下げるのを助け、同時にあなたが提供するものに価値を見いださない人々を排除します。
怖がった? しないでください! 私たちはあなたのための迅速な解決策を持っています。 HappyAddonsは、16個の既製のバナーブロックを提供します。 バナーデザインを選び、デザインコンセプトに従って編集します。
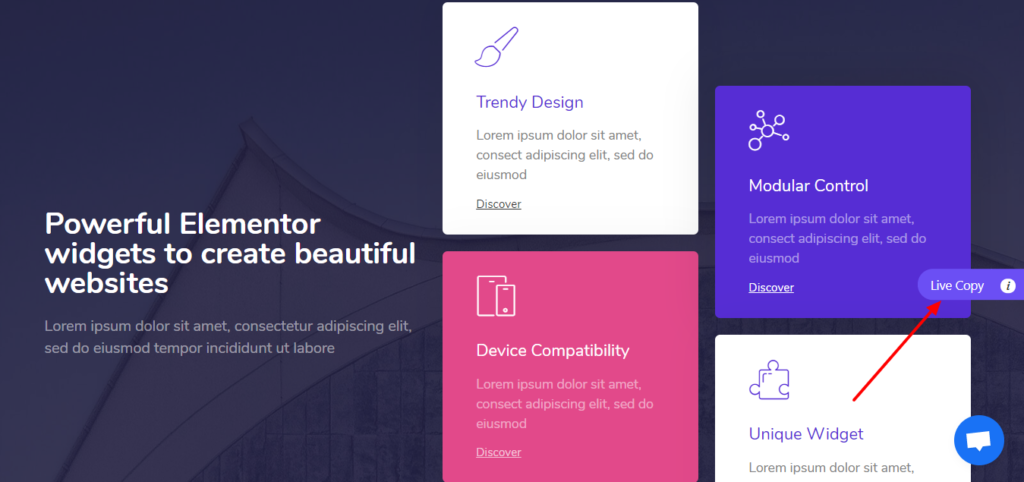
このElementorアドオンの非常にエキサイティングなライブコピー貼り付け機能を使用すると、好みのデザインをコピーしてElementor編集インターフェイスに貼り付けることができます。

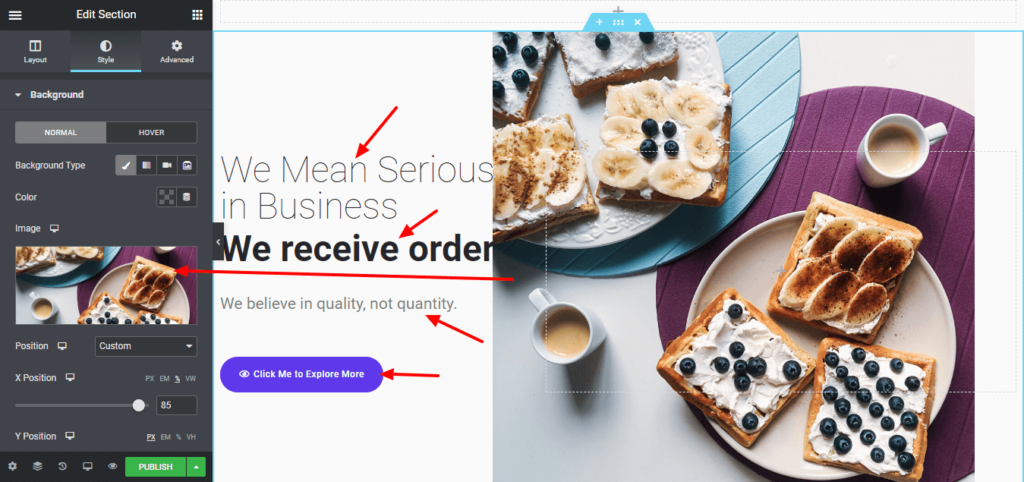
エディターに貼り付けたら、デザインをカスタマイズします。 画像、タイポグラフィ、スタイルを変更して、自分の思い通りにしましょう。

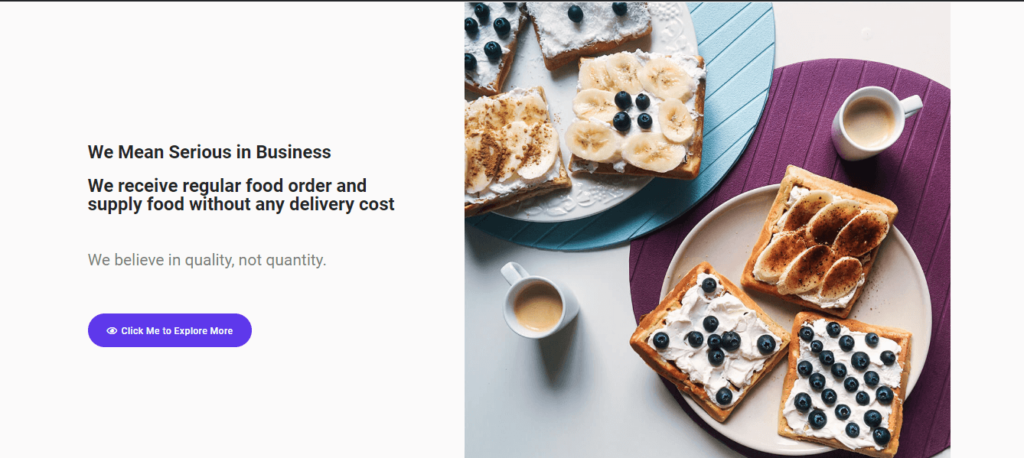
バナーテンプレートを編集した後、プレビューをクリックするか、公開を押して最終出力を確認します。 これが私のバナーデザインの最終的な外観です。

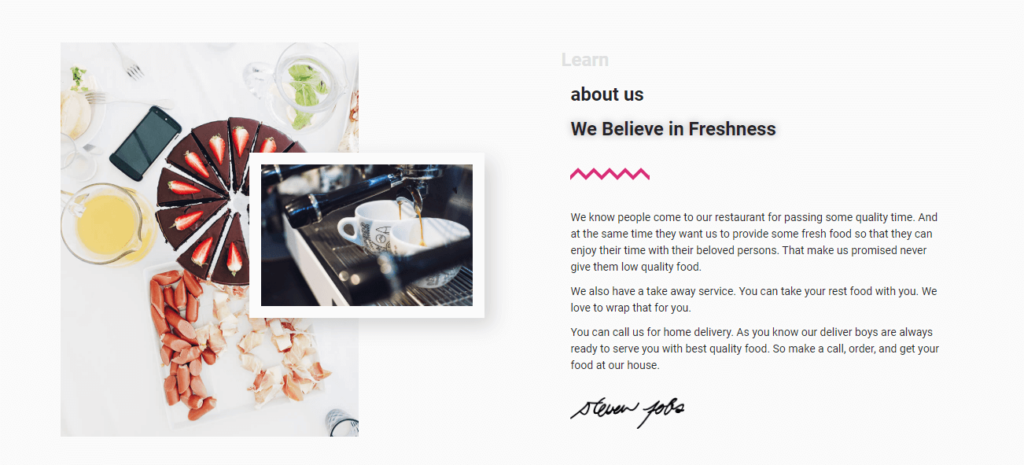
私たちについてのセクションで人々にあなたを知らせましょう
あなたのサイトの「AboutUs」ページはあなたにあなたの訪問者とより深いレベルでつながる機会を与えてくれます。 しかし、その接続を確立するには、訪問者が読みたいと思う「AboutUs」ページをデザインする方法を学ぶ必要があります。
10個の既製のデザインからHappyAddonsAboutUsブロックを選択します。

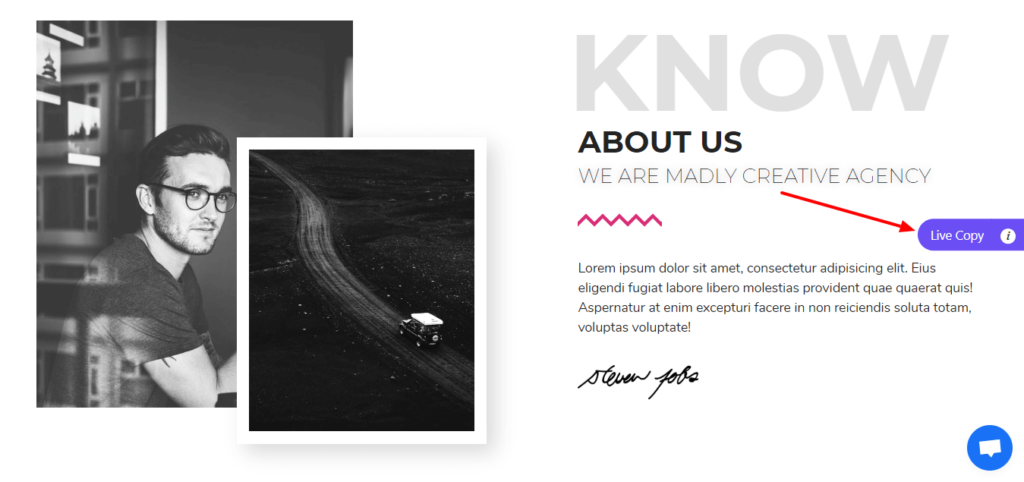
ビジネスポリシーに従って、見出しと段落のテキストを変更します。 [詳細設定]タブから、タイポグラフィを編集してスタイルを追加できます。

これが、作成したばかりのページの最終的な外観です。

機能リストを表示する
WordPressのテーマやプラグインなどのデジタル製品を販売する場合は、製品の機能リストを表示する必要があります。 それはあなたの訪問者があなたの製品についてすぐに知るのを助けるでしょう。 魅力的な機能リストがないと、訪問者を潜在的な顧客に変えることができません。
機能リストを表示するには、HappyAddonsの6つの既成の機能ブロックから機能デザインのいずれかを選択します。 コピーボタンを押して、エディターに貼り付けるだけです。

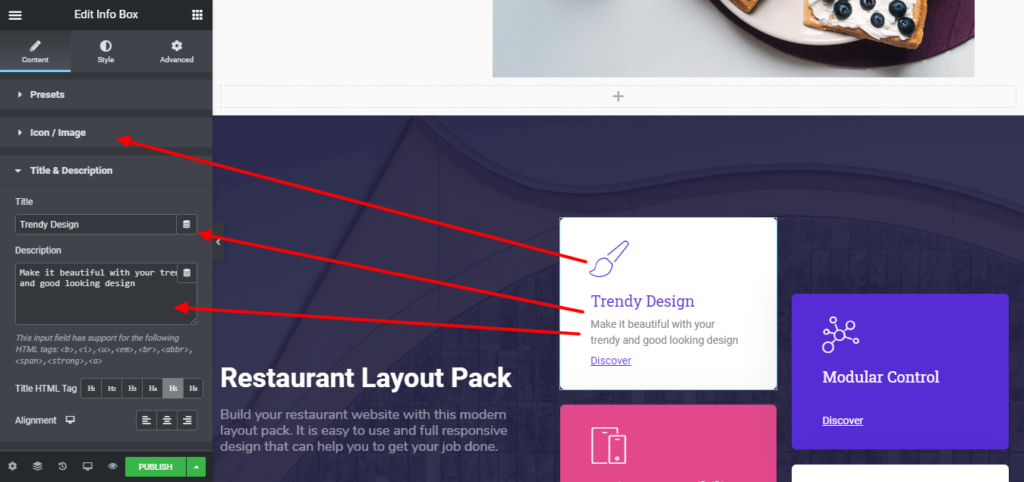
これで、好きなようにデザインを変更できます。 まず、製品のタイトルと短い略歴を変更します。 次に、表示されている画像に従って機能をカスタマイズします。

また、機能のアイコン、タイトル、説明を変更することもできます。

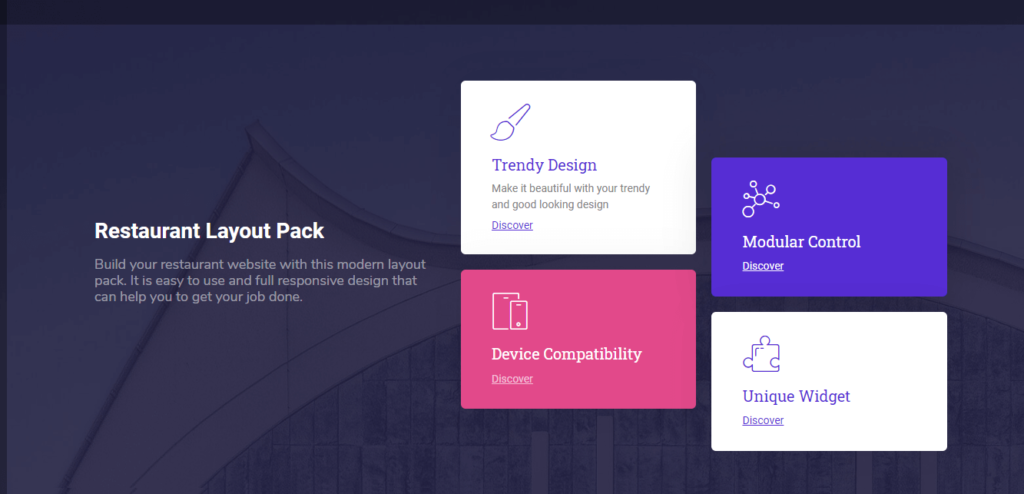
プレビューボタンを押して、行ったすべての変更を確認します。 デザインに不足しているものがあると思われる場合は、以前のデザインと同じ方法でブロックを再デザインできます。

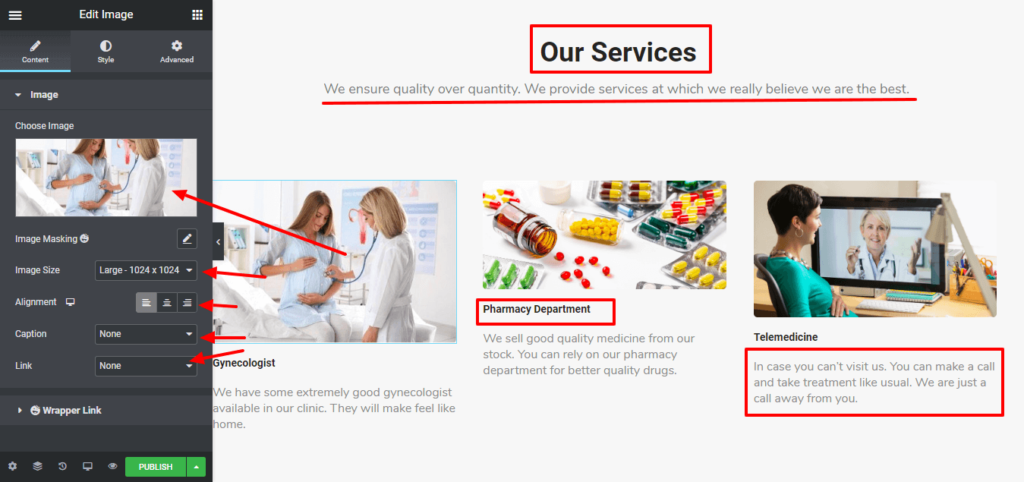
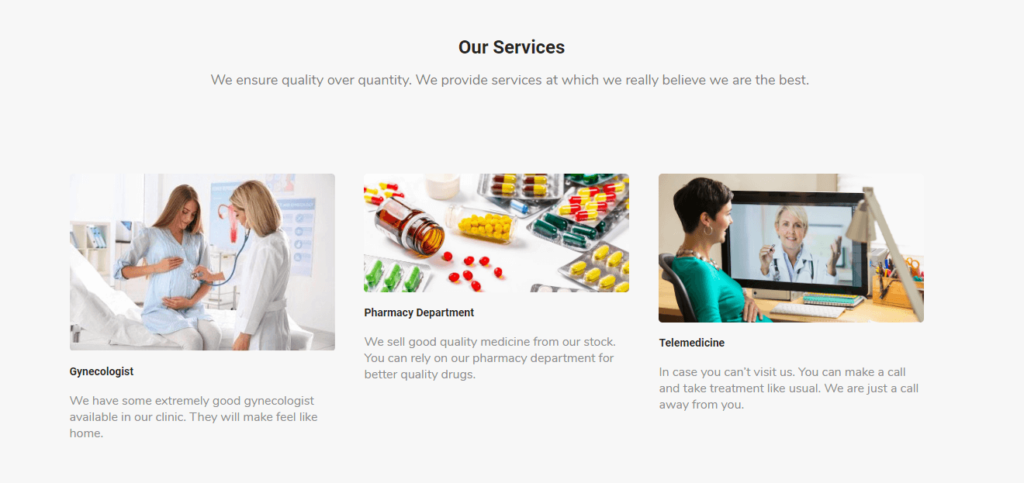
「私たちのサービス」セクションを作成する
多くの訪問者は、彼らが到着するまであなたとあなたのビジネスに気づいていません。 あなたのビジネスの目的とそれらの潜在的なリードへの提供を伝えることはあなたのサイトの主要な目標の1つでなければなりません。 そして、この目標は、美しく装飾されたサービスセクションで達成できます。
Happy Addonsは、モダンで完璧なサービスセクションの作成を支援する6つの既成のサービスブロックを提供します。 自分のやり方でそれを設計する方法を見つけましょう。
好きなデザインをコピーして、Elementorエディターに貼り付けます。

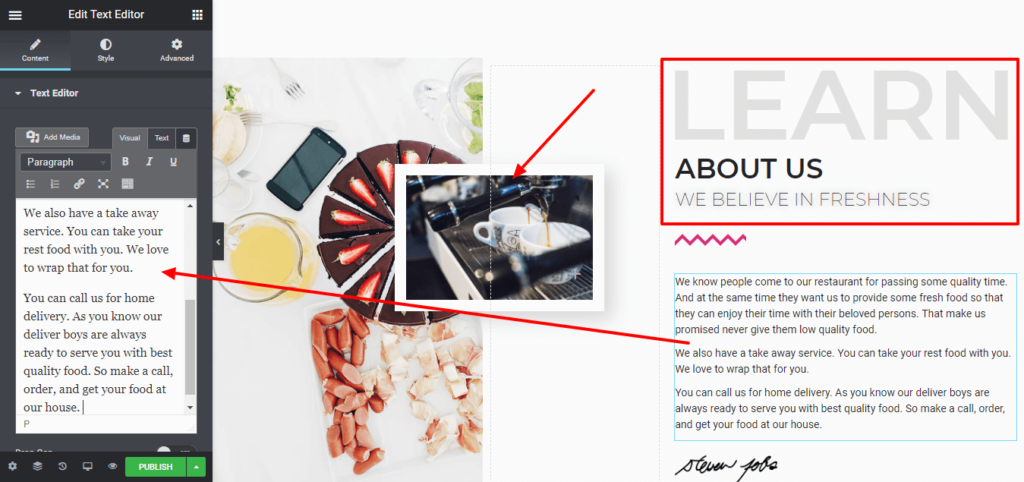
ブロックを貼り付けたら、編集作業を開始する必要があります。 このブロックのすべてを変更できます。 ここでは、最初に、このセクションのキャプションを変更します。
次に、タイトルのすぐ下に短いイントロテキストを追加します。 次に、以下のスクリーンショットに示すように、ブロックに画像を追加します。
次に、各サービスのサービス名と短い経歴を編集します。

編集部分が終了すると、以下のようなページが表示されます。

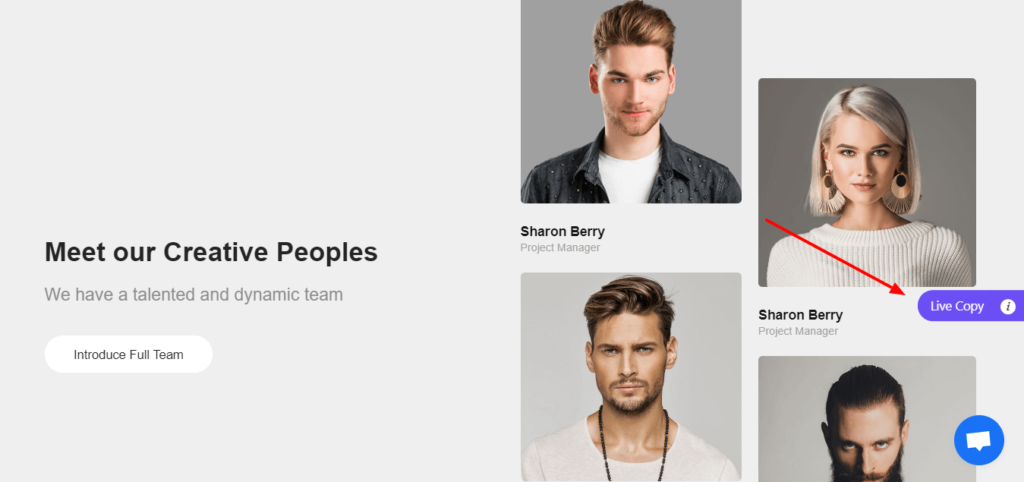
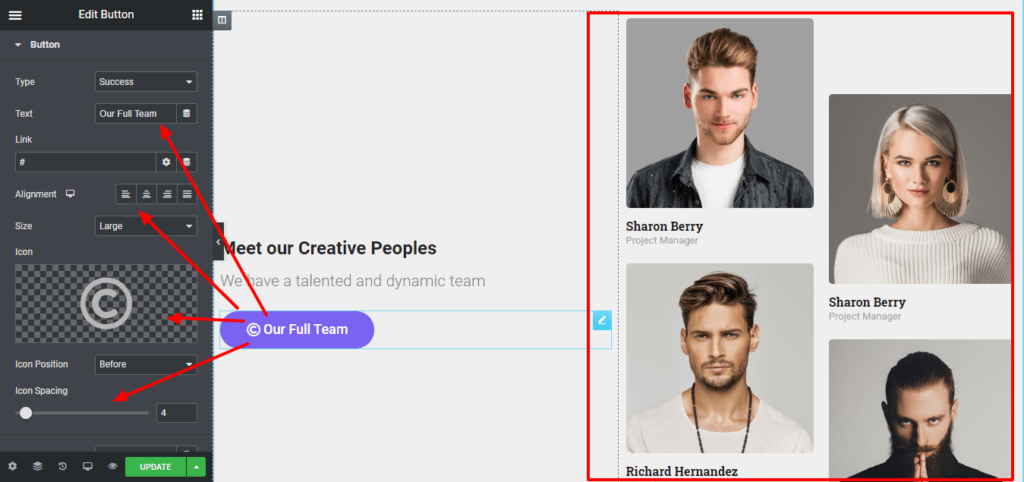
チーム情報を表示する
Happy Elementor Addonsは、魅力的な方法でチームメンバーを紹介する絶好の機会を提供します。
HappyAddonsブロックから既製のMeetOurTeamデザインを選択します。

ブロックのタイトルとイントロテキストを変更します。
要件に応じてボタンを変更します。 ボタンのテキスト、サイズ、色、配置、およびボタンのロゴを変更できます。
チームメンバーの写真をアップロードし、名前と名称を追加して、チームメンバーが誰であるか、会社での役割を人々に知らせます。

以下のこのビデオをチェックして、ElementorのHappyAddonsチームウィジェットに関する明確なアイデアを入手してください。
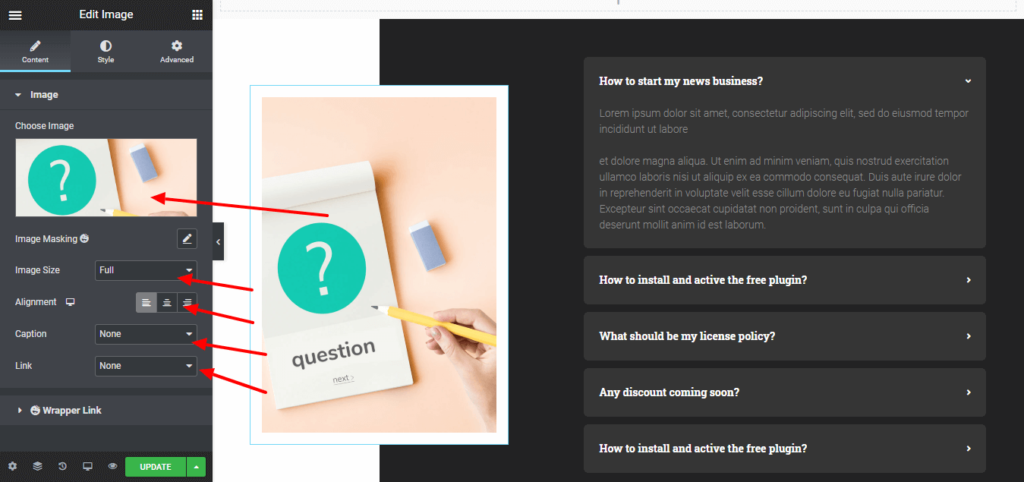
FAQセクションを追加
FAQまたはよくある質問のページでは、訪問者がすべての質問に対する回答を1か所で見つけることができます。
ページにFAQセクションを追加するには、HappyAddonsの既成のブロックからFAQデザインを選択します。 [ライブコピー]ボタンをクリックして、エディターに貼り付けます。
次に、下の画像のように画像とそのスタイルを変更します。

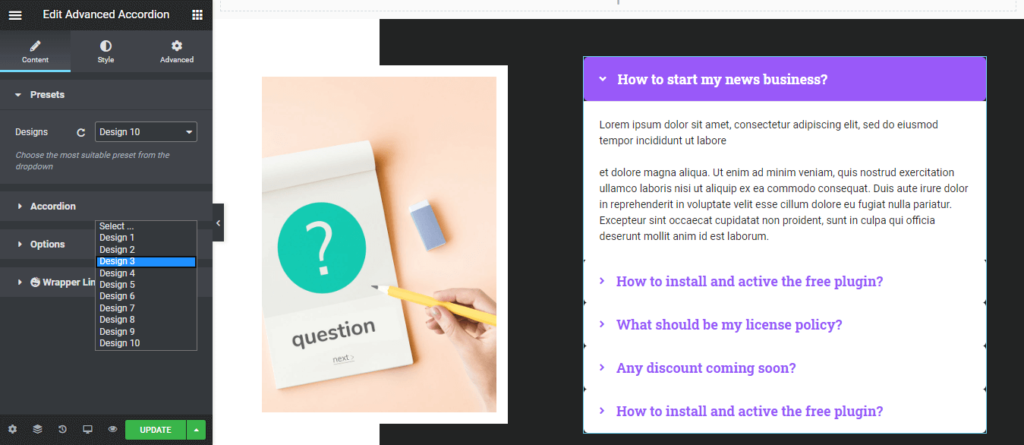
画像を変更したら、アコーディオンをクリックして、ドロップダウンリストからデザインを選択します。

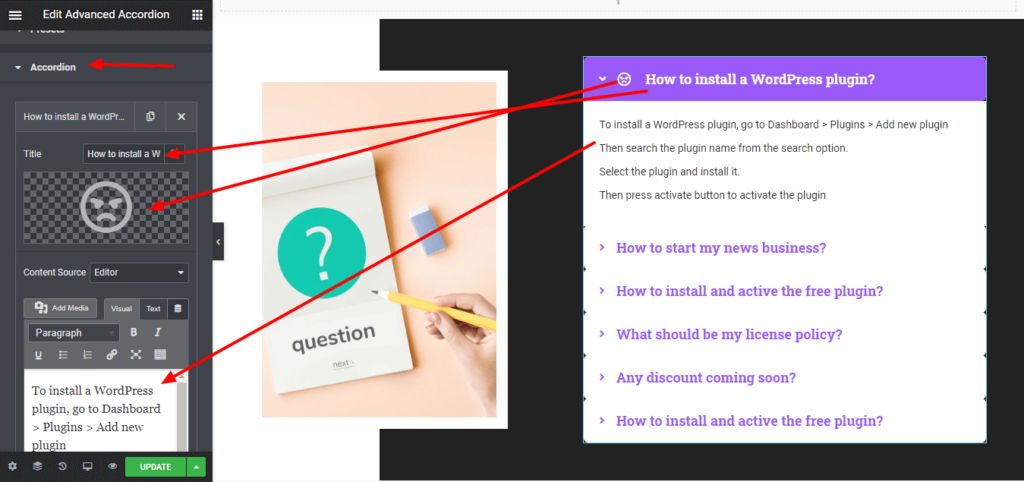
答えと一緒に質問を編集する時が来ました。 この設定からアイコンを変更することもできます。

ビジネスポリシーに従って、残りの質問と回答を完了します。
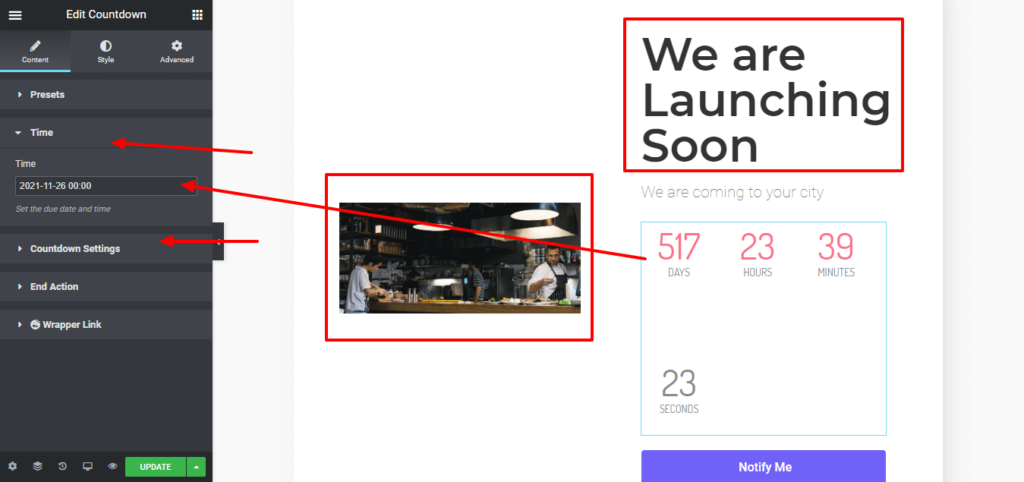
発表用の近日公開ページをデザインする
あなたのサイトをWordPressの近日公開モードにすることは、誇大広告を作成し、検索エンジンの結果でランキングを開始または維持し、Webサイトを立ち上げる前にメーリングリストを作成するための素晴らしい方法です。 Coming Soonページを使用して、数時間、数日、または数か月以内に行われる製品やイベントを早期に発表できます。
近日公開予定のブロックを選択して、設計を開始します。 [ライブコピー]ボタンをクリックしてデザインを今すぐコピーし、Elementorエディターに貼り付けてさらに変更します。
ブログを貼り付けたら、ブロックの画像とタイトルを変更します。 時間をクリックしてタイマー設定を取得します。 カウントダウン設定をクリックして、要件に応じてカウントダウンを開始します。

編集部分が終了したら、プレビューボタンをクリックして変更を確認します。 それでおしまい。 これで、ComingSoonページは完成です。
HappyAddonsを発表して、ウェブサイトのデザインのアイデアを簡単に実装します

HappyAddonsは、Elementorページビルダーのサードパーティ統合です。 そうは言っても、サードパーティの統合がいくつかあることはご存知でしょう。 それなら、HappyAddonsが、最短時間で60,000のアクティブなインストールを行っていることを際立たせています。 これらは、HappyAddonsを他のサードパーティのアドオンから際立たせる以下のいくつかの機能だと思います。
- Happy Templates:最近、無料ユーザーとプロユーザーの両方にこの機能をリリースしました。 それは確かにあなたのウェブサイト作成の経験を次のレベルにスケールアップするでしょう。 Happy LibraryからHappyテンプレートを選択し、作業プロセスを大幅に加速します。
- クロスドメインコピー&ペースト:冗長性のある作業を避けたい場合、この機能は間違いなく便利です。 この機能を使用すると、あるドメインから別のドメインに要素を簡単にコピーまたは貼り付けることができます。 したがって、同じタスクを何度も実行する必要はありません。
- ライブコピー:ライブコピーを使用すると、デモ作業をWebサイトに直接コピーできます。 Webサイトを最初から設計するのが難しい場合は、HappyAddonsのライブコピー機能が非常に役立ちます。
- 画像マスキング:画像サイズを変更したい場合は、画像マスキングが役立ちます。 画像マスキング機能を使用すると、画像の元のサイズを変更できます。 そして、あなたのレイアウトに従ってそれを適用してください。
- ラッパーリンク:ラッパーリンクにより、リンクの概念がこれまでになく簡単になります。 ラッパーインクを使用すると、使用したい場所にリンクできます。 この機能は、セクション、列、ウィジェットへのリンクを追加するのに役立ちます。
- 表示条件:表示条件は、さまざまなプラットフォームでコンテンツを表示するための非常に優れた機能です。 ブラウザ、オペレーティングシステム、データに応じて、状況に応じてコンテンツを表示できます。
ElementorでHappyAddonsを試してみて、Webサイトデザインテンプレートを使用してWebサイトまたはページを簡単に作成してください。
ウェブサイトのデザインテンプレートがあなたのアイデアを形作るようにしましょう
あなたのウェブサイトのデザインテンプレートの準備ができたら、あなたのやり方でそれをデザインすることを妨げるものは何もありません。 あなたが技術者でない人であろうと、コーディングについて何の考えも持っていなくても、これらのウェブサイトのデザインブロックであなたのすべてのアイデアを形作ってください。 ご覧のとおり、編集部分は、作業を完了するためにコーディングの知識をまったく必要としません。
これらのハッピーアドオンの既製のブロックは、ウェブサイトを構築するために専門家を雇うことからあなたを助けるために専用に設計されています。 今、これらすべてのウェブサイトデザインテンプレートの中で、あなたにとってより簡単で賢いように思われるものを教えてください。
下のコメントボックスからあなたの考えを私たちに知らせることを忘れないでください。
