Weebly から WordPress に移行する方法
公開: 2024-01-11Weebly は Web サイトを立ち上げて実行するための簡単な方法を提供しますが、最終的には WordPress などのより強力なプラットフォームに移行することが理にかなっています。 ただし、コーディングの経験がなければ (または開発者を雇った経験がなければ)、Weebly から WordPress に正確に移行する方法がわからないかもしれません。
幸いなことに、すべての Weebly データを使用して新しい WordPress Web サイトをセットアップする方法が 2 つあります。 最も簡単な方法では、プロセスを自動化できます。 ただし、Weebly のブログ投稿、ページ、画像をすべて手動でインポートすることもできます。
この投稿では、始めるために必要なものを見ていきます。 次に、Weebly を WordPress に変換する 2 つの方法を説明します。 さあ、始めましょう!
始める前に必要なもの
Weebly を WordPress に移行する場合は、移行を開始する前に準備する必要があるものがいくつかあります。
まず、基本的な WordPress Web サイトをセットアップすることが重要です (まだセットアップしていない場合)。
Weebly コンテンツを移行するまで、WordPress Web サイトは空になります。 ただし、移行プロセスを開始する前に、WordPress を導入しておく必要があります。
WordPress をセットアップする基本的なプロセスは次のとおりです。
- WordPress ソフトウェアを強化するウェブホスティングを購入します。 Weebly とは異なり、WordPress には独自の組み込みホスティングがありません。
- Web ホスティングに WordPress ソフトウェアをインストールします。
- WordPress ダッシュボードにアクセスして、基本設定を構成します。
簡単に起動して実行するには、Bluehost の WordPress ホスティングを使用することをお勧めします。 Bluehost は使いやすいだけでなく、サイトがすぐに使えるように WordPress もプレインストールされます。
さらにサポートが必要な場合は、Bluehost で WordPress をセットアップする方法と WordPress ウェブサイトの作成方法に関する完全なガイドをご用意しています。

Weebly サイトにカスタム ドメイン名をまだ使用していない場合 (たとえば、 yoursite.comの代わりにyoursite.weebly.comのようなサブドメインを使用している場合)、Web サイトのドメイン名も取得する必要があります。ワードプレスのサイト。
Bluehost を使用すると、最初の 1 年間は無料のドメイン名が提供され、WordPress サイトで動作するようにドメイン名が自動的に設定されます。
Weebly から WordPress に移行する方法
すべての準備ができたので、Weebly サイトを WordPress に変換する方法を見てみましょう。
このセクションでは、Weebly データを WordPress に移行する方法について説明します。これが移行プロセスの大部分です (ただし、他のいくつかのハウスキーピング手順についても後ほど説明します)。
ここでは 2 つのオプションを示します。 自分にとってより良いと思われるアプローチを選択できます。
- WeeblytoWP インポーター ツール– これは最も単純なオプションであり、ほとんどの人にとって優れた出発点です。
- 手動移行– 少し手間をかけ、特定の場所でいくつかのツールを使用するだけで、コンテンツを手動で移動できます。 Weebly から WordPress にデータを移動する方法をもう少し制御したい場合は、これが良い選択肢になる可能性があります。
1. WeeblytoWP を使用して Weebly データを自動的に移行する
Weebly から WordPress に移行する最も簡単な方法は、移行を処理するための唯一の完全なソリューションである無料の WeeblytoWP インポーターを使用することです。
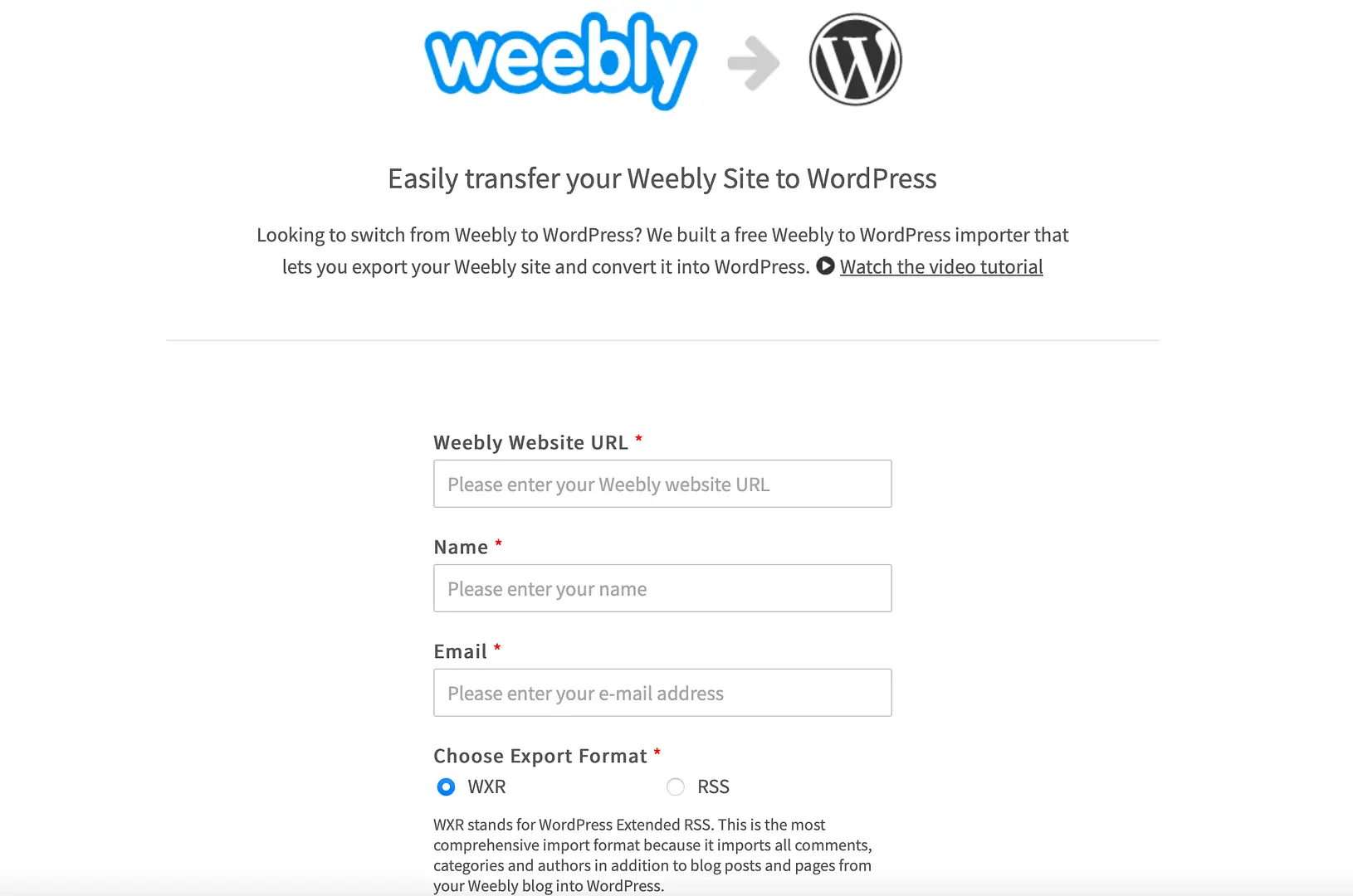
開始するには、インポーターにアクセスし、Weebly Web サイトの URL を入力します。

次に、名前と電子メール アドレスを入力し、エクスポート形式を選択します。 デフォルトでは、これは WXR に設定されており、将来的に問題が発生するのを防ぐために、このオプションを使用することをお勧めします。
最後に、エクスポートにページを含めるかどうかを選択します。 次に、 「Weebly Web サイトをエクスポート」をクリックします。 これが完了したら、ダウンロード ボタンを右クリックし、 [リンクを名前を付けて保存]を選択します。 これにより、 .xmlファイル (WXR 形式を使用) がコンピュータにダウンロードされます。
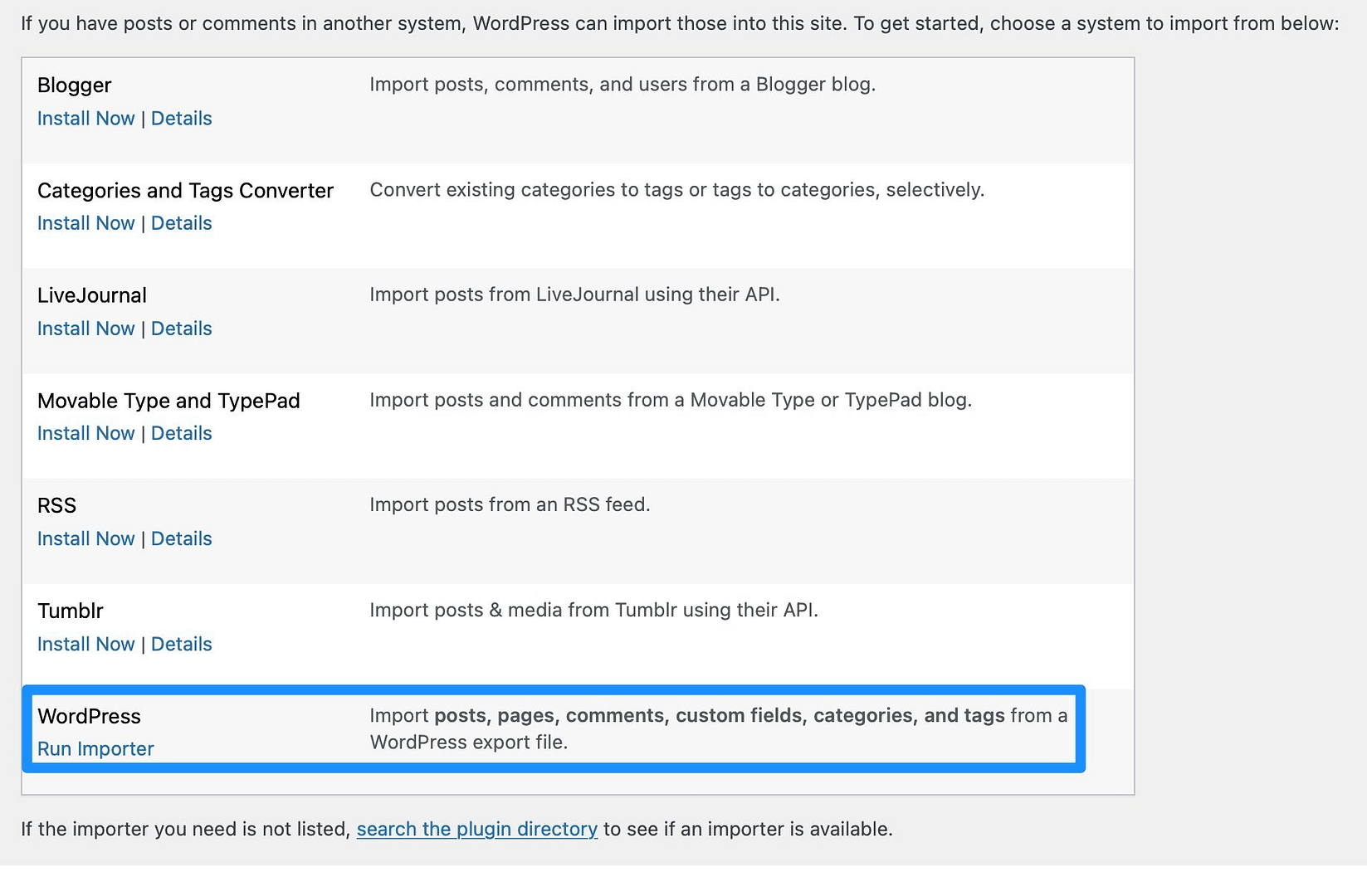
次に、WordPress ダッシュボードにログインしてファイルをインポートします。 [ツール] → [インポート]に移動し、リストの一番下にある WordPress オプションを見つけます。 「今すぐインストール」→ 「インポーターを実行」をクリックします。

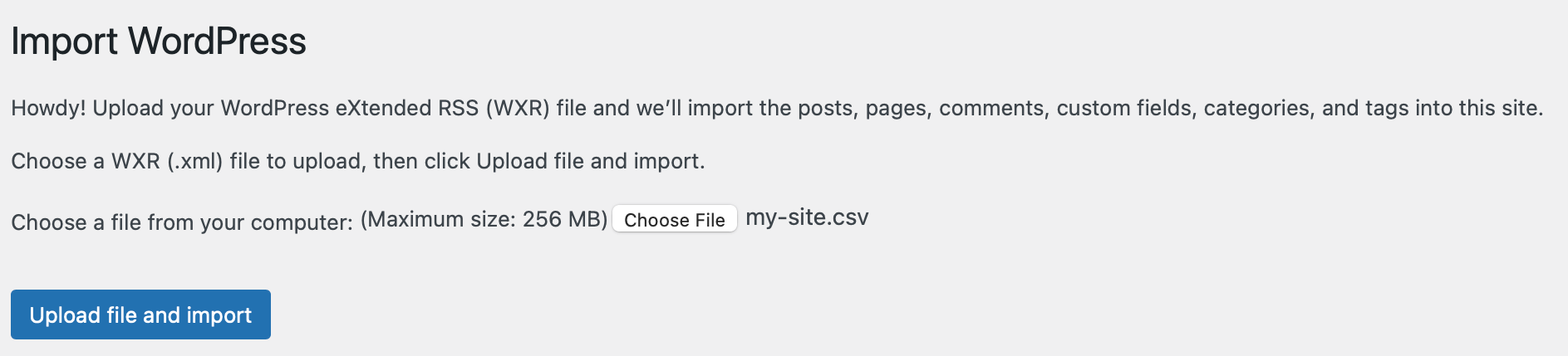
コンピュータからファイルを選択し、 「ファイルをアップロードしてインポート」をクリックします。

次の画面では、作成者をインポートし、投稿を既存の作成者に割り当てるオプションを使用してコンテンツに作成者を割り当てることができます。 添付ファイルをダウンロードしてインポートして、Weebly 画像を WordPress メディア ライブラリに配置することもできます。 次に、 「送信」をクリックします。
この時点で、WordPress は Weebly コンテンツを WordPress データベースにインポートします。 プロセスが完了すると、成功メッセージが表示されます。
2. Weebly から WordPress に手動で移行する
WeeblytoWP インポート ツールを使用したくない場合は、さまざまなツールを使用して Weebly サイトを WordPress に手動で変換できます。 この方法では、ブログ投稿、ページ、画像を個別に移行できるため、プロセスをより詳細に制御できるようになります。
Weebly ブログ投稿を WordPress にインポートする方法
Weebly ブログ投稿を WordPress に移動したい場合は、Feedzy プラグインを使用できます。 これにより、任意の RSS フィードからコンテンツを取得し、WordPress ブログ投稿としてインポートできるようになります。
注 – これを行うには、Feedzy のプレミアム バージョンが必要です。
始めるには、WordPress ダッシュボードにプラグインをインストールして有効にする必要があります。 次に、 Feedzy →投稿のインポート→新しいインポートに移動します。
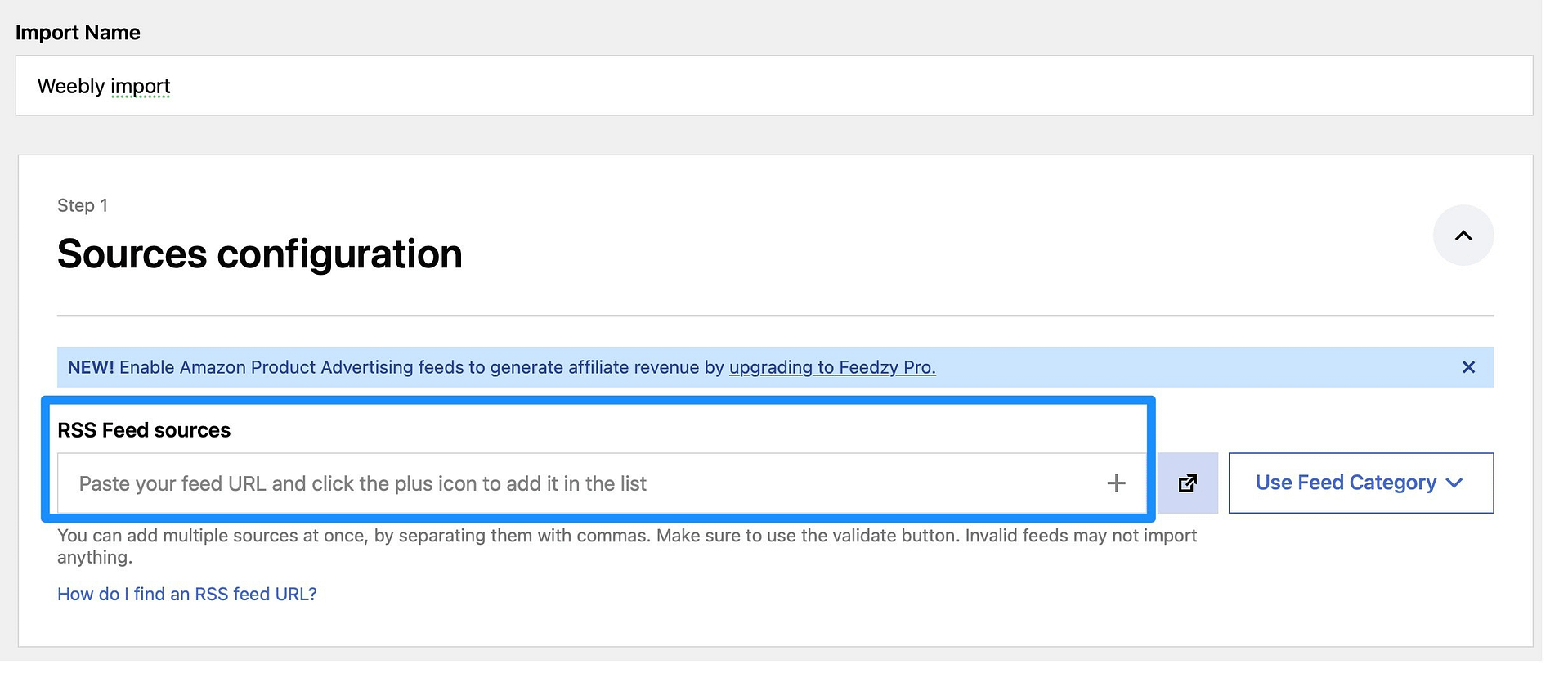
ここで、インポートに名前を付け、Weebly Web サイトのフィード URL をRSS フィード ソースボックスに貼り付けます。

これは通常、Weebly ドメインの後にrssまたはfeed が続きます。 +アイコンをクリックしてフィードをインポートに追加します。
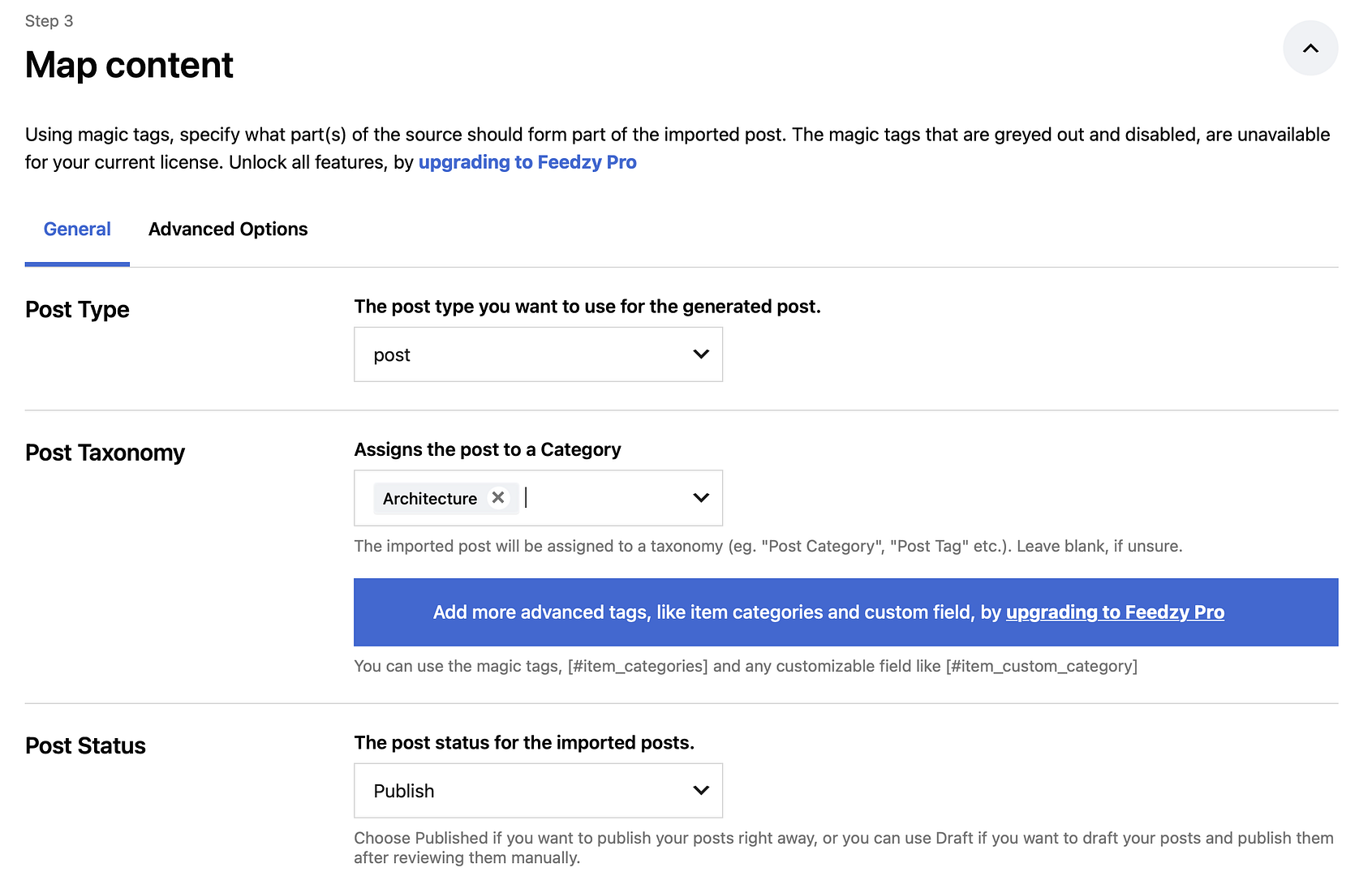
Feedzy Pro を使用している場合は、 「フィルター」セクションに移動してインポートをカスタマイズできます。 次に、 [マップ コンテンツ]セクションで、フィード要素を WordPress データベース内の対応する値に割り当てることができます。

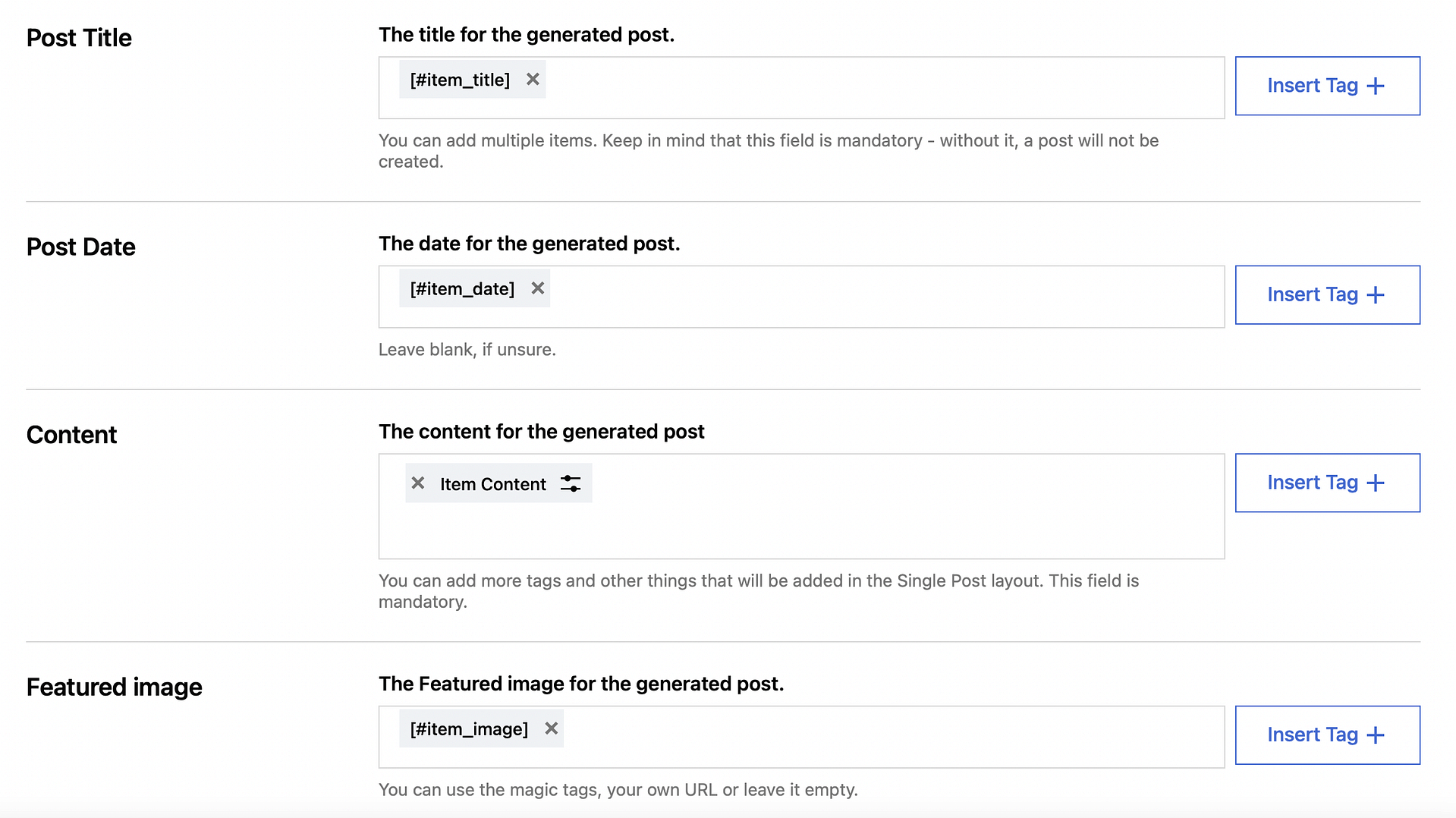
投稿タイプ、投稿分類、投稿ステータス (ドラフト/公開済み) を定義できます。 その後、正しいフィールドにタグを挿入できます。
したがって、次のようになります。

次に、ページの下部にある「保存してインポートをアクティブ化」をクリックします。
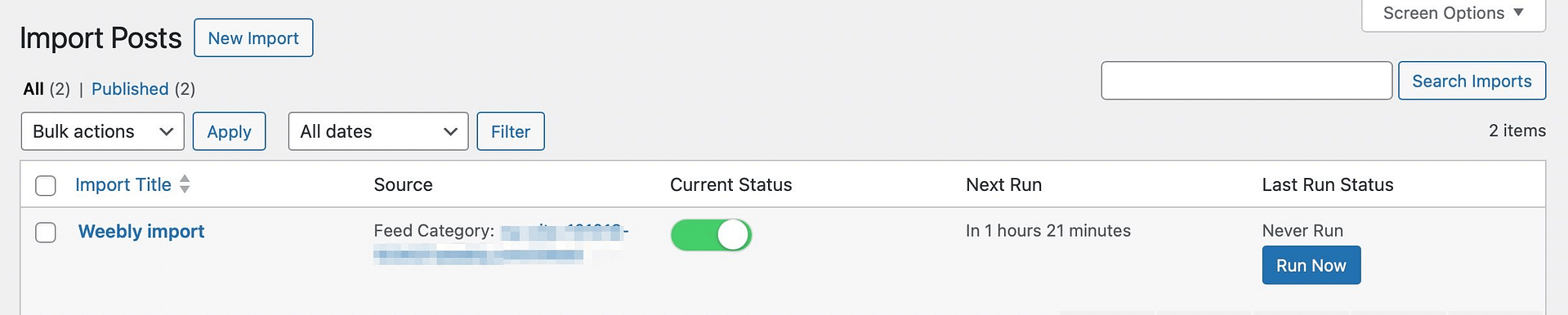
[投稿のインポート]ページで、作成したばかりのインポートを見つけます。 ここで、 「今すぐ実行」をクリックしてインポートを開始します。

これが完了したら、 「投稿」 → 「すべての投稿」に進み、Weebly ブログ投稿が正常にインポートされたことを確認します。
Weebly から WordPress にページコンテンツをコピーして貼り付ける方法
Weebly ブログ投稿をインポートしたので、Web ページを移動する必要がある場合もあります。 残念ながら、このプロセスを手動プロセスで簡単にする自動ツールはありません。
代わりに、Weebly ページを 1 つずつ手動でコピーして WordPress に貼り付ける必要があります。 ただし、良いニュースとしては、ほとんどの Web サイトではページ数が投稿よりもはるかに少ないことがよくあります。
Weebly エディターを開いて、保持したいすべてのコンテンツをコピーするだけです。 次に、WordPress エディターに切り替えて、コンテンツを画面に貼り付けます。
デフォルトの WordPress エディターが提供するものよりもさらにデザインを制御したい場合は、Elementor のようなページビルダープラグインをインストールできます。
Weebly から WordPress に画像をインポートする方法
Weebly から WordPress に画像をインポートしたい場合は、このプロセスを非常に迅速かつ簡単にするプラグインをインストールできます。 この作業に最適なプラグインの 1 つは WP All Import です (ただし、プレミアム バージョンが必要です)。
WP All Import は、画像のインポートを処理するさまざまな方法を提供します。 ただし、最も簡単な方法は、URL から画像をインポートすることです。
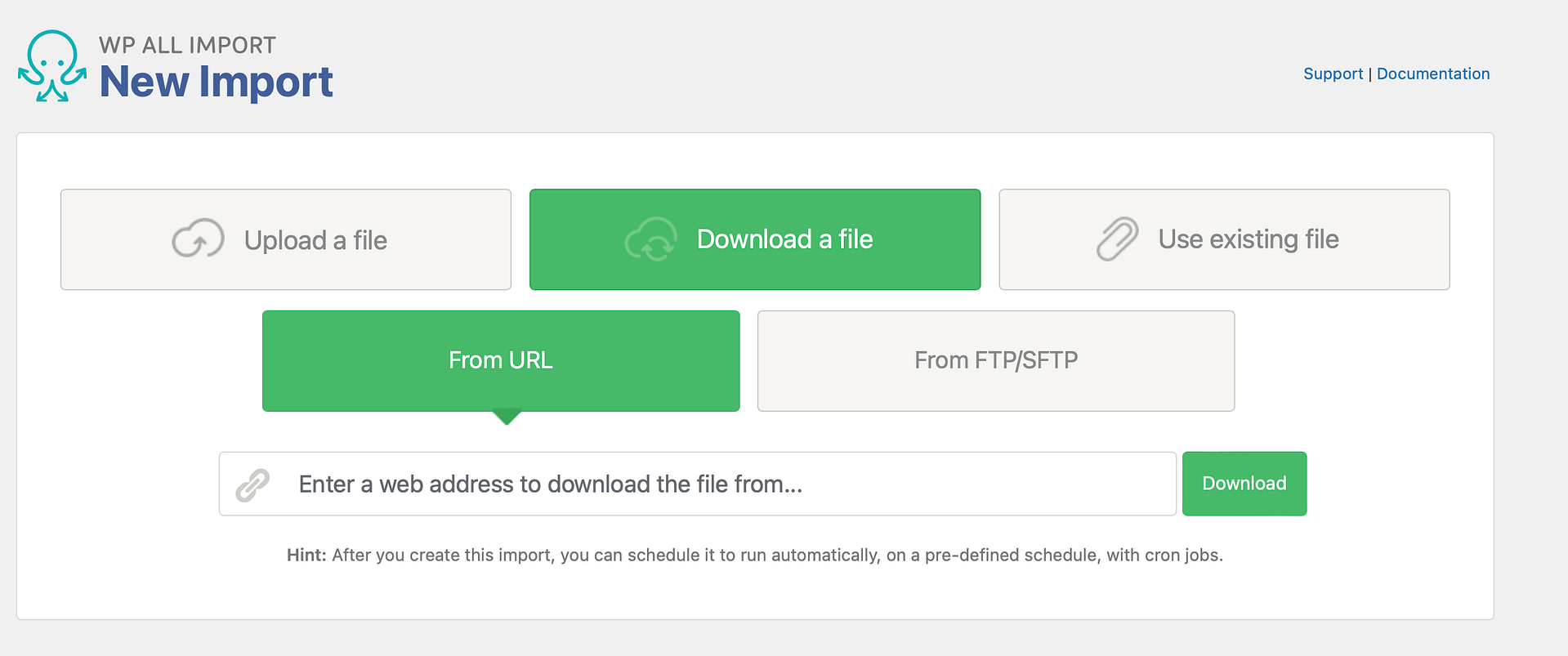
したがって、プラグインをインストールしたら、 「すべてのインポート」→ 「新規インポート」に移動し、 「ファイルをダウンロード」 → 「URL から」をクリックします。

次に、Weebly Web サイトの URL を貼り付け、 「ダウンロード」をクリックします。 ファイルからデータをインポートする方法を尋ねられます。
関連するオプションを選択し、ステップ 2 に進みます。ステップ 3 に到達すると、ドラッグ アンド ドロップ インポート ツールを使用できるようになります。
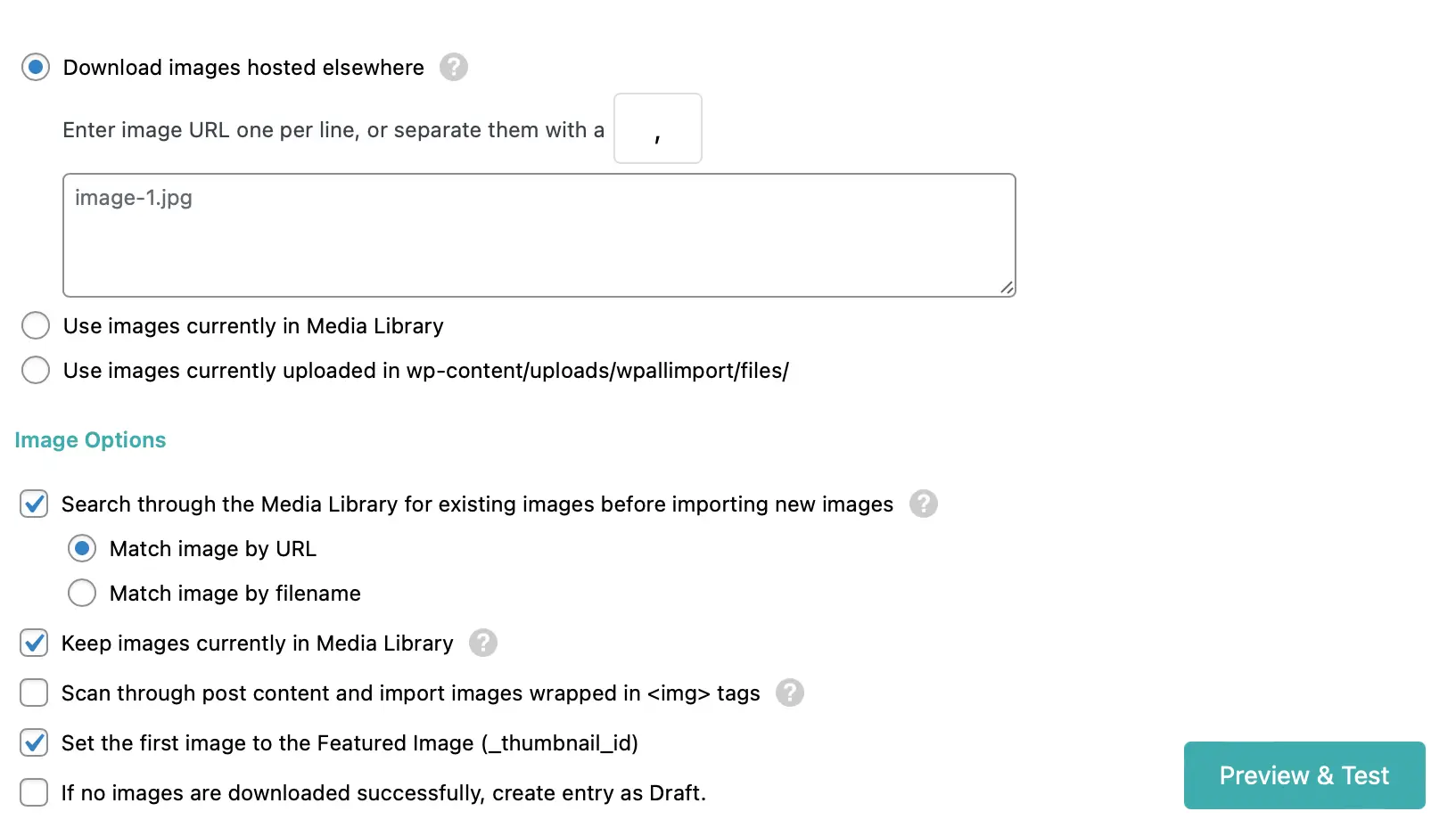
ここで、 「画像」セクションに移動し、別の場所でホストされている画像をダウンロードするチェックボックスをオンにします。

次に、画像の URL またはファイル名を含む要素または属性をテキスト ボックスにドラッグ アンド ドロップします。 1 行に 1 つの画像を入力することも、カンマを使用して画像属性を区切ることもできます。
次に、 [プレビューとテスト]ボタンを使用して、プラグインがダウンロード中に使用する URL を確認します。 すべてに問題がない場合は、ステップ 4 に進み、さまざまなオプションを使用してインポートをカスタマイズします。
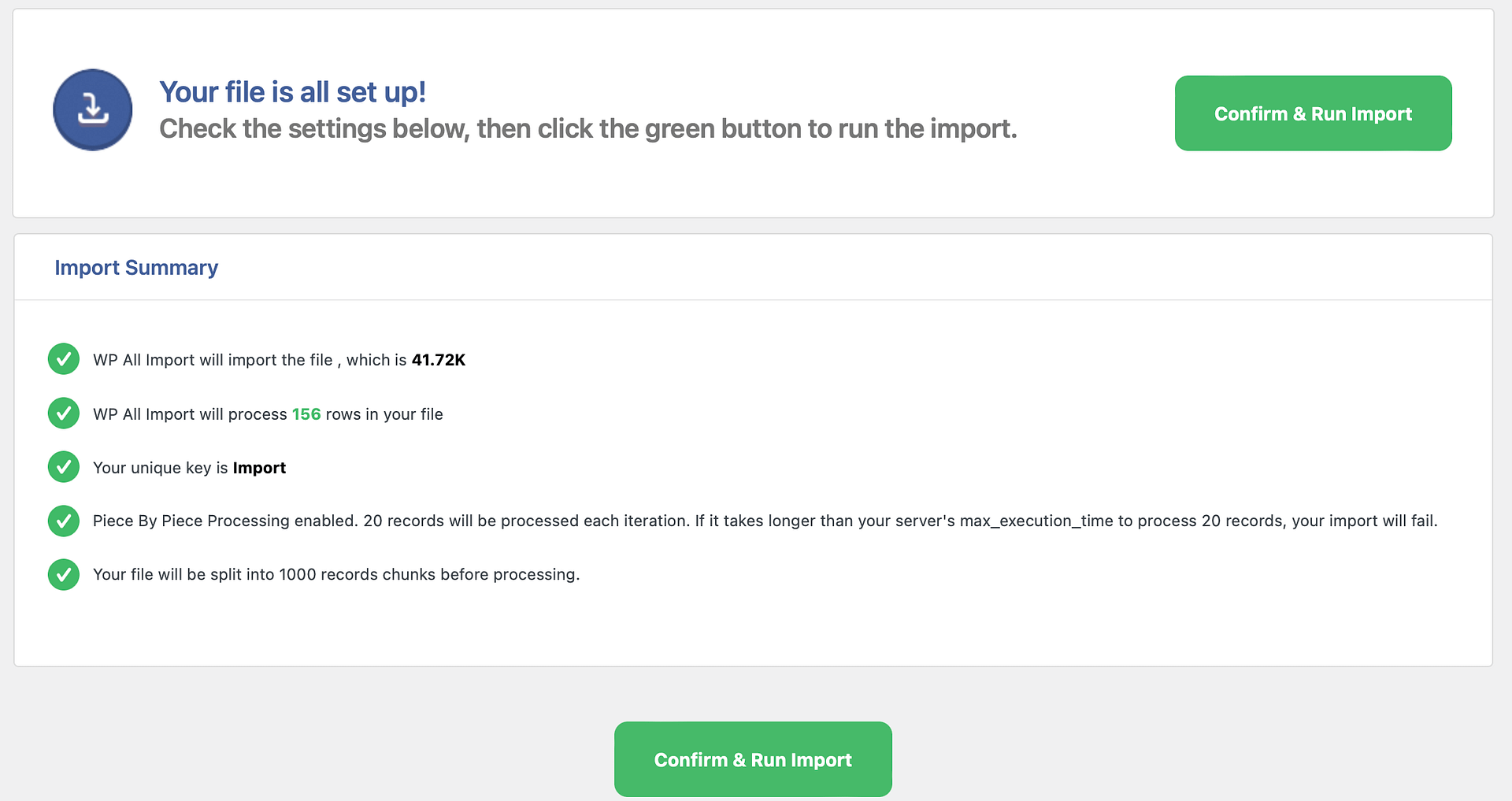
[続行]をクリックする前に、インポートに一意の識別子を与える必要があります。 この時点で行う必要があるのは、 「インポートを確認して実行」を選択することだけです。

プラグインは Weebly 画像をダウンロードし、メディア ライブラリに追加します。

移行後に完了する必要があるタスク
Weebly サイトを WordPress に移行しましたが、手順に従って完了する必要がある重要な手順がいくつかあります。 これらは、Weebly コンテンツの移動に使用した方法に関係なく適用されます。
1. リダイレクトを設定する (Weebly サブドメインを使用している場合) か、ネームサーバーを変更します
Web サイトが Weebly サブドメインで実行されていた場合は、ドメイン名を変更する必要があります。 これを行うには、Weebly ダッシュボードにログインし、 [サイトの編集]をクリックします。
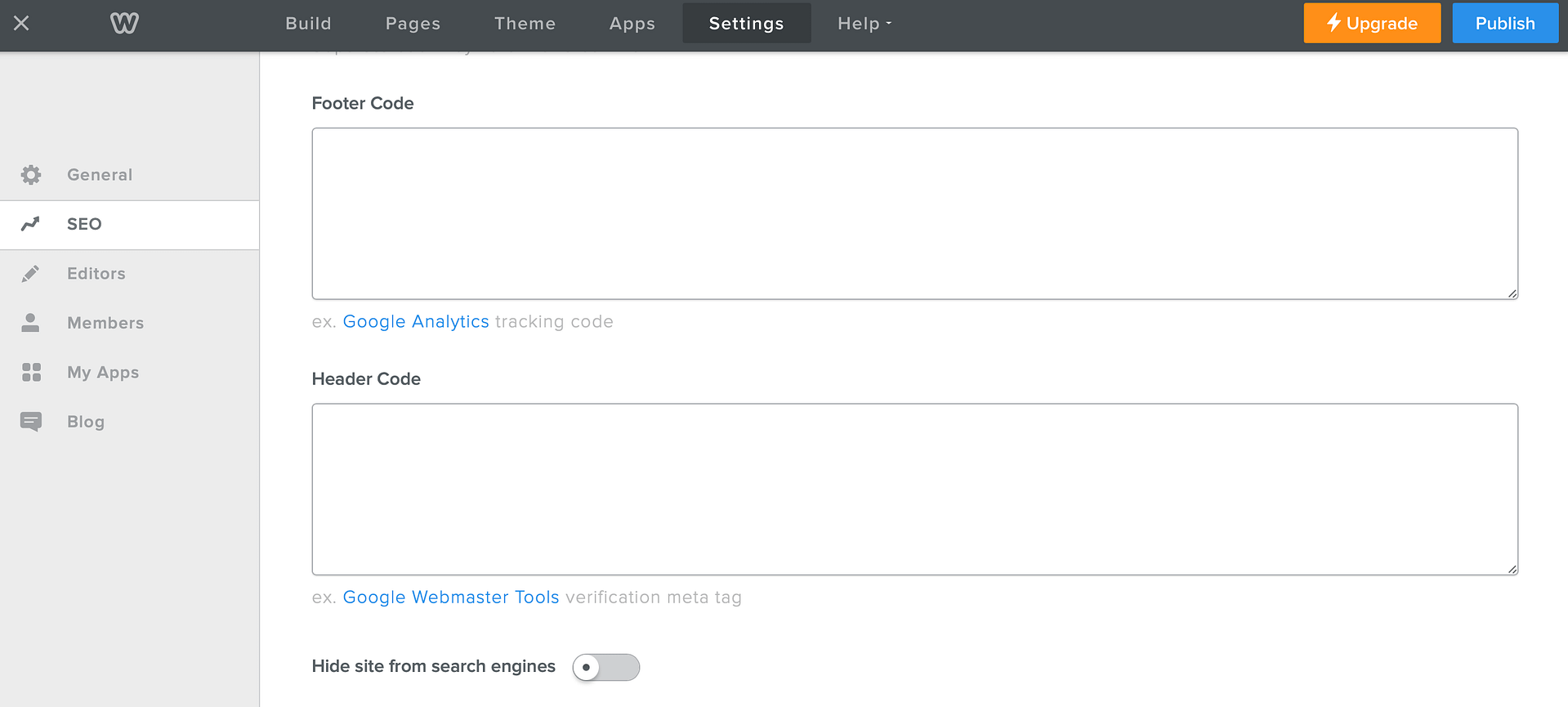
次に、 [設定] → [SEO]を選択し、 [ヘッダー コード]セクションを見つけます。

ここで、次のコード行を追加します: <meta http-equiv="refresh" content="0;url=http://YOURNEWDOMAIN.com/">
当然のことながら、 YOURNEWDOMAIN をWordPress Web サイトのドメインに置き換える必要があります。 次に、 「保存」 → 「公開」をクリックします。 ここで、Weebly Web サイトにアクセスしようとすると、新しい WordPress サイトにリダイレクトされるはずです。
ただし、Weebly サイトにカスタム ドメインを使用しており、それを保持したい場合は、Weebly ダッシュボードから[ウェブサイト] > [ドメイン]に移動します。

関連するドメインを見つけて、 「編集」をクリックします。
次に、 [ドメイン設定]ページで[変更] を選択します。 ここで、Weebly Web サイトが新しいサーバーを指すように、新しい WordPress ホストのネームサーバーを入力する必要があります。
通常、Web ホスティング アカウントにログインすると、新しいネームサーバーの DNS アドレスを見つけることができます。 ただし、場所は Web ホストによって異なります。
この情報が見つからない場合は、いつでも Web ホストに連絡してサポートを求めることができます。 さらに、ネームサーバーの変更が更新されるまでに最大 48 時間かかる場合があることに注意することが重要です。
2. Weebly と一致するように WordPress パーマリンク構造を更新します。
Weebly は、WordPress で使用されるものとは異なる URL 構造を投稿とページに使用します。 したがって、訪問者がサイトにアクセスしようとしたときに 404 エラー ページが表示されないようにするために、WordPress パーマリンク構造を更新する必要があります。
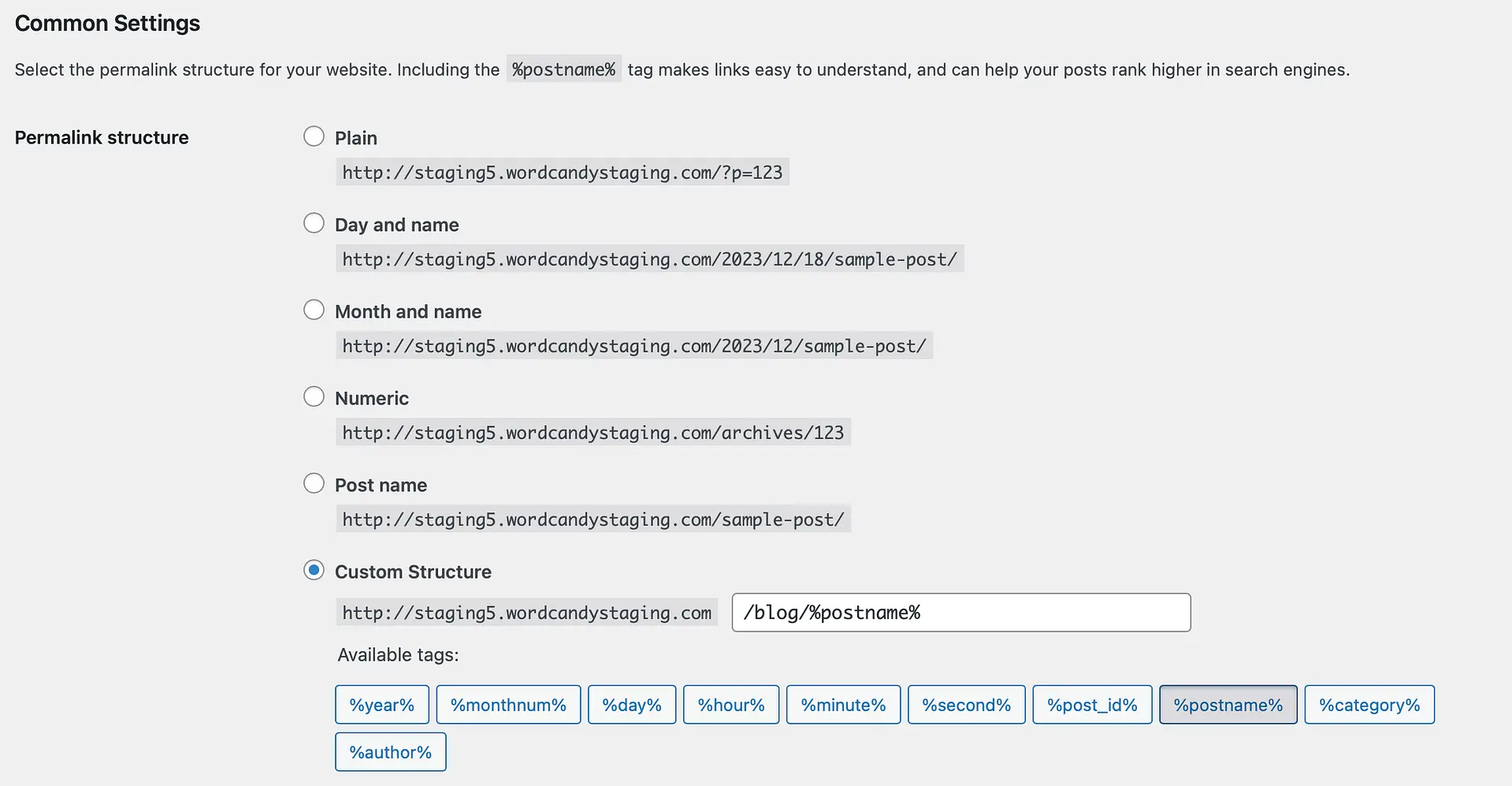
ブログ投稿に対してこれを行うには、WordPress ダッシュボードで[設定] → [パーマリンク]に移動します。 [カスタム構造]オプションを選択し、テキスト フィールドに「/blog/%postname%」と入力します。

次に、 [変更を保存]をクリックしてパーマリンクを更新します。 ただし、ページの場合は、URL の末尾に.html拡張子を追加する必要があります。
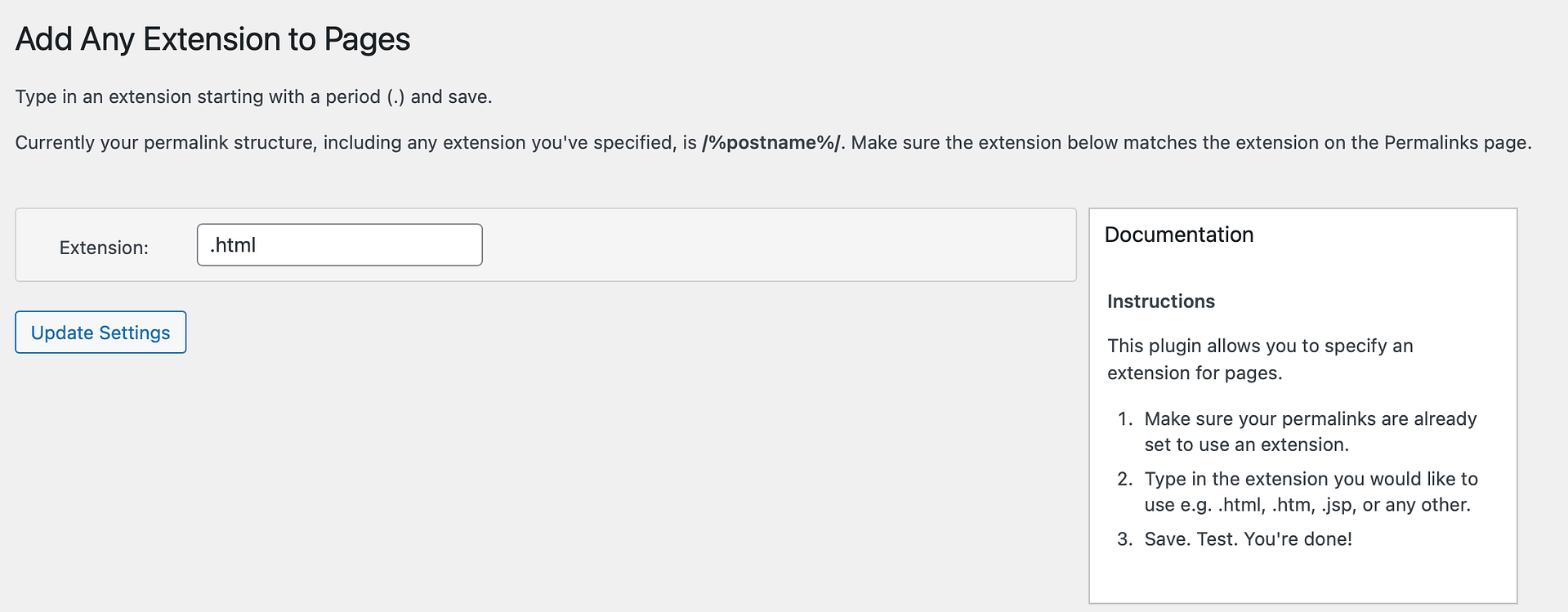
これを行う最も簡単な方法は、Add Any Extension to Pages プラグインをインストールすることです。 次に、 「設定」 → 「ページに拡張機能を追加」に移動します。

ここで、 「拡張子」フィールドに.htmlと入力し、 「設定の更新」をクリックします。
次に、 [設定] → [パーマリンク]画面に戻り、 [変更を保存]をクリックして新しい拡張機能を機能させます。 この時点で、すべてのページの URL に.html拡張子が追加されます。
3. Web サイトをテストする
Weebly から WordPress に移行したので、プロセスがスムーズに進んだことを確認します。 実行すると便利なチェックをいくつか示します。
- すべてのページと投稿が追加されていることを確認してください。
- メディア ライブラリにアクセスして、画像がインポートされたことを確認します。
- さまざまなリンク、フォーム、ウィジェットをテストします。
- ページと投稿を開いて、404 エラーが返されないことを確認します。
すべてが正常に動作している場合は、WordPress プラットフォームの柔軟性を享受し始めることができます。 したがって、ブロックエディターに慣れて、美しい WordPress テーマをインストールすることをお勧めします。
結論
Web サイトが成長するにつれて、より柔軟なプラットフォームが必要になる場合があります。 したがって、Weebly を WordPress に移行することは理にかなっています。 幸いなことに、自動 WeeblytoWP ツールを使用して、すべての Weebly データを新しい WordPress Web サイトにエクスポートできます。
または、Feedzy プラグインを使用してブログ投稿を転送することもできます。 その間、ページのコンテンツをコピーして貼り付けたり、プレミアム WP All Import プラグインを使用して画像をインポートしたりできます。 次に、パーマリンクを更新し、リダイレクトを設定し、新しい Web サイトをテストする必要があります。
サイトを WordPress に移行する方法についてご質問がありますか? 以下のコメント欄でお知らせください。
