WordPressでマルチページフォームをデザインするための4つの簡単なステップ
公開: 2022-06-10WordPress Webサイトの長いフォームはありますか? そして、低いコンバージョン率を経験していますか? これは、オンラインフォームが長いほど、記入したい人が少なくなるためです。 なんで? 人々は非常に多くの質問で長いフォームを完成させることに圧倒されていると感じるからです。 しかし、教育機関、食品配達サイト、車両プロバイダーなどの多くの企業は、Webサイトに長いフォームを必要としています。
それで、解決策は何ですか? WordPressの強力なフォームビルダーを使用して、複数ページのフォームをWebサイトに追加してみてください。 その結果、連絡先フォームの外観がより簡単でシンプルになり、訪問者がフォームに入力するのが面倒になることはありません。
この記事では、堅牢なフォームビルダーであるFluent Formsを使用してマルチページフォームWordPressを作成する方法と、フォームタイプの例をいくつか見て、WordPressWebサイト用の効率的なマルチステップフォームの作成を開始します。 。
Fluent Formsは、最も初心者に優しいフォームビルダーです。 今すぐダウンロードして、美しいフォームを無料で作成しましょう!!!
複数ページのフォームとは何ですか?

複数ページのフォームは、複数のページに分割された長いフォームです。 通常、登録フォームやチェックアウトフォームなどの長いフォームに使用されます。顧客に長いフォームの小さなチャンクを有効にすることで、ユーザーエクスペリエンスを向上させ、ウェブサイトのコンバージョンを増やすことができます。
複数ページのフォームの優れた例
WordPress用の複数ページのフォームを作成するいくつかの素晴らしい例を次に示します。
「Khoros」によるデモを入手
英国を拠点とするデジタルカスタマーエンゲージメントプラットフォームの企業であるKhorosは、ウェブサイトにプログレスバー付きの驚くべきマルチステップフォームを配置しました。 ホームページから[デモを入手]ボタンをクリックすると、マルチステップフォームが表示されます。 フォームは下の画像のようになります。
デモを入手するには、メールアドレスから始めて段階的なプロセスを実行する必要があります。 ピンク色の[次へ]ボタンをクリックすると、さらにフィールドに入力できます。 フォームは非常にシンプルですが、簡単でスマート、そして美しいインターフェースを提供します。
「Uber」による申し込みフォーム
Uberは、マルチステップフォームのもう1つの優れた例です。 このサイトは基本的に出前や車の乗り物などに関するものです。たとえば、Uberサービスのドライバーになりたいとします。 そのためには、まず、そこでサインアップする必要があります。 それで、Uberのウェブサイトに行き、フロントページの右上隅からサインアップボタンをクリックしてください。 次に、サインアップカテゴリからドライバオプションを選択すると、フォームが表示されます。
最初のページに、名前、メールアドレス、電話番号などの基本的な情報を入力する必要があります。 次に、[次へ]ボタンをクリックすると、入力するフィールドが増えます。 したがって、これは優れたマルチステップフォームサンプルでもあります。 すべての手順は段階的なタスクを経て行われるため、ユーザーは成形プロセスを経ていると感じません。
「クイックベース」で無料トライアルを開始
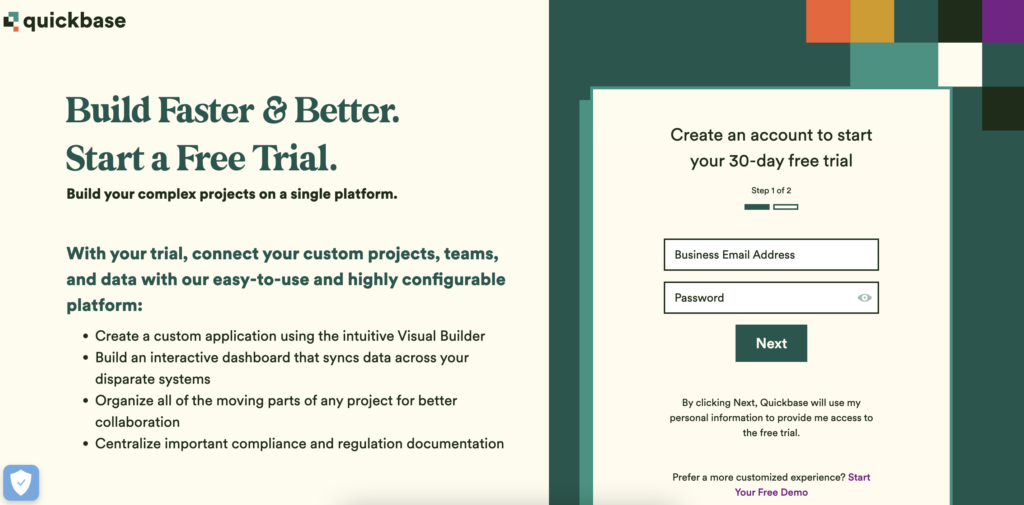
Quickbaseは、ビジネスチームとITチームをまとめて、技術的なバックグラウンドを解決し、安全に連携するためのアプリです。 また、持続可能性によってアプリケーションのエコシステムを作成することもできます。 また、Webサイトにプログレスバー付きのマルチステップフォームを提供しています。 たとえば、ホームページの[無料試用を開始]ボタンをクリックすると、複数ページのフォームに移動します。

フォームは非常にシンプルで、各ステップに2つのフォームフィールドがあります。 その上、楽しむのはカラフルです。
「ハローフレッシュ」でお食事プランをお選びください
ハローフレッシュは食事プランプロバイダーのウェブサイトです。 米国最大のミールキットプロバイダーであり、デンマーク、ニュージーランド、スウェーデン、カナダ、オーストラリア、西ヨーロッパでもサービスを提供しています。 ホームページからプランの表示オプションに移動すると、マルチステップフォームが表示されます。 彼らのフォームは見るのがとても素晴らしいです、そしてあなたがこれに記入するとき、あなたはそれがフォームであるとさえ思わないでしょう。 スムーズなプロセスを実行できます。また、フォームの上部に進行状況バーが表示されます。
WordPressWebサイトの複数ページフォームの概念を理解していただければ幸いです。 それでは、これらのフォームがオンラインビジネスにどのように役立つかを見てみましょう。
なぜあなたはあなたのウェブサイトに複数ページのフォームを使うべきですか?

より多くの情報を提供し、より良いユーザーエクスペリエンスを提供するために、分割フォームがどのように役立つかを自問しているかもしれません。良い質問です。
答えは、マルチステップ形式では、大量の長い形式の情報がより整理された方法で表示され、圧倒されにくくなるということです。 さらに、マルチページフォームは、シングルステップフォームよりも多くの変換を促進します。 たとえば、優れたマルチステップフォームを使用すると、コンバージョン率を100%向上させることができます。 さらに、ある実験では、シングルステップフォームをマルチステージフォームに変換すると、59.2%の成長が見られました。
そのうえ? マルチステージフォームを使用すると、訪問者を退屈させることなく、より多くの質問をすることができ、より適格なリードを集めることができます。 WordPressWebサイトでマルチステージフォームを使用する主な利点は次のとおりです。
- ユーザーフレンドリーな体験を提供する
- ブランド認知度の向上に役立ちます
- コンバージョン率を上げる
- 営業チームの質の高いリードを獲得する
それでは、メインパートに移り、WordPress用のFluentFormsを使用して多段階フォームを設計しましょう。 なぜこれに流暢なフォームを選んだのですか? その理由を以下に説明します。
なぜ流暢なフォーム?

Fluent Formsは、WordPressリポジトリにある堅牢で軽量なフォームビルダーです。 60以上のフィールド、70以上のビルド済みテンプレート、40以上のサードパーティ統合があり、フォームを美しくします。 入力フィールドのセクションでは、ファイルのアップロード、画像のアップロード、チェックボックス、複数選択、カスタムHTML、アクションフック、チェック可能なフック、範囲スライダー、ネットプロモータースコア、ラジオボタン、カスタム送信ボタン、カラーピッカーフィールド、クイズスコアフィールドについて説明します。 、投稿/ CPT選択、フォームステップなどのオプションを使用して、マルチステップフォームに素晴らしい外観を与えます。 また、Stripe、PayPal、Mollie、RazorPay、PayStackなどのコンテナー、支払いフィールド、および支払い統合もサポートします。
ほかに何か? プラグインは、Webサイト全体を実行するためのすべてのアクセスを提供するのに十分です。 MailChimp、CleverReach、Zapier、Gist、Platformly、CampaignMonitor、Getrespone、ActiveCampaign、Trello、Drip、Sendinblue、Zoho、Moosend、SendFox、FluentCRM、Ninja Tables、WP Social Ninja、Twilio、Hubspot、コンスタントコンタクト、Discord、 MailerLite、Salesforce、Slack、Telegram、その他多くのオプション。 すごいじゃないですか。
さらに、クイズビルダーモジュールと会話型フォーム機能により、プラグインは市場の他のフォームビルダーよりも価値があります。 さらに、フォームの送信後にユーザーに電子メール通知を送信したり、フォームを制限およびスケジュールしたり、グローバルスタイラーオプションを使用してフォームをより美しくしたりすることができます。 セキュリティのために、Fluent Formsには、hCaptcha、reCAPTCHA(v2およびv2)、Honeypot、およびユーザーの情報を保護するための専用GDPRフィールドがあります。 このツールのさらに驚くべき点は、ツールのすべての機能にアクセスするためにコーディングの経験が必要ないことです。 洗練されたインターフェイスとスムーズなドラッグアンドドロップ機能により、初心者でもプラグインを使用できます。
それで、これ以上面倒なことはせずに、プロセスに移りましょう。
FluentFormsを使用して複数ページのフォームを簡単にデザインできます
製品のWebサイトのチェックアウトフォームを作成し、それをステップフォームで表示するとします。 フォームをデザインするには、次の4つの簡単な手順に従います。
- フォームを作成する
- フォームをカスタマイズする
- フォーム設定
- 公開
ステップ-1:フォームを作成する
複数ページのフォームオプションを使用するにはプロアドオンパックが必要になるため、FluentFormsProダッシュボードに移動します。 次に、[すべてのフォーム]オプションを選択し、開いた[新しい]タブから[新しいフォームの追加]ボタンをクリックします。 ここでは、ドロップダウンメニューバーから[会話フォームの作成]オプションまたは[投稿フォームの作成]ボタンのいずれかを選択できます。
ここでは会話型フォームは必要ないため、[投稿フォームの作成]オプションを選択するとします。 ボタンをクリックしたら、投稿の種類を選択する必要があります。 フォームを投稿、ページ、ドキュメント、またはkadence要素に貼り付けるには、ポップアップから任意のユーザーを選択します。
より簡単に作成したい場合は、ドロップダウンメニューの部分をスキップして、[新しいフォームの追加]ボタンを直接クリックできます。 2番目のオプションとして、他の事前に作成されたテンプレートではなく、空白のフォームの図を選択します。
それでは、フォームをデザインしましょう。
ステップ-2:フォームをカスタマイズする
フォームを作成すると、FluentFormsインターフェースが表示されます。 ここでは、メインインターフェイス、入力フィールド、入力のカスタマイズという3つの異なる領域に気付くでしょう。 次に、フォームに必要なフィールドを追加します。 では、チェックアウトフォームに追加する必要があるフィールドはどれですか? それは簡単です。 非常に多くのチェックアウトフォームに記入し、フォームフィールドがすでに頭の中にあるためです。
そこで、入力フィールドセクションからフィールドをドラッグアンドドロップまたは選択します。 Fluent Formsでは、入力フィールドの4つの部分(一般フィールド、詳細フィールド、コンテナー、および支払いフィールド)を取得します。 一般フィールドセクションから、名前、電子メール、番号、およびアドレスのフィールドを取得しています。
フィールドの設定をカスタマイズするには、入力のカスタマイズセクションに移動します。 たとえば、アドレスフィールドの設定を確定しています。 ここでは、チェックアウトプロセスのために2番目の住所と州名を収集する必要はありません。 そのため、オプションのチェックを外しています。
その後、高度なフィールドオプションに移動します。 ここでは、フォームが長い形式になるため、[フォームステップ]フィールドを選択しています。 ここでクライアントに休憩を与えて、次のページに移動したいと思います。
ここに中心的な部分があります。FluentFormsを使用した複数ページのフォームのカスタマイズです。 プラグインのフォームステップフィールドには、3つの異なる部分があります。 これらについて以下に説明します。
ページング開始
これは、[フォームステップ]フィールドの最初のオプションです。 この部分は、フォームの最初のページを保持します。 フォームの最初の部分に入力すると、自動的にページング開始セクションに変換されます。 このセクションをカスタマイズするには、オプションの編集アイコンをクリックします。 それは3つの異なるセクションをカバーしています。 オプションについて説明しましょう。
- 要素クラス:入力フィールド自体にカスタムCSSクラスを追加します。
- 進行状況インジケーター:このオプションは、ユーザーが選択に応じてフォームの進行状況を確認するのに役立ちます。 プログレスバー、ステップ、なしの3つの異なるインジケーターバースタイルから選択できます。 プログレスバーオプションを選択しています。 プログレスバーに移動すると、フォームの進行状況がバーにパーセンテージで表示されます。 ステップボタンを選択すると、フォームプロセスがステップで表され、[なし]ボタンはフォームの進行について何も表示されません。
- ステップタイトル:このセクションでは、フォームのステップまたはパーツに名前を付けることができます。 たとえば、ステップ1を個人情報として、ステップ2を製品情報として設定しています。 下の画像のようなフォームが表示されます。
- 最後の部分は、フォームの自動スクロールを無効にし、自動ページを有効にし、ステップごとのデータ保存を有効にすることです。
-自動スクロールは、ステップフォームでデフォルトで有効になっています。 「各ページを変更するときにオートフォーカスを無効にする」ボタンにチェックマークを付けると、無効にできます。
「自動ページの単一ラジオフィールドを有効にする」オプションを有効にすると、マルチステップフォームの次のページの最後のラジオボタンフィールドがトリガーされます。
最後に、「ステップごとのデータ保存を有効にする」フィールドを有効にすると、現在のデータが保存されます。 その結果、ユーザーは離れた日から再開できます。 このセクションにチェックマークを付けた後、開いているフィールドをクリックして、セッションの再開を有効にします。
ページ分割
新しいステップを作成する必要があるたびに、このセクションの下にあるフォームフィールドをクリックまたはドラッグアンドドロップします。 ビルダーポイントに新しいステップまたはセクションが自動的に作成されるためです。 その後、新しいフィールドまたはステップを入力するための新しいスペースが作成されたことに気付くでしょう。 フィールドにカーソルを合わせたときに編集アイコンをクリックして、このセグメントをカスタマイズする必要があります。 ここでは、カスタマイズする部分を以下に示します。

- 前のボタン:この部分では、デフォルトまたは画像の2つのオプションから選択する必要があります。 デフォルトのオプションを選択すると、前のページのテキストボタンが表示されます。 画像部分に行くと、選択したアイコンが表示されます。
- 前のボタンのテキスト:このフィールドは、前のボタンのテキストを編集したり、前のボタンに追加した画像のアイコンリンクを追加したりするのに役立ちます。
- 次のボタン:このボタンの設定は、前のボタンの場合と同じです。 唯一の違いは、これが次のボタン用であるということです。 次のボタンに表示するには、テキストまたは画像のオプションを選択する必要があります。
- 次のボタンのテキスト:このセクションでは、選択したオプションのテキストまたは次のボタンからのリンクを指定する必要があります。
- 要素クラス:入力フィールド自体にカスタムCSSを追加できます。
ページング終了
ページングの終了は、FluentFormsのFormStepフィールドの最後の部分です。 複数ページのフォームの終了を示します。 ここでも、フィールドの編集アイコンをクリックして、このセクションを編集する必要があります。 このオプションには、3つの異なる編集オプションが含まれています。 これらは:
- 要素クラス:入力フィールド自体にカスタムCSSクラスを含めます。
- 前のボタン:デフォルトまたはテキストなど、2つのオプションから選択する必要があります。
- 前のボタンのテキスト:前のボタンのテキストをカスタマイズするか、アイコンのリンクを調整して画像を表示します。
これで、フォームの最初のステップが完了しました。 2番目のステップでは、コンテナと、支払いアイテム、アイテムの数量、支払い方法などのいくつかの支払いフィールドを追加します。優れた支払いフォームを設計するには、FluentForms支払い統合による支払いの収集に関する記事を確認してください。 そして、前述のように、これらのフィールドはページ分割オプションの後に追加されます。 私たちのフォームは2段階のフォームなので、今のところ、これがフォームの最終的な外観です。
フォームのプレビューとデザインムードからグローバルスタイルオプションを使用することもできます。 Fluent Formsのグローバルスタイラーオプションは、フォームにカラフルで美しい外観を与えることができます。 これは、高度なカスタマイズからいくつかの色を与えた後のフォームです。
FluentFormsのグローバルスタイラーオプションを使用した美しいフォームのデザインに関する記事も読むことができます。
ステップ-3:フォーム設定
フォーム設定をカスタマイズするには、フォームエディタから設定と統合の部分に移動します。
ここでは、4つの主要な設定オプション、名前付きフォーム設定、支払い設定、電子メール通知、およびマーケティングとCRMの統合を取得します。 フォーム設定オプションでは、フォーム確認設定、フォームレイアウト、スケジュールと制限、高度なフォーム検証、調査結果、コンプライアンス設定などをカスタマイズできます。
フォーム確認設定オプションでは、確認の種類、送信後に表示するメッセージ、送信後のセクションでの送信後の処理など、フォームの送信後の設定を設定できます。
さらに、必要に応じてダブルオプチン確認を有効にすることができます。
[フォームレイアウト]セクションでは、ラベルの配置、ヘルプメッセージの位置、エラーメッセージの位置、アスタリスクの位置などを設定できます。
スケジュールと制限のオプションは、エントリの最大数、フォームのスケジュールのタイミング、フォームの待機メッセージと有効期限メッセージなどを設定するためのものです。
高度なフォーム検証機能は、フォームがスパムやボットから保護されるのを防ぐための非常に便利な機能です。
さらに、追加ボタンを有効にすることで、調査結果をラベルまたはカウントとして表示できます。 コンプライアンス設定は、フォーム送信後に不要なデータを削除することです。 このセクションですべての設定が完了したら、[設定の保存]ボタンをクリックします。
その後、電子メール通知セクションに移動します。 ここでは、ユーザーがフォームを送信したときに、ユーザーへの電子メール通知の送信をアクティブ化できます。
支払い設定オプションは、支払いフォーム用です。 その他の確認セクションでは、フォームの条件付きロジックまたはその他の確認を設定できます。
マーケティングとCRMの統合に関する最後の部分では、フォームに任意の統合を追加できます。
ステップ-4:公開
最後に、フォームのショートコードをコピーして、WebサイトのHTMLブロックの任意の場所に貼り付けます。
それでおしまい! このチュートリアルがビジネスに役立つことを願っています。 以下のコメント欄であなたの考えを教えてください。
最終的な考え
マルチページフォームは、長いシングルステップフォームの最良の代替手段です。 そして今、あなたはあなたのウェブサイトのためにFluentFormsで簡単にそれを作る方法を知っています。 では、今日試してみませんか?
このようなチュートリアルについては、Twitter、Facebook、Instagram、YouTubeでフォローしてください。
