多言語ウェブサイトデザインのベストプラクティス(多言語ウェブサイトをデザインする方法)
公開: 2022-06-18多言語のWebサイトを作成している場合は、すべての言語の訪問者に優れたエクスペリエンスを提供するために従う必要のある、多言語のWebサイトデザインのベストプラクティスがいくつかあります。
では、これらの重要なベストプラクティスは何ですか? まあ、それはこの投稿についてのほとんどすべてです!
以下では、多言語Webサイトをセットアップするときに考慮すべき8つの多言語Webサイト設計のベストプラクティスについて詳しく説明します。
これらのヒントは、Webサイトを多言語化する方法に関係なく機能します。 ただし、WordPressを使用している場合は、TranslatePress多言語プラグインを使用すると、すべての翻訳をビジュアルインターフェイスから管理できるため、デザインに関してステップアップできます。 詳細については、投稿をご覧ください。
これ以上の紹介はせずに、多言語のWebサイトデザインのヒントを掘り下げましょう…
8つの多言語ウェブサイトデザインのヒントとベストプラクティス
多言語のWebサイト開発を釘付けにし、最適な設計を確保したい場合は、これらの8つのヒントとベストプラクティスに従ってください。
1.言語スイッチャーを目立つ場所に置きます
サイトで複数の言語を提供している場合は、訪問者が好みの言語を選択できるように、言語スイッチャーを追加する必要があります。
この言語スイッチャーは、サイトでのユーザーエクスペリエンスに非常に重要な役割を果たすため、見つけやすい場所に配置することが不可欠です。
あなたが望む最後のことは、あなたがあなたのコンテンツを翻訳するためにあなたが費やしたすべての努力が、それが多言語であることにさえ気づいていないので、あなたのサイトを去る誰かによって浪費されることです。
言語スイッチャーを配置するための2つの「メイン」スポットがあります。
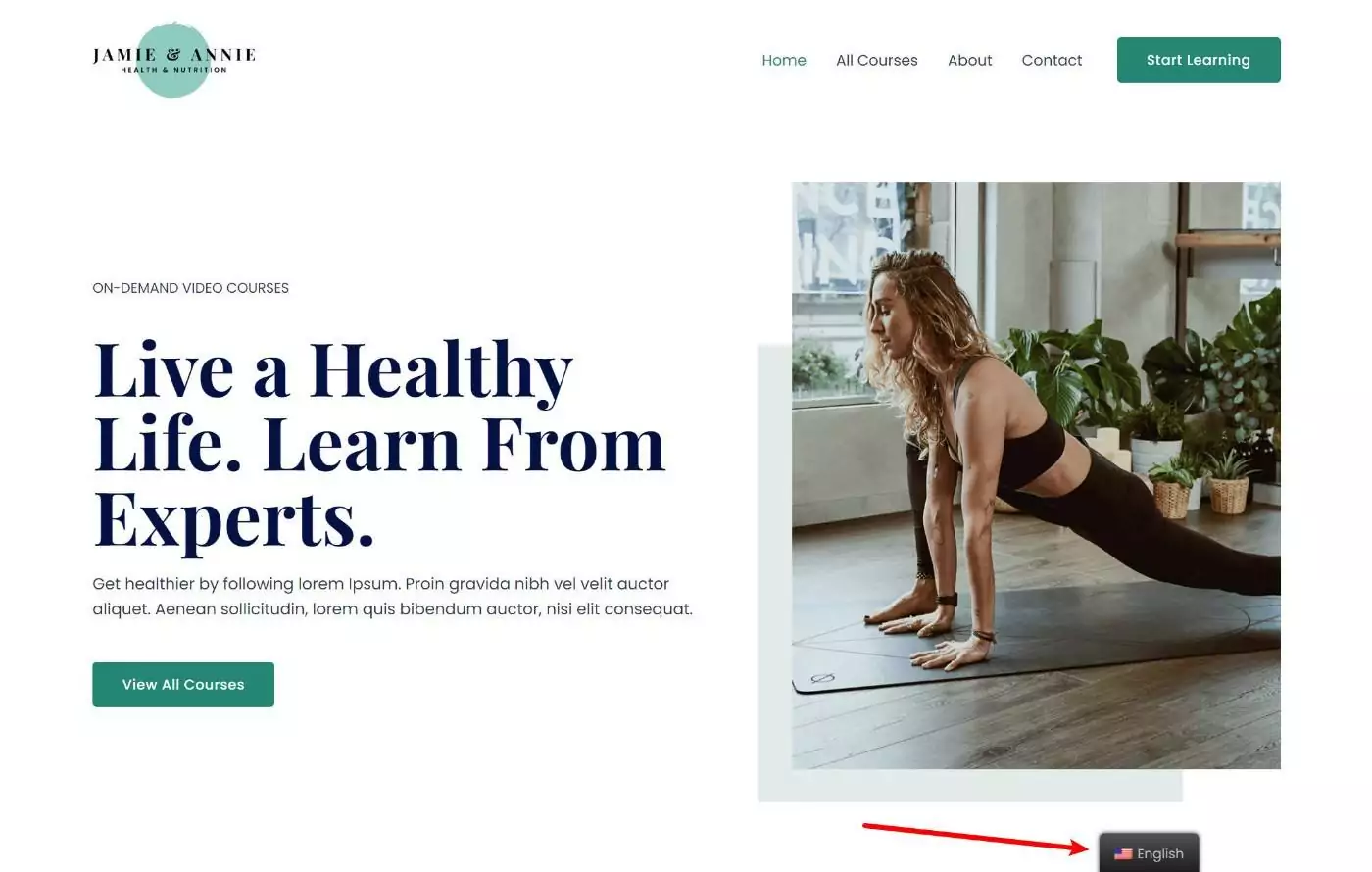
- フローティング言語スイッチャー。通常は右下隅にあります。 この言語スイッチャーは、ユーザーがページを下にスクロールしても常に表示されます。 これは、言語スイッチャーを見逃すことを不可能にしたい場合に最適なアプローチです。
- メインナビゲーションメニューの一部であり、通常はサイトのヘッダーセクションにあるメニュー言語スイッチャー。 これにより、ほとんどの訪問者はある時点でプライマリナビゲーションメニューを見ることができるため、訪問者は非常に簡単に見つけることができます。
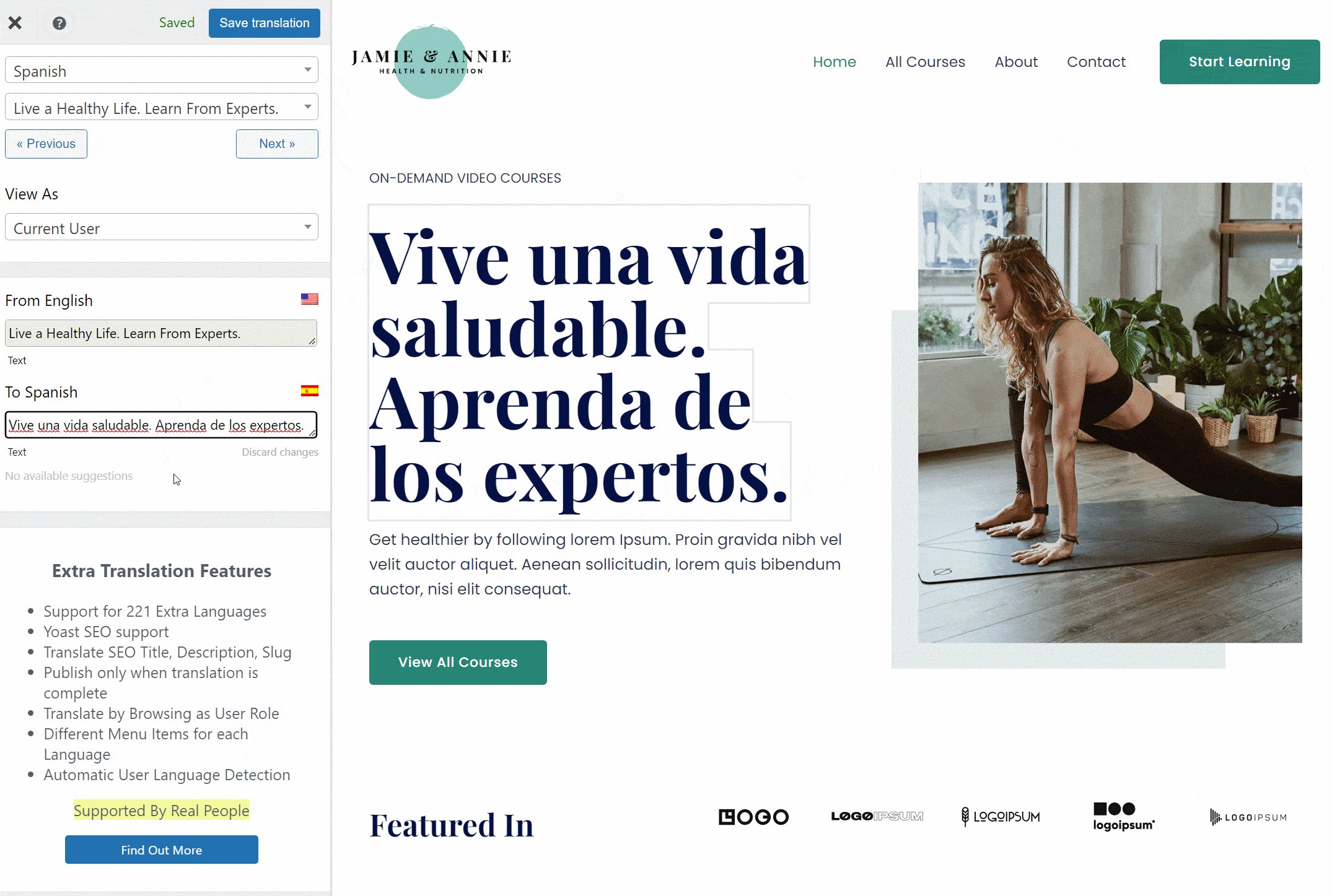
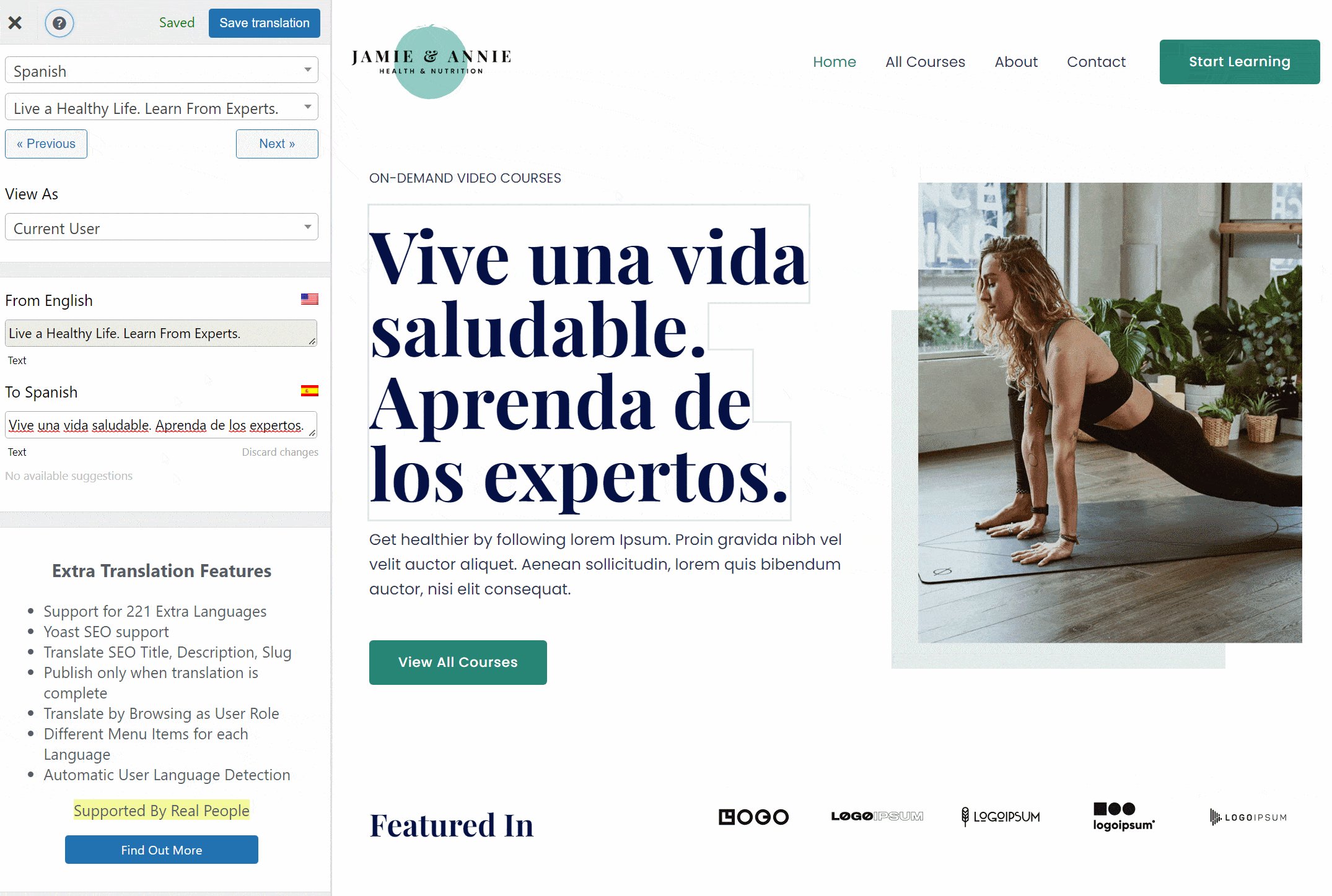
TranslatePressのデフォルトのフローティング言語スイッチャーの例を次に示します。

一部のWebサイトでは、言語スイッチャーをフッターまたはサイドバー領域に配置します。 ただし、これらの領域(特にフッター)は見逃しやすい可能性があるため、通常は最初の2つのオプションのいずれかを使用することをお勧めします。
TranslatePressを使用してWordPressサイトを翻訳する場合、TranslatePressは、デフォルトでサイトの右下隅にフローティング言語スイッチャーを自動的に追加します。
ただし、組み込みのWordPressメニュー管理ツールを使用してメニュー項目として追加するなど、別の場所に簡単に切り替えることができます。
詳細については、WordPress言語スイッチャーを追加する方法に関するチュートリアルをご覧ください。
2.言語スイッチャーでフラグを使用しないでください
前のヒントに従った場合、訪問者は言語スイッチャーを問題なく見つけることができます。 それでは、言語スイッチャー自体の設計とエクスペリエンスの最適化について説明しましょう。
訪問者が言語スイッチャーで好みの言語を簡単に選択できるようにするには、言語スイッチャーに実際の言語名を含める必要があります。
言語選択に視覚要素を追加する場合は、言語スイッチャーにフラグを含めることは問題ありませんが、フラグだけを使用しないでください。
ウェブサイト「旗は言語ではない」が思い出させるように、旗は国のシンボルであり、言語のシンボルではありません。
たとえば、英語のフラグを追加するとします。 どのフラグを使用する必要がありますか? 言語の由来は英語の旗なので、英語の旗を使用する必要がありますか? イギリスの旗はイギリスの旗よりも認識しやすいので? アメリカにはイギリスよりも英語を話す人が多いので、アメリカの国旗は?
ヒンディー語の旗はどうですか? そこには4億人以上のヒンディー語話者がいるので、インドの旗を使うべきですか? そのようなことは理にかなっています…しかし、インドの8000万人のベンガル語話者にベンガル語も提供したい場合はどうしますか? インドの旗を再び使用することはできません。
混乱を避けるために、通常はその言語で書かれているので、プレーンテキストに言語名を含める方がはるかに優れています。 たとえば、「ドイツ語」はドイツ語を話す人にとってより適切な用語であるため、「ドイツ語」ではなく「ドイツ語」を使用します。
フラグを視覚的に表現したい場合は、テキストの横にフラグを追加できます。
フラグは、ローカリゼーションを表すのにも役立ちます。 たとえば、スペインのスペイン語話者とメキシコのスペイン語話者のサイトのバージョンが異なる場合、フラグを追加すると、ローカルバージョンを選択するのに役立ちます。
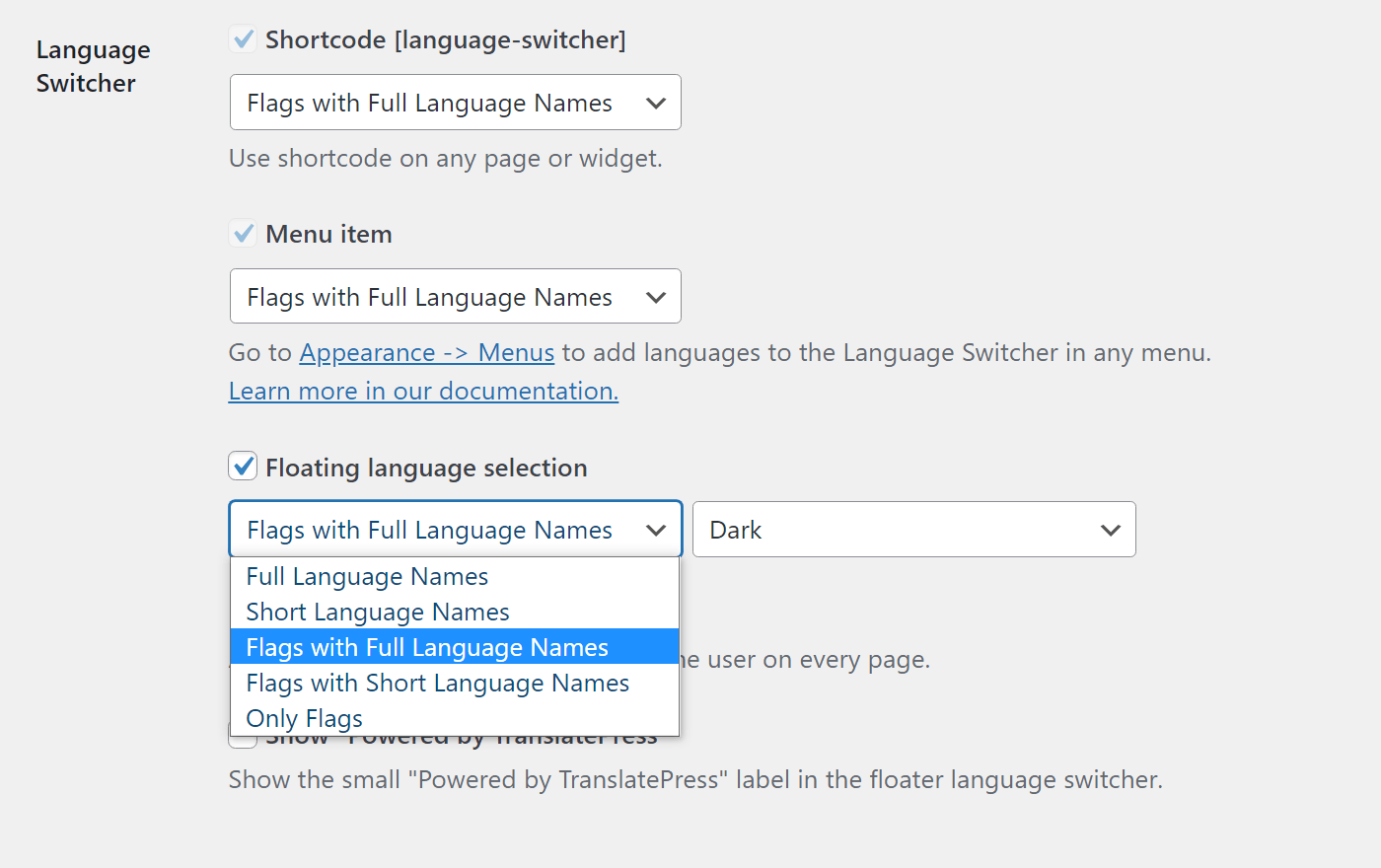
TranslatePressを使用する場合、言語スイッチャーにテキスト名とフラグの両方を簡単に含めることができます。 または、国の旗を使用したくない場合は、国の旗を簡単に無効にすることもできます。
これらの設定にアクセスするには、 [設定]→[TranslatePress]に移動し、[全般]タブの[言語スイッチャー]設定までスクロールダウンします。

その他のヒントについては、言語スイッチャーボタンの最適化に関する完全なガイドがあります。
3.一貫したデザインのために多言語のウェブサイトテンプレートを使用する
サイトのさまざまな言語で一貫したエクスペリエンスを確保するには、各言語で同じ基本的な多言語Webサイトテンプレートを使用していることを確認する必要があります。
つまり、人が選択した言語によってサイトが完全に異なって見えることは望ましくありません。
あなたのサイトをローカライズするのは良いことです。 たとえば、ユーザーの言語に基づいて画像、アイコン、二次色などを切り替えることができます(これらについては後で詳しく説明します)。
ただし、Webサイトの基本的なデザインに関しては、変更したくない場合があります。これは、訪問者が言語を変更した後にまったく異なるものを見ると混乱する可能性があるためです。
WordPressを使用している場合、これは簡単に実現できます。 たとえば、TranslatePressを使用してWordPressサイトを翻訳する場合、選択した言語に関係なく、サイトは同じWordPressテーマを使用します。
しかし同時に、画像の変更など、ローカリゼーションのために小さなデザインの詳細を調整するオプションもあります。
4.問題をキャッチするために、さまざまな言語でデザインを確認します
あなたがあなたのウェブサイトのデザインを作成したとき、あなたはおそらくあなたの元の言語のテキストを使ってすべてが正しく見えることを確認したでしょう。
たとえば、ホームページの見出しがデスクトップデバイスで1行だけになるようにするために、数回の編集を行ったとします。
残念ながら、Webサイトを新しい言語に翻訳すると、デザインの間隔を最適化するために慎重に行った作業がすべて変わる可能性があります。
翻訳されたテキストは、元のテキストよりも長くなったり短くなったりする可能性があり、どちらもサイトの間隔やデザインに厄介な影響を与える可能性があります。
これを説明するために、さまざまな言語でデザインを確認し、必要に応じて調整する必要があります。
これを実現する最も簡単な方法として、視覚的なプレビューを提供する翻訳ツールを使用できます。
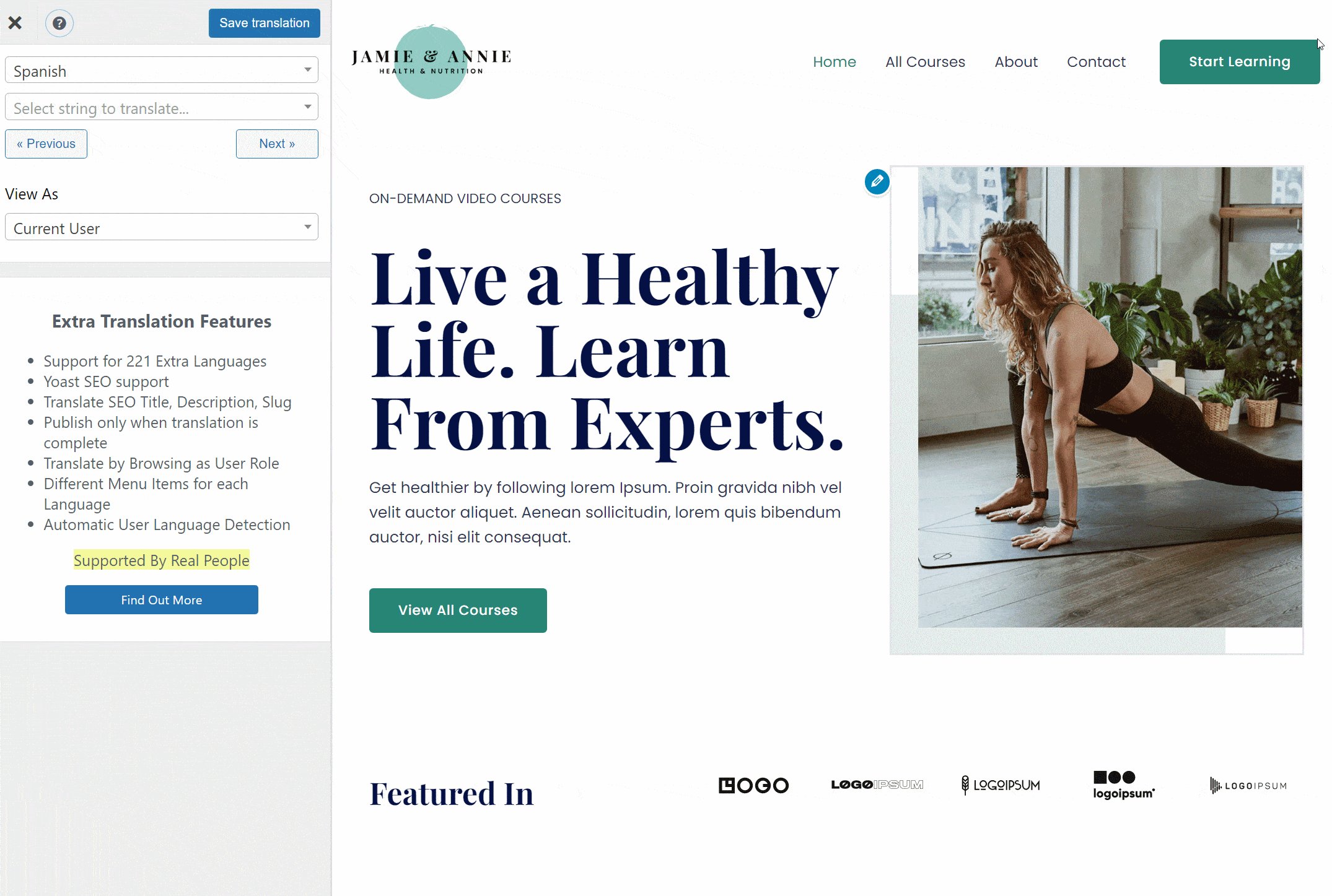
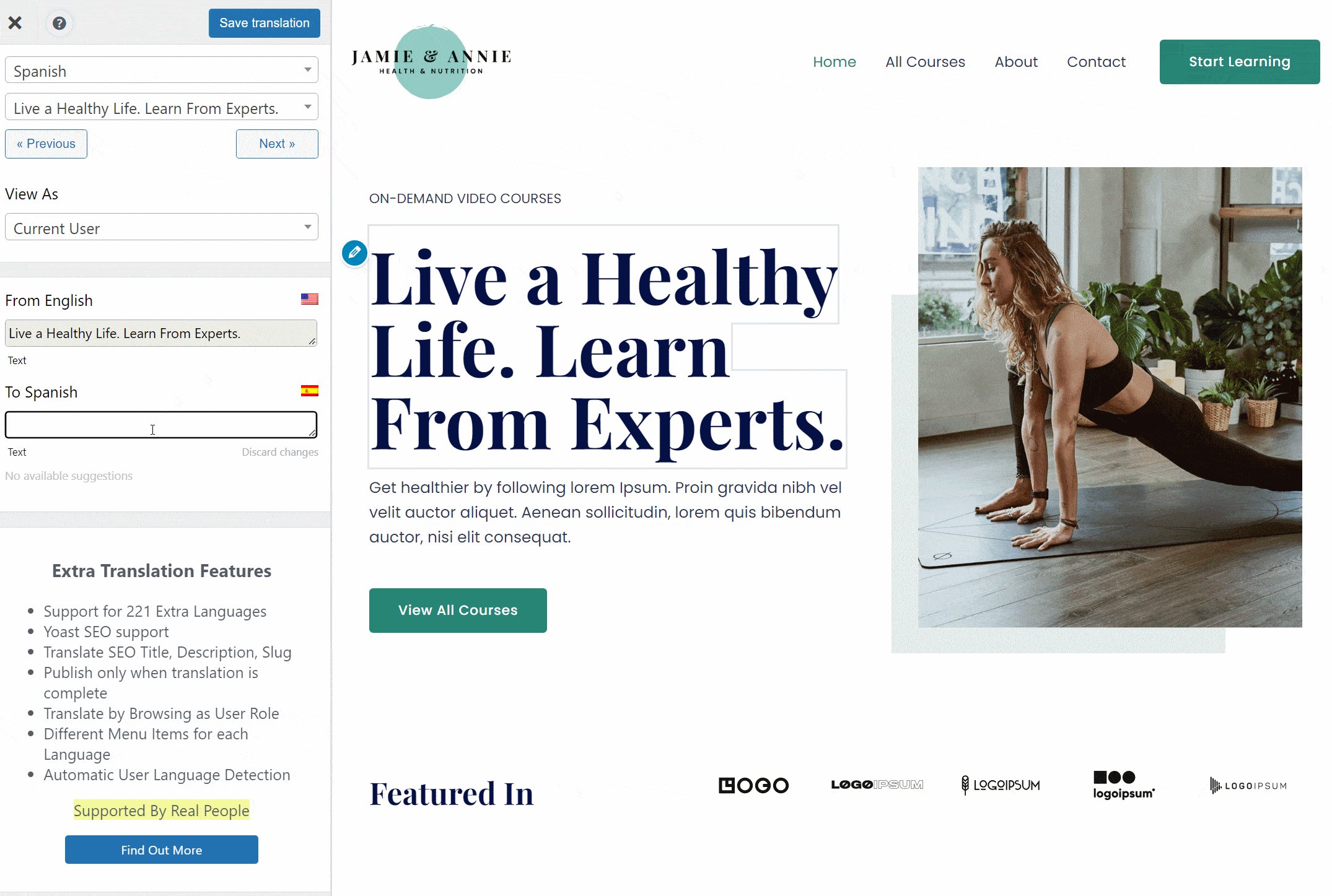
たとえば、TranslatePressを使用してサイトを翻訳する場合、さまざまな言語でサイトが訪問者にどのように表示されるかを正確にプレビューできるビジュアルインターフェイスから、すべての翻訳を管理できます。


これにより、必要に応じて簡単に調整して、ユーザーが閲覧している言語に関係なく、完璧なデザインを作成できます。
5.フォントの互換性とエンコーディングの問題を確認します
再確認する必要があるもう1つの設計の詳細は、フォントの互換性またはエンコーディングに関する問題です。
すべての言語でラテンアルファベットが使用されている場合、問題が発生する可能性はほとんどありません。 ただし、それを超えたら、フォントがサイトのすべての言語と互換性があることを確認することが重要です。
たとえば、すべてのフォントがキリル文字をサポートしているわけではありません。これは、コンテンツをスラブ言語(ロシア語など)に翻訳する場合に問題になる可能性があります。
フォントファイルの互換性を確認できる便利なツールがいくつかあります。 ここにいくつかの良いオプションがあります:
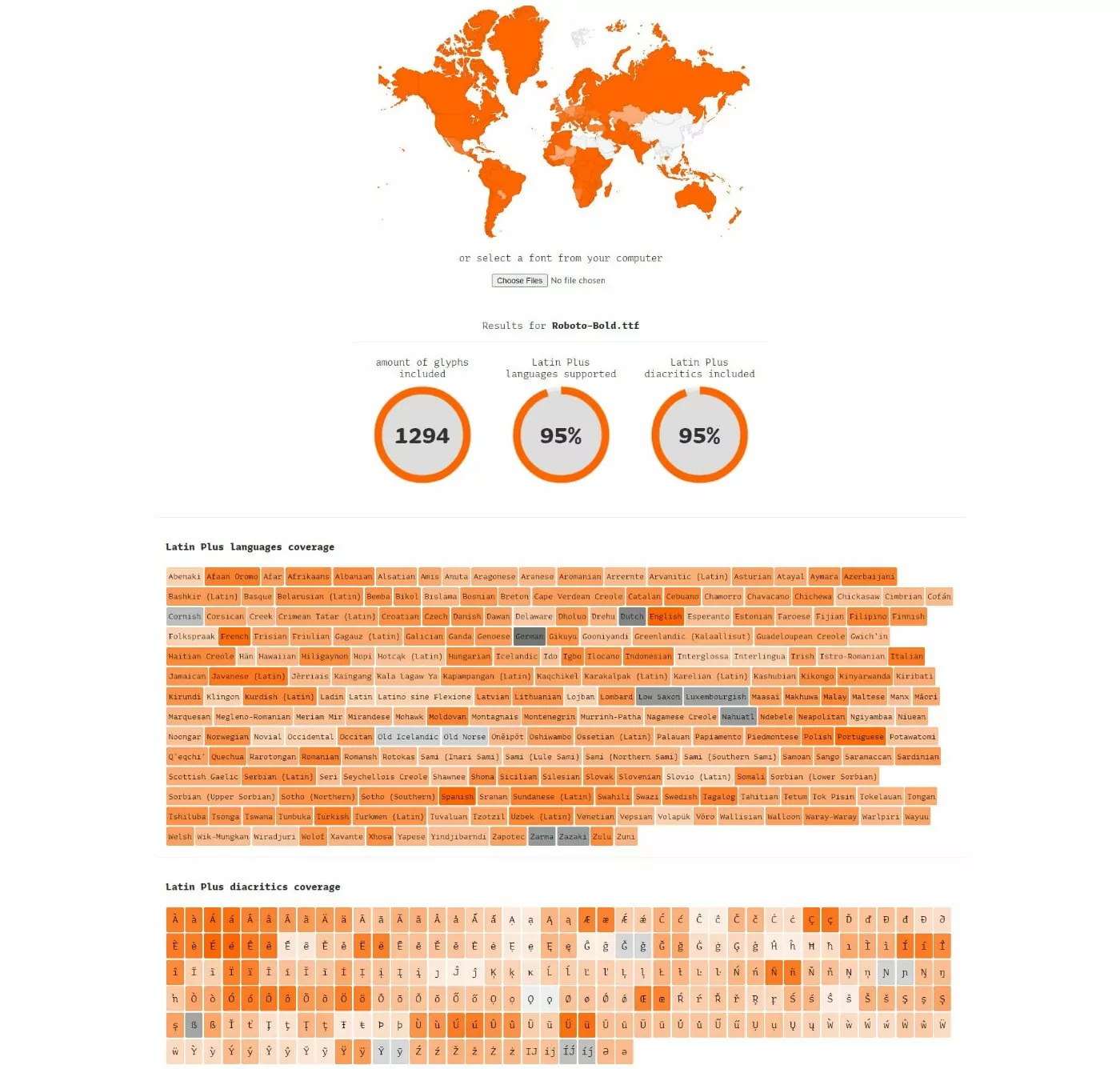
- Underware.nl –マップを使用してフォントの互換性を示します。 上で説明したように、国は言語ではないため、これは完全ではありません。 しかし、それでも一目でフォントの適用範囲についてかなり良いアイデアが得られます。 その下で、そのカバレッジをより詳細に見ることができます。
- Alphabet CharSet Checker –特定の言語をチェックできるより複雑で構成可能なオプション。
たとえば、Underware.nlツールからの人気のあるRobotoフォント(太字)の結果は次のとおりです。

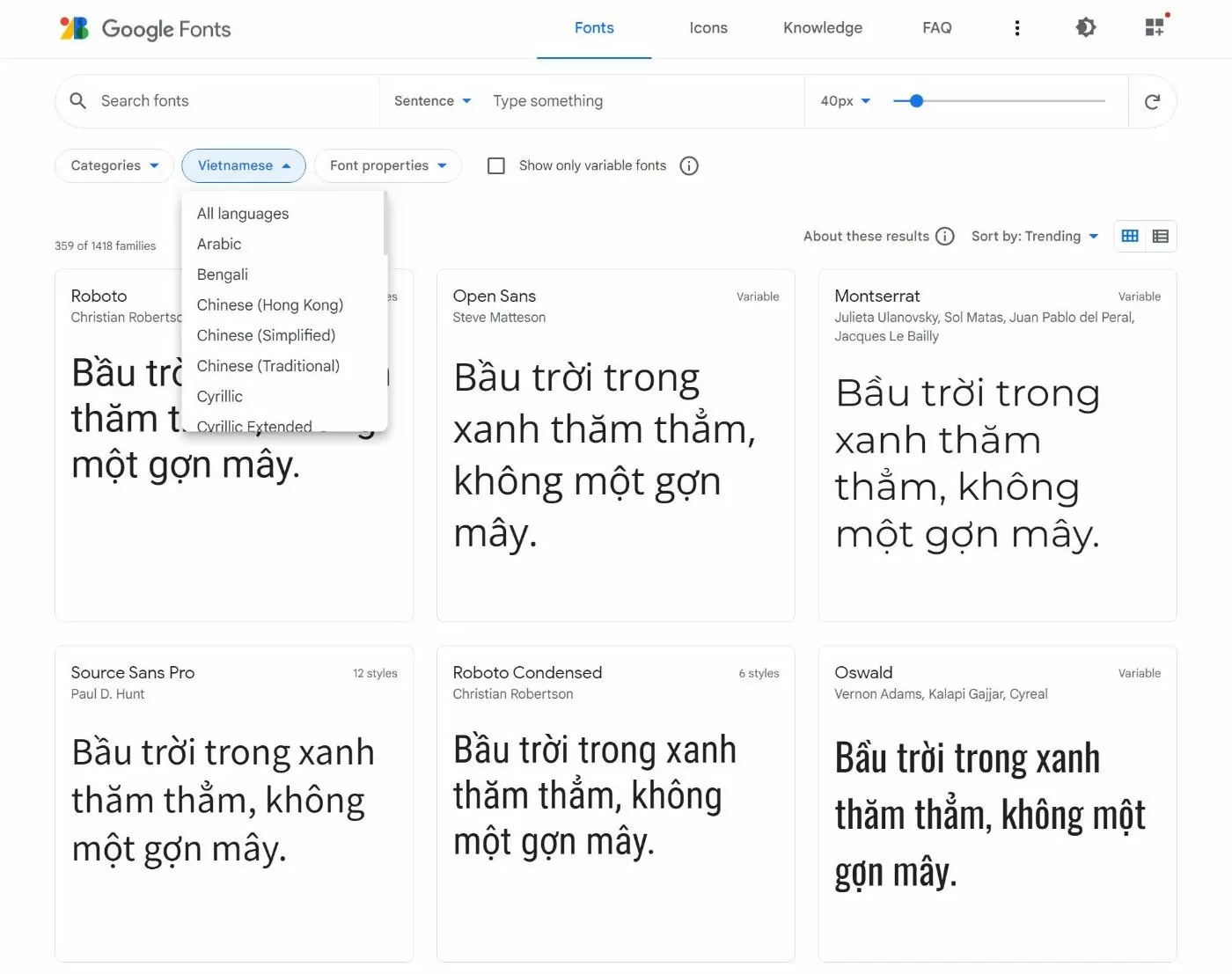
一部のフォントマーケットプレイスでは、さまざまな言語でフォントをプレビュー/ダウンロードするためのツールも提供されます。 たとえば、Google Fontsを使用すると、言語を選択して、その言語をサポートするフォントを表示できます(また、その言語でプレビューテキストを表示できます)。

最後に、UTF-8エンコーディングも使用する必要があります。これにより、言語の特殊文字が何があっても表示されるようになります。
WordPressを使用している場合は、入力を必要とせずにUTF-8エンコーディングを自動的に使用する必要があります。 ただし、カスタムビルドのWebサイトの場合、UTF-8を手動で指定する必要がある場合があります。
6.ローカリゼーションのために画像とアイコンを調整します
Webサイトのローカリゼーションは、さまざまな場所からの訪問者に最適なエクスペリエンスを提供するための重要な多言語Webサイトデザインのベストプラクティスです。
翻訳とはコンテンツを新しい言語に翻訳することですが、ローカリゼーションとは他のデザインの詳細を更新して一致させることです。
たとえば、各国の有名なランドマークを表示したいページがあるとします。 このページの英語/米国版では、自由の女神があるかもしれません。
ただし、そのページをフランス語に翻訳した場合、同じ画像を保持することは実際には意味がありません。 代わりに、エッフェル塔に変更することもできます。 これにより、フランスの訪問者にとってより「ローカルな」体験が生まれます。
画像だけでなく、サイトで使用しているアイコンなど、他の視覚要素をローカライズすることもできます。
基本的に、サイトのすべての視覚要素について考え、ユーザーの言語に基づいてそれらの要素を変更した場合に、より良いエクスペリエンスが得られるかどうかを検討してください。
TranslatePressを使用している場合、画像やその他の視覚要素を翻訳する方法は次のとおりです。
7.必要に応じてフォーマットを調整します(日付、時刻など)
Webサイトのデザインのローカリゼーションのもう1つの重要な部分として、日付や時刻など、サイト上のさまざまなコンテンツの形式を調整することもできます。
最も一般的な例は、さまざまな日付形式です。たとえば、月/日/年と/日/月/年です。
一部の言語では、異なる時間形式を使用する場合もあります。たとえば、12時間制と24時間制などです。
デザインでこれらの形式のいずれかを使用している場合は、ユーザーの言語に基づいてそれらを更新する必要があります。
8.必要に応じて、右から左への言語に合わせて調整します
この最後の多言語ウェブサイトデザインのヒントは、すべてのウェブサイトに適用されるわけではありません。 ただし、左から右の言語に加えて右から左の言語でサイトを提供したい場合は、明らかにいくつかの設計調整が必要になります。
右から左への言語を説明するために行う必要のある一般的な設計の調整を次に示します。
- テキストを左ではなく右に揃えます。
- 必要に応じて一部のアイコンをミラーリングします(アイコンの方向に基づいてアイコンの意味が変わる場合のみ)。
- 必要に応じて右から左に読むように画像を更新します。
- フォームフィールドと配置の変更。
- ヘッダーのレイアウトを切り替える(たとえば、左から右への言語で一般的なように、左側ではなく右側にロゴを配置します)。
- ブレッドクラムを左ではなく右に配置します。
基本的に、サイト上の要素の多くをミラーリングして、左揃えから右揃えに変更することを検討する必要があります。
今日完璧な多言語ウェブサイトのデザインを作成する
多言語Webサイトを作成することは、多言語SEOのおかげで、多言語訪問者により良いユーザーエクスペリエンスを提供し、そもそもより多くの訪問者とつながるための優れた方法です。
ただし、翻訳作業を最大限に活用したい場合は、デザインに関して従う必要のある重要な多言語Webサイトのベストプラクティスがいくつかあります。
これらのプラクティスを実装することで、訪問者がどの言語を閲覧していても、サイトで素晴らしい体験をすることができます。
WordPressを使用してサイトを構築した場合は、無料のTranslatePressプラグインを使用して、これらすべてのベストプラクティスに従う多言語Webサイトを作成できます。 サイトを完全に翻訳してローカライズするために必要なすべてのツールを提供するだけでなく、視覚的なインターフェイスを使用して、Webサイトのデザインを翻訳に簡単に接続できるようにします。
始めたい場合は、多言語のWordPressサイトを作成する方法に関するガイドを確認してください。
WooCommerceストアをお持ちの場合は、多言語対応のWooCommerceストアを作成する方法についてのガイドもあります。

TranslatePress多言語
すべての言語で多言語のウェブサイトのデザインを最適化する最も簡単な方法
プラグインを入手するまたは無料版をダウンロード
多言語のウェブサイトのデザインや多言語のウェブサイトのベストプラクティスについてまだ質問がありますか? コメントで教えてください!
